Regelersteller
Einführung
Mit Rule Builder können Sie Ihren Formularen schnell und intuitiv bedingte Logik hinzufügen, ohne eine einzige Codezeile zu verwenden. Sie müssen lediglich eine Reihe von Bedingungen hinzufügen, die erfüllt werden müssen, um eine Reihe von Aktionen zu implementieren, z. B. HTML-Elemente ein-/ausblenden, Felder aktivieren/deaktivieren, Feldwerte kopieren, Seiten überspringen und Berechnungen durchführen.
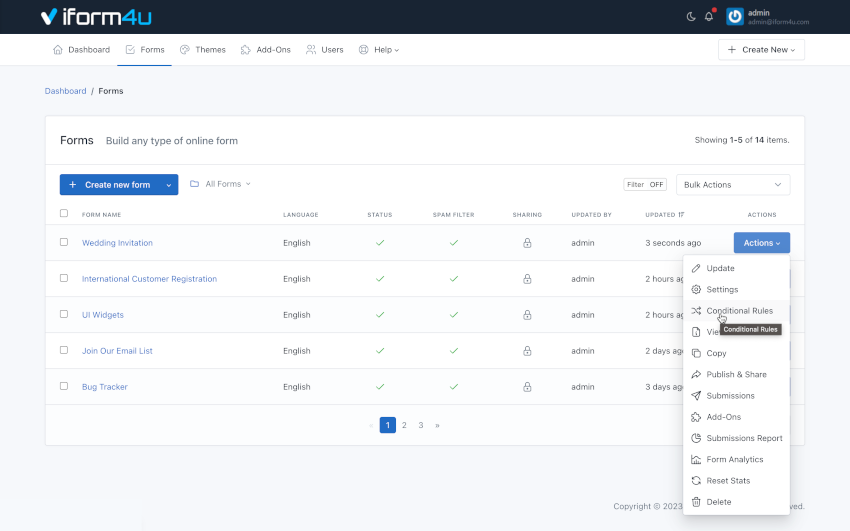
Um auf den Regel-Builder zuzugreifen, müssen Sie zum Formular-Manager , auf die „Aktionen“ für das Formular klicken, das Sie bearbeiten möchten, und dann auf „Bedingte Regeln“ .

Anforderungen
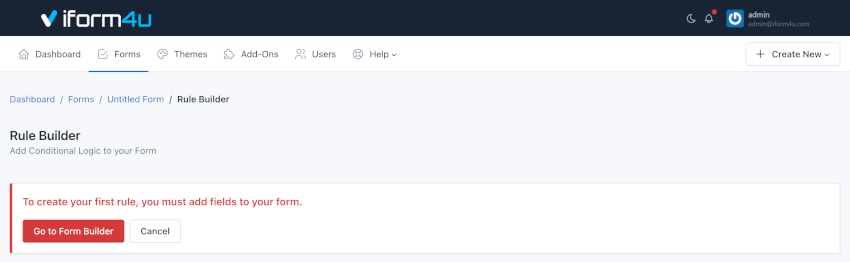
Bevor Sie den Rule Builder verwenden, muss Ihr Formular mindestens ein Feld enthalten. Andernfalls wird eine Warnmeldung angezeigt.

Keine Einschränkungen
Sie haben keine Einschränkung beim Erstellen bedingter Regeln. Sie können beliebig viele Regeln, Bedingungen, Unterbedingungen und Aktionen erstellen.
Fügen Sie Ihre erste Regel hinzu
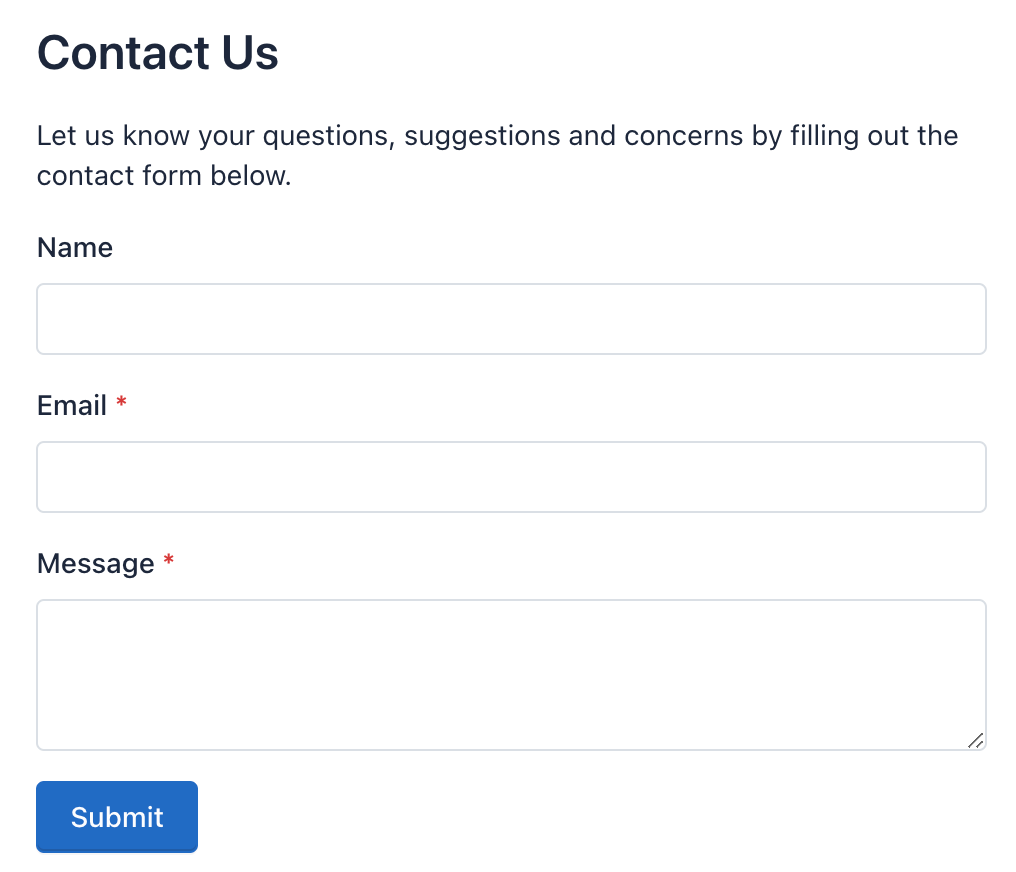
Für dieses Beispiel sollten Sie ein Kontaktformular mit vier Feldern erstellen:
- Name (Textfeld)
- E-Mail (E-Mail-Feld)
- Nachricht (Textbereich)
- Schaltfläche (mit Text Senden)

Gehen Sie dann zum Formular-Manager, suchen Sie Ihr Formular, klicken Sie auf die Schaltfläche „Aktionen“ und dann auf „Bedingte Regeln“.
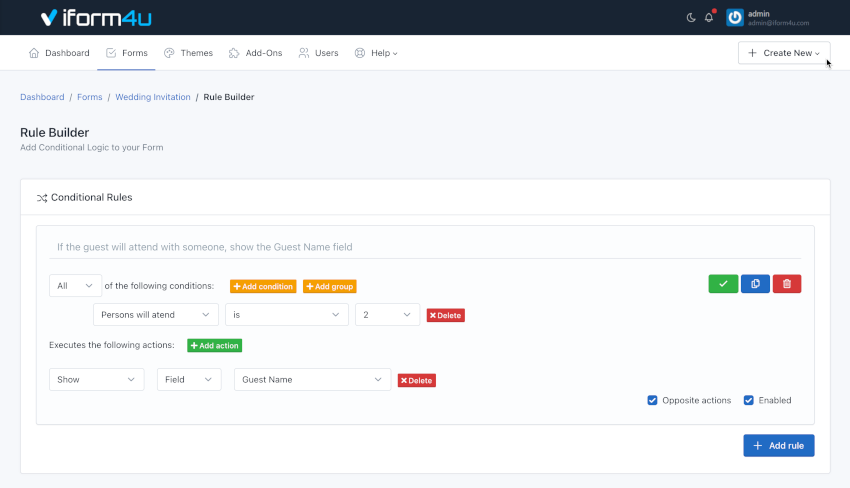
- Sobald Sie sich in diesem Form Rule Builder befinden, werden Sie als Erstes ein leeres Feld mit der Schaltfläche „Regel hinzufügen“ bemerken. Klicken Sie auf diese Schaltfläche, um Ihre erste Regel zu erstellen.
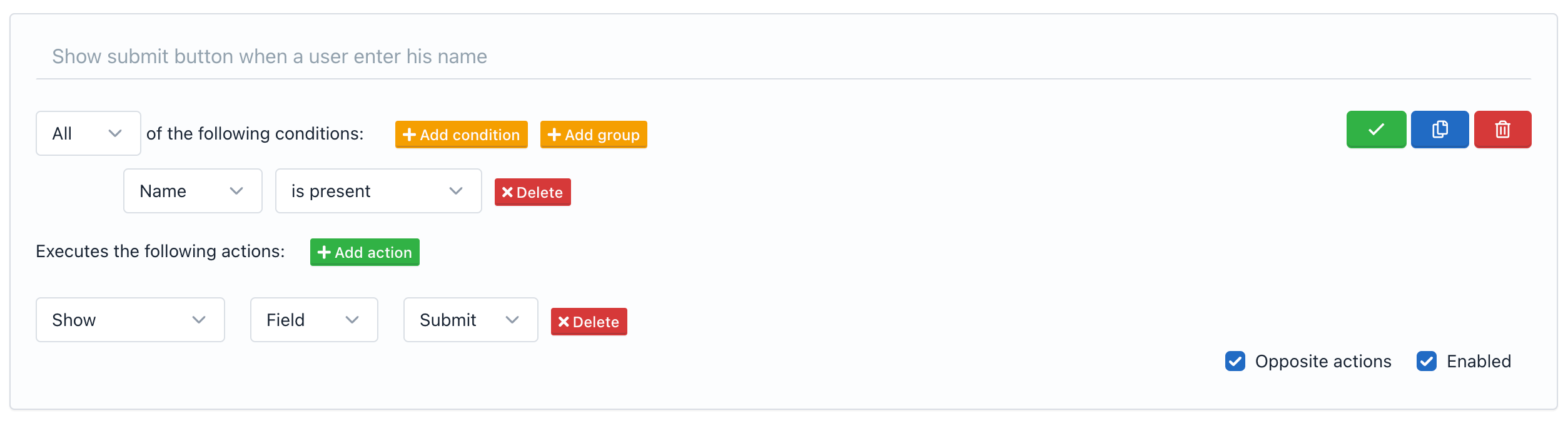
- Dann sehen Sie zwei Zeilen, die erste bezieht sich auf die Bedingungen und die zweite auf Aktionen.
- Klicken Sie auf die Schaltfläche Bedingung hinzufügen und das erste Feld des Formulars wird angezeigt, gefolgt von einer Anweisung. In unserem Beispiel ist das erste Feld des Formulars ein Textfeld mit der Bezeichnung „Name“, daher zeigt der Rule Builder die Bedingung an
'Name' 'is present'. - Klicken Sie nun auf die Schaltfläche Aktion hinzufügen und beachten Sie, dass mehrere Auswahllisten angezeigt werden. Die erste Liste zeigt die auszuführende Aktion (in diesem Beispiel „Anzeigen“ belassen); das zweite zeigt den Typ des Ergebnisses (lassen Sie in diesem Beispiel „Feld“) und das dritte die erste Feldbezeichnung: „Name“. Für dieses Beispiel ändern Sie es in „Senden“ (Der Text „Senden“ bezieht sich auf die Schaltfläche).
- Schließlich sehen Sie oben rechts in dieser Regel eine kleine orangefarbene Warnung „Nicht gespeicherte Änderungen“ und daneben eine grüne Schaltfläche mit dem Häkchen-Symbol. Klicken Sie auf diese Schaltfläche, um diese Regel zu speichern. Die Warnung verschwindet.
Sie haben Ihre erste Regel erstellt.

Wenn Sie Ihr Formular sehen, werden Sie feststellen, dass die Schaltfläche verschwunden ist. Wenn Sie jedoch einen Text in das Feld „Name“ eingeben, wird die Schaltfläche angezeigt.

Sie sollten sich darüber im Klaren sein, dass einige Regeln bidirektional erfüllt werden. das heißt, wenn die Bedingung erfüllt ist, wird die Aktion ausgeführt. Wenn die Bedingung jedoch nicht erfüllt ist, wird die gegenteilige Aktion ausgeführt (Anzeigen <=> Ausblenden, Aktivieren <=> Deaktivieren, Mathematik <=> Zurücksetzen auf O).
Sie können zusätzliche Regeln hinzufügen, indem Sie auf die Schaltfläche „Regel hinzufügen“ klicken. Diese werden jedoch erst gespeichert, wenn Sie auf die grüne Schaltfläche klicken. Denken Sie daran, dass jede Regel separat gespeichert wird.
Hinweis: Um eine Regel zu löschen , klicken Sie auf die rote Schaltfläche mit dem Papierkorbsymbol. Wenn Sie die Ausführung einer Regel für eine bestimmte Zeit stoppen möchten, können Sie sie außerdem deaktivieren und dann bei Bedarf wieder aktivieren.
Regelanatomie
Eine bedingte Regel besteht aus drei Teilen: Name/Beschreibung, Bedingungen und Aktionen.

Name/Beschreibung
Im ersten Teil können wir die bedingte Logik beschreiben. Benennen oder beschreiben Sie einfach in wenigen Worten, was Sie mit dieser Regel erreichen möchten. (Optional. Maximale Länge: 255)
Bedingungen
Es ist der zweite Teil einer Regel, steht am Anfang und ermöglicht es Ihnen, das Feld oder die Felder, die ausgewertet werden sollen, als Auswertungstyp anzugeben.
- Bedingungstyp : Der Bedingungstyp gibt an, wie viele Bedingungen erfüllt sein müssen, um die Aktion auszuführen. Es kann sein: „Alle“, „Alle“ oder „Keine“. Der Standardwert ist „Alle“.
- Zustand: Bezieht sich die Anweisung auf ein Formularfeld und muss erfüllt sein. Es besteht aus 3 Teilen.
- Name : Der Name des Formularfelds, auf dem die Bedingung basiert.
- Operator : Der Vergleichsoperator, der zum Auswerten der Bedingung verwendet wird.
- Wert : Es handelt sich um einen willkürlichen Wert, den der Benutzer in das Formular eingeben muss. Die Art und Weise, wie Werte definiert werden, variiert je nach Feldtyp und Operatortyp.
- Mehrere Bedingungen : Sie können einer Regel mehrere Bedingungen hinzufügen. Die Art der Bedingung gibt an, ob alles erfüllt sein muss (AND), ob überhaupt etwas (OR) oder keine Bedingung vorliegt.
- Gruppe von Bedingungen : Zusätzlich zu Bedingungen kann eine Regel eine Gruppe von Bedingungen enthalten. Eine Gruppe von Bedingungen unterscheidet sich von einer Bedingung, die eine Änderung des Bedingungstyps ermöglicht. Eine Regel kann also vom Typ „Alle“ (UND) sein, die Gruppe kann jedoch vom Typ „Beliebig“ (ODER) sein.
- Bewertungsprozess : Der Bewertungsprozess der Bedingungen erfolgt von oben nach unten. Das heißt, die Bedingungen am Anfang werden in absteigender Reihenfolge vor denen am Ende ausgewertet.
Hinweis: Die Bedingungen „ Gehört zu “ und „ Gehört nicht zu “ können mehrere durch „|“ getrennte Werte analysieren. Dadurch können Sie den Feldwert mit mehreren Werten vergleichen. Wenn einer davon übereinstimmt, wird die Aktion ausgeführt.
Aktionen
Der letzte Teil einer Regel gibt die Aktion an, die ausgeführt werden soll, wenn die Bedingungen erfüllt sind. Als Bedingungen sind Aktionen deklarativ leicht verständlich.
Eine Aktion besteht grundsätzlich aus drei Teilen:
- Aktionstyp:
- Ein-/Ausblenden
- Aktivieren/Deaktivieren
- Kopieren : Ermöglicht das Kopieren des Werts eines Felds, eines anderen Elements oder eines statischen Werts und das automatische Einfügen in ein anderes Feld. Ein gutes Beispiel dafür, wo dies nützlich ist, ist ein Formular, in dem Sie möglicherweise eine Versand- und Rechnungsadresse erfassen. Der Endbenutzer könnte seine Lieferadresse eingeben und die Option „Kopieren“ aktivieren, um die Rechnungsadressenfelder automatisch mit denselben Daten zu füllen. Ein weiterer häufiger Anwendungsfall ist die Verwendung eines statischen leeren Werts zum Löschen eines Felds mithilfe bedingter Logik.
- Mathematik : Ermöglicht Addition/Subtraktion/Multiplikation/Division/Rest von Feldern und zeigt das Ergebnis in einem anderen Feld oder HTML-Element an.
- Auswerten : Ermöglicht die Auswertung mathematischer Ausdrücke (Formeln) und das Festlegen des Ergebnisses in einem anderen Feld. Es ist auch mit Datumsberechnungen kompatibel. Wenn Sie beispielsweise die Multiplikation zweier Felder berechnen und diesen Wert durch 10 dividieren möchten, verwenden Sie die folgende Formel:
{{number_1}} * {{number_2}} / 100. Bitte beachten Sie, dass die Auswertung mathematischer Ausdrücke nicht mit gegenteiligen Aktionen funktioniert. Sie können die vollständige Liste der erweiterten Berechnungen lesen, die der Rule Builder dank der hervorragenden Math.js und date-fns . - Zahlenformat : Ermöglicht Ihnen, eine Zahl auf unterschiedliche Weise und ohne Codierung zu formatieren. Um beispielsweise einer Zahl das Währungsformat 10130,25 zuzuweisen, verwenden Sie das folgende Format „0,0,00 $“ und die Zahl wird nun als 10.130,25 $ angezeigt. Außerdem übernimmt das Format standardmäßig das Gebietsschema der Sprache, die Sie in der Konfiguration Ihres Formulars ausgewählt haben. Wenn unsere Formularsprache beispielsweise Deutsch ist, erhalten Sie: 10 130,25 €. Dank der hervorragenden Numeral.js-Bibliothek .
- Textformat : Ermöglicht die Auswahl mehrerer Felder, um eine neue formatierte Textzeichenfolge zu erstellen und das Ergebnis in einem anderen Feld oder HTML-Element festzulegen. Z.B. Um eine E-Mail-Adresse automatisch zu generieren, wählen Sie ein Namensfeld aus und geben Sie das folgende Format ein {{0}} @example.com. Wählen Sie dann das E-Mail-Feld aus, in dem die E-Mail-Adresse angezeigt wird. Sie können Zahlentoken verwenden, um die Feldposition in der Feldliste zu identifizieren, oder Sie können die Feld-ID oder den Feldalias verwenden, in unserem Beispiel: {0}@example.com oder {{text_1234}} @example.com oder {{name}} @example.com sollte funktionieren.
- Überspringen : Ermöglicht Ihnen zu definieren, zu welcher Seite wir gehen, wenn wir zur nächsten Seite wechseln. Diese Aktion sollte nur in einem mehrstufigen Formular verwendet werden.
- Bilden: Ermöglicht das Festlegen von Aktionen im Zusammenhang mit dem Formular:
- „Senden“: Zum Absenden des Formulars.
- „Zurücksetzen“: Um das Formular zurückzusetzen.
- „Nächste Seite“: Um zur nächsten Seite zu gelangen.
- „Vorherige Seite“: Um zur vorherigen Seite zu wechseln.
- Ziel: Variiert je nach Art der Aktion. Es kann zwei Arten geben:
- Feld
- Element
- Name:
- Wenn das Ziel ein Feld ist, ist es der Feldname.
- Wenn das Ziel ein Element ist, wird es zu mehreren von jQuery ausgewählten HTML-Elementen gehören. Zum Beispiel:
- „#abc“: Das Ziel ist das HTML-Element mit „abc“ als ID.
- „.abc“: Das Ziel sind alle HTML-Elemente mit „abc“ als CSS-Klasse.
- Gegenteilige Aktionen : Standardmäßig sind gegenteilige Aktionen aktiviert, da sie die Erstellung allgemeiner bedingter Regeln erleichtern und ihnen mehr Logik verleihen. Wenn ich zum Beispiel nach dem Erfüllen einer Bedingung ein Feld anzeigen möchte, dann möchte ich dieses Feld offensichtlich ausgeblendet lassen, wenn die Bedingung nicht erfüllt ist. Es gibt jedoch Situationen, in denen die Deaktivierung gegenteiliger Aktionen hilfreich sein kann. In diesem Fall wird nur die in der Regel beschriebene Aktion ausgeführt.
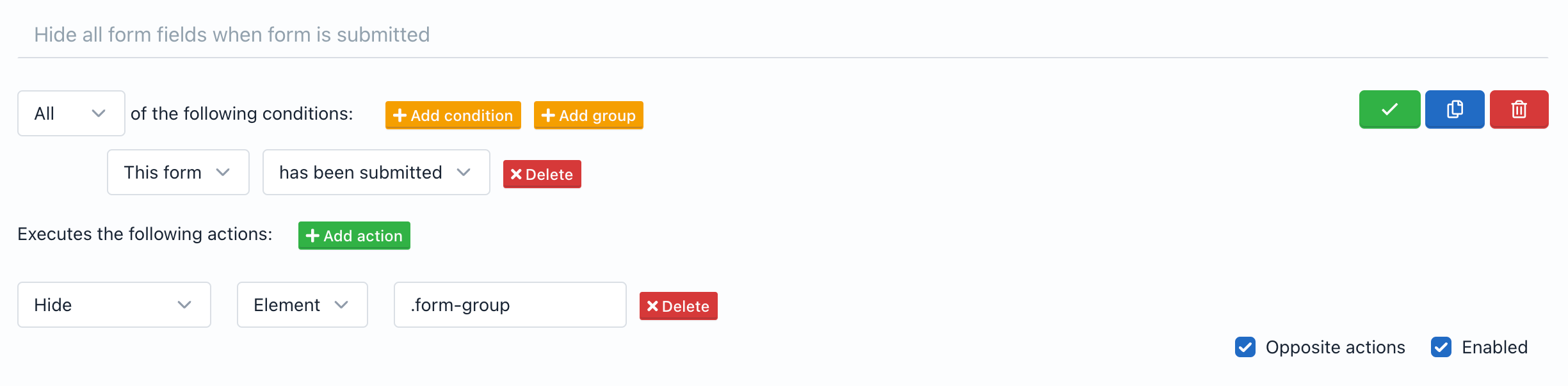
Beachten Sie, dass die Verwendung von Elementen Grundkenntnisse in jQuery erfordert, aber große Vorteile bietet. Sie könnten beispielsweise eine Aktion erstellen, um alle Formularfelder auszublenden.'Hide' 'Element' '.form-group'
.

Hinweis: Sie können die ID und CSS-Klasse der Formularfelder mithilfe der Registerkarte „Code“ des Form Builder .
Bedingte Validierung
Sie können eine erforderliche Feldvalidierung weglassen, indem Sie bedingte Regeln auf zwei Arten verwenden:
- Wenn das Feld ausgeblendet ist.
- Wenn das Feld zu einer Seite gehört, die übersprungen wurde.
Wenn beispielsweise ein Feld mit dem Form Builder erstellt wird und in den bedingten Regeln definiert ist, dass dieses Feld nur angezeigt werden soll, wenn ein anderes Feld eine Bedingung erfüllt und die Bedingung nicht erfüllt ist, dann wird das erste Feld nicht mehr benötigt (wird). nicht vom Server validiert werden).
Hinweis: Um die bedingte Validierung verwenden zu können, muss die clientseitige Validierung deaktiviert sein. (Siehe Formulareinstellungen -> Keine Validierung) )
