Von einfachen Formularen bis hin zu erweiterten Integrationen. Lernen Sie die Funktionen kennen, um es schnell und einfach umzusetzen.

Hauptfunktionen
Nützliche Übersicht
Drag-&-Drop-Formular-Generator und WYSIWYG-Editor
Standard- und benutzerdefinierte Analyseberichte
Funktionsdetails
- Formular-Generator
- Einstellungen
- Veröffentlichen & Teilen
- Sicherheit
- Analyseberichte
- Bedingte Regeln

Eigene Logos
Wir fügen unser Logo nicht zum Formular hinzu. Sie können Ihr eigenes Logo beliebig im Formular platzieren.

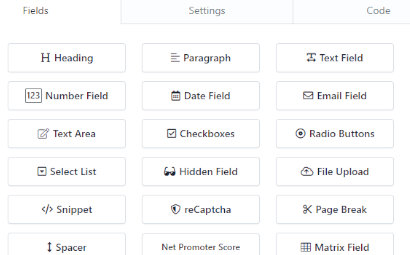
HTML5-Felder
Erstellen Sie responsive Formulare mit 20 HTML5-Feldern in nur wenigen Minuten!

Drag-&-Drop-Formular-Generator
Klicken und ziehen Sie einfach die Felder, die Sie zu Ihrem Formular hinzufügen möchten.

WYSIWYG-Editor
Gestalten Sie Ihre Elemente und nutzen Sie den Tiny WYSIWYG-Editor, um HTML-Code zu Ihrem Formular hinzuzufügen.

Mehrseitige Formulare
Verwenden Sie Seitenumbrüche, um Ihr Formular in mehrere Seiten zu unterteilen und ermöglichen Sie Nutzern, es schrittweise auszufüllen.

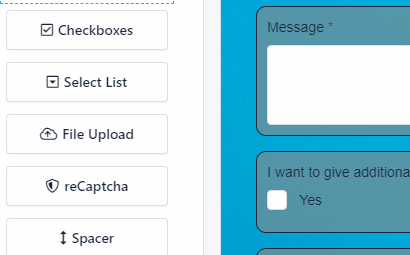
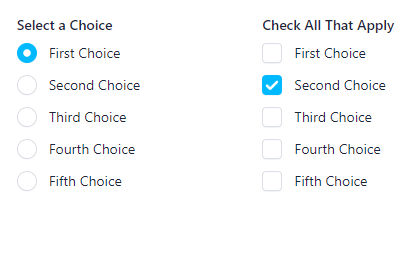
Benutzerdefinierte Checkboxen und Radio-Buttons
Zeigen Sie Ihre Checkboxen und Radio-Buttons mit benutzerdefinierten Stilen und in mehreren Spalten an.

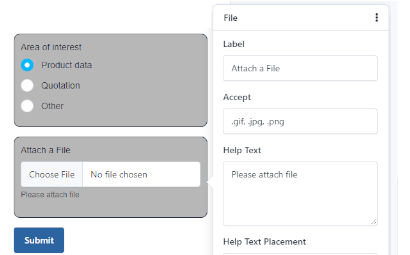
Dateiupload
Ermöglichen Sie das Anhängen von Dateien an Formulare, wie Fotos, PDFs oder andere Dokumente.

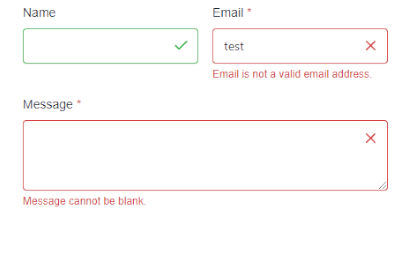
Feldvalidierung
Ermöglichen Sie das Anhängen von Dateien an Formulare, wie Fotos, PDFs oder andere Dokumente.

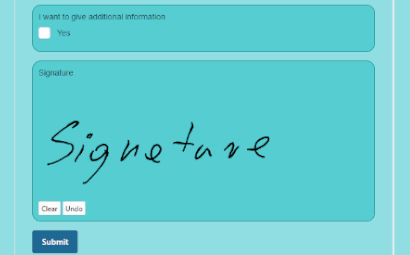
Signaturfeld
Erfassen Sie Unterschriften online, indem Sie Nutzern erlauben, Ihre Formulare zu signieren.

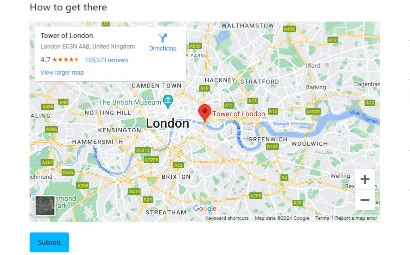
Einbetten von Bildern und Videos
Betten Sie Youtube-Videos, Karten und Widgets in Ihre Formulare ein.

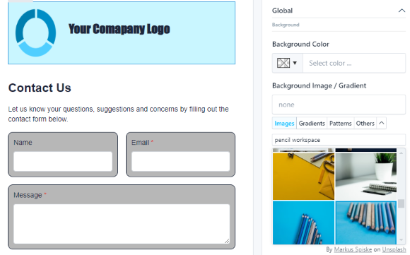
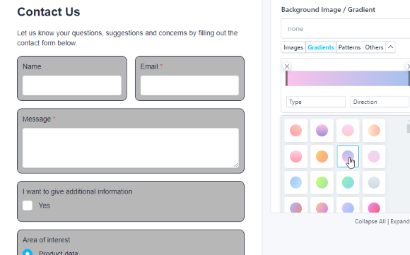
Web-Gradient-Editor
Erstellen Sie schöne Hintergründe mit voreingestellten Farbverläufen.

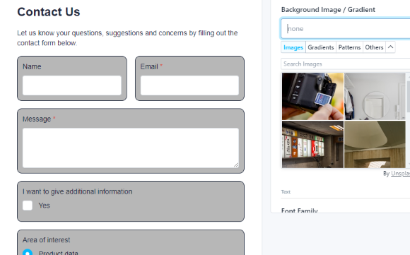
Tausende Unsplash-Fotos
Wählen Sie aus Tausenden von verfügbaren Fotos und Illustrationen.

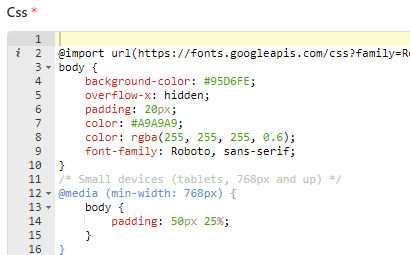
Erweiterter CSS-Editor
Mit Syntaxhervorhebung, Validierung, automatischer Einrückung und Live-Vorschau des Formulars.

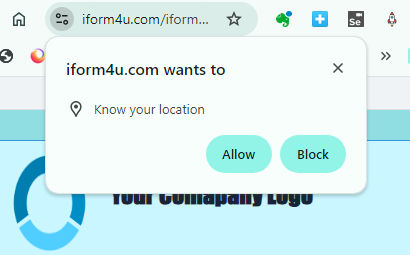
Browser-Geolokalisierung
Erfassen Sie die geografische Position des Nutzers mit dessen Zustimmung.

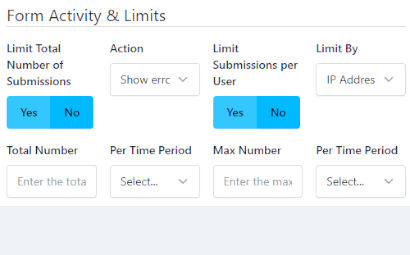
Einschränkung der Ausfüllungen
Begrenzen Sie Ausfüllungen nach IP-Adresse oder Browser-Fingerprint sowie nach einem bestimmten Zeitraum.

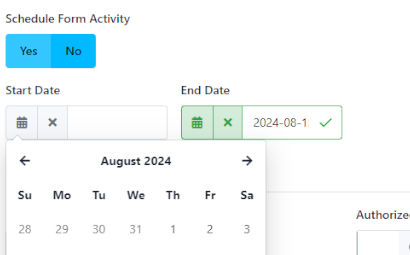
Automatische Deaktivierung
Legen Sie den Zeitraum fest, in dem das Formular aktiv sein soll. Ideal für zeitlich begrenzte Abstimmungen.

Speichern & später fortsetzen
Zu viele Fragen auf einmal? Bieten Sie Ihren Nutzern mit dieser praktischen Option eine Lösung.

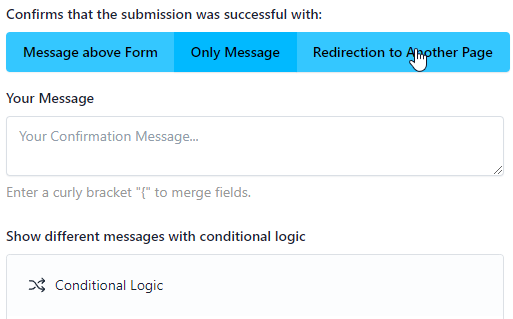
Benutzerdefinierte Bestätigung oder Weiterleitung
Sie entscheiden, wie Sie Ihre Nutzer darüber informieren, dass das Formular erfolgreich übermittelt wurde.

Automatische E-Mail-Antwort
Wenn Sie möchten, können Sie Ihren Nutzern eine Bestätigungs-E-Mail senden.

Benutzerdefiniertes CSS & JavaScript
Passen Sie Ihre Formulare im Detail an. Verwenden Sie Themes, jQuery-Plugins und mehr!
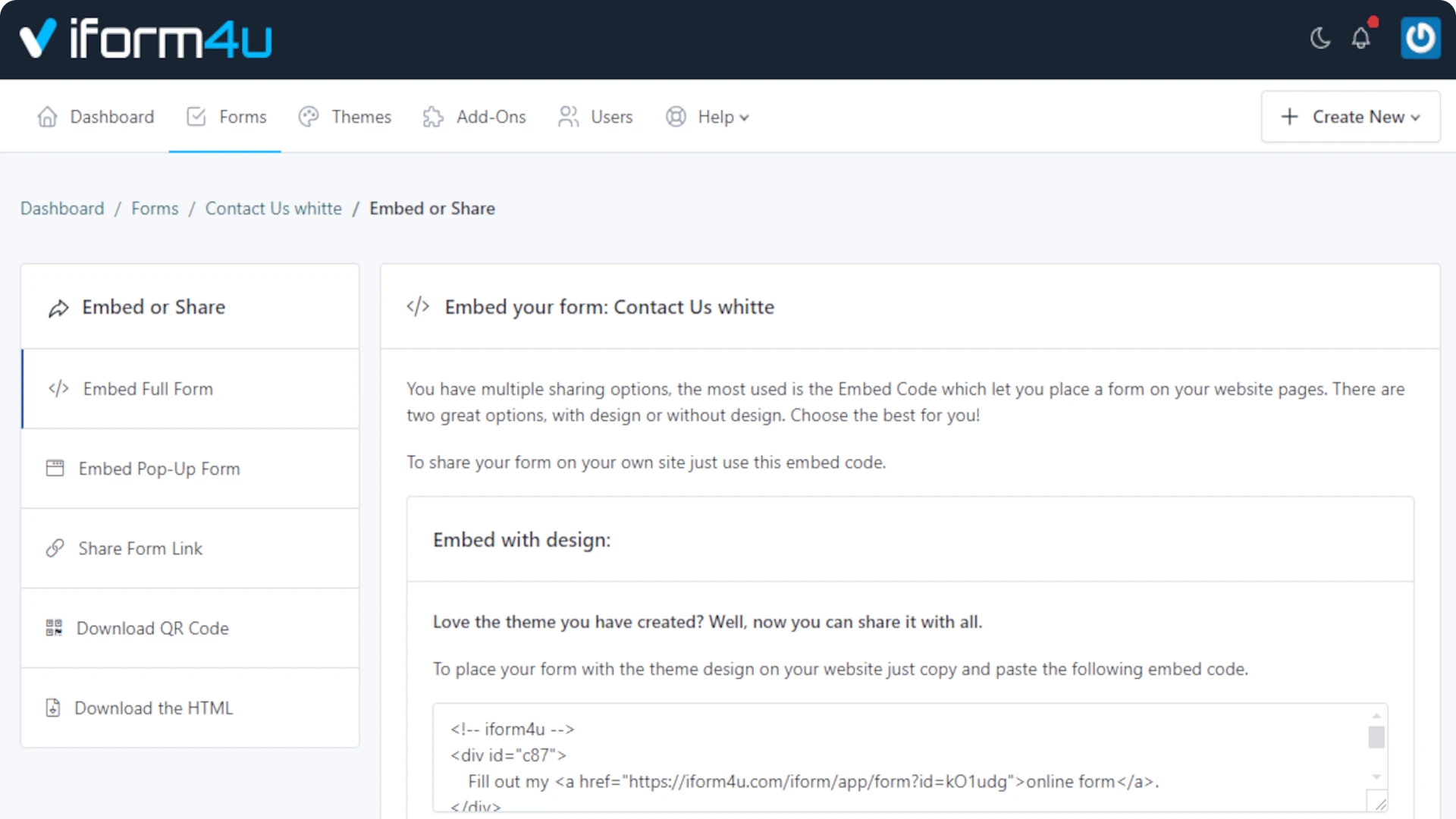
Unbegrenzte Veröffentlichungsmöglichkeiten
Einbettungscode auf Ihren Webseiten. Generieren Sie ein Pop-Up oder teilen Sie Ihr Formular per Link oder QR-Code. Fügen Sie den reinen HTML-Code in Ihre Website ein und verweisen Sie Ihr Formular auf unseren automatisch generierten Endpunkt. Auf diese Weise haben Sie die volle Kontrolle über das Design Ihres Formulars. Keine iframes, keine JavaScript-Einbettungen und keine CSS-Überschreibungen. Formular-Endpunkte für Designer und Entwickler!

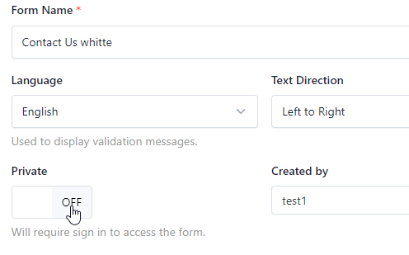
Private Formulare (Interne Formulare)
Deaktivieren Sie den anonymen Zugriff – nur Sie oder Ihr Team können die Formulare ausfüllen.

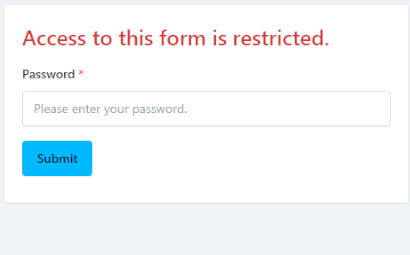
Passwortschutz
Legen Sie ein Passwort fest, um das Formular zu schützen. Nur Benutzer mit dem Passwort können auf das Formular zugreifen.

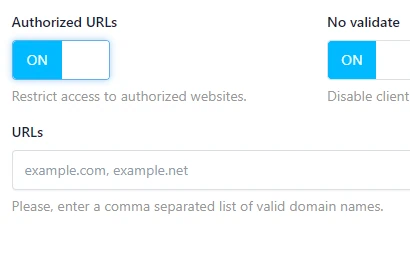
CORS / Autorisierte URLs
Beschränken Sie die Domains, mit denen das Formular arbeitet. Unsere Sicherheit ist wichtiger denn je!

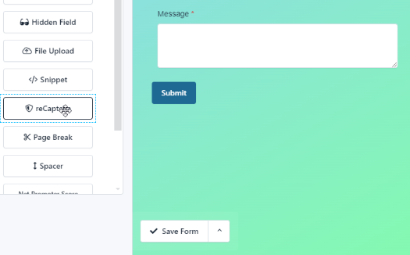
reCAPTCHA für Ihre Online-Formulare
Schützen Sie Ihr Formular vor Spammern und Bots, indem Sie Google reCAPTCHA verwenden.

Spam-Schutz für Formulare
Nicht nur reCAPTCHA – blockieren Sie unerwünschten Spam mit einem Honeypot-Trap.
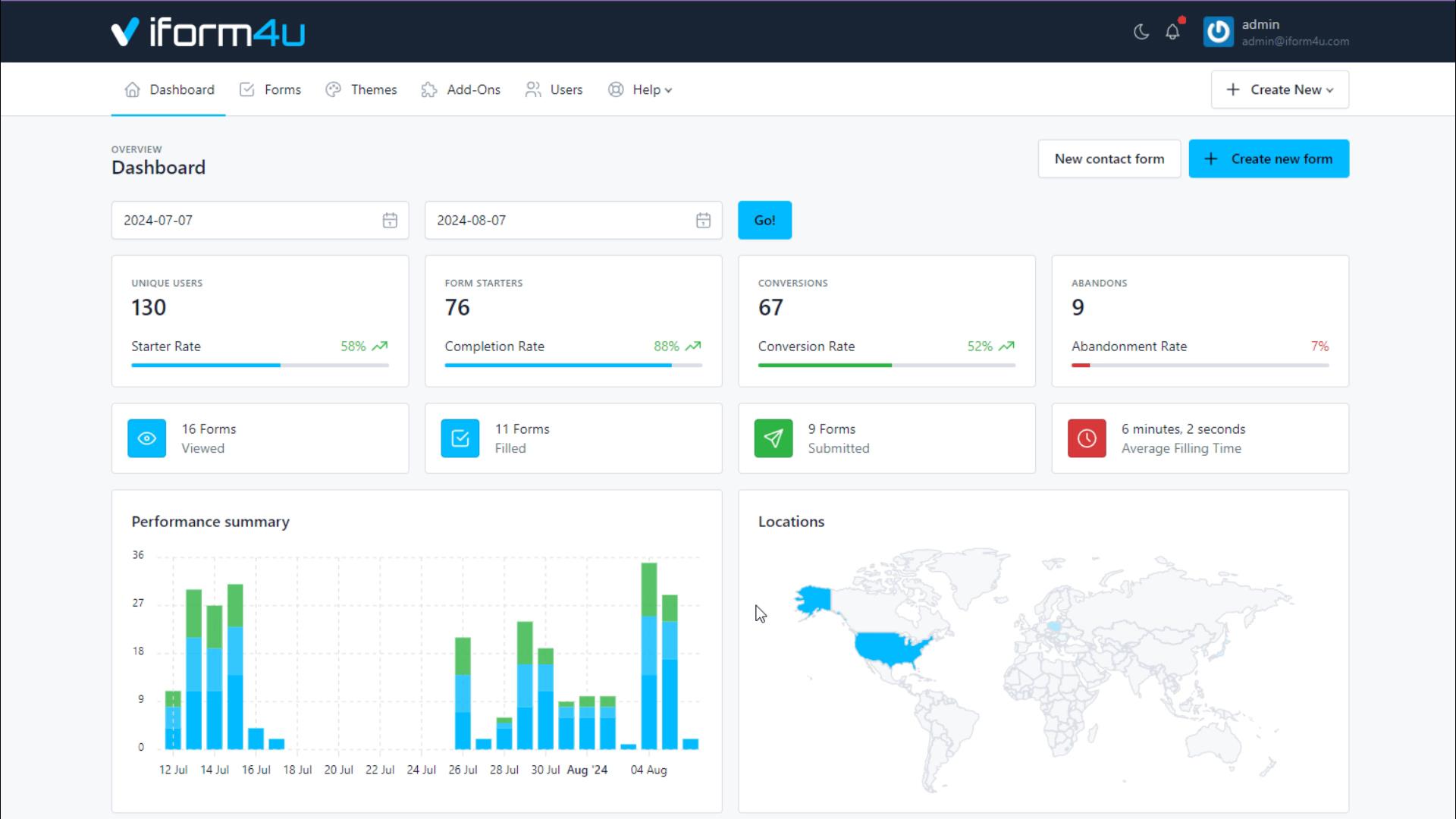
Standard- und benutzerdefinierte Analyseberichte
Unser Berichtsgenerator ermöglicht es Ihnen, eigene interaktive Berichte aus den ausgefüllten Formularen zu erstellen. Die Interaktivität erleichtert es, Beziehungen zwischen den Formulardaten zu erkennen.
Berichte in der App machen es einfach, Konversionen, Standortinformationen und andere Nutzungsverhaltenstrends zu verfolgen.

Intuitive Benutzeroberfläche
Erstellen Sie bedingte Logik ohne Programmierung. Wählen Sie einfach den Kontext und die Aktionen aus.

Editor für mehrere Regeln
Erstellen Sie die bedingte Logik, die Sie benötigen, und bieten Sie Ihren Nutzern ein besseres Erlebnis.

Mehrere Bedingungen & Aktionen
Verwenden Sie mehrere Bedingungen und geben Sie eine logische Beziehung zwischen ihnen an (Alle, Beliebige oder Keine).

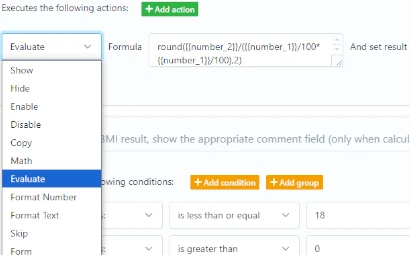
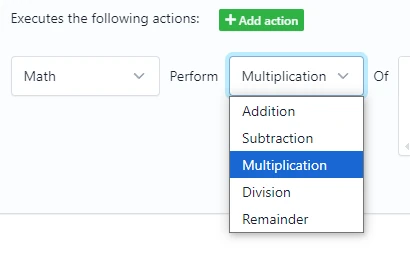
Mathematische Operationen
Verwenden Sie die 4 Grundrechenarten oder kombinieren Sie sie, um Prozentsätze oder andere komplexe Operationen zu erstellen.

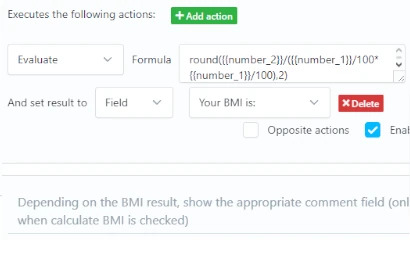
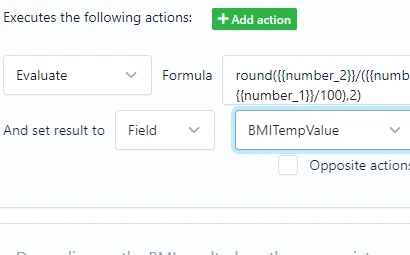
Erweiterte mathematische Formeln
ühren Sie erweiterte Berechnungen im Formular durch (einschließlich Datumsberechnungen) und legen Sie das Ergebnis in einem Formularfeld oder anderen Elementen fest.

Versteckte Felder
Nicht im Formular sichtbar. Nützlich als Variable für mathematische Berechnungen oder zur Festlegung von Standardwerten.

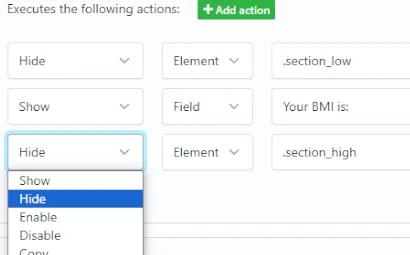
Felder anzeigen / ausblenden
Zeigen oder blenden Sie Formularfelder oder Abschnitte ein/aus bzw. aktivieren/deaktivieren Sie diese.

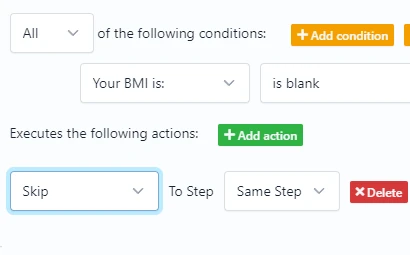
Formularschritte überspringen
Springen Sie direkt zum benötigten Formularschritt basierend auf den von Ihnen erstellten Bedingungen.

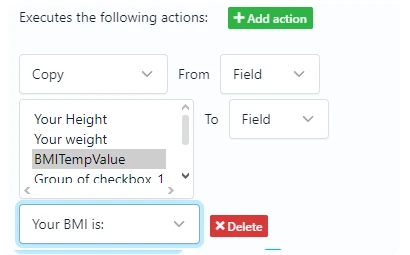
Feldwerte an ein anderes Feld übergeben
Kopieren Sie den Inhalt zwischen Feldern mit nur wenigen Klicks.
Sie finden es zu kompliziert?
Tatsächlich benötigen Sie keine Programmierkenntnisse, um Ihre Formulare in wenigen Minuten funktionsfähig zu machen.
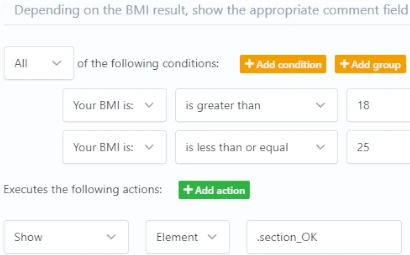
Sehen Sie sich das Beispiel auf der rechten Seite an. Wir haben dieses Formular mit unserem Regelgenerator in 10 Minuten erstellt. Wir haben mathematische Berechnungen und die bedingte Anzeige von Formularfragmenten abhängig vom Ergebnis verwendet.
Sehen Sie sich das untenstehende Beispiel an. Wir haben dieses Formular mit unserem Regelgenerator in 10 Minuten erstellt. Wir haben mathematische Berechnungen und die bedingte Anzeige von Formularfragmenten abhängig vom Ergebnis verwendet.
Und vergessen Sie nicht unsere Add-Ons
Und vergessen Sie nicht unsere Add-Ons