Des formulaires de base aux intégrations avancées. Découvrez les fonctionnalités pour les créer rapidement et facilement.

Points forts des fonctionnalités
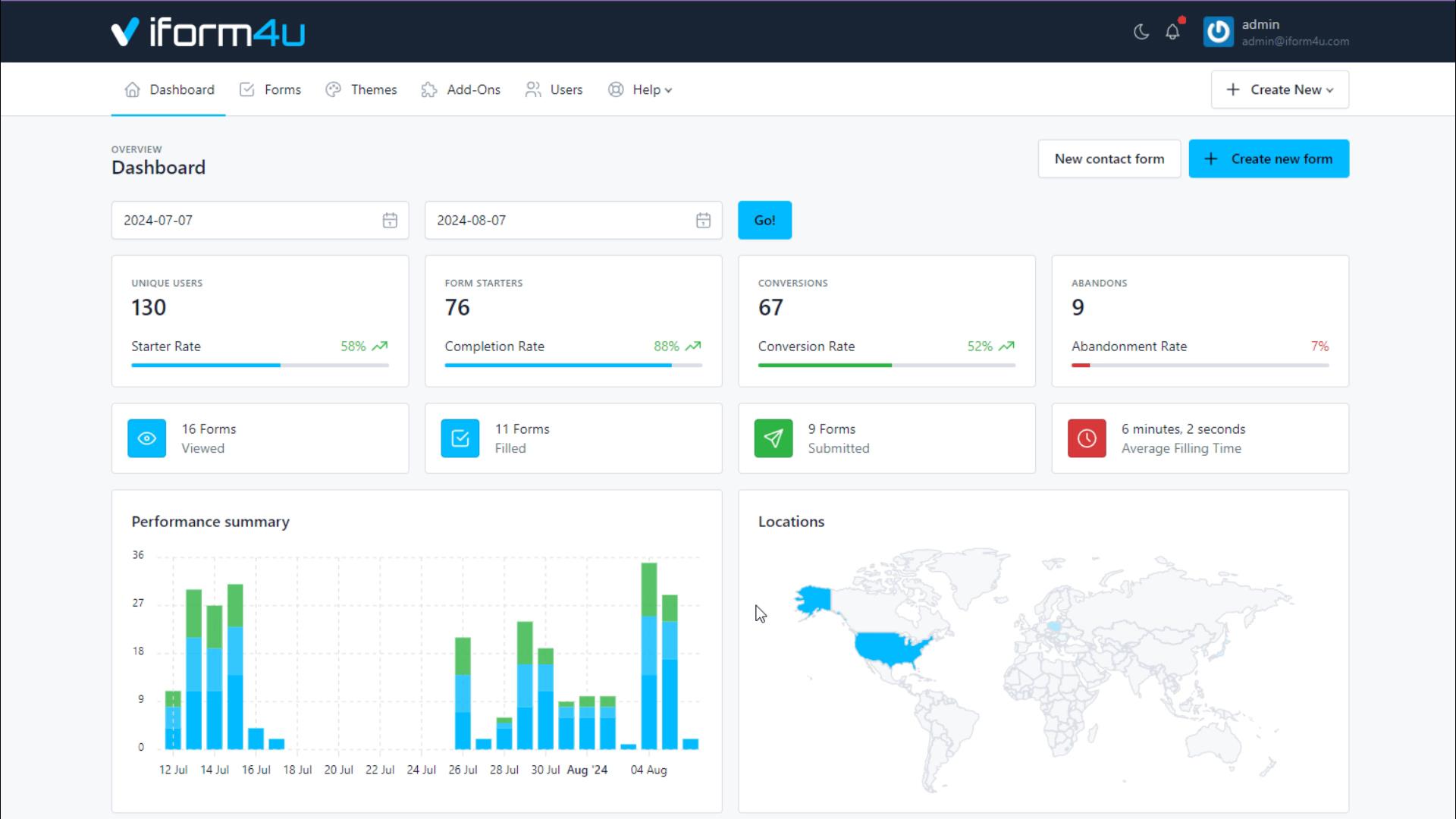
Tableau de bord pratique
Créateur de formulaires par glisser-déposer et éditeur WYSIWYG
Rapports analytiques standards et personnalisés
Détails des fonctionnalités
- Générateur de formulaires
- Paramètres
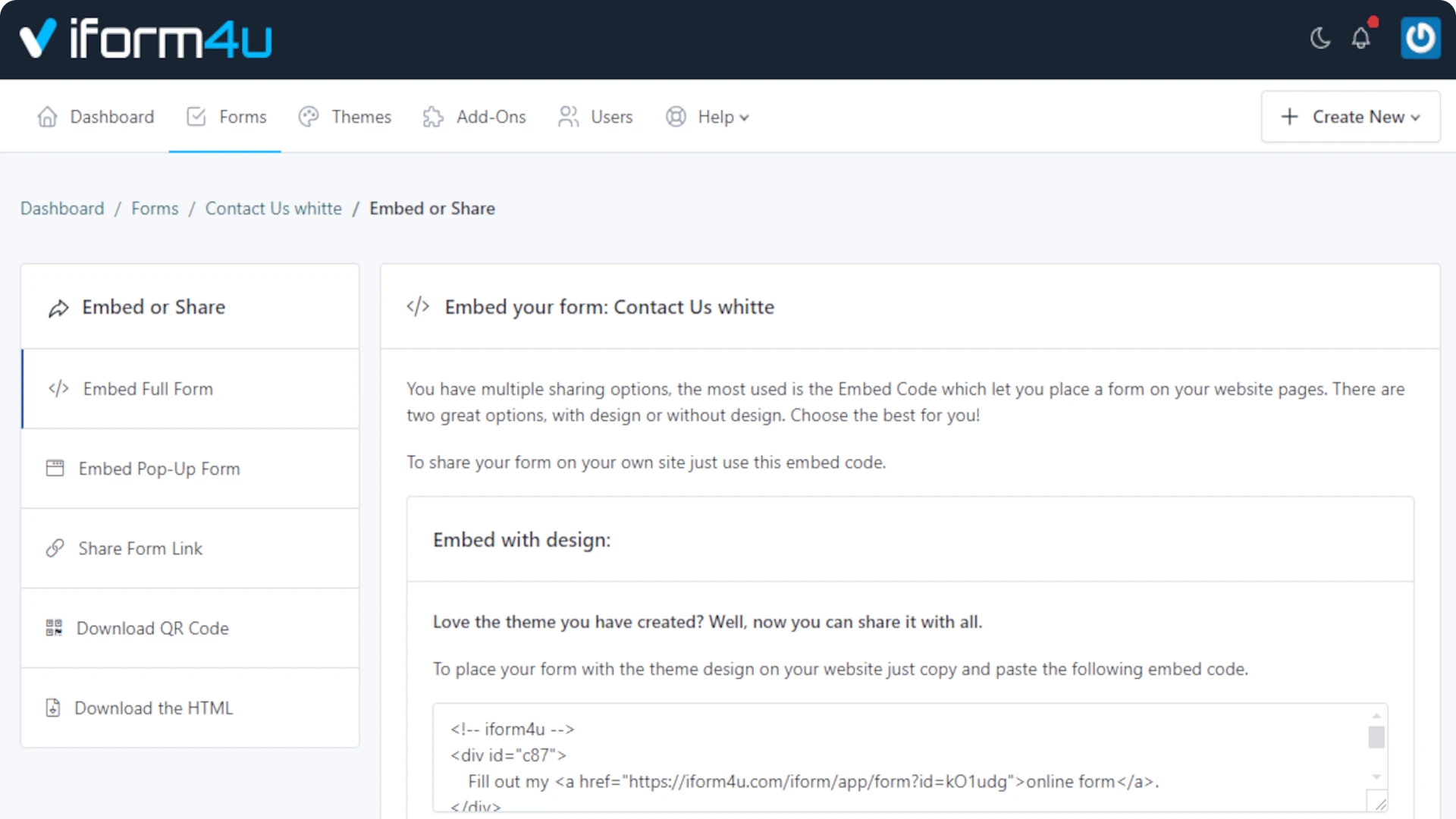
- Publier et partager
- Sécurité
- Rapports d'analyse
- Règles conditionnelles

Propre logo
Nous n'ajoutons pas notre logo au formulaire. Vous pouvez ajouter le vôtre n’importe où dans le formulaire.

Champs HTML5
Créez des formulaires réactifs avec 20 champs HTML5 en quelques minutes !

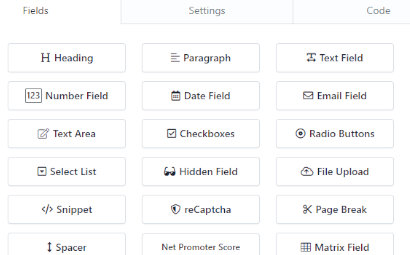
Générateur de formulaires glisser-déposer
Cliquez et faites simplement glisser les champs que vous souhaitez ajouter sur votre formulaire.

Éditeur WYSIWYG
Concepteur d'éléments et un petit éditeur WYSIWYG pour ajouter du code HTML à votre formulaire.

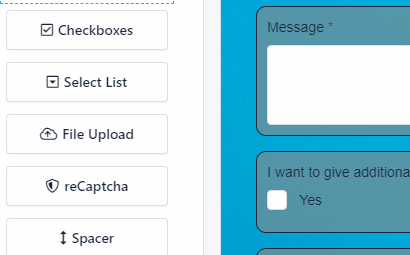
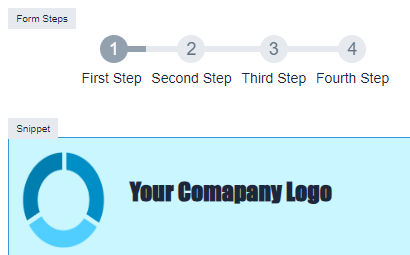
Formulaires en plusieurs étapes
Utilisez les sauts de page pour diviser votre formulaire en plusieurs pages et permettre à vos utilisateurs de le remplir par étapes.

Case à cocher et bouton radio personnalisés
Affichez vos cases à cocher et boutons radio avec des styles personnalisés et dans plusieurs colonnes.

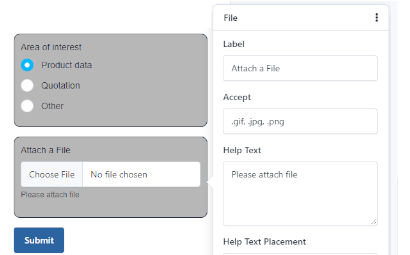
Téléchargement de fichiers
Joignez des fichiers aux soumissions de formulaires, tels que des photos, PDF ou d'autres documents.

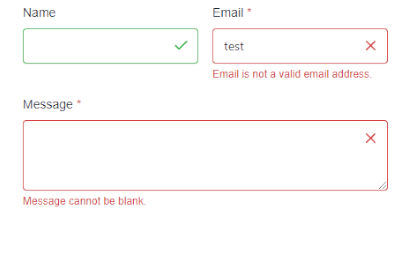
Validation des champs
Assurez-vous d'obtenir les bonnes données avec AJAX et rompez les validations.

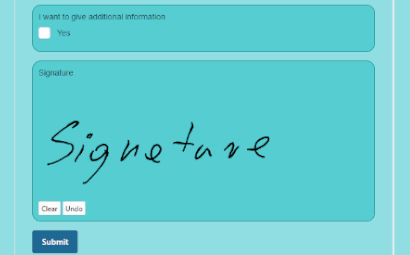
Champ de signature
Capturez des signatures en ligne en permettant aux utilisateurs de signer vos formulaires.

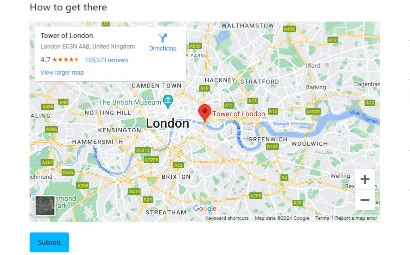
Intégrer des images et des vidéos
Intégrez des vidéos, des cartes et des widgets YouTube dans vos formulaires.

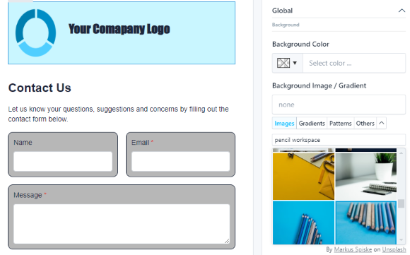
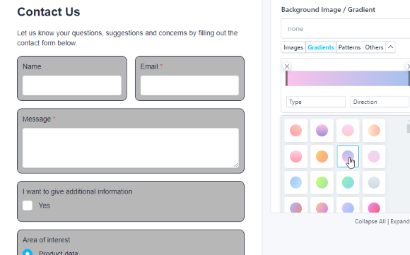
Éditeur de dégradé Web
Créez de superbes arrière-plans avec des dégradés prédéfinis prêts à l'emploi.

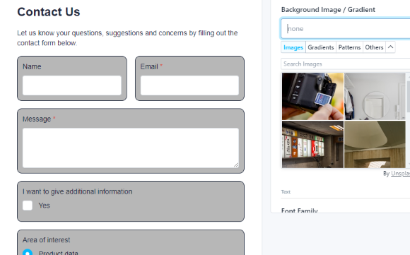
Des milliers de photos Unsplash
Choisissez parmi des milliers de photographies et d’illustrations disponibles.

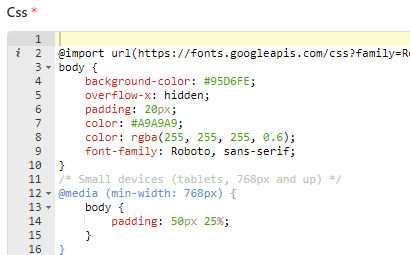
Éditeur CSS avancé
Profitez de la coloration syntaxique, de la validation, de l'indentation automatique et d'un aperçu en direct du formulaire.

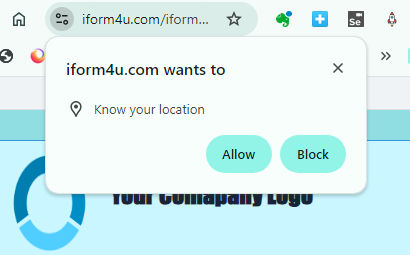
Géolocalisation du navigateur
Capturez la localisation géographique de l'utilisateur avec son consentement.

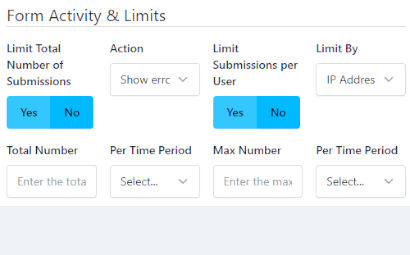
Limite de soumissions
Limitez les soumissions par adresse IP, empreinte du navigateur ou période de temps.

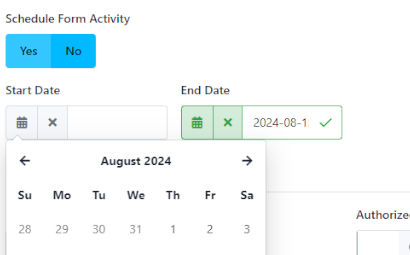
Désactivation automatique
Définissez une plage de date et d'heure pendant laquelle le formulaire sera actif. Idéal pour des votes à durée limitée.

Sauvegarder et reprendre plus tard
Trop de questions pour maintenant ? Offrez à vos utilisateurs une solution pratique grâce à cette option.

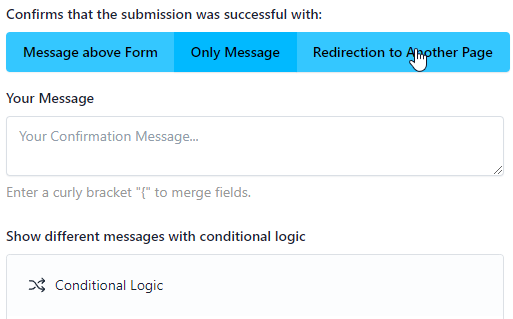
Confirmation ou redirection personnalisée
Décidez comment informer vos utilisateurs que le formulaire a été soumis avec succès.

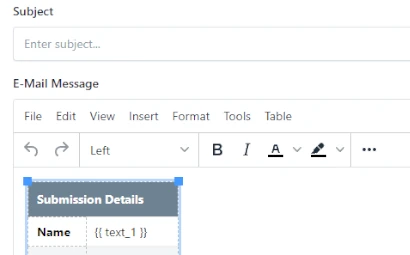
Répondeur automatique par e-mail
Si vous le souhaitez, envoyez un e-mail de confirmation à vos utilisateurs.

CSS et JavaScript personnalisés
Personnalisez vos formulaires dans les moindres détails. Utilisez des thèmes, des plugins jQuery et bien plus encore !
Possibilités de publication infinies
Code d'intégration sur les pages de votre site web. Générez des pop-ups ou partagez par lien ou QR code. Collez du HTML brut dans votre site et dirigez votre formulaire vers notre point de terminaison auto-généré. Ainsi, vous avez un contrôle total sur la conception de votre formulaire. Pas d'iframes, d'intégrations JavaScript ou de surcharges CSS. Points de terminaison de formulaire pour les designers et les développeurs !

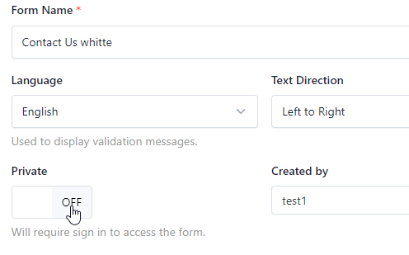
Formulaires privés (formulaires internes)
Désactivez l'accès anonyme : seuls vous ou votre équipe pourrez remplir les formulaires.

Protection par mot de passe
Définissez un mot de passe pour protéger le formulaire. Seuls les utilisateurs disposant du mot de passe peuvent y accéder.

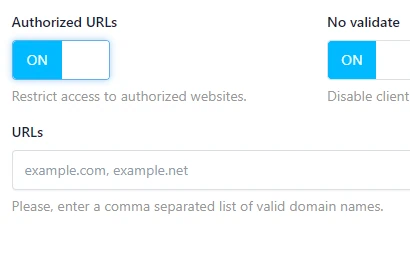
CORS / URLs autorisées
Restreignez les domaines avec lesquels le formulaire peut fonctionner. Notre sécurité est plus importante que jamais !

reCAPTCHA
Protégez votre formulaire des spams et des robots en utilisant Google reCAPTCHA.

Protection contre les spams
Pas seulement reCAPTCHA, bloquez les spams indésirables avec un piège à honeypot.
Rapports analytiques standards et personnalisés
Notre générateur de rapports vous permet de créer vos propres rapports interactifs à partir des soumissions de formulaires. L'interactivité facilite la visualisation des relations entre les données des formulaires.
Les rapports intégrés facilitent le suivi des conversions, des informations de localisation et d'autres tendances de comportement des utilisateurs.

Interface intuitive
Créez une logique conditionnelle sans programmation. Il suffit de choisir le contexte et les actions.

Éditeur de règles multiples
Créez la logique conditionnelle dont vous avez besoin et offrez une meilleure expérience à vos utilisateurs.

Conditions et actions multiples
Utilisez plusieurs conditions et spécifiez une relation logique entre elles (toutes, l’une ou aucune).

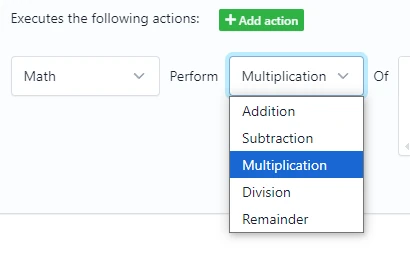
Opérations mathématiques
Utilisez les 4 opérations de base ou combinez-les pour créer des pourcentages ou d'autres calculs plus complexes.

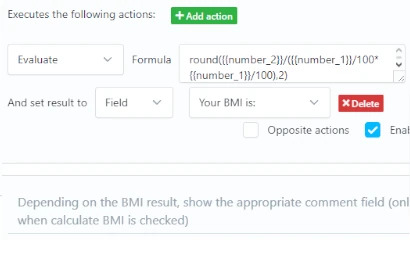
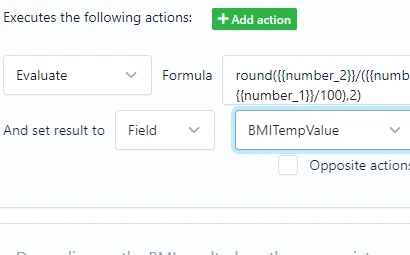
Formules mathématiques avancées
Réalisez des calculs avancés dans vos formulaires (y compris les calculs de dates) et insérez le résultat dans un champ ou un autre élément du formulaire.

Champs cachés
Non visibles sur le formulaire. Utiles comme variables pour des calculs mathématiques ou pour définir des valeurs par défaut.

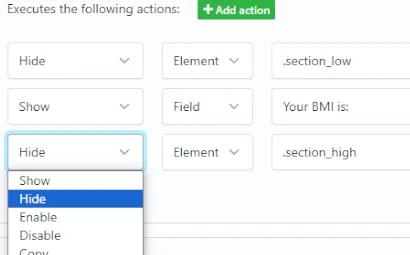
Afficher / Masquer les champs
Affichez ou masquez des champs ou activez / désactivez des champs ou des sections du formulaire.

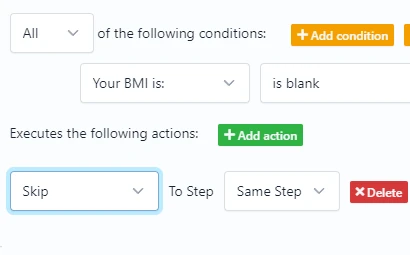
Passer des étapes
Accédez directement à l'étape du formulaire souhaitée en fonction des conditions que vous avez créées.

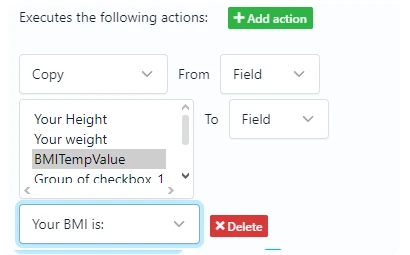
Transférer la valeur d’un champ à un autre
Copiez le contenu entre champs en quelques clics.
Tu penses que c'est trop compliqué ?
En réalité, vous n'aurez pas besoin de compétences en programmation pour faire fonctionner vos formulaires en quelques minutes.
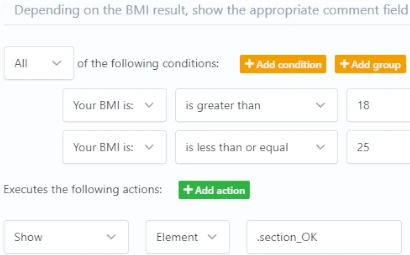
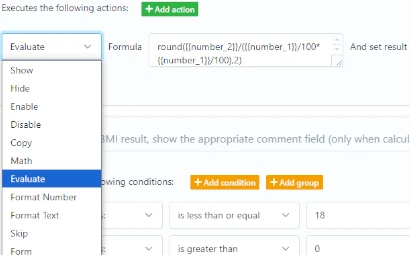
Voir l'exemple à droite. Nous avons créé ce formulaire en utilisant notre générateur de règles en 10 minutes. Nous avons utilisé des calculs mathématiques et un affichage conditionnel des fragments du formulaire en ligne en fonction de leur résultat.
Voir l'exemple ci-dessous. Nous avons créé ce formulaire en utilisant notre générateur de règles en 10 minutes. Nous avons utilisé des calculs mathématiques et un affichage conditionnel des fragments du formulaire en ligne en fonction de leur résultat.
Et n'oubliez pas nos modules complémentaires
Et n'oubliez pas nos modules complémentaires