Desde formularios básicos hasta integraciones avanzadas. Descubre las funciones para hacerlo de forma rápida y sencilla.

Aspectos destacados de las características
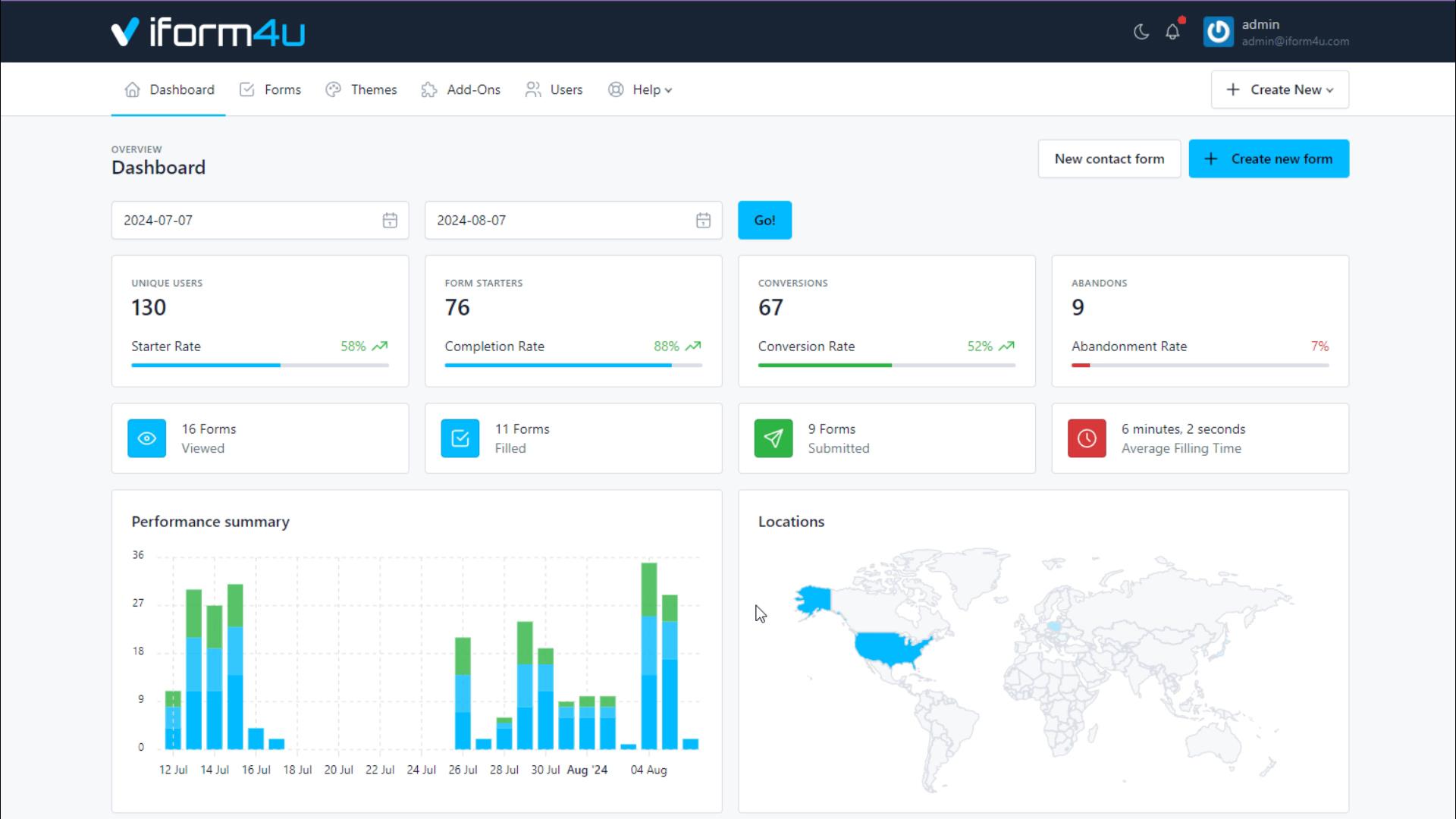
Panel de control útil
Creador de formularios con función de arrastrar y soltar y editor WYSIWYG
Informes Analíticos Estándar y Personalizados
Detalles de las funcionalidades
- Creador de Formularios
- Ajustes
- Publicar y Compartir
- Seguridad
- Informes Analíticos
- Reglas ondicionales

Logotipo Propio
No añadimos nuestro logotipo al formulario. Puede agregar el suyo propio en cualquier parte del formulario.

Campos HTML5
Cree formularios responsivos con 20 campos HTML5 en minutos.

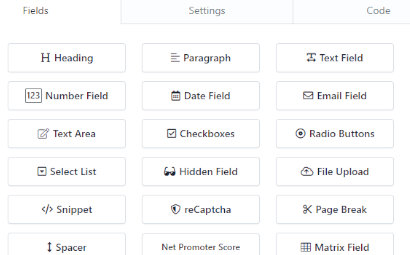
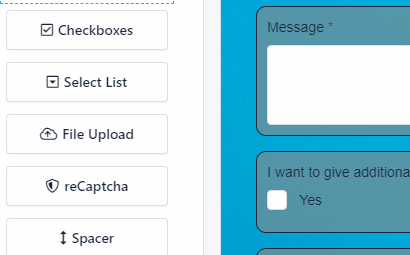
Generador de Formularios Drag & Drop
Haga clic y arrastre los campos que desee añadir a su formulario.

Editor WYSIWYG
Diseñador de elementos y editor WYSIWYG Tiny para agregar código HTML a su formulario.

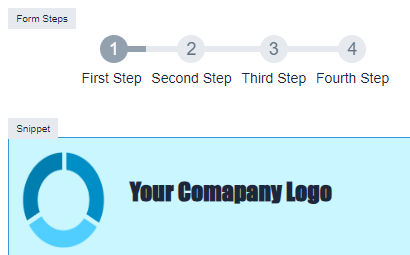
Formularios Multi-Step
Utilice saltos de página para dividir su formulario en varias páginas y permitir que sus usuarios lo completen por pasos.

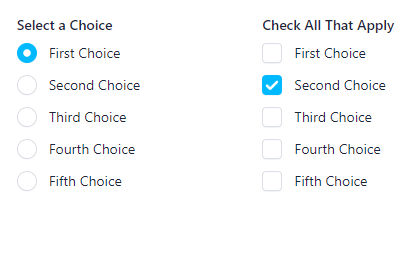
Casilla de Verificación y Botón de Opción Personalizados
Muestre sus casillas de verificación y botones de opción con estilos personalizados y distribúyalos en varias columnas.

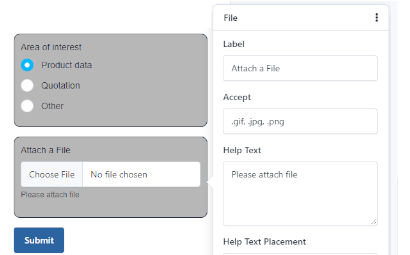
Carga de Archivos
Permita adjuntar archivos a los envíos de formularios, como fotografías, documentos PDF u otros.

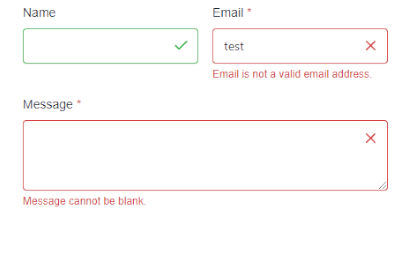
Validación de Campos
Asegúrese de recopilar los datos correctos mediante validaciones con AJAX y del servidor.

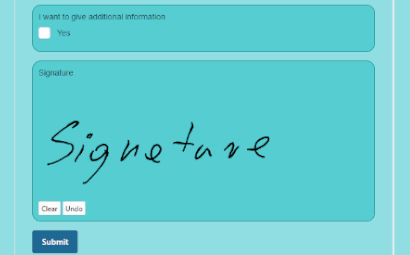
Campo de Firma
Capture firmas en línea permitiendo a los usuarios firmar sus formularios.

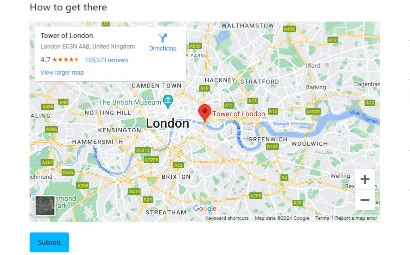
Insertar Imágenes y Videos
Incruste vídeos de YouTube, mapas y widgets directamente en sus formularios.

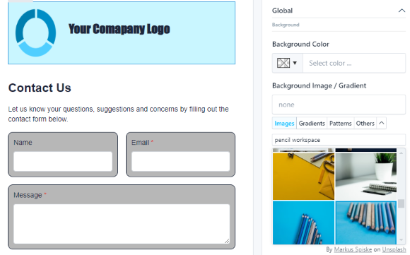
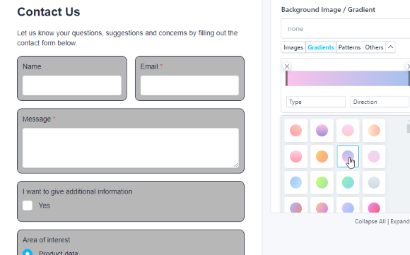
Editor de Degradados Web
Cree fondos impresionantes con degradados predefinidos listos para usar.

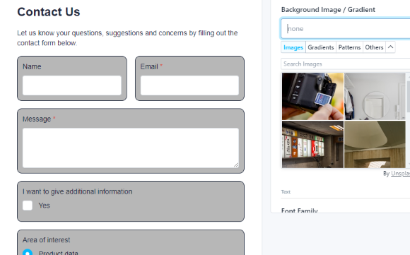
Miles de Fotos de Unsplash
Elija entre miles de fotografías e ilustraciones disponibles.

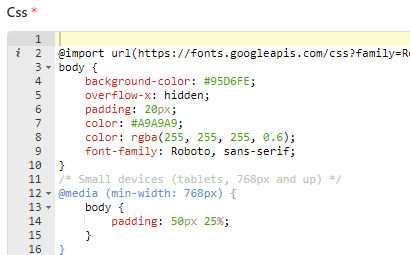
Editor CSS Avanzado
Incluye resaltado de sintaxis, validación, sangría automática y vista previa en vivo del formulario.

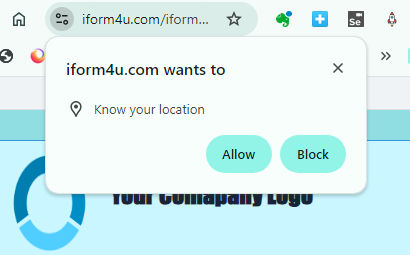
Geolocalización del Navegador
Capture la ubicación geográfica del usuario con su consentimiento.

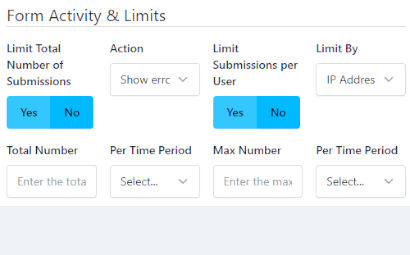
Límite de Envíos
Limite los envíos por IP, huella digital del navegador y período de tiempo.

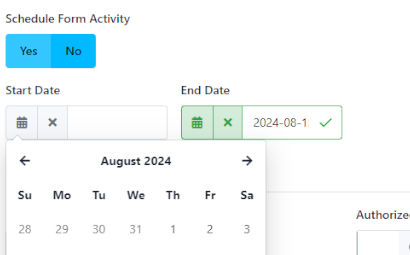
Desactivación Automática
Establezca el rango de fecha y hora para que el formulario esté activo. Perfecto para votaciones con tiempo limitado.

Guardar y Reanudar Más Tarde
¿Demasiadas preguntas para ahora? Ofrezca a sus usuarios una solución práctica con esta gran opción.

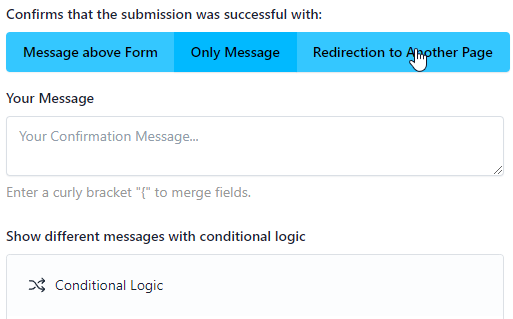
Confirmación o Redirección Personalizada
Usted decide cómo informar a sus usuarios que el formulario ha sido enviado con éxito.

Auto-Respuesta por Email
Si lo desea, puede enviar un email de confirmación a sus usuarios.

CSS y JavaScript Personalizados
Personalice sus formularios al detalle. Use temas, plugins de jQuery y más.
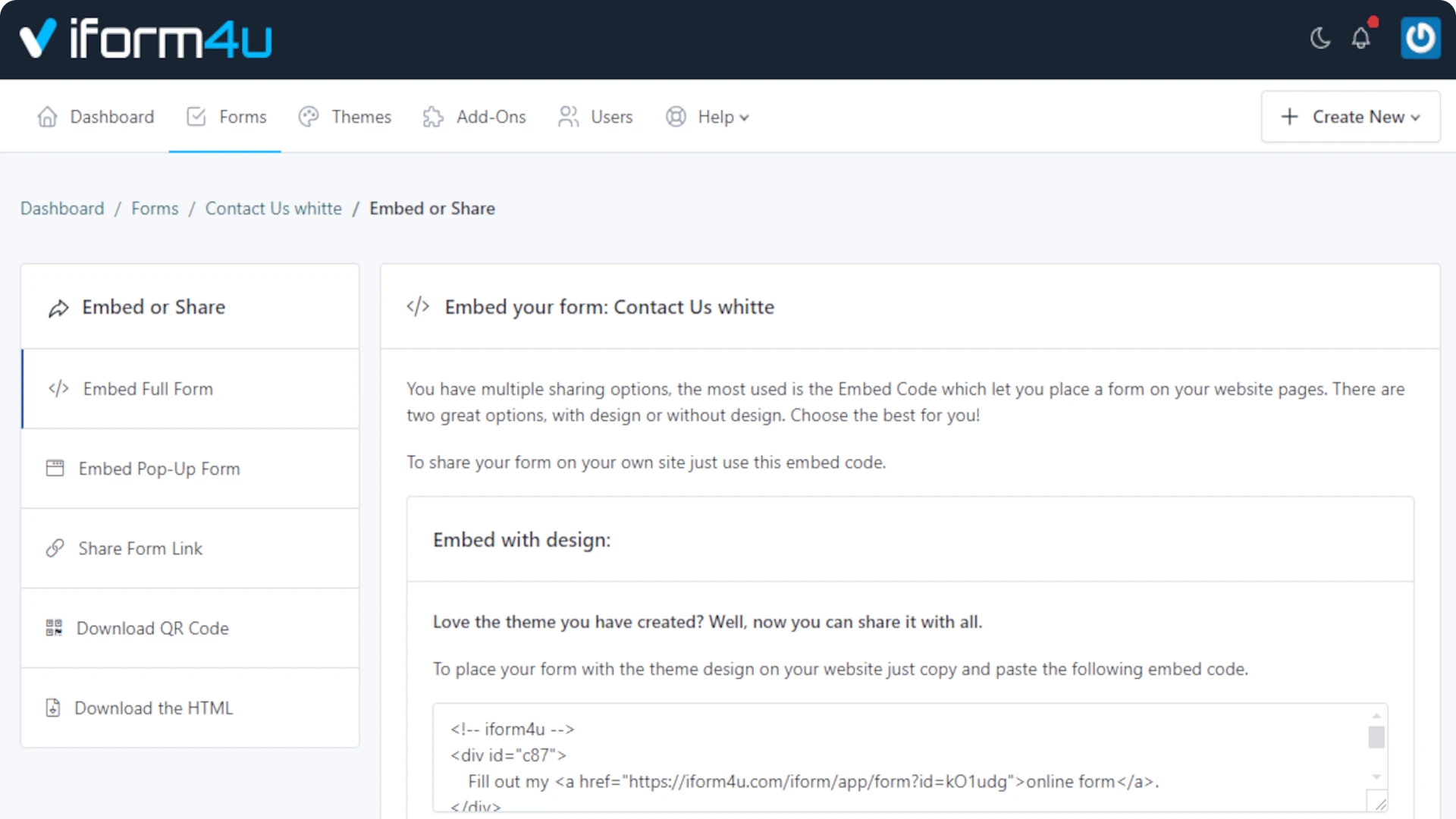
Posibilidades infinitas de publicación
Código para incrustar en las páginas de tu sitio web. Genera ventanas emergentes o comparte mediante enlace o código QR. Pega HTML plano en tu sitio y dirige tu formulario a nuestro punto final autogenerado. De esta manera, tienes un control completo sobre el diseño de tu formulario. Sin iframes, incrustaciones de JavaScript ni sobrescrituras de CSS. ¡Puntos finales para formularios dirigidos a diseñadores y desarrolladores!

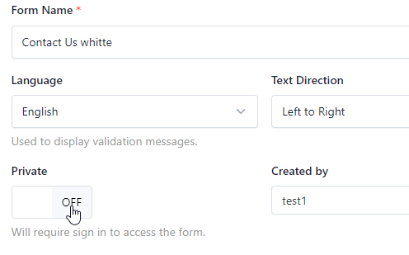
Formularios Privados (Formularios Internos)
Deshabilite el acceso anónimo: solo usted o su equipo podrán completar los formularios.

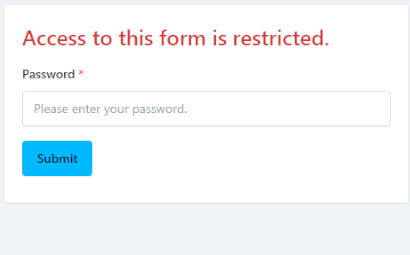
Protección con Contraseña
Establezca una contraseña para proteger el formulario. Solo los usuarios con la contraseña podrán acceder al formulario.

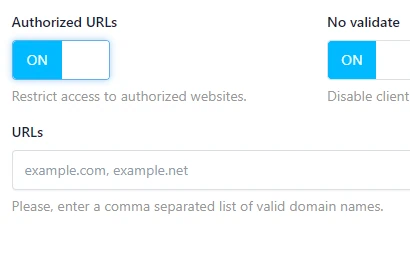
CORS / URLs Autorizadas
Restrinja los dominios con los que el formulario funciona. ¡Nuestra seguridad es más importante que nunca!

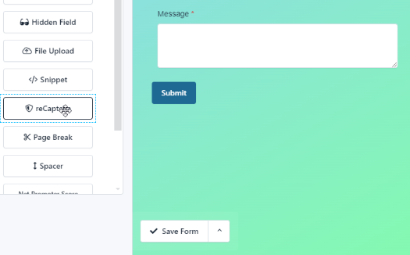
reCAPTCHA en sus Formularios Online
Proteja su formulario de spammers y bots utilizando Google reCAPTCHA.

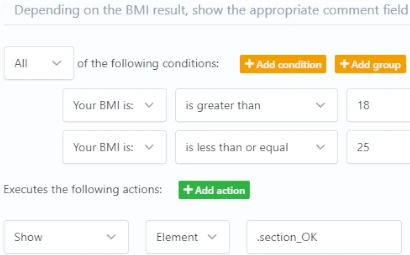
Interfaz Intuitiva
Cree lógica condicional sin programación. Simplemente elija el contexto y las acciones.
Informes Analíticos Estándar y Personalizados
Nuestro Generador de Informes le permite crear sus propios informes interactivos a partir del llenado de formularios. La interactividad facilita la visualización de relaciones entre los datos del formulario.
Los informes integrados en la aplicación hacen que sea sencillo rastrear conversiones, información de ubicación y otras tendencias en el comportamiento de los usuarios.

Interfaz Intuitiva
Cree lógica condicional sin programación. Simplemente elija el contexto y las acciones.

Editor de Reglas Múltiples
Cree la lógica condicional que necesita y ofrezca una mejor experiencia a sus usuarios.

Condiciones y Acciones Múltiples
Utilice varias condiciones y especifique una relación lógica entre ellas (Todas, Cualquiera o Ninguna).

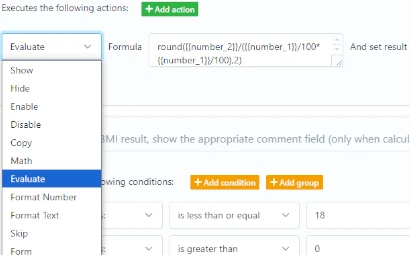
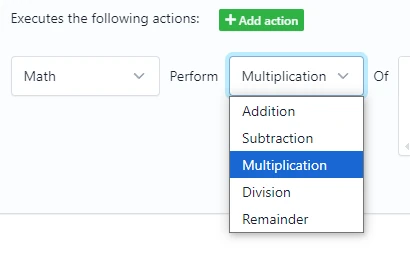
Operaciones Matemáticas
Utilice las 4 operaciones básicas o combínelas para crear porcentajes u otras operaciones más complejas.

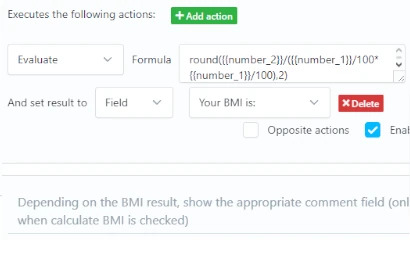
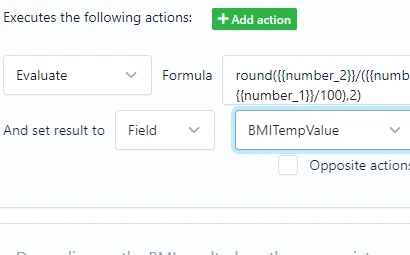
Fórmulas Matemáticas Avanzadas
Realice cálculos avanzados en formularios (incluidos cálculos de fechas) y establezca el resultado en un campo del formulario u otros elementos.

Campos Ocultos
No se muestran en el formulario. Útiles como variables para cálculos matemáticos o para establecer valores predeterminados.

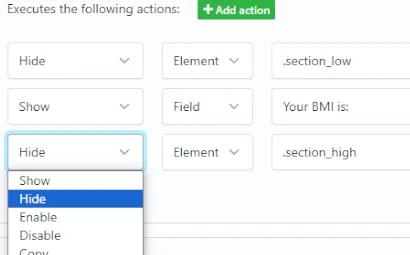
Mostrar / Ocultar Campos
Muestre u oculte campos o habilite/deshabilite campos o secciones del formulario.

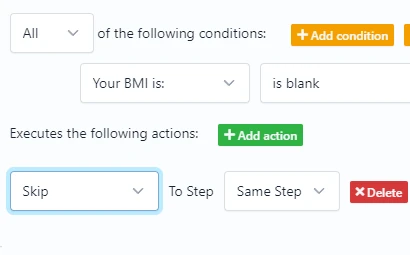
Saltar Pasos del Formulario
Vaya directamente al paso requerido del formulario según las condiciones que haya creado.

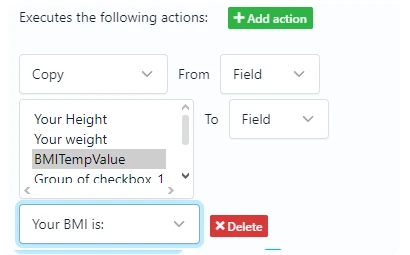
Pasar Valor de un Campo a Otro
Copie el contenido entre campos con un par de clics.
¿Cree que es demasiado complicado?
En realidad, no necesitará habilidades de programación para hacer que sus formularios funcionen en minutos.
Vea el ejemplo a la derecha. Creamos este formulario utilizando nuestro generador de reglas en 10 minutos. Usamos cálculos matemáticos y la visualización condicional de fragmentos del formulario en línea según su resultado.
Vea el ejemplo a continuación. Creamos este formulario utilizando nuestro generador de reglas en 10 minutos. Usamos cálculos matemáticos y la visualización condicional de fragmentos del formulario en línea según su resultado.
Y no olvide nuestros Complementos
Y no olvide nuestros Complementos