Gestionnaire de formulaires ¶
- Introduction
- Créer un formulaire
- Afficher l'enregistrement du formulaire
- Mettre à jour un formulaire
- Utiliser des dossiers pour organiser les formulaires
- Enregistrer le formulaire comme modèle
- Paramètres avancés du formulaire
- Modules complémentaires
- Réinitialiser les statistiques
- Copier un formulaire
- Supprimer un formulaire
- Ajouter une logique conditionnelle à un formulaire
- Publier et partager un formulaire
- PopUp Designer : placez le formulaire dans une popup
- Télécharger le code QR
- Point de terminaison backend du formulaire / Télécharger le code HTML
- Appliquer un thème au formulaire
Introduction ¶
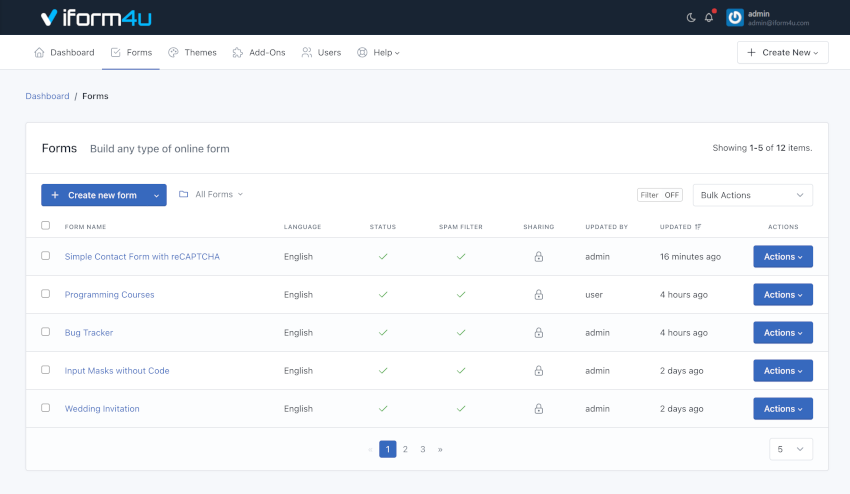
Form Manager est la partie la plus importante de l’application. Vous pouvez voir ici tous les formulaires que vous avez créés dans iform4u, ainsi que toutes les actions qui peuvent être effectuées avec chacun d'eux. Par exemple, vous pouvez accéder aux soumissions des utilisateurs, créer des rapports, afficher des statistiques et bien plus encore.

Note: Pour accéder au gestionnaire de formulaires, cliquez sur le menu « Formulaires » dans la barre de navigation.
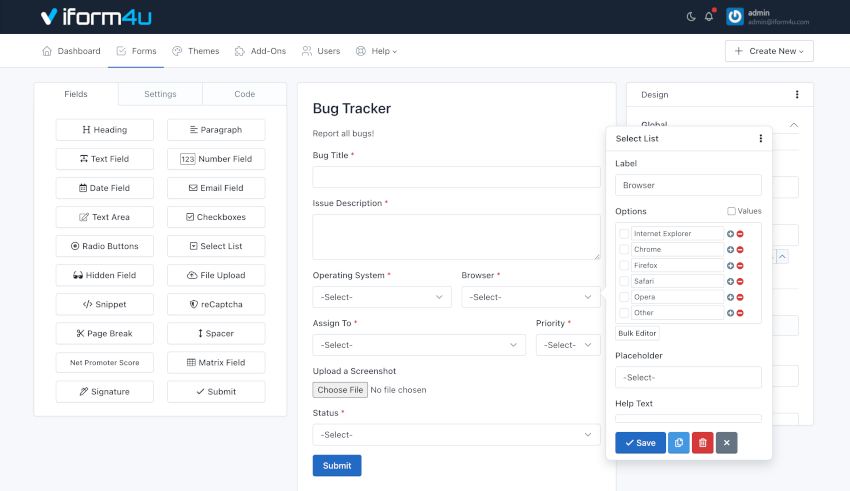
Créer un formulaire ¶
Avant de créer votre premier formulaire, veuillez lire la documentation du générateur de formulaires.
Si vous êtes sur le tableau de bord ou dans le gestionnaire de formulaires, suivez ces étapes :
- Cliquez sur "Créer un formulaire"
- Faites glisser et déposez tous les champs dont votre formulaire a besoin.
- Glissez et déposez un ou plusieurs boutons, selon vos besoins.
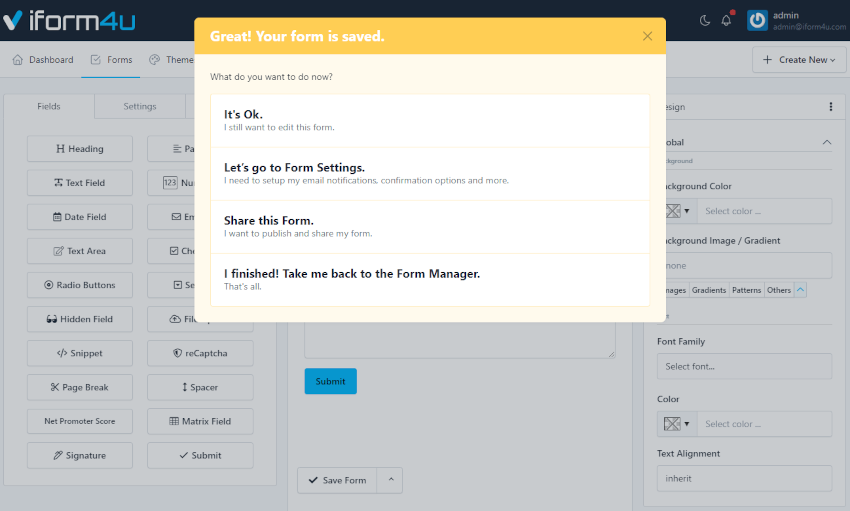
- Cliquez sur "Enregistrer le formulaire". Une fenêtre modale apparaîtra avec 3 options :
- Continuez à modifier le formulaire.
- Accédez aux paramètres avancés du formulaire
- Accédez au gestionnaire de formulaires

Note: Si vous fermez la fenêtre modale sans choisir une de ces trois options, lorsque vous "Enregistrez" à nouveau, vous créez un autre formulaire et ne modifiez pas celui déjà créé. Cette option peut être utile si vous souhaitez créer rapidement plusieurs formulaires similaires.
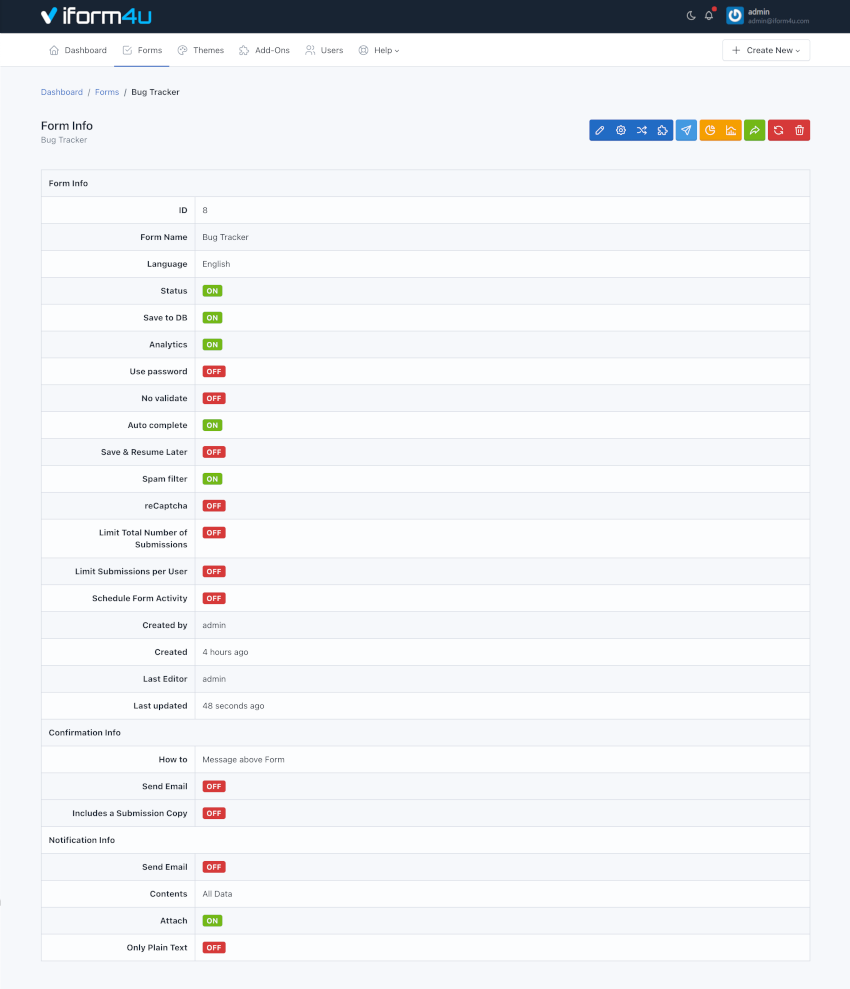
Afficher l'enregistrement du formulaire ¶
Pour afficher l'enregistrement du formulaire, cliquez sur le nom du formulaire dans le gestionnaire de formulaires. Vous pouvez visualiser d'ici sa configuration et accéder à toutes vos options.

Mettre à jour un formulaire ¶
Si vous avez des questions sur la mise à jour de votre premier formulaire, veuillez lire la documentation du générateur de formulaires.
La mise à jour d'un formulaire peut se faire de deux manières :
- Depuis le gestionnaire de formulaires
- Localisez le formulaire à mettre à jour
- Cliquez sur le bouton "Actions" et sélectionnez "Mettre à jour"
- À partir de l'enregistrement du formulaire
- Pour accéder à l'enregistrement du formulaire, cliquez sur le nom du formulaire
- Cliquez ensuite sur le bouton "Mettre à jour" (l'icône en forme de crayon)
- Glissez et déposez un ou plusieurs boutons, selon vos besoins.
- Cliquez sur "Enregistrer le formulaire".

Note: Bien que vous puissiez mettre à jour un formulaire à tout moment, les informations recueillies par celui-ci (soumissions et rapports) peuvent être affectées ou perdre leur cohérence.
Utiliser des dossiers pour organiser les formulaires ¶
Vous pouvez organiser vos formulaires dans un dossier. Cliquez ici pour en savoir plus.
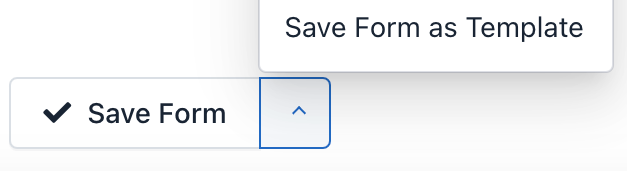
Enregistrer le formulaire comme modèle ¶
Pour enregistrer votre formulaire en tant que modèle, procédez comme suit :
- Allez au Générateur de formulaires
- Cliquez sur le Flèche vers le haut (À droite du bouton "Enregistrer")
- Cliquez sur " Enregistrer le formulaire comme modèle "
- Ensuite, vous serez redirigé vers le Gestionnaire de modèles.

Paramètres avancés du formulaire ¶
Pour accéder aux paramètres du formulaire, vous devez être dans le gestionnaire de formulaires. Effectuez ensuite les étapes suivantes :
- Cliquez sur le nom du formulaire que vous souhaitez définir
- Cliquez sur "Paramètres" (l'icône d'engrenage)
Dans Paramètres, vous verrez 4 onglets. Chacun de ces onglets contient le paramétrage d'un aspect du formulaire :
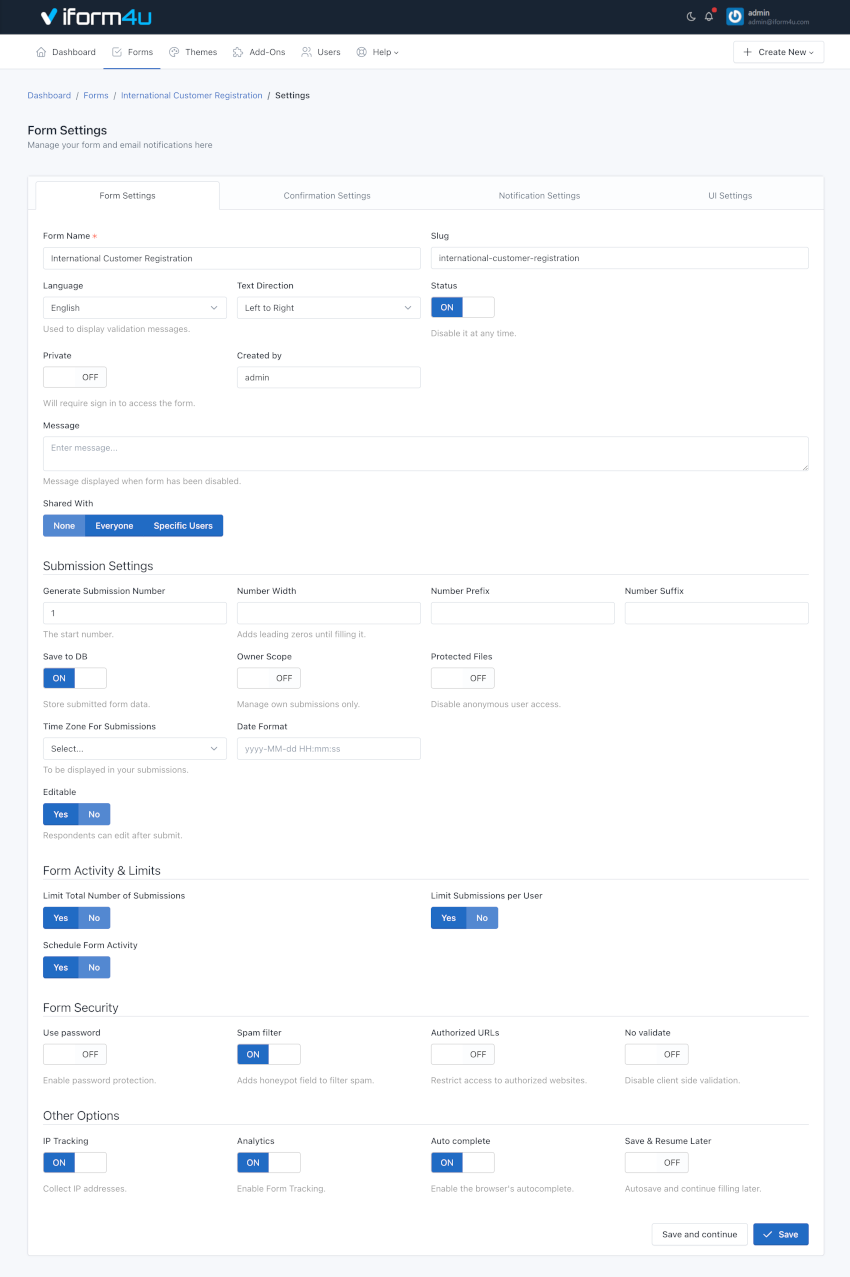
1. Paramètres du formulaire ¶
Il s'agit du premier onglet des paramètres du formulaire et est affiché par défaut. À partir de là, vous pouvez configurer :
- Nom du formulaire: Affiché sur les pages d'administration de l'application et comme titre de la page publique du formulaire.
- Limace: Cette option vous permet de personnaliser les URL de vos formulaires. Par défaut, les slugs sont créés en fonction du nom du formulaire, mais vous pouvez le modifier ici.
- Statut: Indique si le formulaire est affiché. S'il est défini sur Désactivé, le formulaire n'est plus affiché à l'utilisateur et apparaît à la place un message indiquant que le formulaire est désactivé et n'accepte plus de soumissions.
- Créé par: Champ disponible uniquement pour les utilisateurs administrateurs. Utilisé pour attribuer un formulaire à un autre utilisateur avancé.
- Langue: Cette langue sera utilisée pour afficher les messages du formulaire. Par exemple, les erreurs de validation. .
- Direction du texte: Permet de définir le sens dans lequel les valeurs apparaissent dans le formulaire. Par défaut, la direction du texte est de gauche à droite (LTR). Mais vous pouvez modifier la direction du texte de droite à gauche (RTL) dans la liste déroulante.
- Privé: Seuls les utilisateurs connectés disposant des autorisations appropriées peuvent accéder à la page Formulaire ou au Widget de formulaire. Si cette option est activée, les utilisateurs anonymes seront redirigés vers la page de connexion et les utilisateurs sans autorisations seront redirigés vers la page de gestion des formulaires.
- Message: Définit le message à afficher à l'utilisateur lorsque le formulaire a été désactivé (Désactivé).
- Partagé avec: Cette fonctionnalité vous permet de partager le formulaire avec d'autres utilisateurs. Vous avez trois options :
- Aucun : Le formulaire ne sera visible que par son créateur (sans tenir compte de l'administrateur qui peut voir tous les formulaires).
- Tout le monde : Le formulaire sera visible par tous les utilisateurs de l'application. Seuls les managers peuvent partager des formulaires avec tout le monde.
-
Utilisateurs spécifiques
: Permet de sélectionner les utilisateurs qui pourront voir le formulaire. Autorisations associées : inclut le mot « Partagé » dans son nom. Par exemple, viewSharedForms, editSharedForms, deleteSharedForms.
Important! Gardez à l'esprit que même si un utilisateur peut partager un formulaire avec un autre utilisateur, cet utilisateur doit disposer des autorisations d'affichage, de modification, de suppression, etc. requises pour chaque action. Par exemple, si vous partagez le formulaire avec deux utilisateurs ayant des rôles différents : Gestionnaire et Éditeur. L'utilisateur Manager ne pouvait avoir accès qu'à l'affichage des rapports et des statistiques des formulaires partagés, tandis que l'utilisateur Editor ne pouvait avoir accès qu'au générateur de formulaires et aux paramètres de formulaire des formulaires partagés.
- Générer un numéro de soumission: Cette option vous permet de définir une numérotation de soumission séquentielle personnalisée pour votre formulaire. Le numéro de soumission sera toujours augmenté de 1. Sauf si vous définissez un nombre plus grand dans les paramètres du formulaire (dans ce cas, nous allons utiliser ce nombre). Ainsi, ce n'est que lorsque le numéro est supérieur au numéro de soumission de l'entrée précédente que nous l'utiliserons pour éviter les doublons. Gardez à l'esprit que le numéro de soumission vous aide à identifier une soumission dans votre formulaire, mais qu'un identifiant de soumission vous aide à trouver une soumission dans l'ensemble de la candidature. Deux formulaires différents peuvent avoir le même numéro de soumission, mais jamais le même identifiant de soumission.
- Largeur du nombre: Définissez la largeur minimale du nombre sans préfixe (des zéros seront ajoutés sur le côté gauche). Cela modifiera la largeur minimale du numéro de soumission pour les nouvelles soumissions. Par exemple, définissez-le sur 5 pour que le numéro de soumission soit affiché comme 00001 au lieu de 1. Laissez vide pour désactiver.
- Préfixe du numéro: Préfixe avant le numéro de soumission (facultatif). Cela modifiera les préfixes des nouveaux numéros.
- Suffixe numérique: Suffixe après le numéro de soumission (facultatif). Cela modifiera les suffixes des nouveaux numéros.
- Enregistrer la base de données: Indique si les soumissions de formulaire doivent être stockées dans la base de données ou non. En aucun cas, cela n’affecte en rien chaque inscription emailing.
- Portée du propriétaire: Lorsque cette option est active, seuls les gestionnaires de formulaires peuvent gérer toutes les soumissions. Les autres utilisateurs ayant accès au gestionnaire de soumissions ne pourront gérer que leurs propres soumissions.
- Fichiers protégés: Lorsque cette option est active, seuls les utilisateurs connectés ayant accès au formulaire peuvent accéder ou télécharger les fichiers.
- Fuseau horaire pour les soumissions: Lorsque cette option est activée, la date de soumission utilisera ce fuseau horaire, à la place du fuseau horaire du compte utilisateur.
- Format des dates: Lorsque cette option est activée, la date de soumission utilisera ce format de date, à la place du format de date de candidature.
- Modifiable: Lorsque cette option est active, les soumissions de formulaire peuvent être modifiées par des utilisateurs anonymes à l'aide du widget de formulaire. Ainsi, vous pourrez permettre à vos utilisateurs de modifier les entrées de formulaire à partir de votre propre site Web.
- Pendant: Il doit s'agir d'un nombre, par exemple : 1. Ce nombre définit la durée pendant laquelle un utilisateur peut modifier une soumission.
- Unité de temps: Il peut s'agir d'heures, de jours, de semaines, de mois ou d'années. Cela vous permet de définir exactement l’heure à laquelle vous pouvez autoriser l’édition. Par exemple. 1 heure ou 1 journée.
- Si la soumission satisfait: Seules les soumissions de formulaire qui satisfont à cette condition peuvent être modifiées. Cela nous permet d'activer/désactiver l'édition en fonction de la valeur des champs du formulaire.
- Limiter le nombre total de soumissions: Spécifiez le nombre maximum de soumissions que le formulaire acceptera sur une période.
- Action: L'action à exécuter lorsqu'un formulaire a atteint sa limite. Cela peut être : Afficher le message d'erreur (Par défaut) et Afficher le message d'erreur et désactiver le formulaire (Cette action n'est disponible que lorsque " Par période " est " Tout le temps ").
- Nombre total: Nombre total de soumissions à accepter.
- Par période: Période pendant laquelle le nombre de soumissions sera comptabilisé.
- Limiter les soumissions par utilisateur: définit le nombre maximum de soumissions que le formulaire peut recevoir du même utilisateur au cours d'une période.
- Limiter par: Il existe quatre options : Adresse IP, Empreinte digitale du navigateur, Adresse IP ou Empreinte digitale du navigateur et Adresse IP et Empreinte digitale du navigateur. Utilisez l'empreinte digitale du navigateur lorsque vous désactivez le suivi IP ou lorsque vous exécutez iform4u dans un intranet et que vous souhaitez limiter les entrées.
- Nombre maximum: Nombre maximum de soumissions autorisées.
- Par période: Période pendant laquelle le nombre de soumissions sera comptabilisé.
- Planifier une activité de formulaire: Définissez la date de début et de fin à laquelle le formulaire doit être activé (ON). Avant et après, le formulaire sera automatiquement désactivé.
- Date de début: Sélectionnez la date à laquelle le formulaire sera activé.
- Date de fin: Sélectionnez la date à laquelle le formulaire sera désactivé.
- Utiliser le mot de passe: Activez ou désactivez la protection du formulaire à l'aide d'un mot de passe. Si l'option a été activée, vous devez remplir le champ Mot de passe. Dans le cas contraire, le formulaire ne sera pas enregistré et une erreur de validation s'affichera. Par défaut, ce paramètre est désactivé.
- Filtre anti-spam: Indique si le formulaire doit utiliser la technique du pot de miel pour filtrer les soumissions faites par de vrais utilisateurs de celles faites par des robots (spam).
- URL autorisées: Pour empêcher un tiers d'intégrer votre formulaire sur son propre site Web, votre formulaire peut être limité à une liste d'URL que vous autorisez.
- Non valider: Cette option permet de désactiver la validation Côté Client (par le navigateur). Tenez compte du fait que la validation côté serveur ne sera pas désactivée. Il est recommandé d'avoir cette option sur Désactivé.
- Suivi IP: Lorsque cette option est activée, les adresses IP ne seront pas collectées par l'application. Vous pouvez activer la géolocalisation du navigateur pour collecter les informations de l'expéditeur avec le consentement.
- Analytique: Activer/désactiver le suivi du formulaire par l'application. Lorsque le suivi IP a été désactivé, les statistiques du formulaire seront collectées avec l'anonymisation IP.
- Saisie semi-automatique: Active la saisie semi-automatique du navigateur pour les formulaires précédemment remplis. Par défaut, ce paramètre est activé.
- Enregistrer et reprendre plus tard: Lorsque cette option a été activée, le navigateur stockera automatiquement les informations saisies par un utilisateur sur chaque champ pour être reprises ultérieurement, même si l'utilisateur ferme le navigateur.

Note: Il existe des champs obligatoires sous certaines conditions. Par exemple, si vous activez l'option Planifier une activité de formulaire, vous devez saisir une date de début et une date de fin. Si vous laissez ces champs vides, vous ne pourrez pas enregistrer les paramètres du formulaire et un message d'erreur apparaîtra.
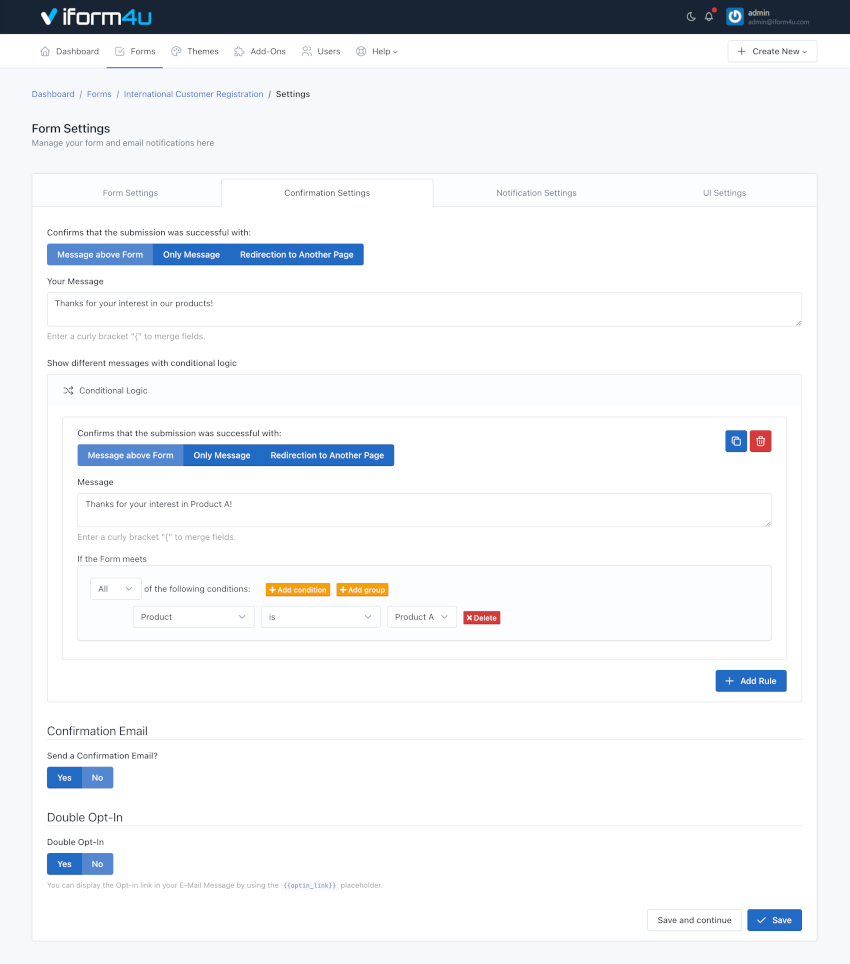
2. Paramètres de confirmation ¶

Cet onglet vous permet de configurer quatre aspects clés de la confirmation de soumission :
- Informer immédiatement l'utilisateur: Qu'il s'agisse d'utiliser un message texte (seul ou au-dessus du formulaire) ou de rediriger l'utilisateur vers une autre page web. Dans le premier cas, vous devez saisir le message à afficher et dans le second, l'URL complète du web.
- Si vous souhaitez rendre le message plus personnel, vous pouvez insérer des variables de champ (espaces réservés) dans un message de confirmation ou une URL de confirmation, de la même manière qu'un message de confirmation par e-mail. Une fois le formulaire soumis, l'espace réservé sera remplacé par les informations placées dans ce champ. Pour plus de détails, rendez-vous sur 'Personnalisation du message' documentation.
- Pour rediriger le navigateur vers une autre page, vous pouvez paramétrer 3 paramètres supplémentaires
- Afficher le message et rediriger après : Ici, vous pouvez saisir un nombre de secondes pour démarrer la redirection.
- Ajouter les données de soumission à l'URL : Ceci est utile pour les petits formulaires lorsque vous souhaitez ajouter toutes les données collectées à l'URL. Par exemple. https://www.example.com/thanks.html?text_0=John&email_0=john@doe.com
- Remplacez le nom du champ par l'alias du champ lorsqu'il est disponible : Si cette option a été activée, les données collectées seront ajoutées à l'aide de l'alias de champ. Par exemple. https://www.example.com/thanks.html?name=John&email=john@doe.com
- Logique conditionnelle Avec cet outil, vous pouvez personnaliser la façon dont vous gérez et traitez vos soumissions, vous donnant plus de contrôle une fois qu'un utilisateur a soumis votre formulaire. Un exemple courant serait si vous souhaitiez offrir à vos utilisateurs finaux la possibilité de télécharger un fichier. Dans ce scénario, vous pouvez rediriger vers le fichier pour démarrer le processus de téléchargement. Mais si l'utilisateur ne souhaite pas obtenir le fichier, nous afficherons le message de remerciement.
- Envoyer un e-mail de confirmation à l'utilisateur: Si vous sélectionnez cette option, chaque fois qu'un utilisateur soumettra un formulaire, il recevra un email qui le remerciera.
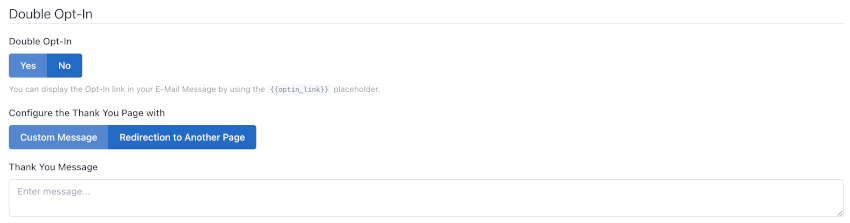
- Double inscription Vous pouvez activer la fonction de double opt-in pour confirmer la soumission de votre formulaire. Ensuite, vous pouvez utiliser l'espace réservé :
{{optin_link}}pour présenter le lien vers la page de confirmation d'inscription. Lorsque l'utilisateur final clique sur ce lien, il peut être redirigé vers une autre page Web ou voir un message de remerciement personnalisé.
Note: Lorsque l'utilisateur final confirme son Opt-In, l'événement suivant sera déclenché : L'e-mail a été vérifié par double opt-in. Cet événement peut être utilisé dans différentes parties du système, par exemple pour envoyer des notifications par e-mail.

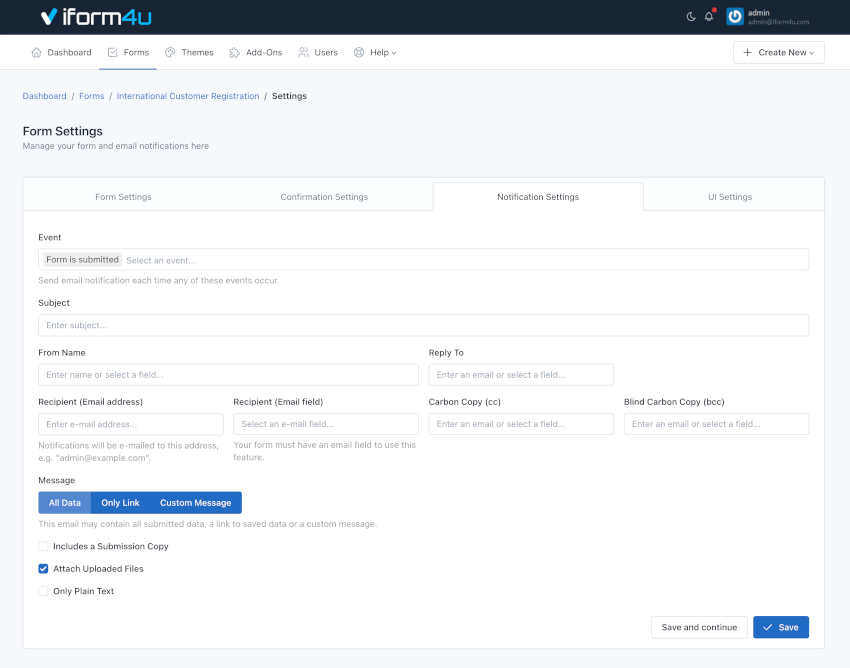
3. Paramètres de notification ¶
Dans cet onglet, vous pouvez configurer la manière dont les soumissions de formulaires seront envoyées à votre courrier électronique (toutes les données, uniquement un lien vers les données ou un message personnalisé). De plus, vous pouvez définir l'objet de l'e-mail, les adresses e-mail et bien plus encore.
Quatre choses à garder à l’esprit :
- Si le formulaire comporte des champs de type « Email », vous pouvez les sélectionner comme Envoyer à et/ou Répondre à adresse email.
- Si le formulaire comporte des champs de type « Fichier », vous pouvez joindre les fichiers téléchargés aux e-mails.
- Si vous choisissez uniquement le texte brut, un message par défaut avec toutes les données soumises sera envoyé en texte brut.
-
Vous pouvez choisir l'événement auquel la notification par e-mail sera envoyée :
- Quand le formulaire est soumis
- Lorsque l'e-mail est vérifié par double opt-in

Note: Vous pouvez insérer des espaces réservés (variables de champ) dans un e-mail de notification. Pour plus de détails, rendez-vous sur « Paramètres de confirmation » documentation.
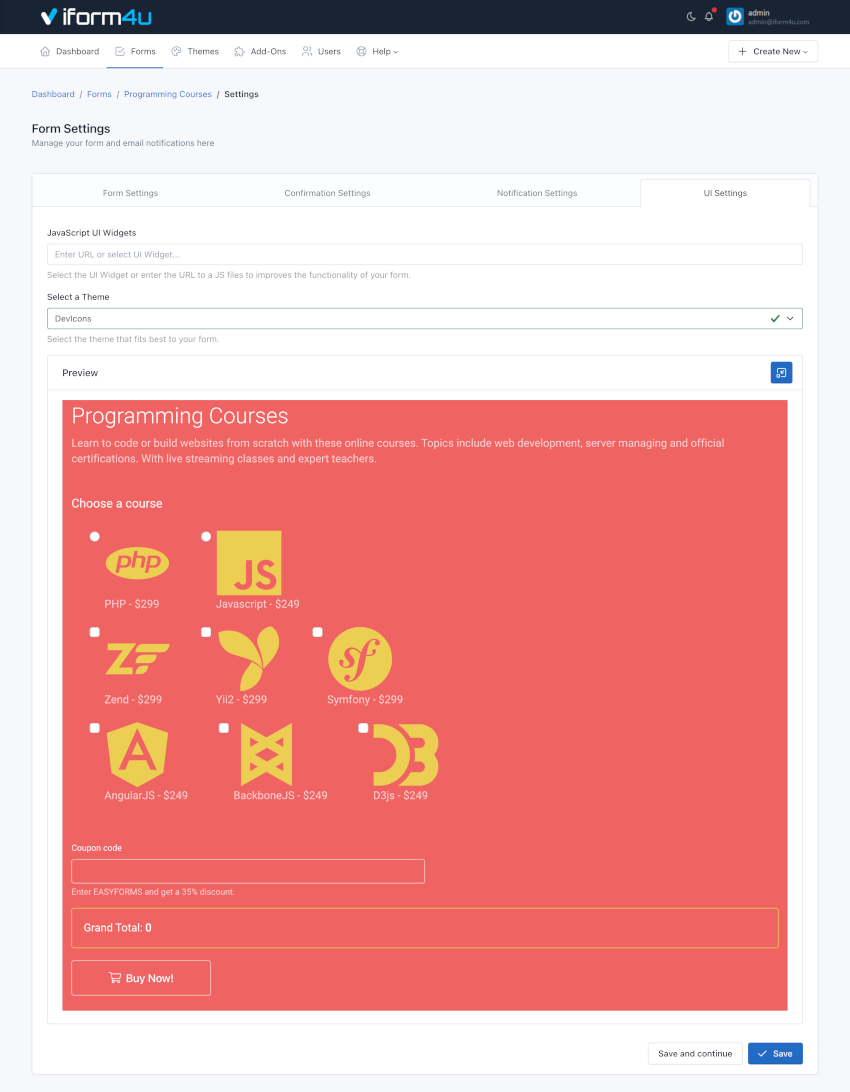
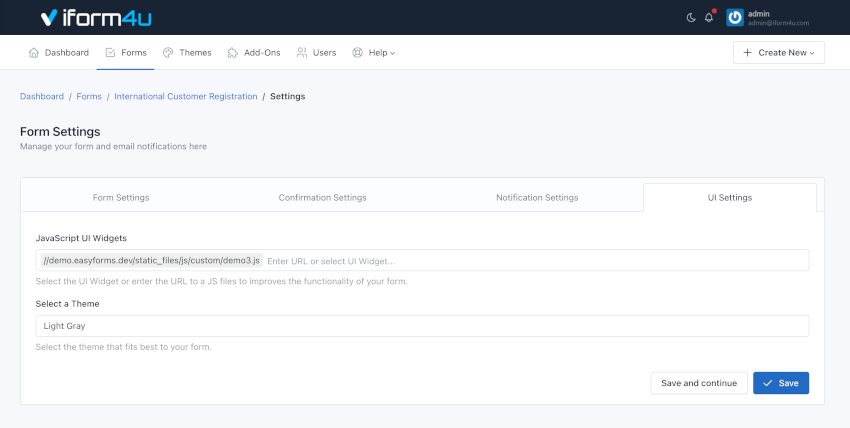
4. Paramètres de l'interface utilisateur ¶
UI = Interface utilisateur.
À partir de là, vous pouvez modifier l'apparence du formulaire : le design en utilisant des thèmes et les fonctionnalités en utilisant un fichier JavaScript externe.
- Sélectionnez un thème: Vous pouvez sélectionner le thème qui correspond le mieux à votre formulaire ou celui que vous avez créé vous-même. Lorsque vous sélectionnez un thème dans la liste, le formulaire s'affichera automatiquement avec le thème de conception choisi. Vous pouvez changer les thèmes encore et encore pour voir les différences.
- Charger le fichier Javascript: Saisissez l'URL complète du fichier JavaScript qui sera chargé avec votre formulaire. Par défaut, la bibliothèque jQuery est disponible pour que vous puissiez l'utiliser lorsque vous interagissez avec le formulaire.

Note: Pour enregistrer toutes les modifications que vous apportez sur n'importe quel onglet, cliquez sur le bouton "Enregistrer".
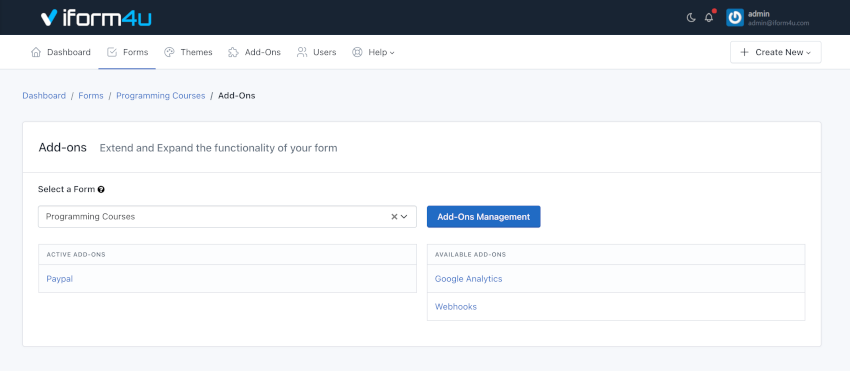
Modules complémentaires ¶
Vous pouvez utiliser des modules complémentaires pour en faire plus avec vos formulaires. Si un utilisateur est autorisé à accéder aux modules complémentaires, l'option "Modules complémentaires" apparaîtra dans le gestionnaire de formulaires (Formulaires > Actions > Modules complémentaires), à partir de là vous pouvez gérer la configuration des modules complémentaires qui sont actifs et sont disponible pour chaque formulaire.

Réinitialiser les statistiques ¶
Vous pouvez réinitialiser les statistiques du formulaire depuis le gestionnaire de formulaires, en cliquant sur le bouton « Actions » et « Réinitialiser les statistiques ». Ensuite, une fenêtre contextuelle s'affichera vous demandant de confirmer votre décision de supprimer les statistiques.
Copier un formulaire ¶

Si vous souhaitez copier un formulaire pour gagner du temps, nous vous facilitons la tâche.
- Pour copier un formulaire, cliquez sur le "Formulaires" lien.
- Ensuite, cliquez sur le "Actes" bouton à côté du formulaire que vous souhaitez copier.
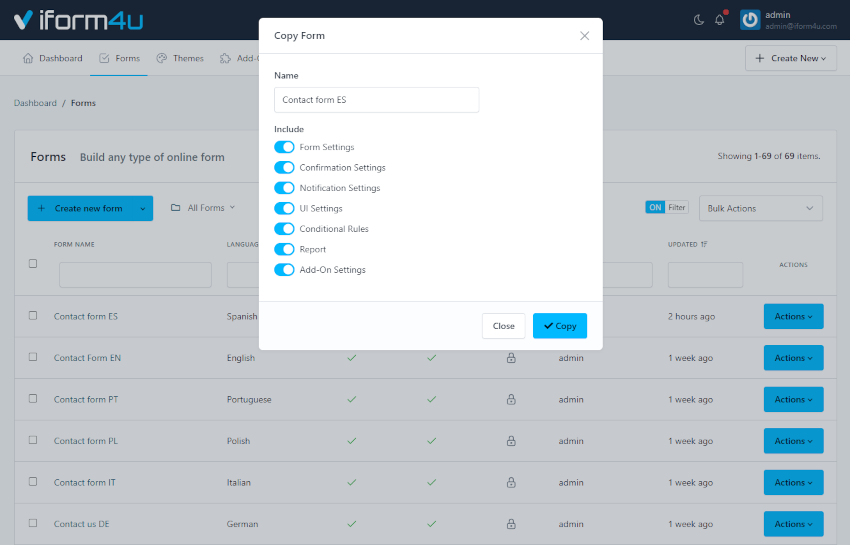
- Ensuite, cliquez sur Copie et un formulaire contextuel apparaîtra. Le nom du formulaire sera donné par le nom de votre formulaire original auquel sera ajouté "- Copie".
- Tu peux changer le nom de votre formulaire
- Tu peux sélectionner les paramètres à inclure sous la nouvelle forme
- Enfin, cliquez sur "Copie".
Le gestionnaire de formulaires affichera le formulaire copié en haut de la liste.
Supprimer un formulaire ¶
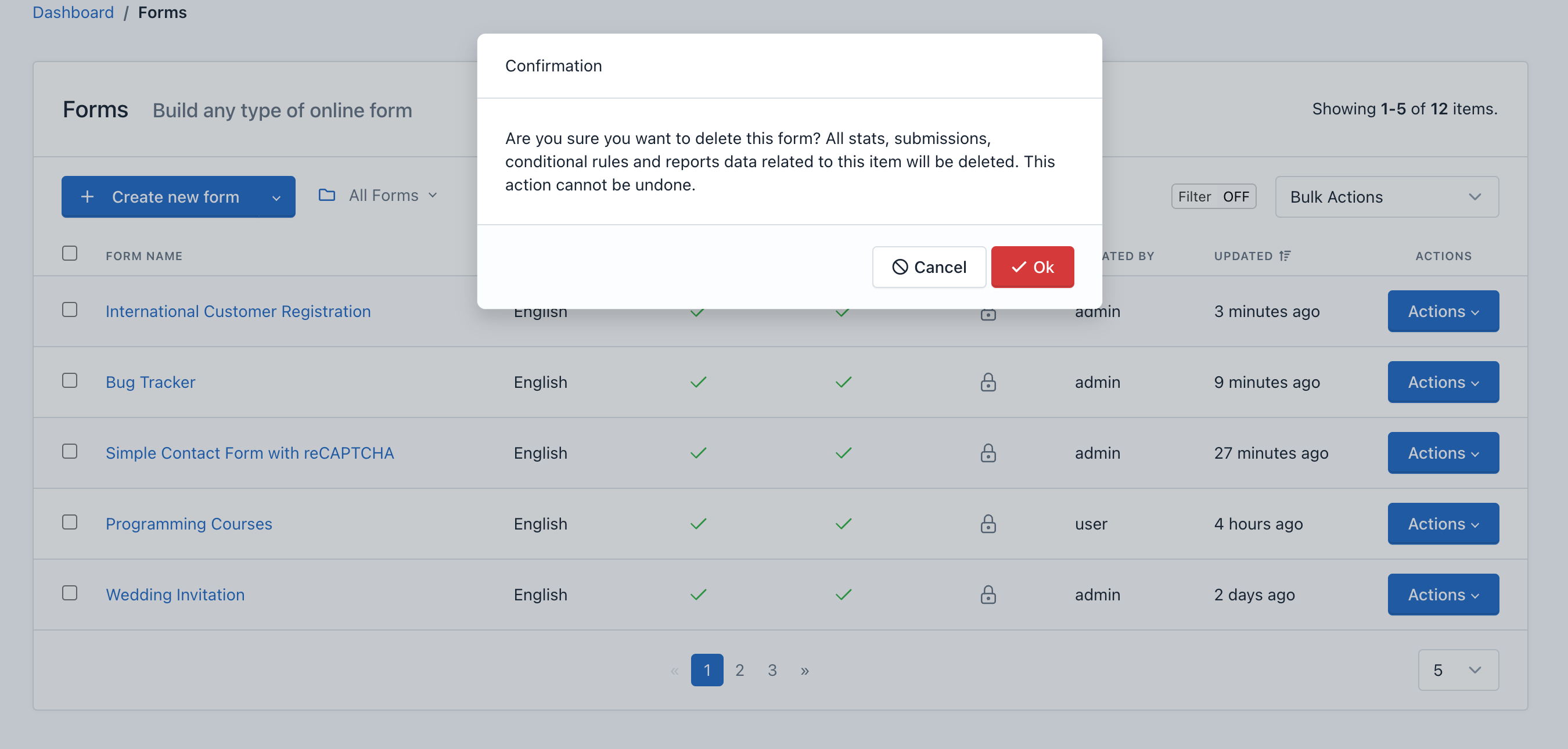
Vous pouvez supprimer un formulaire du Gestionnaire de formulaires, en cliquant sur le bouton "Actions" et "Supprimer". Ensuite, une fenêtre contextuelle s'affichera vous demandant de confirmer votre décision de supprimer le formulaire.

Important! Lorsque vous supprimez un formulaire, tout le contenu qui y est associé sera également supprimé, notamment : Soumissions, rapports et graphiques, statistiques, configurations et plus : cette action ne peut pas être annulée.
Ajouter une logique conditionnelle à un formulaire ¶
iform4u propose un outil puissant et intuitif pour ajouter une logique conditionnelle à un formulaire.
Les règles sont basées sur les informations dont disposent les champs du formulaire à un moment donné et vous permettent de désactiver ou d'activer et d'afficher ou de masquer les champs et autres éléments du DOM. De plus, vous pouvez également faire des calculs et sauter des pages avec cet outil puissant.
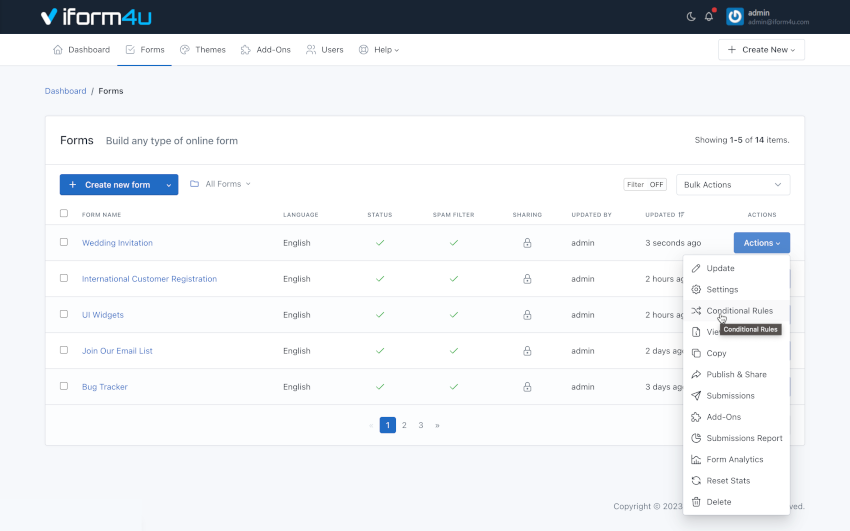
Vous pouvez accéder au générateur de règles depuis le gestionnaire de formulaires :
- Dans la barre de navigation, cliquez sur "Formulaires"
- Cliquez sur le nom du formulaire
- Cliquez sur le bouton "Règles conditionnelles" (icône Flow Graph)

Note: Si vous avez des questions sur votre première règle conditionnelle, veuillez lire la documentation du Générateur de règles.
Publier et partager un formulaire ¶
Vous pouvez accéder à la publication et au partage d'un formulaire à l'aide du gestionnaire de formulaires :
- Dans la barre de navigation, cliquez sur "Formulaires"
- Cliquez sur le nom du formulaire que vous souhaitez partager
- Cliquez sur le bouton "Publier et partager" (l'icône de flèche verte)
- Cela vous permet d'obtenir le code à placer sur le site Web qui affichera le formulaire (en ligne ou dans une pop-up modale). Vous pouvez également copier le lien permanent du formulaire et le partager par e-mail ou sur les réseaux sociaux. Et maintenant, avec la version 1.1, vous pouvez également partager immédiatement des liens avec des URL conviviales vers vos formulaires !
Note: Gardez à l'esprit que si vous souhaitez partager votre formulaire avec une URL conviviale, vous devez également mettre à jour l'image d'arrière-plan de votre thème (si vous en utilisez une).
De plus, les formulaires peuvent être publiés sous deux formats : Avec ou Sans design (pas de thème) et peuvent être partagés de différentes manières, selon la configuration que vous leur avez attribuée. Par exemple, vous pouvez partager le Formulaire en page complète et sans le logo de l'application.

PopUp Designer : placez le formulaire dans une popup ¶
Vous pouvez placer le formulaire dans une fenêtre contextuelle et concevoir l'apparence de cette fenêtre contextuelle sans écrire une seule ligne de code.
Pour utiliser PopUp Designer, suivez les étapes suivantes :
- Dans la barre de navigation, cliquez sur "Formulaires"
- Cliquez sur le nom du formulaire que vous souhaitez partager
- Cliquez sur le bouton "Publier et partager" (l'icône de flèche verte)
- Cliquez sur le menu « Intégrer le formulaire contextuel ».
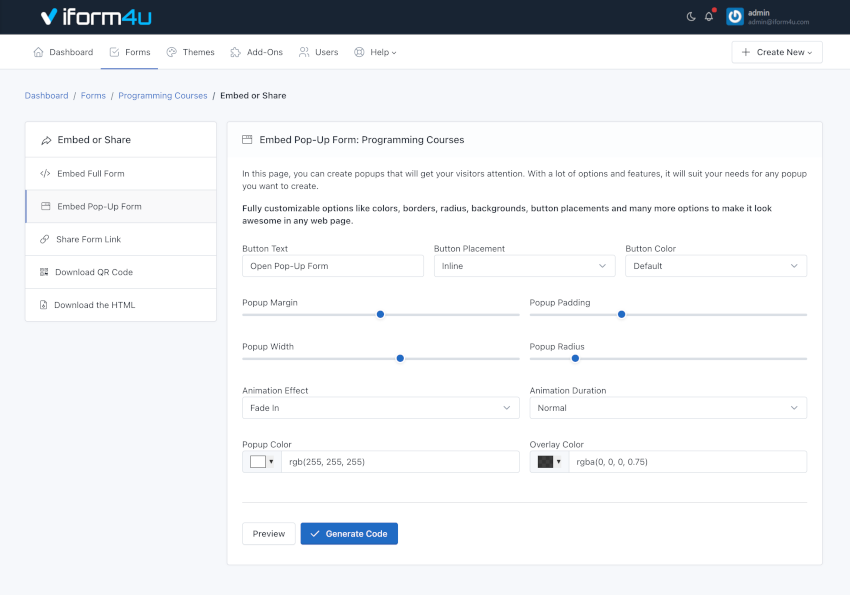
Dans cette page, vous pouvez créer des popups qui attireront l'attention de vos visiteurs.
Vous pouvez personnaliser de nombreuses options telles que les couleurs, les bordures, le rayon, les arrière-plans, l'emplacement des boutons et bien d'autres encore.

Pour terminer, cliquez sur le bouton "Générer le code" pour ouvrir un modal et copier le code HTML que vous devez insérer dans votre page web.
Télécharger le code QR ¶
Les codes QR sont un excellent moyen de connecter des personnes issues de la presse écrite ou d'inviter des personnes dans un monde mobile à remplir votre formulaire.
Pour télécharger le code QR, suivez les étapes suivantes :
- Dans la barre de navigation, cliquez sur "Formulaires"
- Cliquez sur le nom du formulaire que vous souhaitez partager
- Cliquez sur le bouton "Publier et partager" (l'icône de flèche verte)
- Cliquez sur le menu "Télécharger le QR Code".
Sur cette page, vous pouvez voir le QR Code vers le lien convivial de votre formulaire. Vous pouvez également cliquer sur le bouton « Télécharger » pour le partager avec vos utilisateurs.
Point de terminaison backend du formulaire / Télécharger le code HTML ¶
iform4u a la capacité de générer des points de terminaison, vous pouvez ensuite les utiliser pour créer des formulaires entièrement personnalisables.
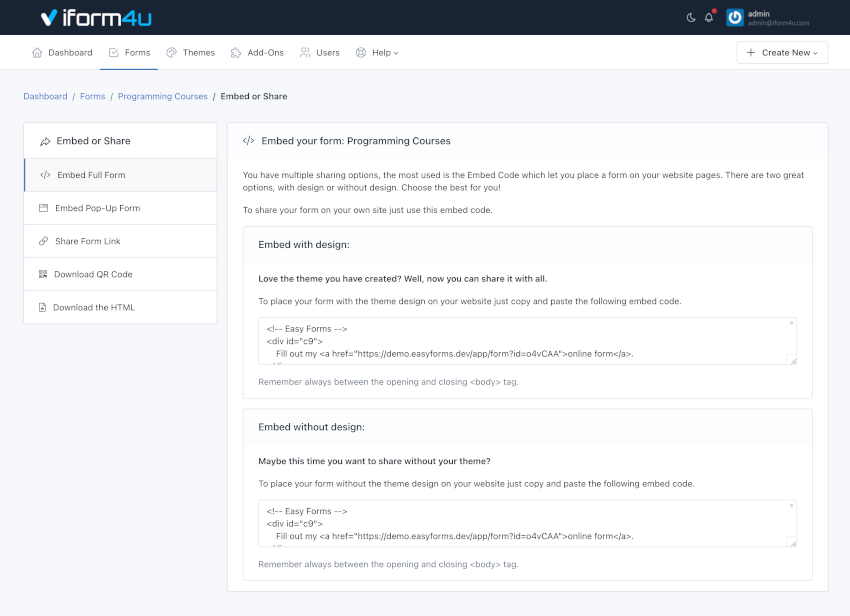
Vous pouvez télécharger le code HTML de votre formulaire pour l'intégrer directement sur votre page Web ou votre application mobile, et utiliser le point de terminaison backend du formulaire pour collecter des données.

Téléchargez le HTML ¶
Pour télécharger le code HTML, suivez les étapes suivantes :
- Dans la barre de navigation, cliquez sur "Formulaires"
- Cliquez sur le nom du formulaire que vous souhaitez partager
- Cliquez sur le bouton "Publier et partager" (l'icône de flèche verte)
- Cliquez sur le menu "Télécharger le HTML".
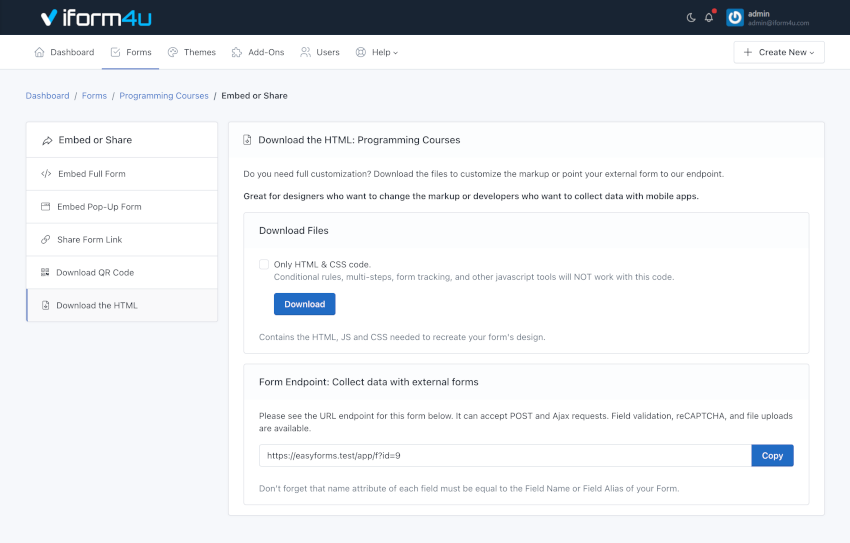
Sur cette page, vous pouvez voir le bouton pour télécharger le code HTML sous forme de fichier ZIp. Vous pouvez également copier directement le point de terminaison du formulaire.
Note: Si vous souhaitez remplacer l'attribut "name" de chaque champ, vous devez le définir comme alias de champ dans le générateur de formulaire.
Points de terminaison du formulaire ¶
Pour collecter des données avec le point de terminaison du formulaire, copiez simplement l'URL et modifiez l'URL ACTION du formulaire de votre page de destination ou pointez un Webhook vers cette URL. Tenez simplement compte de deux choses :
- L'alias de chaque champ doit être égal au nom du champ de votre formulaire.
- Si votre requête POST a un format de tableau associatif, vous pouvez utiliser une notation par points. Par exemple, Elementor Forms envoie webhooks sous forme de tableaux associatifs avec ce format :
[
'fields' => [
'name' => [
´value´ => 'John'
]
]
]
Ainsi, au lieu d'utiliser l'alias : 'name', nous devons utiliser la notation par points. Pour cet exemple, pour capturer « John », nous devons utiliser l'alias suivant :
fields.name.value
.
Appliquer un thème au formulaire ¶
Pour appliquer le thème que vous avez créé à un formulaire, accédez au Gestionnaire de formulaires. Ensuite, effectuez les étapes suivantes :
- Cliquez sur le bouton "Actions" du formulaire dans lequel vous allez appliquer le thème
- Cliquez sur "Paramètres"
- Cliquez sur l'onglet "Paramètres de l'interface utilisateur"
- Sélectionnez un thème dans le menu
- Cliquez sur "Enregistrer"