Gestionnaire de thèmes ¶
Introduction ¶
iform4u dispose d'un outil qui vous permet de créer des thèmes pouvant être appliqués à un formulaire pour modifier son apparence, ses arrière-plans, ses couleurs, son type de texte, etc.

Créer un thème ¶
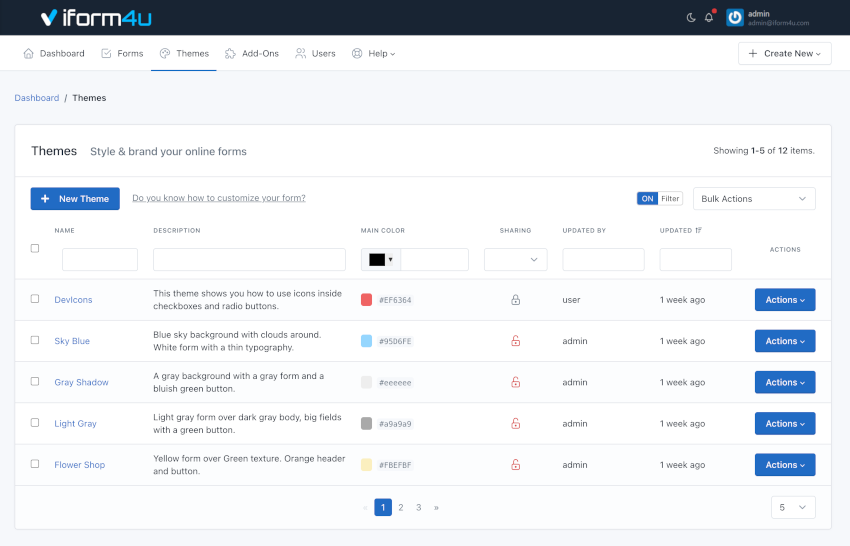
Accédez au gestionnaire de thèmes, en cliquant sur Thèmes dans la barre de navigation. Pour créer un thème, vous devez :
- Cliquez sur le Créer un thème bouton
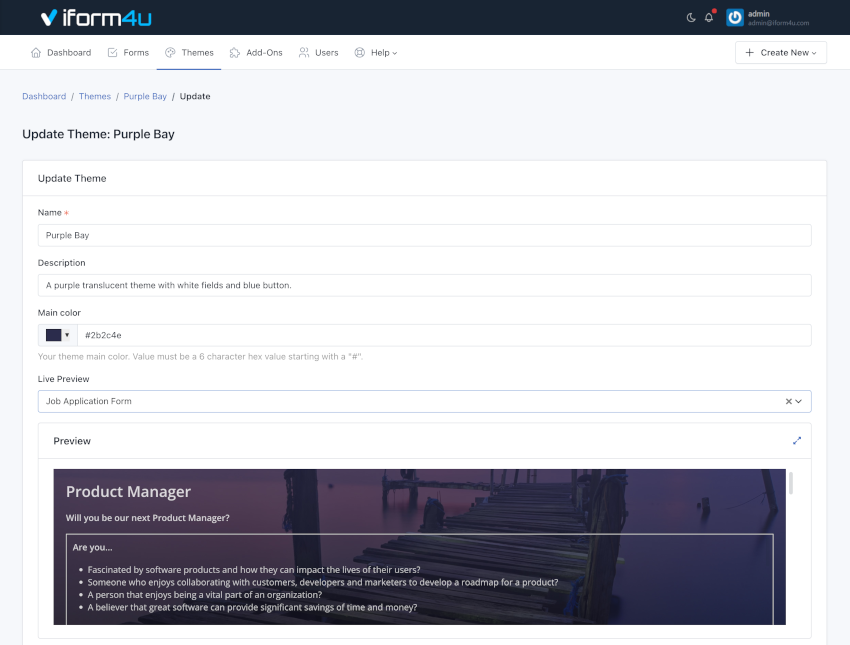
- Le formulaire pour créer un thème comporte 5 champs :
- Nom: Le nom du thème
- Description: Une très brève description du thème
- Couleur principale: La valeur hexadécimale d'une couleur pour identifier votre thème
- CSS: Doit être un CSS valide
- Créé par: Définit le propriétaire de ce thème (Visible par les administrateurs uniquement).
- Partagé avec: Cette fonctionnalité vous permet de partager le thème avec d'autres utilisateurs. Vous avez trois options :
- Aucun : Le thème ne sera visible que par son créateur (sans tenir compte de l'administrateur qui peut voir tous les thèmes).
- Tout le monde : Le thème sera visible par tous les utilisateurs de l'application. Seuls les managers peuvent partager des thèmes avec tout le monde.
- Utilisateurs spécifiques : Permet de sélectionner les utilisateurs qui pourront voir le thème. Autorisations associées : inclut le mot « Partagé » dans son nom. Par exemple, viewSharedThemes, editSharedThemes, deleteSharedThemes. > Important! Gardez à l'esprit que même si un utilisateur peut partager un thème avec un autre utilisateur, cet utilisateur doit disposer des autorisations d'affichage, de modification, de suppression, etc. requises pour chaque action. Par exemple, si vous partagez le thème avec deux utilisateurs avec des rôles différents : Client et Concepteur. L'utilisateur Client ne pouvait avoir accès qu'à l'affichage des thèmes partagés, tandis que l'utilisateur Concepteur pouvait avoir accès à l'affichage et à la modification des formulaires partagés.
- Cliquez Sauvegarder
Note: Vous pouvez sélectionner un formulaire dans le champ Aperçu en direct pour voir comment le thème s'applique à votre formulaire pendant que vous modifiez le champ CSS.
Modifier un thème ¶
Accédez au gestionnaire de thèmes, en cliquant sur Thèmes dans la barre de navigation. Pour modifier un thème, vous devez :
- Cliquez sur le Actes bouton du Thème à éditer
- Cliquez Mise à jour
- Apportez les modifications dont vous avez besoin
- Cliquez Mise à jour

Supprimer un thème ¶
Accédez au gestionnaire de thèmes, en cliquant sur Thèmes dans la barre de navigation. Pour supprimer un thème, vous devez :
- Cliquez sur le bouton Actions du thème à modifier
- Cliquez sur Supprimer
- Une fenêtre contextuelle apparaîtra vous demandant de confirmer votre décision de supprimer le thème
- Cliquez D'ACCORD
Note: Lorsque vous supprimez un thème, toutes les données qui y sont liées seront également supprimées. Cette action ne peut pas être annulée.
Attribuer un thème à un autre utilisateur ¶
Vous pouvez attribuer un thème à un autre utilisateur à l'aide de l'éditeur de thème. Pour attribuer un thème, vous devez :
- Aller à Thèmes -> Actions -> Mise à jour .
- Dans le 'Créé par', choisissez le nom d'utilisateur vers lequel vous souhaitez transférer le thème.
- Cliquez Mise à jour
Appliquer un thème au formulaire ¶
Vous pouvez appliquer un thème au formulaire en utilisant le Gestionnaire de formulaires. Aller à ce lien pour voir les démarches à effectuer.