Formularmanager ¶
- Einführung
- Erstellen Sie ein Formular
- Formulardatensatz anzeigen
- Aktualisieren Sie ein Formular
- Verwenden von Ordnern zum Organisieren von Formularen
- Formular als Vorlage speichern
- Erweiterte Formulareinstellungen
- Add-Ons
- Statistiken zurücksetzen
- Ein Formular kopieren
- Ein Formular löschen
- Fügen Sie einem Formular bedingte Logik hinzu
- Veröffentlichen und teilen Sie ein Formular
- PopUp-Designer: Platzieren Sie das Formular in einem Popup
- Laden Sie den QR-Code herunter
- Backend-Endpunkt des Formulars / Laden Sie den HTML-Code herunter
- Wenden Sie ein Thema auf das Formular an
Einführung ¶
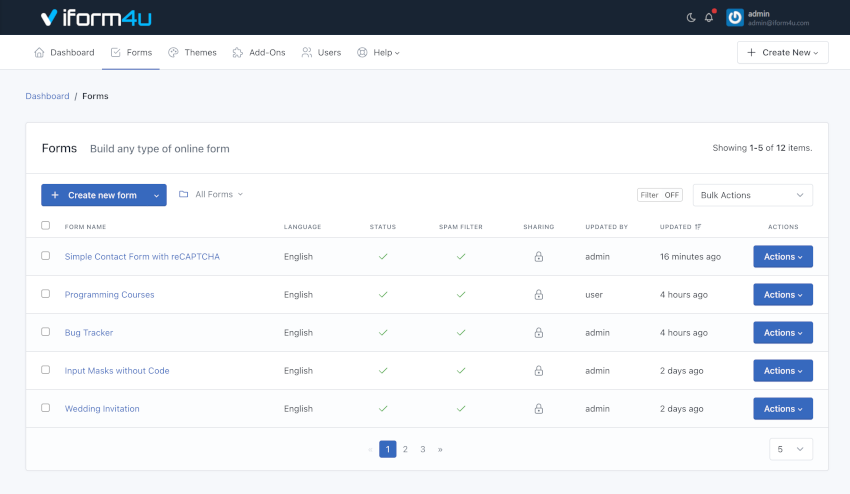
Der Form Manager ist der wichtigste Teil der Anwendung. Hier sehen Sie alle Formulare, die Sie in iform4u erstellt haben, sowie alle Aktionen, die mit jedem Formular ausgeführt werden können. Sie können beispielsweise auf die Eingaben der Benutzer zugreifen, Berichte erstellen, Statistiken anzeigen und vieles mehr.

Notiz: Um auf den Formular-Manager zuzugreifen, klicken Sie in der Navigationsleiste auf das Menü „Formulare“.
Erstellen Sie ein Formular ¶
Bevor Sie Ihr erstes Formular erstellen, lesen Sie bitte die Form Builder-Dokumentation.
Wenn Sie sich im Dashboard oder im Formularmanager befinden, gehen Sie folgendermaßen vor:
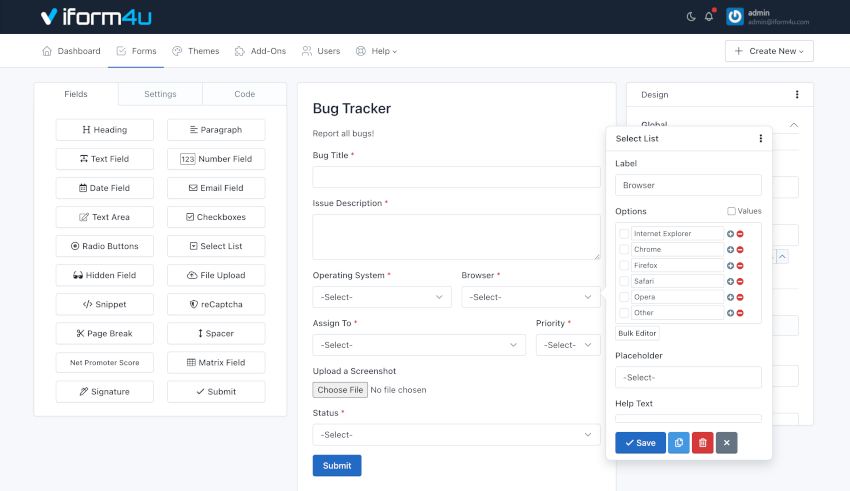
- Klicken Sie auf „Formular erstellen“
- Ziehen Sie alle Felder, die Ihr Formular benötigt, per Drag & Drop.
- Ziehen Sie je nach Bedarf eine oder mehrere Schaltflächen per Drag-and-Drop.
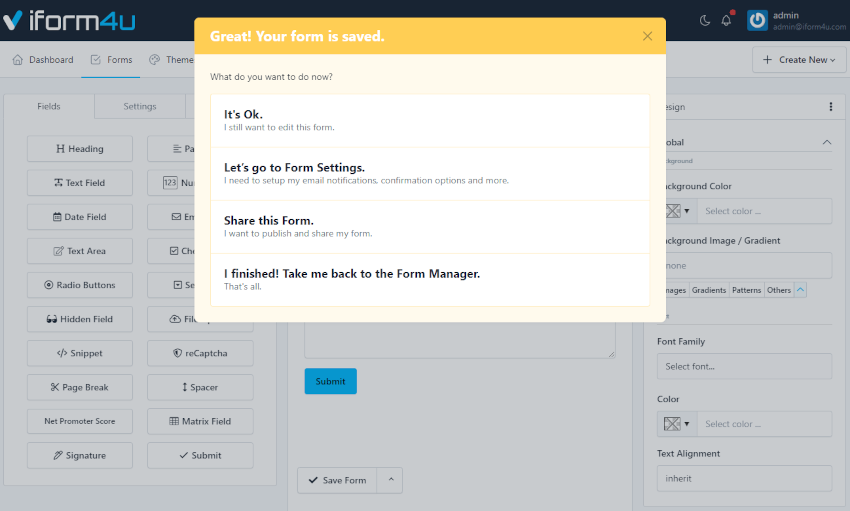
- Klicken Sie auf „Formular speichern“. Es erscheint ein modales Fenster mit drei Optionen:
- Bearbeiten Sie das Formular weiter.
- Gehen Sie zu Erweiterte Formulareinstellungen
- Gehen Sie zum Formularmanager

Notiz: Wenn Sie das modale Fenster schließen, ohne eine dieser drei Optionen auszuwählen, erstellen Sie beim erneuten „Speichern“ ein weiteres Formular und bearbeiten das bereits erstellte nicht. Diese Option kann nützlich sein, wenn Sie schnell mehrere ähnliche Formulare erstellen möchten.
Formulardatensatz anzeigen ¶
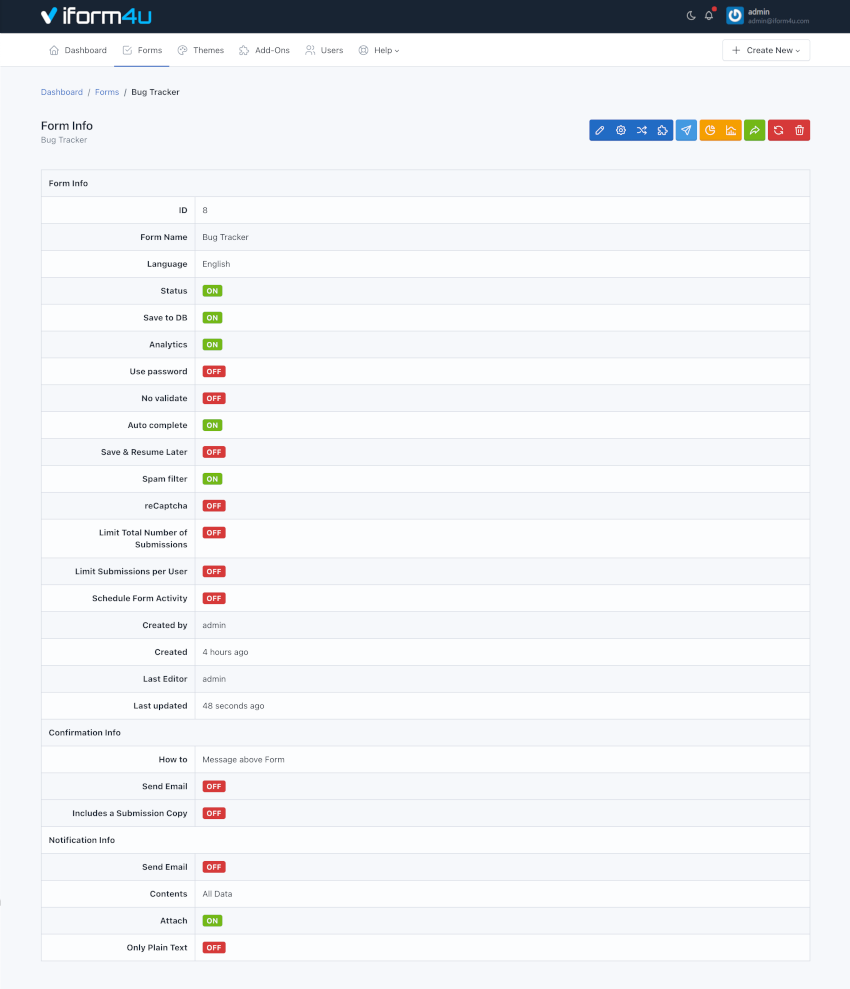
Um den Formulardatensatz anzuzeigen, klicken Sie im Formularmanager auf den Formularnamen. Von hier aus können Sie die Konfiguration einsehen und auf alle Ihre Optionen zugreifen.

Aktualisieren Sie ein Formular ¶
Wenn Sie Fragen zur Aktualisierung Ihres ersten Formulars haben, lesen Sie bitte die Form Builder-Dokumentation.
Das Aktualisieren eines Formulars kann auf zwei Arten erfolgen:
- Aus dem Formularmanager
- Suchen Sie das zu aktualisierende Formular
- Klicken Sie auf die Schaltfläche „Aktionen“ und wählen Sie „Aktualisieren“.
- Aus dem Formulardatensatz
- Um auf den Formulardatensatz zuzugreifen, klicken Sie auf den Namen des Formulars
- Klicken Sie dann auf die Schaltfläche „Aktualisieren“ (das Stiftsymbol).
- Ziehen Sie je nach Bedarf eine oder mehrere Schaltflächen per Drag-and-Drop.
- Klicken Sie auf „Formular speichern“.

Notiz: Sie können ein Formular zwar jederzeit aktualisieren, die darin gesammelten Informationen (Einsendungen und Berichte) können jedoch beeinträchtigt werden oder ihre Kohärenz verlieren.
Verwenden von Ordnern zum Organisieren von Formularen ¶
Sie können Ihre Formulare in Ordnern organisieren. Klicken Sie hier, um mehr zu lesen.
Formular als Vorlage speichern ¶
Um Ihr Formular als Vorlage zu speichern, gehen Sie folgendermaßen vor:
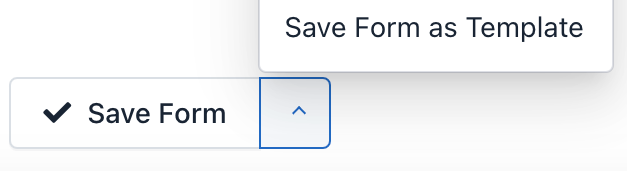
- Gehe zum Formularersteller
- Klicken Sie auf Pfeil nach oben (Auf der rechten Seite der Schaltfläche „Speichern“)
- Klicken Sie auf „ Formular als Vorlage speichern "
- Anschließend werden Sie zur weitergeleitet Vorlagenmanager.

Erweiterte Formulareinstellungen ¶
Um auf die Formulareinstellungen zugreifen zu können, müssen Sie sich im Formularmanager befinden. Führen Sie dann die folgenden Schritte aus:
- Klicken Sie auf den Namen des Formulars, das Sie festlegen möchten
- Klicken Sie auf „Einstellungen“ (das Zahnradsymbol)
In den Einstellungen sehen Sie 4 Registerkarten. Jede dieser Registerkarten enthält die Einstellung eines Formularaspekts:
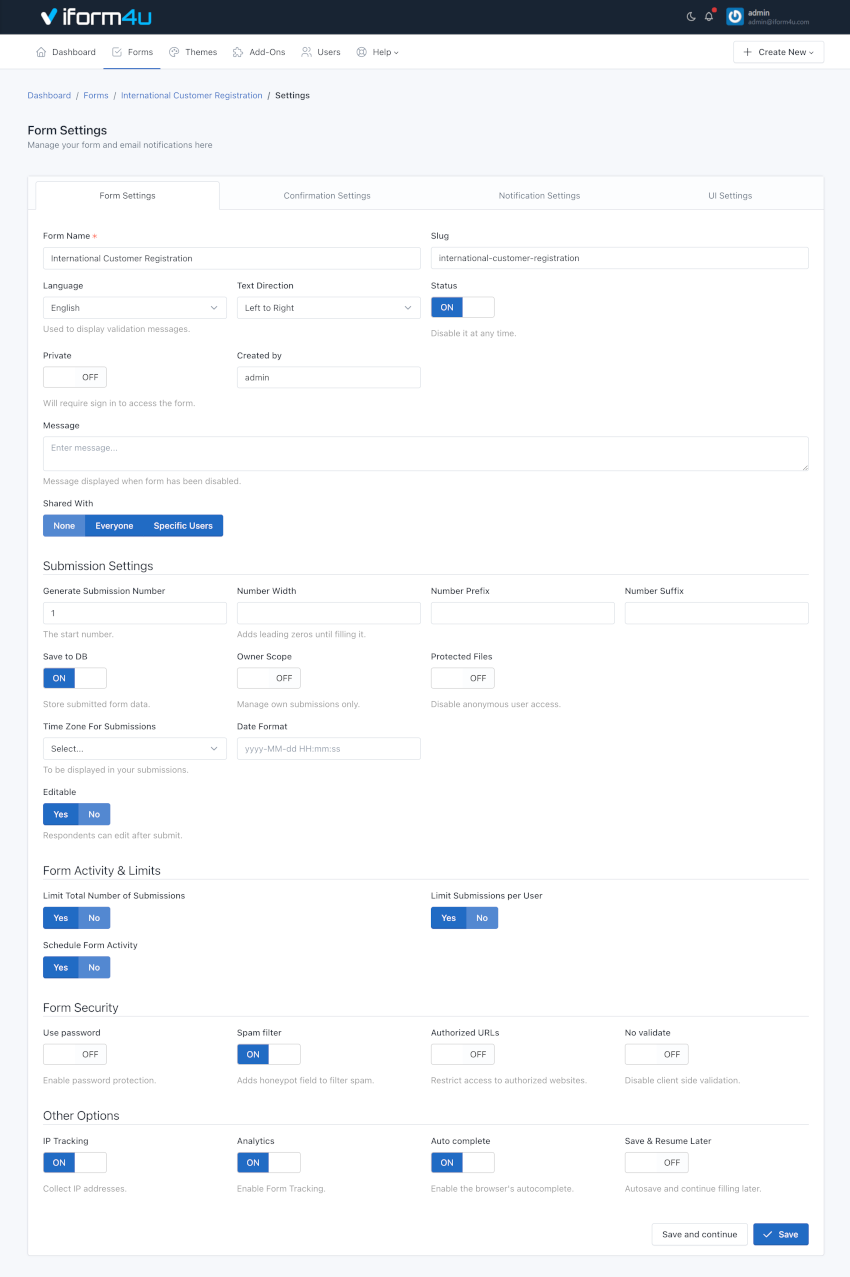
1. Formulareinstellungen ¶
Es ist die erste Registerkarte der Formulareinstellungen und wird standardmäßig angezeigt. Von hier aus können Sie Folgendes einrichten:
- Formularname: Wird auf den Anwendungsverwaltungsseiten und als Titel der öffentlichen Seite des Formulars angezeigt.
- Schnecke: Mit dieser Option können Sie die URLs Ihrer Formulare anpassen. Standardmäßig werden Slugs basierend auf dem Namen des Formulars erstellt, Sie können ihn jedoch hier bearbeiten.
- Status: Zeigt an, ob das Formular angezeigt wird. Wenn es auf „Aus“ gesetzt ist, wird das Formular dem Benutzer nicht mehr angezeigt und stattdessen wird eine Meldung angezeigt, die darauf hinweist, dass das Formular deaktiviert ist und keine weiteren Übermittlungen akzeptiert.
- Erstellt von: Feld nur für Administratorbenutzer verfügbar. Wird verwendet, um ein Formular einem anderen fortgeschrittenen Benutzer zuzuweisen.
- Sprache: Diese Sprache wird zur Anzeige von Formularnachrichten verwendet. Zum Beispiel Validierungsfehler. .
- Textrichtung: Ermöglicht Ihnen, die Richtung festzulegen, in der die Werte im Formular angezeigt werden. Standardmäßig ist die Textrichtung von links nach rechts (LTR). Sie können die Textrichtung jedoch über das Dropdown-Menü von rechts nach links (RTL) ändern.
- Privat: Nur angemeldete Benutzer mit den entsprechenden Berechtigungen können auf die Formularseite oder das Formular-Widget zugreifen. Wenn diese Option aktiviert ist, werden anonyme Benutzer zur Anmeldeseite und Benutzer ohne Berechtigungen zur Seite „Formularverwaltung“ weitergeleitet.
- Nachricht: Legt die Nachricht fest, die dem Benutzer angezeigt werden soll, wenn das Formular deaktiviert wurde (Aus).
- Geteilt mit: Mit dieser Funktion können Sie das Formular mit anderen Benutzern teilen. Sie haben drei Möglichkeiten:
- Keiner : Das Formular ist nur für seinen Ersteller sichtbar (ohne Berücksichtigung des Administrators, der alle Formulare sehen kann).
- Alle : Das Formular ist für alle Benutzer der Anwendung sichtbar. Nur Manager können Formulare mit allen teilen.
-
Bestimmte Benutzer
: Ermöglicht Ihnen die Auswahl der Benutzer, die das Formular sehen können. Zugehörige Berechtigungen: Enthält das Wort „Geteilt“ in seinem Namen. Zum Beispiel viewSharedForms, editSharedForms, deleteSharedForms.
Wichtig! Beachten Sie, dass ein Benutzer zwar ein Formular mit einem anderen Benutzer teilen kann, dieser Benutzer jedoch über die für jede Aktion erforderlichen Berechtigungen zum Anzeigen, Bearbeiten, Löschen usw. verfügen muss. Wenn Sie beispielsweise das Formular für zwei Benutzer mit unterschiedlichen Rollen freigeben: Manager und Editor. Der Manager-Benutzer könnte nur Zugriff auf die Berichte und Statistiken freigegebener Formulare haben, während der Editor-Benutzer nur Zugriff auf den Form Builder und die Formulareinstellungen freigegebener Formulare haben könnte.
- Einreichungsnummer generieren: Mit dieser Option können Sie eine benutzerdefinierte fortlaufende Übermittlungsnummerierung für Ihr Formular festlegen. Die Einreichungsnummer wird immer um 1 erhöht. Es sei denn, Sie legen in den Formulareinstellungen eine größere Zahl fest (in diesem Fall verwenden wir diese Zahl). Daher werden wir sie nur verwenden, wenn die Zahl größer als die Einreichungsnummer des vorherigen Eintrags ist, um Duplikate zu verhindern. Bedenken Sie, dass die Einreichungsnummer Ihnen hilft, eine Einreichung in Ihrem Formular zu identifizieren, eine Einreichungs-ID jedoch dabei hilft, eine Einreichung in der gesamten Bewerbung zu finden. Zwei unterschiedliche Formulare können dieselbe Übermittlungsnummer, jedoch niemals dieselbe Übermittlungs-ID haben.
- Zahlenbreite: Legen Sie die Mindestbreite der Zahl ohne Präfix fest (auf der linken Seite werden Nullen hinzugefügt). Dadurch ändert sich die Mindestbreite der Einreichungsnummer für neue Einreichungen. Setzen Sie beispielsweise den Wert 5, damit die Einreichungsnummer als 00001 statt als 1 angezeigt wird. Lassen Sie das Feld leer, um es zu deaktivieren.
- Nummernpräfix: Präfix vor der Einreichungsnummer (optional). Dadurch werden die Vorwahlen für neue Nummern geändert.
- Nummernsuffix: Suffix nach der Einreichungsnummer (optional). Dadurch werden die Suffixe für neue Nummern geändert.
- DB speichern: Gibt an, ob Formularübermittlungen in der Datenbank gespeichert werden müssen oder nicht. Dies wirkt sich jedoch nicht auf jeden E-Mail-Eintrag aus.
- Eigentümerbereich: Wenn diese Option aktiv ist, können nur die Formularmanager alle Einreichungen verwalten. Die übrigen Benutzer, die Zugriff auf den Einreichungsmanager haben, können nur ihre eigenen Einreichungen verwalten.
- Geschützte Dateien: Wenn diese Option aktiv ist, können nur angemeldete Benutzer mit Formularzugriff auf die Dateien zugreifen oder diese herunterladen.
- Zeitzone für Einreichungen: Wenn diese Option aktiviert ist, verwendet das Übermittlungsdatum diese Zeitzone und nicht die Zeitzone des Benutzerkontos.
- Datumsformat: Wenn diese Option aktiviert ist, verwendet das Einreichungsdatum dieses Datumsformat und nicht das Bewerbungsdatumformat.
- Bearbeitbar: Wenn diese Option aktiv ist, können Formulareinsendungen von anonymen Benutzern mithilfe des Formular-Widgets bearbeitet werden. So können Sie Ihren Benutzern erlauben, Formulareinträge auf Ihrer eigenen Website zu bearbeiten.
- Während: Es muss eine Zahl sein, zum Beispiel: 1. Diese Zahl definiert die Zeitspanne, die ein Benutzer eine Einreichung bearbeiten kann.
- Zeiteinheit: Es können Stunden, Tage, Wochen, Monate oder Jahre sein. Dadurch können Sie genau festlegen, zu welchem Zeitpunkt Sie die Ausgabe zulassen können. Z.B. 1 Stunde oder 1 Tag.
- Wenn die Vorlage erfüllt ist: Nur Formularübermittlungen, die diese Bedingung erfüllen, können bearbeitet werden. Dadurch können wir die Ausgabe abhängig vom Wert der Formularfelder aktivieren/deaktivieren.
- Begrenzen Sie die Gesamtzahl der Einreichungen: Geben Sie die maximale Anzahl von Einsendungen an, die das Formular in einem Zeitraum akzeptiert.
- Aktion: Die Aktion, die ausgeführt werden soll, wenn ein Formular sein Limit erreicht hat. Es kann sein: Fehlermeldung anzeigen (Standardmäßig) und Fehlermeldung anzeigen und Formular deaktivieren (Diese Aktion ist nur verfügbar, wenn „ Pro Zeitraum " Ist " Alle Zeit ").
- Gesamtzahl: Gesamtzahl der anzunehmenden Einsendungen.
- Pro Zeitraum: Zeitraum, in dem die Anzahl der Einreichungen gezählt wird.
- Beschränken Sie die Einsendungen pro Benutzer: Legt die maximale Anzahl von Übermittlungen fest, die das Formular in einem Zeitraum von demselben Benutzer erhalten kann.
- Begrenzen durch: Es gibt vier Optionen: IP-Adresse, Browser-Fingerabdruck, IP-Adresse oder Browser-Fingerabdruck und IP-Adresse und Browser-Fingerabdruck. Verwenden Sie den Browser-Fingerabdruck, wenn Sie das IP-Tracking deaktivieren oder wenn Sie iform4u in einem Intranet ausführen und die Einträge einschränken möchten.
- Maximale Anzahl: Maximale Anzahl zulässiger Einsendungen.
- Pro Zeitraum: Zeitraum, in dem die Anzahl der Einreichungen gezählt wird.
- Formularaktivität planen: Legen Sie das Start- und Enddatum fest, an dem das Formular aktiviert sein muss (EIN). Davor und danach wird das Formular automatisch deaktiviert.
- Startdatum: Wählen Sie das Datum aus, an dem das Formular aktiviert werden soll.
- Enddatum: Wählen Sie das Datum aus, an dem das Formular deaktiviert wird.
- Passwort verwenden: Aktivieren oder deaktivieren Sie den Formularschutz mithilfe eines Kennworts. Wenn die Option aktiviert wurde, sollten Sie das Feld „Passwort“ ausfüllen. Andernfalls wird das Formular nicht gespeichert und stattdessen wird ein Validierungsfehler angezeigt. Standardmäßig ist diese Einstellung AUS.
- Spamfilter: Gibt an, ob das Formular die Honeypot-Technik verwenden soll, um Einsendungen von echten Benutzern von denen von Bots (Spam) zu filtern.
- Autorisierte URLs: Um zu verhindern, dass Dritte Ihr Formular auf ihrer eigenen Website einbetten, kann Ihr Formular auf eine Liste von URLs beschränkt werden, die Sie autorisieren.
- Keine Validierung: Mit dieser Option können Sie die clientseitige Validierung (durch den Browser) deaktivieren. Beachten Sie, dass die serverseitige Validierung nicht deaktiviert wird. Es wird empfohlen, diese Option auf Aus zu stellen.
- IP-Tracking: Wenn diese Option aktiviert ist, werden von der Anwendung keine IP-Adressen erfasst. Sie können die Browser-Geolokalisierung aktivieren, um die Absenderinformationen mit Zustimmung zu sammeln.
- Analytik: Überwachung des Formulars durch die Anwendung aktivieren/deaktivieren. Wenn IP-Tracking deaktiviert wurde, werden Formularstatistiken mit IP-Anonymisierung erfasst.
- Automatische Vervollständigung: Aktiviert die automatische Vervollständigung des Browsers für zuvor ausgefüllte Formulare. Standardmäßig ist diese Einstellung aktiviert.
- Speichern und später fortsetzen: Wenn diese Option aktiviert wurde, speichert der Browser automatisch die vom Benutzer in jedes Feld eingegebenen Informationen, um später fortzufahren, auch wenn der Benutzer den Browser schließt.

Notiz: Es gibt bedingt erforderliche Felder. Wenn Sie beispielsweise die Option „Formularaktivität planen“ aktivieren, müssen Sie ein Start- und Enddatum eingeben. Wenn Sie diese Felder leer lassen, können Sie die Formulareinstellungen nicht speichern und stattdessen wird eine Fehlermeldung angezeigt.
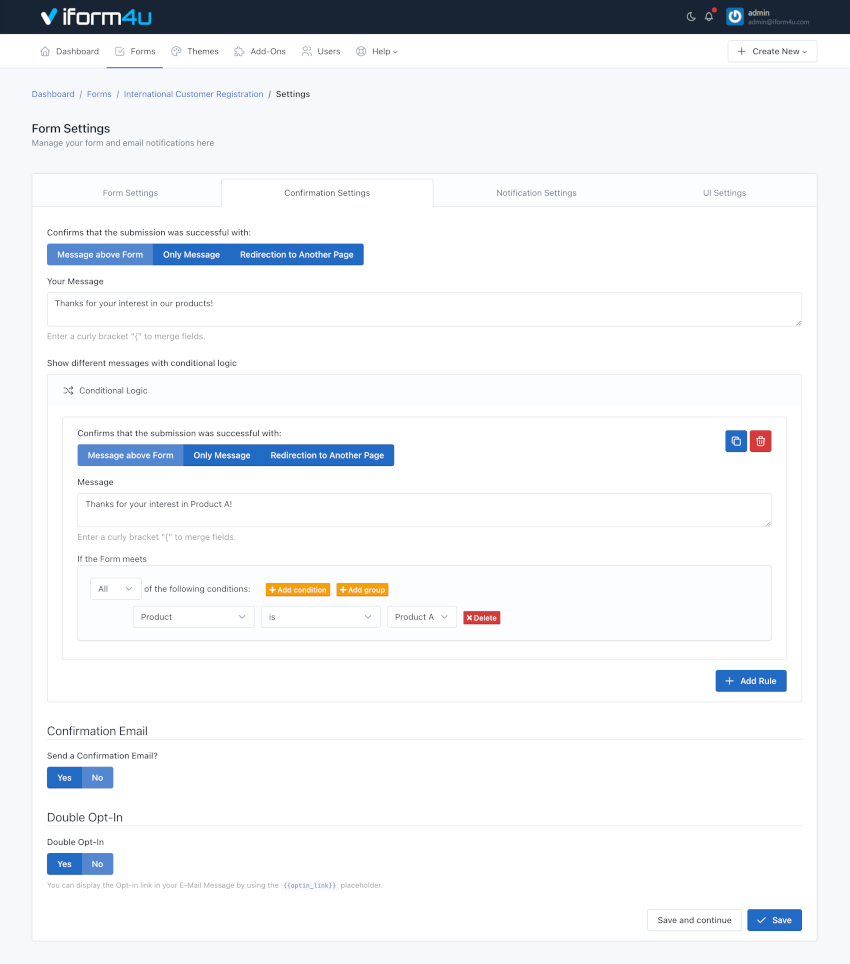
2. Bestätigungseinstellungen ¶

Auf dieser Registerkarte können Sie vier wichtige Aspekte der Übermittlungsbestätigung konfigurieren:
- Informieren Sie den Benutzer unverzüglich: Ob Sie eine Textnachricht verwenden (allein oder über dem Formular) oder den Benutzer auf eine andere Webseite umleiten. Im ersten Fall müssen Sie die anzuzeigende Nachricht eingeben und im zweiten Fall die vollständige URL des Webs.
- Wenn Sie die Nachricht persönlicher gestalten möchten, können Sie Feldvariablen (Platzhalter) in eine Bestätigungsnachricht oder Bestätigungs-URL einfügen, ähnlich wie bei einer Bestätigungsnachricht per E-Mail. Sobald das Formular übermittelt wurde, wird der Platzhalter durch die in diesem Feld eingegebenen Informationen ersetzt. Weitere Informationen finden Sie unter „Anpassen der Nachricht“ Dokumentation.
- Um den Browser auf eine andere Seite umzuleiten, können Sie drei zusätzliche Parameter einrichten
- Nachricht anzeigen und danach weiterleiten : Hier können Sie eine Anzahl Sekunden eingeben, um die Umleitung zu starten.
- Übermittlungsdaten an URL anhängen : Dies ist nützlich für kleine Formulare, wenn Sie alle gesammelten Daten an die URL anhängen möchten. Z.B. https://www.example.com/thanks.html?text_0=John&email_0=john@doe.com
- Ersetzen Sie den Feldnamen durch den Feldalias, sofern verfügbar : Wenn diese Option aktiviert wurde, werden die gesammelten Daten unter Verwendung des Feldalias angehängt. Z.B. https://www.example.com/thanks.html?name=John&email=john@doe.com
- Bedingte Logik Mit diesem Tool können Sie die Art und Weise anpassen, wie Sie mit Ihren Einreichungen umgehen und diese verarbeiten, sodass Sie mehr Kontrolle haben, sobald ein Benutzer Ihr Formular übermittelt hat. Ein häufiges Beispiel hierfür wäre, wenn Sie Ihren Endbenutzern die Möglichkeit bieten möchten, eine Datei herunterzuladen. In diesem Szenario können Sie zur Datei umleiten, um den Downloadvorgang zu starten. Wenn der Benutzer die Datei jedoch nicht erhalten möchte, wird die Dankesnachricht angezeigt.
- Senden Sie eine Bestätigungs-E-Mail an den Benutzer: Wenn Sie diese Option auswählen, erhält ein Benutzer jedes Mal, wenn er ein Formular sendet, eine E-Mail, in der er sich bei ihm bedankt.
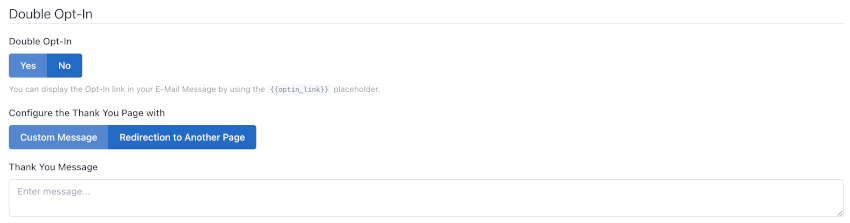
- Double-Opt-In Sie können die Double-Opt-In-Funktion aktivieren, um die Übermittlung Ihres Formulars zu bestätigen. Dann können Sie den Platzhalter verwenden:
{{optin_link}}um den Link zur Opt-In-Bestätigungsseite anzuzeigen. Wenn der Endbenutzer auf diesen Link klickt, kann er zu einer anderen Webseite weitergeleitet werden oder eine benutzerdefinierte Dankesnachricht sehen.
Notiz: Wenn der Endbenutzer sein Opt-In bestätigt, wird das folgende Ereignis ausgelöst: E-Mail wurde durch Double-Opt-In bestätigt. Dieses Ereignis kann in verschiedenen Teilen des Systems verwendet werden, beispielsweise zum Versenden von E-Mail-Benachrichtigungen.

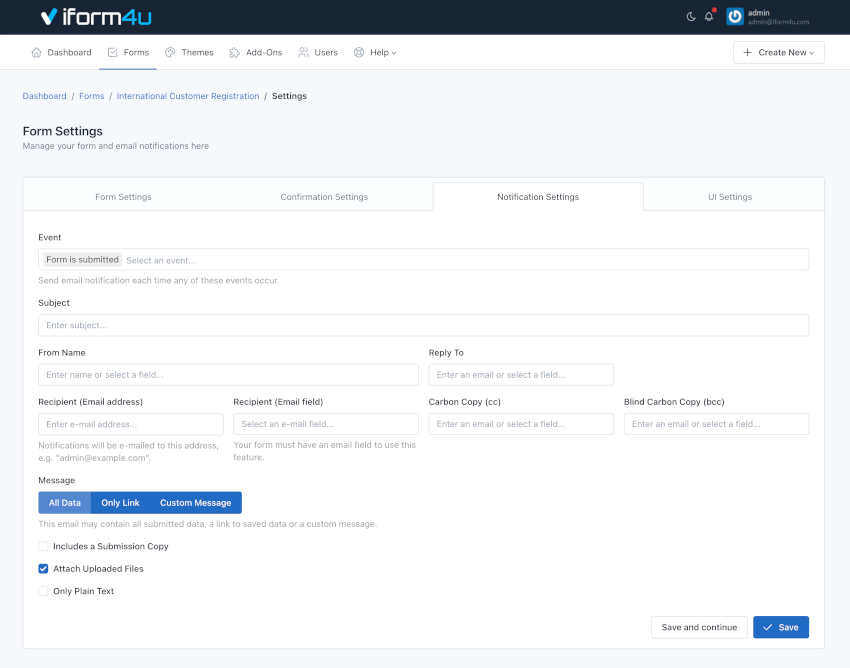
3. Benachrichtigungseinstellungen ¶
Auf dieser Registerkarte können Sie konfigurieren, wie Formularübermittlungen an Ihre E-Mail gesendet werden (alle Daten, nur ein Link zu den Daten oder eine benutzerdefinierte Nachricht). Darüber hinaus können Sie den E-Mail-Betreff, E-Mail-Adressen und mehr festlegen.
Vier Dinge, die Sie beachten sollten:
- Wenn das Formular Felder vom Typ „E-Mail“ enthält, können Sie diese als auswählen Senden an und/oder Beantworten E-Mail-Adresse.
- Wenn das Formular Felder vom Typ „Datei“ enthält, können Sie hochgeladene Dateien an E-Mails anhängen.
- Wenn Sie nur Nur-Text auswählen, wird eine Standardnachricht mit allen übermittelten Daten im Nur-Text-Format gesendet.
-
Sie können das Ereignis auswählen, zu dem die E-Mail-Benachrichtigung gesendet werden soll:
- Wenn das Formular übermittelt wird
- Wenn die E-Mail durch Double-Opt-In bestätigt wird

Notiz: Sie können Platzhalter (Feldvariablen) in eine Benachrichtigungs-E-Mail einfügen. Weitere Informationen finden Sie unter „Bestätigungseinstellungen“ Dokumentation.
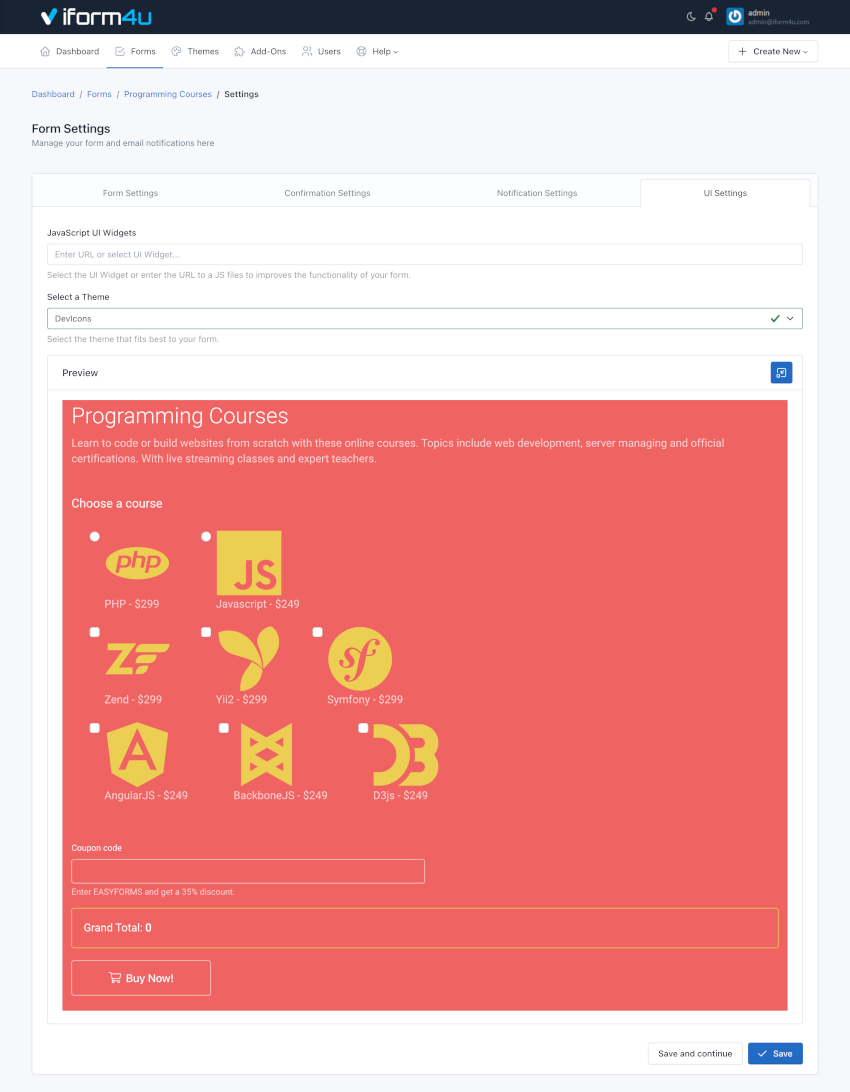
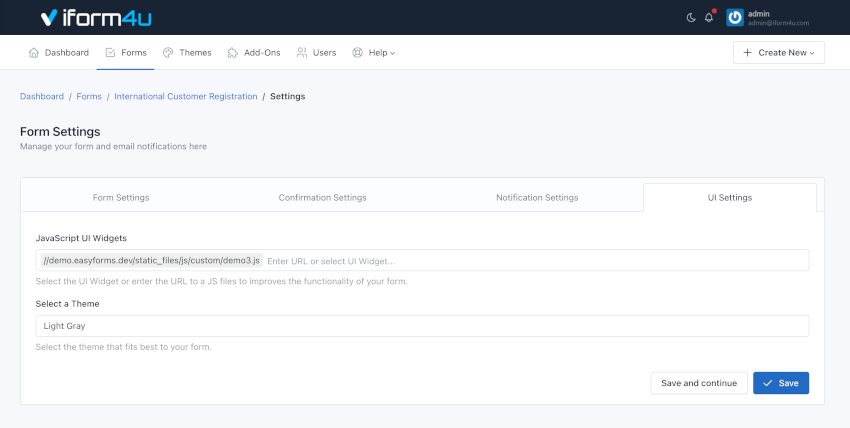
4. UI-Einstellungen ¶
UI = Benutzeroberfläche.
Von hier aus können Sie das Erscheinungsbild des Formulars ändern: Das Design mithilfe von Themen und die Funktionalität mithilfe einer externen JavaScript-Datei.
- Wählen Sie ein Thema aus: Sie können das Thema auswählen, das am besten zu Ihrem Formular passt oder eines, das Sie selbst erstellt haben. Wenn Sie ein Thema aus der Liste auswählen, wird das Formular automatisch mit dem ausgewählten Design-Thema angezeigt. Sie können die Themen immer wieder ändern, um Unterschiede zu erkennen.
- Laden Sie die Javascript-Datei: Geben Sie die vollständige URL der JavaScript-Datei ein, die mit Ihrem Formular geladen wird. Standardmäßig steht Ihnen die jQuery-Bibliothek zur Verfügung, damit Sie sie bei der Interaktion mit dem Formular nutzen können.

Notiz: Um alle Änderungen, die Sie auf einer beliebigen Registerkarte vornehmen, zu speichern, klicken Sie auf die Schaltfläche „Speichern“.
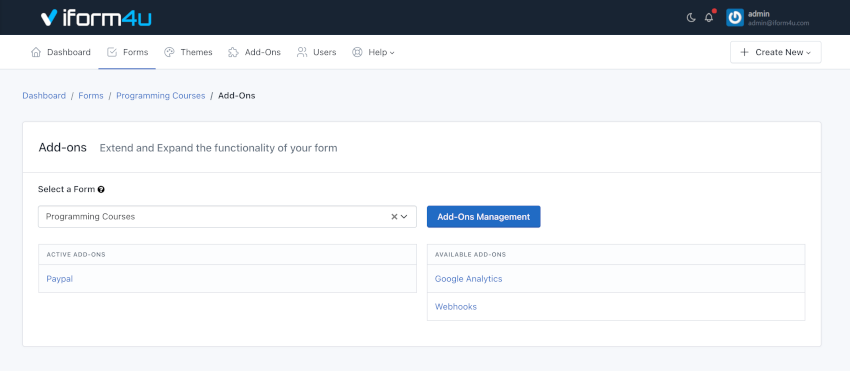
Add-Ons ¶
Sie können Add-ons verwenden, um mehr mit Ihren Formularen zu tun. Wenn ein Benutzer die Berechtigung zum Zugriff auf die Add-ons hat, erscheint die Option „Add-ons“ im Formularmanager (Formulare > Aktionen > Add-ons). Von hier aus können Sie die Add-ons-Konfiguration verwalten, die aktiv sind und sind für jedes Formular verfügbar.

Statistiken zurücksetzen ¶
Sie können die Formularstatistiken im Formularmanager zurücksetzen, indem Sie auf die Schaltfläche „Aktionen“ und „Statistiken zurücksetzen“ klicken. Anschließend wird ein Popup angezeigt, in dem Sie aufgefordert werden, Ihre Entscheidung zum Löschen der Statistiken zu bestätigen.
Ein Formular kopieren ¶

Wenn Sie ein Formular kopieren möchten, um Zeit zu sparen, vereinfachen wir diesen Vorgang für Sie.
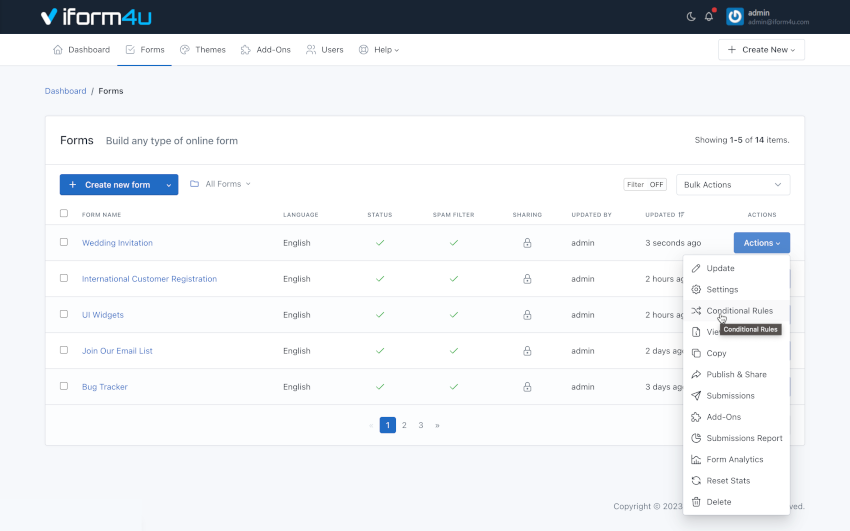
- Um ein Formular zu kopieren, klicken Sie auf die Schaltfläche „Formulare" Link.
- Klicken Sie dann auf „Aktionen" neben dem Formular, das Sie kopieren möchten.
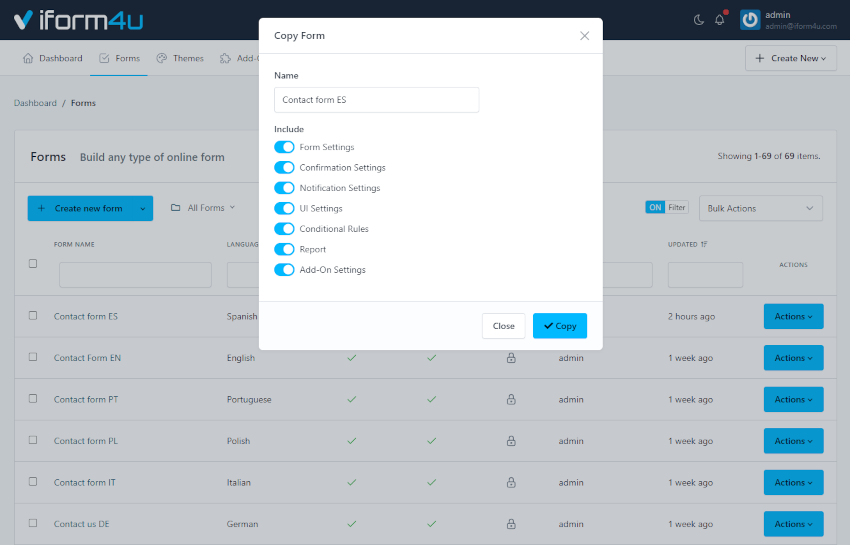
- Klicken Sie dann Kopie und ein Popup-Formular wird angezeigt. Der Formularname besteht aus dem Namen Ihres Originalformulars mit dem Zusatz „-Kopie“.
- Du kannst den Namen ändern Ihres Formulars
- Du kannst Wählen Sie aus, welche Einstellungen enthalten sein sollen in der neuen Form
- Klicken Sie abschließend auf „Kopie".
Der Formularmanager zeigt das kopierte Formular oben in der Liste an.
Ein Formular löschen ¶
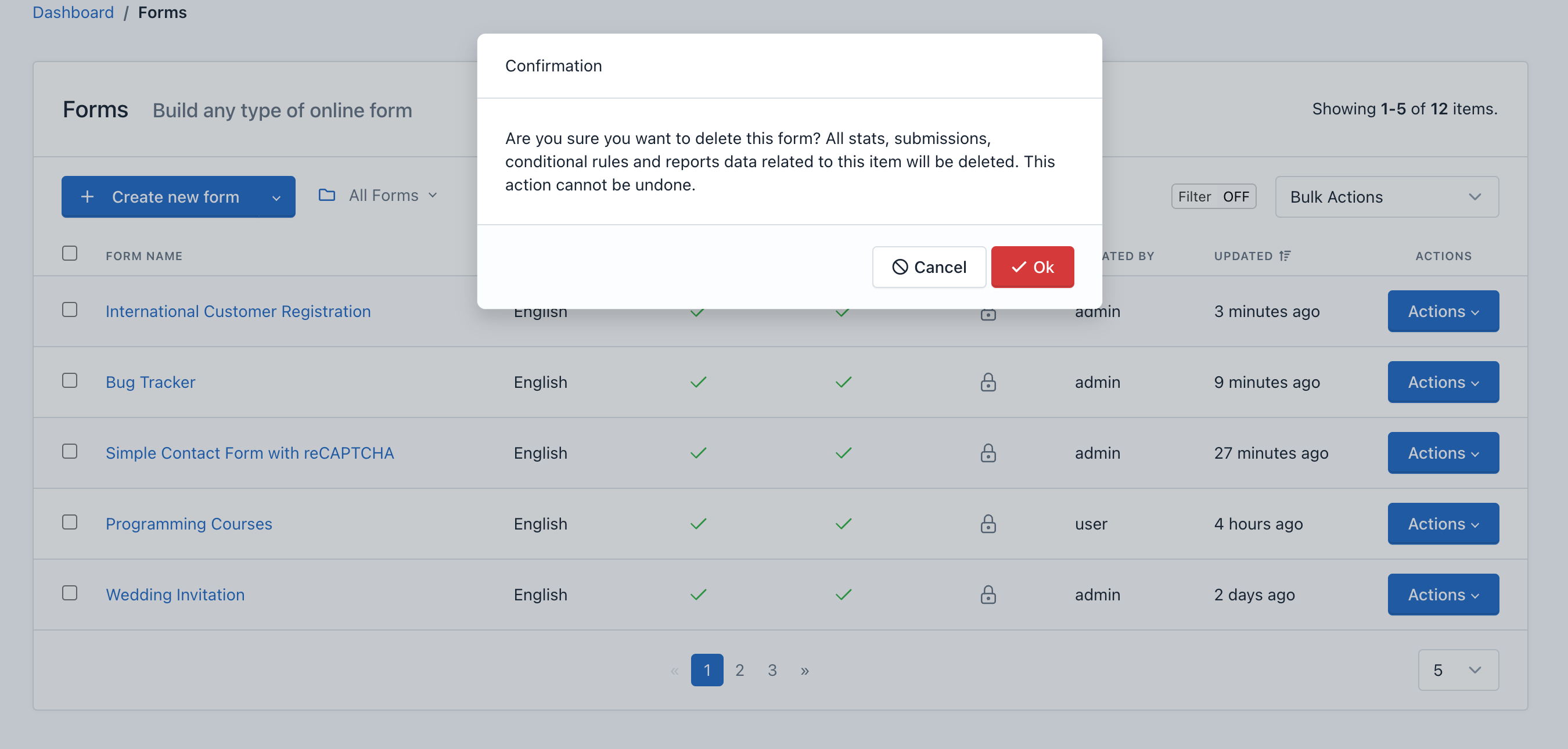
Sie können ein Formular aus dem Formularmanager löschen, indem Sie auf die Schaltfläche „Aktionen“ und „Löschen“ klicken. Anschließend wird ein Popup angezeigt, in dem Sie aufgefordert werden, Ihre Entscheidung zum Löschen des Formulars zu bestätigen.

Wichtig! Wenn Sie ein Formular löschen, werden auch alle damit verbundenen Inhalte gelöscht, einschließlich: Übermittlungen, Berichte und Grafiken, Statistiken, Konfigurationen und mehr: Diese Aktion kann nicht rückgängig gemacht werden.
Fügen Sie einem Formular bedingte Logik hinzu ¶
iform4u bietet ein leistungsstarkes und intuitives Tool zum Hinzufügen bedingter Logik zu einem Formular.
Die Regeln basieren auf den Informationen, die die Formularfelder zu einem bestimmten Zeitpunkt haben, und ermöglichen es Ihnen, Felder und andere Elemente im DOM zu deaktivieren oder zu aktivieren und anzuzeigen oder auszublenden. Darüber hinaus können Sie mit diesem leistungsstarken Tool auch rechnen und Seiten überspringen.
Sie können über den Formularmanager auf den Rule Builder zugreifen:
- Klicken Sie in der Navigationsleiste auf „Formulare“
- Klicken Sie auf den Formularnamen
- Klicken Sie auf die Schaltfläche „Bedingte Regeln“ (Flussdiagramm-Symbol).

Notiz: Wenn Sie Fragen zu Ihrer ersten bedingten Regel haben, lesen Sie bitte die Rule Builder-Dokumentation.
Veröffentlichen und teilen Sie ein Formular ¶
Sie können mit dem Formularmanager darauf zugreifen, um ein Formular zu veröffentlichen und zu teilen:
- Klicken Sie in der Navigationsleiste auf „Formulare“
- Klicken Sie auf den Formularnamen, den Sie teilen möchten
- Klicken Sie auf die Schaltfläche „Veröffentlichen und Teilen“ (das grüne Pfeilsymbol).
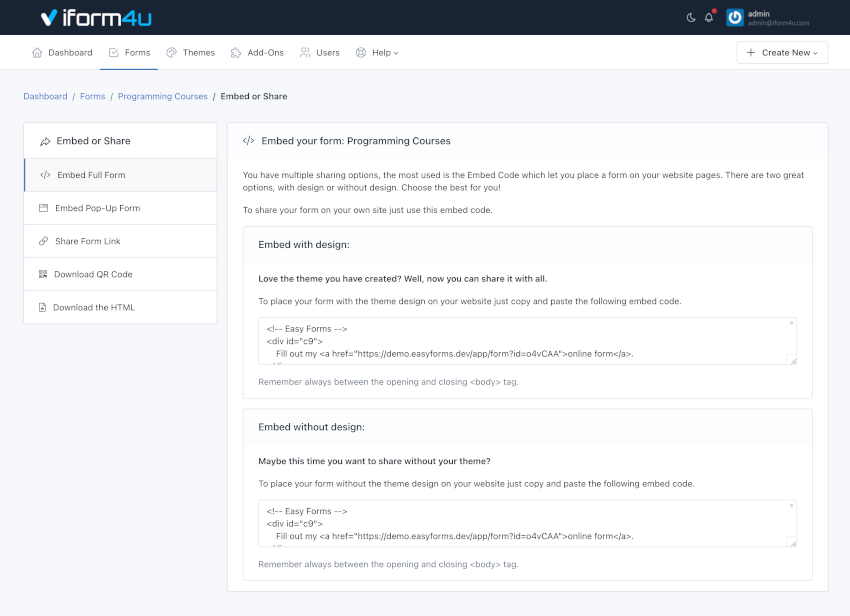
- Auf diese Weise können Sie den Code auf der Website platzieren, der das Formular anzeigt (inline oder in einem modalen Popup). Sie können den Permanentlink des Formulars auch kopieren und per E-Mail oder in sozialen Netzwerken teilen. Und jetzt können Sie mit der Version 1.1 auch sofort Links mit benutzerfreundlichen URLs zu Ihren Formularen teilen!
Notiz: Denken Sie daran, dass Sie, wenn Sie Ihr Formular über eine benutzerfreundliche URL teilen möchten, auch Ihr Theme-Hintergrundbild aktualisieren müssen (falls Sie eines verwenden).
Darüber hinaus können die Formulare in zwei Formaten veröffentlicht werden: Mit oder ohne Design (kein Thema) und können je nach der von Ihnen zugewiesenen Konfiguration auf unterschiedliche Weise geteilt werden. Beispielsweise können Sie das Formular als vollständige Seite und ohne das Anwendungslogo teilen.

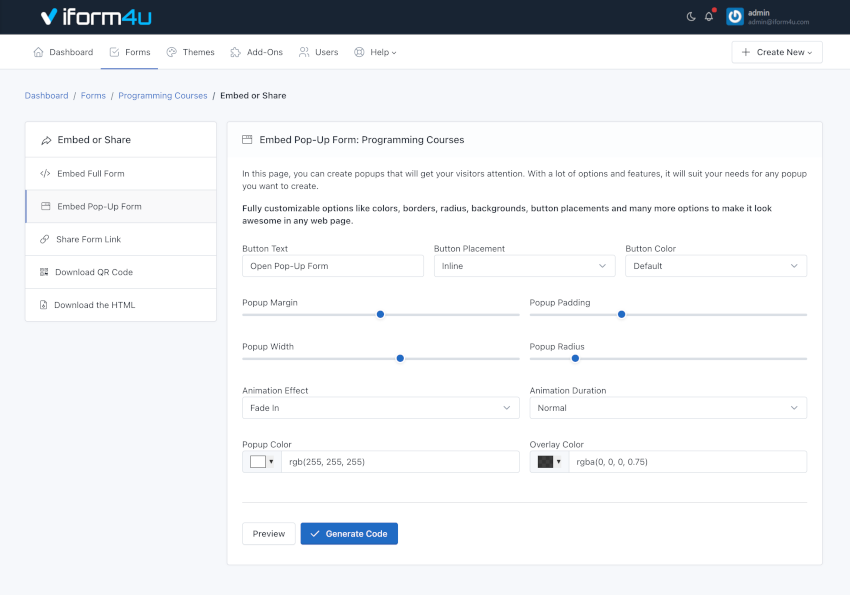
PopUp-Designer: Platzieren Sie das Formular in einem Popup ¶
Sie können das Formular in einem Popup platzieren und das Erscheinungsbild dieses Popups gestalten, ohne eine einzige Codezeile schreiben zu müssen.
Um den PopUp-Designer zu verwenden, befolgen Sie die nächsten Schritte:
- Klicken Sie in der Navigationsleiste auf „Formulare“
- Klicken Sie auf den Formularnamen, den Sie teilen möchten
- Klicken Sie auf die Schaltfläche „Veröffentlichen und Teilen“ (das grüne Pfeilsymbol).
- Klicken Sie auf das Menü „Popup-Formular einbetten“.
Auf dieser Seite können Sie Popups erstellen, die die Aufmerksamkeit Ihrer Besucher erregen.
Sie können viele Optionen wie Farben, Rahmen, Radius, Hintergründe, Schaltflächenplatzierungen und vieles mehr anpassen.

Klicken Sie abschließend auf die Schaltfläche „Code generieren“, um ein Modal zu öffnen und den HTML-Code zu kopieren, den Sie in Ihre Webseite einfügen müssen.
Laden Sie den QR-Code herunter ¶
QR-Codes sind eine hervorragende Möglichkeit, Menschen aus Printmedien zu verbinden oder Menschen in einer mobilen Welt einzuladen, Ihr Formular auszufüllen.
Um den QR-Code herunterzuladen, befolgen Sie die nächsten Schritte:
- Klicken Sie in der Navigationsleiste auf „Formulare“
- Klicken Sie auf den Formularnamen, den Sie teilen möchten
- Klicken Sie auf die Schaltfläche „Veröffentlichen und Teilen“ (das grüne Pfeilsymbol).
- Klicken Sie auf das Menü „QR-Code herunterladen“.
Auf dieser Seite sehen Sie den QR-Code zum benutzerfreundlichen Link Ihres Formulars. Sie können auch auf die Schaltfläche „Herunterladen“ klicken, um es mit Ihren Benutzern zu teilen.
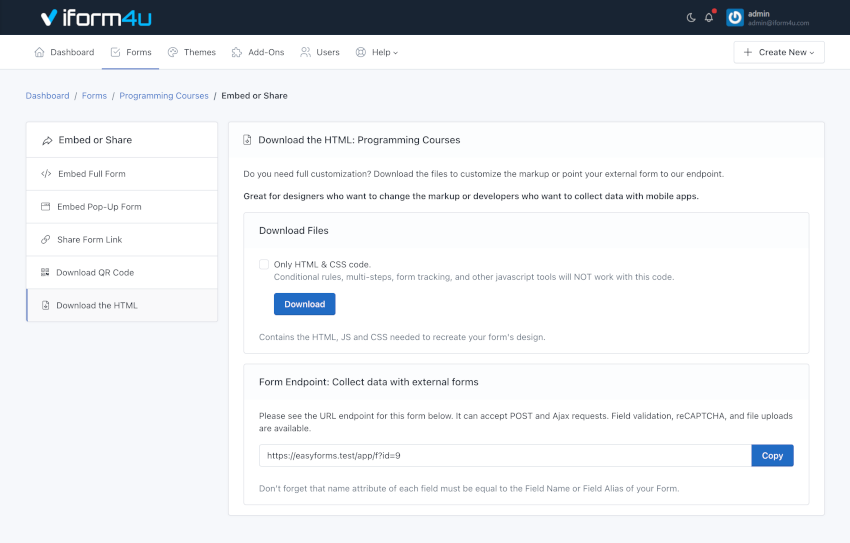
Backend-Endpunkt des Formulars / Laden Sie den HTML-Code herunter ¶
iform4u bietet die Möglichkeit, Endpunkte zu generieren, mit denen Sie dann vollständig anpassbare Formulare erstellen können.
Sie können den HTML-Code Ihres Formulars herunterladen, um ihn direkt in Ihre Webseite oder mobile App zu integrieren, und den Backend-Endpunkt des Formulars zum Sammeln von Daten verwenden.

Laden Sie den HTML-Code herunter ¶
Um den HTML-Code herunterzuladen, befolgen Sie die nächsten Schritte:
- Klicken Sie in der Navigationsleiste auf „Formulare“
- Klicken Sie auf den Formularnamen, den Sie teilen möchten
- Klicken Sie auf die Schaltfläche „Veröffentlichen und Teilen“ (das grüne Pfeilsymbol).
- Klicken Sie auf das Menü „HTML herunterladen“.
Auf dieser Seite sehen Sie die Schaltfläche zum Herunterladen des HTML-Codes als ZIP-Datei. Sie können den Formularendpunkt auch direkt kopieren.
Notiz: Wenn Sie das Attribut „Name“ jedes Felds ersetzen möchten, müssen Sie es im Form Builder als Feldalias festlegen.
Endpunkte bilden ¶
Um Daten mit dem Formularendpunkt zu sammeln, kopieren Sie einfach die URL und ändern Sie die Formular-ACTION-URL Ihrer Zielseite oder verweisen Sie einen Webhook auf diese URL. Berücksichtigen Sie einfach zwei Dinge:
- Der Feldalias jedes Felds sollte mit dem Feldnamen Ihres Formulars übereinstimmen.
- Wenn Ihre POST-Anfrage ein assoziatives Array-Format hat, können Sie eine Punktnotation verwenden. Beispielsweise sendet Elementor Forms webhooks als assoziative Arrays mit diesem Format:
[
'fields' => [
'name' => [
´value´ => 'John'
]
]
]
Anstatt also den Alias „Name“ zu verwenden, müssen wir die Punktnotation verwenden. Um in diesem Beispiel „John“ zu erfassen, müssen wir den folgenden Alias verwenden:
fields.name.value
.
Wenden Sie ein Thema auf das Formular an ¶
Um das von Ihnen erstellte Design auf ein Formular anzuwenden, gehen Sie zum Formularmanager. Führen Sie dann die folgenden Schritte aus:
- Klicken Sie auf die Schaltfläche „Aktionen“ des Formulars, in dem Sie das Thema anwenden möchten
- Klicken Sie auf „Einstellungen“
- Klicken Sie auf die Registerkarte „UI-Einstellungen“.
- Wählen Sie ein Thema aus dem Menü aus
- Klicken Sie auf „Speichern“