Theme-Designer ¶
Einführung ¶
Der Theme-Designer ist eine Funktion, mit der Sie Ihr Formular in wenigen Minuten entwerfen können und so die mit der Erstellung eines neuen Designs verbundenen Reibungsverluste, wie das Schreiben und Umschreiben von benutzerdefiniertem CSS, beseitigen.
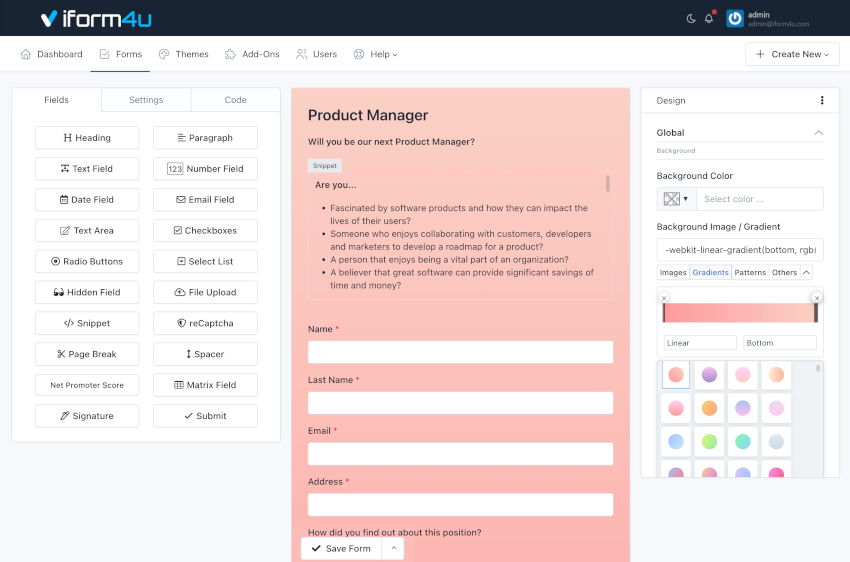
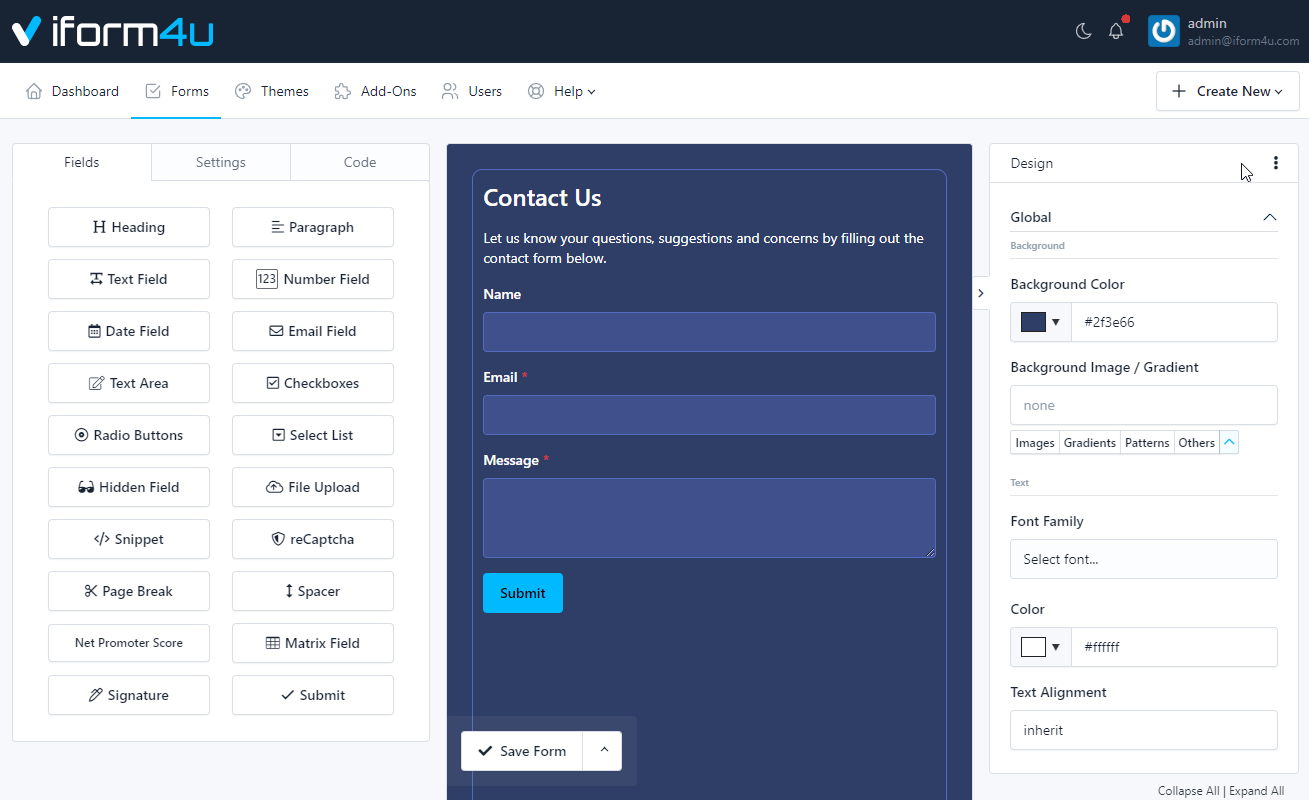
Um das Erscheinungsbild Ihres Formulars anzupassen, gehen Sie einfach zu Formularersteller, auf der rechten Seite sehen Sie das Panel „Design“. Legen Sie von dort aus die verschiedenen gewünschten Eigenschaften für Ihren Formularentwurf fest. Der Formularvorschaubereich wird in Echtzeit aktualisiert.

Designabschnitte ¶
Das Panel „Design“ besteht aus den folgenden Abschnitten. Jeder Abschnitt konzentriert sich auf eine Formularklasse, die auf mehrere Elemente angewendet werden kann.
- Global: Es ist der Formularcontainer.
- Formular: Das Formular selbst. Standardmäßig ist kein Abstand vorhanden, um die Kompatibilität zu gewährleisten, wenn ein Formular-Widget auf einer externen Website angezeigt wird.
- Formulargruppe: Gruppe aus Beschriftung, Eingabe, Hilfetext und Validierungsnachricht.
- Formularsteuerung: Eingabefeld.
- Schaltfläche: Senden-Schaltfläche (Primäre Bootstrap-Schaltfläche).
- Bezeichnung: Beschriftungsfeld (Bootstrap-Steuerelementbezeichnung)
- Platzhalter
- Überschrift
- Absatz
- Hilfetext
- Link
- Formularschritte: Erscheint, wenn dem Formular ein PageBreak-Feld hinzugefügt wurde.
- Formularwarnungen: Erfolgs- oder Fehlermeldung, die angezeigt wird, wenn ein Formular gesendet wurde.
- Feldvalidierung: Zum Anpassen des Fehlerstatus Ihrer Felder.
- Weitere Komponenten: Optionen für benutzerdefinierte Kontrollkästchen, benutzerdefinierte Optionsfelder, reCAPTCHA, Signaturpad und Fortschrittsbalken sind ebenfalls verfügbar.
Design kopieren, einfügen und zurücksetzen ¶
Wenn Sie schon einmal ein Formular erstellt haben, wissen Sie, dass der Prozess von Natur aus eine beträchtliche Menge sich wiederholender Arbeiten beinhaltet. Mit den Funktionen „Design kopieren“ und „Design einfügen“ können Sie CSS-Stile mit wenigen Klicks von einem Formular in ein anderes kopieren und einfügen. Außerdem können Sie das Design mit einem Klick auf die Standardstile zurücksetzen.

Haupttools und Funktionen ¶
Der Theme Designer verfügt über nützliche Tools, um komplexe Designs einfacher zu gestalten.
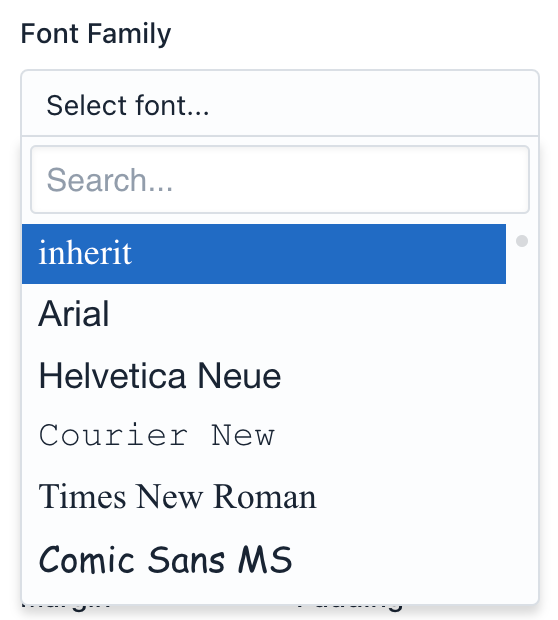
- Google Fonts-Auswahl ¶
Wählen Sie Google-Schriftarten mit Live-Vorschau aus einer Dropdown-Liste aus.

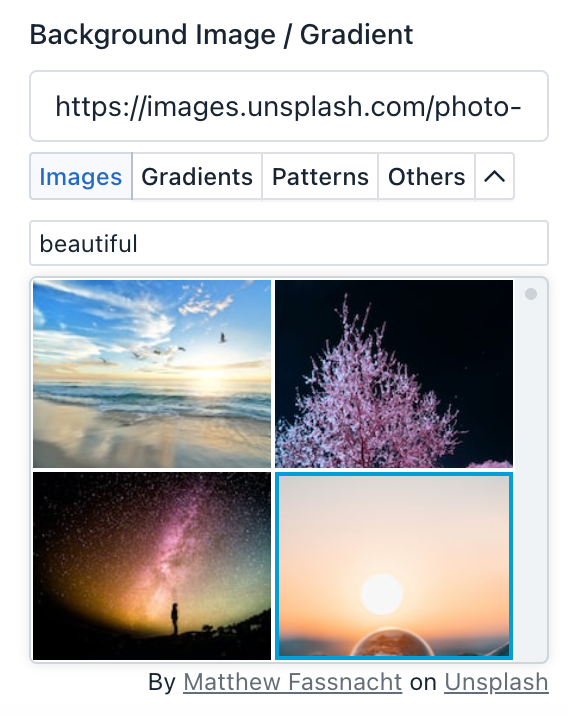
- Archivbilder ¶
Tausende Stockfotos sind jetzt im Form Builder enthalten. Mit unserer Unsplash-Integration können Sie mit wenigen Klicks nach Archivbildern suchen und diese zu Ihrem Formular hinzufügen.
Sie müssen Unsplash-Bilder nicht lizenzieren. Unter der Lizenz von Unsplash können Sie alle Bilder kostenlos kopieren, ändern, herunterladen und verbreiten, auch für kommerzielle Zwecke. Sie müssen den Künstler nicht um Erlaubnis bitten oder ihn nennen, wir empfehlen jedoch, ihn trotzdem zu nennen.

- Web-Verlaufsauswahl ¶
Mit der Farbverlaufsauswahl können Sie Ihren eigenen Farbverlauf erstellen (linear, radial, wählen Sie Ihre Farben und Stopps usw.) oder wählen Sie zwischen über 100 gebrauchsfertigen, wunderschönen Web-Farbverläufen.

- Subtile Muster ¶
Wählen Sie aus Hunderten subtiler Muster, die Toptal für Sie ausgewählt hat, wunderschöne Texturen für Ihre Formen.

Häufige Anwendungsfälle ¶
Der Theme Designer ist ein flexibles Tool, mit dem Sie verschiedene Teile des Formulars anpassen können, um ein Stylesheet zu erstellen. Einige häufige Anwendungsfälle sind:
- Feldbeschriftungen ausblenden ¶
Wenn Sie eine Feldbeschriftung ausblenden möchten, klicken Sie einfach auf das Feld und geben Sie die folgende Label-CSS-Klasse ein:
Nur SR
Wenn Sie jedoch alle Formularbeschriftungen auf einmal entfernen möchten, befolgen Sie einfach die nächsten Schritte:
- Im Design Panel -> Öffnen Sie das Etikett Abschnitt
- Scrollen Sie nach unten bis Extra Unterabschnitt
- An Anzeige wählen Keiner .
Das ist es!
Notiz: Lassen Sie niemals ein Feld ohne Beschriftung, da dies Ihnen hilft, Ihr Feld im gesamten System zu identifizieren.
- Richten Sie Ihr Formular zentriert aus ¶
Wenn Sie Ihr Formular auf einer ganzen Seite anzeigen möchten (Formular teilen -> Link ohne Box), ist dieser Tipp sehr nützlich.
Es gibt mehrere Möglichkeiten, ein Formular zu zentrieren. Im Folgenden beschreiben wir die gebräuchlichste Option:
- Im Global Abschnitt, wählen Sie „Text ausrichten: Mitte“.
- Und im Bilden Abschnitt, wählen Sie:
- Textausrichtung: Links - Marge: Auto - Breite: 80%
Das ist alles. Sie können die Formularbreite entsprechend Ihren Anforderungen erweitern oder verringern.
- Entwerfen Sie Schaltflächen in voller Breite ¶
Wenn Sie eine bestimmte Schaltfläche in voller Breite anzeigen möchten, klicken Sie einfach auf das Feld und geben Sie die folgende CSS-Klasse ein:
BTN-Block
Wenn Sie jedoch die gesamten Formularschaltflächen auf einmal entwerfen möchten, befolgen Sie einfach die nächsten Schritte:
- Im Design Panel -> Öffnen Sie das Taste Abschnitt
- Scrollen Sie nach unten bis Größe Unterabschnitt
- An Breite wählen 100% .
Das ist es!