UI-Widgets ¶
Einführung ¶

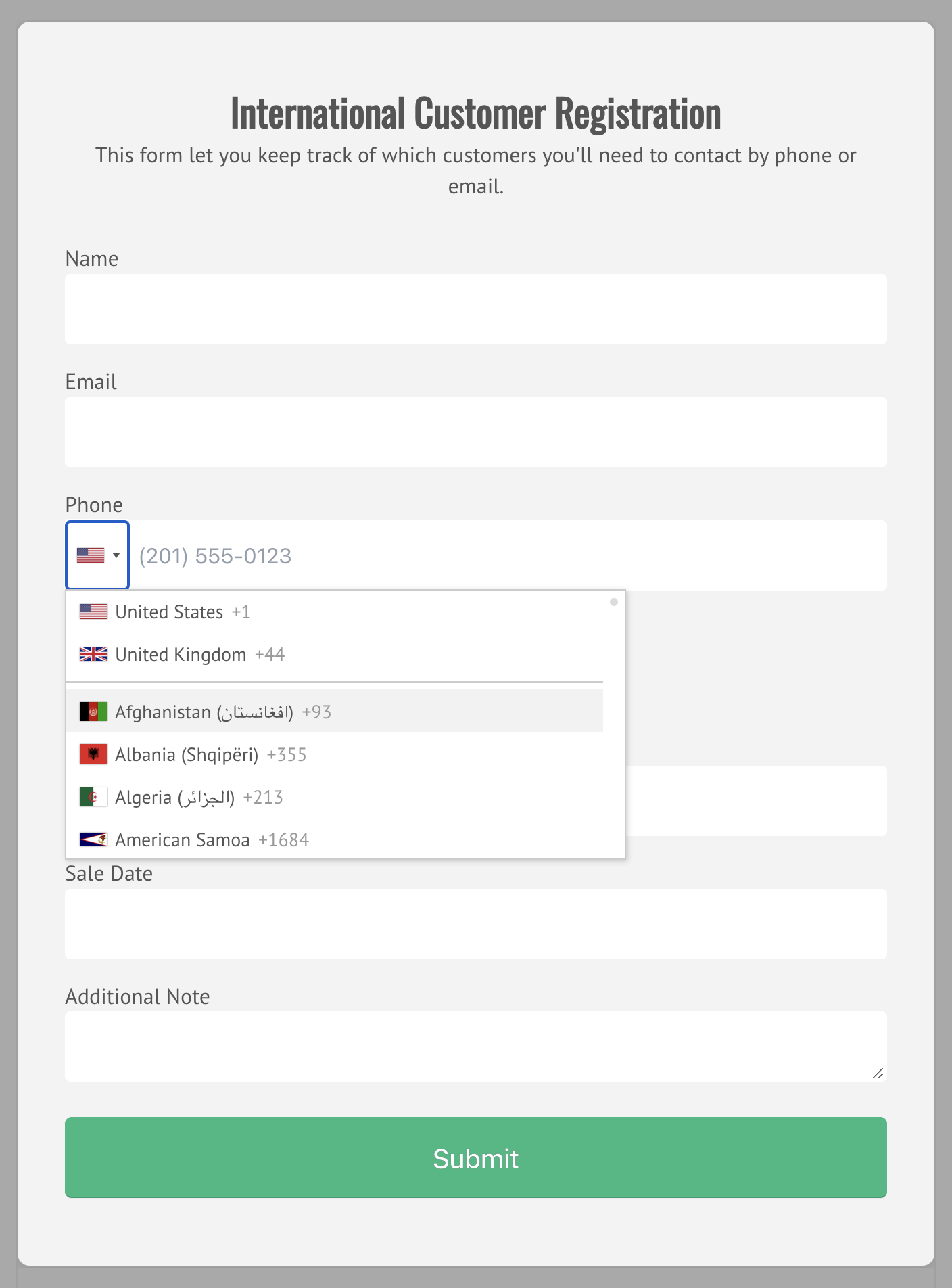
UI-Widgets sind benutzerdefinierte Steuerelemente, die die Visualisierung unserer Standard-HTML5-Felder verbessern. Beispielsweise können wir mit dem Widget „Internationale Telefoneingabe“ ein Dropdown mit Flaggen und Ländervorwahlen als dynamische Platzhalter anzeigen. Natürlich können wir sie anpassen, indem wir die benutzerdefinierten Attribute des Form Builders nutzen.
So verwenden Sie ein UI-Widget ¶
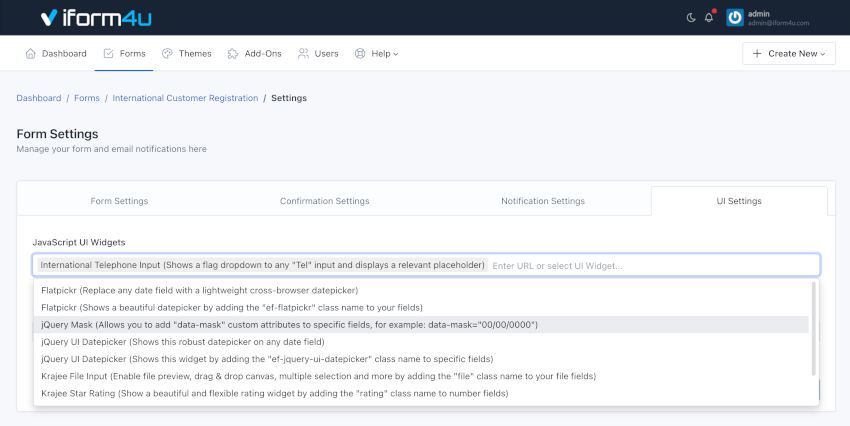
Die Verwendung von UI-Widgets ist ziemlich einfach. Gehen Sie einfach zu Formulareinstellungen > UI-Einstellungen und wählen Sie das UI-Widget aus, das Sie in Ihrem Formular verwenden möchten.
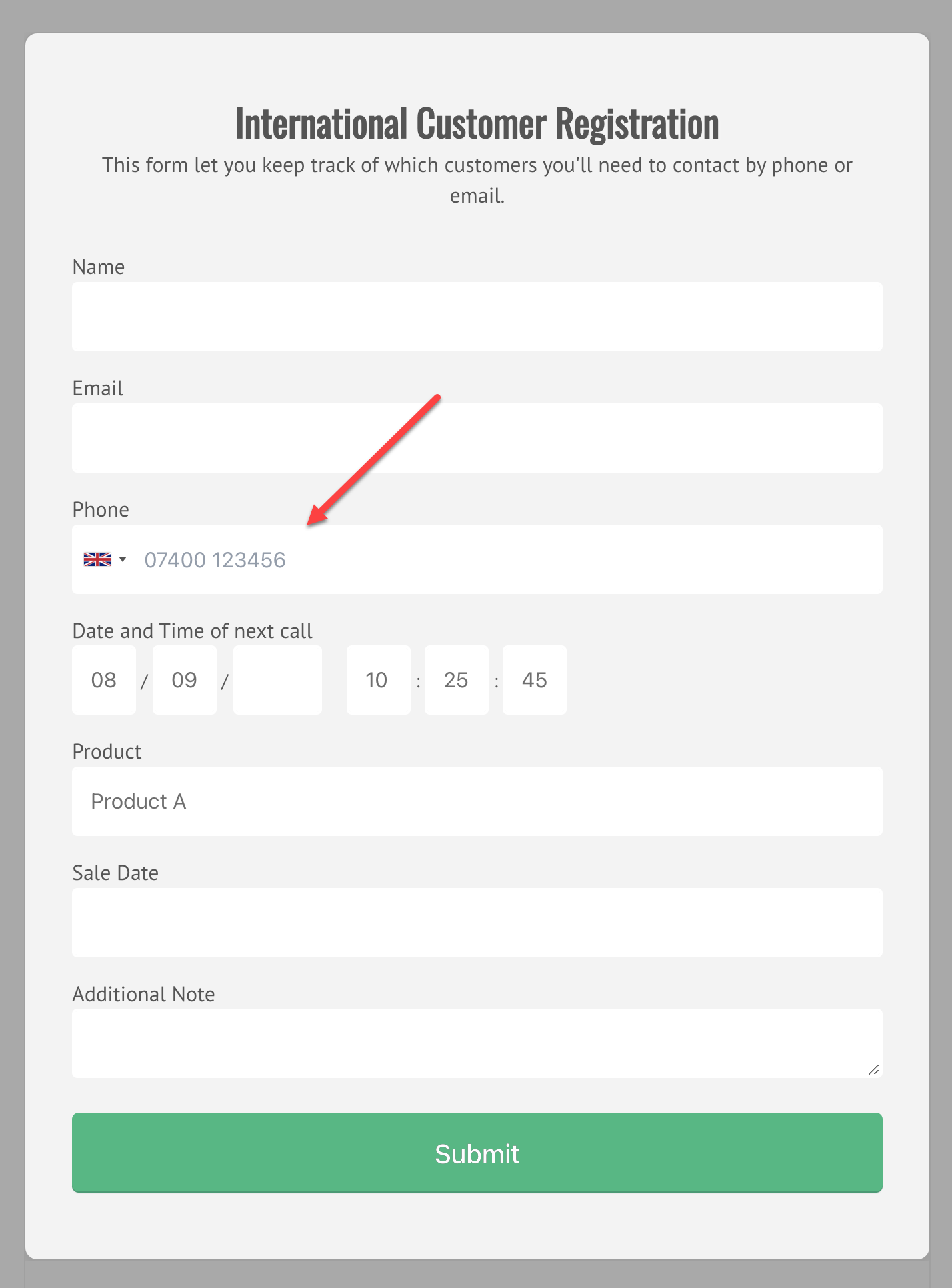
Beispielsweise wählen wir das Widget „Internationale Telefoneingabe“ aus und klicken auf „Speichern“.

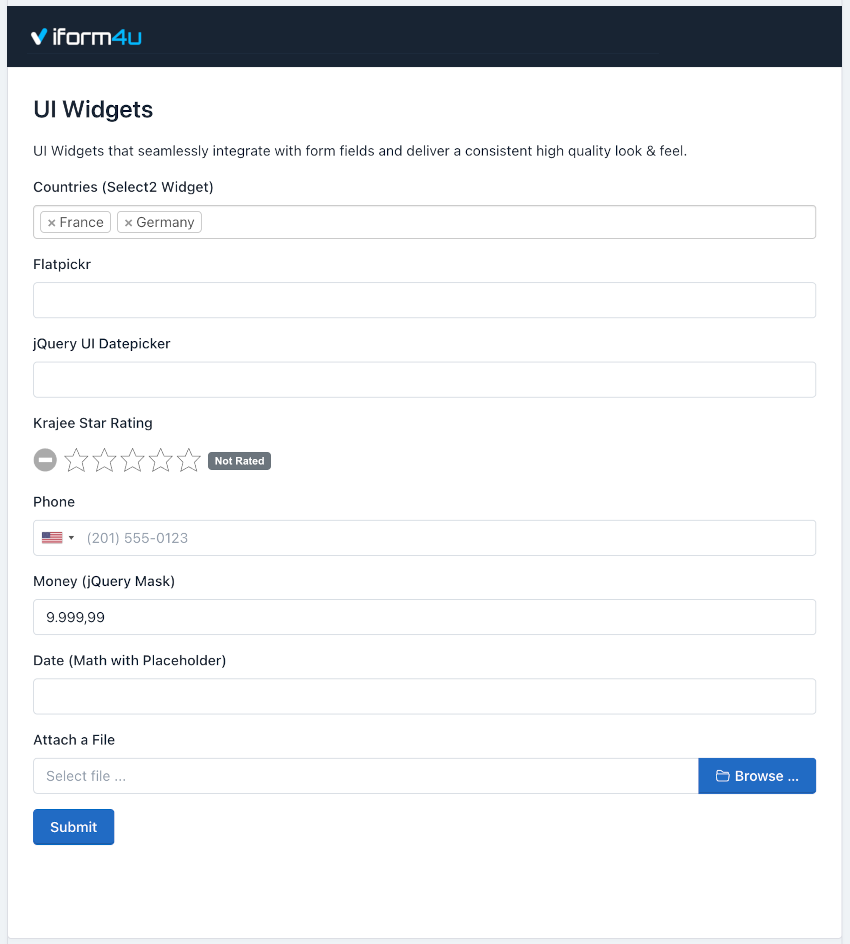
Schauen wir uns das Ergebnis an.

Bedenken Sie, dass einige Widgets das Hinzufügen einer CSS-Klasse zu Ihrem Formularfeld erfordern. Für andere, wie in unserem vorherigen Beispiel, müssen wir sie nur aktivieren, um sie im Formular anzuzeigen.
So konfigurieren Sie ein UI-Widget ¶
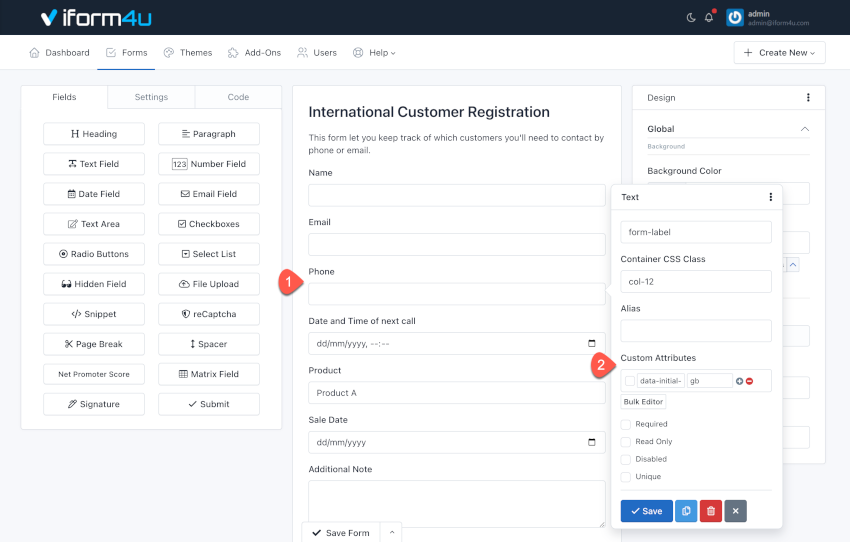
Um das UI-Widget zu konfigurieren, das wir verwenden möchten, müssen wir zu Form Builder > Feldeinstellungen > Benutzerdefinierte Attribute gehen.
In unserem Beispiel zeigen die internationalen Telefoneingänge die Landesflagge des Benutzers an. In diesem Beispiel werden wir dieses Verhalten anpassen, um die Flagge Großbritanniens anzuzeigen. Dazu werden wir das folgende benutzerdefinierte Attribut hinzufügen:
- Attribut: Daten-Ausgangsland
- Wert: GB
Und: Alles speichern.

Schauen wir uns das Ergebnis an.

Benutzerdefinierte Attribute für UI-Widgets ¶
Jetzt werden wir alle Attribute auflisten, die wir zum Konfigurieren der UI-Widgets verwenden können.
Flatpickr ¶
Ersetzen Sie jedes Datumsfeld durch eine einfache, browserübergreifende Datumsauswahl.
- Daten-Alt-Format: Eine Zeichenfolge, die verwendet wird, um zu definieren, wie das Datum im Eingabefeld angezeigt wird. Zum Beispiel: F j, Y
- data-allow-invalid-preload: Ermöglicht das Vorabladen eines ungültigen Datums. Es kann wahr oder falsch sein.
- Daten-Aria-Datumsformat: Definiert, wie das Datum im Aria-Label für Kalendertage formatiert wird. Zum Beispiel: F j, Y
- Daten-Standarddatum: Legt das anfänglich ausgewählte Datum im HTML5-Format fest (JJJJ-MM-TT). Zum Beispiel: 31.12.2021
- Daten-Standardstunde: Anfangswert des Stundenelements. Zum Beispiel: 12
- Daten-Standardminute: Anfangswert des Minutenelements. Zum Beispiel: 0
- Daten-Deaktivierung: Durch Kommas getrennte Datumsangaben im HTML5-Format. Zum Beispiel: 01.01.2022, 02.01.2022, 03.01.2022
- Daten-Disable-Mobile: Auf „true“ setzen, um immer den nicht-nativen Picker zu verwenden. Es kann wahr oder falsch sein.
- Datenaktivierungszeit: Aktiviert die Zeitauswahl. Es kann wahr oder falsch sein.
- data-enable-seconds: Aktiviert Sekunden in der Zeitauswahl. Es kann wahr oder falsch sein.
- Daten-Stunden-Inkrement: Passt die Schrittweite für die Stundeneingabe an (inkl. Scrollen). Zum Beispiel: 1
- Daten-inline: Zeigt den Kalender inline an. Es kann wahr oder falsch sein.
- Daten-Max-Datum: Das maximale Datum, das ein Benutzer auswählen kann (einschließlich). Zum Beispiel: 31.12.2021
- Daten-Mindestdatum: Das Mindestdatum, ab dem ein Benutzer mit der Auswahl beginnen kann (einschließlich). Zum Beispiel: 01.12.2021
- Daten-Minuten-Inkrement: Passt die Schrittweite für die Minuteneingabe an (inkl. Scrollen). Zum Beispiel: 5
- Datenmodus: „einzeln“, „mehrfach“ oder „Bereich“. Datumsfelder sind nur mit dem „Einzel“-Modus kompatibel, Sie können die anderen jedoch mit Textfeldern verwenden.
- Daten-nächster-Pfeil: HTML für das Pfeilsymbol, das zum Wechseln der Monate verwendet wird. Zum Beispiel: >
- Daten-kein-Kalender: Versteckt die Tagesauswahl im Kalender. Verwenden Sie es zusammen mit „data-enable-time“, um eine Zeitauswahl zu erstellen. Dies ist nicht mit einem Datumsfeld kompatibel, Sie können es jedoch mit Textfeldern verwenden.
- Datenposition: Wo der Kalender relativ zur Eingabe vertikal und horizontal gerendert wird. Im Format „[vertikal] [horizontal]“. Vertikal kann „Auto“, „oben“ oder „unten“ sein (erforderlich). Horizontal kann links, in der Mitte oder rechts sein. Zum Beispiel: „oben“ oder „automatisch zentrieren“
- data-prev-arrow: HTML für das Linkspfeilsymbol. Zum Beispiel:
- Datenkürzel-aktueller-Monat: Zeigt den Monat in der Kurzschrift an (z. B. Sep statt September). Es kann wahr oder falsch sein.
- Daten-Show-Monate: Die Anzahl der Monate, die bei der Anzeige des Kalenders gleichzeitig angezeigt werden sollen. Zum Beispiel: 1
- Datenzeit-24 Stunden: Zeigt die Zeitauswahl im 24-Stunden-Modus ohne AM/PM-Auswahl an, wenn diese aktiviert ist. Es kann wahr oder falsch sein.
- Datenwochenzahlen: Aktiviert die Anzeige von Wochennummern im Kalender.
- Datenmonatsselektortyp: Wie der Monat in der Kopfzeile des Kalenders angezeigt werden soll. Es kann „Dropdown“ oder „statisch“ sein. Wenn „data-show-months“ einen Wert größer als 1 hat, wird der Monat immer statisch angezeigt.
Internationale Telefoneingabe ¶
Fügt den Telefonfeldern ein Flaggen-Dropdown-Menü hinzu und zeigt einen relevanten Platzhalter an. Der Benutzer gibt seine nationale Nummer ein und das Plugin sendet die vollständige standardisierte internationale Nummer.
- Daten-Ausgangsland: Es kann „auto“ oder ein aus zwei Buchstaben bestehender Ländercode sein, zum Beispiel: „us“, „gb“ oder „it“.
jQuery-Maske ¶
Erstellen Sie Masken für Formularfelder und HTML-Elemente.
- Datenmaske: Um Ihre Maske mit dem Datenmaskenattribut anzuwenden, verwenden Sie es einfach. Beispiel: 00/00/0000
- Datenmasken-Platzhalter: Um Ihrer Maske einen Platzhalter hinzuzufügen. Zum Beispiel: "//____"
- Datenmaske-Reverse: Aktivieren einer reversiblen Maske. Es kann wahr oder falsch sein.
- Datenmaske-clearifnotmatch: Feld löschen, wenn keine Übereinstimmung vorliegt. Es kann wahr oder falsch sein.
- Datenmaskenauswahl im Fokus: Wählen Sie „Maske im Fokus“. Es kann wahr oder falsch sein.
Allgemeine Werte, die Sie dem benutzerdefinierten Attribut „data-mask“ hinzufügen können:
- Datum: 00.00.0000
- Zeit: 00:00:00
- DatumUhrzeit: 00/00/0000 00:00:00
- CEP: 00000-000
- Telefon: 0000-0000
- Telefon mit DDD: (00) 0000-0000
- US-Telefon: (000) 000-0000
- Gemischt: AAA 000-S0S
- IP-Adresse: 099.099.099.099
- Nur Zahlen akzeptieren: 0#
jQuery Ui Datepicker ¶
Wählen Sie ein Datum aus einem Popup- oder Inline-Kalender in einem beliebigen Datumsfeld aus.
- Daten-Datumsformat: Das Format für analysierte und angezeigte Daten. Zum Beispiel: MM/TT/JJ
- Schaltflächenfeld zum Anzeigen von Daten: Ob ein Schaltflächenbereich unterhalb des Kalenders angezeigt werden soll. Es kann wahr oder falsch sein.
- Datenänderungsmonat: Ob der Monat als Dropdown statt als Text gerendert werden soll. Es kann wahr oder falsch sein.
- Datenänderungsjahr: Ob das Jahr als Dropdown statt als Text gerendert werden soll. Es kann wahr oder falsch sein.
- Datenjahresbereich: Der im Dropdown-Menü „Jahr“ angezeigte Jahresbereich. Zum Beispiel: 2019:2022
- Daten-Anzahl der Monate: Die Anzahl der Monate, die gleichzeitig angezeigt werden sollen. Zum Beispiel: 1
- Daten-Mindestdatum: Das minimal auswählbare Datum. Beispielsweise steht „+1m +7d“ für einen Monat und sieben Tage ab heute
- Daten-Max-Datum: Das maximal auswählbare Datum. Beispielsweise steht „+1m +7d“ für einen Monat und sieben Tage ab heute.
- Daten sind RTL: Ob die aktuelle Sprache von rechts nach links gezeichnet wird. Es kann wahr oder falsch sein.
- Daten-Show-Woche: Wenn „true“, wird eine Spalte hinzugefügt, um die Woche des Jahres anzuzeigen. Es kann wahr oder falsch sein.
- Daten-erster-Tag: Legen Sie den ersten Tag der Woche fest: Sonntag ist 0, Montag ist 1 usw.
Krajee-Dateieingabe ¶
Fügen Sie die CSS-Klasse „Datei“ zum Dateifeld hinzu, um die HTML 5-Dateieingabe zu verbessern.
- data-browse-label: Die Bezeichnung, die für die Dateiauswahl-/Durchsuchen-Schaltfläche angezeigt werden soll. Standardmäßig ist Durchsuchen...
- Symbol zum Durchsuchen von Daten: Das Symbol, das vor der Beschriftung für die Dateiauswahl-/Durchsuchen-Schaltfläche angezeigt wird. Standardmäßig ist
- data-remove-label: Die Bezeichnung, die für die Schaltfläche zum Entfernen von Dateien angezeigt werden soll. Standardmäßig ist Entfernen .
- Symbol zum Entfernen von Daten: Das Symbol, das vor der Beschriftung für die Schaltfläche zum Entfernen von Dateien angezeigt wird. Standardmäßig ist .
- data-cancel-label: Die Bezeichnung, die für die Schaltfläche zum Abbrechen des Datei-Uploads angezeigt werden soll. Standardmäßig ist Stornieren .
- Daten-Abbruch-Symbol: Das Symbol, das vor der Beschriftung für die Schaltfläche zum Abbrechen des Datei-Uploads angezeigt wird. Standardmäßig ist .
- Daten-Upload-Label: Die Bezeichnung, die für die Schaltfläche zum Hochladen von Dateien angezeigt werden soll. Standardmäßig ist Hochladen .
- Daten-Upload-Symbol: Das Symbol, das vor der Beschriftung für die Schaltfläche zum Hochladen von Dateien angezeigt wird. Standardmäßig ist .
- Daten-Show-Vorschau: Ob die Dateivorschau angezeigt werden soll. Es kann wahr oder falsch sein. Standardmäßig ist WAHR .
- Daten anzeigen-durchsuchen: Ob die Schaltfläche zum Durchsuchen von Dateien angezeigt werden soll. Es kann wahr oder falsch sein. Standardmäßig ist WAHR .
- Daten-Show-Remove: Ob die Schaltfläche zum Entfernen/Löschen von Dateien angezeigt werden soll. Es kann wahr oder falsch sein. Standardmäßig ist WAHR .
- Daten-Show-Upload: Ob die Schaltfläche zum Hochladen von Dateien angezeigt werden soll. Es kann wahr oder falsch sein. Standardmäßig ist WAHR .
Krajee-Sternebewertung ¶
Zeigen Sie in jedem Feld ein Sternebewertungs-Widget an .Bewertung CSS-Klasse. Außerdem können wir ein benutzerdefiniertes Theme mit den folgenden CSS-Klassen verwenden:
- .rating-theme-fas: Font Awesome 5.x Theme
- .rating-theme-uni: Unicode-Theme
- .rating-theme-gly: Glyphicons-Thema
Wir können dieses Widget anpassen, indem wir die folgenden benutzerdefinierten Attribute verwenden:
- Datencontainerklasse: Die CSS-Klasse, die an den Sternebewertungscontainer angehängt werden soll. Dies ist nützlich, wenn Sie dem Container eine CSS-Klasse voranstellen und den Plugin-Widget-Stil für Ihren Anwendungsfall überschreiben möchten.
- Daten-leerer-Stern: Die Symbolmarkierung, die für einen leeren Stern angezeigt werden soll. Standardmäßig:
- Datengefüllter Stern: Die Symbolmarkierung, die für einen gefüllten/hervorgehobenen Stern angezeigt werden soll:
- Datensterne: Die Anzahl der anzuzeigenden Sterne. Der Standardwert ist 5.
- Daten-min: Der Mindestwert für die Bewertungseingabe. Der Standardwert ist 0.
- Daten-max: Der Maximalwert für die Bewertungseingabe. Der Standardwert ist 5.
- Datenschritt: Der Schritt zum Erhöhen der Bewertung, wenn auf jeden Stern geklickt wird. Der Standardwert ist 0,5.
- Daten-RTL: Ob die Bewertungseingabe von RECHTS NACH LINKS ausgerichtet sein soll. Es kann wahr oder falsch sein. Standardmäßig ist FALSCH .
- data-show-caption: Ob die Bewertungsbeschriftung angezeigt werden soll. Es kann wahr oder falsch sein. Der Standardwert ist „true“.
- Datengröße: Größe der Bewertungskontrolle. Eines von xl, lg, md, sm oder xs. Standardmäßig ist md .
- Daten-Standardbeschriftung: Der standardmäßige Beschriftungstext, der angezeigt wird, wenn keine Beschriftung für die Bewertung eingerichtet ist. Standardmäßig ist {rating} Sterne .
- data-star-caption: Der Beschriftungstext, der einem Stern entspricht. Standardmäßig ist Ein Stern .
- Daten-Star-Untertitel: Der Beschriftungstext, der mehreren Sternen entspricht. Standardmäßig ist {Bewertung} Sterne .
- Schaltfläche zum Löschen von Daten: Das Markup zum Anzeigen der Schaltfläche „Löschen“. Standardmäßig ist
- data-clear-button-title: Der Titel, der beim Schweben der Löschtaste angezeigt wird. Standardmäßig ist Klar .
- data-clear-caption: Die Beschriftung wird angezeigt, wenn auf die Schaltfläche „Löschen“ geklickt wird. Standardmäßig ist Nicht bewertet .
Wählen Sie2 ¶
Zeigen Sie ein Select2-Widget in einem Auswahllistenfeld mit an .select2 CSS-Klasse.
Wir können dieses Widget anpassen, indem wir die folgenden benutzerdefinierten Attribute verwenden:
- Datenthema: Das vom Widget zu verwendende Thema. Es kann sein Klassiker oder Bootstrap . Standardmäßig ist Bootstrap .
- Datenplatzhalter: Der Platzhalter, der angezeigt wird, wenn keine Option ausgewählt ist. Zum Beispiel: " Wählen Sie ein Land aus ".
- Daten-Zulassen-Löschen: Ermöglicht dem Benutzer, die aktuelle Auswahl zu löschen. Es sollte mit „ verwendet werden Datenplatzhalter " zu funktionieren. Es kann wahr oder falsch sein.
- Daten-Tags: Ermöglicht dem Benutzer, neue Optionen aus der Texteingabe des Benutzers in das Suchfeld zu erstellen. Es kann sein WAHR oder FALSCH .
- Daten-maximale-Auswahllänge: Zum Beispiel: 2
- Daten-Minimum-Eingabelänge: Starten Sie die Suche erst, wenn der Benutzer eine bestimmte Anzahl von Zeichen eingegeben hat. Zum Beispiel: 3
- Daten-maximale-Eingabelänge: Ermöglicht Ihnen, die Länge des Suchbegriffs so zu begrenzen, dass er eine bestimmte Länge nicht überschreitet. Zum Beispiel: 20
- Daten-Minimum-Ergebnisse-für-die-Suche: Ermöglicht Ihnen, das Suchfeld abhängig von der Anzahl der Ergebnisse auszublenden. Zum Beispiel: 3.