Contenido dinámico ¶
Introducción ¶
El contenido dinámico es una nueva e interesante funcionalidad que permite una potente personalización del contenido. Con contenido dinámico, puede enviar un correo electrónico o generar un documento PDF (requiere Complemento PDF) con texto con formato HTML que se muestra según los valores del campo.
Por ejemplo, puede estructurar el Asunto de sus correos electrónicos para mostrar el nombre de usuario apropiado, en lugar de codificar un valor particular:
Thanks {{ Name }}, we have received your message!
Actualmente, esta funcionalidad está disponible en:
- Mensajes de confirmación
- Correos electrónicos de confirmación y
- Notificaciones por correo electrónico
Además, el contenido dinámico está disponible en nuestros complementos premium, como correos electrónicos condicionales o PDF .
variables ¶
Puede insertar variables en el cuerpo del correo electrónico y serán reemplazadas por lo que el usuario inserte en ese campo.
Para imprimir una variable, debe estar entre llaves dobles: {{ and }} . P.ej.
{{ My Variable }}
En el siguiente ejemplo, mostramos dos formas de imprimir variables:
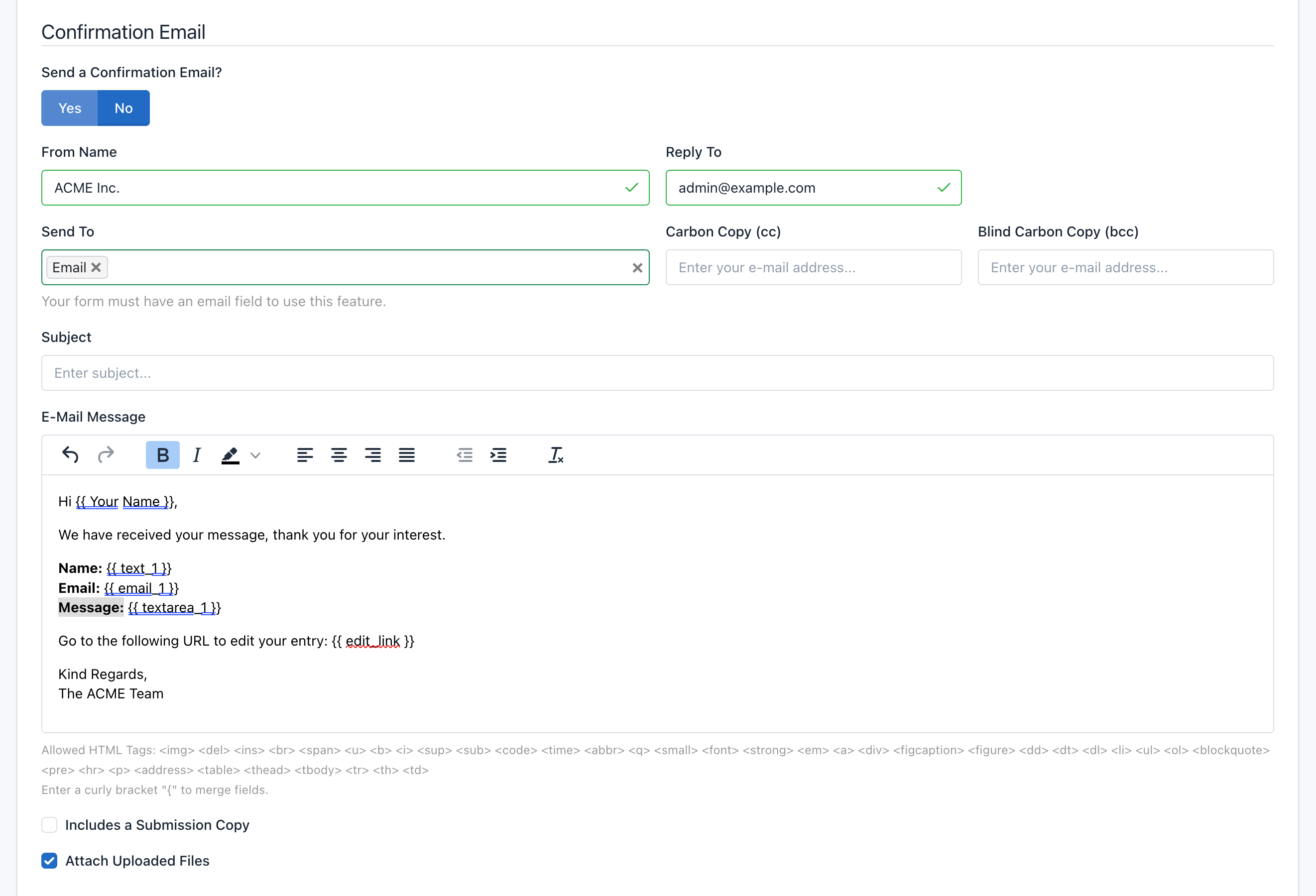
- Usando la etiqueta de campo: La variable
{{ Your Name }}se ha insertado en el correo electrónico de confirmación y será reemplazado por el nombre que el usuario ingrese en el Formulario. - Usando el ID de campo: También puedes usar un ID de campo como nombre de variable, por ejemplo, en la siguiente imagen usamos la siguiente variable para imprimir el nombre del usuario:
{{ text_1 }}al mismo tiempo usamos{{ Your Name }}. En otras palabras, podemos utilizar ambos tipos de variables para obtener la misma información de campo. Si su campo no tiene una etiqueta, esta es la opción que debe usar.

Además, puede utilizar las siguientes variables:
-
{{ form_id }}: Identificación del formulario. -
{{ form_name }}: Nombre del formulario -
{{ submission_id }}: ID de envío -
{{ submission_number }}: Número de envío -
{{ submission_table }}: El contenido de todos los campos del formulario (formato HTML) -
{{ submission_text }}: El contenido de todos los campos del formulario (formato de texto) -
{{ created_at }}: Fecha de presentación -
{{ ip_address }}: Dirección IP. -
{{ user_agent }}: Agente de usuario del remitente del navegador. -
{{ url }}: URL de la página web donde se ha incrustado el formulario. -
{{ referrer }}: URL de la página web desde donde ha llegado el visitante al formulario. -
{{ country }}: País del remitente. -
{{ city }}: Ciudad del remitente. -
{{ longitude }}: la coordenada geográfica que especifica la posición este-oeste del remitente. -
{{ latitude }}: la coordenada geográfica que especifica la posición norte-sur del remitente. -
{{ edit_link }}: Para mostrar la URL de la página de formulario público para editar un envío. Debe habilitar "Guardar en base de datos" y "Editable" para utilizar esta función. -
{{ optin_link }}: Para presentar el enlace a la página de confirmación de suscripción. Debe habilitar "Guardar en base de datos" para utilizar esta función.
Esta es una excelente manera de personalizar su mensaje. Cualquier campo de formulario se puede utilizar de esta manera.
Herramienta de sugerencia automática ¶
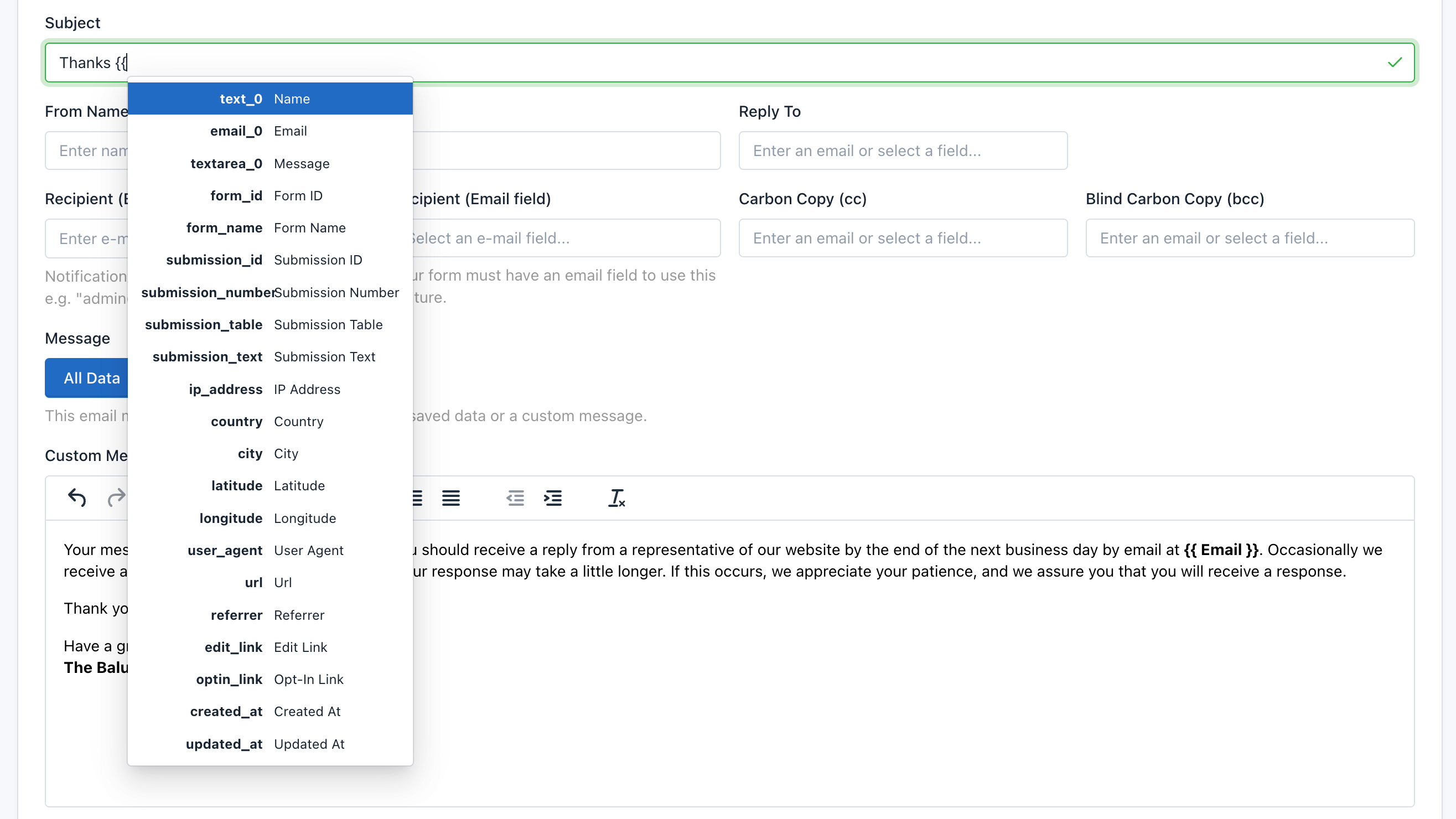
La "Configuración de formulario", las "Reglas de formulario" y los complementos premium permiten reemplazar los marcadores de posición por los datos recopilados por sus formularios. Para facilitar las cosas, hemos implementado una herramienta visual que le permite seleccionar campos del formulario sin recordarlos. Para utilizar esta herramienta simplemente ingrese una llave "{", y aparecerá la lista de Campos del Formulario, seleccione el campo deseado y listo.

Filtros ¶
Los filtros permiten cambiar la salida de una variable. Debe usarse después de la variable y separado por una barra vertical "|".
Usar valores predeterminados ¶
Para los campos no obligatorios, puede especificar un valor predeterminado que se utilizará si no tiene ningún valor.
Thanks {{ Name | default: "friend" }}, we have received your message!
Para un usuario llamado John, esto diría "¡Gracias John, hemos recibido tu mensaje!". Sin embargo, si un envío no tuviera nombre, diría "¡Gracias amigo, hemos recibido tu mensaje!".
Cambiar formatos de fecha ¶
Convierte una marca de tiempo a otro formato de fecha.
{{ created_at | date: "%a, %b %d, %y" }}
Salida: viernes, 17 y 20 de julio
{{ created_at | date: "%Y" }}
Salida: 2020
Usar zona horaria con formatos de fecha ¶
{{ created_at | timezone: "America/New_York" | date: "%Y-%m-%d %H:%M" }}
Salida: 2020-07-17 01:00
Utilice la configuración regional y la zona horaria con formatos de fecha ¶
Las configuraciones regionales reciben nombres diferentes en las plataformas basadas en Unix y en Win32.
{{ date_1 | locale: "en_US" | timezone: "America/New_York" | date: "%A, %B %d, %y" }}
Producción: Lunes, 28 y 22 de febrero
Para Linux:
{{ date_1 | locale: "es_ES" | timezone: "America/New_York" | date: "%A, %B %d, %y" }}
Para Windows:
{{ date_1 | locale: "Spanish_Spain.1252" | timezone: "America/New_York" | date: "%A, %B %d, %y" }}
Producción: lunes, febrero 28, 22
Codificación de URL ¶
Para imprimir variables en URL (por ejemplo, para redirigir al usuario a otra página) sugerimos utilizar el filtro url_encode.
El filtro url_encode convierte cualquier carácter no seguro para URL de una cadena en caracteres codificados por porcentaje. Por ejemplo,
{{ "john@doe.com" | url_encode }}
Salida: john%40doe.com
Nuevo filtro de línea para romper ¶
En los campos de área de texto, las nuevas líneas se guardan como /n; si el texto ingresado y el que se muestra en primer plano están ambos en el área de texto, no es necesario realizar ningún procesamiento. El estilo que escriba en el área de texto se mostrará correctamente según el estilo que envió anteriormente.
Sin embargo, si necesita mostrar datos de área de texto como contenido dinámico, debe considerar insertar un salto de línea HTML (
) delante de cada nueva línea (\n) en una cadena.
{{ Your Message | newline_to_br }}
Producción:
Estimado equipo ACME,
Le escribo en referencia a la situación actual del Proyecto ABC. Tenemos una serie de preguntas que esperamos puedas responder...
Firma ¶
Podemos mostrar una firma de diferentes maneras usando el filtro de firma, por ejemplo para mostrar:
- Firma como datos sin procesar (cadena JSON que incluye los puntos para reconstruir la firma)
{{ hidden_signature_1 }}
- Firma como imagen (etiqueta img HTML)
{{ hidden_signature_1 | signature }}
- Firma como URL de datos (URL que se puede insertar en el atributo src de una etiqueta img)
{{ hidden_signature_1 | signature: 'data_url' }}
- Firma como datos sin procesar (Segunda opción)
{{ hidden_signature_1 | signature: 'data' }}
- Firma como Imagen (Segunda opción)
{{ hidden_signature_1 | signature: 'image' }}
Condicionales ¶
Puede utilizar lógica condicional en su contenido. Es posible que desee enviar el mismo correo electrónico con diferencias para diferentes grupos. El caso de uso más común para esto es la localización de idiomas, donde desea enviar contenido diferente a diferentes usuarios.
Utilice varios idiomas ¶
En el siguiente ejemplo, si un usuario llamado John selecciona su idioma preferido como español, verá su mensaje como “¡Hola, John!”
{% if Language == 'Spanish' %}
Hola {{ Name }}!
{% elsif Language == 'French' %}
Bonjour {{ Name }}!
{% else %}
Hello {{ Name }}!
{% endif %}
Nota: En este ejemplo, "Idioma" es la etiqueta del campo.
Mostrar imágenes ¶
Otro caso de uso común es mostrar varias imágenes cargadas por un mismo campo de archivo en diferentes lugares. Para eso, puedes hacer lo siguiente:
{% if file_1[0] %}
<div class="image-item-1">
<img src="{{ file_1[0] }}" width="300" height="300" alt="First Image" />
</div>
{{% endif %}}
{% if file_1[1] %}
<div class="image-item-2">
<img src="{{ file_1[1] }}" width="300" height="300" alt="Second Image" />
</div>
{{% endif %}}