Diseñador de temas ¶
Introducción ¶
El Diseñador de temas es una función que le permite diseñar su formulario en minutos, eliminando la fricción relacionada con la creación de un nuevo diseño, como escribir y reescribir CSS personalizado.
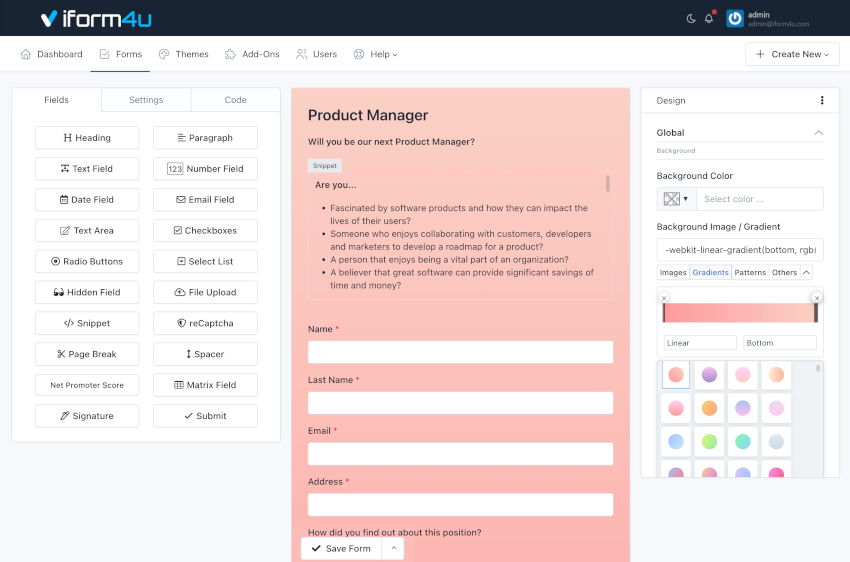
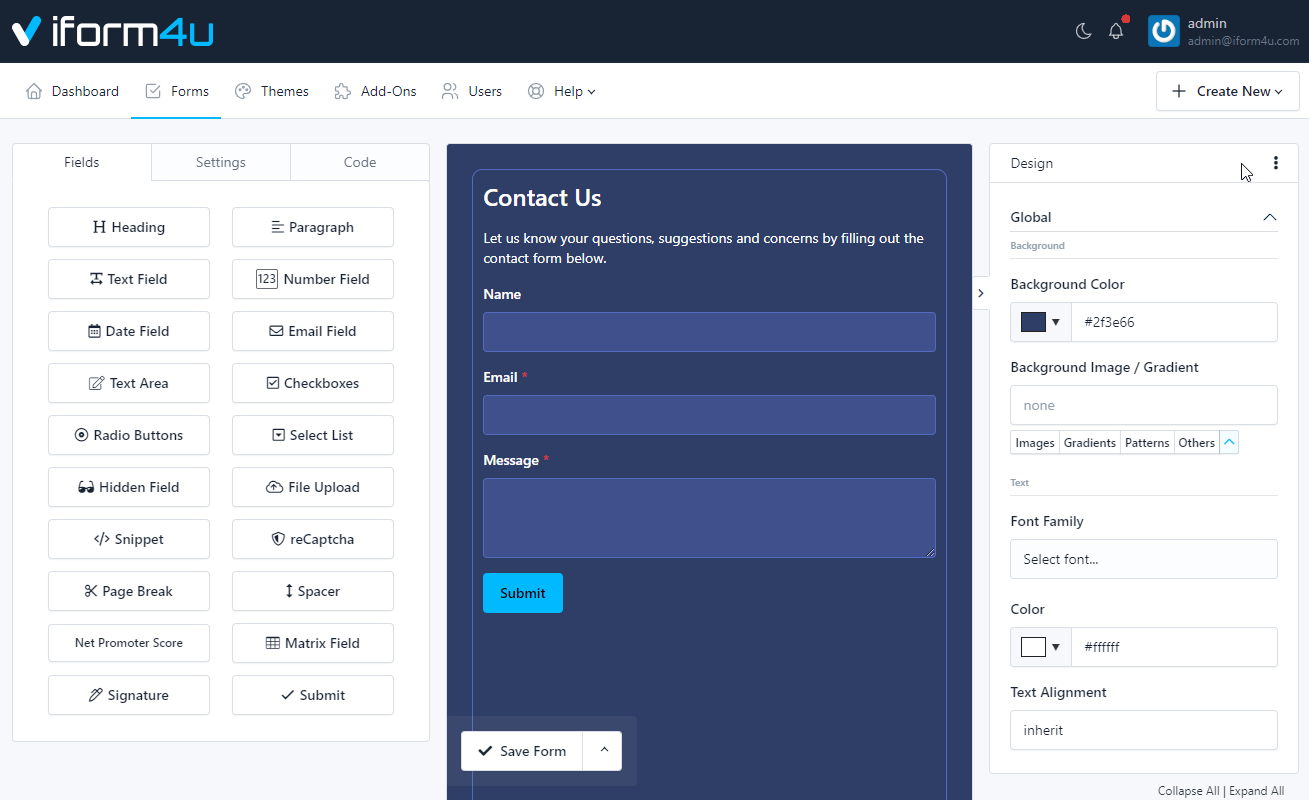
Para personalizar la apariencia de su formulario, simplemente vaya a Creador de formularios, en el lado derecho verás el panel "Diseño". Desde allí, configure las diferentes propiedades que desee para el diseño de su formulario; el área de vista previa del formulario se actualizará en tiempo real.

Secciones de diseño ¶
El Panel "Diseño" tiene las siguientes secciones. Cada sección se centra en una clase de formulario que se puede aplicar a múltiples elementos.
- Global: es el contenedor de formulario.
- Forma: La forma misma. De forma predeterminada, no tiene relleno, para mantener la compatibilidad cuando se muestra un widget de formulario en un sitio web externo.
- Grupo de Formulario: Grupo de Etiqueta, Entrada, Texto de Ayuda y Mensaje de Validación.
- Control de formulario: campo de entrada.
- Botón: Botón Enviar (botón principal de Bootstrap).
- Etiqueta: Campo de etiqueta (etiqueta de control Bootstrap)
- Marcador de posición
- Título
- Párrafo
- Texto de ayuda
- Enlace
- Pasos del formulario: aparece cuando se agrega un campo de salto de página al formulario.
- Alertas de formulario: mensaje de éxito o error que aparece cuando se envía un formulario.
- Validación de campo: para personalizar el estado de error de sus campos.
- Otros componentes: También están disponibles opciones para casillas de verificación personalizadas, botones de opción personalizados, reCAPTCHA, panel de firma y barra de progreso.
Copiar, pegar y restablecer diseño ¶
Si ha creado un formulario antes, sabrá que el proceso incluye inherentemente una cantidad considerable de trabajo repetitivo. Con las funciones Copiar diseño y pegar diseño, puede copiar y pegar estilos CSS de un formulario a otro con un par de clics. Además, puede restablecer el diseño a los estilos predeterminados con un solo clic.

Herramientas y características principales ¶
El Diseñador de temas viene con herramientas útiles para facilitar los diseños complejos.
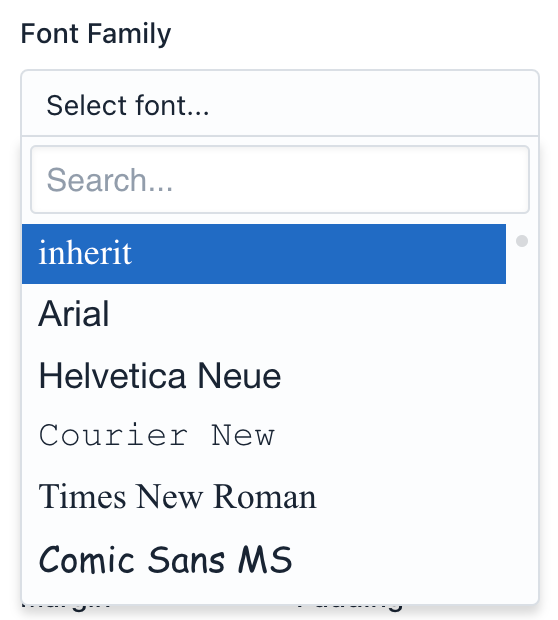
- Selector de fuentes de Google ¶
Seleccione fuentes de Google con vista previa en vivo de una lista desplegable.

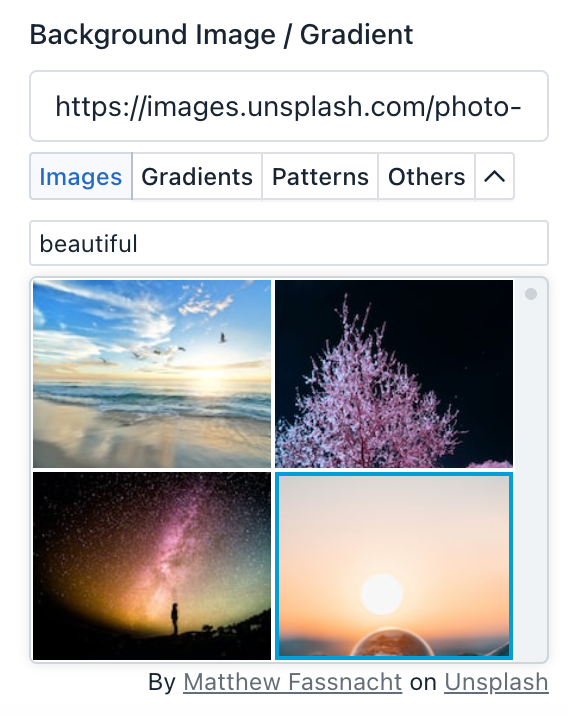
- Imágenes de archivo ¶
Miles de imágenes de archivo ahora se encuentran en Form Builder. Con nuestra integración de Unsplash puedes buscar y agregar imágenes de archivo a tu formulario con un par de clics.
No es necesario obtener una licencia para las imágenes de Unsplash. Bajo la licencia de Unsplash, puedes copiar, modificar, descargar y distribuir cualquiera de sus imágenes de forma gratuita, incluso con fines comerciales. No es necesario pedir permiso al artista ni proporcionarle atribución, pero recomendamos acreditarlo de todos modos.

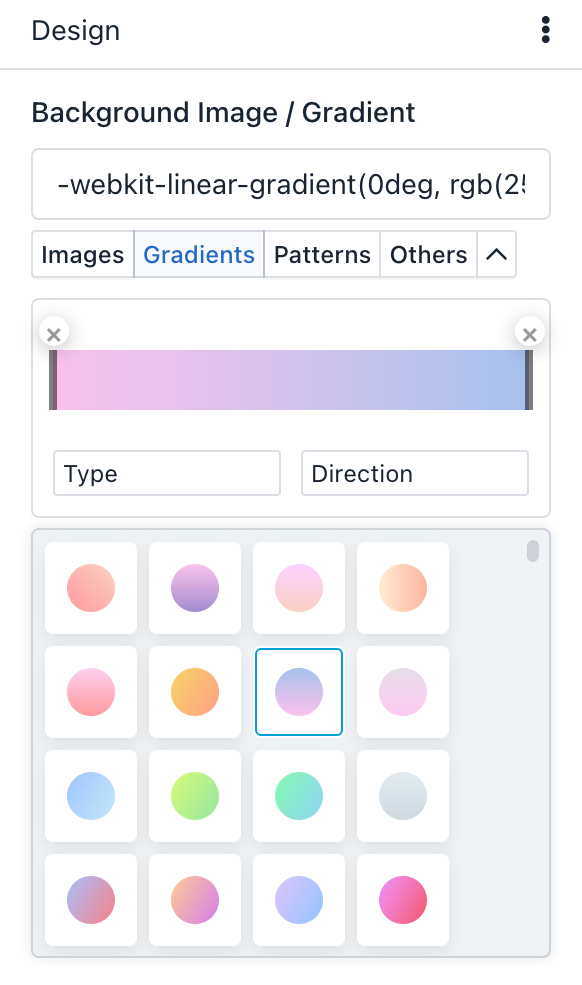
- Selector de degradado web ¶
Puede encontrar el selector de degradado para crear su propio degradado (lineal, radial, elegir colores y paradas y más) o elegir entre más de 100 hermosos degradados web listos para usar.

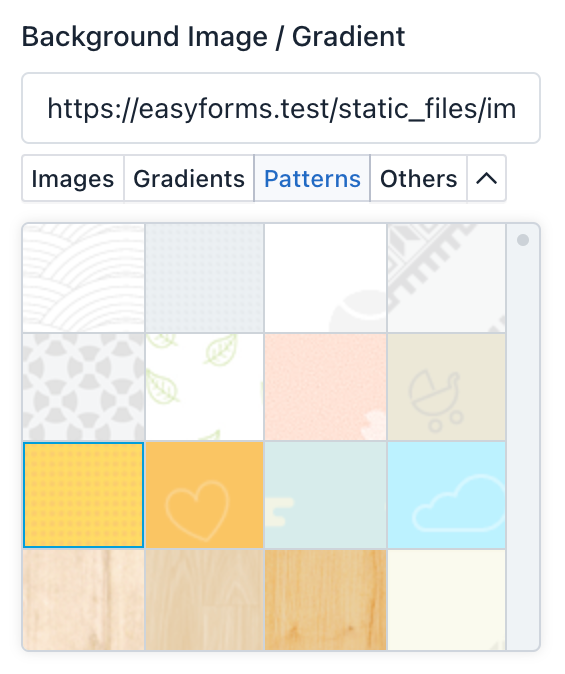
- Patrones sutiles ¶
Elija entre cientos de patrones sutiles seleccionados por Toptal, hermosas texturas para sus formas.

Casos de uso común ¶
El Diseñador de temas es una herramienta flexible que le permite personalizar diferentes partes del formulario para generar una hoja de estilo. Algunos casos de uso comunes son:
- Ocultar etiquetas de campo ¶
Si desea ocultar la etiqueta de un campo, simplemente haga clic en el campo e ingrese la siguiente clase CSS de etiqueta:
solo sr
Pero, si desea eliminar todas las etiquetas del formulario de una vez, simplemente siga los siguientes pasos:
- En el Diseño panel -> Abrir el Etiqueta sección
- Desplácese hacia abajo hasta Extra subsección
- En Mostrar elegir Ninguno .
¡Eso es todo!
Nota: Nunca dejes un campo sin etiqueta, ya que te ayudará a identificar tu campo dentro de todo el sistema.
- Alinee su formulario al centro ¶
Si desea mostrar su formulario en una página completa (Compartir formulario -> Enlace sin cuadro), este consejo le será muy útil.
Existen varias formas de centrar un formulario, a continuación describiremos la opción más común:
- En el Global Sección, Seleccionar texto Alinear: Centro
- y en el Forma Sección, Seleccionar:
- Alinear texto: Izquierda - Margen: Auto - Ancho: 80%
Eso es todo. Puede ampliar o reducir el ancho del formulario según sus necesidades.
- Diseño de botones de ancho completo ¶
Si desea mostrar un botón específico con el ancho completo, simplemente haga clic en el campo e ingrese la siguiente clase CSS:
bloque btn
Pero, si deseas diseñar todos los botones del formulario a la vez, simplemente sigue los siguientes pasos:
- En el Diseño panel -> Abrir el Botón sección
- Desplácese hacia abajo hasta Tamaño subsección
- En Ancho elegir 100% .
¡Eso es todo!