Construtor de formulários
Introdução
Form Builder é uma peça chave do iform4u. É onde os formulários são criados e atualizados. O construtor de formulários fornece as ferramentas necessárias para adicionar e remover campos como outros elementos HTML.
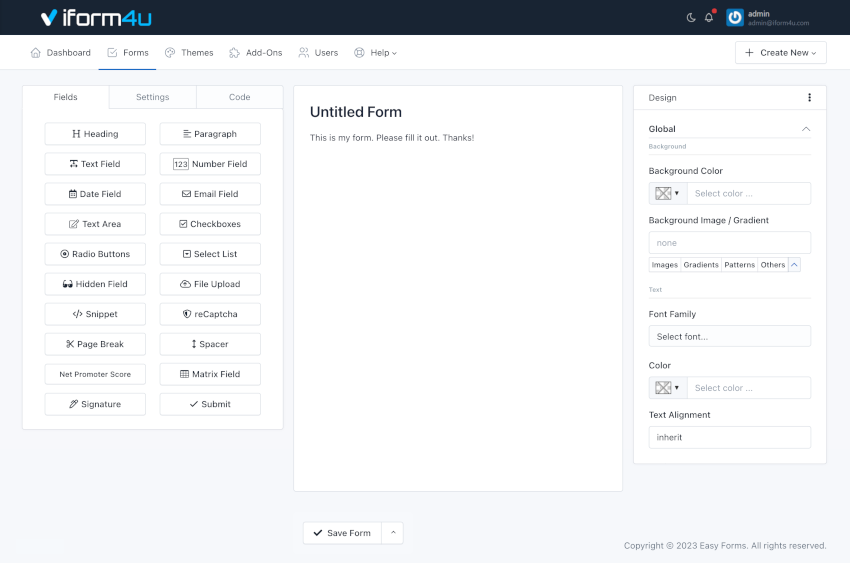
Interface do usuário

A interface do Form Builder é dividida em três áreas: À esquerda os campos do formulário, à direita o designer do tema e no centro a visualização do formulário.
O painel esquerdo possui três guias:
- A aba Campos exibe todos os campos e elementos que podem ser adicionados ao formulário. Basta arrastá-los e soltá-los na área certa.
- A aba Configurações permite definir o nome do formulário, o layout do formulário (posição dos rótulos) e desabilitar todos os campos.
- A aba Código permite ver em tempo real o código HTML que está sendo gerado com o Form Builder. A partir daqui você pode reconhecer cada ID de elemento para manipular o Formulário de forma mais avançada. Um botão "Copiar" permite copiar facilmente todo o código-fonte.
A área central é a visualização do formulário, de onde você pode manipular cada um dos componentes.
O painel direito é o Theme Designer, de onde você pode personalizar a aparência do seu formulário:
- Planos de fundo: altere o plano de fundo de diferentes elementos em seu formulário.
- Tipografia: escolha a fonte, o estilo, o tamanho e a cor de todos os elementos de texto do seu formulário.
- Bordas: defina a espessura, o estilo e a cor das bordas em torno de determinados elementos do seu formulário.
- Sombras: Adicione ou remova uma sombra projetada ao redor do seu formulário.
- Botões: Altere o texto do botão Enviar.
- E muito mais!
- Adicione um campo
Existem duas maneiras de adicionar um campo:
- Clicando em um widget no painel esquerdo. Isso é tudo! O componente do formulário aparecerá no seu formulário, abaixo de todos os outros componentes.
- Ou, se desejar adicionar um campo em um posicionamento específico.
- Clique em um widget no painel esquerdo e arraste-o para a área direita.
- No momento em que você entrar na área ativa do Form Builder, uma caixa indicará onde será colocado o Campo.
- Depois de colocá-lo onde precisa, solte o botão.
- Editar um campo
Para editar um campo:
- Clique no campo para editar e um pop-over aparecerá com as informações do campo
- Edite as informações de acordo com suas necessidades.
- Clique em Salvar.
Nota: Pressionar ESC fechará os popovers.
- Reordene os campos
Para reordenar um campo (componente):
- Clique em um componente e segure
- Arraste o componente para cima ou para baixo de acordo com suas necessidades.
- De acordo com onde você arrasta o componente, aparecerá uma zona ativa onde o componente será colocado.
- Uma vez colocado no local desejado, solte o componente.
- Arraste campos para criar colunas
Para criar colunas com um campo (componente):
- Clique em um widget no painel esquerdo e arraste-o para a tela do criador de formulários.
- Arraste-o para a esquerda ou direita de um campo existente.
- Uma borda indicará onde será colocado o campo.
- Depois de colocá-lo onde precisa, solte o widget.
Dentro do construtor de formulários, você pode arrastar campos existentes para a "zona para soltar colunas" - o construtor redimensionará automaticamente todos os campos dentro da zona para soltar para criar colunas de largura igual.
Você pode criar até quatro colunas com este método. Porém, você pode criar formulários com/até 12 colunas que se ajustem perfeitamente ao espaço disponível em seu site usando o Container Css Class .
- Copiar um campo
Para copiar um campo (componente):
- Clique em um componente e segure.
- Clique no botão 'Copiar' na janela Popover
Você notará que o campo copiado aparecerá abaixo do campo original.
- Excluir um campo
Para excluir um campo (componente):
- Clique em um componente e segure.
- Arraste-o para fora da zona ativa.
- Liberar.
Você notará que o componente desapareceu.
- Copiar ID do campo
Para copiar o ID do campo siga estas etapas:
- Clique em um componente e segure.
- Clique nos 3 pontos verticais (no título Popover)
- Clique em Copiar ID.
Agora você pode colá-lo em outro lugar, como uma mensagem de e-mail personalizada ou um design CSS.
Configurações básicas de formulário
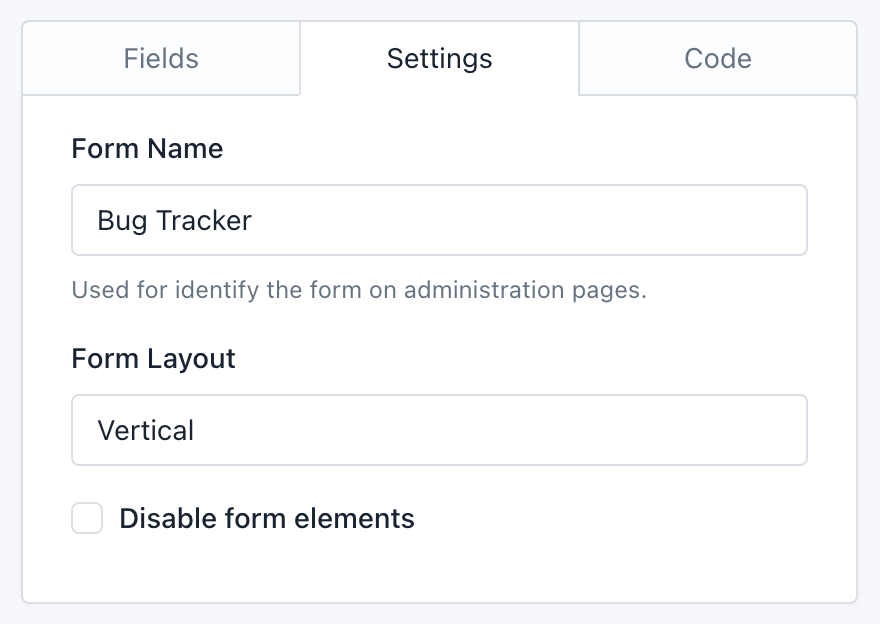
Ao clicar na aba Configurações do Form Builder, você acessará uma versão bem básica da configuração do formulário. A partir daqui você pode:
- Alterar o nome do formulário : O nome do formulário deve reconhecer o Formulário nas páginas de administração e também é exibido como o título da página pública do Formulário no iform4u.
- Alterar o layout do formulário: O layout do formulário é baseado em Bootstrap CSS e é usado para localizar a posição dos rótulos no formulário.
- O layout Vertical exibe os rótulos dos campos acima,
- O layout Horizontal exibe os rótulos no lado esquerdo do campo e
- O layout Inline oculta os rótulos e exibe os campos próximos uns dos outros. Por exemplo, você pode usá-lo em um formulário de registro de e-mail, para colocar um campo Email e um botão ao lado.
- Desabilitar elementos do formulário : permite desabilitar todos os campos do formulário. É uma opção avançada que pode ser útil se você planeja interagir com o formulário a partir de um arquivo javascript externo.

Essas opções básicas estão intimamente relacionadas ao construtor de formulários. No entanto, você tem outras opções de configuração muito mais avançadas que podem ser acessadas no Gerenciador de formulários .
Configurações de campo
Cada campo do formulário possui várias opções de configuração, por exemplo, o rótulo, o valor padrão, a classe CSS, etc. Para configurar um campo, vá até a visualização e clique nele.
Opções de configuração
A seguir, todas as opções de configuração são mostradas em ordem alfabética. Nem todos estão em todos os campos, mas se tiver algum problema, use esta lista como referência.
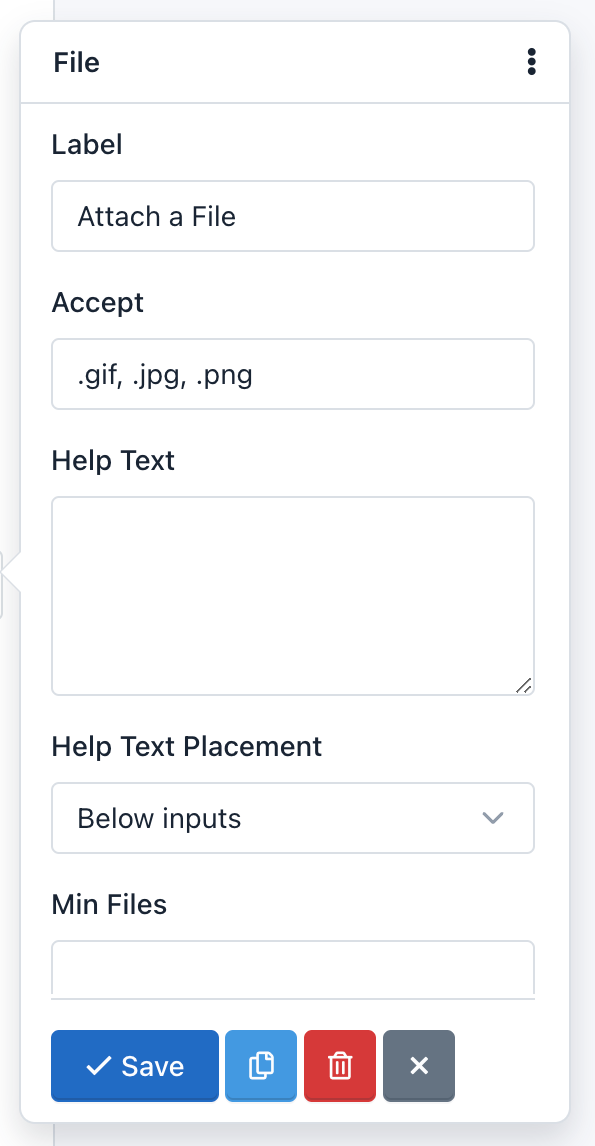
- Aceitar:
Esta opção está no campo Upload de Arquivo. Com ele você pode limitar os tipos de arquivos que o campo pode aceitar. Você deve considerar o seguinte
- Você deve adicionar as extensões de arquivo começando com ponto e separadas por vírgulas.
- Por padrão, todos os arquivos serão validados e só serão aceitos arquivos de imagem com extensão '.gif, .jpg, .png'.
- Por exemplo, para aceitar arquivos de texto, você pode alterar esta opção para: '.doc, .docx, .txt'.
- Se quiser aceitar todos os tipos de arquivos, você deve deixar em branco.
- Esta opção habilita o atributo ‘accept’ do padrão HTML5, assim a validação dos campos é realizada tanto no lado cliente (navegador) quanto no lado servidor.

- Alias:
A opção Alias permite enviar notificações do WebHook usando o alias do campo em vez do nome do campo. Por exemplo, poderemos reenviar dados POST usando “nome” ou “idade” em vez de “texto_0” ou “número_0”.
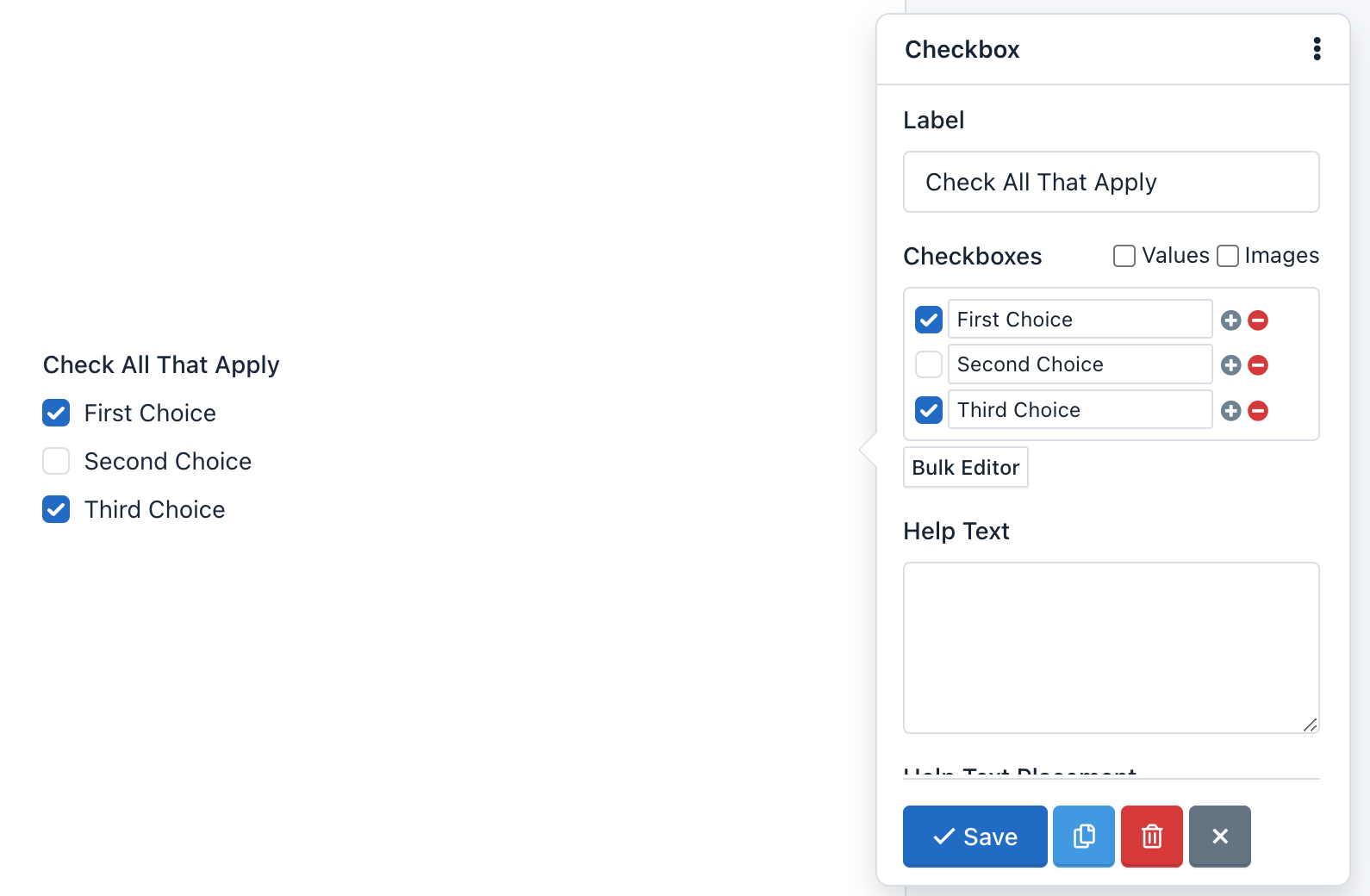
- Caixas de seleção:
A opção Checkboxes está disponível apenas em campos Checkbox e é usada para adicionar caixas de seleção ao componente.
Por exemplo, entre no editor em massa e adicione as seguintes “caixas de seleção” e clique em “Salvar”:
First Choice|1
Second Choice|2|selected
Third Choice|3
Fourth Choice|4|selected
Fifth Choice|5
A visualização do formulário mostrará um componente Checkbox com 5 caixas de seleção: Primeira Escolha, Segunda Escolha, Terceira Escolha, Quarta Escolha e Quinta Escolha. As caixas de seleção “Segunda Escolha” e “Quarta Escolha” serão marcadas. E por fim, se o usuário submeter o formulário sem fazer nenhuma alteração, ele estará enviando os valores: 2,4.

- Verifique DNS:
Esta opção informa à aplicação que no processo de validação do Campo de Email verifique se o domínio de email realmente existe e possui registros 'A' e 'MX'.
Cuidado! Esta é uma opção avançada e deve ser usada com cautela. A verificação pode falhar devido a um problema com os servidores DNS, mesmo quando o e-mail é válido. Por padrão, está desabilitado.
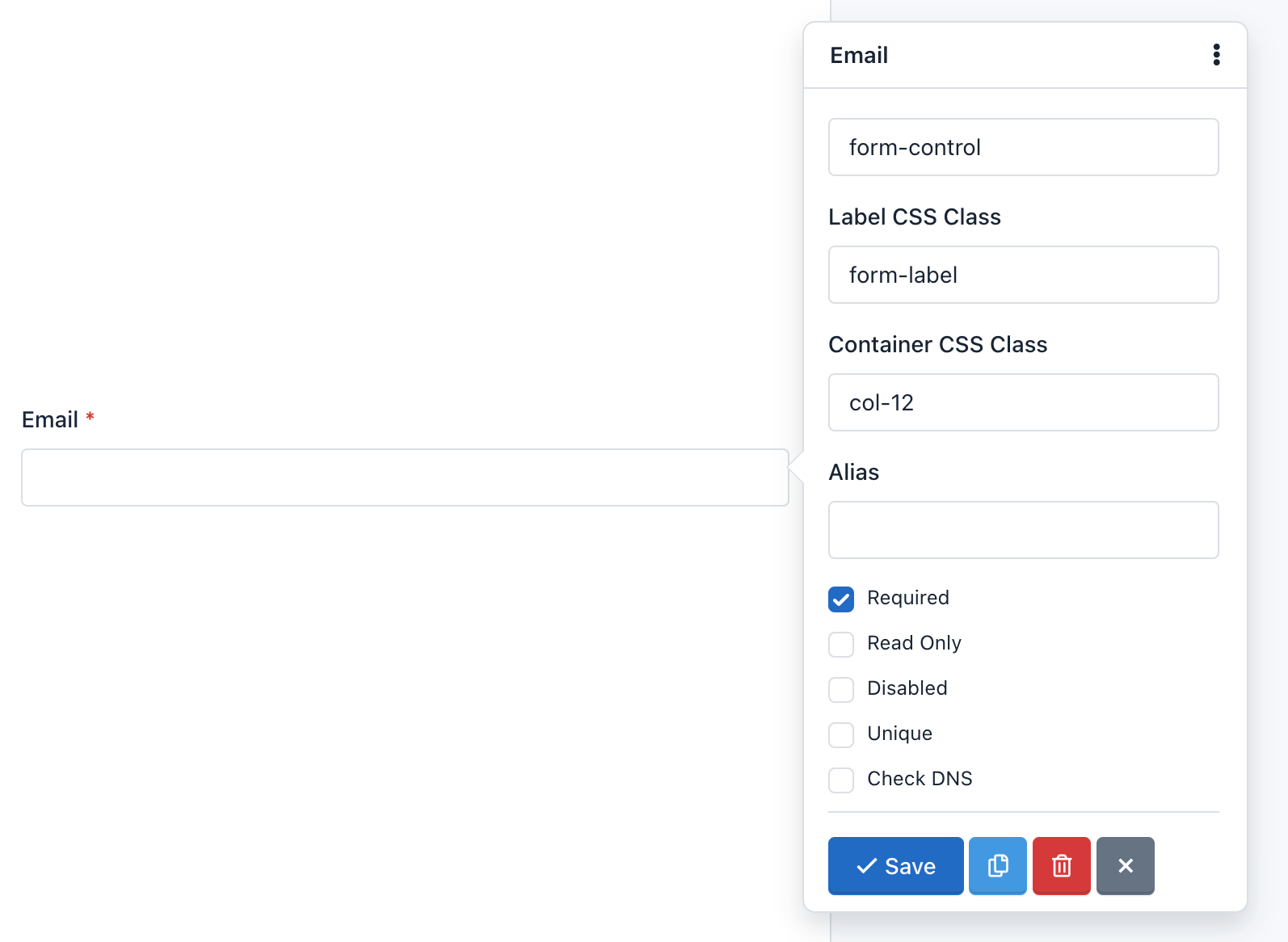
- Classe CSS:
Permite adicionar uma ou mais classes CSS ao campo de formulário.
- Classe CSS do contêiner:
Permite adicionar uma ou mais classes CSS ao contêiner de todo o componente.
Você pode criar formulários com múltiplas colunas definindo a classecol-xs-*
(o asterisco representa o número de colunas, entre 1 e 12).
Por exemplo:
Se quiser colocar dois campos em duas colunas, você deve fazer o seguinte:
- Adicione a classe CSS do contêiner ao primeiro campo: `col-xs-6
- Adicione a classe CSS do contêiner ao segundo campo: `col-xs-6
Neste exemplo, estamos usando as classes CSS predefinidas "no-padding" para remover o preenchimento que Bootstrap CSS adiciona às colunas. Você pode adicioná-los ou não de acordo com seu projeto. Caso contrário, você pode adicionar a classe CSS do contêiner col-xs-12 ao restante dos campos, para preservar o mesmo preenchimento em cada campo.
Importante! Você pode acessar a documentação CSS do Bootstrap para obter mais informações.
Observação:
- Por padrão, todos os campos, exceto Button, vêm com a classe:
form-group. Esta classe não pode ser editada.- Por padrão, o campo Button vem com a classe:
form-action. Esta classe não pode ser editada.
- Atributos personalizados:
Você pode adicionar atributos personalizados a um campo. Esses atributos têm duas partes: o nome do atributo e o valor do atributo. Este recurso permite criar formulários mais acessíveis, principalmente porque você pode utilizá-lo para adicionar:
- Atributos de dados : úteis para integrar campos de formulário com bibliotecas javascript
- Atributos Aria : Úteis para descrever melhor os campos do formulário e oferecer mais acessibilidade.
- Valor padrão:
Você pode adicionar um valor padrão a um campo. Este valor aparece por padrão, mas o usuário pode modificá-lo. Caso o usuário envie o formulário sem ter modificado o valor padrão, este valor será coletado para processar o envio.
- Desabilitado:
Você pode desabilitar um campo se quiser que ele seja exibido ao usuário, mas não editado. (Observe que você também pode desativar um campo oculto). Ao contrário da opção Somente leitura, um campo desabilitado não é enviado ao servidor. Ou seja, as informações armazenadas em um campo desabilitado não são recebidas e portanto não aparecem no Gerenciador de Submissões.
- Tamanho do campo:
Um campo Área de Texto permite a configuração do seu tamanho. O tamanho deve ser um número inteiro e indica a quantidade de linhas exibidas ou, em outras palavras, a altura do campo. Por padrão é 3.
- Texto de ajuda:
O texto digitado aqui aparecerá abaixo do campo e geralmente é usado para fornecer aos usuários instruções sobre o que colocar nele.
- Colocação de texto de ajuda:
Este menu suspenso permite mover o texto de ajuda acima ou abaixo do campo do formulário.
- Em linha:
A opção Inline está nos campos Checkbox e Radio Buttons e é usada para alterar a posição vertical das checkboxes ou radiobotões para uma posição horizontal.
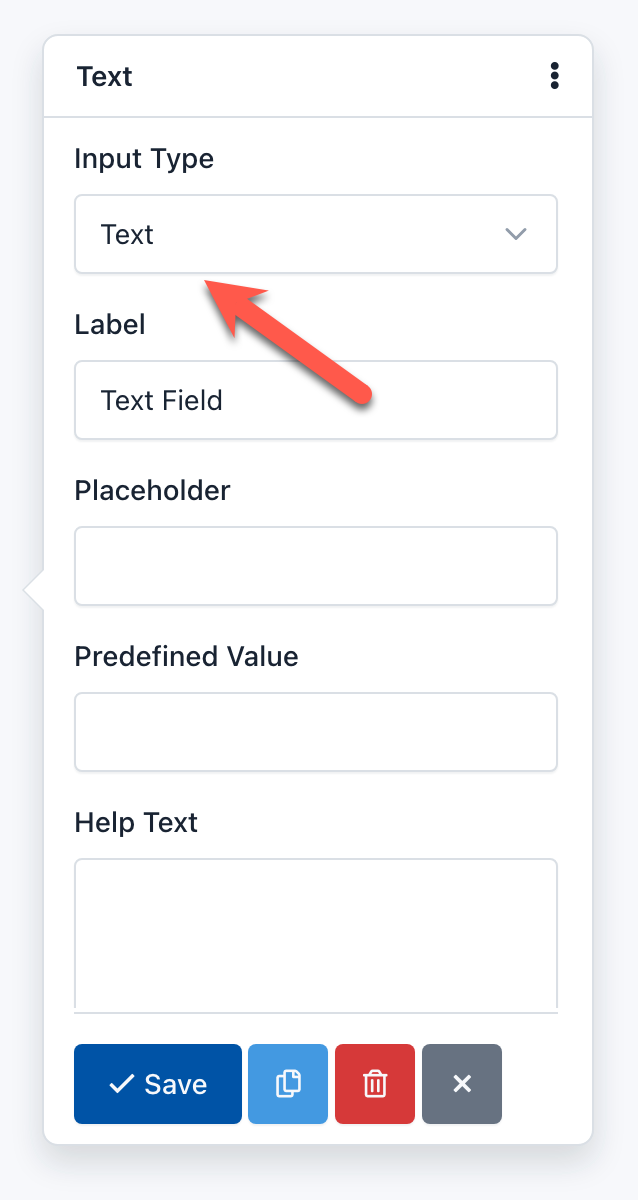
- Tipo de entrada:
Muitos campos permitem alterar o tipo de entrada para especificar o tipo de dados que você receberá. Por exemplo, um campo de texto pode ter um tipo de entrada "URL", para garantir que o texto digitado aqui seja um URL absoluto que começa com as letras 'http'.

- Somente números inteiros:
Você pode ativar esta opção se desejar que o valor deste campo seja apenas um número inteiro. Se o usuário inserir um número de ponto flutuante, o formulário não será processado e, em vez disso, aparecerá um erro de validação.
- Padrão inteiro:
É uma opção avançada do Campo Numérico que permite customizar a expressão regular que aceita apenas números inteiros (0-9) e será utilizada no processo de Validação do Formulário. A expressão regular usada por padrão é '/^\s[+-]?\d+\s$/';
- Rótulo
É a forma mais comum de informar ao usuário o valor que ele deve inserir no campo. Geralmente é mostrado no topo do campo, mas você pode modificar esta posição alterando o layout do formulário.
- Classe CSS do rótulo:
Permite adicionar uma ou mais classes CSS ao rótulo. Lembre-se de que se quiser ocultar um rótulo, você pode adicionar a classe CSS do Bootstrap 3 'sr-only'.
Nota: Por padrão, todos os campos vêm com a classe CSS: control-label. Recomenda-se não removê-lo.
- Data mínima:
Você pode definir uma data como a data mínima a ser considerada no processo de validação do campo. Se o usuário inserir uma data anterior, o formulário não será enviado e, em vez disso, aparecerá um erro de validação. Se esta opção não estiver definida, esta limitação não existirá.
A data deve manter o seguinte formato: aaaa-mm-dd (formato padrão HTML5) para datas estáticas. Além disso, você pode usar tags para validar datas relativas:
{today}: Hoje é a data mínima.{today:+1}: Amanhã é a data mínima.{today:-1}: Ontem é a data mínima.
- Data máxima:
Você pode definir uma data como a data máxima a ser considerada no processo de validação do campo. Se o usuário inserir uma data posterior, o formulário não será enviado e, em vez disso, aparecerá um erro de validação. Se esta opção não estiver definida, esta limitação não existirá.
A data deve manter o seguinte formato: aaaa-mm-dd (formato padrão HTML5) para datas estáticas. Além disso, você pode usar tags para validar datas relativas:
{today}: Hoje é a data máxima.{today:+1}: Amanhã é a data máxima.{today:-1}: Ontem é a data máxima.
- Número mínimo:
Você pode definir um número inteiro ou de ponto flutuante como o número mínimo a ser levado em consideração no processo de validação do campo. Se o usuário inserir um número menor, o formulário não será enviado e, em vez disso, aparecerá um erro de validação. Se esta opção não estiver definida, esta limitação não existirá.
- Número máximo:
Você pode definir um número inteiro ou de ponto flutuante como o número máximo a ser levado em consideração no processo de validação do campo. Se o usuário inserir um número maior, o formulário não será enviado e, em vez disso, aparecerá um erro de validação. Se esta opção não estiver definida, esta limitação não existirá.
- Tamanho mínimo:
Você pode definir um número inteiro como o tamanho mínimo a ser levado em consideração no processo de validação do campo. Se o usuário fizer upload de um arquivo com tamanho menor que o definido, o formulário não será enviado e, em vez disso, aparecerá um erro de validação. Se esta opção não estiver definida, esta limitação não existirá.
O número inteiro representa o número de bytes permitidos. Por exemplo, Tamanho Mínimo: 10311680 (resultante da multiplicação de 1024 x 1024 x 5), o tamanho mínimo do arquivo deve ser 5MB.
- Tamanho máximo:
Você pode definir um número inteiro como o tamanho máximo que será levado em consideração no processo de validação do campo. Se o usuário fizer upload de um arquivo com tamanho maior que o definido, o formulário não será enviado e, em vez disso, aparecerá um erro de validação. Se esta opção não estiver definida, esta limitação não existirá.
O número inteiro representa o número de bytes permitidos. Por exemplo, Tamanho Máximo: 10311680 (resultante da multiplicação de 1024 x 1024 x 5), o tamanho máximo do arquivo deverá ser 5MB.
- Comprimento mínimo:
Você pode definir um número inteiro como o comprimento mínimo da string de entrada. Se não for definido, significa que não há limite mínimo de comprimento.
- Comprimento máximo:
Você pode definir um número inteiro como o comprimento máximo da string de entrada. Se não for definido, significa que não há limite máximo de comprimento.
- Arquivos mínimos:
Você pode definir um número inteiro como o número mínimo de arquivos que o usuário final deve carregar para passar na validação.
- Máximo de arquivos:
Você pode definir um número inteiro como o número máximo de arquivos que o usuário final deve carregar para passar na validação. Use este recurso para permitir vários uploads com o mesmo campo Arquivo .
- Comprimento máximo:
Você pode definir um número inteiro como o número máximo de arquivos que o usuário final deve carregar para passar na validação.
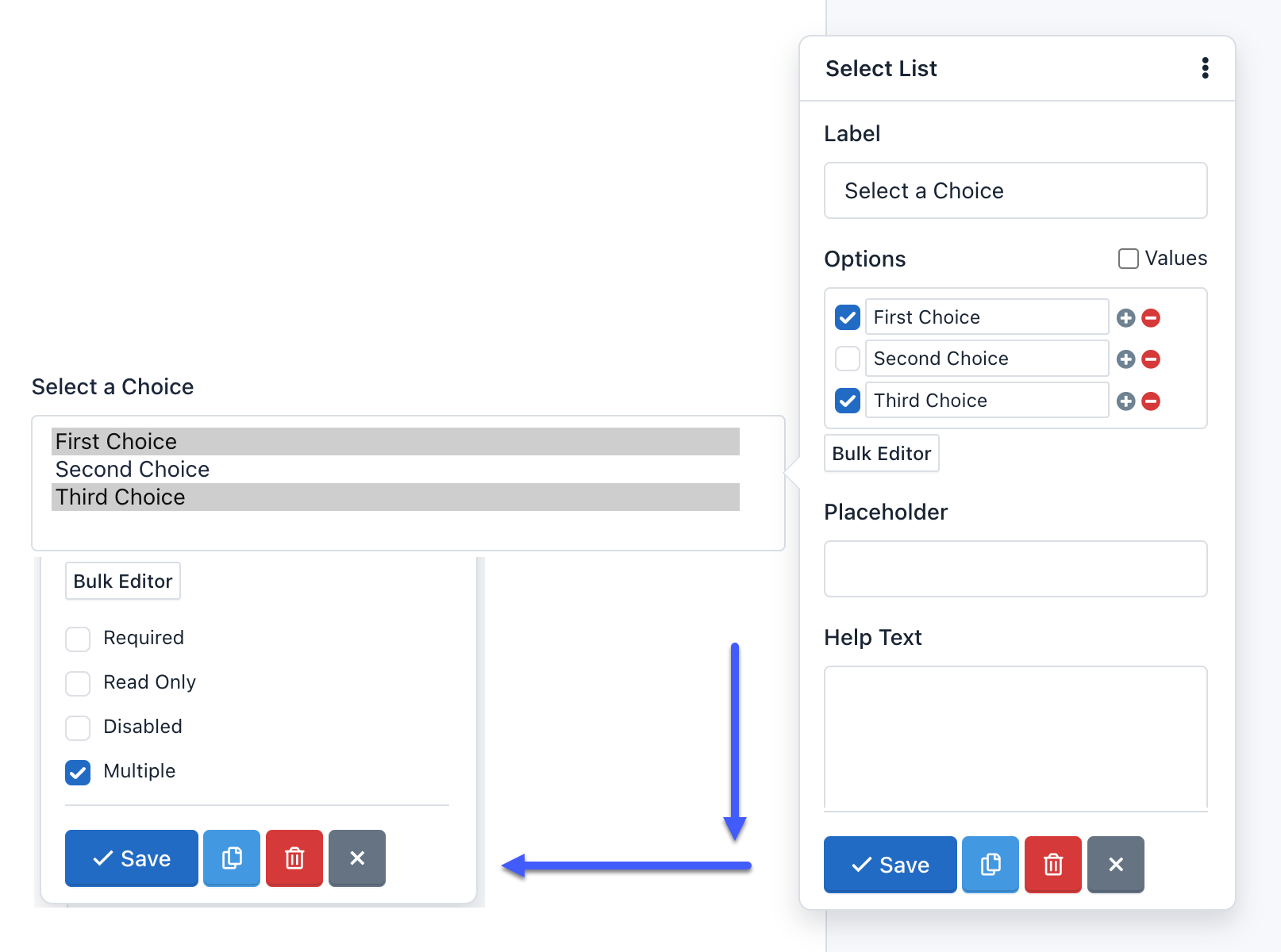
- Múltiplo:
Esta opção indica que o usuário pode inserir vários valores. Você pode encontrar esta opção nos campos Email e Lista de seleção:
- Se a opção Múltiplos estiver habilitada em um campo Email, você poderá adicionar vários endereços de email válidos separados por vírgulas. Por exemplo: ','.
- Se a opção Múltipla tiver sido habilitada em um campo da Lista de Seleção, você poderá selecionar diversas opções. As informações coletadas terão formato separado por vírgula. Por exemplo: 'Opção Um, Opção Dois'.

- Padrão numérico:
É uma opção avançada do Campo Número que permite customizar a expressão regular que aceita qualquer número e será utilizada no processo de Validação do Formulário. A expressão regular usada por padrão corresponde a um número de ponto flutuante e opcionalmente uma parte expoente (por exemplo, -1.23e-10): '/^\s[-+]?[0-9].?[0-9]+( [eE][-+]?[0-9]+)?\s*$/'.
- Opções:
A opção Opções está apenas nos campos da Lista de seleção e é usada para adicionar opções de seleção ao componente.
Por exemplo, se você inserir no campo Opções do formulário pop-up:
One|1
Two|2|select
Three|3
Four|4
Five|5
A visualização do formulário mostrará uma caixa com o texto “Dois”. E se o usuário submeter o formulário sem fazer nenhuma alteração, ele estará enviando o valor: 2.

- Padrão
É uma opção avançada e permite adicionar uma expressão regular ao campo a ser utilizado no processo de Validação de Formulário. Se o valor enviado pelo usuário não corresponder a este padrão, o formulário não será processado e aparecerá um erro de validação.
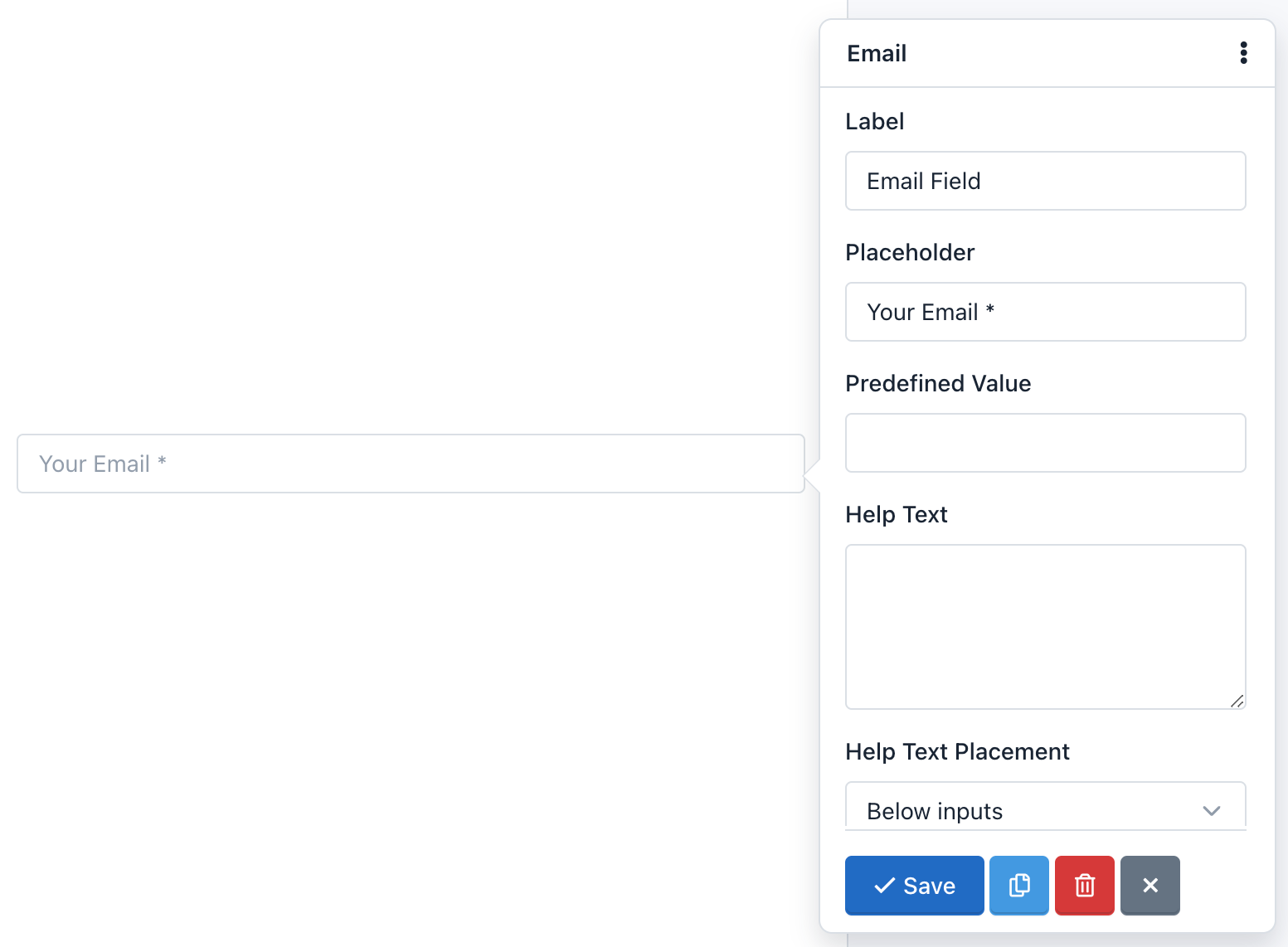
- Espaço reservado
É a forma alternativa de descrever o valor que o usuário deve inserir no campo. Por padrão, o espaço reservado aparece no campo até que o usuário comece a inserir os dados.

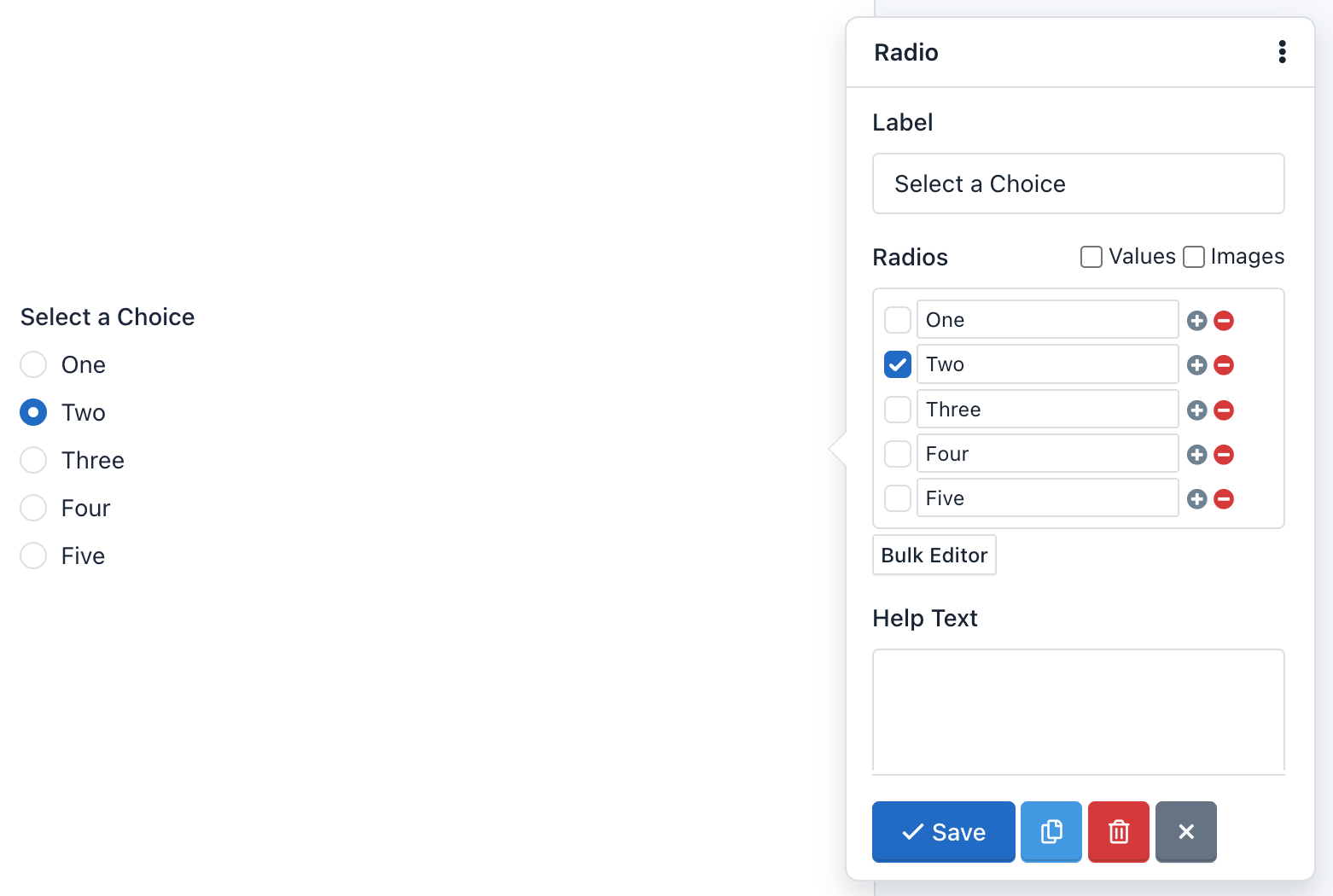
- Rádios:
A opção Rádios está disponível nos componentes Radio Button e é usada para adicionar botões de opção ao formulário.
Por exemplo, se você clicar em Bulk Editor e inserir os seguintes rádios:
One|1
Two|2|selected
Three|3
Four|4
Five|5
A visualização do formulário mostrará cinco botões de opção com as palavras: Um, Dois, Três, Quatro e Cinco. A opção Dois será selecionada. Então, se o usuário enviar o formulário sem fazer nenhuma alteração, ele estará enviando o valor: 2

- Somente leitura:
Ao habilitar esta opção, o campo será exibido para o usuário, mas ele não poderá editá-lo. As informações em um campo Somente leitura são recebidas e validadas pelo servidor quando o Formulário é enviado. Também será coletado pelo Gerente de Submissões.
- Obrigatório
Esta propriedade permite garantir que o usuário preencha um campo específico antes de enviar o formulário. Se o usuário enviar o formulário com um campo obrigatório vazio, o formulário não será processado e, em vez disso, uma mensagem de erro será exibida. Por padrão, os rótulos dos campos obrigatórios têm um asterisco vermelho à direita.

- Número da etapa:
Com esta opção, você pode definir o atributo 'step' do HTML5 dos campos Número e Data. O atributo 'step' especifica o número válido a ser usado como intervalo ao alterar os valores deste campo usando os controladores do navegador. Os navegadores modernos reconhecem esse atributo.
Importante! Se o campo Número tiver a opção 'Somente número inteiro' habilitada, é recomendado definir seu 'Número da etapa' como 1.
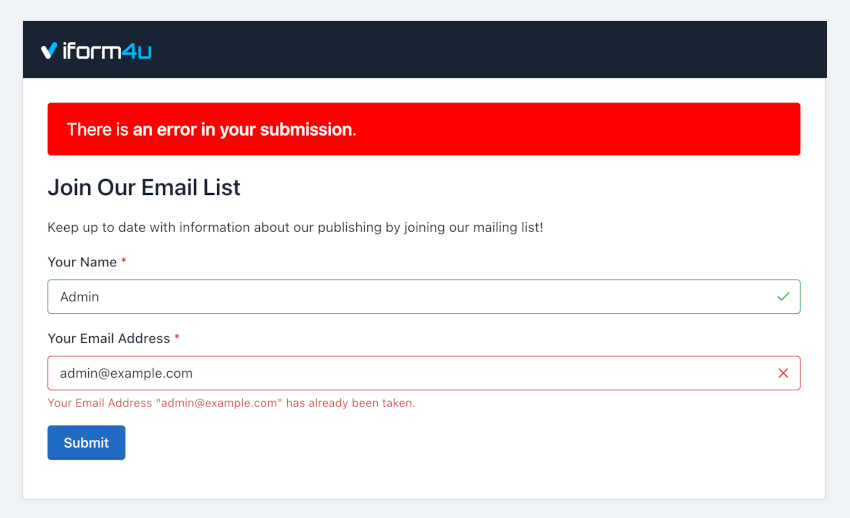
- Exclusivo:
Esta opção permite verificar se as informações inseridas neste campo são únicas e não foram enviadas anteriormente. Útil para listas de e-mail e formulários de registro, onde muitas vezes é necessário evitar que os usuários insiram as mesmas informações mais de uma vez.

Tipos de campo
- Cabeçalho
Os títulos são usados para marcar as seções do formulário e também para dar um título. Por exemplo, ao entrar no Form Builder para criar um, você verá um cabeçalho (h3) com o texto “Formulário sem título”. Para modificar este texto, basta clicar sobre ele. Imediatamente aparecerá um formulário com todas as opções para personalizá-lo.
- Parágrafo
Parágrafos são componentes usados para dar corpo a um formulário. Por exemplo, você pode usá-los para convidar seus usuários a preencher o formulário ou dar instruções. Ao entrar no Forms Builder para criar um, você verá um parágrafo com o texto "Este é o meu formulário. Por favor preencha. Obrigado!" Para modificar este texto, basta clicar sobre ele. Imediatamente aparecerá um formulário com todas as opções para personalizá-lo.
- Campo de texto
Um campo de texto é um componente que permite escrever apenas uma linha de texto. Os navegadores da Web consideram o campo de texto como o campo padrão de outros mais especializados, como URL ou cor. O campo de texto pode ter cinco tipos de entrada diferentes, cada um deles usado para validar dados de maneira diferente. Os cinco tipos são:
- Texto : Este é o tipo padrão para este componente. E é comumente utilizado em formulários, pois não oferece nenhuma validação e aceitará todos os dados enviados pelo usuário. Caso o navegador não reconheça nenhum outro tipo, tal campo será exibido.
- Url : Este tipo foi introduzido pelo HTML5 e agora os navegadores modernos o aceitam. Use o tipo de URL se quiser coletar URLs absolutos que começam com 'http'.
- Cor : Este tipo foi introduzido pelo HTML5 e pelos navegadores modernos que o aceitam, exibe uma paleta de cores automaticamente quando você clica nela. Use o tipo Cor se desejar que os dados coletados sejam o valor hexadecimal de uma cor, começando com um sinal '#'. Por exemplo, '#FFFFFF'.
- Tel : Este tipo foi introduzido pelo HTML5 e agora os navegadores modernos o aceitam. Use este tipo se os dados a serem coletados forem um número de telefone.
- Senha : Todos os navegadores reconhecem este tipo de entrada. Utilize este tipo de entrada se desejar que o usuário insira dados não mostrados na tela. Observe que o iform4u não se destina a armazenar senhas, principalmente porque os dados são armazenados como texto simples. Se necessário, use esse tipo de entrada com cuidado.
- Campo numérico
Um campo numérico é um componente usado para coletar números como conteúdo. Seguindo o padrão HTML5, este componente pode ser de 2 tipos:
- Número : Este é o tipo que deve ser usado quando você deseja que o usuário digite o número. Por exemplo, você pode perguntar: “Quantos anos você tem?” Se o usuário inserir ‘Cinco anos’, será avisado que deverá escrever apenas números: 5, neste caso.
- Range : Este tipo de entrada também é usado para coletar dados numéricos, mas diferentemente do Number, os navegadores modernos exibem um controle deslizante que o usuário pode usar para inserir seus dados. Por exemplo, você pode perguntar "De 1 a 10, quão bom você é em matemática?" Dependendo de como você arrasta o controle deslizante, o valor será maior ou menor.
Ao contrário dos componentes Text, os componentes Number oferecem muitas opções de validação diferentes. Por exemplo, Integer Only indica que o campo deve coletar apenas dados numéricos inteiros: Decimais não são aceitos! Você também pode definir o número mínimo e máximo a ser inserido e muito mais. Todas essas opções seguem o padrão HTML5 e também são validadas no servidor.
- Campo Data
Um campo de data é um componente usado para coletar datas válidas. Os campos de data foram introduzidos pelo HTML5 e os navegadores modernos que os reconhecem exibem um calendário clicando no campo. Este componente pode ter 5 tipos diferentes de entrada:
- Data : O tipo de entrada a ser usado se você deseja coletar datas. Você deve ter o formato: aaaa-mm-dd.
- DateTime-Local : O tipo de entrada a ser usado se você deseja coletar datas e horas. Os dados coletados terão o formato padrão ISO: aaaa-mm-ddThh:mm:ss.
- Hora : O tipo de entrada a ser usado se você deseja coletar horas no formato: hh:mm:ss.
- Mês : Este tipo de entrada é suportado pelos navegadores modernos e deve ser utilizado caso queira que o usuário selecione o mês ou mês e ano. O formato de entrada é aaaa-mm.
- Semana : Este tipo de entrada é suportado pelos navegadores modernos e deve ser utilizado caso queira que o usuário selecione a semana do ano em formato numérico.
Nota: Na verdade, alguns navegadores modernos ainda não mostram o Datepicker quando o campo é uma data. Mas, no futuro, todos eles servirão. Por enquanto, os navegadores que não suportam são Safari, Firefox e versões anteriores do IE. Para esses casos, podemos usar um widget jQuery UI Datepicker como substituto.
- Campo de e-mail
Um campo de email é usado para coletar emails válidos. Por padrão, ele valida que o texto contém '@' e '.' mais dois ou mais caracteres para o domínio de e-mail. Além disso, você deve usar este campo para enviar notificações que tenham os e-mails de seus usuários como remetentes (Reply-To).
Uma opção avançada deste campo é a capacidade de verificar o DNS do correio para confirmar se o domínio realmente existe e possui um registro A e MX. Deve-se ter cuidado para que esta validação possa falhar devido a problemas com os servidores DNS, mesmo quando o correio for válido. Por padrão, esta opção está desabilitada.
- Área de texto
Uma área de texto é um componente que permite coletar múltiplas linhas de texto, com múltiplos parágrafos. É um campo adequado se você deseja que os usuários elaborem um texto abrangente. Além disso, você pode alterar algumas configurações. Por exemplo, você pode alterar a altura da área de texto para exibir mais espaço para seus usuários. Para fazer isso, clique na área de texto e altere o tamanho do campo que por padrão é 3.
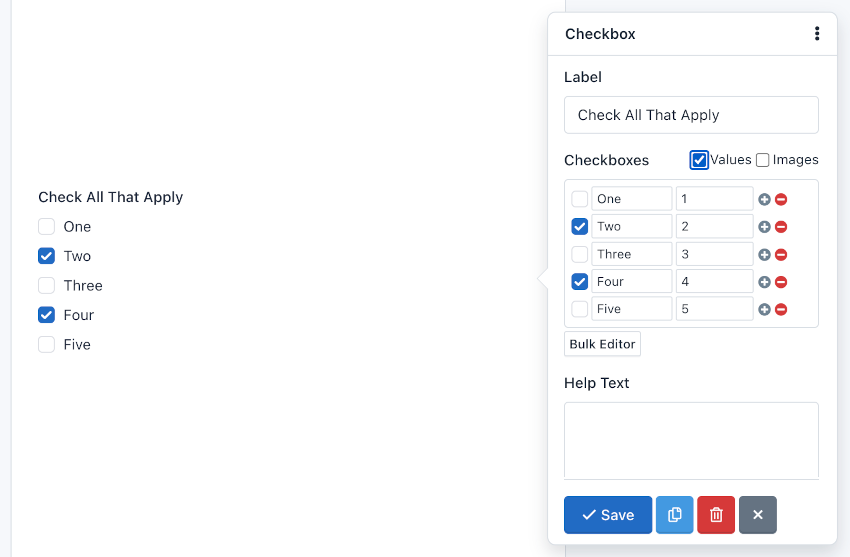
- Caixa de seleção
O componente Checkbox adiciona caixas de seleção ao formulário. Este componente fornece uma lista de opções com uma caixa de seleção ao lado, para que seus usuários possam marcar todas, algumas ou nenhuma. Você pode usá-lo se quiser obter várias respostas, por exemplo: Quais das opções a seguir são frutas?
Para adicionar, editar e excluir caixas de seleção, você deve clicar no componente. Em seguida, aparece um formulário com o campo “Caixas de seleção”. Observe que cada linha deste campo representa uma escolha diferente. Cada escolha pode ser composta por três partes: Rótulo, Valor e Imagem. Além disso, você pode verificá-los.

Além disso, você pode escolher a ferramenta Editor em massa para inserir opções separadas por uma barra vertical ou tubulação. O formato deve ser o seguinte: Rótulo|Valor|selecionado. A segunda e terceira parte deste formato são opcionais.
Por exemplo, clique em Editor em massa e adicione as seguintes "caixas de seleção":
One|1
Two|2|selected
Three|3
Four|4|selected
Five|5
A visualização do formulário mostrará 5 caixas de seleção com as palavras Um, Dois, Três, Quatro e Cinco. As opções “Dois” e “Quatro” serão selecionadas. E, se o usuário enviar o formulário sem fazer nenhuma alteração, estará enviando os valores: 2,4.

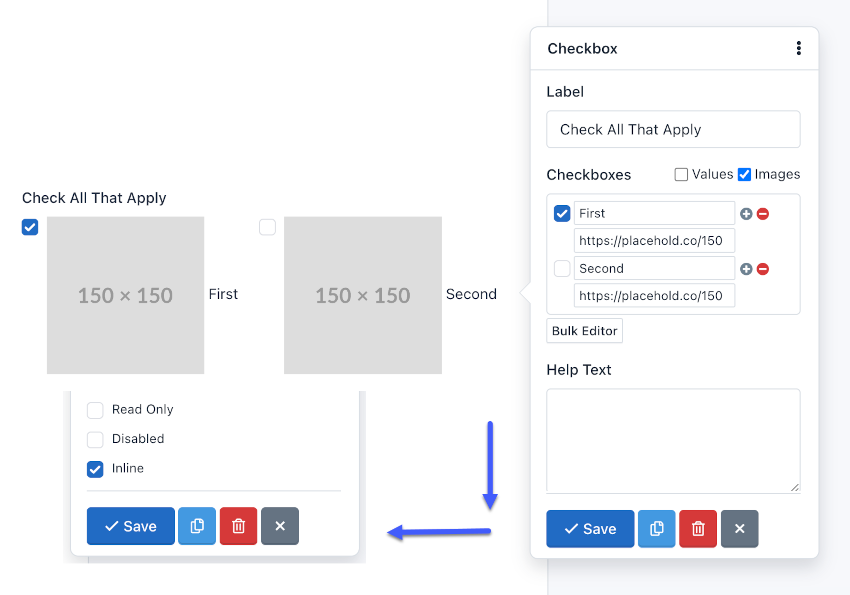
Além disso, você pode adicionar imagens ou ícones às caixas de seleção para dar um toque mais dinâmico aos seus formulários.
Para inserir uma imagem em uma etiqueta de checkbox você deve adicionar a url da imagem como terceiro parâmetro de configuração do checkbox. Por exemplo, se configurarmos nosso componente como:
One
Two|2
Three|3|selected
Four|4|http://example.com/image-4.jpg
Five|5|http://example.com/image-5.jpg|selected
Estaremos criando cinco caixas de seleção:
One: Cria uma caixa de seleção com o valor: 'One' e o rótulo: 'One'Two|2: Cria uma caixa de seleção com o valor: '2' e o rótulo: 'Dois'Three|3|selected: Cria uma caixa de seleção com o valor: '3', o rótulo: 'Três' e será marcado por padrão.Four|4|http://example.com/image-4.jpg: Cria um checkbox com o valor: '4', o rótulo: 'Four' e a imagem aparecerá ao lado do checkbox.Five|5|http://example.com/image-5.jpg|selected: Cria uma caixa de seleção com o valor: '5', o rótulo: 'Cinco' e a imagem aparecerá ao lado da caixa de seleção e será marcada por padrão.
Para adicionar ícones em vez de imagens, você deve apenas substituir os URLs das imagens pelas classes CSS dos ícones. Por exemplo:glyphicon glyphicon-user
, exibirá o ícone do usuário. Lembre-se de que, por padrão, o aplicativo possui o conjunto de ícones Glyphicons Pro; no entanto, você pode usar outros ícones como Font Awesome ou DevIcons. Para isso, basta adicionar as fontes ao tema CSS do seu formulário.
Importante: Para adicionar uma imagem ou ícone à configuração do checkbox, é necessário ter os dois primeiros parâmetros, mesmo que sejam iguais.
Nota: Lembre-se que você pode exibir suas caixas de seleção horizontalmente ativando o atributo 'inline'.
- Botão de rádio
Radio Button é um componente que permite adicionar um grupo de botões de opção ao formulário. Este componente fornece aos usuários uma lista de opções, mas eles devem selecionar apenas uma delas. Por exemplo: Qual é a sua cor favorita?
Para adicionar, editar e excluir opções, você deve clicar no componente. Em seguida, aparece um formulário com o campo “Rádio”. Observe que cada linha deste campo representa uma opção diferente. E cada linha pode ser composta por três partes, separadas por uma barra vertical ou tubulação. O formato deve ser o seguinte: Rótulo|Valor|selecionar. A segunda e terceira parte deste formato são opcionais.
Por exemplo, se você inserir no campo “Rádio” do formulário pop-up:
One|1
Two|2|selected
Three|3
Four|4
Five|5
A visualização do formulário mostrará 5 caixas de seleção com as palavras Um, Dois, Três, Quatro e Cinco. A opção “Dois” será selecionada. E se o usuário submeter o formulário sem fazer nenhuma alteração, estará enviando o valor: 2.
Além disso, desde a versão 1.3 você pode adicionar imagens ou ícones aos botões de opção para dar um toque mais dinâmico aos seus formulários.
Para inserir uma imagem no rótulo de um botão de opção você deve adicionar o URL da imagem como o terceiro parâmetro de configuração do botão de opção. Por exemplo, se configurarmos nosso componente como:
One
Two|2
Three|3|selected
Four|4|http://example.com/image-4.jpg
Five|5|http://example.com/image-5.jpg|selected
Estaremos criando cinco botões de opção:
One: Cria um botão de opção com o valor: 'One' e o rótulo: 'One'Two|2: Cria um botão de opção com o valor: '2' e o rótulo: 'Dois'Three|3|selected: Cria um botão de opção com o valor: '3', o rótulo: 'Três' e será selecionado por padrão.Four|4|http://example.com/image-4.jpg: Cria um botão de opção com o valor: '4', o rótulo: 'Quatro' e a imagem aparecerá ao lado do botão de opção.Five|5|http://example.com/image-5.jpg|selected: Cria um botão de opção com o valor: '5', o rótulo: 'Cinco' e a imagem aparecerá ao lado do botão de opção e será selecionada por padrão.
Para adicionar ícones em vez de imagens, você deve apenas substituir os URLs das imagens pelas classes CSS dos ícones. Por exemplo:glyphicon glyphicon-user
, exibirá o ícone do usuário. Lembre-se de que, por padrão, o aplicativo possui o conjunto de ícones Glyphicons Pro; no entanto, você pode usar outros ícones como Font Awesome ou DevIcons. Para isso, basta adicionar as fontes ao tema CSS do seu formulário.
Importante: Para adicionar uma imagem ou ícone à configuração do botão de rádio, você deve ter os dois primeiros parâmetros, mesmo que sejam iguais.
Nota: Lembre-se de que você pode exibir seu botão de opção horizontalmente ativando o atributo 'inline'.
- Selecione a lista
Uma Lista de Seleção é um menu suspenso que permite ao usuário selecionar uma ou várias opções, dependendo da configuração escolhida. A principal diferença com o componente Radio Button é que você pode adicionar muitas opções sem alterar seu tamanho. Portanto seu uso é recomendado quando há muitas opções, por exemplo: Selecione seu país de origem?
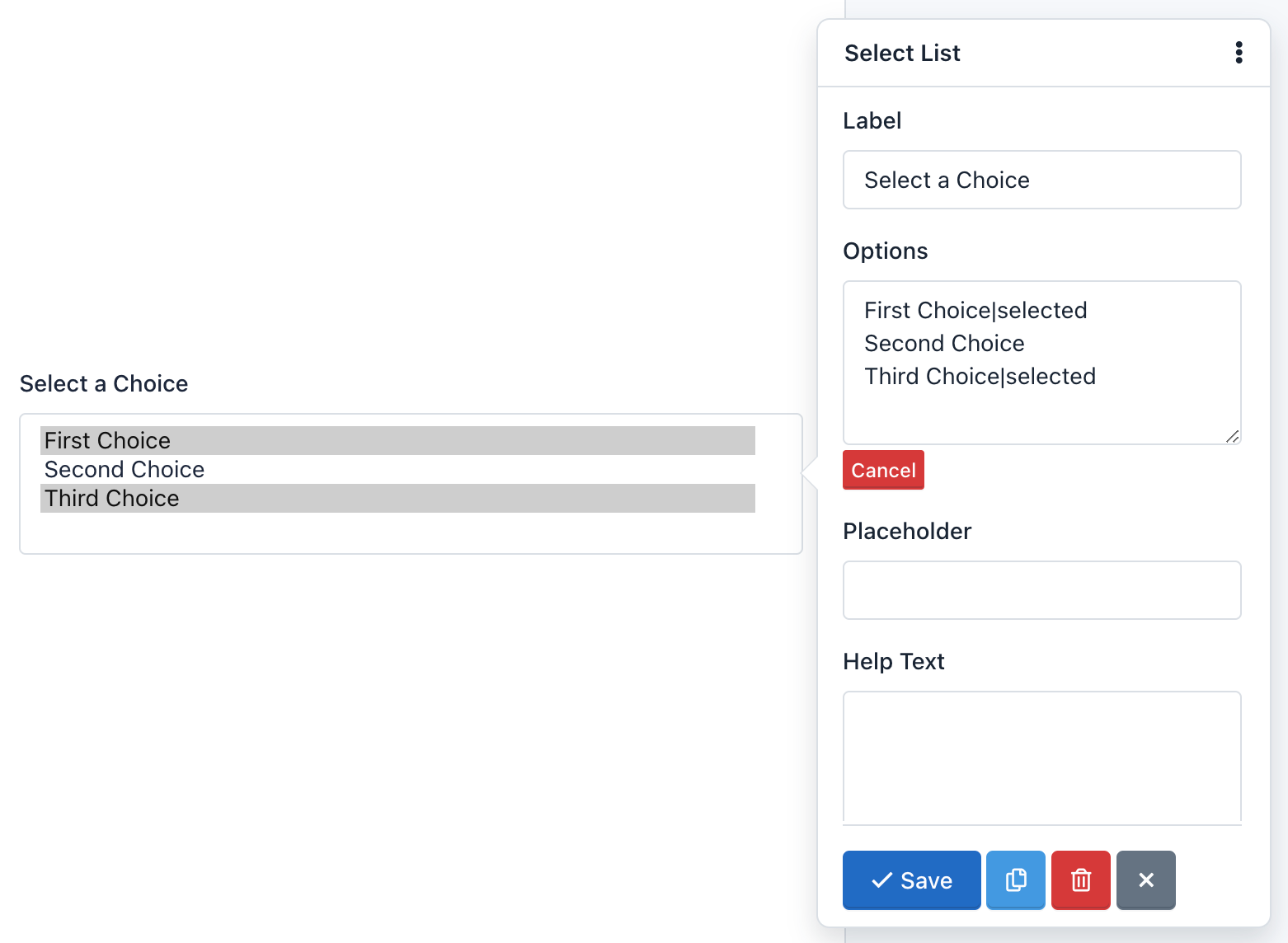
Para adicionar, editar e excluir opções, você deve clicar no componente. Em seguida, aparece um formulário com o campo "Opções". Observe que cada linha deste campo representa uma opção diferente. E cada linha pode ser composta por três partes, separadas por uma barra vertical ou tubulação. O formato deve ser o seguinte: Rótulo|Valor|selecionado. A segunda e terceira parte deste formato são opcionais.
Por exemplo, adicione as seguintes "Opções":
One|1
Two|2|selected
Three|3
Four|4
Five|5
A Visualização do Formulário mostrará uma caixa com o texto “Dois” e se o usuário enviar o formulário sem fazer nenhuma alteração, enviará o valor 2.
Selecione Lista com grupos de opções ¶
Para criar um grupo de opções<optgroup>
, coloque o texto entre colchetes duplos, por exemplo:
[[Swedish Cars]]
Volvo
Saab
[[German Cars]]
Mercedes
Audi
- Campo Oculto
Ao adicionar um campo oculto ao formulário, isso não será mostrado no formulário. No entanto, os campos ocultos são úteis para cálculos matemáticos ou para enviar valores padrão sem alterar a interface do formulário.
Nota: Você pode adicionar um rótulo a um campo oculto para trabalhar de forma mais confortável na administração do formulário, por exemplo para criar regras condicionais utilizando este campo.
- Upload de arquivo
O campo Upload de arquivo é um componente que permite aos usuários anexar arquivos no envio do formulário. Depois de enviados, os arquivos aparecerão nas informações detalhadas de envio. Existem dois detalhes que devem ser levados em consideração:
- Tipos de arquivos permitidos : você pode limitar os tipos de arquivos que podem ser carregados em cada campo de arquivo. Por padrão, os tipos de arquivo permitidos para imagens são: '.gif, .jpg, .png'. Para modificar o tipo de arquivo permitido, você deve clicar no componente e no campo do formulário 'Aceitar' que aparece, alterar as extensões de arquivo permitidas, por exemplo, '.doc, . pdf , .txt' para aceitar arquivos de texto.
- Limitações de tamanho : você pode limitar o tamanho do arquivo definindo um tamanho mínimo ou máximo para cada campo. Para modificar o tamanho de arquivo permitido, clique no componente e expanda o formulário pop-up clicando no link ‘Mais’. Em seguida, localize os campos Tamanho Mínimo e Máximo e insira o dígito que representa o número de bytes permitidos. Por exemplo, Tamanho Máximo: 10311680 (resultante da multiplicação de 1024 x 1024 x 5 = 5MB).
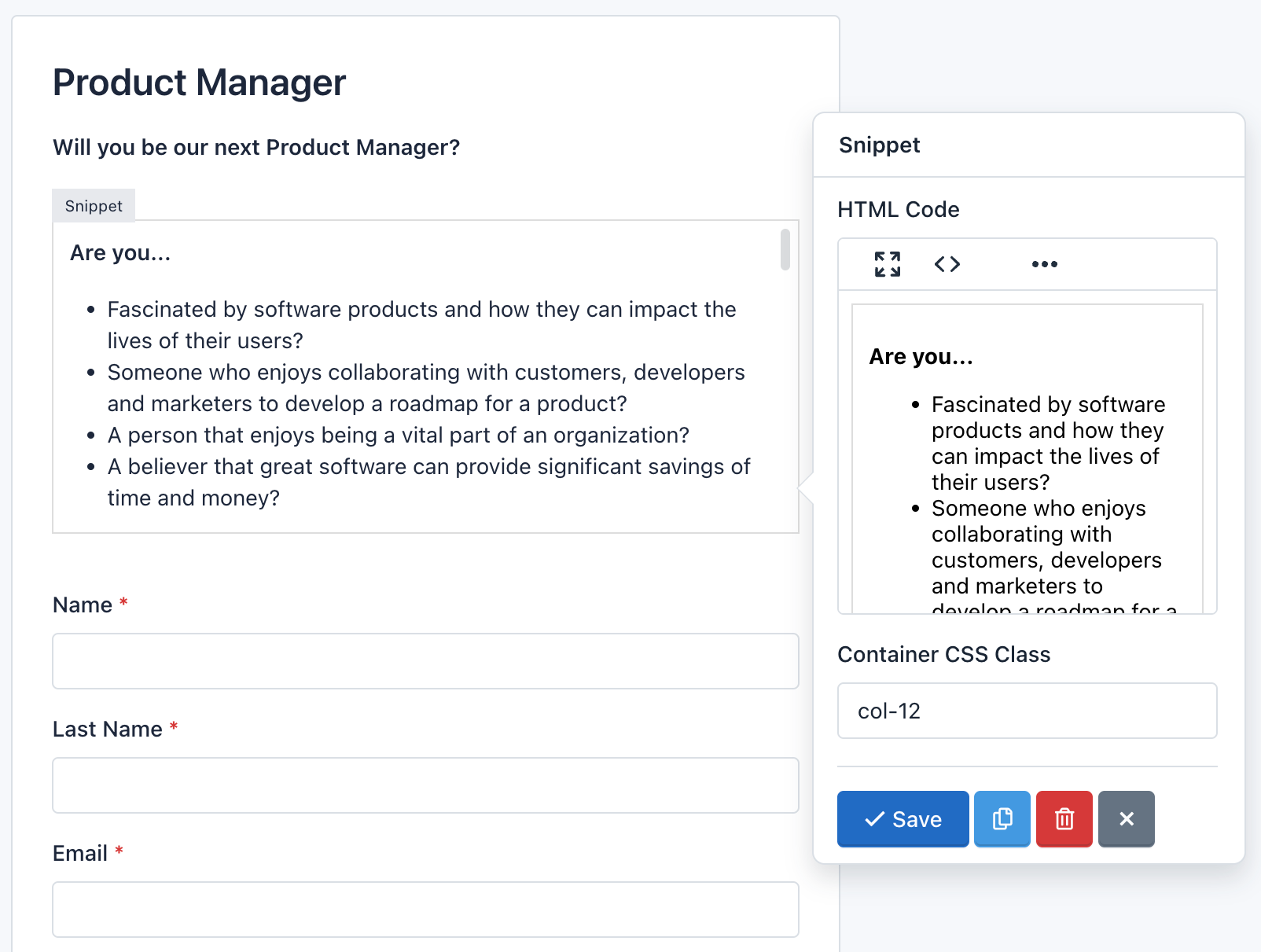
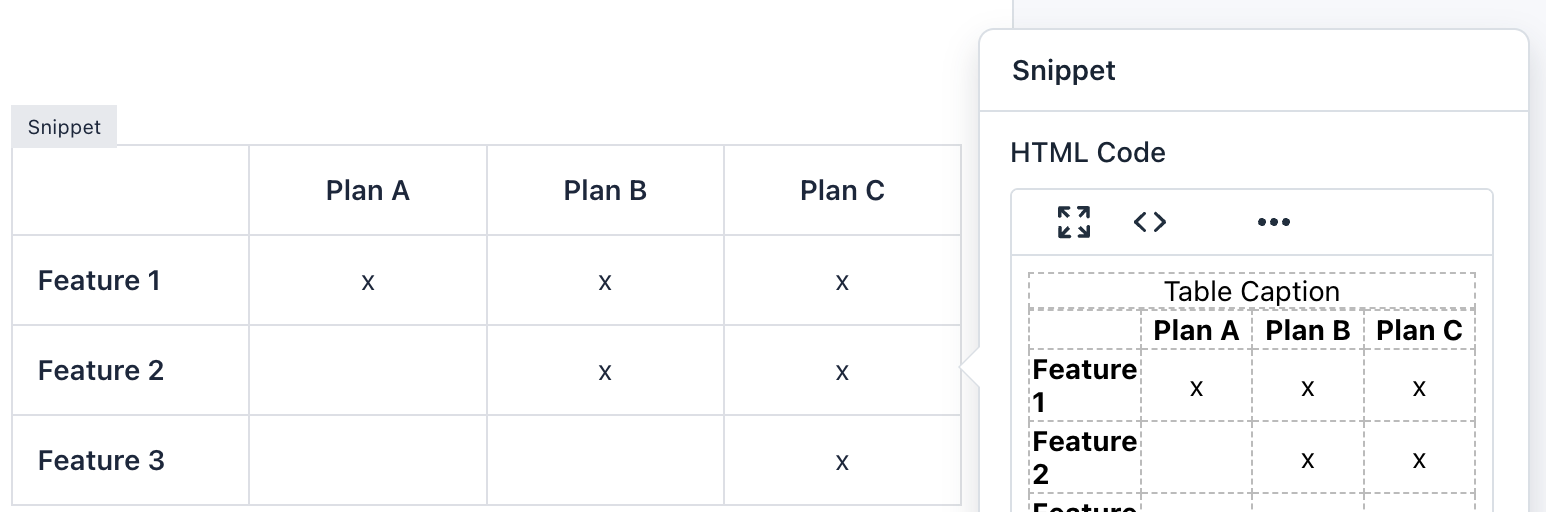
- Trecho
O campo HTML Snippet é um componente de uso avançado que permite adicionar código HTML aos seus formulários. Ele exibirá um editor Wysiwyg capaz de reconhecer atalhos de teclado para estilizar seu código HTML rapidamente.
Tenha cuidado ao inserir um código HTML válido, caso contrário o Form Builder não salvará o formulário e exibirá uma mensagem de erro indicando a linha de código onde o erro foi cometido. Por exemplo, um erro comum é adicionar mais de um elemento HTML com o mesmo ID.

Para adicionar uma tabela HTML, inserir um link ou exibir uma imagem, primeiro você precisará clicar no botão Tela cheia. Isso abrirá o editor Wysiwyg no Form Builder, para que você tenha mais espaço para inserir todo o conteúdo necessário. Além disso, você pode clicar no botão Código para exibir o conteúdo como código HTML.

Nota: Embora você possa adicionar código CSS e JavaScript em um formulário. Não é recomendado fazer isso, nestes casos você pode criar um Tema CSS e/ou Carregar arquivo javascript externo. Lembre-se que o formulário que você criou também é exibido no Gerenciador de Submissões e seu código pode ser incompatível.
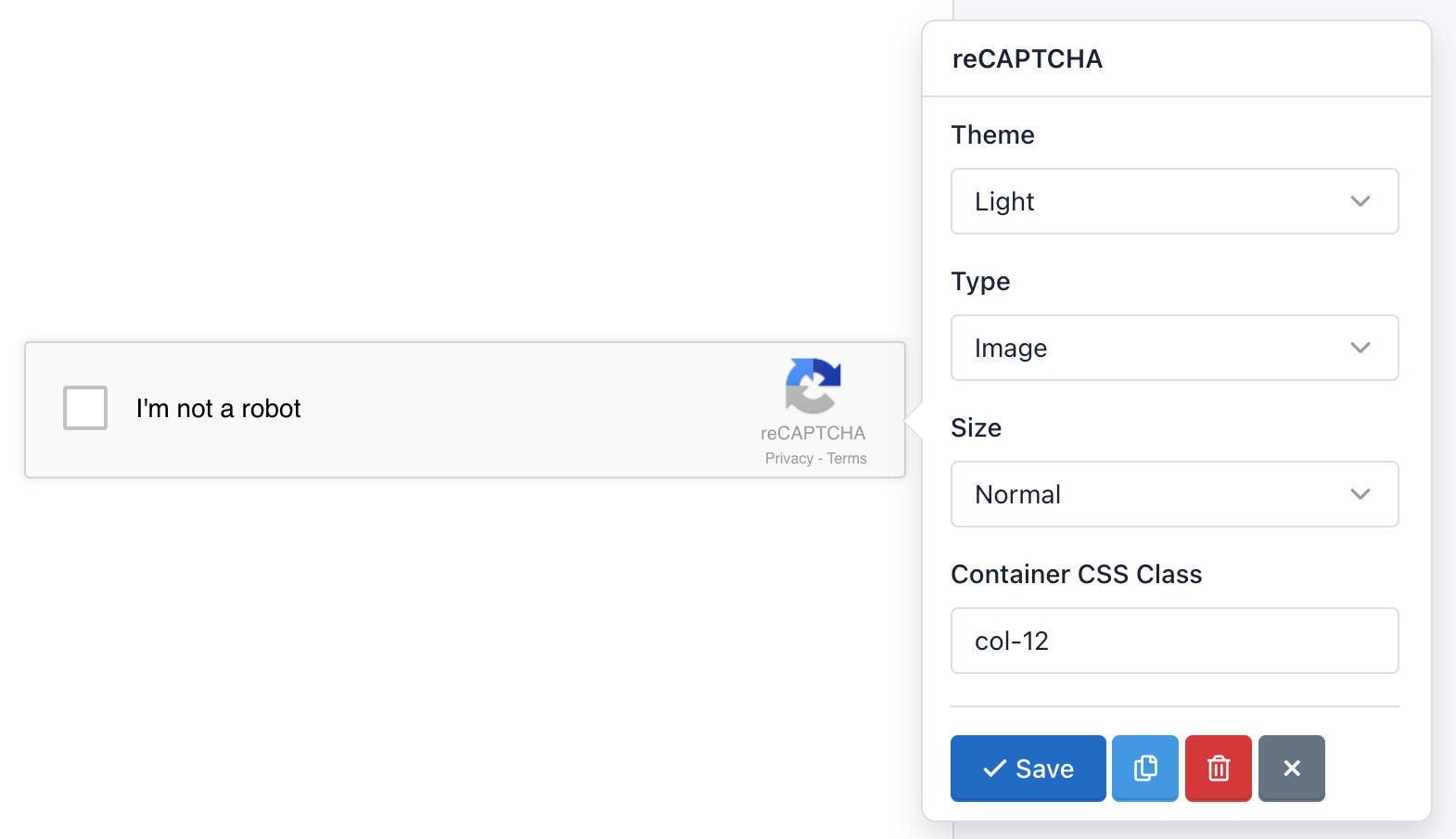
-reCaptcha ¶
O campo reCaptcha é um componente avançado que permite usar a tecnologia do Google para verificar se os usuários não são bots e/ou spammers. Você pode modificar a configuração do reCAPTCHA, como alterar a cor do tema, tipo de captcha e tamanho. Um detalhe a ter em mente é que você só pode adicionar um componente reCaptcha por formulário.

Importante! Antes de adicionar o componente reCAPTCHA ao seu formulário, você deve primeiro adicionar chaves reCAPTCHA na configuração do site. Caso contrário, o reCAPTCHA não funcionará. Se você criou o formulário antes de adicionar as chaves, deverá atualizá-lo.
- Quebra de página
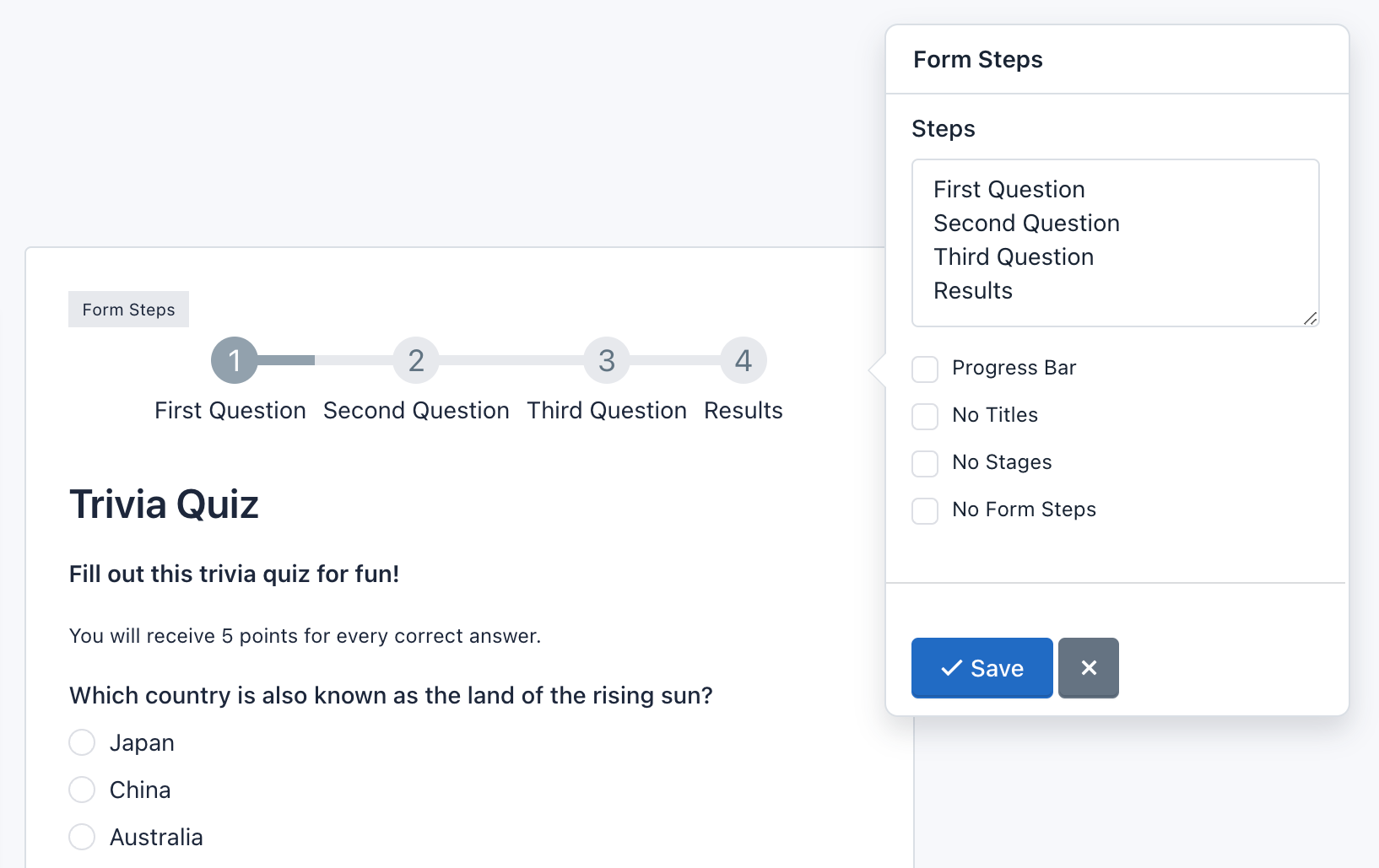
O campo Quebra de página é um componente avançado que permite criar formulários de várias etapas ou de várias páginas. Para cada quebra de página criada você adicionará uma nova página. Além disso, um cabeçalho será exibido acima do formulário para que os usuários saibam em que etapa se encontram e quantas etapas devem seguir para enviar o formulário. Existem dois detalhes que devem ser levados em consideração:
- O componente Quebra de página adiciona dois botões para permitir a navegação no formulário. Você pode personalizar o texto do botão 'Próximo' ou 'Anterior' clicando no componente.
- Etapas do formulário: aparecem acima do formulário. Configurações:
- Clique em Etapas do formulário para verificar suas configurações. Você pode alterar os títulos de cada etapa no campo Etapas do Formulário. Cada linha corresponde a um título.
- Você pode especificar a exibição apenas dos títulos ou etapas (números).
- Você pode alterar os números das etapas por ícones de glifos. Para usar Glyphicons em etapas, você deve adicionar a cada linha dos campos Steps, uma barra vertical ou pipe line seguida de 'icon-[nome do ícone]'. Por exemplo, se eu quiser substituir o número 1, escrevo-o na primeira linha dos Passos: 'Untitled Step|icon-user'. Vá para Glyphicons para ver o nome dos ícones que você pode usar.
- Você pode alterar o design das etapas para obter uma barra de progresso indicando a porcentagem alcançada.
- Finalmente, você pode ocultar as etapas do formulário marcando a opção ‘Sem etapas do formulário’.
Nota: Você pode ir para uma página específica anexando o número da página ao URL, por exemplo, para ir para a segunda página, adicione a string de consulta "p=2".

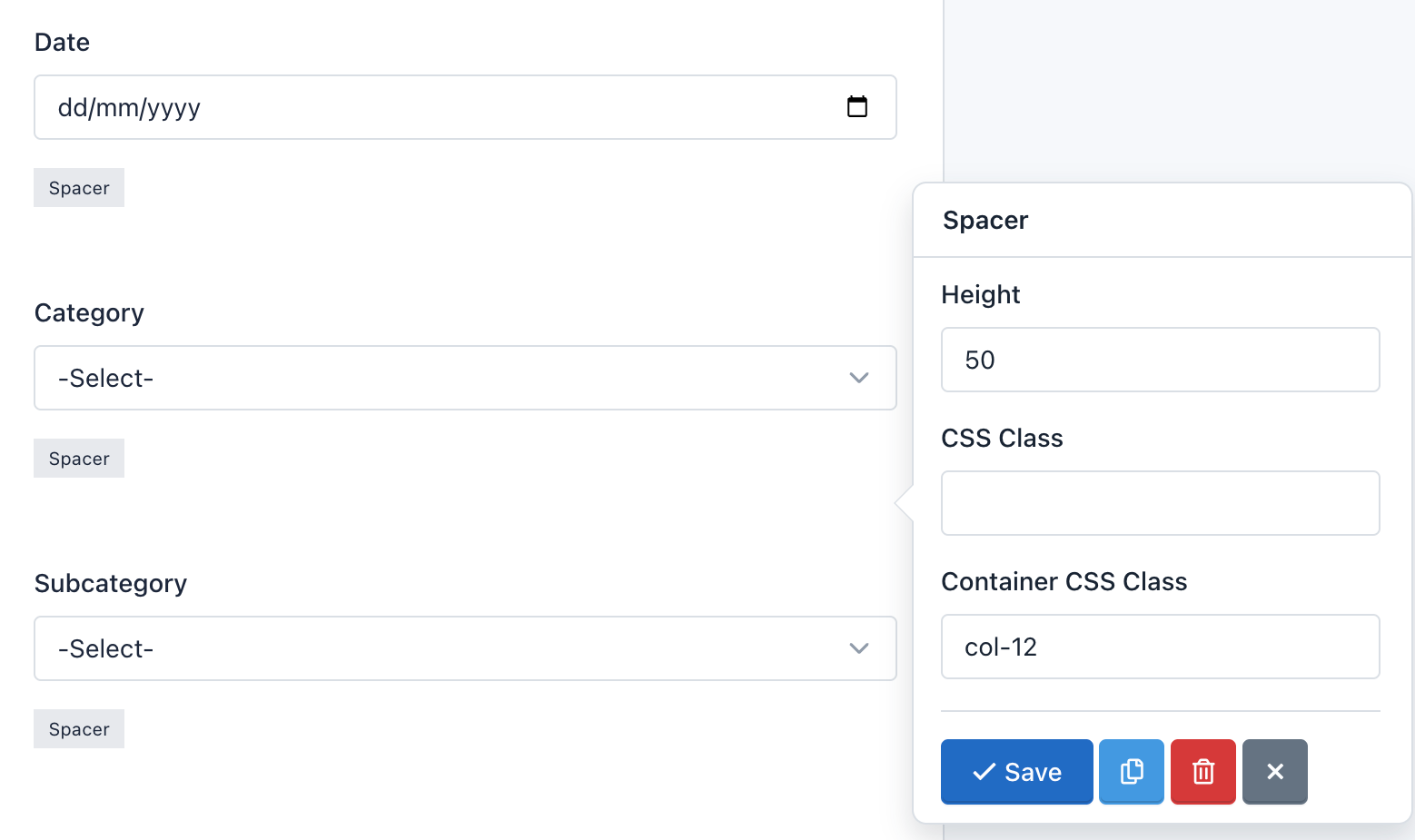
- Espaçador
O componente Espaçador permite adicionar espaçamento vertical preciso entre os campos dos seus formulários. Basta arrastar e soltar um espaçador entre os campos e definir o número de pixels entre eles.
Opções:
- Altura : É o espaço definido pelo número de pixels.

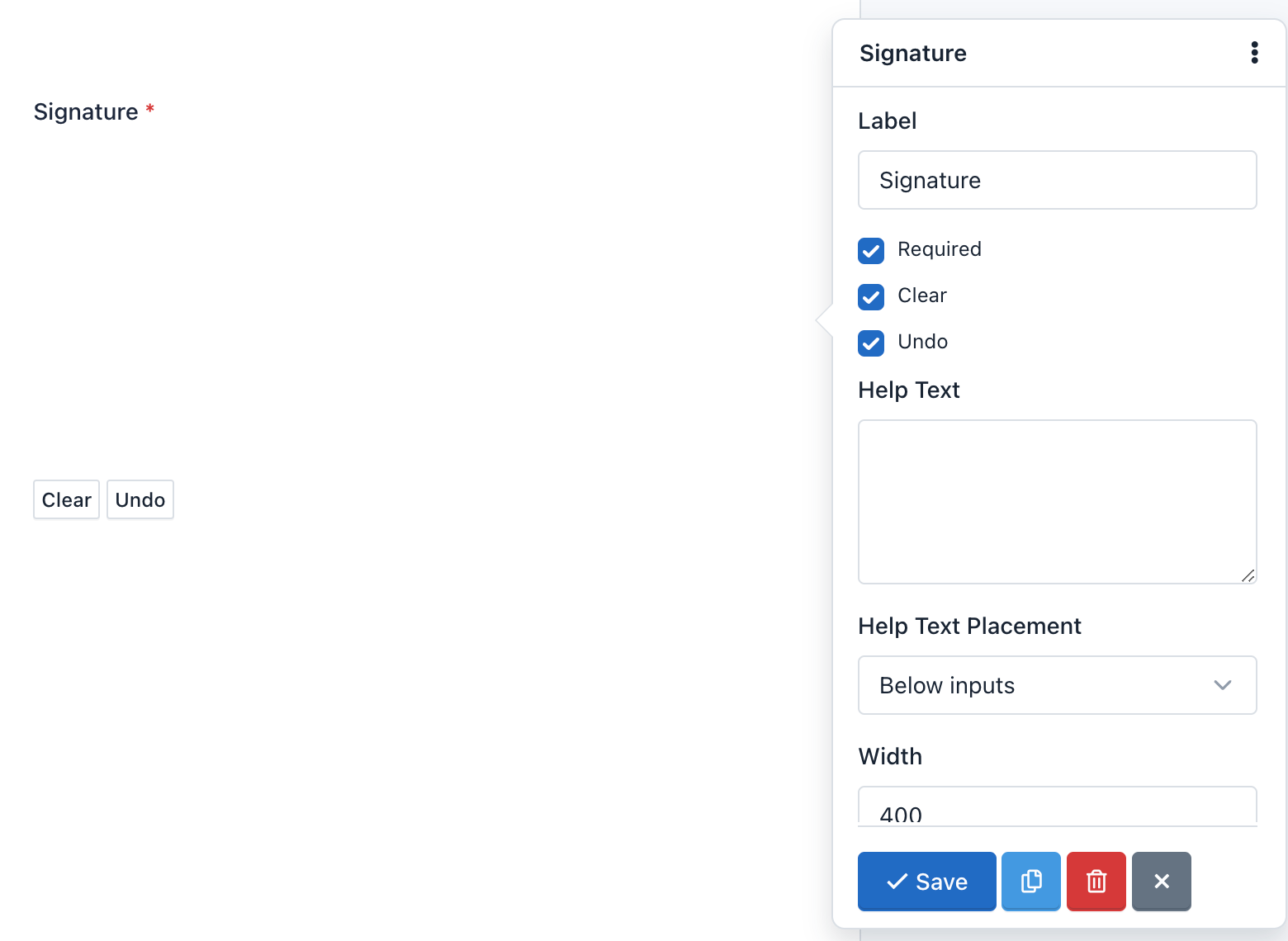
- Assinatura
O componente Assinatura permite que seus usuários finais assinem seu formulário - com o mouse ou com o dedo em um iPad/smartphone - com John Hancock diretamente no formulário. Assim, você pode capturar com segurança assinaturas de contratos, documentos legais e outros formulários nos quais você precisa de um autógrafo físico.
Existem dois detalhes que devem ser levados em consideração:
- O componente Signature adiciona dois botões para permitir interações no Canvas. Você pode personalizar o texto nos botões ‘Limpar’ e ‘Desfazer’ clicando no componente.
- Configurações de campo: O campo Assinatura possui as seguintes opções especiais:
- Limpar : Habilita/Desabilita o botão “Limpar”. Quando um usuário final clica no botão “Limpar”, a assinatura será removida. E a tela estará limpa para começar de novo.
- Desfazer : Ativa/desativa o botão "Desfazer". Quando um usuário final clica no botão “Desfazer”, o último traço de sua assinatura será removido. Ele pode continuar pressionando este botão para desfazer sua assinatura passo a passo.
- Além disso, você pode definir a largura e a altura da tela, a cor do lápis, bem como alterar o texto dos botões entre outras configurações comuns.

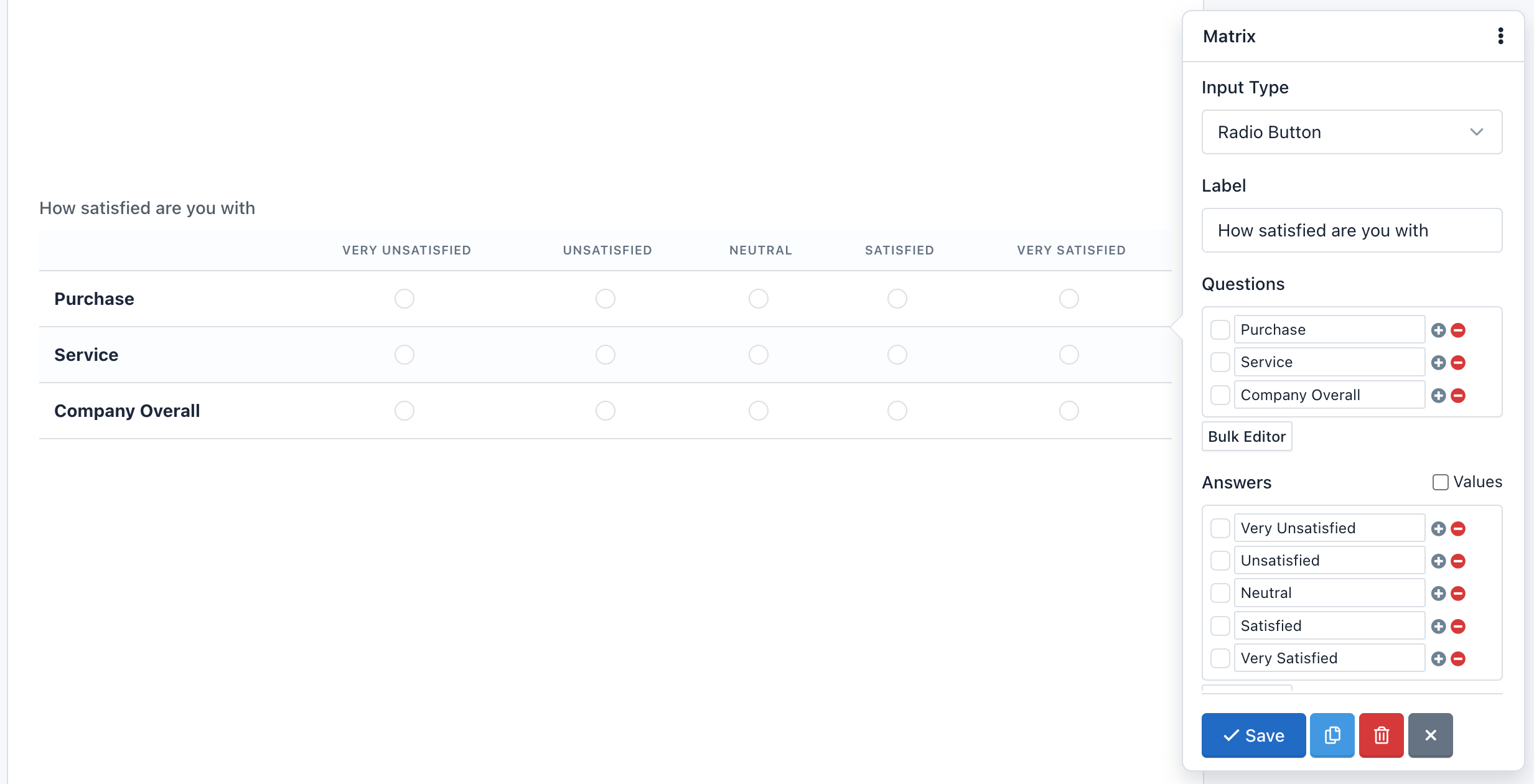
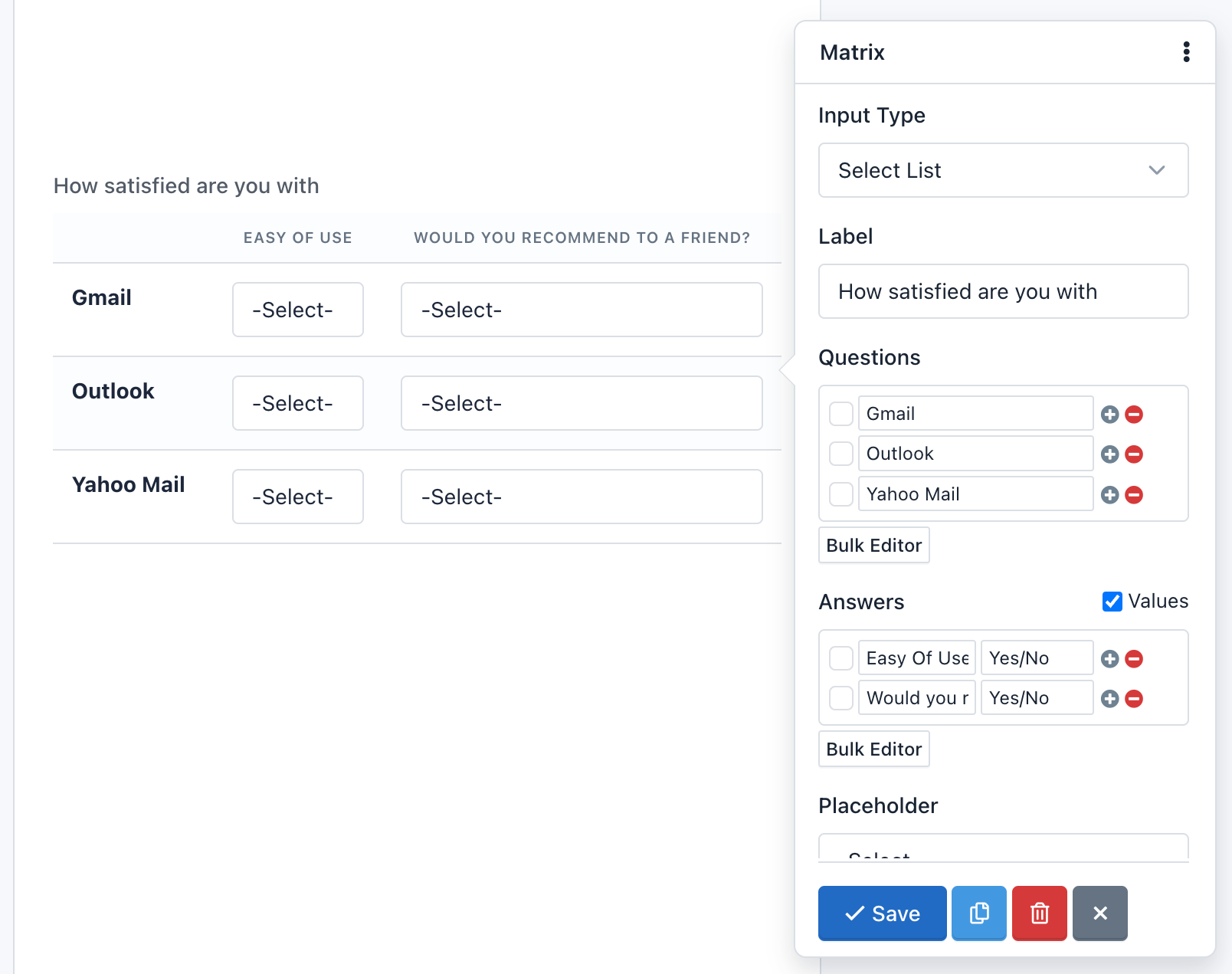
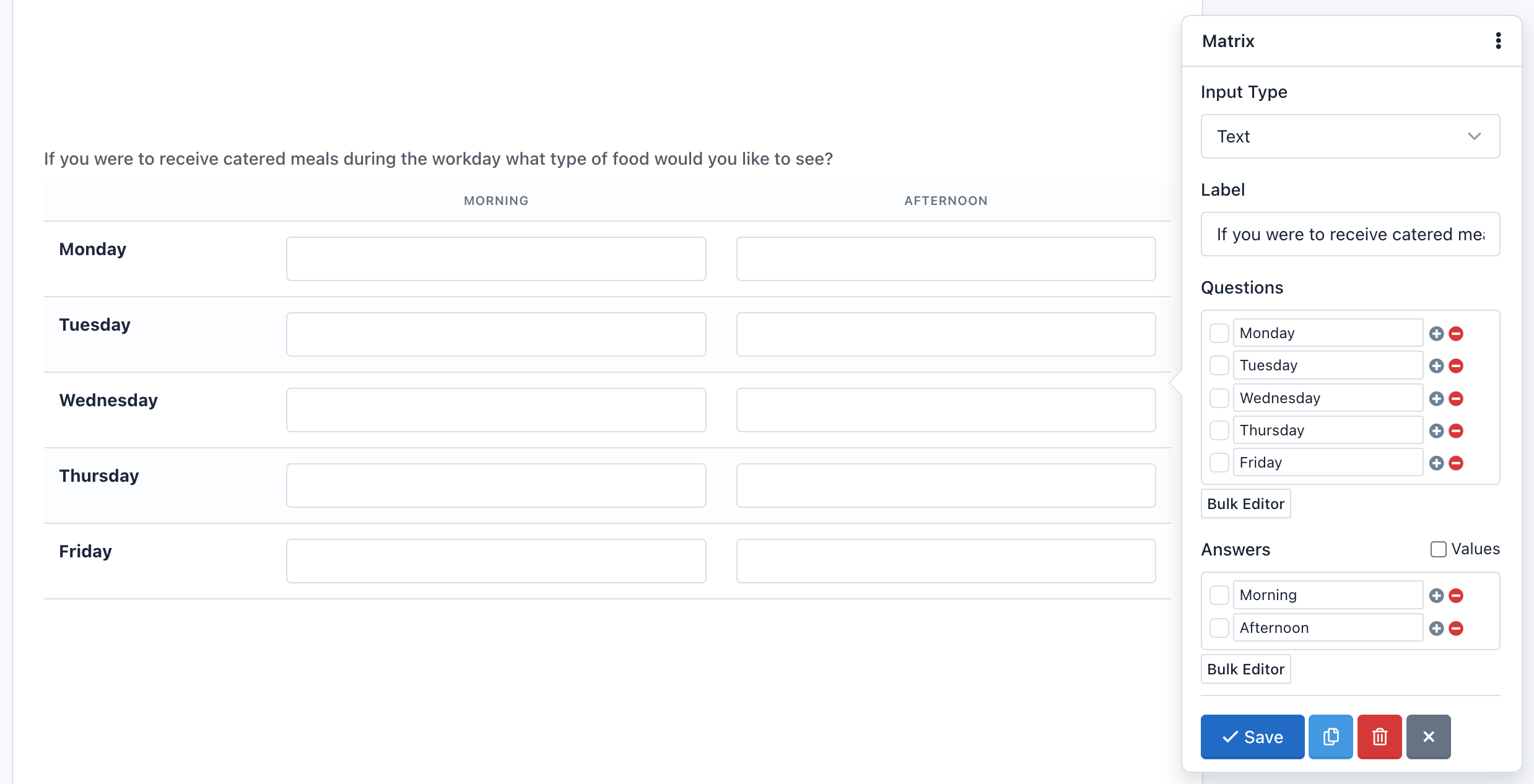
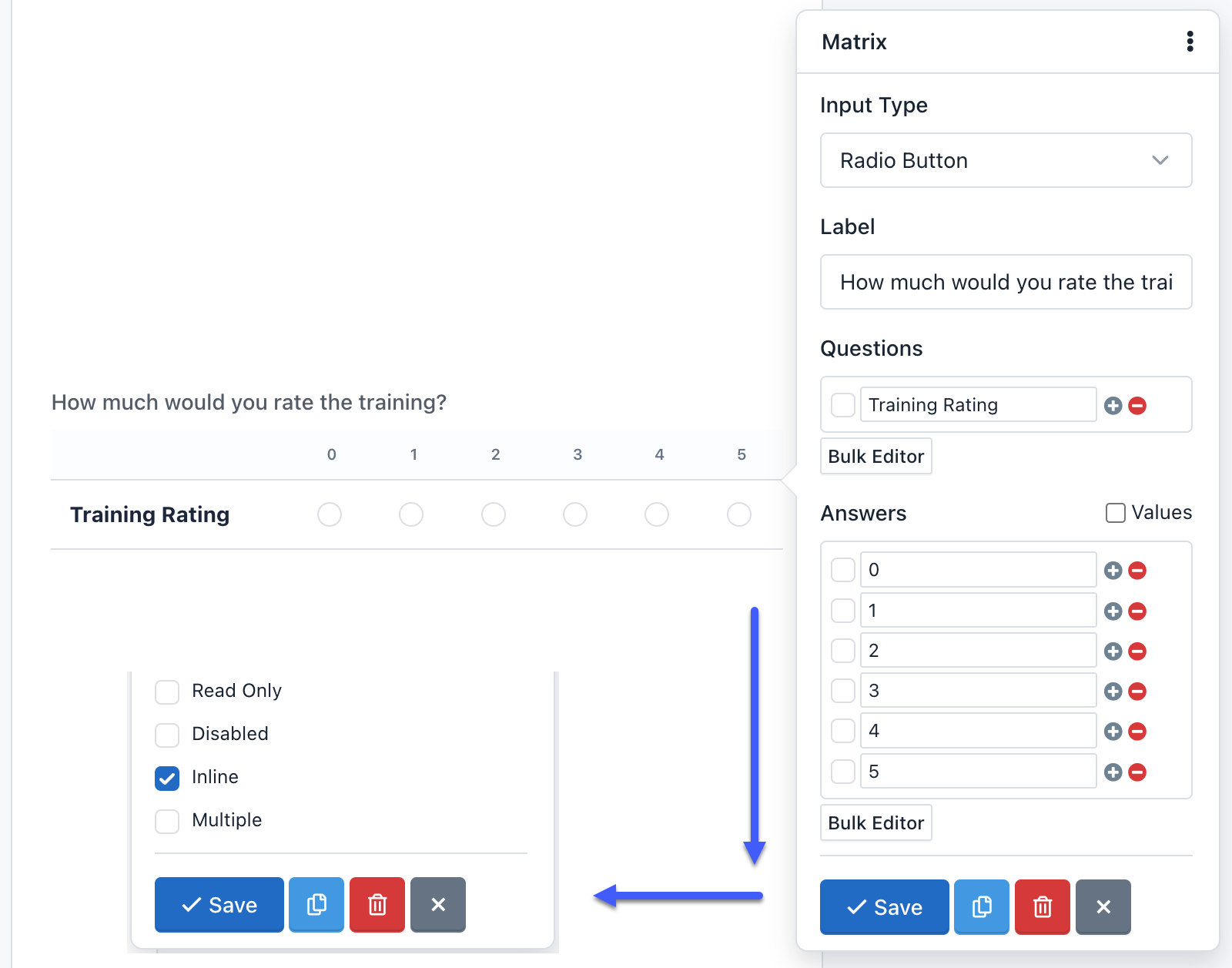
- Campo Matriz
O campo Matrix é um componente avançado que permite agrupar vários controles de formulário com o mesmo tipo de entrada em uma tabela. Você pode criar um campo de matriz com os seguintes tipos de entrada:
- Botão de opção (por padrão)
- Caixa de seleção
- Selecione a lista
- Texto
- Área de texto
- Número
- Alcance (controle deslizante)
- Tel (telefone)
- URL
- Cor
- Senha
- Data
- DataHora-Local
- Tempo
- Mês
- Semana
Todos os controles do formulário são totalmente customizáveis e de acordo com seu tipo será aplicada a validação de entrada correta.

Um campo Matrix pode ter qualquer número de perguntas (linhas) e respostas (colunas), então você pode definir valores diferentes para cada resposta.
Um tipo de entrada especial para a Matriz é Select List, pois é necessário adicionar diferentes valores (opções), para isso basta marcar "Valores" e em cada campo "Valor" inserir valores separados por barras ("/"). Se quiser ativar uma opção vazia padrão, você precisará usar a configuração Espaço reservado.

Você também pode fazer perguntas abertas, com a variação Entrada de texto, cada linha contém um conjunto de caixas de entrada de texto. Esta variação parece e age de forma semelhante ao Campo de Texto. O mesmo se aplica a outros campos de entrada baseados em texto, como uma área de texto ou campos numéricos.

Uma característica especial do campo Matriz é a capacidade de ocultar as perguntas. Basta marcar a opção "Inline" e as perguntas desaparecerão. Você pode usar esse recurso se quiser fazer apenas uma única pergunta em formato tabular.

Nota : Quando uma tabela é muito grande, precisaremos adicionar a classe "table-responsive" dentro da configuração "Container CSS Class".
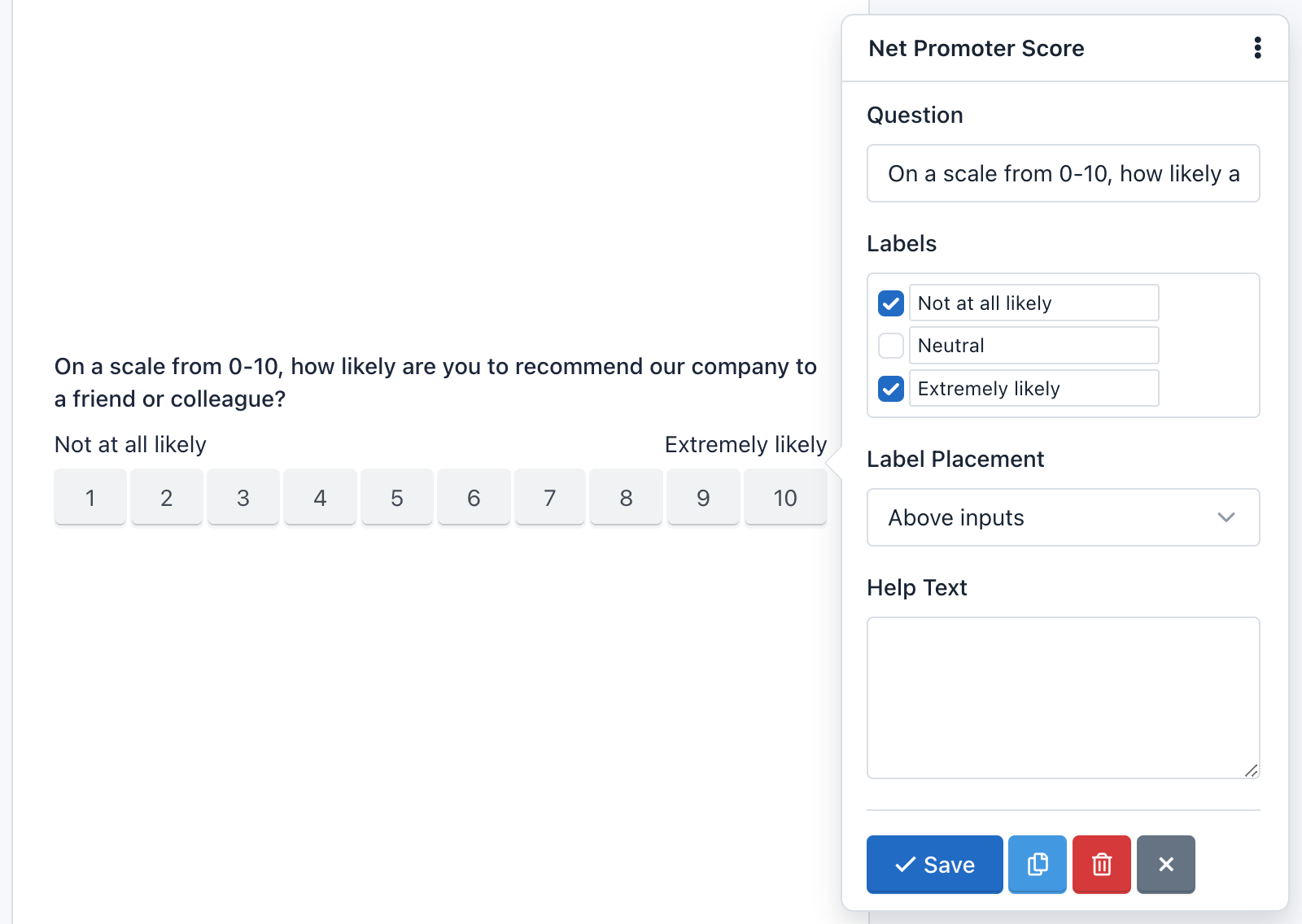
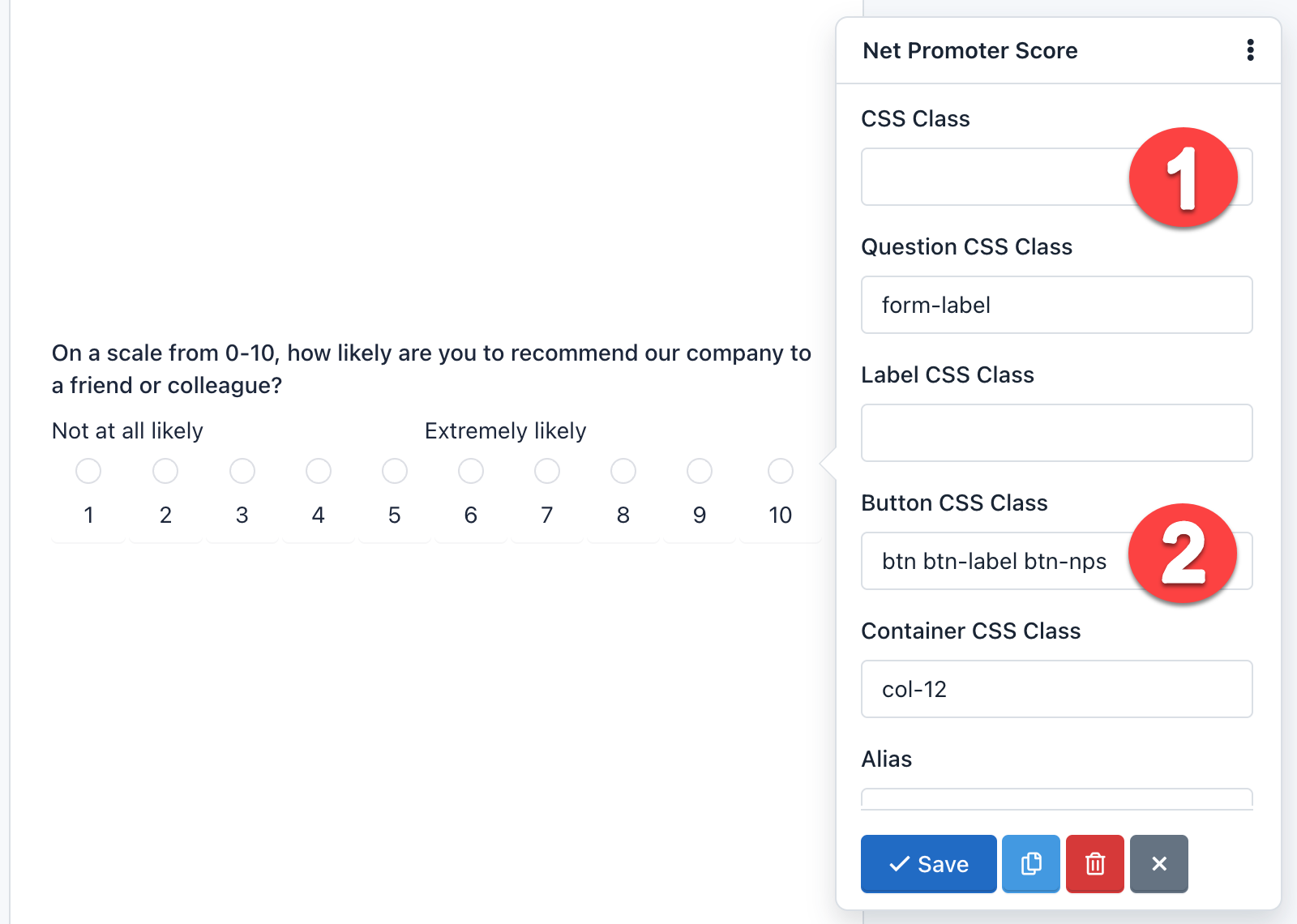
- Pontuação líquida do promotor (NPS)
O NPS é provavelmente a métrica mais importante de satisfação e fidelidade do cliente a ser rastreada e agora está disponível no iform4u.

O iform4u NPS ajuda você a coletar feedback autêntico dos clientes, para que você realmente entenda o desempenho de sua organização. É uma forma de registrar o que seus clientes pensam, seus níveis de satisfação e se eles recomendariam você.
Pergunte-lhes coisas como:
“Em uma escala de 1 a 10, qual a probabilidade de você nos recomendar aos seus amigos?”
Isso lhe dá uma visão qualitativa sobre “por que” seus clientes se sentem assim, o que tende a funcionar melhor do que aquelas pesquisas anuais genéricas de satisfação do cliente.
Este componente permite personalizar a pergunta, mostrar rótulos, texto de ajuda e muito mais. Além disso, ele pode ser exibido como botões ou botões de opção. Por padrão, o design mostra botões. Basta remover a classe CSS: oculta e substituir a classe Button Css por: btn btn-label btn-nps.

- Botão
O campo botão é um componente que permite o envio dos formulários. Embora seja normal adicionar um botão por formulário, nada impede que você adicione mais, por exemplo no início e no final do formulário. Este componente pode ser de 3 tipos:
- Enviar : Para enviar o formulário. Ele é selecionado por padrão.
- Redefinir : para redefinir o formulário para seus valores padrão.
- Imagem : Exibe uma imagem no botão e como Enviar é usado para enviar o formulário. Se você usar este tipo de botão você precisa adicionar a URL da imagem e também remover a classe CSS.
- Button : Este tipo não envia o formulário, mas pode ser utilizado para interagir com os campos via javascript.
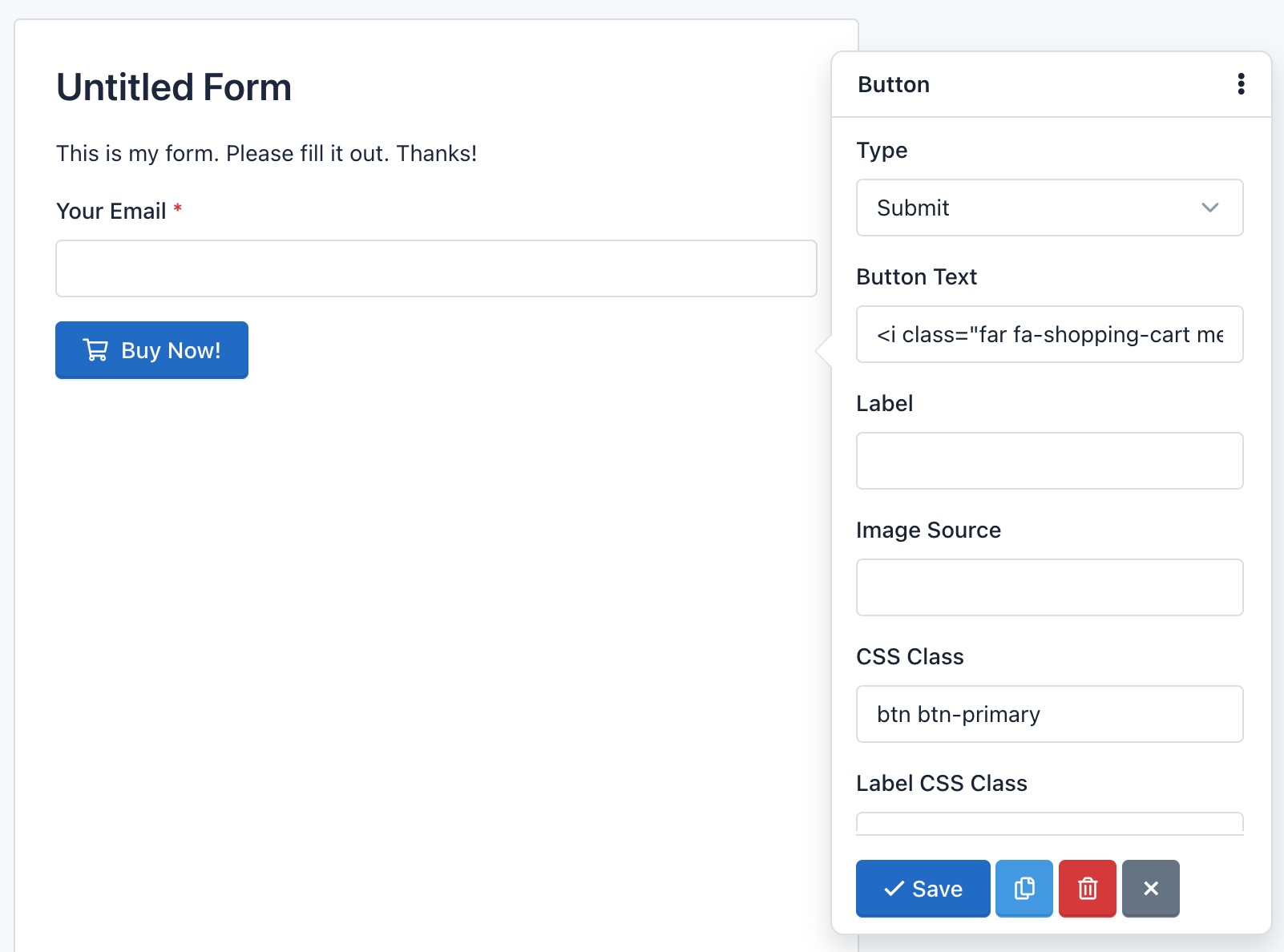
Você pode adicionar um ícone aos botões do tipo 'Enviar', 'Redefinir' e 'Botão', escrevendo no atributo 'Texto do Botão' o rótulo do ícone. Por exemplo:
<span class="glyphicon glyphicon-shopping-cart"></span> Buy Now!
Ele exibirá seu botão com um belo ícone no início:

Nota: A classe CSS: 'btn btn-primary' adiciona o design padrão ao botão. Vá para Bootstrap CSS para obter mais informações.
Validação de Campo
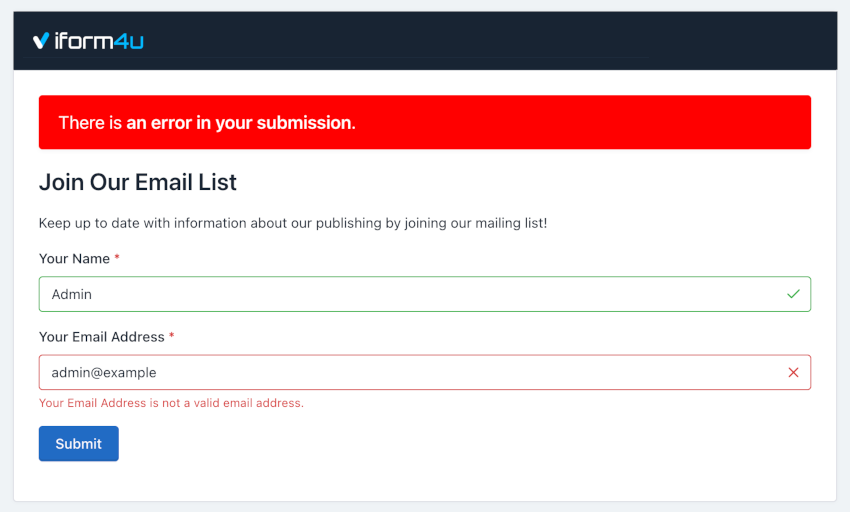
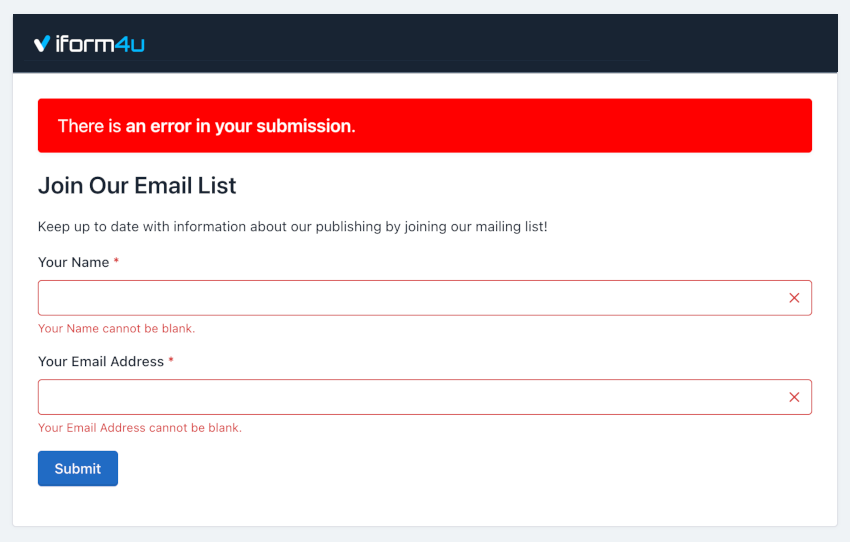
Um ponto muito importante a considerar é a validação de campo executada quando os usuários enviam um formulário.
A validação de campo é o processo pelo qual se verifica se os dados submetidos pelos usuários atendem a determinados requisitos. Por exemplo, um campo de data exige que o valor enviado ao servidor tenha o seguinte formato aaaa-mm-dd. A validação garante que isso aconteça.

Você deve observar que o iform4u funciona com campos HTML5 padrão, então você pode sempre consultar a documentação do HTML5 para obter mais informações. Além da validação por tipo, os campos podem ter outros requisitos, como ‘Obrigatório’ e ‘Único’.

Muitos destes requisitos são validados no cliente, pelo navegador; mas todos são validados no servidor, pelo iform4u.
