Designer de tema
Introdução
O Theme Designer é um recurso que permite projetar seu formulário em minutos, eliminando o atrito relacionado à criação de um novo design, como escrever e reescrever CSS personalizado.
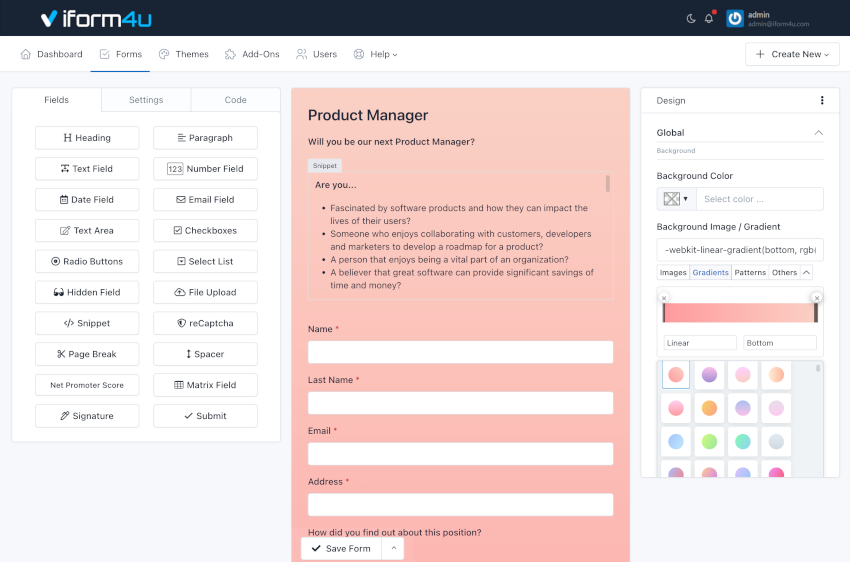
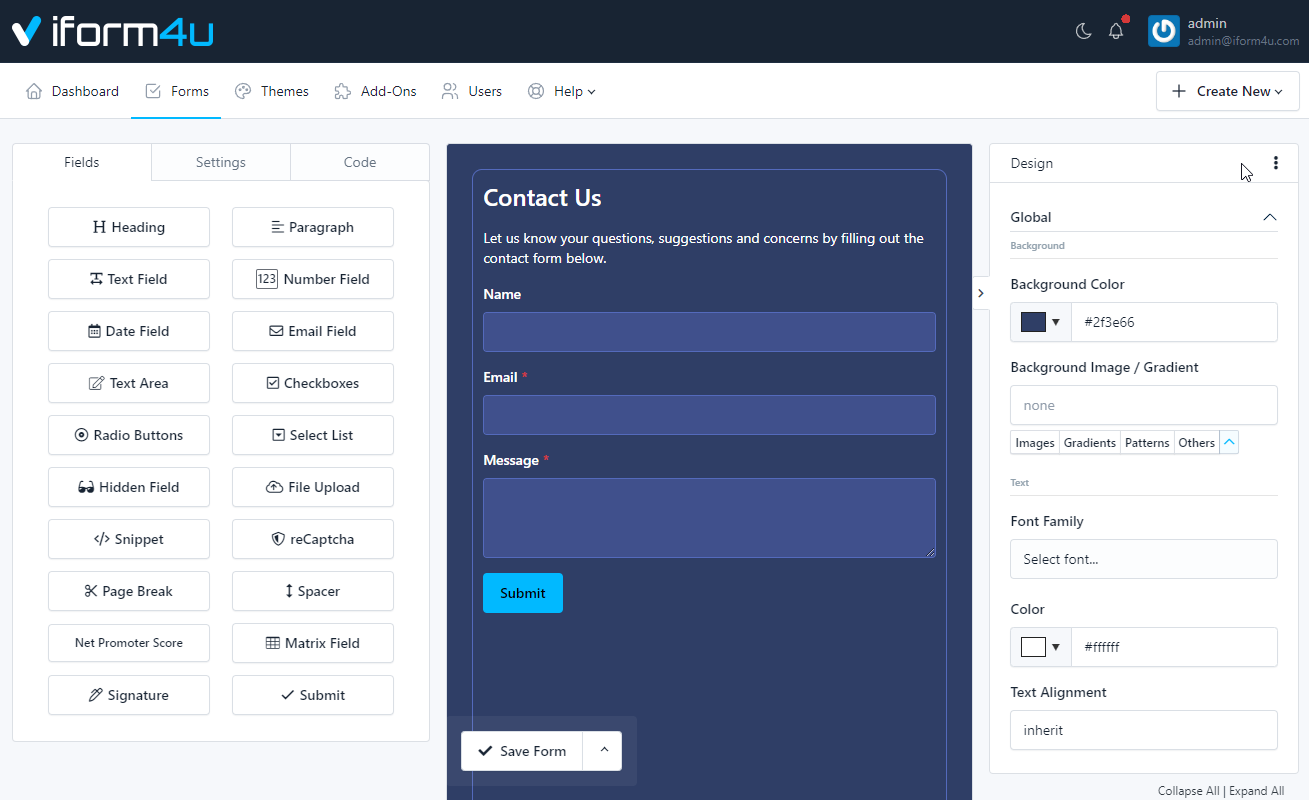
Para personalizar a aparência do seu formulário, basta acessar o Form Builder , no lado direito você verá o painel "Design". A partir daí, defina as diferentes propriedades que deseja para o design do seu formulário, a área de visualização do formulário será atualizada em tempo real.

Seções de projeto
O Painel "Design" possui as seguintes seções. Cada seção concentra-se em uma classe de formulário que pode ser aplicada a vários elementos.
- Global: é o contêiner de formulário.
- Formulário: O próprio formulário. Por padrão ele não possui preenchimento, para manter a compatibilidade quando um widget de formulário é exibido em um site externo.
- Grupo de Formulários: Grupo de Etiqueta, Entrada, Texto de Ajuda e Mensagem de Validação.
- Controle de formulário: campo de entrada.
- Botão: Botão Enviar (botão primário do Bootstrap).
- Rótulo: Campo de rótulo (rótulo de controle de bootstrap)
- Espaço reservado
- Cabeçalho
- Parágrafo
- Texto de ajuda
- Link
- Etapas do formulário: aparece quando um campo PageBreak foi adicionado ao formulário.
- Alertas de formulário: mensagem de sucesso ou erro que aparece quando um formulário é enviado.
- Validação de campo: para personalizar o estado de erro de seus campos.
- Outros componentes: opções para caixas de seleção personalizadas, botões de opção personalizados, reCAPTCHA, painel de assinatura e barra de progresso também estão disponíveis.
Copiar, colar e redefinir design ¶
Se você já criou um formulário antes, sabe que o processo inclui inerentemente uma quantidade considerável de trabalho repetitivo. Com os recursos Copiar Design e Colar Design, você pode copiar e colar estilos CSS de um formulário para outro com apenas alguns cliques. Além disso, você pode redefinir o design para os estilos padrão com um clique.

Principais ferramentas e recursos
O Theme Designer vem com ferramentas úteis para facilitar designs complexos.
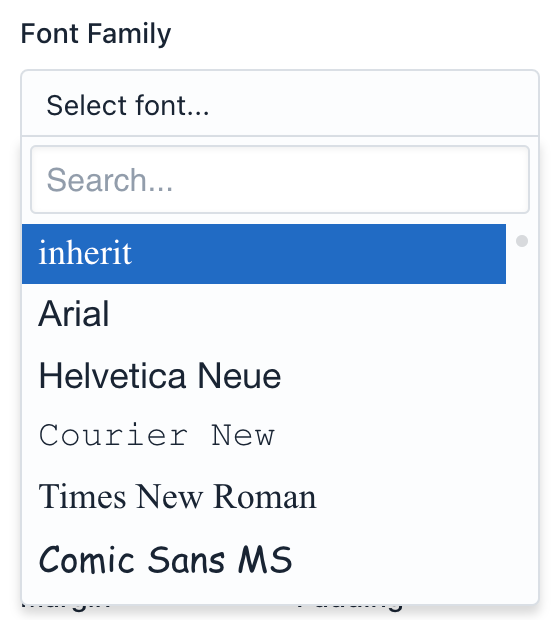
- Seletor de fontes do Google
Selecione fontes do Google com visualização ao vivo em uma lista suspensa.

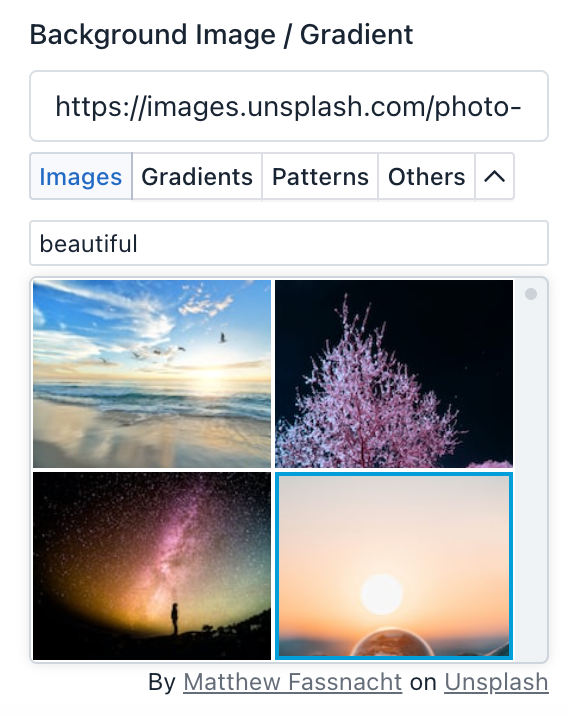
- Banco de imagens
Milhares de imagens de banco de imagens estão agora no Form Builder. Com nossa integração Unsplash, você pode pesquisar e adicionar imagens de banco de imagens ao seu formulário com apenas alguns cliques.
Você não precisa licenciar imagens do Unsplash. Sob a licença do Unsplash, você pode copiar, modificar, baixar e distribuir qualquer uma de suas imagens gratuitamente, mesmo para fins comerciais. Você não precisa pedir permissão ou fornecer atribuição ao artista, mas recomendamos creditá-lo de qualquer maneira.

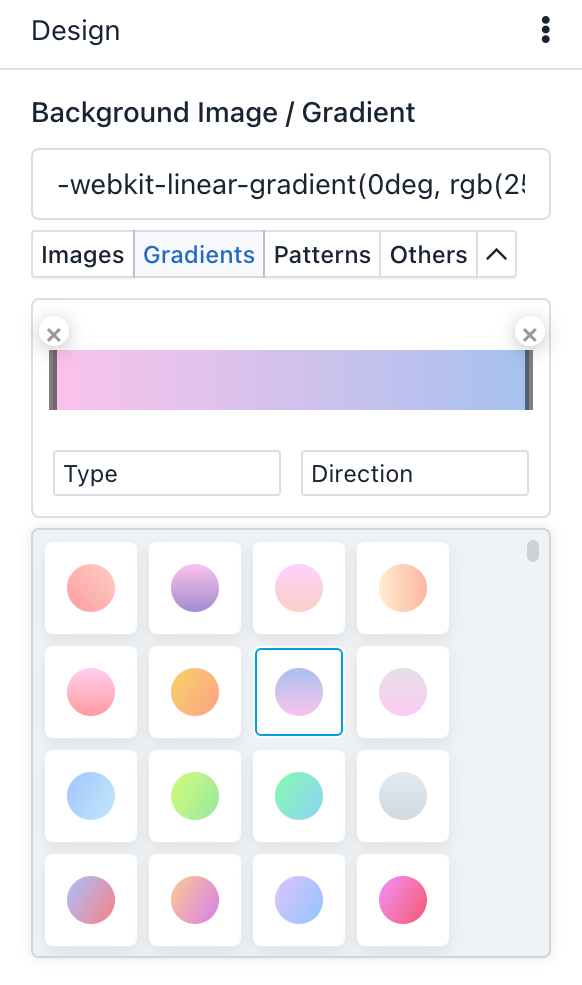
- Seletor de gradiente da Web ¶
Você pode encontrar o seletor de gradiente para criar seu próprio gradiente (linear, radial, escolher suas cores e paradas e muito mais) ou escolher entre mais de 100 lindos gradientes da web prontos para usar.

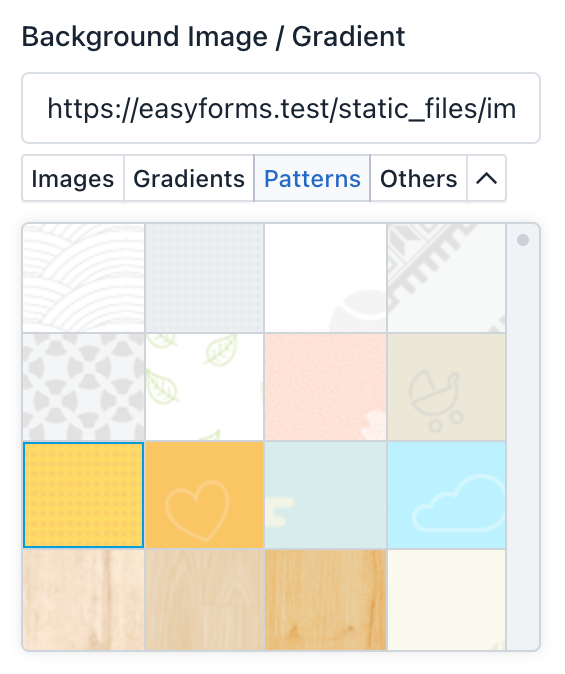
- Padrões sutis
Escolha entre centenas de padrões sutis selecionados pela Toptal, lindas texturas para seus formulários.

Casos de uso comum
O Theme Designer é uma ferramenta flexível que permite personalizar diferentes partes do formulário para gerar uma folha de estilo. Alguns casos de uso comuns são:
- Ocultar rótulos de campo
Se você deseja ocultar um rótulo de campo, basta clicar no campo e inserir a seguinte classe CSS do rótulo:sr-only
Mas, se desejar remover todos os rótulos do formulário de uma vez, basta seguir as próximas etapas:
- No Design -> Abra a seção Etiqueta
- Role para baixo até a subseção Extra
- Em exibição, escolha Nenhum .
É isso!
Nota: Nunca deixe um campo sem etiqueta, pois isso o ajudará a identificar o seu campo dentro de todo o sistema.
- Alinhe seu formulário ao centro
Se você quiser mostrar seu formulário em página inteira (Compartilhar Formulário -> Link sem caixa) essa dica será muito útil.
Existem várias maneiras de centralizar um formulário, a seguir descreveremos a opção mais comum:
- Na global , selecione Alinhamento de texto: centro
- E no Forma Seção, selecione:
- Alinhamento do texto: Esquerda - Margem: Automático - Largura: 80%
Isso é tudo. Você pode expandir ou reduzir a largura do formulário de acordo com suas necessidades.
- Projete botões de largura total
Caso queira mostrar um botão específico com largura total, basta clicar no campo e inserir a seguinte classe CSS:btn-block
Mas, se você quiser projetar todos os botões do formulário de uma só vez, basta seguir as próximas etapas:
- No Design -> Abra a seção Botão
- Role para baixo até a subseção Tamanho
- Em Largura escolha 100% .
É isso!
