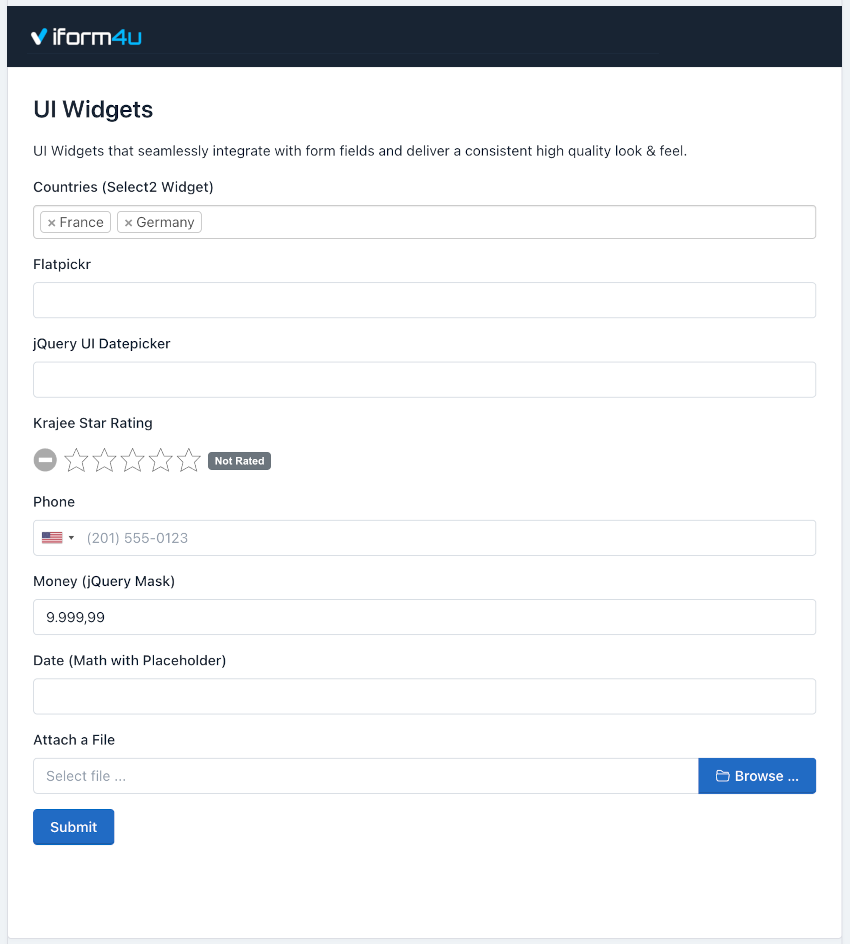
Widgets de IU
Introdução

Widgets de UI são controles personalizados que melhoram a visualização de nossos campos HTML5 padrão. Por exemplo, podemos usar o widget "Entrada de telefone internacional" para exibir um menu suspenso com bandeiras e códigos de país como espaços reservados dinâmicos. Claro, podemos personalizá-los usando os atributos personalizados do Form Builder.
Como usar um widget de interface do usuário
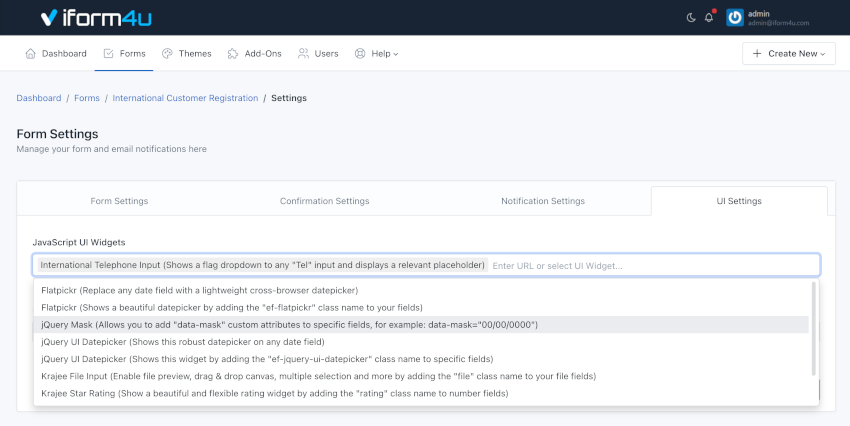
Usar widgets de UI é muito fácil, basta ir em Configurações de formulário > Configurações de UI e selecionar o widget de UI que deseja usar em seu formulário.
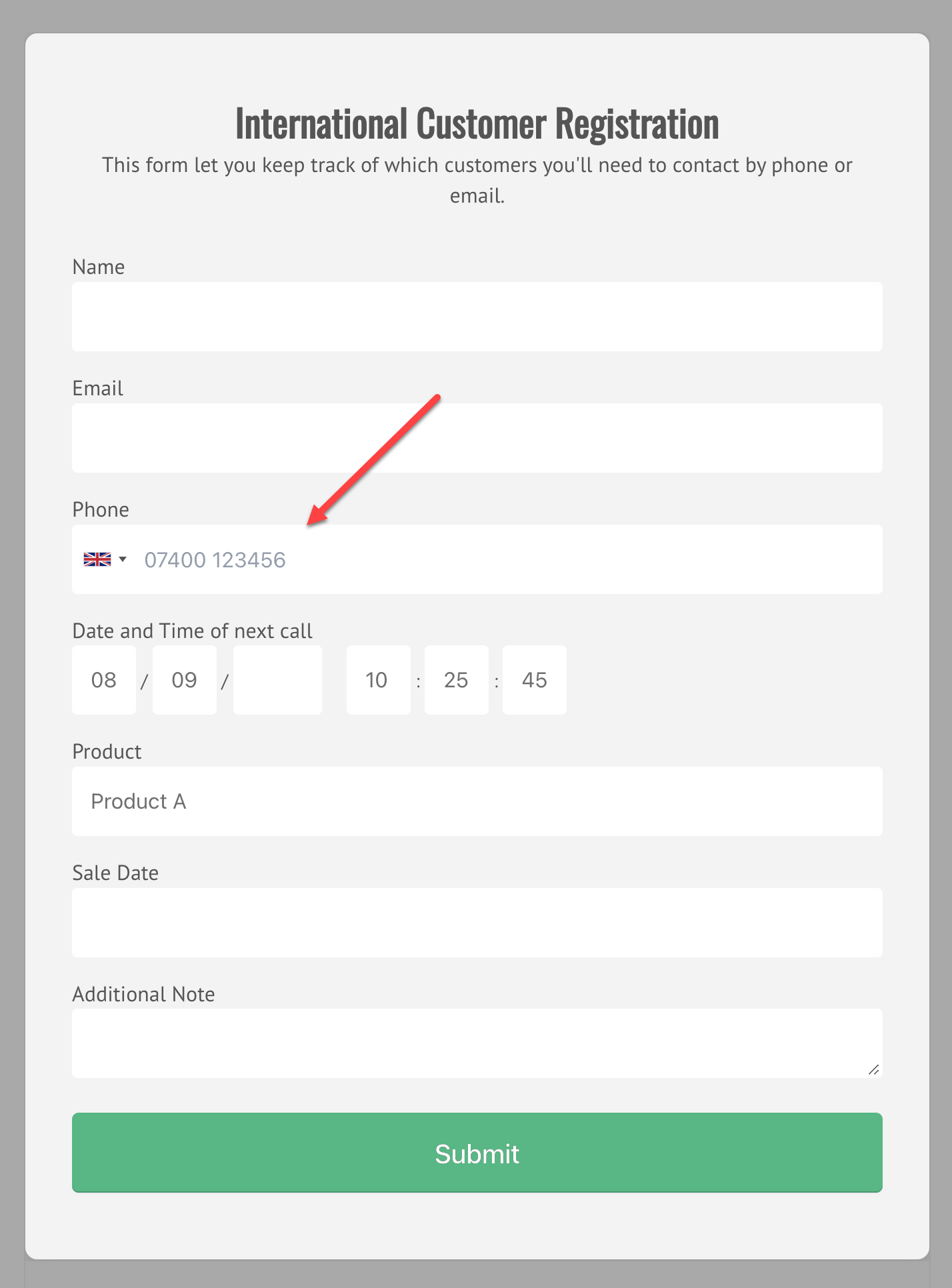
Por exemplo, vamos selecionar o widget "Entrada de telefone internacional" e clicar em Salvar.

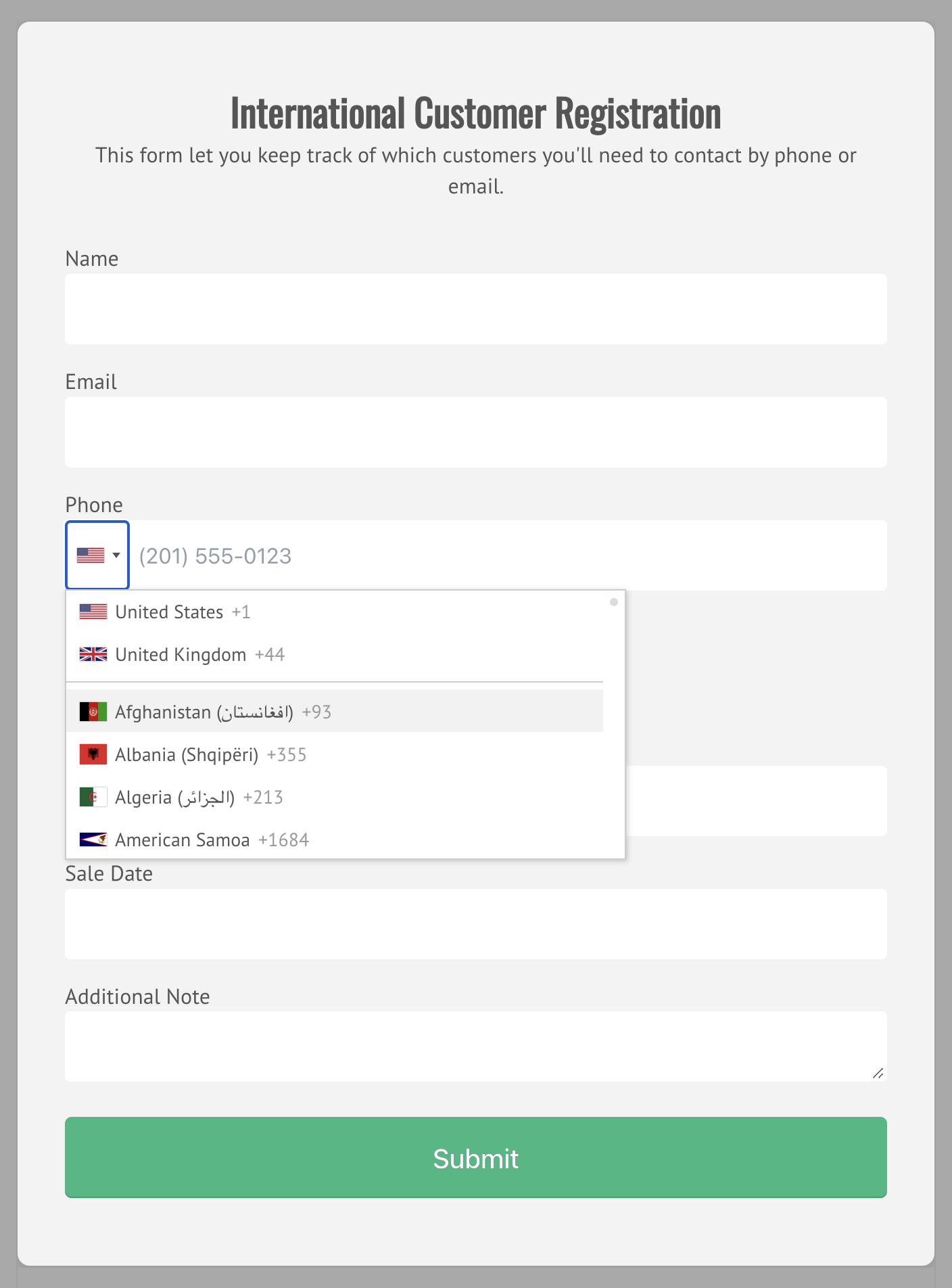
Vamos ver o resultado.

Leve em consideração que alguns widgets exigem a adição de uma classe Css ao seu campo de formulário. Para outros, como no exemplo anterior, só precisamos ativá-los para exibi-los no formulário.
Como configurar um widget de UI
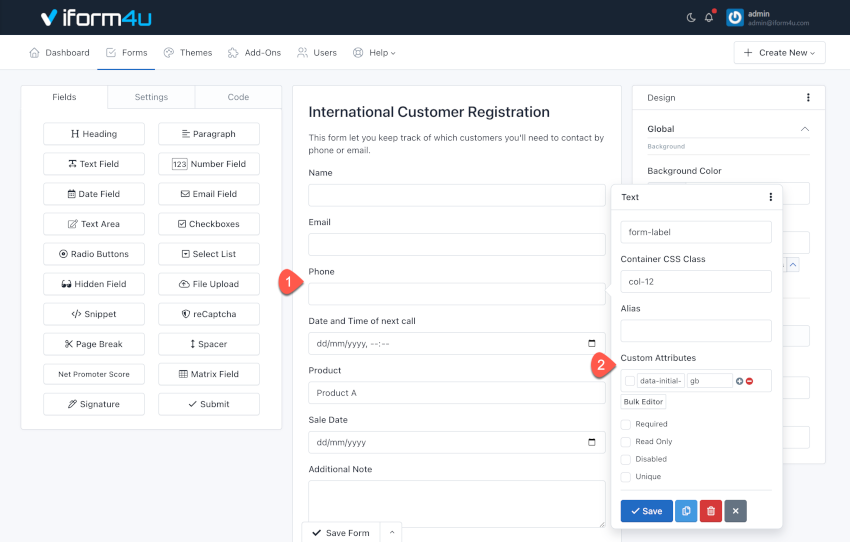
Para configurar o UI Widget que queremos usar, precisamos ir para Form Builder > Field Settings > Custom Attributes.
No nosso exemplo, as Entradas Telefônicas Internacionais exibem a bandeira do país do usuário. Neste exemplo, personalizaremos esse comportamento para exibir a bandeira da Grã-Bretanha. Para isso vamos adicionar o seguinte atributo customizado:
- Atributo: país inicial dos dados
- Valor: GB
E salve tudo.

Vamos ver o resultado.

Atributos personalizados para widgets de UI
Agora vamos listar todos os atributos que podemos usar para configurar os UI Widgets.
Flatpickr
Substitua qualquer campo de data por um selecionador de data leve para vários navegadores.
- data-alt-format : Uma sequência de caracteres que é usada para definir como a data será exibida na caixa de entrada. Por exemplo: F j, Y
- data-allow-invalid-preload : Permite o pré-carregamento de uma data inválida. Pode ser verdadeiro ou falso.
- data-aria-date-format : Define como a data será formatada no aria-label para dias corridos. Por exemplo: F j, Y
- data-default-date : Define a data inicial selecionada no formato HTML5 (aaaa-mm-dd). Por exemplo: 31/12/2021
- data-default-hour : valor inicial do elemento hora. Por exemplo: 12
- data-default-minuto : valor inicial do elemento minuto. Por exemplo: 0
- data-disable : datas separadas por vírgula no formato HTML5. Por exemplo: 2022-01-01,2022-01-02,2022-01-03
- data-disable-mobile : Defina como true para sempre usar o seletor não nativo. Pode ser verdadeiro ou falso.
- data-enable-time : ativa o seletor de tempo. Pode ser verdadeiro ou falso.
- data-enable-seconds : habilita segundos no seletor de tempo. Pode ser verdadeiro ou falso.
- data-hour-increment : Ajusta o passo para a entrada da hora (incl. rolagem). Por exemplo: 1
- data-inline : exibe o calendário embutido. Pode ser verdadeiro ou falso.
- data-max-date : a data máxima que um usuário pode escolher (inclusive). Por exemplo: 31/12/2021
- data-min-date : a data mínima a partir da qual um usuário pode começar a escolher (inclusive). Por exemplo: 01/12/2021
- data-minuto-incremento : Ajusta o passo para a entrada de minutos (incl. rolagem). Por exemplo: 5
- modo de dados : "único", "múltiplo" ou "intervalo". Os campos de data são compatíveis apenas com o modo "único", mas você pode usar os demais com campos de texto.
- data-next-arrow : HTML para o ícone de seta, usado para alternar meses. Por exemplo: >
- data-no-calendar : oculta a seleção do dia no calendário. Use-o junto com "data-enable-time" para criar um seletor de horário. Isso não é compatível com um campo Data, mas você pode usá-lo com campos Texto.
- posição de dados : onde o calendário é renderizado em relação à entrada vertical e horizontalmente no formato "[vertical] [horizontal]". Vertical pode ser automático, acima ou abaixo (obrigatório). Horizontal pode ser à esquerda, ao centro ou à direita. Por exemplo: "acima" ou "centralização automática"
- data-prev-arrow : HTML para o ícone de seta para a esquerda. Por exemplo: <
- data-shorthand-current-month : Mostra o mês usando a versão abreviada (ou seja, setembro em vez de setembro). Pode ser verdadeiro ou falso.
- data-show-months : O número de meses a serem mostrados ao mesmo tempo ao exibir o calendário. Por exemplo: 1
- data-time-24hr : Exibe o seletor de hora no modo 24 horas sem seleção AM/PM quando ativado. Pode ser verdadeiro ou falso.
- data-week-numbers : permite a exibição dos números das semanas no calendário.
- data-month-selector-type : Como o mês deve ser exibido no cabeçalho do calendário. Pode ser "suspenso" ou "estático". Se "data-show-months" tiver valor maior que 1, o mês será sempre mostrado como estático.
Entrada de telefone internacional ¶
Adiciona um menu suspenso de sinalização aos campos Telefone e exibe um espaço reservado relevante. O usuário digita seu número nacional e o plugin envia o número internacional padronizado completo.
- data-initial-country : pode ser “auto” ou um código de país de duas letras, por exemplo: “us”, “gb” ou “it”.
Máscara jQuery
Faça máscaras em campos de formulário e elementos HTML.
- máscara de dados : Para aplicar sua máscara com o atributo máscara de dados, basta usá-la. Por exemplo: 00/00/0000
- data-mask-placeholder : para adicionar um espaço reservado à sua máscara. Por exemplo: " / /____"
- data-mask-reverse : Ativando uma máscara reversível. Pode ser verdadeiro ou falso.
- data-mask-clearifnotmatch : Limpa o campo se não corresponder. Pode ser verdadeiro ou falso.
- data-mask-selectonfocus : Selecione Máscara em foco. Pode ser verdadeiro ou falso.
Valores comuns que você pode adicionar ao atributo personalizado "máscara de dados":
- Data: 00/00/0000
- Hora: 00:00:00
- DataHora: 00/00/0000 00:00:00
- CEP: 00000-000
- Telefone: 0000-0000
- Telefone com DDD: (00) 0000-0000
- Telefone dos EUA: (000) 000-0000
- Misto: AAA 000-S0S
- Endereço IP: 099.099.099.099
- Aceitar apenas números: 0#
Selecionador de data jQuery Ui
Selecione uma data em um pop-up ou calendário embutido em qualquer campo de 'data'.
- data-date-format : O formato para datas analisadas e exibidas. Por exemplo: mm/dd/aa
- data-show-button-panel : exibe um painel de botões abaixo do calendário. Pode ser verdadeiro ou falso.
- data-change-month : se o mês deve ser renderizado como um menu suspenso em vez de texto. Pode ser verdadeiro ou falso.
- data-change-year : se o ano deve ser renderizado como um menu suspenso em vez de texto. Pode ser verdadeiro ou falso.
- data-year-range : o intervalo de anos exibido no menu suspenso de anos. Por exemplo: 2019:2022
- data-number-of-months : o número de meses a serem exibidos de uma vez. Por exemplo: 1
- data-min-date : A data mínima selecionável. Por exemplo, "+1m +7d" representa um mês e sete dias a partir de hoje
- data-max-date : A data máxima selecionável. Por exemplo, "+1m +7d" representa um mês e sete dias a partir de hoje.
- data-is-rtl : se o idioma atual é desenhado da direita para a esquerda. Pode ser verdadeiro ou falso.
- data-show-week : Quando verdadeiro, uma coluna é adicionada para mostrar a semana do ano. Pode ser verdadeiro ou falso.
- data-first-day : Define o primeiro dia da semana: domingo é 0, segunda-feira é 1, etc.
Entrada de arquivo Krajee
Adicione a classe CSS "arquivo" ao campo de arquivo para aprimorar a entrada do arquivo HTML 5.
- data-browse-label : O rótulo a ser exibido para o seletor de arquivos/botão de navegação. O padrão é navegar...
- data-browse-icon : o ícone a ser exibido antes do rótulo do botão seletor de arquivo/navegar. O padrão é
- data-remove-label : O rótulo a ser exibido para o botão de remoção de arquivo. O padrão é Remover .
- data-remove-icon : o ícone a ser exibido antes do rótulo do botão de remoção de arquivo. O padrão é .
- data-cancel-label : o rótulo a ser exibido para o botão de cancelamento de upload de arquivo. O padrão é Cancelar .
- data-cancel-icon : o ícone a ser exibido antes do rótulo do botão de cancelamento de upload de arquivo. O padrão é .
- data-upload-label : o rótulo a ser exibido para o botão de upload de arquivo. O padrão é fazer upload .
- data-upload-icon : o ícone a ser exibido antes do rótulo do botão de upload de arquivo. O padrão é .
- data-show-preview : Se deseja exibir a visualização do arquivo. Pode ser verdadeiro ou falso. O padrão é true .
- data-show-browse : Se o botão de navegação de arquivo deve ser exibido. Pode ser verdadeiro ou falso. O padrão é true .
- data-show-remove : Se deseja exibir o botão remover/limpar arquivo. Pode ser verdadeiro ou falso. O padrão é true .
- data-show-upload : Se deseja exibir o botão de upload de arquivo. Pode ser verdadeiro ou falso. O padrão é true .
Classificação por estrelas de Krajee
Exiba um widget de classificação por estrelas em qualquer campo com a .rating . Além disso, podemos usar um tema personalizado com as seguintes classes CSS:
- .rating-theme-fas : Tema Font Awesome 5.x
- .rating-theme-uni : Tema Unicode
- .rating-theme-gly : Tema Glyphicons
Podemos personalizar este widget usando os seguintes atributos personalizados:
- data-container-class : a classe CSS a ser anexada ao contêiner de classificação por estrelas. Isso é útil se você deseja prefixar alguma classe CSS ao contêiner e substituir o estilo do widget do plug-in para seu caso de uso.
- data-empty-star : A marcação do símbolo a ser exibida para uma estrela vazia. O padrão é:
- data-filled-star : A marcação do símbolo a ser exibida para uma estrela preenchida/destacada:
- data-stars : o número de estrelas a serem exibidas. O padrão é 5.
- data-min : O valor mínimo para a entrada de classificação. O padrão é 0.
- data-max : O valor máximo para a entrada de classificação. O padrão é 5.
- data-step : a etapa para aumentar a classificação quando cada estrela é clicada. O padrão é 0,5.
- data-rtl : se a entrada de classificação deve ser orientada da DIREITA PARA A ESQUERDA. Pode ser verdadeiro ou falso. O padrão é false .
- data-show-caption : se a legenda da classificação deve ser exibida. Pode ser verdadeiro ou falso. O padrão é verdadeiro.
- data-size : Tamanho do controle de classificação. Um de xl, lg, md, sm ou xs. O padrão é md .
- data-default-caption : O texto da legenda padrão, que será exibido quando nenhuma legenda estiver configurada para a classificação. O padrão é {rating} estrelas .
- data-star-caption : o texto da legenda correspondente a uma estrela. O padrão é Uma estrela .
- data-star-captions : o texto da legenda correspondente a várias estrelas. O padrão é {rating} estrelas .
- data-clear-button : A marcação para exibir o botão limpar. O padrão é
- data-clear-button-title : o título exibido ao passar o mouse sobre o botão limpar. O padrão é Limpar .
- data-clear-caption : a legenda exibida quando o botão limpar é clicado. O padrão é Não classificado .
Selecione2
Exiba um widget Select2 em um campo Select List com a .select2 .
Podemos personalizar este widget usando os seguintes atributos personalizados:
- data-theme : O tema a ser usado pelo widget. Pode ser clássico ou bootstrap . O padrão é bootstrap .
- data-placeholder : O espaço reservado a ser exibido quando nenhuma opção for selecionada. Por exemplo: “ Selecione um país ”.
- data-allow-clear : Permite ao usuário limpar a seleção atual. Deve ser usado com " data-placeholder " para funcionar. Pode ser verdadeiro ou falso.
- data-tags : Permite ao usuário criar novas opções a partir do texto inserido pelo usuário na caixa de pesquisa. Pode ser verdadeiro ou falso .
- comprimento máximo de seleção de dados : Por exemplo: 2
- data-minimum-input-length : comece a pesquisar apenas quando o usuário inserir um número de caracteres. Por exemplo: 3
- data-maximum-input-length : permite limitar o comprimento do termo de pesquisa de forma que não exceda um determinado comprimento. Por exemplo: 20
- data-minimum-results-for-search : Permite ocultar a caixa de pesquisa dependendo do número de resultados. Por exemplo: 3.
