Complemento WebHooks
Introdução
Você pode usar o complemento WebHooks para enviar dados de seus formulários para qualquer página ou script personalizado de sua preferência. Esta página pode realizar tarefas de integração para transformar, analisar, manipular e enviar seus dados de envio para onde você escolher.
Se você está desenvolvendo um aplicativo que precisa ser atualizado sempre que um formulário é enviado, WebHooks é para você. A vantagem dos WebHooks é que a passagem dos dados é imediata e você pode passar todos os dados do formulário enviado de uma só vez.
O que é um WebHook?
Um WebHook é apenas uma notificação push do iform4u para outro servidor sempre que alguém envia seus formulários.
O que você pode fazer com um WebHook?
WebHooks facilita a integração de dois sistemas. O uso mais comum de um WebHook é alimentar leads em seu CRM. Mas há muitas outras coisas que você também pode fazer.
O que você precisa?
A própria natureza de um WebHook pressupõe que você tenha alguma habilidade para escrever código (ou subornar um amigo ou colega que o faça). Você precisa ter um servidor que possa aceitar uma solicitação POST (aquela que você receberia ao enviar um formulário) e ser capaz de escrever um script que faça algo em resposta.
Nota: iform4u suporta a integração de múltiplos WebHooks por formulário.
Crie um WebHook
Para criar um WebHook, você deve executar as seguintes etapas:
- Vá para o Gerenciador de complementos e clique em WebHooks .
- Clique no botão Criar um Webhook.
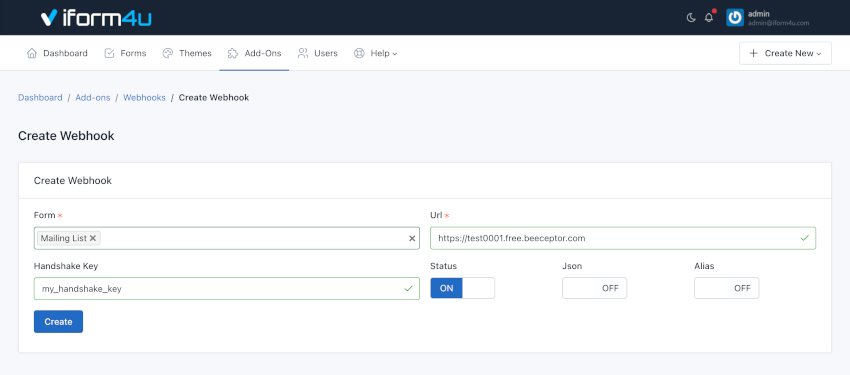
- Um formulário usado para configurar o WebHook aparecerá:
- Formulário : Selecione o formulário que enviará notificações.
- Chave de handshake : esta é uma chave opcional que você escolhe como mecanismo de autenticação para evitar spam em seu Web Hook. Esta chave será incluída como parâmetro de postagem quando nossos servidores chamarem o seu. Se você usar esta chave, deverá compará-la com sua cópia para validar se o envio é legítimo.
- Url : A URL onde seu script está localizado.
- Status: Pode ser:
- Ativado : enviar notificações
- Desligado : não envia notificações
- JSON: Pode ser:
- Ativado : envia dados como string JSON
- Desativado : envia dados como string codificada por URL
- Alias: Pode ser:
- On : Envia dados com Field Alias como chave de parâmetro. Por exemplo. Substitui 'text_0' por 'nome'.
- Desativado : envia dados com ID de campo como chave de parâmetro
- Clique em Criar.
Nota: Selecione vários formulários para criar o mesmo WebHook para cada formulário.
Desabilitar/habilitar um WebHook
Para interromper um webhook temporariamente, você pode optar por desativá-lo e ativá-lo mais tarde. Para desabilitar um webhook de formulário, você deve seguir estas etapas:
- Vá para o Gerenciador de complementos e clique em WebHooks .
- Clique no botão Ações do WebHook para desativar.
- Clique em Atualizar.
- Altere o status de Ativado para Desativado ou vice-versa.
- Clique em Atualizar.
Excluir um WebHook
Para excluir um WebHook, você deve executar as seguintes etapas:
- Marque a caixa de seleção do WebHook a ser excluído.
- Clique em Ações em massa.
- Clique em Excluir.
- Em seguida, será exibido um pop-up solicitando que você confirme sua decisão de excluir o WebHook.
O WebHooks Manager será recarregado e o WebHook selecionado será excluído.
Envie dados como JSON
Para enviar os dados da postagem como uma string JSON, você deve seguir estas etapas:
- Vá para o Gerenciador de complementos e clique em WebHooks .
- Clique no botão Ações do WebHook para desativar.
- Clique em Atualizar.
- Altere o campo Json de Ativado para Desativado ou vice-versa.
- Clique em Atualizar.
Usando WebHooks
Agora que você sabe o que são WebHooks e como utilizá-los no iform4u, vamos ver um exemplo.
Neste tutorial vamos enviar notificações de um de nossos formulários para a página: Beeceptor. Esta página captura nossas notificações e as imprime na tela.
Primeiros passos:
- Acesse https://beeceptor.com/
- Insira um nome de terminal e
- Pressione o botão Criar endpoint
- Copie o URL do terminal
Muito bom! Saiba que você possui uma URL que servirá para receber notificações enviadas pelo iform4u.
Próximas etapas:
- Vá para iform4u
- Vá para o gerenciador de complementos e instale WebHooks
- Agora, clique em WebHooks .
- Clique no botão Criar um Webhook.
- Preencha o formulário:
- Formulário: Selecione 'Lista de discussão'
- URL: cole o URL do terminal
- Chave de handshake: para este exemplo: my_handshake_key
- Estado: LIGADO
- Clique em Criar

Etapas finais: teste suas notificações
- Vá para o Gerenciador de formulários
- Clique no formulário 'Mailing List'
- Clique no botão Publicar e Compartilhar (o ícone de seta verde)
- Clique no link Compartilhar formulário
- Marque Sem caixa e pressione Ir!
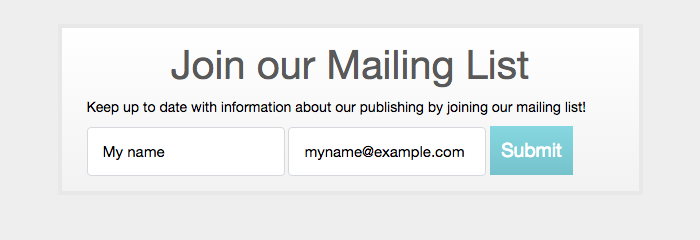
- Preencha o formulário da lista de discussão e envie

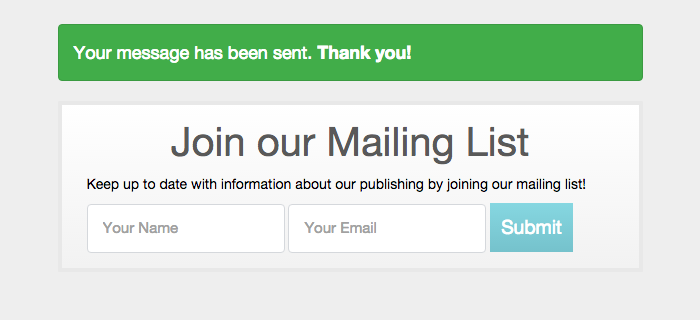
Se seu envio for recebido, uma mensagem de sucesso aparecerá.

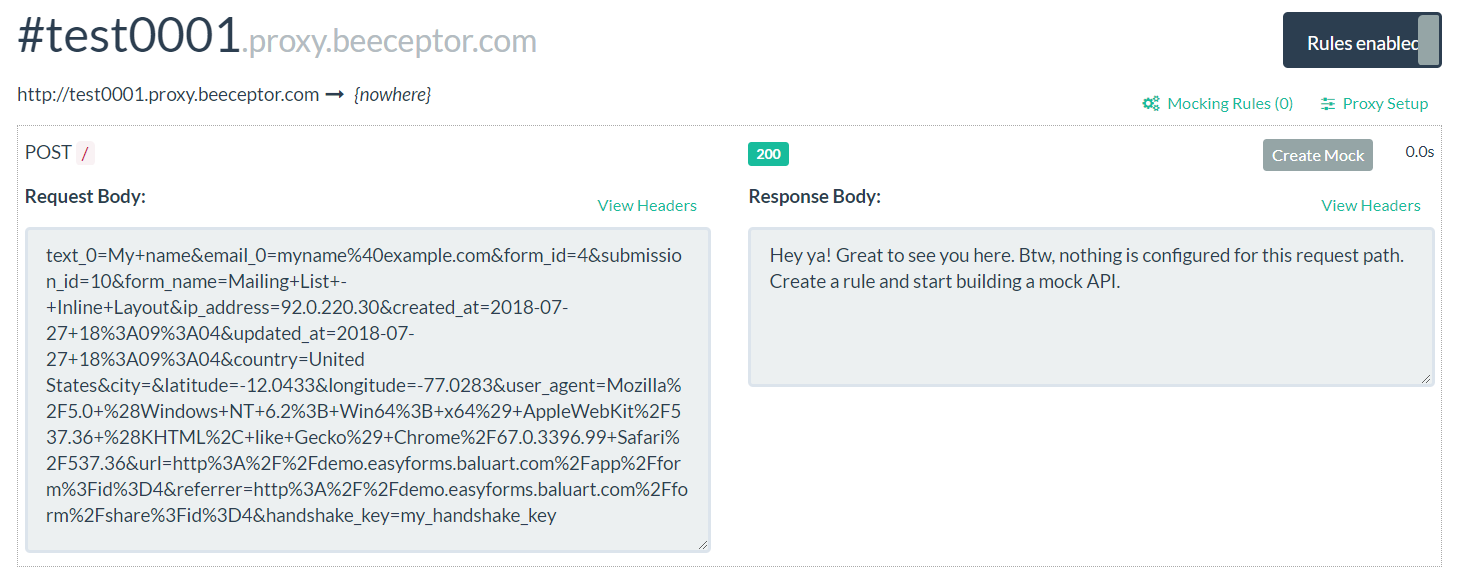
Agora, vá para Endpoint Url (e sem atualizar a página) você verá que a notificação contém:
- ID do formulário
- Nome do formulário
- IP do usuário
- Dados de envio
- Chave de aperto de mão

E é isso! Você enviou sua primeira notificação para outro servidor. Parabéns!
Salvando envios de formulários em um banco de dados externo
Agora que sabemos como exportar envios de formulários em tempo real para uma aplicação externa, veremos como podemos armazenar esses envios em um banco de dados.
Se você possui um site, você pode realizar os seguintes passos e armazenar os envios do nosso Formulário Demo em seu próprio banco de dados, bastando alterar a URL do WebHook.
Em seu próprio site:
1.- Crie um banco de dados : ' teste '. Você pode fazer isso com seu software favorito, como o phpMyAdmin ou também usando o seguinte MySQL :
CREATE DATABASE 'test';
2.- Crie uma tabela de banco de dados : ' assinantes ', com 4 campos: id, nome, email endereço ip_ . Você pode executar a seguinte consulta MySQL
CREATE TABLE `test`.`subscribers` (
`id` INT(11) NOT NULL AUTO_INCREMENT ,
`name` VARCHAR(255) NOT NULL ,
`email` VARCHAR(255) NOT NULL ,
`ip_address` VARCHAR(255) NOT NULL ,
PRIMARY KEY (`id`)) ENGINE = InnoDB;
3.- Configure as informações em seu banco de dados : 'teste'. OsaveToDB.php
arquivo permite configurar os seguintes parâmetros:
define('DB_SERVER', "localhost");
define('DB_USER', "root");
define('DB_PASSWORD', "");
define('DB_DATABASE', "test");
define('DB_DRIVER', "mysql");
4.- Faça upload do arquivo @app/custom/saveToDB.php para o seu servidor.
