Gerenciador de formulários
- Introdução
- Crie um formulário
- Ver registro do formulário
- Atualizar um formulário
- Usando pastas para organizar formulários
- Salvar formulário como modelo
- Configurações avançadas de formulário
- Complementos
- Redefinir estatísticas
- Copiando um formulário
- Excluir um formulário
- Adicionar lógica condicional a um formulário
- Publicar e compartilhar um formulário
- PopUp Designer: coloque o formulário dentro de um pop-up
- Baixar código QR
- Endpoint backend do formulário / Baixe o HTML
- Aplicar um tema ao formulário
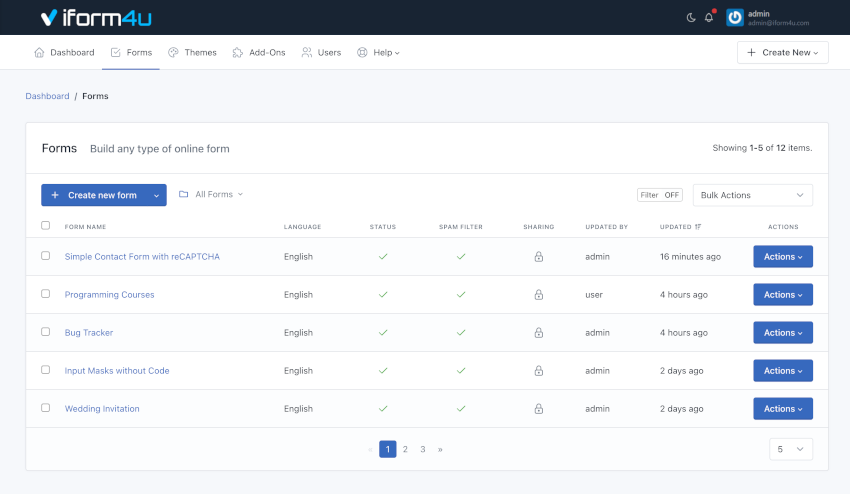
Form Manager é a parte mais importante do aplicativo. Você pode ver aqui todos os formulários criados no iform4u, além de todas as ações que podem ser realizadas com cada um. Por exemplo, você pode acessar os envios dos usuários, criar relatórios, visualizar estatísticas e muito mais.

Nota: Para acessar o Gerenciador de Formulários clique no menu “Formulários” na barra de navegação.
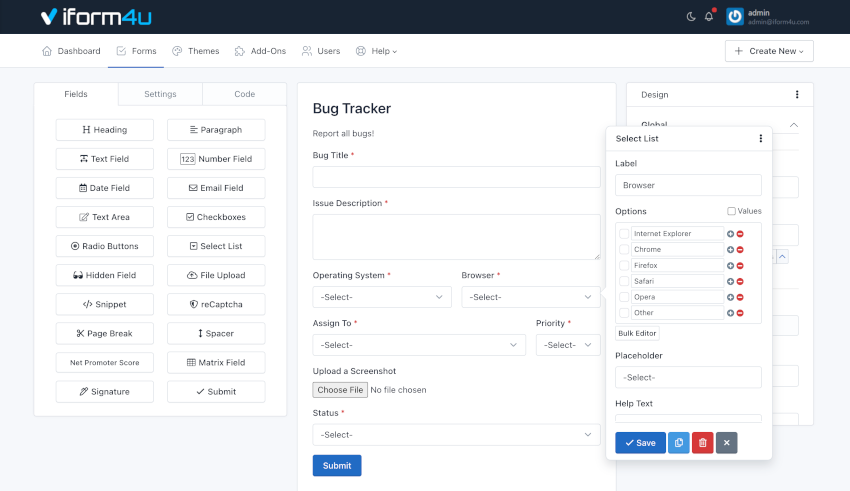
Crie um formulário
Antes de criar seu primeiro formulário, leia a documentação do Form Builder .
Se você estiver no Dashboard ou no Form Manager, siga estas etapas:
- Clique em "Criar Formulário"
- Arraste e solte todos os campos necessários ao seu formulário.
- Arraste e solte um botão ou mais, de acordo com sua necessidade.
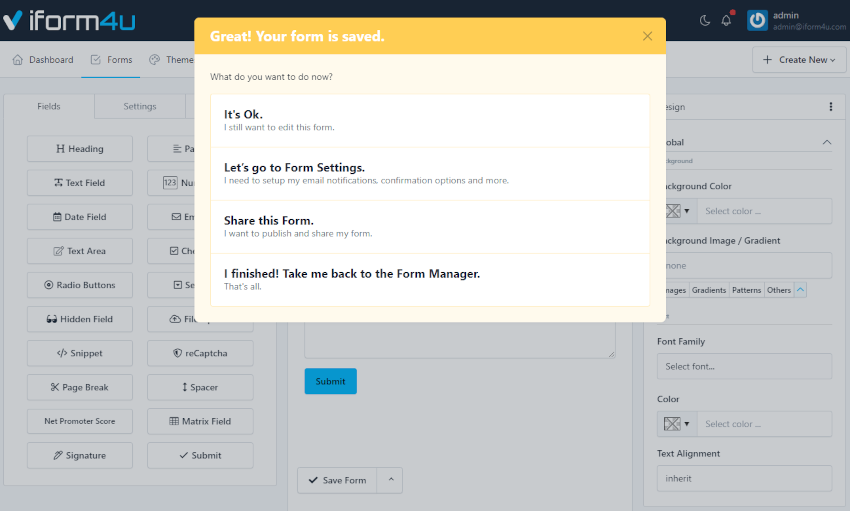
- Clique em “Salvar formulário”. Uma janela modal aparecerá com 3 opções:
- Continue editando o formulário.
- Vá para configurações avançadas de formulário
- Vá para o Gerenciador de formulários

Obs: Se você fechar a janela modal sem escolher uma dessas três opções, ao “Salvar” novamente, você cria outro formulário e não edita o já criado. Esta opção pode ser útil se você deseja criar vários formulários semelhantes rapidamente.
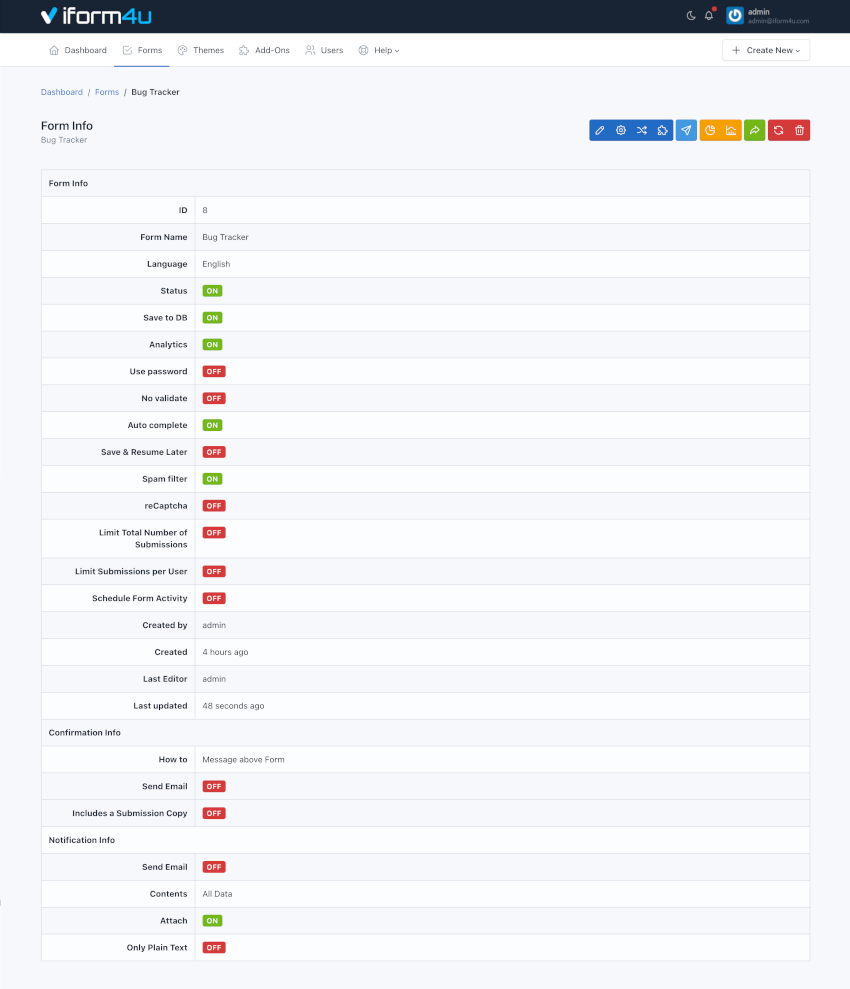
Ver registro do formulário
Para visualizar o Registro do Formulário, clique no nome do formulário no Gerenciador de Formulários. Você pode visualizar aqui sua configuração e acessar todas as suas opções.

Atualizar um formulário
Se você tiver dúvidas sobre como atualizar seu primeiro formulário, leia a documentação do Form Builder .
A atualização de um formulário pode ser feita de duas maneiras:
- Do Gerenciador de Formulários
- Localize o formulário para atualizar
- Clique no botão "Ações" e selecione "Atualizar"
- Do registro do formulário
- Para acessar o Registro do Formulário clique no nome do formulário
- Em seguida, clique no botão "Atualizar" (o ícone de lápis)
- Arraste e solte um botão ou mais, de acordo com sua necessidade.
- Clique em “Salvar formulário”.

Observação: embora você possa atualizar um formulário a qualquer momento, as informações coletadas por ele (envios e relatórios) podem ser afetadas ou perder coerência.
Usando pastas para organizar formulários
Você pode organizar seus formulários em pastas. Clique aqui para ler mais .
Salvar formulário como modelo
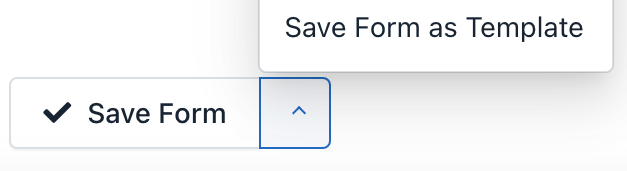
Para salvar seu formulário como modelo, siga estas etapas:
- Vá para o Construtor de Formulários
- Clique na seta para cima (no lado direito do botão "Salvar")
- Clique em " Salvar formulário como modelo "
- Então você será redirecionado para o Gerenciador de modelos .

Configurações avançadas de formulário
Para acessar as Configurações do Formulário, você deve estar no Gerenciador de Formulários. Em seguida, execute as seguintes etapas:
- Clique no nome do formulário que deseja definir
- Clique em “Configurações” (o ícone de engrenagem)
Em Configurações, você verá 4 guias. Cada uma dessas guias contém a configuração de um aspecto do formulário:
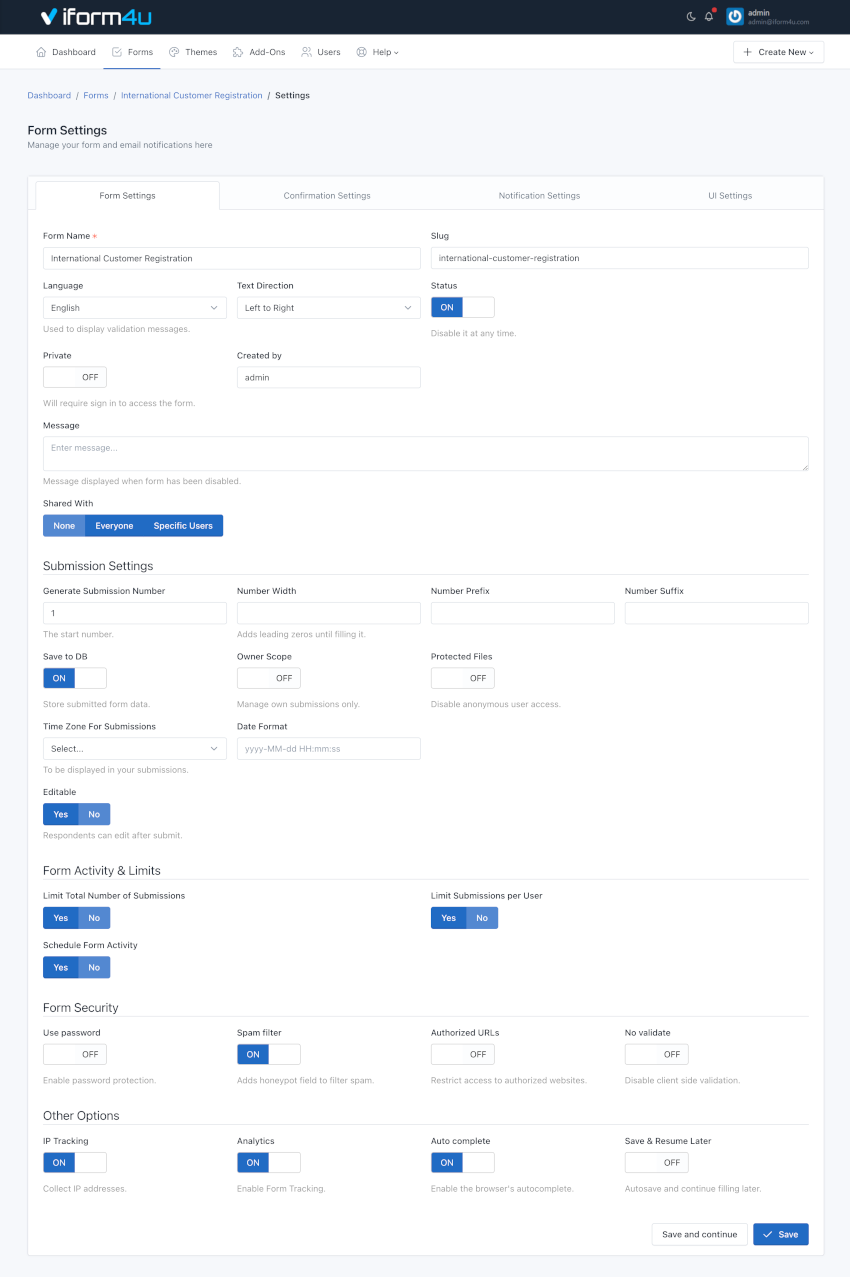
1. Configurações do formulário
É a primeira guia das Configurações do formulário e é exibida por padrão. A partir daqui você pode configurar:
- Nome do formulário : Exibido nas páginas de administração do aplicativo e como título da página pública do formulário.
- Slug : Esta opção permite que você personalize os URLs dos seus formulários. Por padrão, os slugs são criados com base no nome do Formulário, mas você pode editá-lo aqui.
- Status : Indica se o formulário está sendo mostrado. Se estiver desativado, o formulário não será mais exibido ao usuário e, em vez disso, aparecerá uma mensagem indicando que o formulário está desabilitado e não aceita mais envios.
- Criado por : Campo disponível apenas para usuários administradores. Usado para atribuir um formulário a um usuário avançado diferente.
- Idioma : Este idioma será usado para exibir as mensagens do formulário. Por exemplo, erros de validação. .
- Direção do Texto : Permite definir a direção em que os valores aparecem no formulário. Por padrão, a direção do texto é da esquerda para a direita (LTR). Porém, você pode alterar a direção do texto da direita para a esquerda (RTL) no menu suspenso.
- Privado : somente usuários logados com as permissões corretas podem acessar a página do formulário ou o widget do formulário. Se esta opção estiver habilitada, os usuários anônimos serão redirecionados para a página de login e os usuários sem permissões serão redirecionados para a página de gerenciamento de formulários.
- Mensagem : Define a mensagem a ser exibida ao usuário quando o formulário for desabilitado (Desativado).
- Compartilhado com: Este recurso permite compartilhar o formulário com outros usuários. Você tem três opções:
- Nenhum : O formulário só será visível pelo seu criador (sem considerar o administrador que pode ver todos os formulários).
- Todos : O formulário ficará visível para todos os usuários do aplicativo. Somente os gerentes podem compartilhar formulários com todos.
- Usuários específicos : Permite selecionar os usuários que poderão visualizar o formulário. Permissões relacionadas: Inclui a palavra "Compartilhado" em seu nome. Por exemplo, viewSharedForms, editSharedForms, deleteSharedForms.
Importante! Tenha em mente que embora um usuário possa compartilhar um formulário com outro usuário, este usuário deve ter as permissões necessárias para visualizar, editar, excluir, etc., para cada ação. Por exemplo, se você compartilhar o formulário com dois usuários com funções diferentes: Gerente e Editor. O usuário Gerente só poderia ter acesso para visualizar os relatórios e estatísticas dos formulários compartilhados, enquanto o usuário Editor só poderia ter acesso ao Construtor de Formulários e Configurações de Formulários de formulários compartilhados.
- Gerar número de envio : esta opção permite definir uma numeração de envio sequencial personalizada para o seu formulário. O número de submissão será sempre aumentado em 1. Exceto se você definir um número maior nas configurações do formulário (neste caso, usaremos este número). Portanto, somente quando o número for maior que o número de envio da entrada anterior iremos utilizá-lo para evitar duplicatas. Leve em consideração que o número de envio ajuda a identificar um envio em seu formulário, mas um ID de envio ajuda a encontrar um envio em toda a inscrição. Dois formulários diferentes podem ter o mesmo número de envio, mas nunca o mesmo ID de envio.
- Largura do número : Defina a largura mínima do número sem prefixo (zeros serão adicionados ao lado esquerdo). Isso alterará a largura mínima do número de envio para novos envios. Por exemplo, defina como 5 para que o número de envio seja exibido como 00001 em vez de 1. Deixe em branco para desativar.
- Prefixo do número : Prefixo antes do número de envio (opcional). Isso mudará os prefixos dos novos números.
- Sufixo de número : Sufixo após o número de envio (opcional). Isso mudará os sufixos para novos números.
- Salvar banco de dados : indica se os envios de formulários devem ser armazenados no banco de dados ou não. De qualquer forma, isso não afeta cada entrada de email.
- Escopo do Proprietário : Quando esta opção está ativa, apenas os Gerentes de Formulários podem gerenciar todos os Envios. Os restantes utilizadores que tenham acesso ao Gestor de Submissões só poderão gerir as suas próprias submissões.
- Arquivos Protegidos : Quando esta opção está ativa, somente usuários logados e com acesso ao Formulário poderão acessar ou baixar os arquivos.
- Fuso horário para envios : quando esta opção estiver habilitada, a data de envio usará esse fuso horário, em vez do fuso horário da conta do usuário.
- Formato de data : Quando esta opção estiver habilitada, a data de envio usará este formato de data, em vez do formato de data de inscrição.
- Editável : quando esta opção está ativa, os envios de formulários podem ser editados por usuários anônimos usando o widget de formulário. Assim, você poderá permitir que seus usuários editem entradas de formulário em seu próprio site.
- Durante : Deve ser um número, por exemplo: 1. Este número define quanto tempo um usuário pode editar um envio.
- Unidade de Tempo : Pode ser Horas, Dias, Semanas, Meses ou Anos. Isso permite definir exatamente o horário em que você pode permitir a edição. Por exemplo. 1 hora ou 1 dia.
- Se o envio atender : Somente os envios de formulário que atendem a essa condição podem ser editados. Isso nos permite ativar/desativar a edição dependendo do valor dos campos do formulário.
- Limitar número total de envios : Especifique o número máximo de envios que o formulário aceitará em um período.
- Action : A ação a ser executada quando um formulário atingir seu limite. Pode ser: Mostrar mensagem de erro (Por padrão) e Mostrar mensagem de erro e Desativar formulário (Esta ação só está disponível quando “ Por período de tempo ” for “ Todo o tempo ”).
- Número Total : Número total de submissões a serem aceitas.
- Por Período de Tempo : Período em que será contabilizado o número de envios.
- Limitar envios por usuário : Define o número máximo de envios que o Formulário pode receber de um mesmo usuário em um período.
- Limitar por : Existem quatro opções: Endereço IP, Impressão digital do navegador, Endereço IP ou Impressão digital do navegador e Endereço IP e Impressão digital do navegador. Use a impressão digital do navegador ao desativar o rastreamento de IP ou quando estiver executando o iform4u em uma intranet e quiser limitar as entradas.
- Número máximo : número máximo de envios permitidos.
- Por período de tempo : Período em que será contabilizado o número de envios.
- Agendar Atividade do Formulário : Defina a data de início e término em que o Formulário deve ser habilitado (ON). Antes e depois dele, o formulário será desabilitado automaticamente.
- Data de Início : Selecione a data em que o formulário será ativado.
- Data Final : Selecione a data em que o formulário será desativado.
- Usar senha : Habilite ou desabilite a proteção do formulário usando senha. Caso a opção tenha sido habilitada, deverá preencher o campo Senha. Caso contrário, o formulário não será salvo e, em vez disso, será exibido um erro de validação. Por padrão, esta configuração está DESATIVADA.
- Filtro de spam : Indica se o formulário deve utilizar a técnica honeypot para filtrar envios feitos por usuários reais daqueles feitos por bots (spam).
- URLs autorizados : para evitar que terceiros incorporem seu formulário em seu próprio site, seu formulário pode ser restrito a uma lista de URLs que você autoriza.
- Não validar : Esta opção permite desabilitar a validação do lado do cliente (pelo navegador). Leve em consideração que a validação Server-Side não será desabilitada. É recomendado ter esta opção desligada.
- Rastreamento de IP : Quando esta opção estiver habilitada, os endereços IP não serão coletados pelo aplicativo. Você pode ativar a localização geográfica do navegador para coletar as informações do remetente com consentimento.
- Analytics : Habilita/desabilita o monitoramento do formulário pela aplicação. Quando o rastreamento de IP for desativado, as estatísticas do formulário serão coletadas com anonimato de IP.
- Autocomplete : Habilita o preenchimento automático do navegador para formulários já preenchidos anteriormente. Por padrão, esta configuração está ATIVADA.
- Salvar e retomar mais tarde : quando esta opção estiver habilitada, o navegador armazenará automaticamente as informações inseridas por um usuário em cada campo para serem retomadas posteriormente, mesmo que o usuário feche o navegador.

Nota: Existem campos obrigatórios condicionalmente. Por exemplo, se você ativar a opção Agendar atividade do formulário, deverá inserir uma data de início e de término. Se você deixar esses campos em branco, não será possível salvar as configurações do formulário e, em vez disso, será exibida uma mensagem de erro.
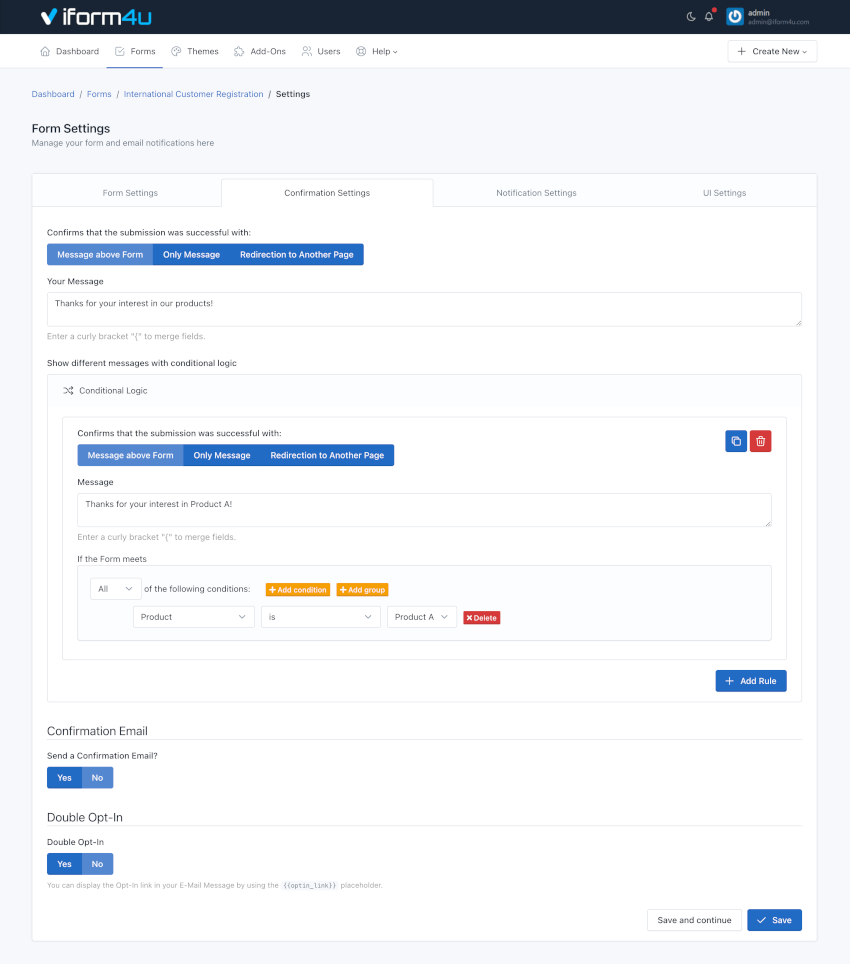
2. Configurações de confirmação

Esta guia permite configurar quatro aspectos principais da confirmação do envio:
- Informar imediatamente o usuário: seja através de uma mensagem de texto (sozinha ou acima do formulário) ou redirecionando o usuário para outra página web. No primeiro caso, deve-se digitar a mensagem a ser exibida e, no segundo, a URL completa da web.
- Se quiser tornar a mensagem mais pessoal, você pode inserir variáveis de campo (espaços reservados) em uma mensagem de confirmação ou URL de confirmação, de forma semelhante a uma mensagem de confirmação por e-mail. Uma vez enviado o formulário, o espaço reservado será substituído pelas informações colocadas nesse campo. Para mais detalhes, acesse a 'Personalizando a mensagem' .
- Para redirecionar o navegador para outra página, você pode configurar 3 parâmetros adicionais
- Mostrar mensagem e redirecionar após : Aqui você pode inserir um número de segundos para iniciar o redirecionamento.
- Anexar dados de envio ao URL : isso é útil para formulários pequenos quando você deseja anexar todos os dados coletados ao URL. Por exemplo. https://www.example.com/thanks.html?text_0=John&email_0=
- Substitua o nome do campo pelo alias do campo quando estiver disponível : Se esta opção tiver sido habilitada, os dados coletados serão anexados usando o Alias do Campo. Por exemplo. https://www.example.com/thanks.html?name=John&email=
- Lógica Condicional Com esta ferramenta você pode personalizar a maneira como lida e processa seus envios, proporcionando mais controle depois que um usuário envia seu formulário. Um exemplo comum disso seria se você quisesse fornecer aos usuários finais a opção de baixar um arquivo. Neste cenário você pode redirecionar para o arquivo para iniciar o processo de download. Porém, caso o usuário não queira obter o arquivo, mostraremos a mensagem de agradecimento.
- Enviar e-mail de confirmação ao usuário : Se você selecionar esta opção, cada vez que um usuário enviar um formulário receberá um e-mail de agradecimento.
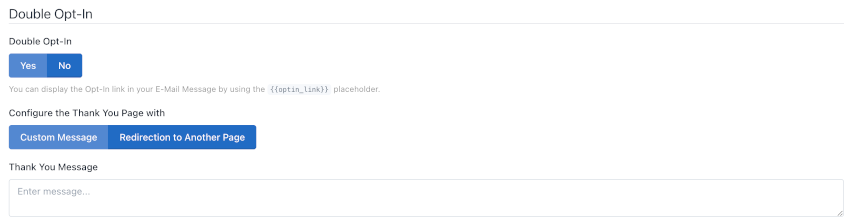
- Double Opt-In Você pode ativar o recurso double opt-in para confirmar o envio do formulário. Então você pode usar o espaço reservado:
{{optin_link}}para apresentar o link para a página de confirmação de aceitação. Quando o usuário final clica neste link, ele pode ser redirecionado para outra página da web ou ver uma mensagem personalizada de agradecimento.
Nota: Quando o usuário final confirmar seu Opt-In, o seguinte evento será acionado: O e-mail foi verificado por double opt-in. Este evento pode ser utilizado em diferentes partes do sistema, por exemplo, para enviar notificações por email.

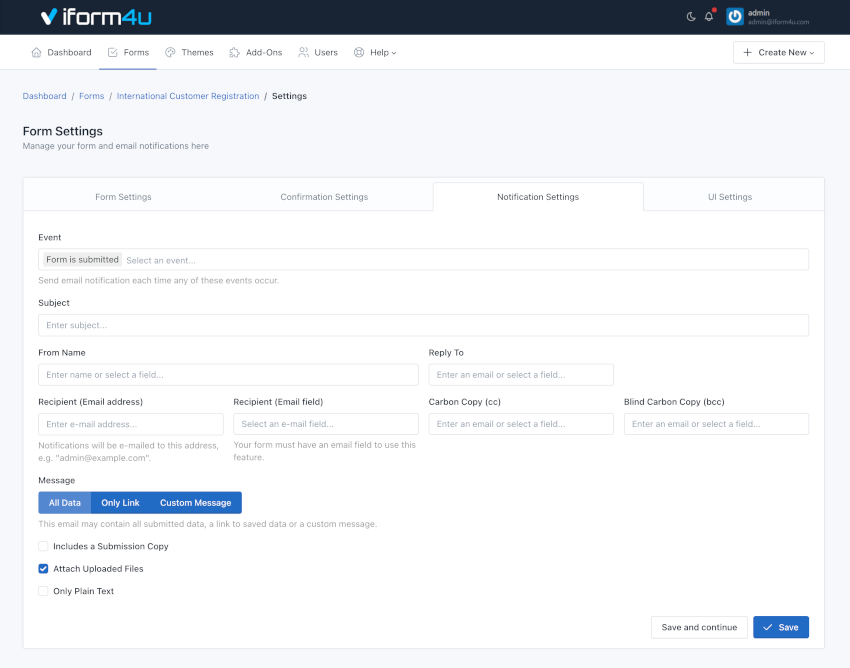
3. Configurações de notificação
Nesta aba você pode configurar como os envios de formulários serão enviados para seu e-mail (Todos os dados, apenas um link para os dados ou uma mensagem personalizada). Além disso, você pode definir o assunto do email, endereços de email e muito mais.
Quatro coisas para ter em mente:
- Se o formulário possuir campos do tipo "E-mail", você poderá selecioná-los como Enviar para e/ou Responder para .
- Se o formulário possuir campos do tipo "Arquivo", você poderá anexar os arquivos carregados aos e-mails.
- Se você escolher apenas Texto Simples, uma mensagem padrão com todos os dados enviados será enviada em texto simples.
-
Você pode escolher o evento quando a notificação por e-mail será enviada:
- Quando o formulário é enviado
- Quando o e-mail é verificado por double opt-in

Observação: você pode inserir espaços reservados (variáveis de campo) em um e-mail de notificação. Para mais detalhes, acesse a ‘Configurações de confirmação’ .
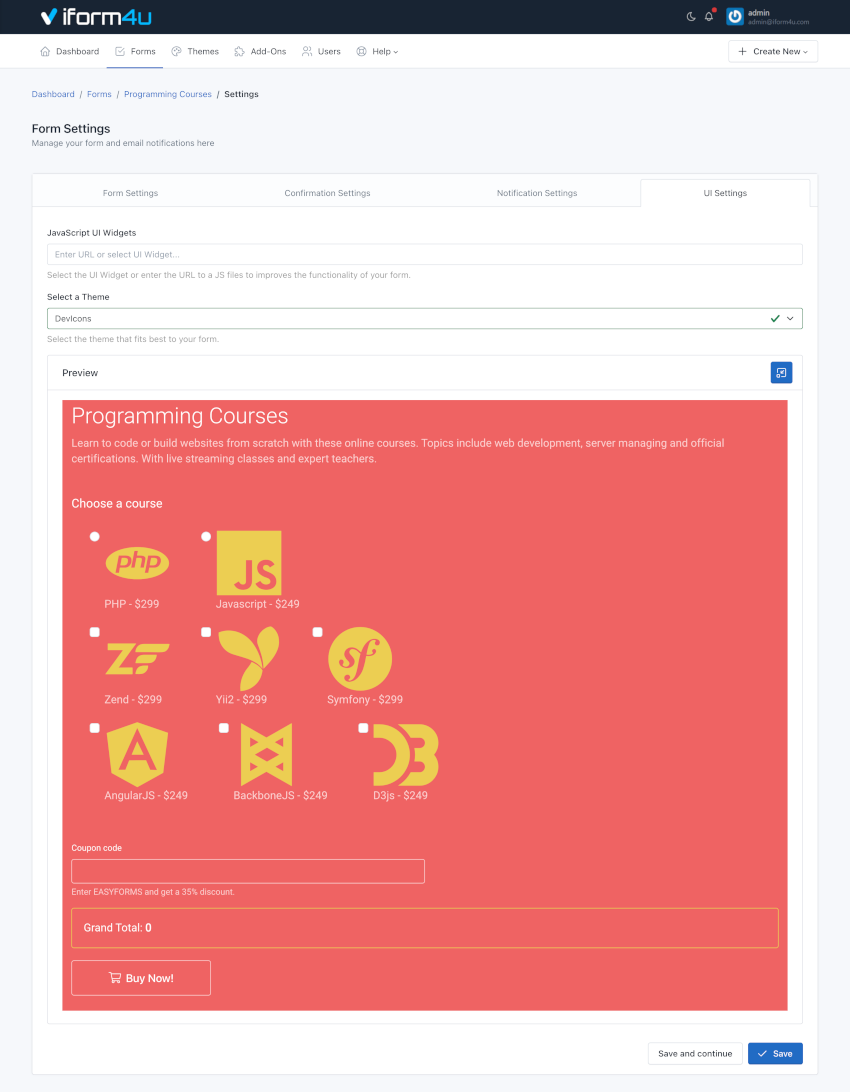
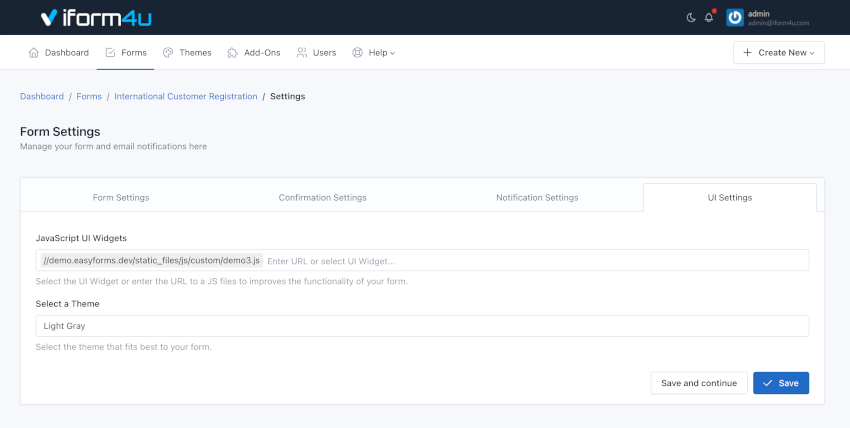
4. Configurações da IU
UI = Interface do usuário.
A partir daqui você pode modificar a aparência do formulário: o design usando temas e a funcionalidade usando um arquivo JavaScript externo.
- Selecione um tema : você pode selecionar o tema que melhor se adapta ao seu formulário ou aquele que você mesmo criou. Ao selecionar um tema da lista, o formulário será exibido automaticamente com o tema do design escolhido. Você pode alterar os temas repetidamente para ver as diferenças.
- Carregar arquivo Javascript : Insira a URL completa do arquivo JavaScript que será carregado com seu formulário. Por padrão, a biblioteca jQuery está disponível para você usá-la ao interagir com o formulário.

Nota: Para salvar todas as alterações feitas em qualquer guia, clique no botão "Salvar".
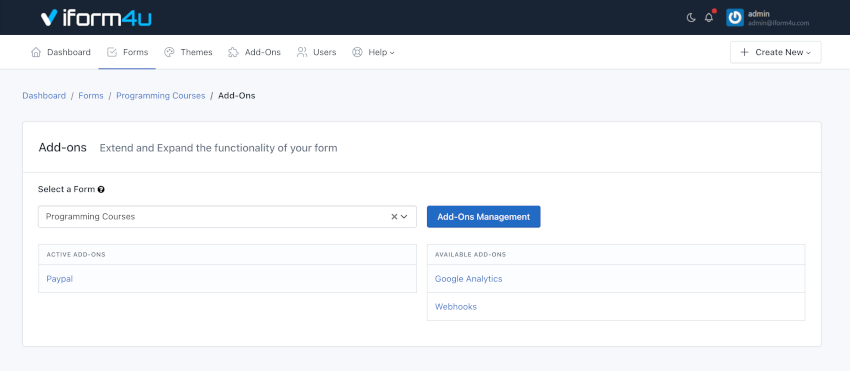
Complementos
Você pode usar complementos para fazer mais com seus Formulários. Se um usuário tiver permissão para acessar os add-ons, a opção "Add-Ons" aparecerá no Gerenciador de Formulários (Formulários > Ações > Add-Ons), a partir daqui você pode gerenciar a configuração dos add-ons que estão ativos e são disponível para cada formulário.

Redefinir estatísticas
Você pode redefinir as estatísticas do formulário no Gerenciador de formulários, clicando no botão "Ações" e em “Redefinir estatísticas”. Em seguida, será exibido um pop-up solicitando que você confirme sua decisão de excluir as estatísticas.
Copiando um formulário

Se você deseja copiar um formulário para economizar tempo, facilitamos esse processo para você.
- Para copiar um formulário, clique no link " Formulários ".
- Em seguida, clique no botão “ Ações ” ao lado do formulário que deseja copiar.
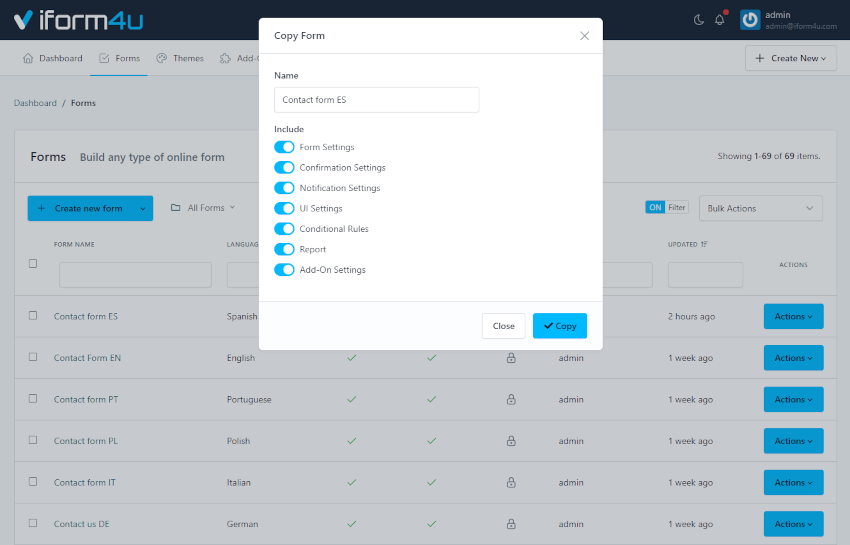
- Em seguida, clique em Copiar e um formulário pop-up aparecerá. O nome do formulário será fornecido pelo nome do seu formulário original com "- Copiar" adicionado a ele.
- Você pode alterar o nome do seu formulário
- Você pode selecionar quais configurações devem ser incluídas no novo formulário
- Por fim, clique em “ Copiar ”.
O Form Manager exibirá o formulário copiado no topo da lista.
Excluir um formulário
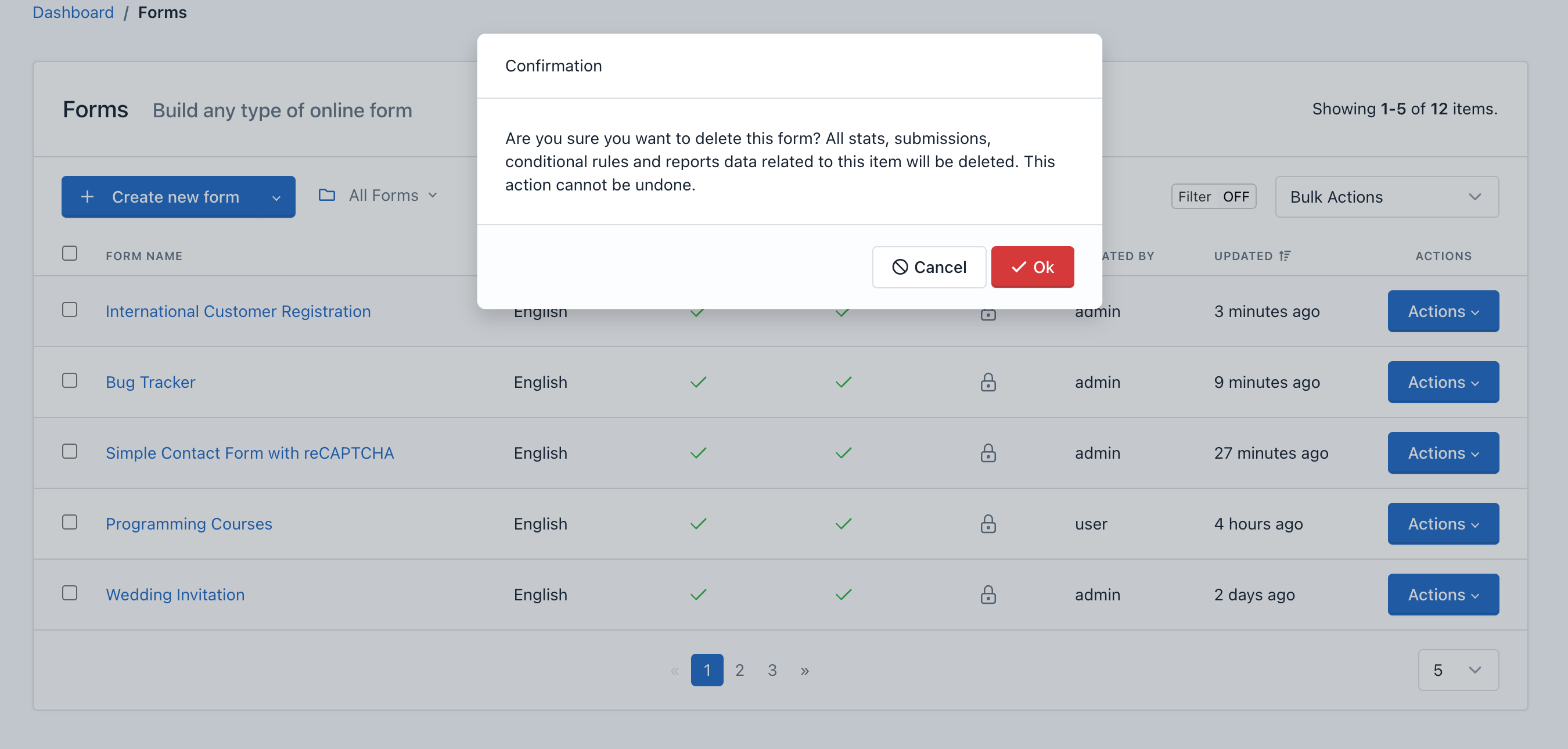
Você pode excluir um formulário do Gerenciador de Formulários clicando no botão "Ações" e "Excluir". Em seguida, será exibido um pop-up solicitando que você confirme sua decisão de excluir o formulário.

Importante! Ao excluir um Formulário, todo o conteúdo relacionado a ele também será excluído, incluindo: Envios, relatórios e gráficos, estatísticas, configurações e muito mais: Esta ação não pode ser desfeita.
Adicionar lógica condicional a um formulário
iform4u apresenta uma ferramenta poderosa e intuitiva para adicionar lógica condicional a um formulário.
As regras são baseadas nas informações que os campos do formulário possuem em um determinado momento e permitem desabilitar ou habilitar e mostrar ou ocultar campos e outros elementos no DOM. Além disso, você também pode fazer contas e pular páginas com esta ferramenta poderosa.
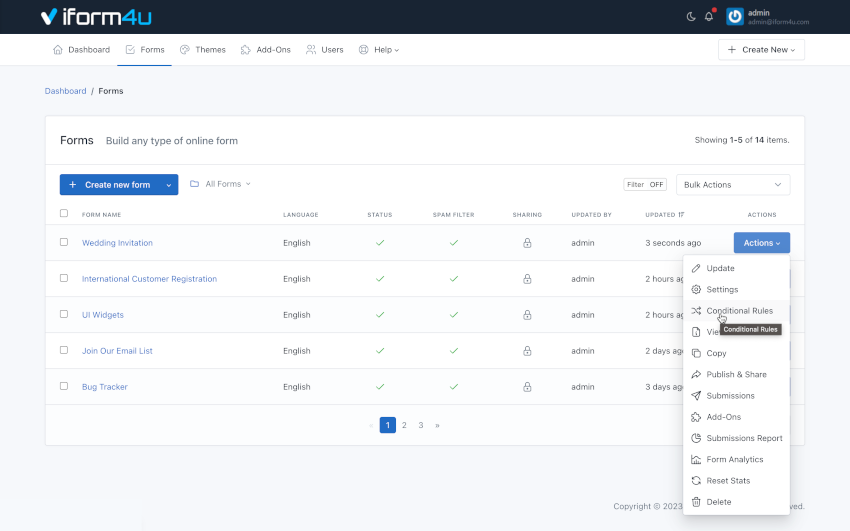
Você pode acessar o Rule Builder no Form Manager:
- Na barra de navegação, clique em "Formulários"
- Clique no nome do formulário
- Clique no botão “Regras Condicionais” (ícone Fluxograma)

Observação: se você tiver dúvidas sobre sua primeira regra condicional, leia a documentação do Rule Builder .
Publicar e compartilhar um formulário
Você pode publicar e compartilhar um formulário usando o Gerenciador de formulários:
- Na barra de navegação, clique em "Formulários"
- Clique no nome do formulário que deseja compartilhar
- Clique no botão "Publicar e compartilhar" (o ícone de seta verde)
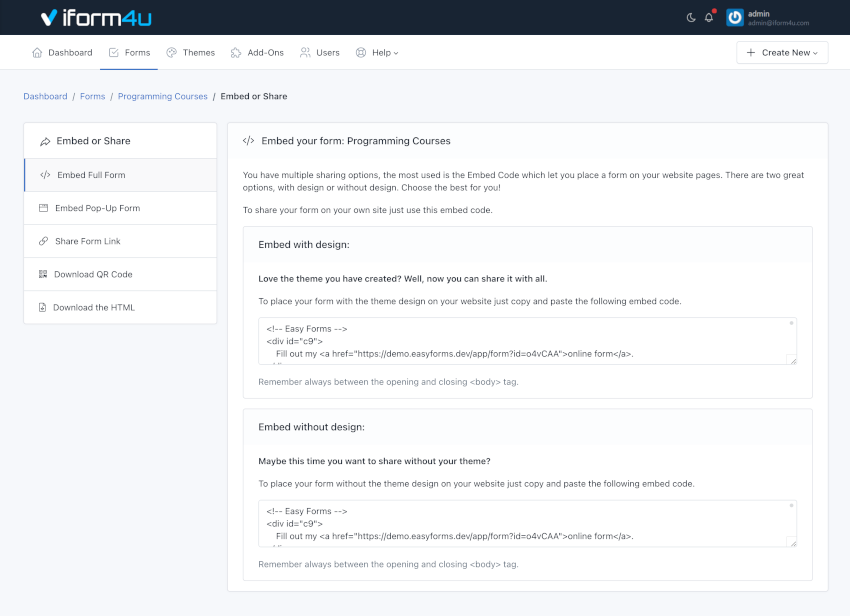
- Isso permite que você obtenha o código a ser colocado no site que exibirá o formulário (inline ou em pop-up modal). Você também pode copiar o link permanente do formulário e compartilhá-lo por e-mail ou redes sociais. E agora, com a versão 1.1 você também pode compartilhar links com URLs amigáveis para seus formulários, imediatamente!
Observação: lembre-se de que se você for compartilhar seu formulário com uma URL amigável, você também deverá atualizar a imagem de fundo do seu tema (se estiver usando uma).
Além disso, os formulários podem ser publicados em dois formatos: Com ou Sem design (sem tema) e podem ser compartilhados de diversas formas, dependendo da configuração que você atribuiu. Por exemplo, você pode compartilhar o Formulário em página completa e sem o logotipo do aplicativo.

PopUp Designer: coloque o formulário dentro de um pop-up
Você pode colocar o formulário dentro de um pop-up e projetar a aparência desse pop-up sem escrever uma única linha de código.
Para usar o PopUp Designer, siga as próximas etapas:
- Na barra de navegação, clique em "Formulários"
- Clique no nome do formulário que deseja compartilhar
- Clique no botão "Publicar e compartilhar" (o ícone de seta verde)
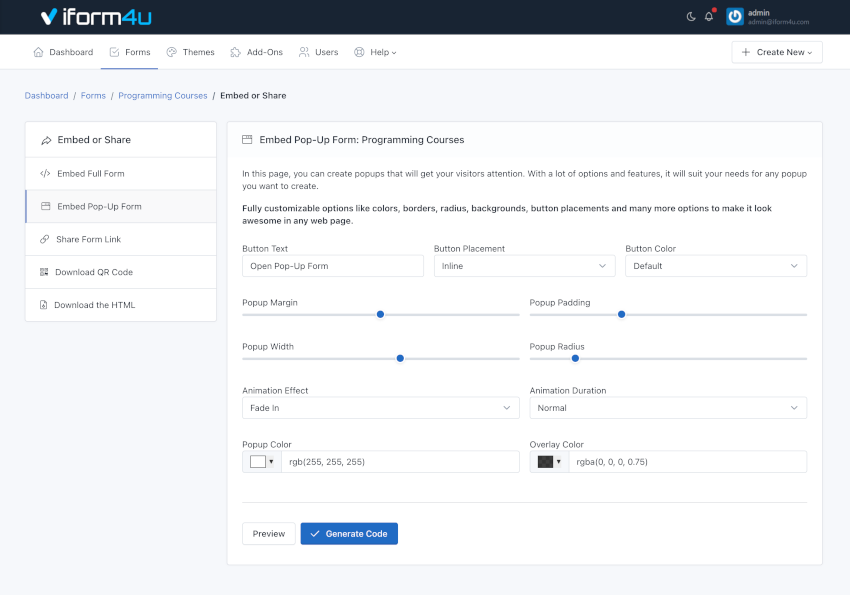
- Clique no menu "Incorporar formulário pop-up".
Nesta página você pode criar pop-ups que chamarão a atenção dos visitantes.
Você pode personalizar várias opções, como cores, bordas, raio, planos de fundo, posicionamento de botões e muito mais.

Para finalizar, clique no botão “Gerar código” para abrir um modal e copiar o código HTML que você deve inserir em sua página web.
Baixar código QR
Os QR Codes são uma excelente maneira de conectar pessoas da mídia impressa ou convidar pessoas no mundo móvel para preencher seu formulário.
Para baixar o código QR, siga os próximos passos:
- Na barra de navegação, clique em "Formulários"
- Clique no nome do formulário que deseja compartilhar
- Clique no botão "Publicar e compartilhar" (o ícone de seta verde)
- Clique no menu “Baixar QR Code”.
Nesta página você pode ver o QR Code para o link amigável do seu Formulário. Além disso, você pode clicar no botão "Download" para compartilhá-lo com seus usuários.
Endpoint backend do formulário / Baixe o HTML
iform4u tem a capacidade de gerar endpoints, então você pode usá-los para criar formulários totalmente personalizáveis.
Você pode baixar o código HTML do seu formulário para integrá-lo diretamente em sua página da web ou aplicativo móvel e usar o endpoint de back-end do formulário para coletar dados.

Baixe o HTML
Para baixar o código HTML, siga os próximos passos:
- Na barra de navegação, clique em "Formulários"
- Clique no nome do formulário que deseja compartilhar
- Clique no botão "Publicar e compartilhar" (o ícone de seta verde)
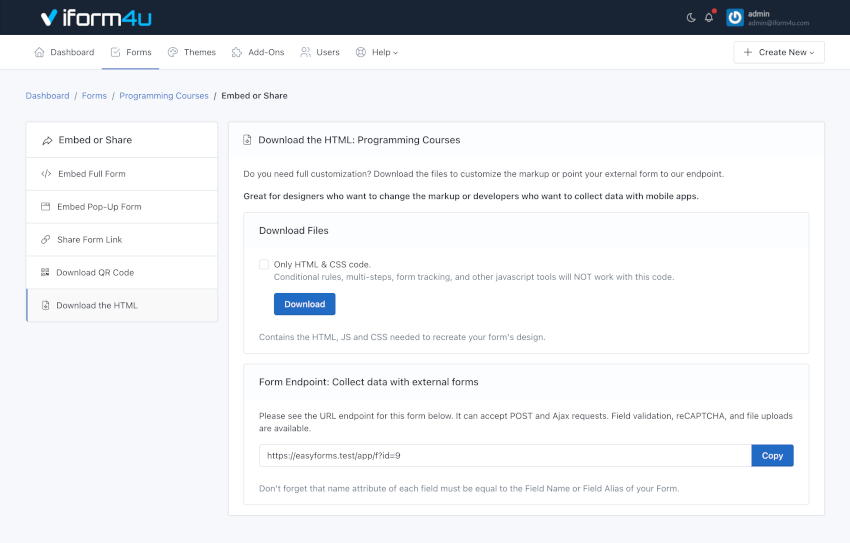
- Clique no menu "Baixar o HTML".
Nesta página você pode ver o botão para baixar o código HTML como um arquivo ZIp. Além disso, você pode copiar o ponto final do formulário diretamente.
Nota : Se desejar substituir o atributo "nome" de cada campo, você precisará defini-lo como um alias de campo no Form Builder.
Pontos finais do formulário ¶
Para coletar dados com o Form Endpoint, basta copiar o URL e alterar o URL de AÇÃO do formulário da sua landing page ou apontar um Webhook para este URL. Basta levar em conta duas coisas:
- O alias de cada campo deve ser igual ao nome do campo do seu formulário.
- Se sua solicitação POST tiver um formato de matriz associativa, você poderá usar uma notação de ponto. Por exemplo, Elementor Forms envia webhooks como arrays associativos com este formato:
[
'fields' => [
'name' => [
´value´ => 'John'
]
]
]
Portanto, em vez de usar o alias: ‘nome’, precisamos usar a notação de ponto. Para este exemplo, para capturar “John” precisamos usar o seguinte alias:fields.name.value
.
Aplicar um tema ao formulário
Para aplicar o tema que você criou a um formulário, vá para o Gerenciador de Formulários. Em seguida, execute as seguintes etapas:
- Clique no botão “Ações” do formulário em que você vai aplicar o tema
- Clique em "Configurações"
- Clique na guia "Configurações da IU"
- Selecione um tema no menu
- Clique em "Salvar"