UI-Widgets
Einführung

UI-Widgets sind benutzerdefinierte Steuerelemente, die die Darstellung unserer Standard-HTML5-Felder verbessern. Zum Beispiel können wir das Widget „International Telephone Input“ verwenden, um ein Dropdown mit Flaggen und Ländercodes als dynamische Platzhalter anzuzeigen. Natürlich können wir sie mithilfe der benutzerdefinierten Attribute des Form Builders anpassen.
So verwenden Sie ein UI-Widget
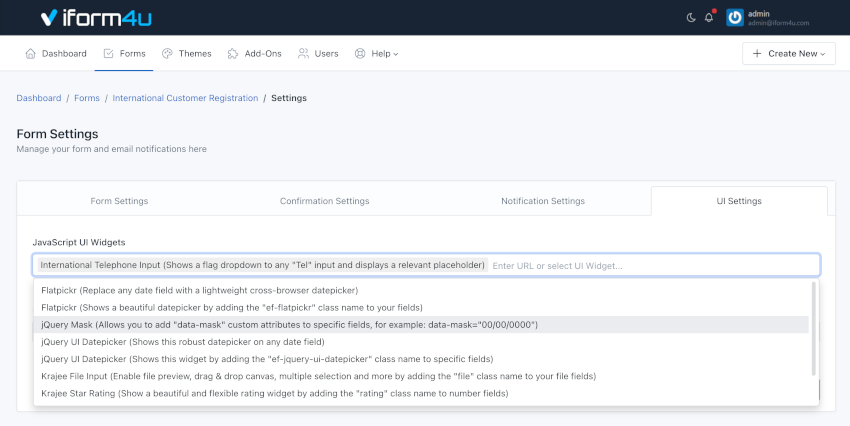
Die Verwendung von UI-Widgets ist ganz einfach: Gehen Sie zu Form Settings > UI Settings und wählen Sie das UI-Widget aus, das Sie in Ihrem Formular verwenden möchten.
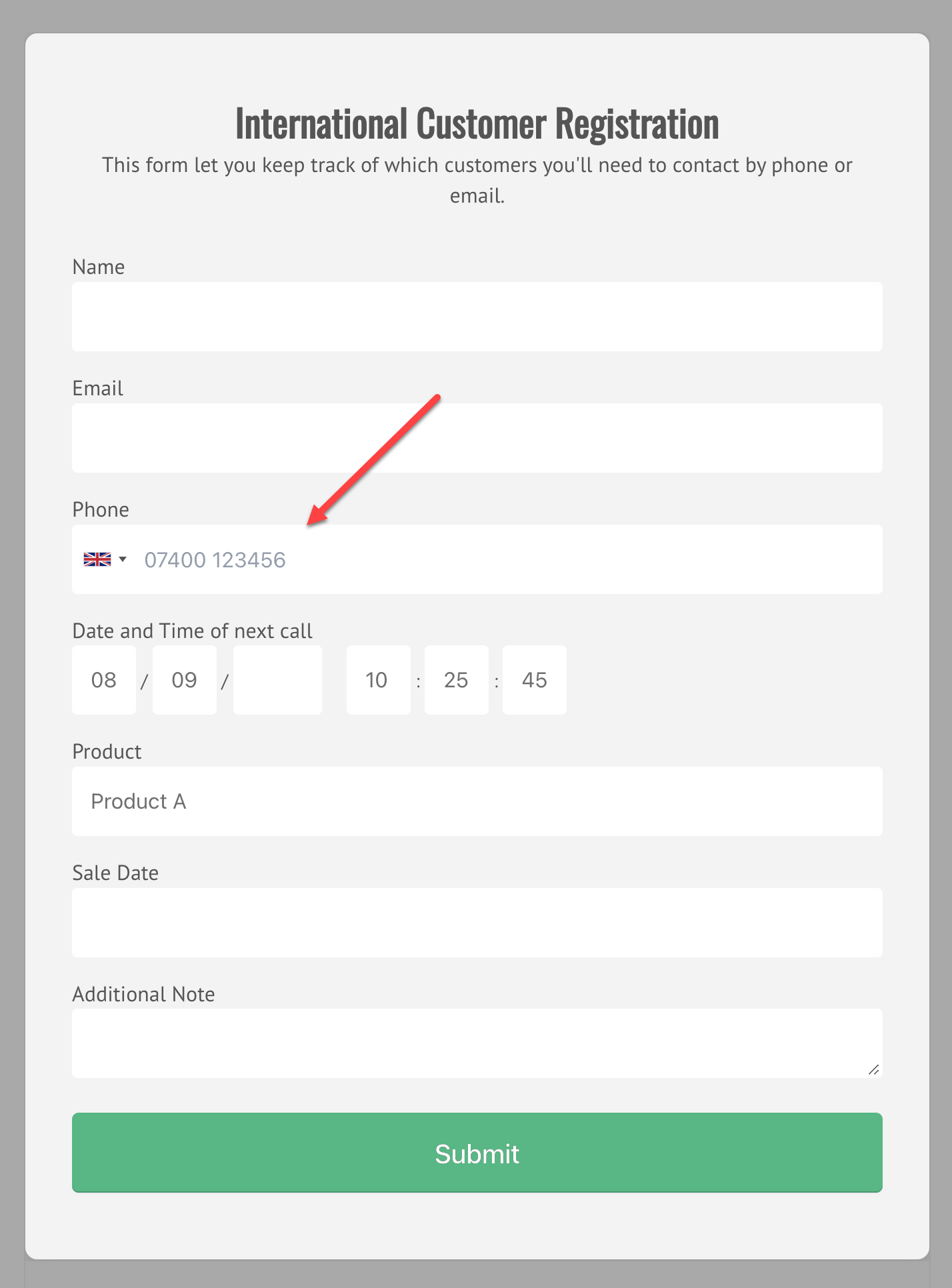
In diesem Beispiel wählen wir das Widget „International Telephone Input“ und klicken auf Save.

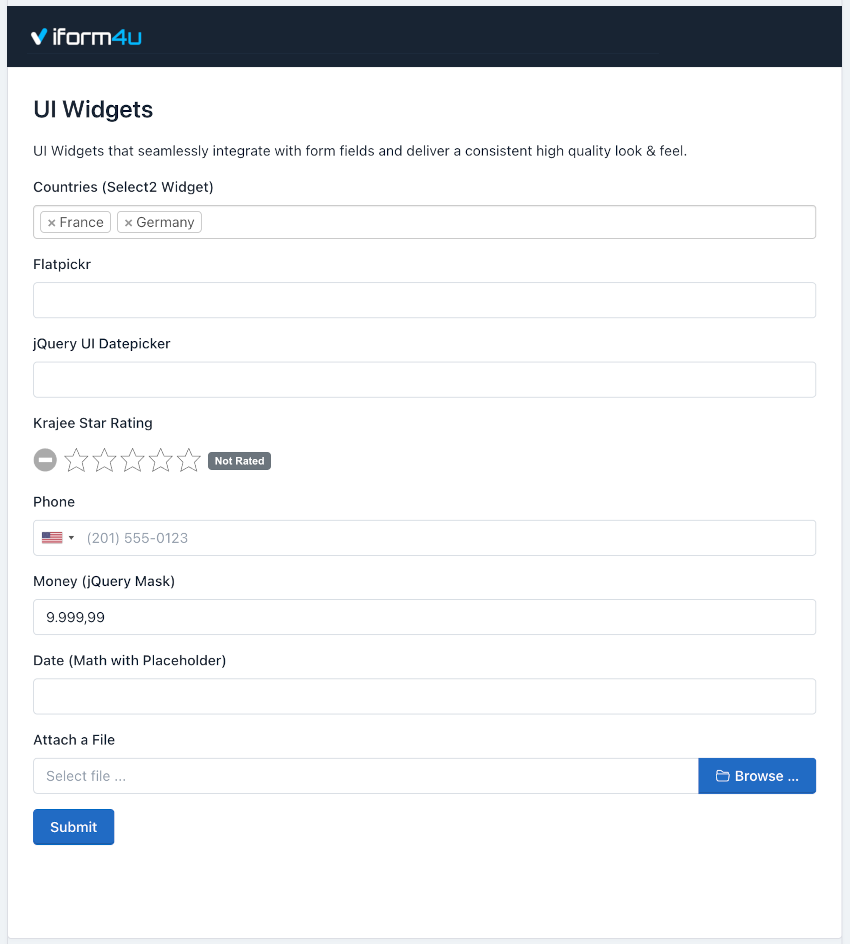
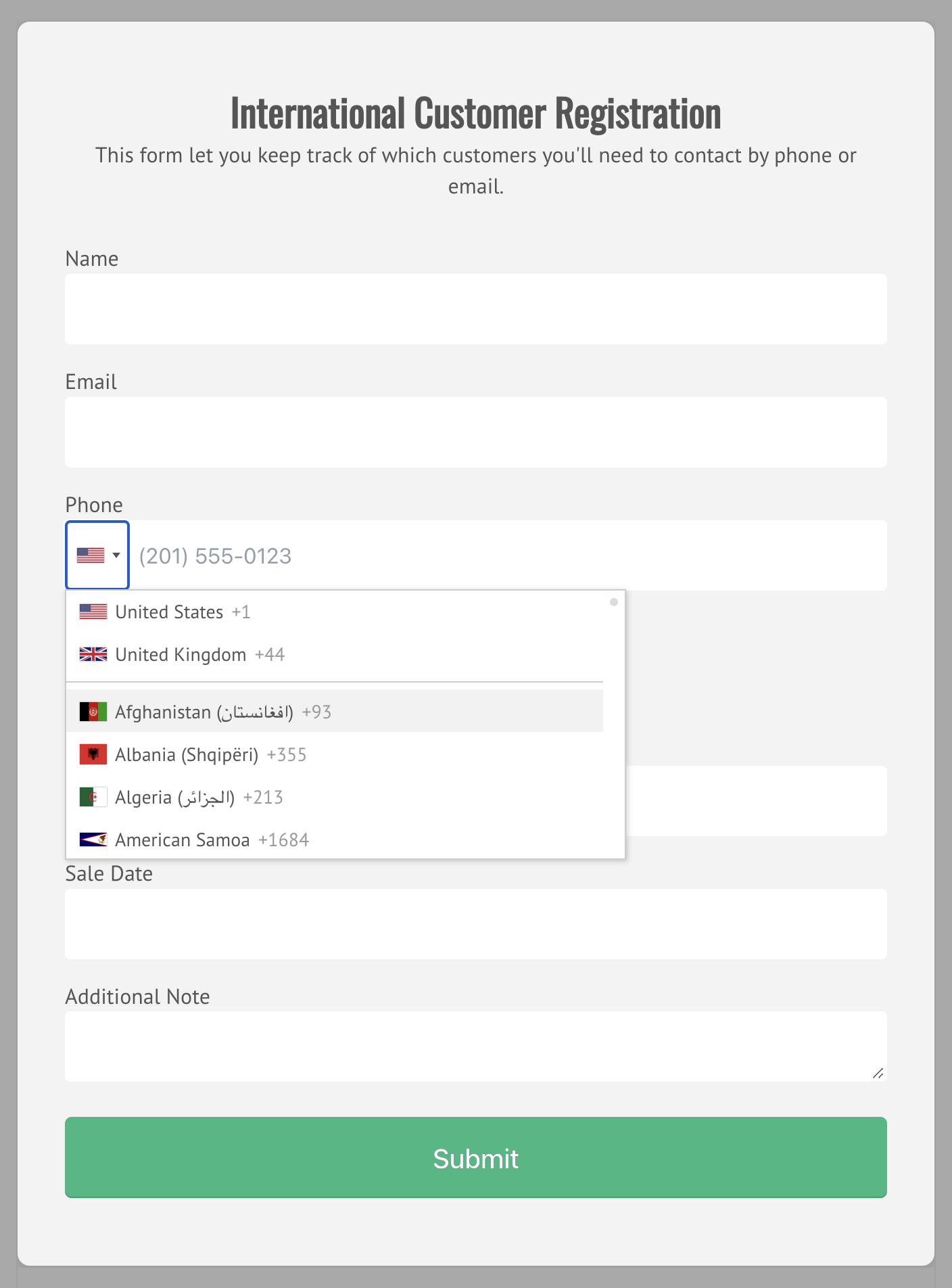
Schauen wir uns das Ergebnis an.

Beachten Sie, dass einige Widgets das Hinzufügen einer CSS-Klasse zu Ihrem Formularfeld erfordern. Bei anderen, wie in unserem vorherigen Beispiel, müssen wir sie lediglich aktivieren, damit sie im Formular angezeigt werden.
So konfigurieren Sie ein UI-Widget
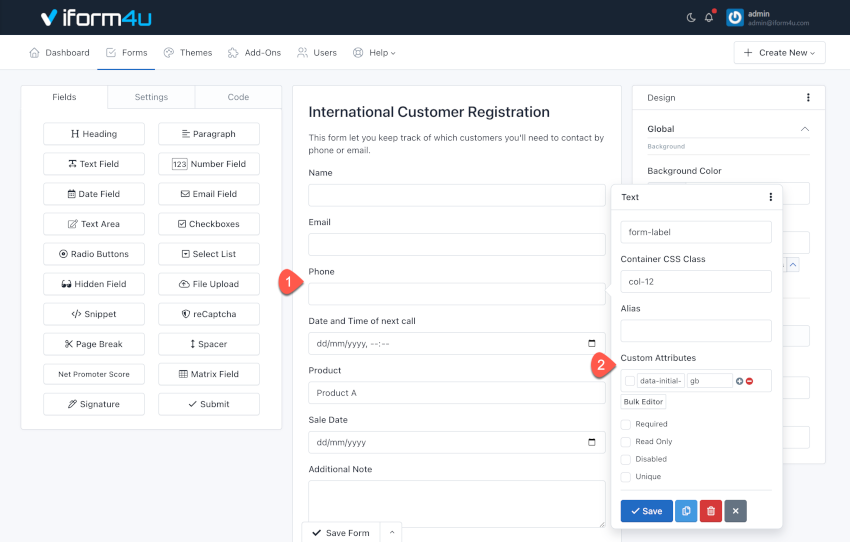
Um das gewünschte UI-Widget zu konfigurieren, müssen wir zum Form Builder > Field Settings > Custom Attributes gehen.
In unserem Beispiel zeigt das Widget „International Telephone Input“ standardmäßig die Flagge des Benutzerlandes an. Für dieses Beispiel passen wir das Verhalten an, damit die Flagge von Großbritannien angezeigt wird. Hierfür fügen wir das folgende benutzerdefinierte Attribut hinzu:
- Attribute: data-initial-country
- Wert: gb
Und dann Save all.

Schauen wir uns das Ergebnis an.

Benutzerdefinierte Attribute für UI-Widgets
Nun listen wir alle Attribute auf, die wir verwenden können, um die UI-Widgets zu konfigurieren.
Flatpickr
Ersetzt jedes Datumsfeld durch einen leichten, browserübergreifenden Datepicker.
- data-alt-format: Ein Zeichenfolgenformat, das definiert, wie das Datum im Eingabefeld angezeigt wird. Beispiel:
F j, Y - data-allow-invalid-preload: Erlaubt das Vorladen eines ungültigen Datums. Kann
trueoderfalsesein. - data-aria-date-format: Definiert, wie das Datum im
aria-labelfür Kalendertage formatiert wird. Beispiel:F j, Y - data-default-date: Legt das anfangs ausgewählte Datum im HTML5-Format (
yyyy-mm-dd) fest. Beispiel:2021-12-31 - data-default-hour: Anfangswert für die Stunde. Beispiel:
12 - data-default-minute: Anfangswert für die Minute. Beispiel:
0 - data-disable: Eine durch Komma getrennte Liste von Datumsangaben im HTML5-Format. Beispiel:
2022-01-01,2022-01-02,2022-01-03 - data-disable-mobile: Auf
truesetzen, um immer den nicht nativen Picker zu verwenden. Kanntrueoderfalsesein. - data-enable-time: Aktiviert den Zeit-Picker. Kann
trueoderfalsesein. - data-enable-seconds: Aktiviert Sekunden im Zeit-Picker. Kann
trueoderfalsesein. - data-hour-increment: Legt den Schritt für die Stunden-Eingabe fest (inkl. Scrollen). Beispiel:
1 - data-inline: Zeigt den Kalender inline an. Kann
trueoderfalsesein. - data-max-date: Das maximale Datum, das ein Benutzer auswählen kann (einschließlich). Beispiel:
2021-12-31 - data-min-date: Das minimale Datum, das ein Benutzer auswählen kann (einschließlich). Beispiel:
2021-12-01 - data-minute-increment: Legt den Schritt für die Minuten-Eingabe fest (inkl. Scrollen). Beispiel:
5 - data-mode:
single,multipleoderrange. Datumsfelder sind nur mitsinglekompatibel, aber die anderen Modi können Sie mit Textfeldern verwenden. - data-next-arrow: HTML für das Pfeilsymbol, mit dem zwischen Monaten gewechselt wird. Beispiel:
> - data-no-calendar: Blendet die Tagesauswahl im Kalender aus. Verwenden Sie dies zusammen mit
data-enable-time, um einen Zeit-Picker zu erstellen. Dies ist nicht kompatibel mit einem Datumsfeld, kann aber mit Textfeldern verwendet werden. - data-position: Legt fest, wo der Kalender gerendert wird – vertikal und horizontal in der Form „[vertical] [horizontal]“. Vertikal kann
auto,aboveoderbelowsein (erforderlich). Horizontal kannleft,centeroderrightsein. Beispiel:"above"oder"auto center" - data-prev-arrow: HTML für das Pfeilsymbol nach links. Beispiel:
< - data-shorthand-current-month: Zeigt den Monat in gekürzter Form an (z. B. „Sep“ statt „September“). Kann
trueoderfalsesein. - data-show-months: Die Anzahl der Monate, die bei der Anzeige des Kalenders gleichzeitig angezeigt werden. Beispiel:
1 - data-time-24hr: Zeigt den Zeit-Picker im 24-Stunden-Format an, ohne AM/PM-Auswahl. Kann
trueoderfalsesein. - data-week-numbers: Zeigt Kalenderwochen im Kalender an.
- data-month-selector-type: Legt fest, wie der Monat in der Kopfzeile des Kalenders dargestellt wird. Kann
"dropdown"oder"static"sein. Wenndata-show-monthsgrößer als 1 ist, wird der Monat immer statisch angezeigt.
International Telephone Input ¶
Fügt ein Flaggen-Dropdown zu Telefonfeldern hinzu und zeigt einen passenden Platzhalter an. Der Benutzer gibt seine nationale Nummer ein, und das Plugin sendet die vollständige international standardisierte Nummer.
- data-initial-country: Kann
"auto"oder ein Ländercode mit zwei Buchstaben sein, zum Beispiel"us","gb"oder"it".
jQuery Mask
Erzeugt Eingabemasken für Formularfelder und HTML-Elemente.
- data-mask: Um Ihre Maske anzuwenden, nutzen Sie das Attribut
data-mask. Beispiel:00/00/0000 - data-mask-placeholder: Fügt Ihrer Maske einen Platzhalter hinzu. Beispiel:
"__/__/____" - data-mask-reverse: Aktiviert eine umkehrbare Maske. Kann
trueoderfalsesein. - data-mask-clearifnotmatch: Löscht das Feld, wenn der eingegebene Wert nicht übereinstimmt. Kann
trueoderfalsesein. - data-mask-selectonfocus: Wählt die Maske beim Fokus aus. Kann
trueoderfalsesein.
Häufig verwendete Werte für das benutzerdefinierte Attribut data-mask:
- Datum:
00/00/0000 - Zeit:
00:00:00 - Datum/Zeit:
00/00/0000 00:00:00 - CEP:
00000-000 - Telefon:
0000-0000 - Telefon mit DDD:
(00) 0000-0000 - US-Telefon:
(000) 000-0000 - Gemischt:
AAA 000-S0S - IP-Adresse:
099.099.099.099 - Nur Zahlen akzeptieren:
0#
jQuery Ui Datepicker
Wählen Sie ein Datum aus einem Popup oder Inline-Kalender in jedem „date“-Feld.
- data-date-format: Das Format, in dem das Datum geparst und angezeigt wird. Beispiel:
mm/dd/yy - data-show-button-panel: Ob ein Button-Bereich unter dem Kalender angezeigt werden soll. Kann
trueoderfalsesein. - data-change-month: Ob der Monat als Dropdown statt als Text gerendert werden soll. Kann
trueoderfalsesein. - data-change-year: Ob das Jahr als Dropdown statt als Text gerendert werden soll. Kann
trueoderfalsesein. - data-year-range: Der Bereich der Jahre, die im Jahres-Dropdown angezeigt werden. Beispiel:
2019:2022 - data-number-of-months: Die Anzahl der Monate, die gleichzeitig angezeigt werden sollen. Beispiel:
1 - data-min-date: Das früheste auswählbare Datum. Beispiel:
"+1m +7d"(entspricht ein Monat und sieben Tage ab heute) - data-max-date: Das späteste auswählbare Datum. Beispiel:
"+1m +7d"(entspricht ein Monat und sieben Tage ab heute) - data-is-rtl: Ob die aktuelle Sprache von rechts nach links gelesen wird. Kann
trueoderfalsesein. - data-show-week: Wenn
true, wird eine zusätzliche Spalte angezeigt, in der die Kalenderwoche steht. - data-first-day: Legt den ersten Wochentag fest: Sonntag = 0, Montag = 1 usw.
Krajee File Input
Fügen Sie die CSS-Klasse file zu Ihrem Dateifeld hinzu, um das HTML5-Dateiupload-Feld zu erweitern.
- data-browse-label: Das Label, das für den Dateipicker-/Browse-Button angezeigt wird. Standard: Browse...
- data-browse-icon: Das Symbol, das vor dem Label für den Browse-Button angezeigt wird. Standard:
- data-remove-label: Das Label, das für den Button zum Entfernen der Datei angezeigt wird. Standard: Remove.
- data-remove-icon: Das Symbol, das vor dem Label für den Button zum Entfernen der Datei angezeigt wird. Standard:
- data-cancel-label: Das Label, das für den Button zum Abbrechen des Uploads angezeigt wird. Standard: Cancel.
- data-cancel-icon: Das Symbol, das vor dem Label für den Button zum Abbrechen des Uploads angezeigt wird. Standard:
- data-upload-label: Das Label, das für den Button zum Hochladen der Datei angezeigt wird. Standard: Upload.
- data-upload-icon: Das Symbol, das vor dem Label für den Button zum Hochladen der Datei angezeigt wird. Standard:
- data-show-preview: Legt fest, ob eine Vorschau der Datei angezeigt wird. Kann
trueoderfalsesein. Standard: true. - data-show-browse: Legt fest, ob der Browse-Button angezeigt wird. Kann
trueoderfalsesein. Standard: true. - data-show-remove: Legt fest, ob der Button zum Entfernen/Löschen angezeigt wird. Kann
trueoderfalsesein. Standard: true. - data-show-upload: Legt fest, ob der Button zum Hochladen angezeigt wird. Kann
trueoderfalsesein. Standard: true.
Krajee Star Rating
Zeigt ein Sternebewertungs-Widget in jedem Feld mit der CSS-Klasse .rating an. Außerdem können wir ein benutzerdefiniertes Theme mit den folgenden CSS-Klassen verwenden:
- .rating-theme-fas: Font Awesome 5.x Theme
- .rating-theme-uni: Unicode Theme
- .rating-theme-gly: Glyphicons Theme
Wir können dieses Widget mithilfe der folgenden benutzerdefinierten Attribute anpassen:
- data-container-class: Die CSS-Klasse, die dem Sternebewertungs-Container hinzugefügt wird. Nützlich, um den Container mit einer eigenen Klasse zu versehen und das Widget-Design anzupassen.
- data-empty-star: Das Markup-Symbol, das für einen leeren Stern angezeigt wird. Standard:
- data-filled-star: Das Markup-Symbol, das für einen gefüllten / hervorgehobenen Stern angezeigt wird. Standard:
- data-stars: Die Anzahl der anzuzeigenden Sterne. Standard: 5.
- data-min: Der Minimalwert für die Sternebewertung. Standard: 0.
- data-max: Der Maximalwert für die Sternebewertung. Standard: 5.
- data-step: Der Schritt, um den Wert zu erhöhen, wenn auf einen Stern geklickt wird. Standard: 0.5.
- data-rtl: Legt fest, ob die Sternebewertung von rechts nach links ausgerichtet sein soll. Kann
trueoderfalsesein. Standard: false. - data-show-caption: Legt fest, ob die Bewertungs-Beschriftung angezeigt wird. Kann
trueoderfalsesein. Standard: true. - data-size: Die Größe des Sternebewertungs-Widgets. Erlaubte Werte:
xl,lg,md,smoderxs. Standard: md. - data-default-caption: Der Standardtext für die Beschriftung, die angezeigt wird, wenn keine spezielle Beschriftung hinterlegt ist. Standard: {rating} Stars.
- data-star-caption: Der Beschriftungstext, der einem Stern entspricht. Standard: One star.
- data-star-captions: Der Beschriftungstext, der mehreren Sternen entspricht. Standard: {rating} stars.
- data-clear-button: Das Markup für den Button zum Zurücksetzen der Bewertung. Standard:
- data-clear-button-title: Der Tooltip-Text für den Clear-Button. Standard: Clear.
- data-clear-caption: Die Beschriftung, die angezeigt wird, wenn der Clear-Button geklickt wird. Standard: Not Rated.
Select2
Zeigt ein Select2-Widget in einem Select-Listenfeld mit der CSS-Klasse .select2 an.
Wir können dieses Widget mithilfe der folgenden benutzerdefinierten Attribute anpassen:
- data-theme: Das Theme, das vom Widget verwendet werden soll. Kann classic oder bootstrap sein. Standard: bootstrap.
- data-placeholder: Der Platzhalter, der angezeigt wird, wenn keine Option ausgewählt ist. Beispiel: „Select a country“.
- data-allow-clear: Ermöglicht dem Benutzer, die aktuelle Auswahl zu löschen. Muss zusammen mit
data-placeholderverwendet werden, um zu funktionieren. Kanntrueoderfalsesein. - data-tags: Erlaubt dem Benutzer, neue Optionen aus dem eingegebenen Text im Suchfeld zu erstellen. Kann
trueoderfalsesein. - data-maximum-selection-length: Zum Beispiel:
2 - data-minimum-input-length: Beginnt die Suche erst, wenn der Benutzer eine bestimmte Anzahl an Zeichen eingegeben hat. Beispiel:
3 - data-maximum-input-length: Erlaubt das Begrenzen der Suchbegriffe, sodass sie eine bestimmte Länge nicht überschreiten. Beispiel:
20 - data-minimum-results-for-search: Erlaubt das Ausblenden des Suchfeldes abhängig von der Anzahl der Ergebnisse. Beispiel:
3.







