Theme Designer
Einleitung
Der Theme Designer ist eine Funktion, mit der Sie Ihr Formular in wenigen Minuten gestalten können, ohne die Notwendigkeit, benutzerdefiniertes CSS zu schreiben oder neu zu schreiben.
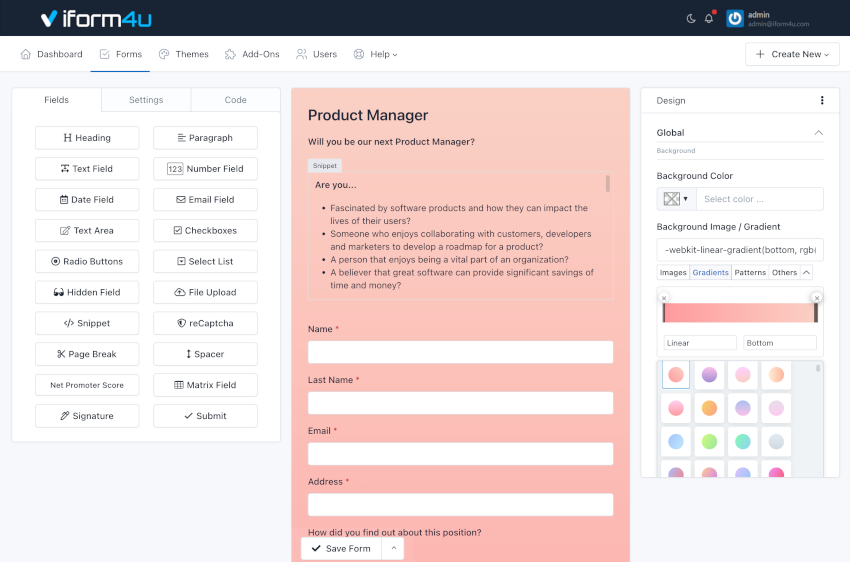
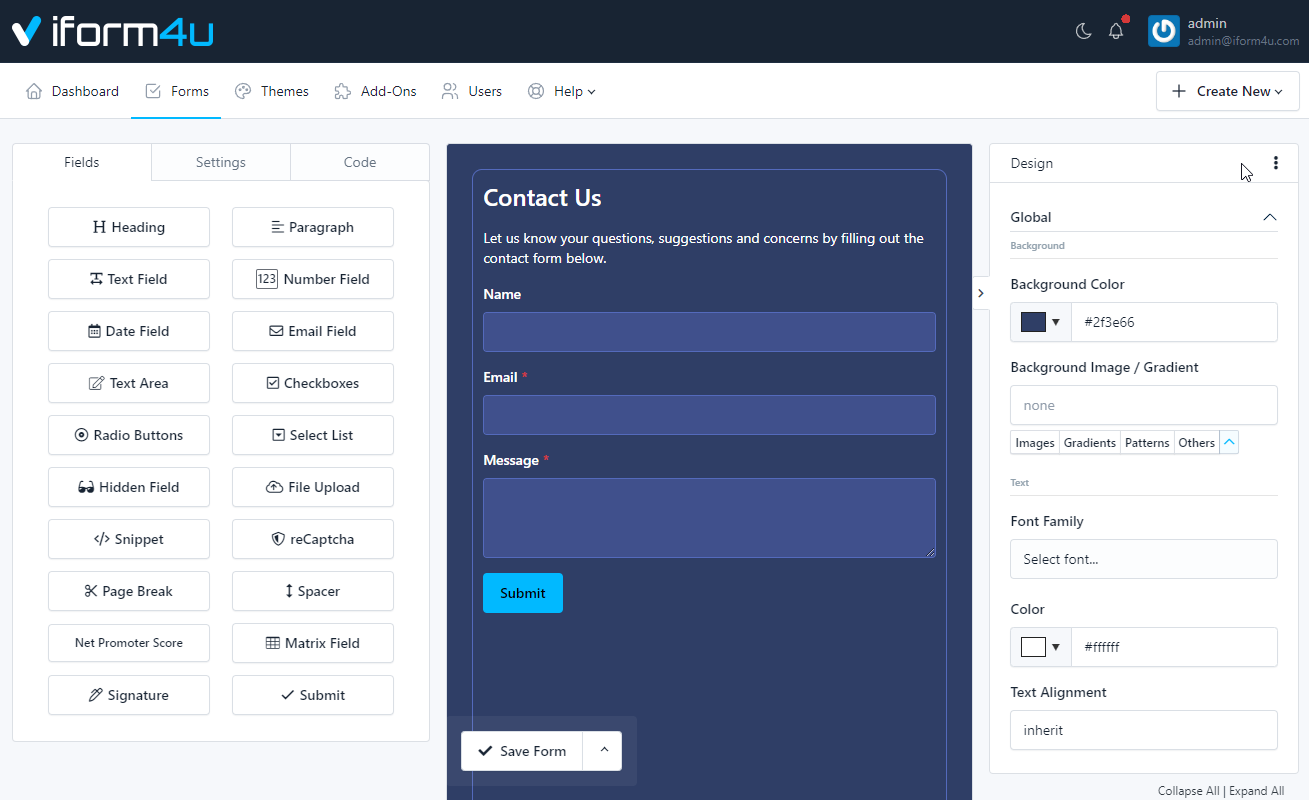
Um das Erscheinungsbild Ihres Formulars anzupassen, gehen Sie einfach zum Formular-Builder. Auf der rechten Seite sehen Sie das "Design"-Panel. Von dort aus können Sie verschiedene Eigenschaften für das Design Ihres Formulars festlegen. Der Vorschau-Bereich des Formulars wird in Echtzeit aktualisiert.

Design-Bereiche
Das "Design"-Panel hat die folgenden Abschnitte. Jeder Abschnitt konzentriert sich auf eine Formularklasse, die auf mehrere Elemente angewendet werden kann:
- Global: Es ist der Formularcontainer.
- Formular: Das Formular selbst. Standardmäßig hat es keinen Abstand, um die Kompatibilität zu gewährleisten, wenn ein Formular-Widget auf einer externen Website angezeigt wird.
- Form Group: Gruppe aus Label, Eingabe, Hilfetext und Validierungsnachricht.
- Form Control: Eingabefeld.
- Button: Senden-Button (Bootstrap-Primärbutton).
- Label: Beschriftungsfeld (Bootstrap-Kontrollbeschriftung).
- Platzhalter
- Überschrift
- Absatz
- Hilfetext
- Link
- Form Steps: Erscheint, wenn ein PageBreak-Feld zum Formular hinzugefügt wurde.
- Form Alerts: Erfolgs- oder Fehlermeldung, die angezeigt wird, wenn ein Formular übermittelt wurde.
- Feldvalidierung: Zur Anpassung des Fehlerstatus Ihrer Felder.
- Andere Komponenten: Optionen für benutzerdefinierte Kontrollkästchen, benutzerdefinierte Radiobuttons, reCAPTCHA, Signaturpad und Fortschrittsbalken sind ebenfalls verfügbar.
Design kopieren, einfügen & zurücksetzen ¶
Wenn Sie zuvor ein Formular erstellt haben, wissen Sie, dass der Prozess eine beträchtliche Menge an wiederholender Arbeit beinhaltet. Mit den Funktionen "Design kopieren" und "Design einfügen" können Sie CSS-Stile von einem Formular auf ein anderes mit nur wenigen Klicks kopieren und einfügen. Außerdem können Sie das Design mit einem Klick auf die Standardstile zurücksetzen.

Hauptwerkzeuge und Funktionen
Der Theme Designer enthält nützliche Werkzeuge, um komplexe Designs einfacher zu gestalten.
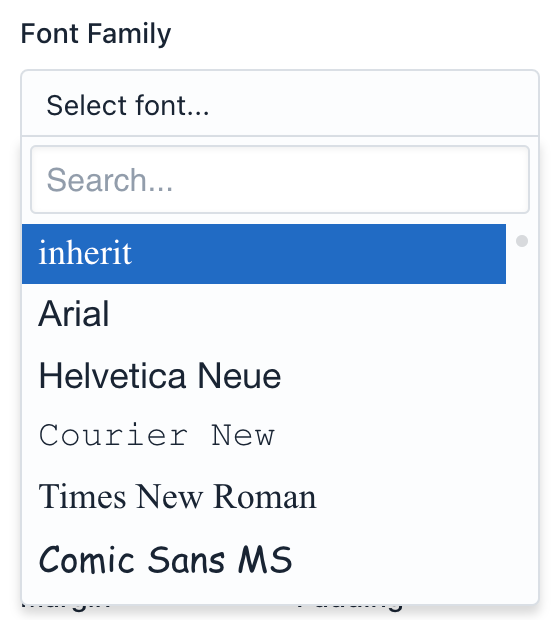
- Google-Font-Auswahl
Wählen Sie Google-Schriftarten mit Live-Vorschau aus einer Dropdown-Liste aus.

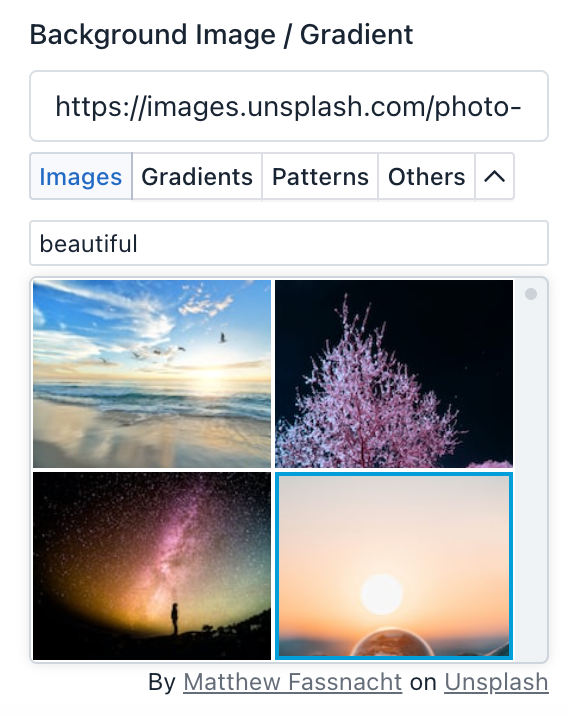
- Stock-Bilder
Tausende Stock-Bilder sind jetzt im Formular-Builder verfügbar. Mit unserer Unsplash-Integration können Sie Stock-Bilder suchen und mit wenigen Klicks zu Ihrem Formular hinzufügen.
Sie müssen Unsplash-Bilder nicht lizenzieren. Unter der Unsplash-Lizenz können Sie deren Bilder kostenlos kopieren, ändern, herunterladen und verteilen, sogar für kommerzielle Zwecke. Es ist nicht erforderlich, die Erlaubnis des Künstlers einzuholen oder ihn anzugeben, aber wir empfehlen, ihn trotzdem zu würdigen.

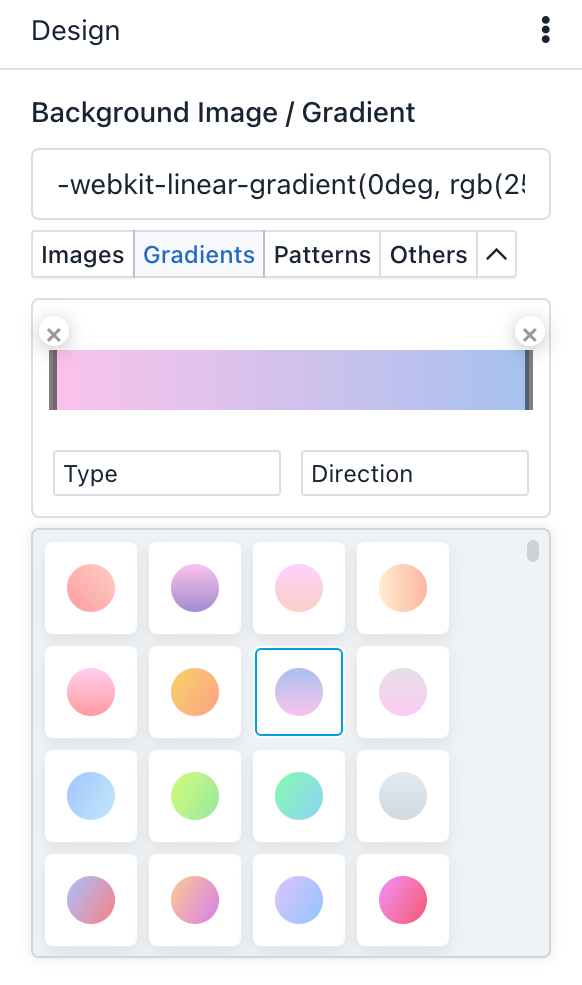
- Farbverlaufsauswahl ¶
Sie können den Farbverlaufsauswähler verwenden, um Ihren eigenen Farbverlauf zu erstellen (linear, radial, wählen Sie Ihre Farben und Stopps und mehr) oder zwischen über 100 vorgefertigten, schönen Web-Farbverläufen auswählen.

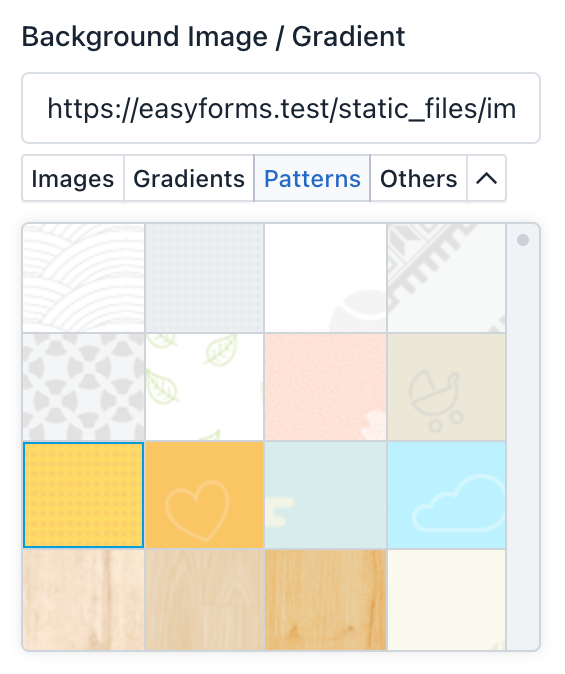
- Subtile Muster
Wählen Sie aus Hunderten von subtilen Mustern, die Ihnen von Toptal bereitgestellt wurden – wunderschöne Texturen für Ihre Formulare.

Häufige Anwendungsfälle
Der Theme Designer ist ein flexibles Werkzeug, mit dem Sie verschiedene Teile des Formulars anpassen können, um ein Stylesheet zu erstellen. Einige häufige Anwendungsfälle sind:
- Feldbeschriftungen ausblenden
Wenn Sie eine Feldbeschriftung ausblenden möchten, klicken Sie einfach auf das Feld und geben Sie die folgende Label-CSS-Klasse ein: sr-only
Wenn Sie jedoch alle Formularbeschriftungen auf einmal entfernen möchten, folgen Sie einfach diesen Schritten:
- Im Design-Panel -> Öffnen Sie den Abschnitt Label.
- Scrollen Sie nach unten bis zum Unterabschnitt Extra.
- Wählen Sie unter Anzeige die Option Keine.
Das war's!
Hinweis: Lassen Sie niemals ein Feld ohne Beschriftung, da es Ihnen hilft, Ihr Feld im gesamten System zu identifizieren.
- Ihr Formular zentrieren
Wenn Sie Ihr Formular auf einer ganzen Seite anzeigen möchten (Formular freigeben -> Link ohne Box), ist dieser Tipp sehr nützlich.
Es gibt mehrere Möglichkeiten, ein Formular zu zentrieren. Im Folgenden beschreiben wir die häufigste Option:
- Im Abschnitt Global, wählen Sie Textausrichtung: Mitte.
- Und im Abschnitt Formular, wählen Sie:
- Textausrichtung: Links - Abstand: Automatisch - Breite: 80%.
Das war's! Sie können die Formularbreite je nach Ihren Anforderungen erweitern oder reduzieren.
- Buttons in voller Breite gestalten
Wenn Sie einen bestimmten Button in voller Breite anzeigen möchten, klicken Sie einfach auf das Feld und geben Sie die folgende CSS-Klasse ein: btn-block
Wenn Sie jedoch alle Formularbuttons auf einmal gestalten möchten, folgen Sie einfach diesen Schritten:
- Im Design-Panel -> Öffnen Sie den Abschnitt Button.
- Scrollen Sie nach unten bis zum Unterabschnitt Größe.
- Wählen Sie unter Breite die Option 100%.
Das war's!







