WebHooks Add-on
Einführung
Sie können das WebHooks -Add-On verwenden, um Daten aus Ihren Formularen an jede beliebige benutzerdefinierte Seite oder jedes beliebige Skript zu senden. Auf dieser Seite können Integrationsaufgaben ausgeführt werden, um Ihre Übermittlungsdaten umzuwandeln, zu analysieren, zu manipulieren und an einen beliebigen Ort zu senden.
Wenn Sie eine Anwendung entwickeln, die jedes Mal aktualisiert werden muss, wenn ein Formular gesendet wird, ist WebHooks genau das Richtige für Sie. Der Vorteil von WebHooks besteht darin, dass die Datenübergabe sofort erfolgt und Sie alle übermittelten Formulardaten auf einmal übergeben können.
Was ist ein WebHook?
Ein WebHook ist einfach eine Push-Benachrichtigung von iform4u an einen anderen Server, jedes Mal, wenn jemand Ihre Formulare sendet.
Was kann man mit einem WebHook machen?
WebHooks erleichtert die Integration zweier Systeme. Die häufigste Verwendung für einen WebHook besteht darin, Leads in Ihr CRM einzuspeisen. Aber es gibt noch viele andere Dinge, die Sie tun könnten.
Was brauchen Sie?
Die Natur eines WebHooks setzt voraus, dass Sie über die Fähigkeit verfügen, Code zu schreiben (oder einen Freund oder Kollegen zu bestechen, der dies tut). Sie benötigen einen Server, der eine POST-Anfrage (diejenige, die Sie bei der Übermittlung eines Formulars erhalten) akzeptieren kann und in der Lage ist, ein Skript zu schreiben, das als Antwort darauf reagiert.
Hinweis: iform4u unterstützt die Integration mehrerer WebHooks nach Formular.
Erstellen Sie einen WebHook
Um einen WebHook zu erstellen, müssen Sie die folgenden Schritte ausführen:
- Gehen Sie zum Add-Ons-Manager und klicken Sie auf WebHooks .
- Klicken Sie auf die Schaltfläche „Webhook erstellen“.
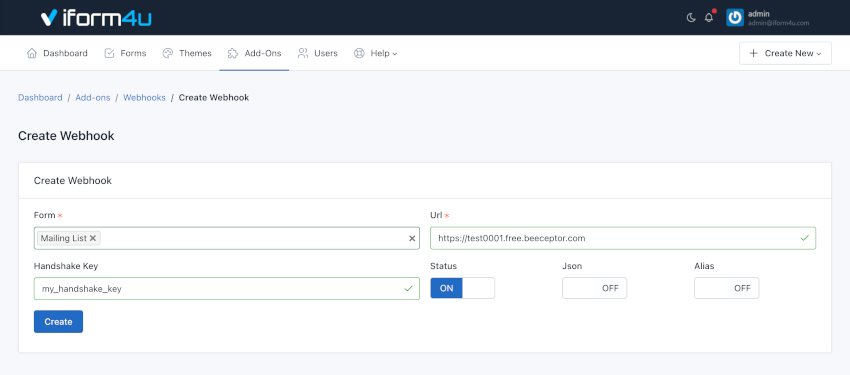
- Es erscheint ein Formular zum Konfigurieren des WebHook:
- Formular : Wählen Sie das Formular aus, das Benachrichtigungen senden soll.
- Handshake-Schlüssel : Dies ist ein optionaler Schlüssel, den Sie als Authentifizierungsmechanismus auswählen, um Spam an Ihren Web Hook zu verhindern. Dieser Schlüssel wird als Post-Parameter eingefügt, wenn unsere Server Ihren aufrufen. Wenn Sie diesen Schlüssel verwenden, sollten Sie ihn mit Ihrer Kopie vergleichen, um sicherzustellen, dass die Übermittlung legitim ist.
- URL : Die URL, unter der sich Ihr Skript befindet.
- Status: Kann sein:
- Ein : Benachrichtigungen senden
- Aus : Es werden keine Benachrichtigungen gesendet
- Json: Kann sein:
- Ein : Daten als JSON-String senden
- Aus : Daten als URL-codierte Zeichenfolge senden
- Alias: Kann sein:
- Ein : Daten mit Feldalias als Parameterschlüssel senden. Z.B. Ersetzt „text_0“ durch „name“.
- Aus : Daten mit Feld-ID als Parameterschlüssel senden
- Klicken Sie auf Erstellen.
Hinweis: Wählen Sie mehrere Formulare aus, um für jedes Formular denselben WebHook zu erstellen.
Deaktivieren/aktivieren Sie einen WebHook
Um einen Webhook vorübergehend zu stoppen, können Sie ihn deaktivieren und später aktivieren. Um einen Formular-Webhook zu deaktivieren, müssen Sie die folgenden Schritte ausführen:
- Gehen Sie zum Add-Ons-Manager und klicken Sie auf WebHooks .
- Klicken Sie auf die Schaltfläche „Aktionen“ des WebHooks, um ihn zu deaktivieren.
- Klicken Sie auf Aktualisieren.
- Ändern Sie den Status von „Ein“ auf „Aus“ oder umgekehrt.
- Klicken Sie auf Aktualisieren.
Löschen Sie einen WebHook
Um einen WebHook zu löschen, müssen Sie die folgenden Schritte ausführen:
- Aktivieren Sie das Kontrollkästchen des zu löschenden WebHooks.
- Klicken Sie auf Massenaktionen.
- Klicken Sie auf Löschen.
- Anschließend wird ein Popup angezeigt, in dem Sie aufgefordert werden, Ihre Entscheidung zum Löschen des WebHooks zu bestätigen.
Der WebHooks -Manager wird neu geladen und der ausgewählte WebHook wird gelöscht.
Daten als JSON senden
Um die Beitragsdaten als JSON-String zu senden, müssen Sie die folgenden Schritte ausführen:
- Gehen Sie zum Add-Ons-Manager und klicken Sie auf WebHooks .
- Klicken Sie auf die Schaltfläche „Aktionen“ des WebHooks, um ihn zu deaktivieren.
- Klicken Sie auf Aktualisieren.
- Ändern Sie das Json-Feld von „Ein“ auf „Aus“ oder umgekehrt.
- Klicken Sie auf Aktualisieren.
Verwendung von WebHooks
Nachdem Sie nun wissen, was WebHooks sind und wie Sie sie in iform4u verwenden, sehen wir uns ein Beispiel an.
In diesem Tutorial senden wir Benachrichtigungen von einem unserer Formulare an die Seite: Beeceptor. Diese Seite erfasst unsere Benachrichtigungen und druckt sie auf dem Bildschirm aus.
Erste Schritte:
- Gehen Sie zu https://beeceptor.com/
- Geben Sie einen Endpunktnamen ein und
- Klicken Sie auf die Schaltfläche „Endpunkt erstellen“.
- Kopieren Sie die Endpunkt-URL
Sehr gut! Beachten Sie, dass Sie über eine URL verfügen, über die von iform4u gesendete Benachrichtigungen empfangen werden.
Nächste Schritte:
- Gehen Sie zu iform4u
- Gehen Sie zum Add-Ons-Manager und installieren Sie WebHooks
- Klicken Sie nun auf WebHooks .
- Klicken Sie auf die Schaltfläche „Webhook erstellen“.
- Füllen Sie das Formular aus:
- Formular: Wählen Sie „Mailingliste“.
- URL: Fügen Sie die Endpunkt-URL ein
- Handshake-Schlüssel: Für dieses Beispiel: my_handshake_key
- Status: EIN
- Klicken Sie auf Erstellen

Letzte Schritte: Testen Sie Ihre Benachrichtigungen
- Gehen Sie zum Formularmanager
- Klicken Sie auf das Formular „Mailingliste“.
- Klicken Sie auf die Schaltfläche „Veröffentlichen und Teilen“ (das grüne Pfeilsymbol).
- Klicken Sie auf „Formular-Link teilen“.
- Aktivieren Sie das Kontrollkästchen „Ohne“ und klicken Sie auf „Los!“.
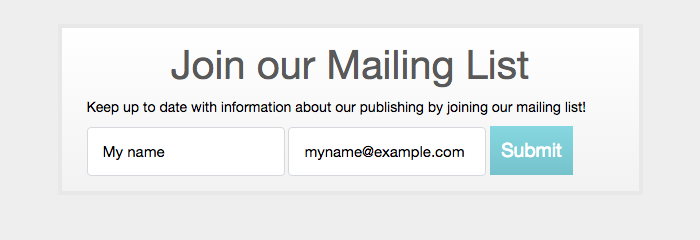
- Füllen Sie das Mailinglisten-Formular aus und senden Sie es ab

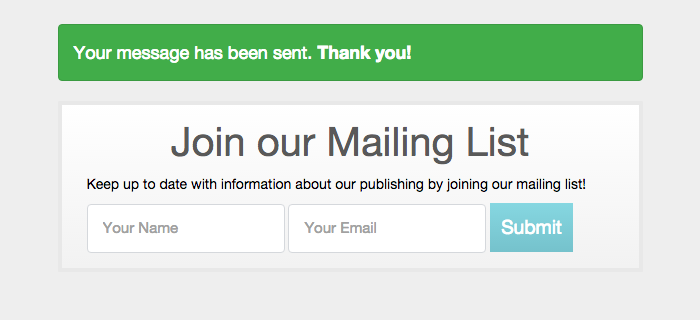
Wenn Ihre Übermittlung eingegangen ist, wird eine Erfolgsmeldung angezeigt.

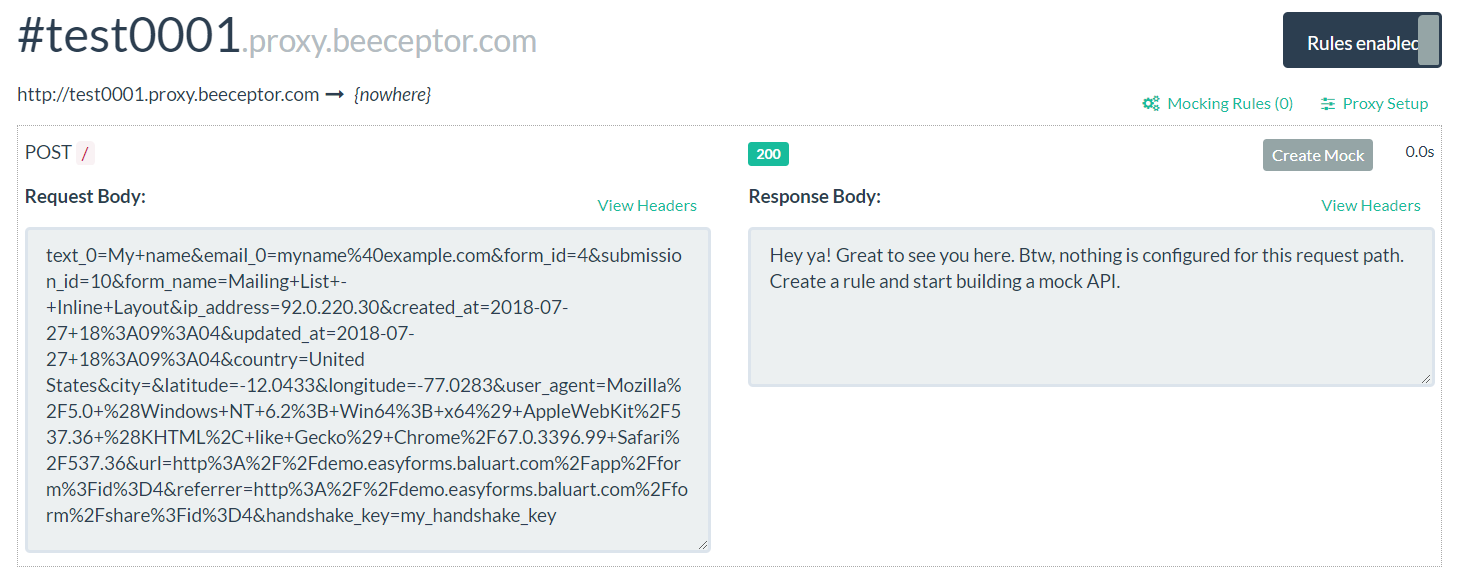
Gehen Sie nun zur Endpunkt-URL (und ohne die Seite zu aktualisieren). Sie werden sehen, dass die Benachrichtigung Folgendes enthält:
- Formular-ID
- Formularname
- Benutzer-IP
- Übermittlungsdaten
- HandShake-Taste

Und das ist es! Sie haben Ihre erste Benachrichtigung an einen anderen Server gesendet. Glückwunsch!
Speichern von Formularübermittlungen in einer externen Datenbank
Nachdem wir nun wissen, wie man Formularübermittlungen in Echtzeit in eine externe Anwendung exportiert, werden wir sehen, wie wir diese Übermittlungen in einer Datenbank speichern können.
Wenn Sie über eine Website verfügen, können Sie die folgenden Schritte ausführen und Formularübermittlungen unseres Demoformulars in Ihrer eigenen Datenbank speichern. Sie müssen lediglich die WebHook-URL ändern.
Auf Ihrer eigenen Website:
1.- Erstellen Sie eine Datenbank : „ test “. Sie können dies mit Ihrer Lieblingssoftware wie phpMyAdmin oder auch mit dem folgenden MySQL -Befehl tun:
CREATE DATABASE 'test';
2.- Erstellen Sie eine Datenbanktabelle : „ Abonnenten “ mit 4 Feldern: ID, Name, E-Mail und IP- Adresse . MySQL ausführen :
CREATE TABLE `test`.`subscribers` (
`id` INT(11) NOT NULL AUTO_INCREMENT ,
`name` VARCHAR(255) NOT NULL ,
`email` VARCHAR(255) NOT NULL ,
`ip_address` VARCHAR(255) NOT NULL ,
PRIMARY KEY (`id`)) ENGINE = InnoDB;
3.- Richten Sie die Informationen in Ihrer Datenbank ein : „Testen“.saveToDB.php
der Datei können Sie die folgenden Parameter konfigurieren:
define('DB_SERVER', "localhost");
define('DB_USER', "root");
define('DB_PASSWORD', "");
define('DB_DATABASE', "test");
define('DB_DRIVER', "mysql");
4.- Laden Sie die Datei @app/custom/saveToDB.php auf Ihren Server hoch.
