Formularersteller
Einführung
Form Builder ist ein Schlüsselelement von iform4u. Hier werden Formulare erstellt und aktualisiert. Der Formularersteller bietet die notwendigen Tools zum Hinzufügen und Entfernen von Feldern wie anderen HTML-Elementen.
Benutzeroberfläche

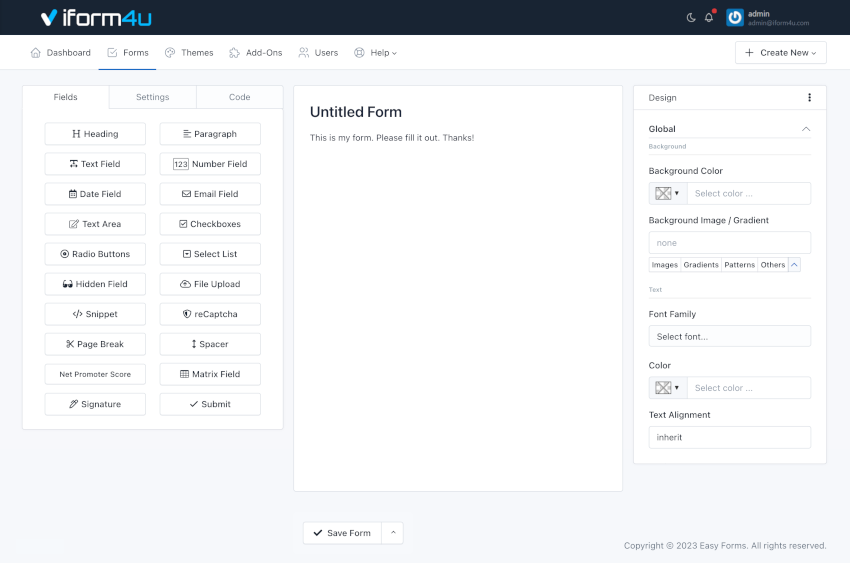
Die Form Builder-Oberfläche ist in drei Bereiche unterteilt: Links die Formularfelder, rechts der Theme-Designer und in der Mitte die Formularvorschau.
Der linke Bereich verfügt über drei Registerkarten:
- Auf der Registerkarte Felder werden alle Felder und Elemente angezeigt, die dem Formular hinzugefügt werden können. Ziehen Sie sie einfach per Drag & Drop in den richtigen Bereich.
- Auf der Registerkarte „Einstellungen“ können Sie den Formularnamen, das Formularlayout (Position der Beschriftungen) festlegen und alle Felder deaktivieren.
- Auf der Registerkarte Code können Sie in Echtzeit den HTML-Code sehen, der mit dem Form Builder generiert wird. Von hier aus können Sie jede Element-ID erkennen, um das Formular auf erweiterte Weise zu bearbeiten. Mit der Schaltfläche „Kopieren“ können Sie den gesamten Quellcode einfach kopieren.
Der mittlere Bereich ist die Formularvorschau, von der aus Sie jede der Komponenten bearbeiten können.
Das rechte Bedienfeld ist der Theme-Designer, in dem Sie das Erscheinungsbild Ihres Formulars anpassen können:
- Hintergründe: Ändern Sie den Hintergrund verschiedener Elemente in Ihrem Formular.
- Typografie: Wählen Sie Schriftart, Stil, Größe und Farbe aller Textelemente in Ihrem Formular.
- Ränder: Legen Sie die Stärke, den Stil und die Farbe der Ränder um bestimmte Elemente in Ihrem Formular fest.
- Schatten: Fügen Sie einen Schlagschatten um Ihr Formular hinzu oder entfernen Sie ihn.
- Schaltflächen: Ändern Sie den Text der Schaltfläche „Senden“.
- Und noch viel mehr!
- Fügen Sie ein Feld hinzu
Es gibt zwei Möglichkeiten, ein Feld hinzuzufügen:
- Klicken Sie im linken Bereich auf ein Widget. Das ist alles! Die Formularkomponente wird in Ihrem Formular unter allen anderen Komponenten angezeigt.
- Oder wenn Sie ein Feld in einer bestimmten Platzierung hinzufügen möchten.
- Klicken Sie im linken Bereich auf ein Widget und ziehen Sie es in den rechten Bereich.
- Sobald Sie den aktiven Bereich des Form Builders betreten, wird in einem Feld angezeigt, wo das Feld platziert wird.
- Sobald Sie es an der gewünschten Stelle platziert haben, lassen Sie den Knopf los.
- Bearbeiten Sie ein Feld
So bearbeiten Sie ein Feld:
- Klicken Sie auf das Feld, um es zu bearbeiten. Daraufhin wird ein Popover mit Feldinformationen angezeigt
- Bearbeiten Sie die Informationen entsprechend Ihren Anforderungen.
- Klicken Sie auf Speichern.
Hinweis: Durch Drücken von ESC werden die Popovers geschlossen.
- Ordnen Sie die Felder neu an
So ordnen Sie ein Feld (eine Komponente) neu an:
- Klicken Sie auf eine Komponente und halten Sie sie gedrückt
- Ziehen Sie die Komponente entsprechend Ihren Anforderungen nach oben oder unten.
- Je nachdem, wohin Sie die Komponente ziehen, wird eine aktive Zone angezeigt, in der die Komponente platziert wird.
- Lassen Sie die Komponente los, sobald sie an der gewünschten Stelle platziert ist.
- Ziehen Sie Felder, um Spalten zu erstellen
So erstellen Sie Spalten mit einem Feld (einer Komponente):
- Klicken Sie im linken Bereich auf ein Widget und ziehen Sie es auf die Formularerstellungs-Leinwand.
- Ziehen Sie es nach links oder rechts von einem vorhandenen Feld.
- Ein Rahmen zeigt an, wo das Feld platziert wird.
- Sobald Sie es an der gewünschten Stelle platziert haben, legen Sie das Widget ab.
Im Formular-Builder können Sie vorhandene Felder in die „Spalten-Drop-Zone“ ziehen – der Builder passt dann automatisch die Größe aller Felder innerhalb der Drop-Zone an, um Spalten gleicher Breite zu erstellen.
Mit dieser Methode können Sie bis zu vier Spalten erstellen. Mithilfe der „Container-CSS-Klasse“ .
- Kopieren Sie ein Feld
So kopieren Sie ein Feld (eine Komponente):
- Klicken Sie auf eine Komponente und halten Sie sie gedrückt.
- Klicken Sie im Popover-Fenster auf die Schaltfläche „Kopieren“.
Sie werden feststellen, dass das kopierte Feld unter dem Originalfeld angezeigt wird.
- Löschen Sie ein Feld
So löschen Sie ein Feld (eine Komponente):
- Klicken Sie auf eine Komponente und halten Sie sie gedrückt.
- Ziehen Sie es aus der aktiven Zone.
- Freigeben.
Sie werden feststellen, dass die Komponente verschwunden ist.
- Feld-ID kopieren
Um die Feld-ID zu kopieren, gehen Sie folgendermaßen vor:
- Klicken Sie auf eine Komponente und halten Sie sie gedrückt.
- Klicken Sie auf die drei vertikalen Punkte (in der Popover-Überschrift).
- Klicken Sie auf ID kopieren.
Jetzt können Sie es an einer anderen Stelle einfügen, beispielsweise in eine benutzerdefinierte E-Mail-Nachricht oder ein CSS-Design.
Grundlegende Formulareinstellungen
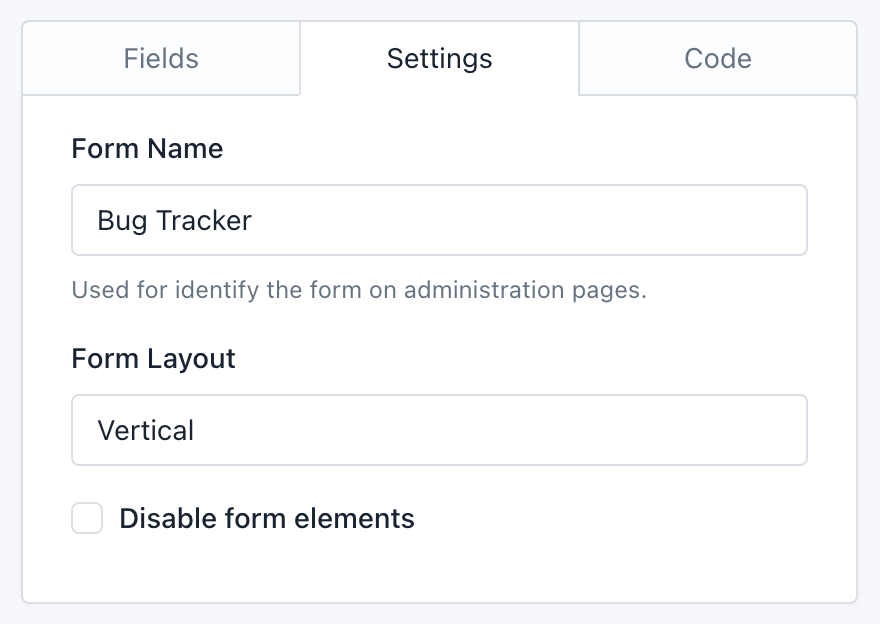
Durch Klicken auf die Registerkarte „Einstellungen“ des Form Builders gelangen Sie zu einer sehr einfachen Version der Formularkonfiguration. Von hier aus können Sie:
- Ändern Sie den Formularnamen : Der Formularname dient zur Erkennung des Formulars auf den Verwaltungsseiten und wird auch als öffentlicher Seitentitel des Formulars bei iform4u angezeigt.
- Ändern Sie das Formularlayout: Das Formularlayout basiert auf Bootstrap-CSS und wird verwendet, um die Position der Beschriftungen auf dem Formular zu lokalisieren.
- Im vertikalen Layout werden die Feldbeschriftungen oben angezeigt.
- Beim horizontalen Layout werden die Beschriftungen auf der linken Seite des Felds angezeigt
- Das Inline-Layout verbirgt die Beschriftungen und zeigt die Felder nebeneinander an. Sie können es beispielsweise auf einem E-Mail-Registrierungsformular verwenden, um ein E-Mail-Feld und eine Schaltfläche daneben zu platzieren.
- Formularelemente deaktivieren : Ermöglicht das Deaktivieren aller Formularfelder. Es handelt sich um eine erweiterte Option, die nützlich sein kann, wenn Sie planen, über eine externe Javascript-Datei mit dem Formular zu interagieren.

Diese grundlegenden Optionen stehen in engem Zusammenhang mit dem Formularersteller. Sie haben jedoch noch andere, weitaus fortgeschrittenere Setup-Optionen, auf die Sie über den Formular-Manager zugreifen können .
Feldeinstellungen
Jedes Formularfeld verfügt über zahlreiche Einrichtungsoptionen, beispielsweise die Beschriftung, den Standardwert, die CSS-Klasse usw. Um ein Feld einzurichten, gehen Sie zur Vorschau und klicken Sie darauf.
Setup-Optionen
Als nächstes werden alle Setup-Optionen in alphabetischer Reihenfolge angezeigt. Nicht alle sind in allen Bereichen vorhanden, aber wenn Sie ein Problem haben, verwenden Sie diese Liste als Referenz.
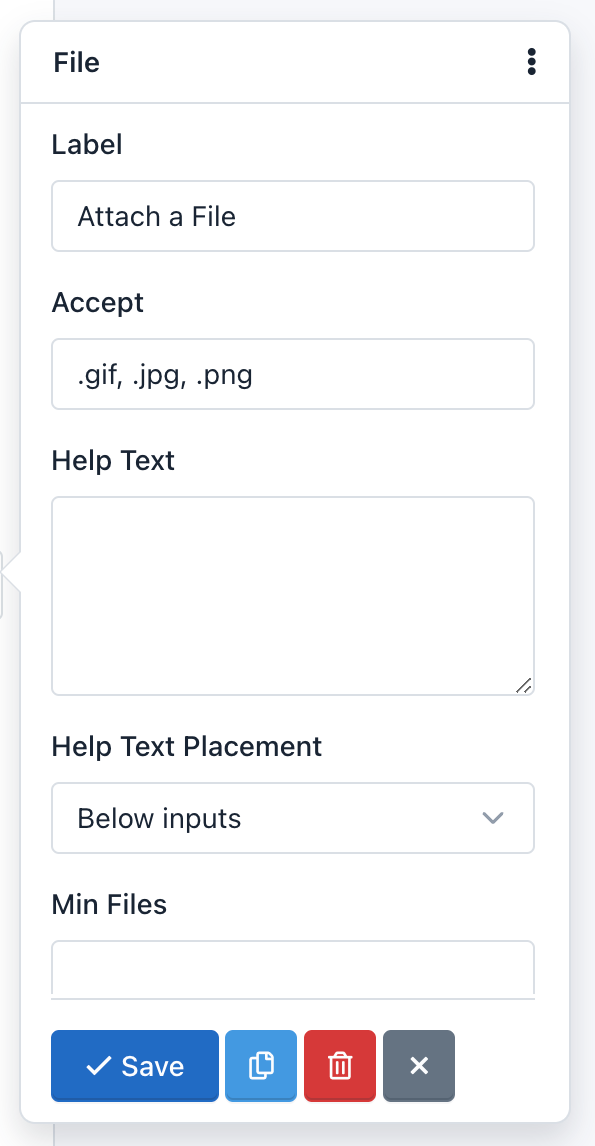
- Akzeptieren:
Diese Option befindet sich im Feld Datei-Upload. Damit können Sie die Art der Dateien begrenzen, die das Feld akzeptieren kann. Folgendes sollten Sie bedenken
- Sie müssen die Dateierweiterungen beginnend mit dem Punkt und durch Kommas getrennt hinzufügen.
- Standardmäßig werden alle Dateien validiert und es werden nur Bilddateien mit der Erweiterung „.gif, .jpg, .png“ akzeptiert.
- Um beispielsweise Textdateien zu akzeptieren, können Sie diese Option in „.doc, .docx, .txt“ ändern.
- Wenn Sie alle Dateitypen akzeptieren möchten, müssen Sie dieses Feld leer lassen.
- Diese Option aktiviert das „Accept“-Attribut des HTML5-Standards, sodass die Feldvalidierung sowohl auf der Clientseite (Browser) als auch auf der Serverseite durchgeführt wird.

- Alias:
Mit der Option „Alias“ können Sie WebHook-Benachrichtigungen mithilfe des Feldalias anstelle des Feldnamens senden. Beispielsweise können wir POST-Daten erneut senden, indem wir „Name“ oder „Alter“ anstelle von „Text_0“ oder „Nummer_0“ verwenden.
- Kontrollkästchen:
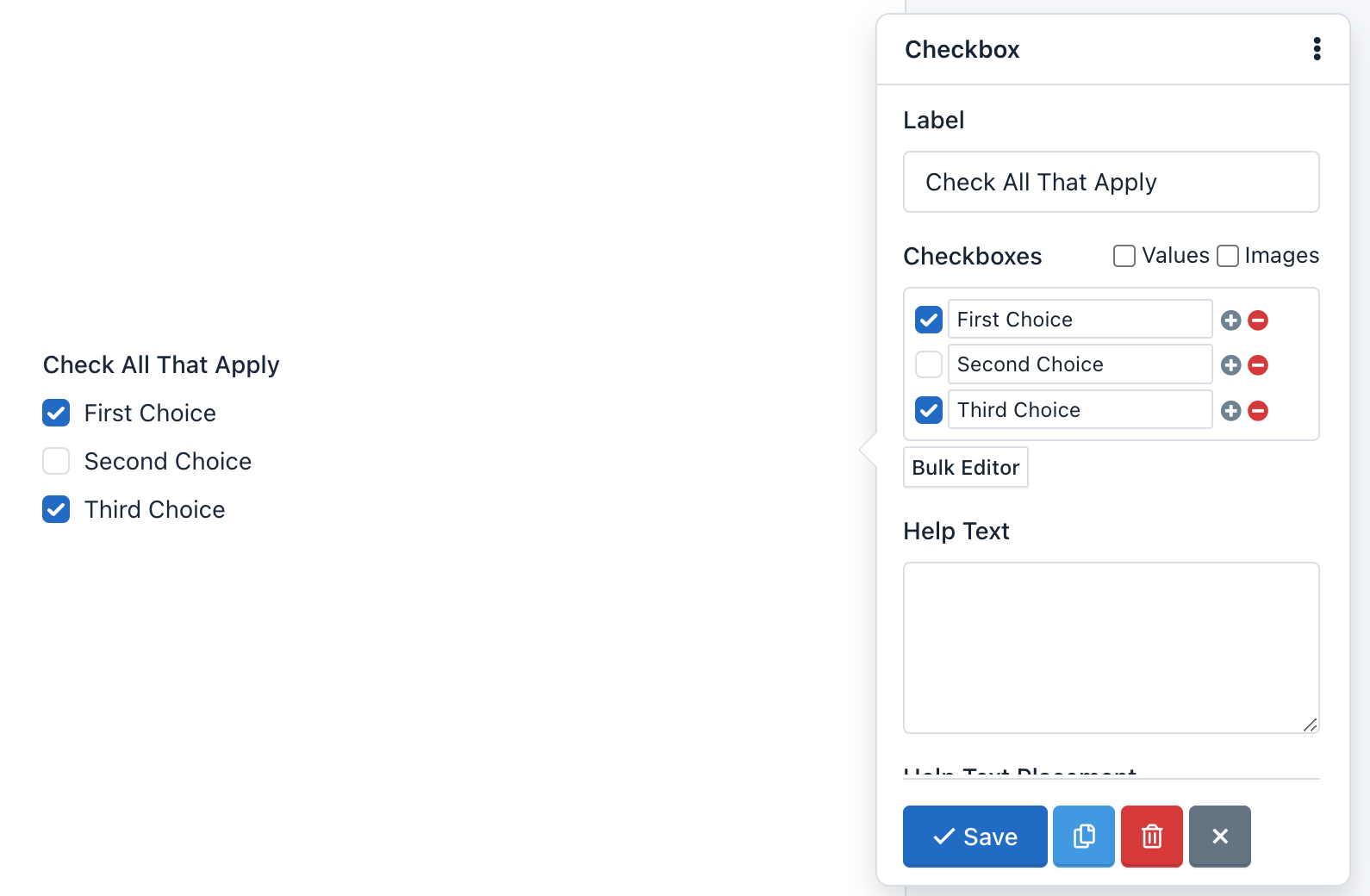
Die Option „Kontrollkästchen“ ist nur in Kontrollkästchenfeldern verfügbar und wird zum Hinzufügen von Kontrollkästchen zur Komponente verwendet.
Rufen Sie beispielsweise den Masseneditor auf, fügen Sie die folgenden „Kontrollkästchen“ hinzu und klicken Sie auf „Speichern“:
First Choice|1
Second Choice|2|selected
Third Choice|3
Fourth Choice|4|selected
Fifth Choice|5
In der Formularvorschau wird eine Checkbox-Komponente mit fünf Kontrollkästchen angezeigt: Erste Wahl, Zweite Wahl, Dritte Wahl, Vierte Wahl und Fünfte Wahl. Die Kontrollkästchen „Zweite Wahl“ und „Vierte Wahl“ werden aktiviert. Und schließlich, wenn der Benutzer das Formular absendet, ohne Änderungen vorzunehmen, sendet er die Werte: 2,4.

- DNS prüfen:
Diese Option teilt der Anwendung mit, dass sie im Prozess der E-Mail-Feldvalidierung überprüfen soll, ob die E-Mail-Domäne tatsächlich existiert und über „A“- und „MX“-Einträge verfügt.
Vorsicht! Dies ist eine erweiterte Option und sollte mit Vorsicht verwendet werden. Die Überprüfung kann aufgrund eines Problems mit den DNS-Servern fehlschlagen, selbst wenn eine gültige E-Mail-Adresse vorliegt. Standardmäßig ist es deaktiviert.
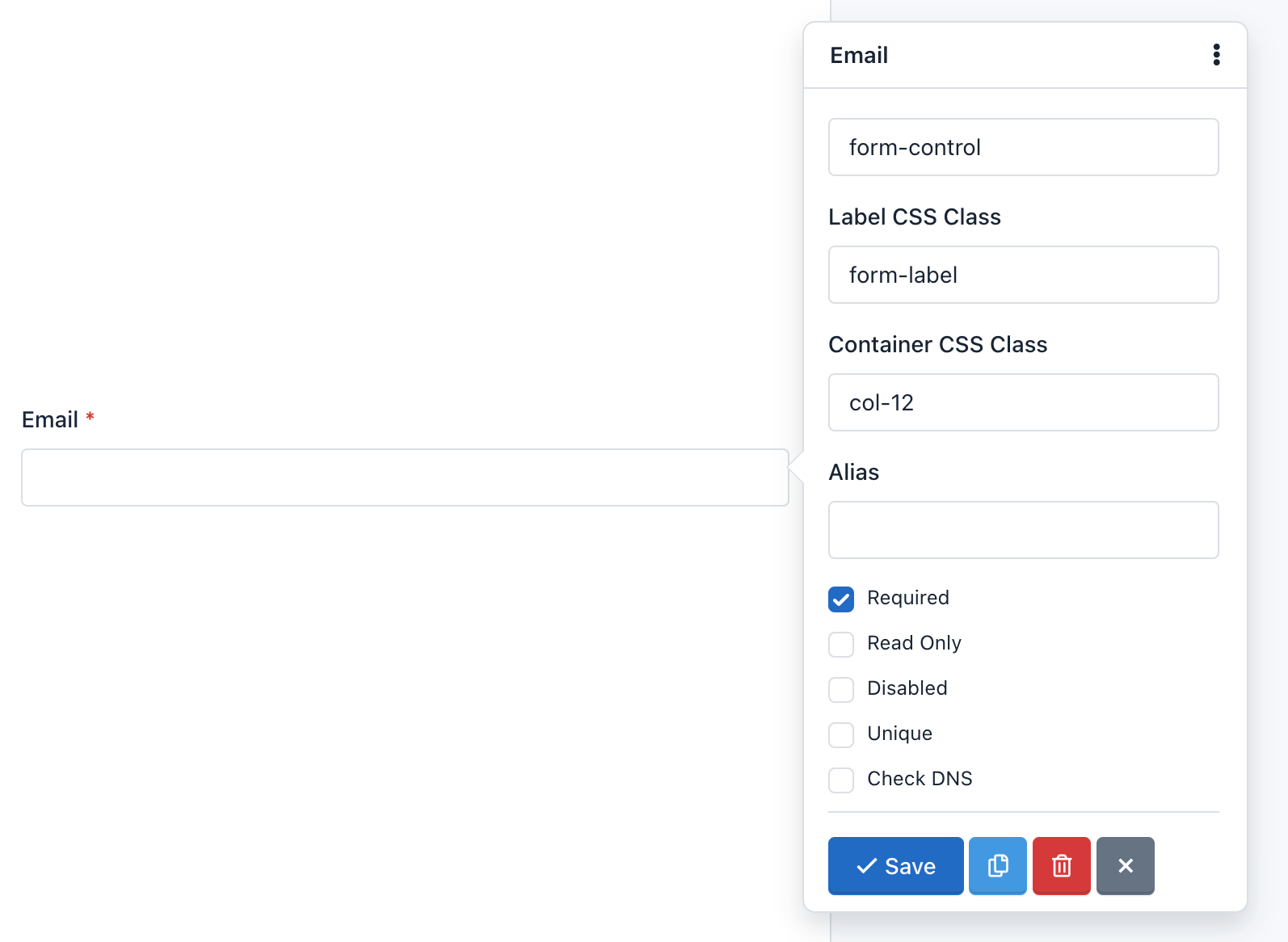
- CSS-Klasse:
Ermöglicht das Hinzufügen einer oder mehrerer CSS-Klassen zum Formularfeld.
- Container-CSS-Klasse:
Ermöglicht das Hinzufügen einer oder mehrerer CSS-Klassen zum Container der gesamten Komponente.
Sie können mehrspaltige Formulare erstellen, indem Sie die Klasse definierencol-xs-*
(das Sternchen stellt die Anzahl der Spalten dar, zwischen 1 und 12).
Zum Beispiel:
Wenn Sie zwei Felder in zwei Spalten platzieren möchten, müssen Sie Folgendes tun:
- Fügen Sie die Container-CSS-Klasse zum ersten Feld hinzu: „col-xs-6“.
- Fügen Sie die Container-CSS-Klasse zum zweiten Feld hinzu: „col-xs-6“.
In diesem Beispiel verwenden wir die vordefinierten CSS-Klassen „No-Padding“, um die Auffüllung zu entfernen, die Bootstrap-CSS den Spalten hinzufügt. Sie können sie je nach Design hinzufügen oder nicht. Wenn nicht, können Sie die Container-CSS-Klasse col-xs-12 zu den restlichen Feldern hinzufügen, um den gleichen Abstand in jedem Feld beizubehalten.
Wichtig! Weitere Informationen finden Sie in der Bootstrap-CSS-Dokumentation
Notiz:
- Standardmäßig verfügen alle Felder außer Button über die Klasse:
form-group. Diese Klasse kann nicht bearbeitet werden.- Standardmäßig verfügt das Feld Button über die Klasse:
form-action. Diese Klasse kann nicht bearbeitet werden.
- Benutzerdefinierte Attribute:
Sie können einem Feld benutzerdefinierte Attribute hinzufügen. Diese Attribute bestehen aus zwei Teilen: dem Attributnamen und dem Attributwert. Mit dieser Funktion können Sie leichter zugängliche Formulare erstellen, insbesondere weil Sie damit Folgendes hinzufügen können:
- Datenattribute : Nützlich zur Integration von Formularfeldern in Javascript-Bibliotheken
- Aria-Attribute : Nützlich, um Formularfelder besser zu beschreiben und eine bessere Zugänglichkeit zu bieten.
- Standardwert:
Sie können einem Feld einen Standardwert hinzufügen. Dieser Wert wird standardmäßig angezeigt, der Benutzer kann ihn jedoch ändern. Wenn der Benutzer das Formular sendet, ohne den Standardwert geändert zu haben, wird dieser Wert erfasst, um die Übermittlung zu verarbeiten.
- Deaktiviert:
Sie können ein Feld deaktivieren, wenn Sie möchten, dass es dem Benutzer angezeigt, aber nicht bearbeitet wird. (Beachten Sie, dass Sie ein ausgeblendetes Feld auch deaktivieren können.) Im Gegensatz zur Option „Schreibgeschützt“ wird ein deaktiviertes Feld nicht an den Server gesendet. Das heißt, die in einem deaktivierten Feld gespeicherten Informationen werden nicht empfangen und daher nicht im Einreichungsmanager angezeigt.
- Feldgröße:
Die Größe eines Textbereichsfelds kann konfiguriert werden. Die Größe muss eine ganze Zahl sein und gibt die Anzahl der angezeigten Zeilen oder anders ausgedrückt die Feldhöhe an. Standardmäßig ist 3.
- Hilfetext:
Der Text, den Sie hier eingeben, erscheint unterhalb des Felds und wird oft verwendet, um den Benutzern Anweisungen zu geben, was sie eingeben sollen.
- Platzierung des Hilfetextes:
Mit diesem Dropdown-Menü können Sie den Hilfetext über oder unter das Formularfeld verschieben.
- Im Einklang:
Die Inline-Option befindet sich in den Kontrollkästchenfeldern und Optionsfeldern und wird verwendet, um die vertikale Position der Kontrollkästchen oder Optionsfelder in eine horizontale Position zu ändern.
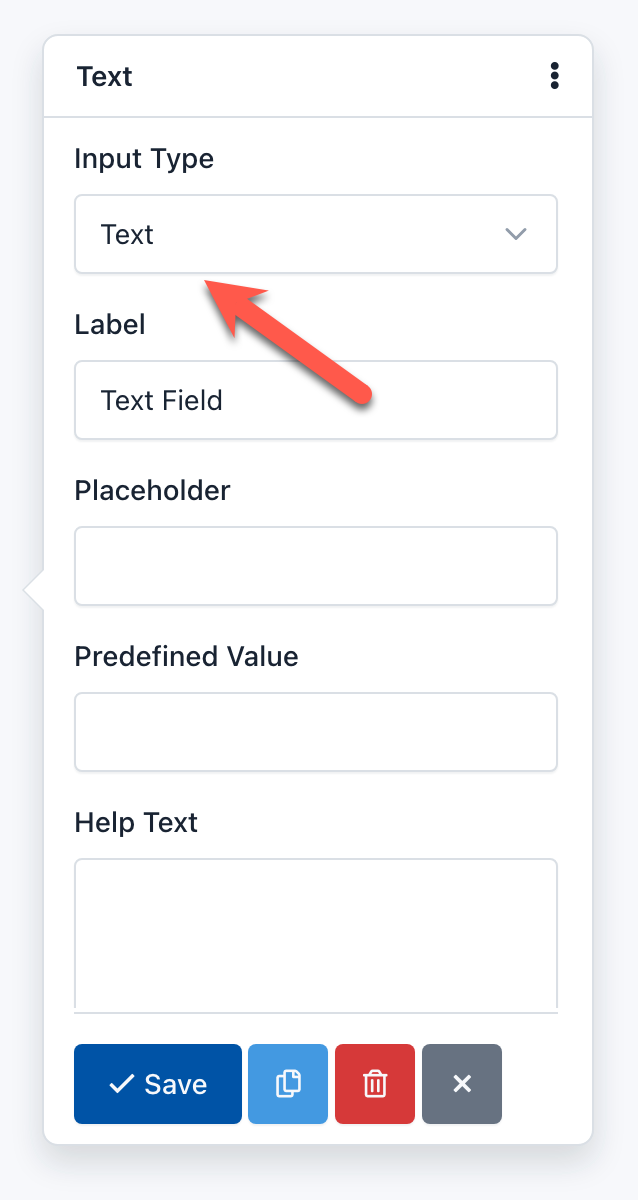
- Eingabetyp:
In vielen Feldern können Sie den Eingabetyp ändern, um die Art der Daten anzugeben, die Sie erhalten. Beispielsweise kann ein Textfeld den Eingabetyp „URL“ haben, um sicherzustellen, dass der hier eingegebene Text eine absolute URL ist, die mit den Buchstaben „http“ beginnt.

- Nur Ganzzahl:
Sie können diese Option aktivieren, wenn der Wert dieses Feldes nur eine Ganzzahl sein soll. Wenn der Benutzer eine Gleitkommazahl eingibt, wird das Formular nicht verarbeitet und stattdessen wird ein Validierungsfehler angezeigt.
- Ganzzahliges Muster:
Ist eine erweiterte Option des Zahlenfelds, mit der Sie den regulären Ausdruck anpassen können, der nur ganze Zahlen (0-9) akzeptiert und im Formularvalidierungsprozess verwendet wird. Der standardmäßig verwendete reguläre Ausdruck ist '/^\s[+-]?\d+\s$/';
- Etikett
Dies ist die gebräuchlichste Methode, um den Benutzer über den Wert zu informieren, den er in das Feld eingeben muss. Im Allgemeinen wird es oben im Feld angezeigt. Sie können diese Position jedoch ändern, indem Sie das Formularlayout ändern.
- CSS-Klasse beschriften:
Ermöglicht das Hinzufügen einer oder mehrerer CSS-Klassen zum Etikett. Beachten Sie, dass Sie die Bootstrap 3-CSS-Klasse „sr-only“ hinzufügen können, wenn Sie eine Beschriftung ausblenden möchten.
Hinweis: Standardmäßig verfügen alle Felder über die CSS-Klasse: control-label. Es wird empfohlen, es nicht zu entfernen.
- Mindestdatum:
Sie können ein Datum als Mindestdatum definieren, das beim Validierungsfeldprozess berücksichtigt werden soll. Wenn der Benutzer ein früheres Datum eingibt, wird das Formular nicht gesendet und stattdessen wird ein Validierungsfehler angezeigt. Wenn diese Option nicht definiert ist, besteht diese Einschränkung nicht.
Das Datum muss das folgende Format haben: jjjj-mm-tt (HTML5-Standardformat) für statische Datumsangaben. Außerdem können Sie Tags verwenden, um relative Daten zu validieren:
{today}: Heute ist der Mindesttermin.{today:+1}: Morgen ist der Mindesttermin.{today:-1}: Gestern ist der Mindesttermin.
- Maximales Datum:
Sie können ein Datum als maximales Datum definieren, das im Validierungsfeldprozess berücksichtigt werden soll. Wenn der Benutzer ein späteres Datum eingibt, wird das Formular nicht gesendet und stattdessen wird ein Validierungsfehler angezeigt. Wenn diese Option nicht definiert ist, besteht diese Einschränkung nicht.
Das Datum muss das folgende Format haben: jjjj-mm-tt (HTML5-Standardformat) für statische Datumsangaben. Außerdem können Sie Tags verwenden, um relative Daten zu validieren:
{today}: Heute ist das maximale Datum.{today:+1}: Morgen ist der maximale Termin.{today:-1}: Gestern ist das maximale Datum.
- Mindestanzahl:
Sie können eine Ganzzahl oder eine Gleitkommazahl als Mindestzahl definieren, die bei der Feldvalidierung berücksichtigt werden soll. Wenn der Benutzer eine niedrigere Zahl eingibt, wird das Formular nicht gesendet und stattdessen wird ein Validierungsfehler angezeigt. Wenn diese Option nicht definiert ist, besteht diese Einschränkung nicht.
- Maximale Anzahl:
Sie können eine Ganzzahl oder eine Gleitkommazahl als maximale Zahl definieren, die bei der Feldvalidierung berücksichtigt werden soll. Wenn der Benutzer eine größere Zahl eingibt, wird das Formular nicht gesendet und stattdessen wird ein Validierungsfehler angezeigt. Wenn diese Option nicht definiert ist, besteht diese Einschränkung nicht.
- Mindestgröße:
Sie können eine Ganzzahl als Mindestgröße definieren, die bei der Validierung des Felds berücksichtigt werden soll. Wenn der Benutzer eine Datei mit einer kleineren Größe als der von Ihnen definierten Datei hochlädt, wird das Formular nicht gesendet und stattdessen wird ein Validierungsfehler angezeigt. Wenn diese Option nicht definiert ist, besteht diese Einschränkung nicht.
Die Ganzzahl stellt die Anzahl der zulässigen Bytes dar. Beispiel: Mindestgröße: 10311680 (ergibt sich aus der Multiplikation von 1024 x 1024 x 5), die Mindestdateigröße sollte 5 MB betragen.
- Maximale Größe:
Sie können eine Ganzzahl als maximale Größe definieren, die bei der Validierung des Felds berücksichtigt wird. Wenn der Benutzer eine Datei hochlädt, deren Größe größer als die von Ihnen definierte ist, wird das Formular nicht gesendet und stattdessen wird ein Validierungsfehler angezeigt. Wenn diese Option nicht definiert ist, besteht diese Einschränkung nicht.
Die Ganzzahl stellt die Anzahl der zulässigen Bytes dar. Beispiel: Max. Größe: 10311680 (ergibt sich aus der Multiplikation von 1024 x 1024 x 5), die maximale Dateigröße sollte 5 MB betragen.
- Mindestlänge:
Sie können eine Ganzzahl als Mindestlänge der Eingabezeichenfolge definieren. Wenn nicht festgelegt, bedeutet dies, dass es keine Mindestlängenbeschränkung gibt.
- Maximale Länge:
Sie können eine Ganzzahl als maximale Länge der Eingabezeichenfolge definieren. Wenn nicht festgelegt, bedeutet dies, dass es keine maximale Längenbeschränkung gibt.
- Min. Dateien:
Sie können eine Ganzzahl als die Mindestanzahl an Dateien definieren, die der Endbenutzer hochladen muss, um die Validierung zu bestehen.
- Max. Dateien:
Sie können eine Ganzzahl als maximale Anzahl an Dateien definieren, die der Endbenutzer hochladen muss, um die Validierung zu bestehen. Verwenden Sie diese Funktion, um mehrere Uploads mit demselben Dateifeld zu ermöglichen .
- Maximale Länge:
Sie können eine Ganzzahl als maximale Anzahl an Dateien definieren, die der Endbenutzer hochladen muss, um die Validierung zu bestehen.
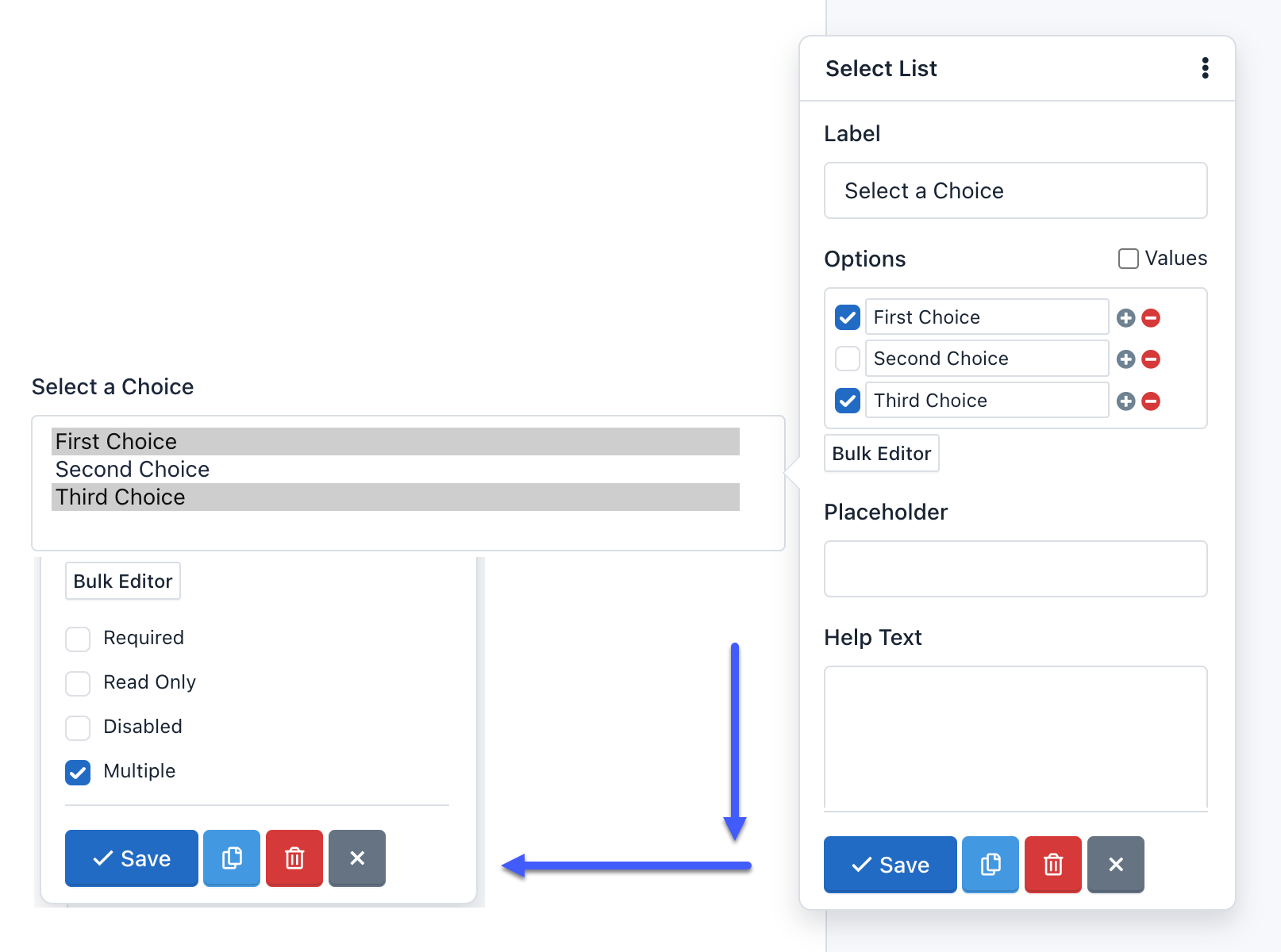
- Mehrfach:
Diese Option gibt an, dass der Benutzer mehrere Werte eingeben kann. Sie finden diese Option in den Feldern E-Mail und Auswahlliste:
- Wenn die Option „Mehrere“ für ein E-Mail-Feld aktiviert wurde, können Sie mehrere gültige E-Mail-Adressen durch Kommas getrennt hinzufügen. Zum Beispiel: ','.
- Wenn in einem Auswahllistenfeld die Option „Mehrere“ aktiviert wurde, können Sie mehrere Optionen auswählen. Die gesammelten Informationen haben ein durch Kommas getrenntes Format. Zum Beispiel: „Option Eins, Option Zwei“.

- Zahlenmuster:
Ist eine erweiterte Option des Zahlenfelds, mit der Sie den regulären Ausdruck anpassen können, der jede Zahl akzeptiert und im Formularvalidierungsprozess verwendet wird. Der standardmäßig verwendete reguläre Ausdruck entspricht einer Gleitkommazahl und optional einem Exponententeil (z. B. -1.23e-10): '/^\s[-+]?[0-9].?[0-9]+( [eE][-+]?[0-9]+)?\s*$/'.
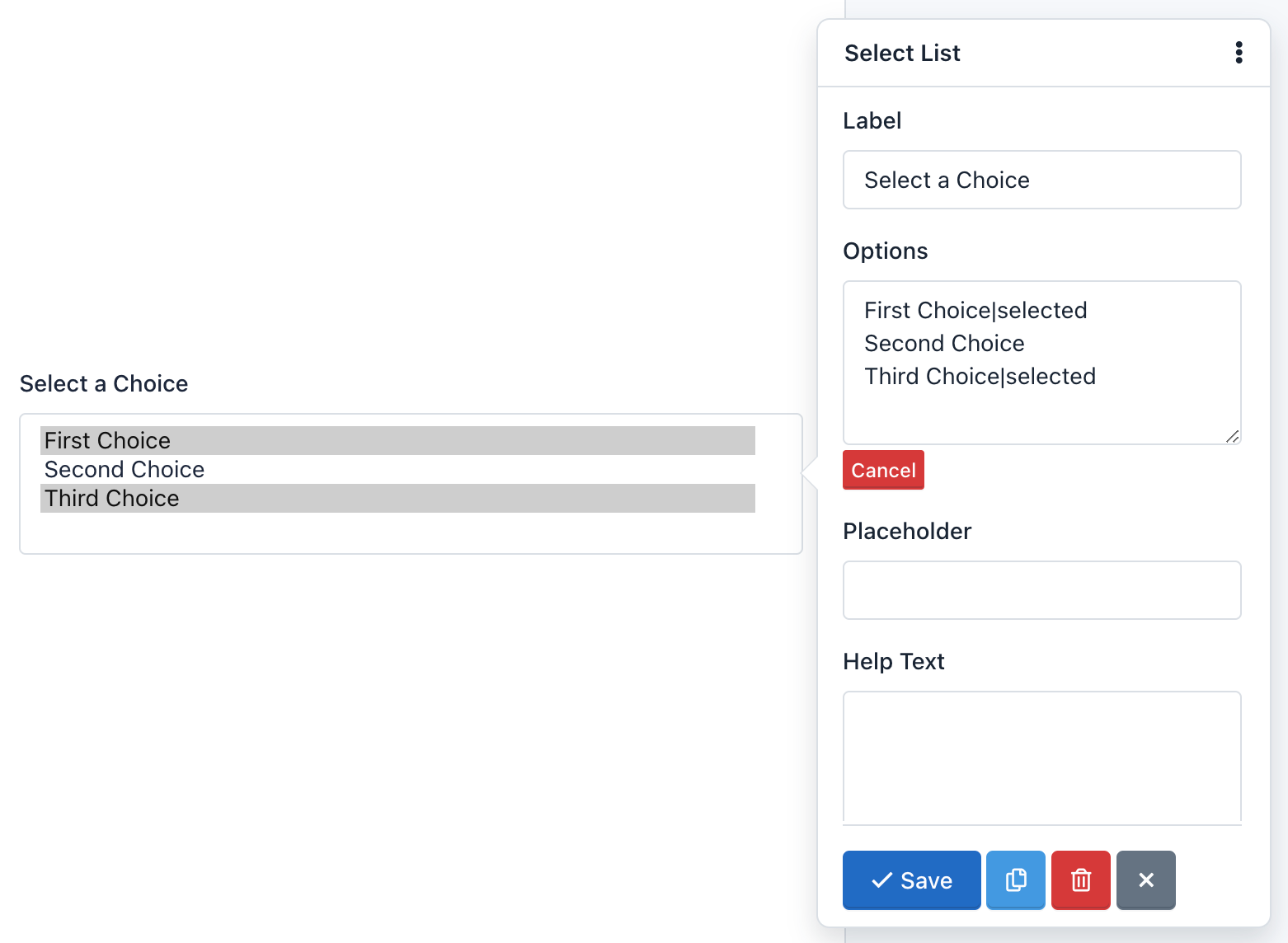
- Optionen:
Die Option „Optionen“ befindet sich nur in den Feldern „Auswahlliste“ und wird verwendet, um der Komponente Auswahloptionen hinzuzufügen.
Wenn Sie beispielsweise Folgendes in das Feld „Optionen“ des Popup-Formulars eingeben:
One|1
Two|2|select
Three|3
Four|4
Five|5
In der Formularvorschau wird ein Feld mit dem Text „Zwei“ angezeigt. Und wenn der Benutzer das Formular absendet, ohne Änderungen vorzunehmen, sendet er den Wert: 2.

- Muster
Es handelt sich um eine erweiterte Option, mit der Sie dem Feld einen regulären Ausdruck hinzufügen können, der im Formularvalidierungsprozess verwendet werden soll. Wenn der vom Benutzer gesendete Wert nicht diesem Muster entspricht, wird das Formular nicht verarbeitet und stattdessen wird ein Validierungsfehler angezeigt.
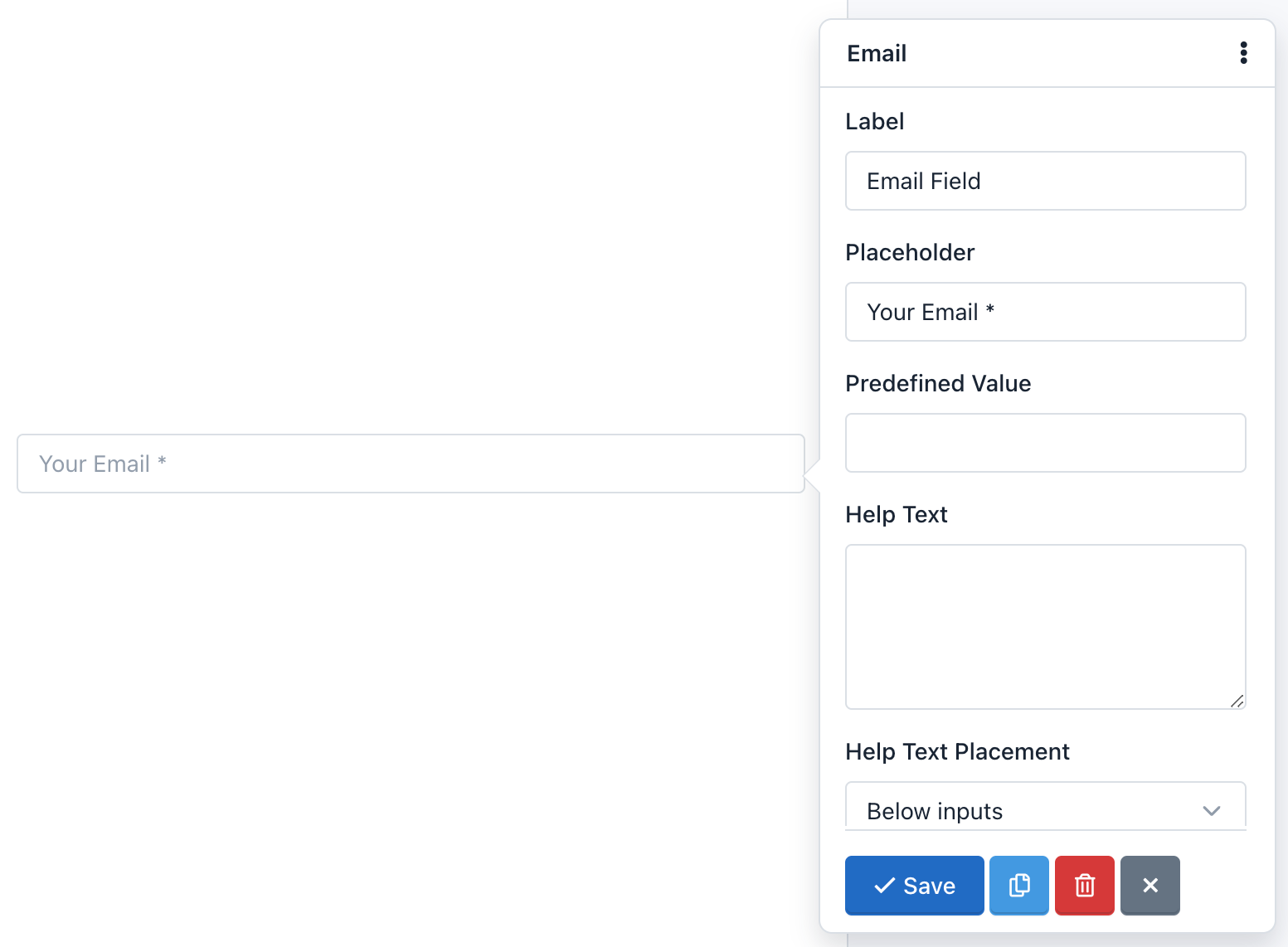
- Platzhalter
Dies ist die alternative Möglichkeit, den Wert zu beschreiben, den der Benutzer in das Feld eingeben muss. Standardmäßig wird der Platzhalter im Feld angezeigt, bis der Benutzer mit der Dateneingabe beginnt.

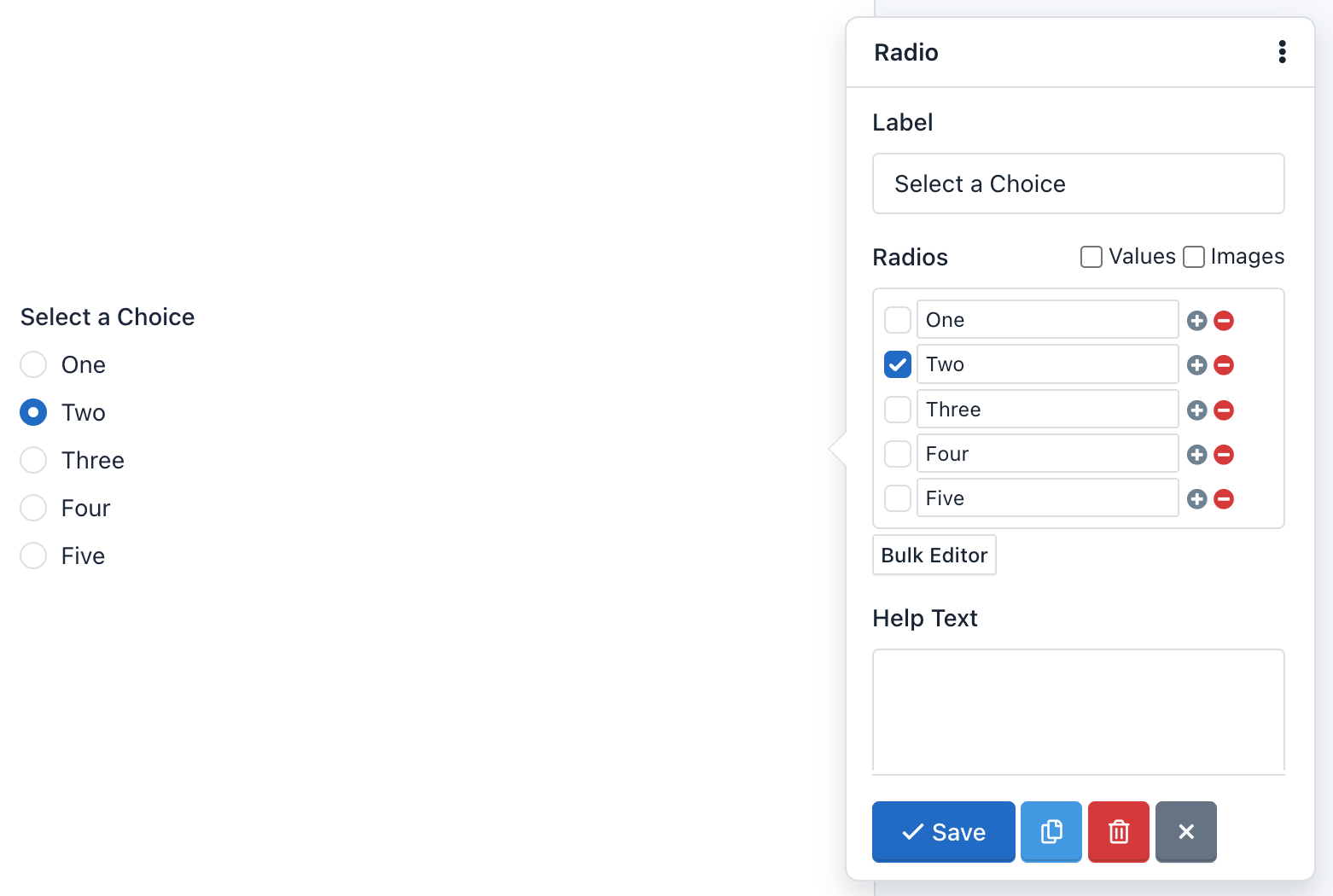
- Radios:
Die Option „Radios“ ist in Radio-Button-Komponenten verfügbar und wird zum Hinzufügen von Radio-Buttons zum Formular verwendet.
Wenn Sie beispielsweise auf „Masseneditor“ und die folgenden Optionen eingeben:
One|1
Two|2|selected
Three|3
Four|4
Five|5
In der Formularvorschau werden fünf Optionsfelder mit den Wörtern Eins, Zwei, Drei, Vier und Fünf angezeigt. Die Option Zwei wird ausgewählt. Wenn der Benutzer dann das Formular absendet, ohne Änderungen vorzunehmen, sendet er den Wert: 2

- Nur lesen:
Wenn Sie diese Option aktivieren, wird das Feld dem Benutzer angezeigt, er kann es jedoch nicht bearbeiten. Die Informationen in einem schreibgeschützten Feld werden vom Server empfangen und validiert, wenn das Formular gesendet wird. Es wird auch vom Submission Manager erfasst.
- Erforderlich
Mit dieser Eigenschaft können Sie sicherstellen, dass der Benutzer ein bestimmtes Feld ausfüllt, bevor er das Formular sendet. Wenn der Benutzer das Formular mit einem leeren Pflichtfeld absendet, wird das Formular nicht verarbeitet und stattdessen eine Fehlermeldung angezeigt. Standardmäßig sind die Beschriftungen der Pflichtfelder rechts mit einem roten Sternchen versehen.

- Schrittnummer:
Mit dieser Option können Sie das HTML5-Attribut „Schritt“ der Felder „Zahl“ und „Datum“ festlegen. Das Attribut „step“ gibt die gültige Zahl an, die als Intervall verwendet werden soll, wenn die Werte dieses Felds mithilfe der Browser-Controller geändert werden. Moderne Browser erkennen dieses Attribut.
Wichtig! Wenn im Feld „Nummer“ die Option „Nur Ganzzahl“ aktiviert ist, wird empfohlen, die „Schrittnummer“ auf 1 zu setzen.
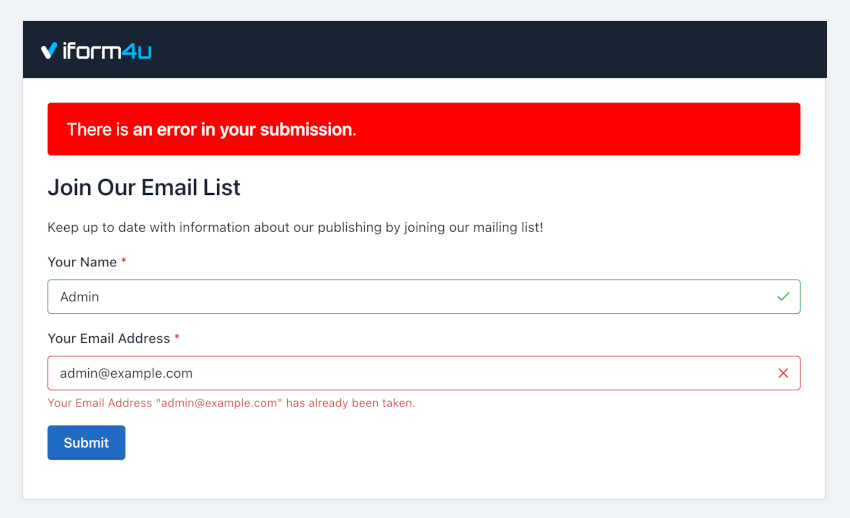
- Einzigartig:
Mit dieser Option können Sie überprüfen, ob die in dieses Feld eingegebenen Informationen eindeutig sind und noch nicht übermittelt wurden. Nützlich für Mailinglisten und Registrierungsformulare, bei denen häufig verhindert werden muss, dass Benutzer dieselben Informationen mehr als einmal eingeben.

Feldtypen
- Überschrift
Überschriften werden verwendet, um Formularabschnitte zu kennzeichnen und ihnen einen Titel zu geben. Wenn Sie beispielsweise den Form Builder aufrufen, um ein Formular zu erstellen, sehen Sie eine Überschrift (h3) mit dem Text „Formular ohne Titel“. Um diesen Text zu ändern, klicken Sie einfach darauf. Es erscheint sofort ein Formular mit allen Optionen zum Anpassen.
- Absatz
Absätze sind Bestandteile, die zur Ausarbeitung eines Formulars dienen. Sie können sie beispielsweise verwenden, um Ihre Benutzer zum Ausfüllen des Formulars einzuladen oder eine Wegbeschreibung zu geben. Wenn Sie den Forms Builder aufrufen, um eines zu erstellen, sehen Sie einen Absatz mit dem Text „Dies ist mein Formular. Bitte füllen Sie es aus. Danke!“ Um diesen Text zu ändern, klicken Sie einfach darauf. Es erscheint sofort ein Formular mit allen Optionen zum Anpassen.
- Textfeld
Ein Textfeld ist eine Komponente, die es Ihnen ermöglicht, nur eine Textzeile zu schreiben. Webbrowser betrachten das Textfeld als Standardfeld im Vergleich zu anderen, spezielleren Feldern wie URL oder Farbe. Das Textfeld kann fünf verschiedene Eingabetypen haben, die jeweils unterschiedlich zur Validierung von Daten verwendet werden. Die fünf Typen sind:
- Text : Dies ist der Standardtyp für diese Komponente. Und es wird häufig in Formularen verwendet, da es keine Validierung bietet und alle vom Benutzer gesendeten Daten akzeptiert. Wenn der Browser keinen anderen Typ erkennt, wird stattdessen dieses Feld angezeigt.
- URL : Dieser Typ wurde durch HTML5 eingeführt und wird jetzt von modernen Browsern akzeptiert. Verwenden Sie den URL-Typ, wenn Sie absolute URLs erfassen möchten, die mit „http“ beginnen.
- Farbe : Dieser Typ wurde von HTML5 eingeführt und moderne Browser, die ihn akzeptieren, zeigen automatisch eine Farbpalette an, wenn Sie darauf klicken. Verwenden Sie den Typ „Farbe“, wenn Sie möchten, dass die gesammelten Daten der Hexadezimalwert einer Farbe sind, beginnend mit einem „#“-Zeichen. Beispiel: „#FFFFFF“.
- Tel : Dieser Typ wurde durch HTML5 eingeführt und wird jetzt von modernen Browsern akzeptiert. Verwenden Sie diesen Typ, wenn es sich bei den zu erfassenden Daten um eine Telefonnummer handelt.
- Passwort : Alle Browser erkennen diese Art der Eingabe. Verwenden Sie diesen Eingabetyp, wenn Sie möchten, dass der Benutzer Daten eingibt, die nicht auf dem Bildschirm angezeigt werden. Beachten Sie, dass iform4u nicht zum Speichern von Passwörtern gedacht ist, hauptsächlich weil die Daten als Klartext gespeichert werden. Verwenden Sie diesen Eingabetyp bei Bedarf mit Vorsicht.
- Zahlenfeld
Ein Zahlenfeld ist eine Komponente, die zum Sammeln von Zahlen als Inhalt dient. Gemäß dem HTML5-Standard kann es sich bei dieser Komponente um zwei Typen handeln:
- Nummer : Dies ist der Typ, der verwendet werden sollte, wenn der Benutzer die Nummer eingeben soll. Sie könnten zum Beispiel fragen: „Wie alt sind Sie?“ Wenn der Benutzer „Fünf Jahre“ eingibt, wird ihm mitgeteilt, dass er nur Zahlen schreiben darf: in diesem Fall 5.
- Bereich : Diese Art der Eingabe wird auch zum Sammeln numerischer Daten verwendet, aber im Gegensatz zu „Zahl“ zeigen moderne Browser einen Schieberegler an, mit dem der Benutzer seine Daten eingeben kann. Sie können zum Beispiel fragen: „Von 1 bis 10, wie gut sind Sie in Mathe?“ Je nachdem, wie Sie den Schieberegler ziehen, wird der Wert höher oder niedriger sein.
Im Gegensatz zu Textkomponenten bieten Zahlenkomponenten viele verschiedene Validierungsoptionen. Beispielsweise gibt „Nur Ganzzahl“ an, dass das Feld nur numerische Ganzzahldaten erfassen darf: Dezimalzahlen werden nicht akzeptiert! Sie können auch die minimale und maximale Anzahl einzugebender Einträge und mehr festlegen. Alle diese Optionen folgen dem HTML5-Standard und werden auch auf dem Server validiert.
- Datumsfeld
Ein Datumsfeld ist eine Komponente zum Sammeln gültiger Daten. Datumsfelder wurden mit HTML5 eingeführt und moderne Browser, die sie erkennen, zeigen durch Klicken auf das Feld einen Kalender an. Diese Komponente kann 5 verschiedene Arten von Eingaben haben:
- Datum : Der zu verwendende Eingabetyp, wenn Sie Daten sammeln möchten. Sie müssen das Format haben: jjjj-mm-tt.
- DateTime-Local : Der zu verwendende Eingabetyp, wenn Sie Datums- und Uhrzeitangaben erfassen möchten. Die gesammelten Daten haben das Standard-ISO-Format: jjjj-mm-ttThh:mm:ss.
- Zeit : Der zu verwendende Eingabetyp, wenn Sie Zeiten im Format hh:mm:ss erfassen möchten.
- Monat : Diese Art der Eingabe wird von modernen Browsern unterstützt und sollte verwendet werden, wenn der Benutzer den Monat oder Monat und Jahr auswählen soll. Das Eingabeformat ist jjjj-mm.
- Woche : Diese Art der Eingabe wird von modernen Browsern unterstützt und sollte verwendet werden, wenn der Benutzer die Woche des Jahres im numerischen Format auswählen soll.
Hinweis: Tatsächlich zeigen einige moderne Browser die Datumsauswahl noch nicht an, wenn es sich bei dem Feld um ein Datum handelt. Aber in Zukunft werden sie es alle tun. Derzeit unterstützen Safari, Firefox und frühere IE-Versionen dies nicht. In diesen Fällen können wir als Fallback ein jQuery UI Datepicker-Widget verwenden.
- E-Mail-Feld
Ein E-Mail-Feld wird zum Sammeln gültiger E-Mails verwendet. Standardmäßig wird überprüft, ob der Text ein „@“ und „.“ enthält. plus zwei oder mehr Zeichen für die E-Mail-Domäne. Darüber hinaus müssen Sie dieses Feld verwenden, um Benachrichtigungen zu senden, deren Absender die E-Mails Ihrer Benutzer sind (Antwort an).
Eine erweiterte Option dieses Feldes ist die Möglichkeit, den Mail-DNS zu überprüfen, um zu bestätigen, dass die Domäne tatsächlich existiert und über einen A- und MX-Eintrag verfügt. Es ist zu beachten, dass diese Validierung aufgrund von Problemen mit den DNS-Servern fehlschlagen kann, selbst wenn die E-Mail gültig ist. Standardmäßig ist diese Option deaktiviert.
- Textbereich
Ein Textbereich ist eine Komponente, die es Ihnen ermöglicht, mehrere Textzeilen mit mehreren Absätzen zu sammeln. Es ist ein geeignetes Feld, wenn Sie möchten, dass Benutzer einen umfassenden Text verfassen. Außerdem können Sie einige Einstellungen ändern. Sie können beispielsweise die Höhe des Textbereichs ändern, um Ihren Benutzern mehr Platz anzuzeigen. Klicken Sie dazu auf den Textbereich und ändern Sie die Größe des Feldes, die standardmäßig 3 beträgt.
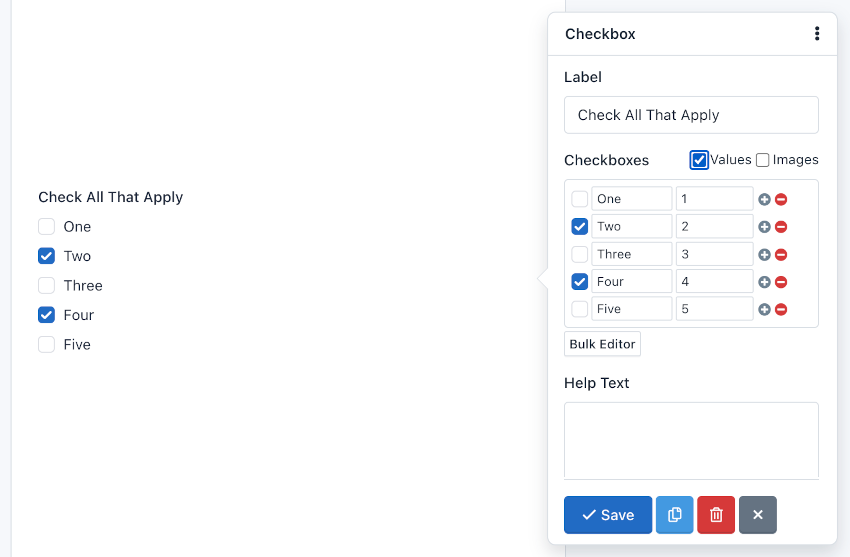
- Kontrollkästchen
Die Checkbox-Komponente fügt dem Formular Kontrollkästchen hinzu. Diese Komponente stellt eine Optionsliste mit einem Kontrollkästchen bereit, sodass Ihre Benutzer alle, einige oder keine aktivieren können. Sie können es verwenden, wenn Sie mehrere Antworten erhalten möchten, zum Beispiel: Welche der folgenden Früchte sind Früchte?
Um Kontrollkästchen hinzuzufügen, zu bearbeiten und zu löschen, müssen Sie auf die Komponente klicken. Anschließend erscheint ein Formular mit dem Feld „Checkboxen“. Beachten Sie, dass jede Zeile dieses Feldes eine andere Auswahl darstellt. Jede Auswahl kann aus drei Teilen bestehen: Label, Wert und Bild. Darüber hinaus können Sie sie überprüfen.

Sie können auch das Tool „Masseneditor“ verwenden, um durch einen vertikalen Balken oder eine Rohrleitung getrennte Auswahlmöglichkeiten einzufügen. Das Format sollte wie folgt sein: Beschriftung|Wert|ausgewählt. Der zweite und dritte Teil dieses Formats ist optional.
Klicken Sie beispielsweise auf Bulk Editor und fügen Sie die folgenden „Kontrollkästchen“ hinzu:
One|1
Two|2|selected
Three|3
Four|4|selected
Five|5
In der Formularvorschau werden fünf Kontrollkästchen mit den Wörtern Eins, Zwei, Drei, Vier und Fünf angezeigt. Die Optionen „Zwei“ und „Vier“ werden ausgewählt. Und wenn der Benutzer das Formular abschickt, ohne Änderungen vorzunehmen, werden die folgenden Werte gesendet: 2,4.

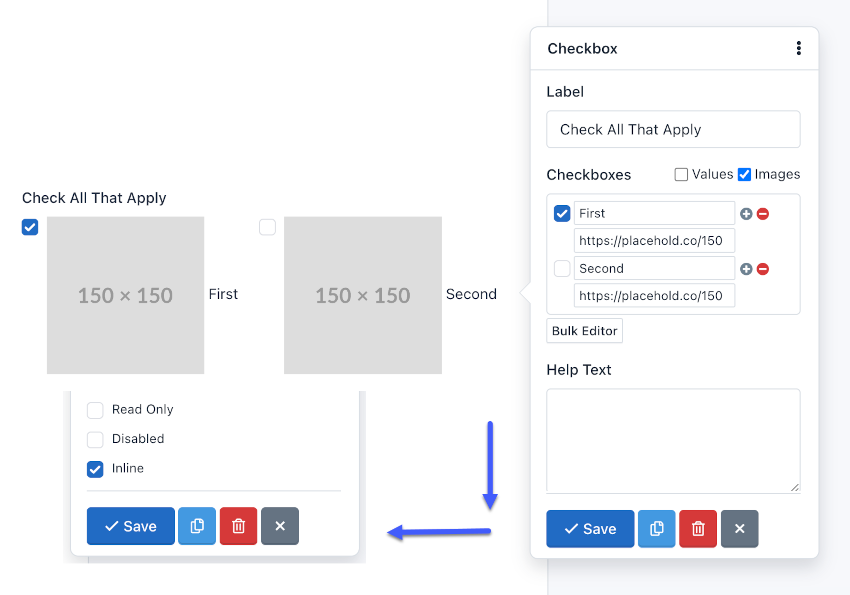
Sie können den Kontrollkästchen auch Bilder oder Symbole hinzufügen, um Ihren Formularen eine dynamischere Note zu verleihen.
Um ein Bild in ein Kontrollkästchenetikett einzufügen, müssen Sie die Bild-URL als dritten Einstellungsparameter des Kontrollkästchens hinzufügen. Wenn wir unsere Komponente beispielsweise wie folgt einrichten:
One
Two|2
Three|3|selected
Four|4|http://example.com/image-4.jpg
Five|5|http://example.com/image-5.jpg|selected
Wir erstellen fünf Kontrollkästchen:
One: Erstellt ein Kontrollkästchen mit dem Wert: „Eins“ und der Bezeichnung: „Eins“.Two|2: Erstellt ein Kontrollkästchen mit dem Wert: „2“ und der Bezeichnung: „Zwei“.Three|3|selected: Erstellt ein Kontrollkästchen mit dem Wert: „3“, der Beschriftung: „Drei“ und wird standardmäßig aktiviert.Four|4|http://example.com/image-4.jpg: Erstellt ein Kontrollkästchen mit dem Wert „4“, der Beschriftung „Vier“ und das Bild wird neben dem Kontrollkästchen angezeigt.Five|5|http://example.com/image-5.jpg|selected: Erstellt ein Kontrollkästchen mit dem Wert „5“, der Beschriftung „Fünf“ und das Bild erscheint neben dem Kontrollkästchen und ist standardmäßig aktiviert.
Um Symbole anstelle von Bildern hinzuzufügen, sollten Sie nur die Bild-URLs durch die CSS-Klassen der Symbole ersetzen. Beispiel:glyphicon glyphicon-user
, zeigt das Benutzersymbol an. Beachten Sie, dass die Anwendung standardmäßig über die Glyphicons Pro-Symbole verfügt. Sie können jedoch auch andere Symbole wie Font Awesome oder DevIcons verwenden. Dazu müssen Sie lediglich die Schriftarten zum CSS-Theme Ihres Formulars hinzufügen.
Wichtig: Um ein Bild oder Symbol zum Kontrollkästchen-Setup hinzuzufügen, müssen Sie über die ersten beiden Parameter verfügen, auch wenn diese identisch sind.
Hinweis: Denken Sie daran, dass Sie Ihre Kontrollkästchen horizontal anzeigen können, indem Sie das Attribut „inline“ aktivieren.
- Optionsfeld
Radio Button ist eine Komponente, mit der Sie dem Formular eine Gruppe von Optionsfeldern hinzufügen können. Diese Komponente bietet Benutzern eine Liste mit Auswahlmöglichkeiten, sie müssen jedoch nur eine davon auswählen. Zum Beispiel: Was ist deine Lieblingsfarbe?
Um Optionen hinzuzufügen, zu bearbeiten und zu löschen, müssen Sie auf die Komponente klicken. Anschließend erscheint ein Formular mit dem Feld „Radio“. Beachten Sie, dass jede Zeile dieses Feldes eine andere Option darstellt. Und jede Linie kann aus drei Teilen bestehen, die durch einen vertikalen Balken oder eine Rohrleitung getrennt sind. Das Format sollte wie folgt sein: Label|Value|select. Der zweite und dritte Teil dieses Formats ist optional.
Wenn Sie beispielsweise in das Feld „Radio“ des Popup-Formulars Folgendes eingeben:
One|1
Two|2|selected
Three|3
Four|4
Five|5
In der Formularvorschau werden fünf Kontrollkästchen mit den Wörtern Eins, Zwei, Drei, Vier und Fünf angezeigt. Die Option „Zwei“ wird ausgewählt. Und wenn der Benutzer das Formular abschickt, ohne Änderungen vorzunehmen, wird der Wert 2 gesendet.
Seit Version 1.3 können Sie außerdem Bilder oder Symbole zu den Optionsfeldern hinzufügen, um Ihren Formularen eine dynamischere Note zu verleihen.
Um ein Bild in eine Optionsfeldbeschriftung einzufügen, müssen Sie die Bild-URL als dritten Einstellungsparameter des Optionsfelds hinzufügen. Wenn wir unsere Komponente beispielsweise wie folgt einrichten:
One
Two|2
Three|3|selected
Four|4|http://example.com/image-4.jpg
Five|5|http://example.com/image-5.jpg|selected
Wir erstellen fünf Optionsfelder:
One: Erstellt ein Optionsfeld mit dem Wert: „Eins“ und der Beschriftung: „Eins“.Two|2: Erstellt ein Optionsfeld mit dem Wert: „2“ und der Beschriftung: „Zwei“.Three|3|selected: Erstellt ein Optionsfeld mit dem Wert: „3“, der Beschriftung: „Drei“ und wird standardmäßig ausgewählt.Four|4|http://example.com/image-4.jpg: Erstellt ein Optionsfeld mit dem Wert „4“, der Beschriftung „Vier“ und das Bild wird neben dem Optionsfeld angezeigt.Five|5|http://example.com/image-5.jpg|selected: Erstellt ein Optionsfeld mit dem Wert „5“, der Beschriftung „Fünf“ und das Bild erscheint neben dem Optionsfeld und ist standardmäßig ausgewählt.
Um Symbole anstelle von Bildern hinzuzufügen, sollten Sie nur die Bild-URLs durch die CSS-Klassen der Symbole ersetzen. Beispiel:glyphicon glyphicon-user
, zeigt das Benutzersymbol an. Beachten Sie, dass die Anwendung standardmäßig über die Glyphicons Pro-Symbole verfügt. Sie können jedoch auch andere Symbole wie Font Awesome oder DevIcons verwenden. Dazu müssen Sie lediglich die Schriftarten zum CSS-Theme Ihres Formulars hinzufügen.
Wichtig: Um ein Bild oder Symbol zum Optionsfeld-Setup hinzuzufügen, müssen Sie über die ersten beiden Parameter verfügen, auch wenn diese identisch sind.
Hinweis: Denken Sie daran, dass Sie Ihr Optionsfeld horizontal anzeigen können, indem Sie das Attribut „inline“ aktivieren.
- Wählen Sie Liste
Eine Auswahlliste ist ein Dropdown-Menü, das es dem Benutzer ermöglicht, je nach gewählter Konfiguration eine oder mehrere Optionen auszuwählen. Der Hauptunterschied zur Radio Button-Komponente besteht darin, dass Sie viele Optionen hinzufügen können, ohne ihre Größe zu ändern. Daher empfiehlt sich die Verwendung, wenn es viele Möglichkeiten gibt, zum Beispiel: Wählen Sie Ihr Herkunftsland?
Um Optionen hinzuzufügen, zu bearbeiten und zu löschen, müssen Sie auf die Komponente klicken. Anschließend erscheint ein Formular mit dem Feld „Optionen“. Beachten Sie, dass jede Zeile dieses Feldes eine andere Option darstellt. Und jede Linie kann aus drei Teilen bestehen, die durch einen vertikalen Balken oder eine Rohrleitung getrennt sind. Das Format sollte wie folgt sein: Beschriftung|Wert|ausgewählt. Der zweite und dritte Teil dieses Formats ist optional.
Fügen Sie beispielsweise die folgenden „Optionen“ hinzu:
One|1
Two|2|selected
Three|3
Four|4
Five|5
In der Formularvorschau wird ein Feld mit dem Text „Zwei“ angezeigt. Wenn der Benutzer das Formular ohne Änderungen abschickt, wird der Wert 2 gesendet.
Wählen Sie Liste mit Optionsgruppen ¶
Um eine Optionsgruppe zu erstellen<optgroup>
, schließen Sie den Text in doppelte eckige Klammern ein, zum Beispiel:
[[Swedish Cars]]
Volvo
Saab
[[German Cars]]
Mercedes
Audi
- Verstecktes Feld
Durch das Hinzufügen eines ausgeblendeten Felds zum Formular wird dieses nicht im Formular angezeigt. Versteckte Felder sind jedoch für mathematische Berechnungen nützlich oder senden Standardwerte, ohne die Formularschnittstelle zu ändern.
Hinweis: Sie können einem ausgeblendeten Feld eine Beschriftung hinzufügen, um die Arbeit in der Formularverwaltung komfortabler zu gestalten, beispielsweise um bedingte Regeln mithilfe dieses Felds zu erstellen.
- Datei-Upload
Das Feld „Datei hochladen“ ist eine Komponente, die es Benutzern ermöglicht, Dateien an die Formularübermittlung anzuhängen. Nach dem Absenden erscheinen die Dateien in den detaillierten Einreichungsinformationen. Es gibt zwei Details, die berücksichtigt werden müssen:
- Zulässige Dateitypen : Sie können die Dateitypen, die in jedem Dateifeld hochgeladen werden können, einschränken. Standardmäßig sind folgende Dateitypen für Bilder zulässig: „.gif, .jpg, .png“. Um den zulässigen Dateityp zu ändern, müssen Sie auf die Komponente klicken und im angezeigten Formularfeld „Akzeptieren“ die zulässigen Dateierweiterungen ändern, z. B. „.doc, . pdf , .txt‘, um Textdateien zu akzeptieren.
- Größenbeschränkungen : Sie können die Dateigröße begrenzen, indem Sie für jedes Feld eine Mindest- oder Höchstgröße festlegen. Um die zulässige Dateigröße zu ändern, klicken Sie auf die Komponente und erweitern Sie dann das Popup-Formular, indem Sie auf den Link „Mehr“ klicken. Suchen Sie dann die Felder „Mindestgröße“ und „Maximalgröße“ und geben Sie die Ziffer ein, die die Anzahl der zulässigen Bytes angibt. Beispiel: Maximale Größe: 10311680 (ergibt sich aus der Multiplikation von 1024 x 1024 x 5 = 5 MB).
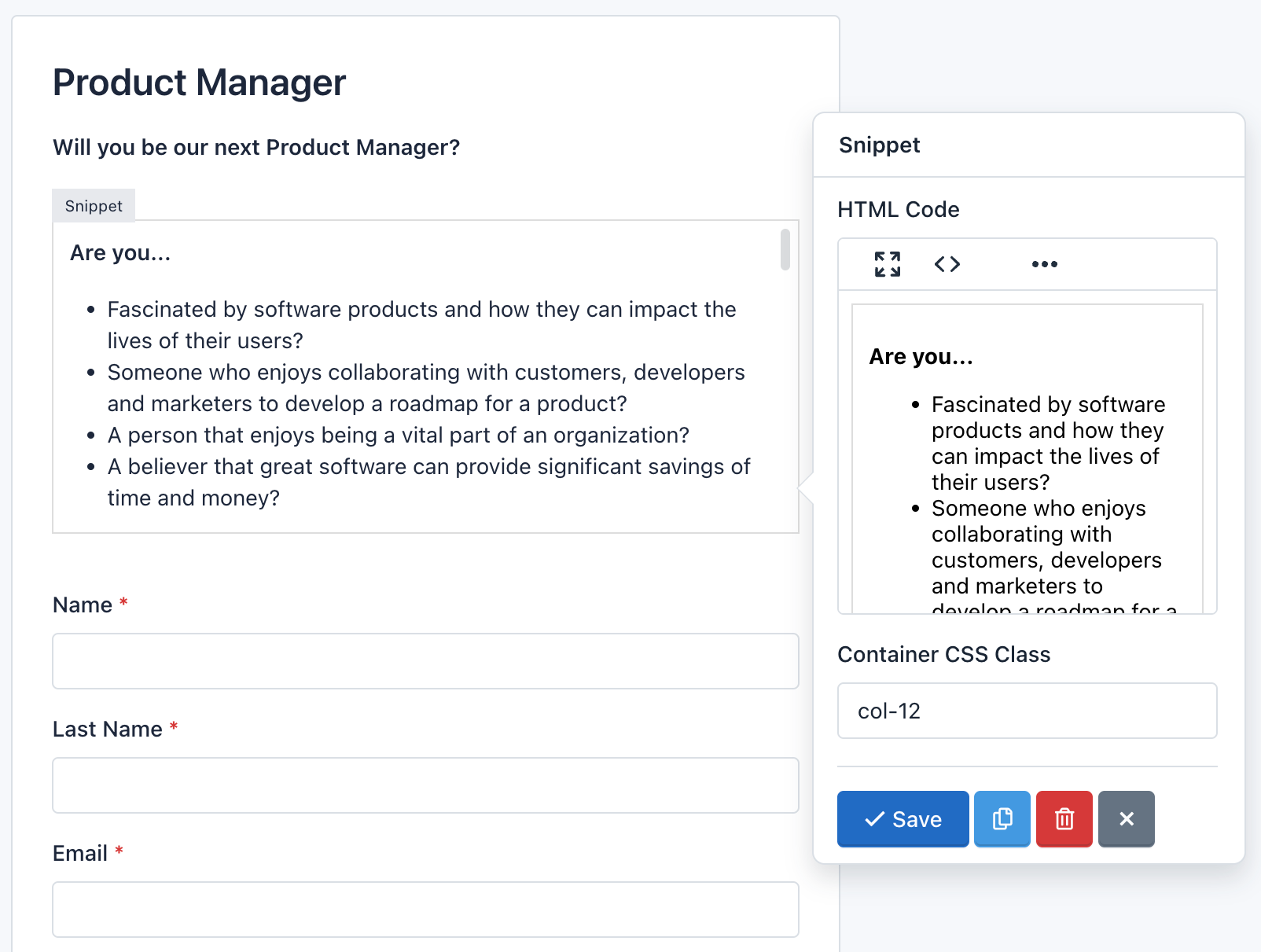
- Ausschnitt
Das Feld „HTML-Snippet“ ist eine Komponente für erweiterte Verwendung, mit der Sie HTML-Code zu Ihren Formularen hinzufügen können. Es wird ein Wysiwyg-Editor angezeigt, der Tastaturkürzel erkennt, um Ihren HTML-Code schnell zu formatieren.
Achten Sie darauf, einen gültigen HTML-Code einzugeben, andernfalls speichert der Form Builder das Formular nicht und zeigt eine Fehlermeldung an, die die Codezeile angibt, in der der Fehler gemacht wurde. Ein häufiger Fehler besteht beispielsweise darin, mehrere HTML-Elemente mit derselben ID hinzuzufügen.

Um eine HTML-Tabelle hinzuzufügen, einen Link einzugeben oder ein Bild anzuzeigen, müssen Sie zunächst auf die Schaltfläche „Vollbild“ klicken. Dadurch wird der Wysiwyg-Editor über dem Form Builder geöffnet, sodass Sie mehr Platz für die Eingabe aller benötigten Inhalte erhalten. Sie können auch auf die Schaltfläche „Code“ klicken, um den Inhalt als HTML-Code anzuzeigen.

Hinweis: Sie können einem Formular zwar CSS- und JavaScript-Code hinzufügen. Dies wird nicht empfohlen. In diesen Fällen können Sie ein CSS-Design erstellen und/oder eine externe Javascript-Datei laden. Denken Sie daran, dass das von Ihnen erstellte Formular auch im Submission Manager angezeigt wird und sein Code möglicherweise nicht kompatibel ist.
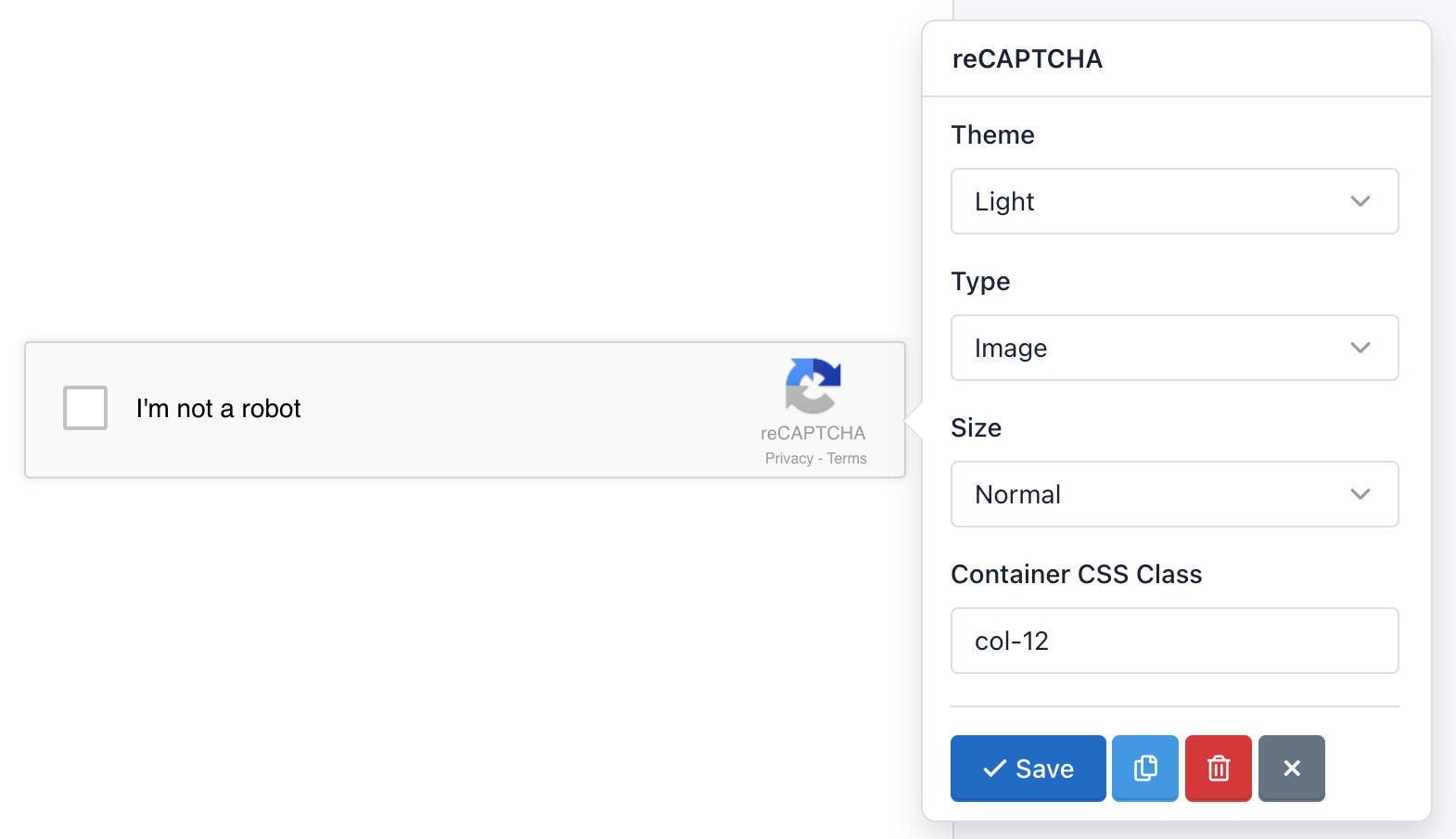
- reCaptcha ¶
Das reCaptcha-Feld ist eine erweiterte Komponente, mit der Sie mithilfe der Google-Technologie überprüfen können, ob es sich bei Benutzern nicht um Bots und/oder Spammer handelt. Sie können die reCAPTCHA-Konfiguration ändern, z. B. die Designfarbe, den Captcha-Typ und die Größe. Beachten Sie, dass Sie pro Formular nur eine reCaptcha-Komponente hinzufügen können.

Wichtig! Bevor Sie die reCAPTCHA-Komponente zu Ihrem Formular hinzufügen, müssen Sie zunächst reCAPTCHA-Schlüssel in der Site-Konfiguration hinzufügen. Andernfalls funktioniert reCAPTCHA nicht. Wenn Sie das Formular vor dem Hinzufügen der Schlüssel erstellt haben, müssen Sie das Formular aktualisieren.
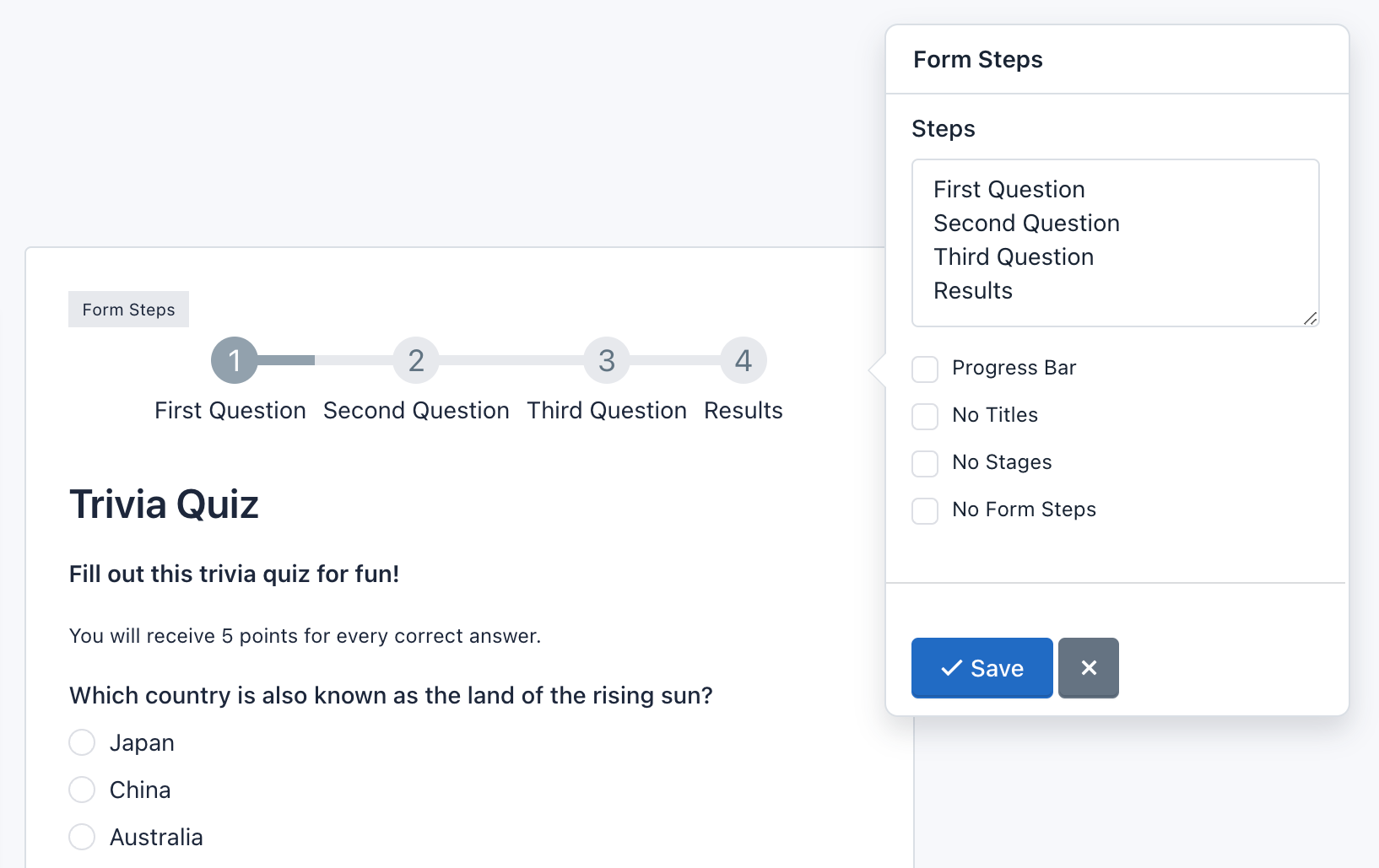
- Seitenumbruch
Das Feld „Seitenumbruch“ ist eine erweiterte Komponente, mit der Sie mehrstufige oder mehrseitige Formulare erstellen können. Für jeden erstellten Seitenumbruch fügen Sie eine neue Seite hinzu. Darüber hinaus wird über dem Formular eine Kopfzeile angezeigt, um den Benutzern mitzuteilen, in welchem Schritt sie sich befinden und wie viele Schritte zum Absenden des Formulars erforderlich sind. Es gibt zwei Details, die berücksichtigt werden müssen:
- Die Seitenumbruchkomponente fügt zwei Schaltflächen hinzu, um die Formularnavigation zu ermöglichen. Sie können den Text auf der Schaltfläche „Weiter“ oder „Zurück“ anpassen, indem Sie auf die Komponente klicken.
- Formularschritte: Erscheinen über dem Formular. Einstellungen:
- Klicken Sie auf Formularschritte, um die Einstellungen zu überprüfen. Sie können die Titel der einzelnen Schritte im Feld Formularschritte ändern. Jede Zeile entspricht einem Titel.
- Sie können festlegen, dass nur die Titel oder Schritte (Nummern) angezeigt werden.
- Sie können die Schrittnummern durch Glyphikonsymbole ändern. Um Glyphicons stufenweise zu verwenden, sollten Sie zu jeder Zeile der Steps-Felder einen vertikalen Balken oder eine Pipeline gefolgt von „icon-[Name des Symbols]“ hinzufügen. Wenn ich beispielsweise die Zahl 1 ersetzen möchte, schreibe ich sie in die erste Zeile von Steps: „Untitled Step|icon-user“. Gehen Sie zu Glyphicons, um die Namen der Symbole anzuzeigen, die Sie verwenden können.
- Sie können das Design der Schritte für einen Fortschrittsbalken ändern, der den erreichten Prozentsatz anzeigt.
- Schließlich können Sie die Formularschritte ausblenden, indem Sie die Option „Keine Formularschritte“ aktivieren.
Hinweis: Sie können zu einer bestimmten Seite gelangen, indem Sie die Seitenzahl an die URL anhängen. Um beispielsweise zur zweiten Seite zu gelangen, fügen Sie die Abfragezeichenfolge „p=2“ hinzu.

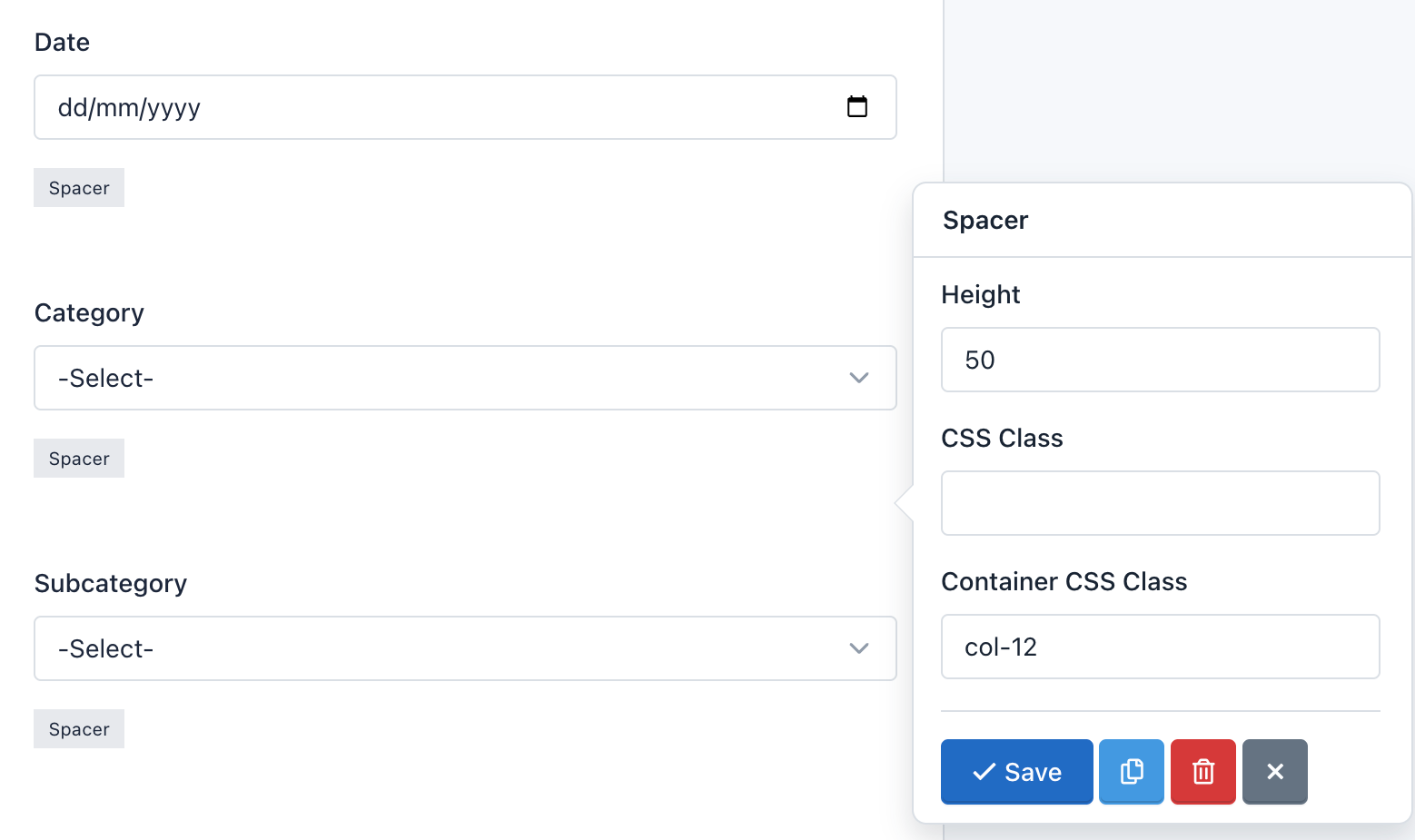
- Abstandshalter
Mit der Spacer-Komponente können Sie präzise vertikale Abstände zwischen Feldern in Ihren Formularen hinzufügen. Ziehen Sie einfach einen Abstandshalter per Drag-and-Drop zwischen Ihre Felder und legen Sie die Anzahl der Pixel zwischen ihnen fest.
Optionen:
- Höhe : Ist der durch die Anzahl der Pixel definierte Raum.

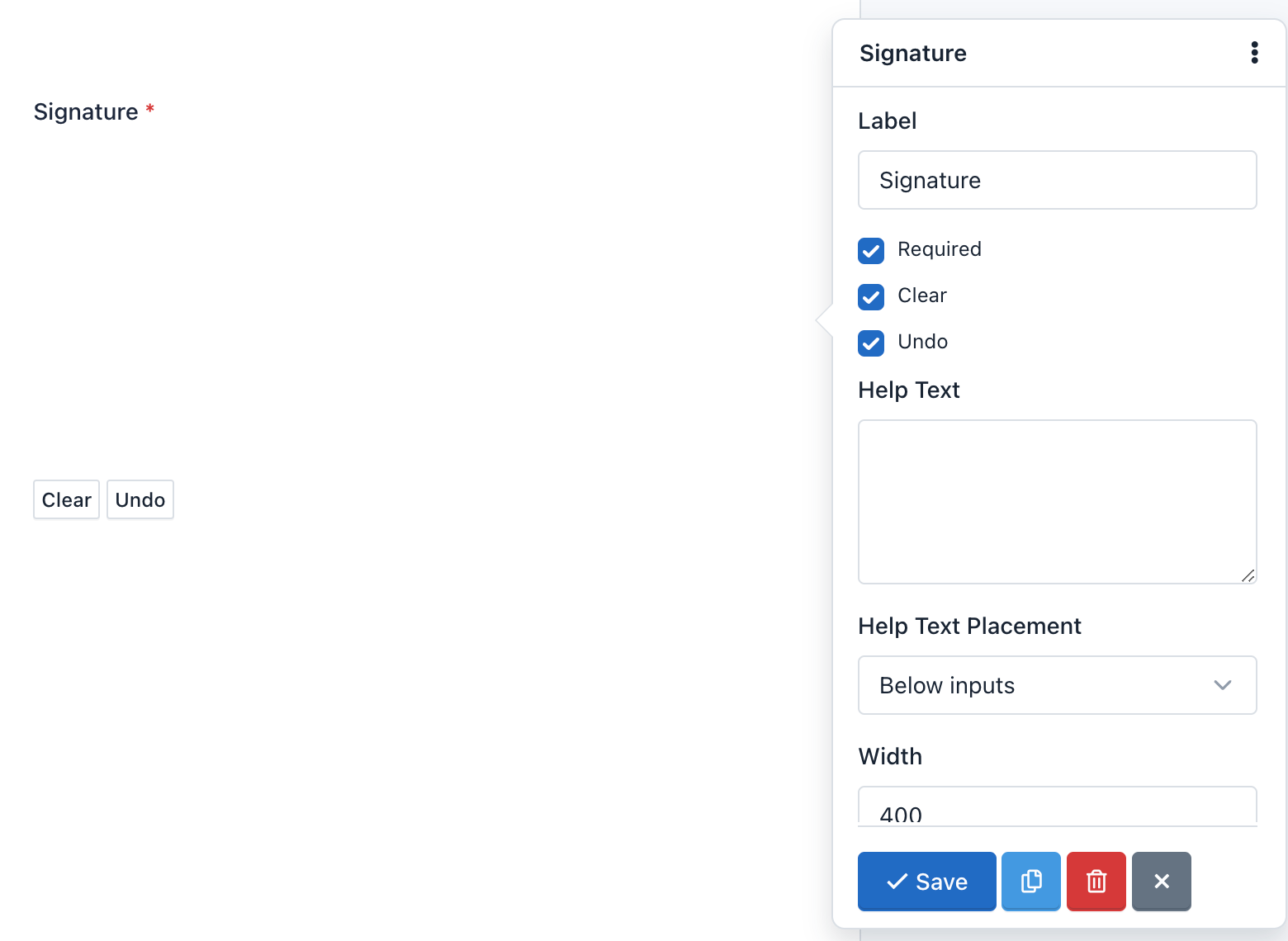
- Unterschrift
Mit der Signaturkomponente können Ihre Endbenutzer Ihr Formular – entweder mit der Maus oder dem Finger auf einem iPad/Smartphone – direkt auf dem Formular signieren. So können Sie Unterschriften für Verträge, Rechtsdokumente und andere Formulare, für die Sie eine physische Autogrammstunde benötigen, sicher erfassen.
Es gibt zwei Details, die berücksichtigt werden müssen:
- Die Signature-Komponente fügt zwei Schaltflächen hinzu, um Canvas-Interaktionen zu ermöglichen. Sie können den Text auf den Schaltflächen „Bereinigen“ und „Rückgängig“ anpassen, indem Sie auf die Komponente klicken.
- Feldeinstellungen: Das Feld „Signatur“ verfügt über die folgenden Sonderoptionen:
- Löschen : Aktivieren/deaktivieren Sie die Schaltfläche „Löschen“. Wenn ein Endbenutzer auf die Schaltfläche „Löschen“ klickt, wird die Signatur entfernt. Und die Leinwand wird wieder sauber sein, um von vorne zu beginnen.
- Rückgängig : Aktivieren/deaktivieren Sie die Schaltfläche „Rückgängig“. Wenn ein Endbenutzer auf die Schaltfläche „Rückgängig“ klickt, wird der letzte Strich seiner Signatur entfernt. Er kann diese Taste weiterhin drücken, um seine Unterschrift Schritt für Schritt rückgängig zu machen.
- Darüber hinaus können Sie die Breite und Höhe der Leinwand sowie die Farbe des Stifts festlegen und den Text der Schaltflächen zwischen anderen allgemeinen Einstellungen ändern.

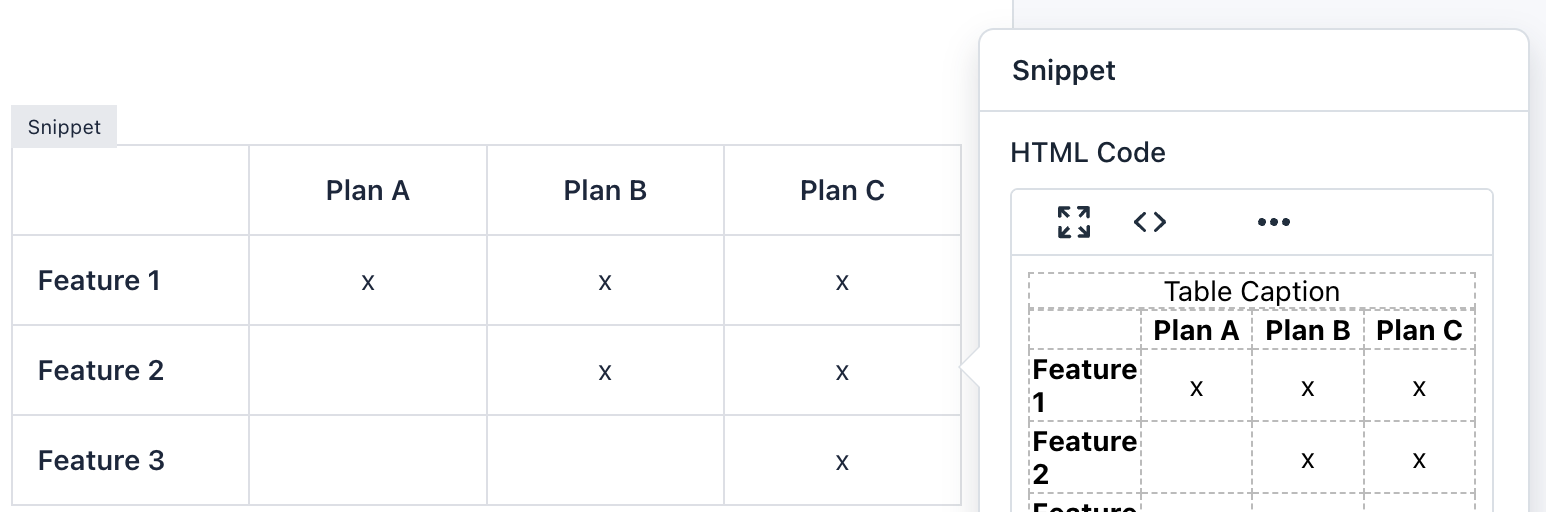
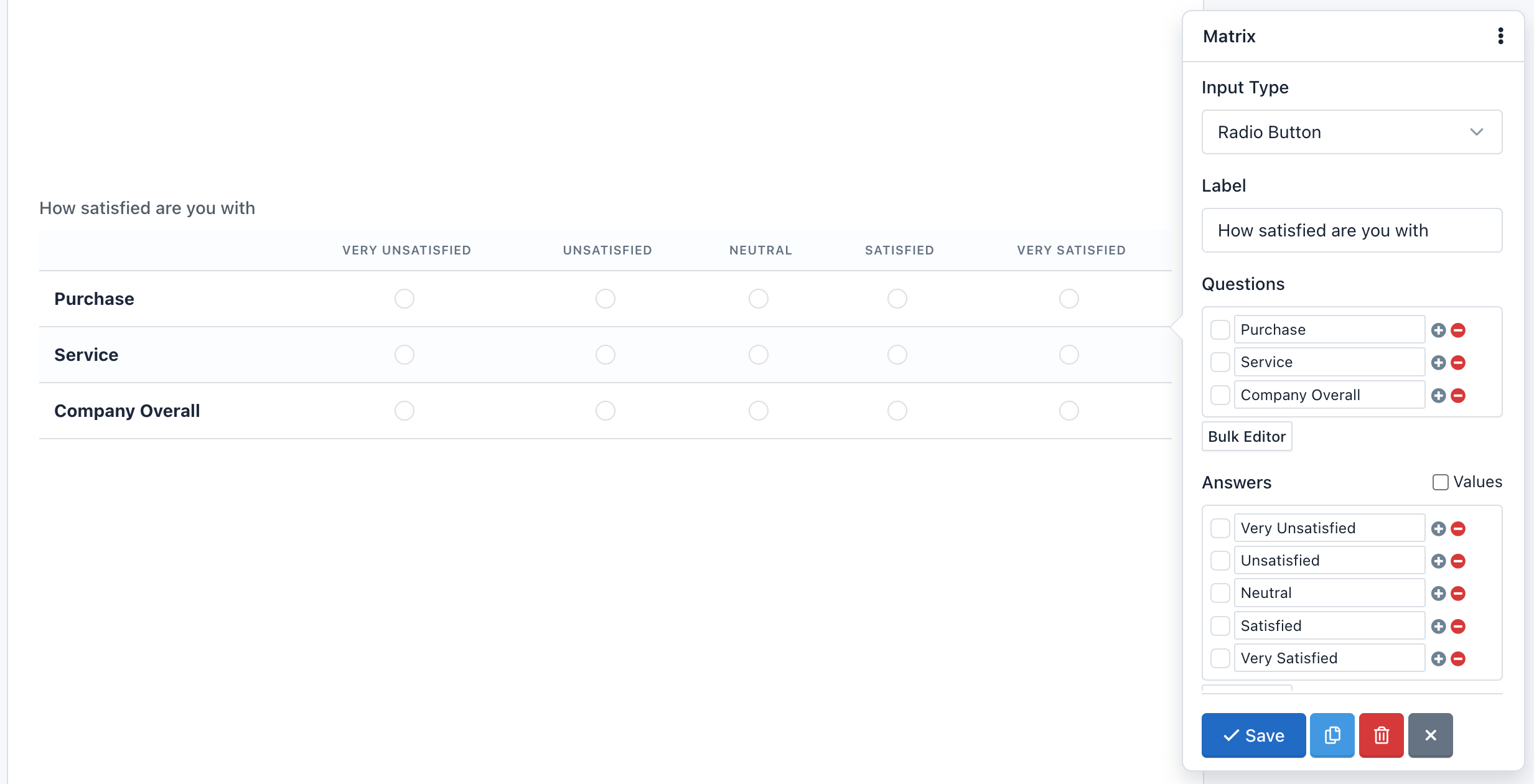
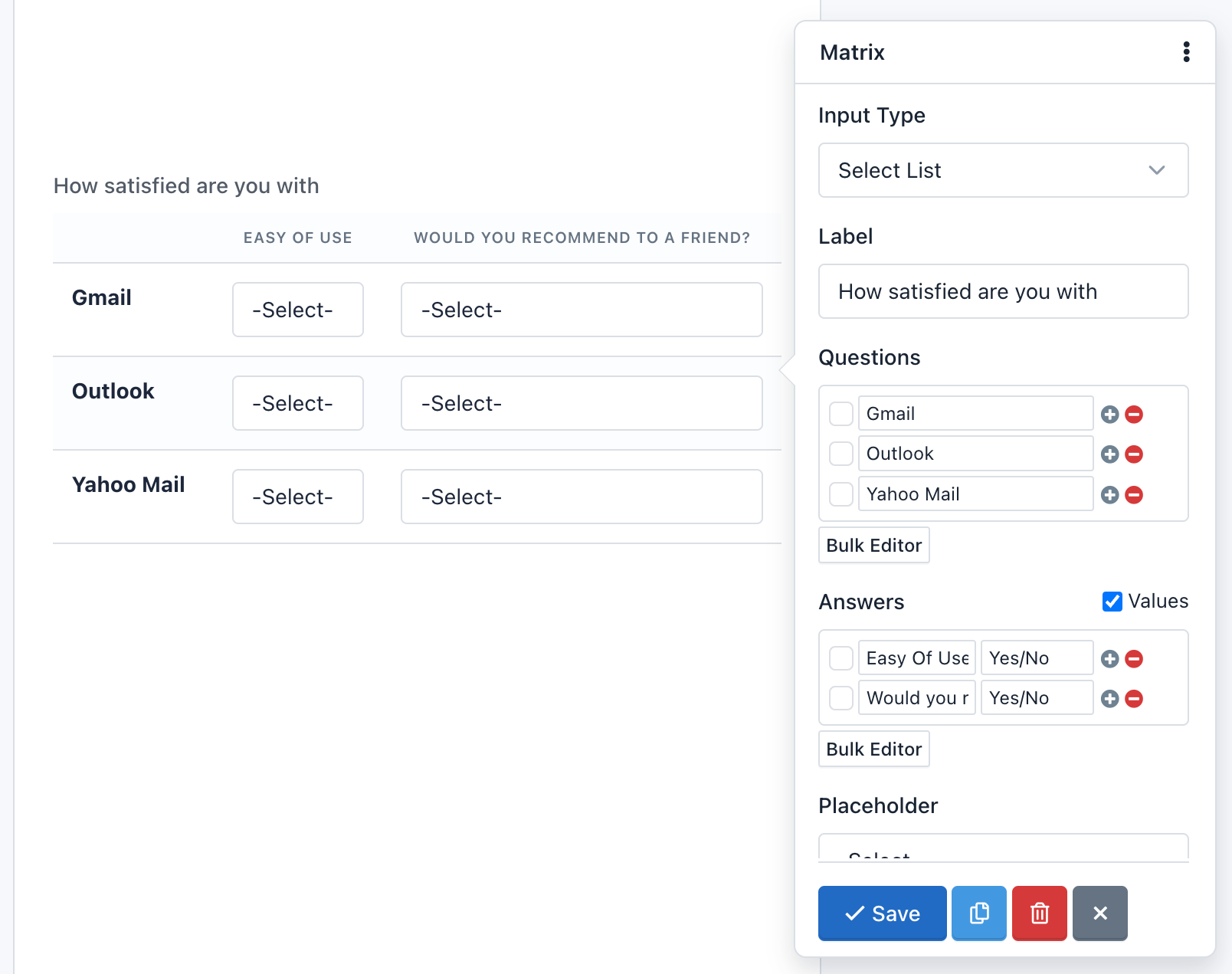
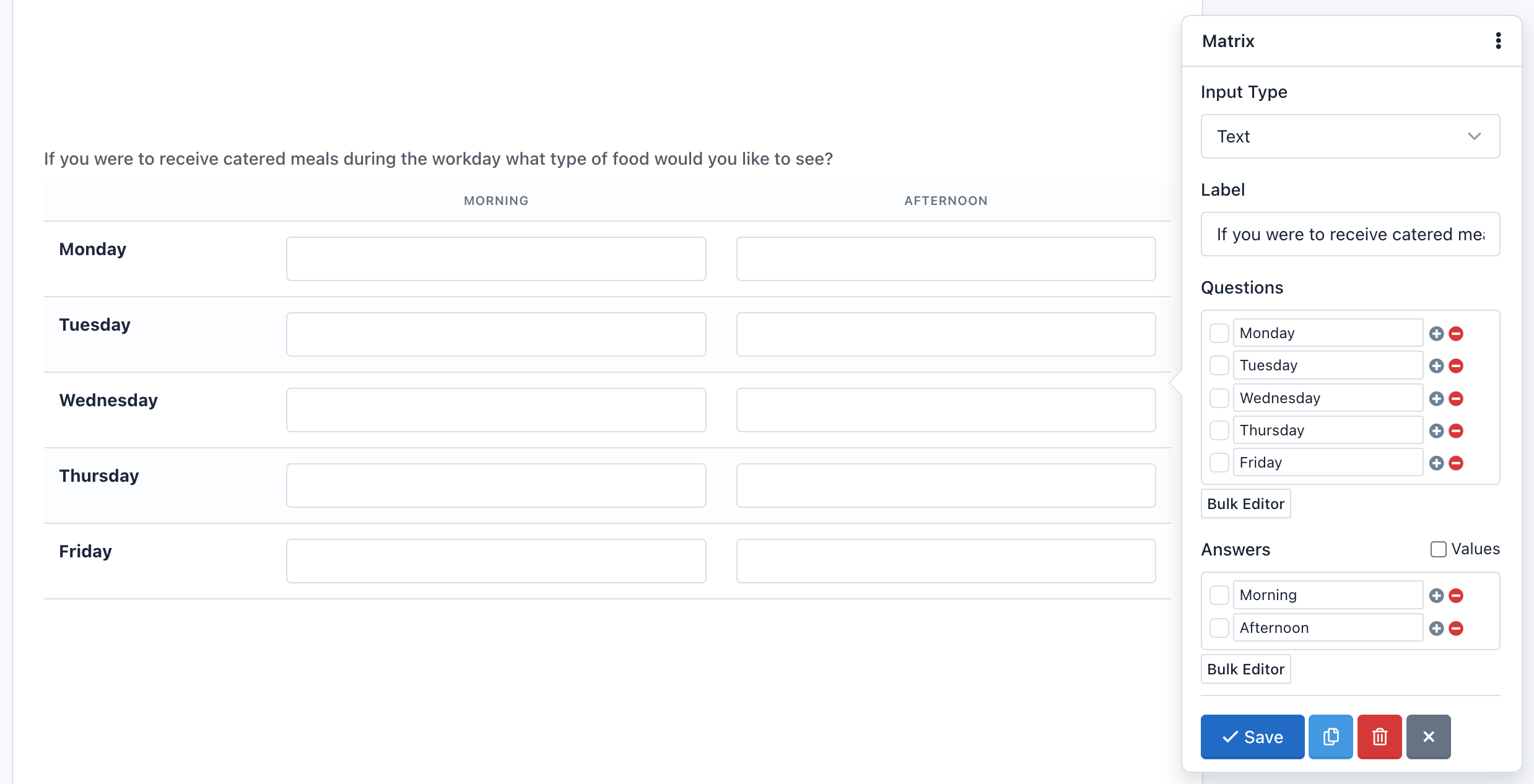
- Matrixfeld
Das Feld „Matrix“ ist eine erweiterte Komponente, mit der Sie mehrere Formularsteuerelemente mit demselben Eingabetyp in einer Tabelle gruppieren können. Sie können ein Matrixfeld mit den folgenden Eingabetypen erstellen:
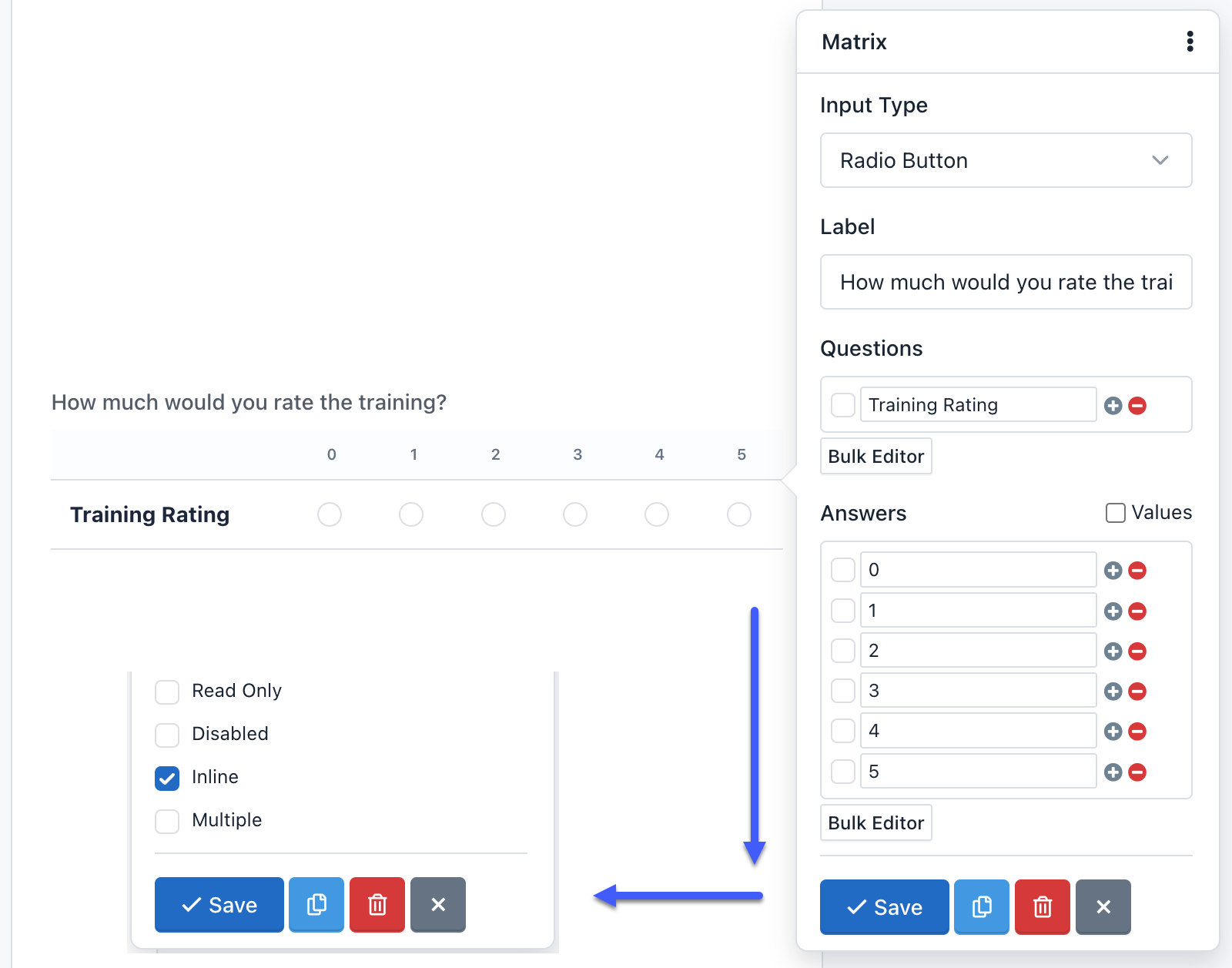
- Optionsfeld (standardmäßig)
- Kontrollkästchen
- Wählen Sie Liste aus
- Text
- Textbereich
- Nummer
- Bereich (Schieberegler)
- Tel (Telefon)
- URL
- Farbe
- Passwort
- Datum
- DateTime-Local
- Zeit
- Monat
- Woche
Alle Formularsteuerelemente sind vollständig anpassbar und je nach Typ wird die richtige Eingabevalidierung angewendet.

Ein Matrixfeld kann eine beliebige Anzahl von Fragen (Zeilen) und Antworten (Spalten) enthalten. Anschließend können Sie für jede Antwort unterschiedliche Werte festlegen.
Ein besonderer Eingabetyp für die Matrix ist die Auswahlliste, da Sie verschiedene Werte (Optionen) hinzufügen müssen. Aktivieren Sie dazu einfach „Werte“ und geben Sie in jedes „Wert“-Feld durch Schrägstriche getrennte Werte („/“) ein. Wenn Sie eine standardmäßige leere Option aktivieren möchten, müssen Sie die Einstellung „Platzhalter“ verwenden.

Sie können auch offene Fragen stellen. Bei der Variante „Texteingabe“ enthält jede Zeile eine Reihe von Texteingabefeldern. Diese Variante ähnelt im Aussehen und Verhalten dem Textfeld. Das Gleiche gilt auch für andere Eingabefelder, die auf Text basieren, etwa ein Textfeld oder Zahlenfelder.

Eine Besonderheit im Feld Matrix ist die Möglichkeit, die Fragen auszublenden. Aktivieren Sie einfach die Option „Inline“ und die Fragen verschwinden. Sie können diese Funktion verwenden, wenn Sie nur eine einzelne Frage in tabellarischer Form beantworten möchten.

Hinweis : Wenn eine Tabelle sehr groß ist, müssen wir die „tabellenresponsive“ Klasse in der Einstellung „Container-CSS-Klasse“ hinzufügen.
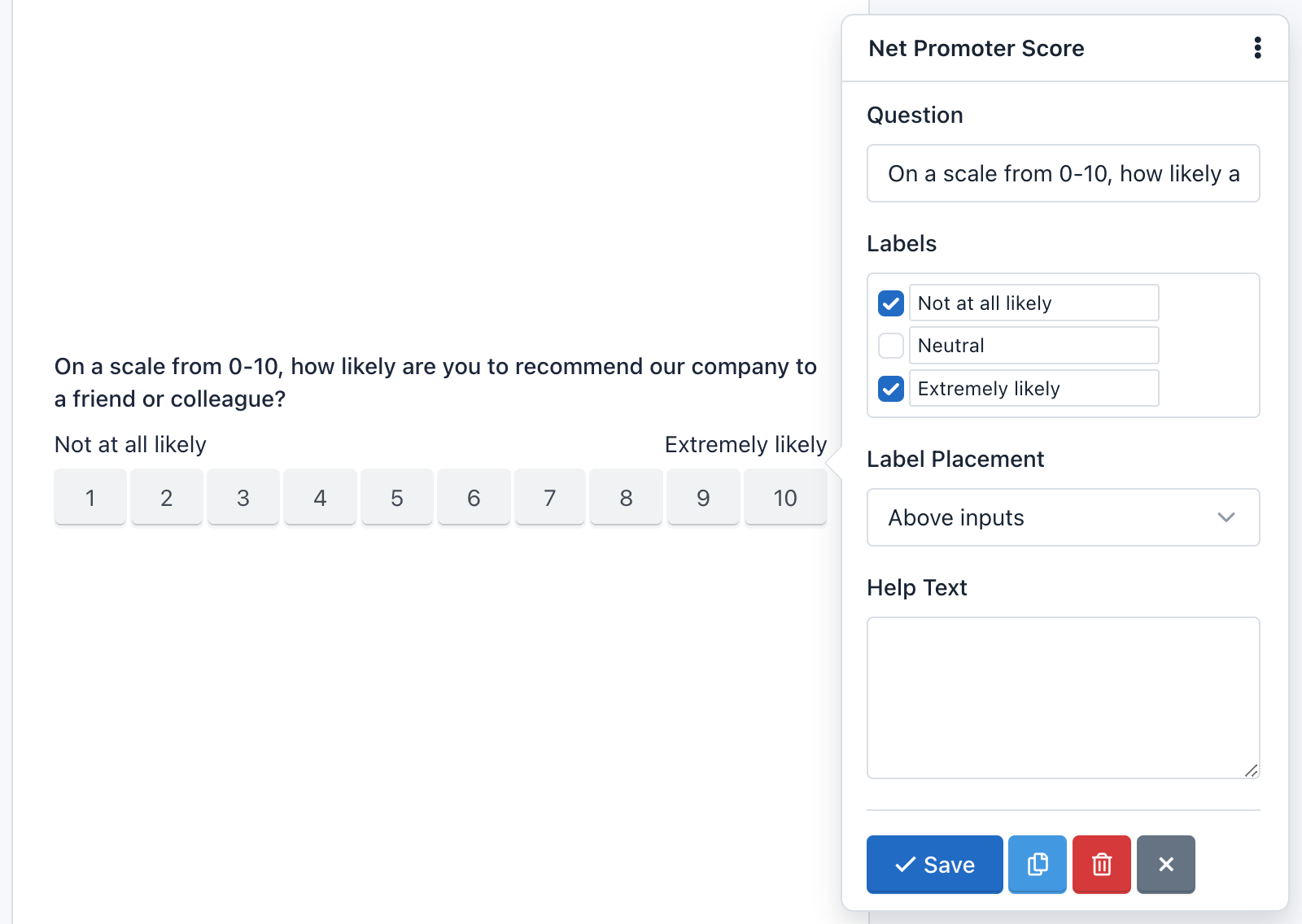
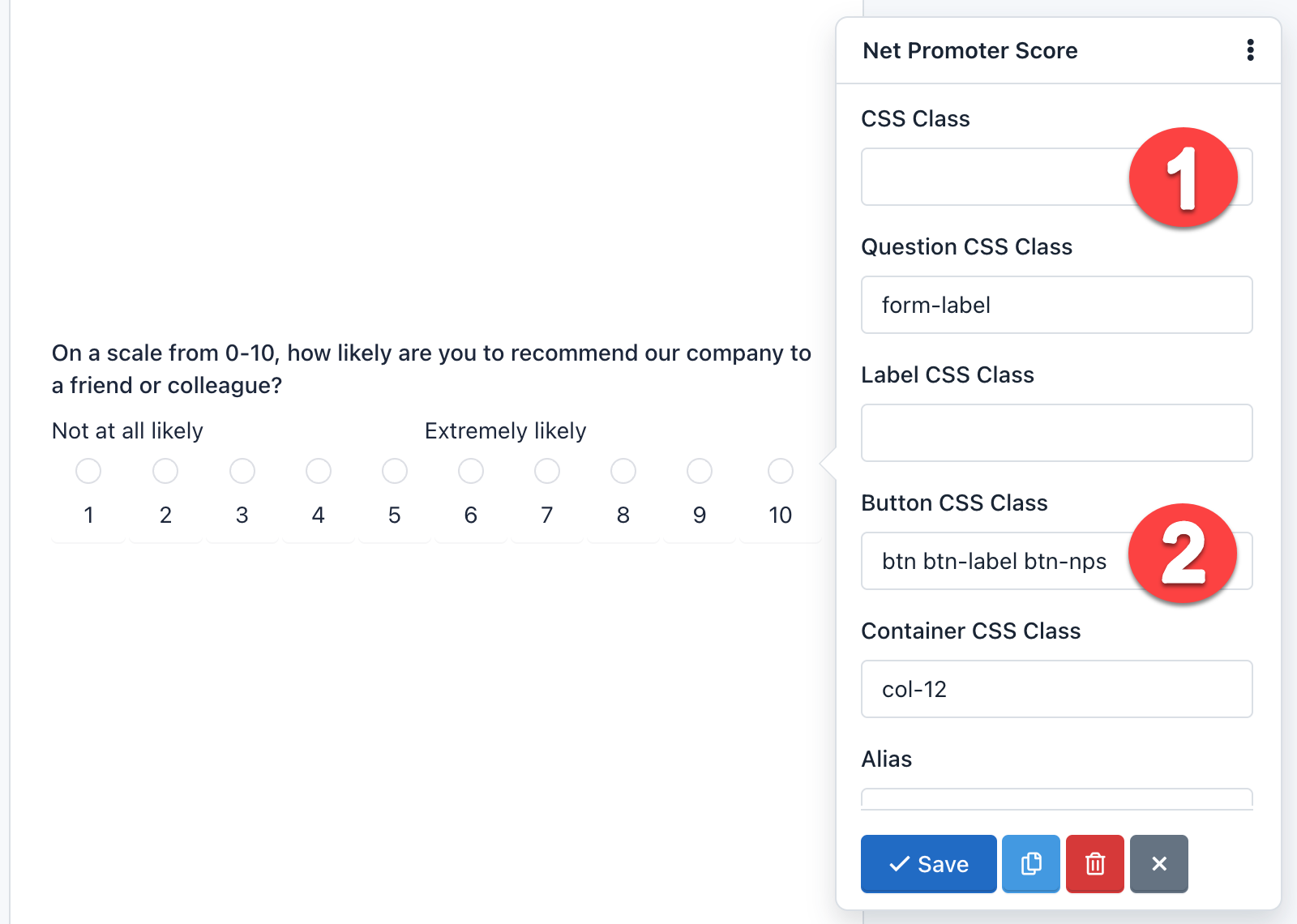
- Net Promoter Score (NPS)
Der NPS ist wahrscheinlich die wichtigste zu verfolgende Kennzahl für Kundenzufriedenheit und Kundentreue und jetzt in iform4u verfügbar.

iform4u NPS hilft Ihnen, authentisches Kundenfeedback zu sammeln, damit Sie wirklich verstehen, wie Ihr Unternehmen abschneidet. Auf diese Weise können Sie erfassen, was Ihre Kunden denken, wie zufrieden sie sind und ob sie Sie weiterempfehlen würden.
Fragen Sie sie nach Dingen wie:
„Auf einer Skala von 1 bis 10, wie wahrscheinlich ist es, dass Sie uns Ihren Freunden weiterempfehlen?“
Dadurch erhalten Sie einen qualitativen Einblick in die „Warum“ Ihre Kunden so denken, was tendenziell besser funktioniert als diese allgemeinen jährlichen Umfragen zur Kundenzufriedenheit.
Mit dieser Komponente können Sie die Frage anpassen, Beschriftungen, Hilfetexte und mehr anzeigen. Außerdem können sie als Schaltflächen oder als Optionsfelder angezeigt werden. Standardmäßig zeigt das Design Schaltflächen an. Entfernen Sie einfach die CSS-Klasse: hide und ersetzen Sie die Button-CSS-Klasse durch: btn btn-label btn-nps.

- Taste
Das Schaltflächenfeld ist eine Komponente, die Ihnen das Versenden der Formulare ermöglicht. Während es normal ist, eine Schaltfläche pro Formular hinzuzufügen, hindert Sie nichts daran, weitere hinzuzufügen, beispielsweise am Anfang und am Ende des Formulars. Es gibt drei Arten dieser Komponente:
- Senden : Zum Absenden des Formulars. Es ist standardmäßig ausgewählt.
- Zurücksetzen : Um das Formular auf die Standardwerte zurückzusetzen.
- Bild : Zeigt ein Bild auf der Schaltfläche an und wird wie „Senden“ zum Absenden des Formulars verwendet. Wenn Sie diese Art von Schaltfläche verwenden, müssen Sie die URL des Bildes hinzufügen und auch die CSS-Klasse entfernen.
- Schaltfläche : Dieser Typ sendet das Formular nicht, kann aber zur Interaktion mit den Feldern über Javascript verwendet werden.
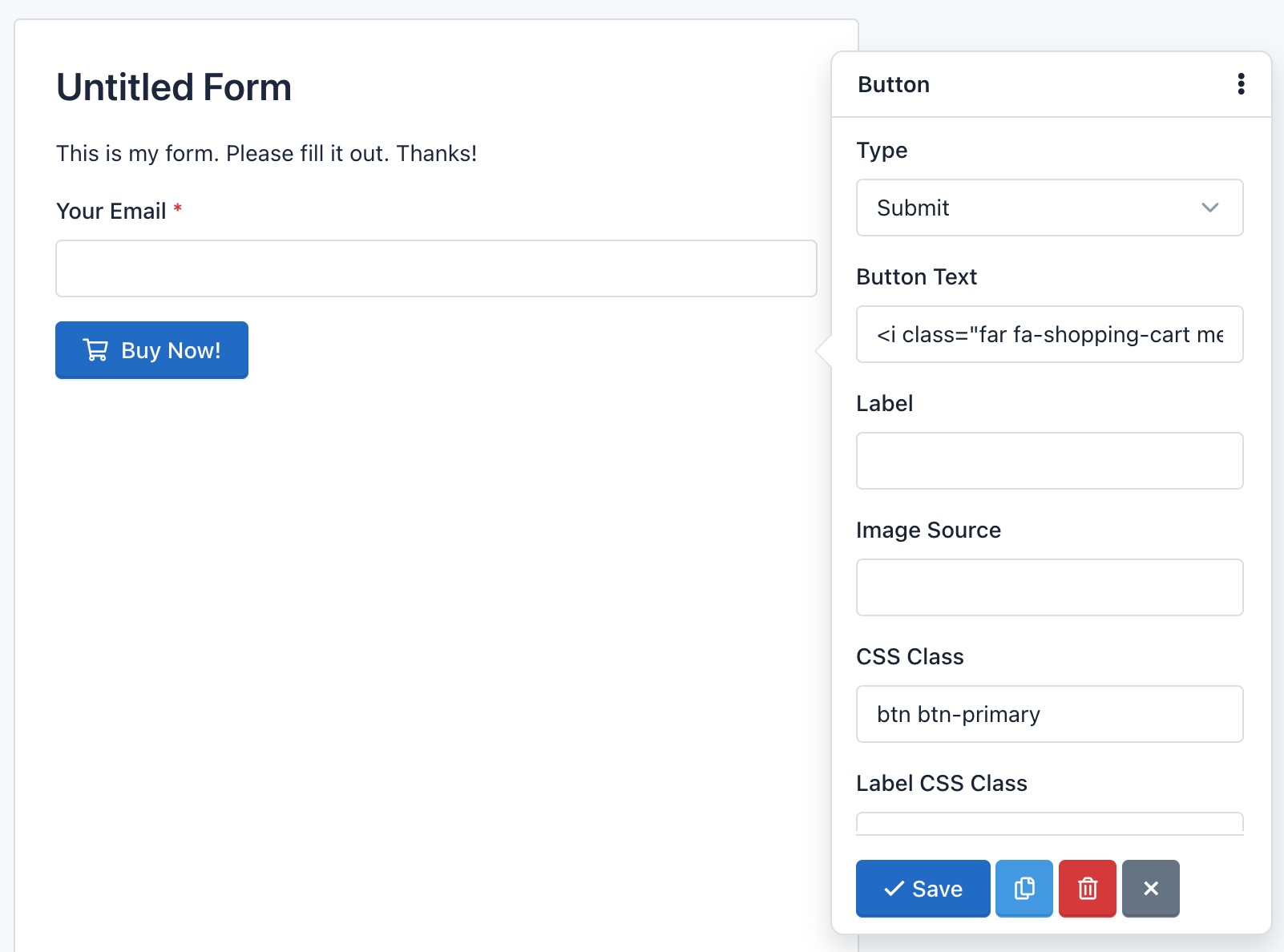
Sie können den Schaltflächentypen „Senden“, „Zurücksetzen“ und „Schaltfläche“ ein Symbol hinzufügen, indem Sie die Symbolbezeichnung in das Attribut „Schaltflächentext“ schreiben. Zum Beispiel:
<span class="glyphicon glyphicon-shopping-cart"></span> Buy Now!
Am Anfang wird Ihre Schaltfläche mit einem schönen Symbol angezeigt:

Hinweis: Die CSS-Klasse „btn btn-primary“ fügt der Schaltfläche das Standarddesign hinzu. Weitere Informationen finden Sie unter Bootstrap CSS
Feldvalidierung
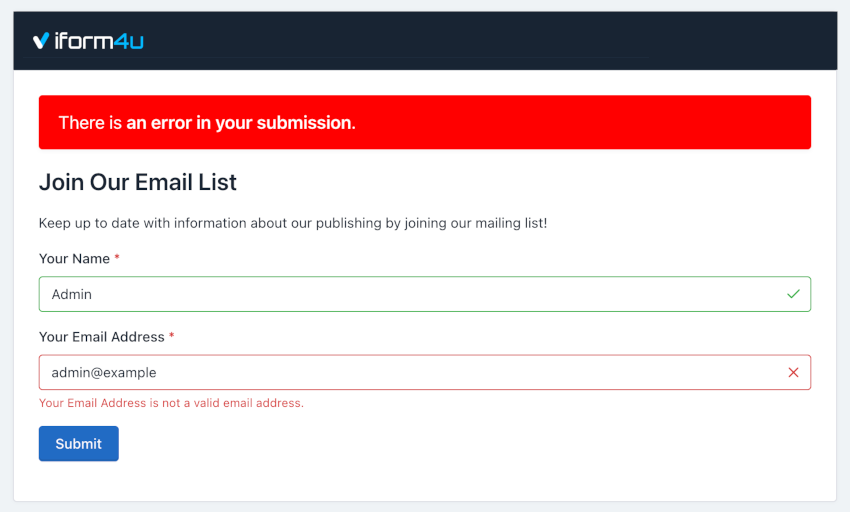
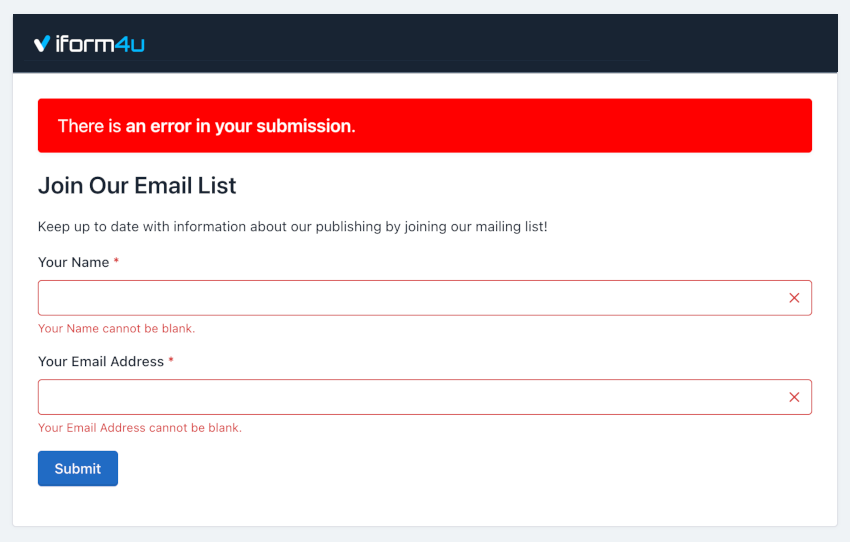
Ein sehr wichtiger zu berücksichtigender Punkt ist die Feldvalidierung, die ausgeführt wird, wenn Benutzer ein Formular absenden.
Bei der Feldvalidierung wird überprüft, ob die von Benutzern übermittelten Daten bestimmte Anforderungen erfüllen. Beispielsweise erfordert ein Datumsfeld , dass der an den Server gesendete Wert das folgende Format hat: jjjj-mm-tt. Die Validierung stellt sicher, dass dies geschieht.

Beachten Sie, dass iform4u mit Standard-HTML5-Feldern arbeitet. Weitere Informationen finden Sie daher jederzeit in der HTML5-Dokumentation. Zusätzlich zur Validierung nach Typ können für Felder weitere Anforderungen gelten, beispielsweise „Erforderlich“ und „Eindeutig“.

Viele dieser Anforderungen werden beim Client vom Browser validiert; aber sie werden alle auf dem Server von iform4u validiert.
