UI-Widgets
Einführung

UI-Widgets sind benutzerdefinierte Steuerelemente, die die Visualisierung unserer Standard-HTML5-Felder verbessern. Beispielsweise können wir mit dem Widget „Internationale Telefoneingabe“ ein Dropdown mit Flaggen und Ländervorwahlen als dynamische Platzhalter anzeigen. Natürlich können wir sie anpassen, indem wir die benutzerdefinierten Attribute des Form Builders nutzen.
So verwenden Sie ein UI-Widget
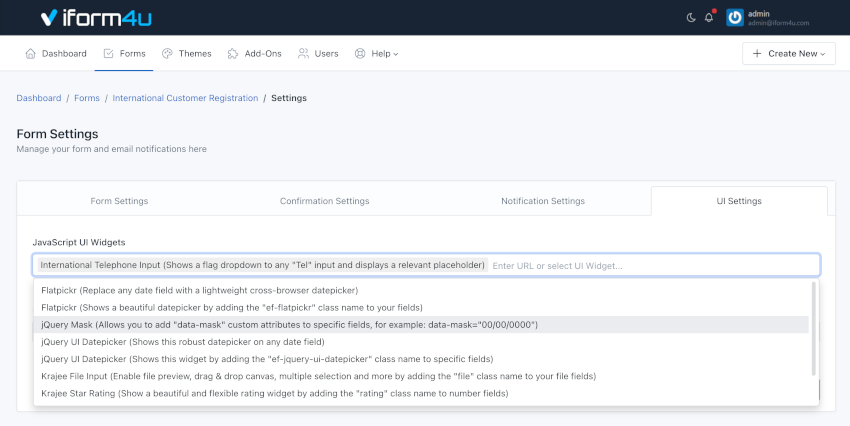
Die Verwendung von UI-Widgets ist ziemlich einfach. Gehen Sie einfach zu Formulareinstellungen > UI-Einstellungen und wählen Sie das UI-Widget aus, das Sie in Ihrem Formular verwenden möchten.
Beispielsweise wählen wir das Widget „Internationale Telefoneingabe“ aus und klicken auf „Speichern“.

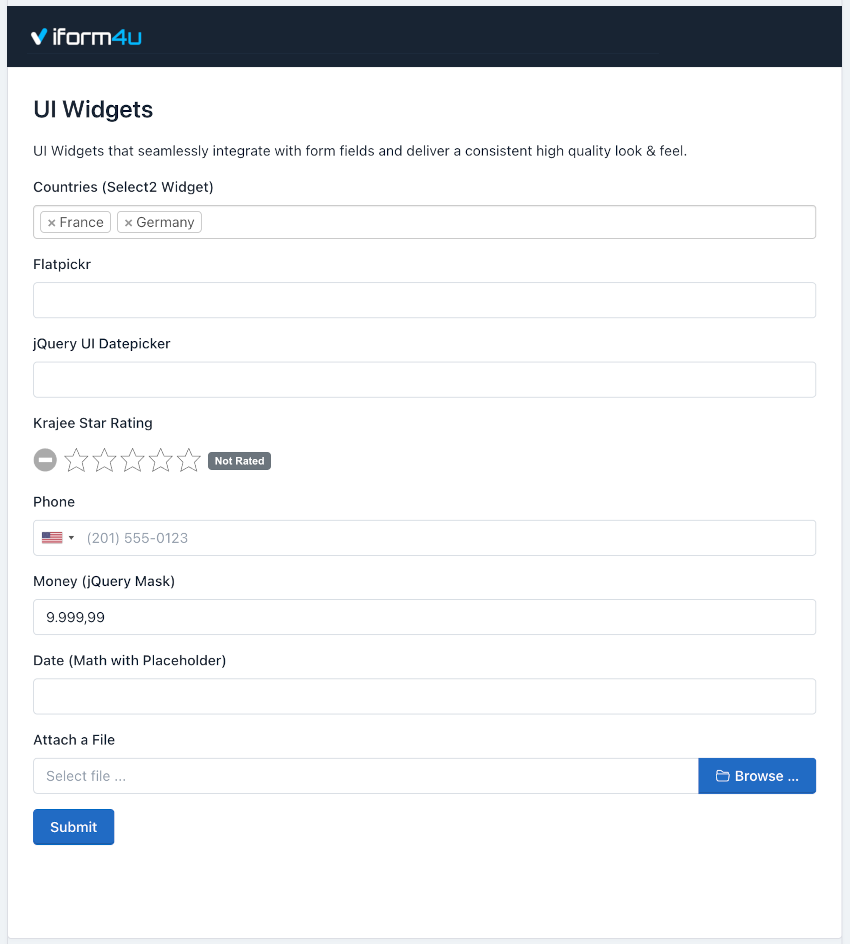
Schauen wir uns das Ergebnis an.

Bedenken Sie, dass einige Widgets das Hinzufügen einer CSS-Klasse zu Ihrem Formularfeld erfordern. Für andere, wie in unserem vorherigen Beispiel, müssen wir sie nur aktivieren, um sie im Formular anzuzeigen.
So konfigurieren Sie ein UI-Widget
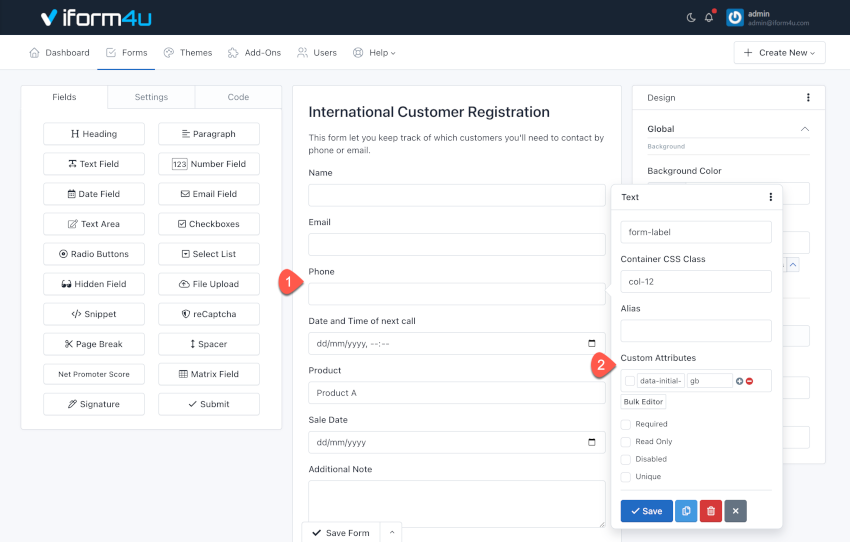
Um das UI-Widget zu konfigurieren, das wir verwenden möchten, müssen wir zu Form Builder > Feldeinstellungen > Benutzerdefinierte Attribute gehen.
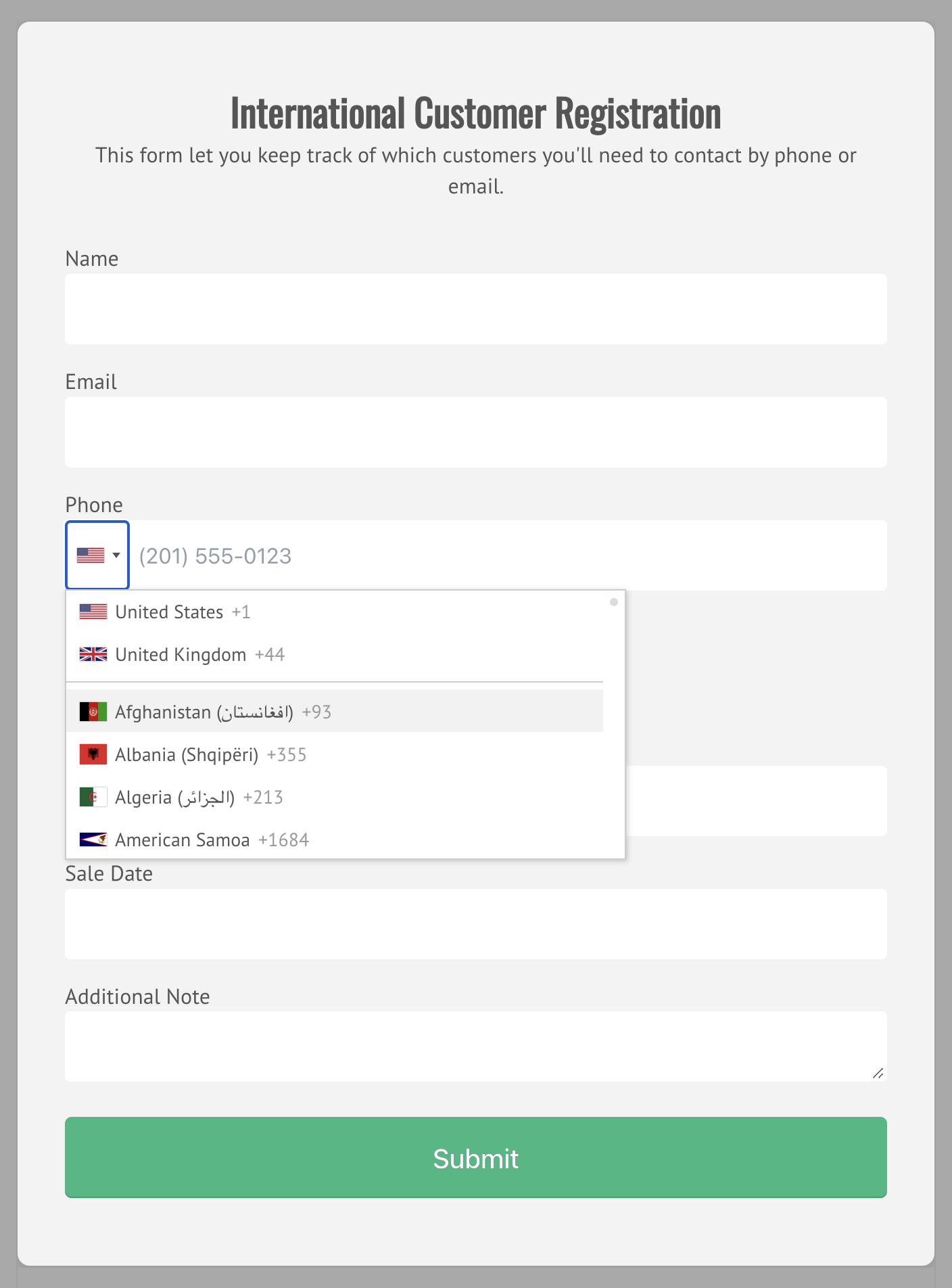
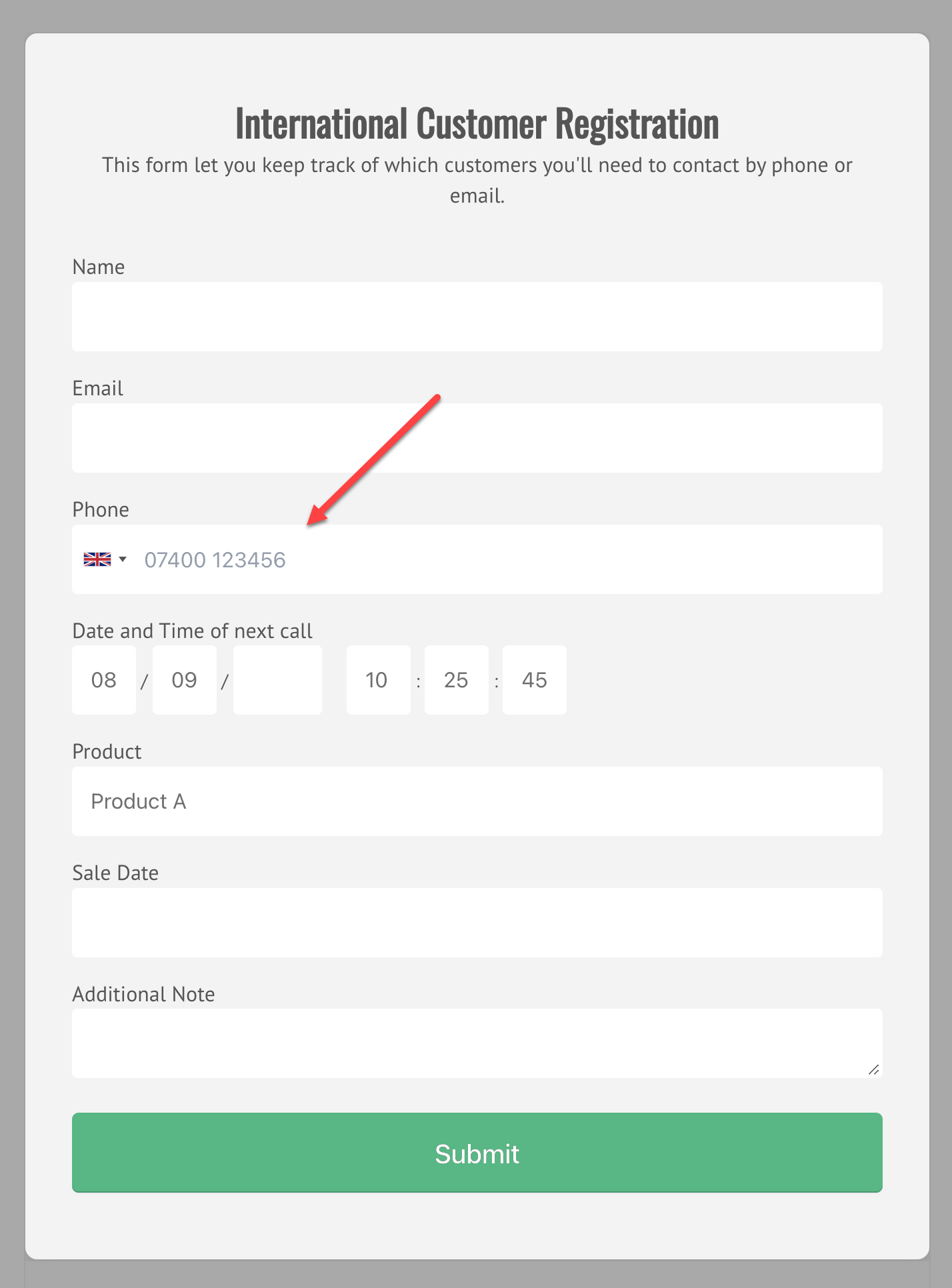
In unserem Beispiel zeigen die internationalen Telefoneingänge die Landesflagge des Benutzers an. In diesem Beispiel werden wir dieses Verhalten anpassen, um die Flagge Großbritanniens anzuzeigen. Dazu werden wir das folgende benutzerdefinierte Attribut hinzufügen:
- Attribut: data-initial-country
- Wert: GB
Und: Alles speichern.

Schauen wir uns das Ergebnis an.

Benutzerdefinierte Attribute für UI-Widgets
Jetzt werden wir alle Attribute auflisten, die wir zum Konfigurieren der UI-Widgets verwenden können.
Flatpickr
Ersetzen Sie jedes Datumsfeld durch eine einfache, browserübergreifende Datumsauswahl.
- data-alt-format : Eine Zeichenfolge, die verwendet wird, um zu definieren, wie das Datum im Eingabefeld angezeigt wird. Zum Beispiel: F j, Y
- data-allow-invalid-preload : Ermöglicht das Vorabladen eines ungültigen Datums. Es kann wahr oder falsch sein.
- data-aria-date-format : Definiert, wie das Datum im Aria-Label für Kalendertage formatiert wird. Zum Beispiel: F j, Y
- data-default-date : Legt das anfänglich ausgewählte Datum im HTML5-Format fest (JJJJ-MM-TT). Zum Beispiel: 31.12.2021
- data-default-hour : Anfangswert des Stundenelements. Zum Beispiel: 12
- data-default-minute : Anfangswert des Minutenelements. Zum Beispiel: 0
- data-disable : Ein durch Kommas getrenntes Datum im HTML5-Format. Zum Beispiel: 01.01.2022, 02.01.2022, 03.01.2022
- data-disable-mobile : Auf „true“ setzen, um immer den nicht-nativen Picker zu verwenden. Es kann wahr oder falsch sein.
- data-enable-time : Aktiviert die Zeitauswahl. Es kann wahr oder falsch sein.
- data-enable-seconds : Aktiviert Sekunden in der Zeitauswahl. Es kann wahr oder falsch sein.
- data-hour-increment : Passt die Schrittweite für die Stundeneingabe an (inkl. Scrollen). Zum Beispiel: 1
- data-inline : Zeigt den Kalender inline an. Es kann wahr oder falsch sein.
- data-max-date : Das maximale Datum, das ein Benutzer auswählen kann (einschließlich). Zum Beispiel: 31.12.2021
- data-min-date : Das Mindestdatum, ab dem ein Benutzer mit der Auswahl beginnen kann (einschließlich). Zum Beispiel: 01.12.2021
- data-minute-increment : Passt die Schrittweite für die Minuteneingabe an (inkl. Scrollen). Zum Beispiel: 5
- Datenmodus : „single“, „multiple“ oder „range“. Datumsfelder sind nur mit dem „Einzel“-Modus kompatibel, Sie können die anderen jedoch mit Textfeldern verwenden.
- data-next-arrow : HTML für das Pfeilsymbol, das zum Wechseln der Monate verwendet wird. Zum Beispiel: >
- data-no-calendar : Versteckt die Tagesauswahl im Kalender. Verwenden Sie es zusammen mit „data-enable-time“, um eine Zeitauswahl zu erstellen. Dies ist nicht mit einem Datumsfeld kompatibel, Sie können es jedoch mit Textfeldern verwenden.
- Datenposition : Wo der Kalender relativ zur Eingabe vertikal und horizontal gerendert wird. Im Format „[vertikal] [horizontal]“. Vertikal kann „Auto“, „oben“ oder „unten“ sein (erforderlich). Horizontal kann links, in der Mitte oder rechts sein. Zum Beispiel: „oben“ oder „automatisch zentrieren“
- data-prev-arrow : HTML für das Pfeilsymbol nach links. Zum Beispiel: <
- data-shorthand-current-month : Zeigt den Monat in der Kurzschriftversion an (z. B. Sep statt September). Es kann wahr oder falsch sein.
- data-show-months : Die Anzahl der Monate, die bei der Anzeige des Kalenders gleichzeitig angezeigt werden sollen. Zum Beispiel: 1
- data-time-24hr : Zeigt die Zeitauswahl im 24-Stunden-Modus ohne AM/PM-Auswahl an, wenn aktiviert. Es kann wahr oder falsch sein.
- data-week-numbers : Ermöglicht die Anzeige von Wochennummern im Kalender.
- data-month-selector-type : Wie der Monat in der Kopfzeile des Kalenders angezeigt werden soll. Es kann „Dropdown“ oder „statisch“ sein. Wenn „data-show-months“ einen Wert größer als 1 hat, wird der Monat immer statisch angezeigt.
Internationale Telefoneingabe ¶
Fügt den Telefonfeldern ein Flaggen-Dropdown-Menü hinzu und zeigt einen relevanten Platzhalter an. Der Benutzer gibt seine nationale Nummer ein und das Plugin sendet die vollständige standardisierte internationale Nummer.
- data-initial-country : Es kann „auto“ oder ein aus zwei Buchstaben bestehender Ländercode sein, zum Beispiel: „us“, „gb“ oder „it“.
jQuery-Maske
Erstellen Sie Masken für Formularfelder und HTML-Elemente.
- Datenmaske : Um Ihre Maske mit dem Datenmaskenattribut anzuwenden, verwenden Sie es einfach. Beispiel: 00/00/0000
- data-mask-placeholder : Zum Hinzufügen eines Platzhalters zu Ihrer Maske. Zum Beispiel: " / /____"
- data-mask-reverse : Aktivieren einer umkehrbaren Maske. Es kann wahr oder falsch sein.
- data-mask-clearifnotmatch : Feld löschen, wenn keine Übereinstimmung vorliegt. Es kann wahr oder falsch sein.
- data-mask-selectonfocus : Wählen Sie „Maske im Fokus“ aus. Es kann wahr oder falsch sein.
Allgemeine Werte, die Sie dem benutzerdefinierten Attribut „data-mask“ hinzufügen können:
- Datum: 00.00.0000
- Zeit: 00:00:00
- DatumUhrzeit: 00/00/0000 00:00:00
- CEP: 00000-000
- Telefon: 0000-0000
- Telefon mit DDD: (00) 0000-0000
- US-Telefon: (000) 000-0000
- Gemischt: AAA 000-S0S
- IP-Adresse: 099.099.099.099
- Nur Zahlen akzeptieren: 0#
jQuery Ui Datepicker
Wählen Sie ein Datum aus einem Popup- oder Inline-Kalender in einem beliebigen Datumsfeld aus.
- data-date-format : Das Format für analysierte und angezeigte Daten. Zum Beispiel: MM/TT/JJ
- data-show-button-panel : Ob ein Schaltflächenbereich unterhalb des Kalenders angezeigt werden soll. Es kann wahr oder falsch sein.
- data-change-month : Ob der Monat als Dropdown statt als Text gerendert werden soll. Es kann wahr oder falsch sein.
- data-change-year : Ob das Jahr als Dropdown statt als Text gerendert werden soll. Es kann wahr oder falsch sein.
- data-year-range : Der im Jahres-Dropdown angezeigte Jahresbereich. Zum Beispiel: 2019:2022
- data-number-of-months : Die Anzahl der Monate, die gleichzeitig angezeigt werden sollen. Zum Beispiel: 1
- data-min-date : Das minimal auswählbare Datum. Beispielsweise steht „+1m +7d“ für einen Monat und sieben Tage ab heute
- data-max-date : Das maximal auswählbare Datum. Beispielsweise steht „+1m +7d“ für einen Monat und sieben Tage ab heute.
- data-is-rtl : Ob die aktuelle Sprache von rechts nach links gezeichnet wird. Es kann wahr oder falsch sein.
- data-show-week : Wenn true, wird eine Spalte hinzugefügt, um die Woche des Jahres anzuzeigen. Es kann wahr oder falsch sein.
- data-first-day : Legen Sie den ersten Tag der Woche fest: Sonntag ist 0, Montag ist 1 usw.
Krajee-Dateieingabe
Fügen Sie die CSS-Klasse „Datei“ zum Dateifeld hinzu, um die HTML 5-Dateieingabe zu verbessern.
- data-browse-label : Die Bezeichnung, die für die Dateiauswahl-/Durchsuchen-Schaltfläche angezeigt werden soll. Standardmäßig durchsuchen...
- data-browse-icon : Das Symbol, das vor der Beschriftung für die Dateiauswahl-/Durchsuchen-Schaltfläche angezeigt wird. Standardmäßig ist
- data-remove-label : Die Bezeichnung, die für die Schaltfläche zum Entfernen von Dateien angezeigt werden soll. Standardmäßig ist Remove .
- data-remove-icon : Das Symbol, das vor der Beschriftung für die Schaltfläche zum Entfernen von Dateien angezeigt wird. Standardmäßig ist .
- data-cancel-label : Die Bezeichnung, die für die Schaltfläche zum Abbrechen des Datei-Uploads angezeigt werden soll. Standardmäßig ist Abbrechen .
- data-cancel-icon : Das Symbol, das vor der Beschriftung für die Schaltfläche zum Abbrechen des Datei-Uploads angezeigt wird. Standardmäßig ist .
- data-upload-label : Die Bezeichnung, die für die Schaltfläche zum Hochladen von Dateien angezeigt werden soll. Standardmäßig ist „Upload“ .
- data-upload-icon : Das Symbol, das vor der Beschriftung für die Schaltfläche zum Hochladen von Dateien angezeigt wird. Standardmäßig ist .
- data-show-preview : Ob die Dateivorschau angezeigt werden soll. Es kann wahr oder falsch sein. Der Standardwert ist true .
- data-show-browse : Ob die Schaltfläche zum Durchsuchen von Dateien angezeigt werden soll. Es kann wahr oder falsch sein. Der Standardwert ist true .
- data-show-remove : Ob die Schaltfläche zum Entfernen/Löschen von Dateien angezeigt werden soll. Es kann wahr oder falsch sein. Der Standardwert ist true .
- data-show-upload : Ob die Schaltfläche zum Hochladen von Dateien angezeigt werden soll. Es kann wahr oder falsch sein. Der Standardwert ist true .
Krajee-Sternebewertung
.rating ein Sternebewertungs-Widget an . Außerdem können wir ein benutzerdefiniertes Theme mit den folgenden CSS-Klassen verwenden:
- .rating-theme-fas : Font Awesome 5.x Theme
- .rating-theme-uni : Unicode-Theme
- .rating-theme-gly : Glyphicons-Theme
Wir können dieses Widget anpassen, indem wir die folgenden benutzerdefinierten Attribute verwenden:
- data-container-class : Die CSS-Klasse, die an den Sternebewertungscontainer angehängt werden soll. Dies ist nützlich, wenn Sie dem Container eine CSS-Klasse voranstellen und den Plugin-Widget-Stil für Ihren Anwendungsfall überschreiben möchten.
- data-empty-star : Das Symbol-Markup, das für einen leeren Stern angezeigt werden soll. Standardmäßig:
- data-filled-star : Das Symbol-Markup, das für einen gefüllten/hervorgehobenen Stern angezeigt werden soll:
- data-stars : Die Anzahl der anzuzeigenden Sterne. Der Standardwert ist 5.
- data-min : Der Mindestwert für die Bewertungseingabe. Der Standardwert ist 0.
- data-max : Der Maximalwert für die Bewertungseingabe. Der Standardwert ist 5.
- Datenschritt : Der Schritt zum Erhöhen der Bewertung, wenn auf jeden Stern geklickt wird. Der Standardwert ist 0,5.
- data-rtl : Ob die Bewertungseingabe von RECHTS NACH LINKS ausgerichtet sein soll. Es kann wahr oder falsch sein. Der Standardwert ist false .
- data-show-caption : Ob die Bewertungsbeschriftung angezeigt werden soll. Es kann wahr oder falsch sein. Der Standardwert ist „true“.
- Datengröße : Größe der Bewertungskontrolle. Eines von xl, lg, md, sm oder xs. Standardmäßig ist md .
- data-default-caption : Der Standard-Beschriftungstext, der angezeigt wird, wenn keine Beschriftung für die Bewertung eingerichtet ist. {rating} Sterne verwendet .
- data-star-caption : Der Beschriftungstext, der einem Stern entspricht. Die Standardeinstellung ist Ein Stern .
- data-star-captions : Der Beschriftungstext, der mehreren Sternen entspricht. {rating} Sterne verwendet .
- data-clear-button : Das Markup zum Anzeigen der Clear-Schaltfläche. Standardmäßig ist
- data-clear-button-title : Der Titel, der beim Schweben der Clear-Schaltfläche angezeigt wird. Die Standardeinstellung ist „Löschen“ .
- data-clear-caption : Die Beschriftung, die angezeigt wird, wenn auf die Schaltfläche „Löschen“ geklickt wird. Standardmäßig ist „ Nicht bewertet“ .
Wählen Sie2
Zeigen Sie ein Select2-Widget in einem Auswahllistenfeld mit der .select2 .
Wir können dieses Widget anpassen, indem wir die folgenden benutzerdefinierten Attribute verwenden:
- data-theme : Das vom Widget zu verwendende Thema. Es kann klassisch oder Bootstrap . Standardmäßig ist Bootstrap .
- Datenplatzhalter : Der Platzhalter, der angezeigt werden soll, wenn keine Option ausgewählt ist. Beispiel: „ Wählen Sie ein Land aus “.
- data-allow-clear : Ermöglicht dem Benutzer, die aktuelle Auswahl zu löschen. sollte es mit „ data-placeholder “ verwendet werden. Es kann wahr oder falsch sein.
- Daten-Tags : Ermöglicht dem Benutzer das Erstellen neuer Optionen aus der Texteingabe des Benutzers in das Suchfeld. Es kann wahr oder falsch .
- data-maximum-selection-length : Zum Beispiel: 2
- data-minimum-input-length : Beginnen Sie die Suche erst, wenn der Benutzer eine Anzahl von Zeichen eingegeben hat. Zum Beispiel: 3
- data-maximum-input-length : Ermöglicht Ihnen, die Länge des Suchbegriffs so zu begrenzen, dass er eine bestimmte Länge nicht überschreitet. Zum Beispiel: 20
- data-minimum-results-for-search : Ermöglicht das Ausblenden des Suchfelds abhängig von der Anzahl der Ergebnisse. Zum Beispiel: 3.
