Contenuto dinamico
Introduzione
Il contenuto dinamico è una nuova entusiasmante funzionalità che consente una potente personalizzazione dei contenuti. Con il contenuto dinamico, puoi inviare un'e-mail o generare un PDF (richiede il componente aggiuntivo PDF ) con testo formattato HTML visualizzato in base ai valori dei campi.
Ad esempio, puoi strutturare l'oggetto delle tue email per visualizzare il nome utente appropriato, anziché codificare un valore particolare:
Thanks {{ Name }}, we have received your message!
Attualmente, questa funzionalità è disponibile in:
- Messaggi di conferma
- Email di conferma e
- Notifiche e-mail
Inoltre, il contenuto dinamico è disponibile nei nostri componenti aggiuntivi Premium come email condizionali o PDF .
Variabili
Puoi inserire variabili nel corpo dell'email e verranno sostituite con qualunque cosa l'utente inserisca in quel campo.
Per utilizzare una variabile, deve essere racchiusa tra doppie parentesi graffe: {{ and }} . Per esempio.
Nell'esempio seguente, mostriamo due modi in cui puoi utilizzare le variabili:
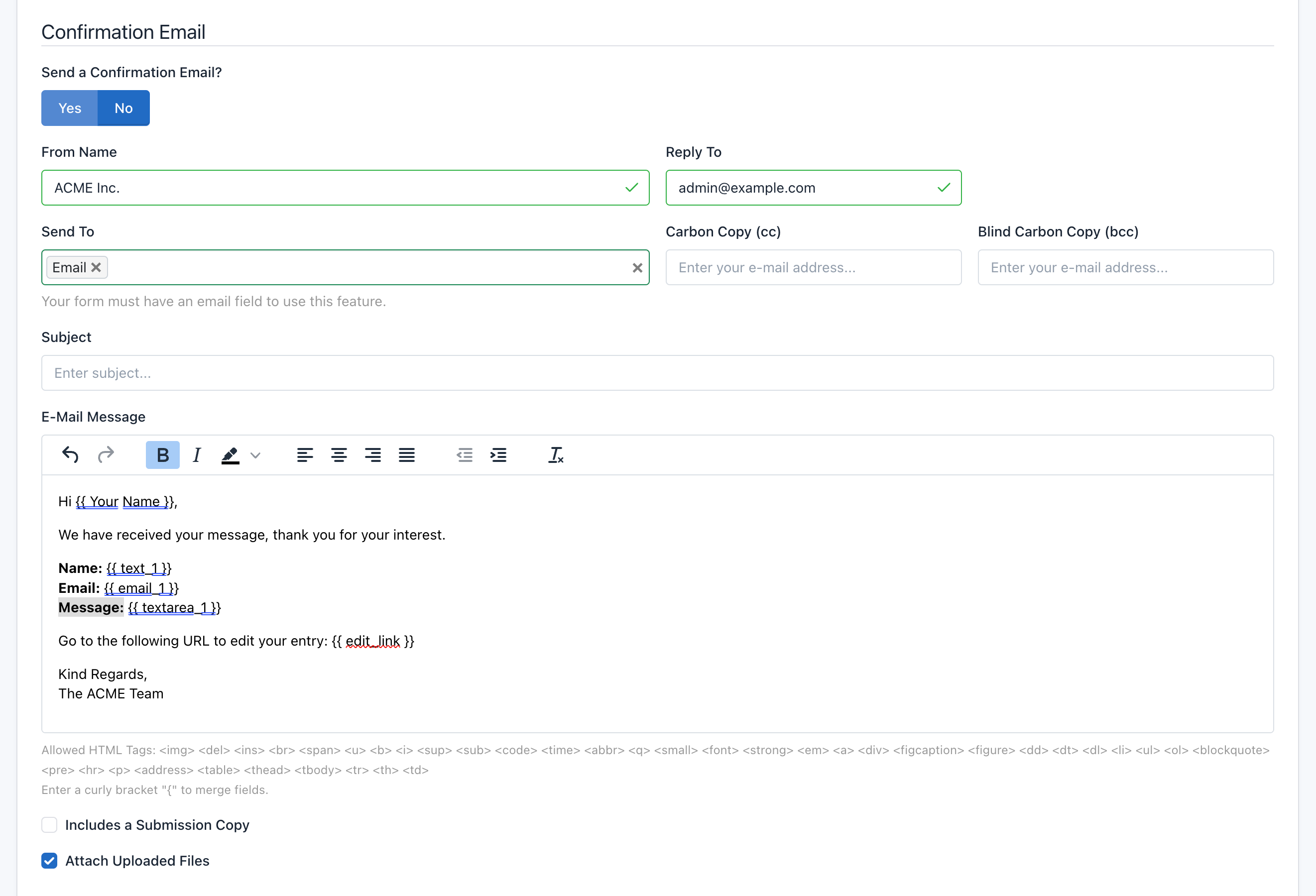
- Utilizzando il Campo Etichetta : La variabile
{{ Your Name }}è stata inserita nell'email di conferma e verrà sostituita dal nome che l'utente inserirà nel Modulo. - Utilizzando l'ID campo : puoi utilizzare un ID campo anche come nome della variabile, ad esempio nell'immagine successiva utilizziamo la seguente variabile per visualizzare il nome dell'utente:
{{ text_1 }}allo stesso tempo utilizziamo{{ Your Name }}. In altre parole, possiamo utilizzare entrambi i tipi di variabili per ottenere le stesse informazioni sul campo. Se il tuo campo non ha un'etichetta, questa è l'opzione che dovresti usare.

Inoltre, è possibile utilizzare le seguenti variabili:
{{ form_id }}: ID modulo.{{ form_name }}: Nome del modulo{{ submission_id }}: ID invio{{ submission_number }}: Numero di invio{{ submission_table }}: il contenuto di tutti i campi del modulo (formato HTML){{ submission_text }}: il contenuto di tutti i campi del modulo (formato testo){{ created_at }}: Data di presentazione{{ ip_address }}: indirizzo IP.{{ user_agent }}: User Agent del browser del mittente.{{ url }}: URL della pagina Web in cui è stato incorporato il modulo.{{ referrer }}: URL della pagina Web da cui il visitatore è arrivato al modulo.{{ country }}: Paese del mittente.{{ city }}: Città del mittente.{{ longitude }}: la coordinata geografica che specifica la posizione est-ovest del mittente.{{ latitude }}: la coordinata geografica che specifica la posizione nord-sud del mittente.{{ edit_link }}: per visualizzare l'URL della pagina del modulo pubblico per modificare un invio. Dovresti abilitare "Salva su DB" e "Modificabile" per utilizzare questa funzione.{{ optin_link }}: per presentare il collegamento alla pagina di conferma dell'adesione. Dovresti abilitare "Salva su DB" per utilizzare questa funzione.
Questo è un ottimo modo per personalizzare il tuo messaggio. Qualsiasi campo del modulo può essere utilizzato in questo modo.
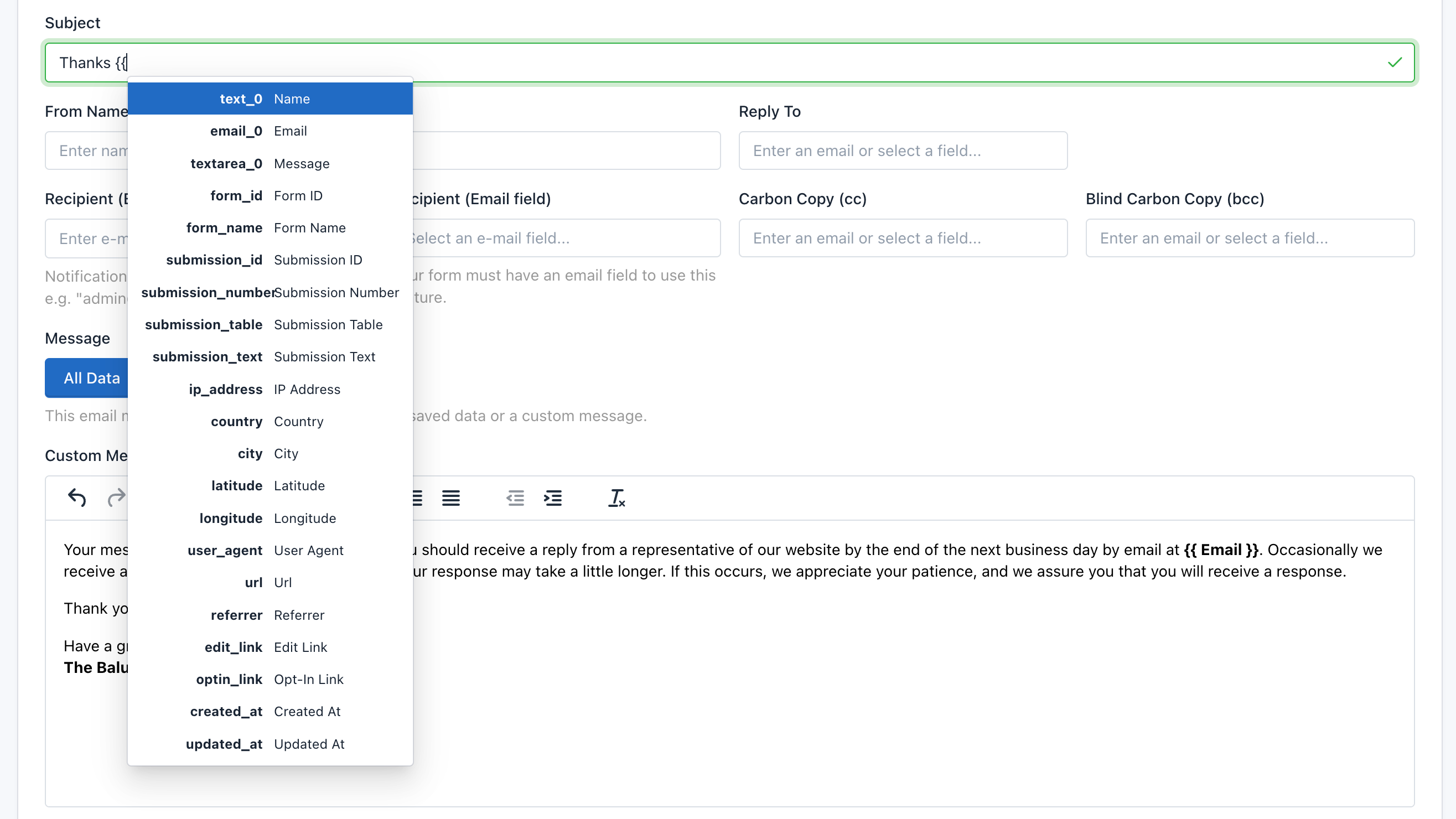
Strumento di suggerimento automatico
"Impostazioni modulo", "Regole modulo" e Componenti aggiuntivi Premium consentono la sostituzione dei segnaposto con i dati raccolti dai moduli. Per semplificare le cose, abbiamo implementato uno strumento visivo che ti consente di selezionare i campi del modulo senza ricordarli. Per utilizzare questo strumento basta inserire una parentesi graffa "{" e verrà visualizzato l'elenco dei campi del modulo, selezionare il campo desiderato e pronto.

Filtri
I filtri consentono di modificare l'output di una variabile. Deve essere utilizzato dopo la variabile e separato da una barra verticale "|".
Utilizza valori predefiniti
Per i campi non obbligatori, è possibile specificare un valore predefinito da utilizzare se non ha alcun valore.
Thanks {{ Name | default: "friend" }}, we have received your message!
Per un utente chiamato John, questo sarebbe "Grazie John, abbiamo ricevuto il tuo messaggio!". Tuttavia, se un invio non avesse un nome, direbbe "Grazie amico, abbiamo ricevuto il tuo messaggio!"
Modificare i formati della data
Converte un timestamp in un altro formato di data.
{{ created_at | date: "%a, %b %d, %y" }}
Uscita: venerdì 17 luglio 20
{{ created_at | date: "%Y" }}
Uscita: 2020
Utilizza il fuso orario con i formati data
{{ created_at | timezone: "America/New_York" | date: "%Y-%m-%d %H:%M" }}
Uscita: 17-07-2020 01:00
Utilizza impostazioni internazionali e fuso orario con i formati data
Le impostazioni locali hanno nomi diversi nelle piattaforme basate su Unix e Win32.
{{ date_1 | locale: "en_US" | timezone: "America/New_York" | date: "%A, %B %d, %y" }}
Uscita: lunedì 28 febbraio 22
Per Linux:
{{ date_1 | locale: "es_ES" | timezone: "America/New_York" | date: "%A, %B %d, %y" }}
Per Windows:
{{ date_1 | locale: "Spanish_Spain.1252" | timezone: "America/New_York" | date: "%A, %B %d, %y" }}
Uscita: lunedì, febbraio 28, 22
Codifica dell'URL
Per utilizzare le variabili negli URL (ad esempio per reindirizzare l'utente a un'altra pagina) suggeriamo di utilizzare il filtro url_encode.
Il filtro url_encode converte tutti i caratteri non sicuri per l'URL presenti in una stringa in caratteri con codifica percentuale. Per esempio,
{{ "" | url_encode }}
Uscita: john%40doe.com
Nuova riga da interrompere filtro
Nei campi Textarea, i ritorni a capo vengono salvati come /n, se il testo immesso e visualizzato in primo piano sono entrambi in textarea, non è necessario eseguire alcuna elaborazione. Lo stile che scrivi nell'area di testo verrà visualizzato correttamente in base allo stile che hai inviato in precedenza.
Tuttavia, se devi visualizzare i dati dell'area di testo come contenuto dinamico, devi considerare l'inserimento di un'interruzione di riga HTML (
) davanti a ogni nuova riga (\n) in una stringa.
{{ Your Message | newline_to_br }}
Produzione:
Caro team ACME,
Scrivo in riferimento alla situazione attuale con il Progetto ABC. Abbiamo una serie di domande a cui speriamo tu possa rispondere...
Firma
Possiamo visualizzare una firma in diversi modi utilizzando il filtro firma, ad esempio per visualizzare a:
- Firma come dati grezzi (stringa JSON che include i punti per ricostruire la firma)
{{ hidden_signature_1 }}
- Firma come immagine (tag img HTML)
{{ hidden_signature_1 | signature }}
- Firma come URL dati (URL che può essere inserito nell'attributo src di un tag img)
{{ hidden_signature_1 | signature: 'data_url' }}
- Firma come dati grezzi (seconda opzione)
{{ hidden_signature_1 | signature: 'data' }}
- Firma come immagine (seconda opzione)
{{ hidden_signature_1 | signature: 'image' }}
Condizionali
Puoi utilizzare la logica condizionale nei tuoi contenuti. Potresti voler inviare la stessa email con differenze per gruppi diversi. Il caso d'uso più comune a questo scopo è la localizzazione linguistica, in cui si desidera inviare contenuti diversi a utenti diversi.
Utilizza più lingue
Nell'esempio seguente, se un utente di nome John seleziona lo spagnolo come lingua preferita, vedrà il messaggio come "Hola, John!"
{% if Language == 'Spanish' %}
Hola {{ Name }}!
{% elsif Language == 'French' %}
Bonjour {{ Name }}!
{% else %}
Hello {{ Name }}!
{% endif %}
Nota : in questo esempio, "Language" è l'etichetta del campo.
Mostra immagini
Un altro caso d'uso comune è visualizzare più immagini caricate da uno stesso campo file in luoghi diversi. Per questo, puoi fare quanto segue:
{% if file_1[0] %}
<div class="image-item-1">
<img src="{{ file_1[0] }}" width="300" height="300" alt="First Image" />
</div>
{{% endif %}}
{% if file_1[1] %}
<div class="image-item-2">
<img src="{{ file_1[1] }}" width="300" height="300" alt="Second Image" />
</div>
{{% endif %}}
