Widget UI
Introduzione

I widget UI sono controlli personalizzati che migliorano la visualizzazione dei nostri campi HTML5 standard. Ad esempio, possiamo usare il widget "International Telephone Input" per visualizzare un menu a discesa con bandiere e codici paese come segnaposto dinamici. Naturalmente, possiamo personalizzarli utilizzando gli attributi personalizzati del Costruttore Moduli.
Come Usare un Widget UI
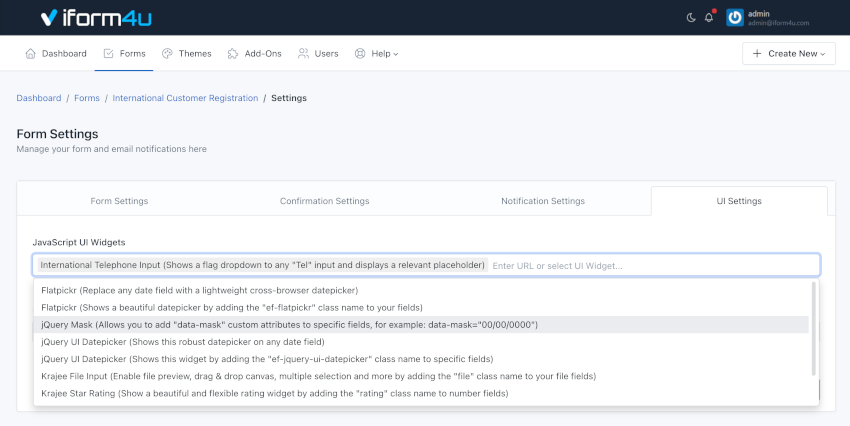
Usare i widget UI è abbastanza semplice, basta andare su Impostazioni Modulo > Impostazioni UI e selezionare il widget UI che desideri utilizzare nel tuo modulo.
Ad esempio, selezioneremo il widget "International Telephone Input" e cliccheremo su Salva.

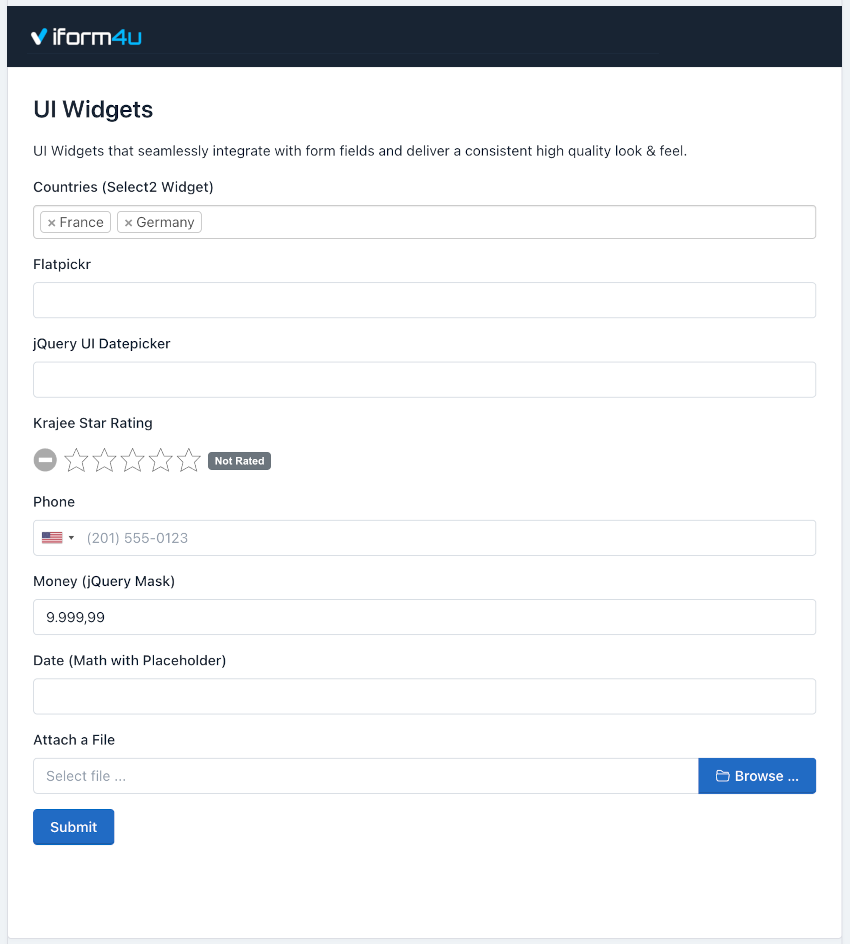
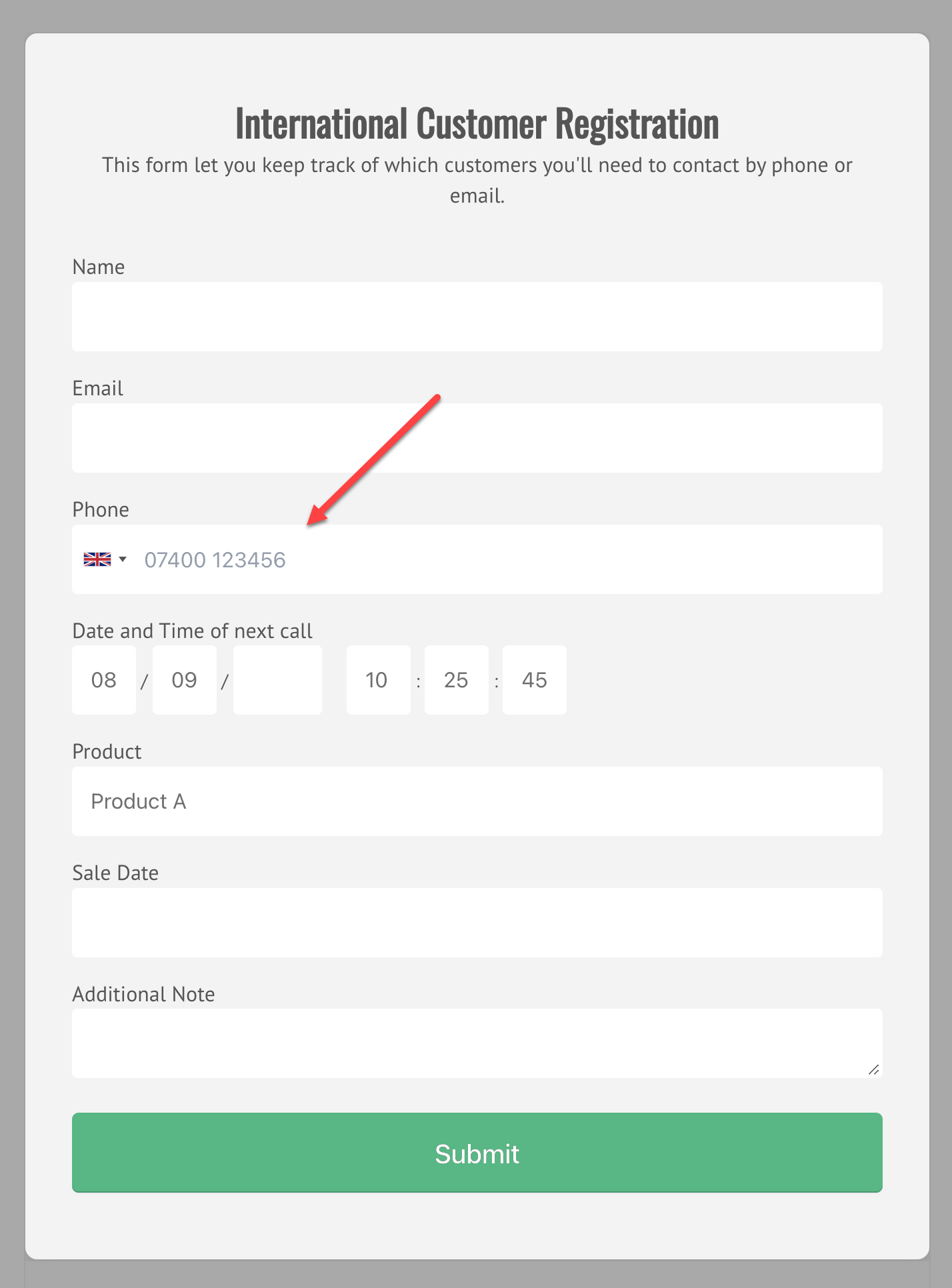
Vediamo il risultato.

Considera che alcuni widget richiedono di aggiungere una Classe CSS al tuo Campo Modulo. Per altri, come nell'esempio precedente, dobbiamo solo attivarli per mostrarli nel modulo.
Come Configurare un Widget UI
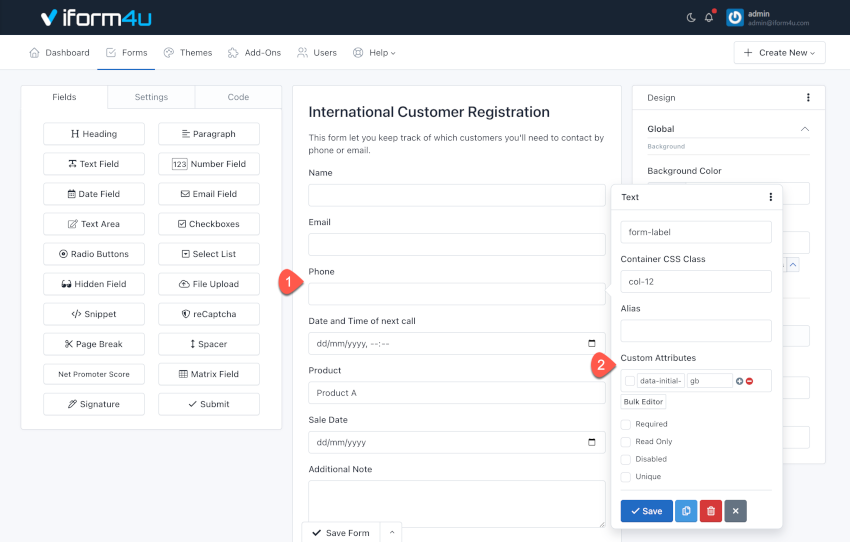
Per configurare il widget UI che desideriamo utilizzare, dobbiamo andare al Costruttore Moduli > Impostazioni Campo > Attributi Personalizzati.
Nel nostro esempio, l'International Telephone Input visualizza la bandiera del paese dell'utente. Per questo esempio, personalizzeremo questo comportamento per visualizzare la bandiera della Gran Bretagna. Per fare ciò, aggiungeremo il seguente attributo personalizzato:
- Attributo: data-initial-country
- Valore: gb
E, Salva tutto.

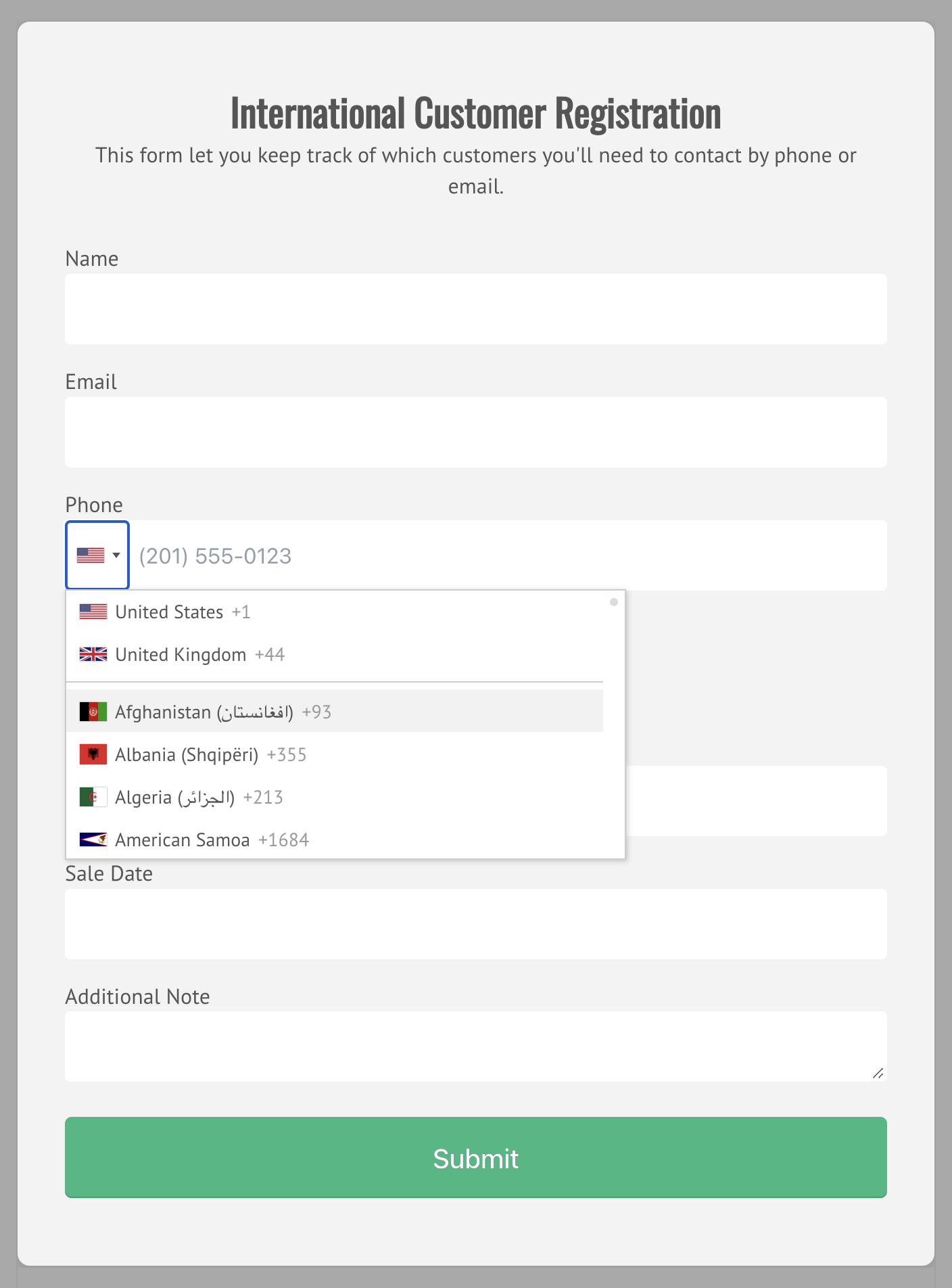
Vediamo il risultato.

Attributi Personalizzati per Widget UI
Ora elencheremo tutti gli attributi che possiamo usare per configurare i widget UI.
Flatpickr
Sostituisce qualsiasi campo Data con un datepicker leggero e compatibile con diversi browser.
- data-alt-format: Una stringa di caratteri utilizzata per definire come la data verrà visualizzata nella casella di input. Ad esempio: F j, Y
- data-allow-invalid-preload: Permette il pre-caricamento di una data non valida. Può essere true o false.
- data-aria-date-format: Definisce come la data verrà formattata nell'aria-label per i giorni del calendario. Ad esempio: F j, Y
- data-default-date: Imposta la data inizialmente selezionata nel formato HTML5 (yyyy-mm-dd). Ad esempio: 2021-12-31
- data-default-hour: Valore iniziale dell'ora. Ad esempio: 12
- data-default-minute: Valore iniziale dei minuti. Ad esempio: 0
- data-disable: Date separate da virgola nel formato HTML5. Ad esempio: 2022-01-01,2022-01-02,2022-01-03
- data-disable-mobile: Imposta su true per usare sempre il picker non nativo. Può essere true o false.
- data-enable-time: Abilita il selettore dell'ora. Può essere true o false.
- data-enable-seconds: Abilita i secondi nel selettore dell'ora. Può essere true o false.
- data-hour-increment: Regola l'incremento per l'input dell'ora (incluso lo scrolling). Ad esempio: 1
- data-inline: Visualizza il calendario inline. Può essere true o false.
- data-max-date: La data massima che un utente può selezionare (inclusiva). Ad esempio: 2021-12-31
- data-min-date: La data minima da cui un utente può iniziare a selezionare (inclusiva). Ad esempio: 2021-12-01
- data-minute-increment: Regola l'incremento per l'input dei minuti (incluso lo scrolling). Ad esempio: 5
- data-mode: "single", "multiple" o "range". I campi Data sono compatibili solo con la modalità "single", ma puoi usare le altre con campi Testo.
- data-next-arrow: HTML per l'icona della freccia destra, usata per cambiare mese. Ad esempio: >
- data-no-calendar: Nasconde la selezione dei giorni nel calendario. Usalo insieme a "data-enable-time" per creare un selettore dell'ora. Questo non è compatibile con un campo Data, ma puoi usarlo con campi Testo.
- data-position: Dove il calendario viene renderizzato relativo all'input verticalmente e orizzontalmente nel formato "[verticale] [orizzontale]". Verticale può essere auto, sopra o sotto (richiesto). Orizzontale può essere sinistra, centro o destra. Ad esempio: "above" o "auto center"
- data-prev-arrow: HTML per l'icona della freccia sinistra. Ad esempio: <
- data-shorthand-current-month: Mostra il mese usando la versione abbreviata (es., Sep invece di September). Può essere true o false.
- data-show-months: Il numero di mesi da mostrare contemporaneamente quando si visualizza il calendario. Ad esempio: 1
- data-time-24hr: Visualizza il selettore dell'ora in modalità 24 ore senza selezione AM/PM quando abilitato. Può essere true o false.
- data-week-numbers: Abilita la visualizzazione dei numeri delle settimane nel calendario.
- data-month-selector-type: Come il mese dovrebbe essere visualizzato nell'intestazione del calendario. Può essere "dropdown" o "static". Se "data-show-months" ha un valore maggiore di 1, il mese è sempre mostrato come statico.
International Telephone Input ¶
Aggiunge un menu a discesa con bandiere ai campi Telefono e visualizza un segnaposto rilevante. L'utente digita il proprio numero nazionale e il plugin invia il numero internazionale standardizzato completo.
- data-initial-country: Può essere "auto" o un codice paese a due lettere, ad esempio: "us", "gb" o "it".
jQuery Mask
Applica maschere ai campi del modulo ed elementi HTML.
- data-mask: Per applicare la maschera con l'attributo data-mask, usalo. Ad esempio: 00/00/0000
- data-mask-placeholder: Per aggiungere un segnaposto alla maschera. Ad esempio: "//____"
- data-mask-reverse: Attiva una maschera reversibile. Può essere true o false.
- data-mask-clearifnotmatch: Cancella il campo se non corrisponde. Può essere true o false.
- data-mask-selectonfocus: Seleziona la maschera al focus. Può essere true o false.
Valori comuni che puoi aggiungere all'attributo personalizzato "data-mask":
- Data: 00/00/0000
- Ora: 00:00:00
- DataOra: 00/00/0000 00:00:00
- CEP: 00000-000
- Telefono: 0000-0000
- Telefono con DDD: (00) 0000-0000
- Telefono USA: (000) 000-0000
- Misto: AAA 000-S0S
- Indirizzo IP: 099.099.099.099
- Accetta Solo Numeri: 0#
jQuery Ui Datepicker
Seleziona una data da un calendario popup o inline su qualsiasi campo 'data'.
- data-date-format: Il formato per le date analizzate e visualizzate. Ad esempio: mm/dd/yy
- data-show-button-panel: Se mostrare un pannello di pulsanti sotto il calendario. Può essere true o false.
- data-change-month: Se il mese deve essere reso come un menu a discesa invece di testo. Può essere true o false.
- data-change-year: Se l'anno deve essere reso come un menu a discesa invece di testo. Può essere true o false.
- data-year-range: L'intervallo di anni visualizzati nel menu a discesa degli anni. Ad esempio: 2019:2022
- data-number-of-months: Il numero di mesi da mostrare contemporaneamente. Ad esempio: 1
- data-min-date: La data minima selezionabile. Ad esempio, "+1m +7d" rappresenta un mese e sette giorni da oggi
- data-max-date: La data massima selezionabile. Ad esempio, "+1m +7d" rappresenta un mese e sette giorni da oggi.
- data-is-rtl: Se la lingua corrente è scritta da destra a sinistra. Può essere true o false.
- data-show-week: Quando true, viene aggiunta una colonna per mostrare la settimana dell'anno. Può essere true o false.
- data-first-day: Imposta il primo giorno della settimana: Domenica è 0, Lunedì è 1, ecc.
Krajee File Input
Aggiungi la classe css "file" al campo file per migliorare l'input file HTML5.
- data-browse-label: L'etichetta da visualizzare per il pulsante di selezione/file picker. Di default è Browse...
- data-browse-icon: L'icona da visualizzare prima dell'etichetta per il pulsante di selezione/file picker. Di default è
- data-remove-label: L'etichetta da visualizzare per il pulsante di rimozione file. Di default è Remove .
- data-remove-icon: L'icona da visualizzare prima dell'etichetta per il pulsante di rimozione file. Di default è .
- data-cancel-label: L'etichetta da visualizzare per il pulsante di annullamento upload file. Di default è Cancel .
- data-cancel-icon: L'icona da visualizzare prima dell'etichetta per il pulsante di annullamento upload file. Di default è .
- data-upload-label: L'etichetta da visualizzare per il pulsante di upload file. Di default è Upload .
- data-upload-icon: L'icona da visualizzare prima dell'etichetta per il pulsante di upload file. Di default è .
- data-show-preview: Se mostrare l'anteprima del file. Può essere true o false. Di default è true .
- data-show-browse: Se mostrare il pulsante di selezione file. Può essere true o false. Di default è true .
- data-show-remove: Se mostrare il pulsante di rimozione/cancellazione file. Può essere true o false. Di default è true .
- data-show-upload: Se mostrare il pulsante di upload file. Può essere true o false. Di default è true .
Krajee Star Rating
Visualizza un widget di valutazione a stelle su qualsiasi campo con la classe css .rating. Inoltre, possiamo usare un tema personalizzato con le seguenti classi css:
- .rating-theme-fas: Tema Font Awesome 5.x
- .rating-theme-uni: Tema Unicode
- .rating-theme-gly: Tema Glyphicons
Possiamo personalizzare questo widget utilizzando i seguenti attributi personalizzati:
- data-container-class: La classe CSS da aggiungere al contenitore della valutazione a stelle. Utile se vuoi pre-fissare una classe CSS al contenitore e sovrascrivere lo stile del widget del plugin per il tuo caso d'uso.
- data-empty-star: Il markup del simbolo da visualizzare per una stella vuota. Di default:
- data-filled-star: Il markup del simbolo da visualizzare per una stella piena/illuminata:
- data-stars: Il numero di stelle da visualizzare. Di default: 5.
- data-min: Il valore minimo per l'input di valutazione. Di default: 0.
- data-max: Il valore massimo per l'input di valutazione. Di default: 5.
- data-step: Il passo per incrementare la valutazione quando ogni stella viene cliccata. Di default: 0.5.
- data-rtl: Se l'input di valutazione deve essere orientato da DESTRA A SINISTRA. Può essere true o false. Di default: false .
- data-show-caption: Se mostrare la didascalia della valutazione. Può essere true o false. Di default: true.
- data-size: Dimensione del controllo di valutazione. Uno di xl, lg, md, sm o xs. Di default: md .
- data-default-caption: Il testo della didascalia predefinita, che verrà visualizzato quando nessuna didascalia è impostata per la valutazione. Di default: {rating} Stars .
- data-star-caption: Il testo della didascalia corrispondente a una stella. Di default: One star .
- data-star-captions: Il testo della didascalia corrispondente a più stelle. Di default: {rating} stars .
- data-clear-button: Il markup per visualizzare il pulsante di cancellazione. Di default:
- data-clear-button-title: Il titolo visualizzato al passaggio del mouse sul pulsante di cancellazione. Di default: Clear .
- data-clear-caption: La didascalia visualizzata quando il pulsante di cancellazione viene cliccato. Di default: Not Rated .
Select2
Visualizza un widget Select2 su un campo Lista Selezione con la classe css .select2.
Possiamo personalizzare questo widget utilizzando i seguenti attributi personalizzati:
- data-theme: Il tema da usare per il widget. Può essere classic o bootstrap . Di default è bootstrap .
- data-placeholder: Il segnaposto da visualizzare quando nessuna opzione è selezionata. Ad esempio: " Select a country ".
- data-allow-clear: Permette all'utente di cancellare la selezione corrente. Deve essere usato con " data-placeholder " per funzionare. Può essere true o false.
- data-tags: Permette all'utente di creare nuove opzioni dall'input di testo inserito dall'utente nella casella di ricerca. Può essere true o false .
- data-maximum-selection-length: Ad esempio: 2
- data-minimum-input-length: Inizia la ricerca solo quando l'utente ha inserito un numero di caratteri. Ad esempio: 3
- data-maximum-input-length: Permette di limitare la lunghezza del termine di ricerca in modo che non superi una certa lunghezza. Ad esempio: 20
- data-minimum-results-for-search: Permette di nascondere la casella di ricerca a seconda del numero di risultati. Ad esempio: 3.







