Costruttore Moduli
Introduzione
Il Costruttore Moduli è una parte fondamentale di iform4u. È qui che i moduli vengono creati e aggiornati. Il costruttore moduli fornisce gli strumenti necessari per aggiungere e rimuovere campi e altri elementi HTML.
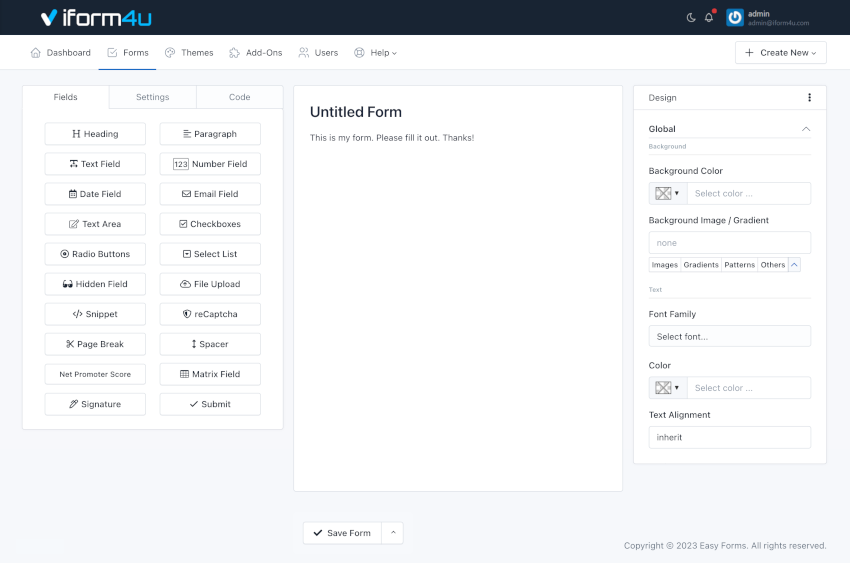
Interfaccia Utente

L'interfaccia del Costruttore Moduli è suddivisa in tre aree: a sinistra i campi del modulo, a destra il designer del tema e al centro l'anteprima del modulo.
Il pannello sinistro ha tre schede:
- La scheda Campi mostra tutti i campi e gli elementi che possono essere aggiunti al modulo. Basta trascinarli e rilasciarli nell'area centrale.
- La scheda Impostazioni permette di impostare il nome del modulo, il layout del modulo (posizione delle etichette) e disabilitare tutti i campi.
- La scheda Codice permette di vedere in tempo reale il codice HTML generato dal Costruttore Moduli. Da qui puoi riconoscere ogni ID elemento per manipolare il modulo in modo più avanzato. Un pulsante "Copia" consente di copiare facilmente l'intero codice sorgente.
L'area centrale è l'Anteprima del Modulo da dove puoi manipolare ciascuno dei componenti.
Il pannello destro è il Designer del Tema da dove puoi personalizzare l'aspetto del tuo modulo:
- Sfondi: Cambia lo sfondo di diversi elementi del tuo modulo.
- Tipografia: Scegli il font, lo stile, la dimensione e il colore di tutti gli elementi testuali del tuo modulo.
- Bordi: Imposta lo spessore, lo stile e il colore dei bordi attorno a determinati elementi del tuo modulo.
- Ombre: Aggiungi o rimuovi un'ombra portata attorno al tuo modulo.
- Pulsanti: Cambia il testo del pulsante di invio.
- E molto altro!
- Aggiungi un campo
Ci sono due modi per aggiungere un campo:
- Cliccare su un widget nel pannello sinistro. Tutto fatto! Il componente del modulo apparirà nel tuo modulo, sotto tutti gli altri componenti.
- Oppure, se vuoi aggiungere un campo in una posizione specifica.
- Clicca su un widget nel pannello sinistro e trascinalo nell'area centrale.
- Quando entri nell'area attiva del Costruttore Moduli, una casella indicherà dove sarà posizionato il campo.
- Una volta posizionato dove desideri, rilascia il pulsante.
- Modifica un campo
Per modificare un campo:
- Clicca sul campo da modificare, e apparirà un pop-up con le informazioni del campo
- Modifica le informazioni secondo le tue esigenze.
- Clicca su Salva.
Nota: Premere ESC chiuderà i pop-up.
- Riordina i campi
Per riordinare un campo (componente):
- Clicca su un componente e tieni premuto
- Trascina il componente verso l'alto o verso il basso secondo le tue esigenze.
- A seconda di dove trascini il componente, apparirà una zona attiva dove il componente sarà posizionato.
- Una volta posizionato nel luogo richiesto, rilascia il componente.
- Trascina i campi per creare colonne
Per creare colonne con un campo (componente):
- Clicca su un widget nel pannello sinistro e trascinalo nel canvas del Costruttore Moduli.
- Trascinalo a sinistra o a destra di un campo esistente.
- Un bordo indicherà dove sarà posizionato il campo.
- Una volta posizionato dove desideri, rilascia il widget.
All'interno del Costruttore Moduli, puoi trascinare i campi esistenti nella "zona di rilascio delle colonne" - il costruttore ridimensionerà automaticamente tutti i campi all'interno della zona di rilascio per creare colonne di larghezza uguale.
Puoi creare fino a quattro colonne con questo metodo. Tuttavia, puoi progettare moduli con fino a 12 colonne che si adattano perfettamente allo spazio disponibile sul tuo sito web utilizzando la funzionalità Classe CSS del Container.
- Copia un campo
Per copiare un campo (componente):
- Clicca su un componente e tieni premuto.
- Clicca sul pulsante 'Copia' nella finestra del pop-up
Noterai che il campo copiato apparirà sotto il campo originale.
- Elimina un campo
Per eliminare un campo (componente):
- Clicca su un componente e tieni premuto.
- Trascinalo fuori dalla zona attiva.
- Rilascia.
Noterai che il componente è scomparso.
- Copia ID Campo
Per copiare l'ID del campo, segui questi passaggi:
- Clicca su un componente e tieni premuto.
- Clicca sui 3 puntini verticali (nell'intestazione del pop-up)
- Clicca su Copia ID.
Ora puoi incollarlo in altri luoghi come un messaggio email personalizzato o un design CSS.
Impostazioni Base del Modulo
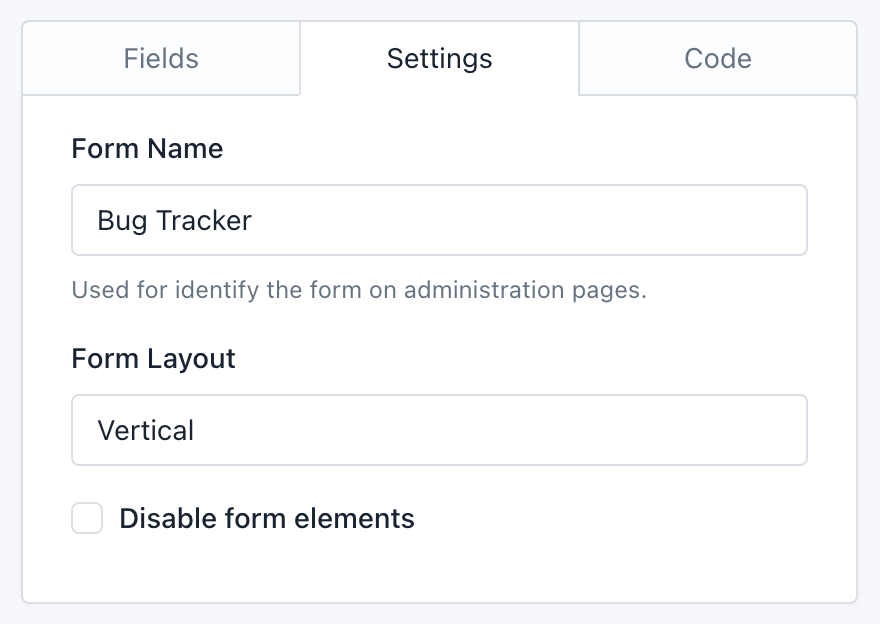
Cliccando sulla scheda Impostazioni del Costruttore Moduli, accederai a una versione molto base della configurazione del modulo. Da qui puoi:
- Cambiare il nome del modulo: Il nome del modulo serve per riconoscere il modulo nelle pagine di amministrazione ed è anche visualizzato come titolo della pagina pubblica del modulo in iform4u.
- Cambiare il layout del modulo: Il layout del modulo è basato su Bootstrap CSS ed è usato per posizionare le etichette dei campi nel modulo.
- Il layout Verticale mostra le etichette dei campi sopra,
- Il layout Orizzontale mostra le etichette dei campi sul lato sinistro, e
- Il layout Inline nasconde le etichette e mostra i campi uno accanto all'altro. Ad esempio, puoi usarlo in un modulo di registrazione email, per posizionare un campo Email e un pulsante fianco a fianco.
- Disabilitare gli elementi del modulo: Ti permette di disabilitare tutti i campi del modulo. È un'opzione avanzata che può essere utile se prevedi di interagire con il modulo da un file JavaScript esterno.

Queste opzioni base sono strettamente legate al Costruttore Moduli. Tuttavia, hai altre opzioni di configurazione molto più avanzate che puoi accedere dal Gestore Moduli.
Impostazioni dei Campi
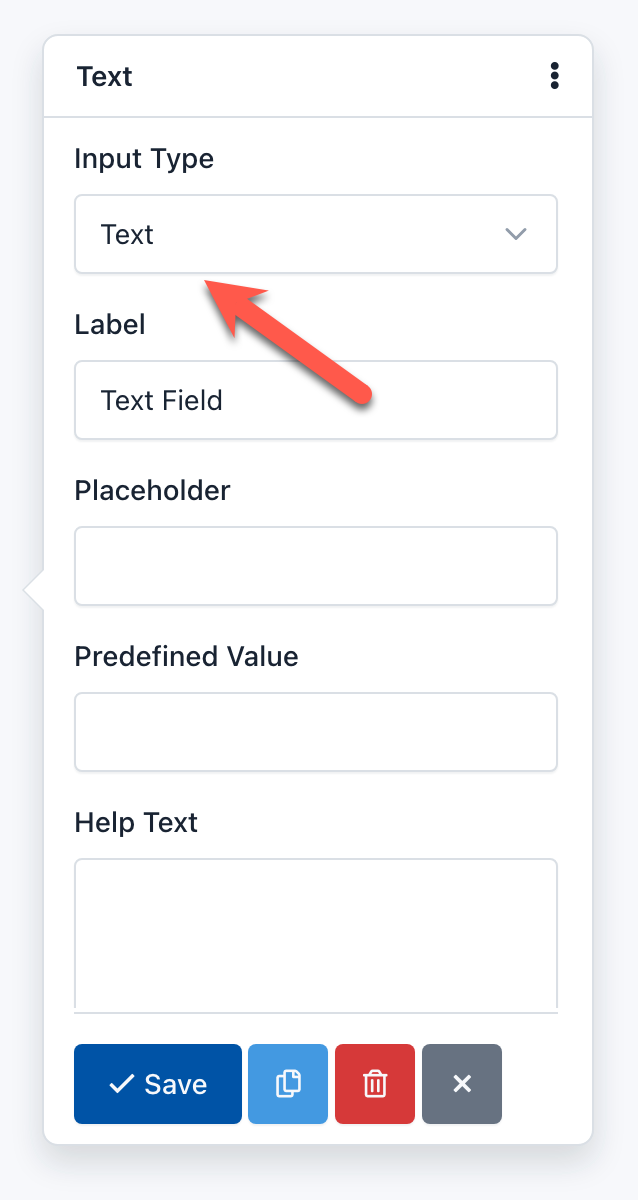
Ciascun campo del modulo ha molte opzioni di configurazione, ad esempio, l'etichetta, il valore predefinito, la classe CSS, ecc. Per configurare un campo, vai all'anteprima e clicca su di esso.
Opzioni di Configurazione
Di seguito, tutte le opzioni di configurazione sono elencate in ordine alfabetico. Non tutte sono presenti in tutti i campi, ma se hai problemi, usa questa lista come riferimento.
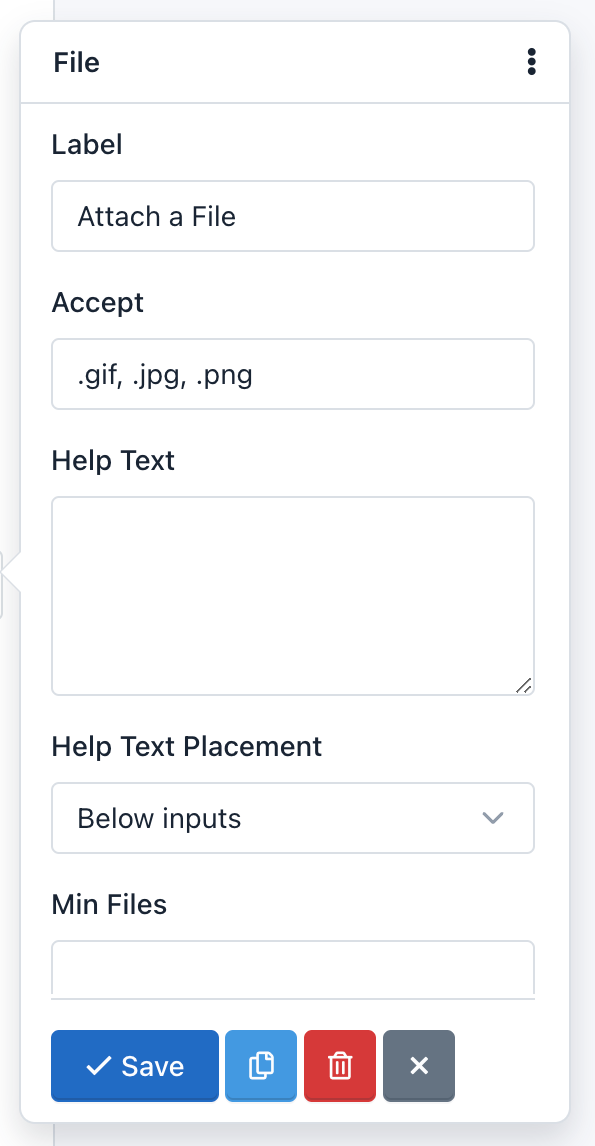
- Accetta:
Questa opzione è presente nel campo Caricamento File. Con essa puoi limitare il tipo di file che il campo può accettare. Dovresti considerare quanto segue:
- Devi aggiungere le estensioni dei file a partire dal punto e separate da virgole.
- Per impostazione predefinita, tutti i file saranno validati e saranno accettati solo file immagine con estensione '.gif, .jpg, .png'.
- Ad esempio, per accettare file di testo, puoi cambiare questa opzione in: '.doc, .docx, .txt'.
- Se vuoi accettare tutti i tipi di file, devi lasciare questa opzione vuota.
- Questa opzione abilita l'attributo 'accept' dello standard HTML5, quindi la validazione del campo viene eseguita sia lato client (browser) che lato server.

- Alias:
L'opzione Alias ti permette di inviare notifiche WebHook utilizzando l'Alias del Campo invece del Nome del Campo. Ad esempio, potremo reinviare i dati POST usando 'name' o "age" invece di 'text_0' o "number_0".
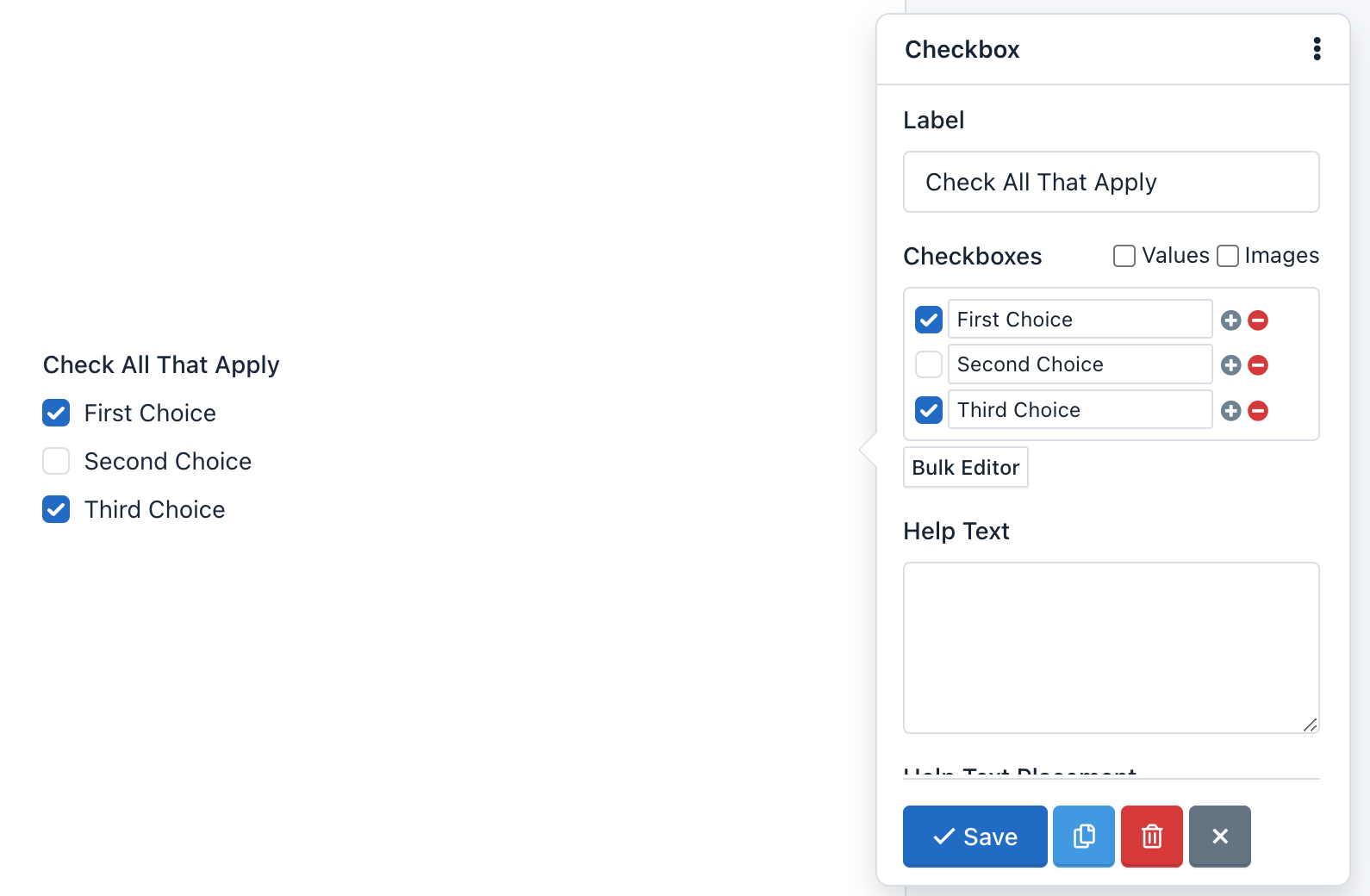
- Caselle di Controllo:
L'opzione Caselle di Controllo è disponibile solo nei campi Checkbox e viene utilizzata per aggiungere caselle di controllo al componente.
Ad esempio, inserisci nell'Editor Bulk e aggiungi le seguenti "Checkboxes" e clicca su "Salva":
One|1
Two|2|selected
Three|3
Four|4|selected
Five|5
L'anteprima del modulo mostrerà un componente Checkbox con 5 caselle: First Choice, Second Choice, Third Choice, Fourth Choice e Fifth Choice. Le caselle "Second Choice" e "Fourth Choice" saranno selezionate. Infine, se l'utente invia il modulo senza apportare modifiche, invierà i valori: 2,4.

- Controllo DNS:
Questa opzione indica all'applicazione che nel processo di validazione del Campo Email verrà verificato che il dominio dell'email esista realmente e abbia record 'A' e 'MX'.
Attenzione! Questa è un'opzione avanzata e dovrebbe essere usata con cautela. La verifica può fallire a causa di un problema con i server DNS anche quando l'email è valida. Per impostazione predefinita, è disabilitata.
- Classe CSS:
Ti permette di aggiungere una o più classi CSS al Campo del Modulo.
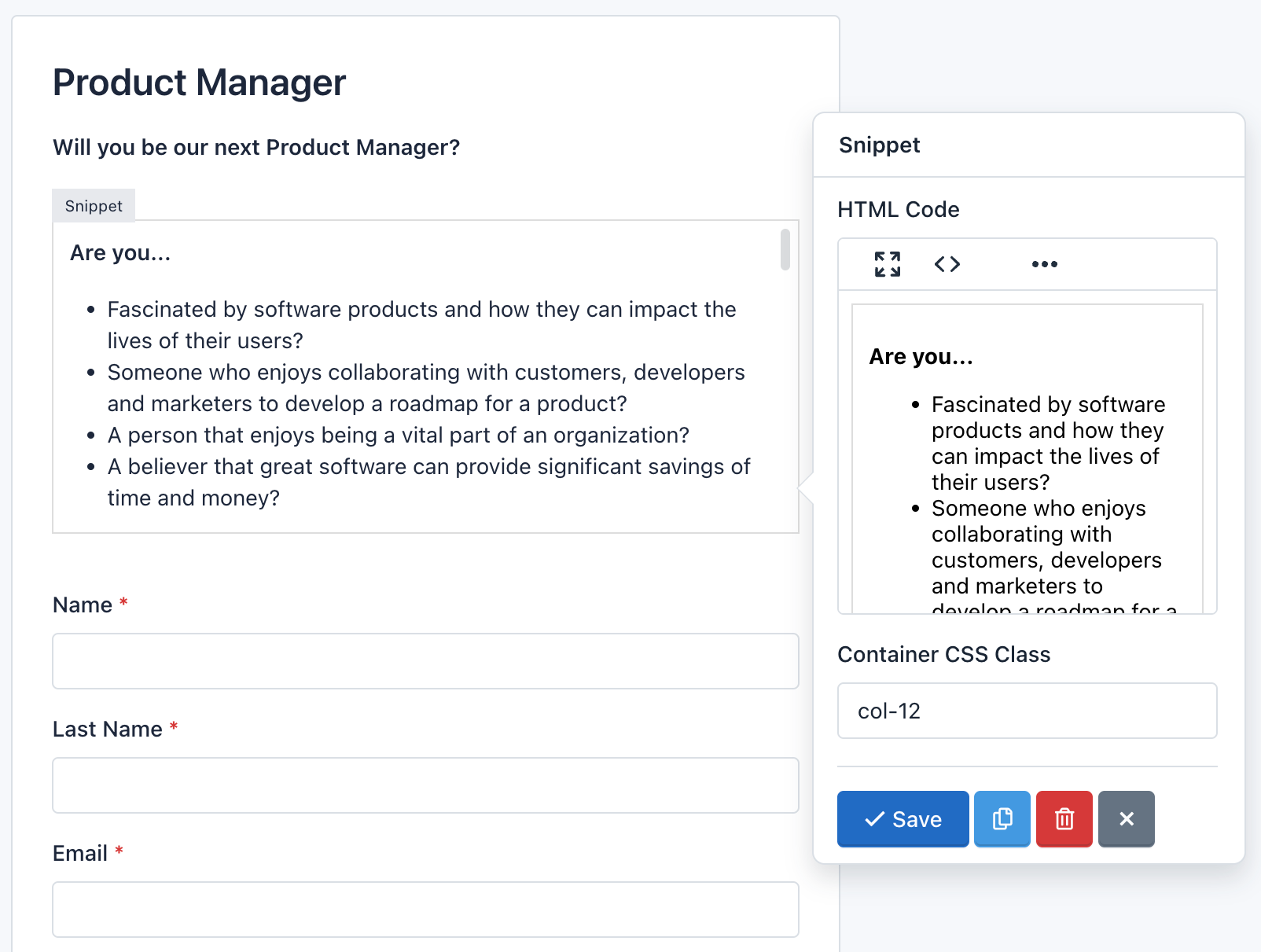
- Classe CSS del Container:
Ti permette di aggiungere una o più classi CSS al contenitore dell'intero componente.
Puoi creare moduli a più colonne definendo la classe col-xs-* (l'asterisco rappresenta il numero di colonne, tra 1 e 12).
Ad esempio:
Se vuoi posizionare due campi in due colonne devi fare quanto segue:
- Aggiungi la classe CSS del container al primo campo: `col-xs-6`
- Aggiungi la classe CSS del container al secondo campo: `col-xs-6`
In questo esempio, stiamo usando le classi CSS predefinite "no-padding" per rimuovere il padding che Bootstrap CSS aggiunge alle colonne. Puoi aggiungerle o meno a seconda del tuo design. In caso contrario, puoi aggiungere la classe CSS del container col-xs-12 agli altri campi, per preservare lo stesso padding su ciascun campo.
Importante! Puoi andare alla documentazione CSS di Bootstrap per maggiori informazioni.
Nota:
- Per impostazione predefinita, tutti i campi tranne Button, hanno la classe:
form-group. Questa classe non può essere modificata.- Per impostazione predefinita, il campo Button ha la classe:
form-action. Questa classe non può essere modificata.
- Attributi Personalizzati:
Puoi aggiungere attributi personalizzati a un campo. Questi attributi hanno due parti: il nome dell'attributo e il valore dell'attributo. Questa funzionalità ti permette di creare moduli più accessibili, specialmente perché puoi usarla per aggiungere:
- Attributi Data: Utili per integrare i campi del modulo con librerie JavaScript
- Attributi Aria: Utili per descrivere i campi del modulo in modo più dettagliato e offrire maggiore accessibilità.
- Valore Predefinito:
Puoi aggiungere un valore predefinito a un campo. Questo valore appare di default, ma l'utente può modificarlo. Se l'utente invia il modulo senza aver modificato il valore predefinito, questo valore sarà raccolto per elaborare la sottomissione.
- Disabilitato:
Puoi disabilitare un campo se vuoi che venga visualizzato all'utente, ma non modificato. (Nota che puoi anche disabilitare un campo nascosto). A differenza dell'opzione Solo Lettura, un campo disabilitato non viene inviato al server. Cioè, le informazioni memorizzate in un campo disabilitato non vengono ricevute e quindi non appaiono nel Gestore delle Sottomissioni.
- Dimensione Campo:
Un campo Area Testo consente la configurazione della sua dimensione. La dimensione deve essere un intero e indica il numero di righe visualizzate o, in altre parole, l'altezza del campo. Per impostazione predefinita è 3.
- Testo di Aiuto:
Il testo che digiti qui apparirà sotto il campo ed è spesso usato per dare agli utenti istruzioni su cosa inserire.
- Posizione del Testo di Aiuto:
Questo menu a discesa ti permette di spostare il Testo di Aiuto sopra o sotto il campo del modulo.
- Inline:
L'opzione Inline è presente nei campi Checkbox e Radio e viene usata per cambiare la posizione verticale delle caselle di controllo o dei pulsanti radio in una posizione orizzontale.
- Tipo di Input:
Molti campi permettono di cambiare il Tipo di Input per specificare il tipo di dati che raccoglierai. Ad esempio, un Campo Testo può avere un Tipo di Input "URL", per assicurarti che il testo inserito sia un URL assoluto che inizia con le lettere 'http'.

- Solo Interi:
Puoi attivare questa opzione se vuoi che il valore di questo campo sia solo un intero. Se l'utente inserisce un numero decimale, il modulo non verrà elaborato e apparirà un errore di validazione.
- Pattern Intero:
È un'opzione avanzata del Campo Numero che ti permette di personalizzare l'espressione regolare che accetta solo numeri interi (0-9) e sarà usata nel processo di Validazione del Modulo. L'espressione regolare usata per impostazione predefinita è '/^\s[+-]?\d+\s$/';
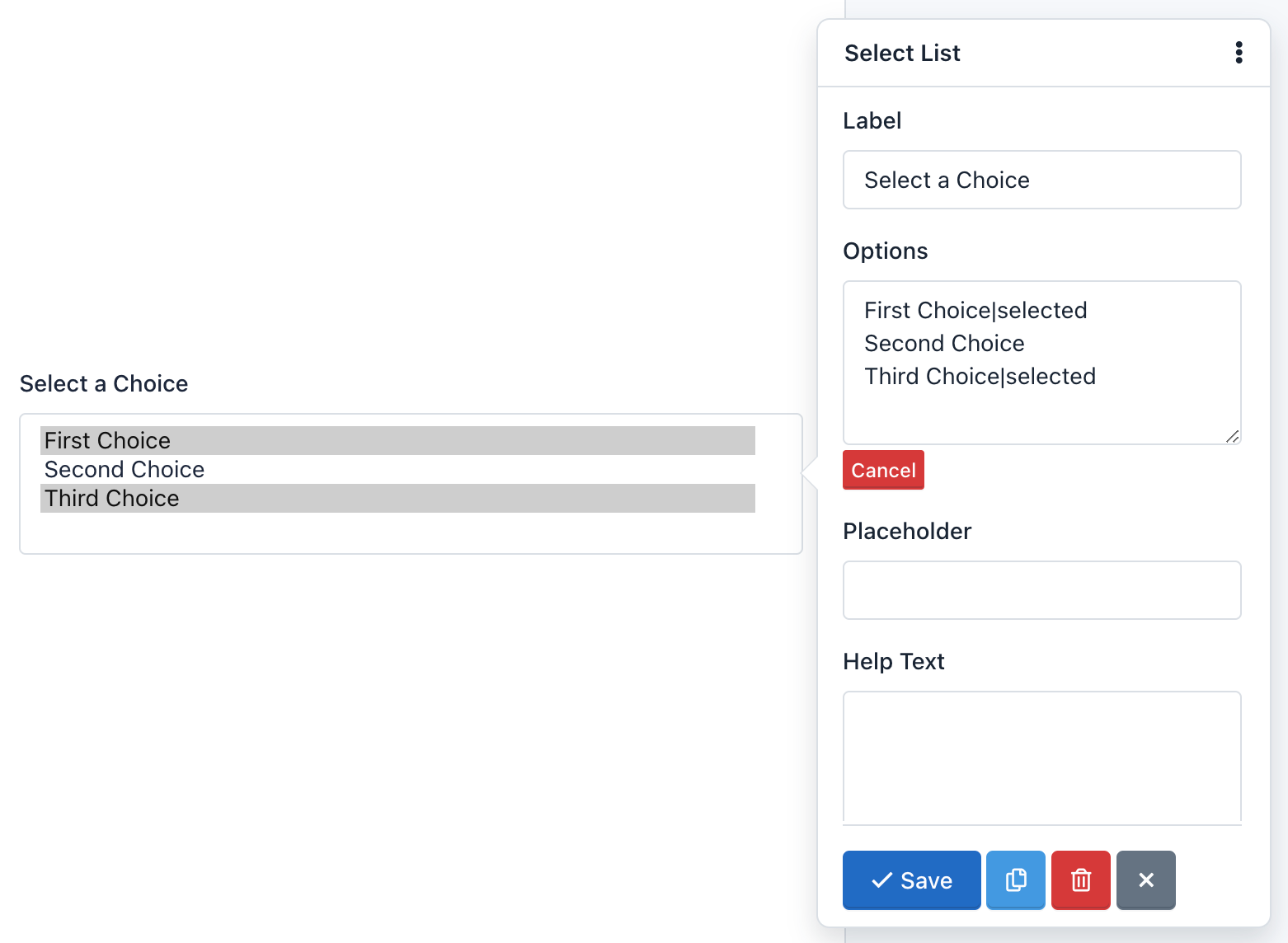
- Opzioni:
L'opzione Opzioni è presente solo nei campi Lista Selezione ed è usata per aggiungere opzioni di selezione al componente.
Ad esempio, se inserisci nel campo "Opzioni" del pop-up del Modulo:
One|1
Two|2|selected
Three|3
Four|4
Five|5
L'anteprima del modulo mostrerà una casella con il testo "Two". E se l'utente invia il modulo senza apportare modifiche, invierà il valore: 2.

Lista Selezione con gruppi di opzioni ¶
Per creare un gruppo di opzioni <optgroup>, racchiudi il testo tra doppie parentesi quadre, ad esempio:
[[Swedish Cars]]
Volvo
Saab
[[German Cars]]
Mercedes
Audi
- Campo Nascosto
Aggiungendo un campo nascosto al modulo, questo non verrà mostrato nel modulo. Tuttavia, i campi nascosti sono utili per calcoli matematici o per inviare valori predefiniti senza modificare l'interfaccia del modulo.
Nota: Puoi aggiungere un'etichetta a un campo nascosto per lavorare in modo più comodo nell'amministrazione del Modulo, ad esempio per creare regole condizionali utilizzando questo campo.
- Caricamento File
Il campo Caricamento File è un componente che permette agli utenti di allegare file nella sottomissione del modulo. Una volta inviati, i file appariranno nelle informazioni dettagliate della sottomissione. Ci sono due dettagli da tenere in considerazione:
- Tipi di file consentiti: Puoi limitare i tipi di file che possono essere caricati in ciascun campo file. Per impostazione predefinita, i tipi di file consentiti per le immagini sono: '.gif, .jpg, .png'. Per modificare il tipo di file consentito, devi cliccare sul componente e nel campo del modulo 'Accetta' che appare, cambiare le estensioni dei file consentiti, ad esempio, '.doc, .pdf, .txt' per accettare file di testo.
- Limitazioni di dimensione: Puoi limitare la dimensione del file definendo una dimensione minima o massima per ciascun campo. Per modificare la dimensione del file consentita, clicca sul componente e poi espandi il modulo pop-up cliccando sul link 'Altro'. Quindi, individua i campi Dimensione Minima e Dimensione Massima e inserisci il numero che rappresenta il numero di byte consentiti. Ad esempio, Dimensione Massima: 10311680 (risultante dalla moltiplicazione di 1024 x 1024 x 5 = 5MB).
- Snippet
Il campo HTML Snippet è un componente di utilizzo avanzato che ti permette di aggiungere codice HTML ai tuoi moduli. Mostrerà un editor Wysiwyg in grado di riconoscere le scorciatoie da tastiera per stilizzare rapidamente il tuo codice HTML.
Fai attenzione a inserire un codice HTML valido, altrimenti il Costruttore Moduli non salverà il modulo e mostrerà un messaggio di errore indicando la riga di codice dove è stato fatto l'errore. Ad esempio, un errore comune è aggiungere più di un elemento HTML con lo stesso ID.

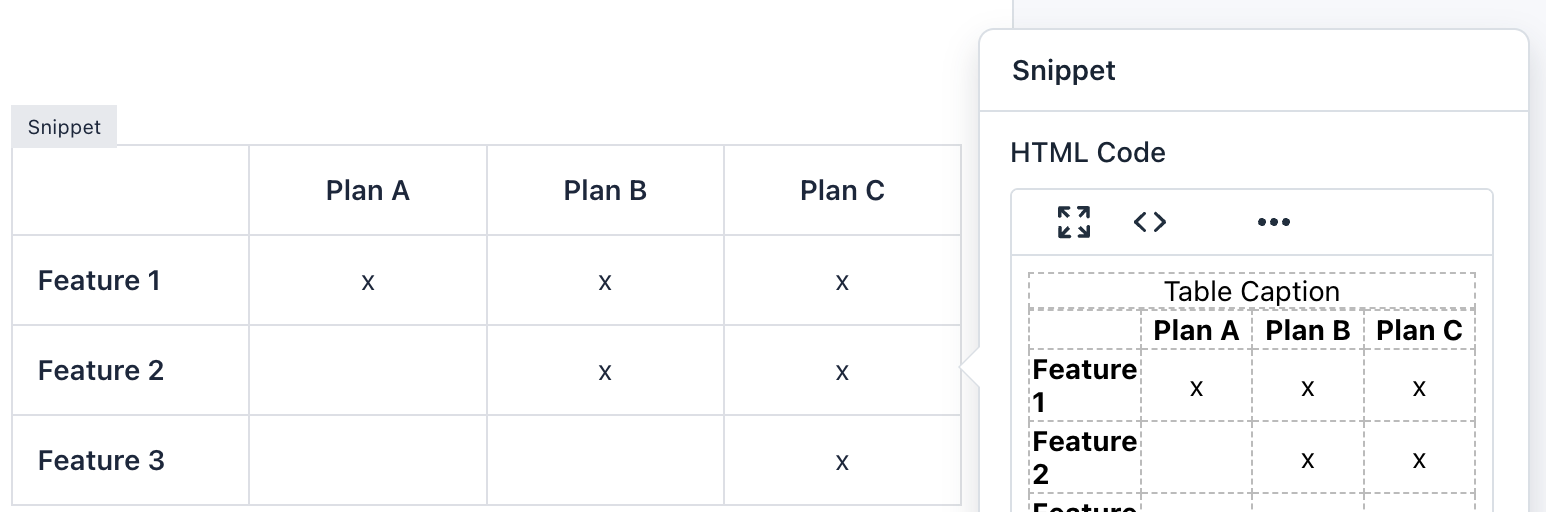
Per aggiungere una tabella HTML, inserire un link o visualizzare un'immagine, devi prima cliccare sul pulsante a schermo intero. Questo aprirà l'editor Wysiwyg sopra il Costruttore Moduli, così avrai più spazio per inserire tutto il contenuto necessario. Inoltre, puoi cliccare sul pulsante Codice per visualizzare il contenuto come codice HTML.

Nota: Anche se puoi aggiungere codice CSS e JavaScript in un modulo, non è consigliato farlo. In questi casi, puoi creare un Tema CSS e/o Caricare un file JavaScript esterno. Ricorda che il modulo che hai creato viene anche visualizzato nel Gestore delle Sottomissioni e il suo codice potrebbe essere incompatibile.
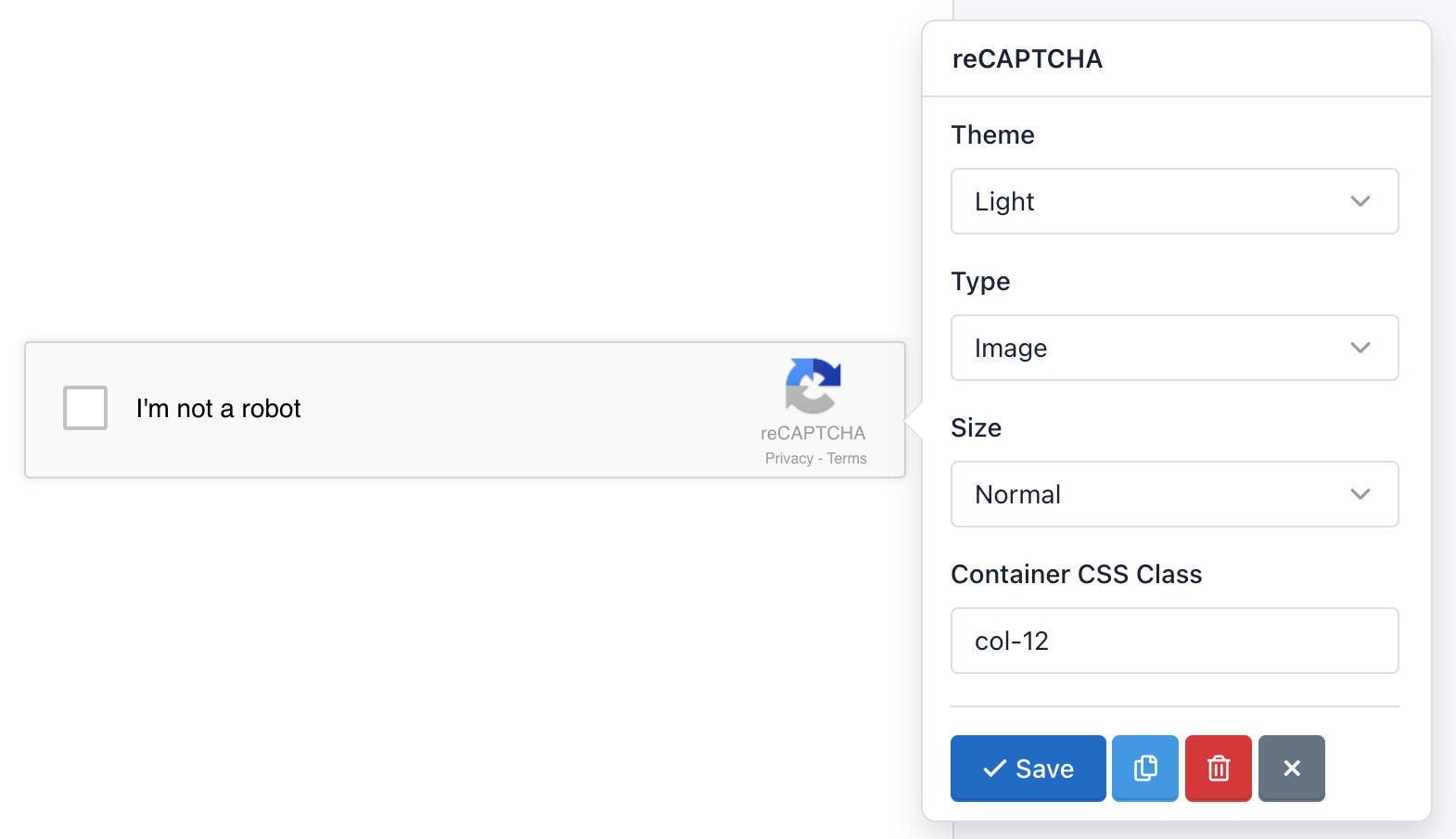
- reCaptcha ¶
Il campo reCaptcha è un componente avanzato che ti permette di utilizzare la tecnologia di Google per verificare che gli utenti non siano bot e/o spammer. Puoi modificare la configurazione di reCAPTCHA, come cambiare il colore del tema, il tipo di captcha e la dimensione. Un dettaglio da tenere a mente è che puoi aggiungere un solo componente reCaptcha per Modulo.

Importante! Prima di aggiungere il componente reCAPTCHA al tuo Modulo, devi prima aggiungere le chiavi reCAPTCHA nella configurazione del sito. Altrimenti, reCAPTCHA non funzionerà. Se hai creato il modulo prima di aggiungere le chiavi, devi aggiornare il modulo.
- Interruzione Pagina
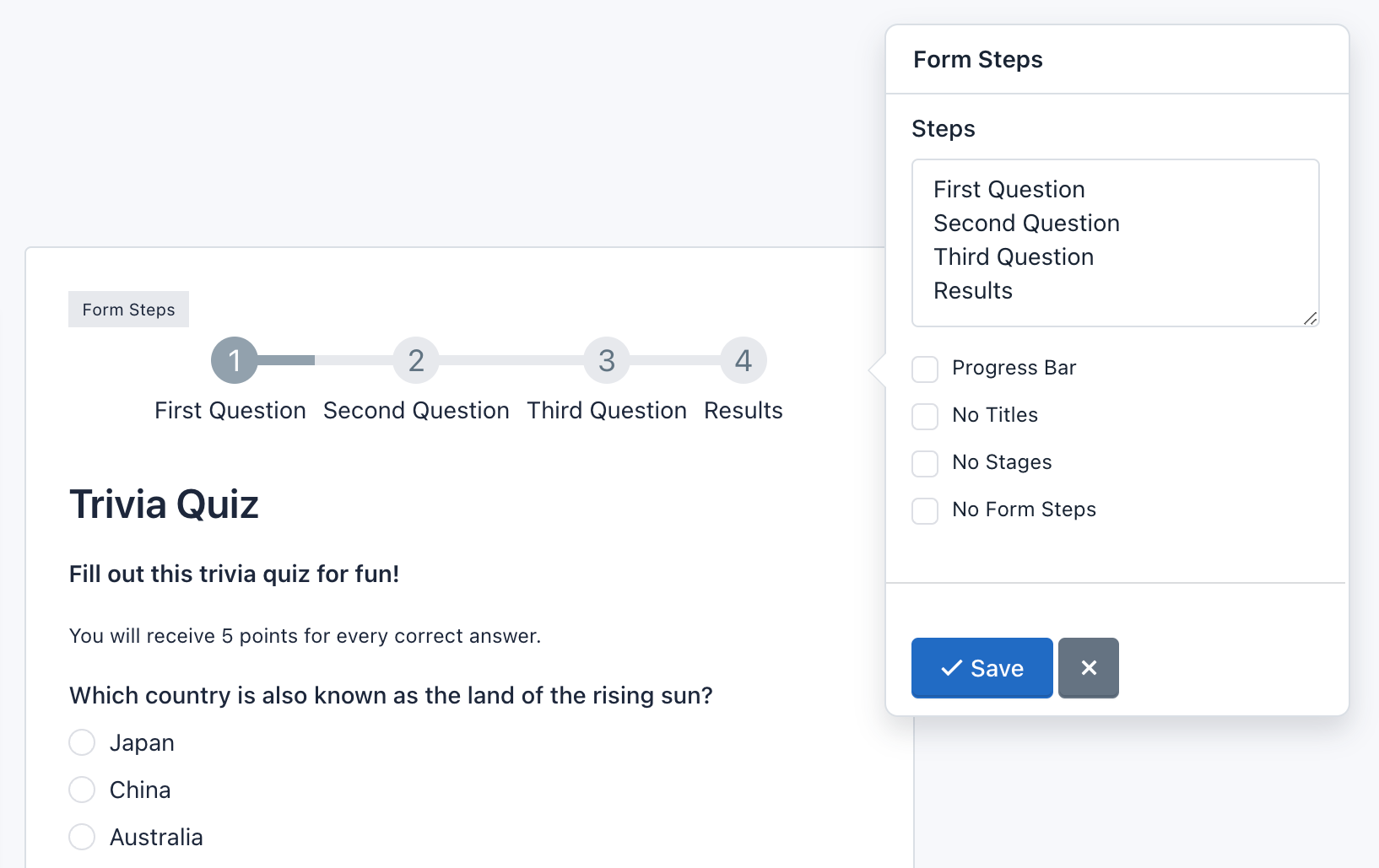
Il campo Interruzione Pagina è un componente avanzato che ti permette di creare moduli a più passaggi o a più pagine. Per ogni interruzione pagina creata aggiungerai una nuova pagina. Inoltre, verrà visualizzata un'intestazione sopra il modulo per far sapere agli utenti in quale passaggio si trovano e quanti passaggi devono seguire per inviare il modulo. Ci sono due dettagli da tenere in considerazione:
- Il componente Interruzione Pagina aggiunge due pulsanti per permettere la Navigazione del Modulo. Puoi personalizzare il testo sul pulsante 'Avanti' o 'Indietro' cliccando sul componente.
- Passaggi del Modulo: Appaiono sopra il modulo. Impostazioni:
- Clicca su Passaggi del Modulo per controllare le sue impostazioni. Puoi cambiare i titoli di ogni passaggio nel campo Passaggi del Modulo. Ogni riga corrisponde a un titolo.
- Puoi specificare di mostrare solo i titoli o i passaggi (numeri).
- Puoi cambiare i numeri dei passaggi usando le icone glyphicons. Per usare le Glyphicons nei passaggi, devi aggiungere a ogni riga dei campi Passaggi una barra verticale o pipe seguita da 'icon-[nome dell'icona]'. Ad esempio, se vuoi sostituire il numero 1, scrivi nella prima riga dei Passaggi: 'Untitled Step|icon-user'. Vai alle Glyphicons per vedere il nome delle icone che puoi usare.
- Puoi cambiare il design dei passaggi in una barra di progresso che indica la percentuale raggiunta.
- Infine, puoi nascondere i Passaggi del Modulo selezionando l'opzione 'Nessun Passaggio del Modulo'.
Nota: Puoi andare a una pagina specifica aggiungendo il numero della pagina alla URL, ad esempio per andare alla seconda pagina aggiungi la stringa di query "p=2".

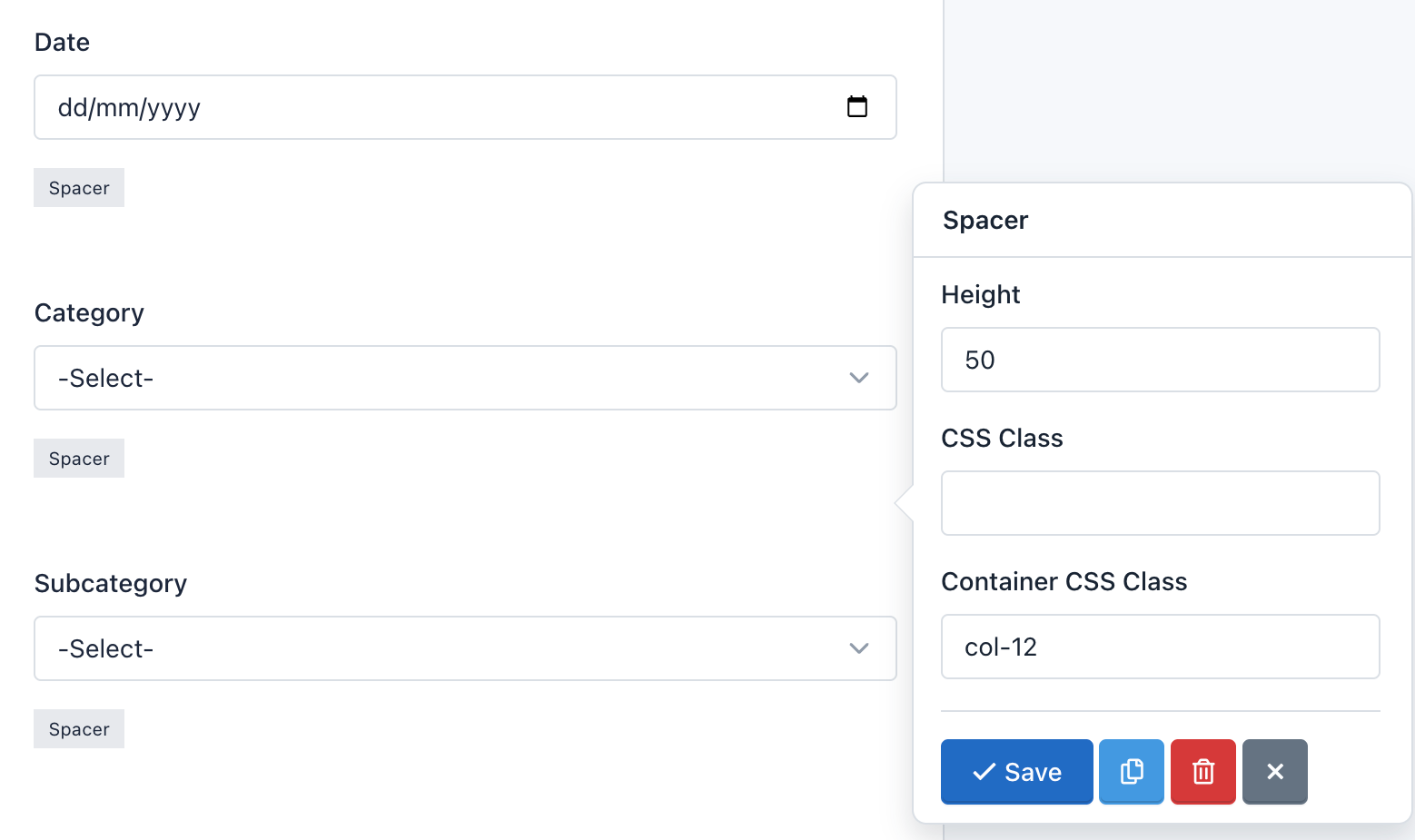
- Spaziatore
Il componente Spaziatore ti permette di aggiungere uno spazio verticale preciso tra i campi dei tuoi moduli. Basta trascinare e rilasciare uno Spaziatore tra i tuoi campi e impostare il numero di pixel tra di essi.
Opzioni:
- Altezza: È lo spazio definito dal numero di pixel.

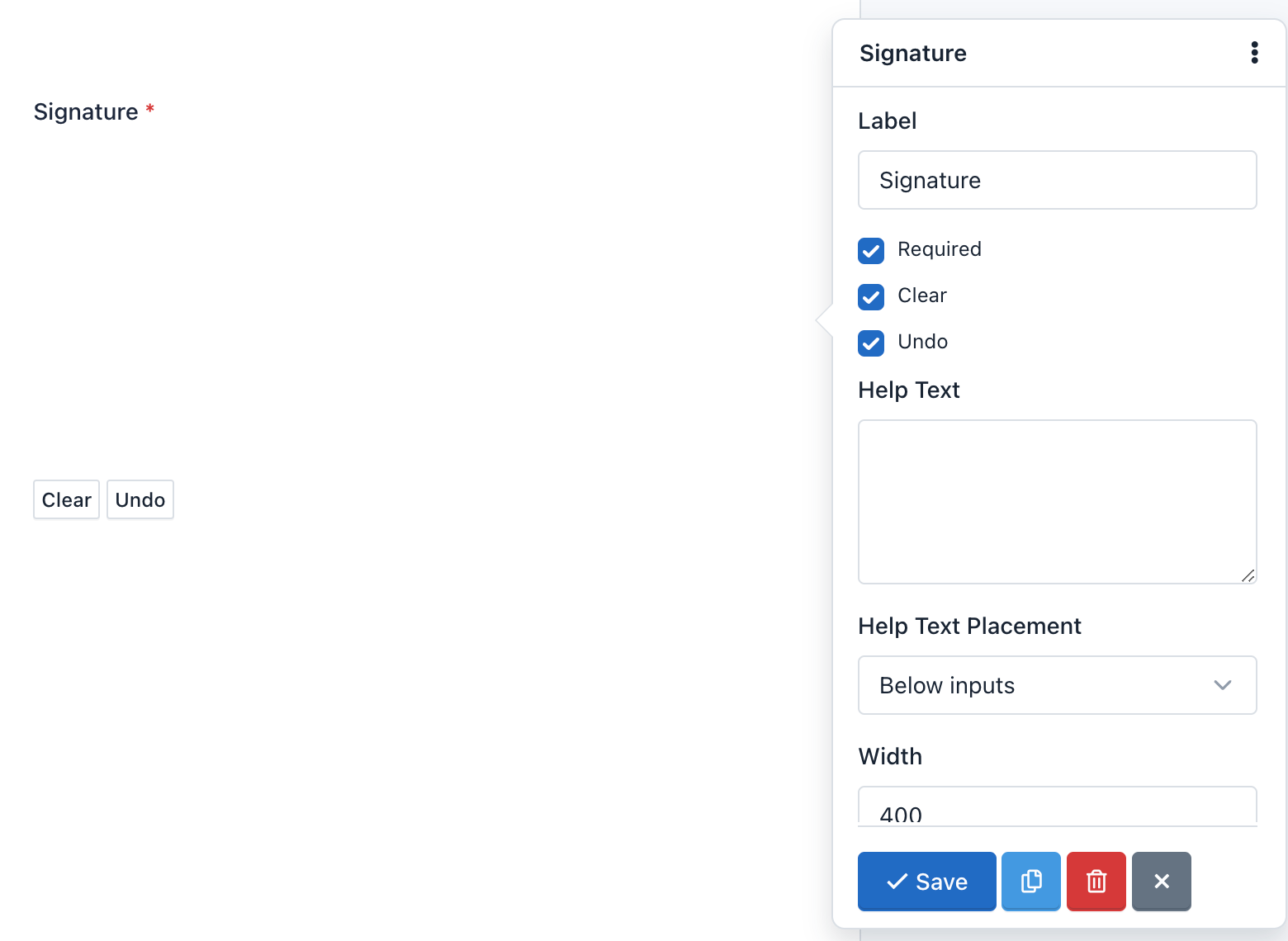
- Firma
Il componente Firma permette ai tuoi utenti finali di firmare il tuo modulo – sia con il mouse che con il dito su un iPad/smartphone – la loro John Hancock direttamente sul modulo. Così, puoi catturare in modo sicuro le firme per contratti, documenti legali e altri moduli in cui hai bisogno di un'autografo fisico.
Ci sono due dettagli da tenere in considerazione:
- Il componente Firma aggiunge due pulsanti per permettere le Interazioni con il Canvas. Puoi personalizzare il testo sui pulsanti 'Pulisci' e 'Annulla' cliccando sul componente.
- Impostazioni del Campo: Il campo Firma ha le seguenti opzioni speciali:
- Pulisci: Abilita/Disabilita il pulsante "Pulisci". Quando un utente finale clicca sul pulsante "Pulisci", la firma verrà rimossa. E il canvas sarà pulito per ricominciare.
- Annulla: Abilita/Disabilita il pulsante "Annulla". Quando un utente finale clicca sul pulsante "Annulla", l'ultima traccia della sua firma verrà rimossa. Potrà continuare a premere questo pulsante per annullare la sua firma passo dopo passo.
- Inoltre, puoi definire la larghezza e l'altezza del canvas, il colore della matita, oltre a cambiare il testo dei pulsanti tra altre impostazioni comuni.

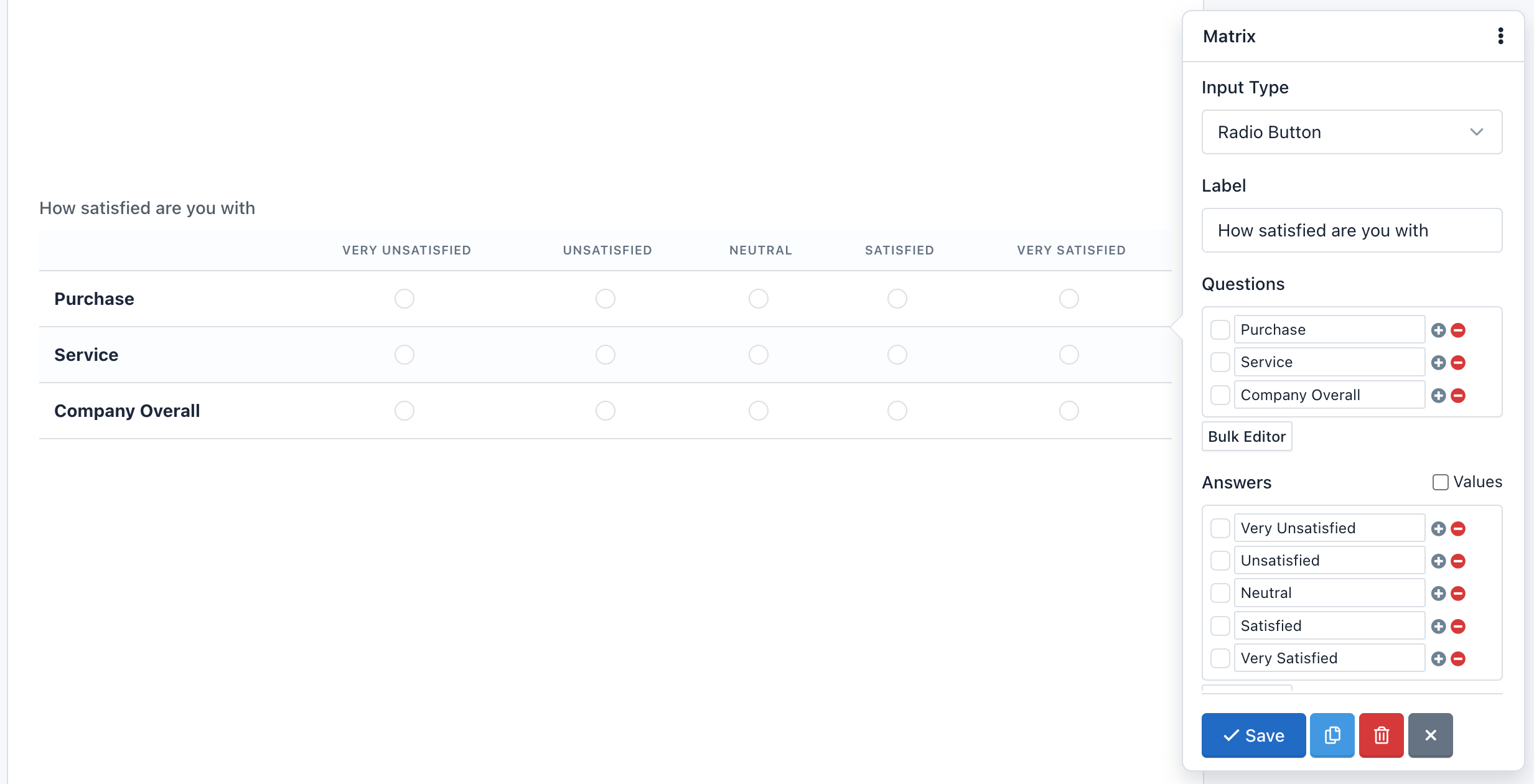
- Campo Matrice
Il campo Matrice è un componente avanzato che permette di raggruppare più controlli del modulo dello stesso tipo all'interno di una tabella. Puoi creare un campo matrice con i seguenti tipi di input:
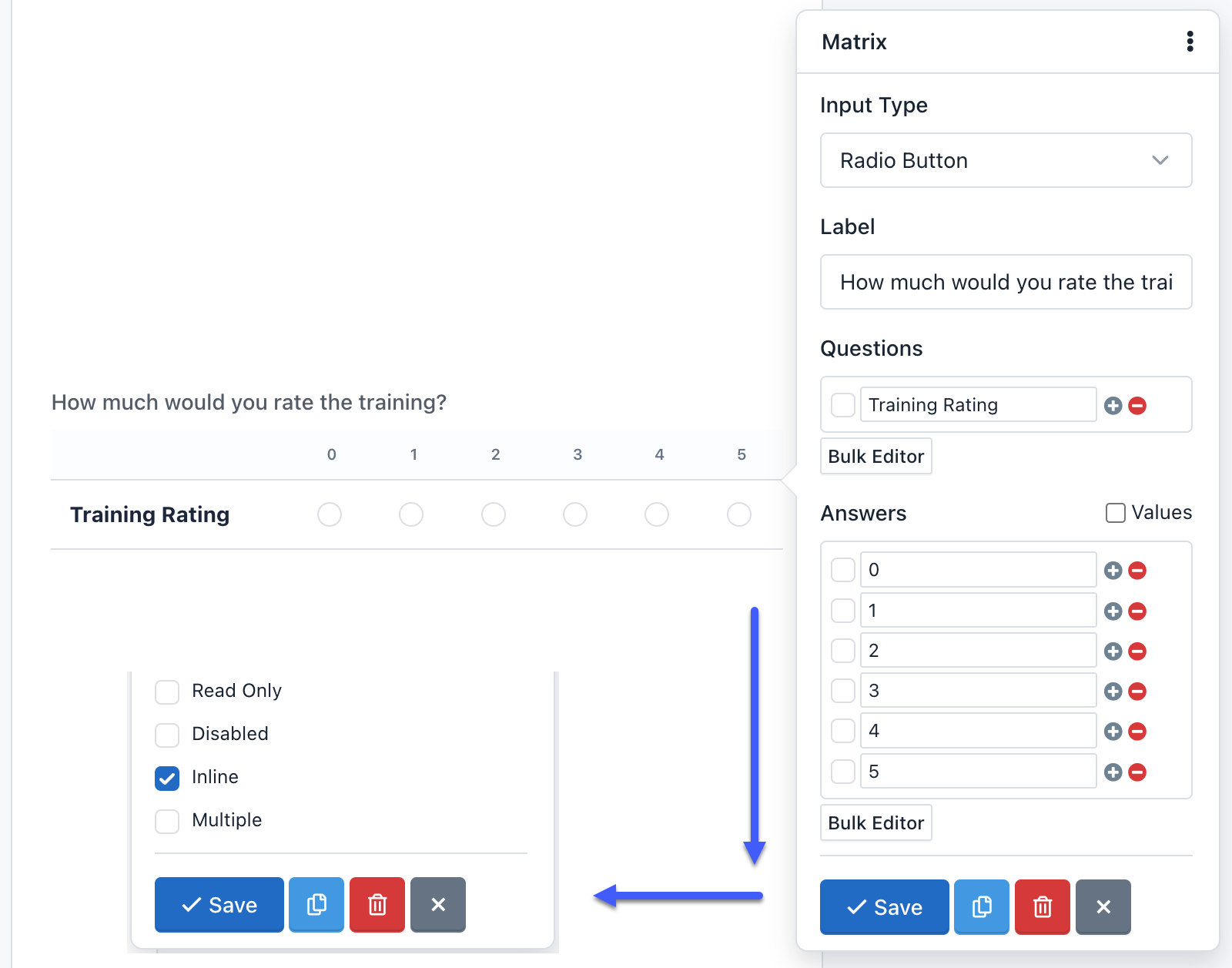
- Radio Button (Per Definizione)
- Checkbox
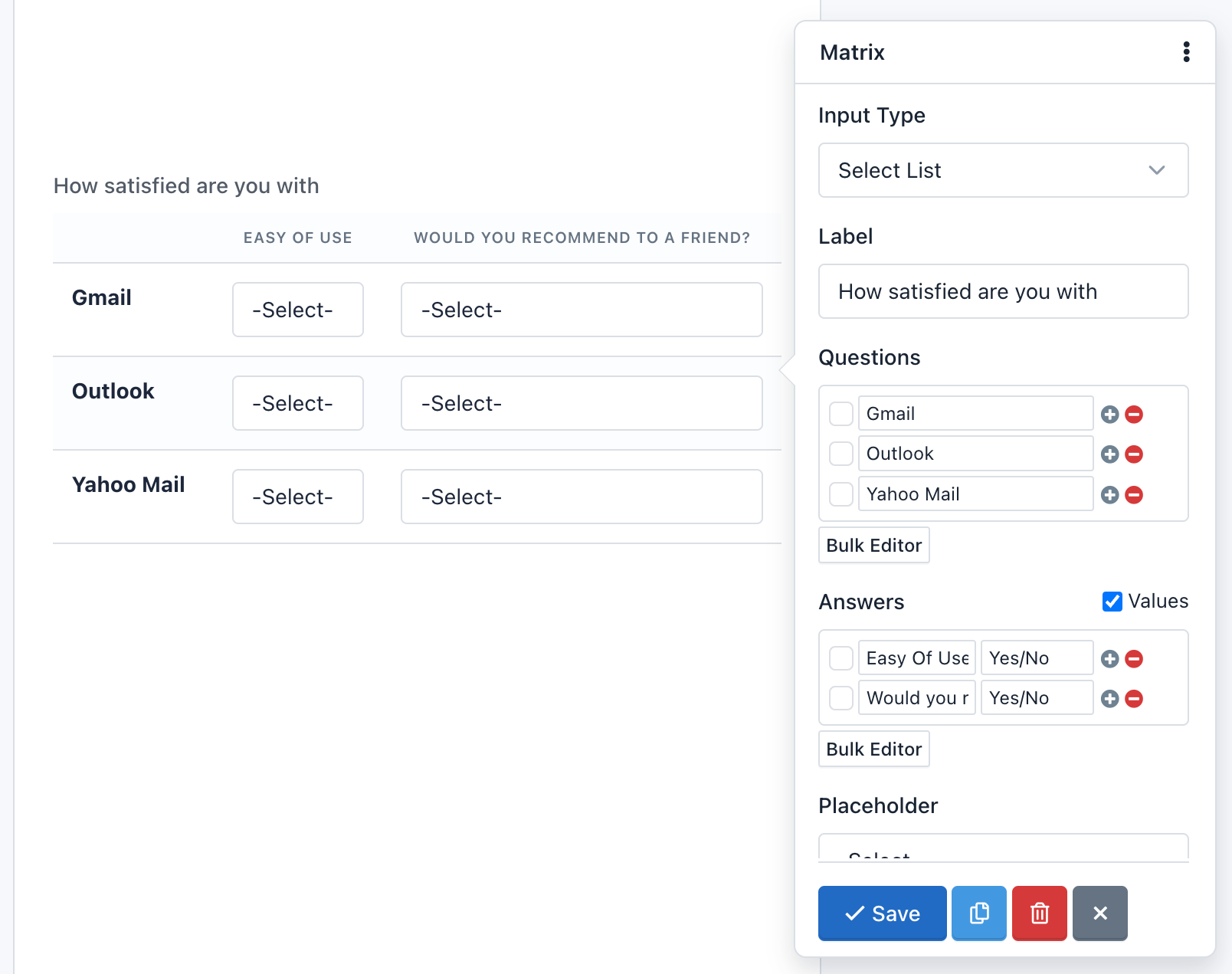
- Lista Selezione
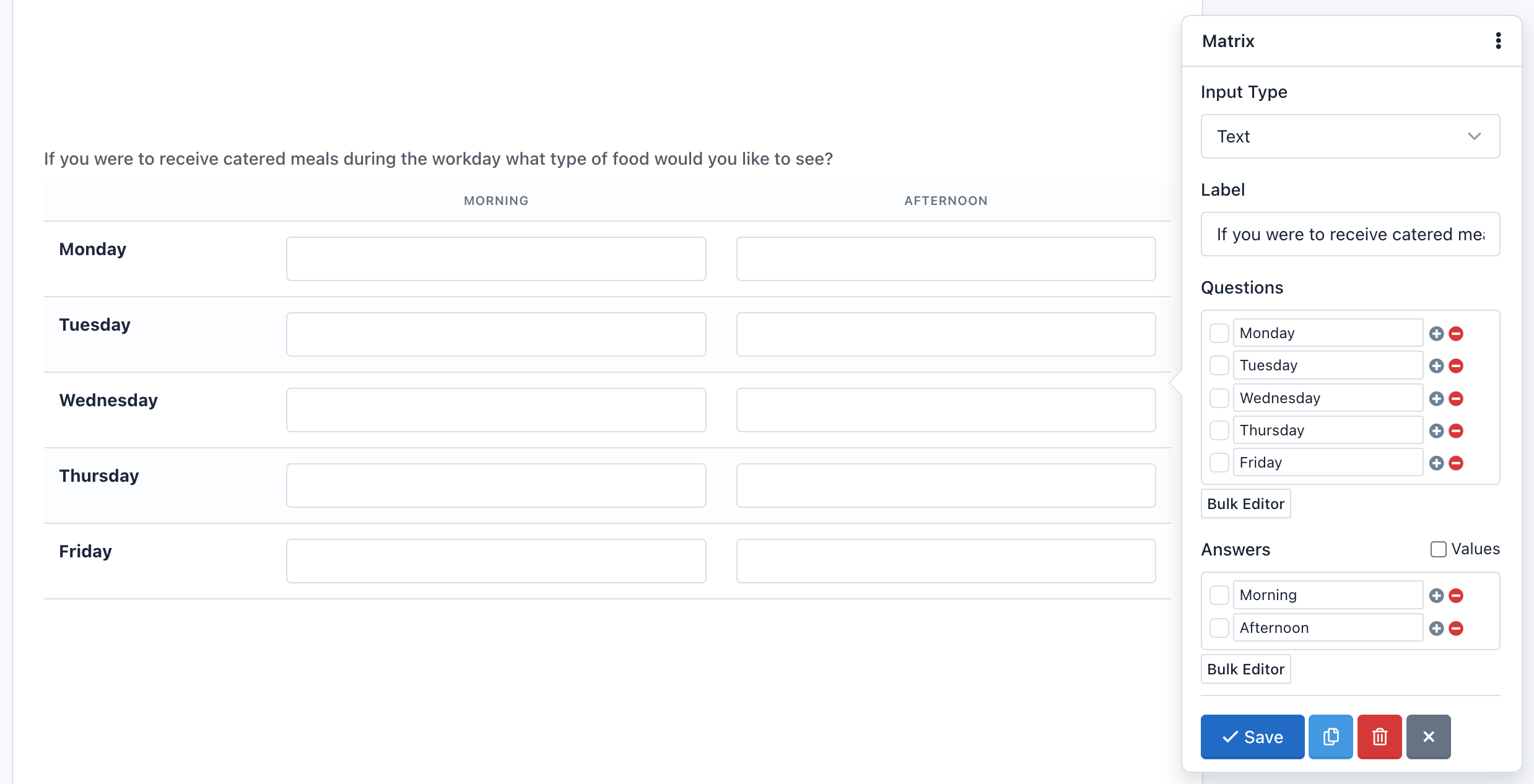
- Testo
- Area Testo
- Numero
- Range (Slider)
- Tel (Telefono)
- URL
- Color
- Password
- Date
- DateTime-Local
- Time
- Month
- Week
Tutti i controlli del modulo sono completamente personalizzabili e, a seconda del loro tipo, verrà applicata la corretta validazione dell'input.

Un campo matrice può avere qualsiasi numero di domande (righe) e risposte (colonne), quindi puoi impostare valori diversi per ogni risposta.
Un tipo di input speciale per la Matrice è Lista Selezione, perché hai bisogno di aggiungere valori diversi (opzioni). Per fare ciò, basta selezionare "Valori" e in ogni campo "Valore" inserisci valori separati da barra ("/"). Se vuoi abilitare un'opzione vuota predefinita, devi usare l'impostazione Placeholder.

Puoi fare domande aperte anche, con la variazione Input Testo, ogni riga contiene un set di caselle di inserimento testo. Questa variazione si comporta in modo simile al Campo Testo. Lo stesso vale per altri campi basati su testo, come un'area testo o campi numero.

Una caratteristica speciale nel campo Matrice è la possibilità di nascondere le domande. Basta selezionare l'opzione "Inline" e le domande spariranno. Puoi usare questa funzionalità se vuoi solo fare una singola domanda in formato tabellare.

Nota: Quando una tabella è molto grande, sarà necessario aggiungere la classe "table-responsive" all'interno dell'impostazione "Classe CSS del Container".
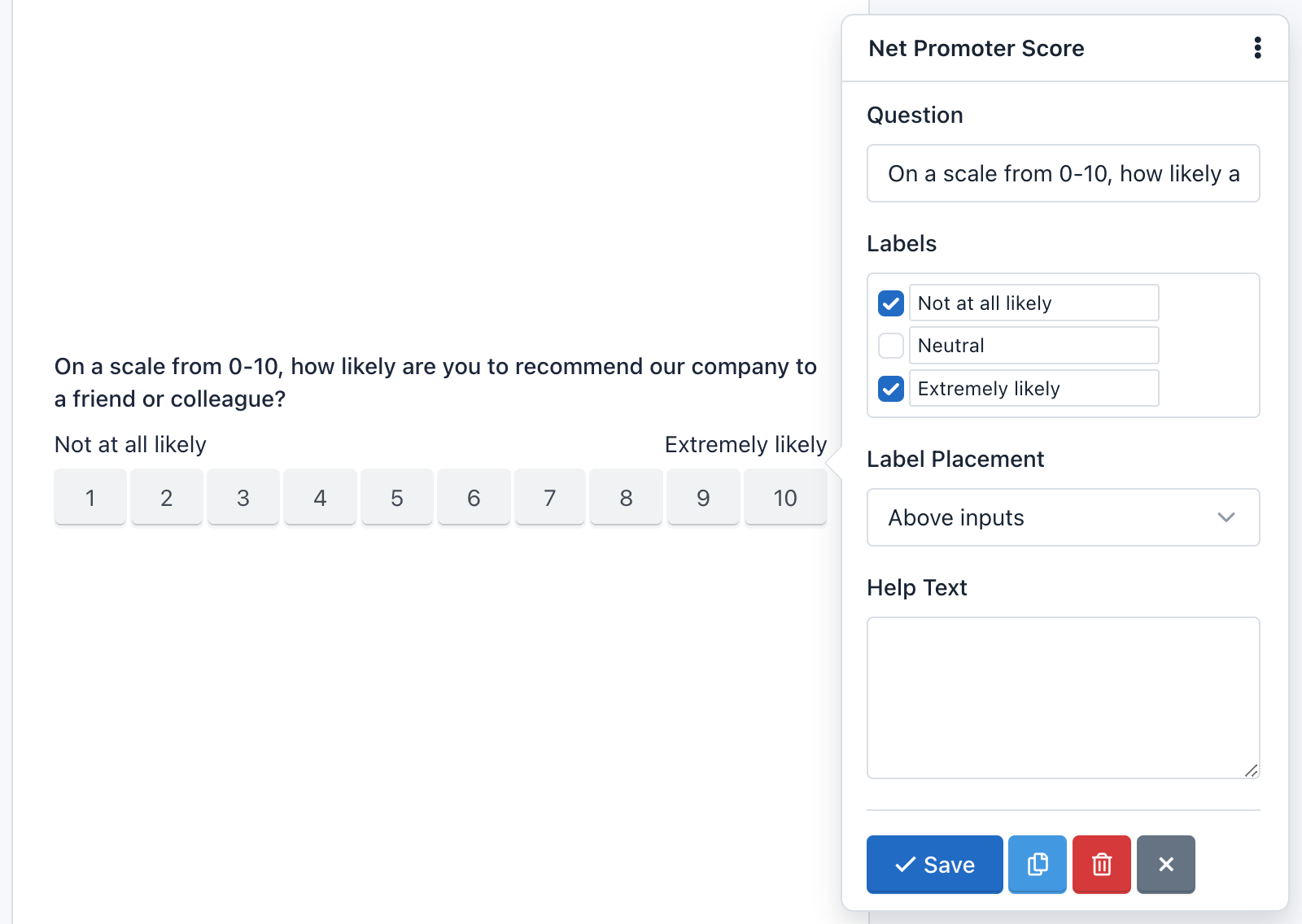
- Net Promoter Score (NPS)
NPS è probabilmente la metrica più importante per la soddisfazione e la fedeltà del cliente da monitorare e ora è disponibile in iform4u.

iform4u NPS ti aiuta a raccogliere feedback autentico dai clienti, così capisci davvero come la tua organizzazione sta performando. È un modo per registrare ciò che i tuoi clienti pensano, i loro livelli di soddisfazione e se ti raccomanderebbero.
Chiedi loro cose come:
"Su una scala da 1 a 10, quanto è probabile che ci raccomandi ai tuoi amici?"
Questo ti dà un'intuizione qualitativa sul 'perché' i tuoi clienti si sentono in quel modo, che tende a funzionare meglio rispetto ai sondaggi generici annuali sulla soddisfazione del cliente.
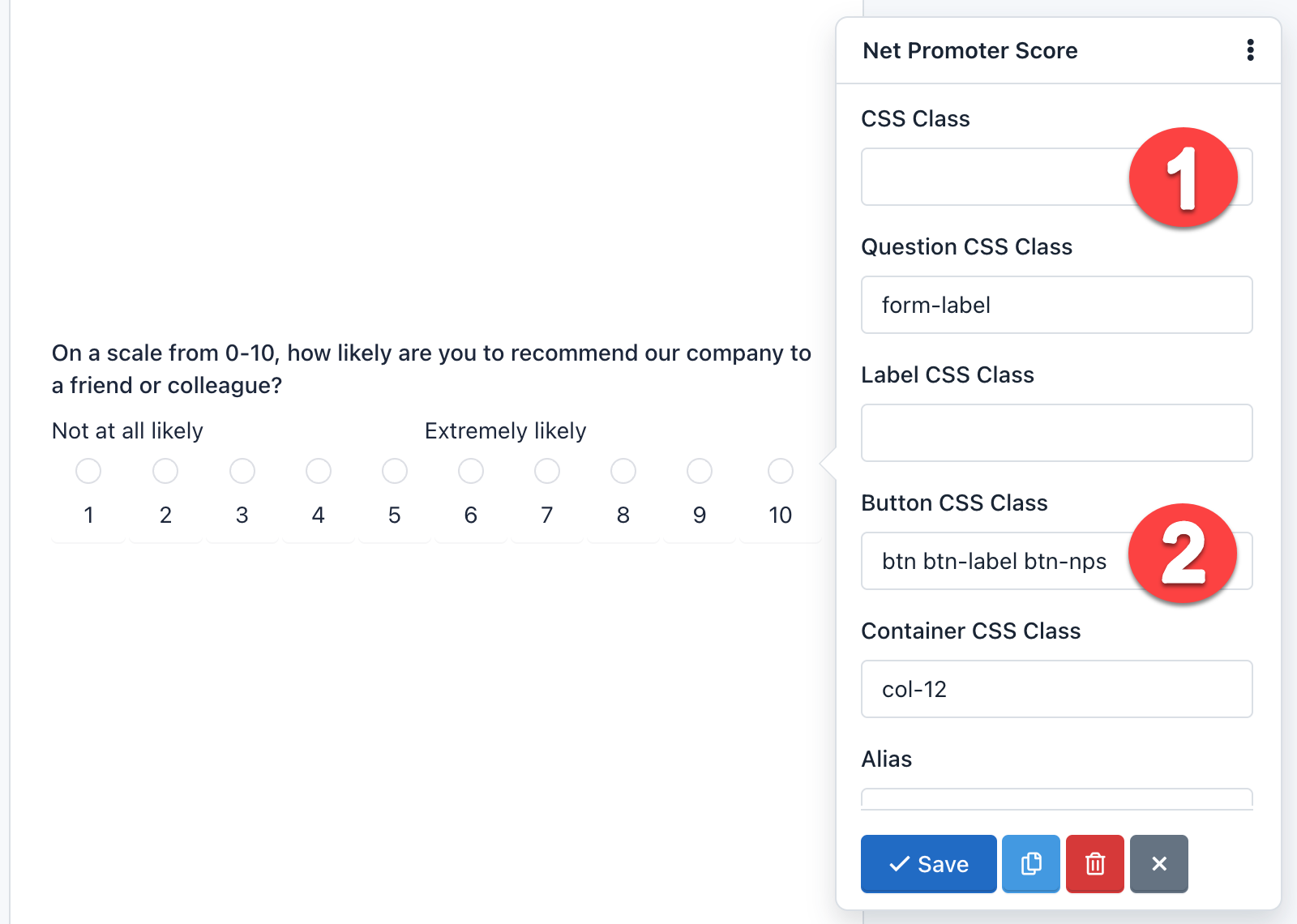
Questo componente ti permette di personalizzare la domanda, mostrare etichette, testo di aiuto e altro. Inoltre, può essere visualizzato come pulsanti o come pulsanti radio. Per impostazione predefinita, il design mostra i pulsanti. Basta rimuovere la Classe CSS: hidden e sostituire la Classe CSS del Pulsante con: btn btn-label btn-nps.

- Pulsante
Il campo pulsante è un componente che permette di inviare i moduli. Sebbene sia normale aggiungere un solo pulsante per modulo, nulla ti impedisce di aggiungerne di più, ad esempio all'inizio e alla fine del modulo. Questo componente può essere di 3 tipi:
- Invia: Per inviare il modulo. È selezionato per impostazione predefinita.
- Reset: Per resettare il modulo ai suoi valori predefiniti.
- Immagine: Visualizza un'immagine sul pulsante e, come Invia, è usato per inviare il modulo. Se usi questo tipo di pulsante devi aggiungere l'URL dell'immagine e anche rimuovere la classe CSS.
- Pulsante: Questo tipo non invia il modulo, ma può essere usato per interagire con i campi tramite JavaScript.
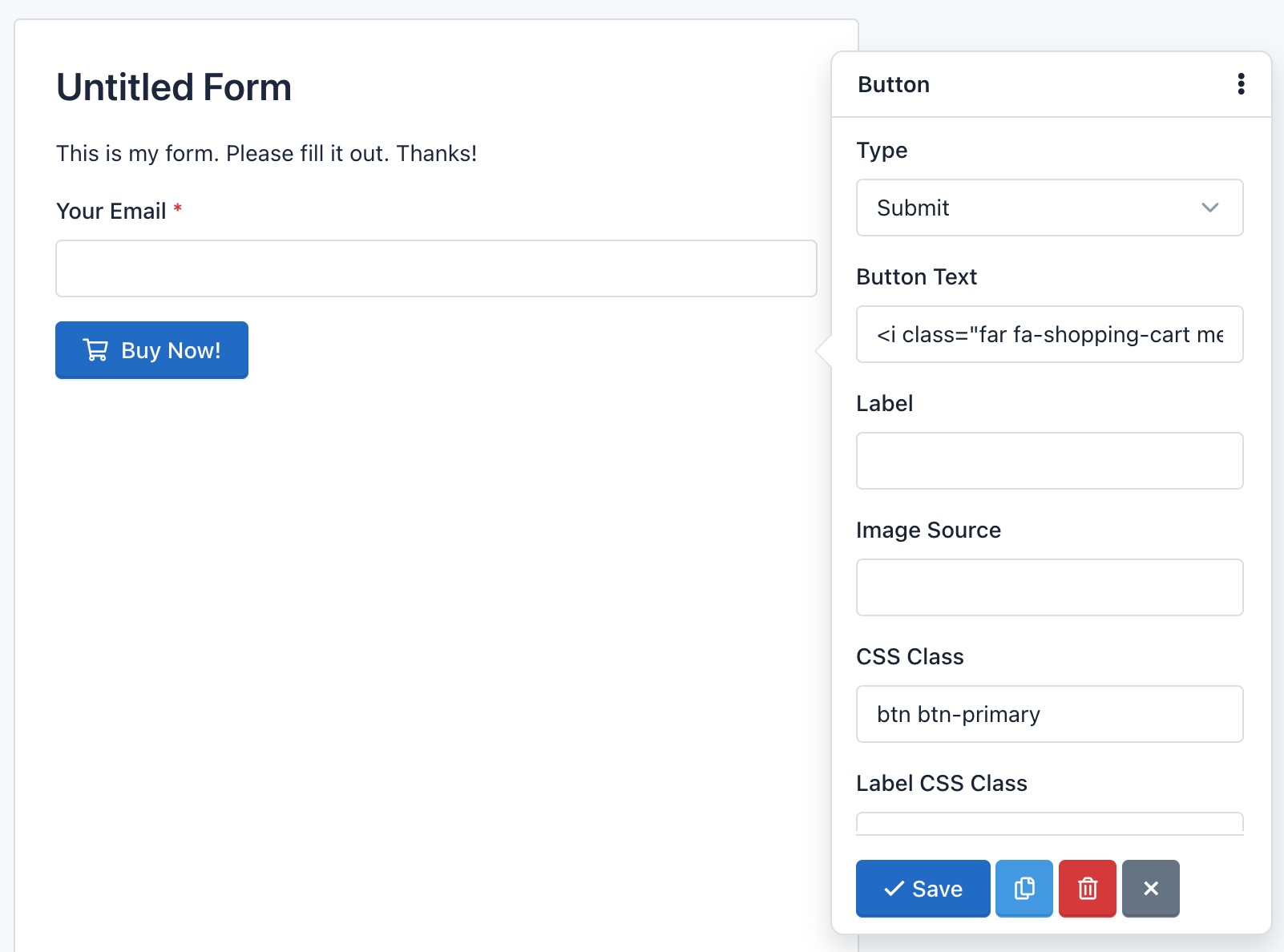
Puoi aggiungere un'icona ai pulsanti di tipo 'Invia', 'Reset' e 'Pulsante', scrivendo nell'attributo 'Testo Pulsante' l'etichetta dell'icona. Ad esempio:
<span class="glyphicon glyphicon-shopping-cart"></span> Acquista Ora!
Visualizzerà il tuo pulsante con una bella icona all'inizio:

Nota: La classe CSS: 'btn btn-primary' aggiunge il design predefinito al pulsante. Vai a documentazione CSS di Bootstrap per maggiori informazioni.
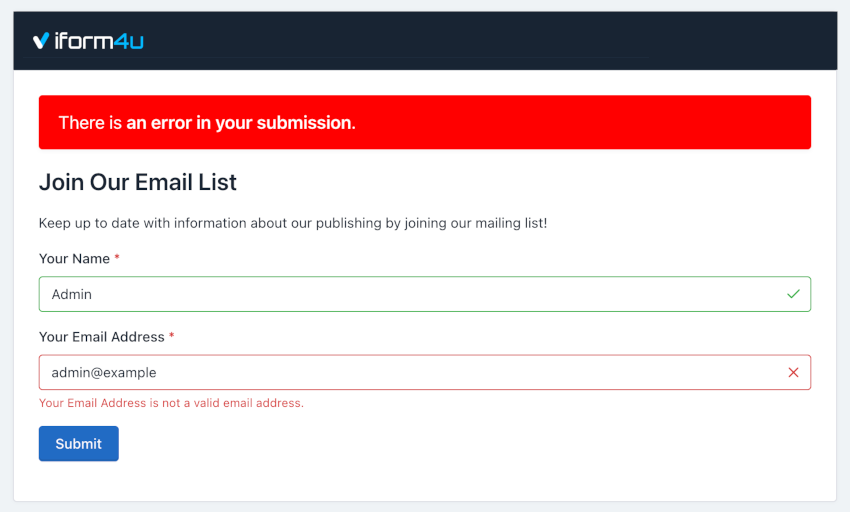
Validazione dei Campi
Un punto molto importante da considerare è la validazione dei campi che viene eseguita quando gli utenti inviano un modulo.
La validazione dei campi è il processo mediante il quale si verifica che i dati inviati dagli utenti soddisfino determinati requisiti. Ad esempio, un Campo Data richiede che il valore inviato al server abbia il seguente formato yyyy-mm-dd. La validazione garantisce che ciò avvenga.

Dovresti notare che iform4u lavora con campi standard HTML5, quindi puoi sempre consultare la documentazione HTML5 per maggiori informazioni. Oltre alla validazione per tipo, i campi possono avere altri requisiti, come 'Obbligatorio' e 'Unico'.

Molti di questi requisiti sono validati lato client, dal browser; ma sono tutti validati lato server, da iform4u.







