Contenuto Dinamico
Introduzione
Il contenuto dinamico è una nuova funzionalità entusiasmante che consente una potente personalizzazione dei contenuti. Con il contenuto dinamico, puoi inviare un'email o generare un documento PDF (richiede Add-On PDF) con testo formattato in HTML visualizzato in base ai valori dei campi.
Ad esempio, puoi strutturare l'oggetto delle tue email per visualizzare il nome utente appropriato, anziché codificare un valore particolare:
Grazie {{ Name }}, abbiamo ricevuto il tuo messaggio!
Attualmente, questa funzionalità è disponibile in:
- Messaggi di Conferma
- Email di Conferma e
- Notifiche Email
Inoltre, il Contenuto Dinamico è disponibile nei nostri Add-On Premium come Email Condizionali o PDF.
Variabili
Puoi inserire variabili nel corpo dell'email e verranno sostituite con ciò che l'utente inserisce in quel campo.
Per utilizzare una variabile, deve essere racchiusa tra doppie parentesi graffe: {{ e }}. Ad esempio: {{ La Mia Variabile }}
Nell'esempio seguente, mostriamo due modi in cui puoi utilizzare le variabili:
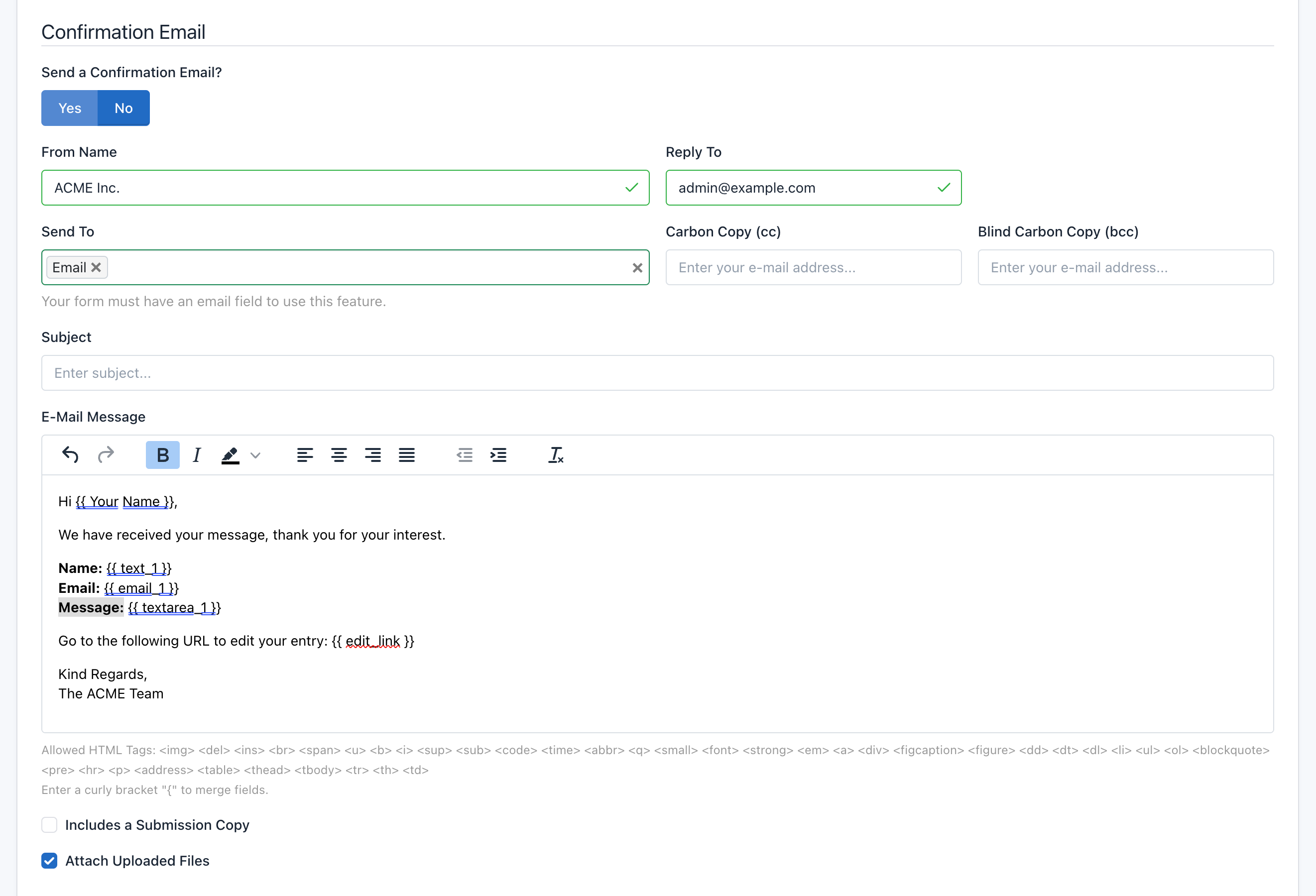
- Utilizzando l'Etichetta del Campo: La variabile
{{ Il Tuo Nome }}è stata inserita nell'email di conferma e sarà sostituita dal nome che l'utente inserisce nel Modulo. - Utilizzando l'ID del Campo: Puoi usare anche un ID del campo come nome della variabile, ad esempio nella prossima immagine utilizziamo la seguente variabile per visualizzare il Nome dell'utente:
{{ text_1 }}allo stesso tempo utilizziamo{{ Il Tuo Nome }}. In altre parole, possiamo usare entrambi i tipi di variabili per ottenere le stesse informazioni del campo. Se il tuo campo non ha un'etichetta, questa è l'opzione che dovresti usare.

Inoltre, puoi utilizzare le seguenti variabili:
{{ form_id }}: ID del Modulo.{{ form_name }}: Nome del Modulo{{ submission_id }}: ID della Sottomissione{{ submission_number }}: Numero della Sottomissione{{ submission_table }}: Il contenuto di tutti i campi del modulo (formato HTML){{ submission_text }}: Il contenuto di tutti i campi del modulo (formato Testo){{ created_at }}: Data della Sottomissione{{ ip_address }}: Indirizzo IP.{{ user_agent }}: User Agent del Browser del Mittente.{{ url }}: URL della pagina web dove il modulo è stato incorporato.{{ referrer }}: URL della pagina web da cui il visitatore è arrivato al modulo.{{ country }}: Paese del Mittente.{{ city }}: Città del Mittente.{{ longitude }}: La coordinata geografica che specifica la posizione est-ovest del Mittente.{{ latitude }}: La coordinata geografica che specifica la posizione nord-sud del Mittente.{{ edit_link }}: Per visualizzare l'URL della Pagina Pubblica del Modulo per Modificare una Sottomissione. Devi abilitare "Salva su DB" e "Modificabile" per utilizzare questa funzionalità.{{ optin_link }}: Per presentare il link alla Pagina di Conferma Opt-In. Devi abilitare "Salva su DB" per utilizzare questa funzionalità.
Questo è un ottimo modo per personalizzare il tuo messaggio. Qualsiasi campo del modulo può essere utilizzato in questo modo.
Strumento di Auto-Suggest
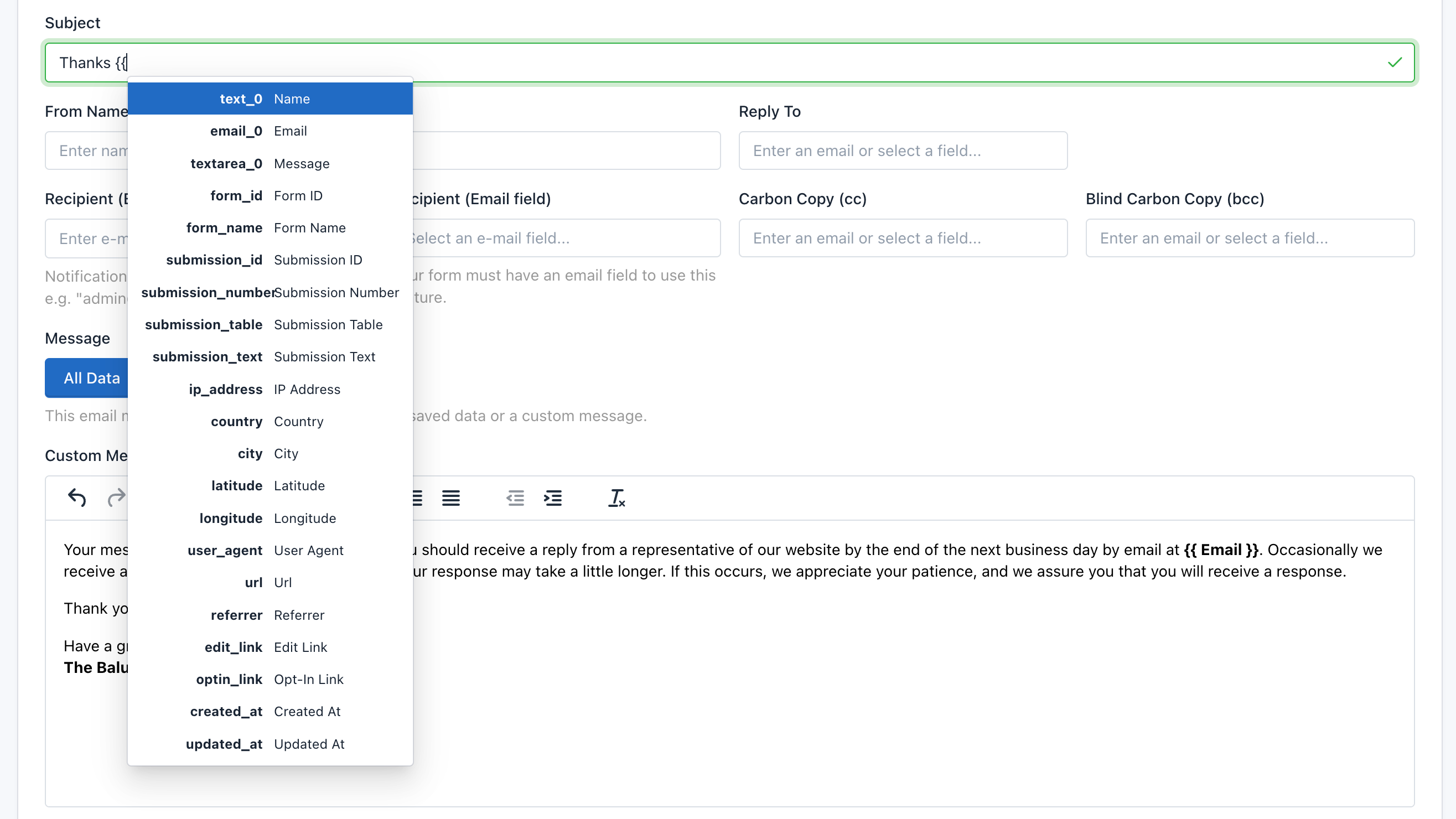
"Impostazioni Modulo", "Regole del Modulo" e gli Add-On Premium permettono la sostituzione dei segnaposto con i dati raccolti dai tuoi moduli. Per semplificare le cose, abbiamo implementato uno strumento visivo che ti permette di selezionare i campi del modulo senza doverli ricordare. Per utilizzare questo strumento, basta inserire una parentesi graffa "{", e apparirà l'elenco dei Campi del Modulo, seleziona il campo desiderato e il gioco è fatto.

Filtri
I filtri permettono di cambiare l'output di una variabile. Devono essere usati dopo la variabile e separati da una pipe "|".
Usa Valori Predefiniti
Per i campi non obbligatori, puoi specificare un valore predefinito da utilizzare se non ha alcun valore.
Grazie {{ Name | default: "amico" }}, abbiamo ricevuto il tuo messaggio!
Per un utente di nome John, questo si leggerà come "Grazie John, abbiamo ricevuto il tuo messaggio!". Tuttavia, se una sottomissione non avesse un nome, si leggerà "Grazie amico, abbiamo ricevuto il tuo messaggio!"
Cambia Formati Data
Converte un timestamp in un altro formato di data.
{{ created_at | date: "%a, %b %d, %y" }}
Output: Ven, Lug 17, 20
{{ created_at | date: "%Y" }}
Output: 2020
Usa Fuso Orario con Formati Data
{{ created_at | timezone: "America/New_York" | date: "%Y-%m-%d %H:%M" }}
Output: 2020-07-17 01:00
Usa Locale e Fuso Orario con Formati Data
I locali sono nominati diversamente nelle piattaforme basate su Unix e Win32.
{{ date_1 | locale: "en_US" | timezone: "America/New_York" | date: "%A, %B %d, %y" }}
Output: Lunedì, Febbraio 28, 22
Per Linux:
{{ date_1 | locale: "es_ES" | timezone: "America/New_York" | date: "%A, %B %d, %y" }}
Per Windows:
{{ date_1 | locale: "Spanish_Spain.1252" | timezone: "America/New_York" | date: "%A, %B %d, %y" }}
Output: lunedì, febbraio 28, 22
Codifica URL
Per usare le variabili negli URL (ad esempio, per reindirizzare l'utente a un'altra pagina) suggeriamo di usare il filtro url_encode.
Il filtro url_encode converte qualsiasi carattere non sicuro per l'URL in caratteri percent-encoded. Ad esempio,
{{ "" | url_encode }}
Output: john%40doe.com
Filtro New Line to Break
Tuttavia, se hai bisogno di visualizzare i dati di Textarea come Contenuto Dinamico, devi considerare di inserire un'interruzione di linea HTML (
) davanti a ogni ritorno a capo (\n) in una stringa.
{{ Il Tuo Messaggio | newline_to_br }}
Output:
Caro Team ACME,
Sto scrivendo in riferimento alla situazione attuale con il Progetto ABC. Abbiamo diverse domande a cui speriamo possiate rispondere...
Firma
Possiamo visualizzare una firma in diversi modi utilizzando il filtro firma, ad esempio per visualizzare una:
- Firma come Dati Grezzi (stringa JSON che include i punti per ricostruire la firma)
{{ hidden_signature_1 }}
- Firma come Immagine (tag img HTML)
{{ hidden_signature_1 | signature }}
- Firma come URL di Dati (URL che può essere inserito nell'attributo src di un tag img)
{{ hidden_signature_1 | signature: 'data_url' }}
- Firma come Dati Grezzi (Seconda opzione)
{{ hidden_signature_1 | signature: 'data' }}
- Firma come Immagine (Seconda opzione)
{{ hidden_signature_1 | signature: 'image' }}
Condizionali
Puoi usare la logica condizionale nel tuo contenuto. Potresti voler inviare la stessa email con differenze per gruppi diversi. L'uso più comune di questo è la localizzazione linguistica, dove vuoi inviare contenuti diversi a utenti diversi.
Usa Più Lingue
Nell'esempio seguente, se un utente di nome John seleziona la sua lingua preferita come spagnolo, vedrà il suo messaggio come "¡Hola, John!"
{% if Language == 'Spanish' %}
Hola {{ Name }}!
{% elsif Language == 'French' %}
Bonjour {{ Name }}!
{% else %}
Hello {{ Name }}!
{% endif %}
Nota: In questo esempio, "Language" è l'etichetta del campo.
Mostra Immagini
Un altro caso d'uso comune è visualizzare più immagini caricate dallo stesso campo file in luoghi diversi. Per questo, puoi fare quanto segue:
{% if file_1[0] %}
<div class="image-item-1">
<img src="{{ file_1[0] }}" width="300" height="300" alt="Prima Immagine" />
</div>
{{% endif %}}
{% if file_1[1] %}
<div class="image-item-2">
<img src="{{ file_1[1] }}" width="300" height="300" alt="Seconda Immagine" />
</div>
{{% endif %}}







