Gestore Moduli
- Introduzione
- Crea un modulo
- Visualizza Record del Modulo
- Aggiorna un Modulo
- Usare Cartelle per Organizzare i Moduli
- Salva Modulo come Template
- Impostazioni Avanzate del Modulo
- Add-On
- Reimposta Statistiche
- Copiare un Modulo
- Elimina un modulo
- Aggiungi logica condizionale a un modulo
- Pubblica e Condividi un Modulo
- Designer PopUp: Inserisci il modulo all'interno di un popup
- Scarica Codice QR
- Endpoint Backend del Modulo / Scarica l'HTML
- Applica un tema al modulo
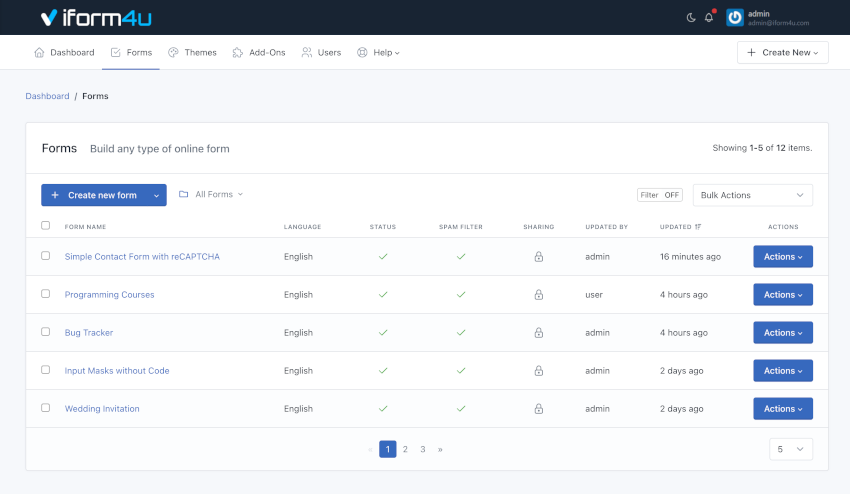
Il Gestore Moduli è la parte più importante dell'applicazione. Qui puoi vedere tutti i moduli che hai creato in iform4u, oltre a tutte le azioni che possono essere eseguite con ciascuno. Ad esempio, puoi accedere alle sottomissioni degli utenti, creare report, visualizzare statistiche e altro ancora.

Nota: Per accedere al Gestore Moduli, clicca sul menu "Moduli" nella barra di navigazione.
Crea un modulo
Prima di creare il tuo primo modulo, ti preghiamo di leggere la documentazione del Costruttore Moduli.
Se sei sul Cruscotto o nel Gestore Moduli, segui questi passaggi:
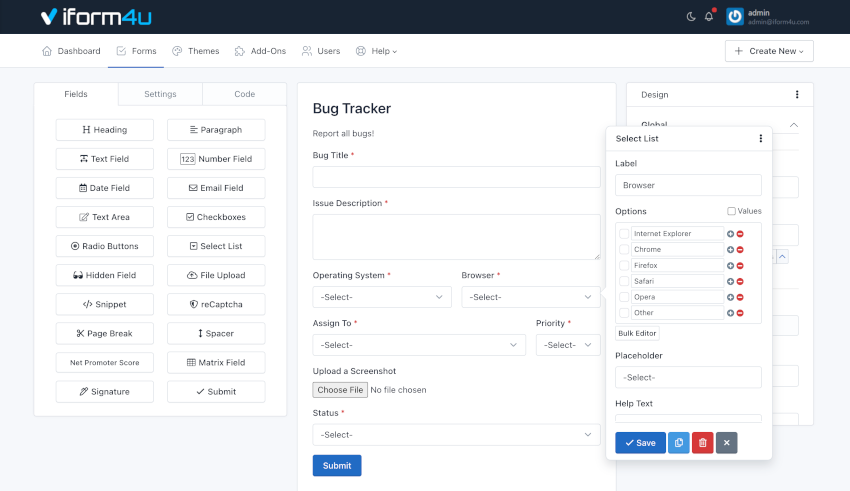
- Clicca su "Crea Modulo"
- Trascina e rilascia tutti i campi di cui il tuo modulo ha bisogno.
- Trascina e rilascia uno o più pulsanti, secondo le tue esigenze.
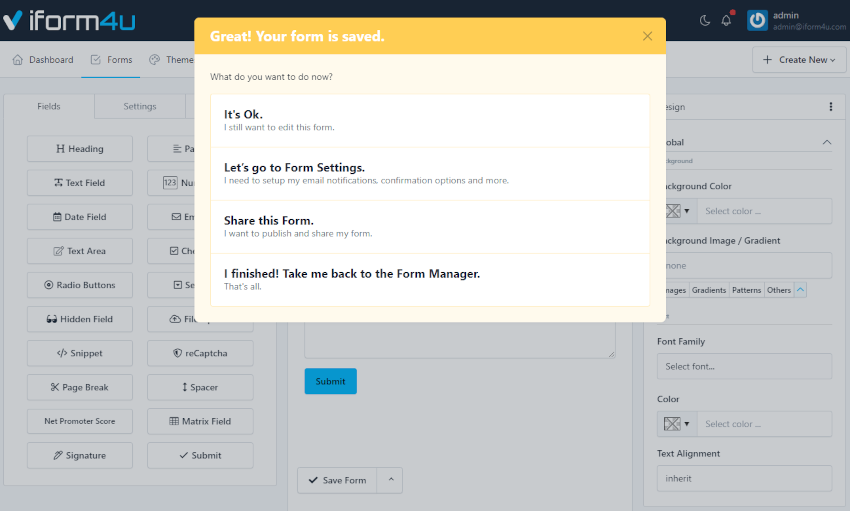
- Clicca su "Salva Modulo". Verrà visualizzata una finestra modale con 3 opzioni:
- Continua a modificare il modulo.
- Vai alle Impostazioni Avanzate del Modulo
- Vai al Gestore Moduli

Nota: Se chiudi la finestra modale senza scegliere una di queste tre opzioni, quando clicchi di nuovo su "Salva", creerai un altro modulo anziché modificare quello già creato. Questa opzione può essere utile se vuoi creare rapidamente diversi moduli simili.
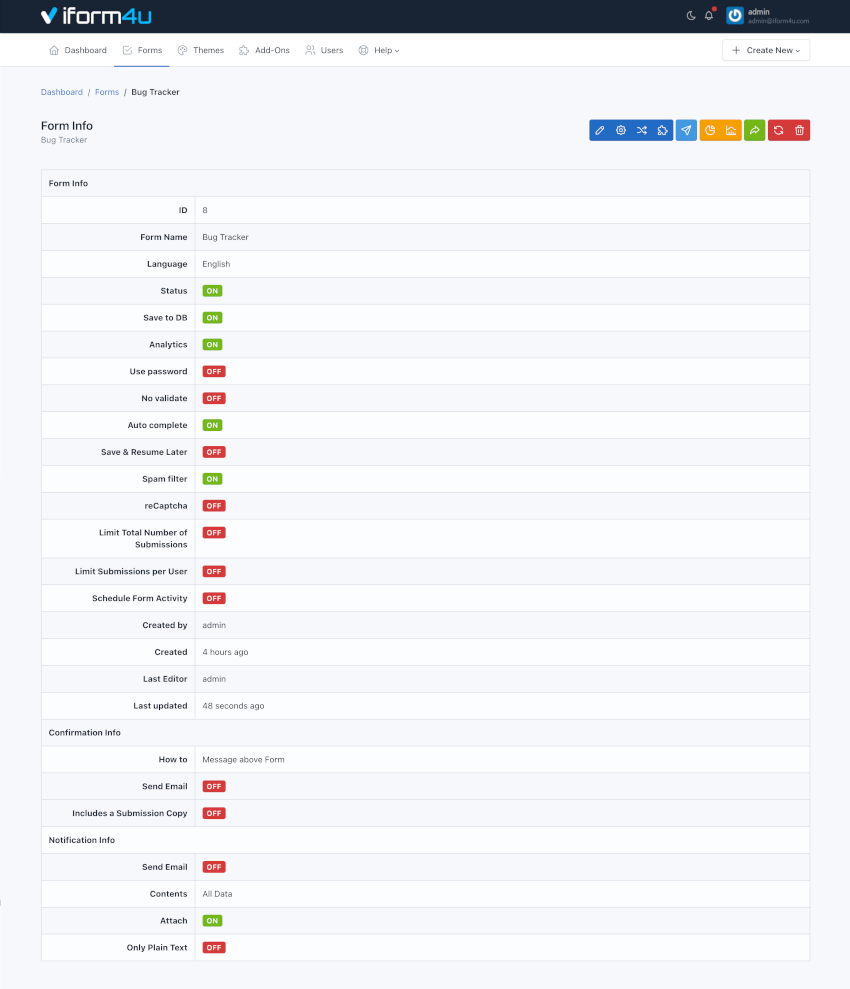
Visualizza Record del Modulo
Per visualizzare il Record del Modulo, clicca sul nome del modulo nel Gestore Moduli. Da qui puoi visualizzarne la configurazione e accedere a tutte le tue opzioni.

Aggiorna un Modulo
Se hai domande sull'aggiornamento del tuo primo modulo, ti preghiamo di leggere la documentazione del Costruttore Moduli.
Aggiornare un modulo può essere fatto in due modi:
- Dal Gestore Moduli
- Individua il modulo da aggiornare
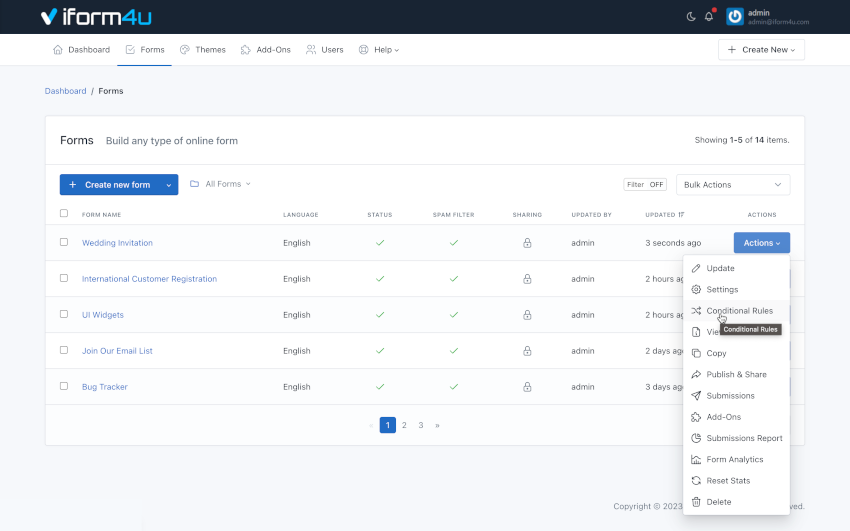
- Clicca sul pulsante "Azioni" e seleziona "Aggiorna"
- Dal Record del Modulo
- Per accedere al Record del Modulo, clicca sul nome del modulo
- Quindi clicca sul pulsante "Aggiorna" (l'icona della matita)
- Trascina e rilascia uno o più pulsanti, secondo le tue esigenze.
- Clicca su "Salva Modulo".

Nota: Sebbene tu possa aggiornare un modulo in qualsiasi momento, le informazioni raccolte da esso (sottomissioni e report) potrebbero essere influenzate o perdere coerenza.
Usare Cartelle per Organizzare i Moduli
Puoi organizzare i tuoi moduli in cartelle. Clicca qui per saperne di più.
Salva Modulo come Template
Per salvare il tuo Modulo come Template, segui questi passaggi:
- Vai al Costruttore Moduli
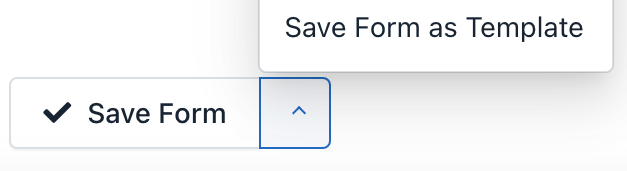
- Clicca sulla Freccia Su (sul lato destro del pulsante "Salva")
- Clicca su "Salva Modulo come Template"
- Verrai reindirizzato al Gestore Template.

Impostazioni Avanzate del Modulo
Per accedere alle Impostazioni del Modulo, devi essere nel Gestore Moduli. Quindi esegui i seguenti passaggi:
- Clicca sul nome del modulo che desideri impostare
- Clicca su "Impostazioni" (l'icona dell'ingranaggio)
In Impostazioni, vedrai 4 schede. Ciascuna di queste schede contiene l'impostazione di un aspetto del modulo:
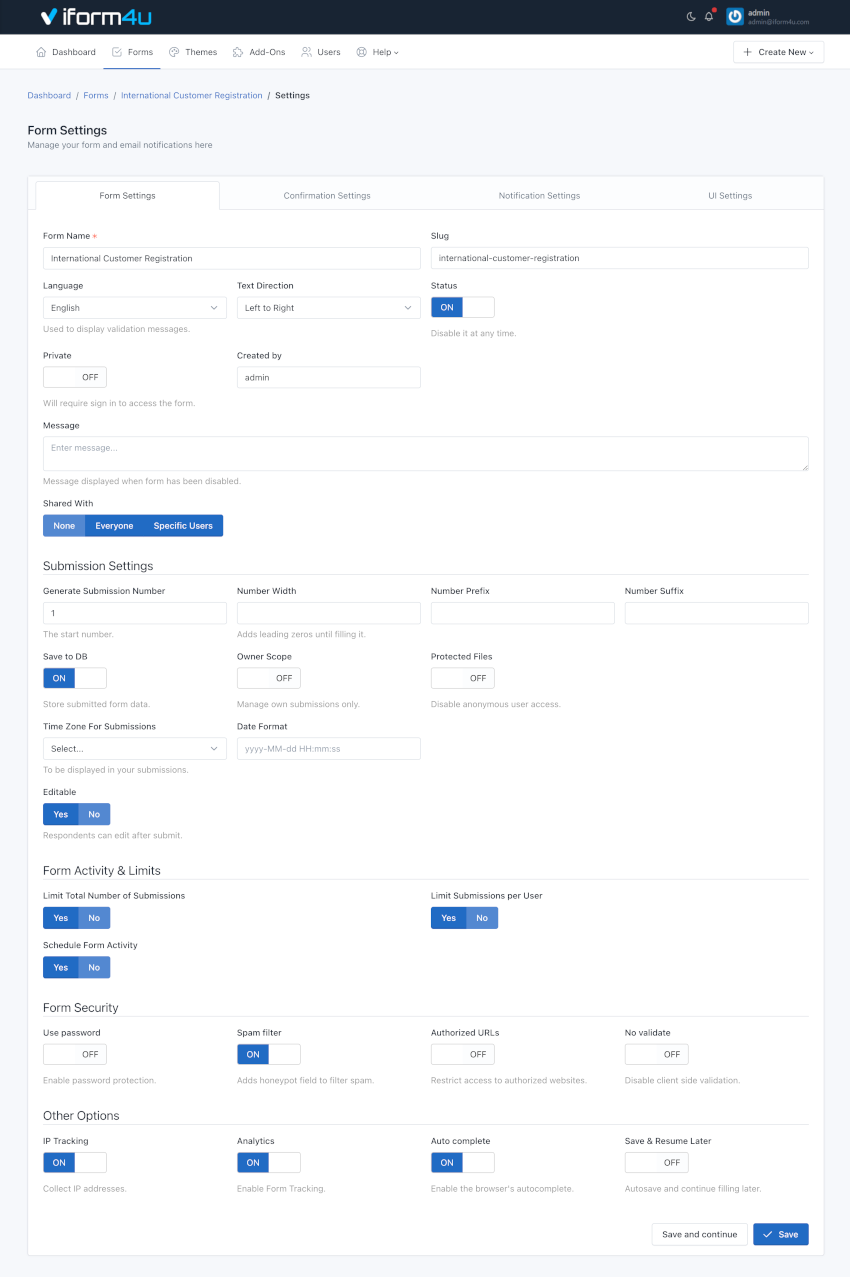
1. Impostazioni del Modulo
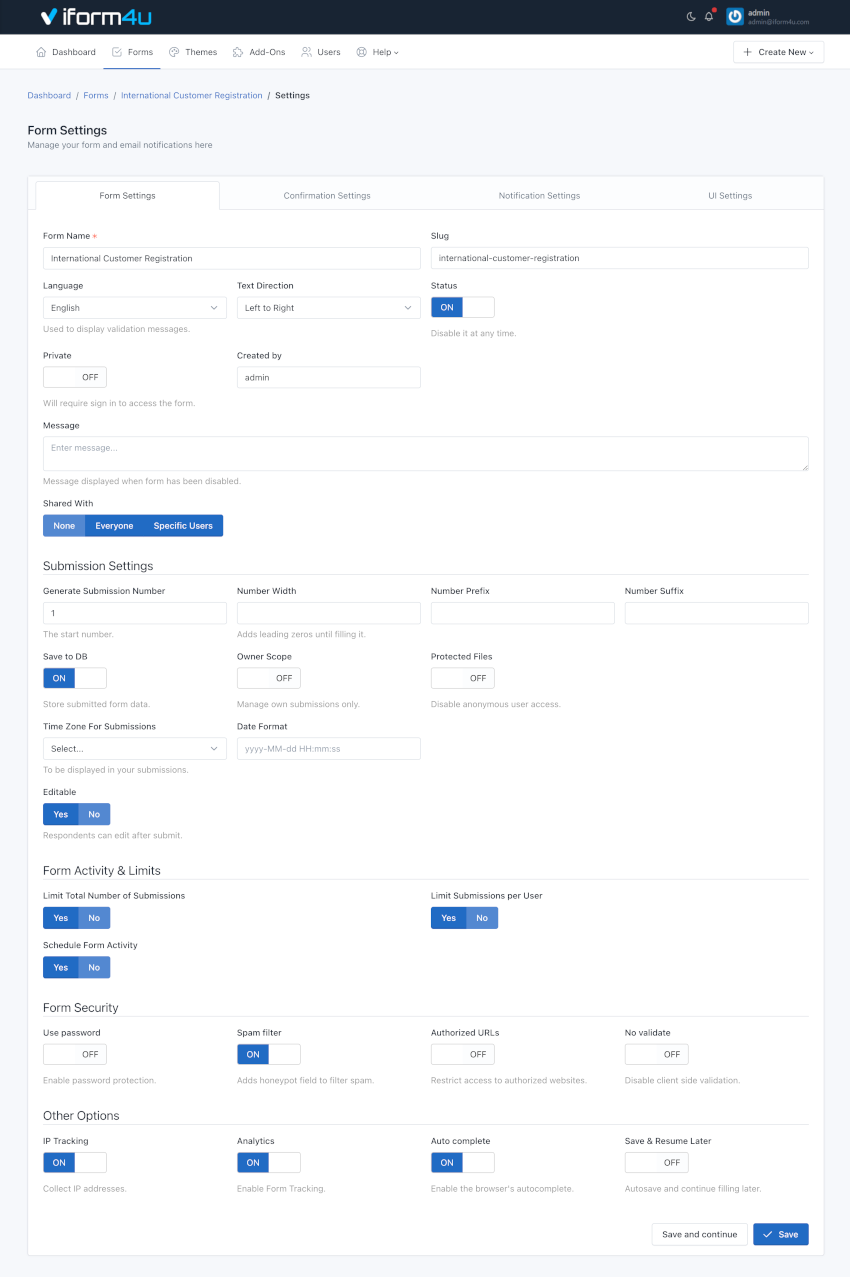
È la prima scheda delle Impostazioni del Modulo ed è visualizzata di default. Da qui puoi impostare:
- Nome del Modulo: Visualizzato nelle pagine di amministrazione dell'applicazione e come titolo della pagina pubblica del modulo.
- Slug: Questa opzione ti permette di personalizzare gli URL dei tuoi moduli. Di default, gli slug vengono creati in base al nome del Modulo, ma puoi modificarli qui.
- Stato: Indica se il modulo è visibile. Se impostato su Disattivato, il modulo non viene più mostrato all'utente e appare invece un messaggio che indica che il modulo è disabilitato e non accetta ulteriori sottomissioni.
- Creato da: Campo disponibile solo per gli utenti amministratori. Utilizzato per assegnare un modulo a un altro utente avanzato.
- Lingua: Questa lingua verrà utilizzata per visualizzare i messaggi del modulo. Ad esempio, errori di validazione.
- Direzione del Testo: Permette di impostare la direzione in cui i valori appaiono nel modulo. Di default, la direzione del testo è da Sinistra a Destra (LTR). Ma, puoi cambiare la direzione del testo da Destra a Sinistra (RTL) dal menu a tendina.
- Privato: Solo gli utenti loggati con le giuste autorizzazioni possono accedere alla pagina del Modulo o al Widget del Modulo. Se questa opzione è abilitata, gli utenti anonimi verranno reindirizzati alla pagina di login e gli utenti senza autorizzazioni verranno reindirizzati alla pagina di Gestione Moduli.
- Messaggio: Imposta il messaggio da visualizzare all'utente quando il modulo è stato disabilitato (Off).
- Condiviso con: Questa funzionalità ti permette di condividere il modulo con altri utenti. Hai tre opzioni:
- Nessuno: Il modulo sarà visibile solo al suo creatore (senza considerare l'amministratore che può vedere tutti i moduli).
- Tutti: Il modulo sarà visibile a tutti gli utenti dell'applicazione. Solo i manager possono condividere i moduli con tutti.
- Utenti specifici: Permette di selezionare gli utenti che potranno vedere il modulo. Permessi correlati: Include la parola "Shared" nel loro nome. Ad esempio, viewSharedForms, editSharedForms, deleteSharedForms.
Importante! Tieni presente che anche se un utente può condividere un modulo con un altro utente, quest'ultimo deve avere i permessi per visualizzare, modificare, eliminare, ecc. richiesti per ogni azione. Ad esempio, se condividi il modulo con due utenti con ruoli diversi: Manager ed Editor. L'utente Manager potrebbe avere accesso solo a visualizzare i report e le statistiche dei moduli condivisi, mentre l'utente Editor potrebbe avere accesso solo al Costruttore Moduli e alle Impostazioni del Modulo dei moduli condivisi.
- Genera Numero di Sottomissione: Questa opzione ti permette di impostare una numerazione sequenziale personalizzata per le sottomissioni del tuo modulo. Il numero di sottomissione aumenterà sempre di 1. Tranne, se imposti un numero più grande nelle impostazioni del modulo (In questo caso, utilizzeremo questo numero). Quindi, solo quando il numero è maggiore del numero di sottomissione dell'entrata precedente, lo utilizzeremo per evitare duplicati. Considera che il Numero di Sottomissione ti aiuta a identificare una Sottomissione nel tuo Modulo, ma un ID di Sottomissione ti aiuta a trovare una Sottomissione nell'intera applicazione. Due moduli diversi possono avere lo stesso Numero di Sottomissione, ma mai lo stesso ID di Sottomissione.
- Larghezza Numero: Imposta la larghezza minima del numero senza un prefisso (verranno aggiunti zeri a sinistra). Questo cambierà la larghezza minima del numero di sottomissione per le nuove sottomissioni. Ad esempio, imposta a 5 per avere il numero di sottomissione visualizzato come 00001 invece che 1. Lascia vuoto per disabilitare.
- Prefisso Numero: Prefisso prima del numero di sottomissione (opzionale). Questo cambierà i prefissi per i nuovi numeri.
- Suffisso Numero: Suffisso dopo il numero di sottomissione (opzionale). Questo cambierà i suffissi per i nuovi numeri.
- Salva nel DB: Indica se le sottomissioni del modulo devono essere memorizzate nel database o meno. In ogni caso, questo non influisce su ogni entry email.
- Ambito Proprietario: Quando questa opzione è attiva, solo i Gestori Moduli possono gestire tutte le Sottomissioni. Il resto degli utenti che hanno accesso al Gestore Sottomissioni, potranno gestire solo le proprie sottomissioni.
- File Protetti: Quando questa opzione è attiva, solo gli utenti loggati con accesso al Modulo possono accedere o scaricare i file.
- Fuso Orario per le Sottomissioni: Quando questa opzione è abilitata, la data della sottomissione utilizzerà questo fuso orario, invece del fuso orario dell'account utente.
- Formato Data: Quando questa opzione è abilitata, la data della sottomissione utilizzerà questo formato data, invece del formato data dell'applicazione.
- Modificabile: Quando questa opzione è attiva, le sottomissioni del modulo possono essere modificate dagli utenti anonimi utilizzando il Widget del Modulo. Quindi, potrai permettere ai tuoi utenti di modificare le entry del modulo dal tuo sito web.
- Durante: Deve essere un numero, per esempio: 1. Questo numero definisce la quantità di tempo in cui un utente può modificare una sottomissione.
- Unità di Tempo: Può essere Ore, Giorni, Settimane, Mesi o Anni. Questo ti permette di definire esattamente il tempo che puoi permettere per la modifica. Ad esempio, 1 ora o 1 giorno.
- Se la Sottomissione soddisfa: Solo le Sottomissioni del Modulo che passano questa condizione possono essere modificate. Questo ci permette di abilitare/disabilitare la modifica a seconda del valore dei campi del modulo.
- Limita il numero totale di sottomissioni: Specifica il numero massimo di sottomissioni che il modulo accetterà in un periodo.
- Azione: L'azione da eseguire quando un modulo ha raggiunto il suo limite. Può essere: Mostra messaggio di errore (di default) e Mostra messaggio di errore e Disabilita Modulo (Questa azione è disponibile solo quando " Per Periodo di Tempo" è " Tutto il Tempo").
- Numero Totale: Numero totale di sottomissioni da accettare.
- Per Periodo di Tempo: Periodo in cui il numero di sottomissioni sarà conteggiato.
- Limita le sottomissioni per Utente: Imposta il numero massimo di sottomissioni che il Modulo può ricevere dallo stesso utente in un periodo.
- Limita per: Ci sono quattro opzioni: Indirizzo IP, Impronta del Browser, Indirizzo IP o Impronta del Browser e Indirizzo IP e Impronta del Browser. Usa Impronta del Browser quando disabiliti il Tracciamento IP o quando esegui iform4u in una intranet e vuoi limitare le entry.
- Numero Massimo: Numero massimo di sottomissioni consentite.
- Per Periodo di Tempo: Periodo in cui il numero di sottomissioni sarà conteggiato.
- Pianifica Attività del Modulo: Imposta una data di inizio e fine in cui il Modulo deve essere abilitato (ON). Prima e dopo, il modulo sarà automaticamente disabilitato.
- Data di Inizio: Seleziona la data in cui il modulo sarà attivato.
- Data di Fine: Seleziona la data in cui il modulo sarà disattivato.
- Usa password: Abilita o disabilita la protezione del modulo tramite password. Se l'opzione è abilitata, devi compilare il campo Password. Altrimenti, il modulo non verrà salvato e verrà invece visualizzato un errore di validazione. Di default, questa impostazione è DISATTIVATA.
- Filtro Anti-Spam: Indica se il modulo dovrebbe usare la tecnica honeypot per filtrare le sottomissioni fatte da utenti reali da quelle fatte da bot (spam).
- URL Autorizzati: Per prevenire che terze parti incorporino il tuo Modulo sul loro sito web, il tuo modulo può essere limitato a una lista di URL che autorizzi.
- Non Validare: Questa opzione ti permette di disabilitare la validazione lato client (dal browser). Tieni presente che la validazione lato server non sarà disabilitata. È consigliato lasciare questa opzione su Off.
- Tracciamento IP: Quando questa opzione è abilitata, gli indirizzi IP non verranno raccolti dall'applicazione. Puoi abilitare la Geolocalizzazione del Browser per raccogliere le informazioni del Mittente con consenso.
- Analisi: Abilita/disabilita il monitoraggio del modulo da parte dell'applicazione. Quando il Tracciamento IP è disabilitato, le Statistiche del Modulo saranno raccolte con anonimizzazione IP.
- Autocomplete: Abilita l'autocomplete del browser per i moduli che sono stati precedentemente compilati. Di default, questa impostazione è ABILITATA.
- Salva & Riprendi più tardi: Quando questa opzione è abilitata, il browser memorizzerà automaticamente le informazioni inserite da un utente in ciascun campo per poterle riprendere più tardi, anche se l'utente chiude il browser.

Nota: Ci sono campi condizionalmente richiesti. Ad esempio, se attivi l'opzione Pianifica Attività del Modulo, devi inserire una Data di Inizio e di Fine. Se lasci questi campi vuoti, non puoi salvare le Impostazioni del Modulo e verrà visualizzato un messaggio di errore.
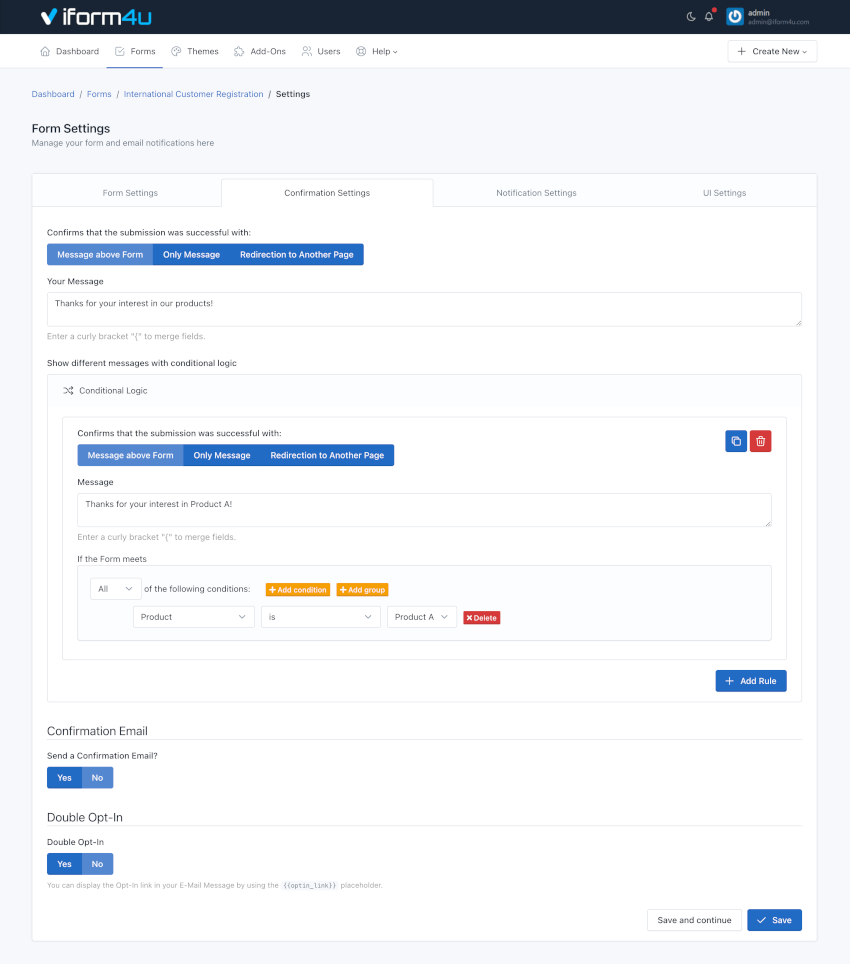
2. Impostazioni di Conferma

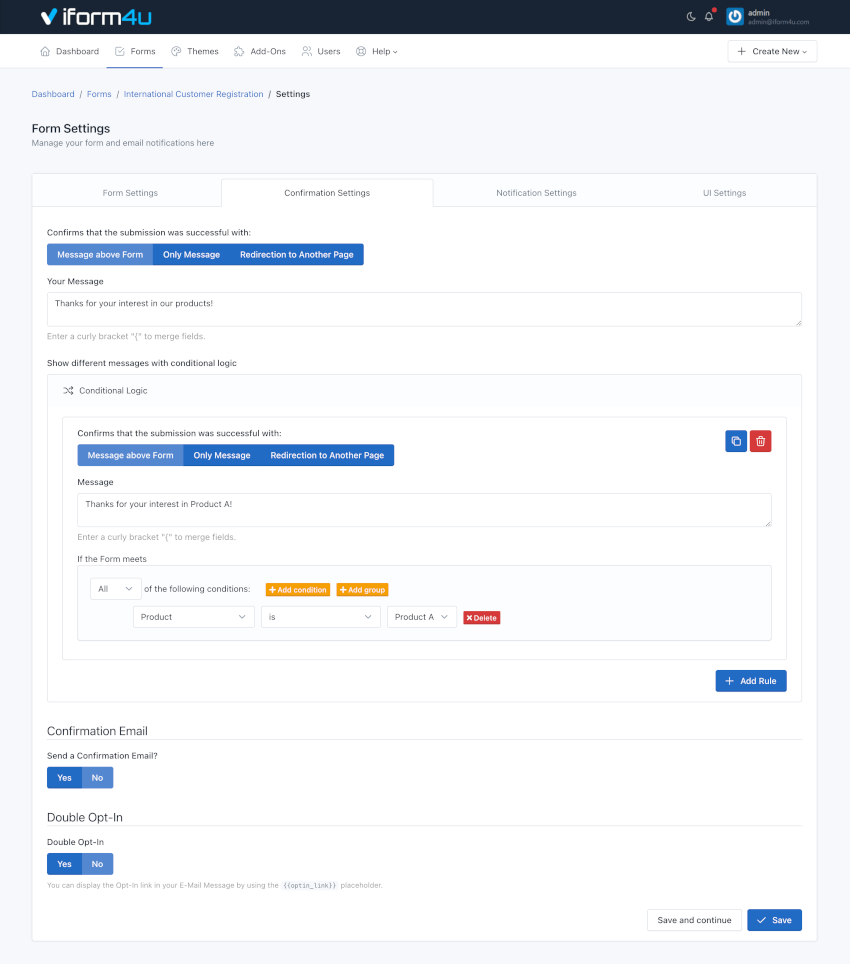
Questa scheda ti permette di configurare quattro aspetti chiave della conferma della sottomissione:
- Informare l'utente immediatamente: Che sia tramite un messaggio di testo (solo o sopra il modulo) o reindirizzare l'utente a un'altra pagina web. Nel primo caso, devi digitare il messaggio da visualizzare e nel secondo, l'URL completo del sito web.
- Se desideri rendere il messaggio più personale, puoi inserire variabili dei campi (segnaposto) in un messaggio di conferma o in un URL di conferma, in modo simile a un messaggio di conferma via email. Una volta che il modulo è stato sottomesso, il segnaposto sarà sostituito con le informazioni inserite in quel campo. Per maggiori dettagli, vai alla documentazione 'Personalizzazione del messaggio'.
- Per reindirizzare il browser a un'altra pagina, puoi impostare 3 parametri aggiuntivi
- Mostra Messaggio e Reindirizza Dopo: Qui puoi inserire un numero di secondi prima di iniziare il reindirizzamento.
- Aggiungi Dati della Sottomissione all'URL: Questo è utile per moduli piccoli quando vuoi aggiungere tutti i dati raccolti all'URL. Ad esempio, https://www.example.com/thanks.html?text_0=John&email_0=
- Sostituisci Nome Campo con Alias Campo quando disponibile: Se questa opzione è abilitata, i dati raccolti saranno aggiunti usando l'Alias del Campo. Ad esempio, https://www.example.com/thanks.html?name=John&email=
- Logica Condizionale: Con questo strumento puoi personalizzare il modo in cui gestisci e processi le tue sottomissioni, dandoti più controllo una volta che un utente ha sottomesso il tuo modulo. Un esempio comune di ciò sarebbe se volessi fornire agli utenti finali l'opzione di scaricare un file. In questo scenario, puoi reindirizzare al file per avviare il processo di download. Ma, se l'utente non vuole ottenere il file, mostreremo il messaggio di Ringraziamento.
- Invia email di conferma all'utente: Se selezioni questa opzione, ogni volta che un utente sottomette un modulo riceverà un'email che lo ringrazia.
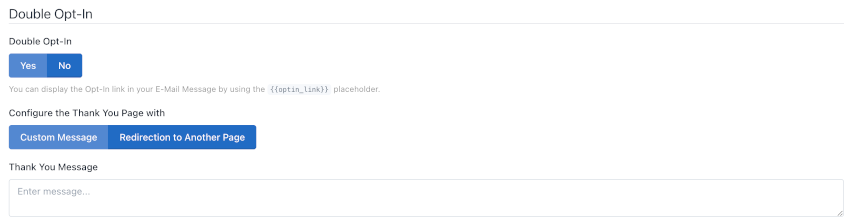
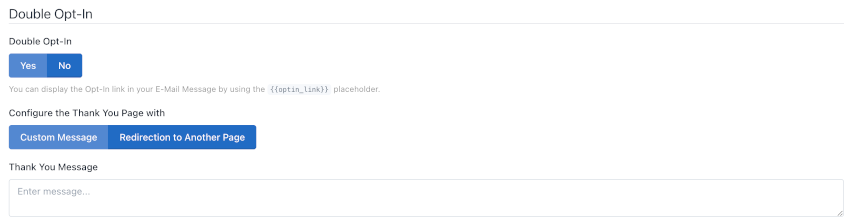
- Double Opt-In: Puoi abilitare la funzionalità double opt-in per confermare la tua sottomissione del modulo. Quindi puoi usare il segnaposto:
{{optin_link}}per presentare il link alla Pagina di Conferma Opt-In. Quando l'utente finale clicca su questo link può essere reindirizzato a un'altra pagina web o vedere un messaggio di Ringraziamento personalizzato.
Nota: Quando l'utente finale conferma il suo Opt-In, verrà attivato l'evento: Email verificata tramite double opt-in. Questo evento può essere utilizzato in diverse parti del sistema, ad esempio per inviare notifiche email.

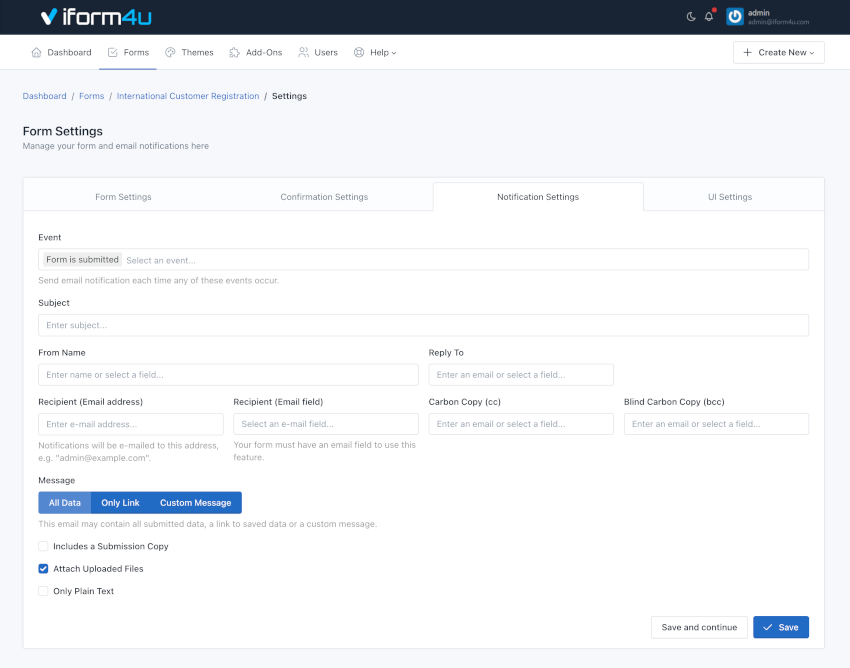
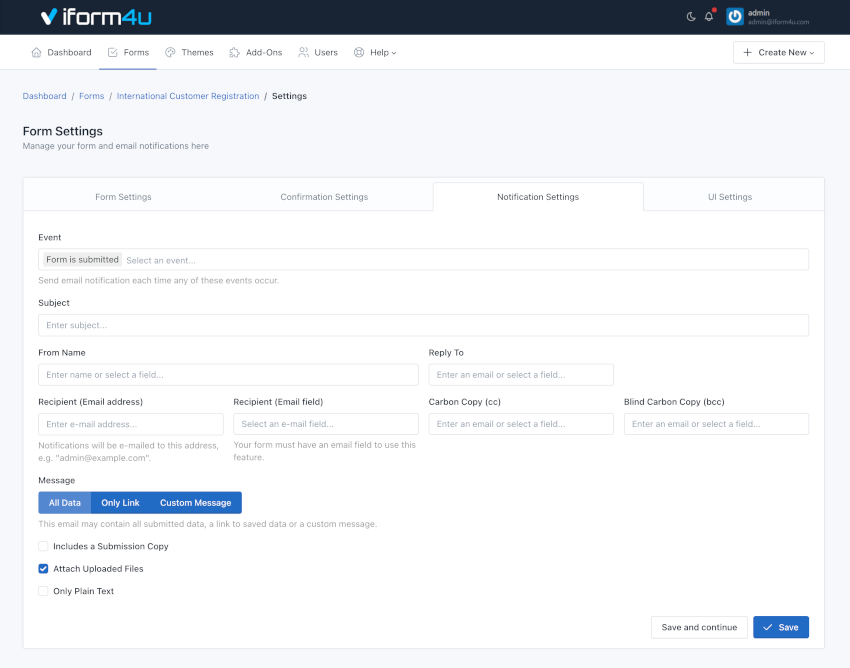
3. Impostazioni di Notifica
In questa scheda puoi configurare come le Sottomissioni del Modulo saranno inviate alla tua email (Tutti i dati, solo un link ai dati o un messaggio personalizzato). Inoltre, puoi impostare l'oggetto dell'email, gli indirizzi email e altro.
Quattro cose da tenere a mente:
- Se il modulo ha campi di tipo "Email", puoi selezionarli come indirizzo Invia a e/o Rispondi a.
- Se il modulo ha campi di tipo "File", puoi allegare i file caricati alle email.
- Se scegli solo Testo Semplice, verrà inviata una email di default con tutti i dati sottomessi in testo semplice.
-
Puoi scegliere l'evento in cui la notifica email sarà inviata:
- Quando il modulo è sottomesso
- Quando l'email è verificata tramite double opt-in

Nota: Puoi inserire segnaposto (variabili dei campi) in un'email di notifica. Per maggiori dettagli, vai alla documentazione 'Impostazioni di Conferma'.
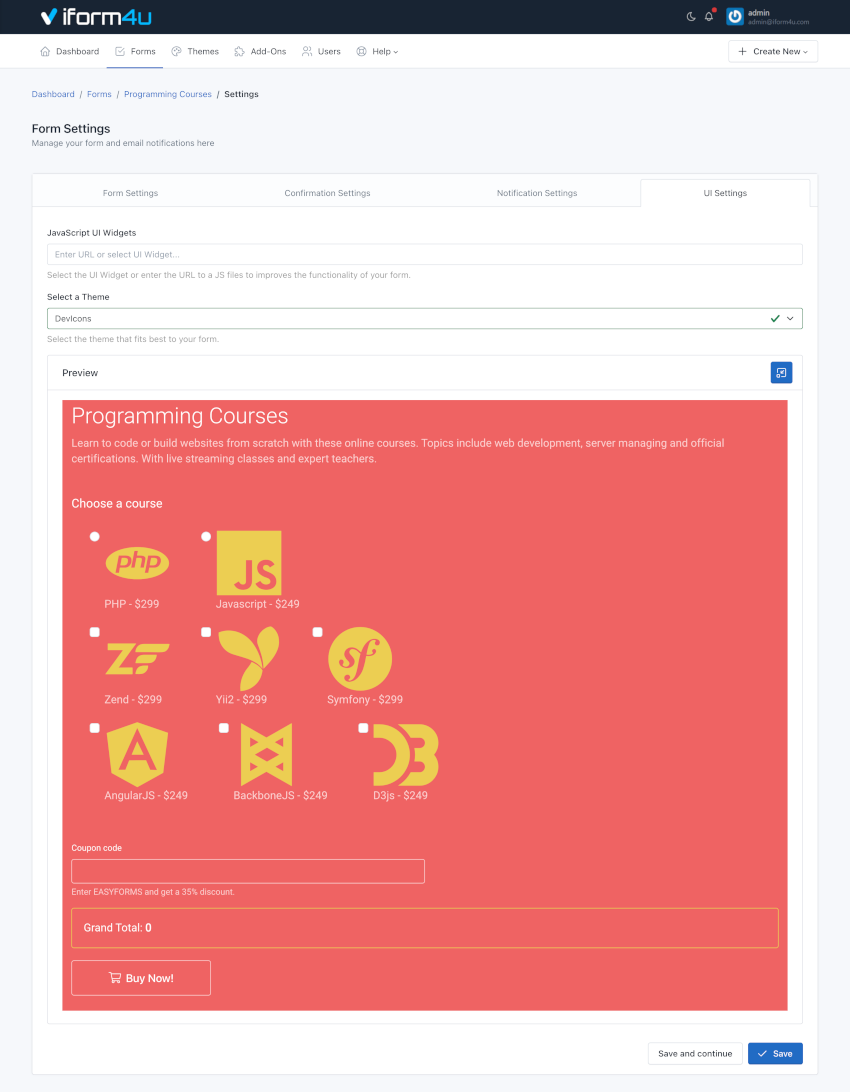
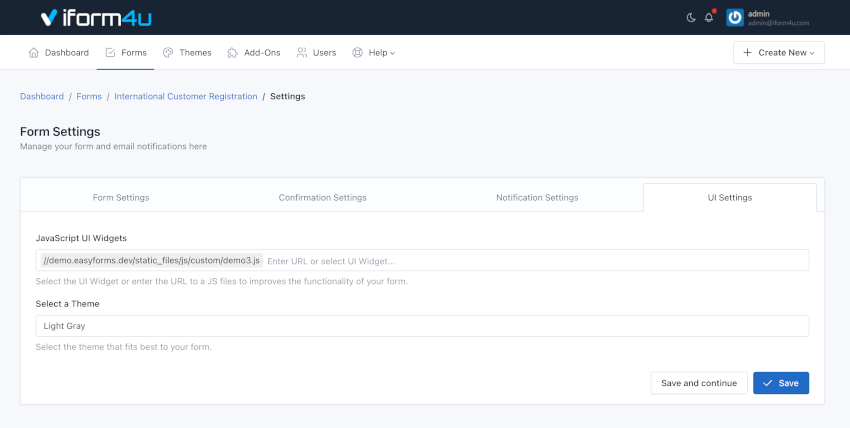
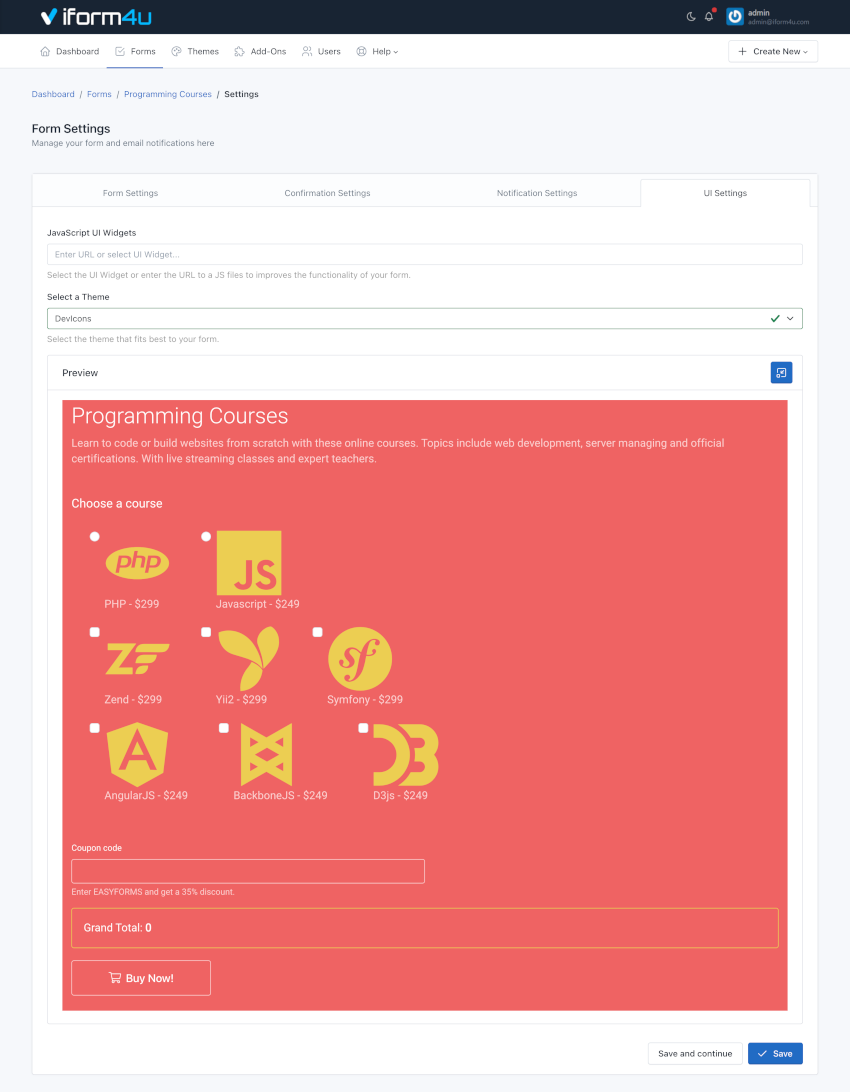
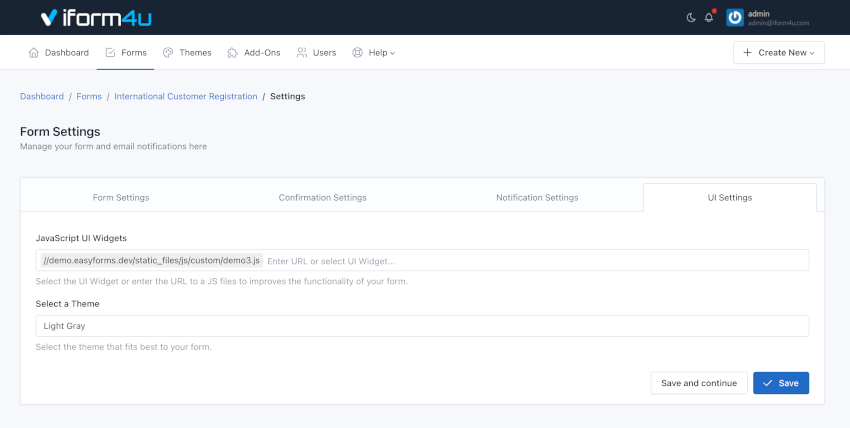
4. Impostazioni UI
UI = Interfaccia Utente.
Da qui puoi modificare l'aspetto del modulo: Il design utilizzando temi e la funzionalità utilizzando un file JavaScript esterno.
- Seleziona un tema: Puoi selezionare il tema che meglio si adatta al tuo modulo o uno che hai creato tu stesso. Quando selezioni un tema dall'elenco, il modulo sarà automaticamente visualizzato con il design del tema scelto. Puoi cambiare i temi più e più volte per vedere le differenze.
- Carica File Javascript: Inserisci l'URL completo del file JavaScript che verrà caricato con il tuo modulo. Di default, la libreria jQuery è disponibile per te per utilizzarla quando interagisci con il modulo.

Nota: Per salvare tutte le modifiche che fai in qualsiasi scheda, clicca sul pulsante "Salva".
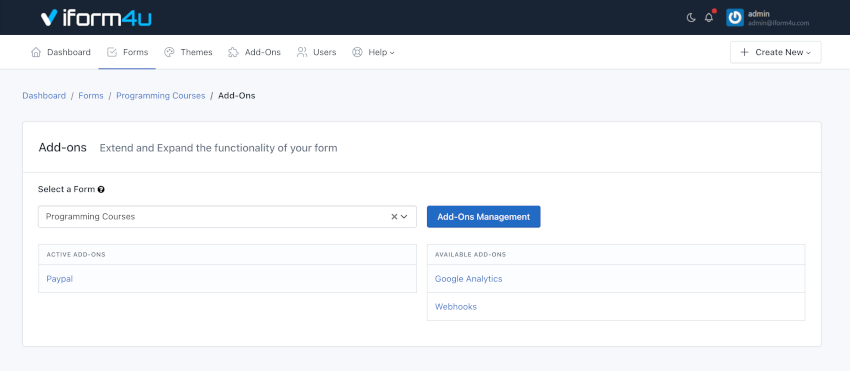
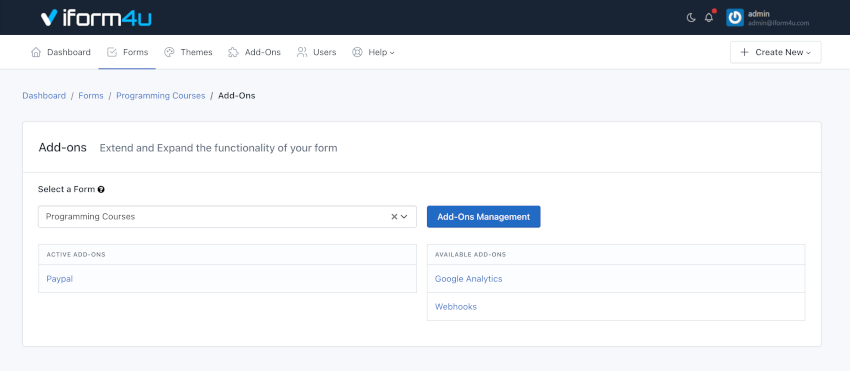
Add-On
Puoi usare gli add-on per fare di più con i tuoi Moduli. Se un utente ha il permesso di accedere agli add-on, l'opzione "Add-On" apparirà nel Gestore Moduli (Moduli > Azioni > Add-On), da qui puoi gestire la configurazione degli add-on attivi e disponibili per ogni modulo.

Reimposta Statistiche
Puoi reimpostare le statistiche del modulo dal Gestore Moduli, cliccando sul pulsante "Azioni" e "Reimposta Statistiche". Verrà quindi visualizzato un popup che ti chiederà di confermare la tua decisione di eliminare le statistiche.
Copiare un Modulo

Se vuoi copiare un modulo per risparmiare tempo, rendiamo quel processo facile per te.
- Per copiare un modulo, clicca sul link "Moduli".
- Quindi, clicca sul pulsante "Azioni" accanto al modulo che vuoi copiare.
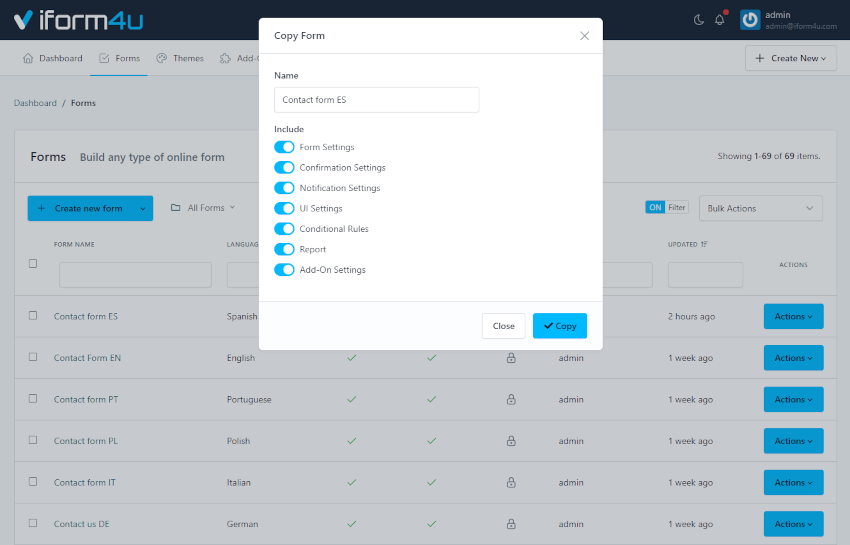
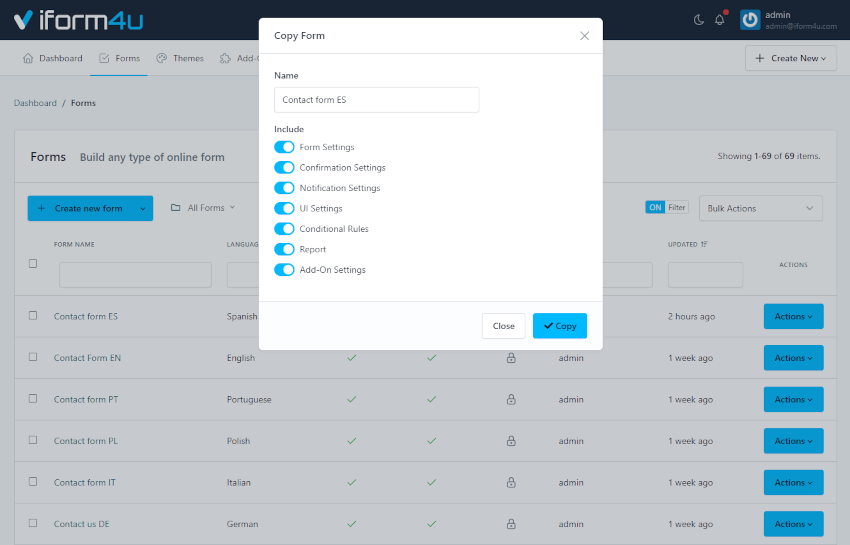
- Quindi, clicca su Copia e apparirà una finestra pop-up. Il nome del modulo sarà dato dal nome del tuo modulo originale con "- Copia" aggiunto.
- Puoi cambiare il nome del tuo modulo
- Puoi selezionare quali impostazioni devono essere incluse nel nuovo modulo
- Infine, clicca su "Copia".
Il Gestore Moduli mostrerà il modulo copiato in cima alla lista.
Elimina un modulo
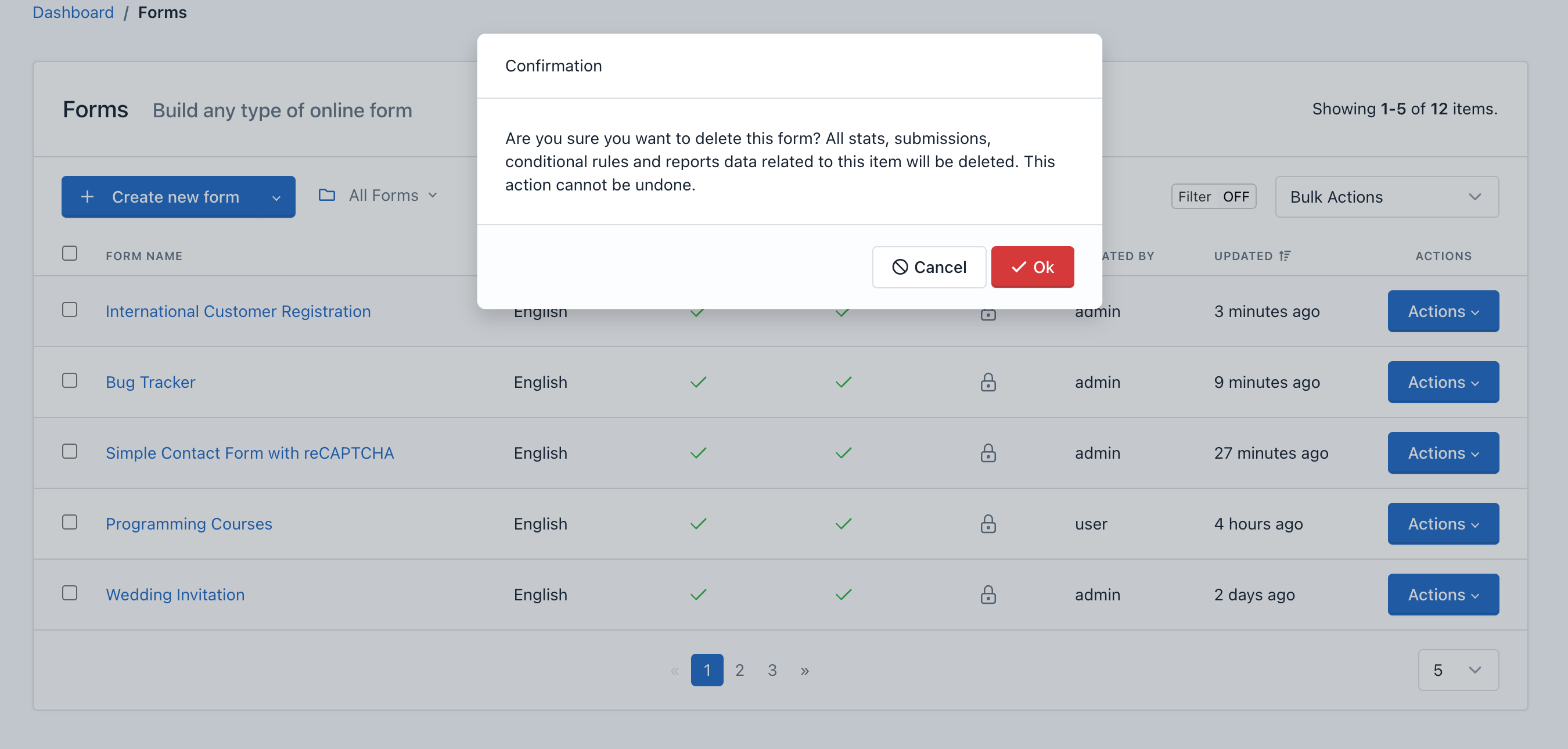
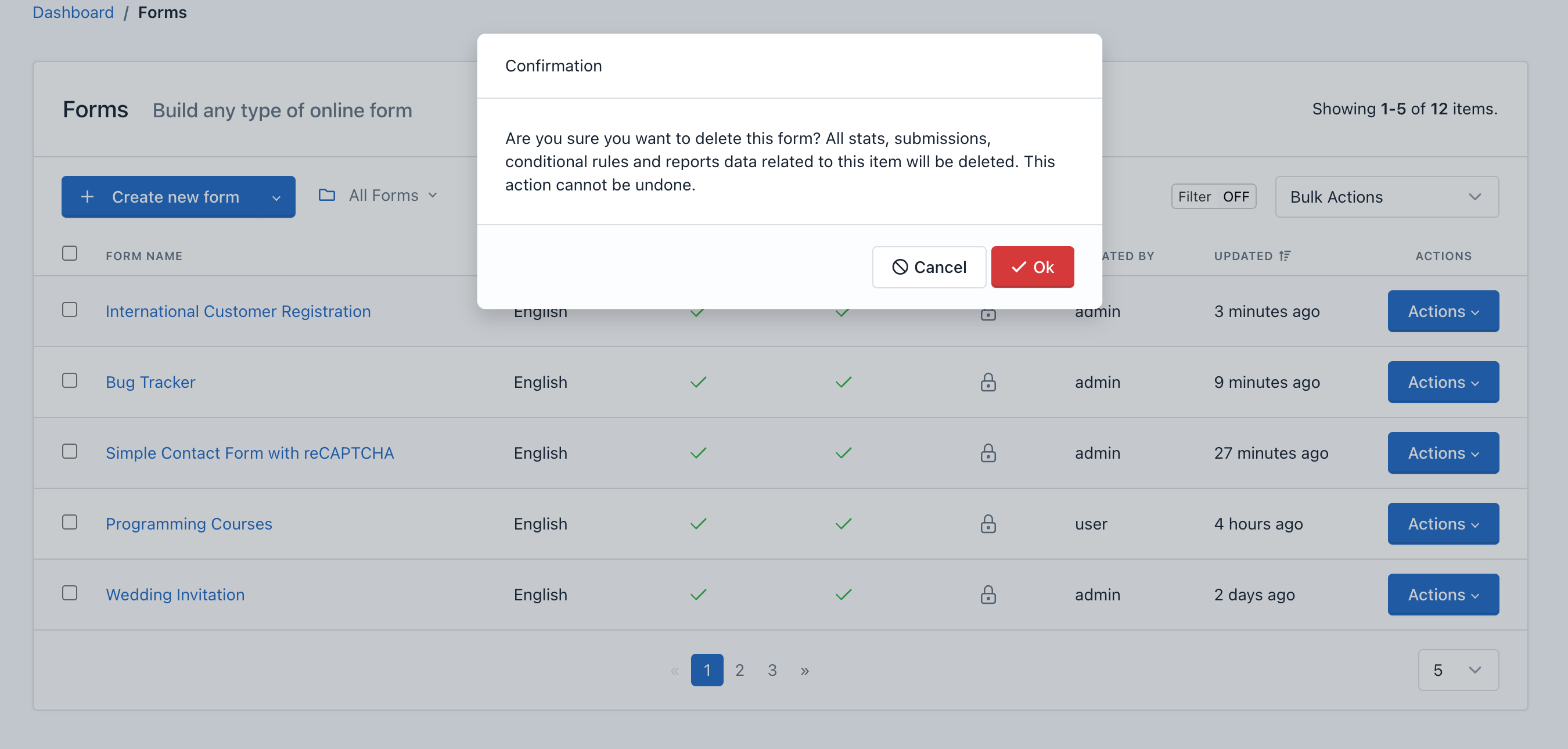
Puoi eliminare un modulo dal Gestore Moduli, cliccando sul pulsante "Azioni" e "Elimina". Verrà quindi visualizzato un popup che ti chiederà di confermare la tua decisione di eliminare il modulo.

Importante! Quando elimini un Modulo, tutto il contenuto correlato verrà eliminato anche, inclusi: Sottomissioni, report e grafici, statistiche, configurazioni e altro: Questa azione non può essere annullata.
Aggiungi logica condizionale a un modulo
iform4u offre uno strumento potente e intuitivo per aggiungere logica condizionale a un modulo.
Le regole si basano sulle informazioni che i campi del modulo hanno in qualsiasi momento e ti permettono di disabilitare o abilitare e mostrare o nascondere campi e altri elementi nel DOM. Inoltre, puoi anche eseguire operazioni matematiche e saltare pagine con questo potente strumento.
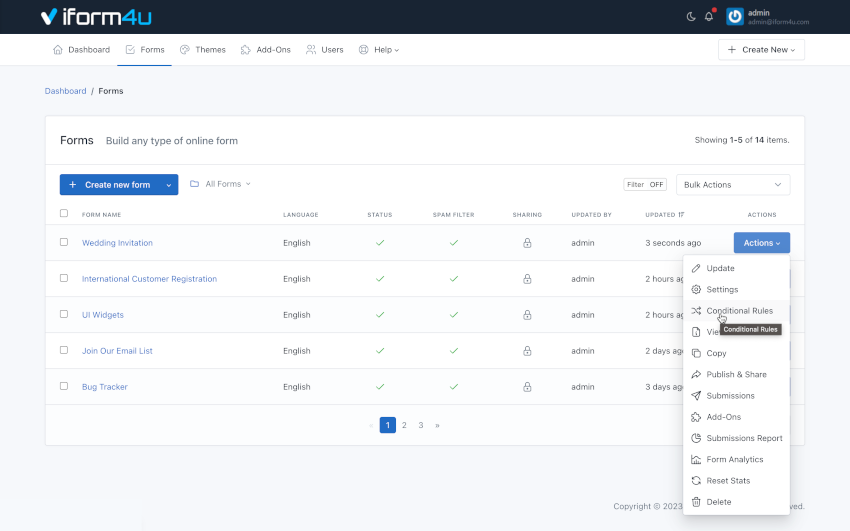
Puoi accedere al Costruttore Regole dal Gestore Moduli:
- Nella barra di navigazione, clicca su "Moduli"
- Clicca sul nome del modulo
- Clicca sul pulsante "Regole Condizionali" (icona del Flusso Grafico)

Nota: Se hai domande sulla tua prima regola condizionale, ti preghiamo di leggere la documentazione del Costruttore Regole.
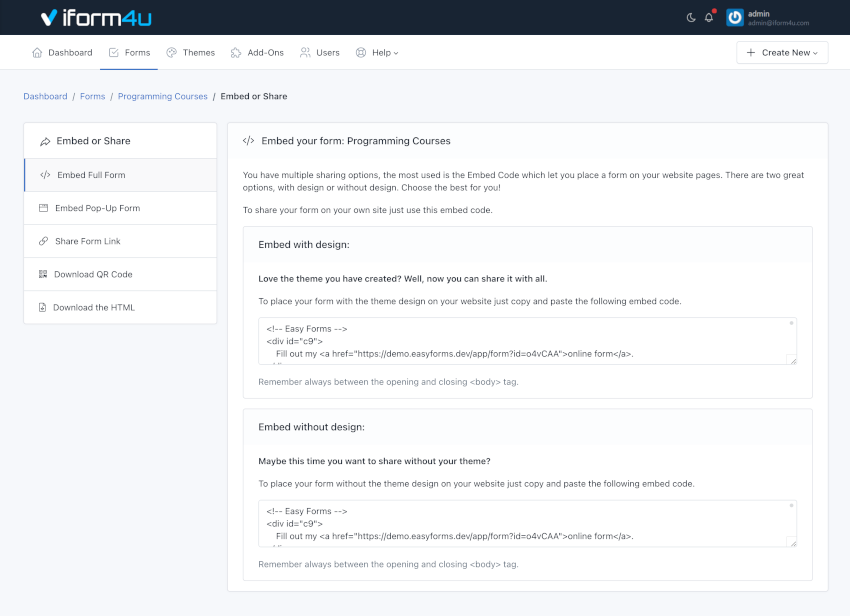
Pubblica e Condividi un Modulo
Puoi accedere alla pubblicazione e condivisione di un modulo utilizzando il Gestore Moduli:
- Nella barra di navigazione, clicca su "Moduli"
- Clicca sul nome del modulo che vuoi condividere
- Clicca sul pulsante "Pubblica e Condividi" (icona della freccia verde)
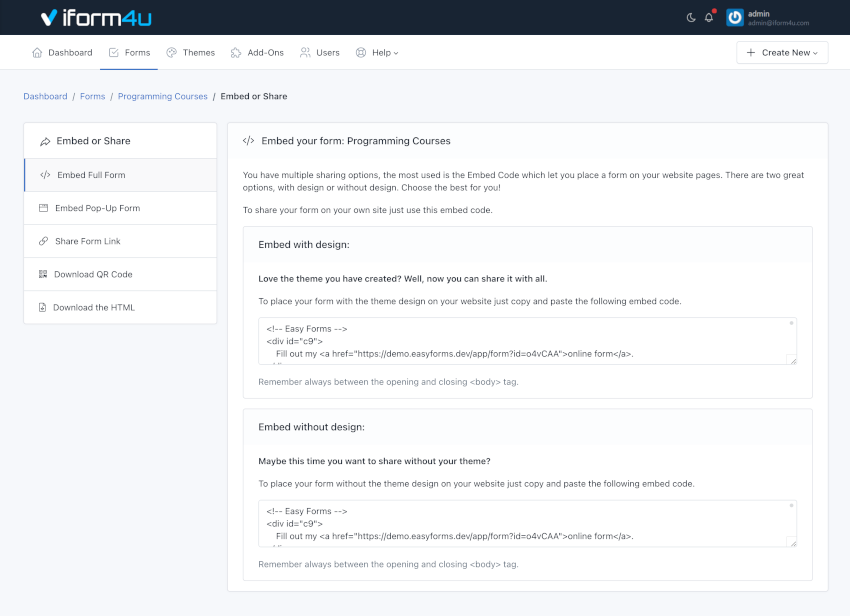
- Questo ti permette di ottenere il codice da inserire nel sito web che visualizzerà il modulo (inline o in un popup modale). Puoi anche copiare il link permanente del modulo e condividerlo via email o social network. E ora, con la versione 1.1 puoi anche condividere link con URL amichevoli ai tuoi moduli, immediatamente!
Nota: Tieni presente che se condividerai il tuo modulo con un URL amichevole, devi anche aggiornare l'immagine di sfondo del tuo tema (se ne stai usando uno).
Inoltre, i moduli possono essere pubblicati in due formati: Con o Senza design (senza tema) e possono essere condivisi in diversi modi, a seconda della configurazione che hai assegnato. Ad esempio, puoi condividere il Modulo in una pagina completa e senza il logo dell'applicazione.

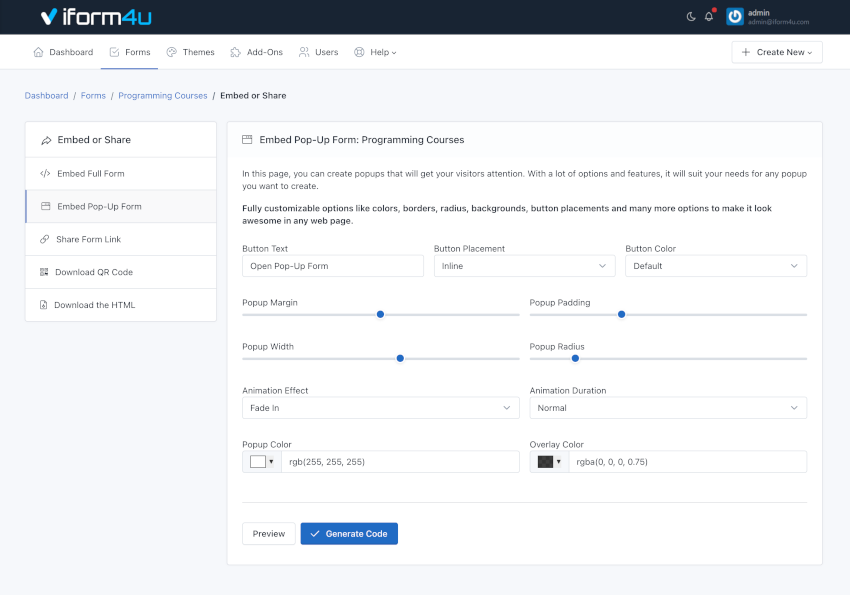
Designer PopUp: Inserisci il modulo all'interno di un popup
Puoi inserire il modulo all'interno di un popup e progettare l'aspetto e la sensazione di questo popup senza scrivere una sola riga di codice.
Per usare il Designer PopUp, segui i seguenti passaggi:
- Nella barra di navigazione, clicca su "Moduli"
- Clicca sul nome del modulo che vuoi condividere
- Clicca sul pulsante "Pubblica e Condividi" (icona della freccia verde)
- Clicca sul menu "Incorpora Modulo Pop-Up".
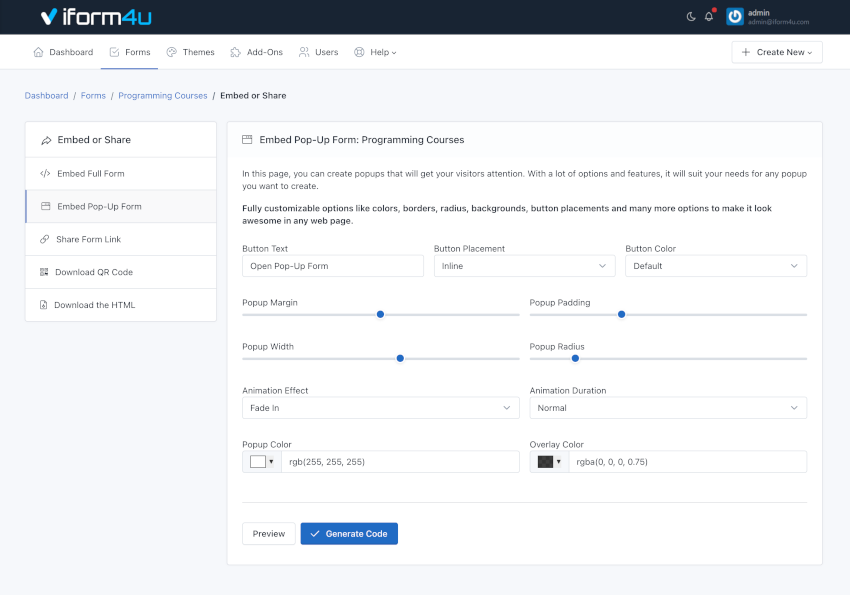
In questa pagina puoi creare popup che attireranno l'attenzione dei tuoi visitatori.
Puoi personalizzare molte opzioni come colori, bordi, raggio, sfondi, posizioni dei pulsanti e molto altro.

Per finire, clicca sul pulsante "Genera codice" per aprire una finestra modale e copiare il codice HTML che devi inserire nella tua pagina web.
Scarica Codice QR
I Codici QR sono un ottimo modo per connettere le persone dai media stampati o invitare le persone in un mondo mobile a completare il tuo modulo.
Per scaricare il codice QR, segui i seguenti passaggi:
- Nella barra di navigazione, clicca su "Moduli"
- Clicca sul nome del modulo che vuoi condividere
- Clicca sul pulsante "Pubblica e Condividi" (icona della freccia verde)
- Clicca sul menu "Scarica Codice QR".
In questa pagina puoi vedere il Codice QR al link amichevole del tuo Modulo. Inoltre, puoi cliccare sul pulsante "Scarica" per condividerlo con i tuoi utenti.
Endpoint Backend del Modulo / Scarica l'HTML
iform4u ha la capacità di generare endpoint, quindi puoi usarli per creare moduli completamente personalizzabili.
Puoi scaricare il codice HTML del tuo Modulo per integrarlo direttamente nella tua pagina web o app mobile, e usare l'endpoint backend del modulo per raccogliere i dati.

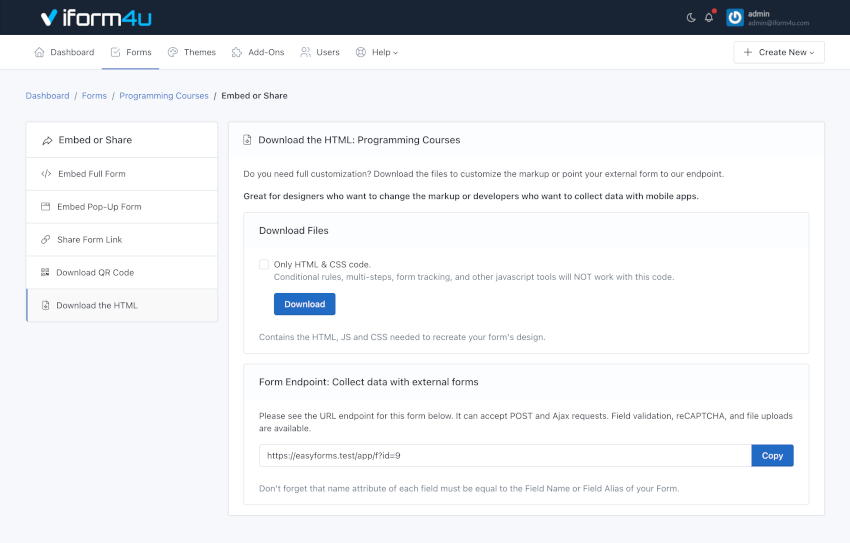
Scarica l'HTML
Per scaricare il codice HTML, segui i seguenti passaggi:
- Nella barra di navigazione, clicca su "Moduli"
- Clicca sul nome del modulo che vuoi condividere
- Clicca sul pulsante "Pubblica e Condividi" (icona della freccia verde)
- Clicca sul menu "Scarica l'HTML".
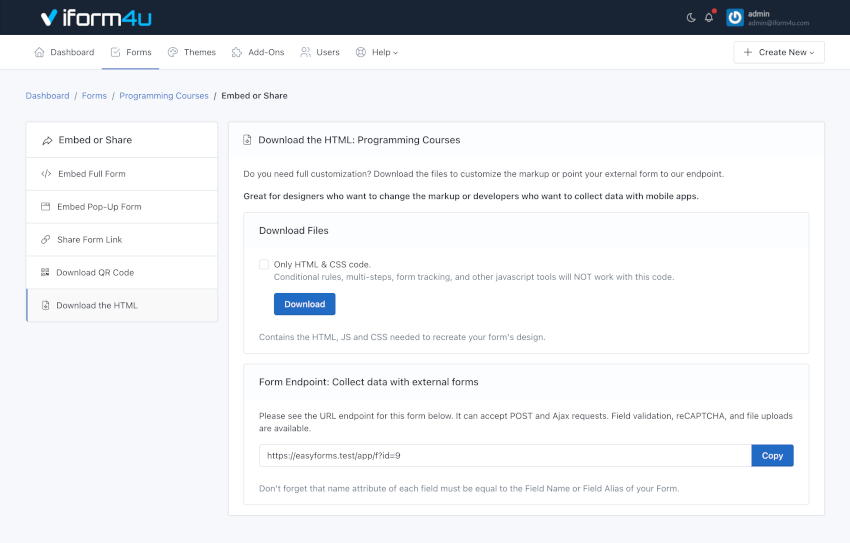
In questa pagina puoi vedere il pulsante per scaricare il codice HTML come file Zip. Inoltre, puoi copiare direttamente l'Endpoint del Modulo.
Nota: Se vuoi sostituire l'attributo "name" di ciascun campo, devi impostarlo come Alias Campo nel Costruttore Moduli.
Endpoint del Modulo ¶
Per raccogliere dati con l'Endpoint del Modulo, basta copiare l'URL e cambiare l'URL ACTION del modulo nella tua pagina di atterraggio o puntare un Webhook a questo URL. Tieni presente due cose:
- L'alias del campo di ciascun campo dovrebbe essere uguale al nome del campo del tuo modulo.
- Se la tua richiesta POST ha un formato array associativo, puoi usare una Notazione a Punto. Ad esempio, i Form di Elementor inviano webhooks come array associativi con questo formato:
[
'fields' => [
'name' => [
'value' => 'John'
]
]
]
Quindi, invece di usare l'alias: 'name', dobbiamo usare la notazione a punto. Per questo esempio, per catturare "John" dobbiamo usare il seguente alias: fields.name.value.
Applica un tema al modulo
Per applicare il tema che hai creato a un modulo, vai al Gestore Moduli. Quindi, esegui i seguenti passaggi:
- Clicca sul pulsante "Azioni" del modulo a cui vuoi applicare il tema
- Clicca su "Impostazioni"
- Clicca sulla scheda "Impostazioni UI"
- Seleziona un tema dal menu
- Clicca su "Salva"

Impostazioni Avanzate del Modulo
Per accedere alle Impostazioni del Modulo, devi essere nel Gestore Moduli. Quindi esegui i seguenti passaggi:
- Clicca sul nome del modulo che desideri impostare
- Clicca su "Impostazioni" (l'icona dell'ingranaggio)
In Impostazioni, vedrai 4 schede. Ciascuna di queste schede contiene l'impostazione di un aspetto del modulo:
1. Impostazioni del Modulo
È la prima scheda delle Impostazioni del Modulo ed è visualizzata di default. Da qui puoi impostare:
- Nome del Modulo: Visualizzato nelle pagine di amministrazione dell'applicazione e come titolo della pagina pubblica del modulo.
- Slug: Questa opzione ti permette di personalizzare gli URL dei tuoi moduli. Di default, gli slug vengono creati in base al nome del Modulo, ma puoi modificarli qui.
- Stato: Indica se il modulo è visibile. Se impostato su Disattivato, il modulo non viene più mostrato all'utente e appare invece un messaggio che indica che il modulo è disabilitato e non accetta ulteriori sottomissioni.
- Creato da: Campo disponibile solo per gli utenti amministratori. Utilizzato per assegnare un modulo a un altro utente avanzato.
- Lingua: Questa lingua verrà utilizzata per visualizzare i messaggi del modulo. Ad esempio, errori di validazione.
- Direzione del Testo: Permette di impostare la direzione in cui i valori appaiono nel modulo. Di default, la direzione del testo è da Sinistra a Destra (LTR). Ma, puoi cambiare la direzione del testo da Destra a Sinistra (RTL) dal menu a tendina.
- Privato: Solo gli utenti loggati con le giuste autorizzazioni possono accedere alla pagina del Modulo o al Widget del Modulo. Se questa opzione è abilitata, gli utenti anonimi verranno reindirizzati alla pagina di login e gli utenti senza autorizzazioni verranno reindirizzati alla pagina di Gestione Moduli.
- Messaggio: Imposta il messaggio da visualizzare all'utente quando il modulo è stato disabilitato (Off).
- Condiviso con: Questa funzionalità ti permette di condividere il modulo con altri utenti. Hai tre opzioni:
- Nessuno: Il modulo sarà visibile solo al suo creatore (senza considerare l'amministratore che può vedere tutti i moduli).
- Tutti: Il modulo sarà visibile a tutti gli utenti dell'applicazione. Solo i manager possono condividere i moduli con tutti.
- Utenti specifici: Permette di selezionare gli utenti che potranno vedere il modulo. Permessi correlati: Include la parola "Shared" nel loro nome. Ad esempio, viewSharedForms, editSharedForms, deleteSharedForms.
Importante! Tieni presente che anche se un utente può condividere un modulo con un altro utente, quest'ultimo deve avere i permessi per visualizzare, modificare, eliminare, ecc. richiesti per ogni azione. Ad esempio, se condividi il modulo con due utenti con ruoli diversi: Manager ed Editor. L'utente Manager potrebbe avere accesso solo a visualizzare i report e le statistiche dei moduli condivisi, mentre l'utente Editor potrebbe avere accesso solo al Costruttore Moduli e alle Impostazioni del Modulo dei moduli condivisi.
- Genera Numero di Sottomissione: Questa opzione ti permette di impostare una numerazione sequenziale personalizzata per le sottomissioni del tuo modulo. Il numero di sottomissione aumenterà sempre di 1. Tranne, se imposti un numero più grande nelle impostazioni del modulo (In questo caso, utilizzeremo questo numero). Quindi, solo quando il numero è maggiore del numero di sottomissione dell'entrata precedente, lo utilizzeremo per evitare duplicati. Considera che il Numero di Sottomissione ti aiuta a identificare una Sottomissione nel tuo Modulo, ma un ID di Sottomissione ti aiuta a trovare una Sottomissione nell'intera applicazione. Due moduli diversi possono avere lo stesso Numero di Sottomissione, ma mai lo stesso ID di Sottomissione.
- Larghezza Numero: Imposta la larghezza minima del numero senza un prefisso (verranno aggiunti zeri a sinistra). Questo cambierà la larghezza minima del numero di sottomissione per le nuove sottomissioni. Ad esempio, imposta a 5 per avere il numero di sottomissione visualizzato come 00001 invece che 1. Lascia vuoto per disabilitare.
- Prefisso Numero: Prefisso prima del numero di sottomissione (opzionale). Questo cambierà i prefissi per i nuovi numeri.
- Suffisso Numero: Suffisso dopo il numero di sottomissione (opzionale). Questo cambierà i suffissi per i nuovi numeri.
- Salva nel DB: Indica se le sottomissioni del modulo devono essere memorizzate nel database o meno. In ogni caso, questo non influisce su ogni entry email.
- Ambito Proprietario: Quando questa opzione è attiva, solo i Gestori Moduli possono gestire tutte le Sottomissioni. Il resto degli utenti che hanno accesso al Gestore Sottomissioni, potranno gestire solo le proprie sottomissioni.
- File Protetti: Quando questa opzione è attiva, solo gli utenti loggati con accesso al Modulo possono accedere o scaricare i file.
- Fuso Orario per le Sottomissioni: Quando questa opzione è abilitata, la data della sottomissione utilizzerà questo fuso orario, invece del fuso orario dell'account utente.
- Formato Data: Quando questa opzione è abilitata, la data della sottomissione utilizzerà questo formato data, invece del formato data dell'applicazione.
- Modificabile: Quando questa opzione è attiva, le sottomissioni del modulo possono essere modificate dagli utenti anonimi utilizzando il Widget del Modulo. Quindi, potrai permettere ai tuoi utenti di modificare le entry del modulo dal tuo sito web.
- Durante: Deve essere un numero, per esempio: 1. Questo numero definisce la quantità di tempo in cui un utente può modificare una sottomissione.
- Unità di Tempo: Può essere Ore, Giorni, Settimane, Mesi o Anni. Questo ti permette di definire esattamente il tempo che puoi permettere per la modifica. Ad esempio, 1 ora o 1 giorno.
- Se la Sottomissione soddisfa: Solo le Sottomissioni del Modulo che passano questa condizione possono essere modificate. Questo ci permette di abilitare/disabilitare la modifica a seconda del valore dei campi del modulo.
- Limita il numero totale di sottomissioni: Specifica il numero massimo di sottomissioni che il modulo accetterà in un periodo.
- Azione: L'azione da eseguire quando un modulo ha raggiunto il suo limite. Può essere: Mostra messaggio di errore (di default) e Mostra messaggio di errore e Disabilita Modulo (Questa azione è disponibile solo quando " Per Periodo di Tempo" è " Tutto il Tempo").
- Numero Totale: Numero totale di sottomissioni da accettare.
- Per Periodo di Tempo: Periodo in cui il numero di sottomissioni sarà conteggiato.
- Limita le sottomissioni per Utente: Imposta il numero massimo di sottomissioni che il Modulo può ricevere dallo stesso utente in un periodo.
- Limita per: Ci sono quattro opzioni: Indirizzo IP, Impronta del Browser, Indirizzo IP o Impronta del Browser e Indirizzo IP e Impronta del Browser. Usa Impronta del Browser quando disabiliti il Tracciamento IP o quando esegui iform4u in una intranet e vuoi limitare le entry.
- Numero Massimo: Numero massimo di sottomissioni consentite.
- Per Periodo di Tempo: Periodo in cui il numero di sottomissioni sarà conteggiato.
- Pianifica Attività del Modulo: Imposta una data di inizio e fine in cui il Modulo deve essere abilitato (ON). Prima e dopo, il modulo sarà automaticamente disabilitato.
- Data di Inizio: Seleziona la data in cui il modulo sarà attivato.
- Data di Fine: Seleziona la data in cui il modulo sarà disattivato.
- Usa password: Abilita o disabilita la protezione del modulo tramite password. Se l'opzione è abilitata, devi compilare il campo Password. Altrimenti, il modulo non verrà salvato e verrà invece visualizzato un errore di validazione. Di default, questa impostazione è DISATTIVATA.
- Filtro Anti-Spam: Indica se il modulo dovrebbe usare la tecnica honeypot per filtrare le sottomissioni fatte da utenti reali da quelle fatte da bot (spam).
- URL Autorizzati: Per prevenire che terze parti incorporino il tuo Modulo sul loro sito web, il tuo modulo può essere limitato a una lista di URL che autorizzi.
- Non Validare: Questa opzione ti permette di disabilitare la validazione lato client (dal browser). Tieni presente che la validazione lato server non sarà disabilitata. È consigliato lasciare questa opzione su Off.
- Tracciamento IP: Quando questa opzione è abilitata, gli indirizzi IP non verranno raccolti dall'applicazione. Puoi abilitare la Geolocalizzazione del Browser per raccogliere le informazioni del Mittente con consenso.
- Analisi: Abilita/disabilita il monitoraggio del modulo da parte dell'applicazione. Quando il Tracciamento IP è disabilitato, le Statistiche del Modulo saranno raccolte con anonimizzazione IP.
- Autocomplete: Abilita l'autocomplete del browser per i moduli che sono stati precedentemente compilati. Di default, questa impostazione è ABILITATA.
- Salva & Riprendi più tardi: Quando questa opzione è abilitata, il browser memorizzerà automaticamente le informazioni inserite da un utente in ciascun campo per poterle riprendere più tardi, anche se l'utente chiude il browser.

Nota: Ci sono campi condizionalmente richiesti. Ad esempio, se attivi l'opzione Pianifica Attività del Modulo, devi inserire una Data di Inizio e di Fine. Se lasci questi campi vuoti, non puoi salvare le Impostazioni del Modulo e verrà visualizzato un messaggio di errore.
2. Impostazioni di Conferma

Questa scheda ti permette di configurare quattro aspetti chiave della conferma della sottomissione:
- Informare l'utente immediatamente: Che sia tramite un messaggio di testo (solo o sopra il modulo) o reindirizzare l'utente a un'altra pagina web. Nel primo caso, devi digitare il messaggio da visualizzare e nel secondo, l'URL completo del sito web.
- Se desideri rendere il messaggio più personale, puoi inserire variabili dei campi (segnaposto) in un messaggio di conferma o in un URL di conferma, in modo simile a un messaggio di conferma via email. Una volta che il modulo è stato sottomesso, il segnaposto sarà sostituito con le informazioni inserite in quel campo. Per maggiori dettagli, vai alla documentazione 'Personalizzazione del messaggio'.
- Per reindirizzare il browser a un'altra pagina, puoi impostare 3 parametri aggiuntivi
- Mostra Messaggio e Reindirizza Dopo: Qui puoi inserire un numero di secondi prima di iniziare il reindirizzamento.
- Aggiungi Dati della Sottomissione all'URL: Questo è utile per moduli piccoli quando vuoi aggiungere tutti i dati raccolti all'URL. Ad esempio, https://www.example.com/thanks.html?text_0=John&email_0=
- Sostituisci Nome Campo con Alias Campo quando disponibile: Se questa opzione è abilitata, i dati raccolti saranno aggiunti usando l'Alias del Campo. Ad esempio, https://www.example.com/thanks.html?name=John&email=
- Logica Condizionale: Con questo strumento puoi personalizzare il modo in cui gestisci e processi le tue sottomissioni, dandoti più controllo una volta che un utente ha sottomesso il tuo modulo. Un esempio comune di ciò sarebbe se volessi fornire agli utenti finali l'opzione di scaricare un file. In questo scenario, puoi reindirizzare al file per avviare il processo di download. Ma, se l'utente non vuole ottenere il file, mostreremo il messaggio di Ringraziamento.
- Invia email di conferma all'utente: Se selezioni questa opzione, ogni volta che un utente sottomette un modulo riceverà un'email che lo ringrazia.
- Double Opt-In: Puoi abilitare la funzionalità double opt-in per confermare la tua sottomissione del modulo. Quindi puoi usare il segnaposto:
{{optin_link}}per presentare il link alla Pagina di Conferma Opt-In. Quando l'utente finale clicca su questo link può essere reindirizzato a un'altra pagina web o vedere un messaggio di Ringraziamento personalizzato.
Nota: Quando l'utente finale conferma il suo Opt-In, verrà attivato l'evento: Email verificata tramite double opt-in. Questo evento può essere utilizzato in diverse parti del sistema, ad esempio per inviare notifiche email.

3. Impostazioni di Notifica
In questa scheda puoi configurare come le Sottomissioni del Modulo saranno inviate alla tua email (Tutti i dati, solo un link ai dati o un messaggio personalizzato). Inoltre, puoi impostare l'oggetto dell'email, gli indirizzi email e altro.
Quattro cose da tenere a mente:
- Se il modulo ha campi di tipo "Email", puoi selezionarli come indirizzo Invia a e/o Rispondi a.
- Se il modulo ha campi di tipo "File", puoi allegare i file caricati alle email.
- Se scegli solo Testo Semplice, verrà inviata una email di default con tutti i dati sottomessi in testo semplice.
-
Puoi scegliere l'evento in cui la notifica email sarà inviata:
- Quando il modulo è sottomesso
- Quando l'email è verificata tramite double opt-in

Nota: Puoi inserire segnaposto (variabili dei campi) in un'email di notifica. Per maggiori dettagli, vai alla documentazione 'Impostazioni di Conferma'.
4. Impostazioni UI
UI = Interfaccia Utente.
Da qui puoi modificare l'aspetto del modulo: Il design utilizzando temi e la funzionalità utilizzando un file JavaScript esterno.
- Seleziona un tema: Puoi selezionare il tema che meglio si adatta al tuo modulo o uno che hai creato tu stesso. Quando selezioni un tema dall'elenco, il modulo sarà automaticamente visualizzato con il design del tema scelto. Puoi cambiare i temi più e più volte per vedere le differenze.
- Carica File Javascript: Inserisci l'URL completo del file JavaScript che verrà caricato con il tuo modulo. Di default, la libreria jQuery è disponibile per te per utilizzarla quando interagisci con il modulo.

Nota: Per salvare tutte le modifiche che fai in qualsiasi scheda, clicca sul pulsante "Salva".
Add-On
Puoi usare gli add-on per fare di più con i tuoi Moduli. Se un utente ha il permesso di accedere agli add-on, l'opzione "Add-On" apparirà nel Gestore Moduli (Moduli > Azioni > Add-On), da qui puoi gestire la configurazione degli add-on attivi e disponibili per ogni modulo.

Reimposta Statistiche
Puoi reimpostare le statistiche del modulo dal Gestore Moduli, cliccando sul pulsante "Azioni" e "Reimposta Statistiche". Verrà quindi visualizzato un popup che ti chiederà di confermare la tua decisione di eliminare le statistiche.
Copiare un Modulo

Se vuoi copiare un modulo per risparmiare tempo, rendiamo quel processo facile per te.
- Per copiare un modulo, clicca sul link "Moduli".
- Quindi, clicca sul pulsante "Azioni" accanto al modulo che vuoi copiare.
- Quindi, clicca su Copia e apparirà una finestra pop-up. Il nome del modulo sarà dato dal nome del tuo modulo originale con "- Copia" aggiunto.
- Puoi cambiare il nome del tuo modulo
- Puoi selezionare quali impostazioni devono essere incluse nel nuovo modulo
- Infine, clicca su "Copia".
Il Gestore Moduli mostrerà il modulo copiato in cima alla lista.
Elimina un modulo
Puoi eliminare un modulo dal Gestore Moduli, cliccando sul pulsante "Azioni" e "Elimina". Verrà quindi visualizzato un popup che ti chiederà di confermare la tua decisione di eliminare il modulo.

Importante! Quando elimini un Modulo, tutto il contenuto correlato verrà eliminato anche, inclusi: Sottomissioni, report e grafici, statistiche, configurazioni e altro: Questa azione non può essere annullata.
Aggiungi logica condizionale a un modulo
iform4u offre uno strumento potente e intuitivo per aggiungere logica condizionale a un modulo.
Le regole si basano sulle informazioni che i campi del modulo hanno in qualsiasi momento e ti permettono di disabilitare o abilitare e mostrare o nascondere campi e altri elementi nel DOM. Inoltre, puoi anche eseguire operazioni matematiche e saltare pagine con questo potente strumento.
Puoi accedere al Costruttore Regole dal Gestore Moduli:
- Nella barra di navigazione, clicca su "Moduli"
- Clicca sul nome del modulo
- Clicca sul pulsante "Regole Condizionali" (icona del Flusso Grafico)

Nota: Se hai domande sulla tua prima regola condizionale, ti preghiamo di leggere la documentazione del Costruttore Regole.
Pubblica e Condividi un Modulo
Puoi accedere alla pubblicazione e condivisione di un modulo utilizzando il Gestore Moduli:
- Nella barra di navigazione, clicca su "Moduli"
- Clicca sul nome del modulo che vuoi condividere
- Clicca sul pulsante "Pubblica e Condividi" (icona della freccia verde)
- Questo ti permette di ottenere il codice da inserire nel sito web che visualizzerà il modulo (inline o in un popup modale). Puoi anche copiare il link permanente del modulo e condividerlo via email o social network. E ora, con la versione 1.1 puoi anche condividere link con URL amichevoli ai tuoi moduli, immediatamente!
Nota: Tieni presente che se condividerai il tuo modulo con un URL amichevole, devi anche aggiornare l'immagine di sfondo del tuo tema (se ne stai usando uno).
Inoltre, i moduli possono essere pubblicati in due formati: Con o Senza design (senza tema) e possono essere condivisi in diversi modi, a seconda della configurazione che hai assegnato. Ad esempio, puoi condividere il Modulo in una pagina completa e senza il logo dell'applicazione.

Designer PopUp: Inserisci il modulo all'interno di un popup
Puoi inserire il modulo all'interno di un popup e progettare l'aspetto e la sensazione di questo popup senza scrivere una sola riga di codice.
Per usare il Designer PopUp, segui i seguenti passaggi:
- Nella barra di navigazione, clicca su "Moduli"
- Clicca sul nome del modulo che vuoi condividere
- Clicca sul pulsante "Pubblica e Condividi" (icona della freccia verde)
- Clicca sul menu "Incorpora Modulo Pop-Up".
In questa pagina puoi creare popup che attireranno l'attenzione dei tuoi visitatori.
Puoi personalizzare molte opzioni come colori, bordi, raggio, sfondi, posizioni dei pulsanti e molto altro.

Per finire, clicca sul pulsante "Genera codice" per aprire una finestra modale e copiare il codice HTML che devi inserire nella tua pagina web.
Scarica Codice QR
I Codici QR sono un ottimo modo per connettere le persone dai media stampati o invitare le persone in un mondo mobile a completare il tuo modulo.
Per scaricare il codice QR, segui i seguenti passaggi:
- Nella barra di navigazione, clicca su "Moduli"
- Clicca sul nome del modulo che vuoi condividere
- Clicca sul pulsante "Pubblica e Condividi" (icona della freccia verde)
- Clicca sul menu "Scarica Codice QR".
In questa pagina puoi vedere il Codice QR al link amichevole del tuo Modulo. Inoltre, puoi cliccare sul pulsante "Scarica" per condividerlo con i tuoi utenti.
Endpoint Backend del Modulo / Scarica l'HTML
iform4u ha la capacità di generare endpoint, quindi puoi usarli per creare moduli completamente personalizzabili.
Puoi scaricare il codice HTML del tuo Modulo per integrarlo direttamente nella tua pagina web o app mobile, e usare l'endpoint backend del modulo per raccogliere i dati.

Scarica l'HTML
Per scaricare il codice HTML, segui i seguenti passaggi:
- Nella barra di navigazione, clicca su "Moduli"
- Clicca sul nome del modulo che vuoi condividere
- Clicca sul pulsante "Pubblica e Condividi" (icona della freccia verde)
- Clicca sul menu "Scarica l'HTML".
In questa pagina puoi vedere il pulsante per scaricare il codice HTML come file Zip. Inoltre, puoi copiare direttamente l'Endpoint del Modulo.
Nota: Se vuoi sostituire l'attributo "name" di ciascun campo, devi impostarlo come Alias Campo nel Costruttore Moduli.
Endpoint del Modulo ¶
Per raccogliere dati con l'Endpoint del Modulo, basta copiare l'URL e cambiare l'URL ACTION del modulo nella tua pagina di atterraggio o puntare un Webhook a questo URL. Tieni presente due cose:
- L'alias del campo di ciascun campo dovrebbe essere uguale al nome del campo del tuo modulo.
- Se la tua richiesta POST ha un formato array associativo, puoi usare una Notazione a Punto. Ad esempio, i Form di Elementor inviano webhooks come array associativi con questo formato:
[
'fields' => [
'name' => [
'value' => 'John'
]
]
]
Quindi, invece di usare l'alias: 'name', dobbiamo usare la notazione a punto. Per questo esempio, per catturare "John" dobbiamo usare il seguente alias: fields.name.value.
Applica un tema al modulo
Per applicare il tema che hai creato a un modulo, vai al Gestore Moduli. Quindi, esegui i seguenti passaggi:
- Clicca sul pulsante "Azioni" del modulo a cui vuoi applicare il tema
- Clicca su "Impostazioni"
- Clicca sulla scheda "Impostazioni UI"
- Seleziona un tema dal menu
- Clicca su "Salva"