Designer del Tema
Introduzione
Il Designer del Tema è una funzionalità che ti permette di progettare il tuo modulo in pochi minuti, eliminando le difficoltà legate alla creazione di un nuovo design, come scrivere e riscrivere CSS personalizzati.
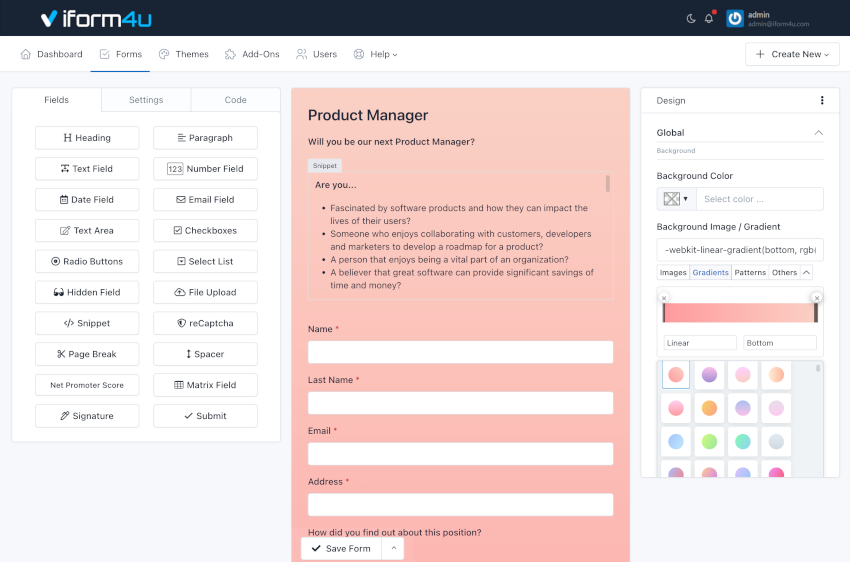
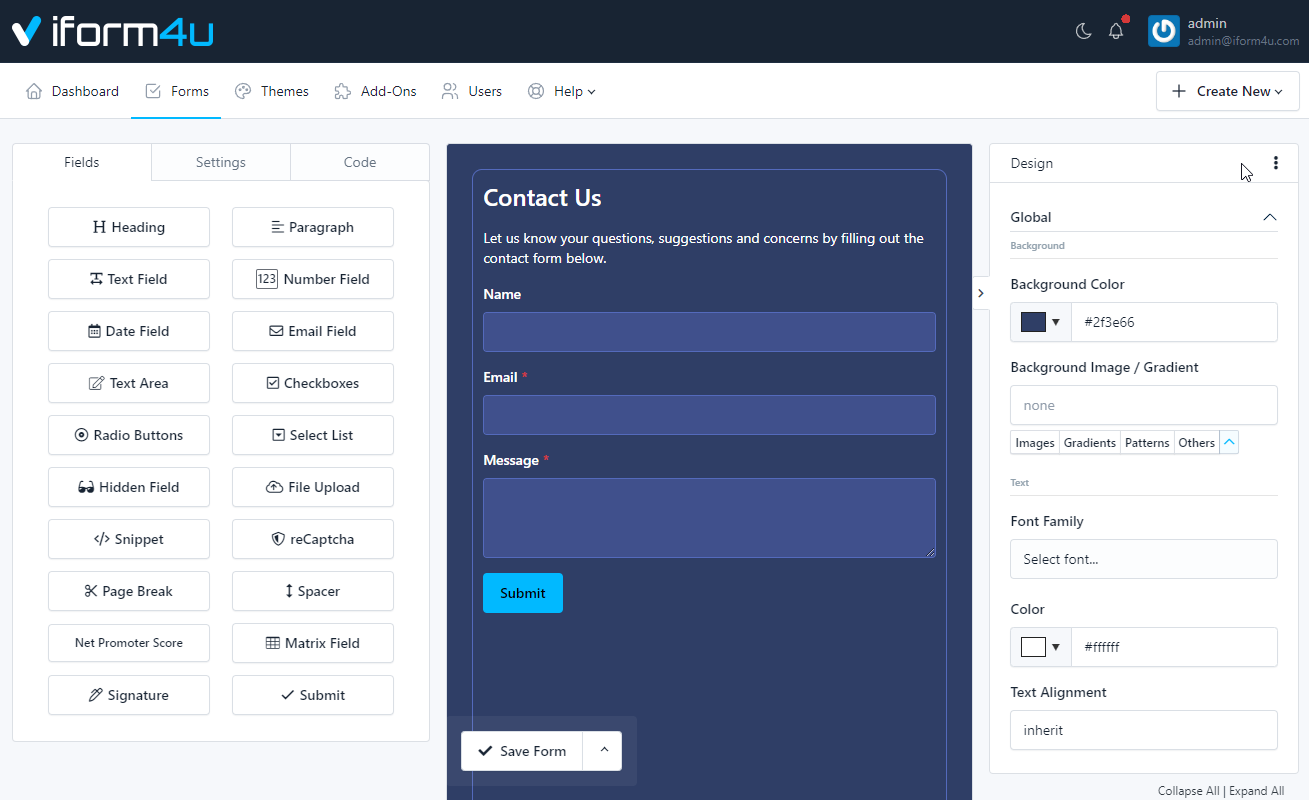
Per personalizzare l'aspetto del tuo modulo, vai semplicemente al Costruttore Moduli, sul lato destro vedrai il pannello "Design". Da lì, imposta le diverse proprietà che desideri per il design del tuo modulo, l'area di anteprima del modulo verrà aggiornata in tempo reale.

Sezioni di Design
Il pannello "Design" ha le seguenti sezioni. Ogni sezione si concentra su una classe del modulo che può essere applicata a più elementi.
- Globale: È il Contenitore del Modulo.
- Modulo: Il modulo stesso. Per impostazione predefinita non ha padding, per mantenere la compatibilità quando un widget del modulo viene visualizzato in un sito web esterno.
- Gruppo Modulo: Gruppo di Etichetta, Input, Testo di Aiuto e Messaggio di Validazione.
- Controllo Modulo: Campo di Input.
- Pulsante: Pulsante di Invio (Pulsante Primario di Bootstrap).
- Etichetta: Campo Etichetta (Etichetta di Controllo di Bootstrap)
- Placeholder
- Intestazione
- Paragrafo
- Testo di Aiuto
- Link
- Passaggi del Modulo: Appaiono quando è stato aggiunto un campo Interruzione Pagina al modulo.
- Allarmi del Modulo: Messaggio di Successo o Errore che appare quando un modulo è stato inviato.
- Validazione dei Campi: Per personalizzare lo stato di errore dei tuoi campi.
- Altri Componenti: Sono disponibili opzioni per Checkbox Personalizzati, Pulsanti Radio Personalizzati, reCAPTCHA, Padella Firma e Barra di Avanzamento.
Copia, Incolla & Reimposta Design ¶
Se hai creato un modulo in precedenza, sai che il processo include inherentemente una quantità considerevole di lavoro ripetitivo. Con le funzionalità Copia Design & Incolla Design, puoi copiare e incollare gli stili CSS da un modulo all'altro con un paio di clic. Inoltre, puoi reimpostare il design agli stili predefiniti con un clic.

Strumenti e Funzionalità Principali
Il Designer del Tema viene fornito con strumenti utili per rendere il design complesso più semplice.
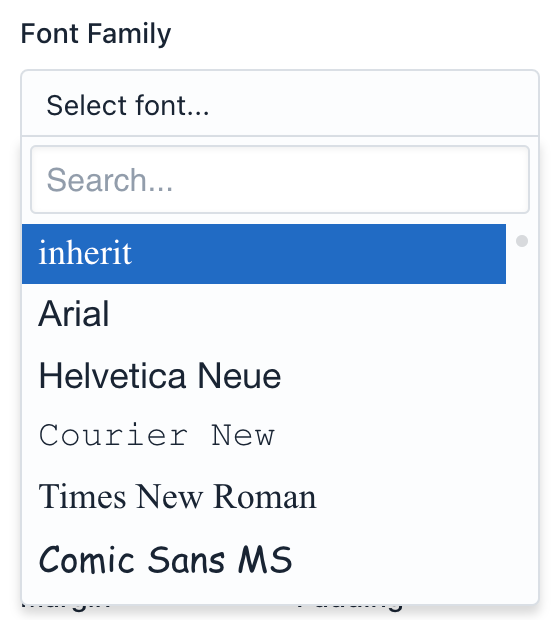
- Selettore di Google Fonts
Seleziona i font di Google con anteprima live da un elenco a discesa.

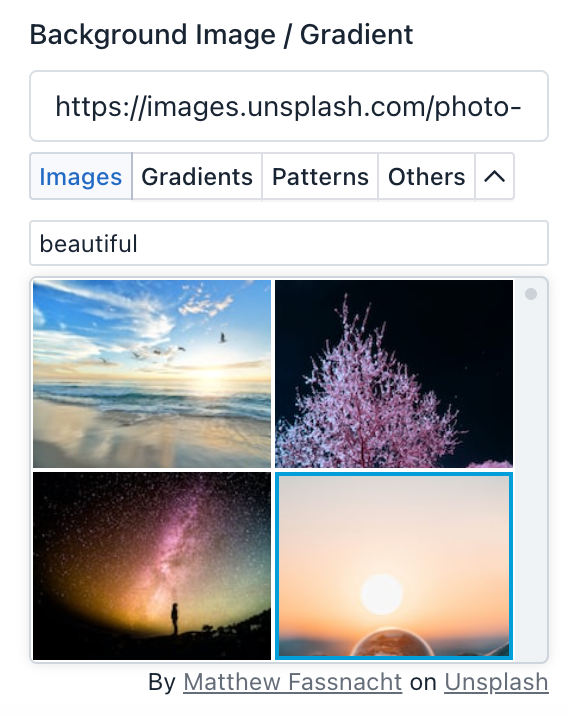
- Immagini Stock
Ora ci sono migliaia di immagini stock nel Costruttore Moduli. Con la nostra integrazione con Unsplash puoi cercare e aggiungere immagini stock al tuo modulo con un paio di clic.
Non hai bisogno di concedere licenze per le immagini di Unsplash. Sotto la licenza di Unsplash, puoi copiare, modificare, scaricare e distribuire qualsiasi delle loro immagini gratuitamente, anche per scopi commerciali. Non è necessario chiedere il permesso all'artista o fornire attribuzione, ma consigliamo di accreditarli comunque.

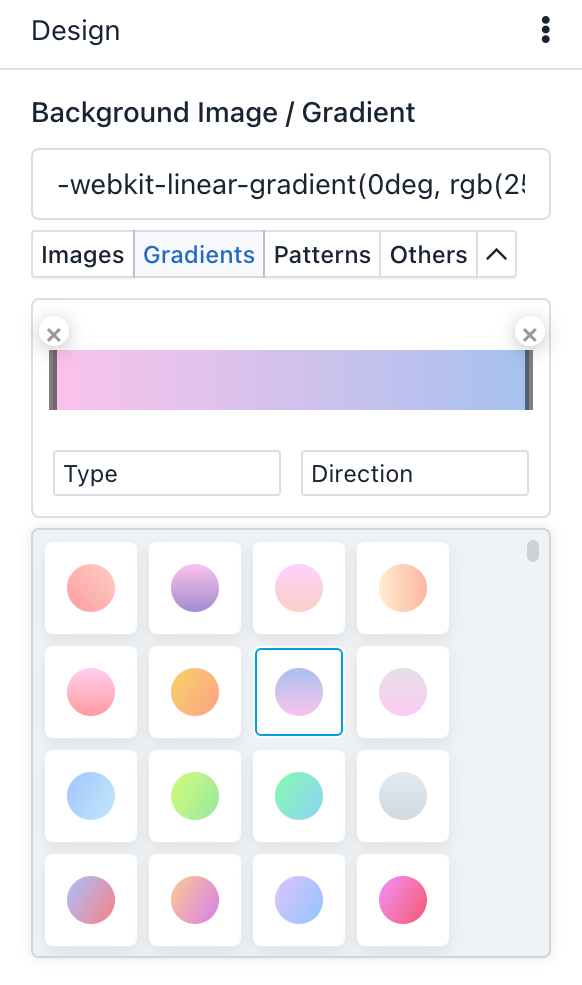
- Selettore di Gradienti Web ¶
Puoi trovare il selettore di gradienti per creare il tuo gradiente (lineare, radiale, scegli i tuoi colori e fermate e altro) o scegliere tra oltre 100+ bellissimi gradienti web pronti all'uso.

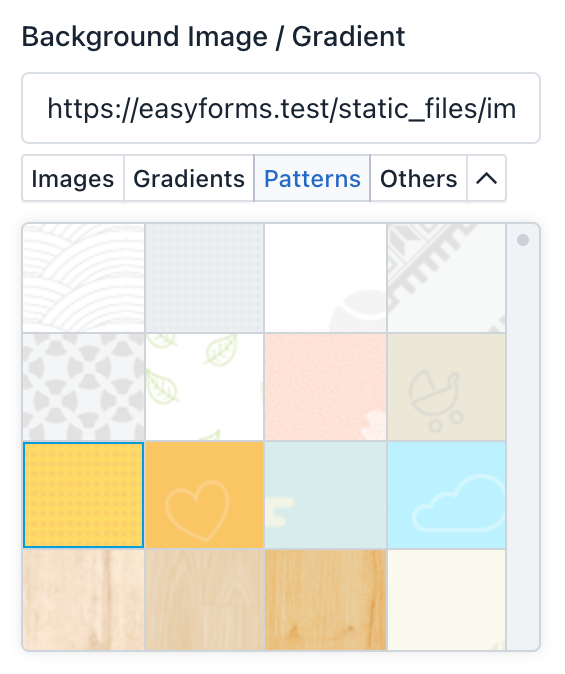
- Subtle Patterns
Scegli tra centinaia di Subtle Patterns selezionati per te da Toptal, bellissime texture per i tuoi moduli.

Casi d'Uso Comuni
Il Designer del Tema è uno strumento flessibile che ti permette di personalizzare diverse parti del modulo per generare un foglio di stile. Alcuni casi d'uso comuni sono:
- Nascondi Etichette dei Campi
Se vuoi nascondere un'etichetta di un campo, basta cliccare sul campo e inserire la seguente Classe CSS del Campo: sr-only
Ma, se desideri rimuovere tutte le etichette del modulo contemporaneamente, segui semplicemente i passaggi successivi:
- Nel pannello Design -> Apri la sezione Etichetta
- Scorri verso il basso fino alla sottosezione Extra
- In Display scegli Nessuno.
Ecco fatto!
Nota: Non lasciare mai un campo senza un'etichetta, poiché ti aiuterà a identificare il tuo campo all'interno di tutto il sistema.
- Allinea il Tuo Modulo al Centro
Se vuoi mostrare il tuo modulo su una pagina intera (Condividi Modulo -> Link senza box), questo consiglio sarà molto utile.
Ci sono diversi modi per centrare un modulo, di seguito descriveremo l'opzione più comune:
- Nel Globale Sezione, Seleziona Allineamento Testo: Centro
- E Nella Modulo Sezione, Seleziona:
- Allineamento Testo: Sinistra - Margine: Auto - Larghezza: 80%
Ecco tutto! Puoi espandere o ridurre la larghezza del Modulo secondo le tue esigenze.
- Progetta Pulsanti a Larghezza Completa
Se vuoi mostrare un pulsante specifico con larghezza completa, basta cliccare sul campo e inserire la seguente Classe CSS: btn-block
Ma, se desideri progettare tutti i pulsanti del modulo contemporaneamente, segui semplicemente i passaggi successivi:
- Nel pannello Design -> Apri la sezione Pulsante
- Scorri verso il basso fino alla sottosezione Dimensione
- In Larghezza scegli 100%.
Ecco fatto!







