Costruttore Regole
Introduzione
Il Costruttore Regole ti permette di aggiungere logica condizionale ai tuoi Moduli in modo rapido e intuitivo senza usare una sola riga di codice. Devi semplicemente aggiungere un numero di condizioni da soddisfare per implementare una serie di azioni come nascondere/mostrare elementi HTML, abilitare/disabilitare campi, copiare valori dei campi, saltare pagine e fare calcoli.
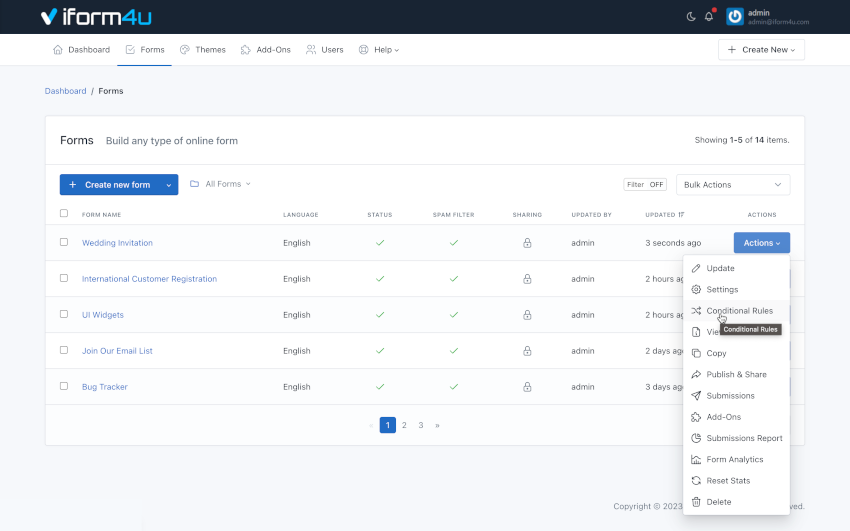
Per accedere al Costruttore Regole devi andare su Gestore Moduli, cliccare sul pulsante Azioni corrispondente al modulo su cui lavorerai, quindi Regole Condizionali.

Requisiti
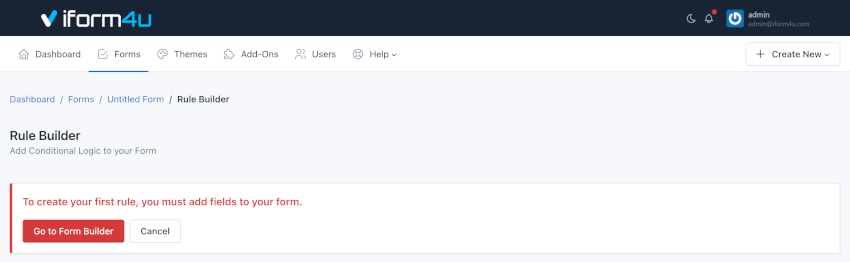
Prima di utilizzare il Costruttore Regole, il tuo modulo deve avere almeno un campo. Altrimenti, viene visualizzato un messaggio di avviso.

Nessuna Limitazione
Non hai alcuna limitazione nella creazione di regole condizionali. Puoi creare quante regole, condizioni, sotto-condizioni e azioni necessarie.
Aggiungi la tua prima regola
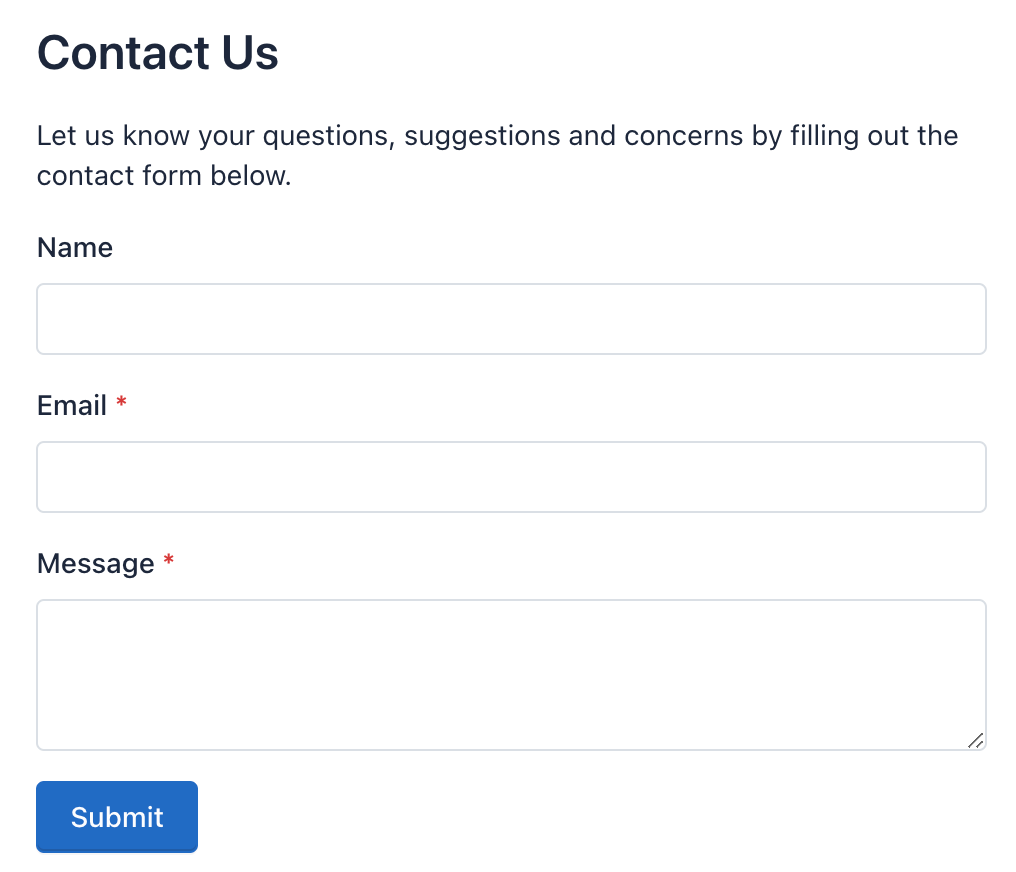
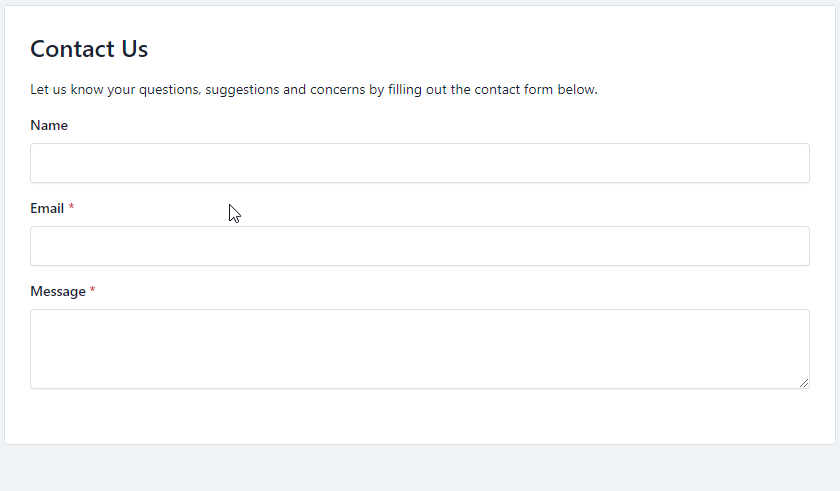
Per questo esempio, dovresti creare un modulo di contatto con quattro campi:
- Nome (campo di testo)
- Email (campo email)
- Messaggio (area testo)
- Pulsante (con testo Invia)

Quindi, vai su Gestore Moduli, individua il tuo modulo, clicca sul pulsante Azioni, e poi su Regole Condizionali.
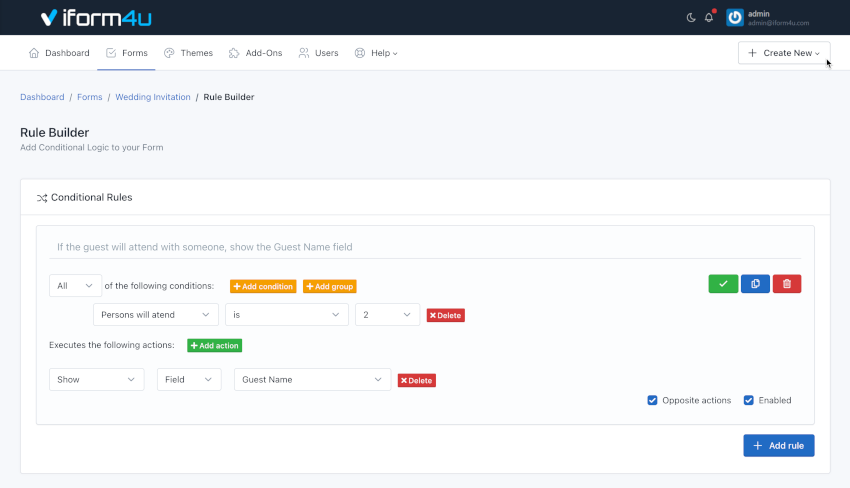
- Una volta nel Costruttore Regole di questo modulo, la prima cosa che noterai è un pannello vuoto con il pulsante Aggiungi Regola. Clicca questo pulsante per creare la tua prima regola.
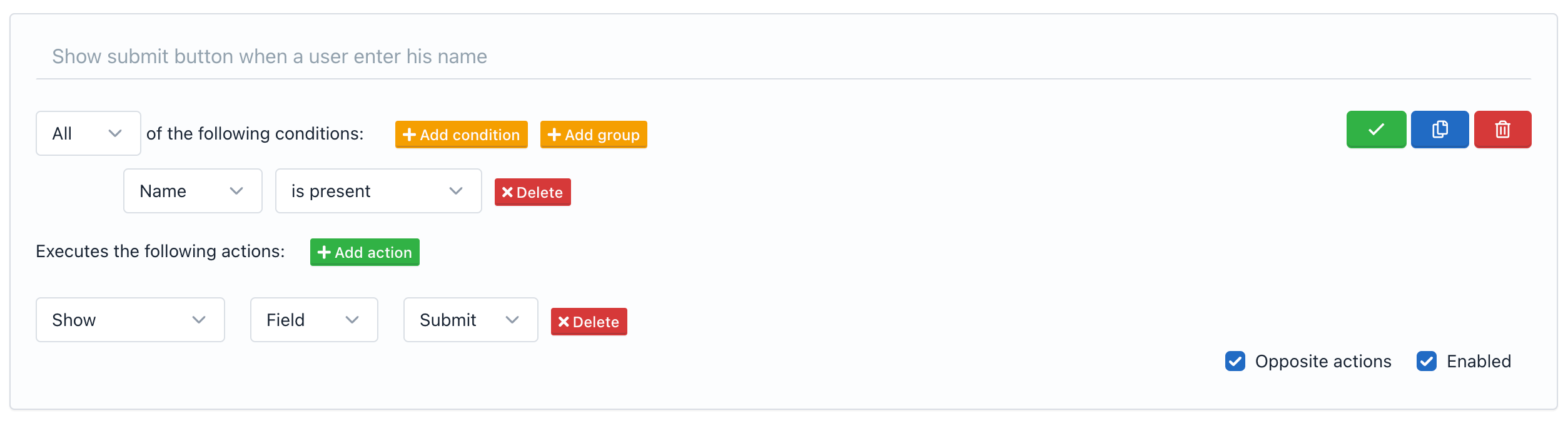
- Vedrai quindi due linee, la prima si riferisce alle condizioni e la seconda alle azioni.
- Clicca sul pulsante Aggiungi Condizione e apparirà il primo campo del modulo, seguito da un'affermazione. Nel nostro esempio, il primo campo del Modulo è un campo di Testo con l'etichetta 'Nome', quindi il Costruttore Regole mostrerà la condizione
'Nome' 'è presente'. - Ora clicca sul pulsante Aggiungi Azione e noterai che appaiono diversi elenchi a discesa. Il primo elenco mostra l'azione da eseguire (Per questo esempio, lascia su 'Mostra'); il secondo mostra il Tipo di risultato (Per questo esempio, lascia 'Campo') e il terzo, la prima etichetta del campo: 'Nome'. Per questo esempio, lo cambierai in 'Invia' (Il testo 'Invia' si riferisce al pulsante).
- Infine, nell'angolo in alto a destra di questa regola vedrai un piccolo avviso arancione "Modifiche non salvate" e accanto un pulsante verde con l'icona di spunta. Clicca su questo pulsante per salvare questa regola. L'avviso scomparirà.
Hai creato la tua prima regola.

Se vedi il tuo modulo, noterai che il pulsante è scomparso, ma se inserisci un testo nel campo 'Nome', il pulsante appare.

Dovresti essere consapevole che alcune regole vengono soddisfatte bidirezionalmente; cioè, se la condizione è soddisfatta, l'azione verrà eseguita. Ma, se la condizione non è soddisfatta, l'azione opposta verrà eseguita (Mostra <=> Nascondi, Abilita <=> Disabilita, Calcolo <=> Ripristina a O).
Puoi aggiungere regole aggiuntive cliccando sul pulsante "Aggiungi Regola", ma queste non verranno salvate fino a quando non premi il pulsante verde. Ricorda che ogni regola verrà memorizzata separatamente.
Nota: Per eliminare una regola, clicca sul pulsante rosso con l'icona del Cestino. Inoltre, se vuoi interrompere l'esecuzione di una regola per un certo periodo di tempo, puoi disabilitarla e poi riabilitarla quando ne hai bisogno.
Anatomia della Regola
Una regola condizionale è composta da tre parti: Nome/Descrizione, Condizioni e Azioni.

Nome / Descrizione
La prima parte ti permette di descrivere la logica condizionale. Usa solo poche parole per nominare o descrivere ciò che vuoi ottenere con questa regola. (Opzionale. Lunghezza massima: 255)
Condizioni
È la seconda parte di una regola, si trova all'inizio e ti permette di specificare il campo o i campi che devono essere valutati, così come il tipo di valutazione.
- Tipo di Condizione: Il tipo di condizione indica quante condizioni devono essere soddisfatte per eseguire l'azione. Può essere: Tutte, Qualsiasi o Nessuna. Il predefinito è Tutte.
- Condizione: È l'affermazione che si riferisce a un campo del modulo e deve essere soddisfatta. È composta da 3 parti.
- Nome: Il nome del campo del modulo su cui si basa la condizione.
- Operatore: L'operatore di confronto usato per valutare la condizione.
- Valore: È un valore arbitrario che l'utente deve inserire nel Modulo. Il modo in cui i Valori saranno definiti varierà a seconda del tipo di campo e del tipo di operatore.
- Condizioni multiple: Puoi aggiungere più condizioni a una regola. Il tipo di condizione indicherà se tutte devono essere soddisfatte (AND), se qualcuna (OR) o nessuna.
- Gruppo di condizioni: Oltre alle condizioni, una regola può contenere un gruppo di condizioni. Un gruppo di condizioni differisce da una condizione poiché permette di cambiare il tipo di condizione. Quindi una regola può essere di tipo Tutte (AND), ma il gruppo può essere di tipo Qualsiasi (OR).
- Processo di Valutazione: Il processo di valutazione delle condizioni è dall'alto verso il basso. Cioè, le condizioni all'inizio saranno valutate prima di quelle che sono alla fine, in ordine discendente.
Nota: Le condizioni " Appartiene a " e " Non appartiene a " possono analizzare più valori separati da "|", questo ti permette di confrontare il valore del campo con più valori, se uno di essi corrisponde, l'azione verrà eseguita.
Azioni
L'ultima parte di una regola indica l'azione da eseguire se le condizioni sono soddisfatte. Come le condizioni, anche le azioni hanno un modo dichiarativo e facile da capire.
Un'azione è composta fondamentalmente da tre parti:
- Tipo di Azione:
- Mostra / Nascondi
- Abilita / Disabilita
- Copia: Ti permette di copiare il valore di un campo o di un altro elemento o un valore statico e incollarlo automaticamente in un altro campo. Un ottimo esempio di dove questo è utile, è su un Modulo in cui potresti raccogliere un indirizzo di Spedizione e Fatturazione. L'utente finale potrebbe inserire il proprio indirizzo di Spedizione e selezionare l'opzione Copia per riempire automaticamente i Campi Indirizzo di Fatturazione con gli stessi dati. Un altro caso d'uso comune è usare un valore statico vuoto per cancellare un campo usando la logica condizionale.
- Calcolo: Permette Addizione / Sottrazione / Moltiplicazione / Divisione / Resto di campi e mostrare il risultato in un altro campo o elemento HTML.
- Valuta: Permette la valutazione di espressioni matematiche (formule) e impostare il risultato in un altro campo. È anche compatibile con calcoli di date. Ad esempio, se vuoi calcolare la moltiplicazione di due campi e dividere questo valore per 10, usa la seguente formula:
{{numero_1}} * {{numero_2}} / 100. Tieni presente che la valutazione delle espressioni matematiche non funziona con azioni opposte. Puoi leggere la lista completa dei calcoli avanzati che il Costruttore Regole supporta grazie agli eccellenti Math.js e date-fns librerie. - Formato Numero: Ti permette di formattare un numero in diversi modi senza alcun codice. Ad esempio, per dare il formato valuta a un numero: 10130.25 usa il seguente formato ‘$0,0.00’ e il numero verrà ora visualizzato come $10,130.25. Inoltre, per impostazione predefinita, il formato prenderà la localizzazione della lingua che hai selezionato nella configurazione del tuo modulo, quindi ad esempio, se la Lingua del Modulo è tedesca, otterrai: €10 130,25. Puoi leggere la lista completa dei formati che il Costruttore Regole supporta grazie alla eccellente libreria Numeral.js.
- Formato Testo: Ti permette di selezionare più campi per creare una nuova stringa di testo formattata e impostare il risultato in un altro campo o elemento HTML. Es. Per generare automaticamente un indirizzo email, seleziona un campo Nome e inserisci il seguente formato {{0}}@example.com, poi seleziona il campo Email dove l'indirizzo email sarà visualizzato. Puoi usare token numerici per identificare la posizione del campo nell'elenco dei campi, o puoi usare l'ID del Campo o l'Alias del Campo, nel nostro esempio: {0}@example.com o {{text_1234}}@example.com o {{nome}}@example.com dovrebbe funzionare.
- Salta: Ti permette di definire a quale pagina andare quando si passa alla pagina successiva. Questa azione dovrebbe essere usata solo in un Modulo a Più Passaggi.
- Modulo: Ti permette di impostare azioni relative al modulo:
- 'Invia': Per inviare il modulo.
- 'Ripristina': Per ripristinare il modulo.
- 'Pagina Successiva': Per andare alla pagina successiva.
- 'Pagina Precedente': Per tornare alla pagina precedente.
- Target: Varierà a seconda del tipo di Azione. Può essere di due tipi:
- Campo
- Elemento
- Nome:
- Se il Target è Campo sarà il nome del campo.
- Se il Target è Elemento sarà tra vari elementi HTML selezionati tramite jQuery. Per esempio:
- '#abc': Il target è l'elemento HTML con ID 'abc'.
- '.abc': Il target è tutti gli elementi HTML con la classe CSS 'abc'.
- Azioni Opposte: Per impostazione predefinita, le azioni opposte sono abilitate perché aiutano nella creazione di regole condizionali comuni e le rendono più logiche. Ad esempio, se dopo aver soddisfatto una condizione voglio mostrare un campo, chiaramente non soddisfacendo la condizione voglio mantenere questo campo nascosto. Tuttavia, ci sono occasioni in cui la disabilitazione delle azioni opposte può essere utile. Quando ciò accade, solo l'azione descritta nella regola verrà eseguita.
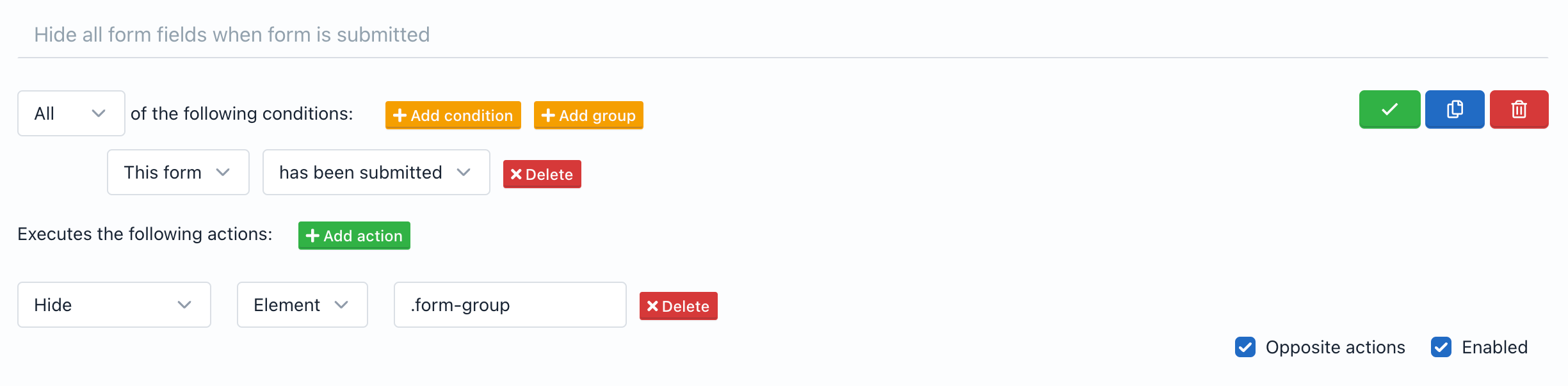
Nota che l'uso di elementi richiede una conoscenza di base di jQuery, ma offre grandi vantaggi. Per esempio, potresti creare un'azione per nascondere tutti i campi del modulo; 'Nascondi' 'Elemento' '.form-group'.

Nota: Puoi identificare l'ID e la Classe CSS dei campi del modulo usando la scheda Codice del Costruttore Moduli.
Validazione Condizionale
Puoi omettere la validazione di un campo obbligatorio usando regole condizionali in due modi:
- Quando il campo è nascosto.
- Quando il campo appartiene a una pagina che è stata saltata.
Per esempio, se un campo viene creato con il Costruttore Moduli e nelle regole condizionali è definito che questo campo deve essere visualizzato solo se un altro campo soddisfa una condizione e la condizione non è soddisfatta, allora il primo campo non sarà più obbligatorio (non sarà validato dal server).
Nota: Per usare la Validazione Condizionale, la validazione lato client deve essere disabilitata. (Vedi Impostazioni Modulo -> No validate))







