Construtor de Formulários
Introdução
O Construtor de Formulários é uma peça-chave do iform4u. É onde os formulários são criados e atualizados. O construtor de formulários fornece as ferramentas necessárias para adicionar e remover campos, bem como outros elementos HTML.
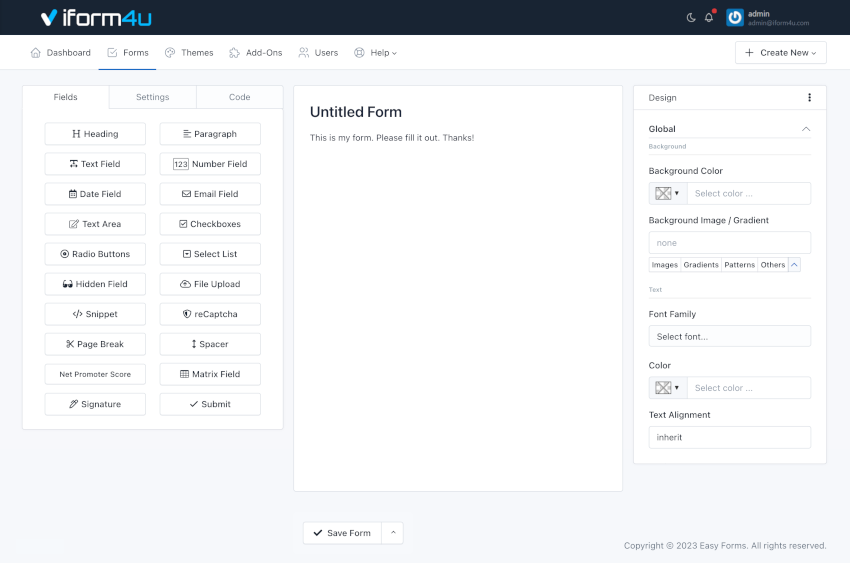
Interface do Usuário

A interface do Construtor de Formulários está dividida em três áreas: à esquerda, os campos do formulário; à direita, o designer de temas; e no centro, a pré-visualização do formulário.
O painel esquerdo possui três abas:
- A aba Campos exibe todos os campos e elementos que podem ser adicionados ao formulário. Basta arrastá-los e soltá-los na área central.
- A aba Configurações permite definir o nome do formulário, o layout do formulário (posição dos rótulos) e desabilitar todos os campos.
- A aba Código permite ver em tempo real o código HTML que está sendo gerado com o Construtor de Formulários. A partir daqui, você pode reconhecer cada ID de elemento para manipular o formulário de forma mais avançada. Um botão "Copiar" permite copiar todo o código-fonte facilmente.
A área central é a Pré-visualização do Formulário, a partir da qual você pode manipular cada um dos componentes.
O painel direito é o Designer de Temas, a partir do qual você pode personalizar a aparência do seu formulário:
- Fundos: Alterar o fundo de diferentes elementos do seu formulário.
- Tipografia: Escolher a fonte, estilo, tamanho e cor de todos os elementos de texto do seu formulário.
- Bordas: Definir a espessura, estilo e cor das bordas ao redor de certos elementos do seu formulário.
- Sombreamentos: Adicionar ou remover uma sombra projetada ao redor do seu formulário.
- Botões: Alterar o texto do botão de Enviar.
- E muito mais!
- Adicionar um campo
Existem duas maneiras de adicionar um campo:
- Clique em um widget no painel esquerdo. É isso! O componente do formulário aparecerá no seu formulário, abaixo de todos os outros componentes.
- Ou, se você quiser adicionar um campo em um posicionamento específico.
- Clique em um widget no painel esquerdo e arraste-o para a área central.
- No momento em que você entra na área ativa do Construtor de Formulários, uma caixa indicará onde o campo será colocado.
- Depois de colocá-lo onde precisa, solte o botão.
- Editar um campo
Para editar um campo:
- Clique no campo que deseja editar, e um pop-up aparecerá com as informações do campo.
- Edite as informações de acordo com seus requisitos.
- Clique em Salvar.
Nota: Pressionar ESC fechará os pop-ups.
- Reordenar os campos
Para reordenar um campo (componente):
- Clique em um componente e segure.
- Arraste o componente para cima ou para baixo de acordo com seus requisitos.
- De acordo com onde você arrasta o componente, uma zona ativa onde o componente será colocado aparecerá.
- Depois de colocado no local desejado, solte o componente.
- Arrastar campos para criar colunas
Para criar colunas com um campo (componente):
- Clique em um widget no painel esquerdo e arraste-o para a tela do construtor de formulários.
- Arraste-o para a esquerda ou direita de um campo existente.
- Uma borda indicará onde o campo será colocado.
- Depois de colocá-lo onde precisa, solte o widget.
Dentro do construtor de formulários, você pode arrastar campos existentes para a "zona de soltura de coluna" - o construtor redimensionará automaticamente todos os campos dentro da zona de soltura para criar colunas de largura igual.
Você pode criar até quatro colunas com este método. No entanto, você pode projetar formulários com até 12 colunas que se ajustam perfeitamente ao espaço disponível no seu site usando o recurso Classe CSS do Contêiner.
- Copiar um campo
Para copiar um campo (componente):
- Clique em um componente e segure.
- Clique no botão 'Copiar' na janela pop-up.
Você notará que o campo copiado aparecerá abaixo do campo original.
- Deletar um campo
Para deletar um campo (componente):
- Clique em um componente e segure.
- Arraste-o para fora da zona ativa.
- Solte.
Você notará que o componente desapareceu.
- Copiar ID do Campo
Para copiar o ID do Campo, siga estes passos:
- Clique em um componente e segure.
- Clique nos 3 pontos verticais (na cabeçalho do Popover).
- Clique em Copiar ID.
Agora você pode colá-lo em outro lugar, como uma mensagem de e-mail personalizada ou um design CSS.
Configurações Básicas do Formulário
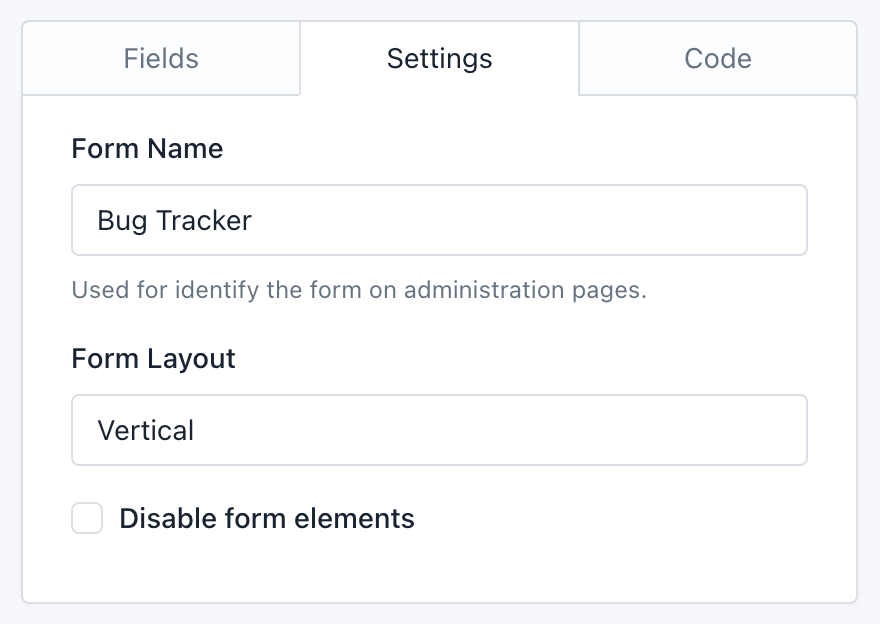
Clicando na aba Configurações do Construtor de Formulários, você acessará uma versão muito básica da configuração do formulário. A partir daqui, você pode:
- Alterar o nome do formulário: O nome do formulário serve para reconhecer o Formulário nas páginas de administração e também é exibido como o título da página pública do Formulário no iform4u.
- Alterar o layout do formulário: O layout do formulário é baseado no CSS Bootstrap e é usado para posicionar a posição dos rótulos no formulário.
- O layout Vertical exibe os rótulos acima,
- O layout Horizontal exibe os rótulos no lado esquerdo do campo, e
- O layout Inline esconde os rótulos e exibe os campos um ao lado do outro. Por exemplo, você pode usá-lo em um formulário de registro de e-mail, para colocar um campo de E-mail e um botão ao lado.
- Desabilitar elementos do formulário: Permite desabilitar todos os campos do formulário. É uma opção avançada que pode ser útil se você planeja interagir com o formulário a partir de um arquivo JavaScript externo.

Essas opções básicas estão intimamente relacionadas ao construtor de formulários. No entanto, você tem outras opções de Configuração muito mais avançadas que podem ser acessadas a partir do Gerenciador de Formulários.
Configurações de Campo
Cada campo do formulário possui muitas opções de Configuração, por exemplo, o rótulo, o valor padrão, a classe CSS, etc. Para configurar um campo, vá para a pré-visualização e clique nele.
Opções de Configuração
Em seguida, todas as Opções de Configuração são exibidas em ordem alfabética. Nem todas estão em todos os campos, mas se você tiver algum problema, use esta lista como referência.
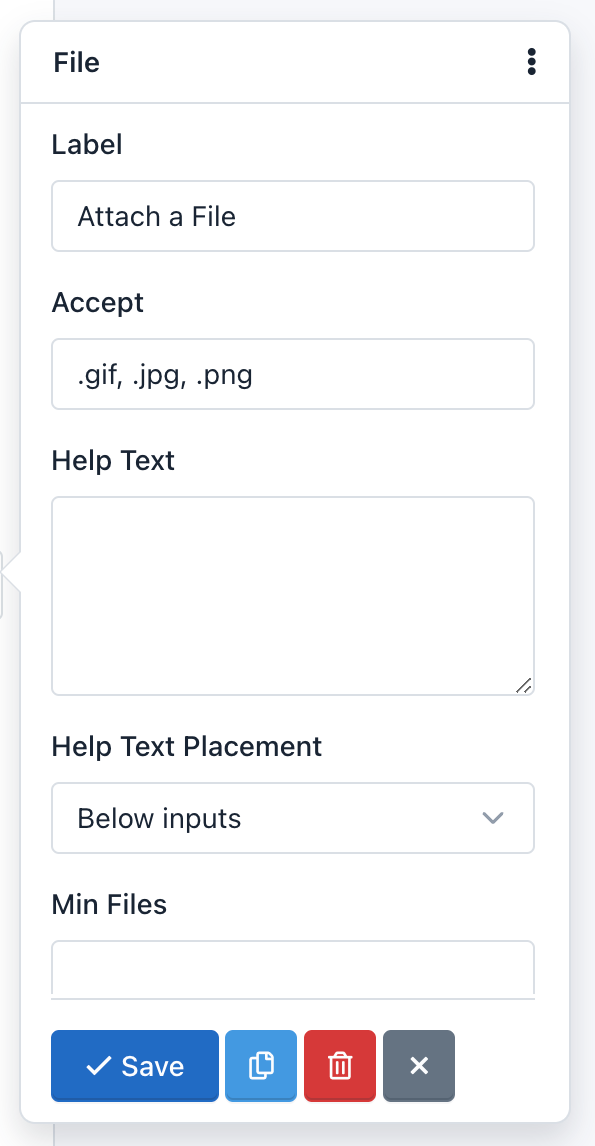
- Aceitar:
Esta opção está no campo de Upload de Arquivo. Com ela, você pode limitar o tipo de arquivos que o campo pode aceitar. Você deve considerar o seguinte:
- Você deve adicionar as extensões de arquivos a partir do ponto e separadas por vírgulas.
- Por padrão, todos os arquivos serão validados e aceitarão apenas arquivos de imagem com extensão '.gif, .jpg, .png'.
- Por exemplo, para aceitar arquivos de texto, você pode alterar esta opção para: '.doc, .docx, .txt'.
- Se você quiser aceitar todos os tipos de arquivos, deve deixar isso em branco.
- Esta opção habilita o atributo 'accept' do padrão HTML5, portanto, a validação do campo é realizada tanto no lado do cliente (navegador) quanto no lado do servidor.

- Alias:
A opção Alias permite enviar notificações de WebHook usando o Alias do Campo em vez do Nome do Campo. Por exemplo, poderemos reenviar dados POST usando "nome" ou "idade" em vez de "text_0" ou "number_0".
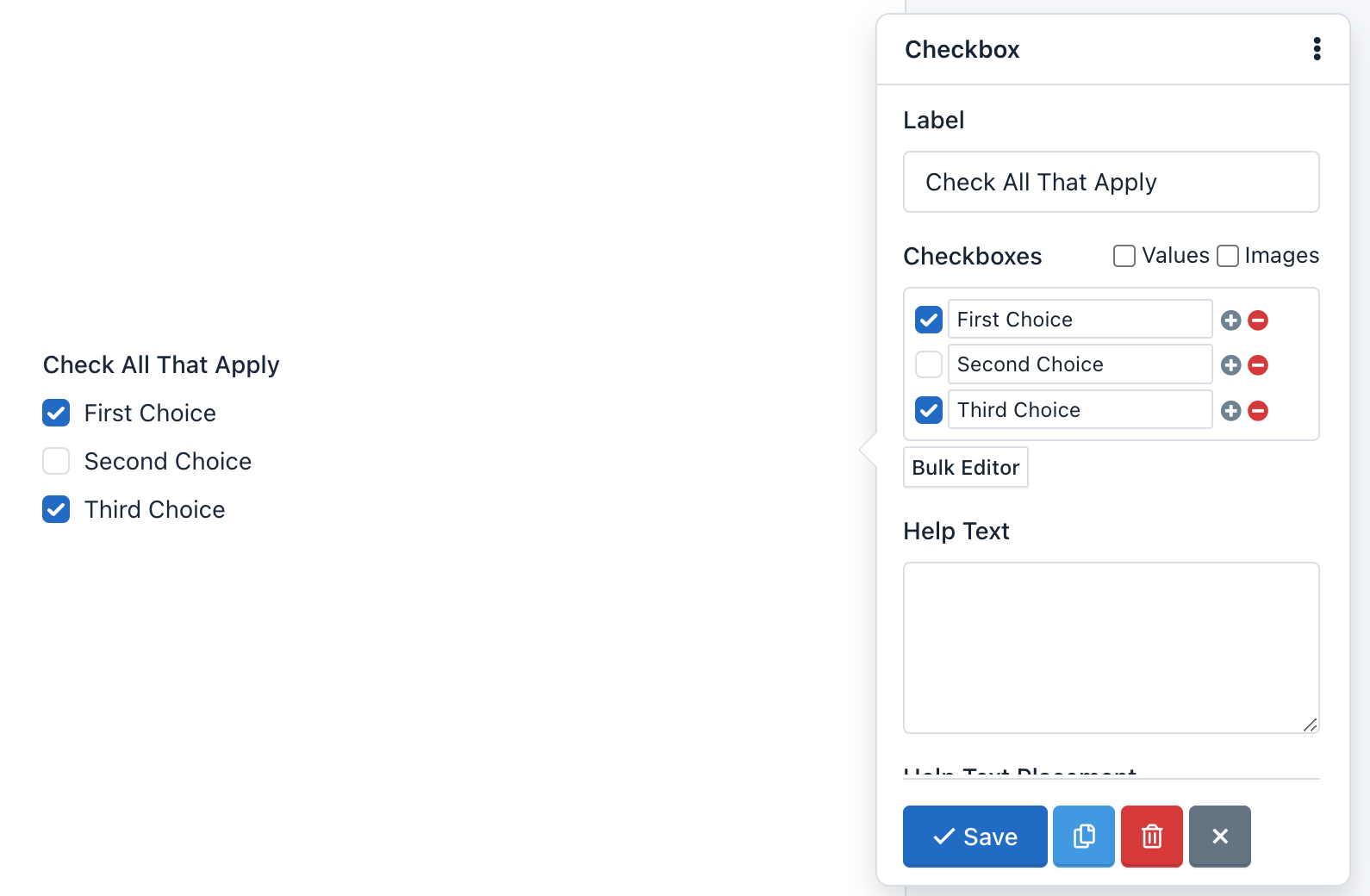
- Checkboxes:
A opção Checkboxes está disponível apenas em campos de Checkbox e é usada para adicionar checkboxes ao componente.
Por exemplo, insira no Editor em Massa e adicione os seguintes "Checkboxes" e clique em "Salvar":
Primeira Opção|1
Segunda Opção|2|selecionada
Terceira Opção|3
Quarta Opção|4|selecionada
Quinta Opção|5
A pré-visualização do formulário mostrará um componente de Checkbox com 5 checkboxes: Primeira Opção, Segunda Opção, Terceira Opção, Quarta Opção e Quinta Opção. As checkboxes "Segunda Opção" e "Quarta Opção" estarão marcadas. E, finalmente, se uma submissão não tiver um nome, ela lerá "Obrigado amigo, recebemos sua mensagem!"

- Verificar DNS:
Esta opção informa à aplicação que, no processo de validação do Campo de E-mail, deve verificar se o domínio do e-mail realmente existe e possui registros 'A' e 'MX'.
Atenção! Esta é uma opção avançada e deve ser usada com cautela. A verificação pode falhar devido a um problema com os servidores DNS, mesmo quando o e-mail é válido. Por padrão, está desativada.
- Classe CSS:
Permite adicionar uma ou mais classes CSS ao Campo do Formulário.
- Classe CSS do Contêiner:
Permite adicionar uma ou mais classes CSS ao contêiner de todo o componente.
Você pode criar formulários multi-colunas definindo a classe col-xs-* (o asterisco representa o número de colunas, entre 1 e 12).
Por exemplo:
Se você quiser colocar dois campos em duas colunas, deve fazer o seguinte:
- Adicione a classe CSS do contêiner ao primeiro campo: `col-xs-6`
- Adicione a classe CSS do contêiner ao segundo campo: `col-xs-6`
Neste exemplo, estamos usando as classes CSS pré-definidas "no-padding" para remover o padding que o CSS Bootstrap adiciona às colunas. Você pode adicioná-las ou não, de acordo com o seu design. Caso contrário, você pode adicionar a classe CSS do contêiner col-xs-12 aos demais campos, para preservar o mesmo padding em cada campo.
Importante! Você pode acessar a documentação do CSS Bootstrap para mais informações.
Nota:
- Por padrão, todos os campos, exceto o Botão, vêm com a classe:
form-group. Esta classe não pode ser editada.- Por padrão, o campo Botão vem com a classe:
form-action. Esta classe não pode ser editada.
- Atributos Personalizados:
Você pode adicionar atributos personalizados a um campo. Esses atributos possuem duas partes: o nome do atributo e o valor do atributo. Este recurso permite criar formulários mais acessíveis, especialmente porque você pode usá-lo para adicionar:
- Atributos de Dados: Úteis para integrar campos de formulário com bibliotecas JavaScript.
- Atributos Aria: Úteis para descrever melhor os campos de formulário e oferecer mais acessibilidade.
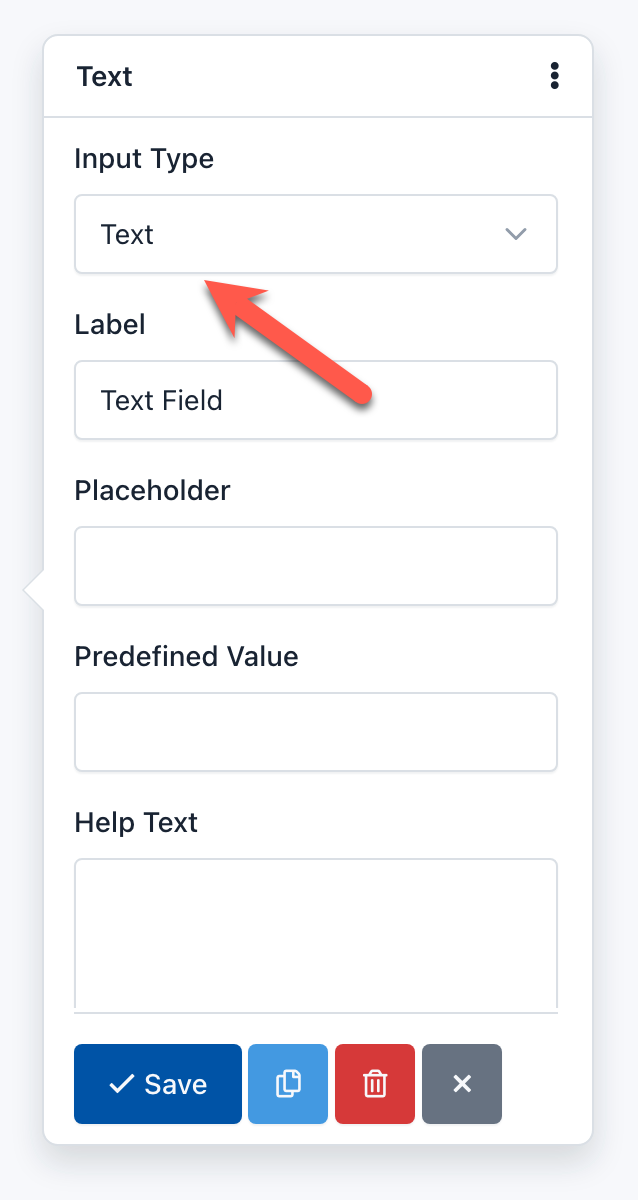
- Valor Padrão:
Você pode adicionar um valor padrão a um campo. Esse valor aparece por padrão, mas o usuário pode modificar. Se o usuário submeter o formulário sem modificar o valor padrão, esse valor será coletado para processar a submissão.
- Desabilitado:
Você pode desabilitar um campo se desejar que ele seja exibido para o usuário, mas não seja editado. (Observe que você também pode desabilitar um campo oculto). Ao contrário da opção Somente Leitura, um campo desabilitado não é enviado para o servidor. Ou seja, as informações armazenadas em um campo desabilitado não são recebidas e, portanto, não aparecem no Gerenciador de Submissões.
- Tamanho do Campo:
Um campo de Área de Texto permite sua configuração de tamanho. O tamanho deve ser um número inteiro e indica o número de linhas exibidas ou, em outras palavras, a altura do campo. Por padrão, é 3.
- Texto de Ajuda:
O texto que você digita aqui aparecerá abaixo do campo e é frequentemente usado para dar instruções aos usuários sobre o que colocar nele.
- Posicionamento do Texto de Ajuda:
Este menu suspenso permite mover o Texto de Ajuda acima ou abaixo do campo do formulário.
- Inline:
A opção Inline está nos campos de Checkbox e Radio Buttons e é usada para mudar a posição vertical dos checkboxes ou radio buttons para uma posição horizontal.
- Tipo de Entrada:
Muitos campos permitem alterar o Tipo de Entrada para especificar o tipo de dado que você irá coletar. Por exemplo, um Campo de Texto pode ter um Tipo de Entrada "URL", para garantir que o texto digitado aqui seja uma URL absoluta que comece com as letras 'http'.

- Apenas Inteiro:
Você pode ativar esta opção se deseja que o valor deste campo seja apenas um número inteiro. Se o usuário inserir um número decimal, o formulário não será processado e, em vez disso, uma mensagem de validação aparecerá.
- Padrão de Número:
É uma opção avançada do Campo de Número que permite personalizar a expressão regular que aceita apenas números inteiros (0-9) e será usada no processo de Validação do Formulário. A expressão regular usada por padrão é '/^\s[+-]?\d+\s$/';
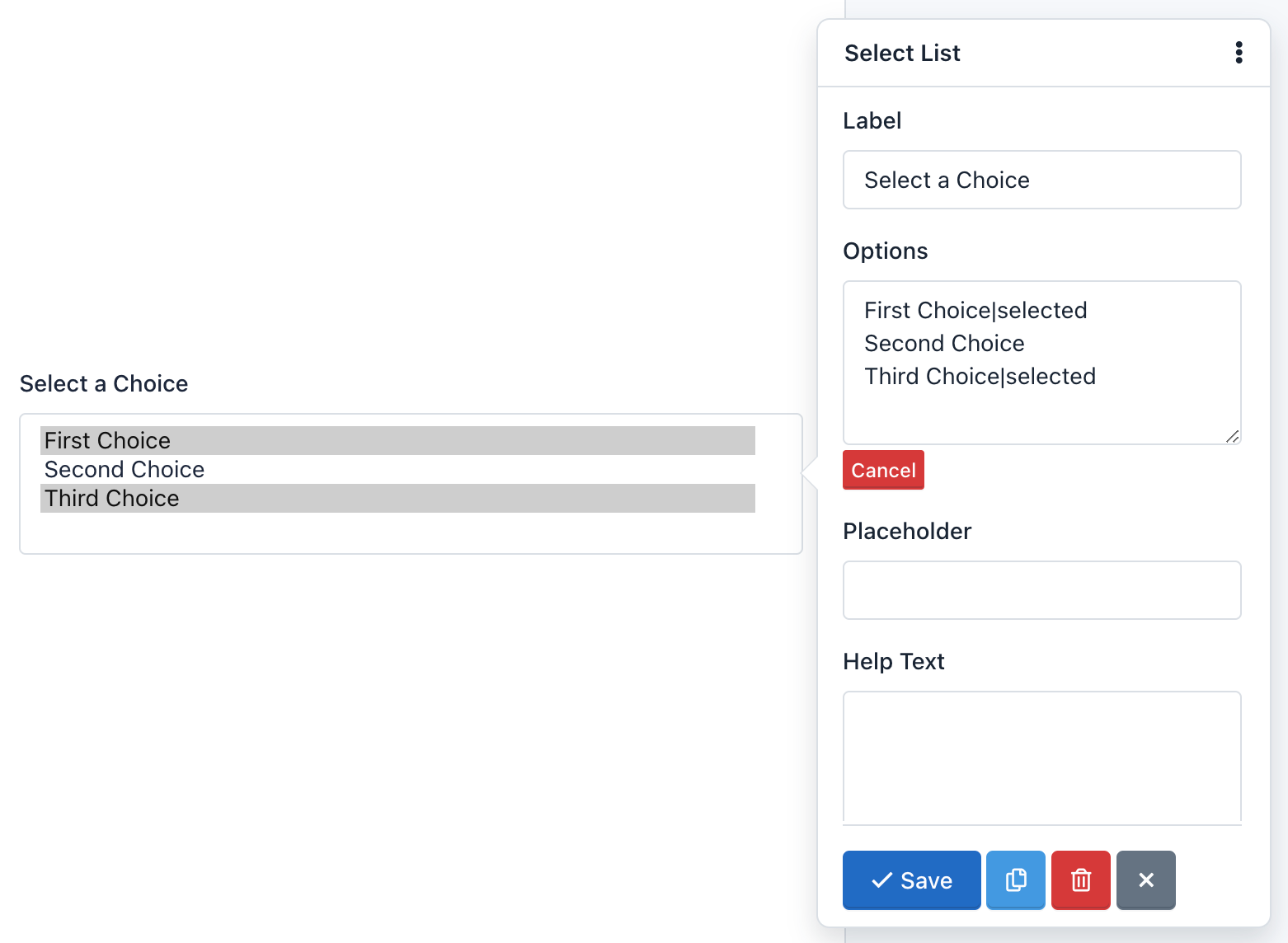
- Opções:
A opção Opções está disponível apenas em campos de Lista de Seleção e é usada para adicionar opções de seleção ao componente.
Por exemplo, se você inserir no campo "Opções" do Pop-up Formulário:
Um|1
Dois|2|selecionado
Três|3
Quatro|4
Cinco|5
A pré-visualização do formulário mostrará uma caixa com o texto "Dois". E se o usuário submeter o formulário sem fazer quaisquer alterações, ele enviará o valor: 2.

Lista de Seleção com grupos de opções ¶
Para criar um grupo de opções <optgroup>, envolva o texto com colchetes duplos, por exemplo:
[[Carros Suecos]]
Volvo
Saab
[[Carros Alemães]]
Mercedes
Audi
- Campo Oculto
Adicionando um campo oculto ao formulário, ele não será exibido no formulário. No entanto, campos ocultos são úteis para cálculos matemáticos ou para enviar valores padrão sem alterar a interface do formulário.
Nota: Você pode adicionar um rótulo a um campo oculto para trabalhar de forma mais confortável na administração do formulário, por exemplo, para criar regras condicionais usando este campo.
- Upload de Arquivo
O campo Upload de Arquivo é um componente que permite que os usuários anexem arquivos na submissão do formulário. Uma vez enviados, os arquivos aparecerão nas informações detalhadas da submissão. Existem dois detalhes que devem ser considerados:
- Tipos de arquivo permitidos: Você pode limitar os tipos de arquivos que podem ser carregados em cada campo de arquivo. Por padrão, os tipos de arquivo permitidos para imagens são: '.gif, .jpg, .png'. Para modificar o tipo de arquivo permitido, você deve clicar no componente e no campo de formulário 'Aceitar' que aparecer, alterar as extensões de arquivo permitidas, por exemplo, '.doc, .pdf, .txt' para aceitar arquivos de texto.
- Limitações de tamanho: Você pode limitar o tamanho do arquivo definindo um tamanho mínimo ou máximo para cada campo. Para modificar o tamanho de arquivo permitido, clique no componente e depois expanda o formulário pop-up clicando no link 'Mais'. Em seguida, localize os campos Tamanho Mínimo e Tamanho Máximo e insira o número que representa a quantidade de bytes permitida. Por exemplo, Tamanho Máximo: 10311680 (resultante da multiplicação de 1024 x 1024 x 5 = 5MB).
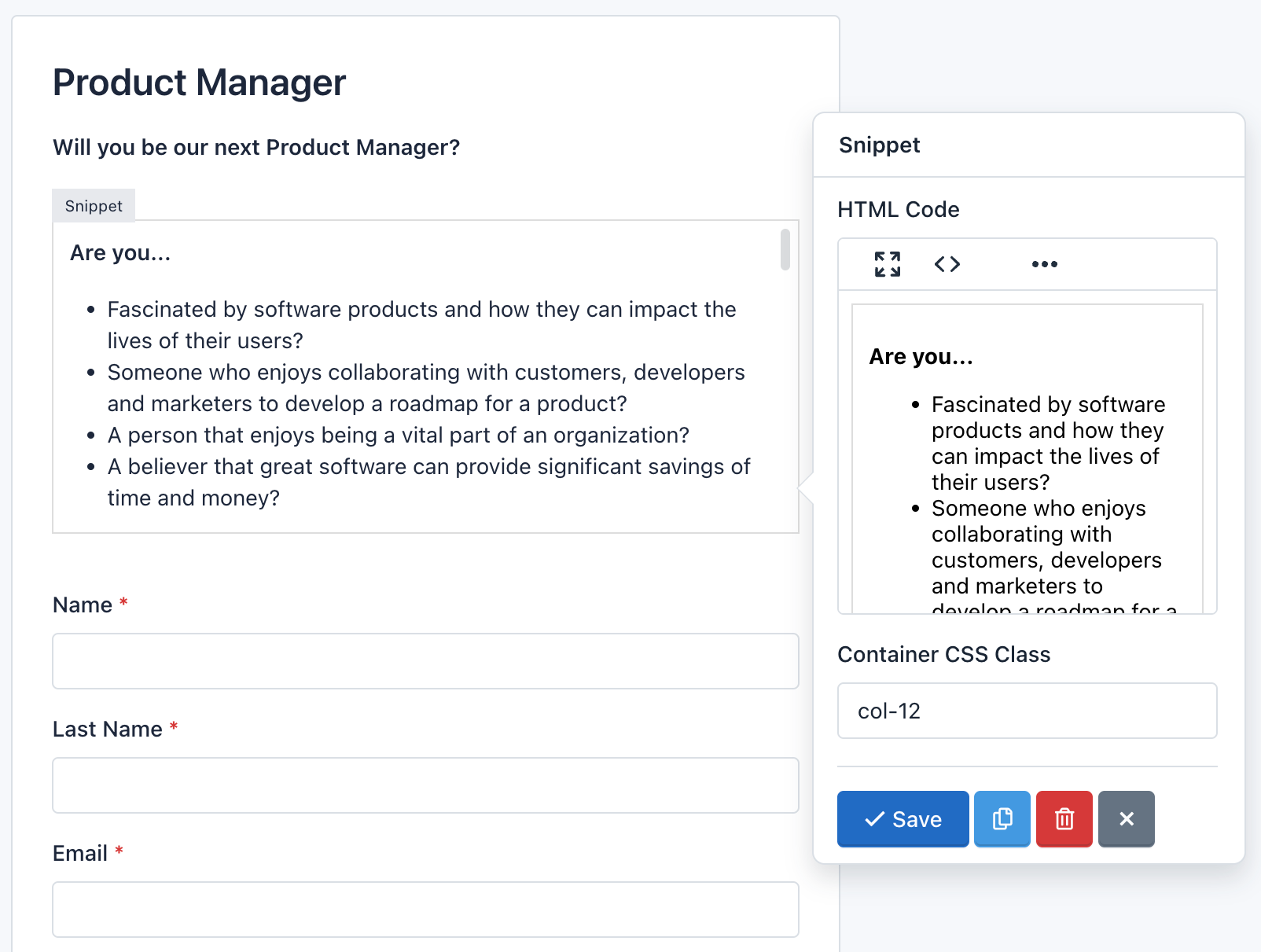
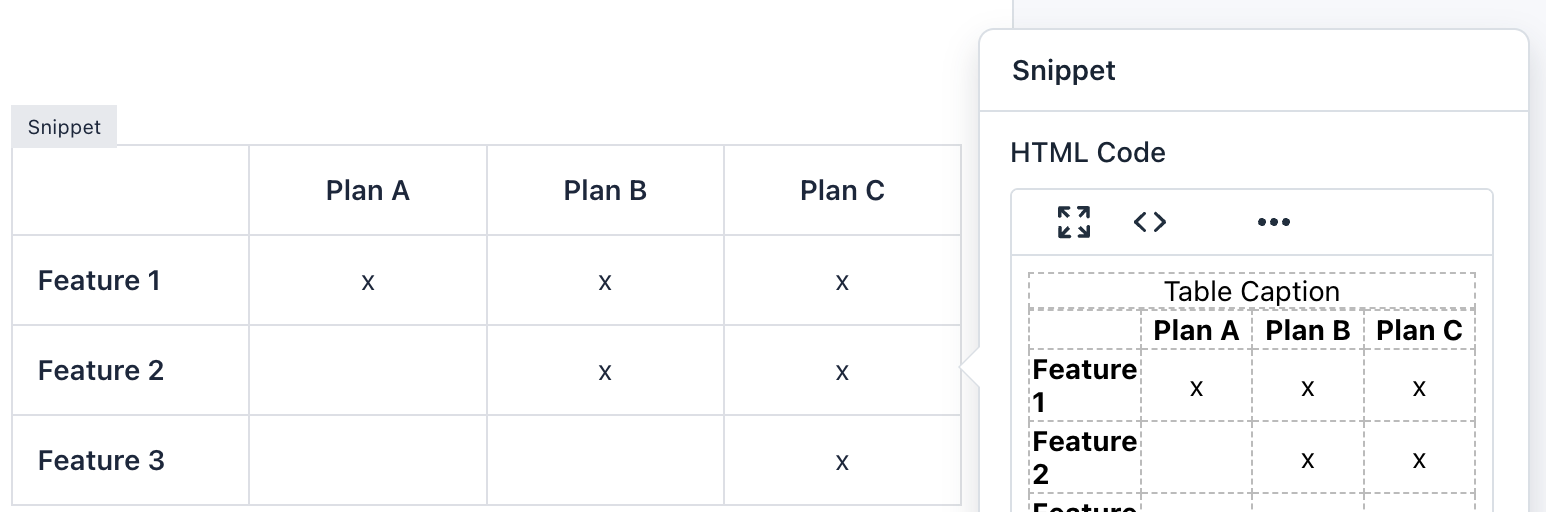
- Snippet
O campo Snippet HTML é um componente de uso avançado que permite adicionar código HTML aos seus formulários. Ele exibirá um editor Wysiwyg capaz de reconhecer atalhos de teclado para estilizar seu código HTML rapidamente.
Cuidado ao inserir um código HTML válido, caso contrário, o Construtor de Formulários não salvará o formulário e exibirá uma mensagem de erro indicando a linha do código onde o erro foi cometido. Por exemplo, um erro comum é adicionar mais de um elemento HTML com o mesmo ID.

Para adicionar uma tabela HTML, inserir um link ou exibir uma imagem, primeiro você precisará clicar no botão de Tela Cheia. Isso abrirá o editor Wysiwyg sobre o Construtor de Formulários, para que você tenha mais espaço para inserir todo o conteúdo necessário. Além disso, você pode clicar no botão Código para exibir o conteúdo como código HTML.

Nota: Embora você possa adicionar código CSS e JavaScript em um formulário, não é recomendado fazê-lo. Nesses casos, você pode criar um Tema CSS e/ou Carregar um arquivo JavaScript externo. Lembre-se de que o formulário que você criou também é exibido no Gerenciador de Submissões e seu código pode ser incompatível.
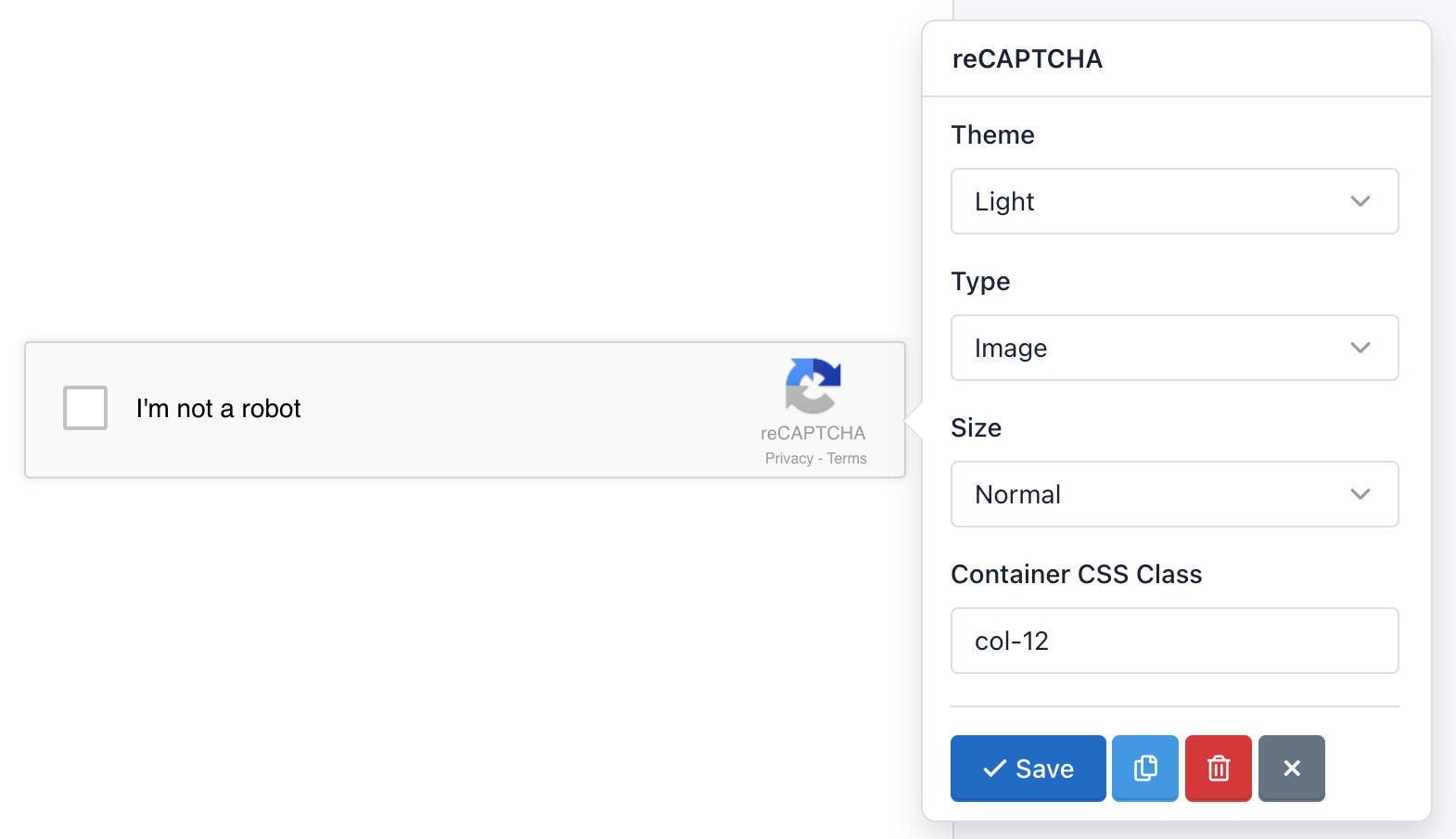
- reCaptcha ¶
O campo reCaptcha é um componente avançado que permite usar a tecnologia do Google para verificar se os usuários não são bots e/ou spammers. Você pode modificar a configuração do reCAPTCHA, como alterar a cor do tema, tipo de captcha e tamanho. Um detalhe a ser observado é que você só pode adicionar um componente reCaptcha por Formulário.

Importante! Antes de adicionar o componente reCaptcha ao seu Formulário, você deve primeiro adicionar as chaves reCAPTCHA na configuração do site. Caso contrário, o reCAPTCHA não funcionará. Se você criou o formulário antes de adicionar as chaves, deve atualizar o formulário.
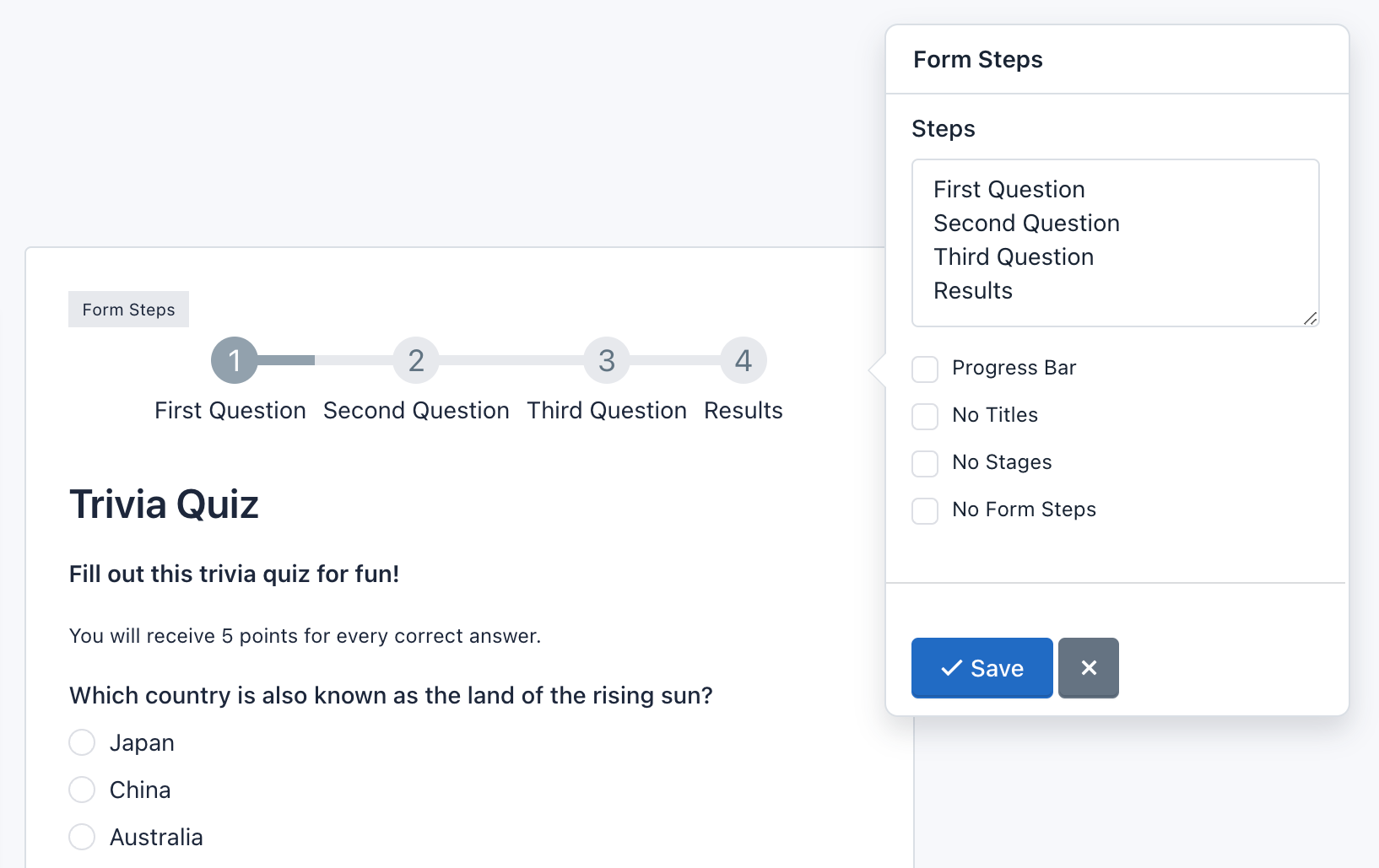
- Quebra de Página
O campo Quebra de Página é um componente avançado que permite criar formulários em múltiplos passos ou páginas. Para cada quebra de página criada, você adicionará uma nova página. Além disso, um cabeçalho será exibido acima do formulário para informar aos usuários em qual passo eles estão e quantos passos devem seguir para enviar o formulário. Existem dois detalhes que devem ser considerados:
- O componente Quebra de Página adiciona dois botões para permitir a Navegação no Formulário. Você pode personalizar o texto no botão 'Próximo' ou 'Anterior' clicando no componente.
- Passos do Formulário: Aparecem acima do formulário. Configurações:
- Clique em Passos do Formulário para verificar suas configurações. Você pode alterar os títulos de cada passo no campo Passos do Formulário. Cada linha corresponde a um título.
- Você pode especificar exibir apenas os títulos ou passos (números).
- Você pode alterar os números dos passos por ícones Glyphicons. Para usar Glyphicons nos passos, você deve adicionar a cada linha do campo Passos, uma barra vertical ou pipe line seguida de 'icon-[nome do ícone]'. Por exemplo, se eu quiser substituir o número 1, escrevo na primeira linha dos Passos: 'Passo Não Titulado|icon-user'. Vá para Glyphicons para ver os nomes dos ícones que você pode usar.
- Você pode alterar o design dos passos para uma barra de progresso indicando a porcentagem que foi alcançada.
- Finalmente, você pode esconder os Passos do Formulário marcando a opção 'Sem Passos do Formulário'.
Nota: Você pode ir para uma página específica adicionando o número da página à URL, por exemplo, para ir para a segunda página, adicione a query string "p=2".

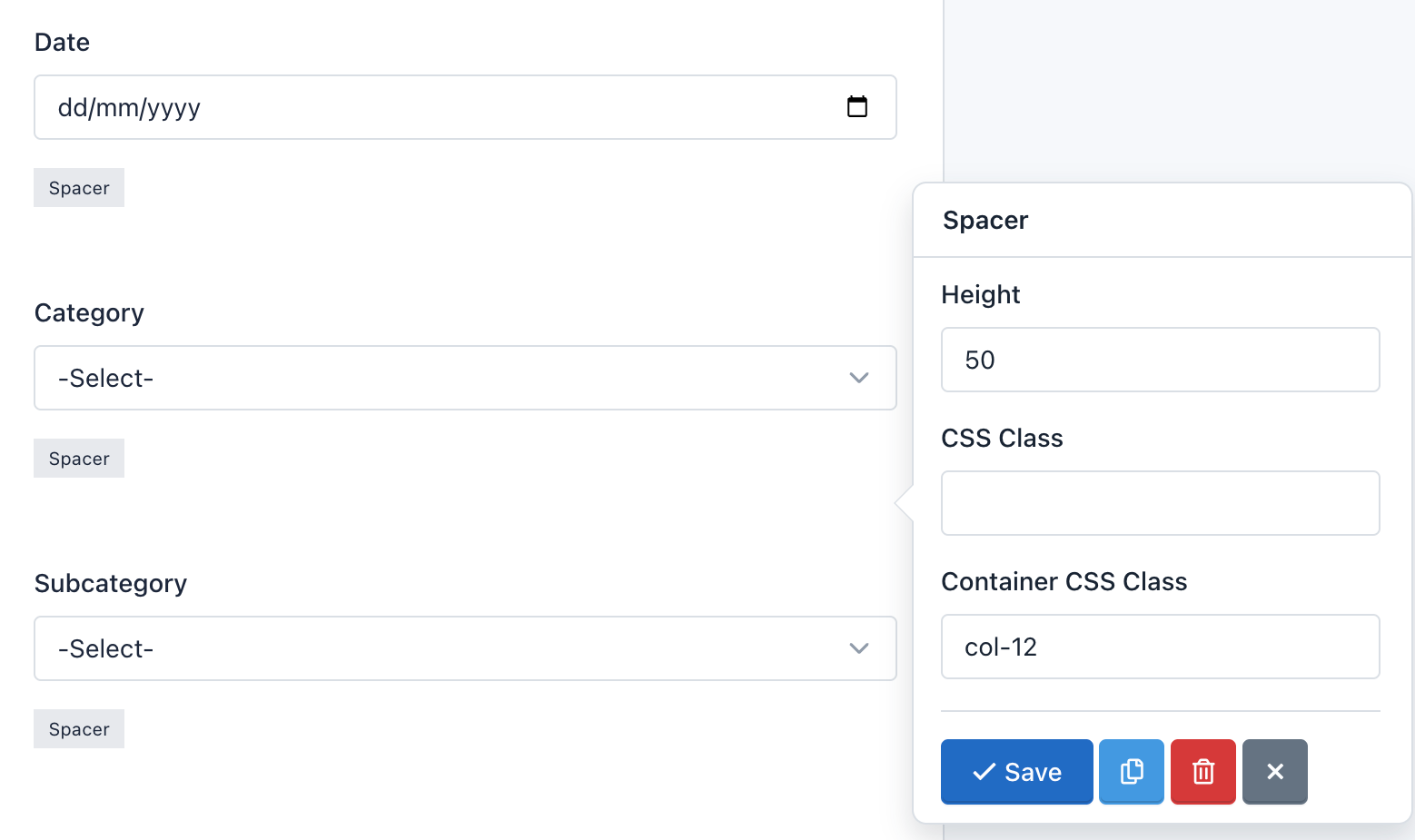
- Espaçador
O componente Espaçador permite adicionar espaçamento vertical preciso entre os campos em seus formulários. Basta arrastar e soltar um Espaçador entre seus campos e definir o número de pixels entre eles.
Opções:
- Altura: É o espaço definido pelo número de pixels.

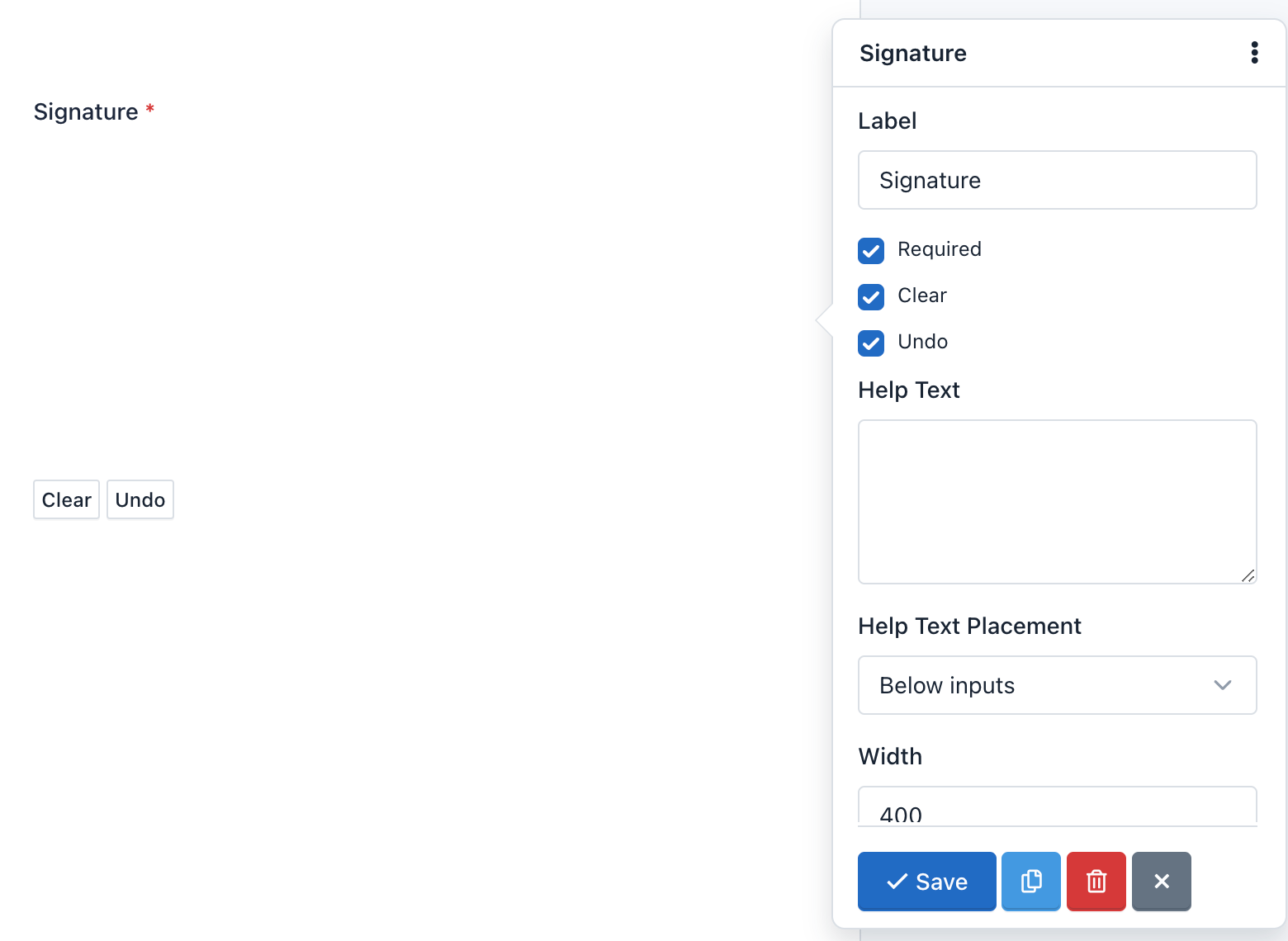
- Assinatura
O componente Assinatura permite que seus usuários finais assinem seu formulário – seja com o mouse ou dedo em um iPad/smartphone – sua John Hancock diretamente no formulário. Assim, você pode capturar assinaturas de forma segura para contratos, documentos legais e outros formulários nos quais você precisa de uma assinatura física.
Existem dois detalhes que devem ser considerados:
- O componente Assinatura adiciona dois botões para permitir as Interações com o Canvas. Você pode personalizar o texto nos botões 'Limpar' e 'Desfazer' clicando no componente.
- Configurações do Campo: O campo Assinatura possui as seguintes opções especiais:
- Limpar: Habilitar/Desabilitar o botão "Limpar". Quando um usuário final clica no botão "Limpar", a assinatura será removida. E o canvas ficará limpo para começar novamente.
- Desfazer: Habilitar/Desabilitar o botão "Desfazer". Quando um usuário final clica no botão "Desfazer", o último traço de sua assinatura será removido. Ele pode continuar pressionando este botão para desfazer sua assinatura passo a passo.
- Além disso, você pode definir a largura e a altura do canvas, a cor do lápis, bem como alterar o texto dos botões entre outras configurações comuns.

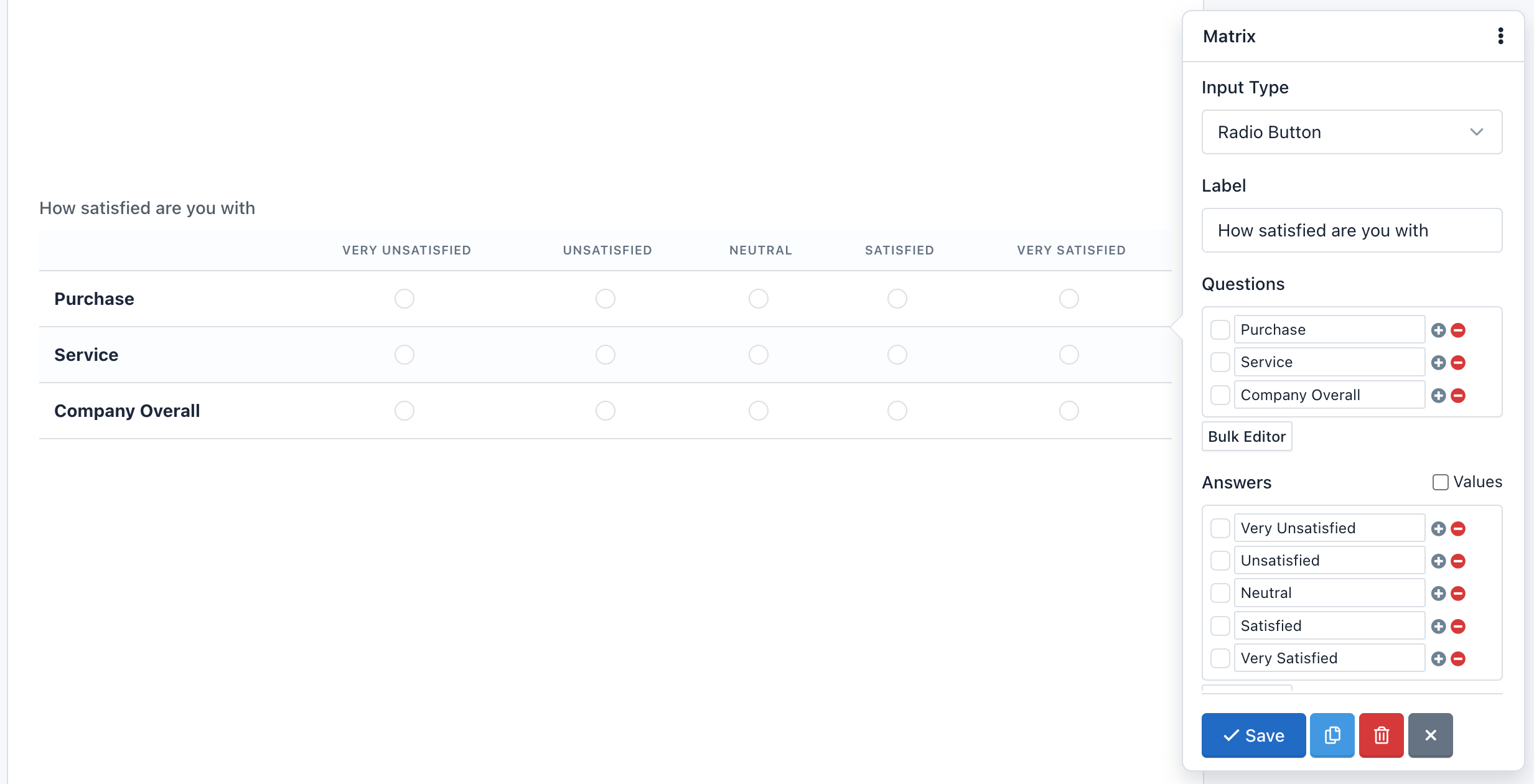
- Campo Matriz
O campo Matriz é um componente avançado que permite agrupar múltiplos controles de formulário com o mesmo tipo de entrada dentro de uma tabela. Você pode criar um campo matriz com os seguintes tipos de entrada:
- Radio Button (Por Padrão)
- Checkbox
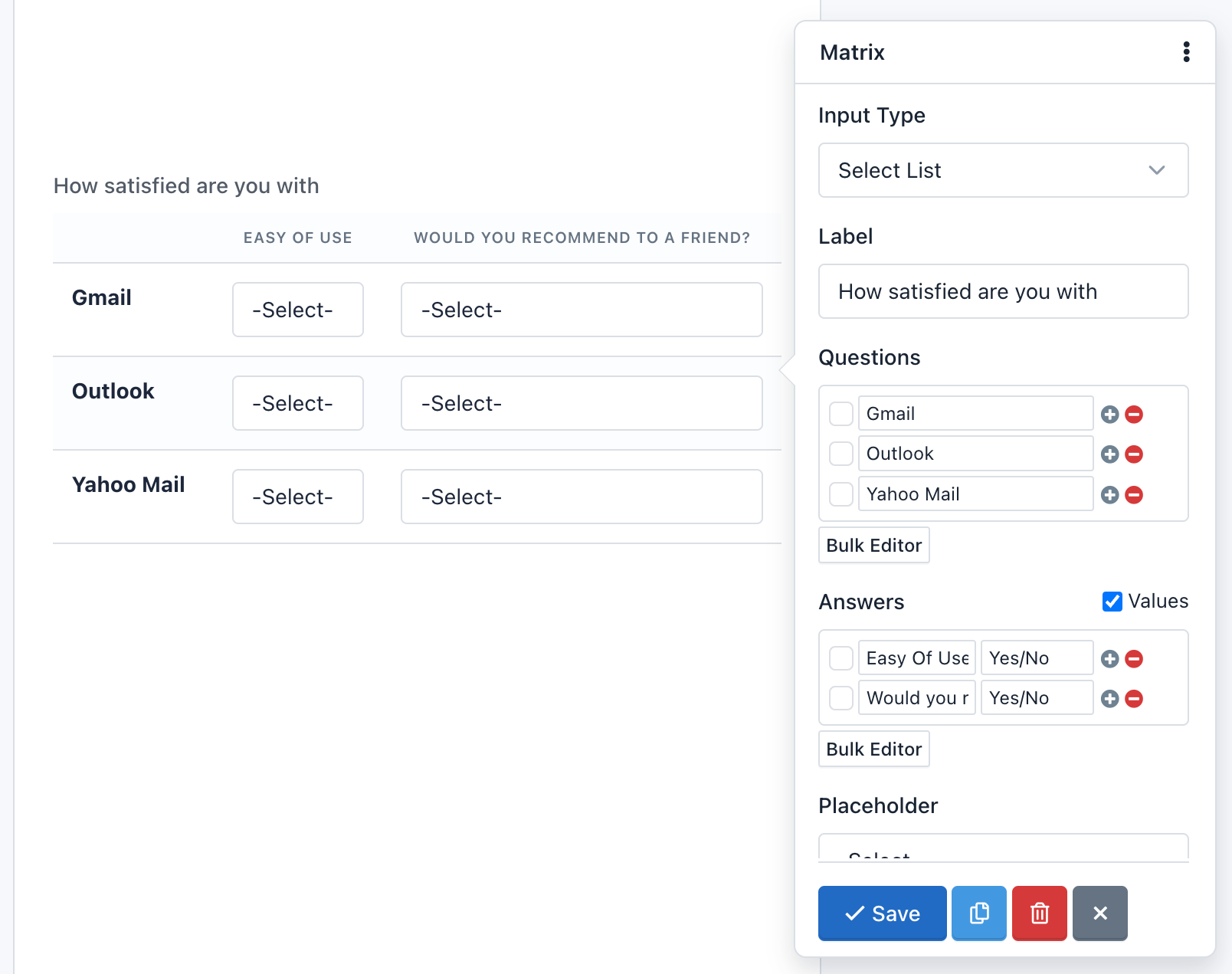
- Lista de Seleção
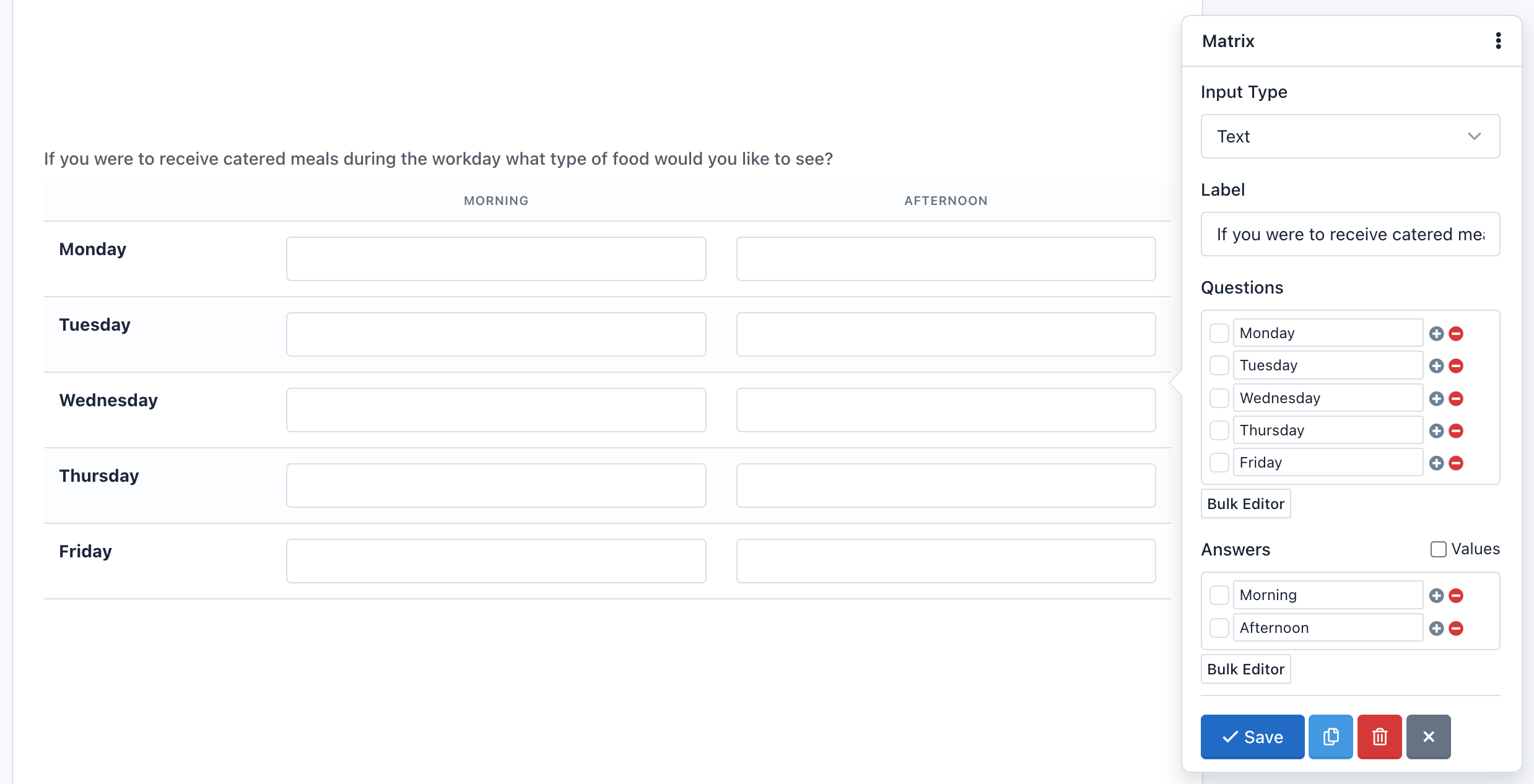
- Texto
- Área de Texto
- Número
- Range (Slider)
- Tel (Telefone)
- URL
- Cor
- Senha
- Data
- DateTime-Local
- Hora
- Mês
- Semana
Todos os controles de formulário são totalmente personalizáveis e, de acordo com seu tipo, a validação de entrada correta será aplicada.

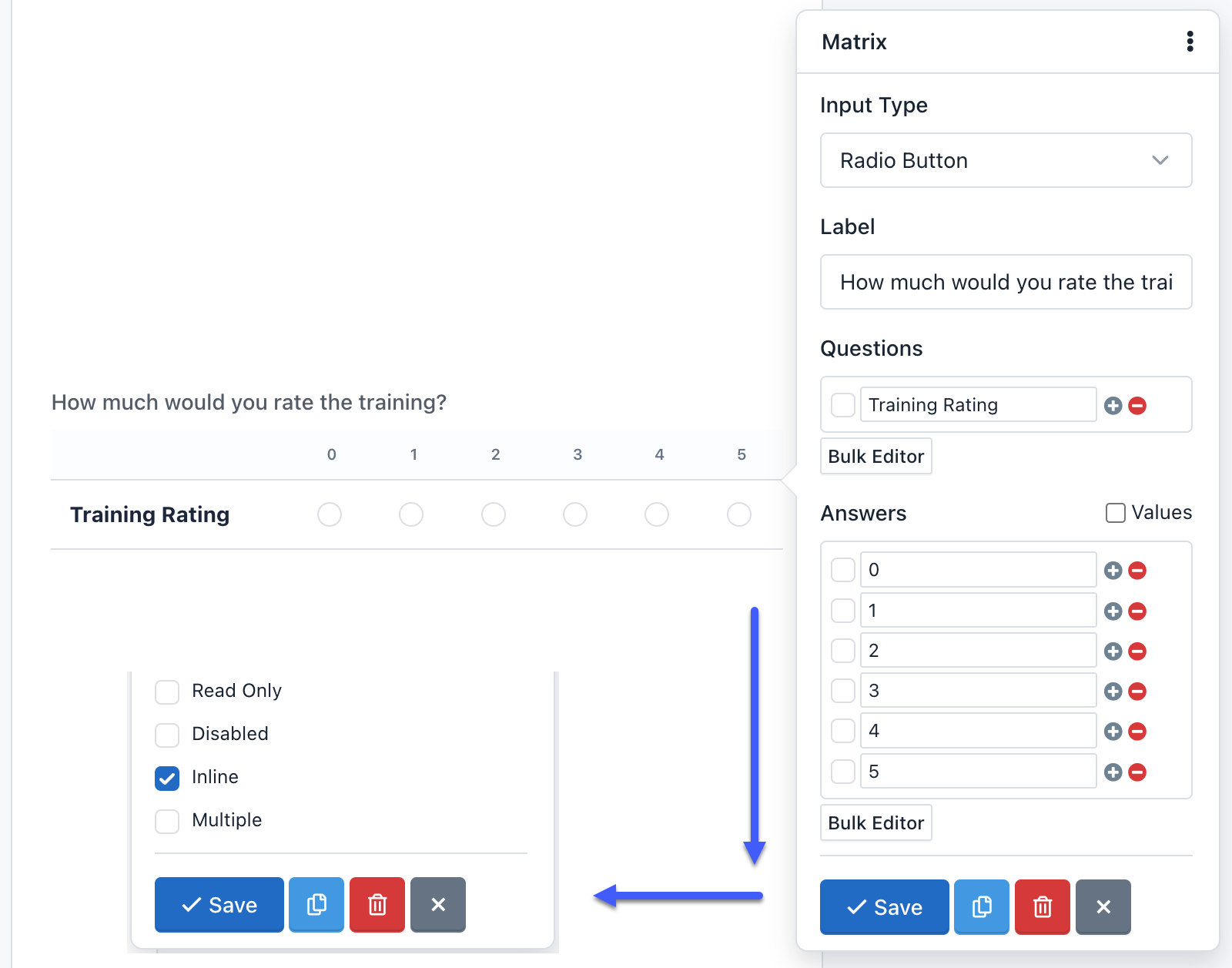
Um campo Matriz pode ter qualquer número de perguntas (linhas) e respostas (colunas), então você pode definir diferentes valores para cada resposta.
Um tipo de entrada especial para a Matriz é a Lista de Seleção, porque você precisa adicionar diferentes valores (opções). Para fazer isso, basta marcar "Valores" e, em cada campo "Valor", inserir valores separados por barra ("/"). Se você quiser habilitar uma opção vazia padrão, precisa usar a configuração de Placeholder.

Você pode fazer perguntas abertas também, com a variação de Entrada de Texto, cada linha contém um conjunto de caixas de entrada de texto. Esta variação se parece e atua de forma semelhante ao Campo de Texto. O mesmo se aplica a outros campos de entrada baseados em texto, como uma área de texto ou campos de número.

Uma funcionalidade especial no campo Matriz é a capacidade de esconder as perguntas. Basta marcar a opção "Inline" e as perguntas desaparecerão. Você pode usar este recurso se quiser fazer uma única pergunta em um formato tabular.

Nota: Quando uma tabela é muito grande, precisaremos adicionar a classe "table-responsive" dentro da configuração "Classe CSS do Contêiner".
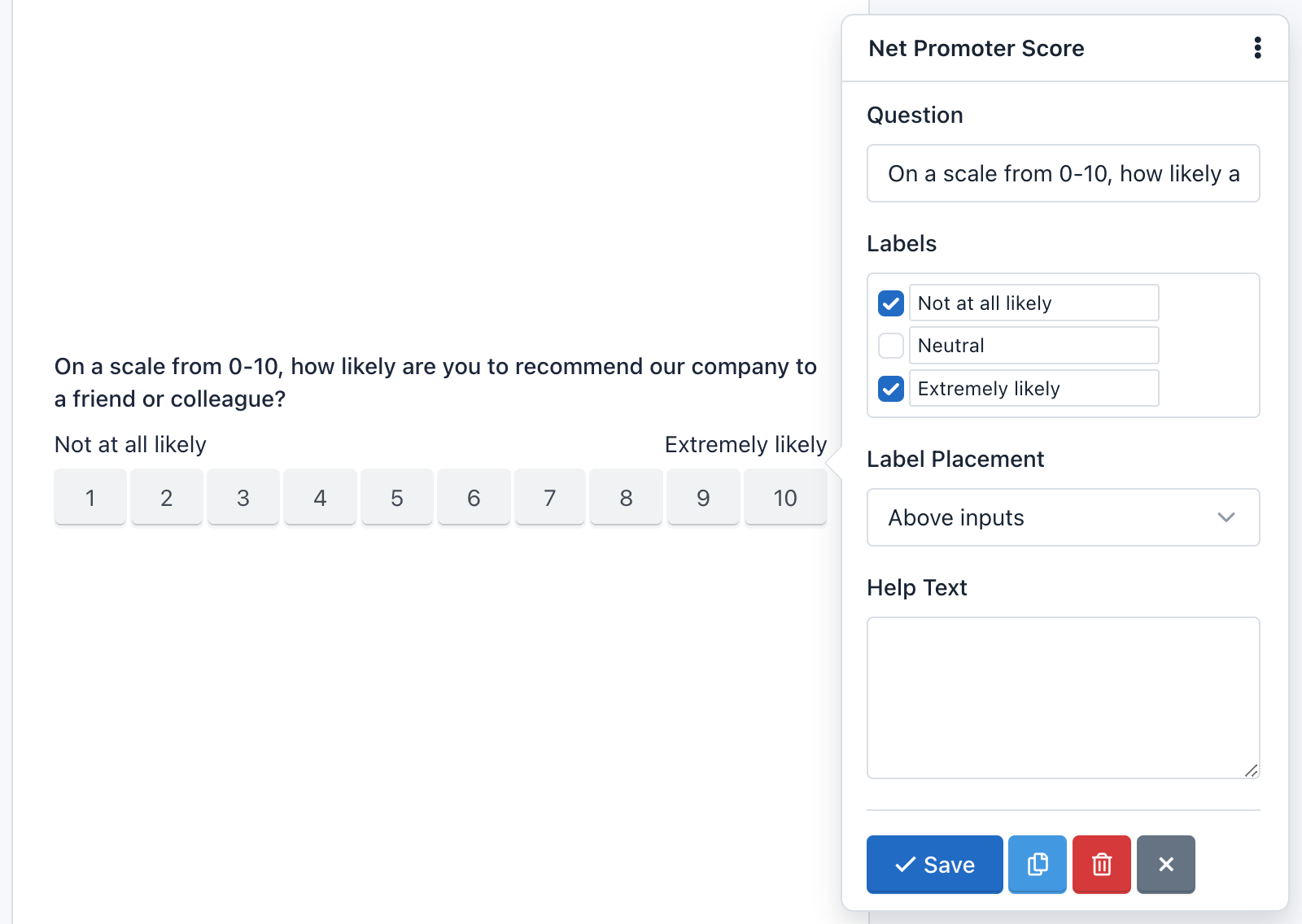
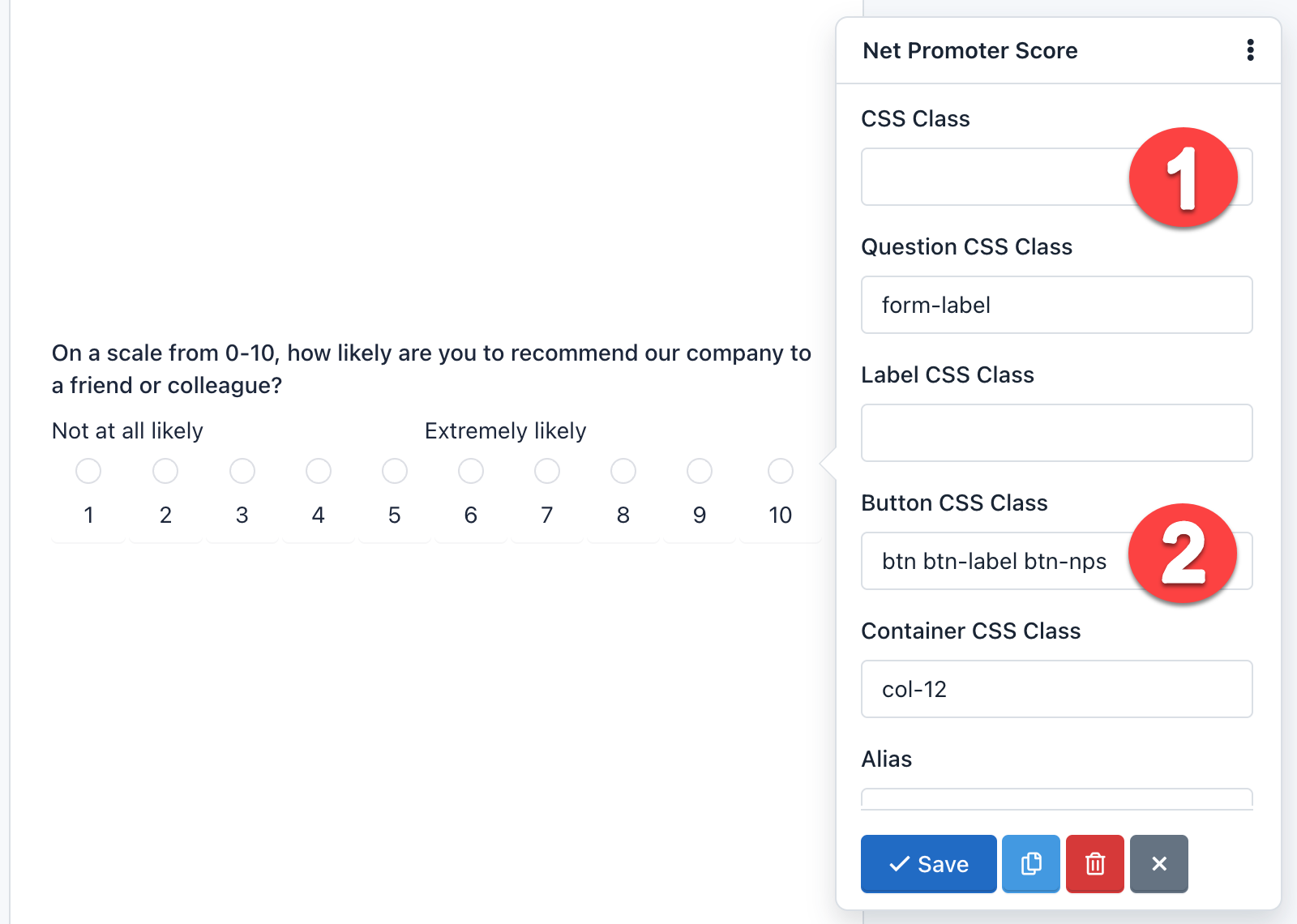
- Net Promoter Score (NPS)
NPS é provavelmente a métrica mais importante de satisfação e lealdade do cliente para acompanhar e agora está disponível no iform4u.

O NPS do iform4u ajuda você a coletar feedback autêntico dos clientes, para que você realmente entenda como sua organização está se saindo. É uma maneira de registrar o que seus clientes pensam, seus níveis de satisfação e se eles o recomendariam.
Faça perguntas como:
"Em uma escala de 1 a 10, quão provável é que você nos recomende para seus amigos?"
Isso lhe dá uma visão qualitativa do 'porquê' seus clientes sentem dessa maneira, o que tende a funcionar melhor do que aquelas pesquisas genéricas anuais de satisfação do cliente.
Este componente permite que você personalize a pergunta, mostre rótulos, texto de ajuda e mais. Além disso, pode ser exibido como botões ou como botões de rádio. Por padrão, o design exibe botões. Basta remover a Classe CSS: hidden e substituir a Classe CSS do Botão por: btn btn-label btn-nps.

- Botão
O campo de Botão é um componente que permite enviar os formulários. Embora seja normal adicionar um botão por formulário, nada impede de adicionar mais, por exemplo, no início e no final do formulário. Este componente pode ser de 3 tipos:
- Enviar: Para enviar o formulário. Está selecionado por padrão.
- Resetar: Para resetar o formulário para seus valores padrão.
- Imagem: Exibe uma imagem no botão e, como Enviar, é usado para enviar o formulário. Se você usar este tipo de botão, precisa adicionar a URL da imagem e também remover a classe CSS.
- Botão: Este tipo não envia o formulário, mas pode ser usado para interagir com os campos via JavaScript.
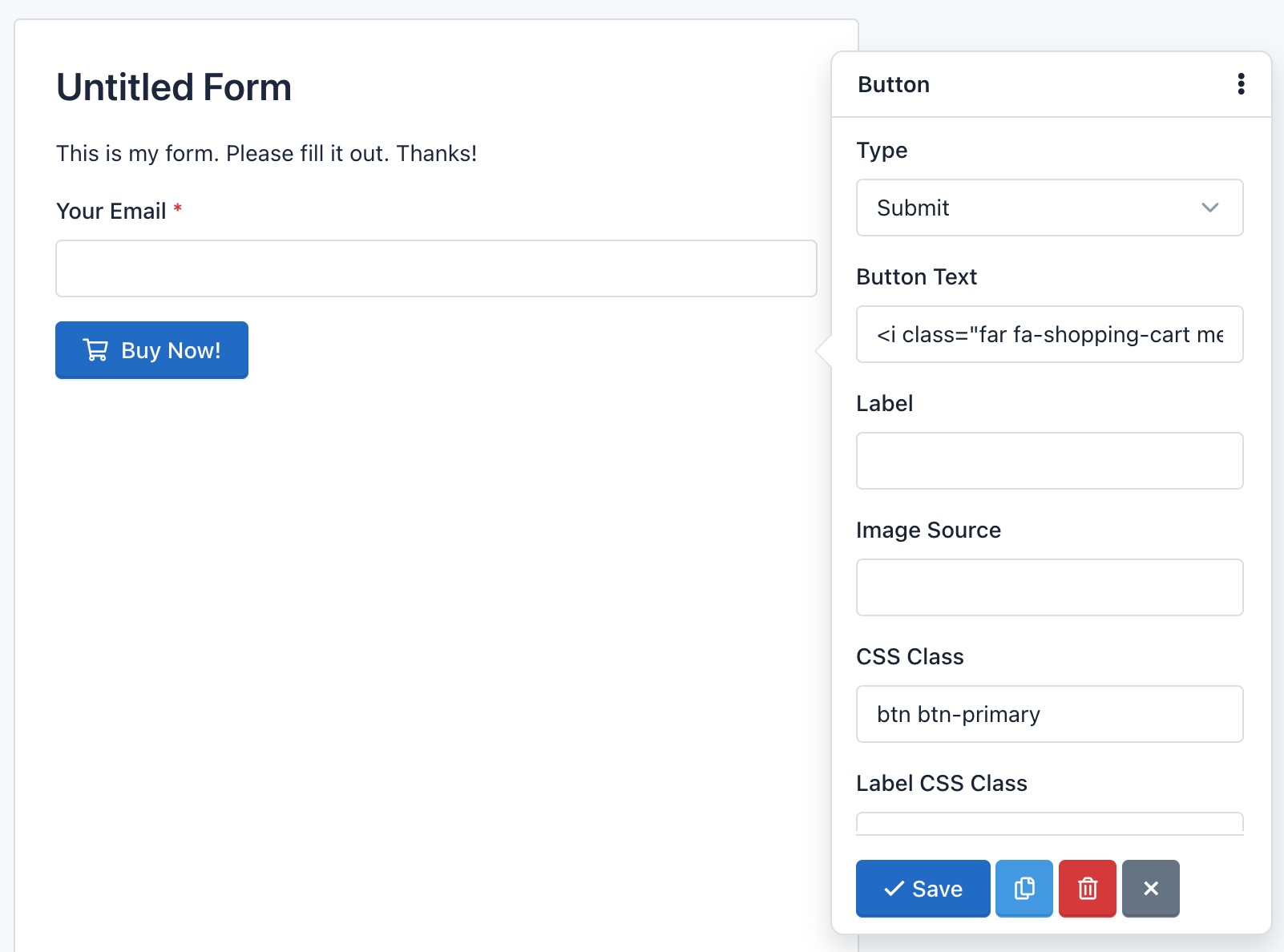
Você pode adicionar um ícone aos botões dos tipos 'Enviar', 'Resetar' e 'Botão', escrevendo no atributo 'Texto do Botão' o rótulo do ícone. Por exemplo:
<span class="glyphicon glyphicon-shopping-cart"></span> Comprar Agora!
Ele exibirá seu botão com um belo ícone no início:

Nota: A classe CSS: 'btn btn-primary' adiciona o design padrão ao botão. Vá para a documentação do CSS Bootstrap para mais informações.
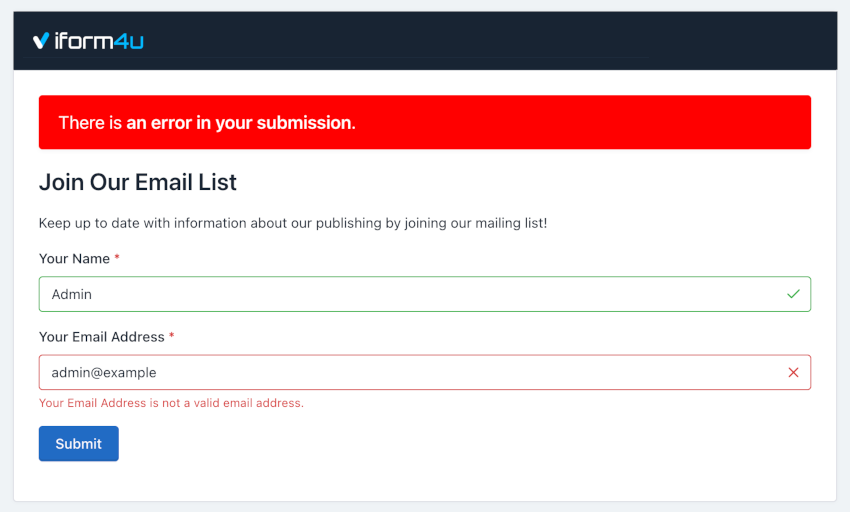
Validação de Campo
Um ponto muito importante a considerar é a validação de campo que ocorre quando os usuários submetem um formulário.
A validação de campo é o processo pelo qual se verifica se os dados submetidos pelos usuários atendem a certos requisitos. Por exemplo, um Campo de Data requer que o valor enviado para o servidor tenha o seguinte formato yyyy-mm-dd. A validação garante que isso aconteça.

Você deve notar que o iform4u trabalha com campos padrão do HTML5, então você sempre pode consultar a documentação do HTML5 para mais informações. Além da validação por tipo, os campos podem ter outros requisitos, como 'Obrigatório' e 'Único'.

Muitos desses requisitos são validados no cliente, pelo navegador; mas todos são validados no servidor, pelo iform4u.







