Gerenciador de Formulários
- Introdução
- Criar um formulário
- Visualizar Registro do Formulário
- Atualizar um Formulário
- Usando Pastas para Organizar Formulários
- Salvar Formulário como Modelo
- Configurações Avançadas do Formulário
- Complementos
- Resetar Estatísticas
- Copiando um Formulário
- Excluir um formulário
- Adicionar lógica condicional a um formulário
- Publicar e Compartilhar um Formulário
- Designer de PopUp: Colocar o formulário dentro de um pop-up
- Baixar Código QR
- Endpoint Backend do Formulário / Baixar o HTML
- Aplicar um tema ao formulário
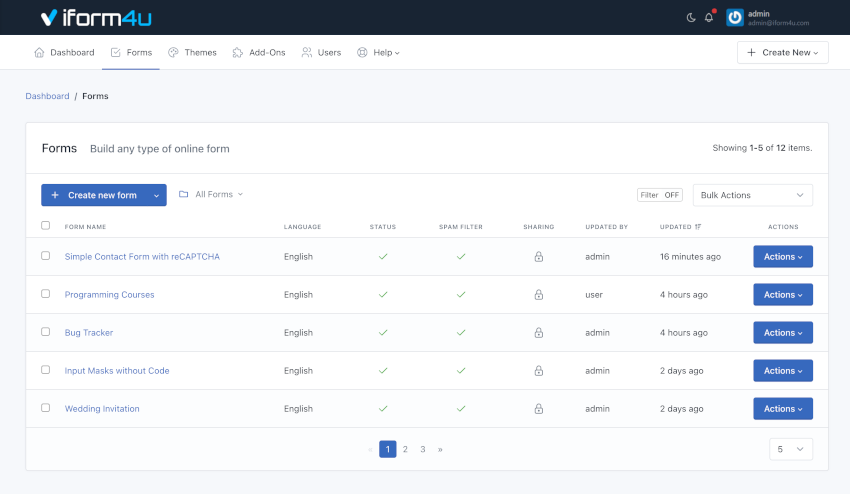
O Gerenciador de Formulários é a parte mais importante da aplicação. Aqui você pode ver todos os formulários que foram criados no iform4u, além de todas as ações que podem ser realizadas com cada um. Por exemplo, você pode acessar as submissões dos usuários, criar relatórios, visualizar estatísticas e muito mais.

Nota: Para acessar o Gerenciador de Formulários, clique no menu "Formulários" na barra de navegação.
Criar um formulário
Antes de criar seu primeiro formulário, por favor, leia a documentação do Construtor de Formulários.
Se você estiver no Painel de Controle ou no Gerenciador de Formulários, siga estes passos:
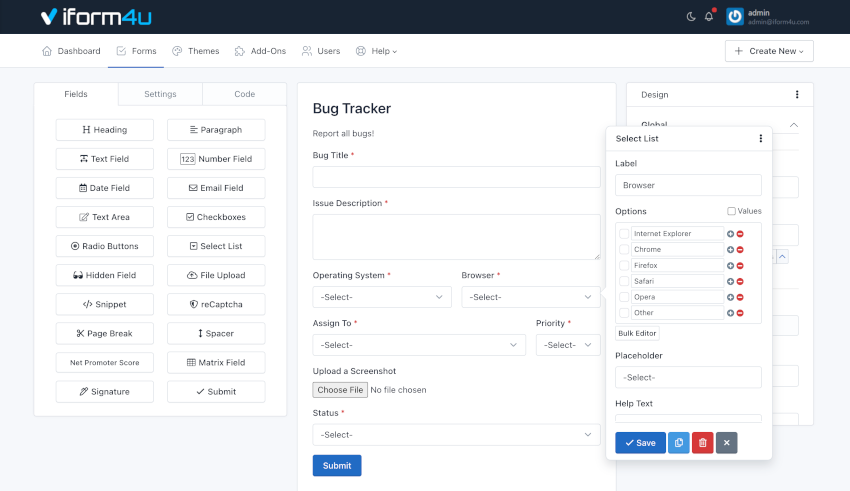
- Clique em "Criar Formulário"
- Arraste e solte todos os campos que seu formulário precisa.
- Arraste e solte um ou mais botões, de acordo com suas necessidades.
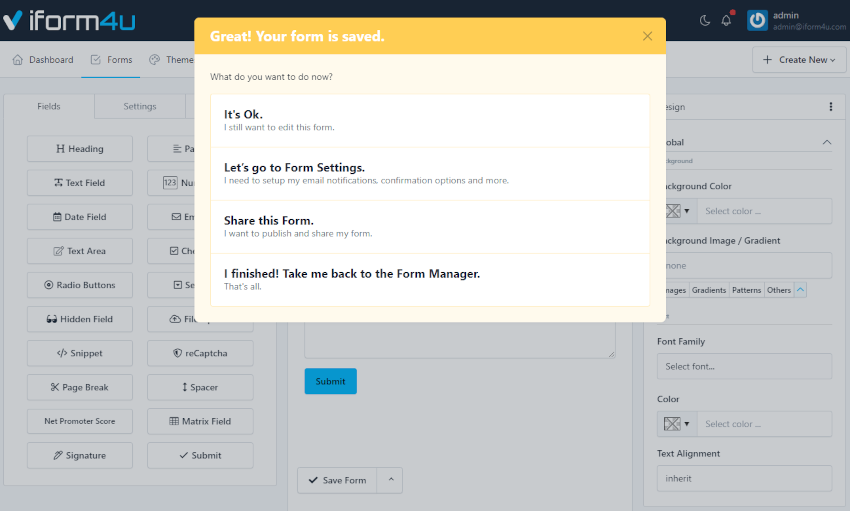
- Clique em "Salvar Formulário". Uma janela modal aparecerá com 3 opções:
- Continuar editando o formulário.
- Ir para Configurações Avançadas do Formulário
- Ir para o Gerenciador de Formulários

Nota: Se você fechar a janela modal sem escolher uma dessas três opções, ao "Salvar" novamente, você criará outro formulário e não editará o já criado. Essa opção pode ser útil se você quiser criar vários formulários semelhantes rapidamente.
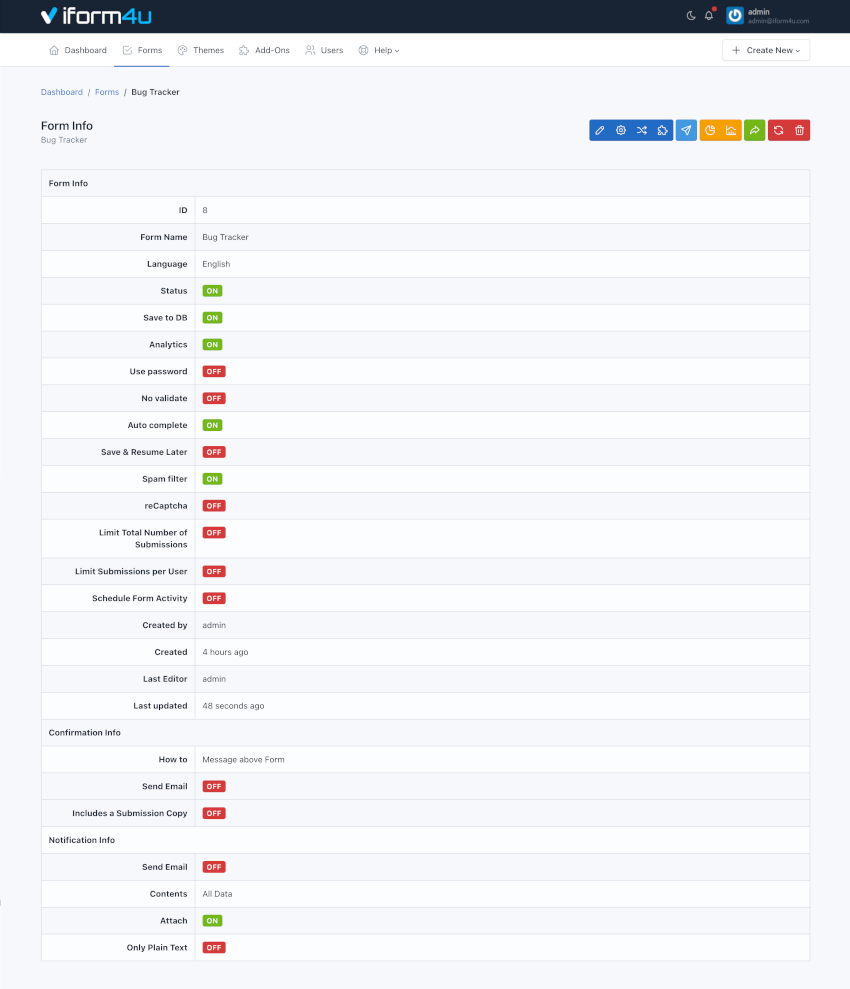
Visualizar Registro do Formulário
Para visualizar o Registro do Formulário, clique no nome do formulário no Gerenciador de Formulários. Você pode visualizar a partir daqui sua configuração e acessar todas as suas opções.

Atualizar um Formulário
Se você tiver dúvidas sobre como atualizar seu primeiro formulário, por favor, leia a documentação do Construtor de Formulários.
Atualizar um formulário pode ser feito de duas maneiras:
- Do Gerenciador de Formulários
- Localize o formulário a ser atualizado
- Clique no botão "Ações" e selecione "Atualizar"
- Do Registro do Formulário
- Para acessar o Registro do Formulário, clique no nome do formulário
- Então, clique no botão "Atualizar" (ícone de lápis)
- Arraste e solte um ou mais botões, de acordo com suas necessidades.
- Clique em "Salvar Formulário".

Nota: Embora você possa atualizar um formulário a qualquer momento, as informações coletadas por eles (submissões e relatórios) podem ser afetadas ou perder coerência.
Usando Pastas para Organizar Formulários
Você pode organizar seus formulários em pastas. Clique aqui para saber mais.
Salvar Formulário como Modelo
Para salvar seu Formulário como um Modelo, siga estes passos:
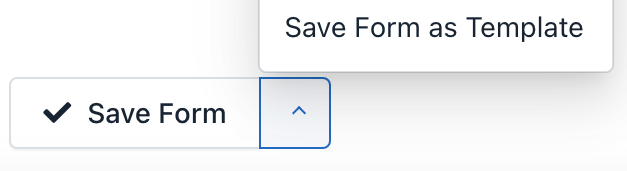
- Vá para o Construtor de Formulários
- Clique na Seta para Cima (Do lado direito do botão "Salvar")
- Clique em "Salvar Formulário como Modelo"
- Então você será redirecionado para o Gerenciador de Modelos.

Configurações Avançadas do Formulário
Para acessar as Configurações do Formulário, você deve estar no Gerenciador de Formulários. Então, execute os seguintes passos:
- Clique no nome do formulário que você deseja configurar
- Clique em "Configurações" (ícone de engrenagem)
Nas Configurações, você verá 4 abas. Cada uma dessas abas contém a configuração de um aspecto do formulário:
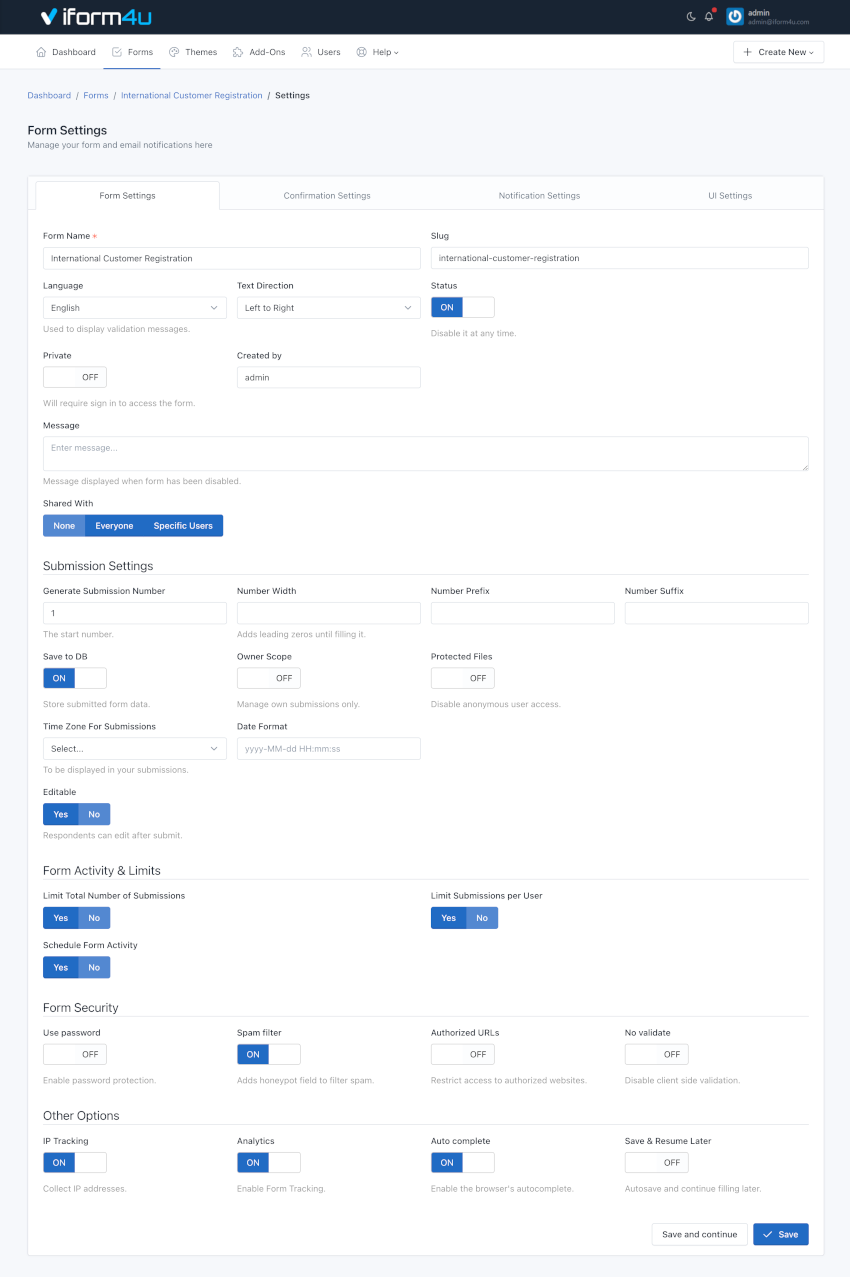
1. Configurações do Formulário
É a primeira aba das Configurações do Formulário e é exibida por padrão. A partir daqui, você pode configurar:
- Nome do Formulário: Exibido nas páginas de administração da aplicação e como título da página pública do formulário.
- Slug: Esta opção permite personalizar as URLs dos seus formulários. Por padrão, os slugs são criados com base no nome do Formulário, mas você pode editá-lo aqui.
- Status: Indica se o formulário está sendo exibido. Se estiver definido como Desligado, o formulário não será mais exibido para o usuário e, em vez disso, aparecerá uma mensagem indicando que o formulário está desativado e não aceita mais submissões.
- Criado por: Campo disponível apenas para usuários administradores. Usado para atribuir um formulário a um usuário avançado diferente.
- Idioma: Este idioma será usado para exibir mensagens do formulário. Por exemplo, erros de validação.
- Direção do Texto: Permite definir a direção em que os valores aparecem no formulário. Por padrão, a direção do texto é da Esquerda para a Direita (LTR). Mas, você pode mudar a direção do texto para da Direita para a Esquerda (RTL) no menu suspenso.
- Privado: Apenas usuários logados com as permissões corretas podem acessar a página do Formulário ou o Widget do Formulário. Se esta opção estiver habilitada, usuários anônimos serão redirecionados para a página de login e usuários sem permissões serão redirecionados para a página de Gerenciamento de Formulários.
- Mensagem: Define a mensagem a ser exibida para o usuário quando o formulário estiver desativado (Desligado).
- Compartilhar com: Este recurso permite compartilhar o formulário com outros usuários. Você tem três opções:
- Nenhum: O formulário será visível apenas pelo seu criador (sem considerar o administrador que pode ver todos os formulários).
- Todos: O formulário será visível para todos os usuários da aplicação. Apenas gerentes podem compartilhar formulários com todos.
- Usuários específicos: Permite selecionar os usuários que poderão ver o formulário. Permissões relacionadas: Incluem a palavra "Compartilhado" em seu nome. Por exemplo, viewSharedForms, editSharedForms, deleteSharedForms.
Importante! Lembre-se de que, embora um usuário possa compartilhar um formulário com outro usuário, esse usuário deve ter as permissões para visualizar, editar, excluir, etc., necessárias para cada ação. Por exemplo, se você compartilhar o formulário com dois usuários com funções diferentes: Gerente e Editor. O usuário Gerente poderia apenas ter acesso para visualizar os relatórios e estatísticas dos formulários compartilhados, enquanto o usuário Editor poderia apenas ter acesso ao Construtor de Formulários e às Configurações do Formulário dos formulários compartilhados.
- Gerar Número de Submissão: Esta opção permite definir uma numeração sequencial personalizada para as submissões do seu formulário. O número da submissão será incrementado sempre em 1. Exceto se você definir um número maior nas configurações do formulário (Nesse caso, usaremos esse número). Portanto, somente quando o número for maior que o número da submissão da entrada anterior, iremos usá-lo para evitar duplicatas. Considere que o Número da Submissão ajuda a identificar uma Submissão no seu Formulário, mas um ID de Submissão ajuda a encontrar uma Submissão em toda a aplicação. Dois formulários diferentes podem ter o mesmo Número de Submissão, mas nunca o mesmo ID de Submissão.
- Largura do Número: Define a largura mínima do número sem um prefixo (zeros serão adicionados ao lado esquerdo). Isso mudará a largura mínima do número da submissão para novas submissões. Por exemplo, definir para 5 para que o número da submissão seja exibido como 00001 em vez de 1. Deixe em branco para desativar.
- Prefixo do Número: Prefixo antes do número da submissão (opcional). Isso mudará os prefixos para novos números.
- Sufixo do Número: Sufixo após o número da submissão (opcional). Isso mudará os sufixos para novos números.
- Salvar no BD: Indica se as submissões do formulário devem ser armazenadas no banco de dados ou não. Em qualquer caso, isso não afeta cada entrada de e-mail.
- Escopo do Proprietário: Quando esta opção está ativa, apenas os Gerentes de Formulários podem gerenciar todas as Submissões. O restante dos usuários que têm acesso ao Gerenciador de Submissões, só poderão gerenciar suas próprias submissões.
- Arquivos Protegidos: Quando esta opção está ativa, apenas usuários logados com acesso ao Formulário podem acessar ou baixar os arquivos.
- Fuso Horário para Submissões: Quando esta opção está habilitada, a data da submissão usará este fuso horário, em vez do fuso horário da conta do usuário.
- Formato de Data: Quando esta opção está habilitada, a data da submissão usará este formato de data, em vez do formato de data da aplicação.
- Editável: Quando esta opção está ativa, as submissões do formulário podem ser editadas por usuários anônimos usando o Widget do Formulário. Assim, você poderá permitir que seus usuários editem as entradas do formulário a partir do seu próprio site.
- Duração: Deve ser um número, por exemplo: 1. Este número define a quantidade de tempo que um usuário pode editar uma submissão.
- Unidade de Tempo: Pode ser Horas, Dias, Semanas, Meses ou Anos. Isso permite definir exatamente o tempo que você pode permitir a edição. Ex. 1 hora ou 1 dia.
- Se a Submissão atender: Apenas Submissões de Formulário que passarem nesta condição podem ser editadas. Isso nos permite habilitar/desabilitar a edição dependendo do valor dos campos do formulário.
- Limitar o número total de submissões: Especifica o número máximo de submissões que o formulário aceitará em um período.
- Ação: A ação a ser executada quando um formulário atingir seu limite. Pode ser: Mostrar mensagem de erro (Por padrão) e Mostrar mensagem de erro e Desativar Formulário (Esta ação está disponível apenas quando " Por Período de Tempo" é " Todo o Tempo").
- Número Total: Número total de submissões a serem aceitas.
- Por Período de Tempo: Período no qual o número de submissões será contado.
- Limitar submissões por Usuário: Define o número máximo de submissões que o Formulário pode receber do mesmo usuário em um período.
- Limitar Por: Existem quatro opções: Endereço IP, Impressão Digital do Navegador, Endereço IP ou Impressão Digital do Navegador e Endereço IP e Impressão Digital do Navegador. Use Impressão Digital do Navegador quando você desativar o Rastreamento de IP ou quando estiver executando o iform4u em uma intranet e desejar limitar as entradas.
- Número Máximo: Número máximo de submissões permitidas.
- Por Período de Tempo: Período no qual o número de submissões será contado.
- Agendar Atividade do Formulário: Defina uma data de início e fim na qual o Formulário deve estar habilitado (ON). Antes e depois disso, o formulário será automaticamente desativado.
- Data de Início: Selecione a data na qual o formulário será ativado.
- Data de Fim: Selecione a data na qual o formulário será desativado.
- Usar senha: Habilitar ou desabilitar a proteção do formulário usando senha. Se a opção estiver habilitada, você deve preencher o campo Senha. Caso contrário, o formulário não será salvo e, em vez disso, uma mensagem de validação será exibida. Por padrão, esta configuração está DESATIVADA.
- Filtro de Spam: Indica se o formulário deve usar a técnica honeypot para filtrar submissões feitas por usuários reais das feitas por bots (spam).
- URLs Autorizadas: Para impedir que terceiros incorporem seu Formulário em seu próprio site, seu formulário pode ser restrito a uma lista de URLs que você autoriza.
- Não validar: Esta opção permite desativar a validação no lado do cliente (pelo navegador). Tenha em mente que a validação no lado do servidor não será desativada. Recomenda-se manter esta opção DESATIVADA.
- Rastreamento de IP: Quando esta opção estiver habilitada, endereços IP não serão coletados pela aplicação. Você pode habilitar a Geolocalização do Navegador para coletar as informações do Remetente com consentimento.
- Análise: Habilitar/desabilitar o monitoramento do formulário pela aplicação. Quando o Rastreamento de IP estiver desativado, as Estatísticas do Formulário serão coletadas com anonimização de IP.
- Autocompletar: Habilita o autocompletar do navegador para formulários que já foram preenchidos anteriormente. Por padrão, esta configuração está ATIVADA.
- Salvar & Retomar depois: Quando esta opção está habilitada, o navegador armazenará automaticamente as informações inseridas por um usuário em cada campo para serem retomadas depois, mesmo se o usuário fechar o navegador.

Nota: Existem campos condicionalmente obrigatórios. Por exemplo, se você ativar a opção Agendar Atividade do Formulário, deve inserir uma Data de Início e Data de Fim. Se você deixar esses campos em branco, não poderá salvar as Configurações do Formulário e, em vez disso, uma mensagem de erro aparecerá.
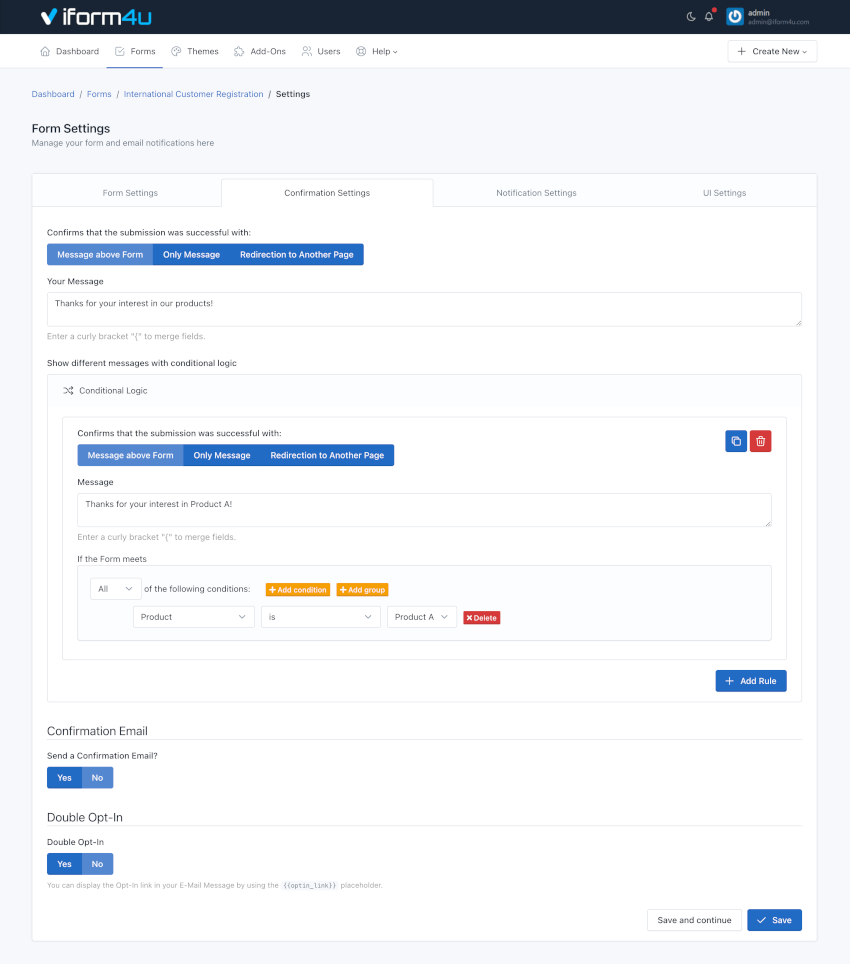
2. Configurações de Confirmação

Esta aba permite configurar quatro aspectos chave da confirmação de submissão:
- Informar o usuário imediatamente: Seja usando uma mensagem de texto (sozinha ou acima do formulário) ou redirecionando o usuário para outra página web. No primeiro caso, você deve digitar a mensagem a ser exibida e, no segundo, a URL completa da web.
- Se você quiser tornar a mensagem mais pessoal, pode inserir variáveis de campo (espaços reservados) em uma mensagem de confirmação ou URL de confirmação, de maneira similar a uma mensagem de confirmação por e-mail. Uma vez que o formulário foi submetido, o espaço reservado será substituído pelas informações inseridas naquele campo. Para mais detalhes, vá para a documentação de 'Personalizando a mensagem'.
- Para redirecionar o navegador para outra página, você pode configurar 3 parâmetros adicionais
- Mostrar Mensagem e Redirecionar Após: Aqui você pode inserir um número de segundos para iniciar o redirecionamento.
- Anexar Dados da Submissão à URL: Isso é útil para formulários pequenos quando você deseja anexar todos os dados coletados à URL. Ex. https://www.example.com/thanks.html?text_0=John&email_0=
- Substituir Nome do Campo pelo Alias do Campo quando disponível: Se esta opção estiver habilitada, os dados coletados serão anexados usando o Alias do Campo. Ex. https://www.example.com/thanks.html?name=John&email=
- Lógica Condicional: Com esta ferramenta, você pode personalizar a maneira como lida e processa suas submissões, dando mais controle uma vez que um usuário tenha submetido seu formulário. Um exemplo comum disso seria se você quisesse fornecer aos seus usuários finais a opção de baixar um arquivo. Nesse cenário, você pode redirecionar para o arquivo para iniciar o processo de download. Mas, se o usuário não quiser obter o arquivo, mostraremos a mensagem de Agradecimento.
- Enviar e-mail de confirmação para o usuário: Se você selecionar esta opção, toda vez que um usuário submeter um formulário, ele receberá um e-mail que o agradecerá.
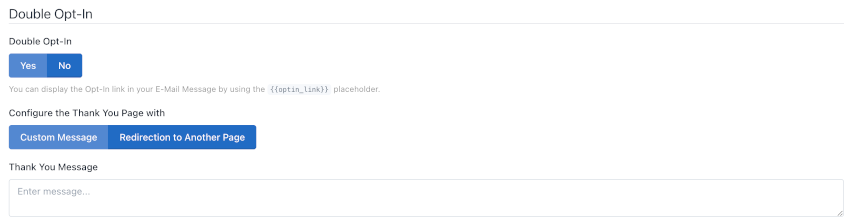
- Double Opt-In: Você pode habilitar o recurso de double opt-in para confirmar sua submissão de formulário. Então, você pode usar o espaço reservado:
{{optin_link}}para apresentar o link para a Página de Confirmação de Opt-In. Quando o usuário final clicar neste link, pode ser redirecionado para outra página web ou ver uma mensagem de Agradecimento personalizada.
Nota: Quando o usuário final confirma seu Opt-In, o seguinte evento será acionado: E-mail foi verificado por double opt-in. Este evento pode ser usado em diferentes partes do sistema, por exemplo, para enviar notificações por e-mail.

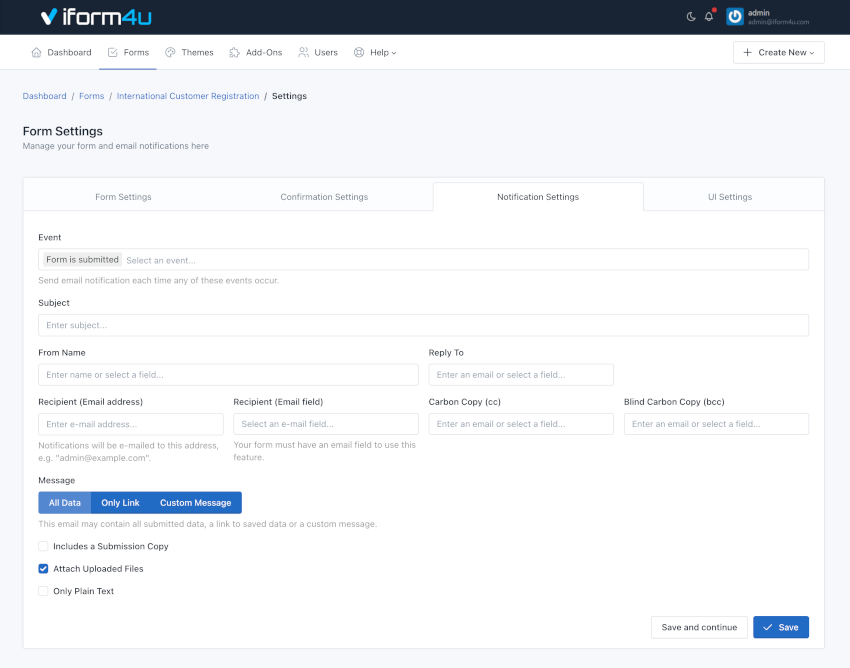
3. Configurações de Notificação
Nesta aba, você pode configurar como as Submissões do Formulário serão enviadas para o seu e-mail (Todos os dados, apenas um link para os dados ou uma mensagem personalizada). Além disso, você pode definir o assunto do e-mail, endereços de e-mail e mais.
Quatro coisas para manter em mente:
- Se o formulário tiver campos do tipo "E-mail", você pode selecioná-los como endereço de Enviar Para e/ou Responder Para.
- Se o formulário tiver campos do tipo "Arquivo", você pode anexar arquivos enviados aos e-mails.
- Se você escolher apenas Texto Simples, uma mensagem padrão com todos os dados submetidos será enviada em texto simples.
-
Você pode escolher o evento quando a notificação por e-mail será enviada:
- Quando o formulário é submetido
- Quando o e-mail é verificado por double opt-in

Nota: Você pode inserir espaços reservados (variáveis de campo) em um e-mail de notificação. Para mais detalhes, vá para a documentação de Configurações de Confirmação.
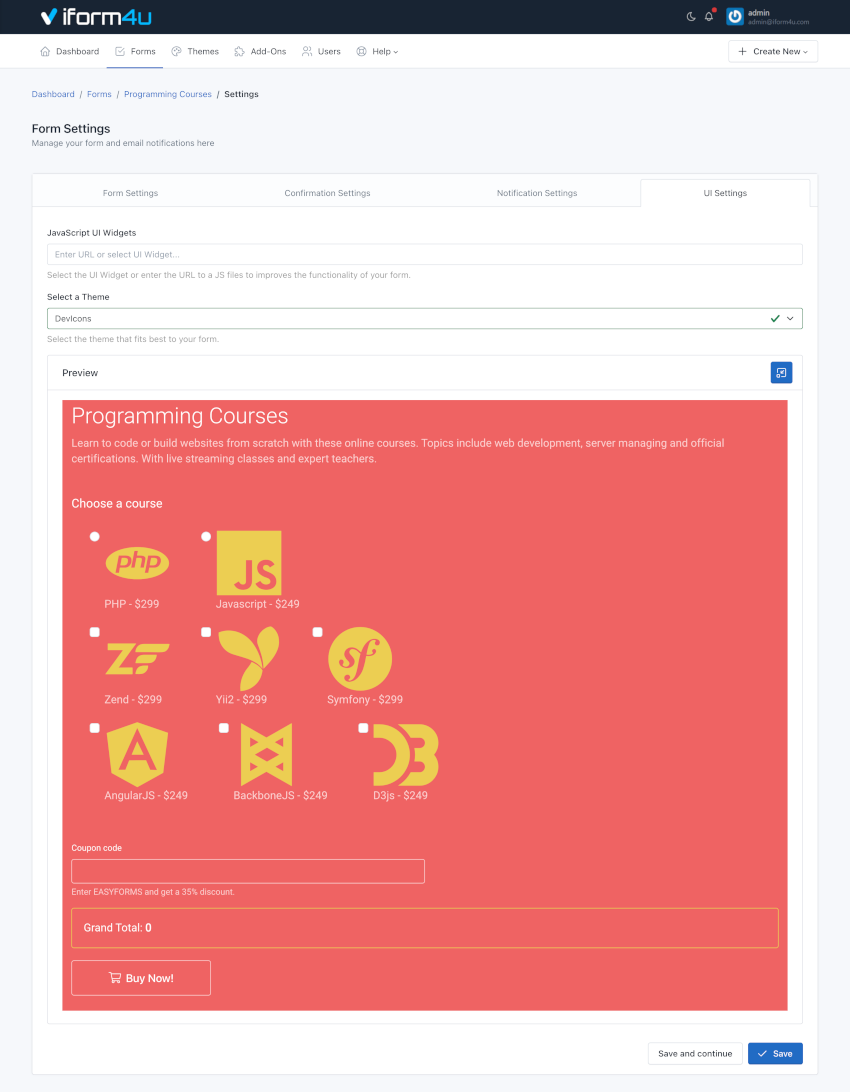
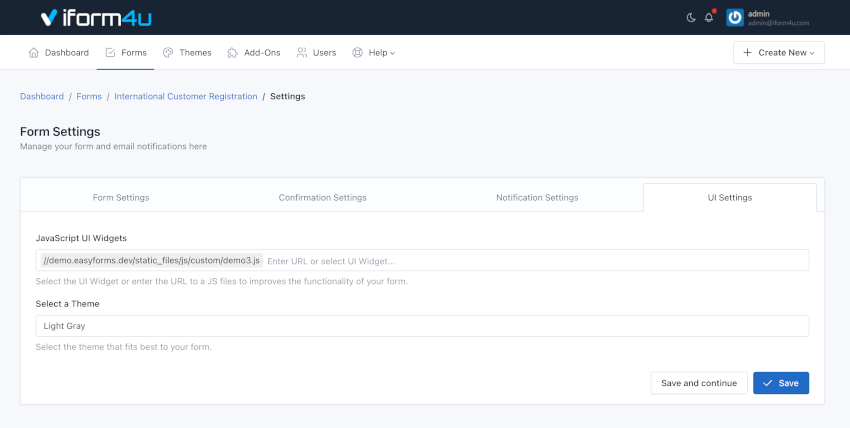
4. Configurações de UI
UI = Interface do Usuário.
A partir daqui, você pode modificar a aparência do formulário: O design usando temas e a funcionalidade usando um arquivo JavaScript externo.
- Selecionar um tema: Você pode selecionar o tema que melhor se adapta ao seu formulário ou um que você mesmo criou. Quando você seleciona um tema da lista, o formulário será automaticamente exibido com o design do tema escolhido. Você pode mudar os temas várias vezes para ver as diferenças.
- Carregar Arquivo Javascript: Insira a URL completa do arquivo JavaScript que será carregado com seu formulário. Por padrão, a biblioteca jQuery está disponível para você usar ao interagir com o formulário.

Nota: Para salvar todas as alterações que você fizer em qualquer aba, clique no botão "Salvar".
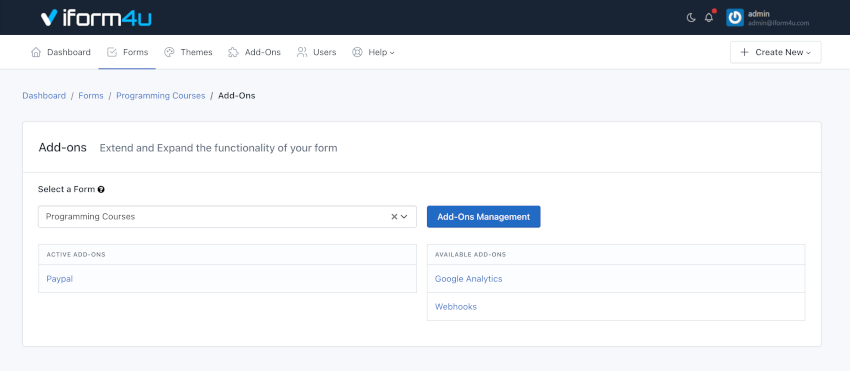
Complementos
Você pode usar complementos para fazer mais com seus Formulários. Se um usuário tiver permissão para acessar os complementos, a opção "Complementos" aparecerá no Gerenciador de Formulários (Formulários > Ações > Complementos), a partir daqui você pode gerenciar a configuração dos complementos que estão ativos e disponíveis para cada formulário.

Resetar Estatísticas
Você pode resetar as estatísticas do formulário a partir do Gerenciador de Formulários, clicando no botão "Ações" e "Resetar Estatísticas". Então, aparecerá um pop-up pedindo para confirmar sua decisão de deletar as estatísticas.
Copiando um Formulário

Se você deseja copiar um formulário para economizar tempo, facilitamos esse processo para você.
- Para copiar um formulário, clique no link "Formulários".
- Então, clique no botão "Ações" ao lado do formulário que você deseja copiar.
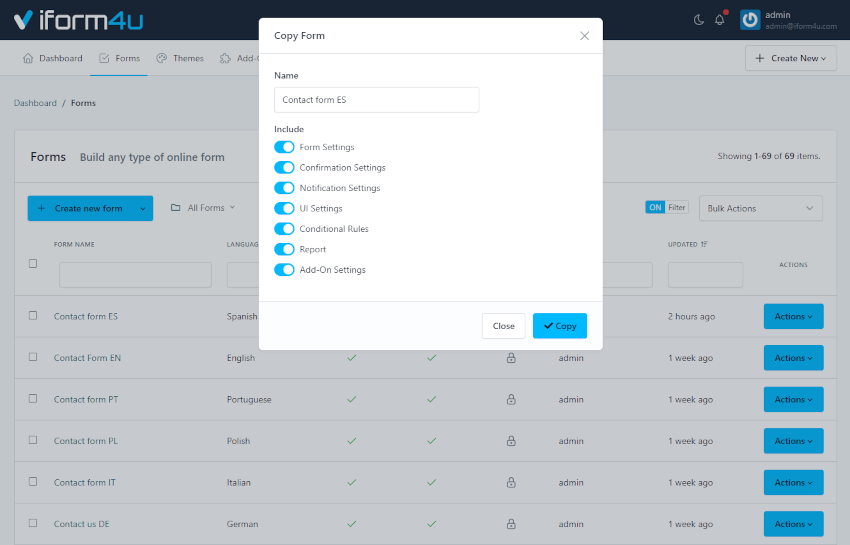
- Então, clique em Copiar e um pop-up de formulário aparecerá. O nome do formulário será dado pelo nome do seu formulário original com "- Copia" adicionado a ele.
- Você pode alterar o nome do seu formulário
- Você pode selecionar quais configurações devem ser incluídas no novo formulário
- Finalmente, clique em "Copiar".
O Gerenciador de Formulários exibirá o formulário copiado no topo da lista.
Excluir um formulário
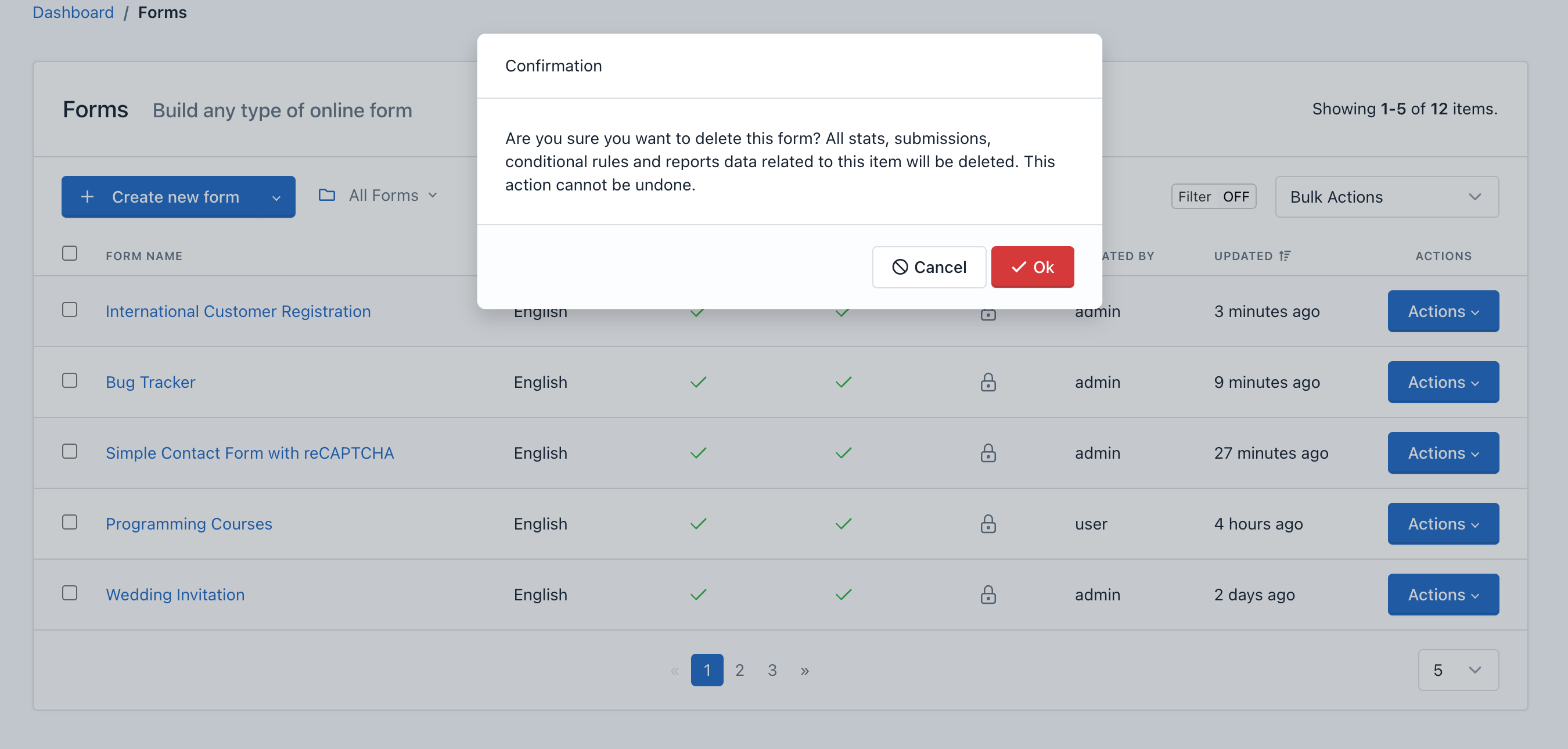
Você pode excluir um formulário do Gerenciador de Formulários, clicando no botão "Ações" e "Excluir". Então, aparecerá um pop-up pedindo para confirmar sua decisão de excluir o formulário.

Importante! Quando você exclui um Formulário, todo o conteúdo relacionado a ele também será excluído, incluindo: Submissões, relatórios e gráficos, estatísticas, configurações e mais: Esta ação não pode ser desfeita.
Adicionar lógica condicional a um formulário
iform4u possui uma ferramenta poderosa e intuitiva para adicionar lógica condicional a um formulário.
As regras são baseadas nas informações que os campos do formulário têm em qualquer momento e permitem que você desative ou ative e mostre ou esconda campos e outros elementos no DOM. Além disso, você também pode realizar cálculos matemáticos e pular páginas com esta ferramenta poderosa.
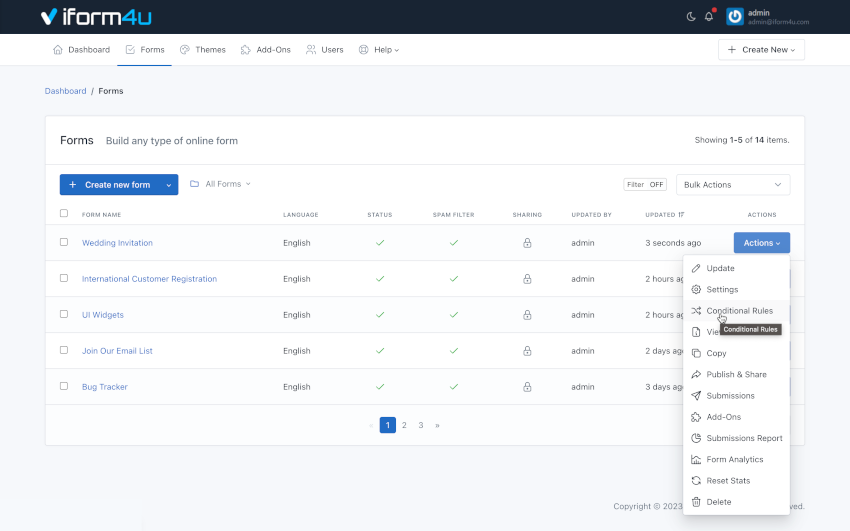
Você pode acessar o Construtor de Regras a partir do Gerenciador de Formulários:
- Na barra de navegação, clique em "Formulários"
- Clique no nome do formulário
- Clique no botão "Regras Condicionais" (ícone de Fluxo de Gráfico)

Nota: Se você tiver dúvidas sobre sua primeira regra condicional, por favor, leia a documentação do Construtor de Regras.
Publicar e Compartilhar um Formulário
Você pode acessar para publicar e compartilhar um formulário usando o Gerenciador de Formulários:
- Na barra de navegação, clique em "Formulários"
- Clique no nome do formulário que você deseja compartilhar
- Clique no botão "Publicar e Compartilhar" (ícone de seta verde)
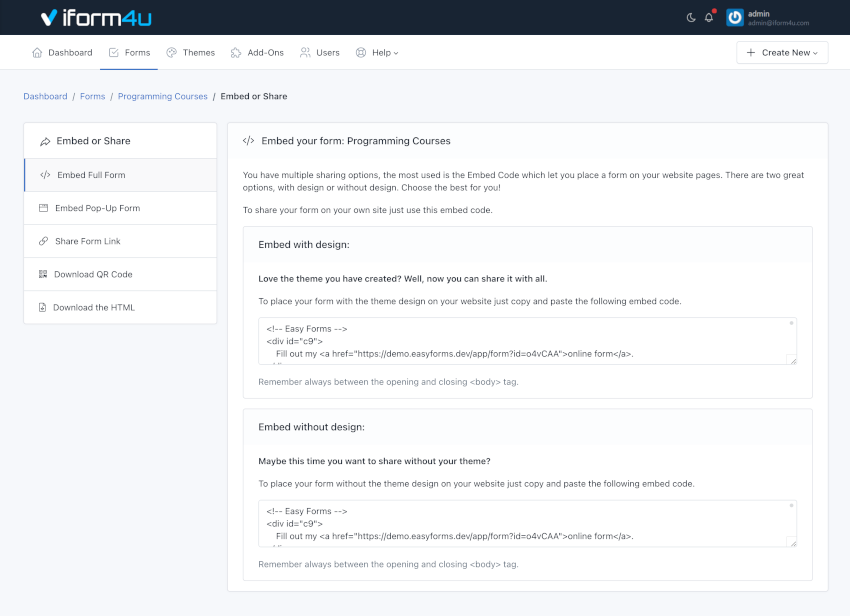
- Isso permite que você obtenha o código para ser colocado no site que exibirá o formulário (inline ou em um pop-up modal). Você também pode copiar o link permanente do formulário e compartilhá-lo por e-mail ou redes sociais. E agora, com a versão 1.1, você também pode compartilhar links com URLs amigáveis para seus formulários, imediatamente!
Nota: Lembre-se de que, se você for compartilhar seu formulário com uma URL amigável, também deve atualizar a imagem de fundo do seu tema (se estiver usando um).
Além disso, os formulários podem ser publicados em dois formatos: Com ou Sem design (sem tema) e podem ser compartilhados de diferentes maneiras, dependendo da configuração que você atribuiu. Por exemplo, você pode compartilhar o Formulário em página completa e sem o logotipo da aplicação.

Designer de PopUp: Colocar o formulário dentro de um pop-up
Você pode colocar o formulário dentro de um pop-up e desenhar a aparência e sensação desse pop-up sem escrever uma única linha de código.
Para usar o Designer de PopUp, siga os próximos passos:
- Na barra de navegação, clique em "Formulários"
- Clique no nome do formulário que você deseja compartilhar
- Clique no botão "Publicar e Compartilhar" (ícone de seta verde)
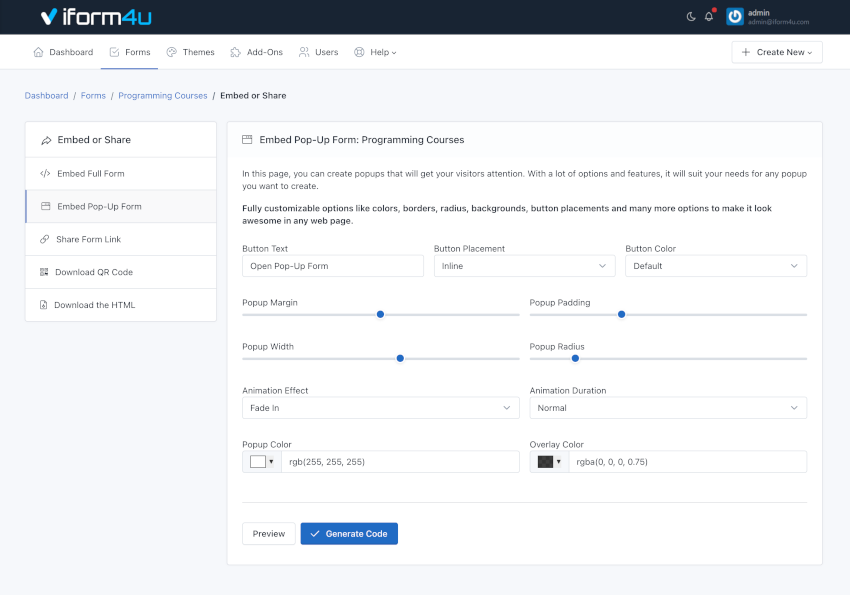
- Clique no menu "Incorporar Formulário Pop-Up".
Nesta página, você pode criar pop-ups que atrairão a atenção de seus visitantes.
Você pode personalizar muitas opções como cores, bordas, raio, fundos, posicionamento dos botões e muito mais.

Para finalizar, clique no botão "Gerar código" para abrir um modal e copiar o código HTML que você deve inserir em sua página web.
Baixar Código QR
Códigos QR são uma excelente maneira de conectar pessoas da mídia impressa ou convidar pessoas em um mundo móvel para completar seu formulário.
Para baixar o código QR, siga os próximos passos:
- Na barra de navegação, clique em "Formulários"
- Clique no nome do formulário que você deseja compartilhar
- Clique no botão "Publicar e Compartilhar" (ícone de seta verde)
- Clique no menu "Baixar Código QR".
Nesta página, você pode ver o Código QR para o link amigável do seu Formulário. Além disso, você pode clicar no botão "Baixar" para compartilhá-lo com seus usuários.
Endpoint Backend do Formulário / Baixar o HTML
iform4u tem a capacidade de gerar endpoints, então você pode usá-los para fazer formulários totalmente personalizáveis.
Você pode baixar o código HTML do seu Formulário para integrá-lo diretamente em sua página web ou aplicativo móvel, e usar o endpoint backend do formulário para coletar dados.

Baixar o HTML
Para baixar o código HTML, siga os próximos passos:
- Na barra de navegação, clique em "Formulários"
- Clique no nome do formulário que você deseja compartilhar
- Clique no botão "Publicar e Compartilhar" (ícone de seta verde)
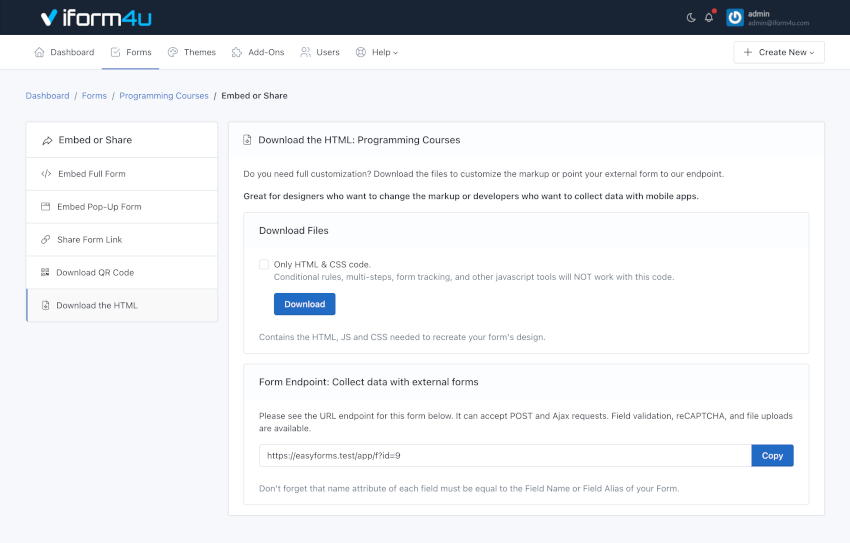
- Clique no menu "Baixar o HTML".
Nesta página, você pode ver o botão para baixar o código HTML como um arquivo ZIP. Além disso, você pode copiar o Endpoint do Formulário diretamente.
Nota: Se você quiser substituir o atributo "name" de cada campo, precisa defini-lo como um Alias de Campo no Construtor de Formulários.
Endpoints do Formulário ¶
Para coletar dados com o Endpoint do Formulário, basta copiar a URL e alterar a URL de AÇÃO do formulário da sua página de destino ou apontar um Webhook para esta URL. Apenas leve em consideração duas coisas:
- O alias do campo de cada campo deve ser igual ao nome do campo do seu formulário.
- Se sua requisição POST tiver um formato de array associativo, você pode usar a Notação de Ponto. Por exemplo, o Elementor Forms envia webhooks como arrays associativos com este formato:
[
'fields' => [
'name' => [
'value' => 'John'
]
]
]
Então, em vez de usar o alias: 'name', precisamos usar a notação de ponto. Para este exemplo, para capturar "John" precisamos usar o seguinte alias: fields.name.value.
Aplicar um tema ao formulário
Para aplicar o tema que você criou a um formulário, vá para o Gerenciador de Formulários. Então, execute os seguintes passos:
- Clique no botão "Ações" do formulário no qual você irá aplicar o tema
- Clique em "Configurações"
- Clique na aba "Configurações de UI"
- Selecione um tema no menu
- Clique em "Salvar"