Construtor de Regras
Introdução
O Construtor de Regras permite adicionar lógica condicional aos seus Formulários de maneira rápida e intuitiva, sem usar uma única linha de código. Você simplesmente precisa adicionar um número de condições a serem cumpridas para implementar uma série de ações, como ocultar/exibir elementos HTML, habilitar/desabilitar campos, copiar valores de campos, pular páginas e realizar cálculos matemáticos.
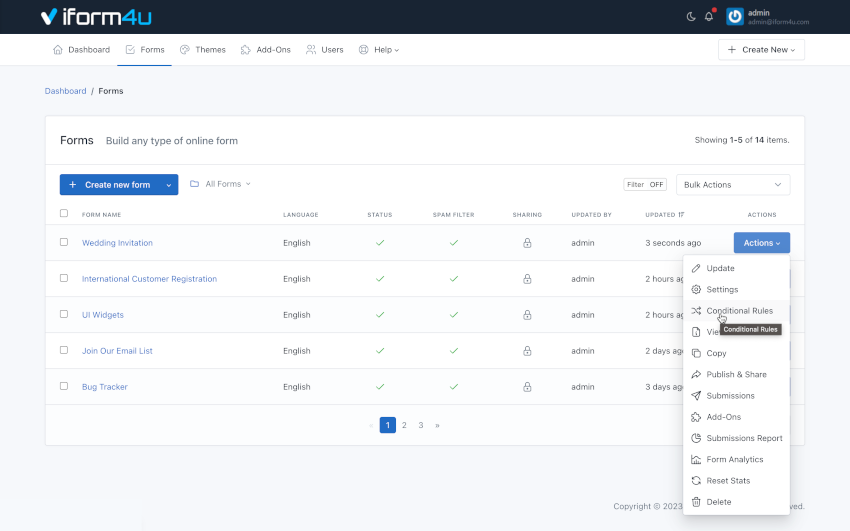
Para acessar o Construtor de Regras, você deve ir para o Gerenciador de Formulários, clicar no botão Ações correspondente ao formulário com o qual irá trabalhar e, em seguida, Regras Condicionais.

Requisitos
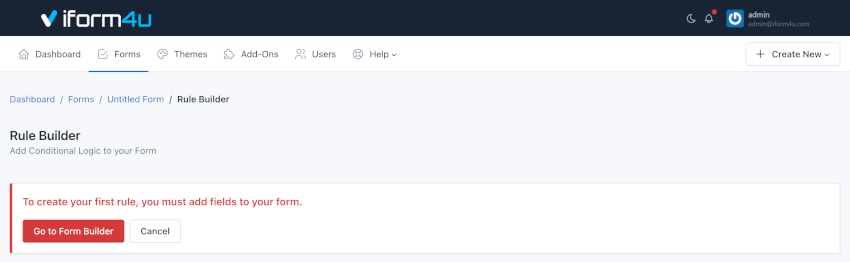
Antes de usar o Construtor de Regras, seu formulário deve ter pelo menos um campo. Caso contrário, uma mensagem de aviso será exibida.

Sem Limitações
Você não possui nenhuma limitação para criar regras condicionais. Você pode criar quantas regras, condições, subcondições e ações forem necessárias.
Adicione sua Primeira Regra
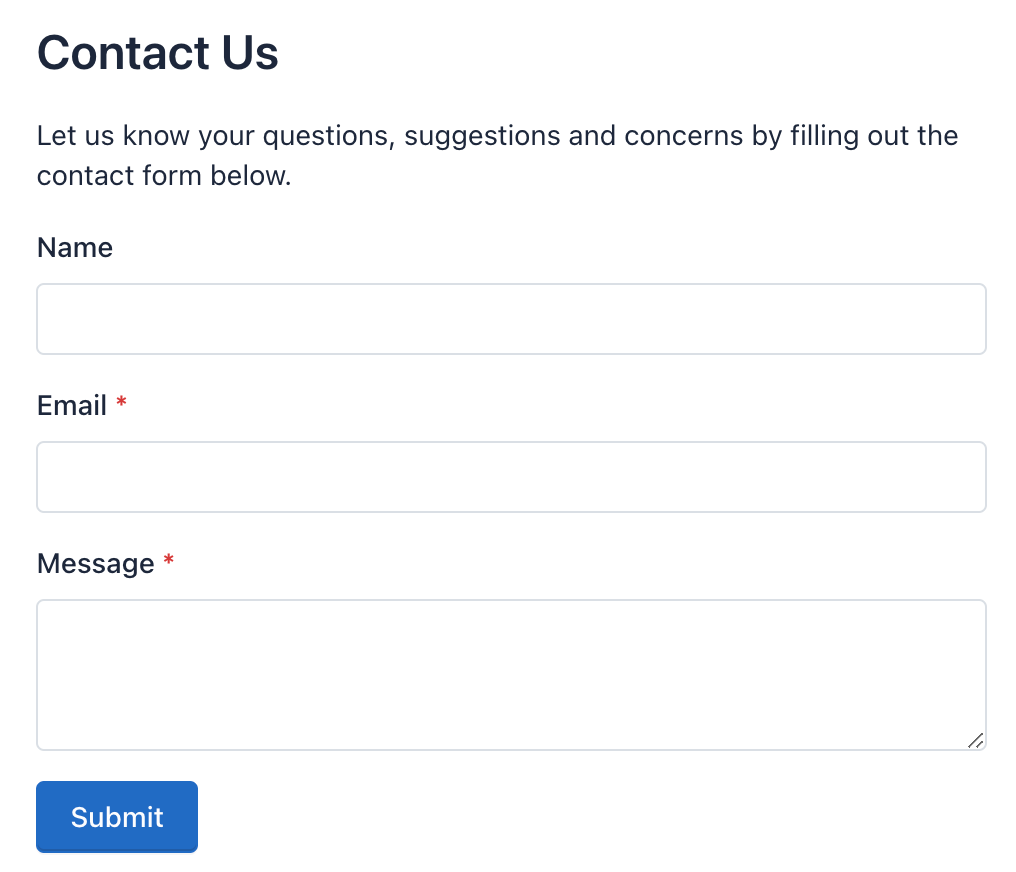
Para este exemplo, você deve criar um formulário de contato com quatro campos:
- Nome (campo de texto)
- Email (campo de email)
- Mensagem (área de texto)
- Botão (com texto Enviar)

Em seguida, vá para o Gerenciador de Formulários, localize seu formulário, clique no botão Ações e depois em Regras Condicionais.
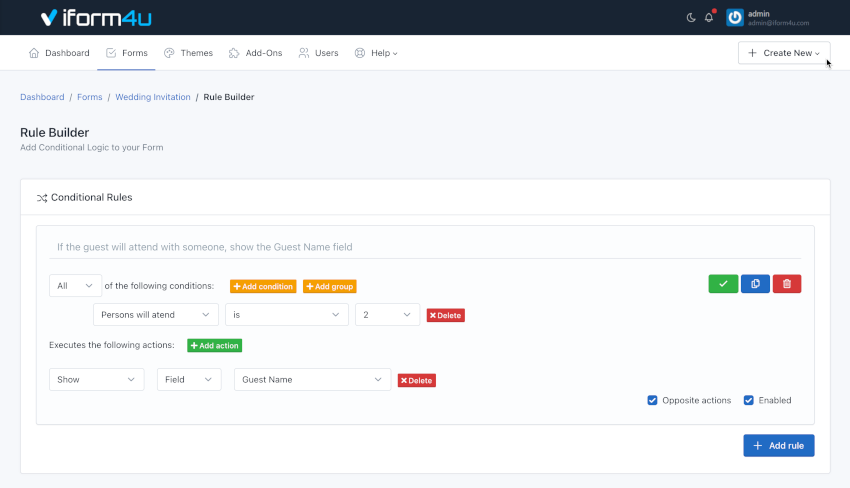
- Uma vez no Construtor de Regras deste Formulário, a primeira coisa que você notará é um painel em branco com o botão Adicionar Regra. Clique neste botão para criar sua primeira regra.
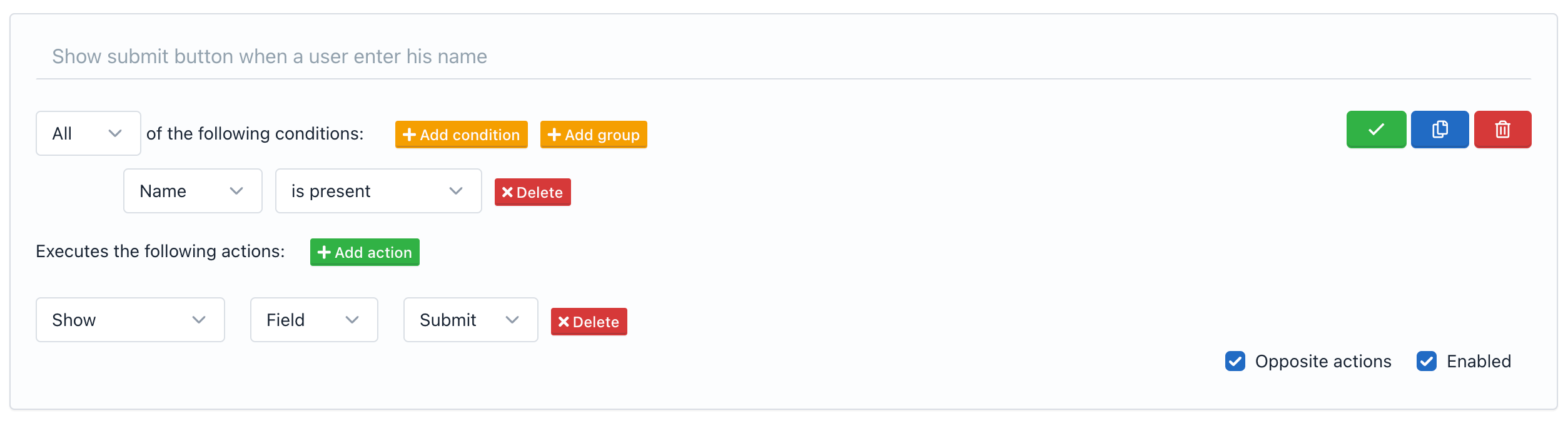
- Então, você verá duas linhas, a primeira refere-se às condições e a segunda às ações.
- Clique no botão Adicionar condição e o primeiro campo do formulário aparecerá, seguido de uma declaração. No nosso exemplo, o primeiro campo do Formulário é um campo de Texto com o rótulo 'Nome', então o Construtor de Regras mostrará a condição
'Nome' 'está presente'. - Agora clique no botão Adicionar Ação e observe que várias listas de seleção aparecem. A primeira lista mostra a ação a ser executada (Para este exemplo, deixe em 'Mostrar'); a segunda mostra o Tipo de Resultado (Para este exemplo, deixe 'Campo') e a terceira, o primeiro rótulo de campo: 'Nome'. Para este exemplo, você irá alterar para 'Enviar' (O texto 'Enviar' refere-se ao botão).
- Finalmente, no canto superior direito desta regra, você verá um pequeno aviso laranja "Alterações Não Salvas" e em seguida um botão verde com o ícone de Check. Clique neste botão para salvar esta regra. O aviso desaparecerá.
Você criou sua primeira regra.

Se você visualizar seu formulário, notará que o botão desapareceu, mas se você digitar um texto no campo 'Nome', o botão aparecerá.

Você deve estar ciente de que algumas regras são atendidas de forma bidirecional; ou seja, se a condição foi cumprida, a ação será executada. Mas, se a condição não foi cumprida, a ação oposta será executada (Mostrar <=> Ocultar, Habilitar <=> Desabilitar, Calcular <=> Resetar para 0).
Você pode adicionar regras adicionais clicando no botão "Adicionar Regra", mas isso não será salvo até que você pressione o botão verde. Lembre-se de que cada regra será armazenada separadamente.
Nota: Para deletar uma regra, clique no botão vermelho com o ícone de Lixeira. Além disso, se você quiser parar de executar uma regra por um certo período, pode desabilitá-la e então habilitá-la quando precisar.
Anatomia da Regra
Uma regra condicional é composta por três partes: Nome/Descrição, Condições e Ações.

Nome / Descrição
A primeira parte permite descrever a lógica condicional. Basta usar algumas palavras para nomear ou descrever o que você deseja alcançar com esta regra. (Opcional. Tamanho Máximo: 255)
Condições
É a segunda parte de uma regra, está no início e permite especificar o(s) campo(s) que precisam ser avaliados, assim como o tipo de avaliação.
- Tipo de Condição: O tipo de condição indica quantas condições devem ser atendidas para executar a ação. Pode ser: Todas, Qualquer ou Nenhuma. O padrão é Todas.
- Condição: É a declaração referente a um campo do formulário e deve ser cumprida. Consiste em 3 partes.
- Nome: O nome do campo do formulário no qual a condição se baseia.
- Operador: O operador de comparação usado para avaliar a condição.
- Valor: É um valor arbitrário que o usuário deve inserir no Formulário. A forma como os Valores serão definidos varia de acordo com o tipo de campo e o tipo de operador.
- Múltiplas Condições: Você pode adicionar múltiplas condições a uma regra. O tipo de condição indicará se todas devem ser cumpridas (E), se qualquer uma (OU) ou nenhuma.
- Grupo de Condições: Além de condições, uma regra pode conter um grupo de condições. Um grupo de condições difere de uma condição que permite mudar o tipo de condição. Assim, uma regra pode ser do tipo Todas (E), mas o grupo pode ser do tipo Qualquer (OU).
- Processo de Avaliação: O processo de avaliação das condições é de cima para baixo. Ou seja, as condições no início serão avaliadas antes das que estão no final, em ordem decrescente.
Nota: As condições " Pertence a " e " Não Pertence a " podem analisar múltiplos valores separados por "|", isso permite comparar o valor do campo com múltiplos valores. Se um deles corresponder, a ação será executada.
Ações
A última parte de uma regra indica a ação a ser realizada se as condições forem atendidas. Assim como as condições, as ações têm uma forma declarativa e fácil de entender.
Uma ação consiste basicamente em três partes:
- Tipo de Ação:
- Mostrar / Ocultar
- Habilitar / Desabilitar
- Copiar: Permite copiar o valor de um campo ou outro elemento ou um valor estático e colá-lo em outro campo automaticamente. Um ótimo exemplo de onde isso é útil, é em um Formulário onde você pode estar coletando um endereço de Envio e Faturamento. O usuário final pode inserir seu endereço de Envio e marcar a opção Copiar para preencher automaticamente os Campos de Endereço de Faturamento com os mesmos dados. Outro caso de uso comum é usar um valor estático vazio para limpar um campo usando lógica condicional.
- Matemática: Permite Adição / Subtração / Multiplicação / Divisão / Resto de campos e exibir o resultado em outro campo ou elemento HTML.
- Avaliar: Permite a avaliação de expressões matemáticas (fórmulas) e definir o resultado em outro campo. Também é compatível com cálculos de data. Por exemplo, se você deseja calcular a multiplicação de dois campos e dividir esse valor por 10, use a seguinte fórmula:
{{number_1}} * {{number_2}} / 100. Por favor, leve em conta que a avaliação de expressões matemáticas não funciona com ações opostas. Você pode ler a lista completa de cálculos avançados que o Construtor de Regras suporta graças às excelentes bibliotecas Math.js e date-fns. - Formato de Número: Permite formatar um número de diferentes maneiras sem qualquer codificação. Por exemplo, para dar formato de moeda a um número: 10130.25 use o seguinte formato ‘$0,0.00’ e o número agora será exibido como $10,130.25. Além disso, por padrão, o formato adotará a localidade do idioma que você selecionou na configuração do seu formulário, então por exemplo, se o Idioma do nosso Formulário for Alemão, obterá: €10 130,25. Você pode ler a lista completa de formatos que o Construtor de Regras suporta graças à excelente biblioteca Numeral.js.
- Formato de Texto: Permite selecionar múltiplos campos para criar uma nova string de texto formatada e definir o resultado em outro campo ou elemento HTML. Ex: Para gerar automaticamente um endereço de email, selecione um campo Nome e insira o seguinte formato {{0}}@exemplo.com, então selecione o campo Email onde o endereço de email será exibido. Você pode usar tokens numéricos para identificar a posição do campo na lista de campos, ou pode usar o ID do Campo ou o Alias do Campo, no nosso exemplo: {0}@exemplo.com ou {{text_1234}}@exemplo.com ou {{nome}}@exemplo.com deve funcionar.
- Pular: Permite definir para qual página ir quando passarmos para a próxima página. Esta ação deve ser usada apenas em um Formulário de Múltiplas Etapas.
- Formulário: Permite definir ações relacionadas ao formulário:
- 'Enviar': Para enviar o formulário.
- 'Resetar': Para resetar o formulário.
- 'Próxima Página': Para ir para a próxima página.
- 'Página Anterior': Para ir para a página anterior.
- Alvo: Variará dependendo do tipo de Ação. Pode ser de dois tipos:
- Campo
- Elemento
- Nome:
- Se o Alvo for Campo, será o nome do campo.
- Se o Alvo for Elemento, será entre vários elementos HTML selecionados pelo jQuery. Por exemplo:
- '#abc': O alvo é o elemento HTML com ID 'abc'.
- '.abc': O alvo são todos os elementos HTML com a classe CSS 'abc'.
- Ações Opostas: Por padrão, ações opostas estão habilitadas porque ajudam na criação de regras condicionais comuns e as tornam mais lógicas. Por exemplo, se após atender a uma condição eu quiser mostrar um campo, então claramente, ao não atender a condição, quero manter esse campo oculto. No entanto, há ocasiões em que a desativação de ações opostas pode ser útil. Quando isso ocorre, apenas a ação descrita na regra será executada.
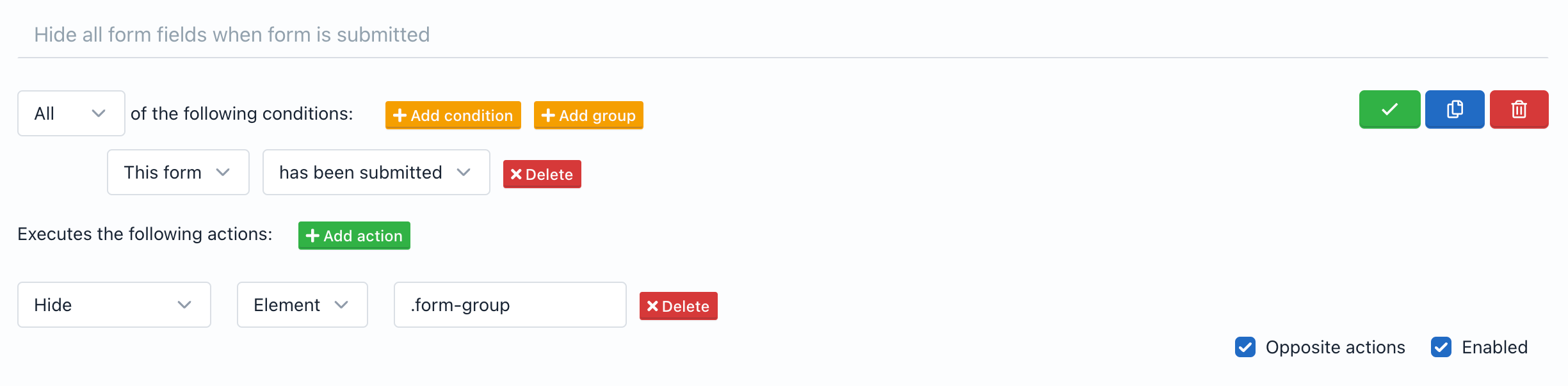
Observe que o uso de elementos requer um conhecimento básico de jQuery, mas oferece grandes vantagens. Por exemplo, você poderia criar uma ação para ocultar todos os campos do formulário; 'Ocultar' 'Elemento' '.form-group'.

Nota: Você pode identificar o ID e a Classe CSS dos campos do formulário usando a aba Código do Construtor de Formulários.
Validação Condicional
Você pode omitir a validação de um campo obrigatório usando regras condicionais de duas maneiras:
- Quando o campo está oculto.
- Quando o campo pertence a uma página que foi pulada.
Por exemplo, se um campo é criado com o Construtor de Formulários e nas regras condicionais é definido que este campo deve ser exibido apenas se outro campo atender a uma condição e a condição não for atendida, então o primeiro campo não será mais obrigatório (não será validado pelo servidor).
Nota: Para usar a Validação Condicional, a validação no lado do cliente deve estar desativada. (Veja Configurações do Formulário -> Não Validar)







