Designer de Temas
Introdução
O Designer de Temas é um recurso que permite que você desenhe seu formulário em minutos, eliminando a fricção relacionada à criação de um novo design, como escrever e reescrever CSS personalizado.
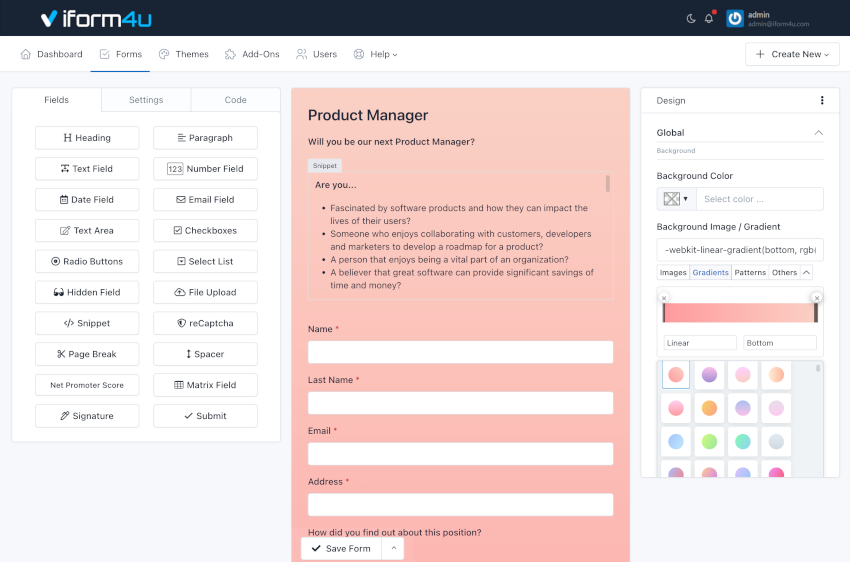
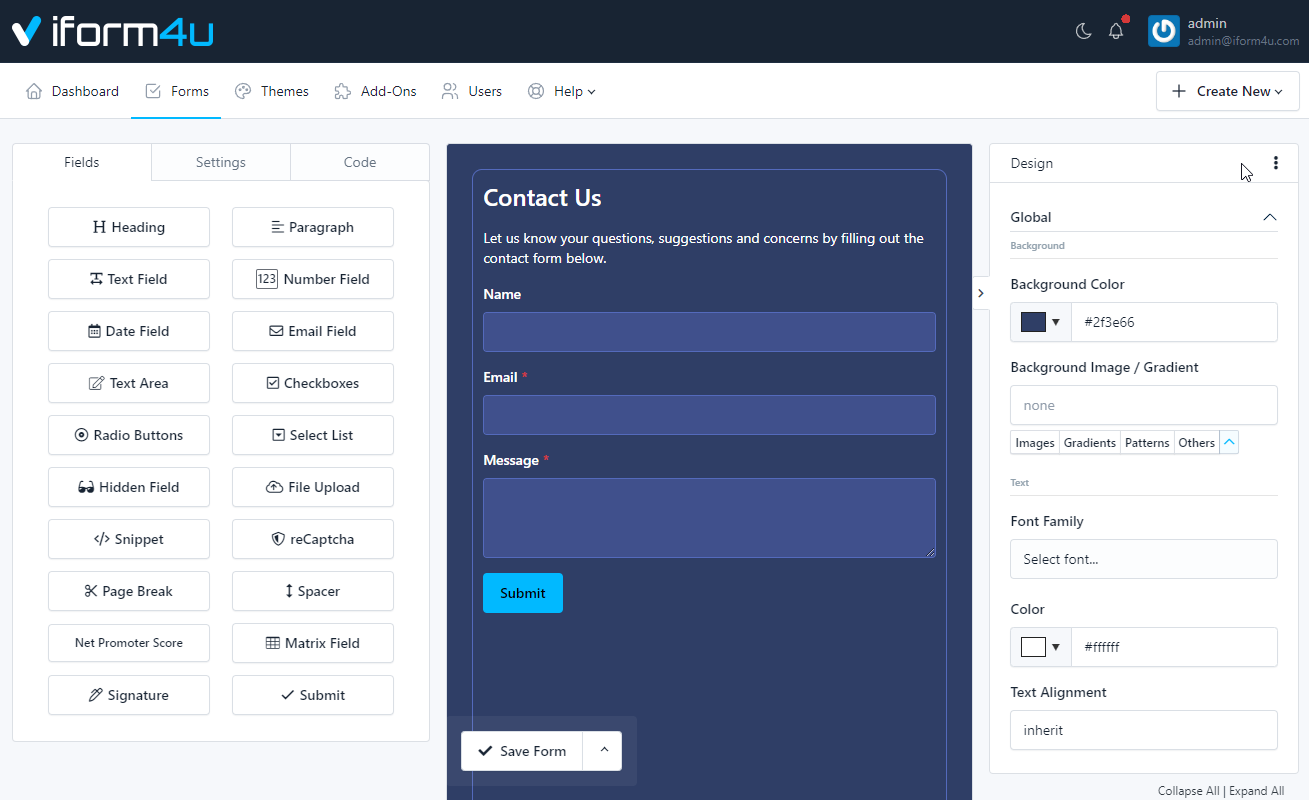
Para personalizar a aparência e a sensação do seu formulário, basta ir para o Construtor de Formulários, no lado direito você verá o painel "Design". A partir daí, defina as diferentes propriedades que deseja para o design do seu formulário, a área de pré-visualização do formulário será atualizada em tempo real.

Seções de Design
O painel "Design" possui as seguintes seções. Cada seção foca em uma classe de formulário que pode ser aplicada a múltiplos elementos.
- Global: É o Contêiner do Formulário.
- Formulário: O próprio formulário. Por padrão, não possui padding, para manter a compatibilidade quando um widget de formulário é exibido em um site externo.
- Grupo de Formulário: Grupo de Rótulo, Entrada, Texto de Ajuda e Mensagem de Validação.
- Controle de Formulário: Campo de Entrada.
- Botão: Botão de Envio (Botão Primário do Bootstrap).
- Rótulo: Campo de Rótulo (Rótulo de Controle do Bootstrap)
- Placeholder
- Heading
- Parágrafo
- Texto de Ajuda
- Link
- Etapas do Formulário: Aparece quando um campo PageBreak foi adicionado ao formulário.
- Alertas do Formulário: Mensagem de Sucesso ou Erro que aparece quando um formulário foi enviado.
- Validação de Campo: Para personalizar o estado de erro dos seus campos.
- Outros Componentes: Opções para Checkboxes Personalizados, Botões de Rádio Personalizados, reCAPTCHA, Signature Pad e Barra de Progresso também estão disponíveis.
Copiar, Colar & Redefinir Design ¶
Se você já criou um formulário antes, sabe que o processo inerentemente inclui uma quantidade considerável de trabalho repetitivo. Com os recursos Copiar Design & Colar Design, você pode copiar e colar estilos CSS de um formulário para outro com apenas alguns cliques. Além disso, você pode redefinir o design para os estilos padrão com um clique.

Principais Ferramentas e Funcionalidades
O Designer de Temas vem com ferramentas úteis para tornar designs complexos mais fáceis.
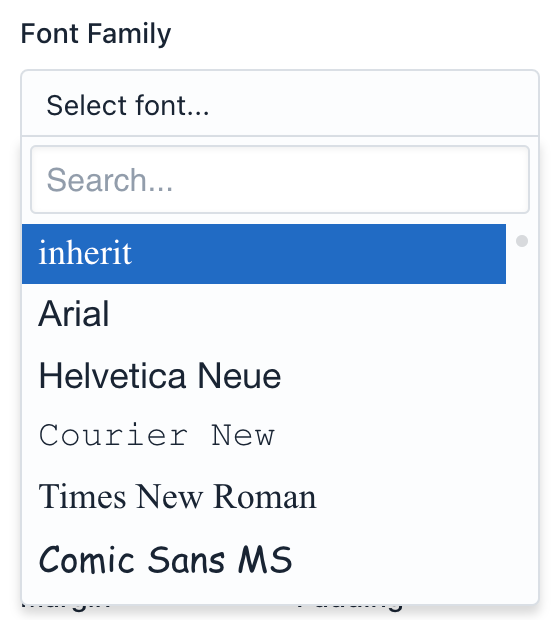
- Seletor de Fontes do Google
Selecione fontes do Google com pré-visualização ao vivo a partir de uma lista suspensa.

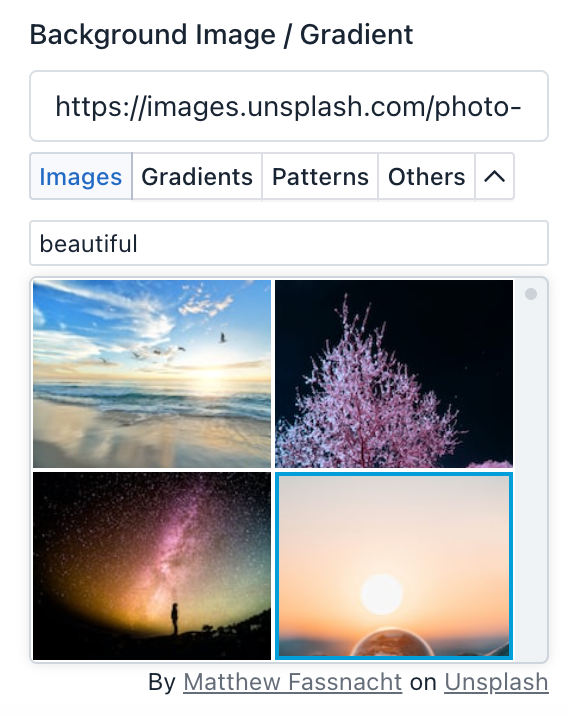
- Imagens de Stock
Milhares de imagens de stock estão agora no Construtor de Formulários. Com nossa integração com o Unsplash, você pode pesquisar e adicionar imagens de stock ao seu formulário com apenas alguns cliques.
Você não precisa licenciar imagens do Unsplash. Sob a licença do Unsplash, você pode copiar, modificar, baixar e distribuir qualquer uma de suas imagens gratuitamente, mesmo para fins comerciais. Você não precisa pedir permissão ou fornecer atribuição ao artista, mas recomendamos creditar de qualquer maneira.

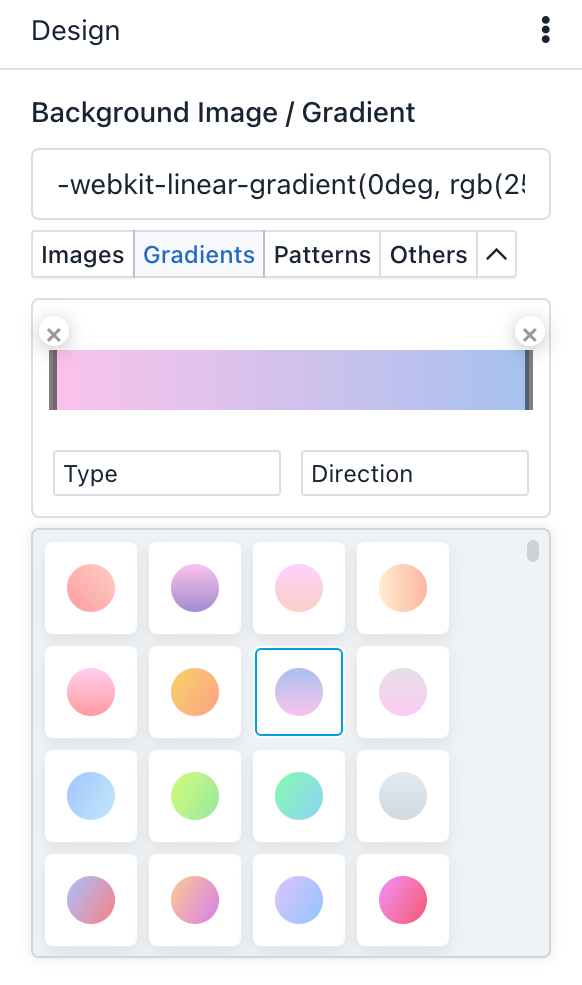
- Seletor de Gradiente Web ¶
Você pode encontrar o seletor de gradiente para construir seu próprio gradiente (linear, radial, escolher suas cores e paradas e mais) ou escolher entre mais de 100 gradientes web bonitos prontos para uso.

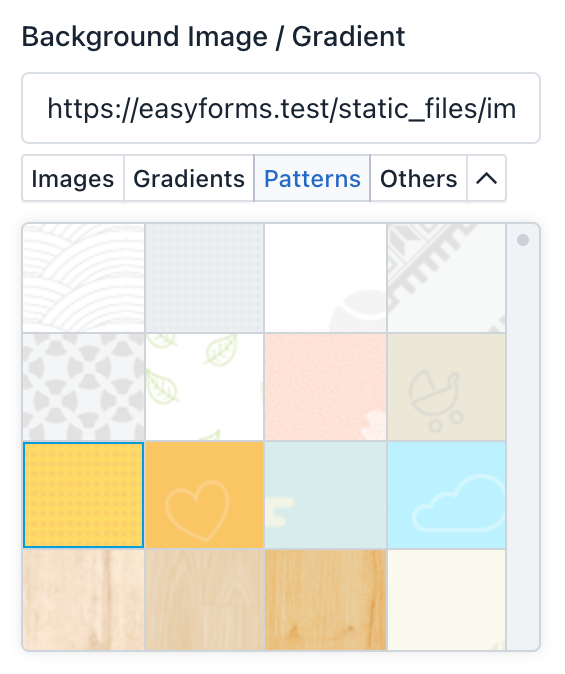
- Padrões Sutis
Escolha entre centenas de Padrões Sutis selecionados para você pela Toptal, belas texturas para seus formulários.

Casos de Uso Comuns
O Designer de Temas é uma ferramenta flexível que permite personalizar diferentes partes do formulário para gerar uma folha de estilos. Alguns casos de uso comuns são:
- Ocultar Rótulos de Campo
Se você deseja ocultar um rótulo de campo, basta clicar no campo e inserir a seguinte Classe CSS de Rótulo: sr-only
Mas, se você deseja remover todos os rótulos do formulário de uma vez, siga os seguintes passos:
- No painel Design -> Abra a seção Rótulo
- Role para baixo até a sub-seção Extra
- Em Display escolha Nenhum.
É isso!
Nota: Nunca deixe um campo sem um rótulo, pois isso ajudará a identificar seu campo dentro de todo o sistema.
- Alinhar Seu Formulário ao Centro
Se você deseja exibir seu formulário em uma página inteira (Compartilhar Formulário -> Link sem caixa), esta dica será muito útil.
Existem várias maneiras de centralizar um formulário, abaixo descreveremos a opção mais comum:
- Na seção Global, selecione Alinhamento de Texto: Centro
- E na seção Formulário, selecione:
- Alinhamento de Texto: Esquerda - Margem: Automática - Largura: 80%
Isso é tudo. Você pode expandir ou reduzir a largura do Formulário de acordo com suas necessidades.
- Botões de Largura Total
Se você deseja exibir um botão específico com largura total, basta clicar no campo e inserir a seguinte Classe CSS: btn-block
Mas, se você deseja estilizar todos os botões do formulário de uma vez, siga os seguintes passos:
- No painel Design -> Abra a seção Botão
- Role para baixo até a sub-seção Tamanho
- Em Largura escolha 100%.
É isso!







