Creador de Formularios
Introducción
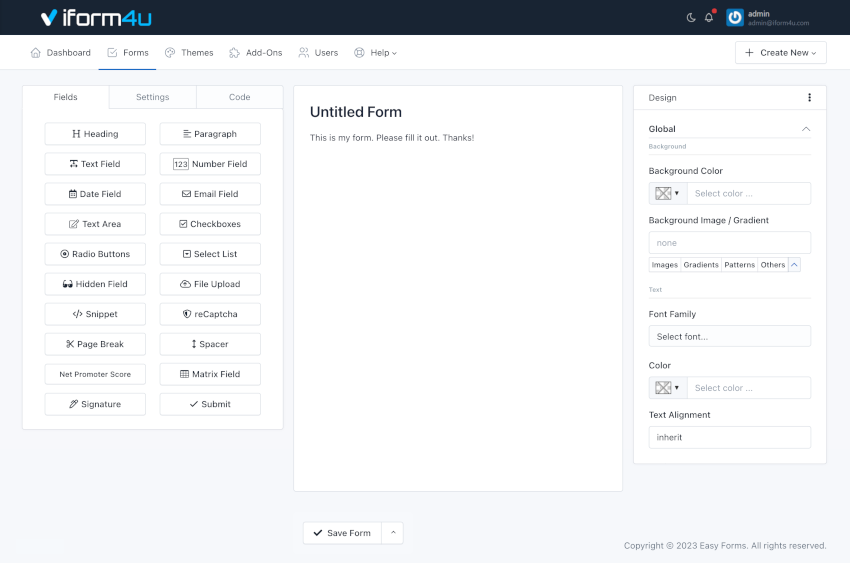
El Creador de Formularios es una pieza clave de iform4u. Es donde se crean y actualizan los formularios. El creador de formularios proporciona las herramientas necesarias para agregar y eliminar campos, así como otros elementos HTML.
Interfaz de Usuario

La interfaz del Creador de Formularios está dividida en tres áreas: A la izquierda los campos del formulario, a la derecha el diseñador de temas y en el centro la vista previa del formulario.
El panel izquierdo tiene tres pestañas:
- La pestaña Campos muestra todos los campos y elementos que se pueden agregar al formulario. Simplemente arrástralos y suéltalos en el área derecha.
- La pestaña Configuraciones permite establecer el nombre del formulario, el diseño del formulario (posición de las etiquetas) y deshabilitar todos los campos.
- La pestaña Código permite ver en tiempo real el código HTML que se está generando con el Creador de Formularios. Desde aquí puedes reconocer cada ID de elemento para manipular el formulario de una manera más avanzada. Un botón "Copiar" te permite copiar todo el código fuente fácilmente.
El área central es la Vista Previa del Formulario desde donde puedes manipular cada uno de los componentes.
El panel derecho es el Diseñador de Temas desde donde puedes personalizar la apariencia de tu formulario:
- Fondos: Cambia el fondo de diferentes elementos de tu formulario.
- Tipografía: Elige la fuente, estilo, tamaño y color de todos los elementos de texto en tu formulario.
- Bordes: Establece el grosor, estilo y color de los bordes alrededor de ciertos elementos de tu formulario.
- Sombra: Añade o elimina una sombra proyectada alrededor de tu formulario.
- Botones: Cambia el texto del botón de Enviar.
- ¡Y mucho más!
- Agregar un campo
Hay dos maneras de agregar un campo:
- Haciendo clic en un widget en el panel izquierdo. ¡Eso es todo! El componente del formulario aparecerá en tu formulario, debajo de todos los demás componentes.
- O, si deseas agregar un campo en una ubicación específica.
- Haz clic en un widget en el panel izquierdo y arrástralo al área derecha.
- Al momento de entrar al área activa del Creador de Formularios, una caja indicará dónde se colocará el Campo.
- Una vez que lo hayas colocado donde lo necesitas, suelta el botón.
- Editar un campo
Para editar un campo:
- Haz clic en el campo a editar, y aparecerá una ventana emergente con la información del campo
- Edita la información de acuerdo a tus requisitos.
- Haz clic en Guardar.
Nota: Presionar ESC cerrará las ventanas emergentes.
- Reordenar los campos
Para reordenar un campo (componente):
- Haz clic en un componente y mantén presionado
- Arrastra el componente hacia arriba o hacia abajo según tus necesidades.
- Según dónde arrastres el componente, aparecerá una zona activa donde se colocará el campo.
- Una vez colocado en el lugar requerido, suelta el componente.
- Arrastrar campos para crear columnas
Para crear columnas con un campo (componente):
- Haz clic en un widget en el panel izquierdo y arrástralo al lienzo del creador de formularios.
- Arrástralo a la izquierda o derecha de un campo existente.
- Un borde indicará dónde se colocará el campo.
- Una vez que lo hayas colocado donde lo necesitas, suelta el widget.
Dentro del creador de formularios, puedes arrastrar campos existentes a la "zona de soltar columnas" - el creador automáticamente redimensionará todos los campos dentro de la zona de soltar para crear columnas de igual ancho.
Puedes crear hasta cuatro columnas con este método. Sin embargo, puedes diseñar formularios con hasta 12 columnas que se ajusten perfectamente al espacio disponible en tu sitio web utilizando la característica Clase CSS del Contenedor.
- Copiar un campo
Para copiar un campo (componente):
- Haz clic en un componente y mantén presionado.
- Haz clic en el botón 'Copiar' en la ventana emergente
Notarás que el campo copiado aparecerá debajo del campo original.
- Eliminar un campo
Para eliminar un campo (componente):
- Haz clic en un componente y mantén presionado.
- Arrástralo fuera de la zona activa.
- Suelta.
Notarás que el componente ha desaparecido.
- Copiar ID del Campo
Para copiar el ID del Campo sigue estos pasos:
- Haz clic en un componente y mantén presionado.
- Haz clic en los 3 puntos verticales (en el encabezado de la ventana emergente)
- Haz clic en Copiar ID.
Ahora puedes pegarlo en otro lugar como un mensaje de correo electrónico personalizado o un diseño CSS.
Configuraciones Básicas del Formulario
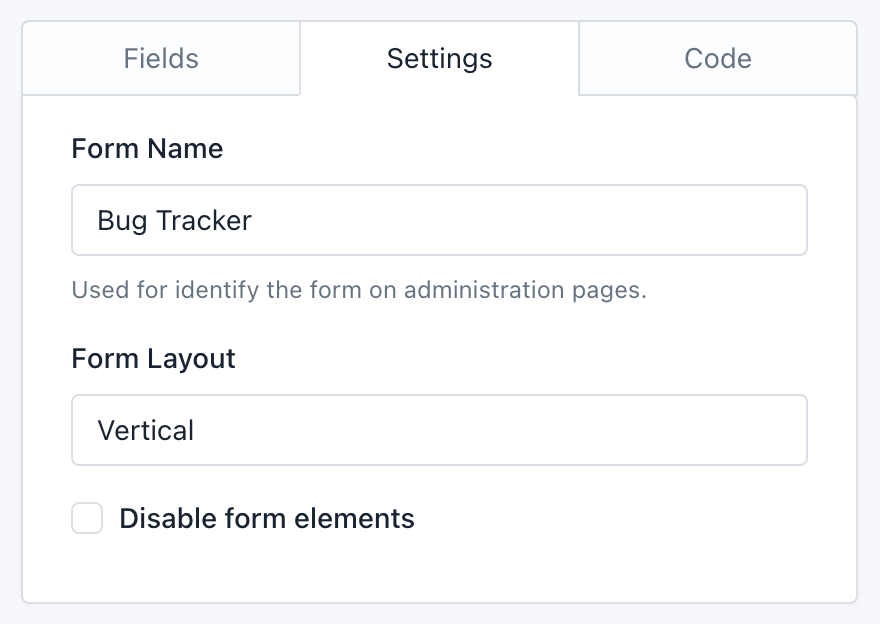
Al hacer clic en la pestaña Configuraciones del Creador de Formularios, accederás a una versión muy básica de la configuración del formulario. Desde aquí puedes:
- Cambiar el nombre del formulario: El nombre del formulario es para reconocer el Formulario en las páginas de administración y también se muestra como el título de la página pública del Formulario en iform4u.
- Cambiar el diseño del formulario: El diseño del formulario se basa en Bootstrap CSS y se usa para ubicar la posición de las etiquetas en el formulario.
- El diseño Vertical muestra las etiquetas de los campos arriba,
- El diseño Horizontal muestra las etiquetas al lado izquierdo del campo, y
- El diseño Inline oculta las etiquetas y muestra los campos uno al lado del otro. Por ejemplo, puedes usarlo en un formulario de registro de correo, para colocar un campo de Correo Electrónico y un botón al lado.
- Deshabilitar elementos del formulario: Permite deshabilitar todos los campos del formulario. Es una opción avanzada que puede ser útil si planeas interactuar con el formulario desde un archivo JavaScript externo.

Estas opciones básicas están íntimamente relacionadas con el creador de formularios. Sin embargo, tienes otras opciones de Configuración mucho más avanzadas que puedes acceder desde el Administrador de Formularios.
Configuraciones de Campos
Cada campo del formulario tiene muchas opciones de Configuración, por ejemplo, la etiqueta, el valor predeterminado, la clase CSS, etc. Para configurar un campo, ve a la vista previa y haz clic en él.
Opciones de Configuración
A continuación, todas las Opciones de Configuración se muestran en orden alfabético. No todas están en todos los campos, pero si tienes algún problema, usa esta lista como referencia.
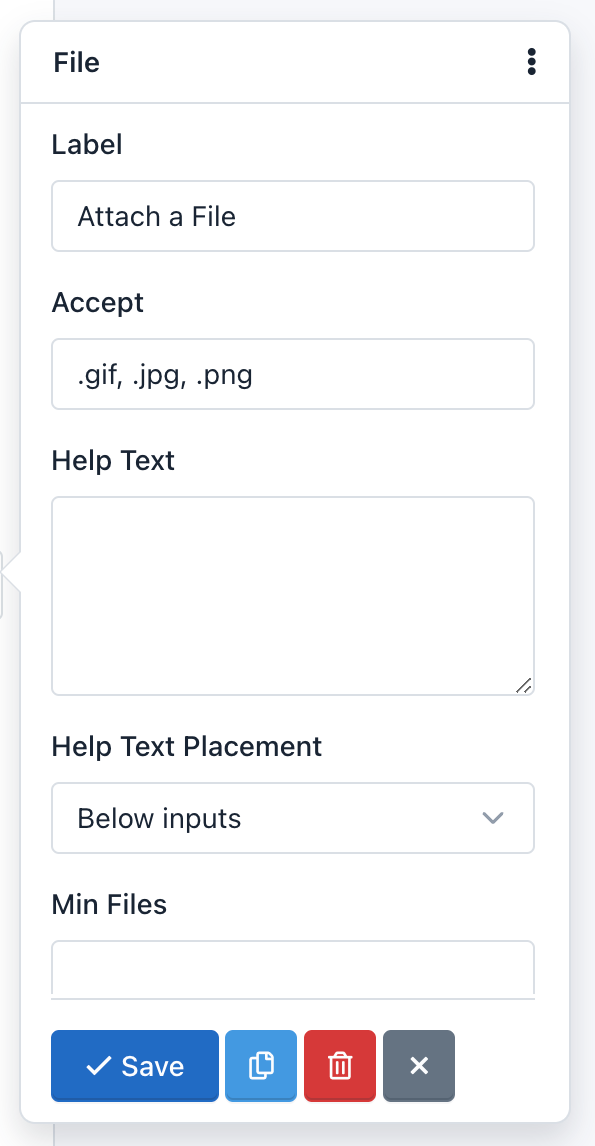
- Aceptar:
Esta opción está en el campo de Subida de Archivos. Con ella puedes limitar el tipo de archivos que el campo puede aceptar. Debes considerar lo siguiente:
- Debes agregar las extensiones de archivo comenzando desde el punto y separadas por comas.
- Por defecto, todos los archivos serán validados y solo se aceptarán archivos de imagen con extensiones '.gif, .jpg, .png'.
- Por ejemplo, para aceptar archivos de texto, puedes cambiar esta opción a: '.doc, .docx, .txt'.
- Si deseas aceptar todo tipo de archivos, debes dejar esto en blanco.
- Esta opción habilita el atributo 'accept' del estándar HTML5, por lo que la validación del campo se realiza tanto en el lado del cliente (navegador) como en el lado del servidor.

- Alias:
La opción Alias te permite enviar notificaciones WebHook usando el Alias del Campo en lugar del Nombre del Campo. Por ejemplo, podremos re-enviar datos POST usando 'nombre' o 'edad' en lugar de 'text_0' o 'number_0'.
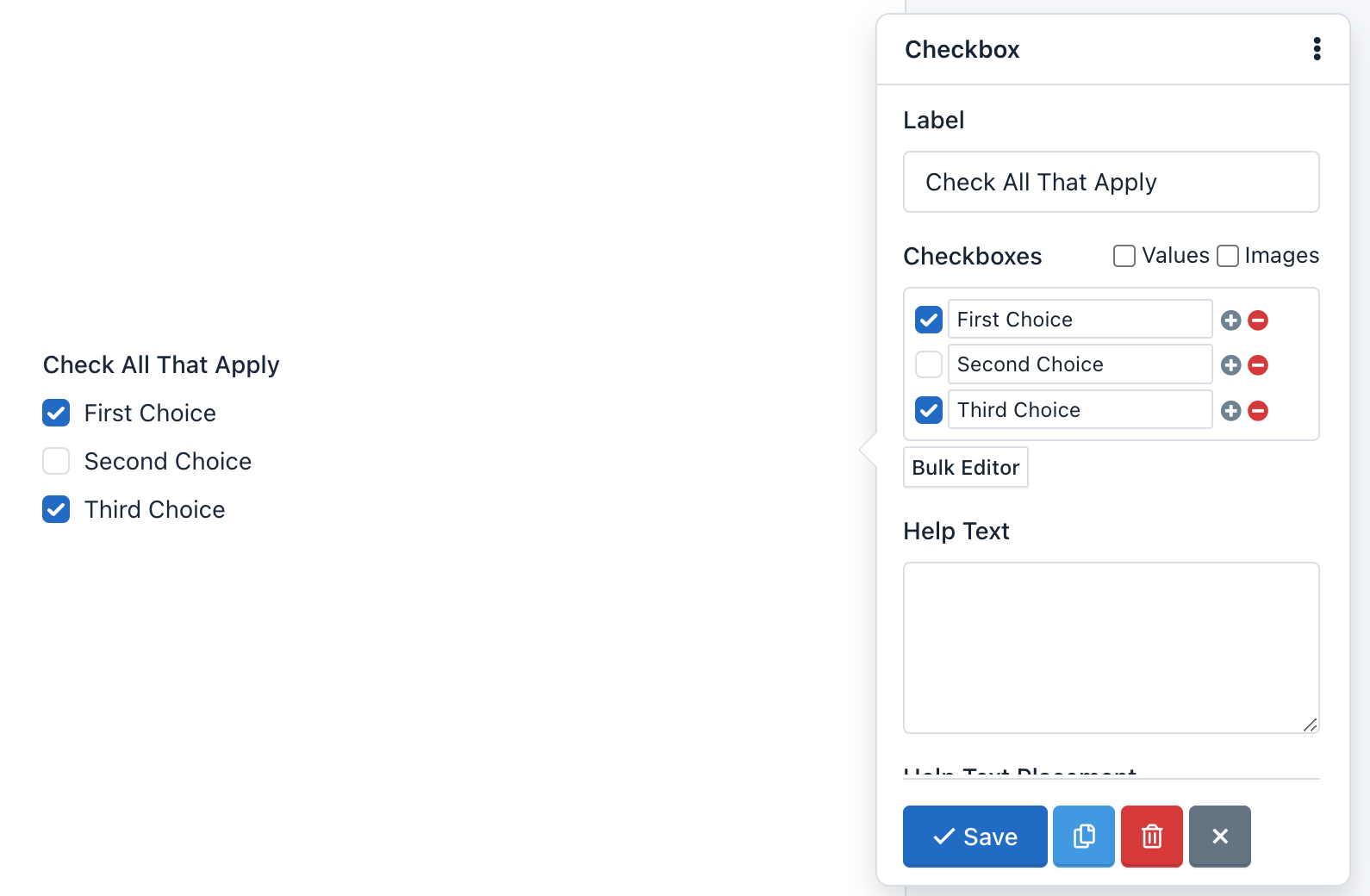
- Casillas de Verificación:
La opción Casillas de Verificación solo está disponible en campos de tipo Checkbox, y se usa para agregar casillas de verificación al componente.
Por ejemplo, ingresa al Editor Masivo y agrega las siguientes "Casillas de Verificación" y haz clic en "Guardar":
Opción Uno|1
Opción Dos|2|seleccionada
Opción Tres|3
Opción Cuatro|4|seleccionada
Opción Cinco|5
La vista previa del formulario mostrará un componente Checkbox con 5 casillas: Opción Uno, Opción Dos, Opción Tres, Opción Cuatro y Opción Cinco. Las casillas "Opción Dos" y "Opción Cuatro" estarán marcadas. Y finalmente, si el usuario envía el formulario sin hacer cambios, enviará los valores: 2,4.

- Verificar DNS:
Esta opción le indica a la aplicación que, en el proceso de validación del campo de Correo Electrónico, verifique que el dominio del correo realmente existe y tiene registros 'A' y 'MX'.
¡Precaución! Esta es una opción avanzada y debe usarse con precaución. La verificación puede fallar debido a un problema con los servidores DNS incluso cuando el correo es válido. Por defecto, está deshabilitada.
- Clase CSS:
Te permite agregar una o más clases CSS al Campo del Formulario.
- Clase CSS del Contenedor:
Te permite agregar una o más clases CSS al contenedor de todo el componente.
Puedes crear formularios de múltiples columnas definiendo la clase col-xs-* (el asterisco representa el número de columnas, entre 1 y 12).
Por ejemplo:
Si deseas colocar dos campos en dos columnas debes hacer lo siguiente:
- Agrega la clase CSS del contenedor al primer campo: `col-xs-6`
- Agrega la clase CSS del contenedor al segundo campo: `col-xs-6`
En este ejemplo, estamos usando las clases CSS predefinidas "no-padding" para eliminar el padding que Bootstrap CSS agrega a las columnas. Puedes agregarlas o no según tu diseño. Si no, puedes agregar la clase CSS del contenedor col-xs-12 al resto de los campos, para preservar el mismo padding en cada campo.
¡Importante! Puedes ir a la documentación de Bootstrap CSS para más información.
Nota:
- Por defecto, todos los campos excepto el Botón, vienen con la clase:
form-group. Esta clase no puede ser editada.- Por defecto, el campo Botón viene con la clase:
form-action. Esta clase no puede ser editada.
- Atributos Personalizados:
Puedes agregar atributos personalizados a un campo. Estos atributos tienen dos partes: El nombre del atributo y el valor del atributo. Esta característica te permite crear formularios más accesibles, especialmente porque puedes usarlo para agregar:
- Atributos de Datos: Útiles para integrar campos de formularios con bibliotecas JavaScript.
- Atributos Aria: Útiles para describir campos de formularios de una mejor manera y ofrecer más accesibilidad.
- Valor Predeterminado:
Puedes agregar un valor predeterminado a un campo. Este valor aparece por defecto, pero el usuario puede modificarlo. Si el usuario envía el formulario sin haber modificado el valor predeterminado, este valor será recopilado para procesar la presentación.
- Deshabilitado:
Puedes deshabilitar un campo si deseas que se muestre al usuario pero no pueda editarlo. (Nota que también puedes deshabilitar un campo oculto). A diferencia de la opción Solo Lectura, un campo deshabilitado no se envía al servidor. Es decir, la información almacenada en un campo deshabilitado no se recibe y, por lo tanto, no aparece en el Administrador de Presentaciones.
- Tamaño del Campo:
Un campo Área de Texto permite su configuración de tamaño. El tamaño debe ser un número entero e indica el número de filas mostradas o, en otras palabras, la altura del campo. Por defecto es 3.
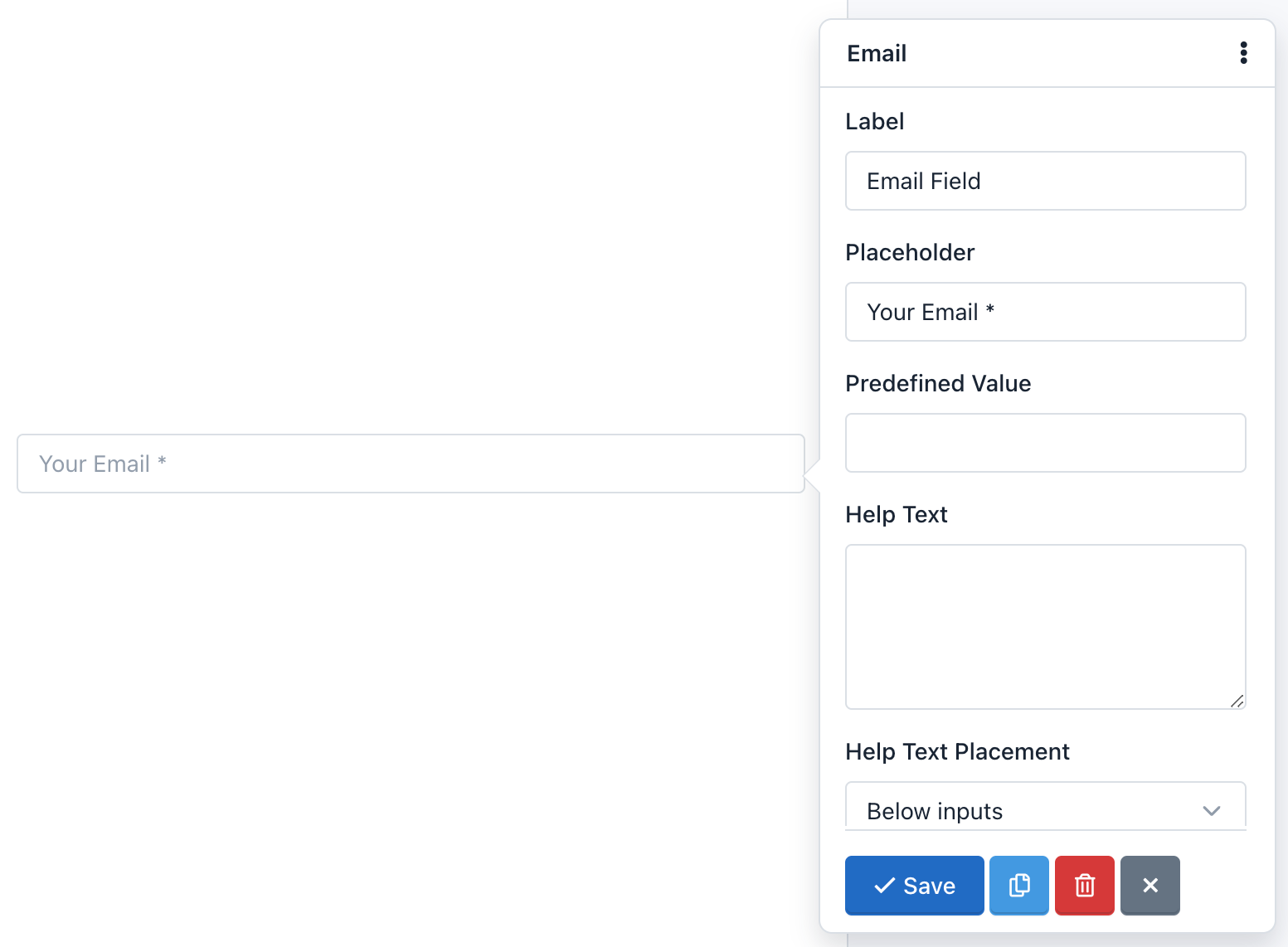
- Texto de Ayuda:
El texto que escribas aquí aparecerá debajo del campo y a menudo se usa para dar instrucciones a los usuarios sobre qué poner en él.
- Ubicación del Texto de Ayuda:
Este menú desplegable te permite mover el Texto de Ayuda por encima o por debajo del campo del formulario.
- Inline:
La opción Inline está en los campos de Casillas de Verificación y Botones de Radio y se usa para cambiar la posición vertical de las casillas de verificación o botones de radio a una posición horizontal.
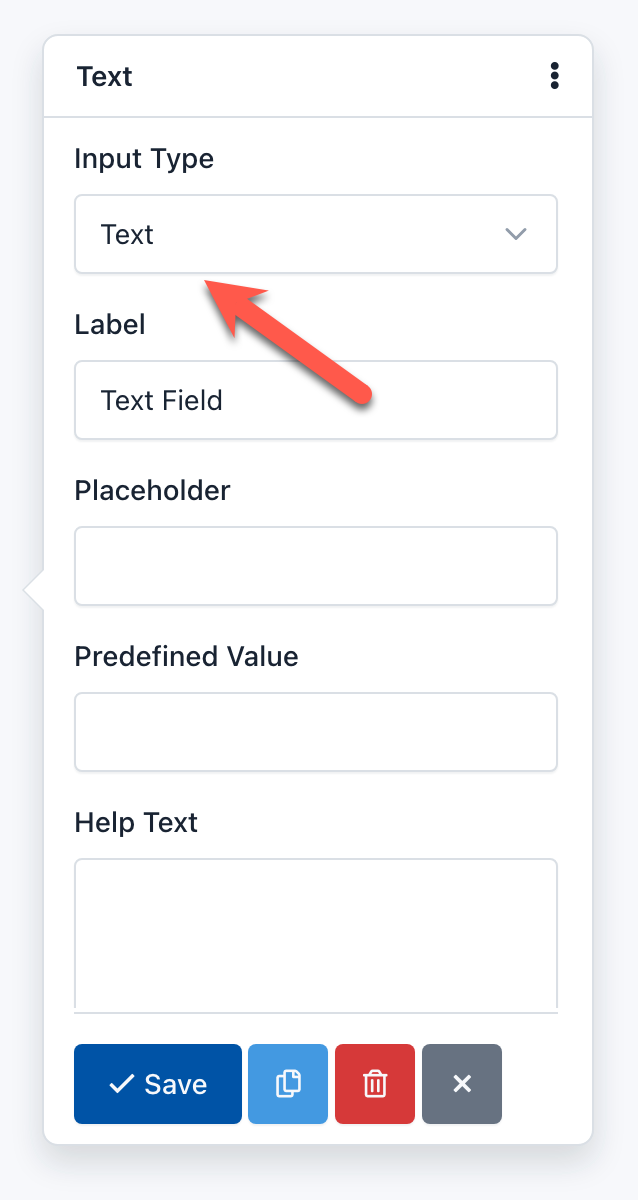
- Tipo de Entrada:
Muchos campos permiten cambiar el Tipo de Entrada para especificar el tipo de datos que recibirás. Por ejemplo, un Campo de Texto puede tener un Tipo de Entrada "URL", para asegurarte de que el texto que escribas aquí sea una URL absoluta que comience con las letras 'http'.

- Solo Enteros:
Puedes activar esta opción si deseas que el valor de este campo sea solo un entero numérico. ¡Si el usuario ingresa un número con decimales, el Formulario no será procesado y, en su lugar, aparecerá un error de validación!
- Patrón de Número:
Es una opción avanzada del Campo de Número que te permite personalizar la expresión regular que acepta solo números enteros (0-9) y se usará en el proceso de Validación del Formulario. La expresión regular usada por defecto es '/^\s[+-]?\d+\s$/';
- Etiqueta:
Es la forma más común de informar al usuario el valor que debe ingresar en el campo. Generalmente se muestra en la parte superior del campo, pero puedes modificar esta posición cambiando el diseño del formulario.
- Clase CSS de la Etiqueta:
Te permite agregar una o más clases CSS a la etiqueta. Ten en cuenta que si deseas ocultar una etiqueta, puedes agregar la clase CSS de Bootstrap 3 'sr-only'.
Nota: Por defecto, todos los campos vienen con la clase CSS: control-label. Se recomienda no eliminarla.
- Fecha Mínima:
Puedes definir una fecha como la fecha mínima a tener en cuenta en el proceso de validación del campo. Si el usuario ingresa una fecha anterior, el formulario no será enviado y, en su lugar, aparecerá un error de validación. Si esta opción no está definida, esta limitación no existirá.
La fecha debe mantener el siguiente formato: aaaa-mm-dd (formato estándar HTML5) para fechas estáticas. Además, puedes usar etiquetas para validar fechas relativas:
{today}: Hoy es la fecha mínima.{today:+1}: Mañana es la fecha mínima.{today:-1}: Ayer es la fecha mínima.
- Fecha Máxima:
Puedes definir una fecha como la fecha máxima a tener en cuenta en el proceso de validación del campo. Si el usuario ingresa una fecha posterior, el formulario no será enviado y, en su lugar, aparecerá un error de validación. Si esta opción no está definida, esta limitación no existirá.
La fecha debe mantener el siguiente formato: aaaa-mm-dd (formato estándar HTML5) para fechas estáticas. Además, puedes usar etiquetas para validar fechas relativas:
{today}: Hoy es la fecha máxima.{today:+1}: Mañana es la fecha máxima.{today:-1}: Ayer es la fecha máxima.
- Número Mínimo:
Puedes definir un número entero o de punto flotante como el número mínimo a tener en cuenta en el proceso de validación del campo. Si el usuario ingresa un número menor, el formulario no será enviado y, en su lugar, aparecerá un error de validación. Si esta opción no está definida, esta limitación no existirá.
- Número Máximo:
Puedes definir un número entero o de punto flotante como el número máximo a tener en cuenta en el proceso de validación del campo. Si el usuario ingresa un número mayor, el formulario no será enviado y, en su lugar, aparecerá un error de validación. Si esta opción no está definida, esta limitación no existirá.
- Tamaño Mínimo:
Puedes definir un número entero como el tamaño mínimo a tener en cuenta en el proceso de validación del campo. Si el usuario sube un archivo con un tamaño menor al que has definido, el formulario no será enviado y, en su lugar, aparecerá un error de validación. Si esta opción no está definida, esta limitación no existirá.
El número entero representa el número de bytes permitidos. Por ejemplo, Tamaño Mínimo: 10311680 (resultado de la multiplicación de 1024 x 1024 x 5), el tamaño mínimo del archivo debería ser de 5MB.
- Tamaño Máximo:
Puedes definir un número entero como el tamaño máximo que se tendrá en cuenta en el proceso de validación del campo. Si el usuario sube un archivo con un tamaño mayor al que has definido, el formulario no será enviado y, en su lugar, aparecerá un error de validación. Si esta opción no está definida, esta limitación no existirá.
El número entero representa el número de bytes permitidos. Por ejemplo, Tamaño Máximo: 10311680 (resultado de la multiplicación de 1024 x 1024 x 5), el tamaño máximo del archivo debería ser de 5MB.
- Longitud Mínima:
Puedes definir un número entero como la longitud mínima de la cadena de entrada. Si no se establece, significa que no hay límite de longitud mínima.
- Longitud Máxima:
Puedes definir un número entero como la longitud máxima de la cadena de entrada. Si no se establece, significa que no hay límite de longitud máxima.
- Archivos Mínimos:
Puedes definir un número entero como el número mínimo de archivos que el usuario final debe subir para pasar la validación.
- Archivos Máximos:
Puedes definir un número entero como el número máximo de archivos que el usuario final debe subir para pasar la validación. Usa esta característica para permitir subidas múltiples con el mismo campo de Archivo.
- Longitud Máxima:
Puedes definir un número entero como el número máximo de archivos que el usuario final debe subir para pasar la validación.
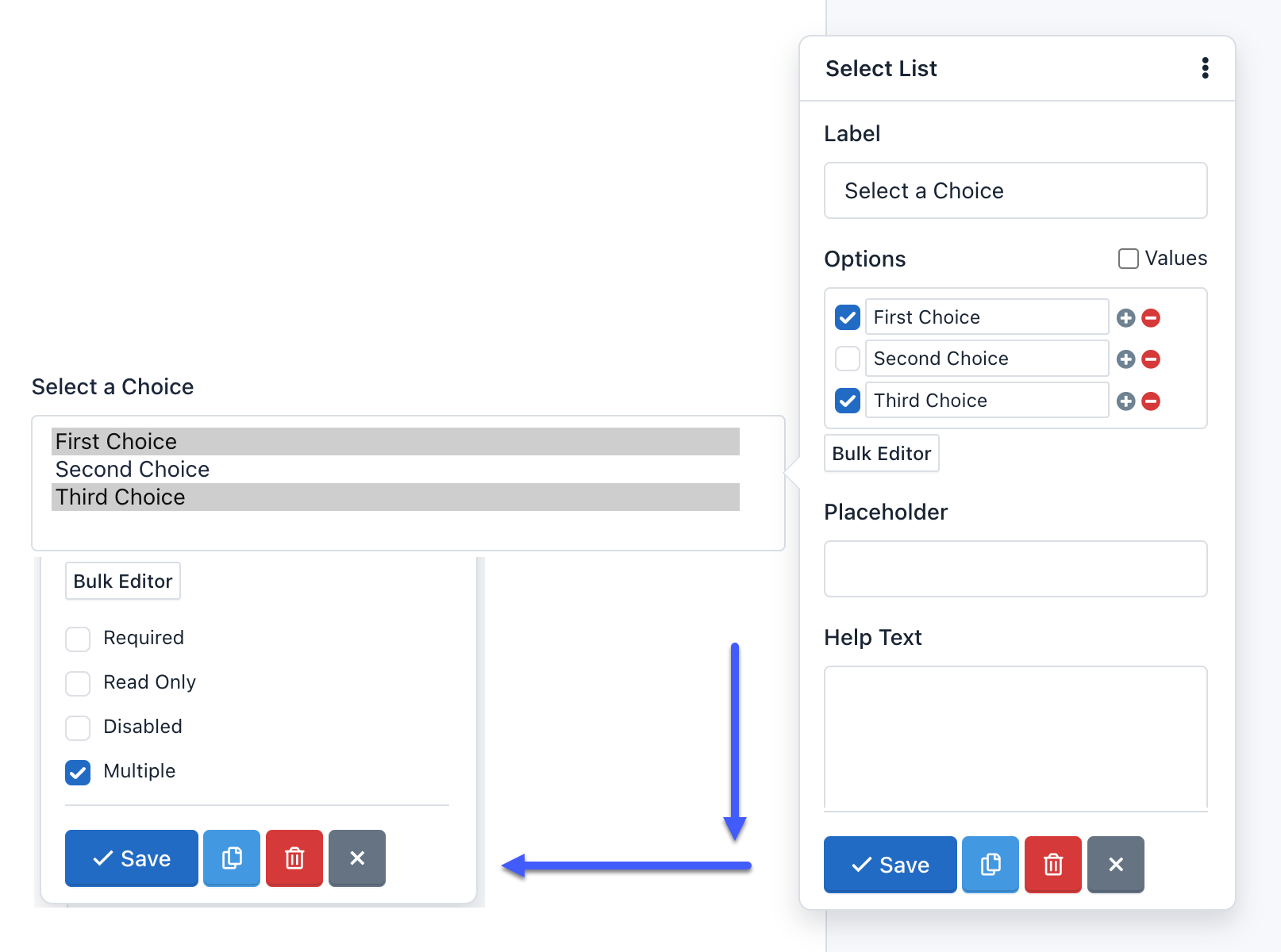
- Múltiples:
Esta opción indica que el usuario puede ingresar múltiples valores. Puedes encontrar esta opción en los campos de Correo Electrónico y Lista de Selección:
- Si la opción Múltiples está habilitada en un campo de Correo Electrónico, puedes agregar varias direcciones de correo válidas separadas por comas. Por ejemplo: ','.
- Si la opción Múltiples está habilitada en un campo de Lista de Selección, puedes seleccionar varias opciones. La información recopilada tendrá un formato separado por comas. Por ejemplo: 'Opción Uno, Opción Dos'.

- Patrón:
Es una opción avanzada y te permite agregar una expresión regular al campo para ser usada en el proceso de Validación del Formulario. Si el valor enviado por el usuario no coincide con este patrón, el formulario no será procesado y, en su lugar, aparecerá un error de validación.
- Marcador de Posición:
Es la forma alternativa de describir el valor que el usuario debe ingresar en el campo. Por defecto, el marcador de posición aparece en el campo hasta que el usuario comienza a ingresar datos.

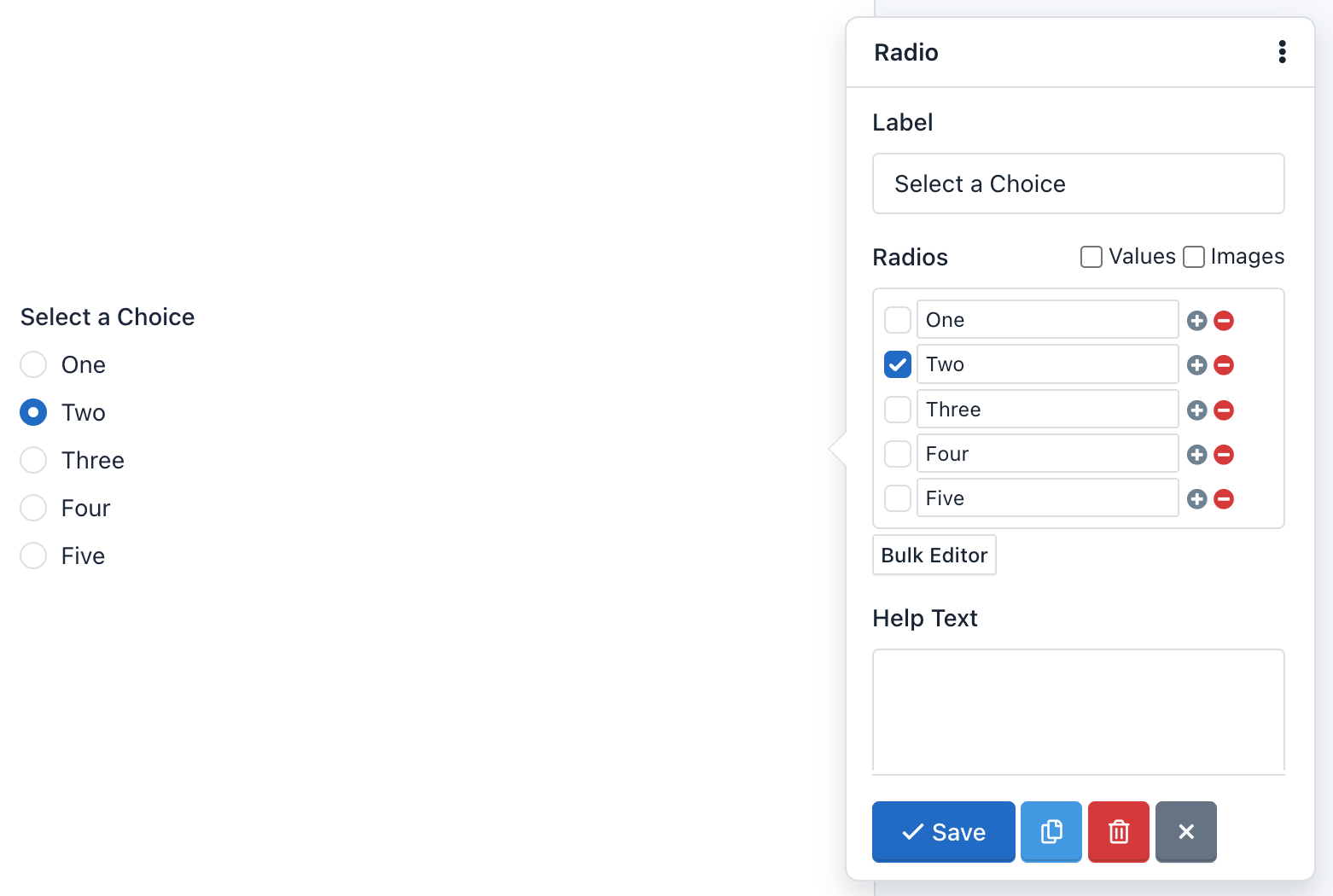
- Botones de Radio:
La opción Botones de Radio está disponible en componentes de Botones de Radio, y se usa para agregar botones de radio al formulario.
Por ejemplo, si haces clic en Editor Masivo y agregas los siguientes botones de radio:
Uno|1
Dos|2|seleccionado
Tres|3
Cuatro|4
Cinco|5
La vista previa del formulario mostrará cinco botones de radio con las palabras Uno, Dos, Tres, Cuatro y Cinco. La opción Dos estará seleccionada. Y, si el usuario envía el formulario sin hacer cambios, enviará el valor: 2

- Lista de Selección
Una Lista de Selección es un menú desplegable que permite al usuario seleccionar una o varias opciones, dependiendo de la configuración que elijas. La principal diferencia con el componente de Botones de Radio es que puedes agregar muchas opciones sin cambiar su tamaño. Por lo tanto, su uso se recomienda cuando hay muchas opciones, por ejemplo: ¿Selecciona tu país de origen?
Para agregar, editar y eliminar opciones, debes hacer clic en el componente. Luego aparecerá un formulario con el campo "Opciones". Ten en cuenta que cada línea de este campo representa una opción diferente. Y cada línea puede estar compuesta de tres partes, separadas por una barra vertical o línea de tubería. El formato debe ser el siguiente: Etiqueta|Valor|seleccionado. La segunda y tercera parte de este formato son opcionales.
Por ejemplo, agrega las siguientes "Opciones":
Uno|1
Dos|2|seleccionado
Tres|3
Cuatro|4
Cinco|5
La vista previa del formulario mostrará una caja con el texto "Dos" y si el usuario envía el formulario sin hacer cambios, enviará el valor de 2.
Lista de Selección con grupos de opciones ¶
Para crear un grupo de opciones <optgroup>, enciérralo entre dobles corchetes, por ejemplo:
[[Autos Suecos]]
Volvo
Saab
[[Autos Alemanes]]
Mercedes
Audi
- Campo Oculto
Al agregar un campo oculto al formulario, este no se mostrará en el formulario. Sin embargo, los campos ocultos son útiles para cálculos matemáticos o enviar valores predeterminados sin cambiar la interfaz del formulario.
Nota: Puedes agregar una etiqueta a un campo oculto para trabajar de una manera más cómoda en la administración del Formulario, por ejemplo, para crear reglas condicionales usando este campo.
- Subida de Archivos
El campo de Subida de Archivos es un componente que permite a los usuarios adjuntar archivos en la presentación del formulario. Una vez enviados, los archivos aparecerán en la información detallada de la presentación. Hay dos detalles que debes tener en cuenta:
- Tipos de archivo permitidos: Puedes limitar los tipos de archivos que se pueden subir en cada campo de archivo. Por defecto, los tipos de archivos permitidos para imágenes son: '.gif, .jpg, .png'. Para modificar el tipo de archivo permitido, debes hacer clic en el componente y en el campo de formulario 'Aceptar' que aparece, cambia las extensiones de archivo permitidas, por ejemplo, '.doc, .pdf, .txt' para aceptar archivos de texto.
- Limitaciones de tamaño: Puedes limitar el tamaño del archivo definiendo un tamaño mínimo o máximo para cada campo. Para modificar el tamaño permitido de los archivos, haz clic en el componente y luego expande el formulario emergente haciendo clic en el enlace 'Más'. Luego, localiza los campos Tamaño Mínimo y Tamaño Máximo y entra el número que representa el número de bytes permitidos. Por ejemplo, Tamaño Máximo: 10311680 (resultado de la multiplicación de 1024 x 1024 x 5 = 5MB).
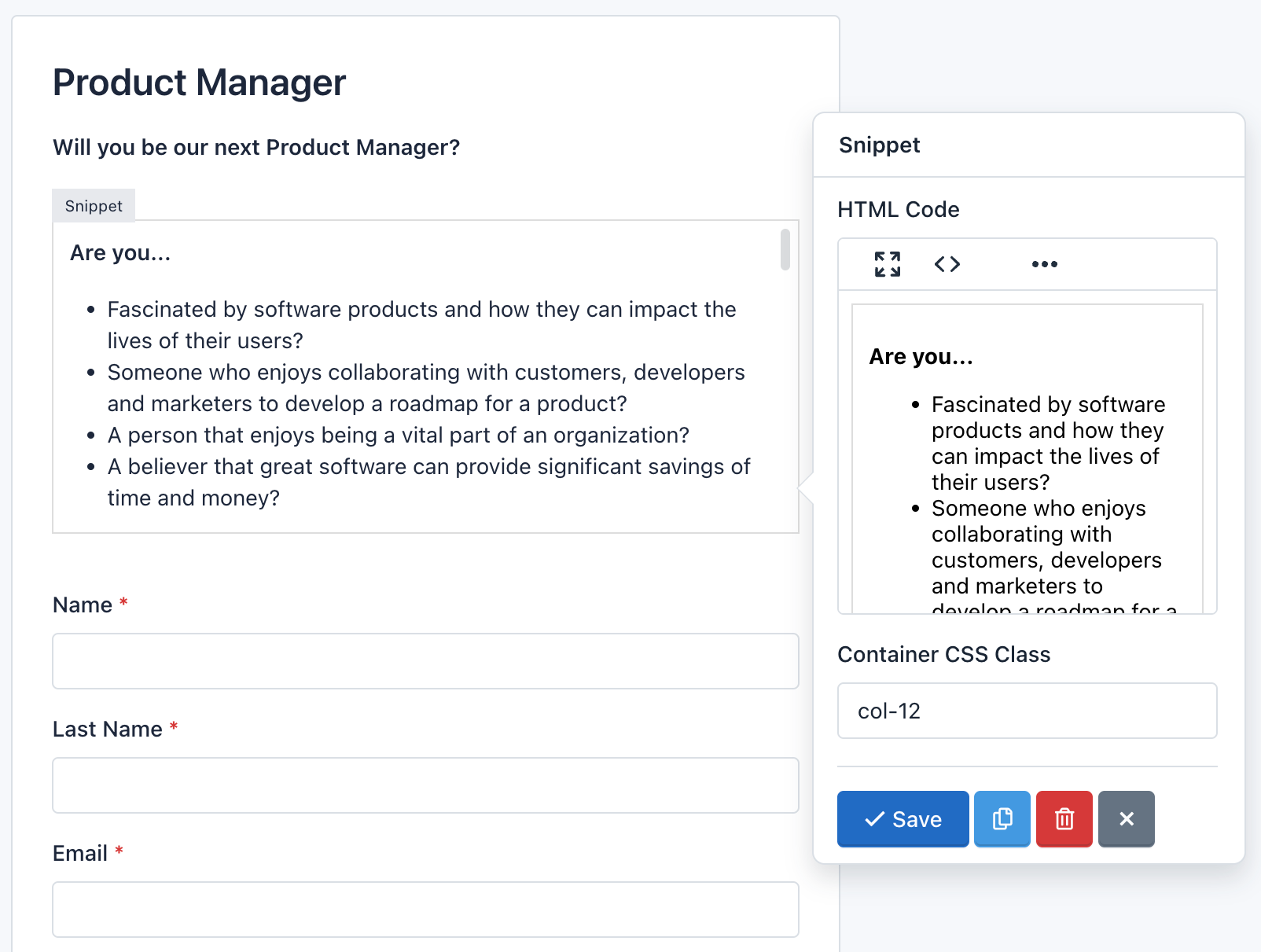
- Fragmento
El campo de Fragmento HTML es un componente de uso avanzado que te permite agregar código HTML a tus formularios. Mostrará un editor Wysiwyg capaz de reconocer atajos de teclado para estilizar tu código HTML rápidamente.
Tenga cuidado al ingresar un código HTML válido, de lo contrario, el Creador de Formularios no guardará el formulario y, en su lugar, mostrará un mensaje de error indicando la línea de código donde se cometió el error. Por ejemplo, un error común es agregar más de un elemento HTML con el mismo ID.

Para agregar una tabla HTML, ingresar un enlace o mostrar una imagen, primero, necesitarás hacer clic en el botón de Pantalla Completa. Esto abrirá el editor Wysiwyg sobre el Creador de Formularios, para que obtengas más espacio para ingresar todo el contenido necesario. Además, puedes hacer clic en el botón de Código para mostrar el contenido como código HTML.

Nota: Aunque puedes agregar código CSS y JavaScript en un formulario, no se recomienda hacerlo. En estos casos, puedes crear un Tema CSS y/o Cargar un archivo JavaScript externo. Recuerda que el formulario que creaste también se muestra en el Administrador de Presentaciones y su código podría ser incompatible.
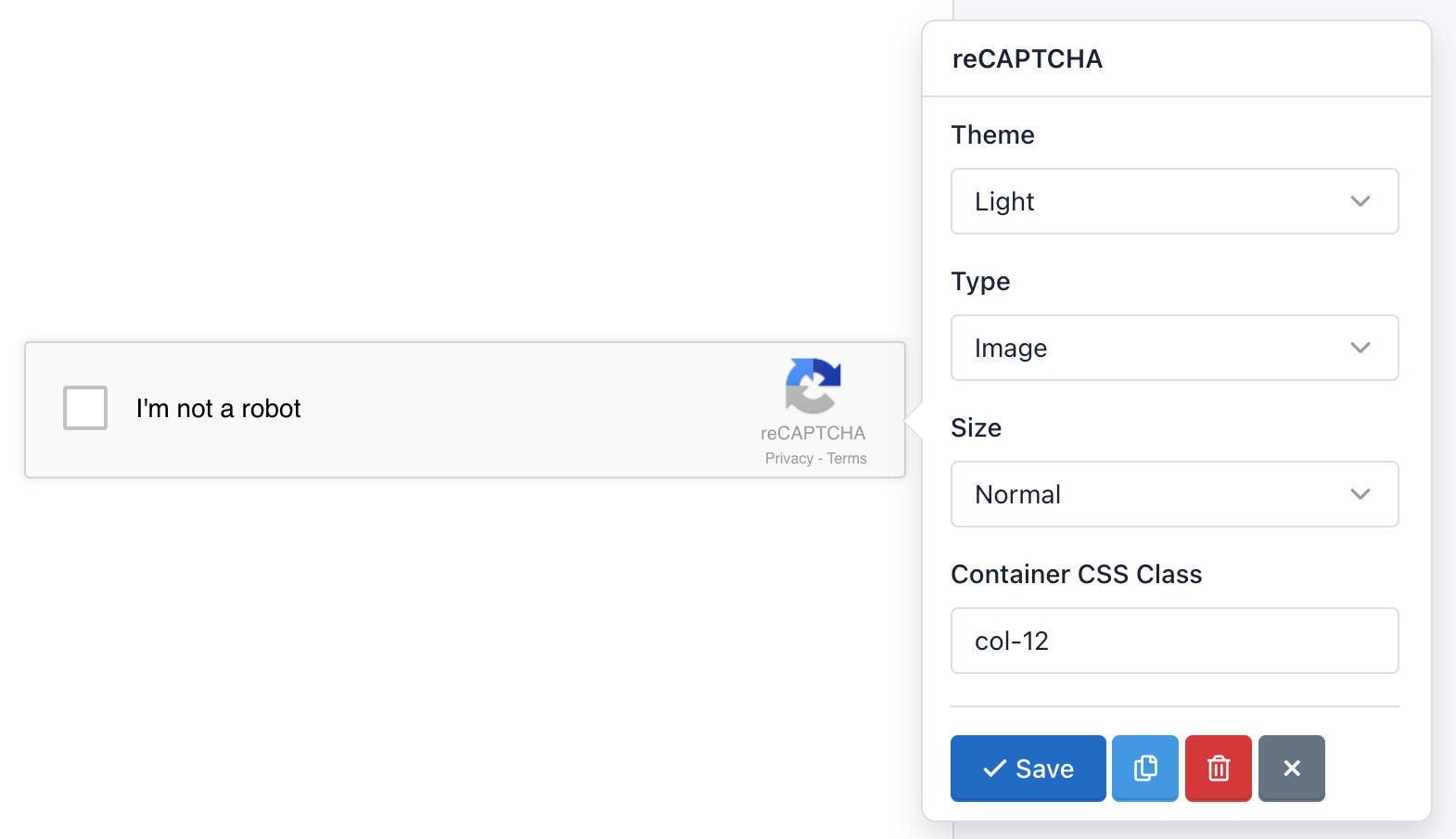
- reCaptcha ¶
El campo reCaptcha es un componente avanzado que te permite usar la tecnología de Google para verificar que los usuarios no son bots y/o spammers. Puedes modificar la configuración de reCAPTCHA, como cambiar el color del tema, el tipo de captcha y el tamaño. Un detalle a tener en cuenta es que solo puedes agregar un componente reCaptcha por Formulario.

¡Importante! Antes de agregar el componente reCAPTCHA a tu Formulario, primero debes agregar las claves reCAPTCHA en la configuración del sitio. De lo contrario, reCAPTCHA no funcionará. Si creaste el formulario antes de agregar las claves, debes actualizar el formulario.
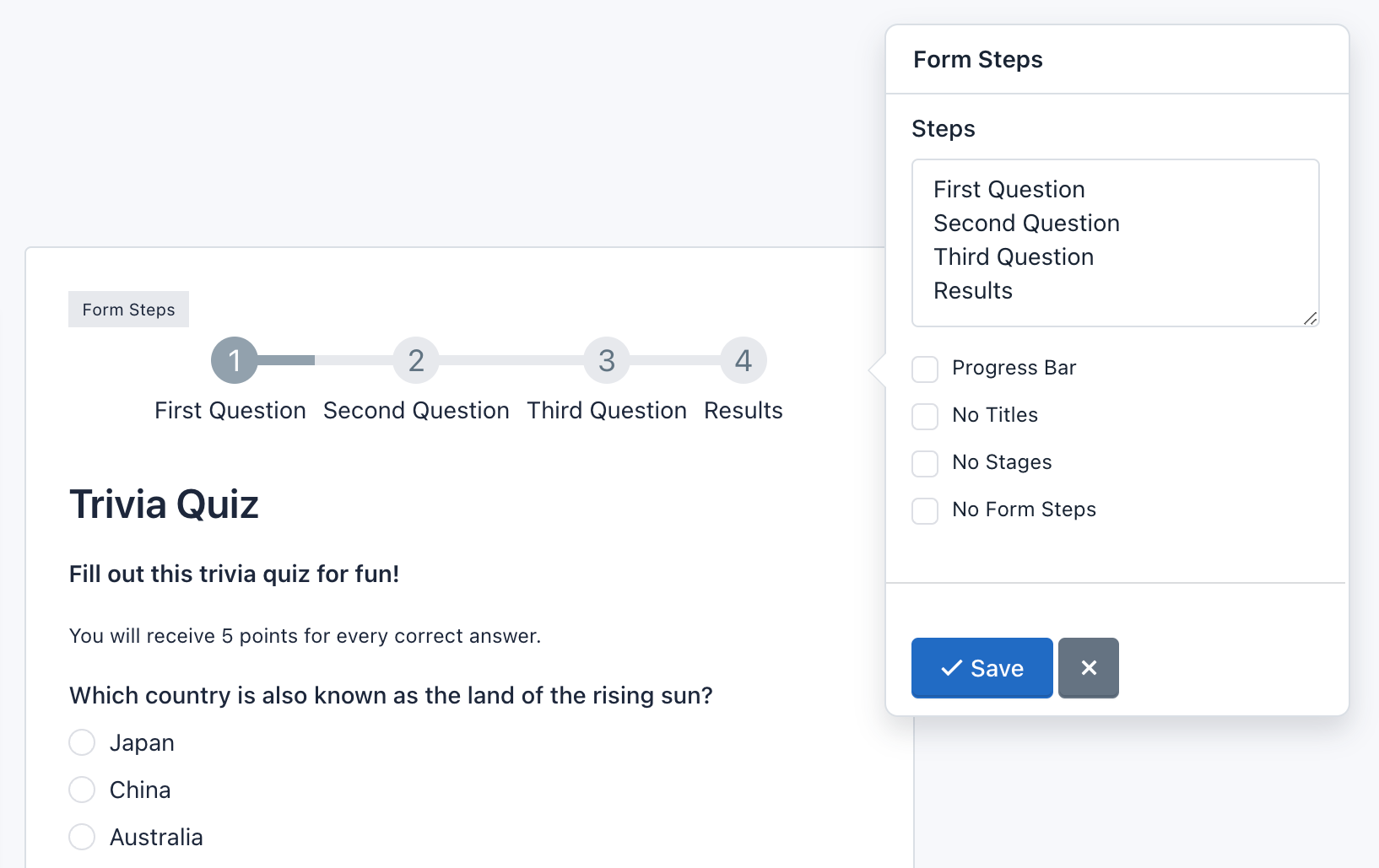
- Salto de Página
El campo de Salto de Página es un componente avanzado que te permite crear formularios de múltiples pasos o múltiples páginas. Por cada salto de página creado, agregarás una nueva página. Además, se mostrará un encabezado encima del formulario para que los usuarios sepan en qué paso están y cuántos pasos deben seguir para enviar el formulario. Hay dos detalles que debes tener en cuenta:
- El componente Salto de Página agrega dos botones para permitir la Navegación del Formulario. Puedes personalizar el texto en los botones 'Siguiente' o 'Anterior' haciendo clic en el componente.
- Pasos del Formulario: Aparecen encima del formulario. Configuraciones:
- Haz clic en Pasos del Formulario para verificar sus configuraciones. Puedes cambiar los títulos de cada paso en el campo Pasos del Formulario. Cada línea corresponde a un título.
- Puedes especificar mostrar solo los títulos o los pasos (números).
- Puedes cambiar los números de los pasos por iconos de glyphicons. Para usar glyphicons en etapas, debes agregar a cada línea de los campos Pasos, una barra vertical o línea de tubería seguida de 'icon-[nombre del icono]'. Por ejemplo, si quiero reemplazar el número 1, lo escribo en la primera línea de Pasos: 'Paso Sin Título|icon-user'. Ve a Glyphicons para ver el nombre de los iconos que puedes usar.
- Puedes cambiar el diseño de los pasos a una barra de progreso que indica el porcentaje que se ha logrado.
- Finalmente, puedes ocultar los Pasos del Formulario marcando la opción 'Sin Pasos del Formulario'.
Nota: Puedes ir a una página específica añadiendo el número de página a la URL, por ejemplo, para ir a la segunda página añade la cadena de consulta "p=2".

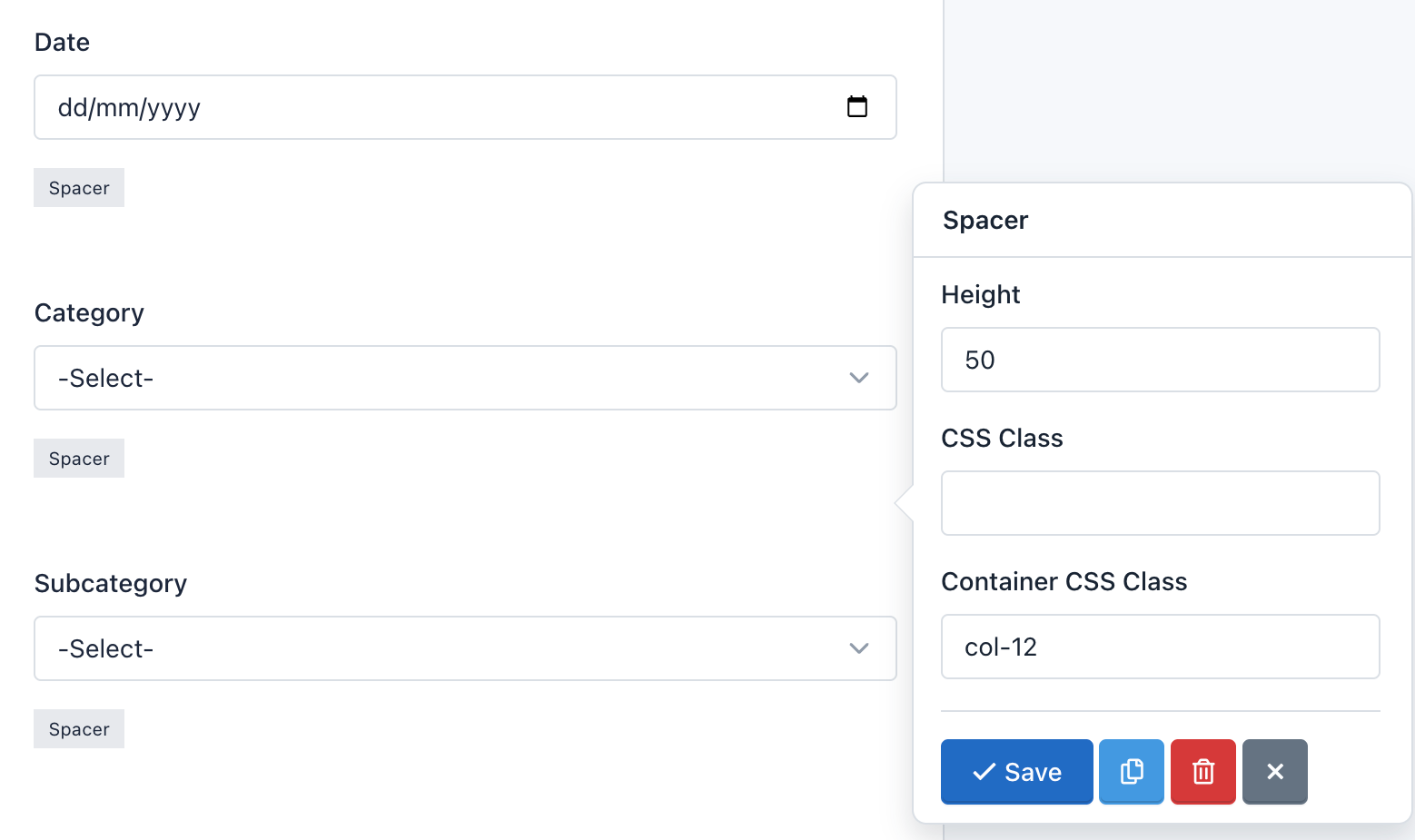
- Espaciador
El componente Espaciador te permite agregar un espacio vertical preciso entre campos en tus formularios. Simplemente arrastra y suelta un Espaciador entre tus campos y establece el número de píxeles entre ellos.
Opciones:
- Altura: Es el espacio definido por el número de píxeles.

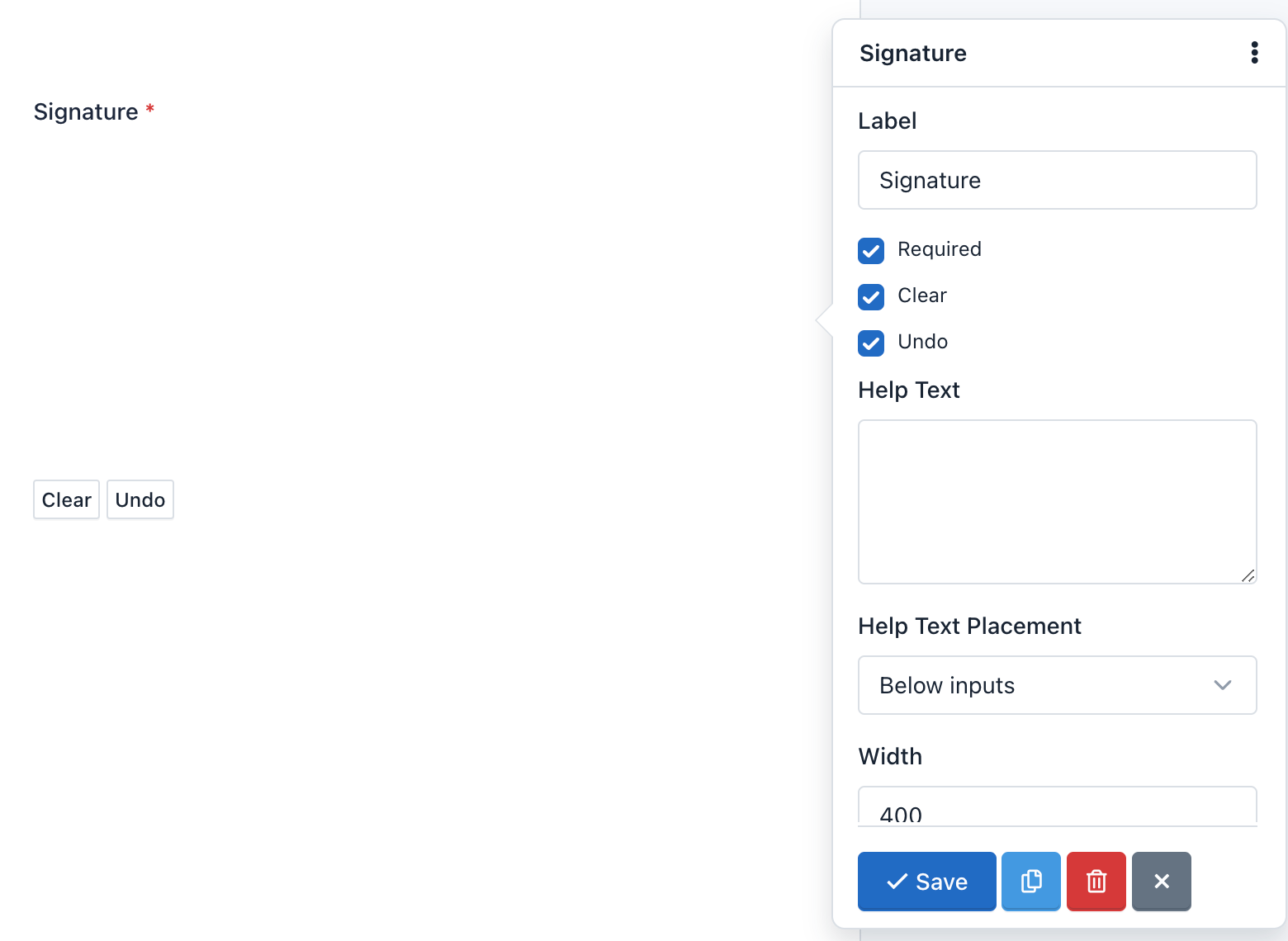
- Firma
El componente Firma permite a tus usuarios finales firmar tu formulario – ya sea con su mouse o dedo en un iPad/smartphone – su autógrafo directamente en el formulario. Así, puedes capturar firmas de manera segura para contratos, documentos legales y otros formularios en los que necesitas una firma física.
Hay dos detalles que debes tener en cuenta:
- El componente Firma agrega dos botones para permitir Interacciones con el Canvas. Puedes personalizar el texto en los botones 'Limpiar' y 'Deshacer' haciendo clic en el componente.
- Configuraciones del Campo: El campo de Firma tiene las siguientes opciones especiales:
- Limpiar: Habilitar/Deshabilitar el botón "Limpiar". Cuando un usuario final hace clic en el botón "Limpiar", la firma será eliminada. Y el canvas estará limpio para comenzar de nuevo.
- Deshacer: Habilitar/Deshabilitar el botón "Deshacer". Cuando un usuario final hace clic en el botón "Deshacer", el último trazo de su firma será eliminado. Puede seguir presionando este botón para deshacer su firma paso a paso.
- Además, puedes definir el ancho y alto del canvas, el color del lápiz, así como cambiar el texto de los botones entre otras configuraciones comunes.

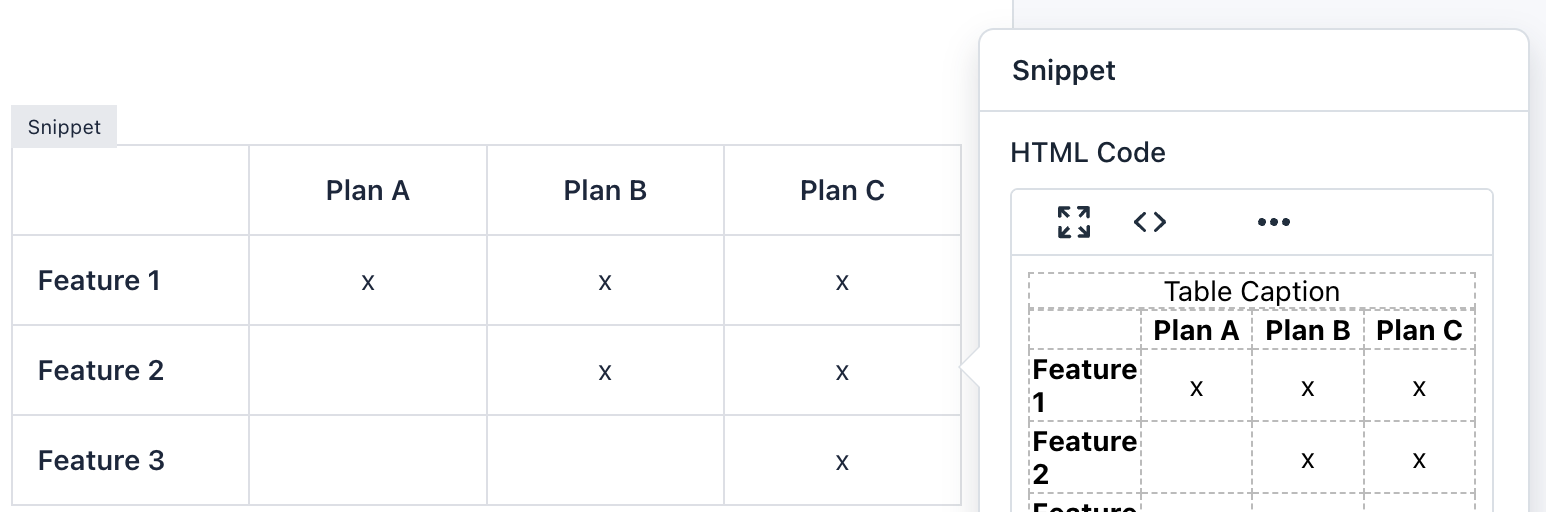
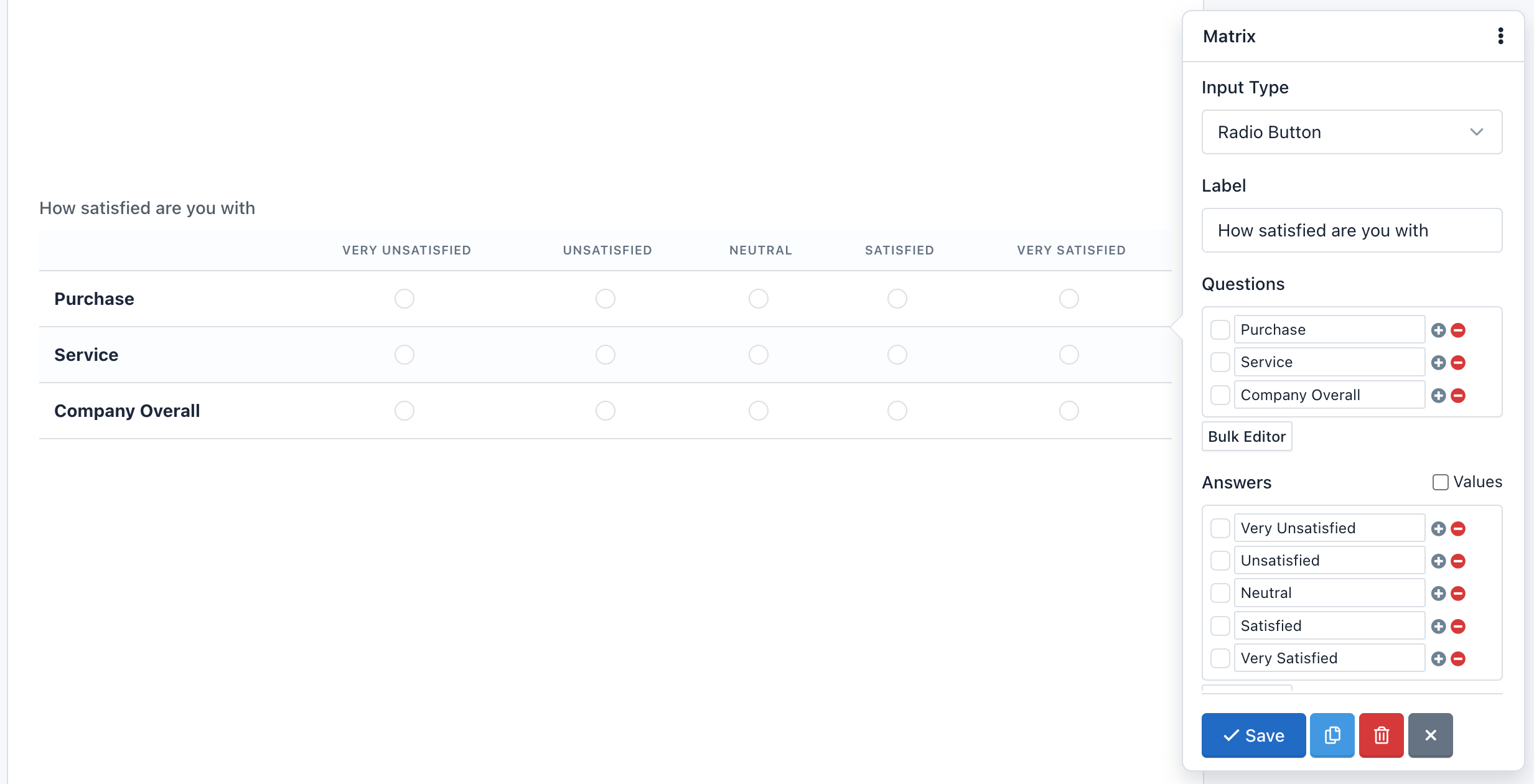
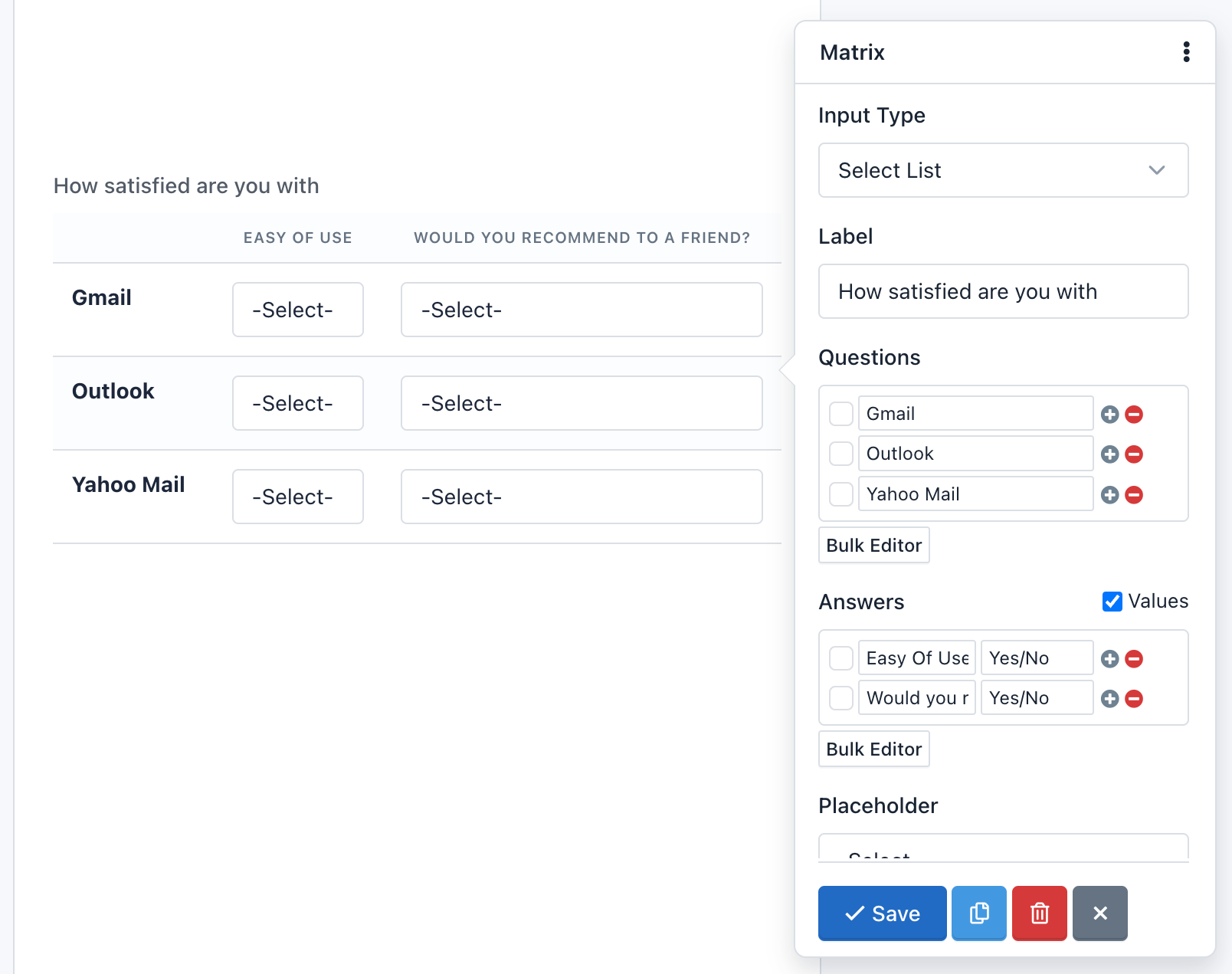
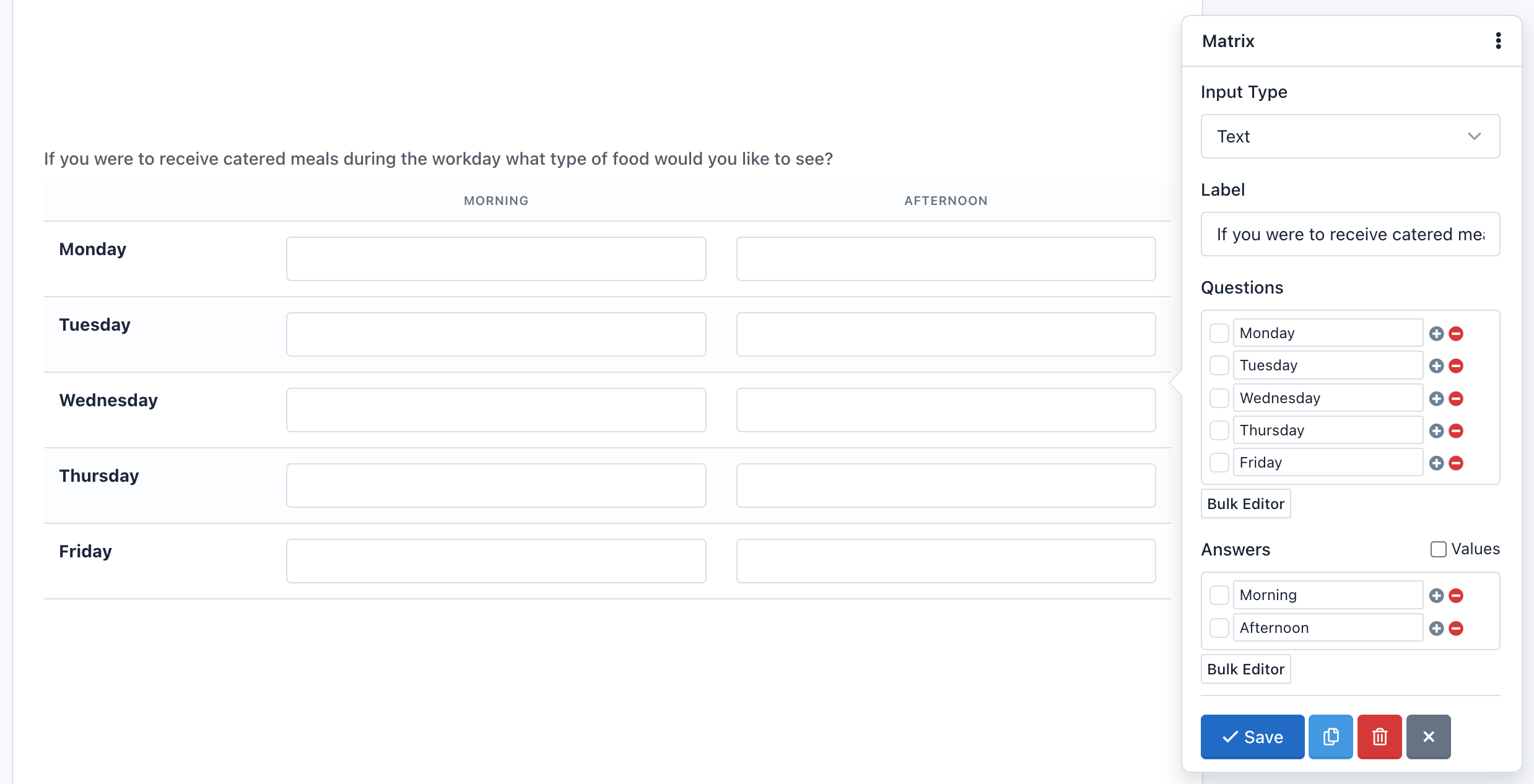
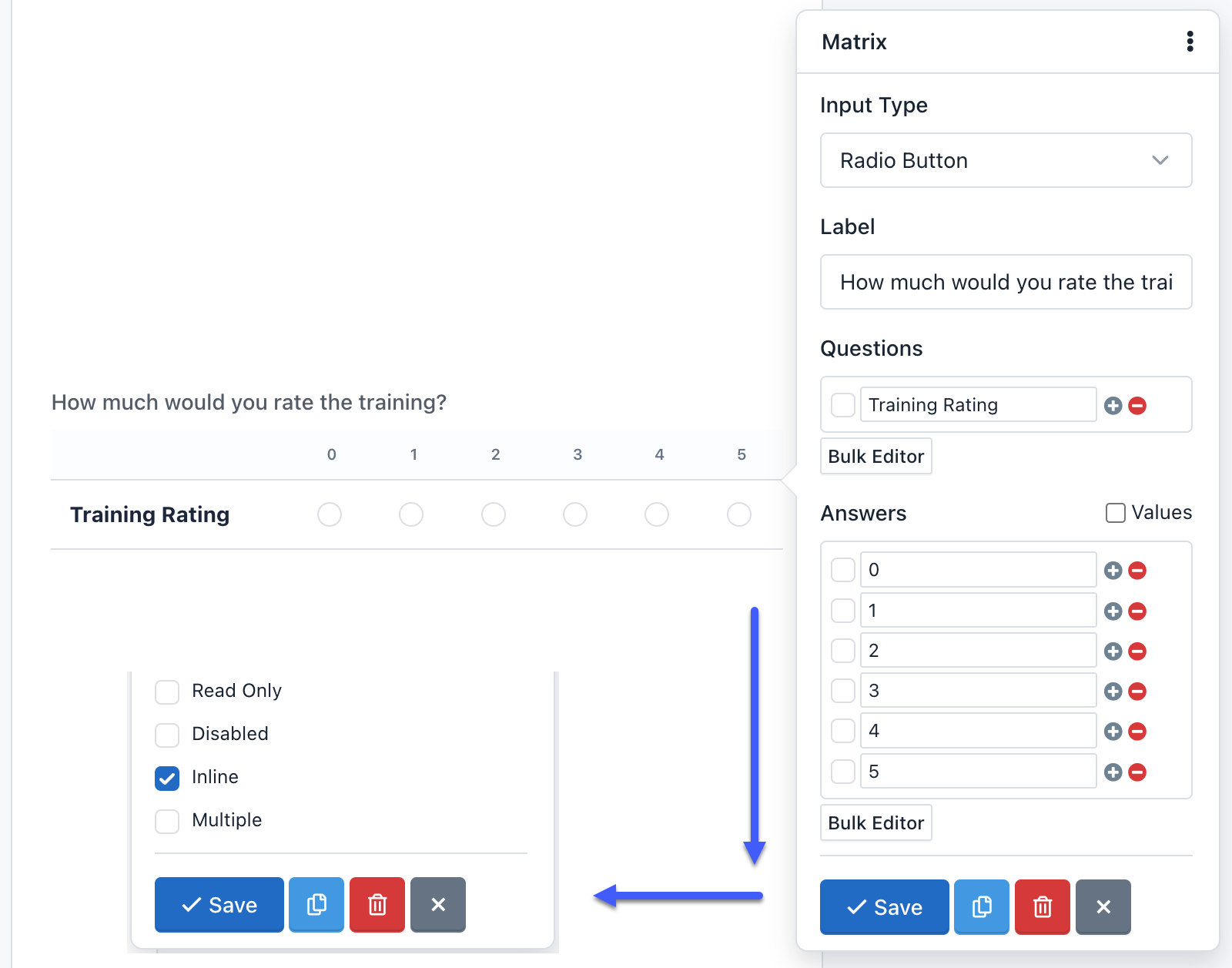
- Campo Matriz
El campo Matriz es un componente avanzado que permite agrupar múltiples controles de formulario con el mismo tipo de entrada dentro de una tabla. Puedes crear un campo matriz con los siguientes tipos de entrada:
- Botón de Radio (Por Defecto)
- Casilla de Verificación
- Lista de Selección
- Texto
- Área de Texto
- Número
- Rango (Slider)
- Correo Electrónico
- Teléfono
- URL
- Color
- Contraseña
- Fecha
- FechaHora-Local
- Hora
- Mes
- Semana
Todos los controles de formulario son totalmente personalizables y, según su tipo, se aplicará la validación de entrada correcta.

Un campo Matriz puede tener cualquier número de preguntas (filas) y respuestas (columnas), luego puedes establecer diferentes valores para cada respuesta.
Un tipo de entrada especial para la Matriz es la Lista de Selección, porque necesitas agregar diferentes valores (opciones). Para hacer esto, simplemente marca "Valores" y en cada campo "Valor" ingresa valores separados por una barra ("/"). Si deseas habilitar una opción predeterminada vacía, necesitas usar la configuración de Marcador de Posición.

Puedes hacer preguntas abiertas también, con la variación de Entrada de Texto, cada fila contiene un conjunto de cajas de entrada de texto. Esta variación se ve y actúa de manera similar al Campo de Texto. Lo mismo aplica para otros campos de entrada basados en texto, como un área de texto o campos de número.

Una característica especial en el campo Matriz es la capacidad de ocultar las preguntas. Simplemente marca la opción "Inline" y las preguntas desaparecerán. Puedes usar esta característica si solo deseas hacer una pregunta en un formato tabular.

Nota: Cuando una tabla es muy grande, necesitaremos agregar la clase "table-responsive" dentro de la configuración "Clase CSS del Contenedor".
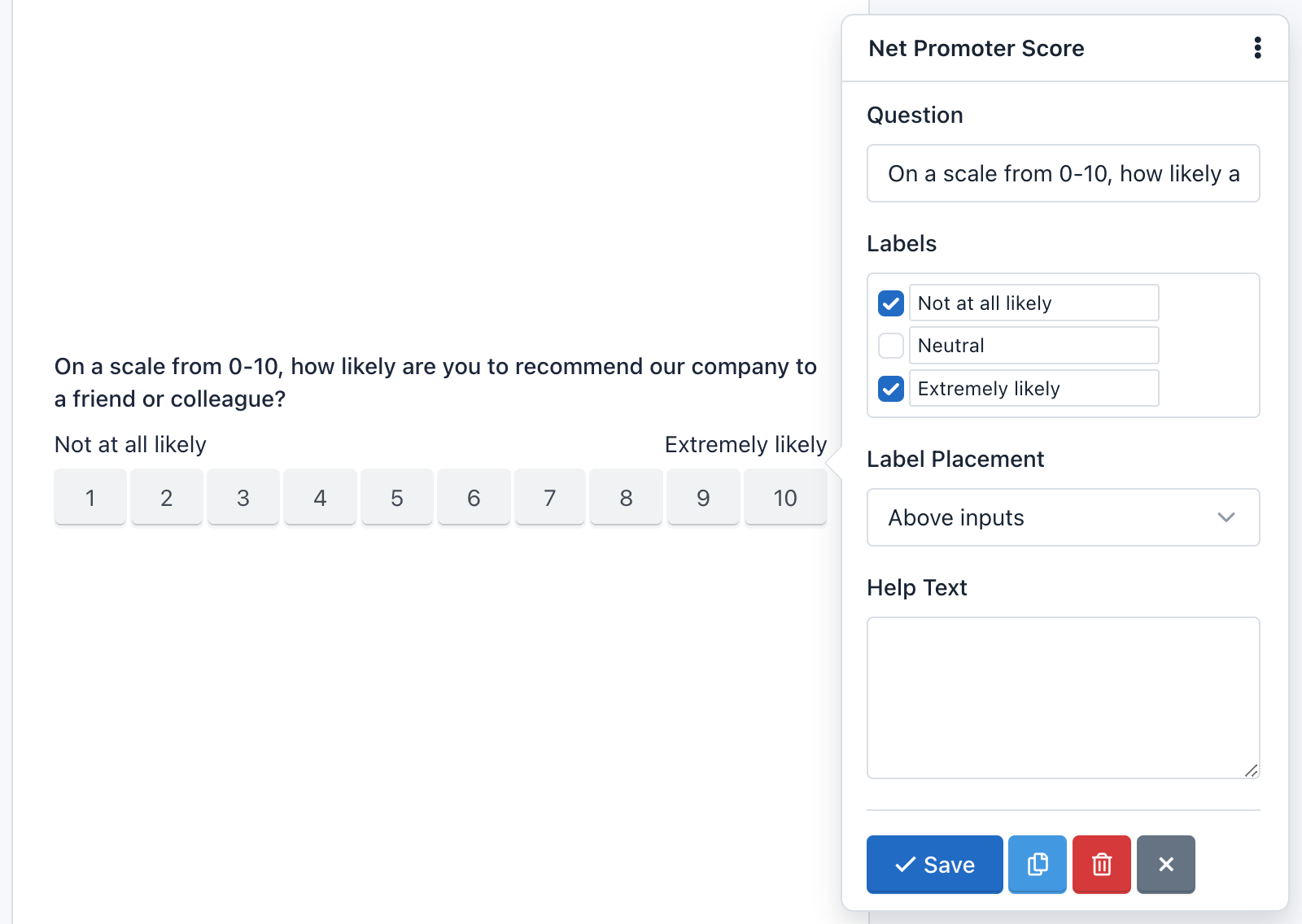
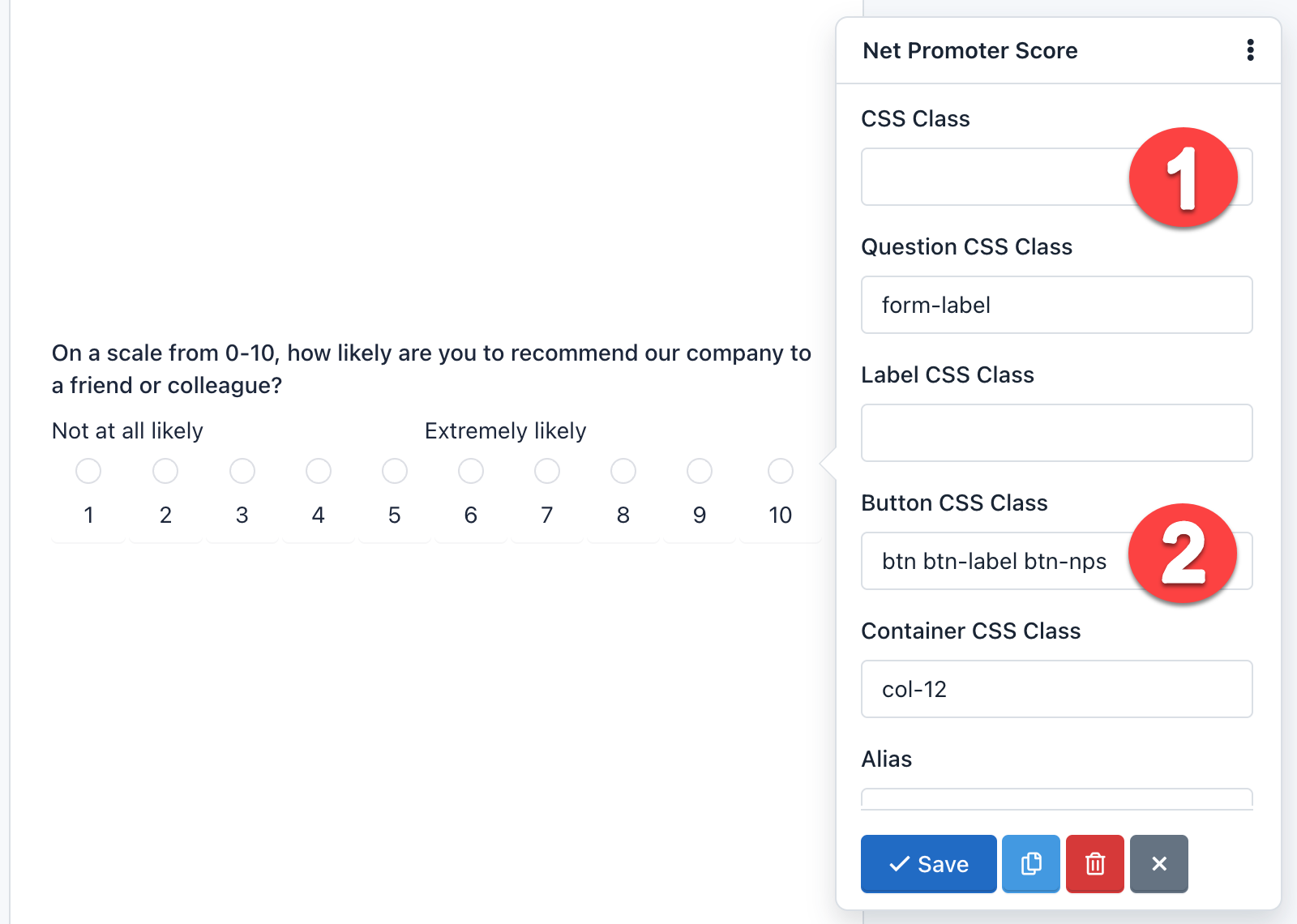
- Puntaje Net Promoter (NPS)
NPS es probablemente la métrica más importante de satisfacción y lealtad del cliente para rastrear y ahora está disponible en iform4u.

iform4u NPS te ayuda a recopilar comentarios auténticos de los clientes, para que realmente entiendas cómo está funcionando tu organización. Es una forma de registrar lo que piensan tus clientes, sus niveles de satisfacción y si te recomendarían.
Pregúntales cosas como:
"En una escala del 1 al 10, ¿qué tan probable es que nos recomiendes a tus amigos?"
Esto te da una visión cualitativa del 'por qué' tus clientes sienten así, lo cual tiende a funcionar mejor que esas encuestas genéricas anuales de satisfacción del cliente.
Este componente te permite personalizar la pregunta, mostrar etiquetas, texto de ayuda y más. Además, puede mostrarse como botones o como botones de radio. Por defecto, el diseño muestra botones. Simplemente elimina la Clase CSS: hidden y reemplaza la Clase CSS del Botón con: btn btn-label btn-nps.

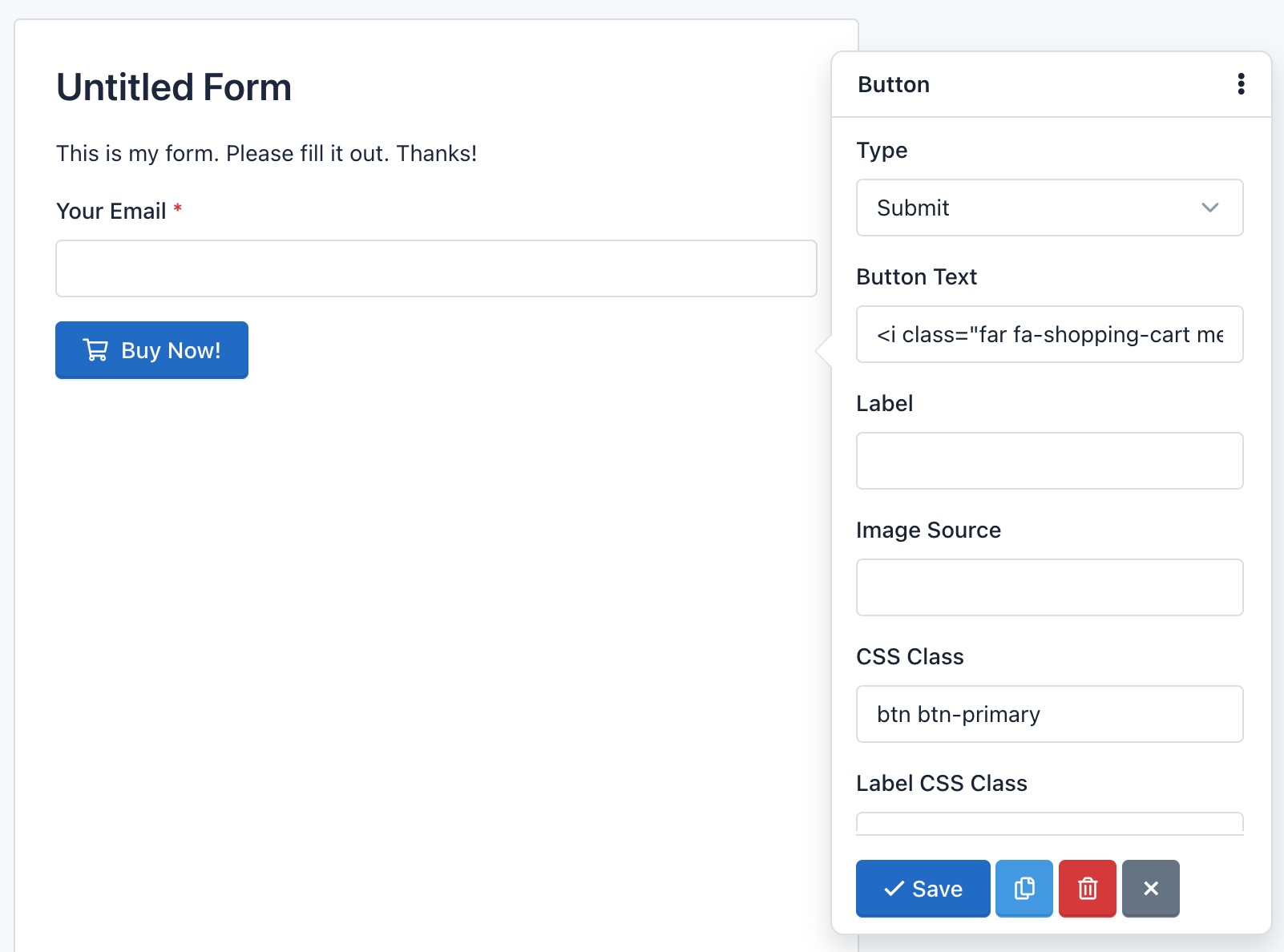
- Botón
El campo de botón es un componente que permite enviar los formularios. Aunque es normal agregar un botón por formulario, nada impide que agregues más, por ejemplo, al principio y al final del formulario. Este componente puede ser de 3 tipos:
- Enviar: Para enviar el formulario. Está seleccionado por defecto.
- Restablecer: Para restablecer el formulario a sus valores predeterminados.
- Imagen: Muestra una imagen en el botón y, como Enviar, se usa para enviar el formulario. Si usas este tipo de botón, necesitas agregar la URL de la imagen y también eliminar la clase CSS.
- Botón: Este tipo no envía el formulario, pero puede usarse para interactuar con los campos mediante JavaScript.
Puedes agregar un icono a los botones de tipo 'Enviar', 'Restablecer' y 'Botón', escribiendo en el atributo 'Texto del Botón' la etiqueta del icono. Por ejemplo:
<span class="glyphicon glyphicon-shopping-cart"></span> ¡Comprar Ahora!
Mostrará tu botón con un bonito icono al principio:

Nota: La clase CSS: 'btn btn-primary' añade el diseño predeterminado al botón. Ve a Bootstrap CSS para más información.
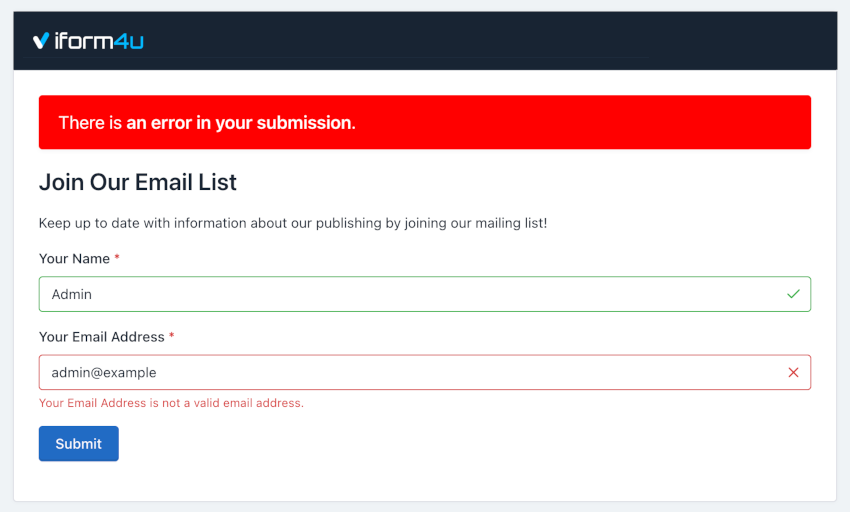
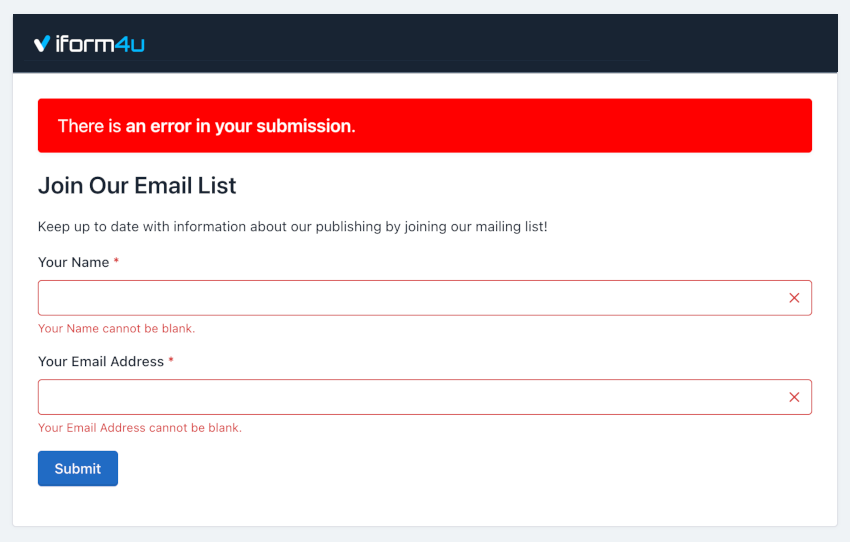
Validación de Campos
Un punto muy importante a considerar es la validación de campos que se ejecuta cuando los usuarios envían un formulario.
La validación de campos es el proceso mediante el cual se verifica que los datos enviados por los usuarios cumplen con ciertos requisitos. Por ejemplo, un Campo de Fecha requiere que el valor enviado al servidor tenga el siguiente formato aaaa-mm-dd. La validación asegura que esto ocurra.

Debes notar que iform4u trabaja con campos estándar de HTML5, por lo que siempre puedes ir a la documentación de HTML5 para más información. Además de la validación por tipo, los campos pueden tener otros requisitos, como 'Requerido' y 'Único'.

Muchos de estos requisitos son validados en el cliente, por el navegador; pero todos son validados en el servidor, por iform4u.







