Administrador de Formularios
- Introducción
- Crear un formulario
- Ver Registro del Formulario
- Actualizar un Formulario
- Usar Carpetas para Organizar Formularios
- Guardar Formulario como Plantilla
- Configuraciones Avanzadas del Formulario
- Complementos
- Reiniciar Estadísticas
- Copiar un Formulario
- Eliminar un Formulario
- Agregar lógica condicional a un formulario
- Publicar y Compartir un Formulario
- Diseñador de PopUp: Colocar el formulario dentro de un popup
- Descargar Código QR
- Endpoint Backend del Formulario / Descargar el HTML
- Aplicar un tema al formulario
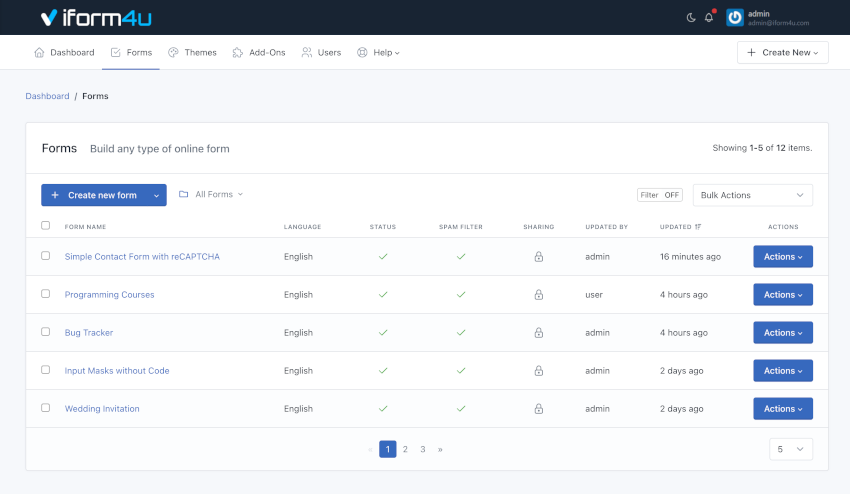
Administrador de Formularios es la parte más importante de la aplicación. Aquí puedes ver todos los formularios que has creado en iform4u, además de todas las acciones que se pueden realizar con cada uno. Por ejemplo, puedes acceder a las presentaciones de los usuarios, crear informes, ver estadísticas y más.

Nota: Para acceder al Administrador de Formularios, haz clic en el menú "Formularios" en la barra de navegación.
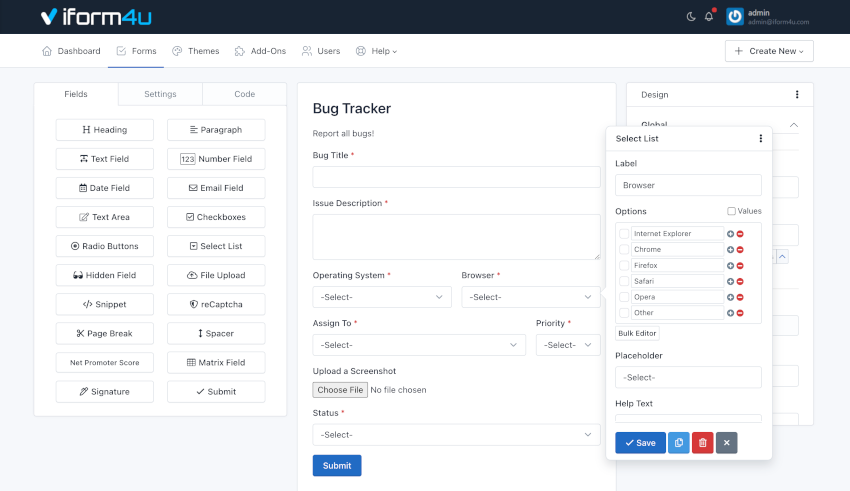
Crear un formulario
Antes de crear tu primer formulario, por favor lee la documentación del Creador de Formularios.
Si estás en el Panel de Control o en el Administrador de Formularios, sigue estos pasos:
- Haz clic en "Crear Formulario"
- Arrastra y suelta todos los campos que tu formulario necesita.
- Arrastra y suelta uno o más botones, según tus necesidades.
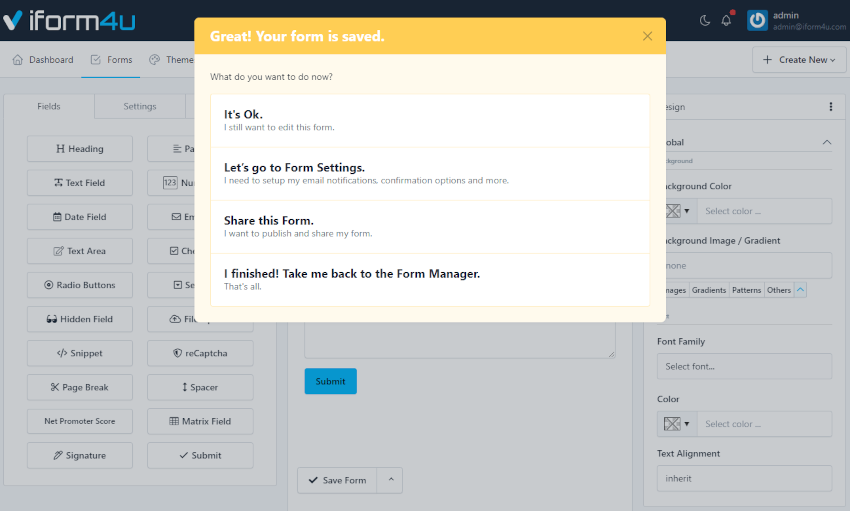
- Haz clic en "Guardar Formulario". Aparecerá una ventana modal con 3 opciones:
- Continuar editando el formulario.
- Ir a Configuraciones Avanzadas del Formulario
- Ir al Administrador de Formularios

Nota: Si cierras la ventana modal sin elegir una de estas tres opciones, cuando vuelvas a "Guardar", crearás otro formulario en lugar de editar el ya creado. Esta opción puede ser útil si deseas crear varios formularios similares rápidamente.
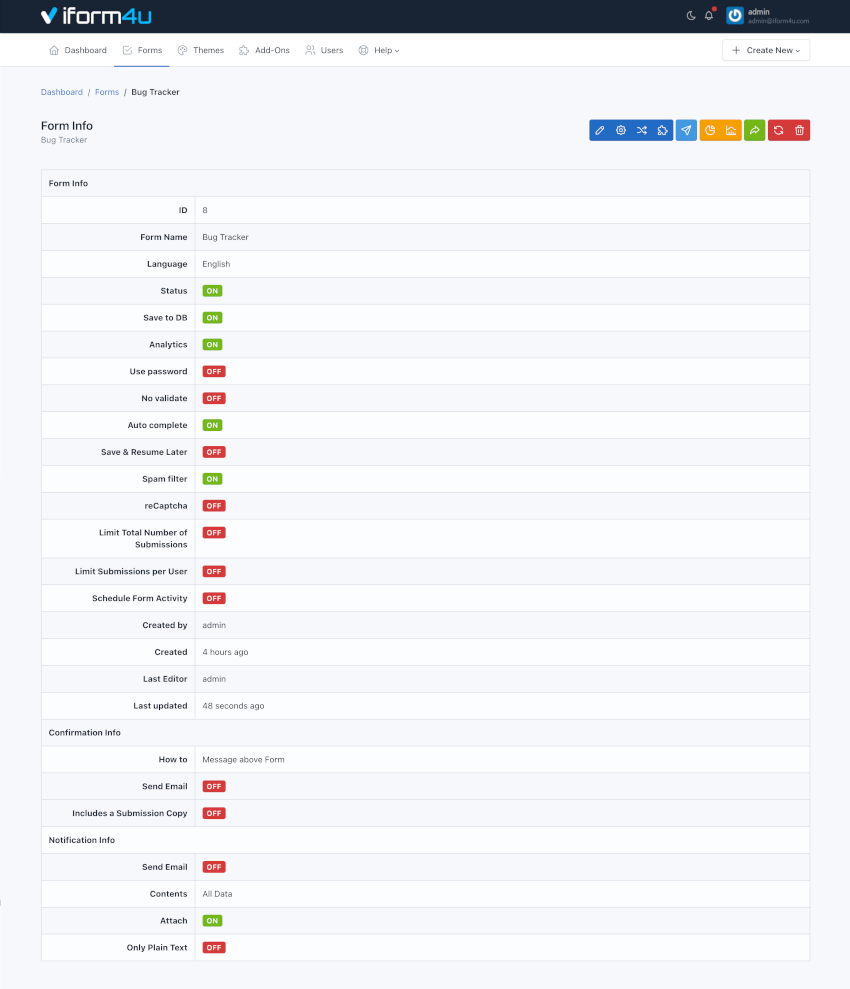
Ver Registro del Formulario
Para ver el Registro del Formulario, haz clic en el nombre del formulario en el Administrador de Formularios. Desde aquí puedes ver su configuración y acceder a todas tus opciones.

Actualizar un Formulario
Si tienes preguntas sobre cómo actualizar tu primer formulario, por favor lee la documentación del Creador de Formularios.
Actualizar un formulario se puede hacer de dos maneras:
- Desde el Administrador de Formularios
- Localiza el formulario que deseas actualizar
- Haz clic en el botón "Acciones" y selecciona "Actualizar"
- Desde el Registro del Formulario
- Para acceder al Registro del Formulario, haz clic en el nombre del formulario
- Luego haz clic en el botón "Actualizar" (el ícono del lápiz)
- Arrastra y suelta uno o más botones, según tus necesidades.
- Haz clic en "Guardar Formulario".

Nota: Aunque puedes actualizar un formulario en cualquier momento, la información recopilada por él (presentaciones e informes) puede verse afectada o perder coherencia.
Usar Carpetas para Organizar Formularios
Puedes organizar tus formularios en carpetas. Haz clic aquí para leer más.
Guardar Formulario como Plantilla
Para guardar tu Formulario como una Plantilla, sigue estos pasos:
- Ve al Creador de Formularios
- Haz clic en la Flecha hacia Arriba (en el lado derecho del botón "Guardar")
- Haz clic en "Guardar Formulario como Plantilla"
- Luego serás redirigido al Administrador de Plantillas.

Configuraciones Avanzadas del Formulario
Para acceder a las Configuraciones del Formulario, debes estar en el Administrador de Formularios. Luego realiza los siguientes pasos:
- Haz clic en el nombre del formulario que deseas configurar
- Haz clic en "Configuraciones" (el ícono de engranaje)
En Configuraciones, verás 4 pestañas. Cada una de estas pestañas contiene la configuración de un aspecto del formulario:
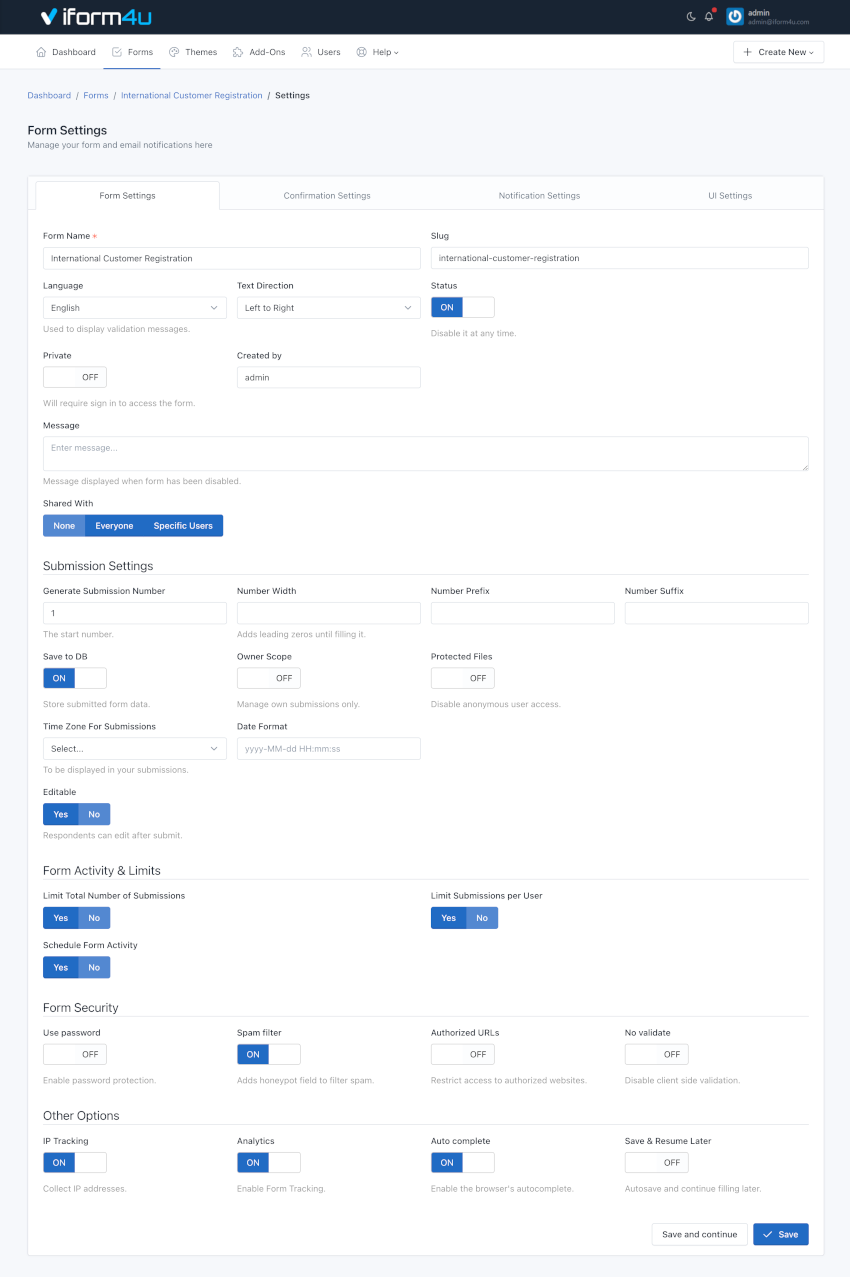
1. Configuraciones del Formulario
Es la primera pestaña de las Configuraciones del Formulario y se muestra por defecto. Desde aquí puedes configurar:
- Nombre del Formulario: Se muestra en las páginas de administración de la aplicación y como el título de la página pública del formulario.
- Slug: Esta opción te permite personalizar las URLs de tus formularios. Por defecto, los slugs se crean basados en el nombre del Formulario, pero puedes editarlo aquí.
- Estado: Indica si el formulario se está mostrando. Si se establece en Desactivado, el formulario ya no se muestra al usuario y en su lugar aparece un mensaje indicando que el formulario está deshabilitado y no acepta más presentaciones.
- Creado por: Campo disponible solo para usuarios administradores. Se usa para asignar un formulario a un usuario avanzado diferente.
- Idioma: Este idioma se usará para mostrar mensajes del formulario. Por ejemplo, errores de validación.
- Dirección del Texto: Permite establecer la dirección en la que aparecen los valores en el formulario. Por defecto, la dirección del texto es de Izquierda a Derecha (LTR). Pero, puedes cambiar la dirección del texto a Derecha a Izquierda (RTL) desde el menú desplegable.
- Privado: Solo los usuarios conectados con los permisos adecuados pueden acceder a la página del Formulario o al Widget del Formulario. Si esta opción está habilitada, los usuarios anónimos serán redirigidos a la página de inicio de sesión y los usuarios sin permisos serán redirigidos a la página de Administración de Formularios.
- Mensaje: Establece el mensaje que se mostrará al usuario cuando el formulario haya sido deshabilitado (Desactivado).
- Compartido Con: Esta función te permite compartir el formulario con otros usuarios. Tienes tres opciones:
- Ninguno: El formulario solo será visible para su creador (sin considerar al administrador que puede ver todos los formularios).
- Todos: El formulario será visible para todos los usuarios de la aplicación. Solo los gerentes pueden compartir formularios con todos.
- Usuarios específicos: Permite seleccionar los usuarios que podrán ver el formulario. Permisos relacionados: Incluye la palabra "Compartido" en su nombre. Por ejemplo, viewSharedForms, editSharedForms, deleteSharedForms.
¡Importante! Ten en cuenta que aunque un usuario puede compartir un formulario con otro usuario, este usuario debe tener los permisos para ver, editar, eliminar, etc., requeridos para cada acción. Por ejemplo, si compartes el formulario con dos usuarios con roles diferentes: Gerente y Editor. El usuario Gerente solo podría tener acceso para ver los informes y estadísticas de los formularios compartidos, mientras que el usuario Editor solo podría tener acceso al Creador de Formularios y a las Configuraciones del Formulario de los formularios compartidos.
- Generar Número de Envío: Esta opción te permite establecer una numeración secuencial personalizada para los envíos de tu formulario. El número de envío se incrementará siempre en 1. Excepto si estableces un número mayor en las configuraciones del formulario (En este caso, usaremos este número). Entonces, solo cuando el número sea mayor que el número de envío de la entrada anterior lo usaremos para evitar duplicados. Ten en cuenta que el Número de Envío te ayuda a identificar una Presentación en tu Formulario, pero un ID de Envío te ayuda a encontrar una Presentación en toda la aplicación. Dos formularios diferentes pueden tener el mismo Número de Envío, pero nunca el mismo ID de Envío.
- Ancho del Número: Establece el ancho mínimo del número sin un prefijo (se agregarán ceros al lado izquierdo). Esto cambiará el ancho mínimo del número de envío para nuevas presentaciones. Por ejemplo, establece en 5 para que el número de envío se muestre como 00001 en lugar de 1. Deja vacío para deshabilitar.
- Prefijo del Número: Prefijo antes del número de envío (opcional). Esto cambiará los prefijos para nuevos números.
- Sufijo del Número: Sufijo después del número de envío (opcional). Esto cambiará los sufijos para nuevos números.
- Guardar en DB: Indica si las presentaciones del formulario deben almacenarse en la base de datos o no. En cualquier caso, esto no afecta cada entrada de correo electrónico.
- Alcance del Propietario: Cuando esta opción está activa, solo los Administradores de Formularios pueden gestionar todas las Presentaciones. El resto de los usuarios que tienen acceso al Administrador de Presentaciones, solo podrán gestionar sus propias presentaciones.
- Archivos Protegidos: Cuando esta opción está activa, solo los usuarios conectados con acceso al Formulario pueden acceder o descargar los archivos.
- Zonas Horarias para Presentaciones: Cuando esta opción está habilitada, la fecha de la presentación usará esta zona horaria, en lugar de la zona horaria de la cuenta del usuario.
- Formato de Fecha: Cuando esta opción está habilitada, la fecha de la presentación usará este formato de fecha, en lugar del formato de fecha de la aplicación.
- Editables: Cuando esta opción está activa, las presentaciones de formularios pueden ser editadas por usuarios anónimos usando el Widget del Formulario. Así, podrás permitir que tus usuarios editen las entradas del formulario desde tu propio sitio web.
- Durante: Debe ser un número, por ejemplo: 1. Este número define la cantidad de tiempo que un usuario puede editar una presentación.
- Unidad de Tiempo: Puede ser Horas, Días, Semanas, Meses o Años. Esto te permite definir exactamente el tiempo que puedes permitir la edición. Ej. 1 hora o 1 día.
- Si la Presentación cumple: Solo las Presentaciones de Formulario que pasen esta condición pueden ser editadas. Esto nos permite habilitar/deshabilitar la edición dependiendo del valor de los campos del formulario.
- Limitar el número total de presentaciones: Especifica el número máximo de presentaciones que el formulario aceptará en un período.
- Acción: La acción que se ejecutará cuando un formulario haya alcanzado su límite. Puede ser: Mostrar mensaje de error (Por defecto) y Mostrar mensaje de error y Deshabilitar Formulario (Esta acción solo está disponible cuando "Por Período de Tiempo" es "Todo el Tiempo").
- Número Total: Número total de presentaciones que se aceptarán.
- Por Período de Tiempo: Período en el cual se contará el número de presentaciones.
- Limitar presentaciones por Usuario: Establece el número máximo de presentaciones que el Formulario puede recibir del mismo usuario en un período.
- Limitar Por: Hay cuatro opciones: Dirección IP, Huella Digital del Navegador, Dirección IP o Huella Digital del Navegador y Dirección IP y Huella Digital del Navegador. Usa Huella Digital del Navegador cuando deshabilites el Rastreo de IP o cuando estés ejecutando iform4u en una intranet y quieras limitar las entradas.
- Número Máximo: Número máximo de presentaciones permitidas.
- Por Período de Tiempo: Período en el cual se contará el número de presentaciones.
- Programar Actividad del Formulario: Establece una fecha de inicio y fin en la cual el Formulario debe estar habilitado (ACTIVO). Antes y después de esto, el formulario se deshabilitará automáticamente.
- Fecha de Inicio: Selecciona la fecha en la cual el formulario será activado.
- Fecha de Fin: Selecciona la fecha en la cual el formulario será desactivado.
- Usar contraseña: Habilita o deshabilita la protección del formulario mediante una contraseña. Si la opción está habilitada, debes completar el campo de Contraseña. De lo contrario, el formulario no se guardará y en su lugar, se mostrará un error de validación. Por defecto, esta configuración está DESACTIVADA.
- Filtro de spam: Indica si el formulario debe usar la técnica honeypot para filtrar las presentaciones hechas por usuarios reales de las hechas por bots (spam).
- URLs Autorizadas: Para evitar que terceros incrusten tu Formulario en su propio sitio web, tu formulario puede restringirse a una lista de URLs que autorices.
- No validar: Esta opción te permite deshabilitar la validación del lado del cliente (por el navegador). Ten en cuenta que la validación del lado del servidor no se deshabilitará. Se recomienda mantener esta opción en Desactivada.
- Rastreo de IP: Cuando esta opción está habilitada, las direcciones IP no serán recopiladas por la aplicación. Puedes habilitar la Geolocalización del Navegador para recopilar la información del Remitente con consentimiento.
- Análisis: Habilitar/deshabilitar el monitoreo del formulario por la aplicación. Cuando el Rastreo de IP está deshabilitado, las Estadísticas del Formulario se recopilarán con anonimización de IP.
- Autocompletar: Habilita el autocompletado del navegador para formularios que han sido previamente llenados. Por defecto, esta configuración está ACTIVADA.
- Guardar y Reanudar luego: Cuando esta opción está habilitada, el navegador almacenará automáticamente la información ingresada por un usuario en cada campo para reanudarla luego, incluso si el usuario cierra el navegador.

Nota: Hay campos condicionalmente requeridos. Por ejemplo, si activas la opción Programar Actividad del Formulario, debes ingresar una Fecha de Inicio y una Fecha de Fin. Si dejas estos campos en blanco, no podrás guardar las Configuraciones del Formulario y en su lugar, aparecerá un mensaje de error.
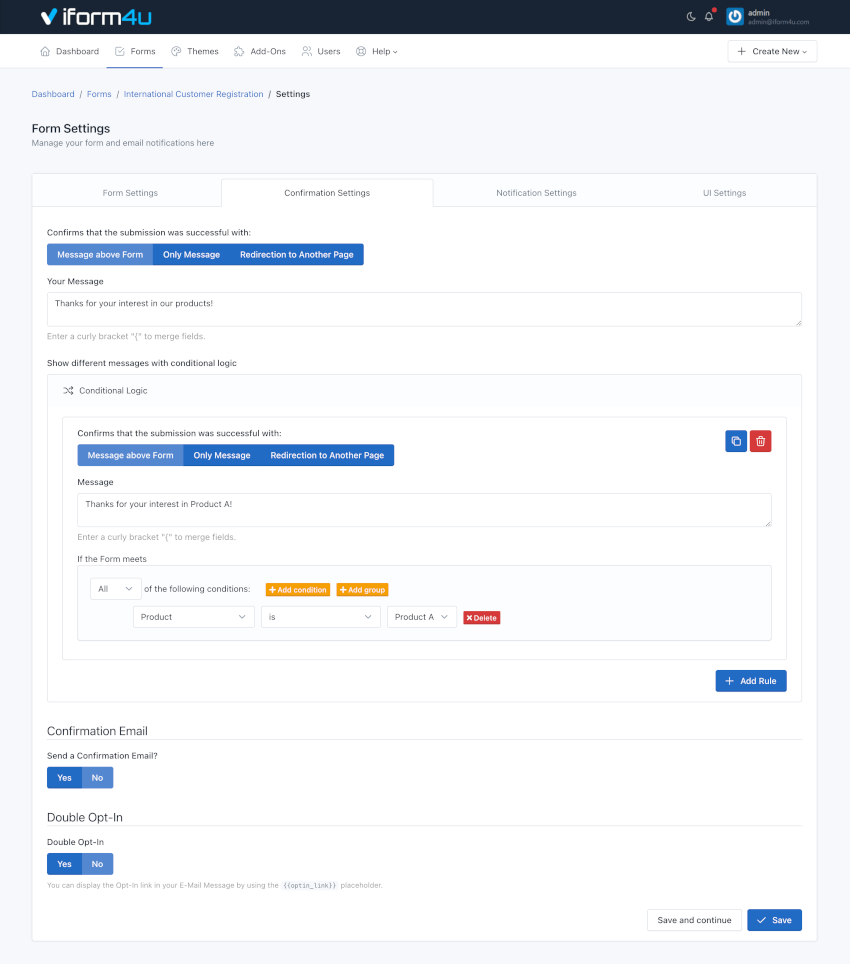
2. Configuraciones de Confirmación

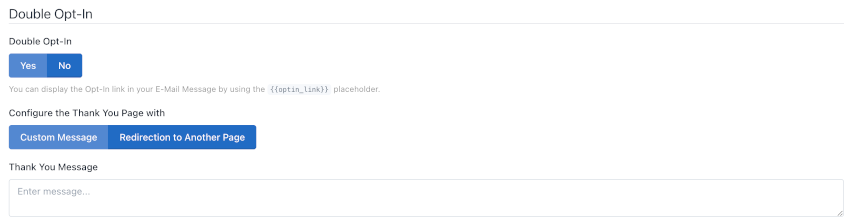
Esta pestaña te permite configurar cuatro aspectos clave de la confirmación de la presentación:
- Informar al usuario inmediatamente: Ya sea usando un mensaje de texto (solo o encima del formulario) o redirigiendo al usuario a otra página web. En el primer caso, debes escribir el mensaje a mostrar y en el segundo, la URL completa de la web.
- Si deseas hacer el mensaje más personal, puedes insertar variables de campo (marcadores de posición) en un mensaje de confirmación o en la URL de confirmación, de manera similar a un mensaje de confirmación por correo electrónico. Una vez que el formulario ha sido enviado, el marcador de posición será reemplazado con la información colocada en ese campo. Para más detalles, ve a la documentación de 'Personalización del mensaje'.
- Para redirigir el navegador a otra página, puedes configurar 3 parámetros adicionales:
- Mostrar Mensaje y Redirigir Después de: Aquí puedes ingresar un número de segundos para iniciar la redirección.
- Agregar Datos de la Presentación a la URL: Esto es útil para formularios pequeños cuando deseas agregar todos los datos recopilados a la URL. Ej. https://www.example.com/thanks.html?text_0=John&email_0=
- Reemplazar Nombre del Campo con Alias del Campo cuando esté disponible: Si esta opción está habilitada, los datos recopilados serán agregados usando el Alias del Campo. Ej. https://www.example.com/thanks.html?name=John&email=
- Lógica Condicional: Con esta herramienta puedes personalizar la manera en que manejas y procesas tus presentaciones, dándote más control una vez que un usuario ha enviado tu formulario. Un ejemplo común de esto sería si quisieras proporcionar a tus usuarios finales la opción de descargar un archivo. En este escenario, puedes redirigir al archivo para iniciar el proceso de descarga. Pero, si el usuario no quiere obtener el archivo, mostraremos el mensaje de Agradecimiento.
- Enviar correo de confirmación al usuario: Si seleccionas esta opción, cada vez que un usuario envíe un formulario, recibirá un correo electrónico que le agradecerá.
- Doble Opt-In: Puedes habilitar la función de doble opt-in para confirmar la presentación de tu formulario. Luego, puedes usar el marcador de posición:
{{optin_link}}para presentar el enlace a la Página de Confirmación de Opt-In. Cuando el usuario final haga clic en este enlace, puede ser redirigido a otra página web o ver un mensaje de Agradecimiento personalizado.
Nota: Cuando el usuario final confirma su Opt-In, se desencadenará el siguiente evento: El correo electrónico ha sido verificado por doble opt-in. Este evento puede ser usado en diferentes partes del sistema, por ejemplo, para enviar notificaciones por correo electrónico.

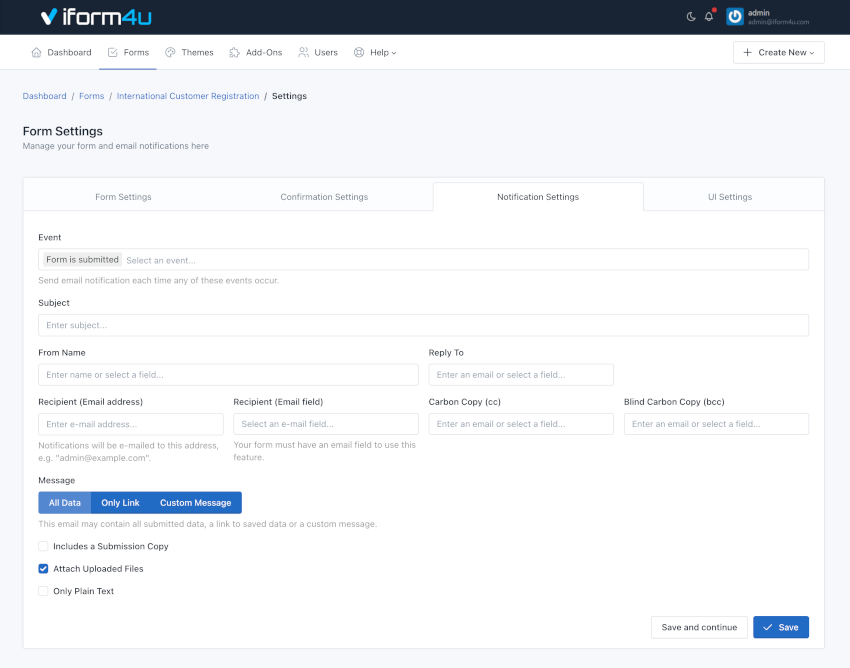
3. Configuraciones de Notificación
En esta pestaña puedes configurar cómo se enviarán las Presentaciones de Formularios a tu correo electrónico (Todos los datos, solo un enlace a los datos o un mensaje personalizado). Además, puedes establecer el asunto del correo electrónico, direcciones de correo electrónico y más.
Cuatro cosas a tener en cuenta:
- Si el formulario tiene campos de tipo "Correo Electrónico", puedes seleccionarlos como dirección de correo Enviar a y/o Responder a.
- Si el formulario tiene campos de tipo "Archivo", puedes adjuntar los archivos subidos a los correos electrónicos.
- Si eliges solo Texto Plano, se enviará un mensaje predeterminado con todos los datos enviados en texto plano.
-
Puedes elegir el evento cuando se enviará la notificación por correo electrónico:
- Cuando se envía el formulario
- Cuando el correo electrónico es verificado por doble opt-in

Nota: Puedes insertar marcadores de posición (variables de campo) en un correo electrónico de notificación. Para más detalles, ve a la documentación de 'Configuraciones de Confirmación'.
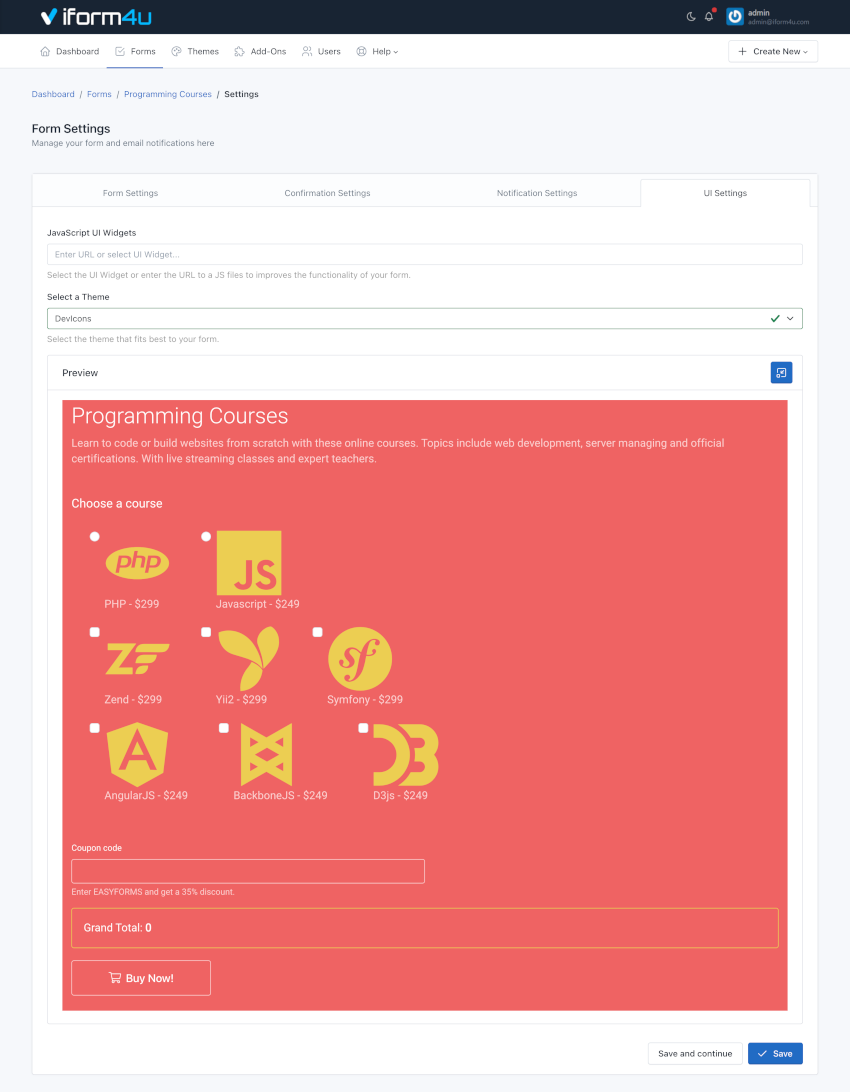
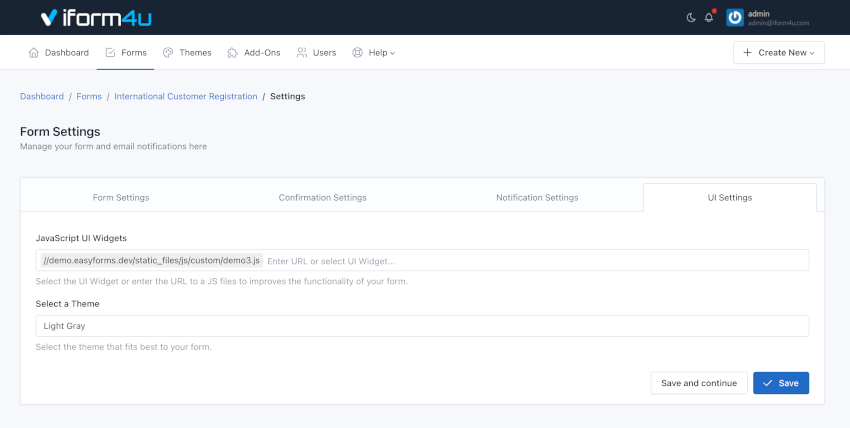
4. Configuraciones de UI
UI = Interfaz de Usuario.
Desde aquí puedes modificar la apariencia del formulario: El diseño usando temas, y la funcionalidad usando un archivo JavaScript externo.
- Seleccionar un tema: Puedes seleccionar el tema que mejor se adapte a tu formulario o uno que hayas creado tú mismo. Cuando seleccionas un tema de la lista, el formulario se mostrará automáticamente con el diseño del tema elegido. Puedes cambiar los temas una y otra vez para ver las diferencias.
- Cargar Archivo Javascript: Ingresa la URL completa del archivo JavaScript que se cargará con tu formulario. Por defecto, la biblioteca jQuery está disponible para que la uses al interactuar con el formulario.

Nota: Para guardar todos los cambios que realices en cualquier pestaña, haz clic en el botón "Guardar".
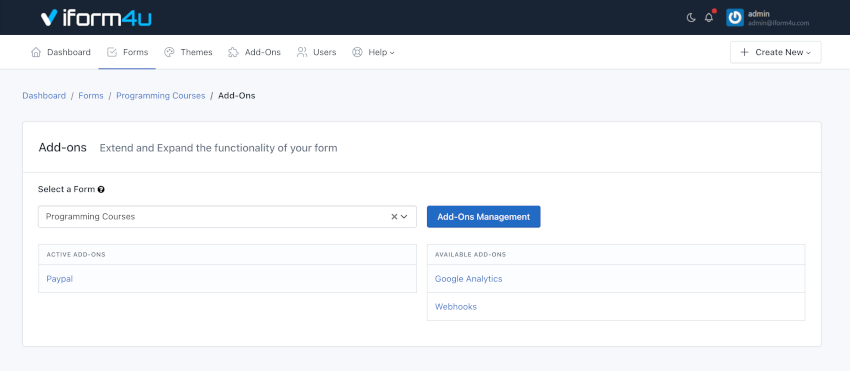
Complementos
Puedes usar complementos para hacer más con tus Formularios. Si un usuario tiene permiso para acceder a los complementos, la opción "Complementos" aparecerá en el Administrador de Formularios (Formularios > Acciones > Complementos), desde aquí puedes gestionar la configuración de los complementos que están activos y disponibles para cada formulario.

Reiniciar Estadísticas
Puedes reiniciar las estadísticas del formulario desde el Administrador de Formularios, haciendo clic en el botón "Acciones" y "Reiniciar Estadísticas". Luego aparecerá un popup pidiéndote confirmar tu decisión de eliminar las estadísticas.
Copiar un Formulario

Si deseas copiar un formulario para ahorrar tiempo, hacemos que ese proceso sea fácil para ti.
- Para copiar un formulario, haz clic en el enlace "Formularios".
- Luego, haz clic en el botón "Acciones" al lado del formulario que deseas copiar.
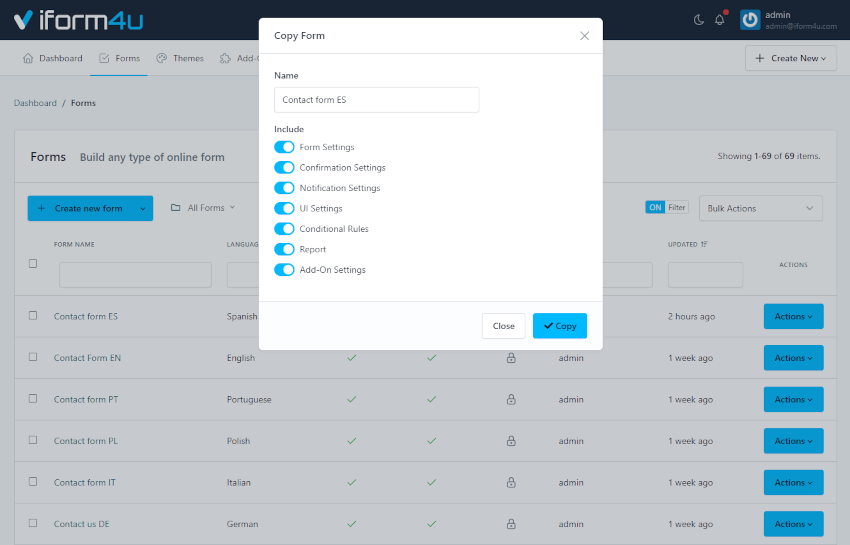
- Luego, haz clic en Copiar y aparecerá un popup. El nombre del formulario será el nombre de tu formulario original con "- Copia" añadido.
- Puedes cambiar el nombre de tu formulario
- Puedes seleccionar qué configuraciones deben incluirse en el nuevo formulario
- Finalmente, haz clic en "Copiar".
El Administrador de Formularios mostrará el formulario copiado en la parte superior de la lista.
Eliminar un Formulario
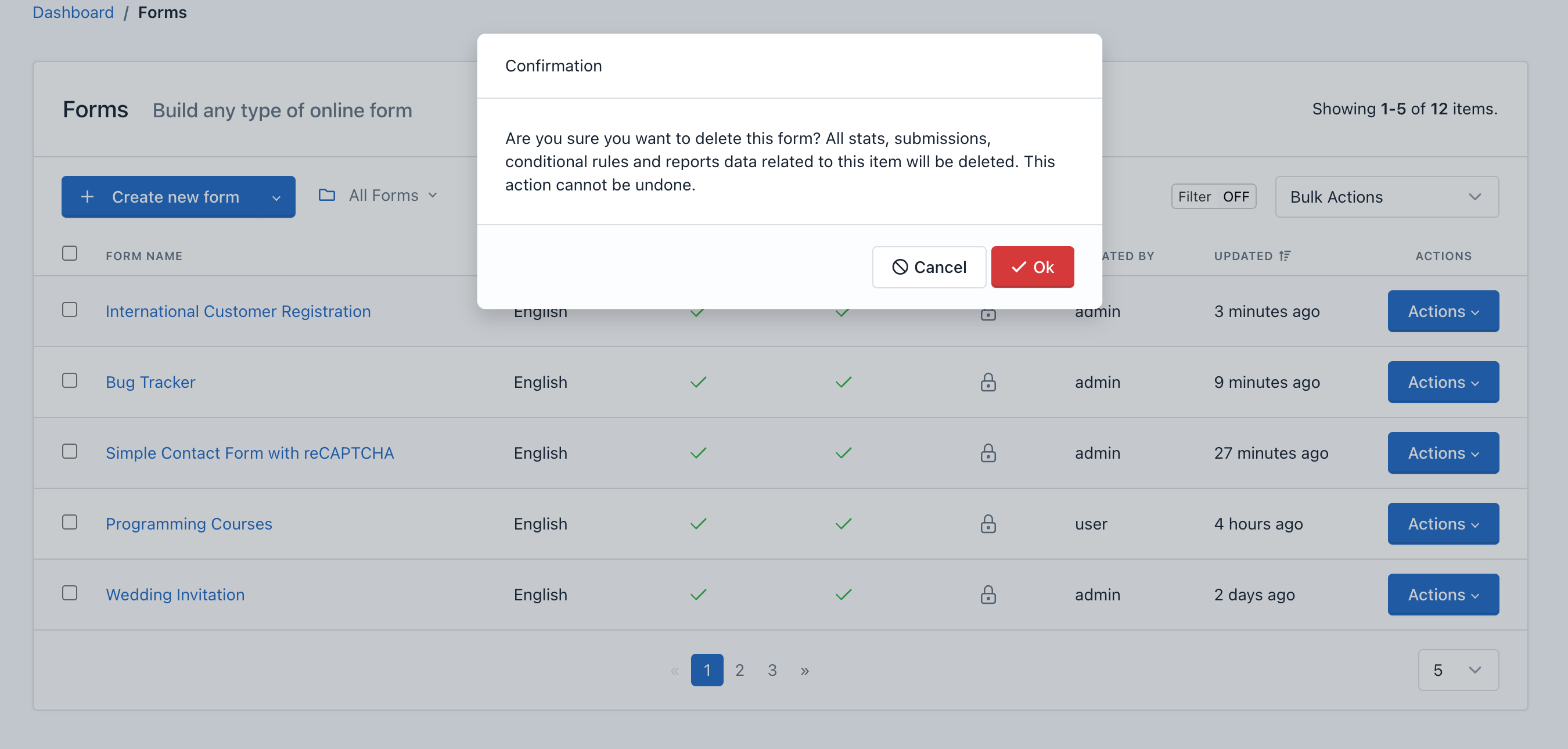
Puedes eliminar un formulario desde el Administrador de Formularios, haciendo clic en el botón "Acciones" y "Eliminar". Luego aparecerá un popup pidiéndote confirmar tu decisión de eliminar el formulario.

¡Importante! Cuando eliminas un Formulario, todo el contenido relacionado con él también será eliminado, incluyendo: Presentaciones, informes y gráficos, estadísticas, configuraciones y más: Esta acción no puede ser deshecha.
Agregar lógica condicional a un formulario
iform4u cuenta con una herramienta poderosa e intuitiva para agregar lógica condicional a un formulario.
Las reglas se basan en la información que tienen los campos del formulario en cualquier momento y te permiten deshabilitar o habilitar y mostrar u ocultar campos y otros elementos en el DOM. Además, también puedes realizar operaciones matemáticas y saltar páginas con esta herramienta poderosa.
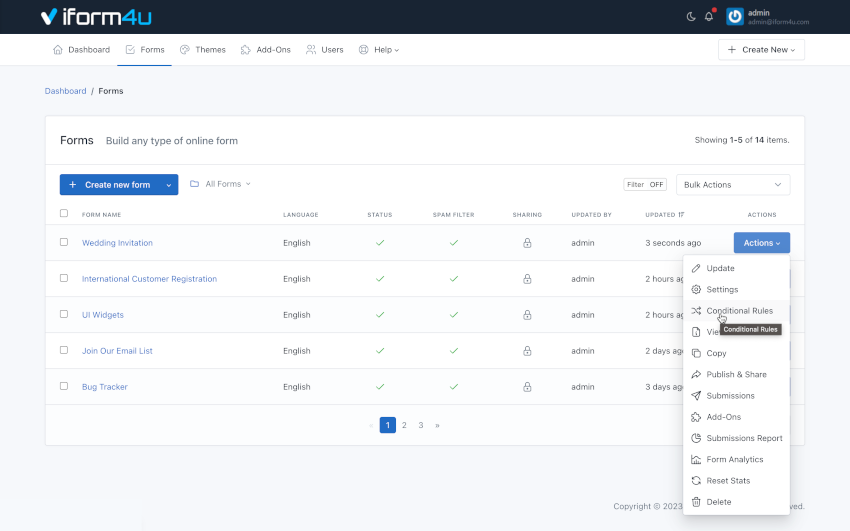
Puedes acceder al Constructor de Reglas desde el Administrador de Formularios:
- En la barra de navegación, haz clic en "Formularios"
- Haz clic en el nombre del formulario
- Haz clic en el botón "Reglas Condicionales" (ícono de diagrama de flujo)

Nota: Si tienes preguntas sobre tu primera regla condicional, por favor lee la documentación del Constructor de Reglas.
Publicar y Compartir un Formulario
Puedes acceder para publicar y compartir un formulario usando el Administrador de Formularios:
- En la barra de navegación, haz clic en "Formularios"
- Haz clic en el nombre del formulario que deseas compartir
- Haz clic en el botón "Publicar y Compartir" (ícono de flecha verde)
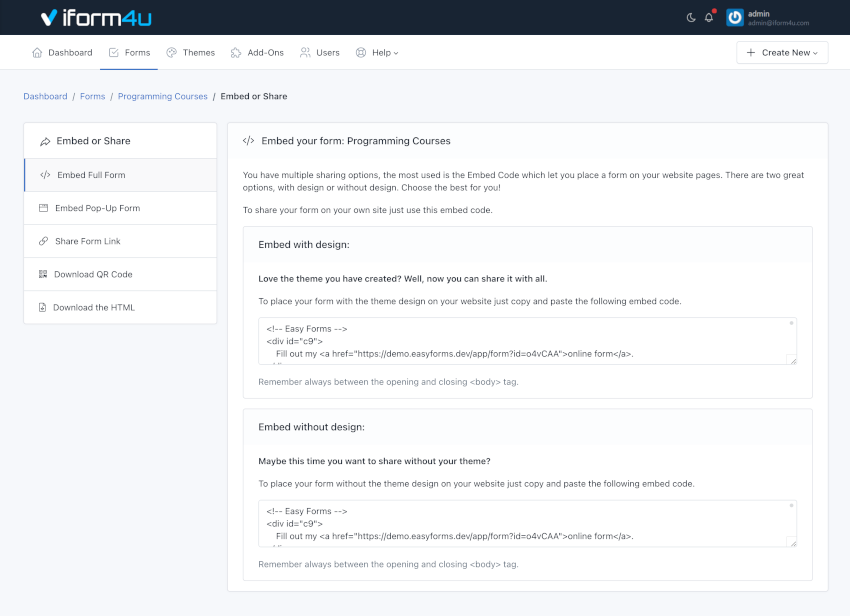
- Esto te permite obtener el código para ser colocado en el sitio web que mostrará el formulario (en línea o en un popup modal). También puedes copiar el enlace permanente del formulario y compartirlo por correo electrónico o redes sociales. ¡Y ahora, con la versión 1.1 también puedes compartir enlaces con URLs amigables a tus formularios, inmediatamente!
Nota: Ten en cuenta que si vas a compartir tu formulario con una URL amigable, también debes actualizar la imagen de fondo de tu tema (si estás usando uno).
Además, los formularios pueden ser publicados en dos formatos: Con o Sin diseño (sin tema) y pueden ser compartidos de diferentes maneras, dependiendo de la configuración que hayas asignado. Por ejemplo, puedes compartir el Formulario en una página completa y sin el logo de la aplicación.

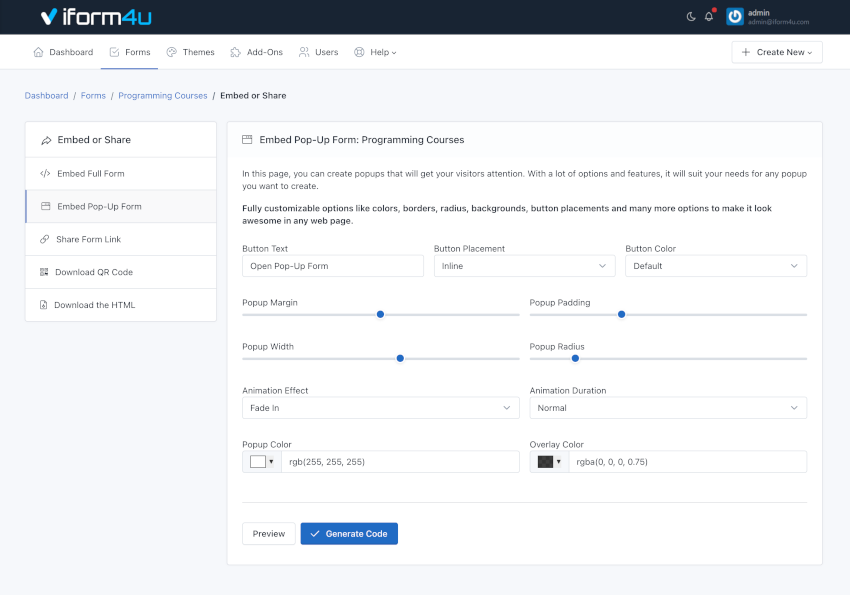
Diseñador de PopUp: Colocar el formulario dentro de un popup
Puedes colocar el formulario dentro de un popup y diseñar el aspecto de este popup sin escribir una sola línea de código.
Para usar el Diseñador de PopUp, sigue los siguientes pasos:
- En la barra de navegación, haz clic en "Formularios"
- Haz clic en el nombre del formulario que deseas compartir
- Haz clic en el botón "Publicar y Compartir" (ícono de flecha verde)
- Haz clic en el menú "Incrustar Formulario Pop-Up".
En esta página puedes crear popups que captarán la atención de tus visitantes.
Puedes personalizar muchas opciones como colores, bordes, radios, fondos, ubicaciones de botones y muchas más.

Para finalizar, haz clic en el botón "Generar código" para abrir una ventana modal y copiar el código HTML que debes insertar en tu página web.
Descargar Código QR
Los Códigos QR son una excelente manera de conectar a las personas desde medios impresos o invitar a personas en un mundo móvil a completar tu formulario.
Para descargar el código QR, sigue los siguientes pasos:
- En la barra de navegación, haz clic en "Formularios"
- Haz clic en el nombre del formulario que deseas compartir
- Haz clic en el botón "Publicar y Compartir" (ícono de flecha verde)
- Haz clic en el menú "Descargar Código QR".
En esta página puedes ver el Código QR para el enlace amigable de tu Formulario. Además, puedes hacer clic en el botón "Descargar" para compartirlo con tus usuarios.
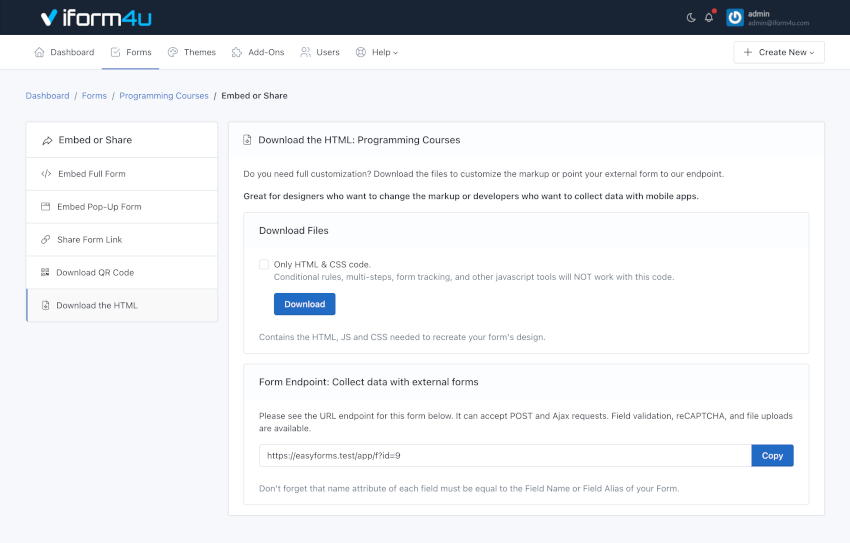
Endpoint Backend del Formulario / Descargar el HTML
iform4u tiene la capacidad de generar endpoints, para que puedas usarlos para hacer formularios totalmente personalizables.
Puedes descargar el código HTML de tu Formulario para integrarlo directamente en tu página web o aplicación móvil, y usar el endpoint backend del formulario para recopilar datos.

Descargar el HTML
Para descargar el código HTML, sigue los siguientes pasos:
- En la barra de navegación, haz clic en "Formularios"
- Haz clic en el nombre del formulario que deseas compartir
- Haz clic en el botón "Publicar y Compartir" (ícono de flecha verde)
- Haz clic en el menú "Descargar el HTML".
En esta página puedes ver el botón para descargar el código HTML como un archivo ZIP. Además, puedes copiar el Endpoint del Formulario directamente.
Nota: Si deseas reemplazar el atributo "name" de cada campo, necesitas establecerlo como un Alias de Campo en el Creador de Formularios.
Endpoints del Formulario ¶
Para recopilar datos con el Endpoint del Formulario, simplemente copia la URL y cambia la URL de ACCIÓN del formulario de tu página de aterrizaje o apunta un Webhook a esta URL. Solo ten en cuenta dos cosas:
- El alias de campo de cada campo debe ser igual al nombre del campo de tu formulario.
- Si tu solicitud POST tiene un formato de arreglo asociativo, puedes usar una Notación de Puntos. Por ejemplo, Elementor Forms envía webhooks como arreglos asociativos con este formato:
[
'fields' => [
'name' => [
'value' => 'John'
]
]
]
Entonces, en lugar de usar el alias: 'name', necesitamos usar la notación de puntos. Para este ejemplo, para capturar "John" necesitamos usar el siguiente alias: fields.name.value.
Aplicar un tema al formulario
Para aplicar el tema que has creado a un formulario, ve al Administrador de Formularios. Luego, realiza los siguientes pasos:
- Haz clic en el botón "Acciones" del formulario al que vas a aplicar el tema
- Haz clic en "Configuraciones"
- Haz clic en la pestaña "Configuraciones de UI"
- Selecciona un tema del menú
- Haz clic en "Guardar"