Constructor de Reglas
Introducción
Constructor de Reglas te permite añadir lógica condicional a tus Formularios de manera rápida e intuitiva sin usar una sola línea de código. Simplemente necesitas añadir una serie de condiciones que deben cumplirse para implementar una serie de acciones como ocultar/mostrar elementos HTML, habilitar/deshabilitar campos, copiar valores de campos, saltar páginas y realizar cálculos matemáticos.
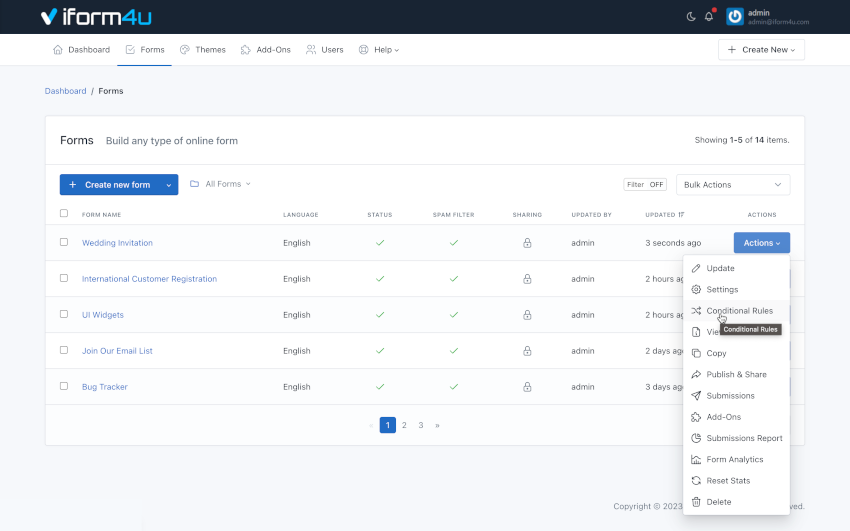
Para acceder al Constructor de Reglas debes ir a Administrador de Formularios, hacer clic en el botón Acciones correspondiente al formulario en el que vas a trabajar, luego Reglas Condicionales.

Requisitos
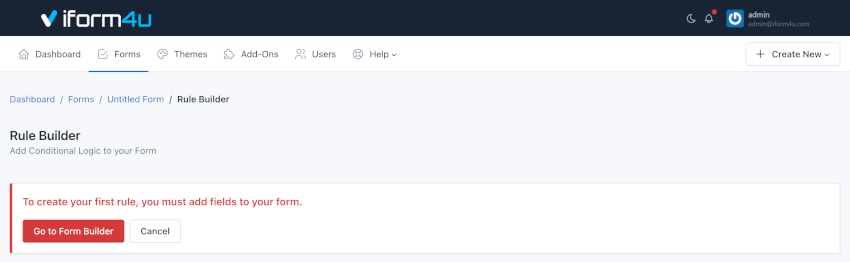
Antes de usar el Constructor de Reglas, tu formulario debe tener al menos un campo. De lo contrario, se mostrará un mensaje de advertencia.

Sin Limitaciones
No tienes ninguna limitación para crear reglas condicionales. Puedes crear tantas reglas, condiciones, subcondiciones y acciones como sea necesario.
Añade tu Primera Regla
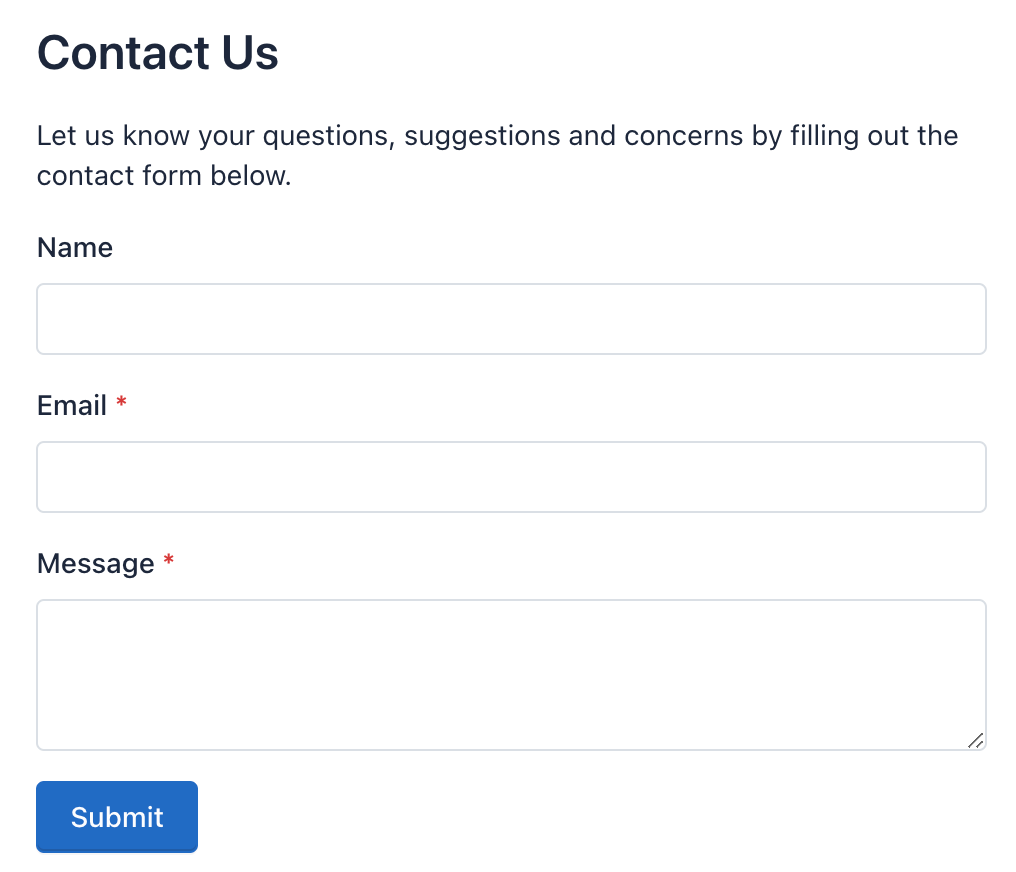
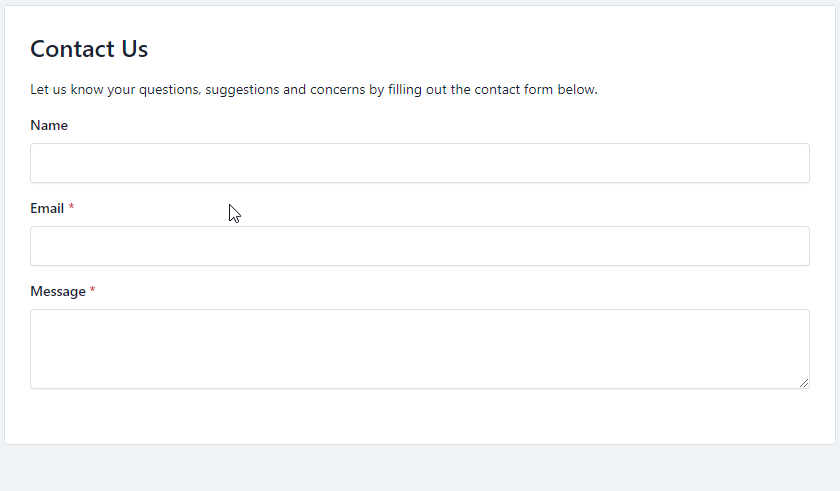
Para este ejemplo, deberías crear un formulario de contacto con cuatro campos:
- Nombre (campo de texto)
- Email (campo de correo electrónico)
- Mensaje (área de texto)
- Botón (con el texto Enviar)

Luego, ve al Administrador de Formularios, localiza tu formulario, haz clic en el botón Acciones y luego en Reglas Condicionales.
- Una vez en este Constructor de Reglas para Formularios, lo primero que notarás es un panel en blanco con el botón Añadir Regla. Haz clic en este botón para crear tu primera regla.
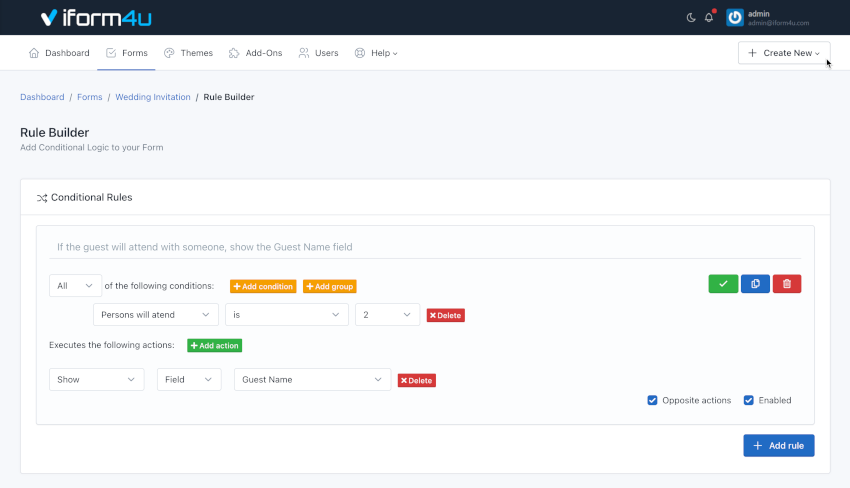
- Luego verás dos líneas, la primera se refiere a las condiciones y la segunda a las acciones.
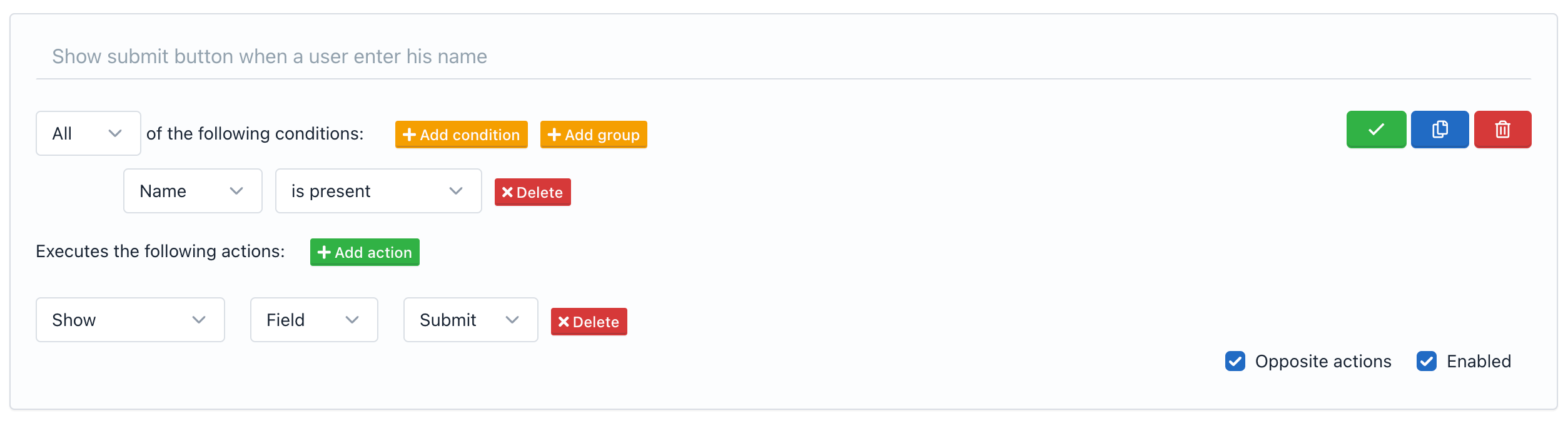
- Haz clic en el botón Añadir condición y aparecerá el primer campo del formulario, seguido de una declaración. En nuestro ejemplo, el primer campo del Formulario es un campo de Texto con la etiqueta 'Nombre', por lo que el Constructor de Reglas mostrará la condición
'Nombre' 'está presente'. - Ahora haz clic en el botón Añadir Acción y notarás que aparecen varias listas de selección. La primera lista muestra la acción a realizar (Para este ejemplo, deja en 'Mostrar'); la segunda muestra el Tipo de resultado (Para este ejemplo, deja 'Campo') y la tercera, la primera etiqueta del campo: 'Nombre'. Para este ejemplo, la cambiarás por 'Enviar' (El texto 'Enviar' se refiere al botón).
- Finalmente, en la parte superior derecha de esta regla verás una pequeña advertencia naranja "Cambios no guardados" y a continuación un botón verde con el ícono de Check. Haz clic en este botón para guardar esta regla. La advertencia desaparecerá.
Has creado tu primera regla.

Si ves tu formulario, notarás que el botón ha desaparecido, pero si ingresas un texto en el campo 'Nombre', el botón aparece.

Debes tener en cuenta que algunas reglas se cumplen de manera bidireccional; es decir, si se cumple la condición, se ejecutará la acción. Pero, si la condición no se cumple, se ejecutará la acción opuesta (Mostrar <=> Ocultar, Habilitar <=> Deshabilitar, Calcular <=> Restablecer a 0).
Puedes añadir reglas adicionales haciendo clic en el botón "Añadir Regla", pero esto no se guardará hasta que presiones el botón verde. Recuerda que cada regla se almacenará por separado.
Nota: Para eliminar una regla, haz clic en el botón rojo con el ícono de la Papelera. Además, si deseas detener la ejecución de una regla por un cierto tiempo, puedes deshabilitarla y luego habilitarla cuando la necesites.
Anatomía de la Regla
Una regla condicional está compuesta por tres partes: Nombre/Descripción, Condiciones y Acciones.

Nombre / Descripción
La primera parte nos permite describir la lógica condicional. Solo usa unas pocas palabras para nombrar o describir lo que deseas lograr con esta regla. (Opcional. Longitud Máxima: 255)
Condiciones
Es la segunda parte de una regla, está al inicio y te permite especificar el campo o campos que necesitan ser evaluados, así como el tipo de evaluación.
- Tipo de Condición: El tipo de condición indica cuántas condiciones deben cumplirse para ejecutar la acción. Puede ser: Todas, Cualquiera o Ninguna. El valor por defecto es Todas.
- Condición: Es la declaración que se refiere a un campo del formulario y debe cumplirse. Consiste en 3 partes.
- Nombre: El nombre del campo del formulario sobre el cual se basa la condición.
- Operador: El operador de comparación utilizado para evaluar la condición.
- Valor: Es un valor arbitrario que el usuario debe ingresar en el Formulario. La forma en que se definirán los Valores variará según el tipo de campo y el tipo de operador.
- Múltiples condiciones: Puedes añadir múltiples condiciones a una regla. El tipo de condición indicará si todas deben cumplirse (AND), si cualquiera (OR) o ninguna.
- Grupo de condiciones: Además de condiciones, una regla puede contener un grupo de condiciones. Un grupo de condiciones difiere de una condición en que permite cambiar el tipo de condición. Así, una regla puede ser de tipo Todas (AND), pero el grupo puede ser de tipo Cualquiera (OR).
- Proceso de Evaluación: El proceso de evaluación de condiciones es de arriba hacia abajo. Es decir, las condiciones al inicio se evaluarán antes que las que están al final, en orden descendente.
Nota: Las condiciones " Pertenece a " y " No Pertenece a " pueden analizar múltiples valores separados por "|", lo que te permite comparar el valor del campo con múltiples valores. Si uno de ellos coincide, se ejecutará la acción.
Acciones
La última parte de una regla indica la acción a realizar si se cumplen las condiciones. Al igual que las condiciones, las acciones tienen una forma declarativa fácil de entender.
Una acción consiste básicamente en tres partes:
- Tipo de Acción:
- Mostrar / Ocultar
- Habilitar / Deshabilitar
- Copiar: Te permite copiar el valor de un campo u otro elemento o un valor estático y pegarlo en otro campo automáticamente. Un gran ejemplo de dónde esto es útil, es en un Formulario donde podrías estar recopilando una dirección de Envío y Facturación. El usuario final podría ingresar su dirección de Envío y marcar la opción Copiar para rellenar automáticamente los Campos de Dirección de Facturación con los mismos datos. Otro caso de uso común es usar un valor estático vacío para limpiar un campo mediante lógica condicional.
- Matemáticas: Permite la Adición / Sustracción / Multiplicación / División / Resto de campos y mostrar el resultado en otro campo o elemento HTML.
- Evaluar: Permite la evaluación de expresiones matemáticas (fórmulas) y establecer el resultado en otro campo. También es compatible con cálculos de fechas. Por ejemplo, si deseas calcular la multiplicación de dos campos y dividir este valor por 10, usarías la siguiente fórmula:
{{number_1}} * {{number_2}} / 100. Ten en cuenta que la evaluación de expresiones matemáticas no funciona con acciones opuestas. Puedes leer la lista completa de cálculos avanzados que el Constructor de Reglas soporta gracias a las excelentes librerías Math.js y date-fns. - Formato de Número: Te permite formatear un número de diferentes maneras y sin necesidad de codificación. Por ejemplo, para dar formato de moneda a un número: 10130.25 usa el siguiente formato '€0,0.00' y el número ahora se mostrará como €10,130.25. Además, por defecto, el formato tomará la configuración regional del idioma que has seleccionado en la configuración de tu formulario, por lo que, por ejemplo, si el Idioma de nuestro Formulario es Alemán, obtendrás: €10 130,25. Puedes leer la lista completa de formatos que el Constructor de Reglas soporta gracias a la excelente librería Numeral.js.
- Formato de Texto: Te permite seleccionar múltiples campos para crear una nueva cadena de texto formateada y establecer el resultado en otro campo o elemento HTML. Ej. Para generar automáticamente una dirección de correo electrónico, selecciona un campo de Nombre y ingresa el siguiente formato {{0}}@ejemplo.com, luego selecciona el campo de Email donde se mostrará la dirección de correo electrónico. Puedes usar tokens numéricos para identificar la posición del campo en la lista de campos, o puedes usar el ID del Campo o el Alias del Campo, en nuestro ejemplo: {0}@ejemplo.com o {{text_1234}}@ejemplo.com o {{nombre}}@ejemplo.com debería funcionar.
- Saltar: Te permite definir a qué página ir cuando vas a la siguiente página. Esta acción solo debe usarse en un Formulario de Múltiples Pasos.
- Formulario: Te permite establecer acciones relacionadas con el formulario:
- 'Enviar': Para enviar el formulario.
- 'Restablecer': Para restablecer el formulario.
- 'Siguiente Página': Para ir a la siguiente página.
- 'Página Anterior': Para ir a la página anterior.
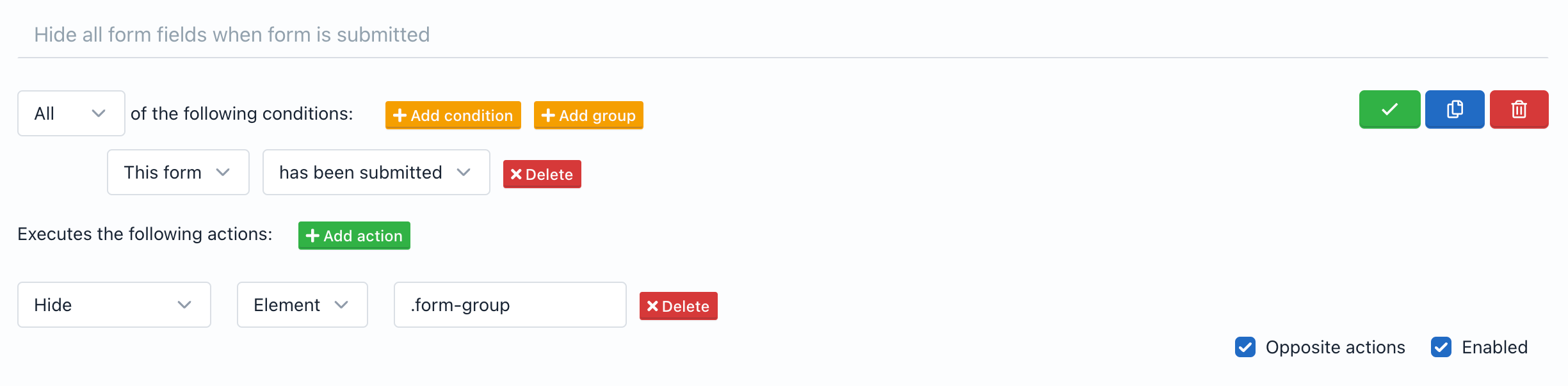
- Destino: Variará dependiendo del tipo de Acción. Puede ser de dos tipos:
- Campo
- Elemento
- Nombre:
- Si el Destino es Campo, será el nombre del campo.
- Si el Destino es Elemento, será entre varios elementos HTML seleccionados por jQuery. Por ejemplo:
- '#abc': El destino es el elemento HTML con 'abc' como ID.
- '.abc': El destino son todos los elementos HTML con 'abc' como clase CSS.
- Acciones Opuestas: Por defecto, las acciones opuestas han sido habilitadas porque ayudan a la creación de reglas condicionales comunes y las hacen más lógicas. Por ejemplo, si después de cumplir una condición quiero mostrar un campo, claramente al no cumplir la condición quiero mantener este campo oculto. Sin embargo, hay ocasiones en las que la deshabilitación de las acciones opuestas puede ser útil. Cuando esto ocurre, solo se ejecutará la acción descrita en la regla.
Ten en cuenta que el uso de elementos requiere un conocimiento básico de jQuery, pero ofrece grandes ventajas. Por ejemplo, podrías crear una acción para ocultar todos los campos del formulario; 'Ocultar' 'Elemento' '.form-group'.

Nota: Puedes identificar el ID y la Clase CSS de los campos del formulario usando la pestaña Código del Constructor de Formularios.
Validación Condicional
Puedes omitir la validación de un campo obligatorio utilizando reglas condicionales de dos maneras:
- Cuando el campo está oculto.
- Cuando el campo pertenece a una página que ha sido omitida.
Por ejemplo, si se crea un campo con el Constructor de Formularios y en las reglas condicionales se define que este campo solo debe mostrarse si otro campo cumple una condición y la condición no se cumple, entonces el primer campo ya no será obligatorio (no será validado por el servidor).
Nota: Para usar la Validación Condicional, la validación del lado del cliente debe estar deshabilitada. (Ver Configuración de Formularios -> No validar))







