Complemento de WebHooks
Introducción
Puedes usar el Complemento de WebHooks para enviar datos desde tus formularios a cualquier página o script personalizado que desees. Esta página puede realizar tareas de integración para transformar, analizar, manipular y enviar tus datos de envío a donde elijas.
Si estás desarrollando una aplicación que necesita actualizarse cada vez que se envía un formulario, WebHooks es para ti. La ventaja de WebHooks es que el paso de datos es inmediato y puedes pasar todos los datos del formulario enviado de una vez.
¿Qué es un WebHook?
Un WebHook es simplemente una notificación push desde iform4u a otro servidor cada vez que alguien envía tus formularios.
¿Qué puedes hacer con un WebHook?
WebHooks facilita la integración de dos sistemas. El uso más común de un WebHook es alimentar prospectos en tu CRM. Pero también hay muchas otras cosas que podrías hacer.
¿Qué Necesitas?
La naturaleza misma de un WebHook asume que tienes alguna capacidad para escribir código (o convencer a un amigo o colega que lo haga). Necesitas tener un servidor que pueda aceptar una solicitud POST (la que recibirías de un envío de formulario) y ser capaz de escribir un script que haga algo en respuesta.
Nota: iform4u soporta la integración de múltiples WebHooks por formulario.
Crear un WebHook
Para crear un WebHook, debes realizar los siguientes pasos:
- Ve al Administrador de Complementos y haz clic en WebHooks.
- Haz clic en el botón Crear un WebHook.
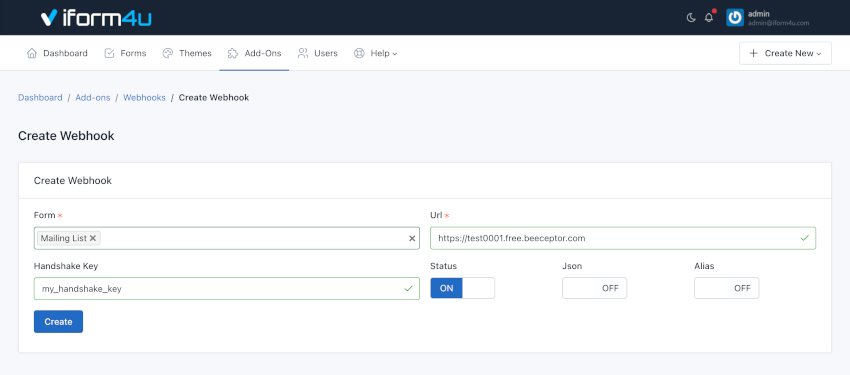
- Aparecerá un formulario para configurar el WebHook:
- Formulario: Selecciona el formulario que enviará notificaciones.
- Clave de Handshake: Esta es una clave opcional que eliges como un mecanismo de autenticación para prevenir spam en tu WebHook. Esta clave se incluirá como un parámetro POST cuando nuestros servidores llamen al tuyo. Si usas esta clave, debes compararla con tu copia para validar que el envío es legítimo.
- URL: La URL donde se encuentra tu script.
- Estado: Puede ser:
- Activado: Enviar notificaciones
- Desactivado: No enviar notificaciones
- Json: Puede ser:
- Activado: Enviar datos como cadena JSON
- Desactivado: Enviar datos como cadena codificada en URL
- Alias: Puede ser:
- Activado: Enviar datos con el Alias del Campo como clave de parámetro. Ej. Reemplaza 'text_0' por 'nombre'.
- Desactivado: Enviar datos con el ID del Campo como clave de parámetro
- Haz clic en Crear.
Nota: Selecciona múltiples formularios para crear el mismo WebHook para cada formulario.
Deshabilitar / Habilitar un WebHook
Para detener un WebHook temporalmente, puedes optar por deshabilitarlo y habilitarlo más tarde. Para deshabilitar un WebHook de un formulario, debes seguir estos pasos:
- Ve al Administrador de Complementos y haz clic en WebHooks.
- Haz clic en el botón Acciones del WebHook que deseas deshabilitar.
- Haz clic en Actualizar.
- Cambia el Estado de Activado a Desactivado o viceversa.
- Haz clic en Actualizar.
Eliminar un WebHook
Para eliminar un WebHook, debes realizar los siguientes pasos:
- Selecciona la casilla del WebHook que deseas eliminar.
- Haz clic en Acciones Masivas.
- Haz clic en Eliminar.
- Aparecerá una ventana emergente pidiéndote que confirmes tu decisión de eliminar el WebHook.
El Administrador de WebHooks se recargará y el WebHook seleccionado será eliminado.
Enviar datos como JSON
Para enviar los datos POST como una cadena JSON, debes seguir estos pasos:
- Ve al Administrador de Complementos y haz clic en WebHooks.
- Haz clic en el botón Acciones del WebHook que deseas modificar.
- Haz clic en Actualizar.
- Cambia el campo Json de Activado a Desactivado o viceversa.
- Haz clic en Actualizar.
Usando WebHooks
Ahora que sabes qué son los WebHooks y cómo usarlos en iform4u, veamos un ejemplo.
En este tutorial, vamos a enviar notificaciones desde uno de nuestros formularios a la página: Beeceptor. Esta página captura nuestras notificaciones y las muestra en pantalla.
Primeros Pasos:
- Ve a https://beeceptor.com/
- Ingresa un Nombre de Endpoint y
- Presiona el botón Crear Endpoint
- Copia la URL del Endpoint
¡Muy bien! Ahora tienes una URL que servirá para recibir notificaciones enviadas por iform4u.
Siguientes Pasos:
- Ve a iform4u
- Ve al Administrador de Complementos y instala WebHooks
- Ahora, haz clic en WebHooks.
- Haz clic en el botón Crear un WebHook.
- Completa el formulario:
- Formulario: Selecciona 'Lista de Correo'
- URL: Pega la URL del Endpoint
- Clave de Handshake: Para este ejemplo: mi_clave_handshake
- Estado: ACTIVADO
- Haz clic en Crear

Siguientes Pasos: Prueba tus notificaciones
- Ve al Administrador de Formularios
- Haz clic en el formulario 'Lista de Correo'
- Haz clic en el botón Publicar y Compartir (el icono de flecha verde)
- Haz clic en Compartir Enlace del Formulario
- Marca la casilla Sin y presiona ¡Ir!
- Completa el formulario de Lista de Correo y envíalo

Si tu envío es recibido, aparecerá un mensaje de éxito.

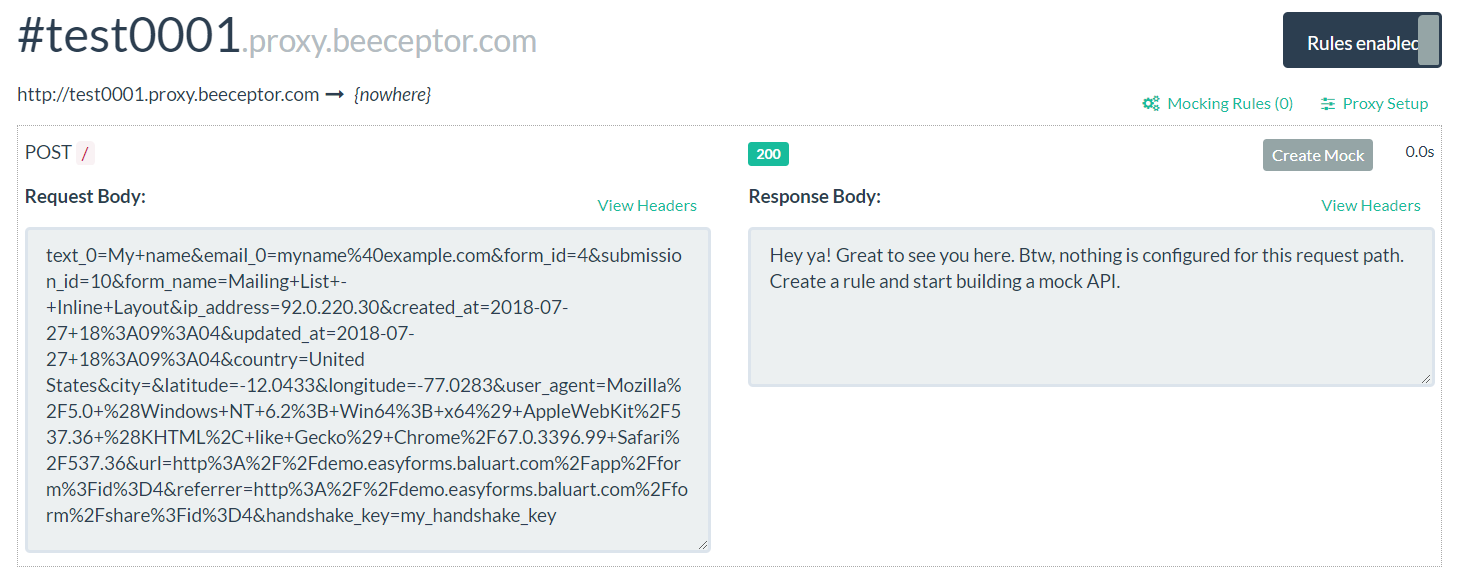
Ahora, ve a la URL del Endpoint (y sin refrescar la página) verás que la notificación contiene:
- ID del Formulario
- Nombre del Formulario
- IP del Usuario
- Datos del Envío
- Clave de Handshake

¡Y eso es todo! Has enviado tu primera notificación a otro servidor. ¡Felicidades!
Guardar Envíos de Formularios en una Base de Datos Externa
Ahora que sabemos cómo exportar Envíos de Formularios en tiempo real a una aplicación externa, veremos cómo podemos almacenar estos envíos en una base de datos.
Si tienes un sitio web, puedes realizar los siguientes pasos y almacenar los Envíos de Formularios de nuestro Formulario de Demostración en tu propia base de datos, solo necesitas cambiar la URL del WebHook.
En Tu Propio Sitio Web:
1.- Crea una base de datos: ' test'. Puedes hacerlo con tu software favorito, como phpMyAdmin o también usando el siguiente comando MySQL:
CREATE DATABASE 'test';
2.- Crea una tabla en la base de datos: ' subscribers', con 4 campos: id, nombre, correo electrónico y ip_address. Puedes ejecutar la siguiente consulta MySQL:
CREATE TABLE `test`.`subscribers` (
`id` INT(11) NOT NULL AUTO_INCREMENT,
`nombre` VARCHAR(255) NOT NULL,
`correo_electronico` VARCHAR(255) NOT NULL,
`ip_address` VARCHAR(255) NOT NULL,
PRIMARY KEY (`id`)) ENGINE = InnoDB;
3.- Configura la información de tu base de datos: 'test'. El archivo saveToDB.php te permite configurar los siguientes parámetros:
define('DB_SERVER', "localhost");
define('DB_USER', "root");
define('DB_PASSWORD', "");
define('DB_DATABASE', "test");
define('DB_DRIVER', "mysql");
4.- Sube el archivo @app/custom/saveToDB.php a tu servidor.







