Contenido Dinámico
Introducción
El contenido dinámico es una nueva y emocionante funcionalidad que permite una potente personalización de contenido. Con el contenido dinámico, puedes enviar un correo electrónico o generar un documento PDF (requiere el Complemento de PDF) con texto formateado en HTML que se muestra según los valores de los campos.
Por ejemplo, puedes estructurar el Asunto de tus correos electrónicos para mostrar el nombre de usuario apropiado, en lugar de codificar un valor particular:
¡Gracias {{ Name }}, hemos recibido tu mensaje!
Actualmente, esta funcionalidad está disponible en:
- Mensajes de Confirmación
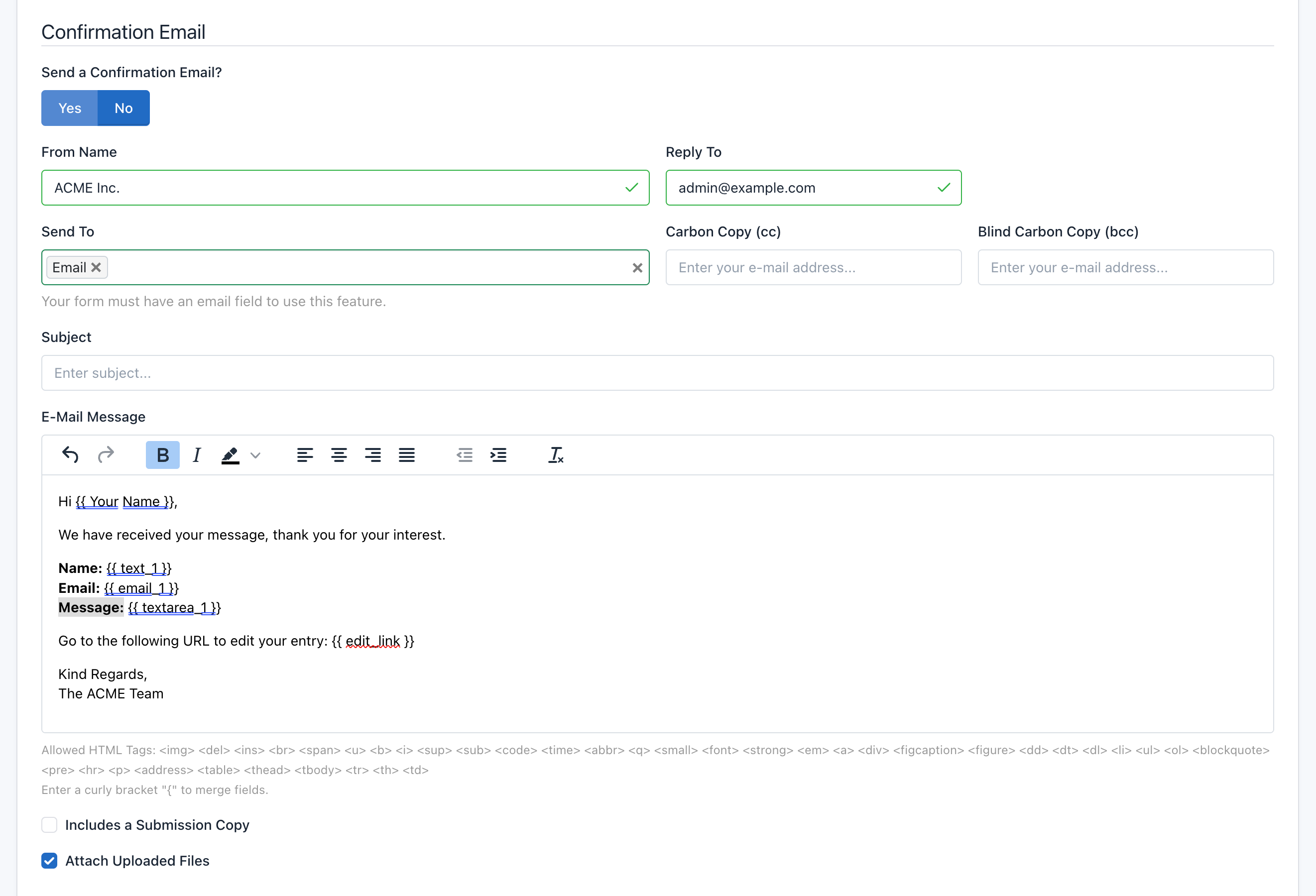
- Correos Electrónicos de Confirmación y
- Notificaciones por Correo Electrónico
Además, el Contenido Dinámico está disponible en nuestros Complementos Premium como Correos Electrónicos Condicionales o PDF.
Variables
Puedes insertar variables en el cuerpo del correo electrónico, y se reemplazarán con lo que el usuario inserte en ese campo.
Para usar una variable, debe estar entre llaves dobles: {{ y }}. Ej. {{ Mi Variable }}
En el siguiente ejemplo, mostramos dos maneras en las que puedes usar variables:
- Usando la Etiqueta del Campo: La variable
{{ Tu Nombre }}ha sido insertada en el correo electrónico de confirmación y será reemplazada por el nombre que el usuario coloque en el Formulario. - Usando el ID del Campo: También puedes usar un ID de Campo como el nombre de la variable, por ejemplo, en la siguiente imagen usamos la siguiente variable para mostrar el Nombre del usuario:
{{ text_1 }}al mismo tiempo que usamos{{ Tu Nombre }}. En otras palabras, podemos usar ambos tipos de variables para obtener la misma información del campo. Si tu campo no tiene una etiqueta, esta es la opción que debes usar.

Además, puedes usar las siguientes variables:
{{ form_id }}: ID del Formulario.{{ form_name }}: Nombre del Formulario{{ submission_id }}: ID de la Envío{{ submission_number }}: Número de Envío{{ submission_table }}: El contenido de todos los campos del formulario (formato HTML){{ submission_text }}: El contenido de todos los campos del formulario (formato de texto){{ created_at }}: Fecha de Envío{{ ip_address }}: Dirección IP.{{ user_agent }}: Agente de Usuario del Navegador del Remitente.{{ url }}: URL de la página web donde el formulario ha sido incrustado.{{ referrer }}: URL de la página web desde donde el visitante ha llegado al formulario.{{ country }}: País del Remitente.{{ city }}: Ciudad del Remitente.{{ longitude }}: La coordenada geográfica que especifica la posición este-oeste del Remitente.{{ latitude }}: La coordenada geográfica que especifica la posición norte-sur del Remitente.{{ edit_link }}: Para mostrar la URL a la Página Pública del Formulario para Editar un Envío. Debes habilitar "Guardar en DB" y "Editable" para usar esta función.{{ optin_link }}: Para presentar el enlace a la Página de Confirmación de Opt-In. Debes habilitar "Guardar en DB" para usar esta función.
Esta es una excelente manera de personalizar tu mensaje. Cualquier campo del formulario puede ser usado de esta manera.
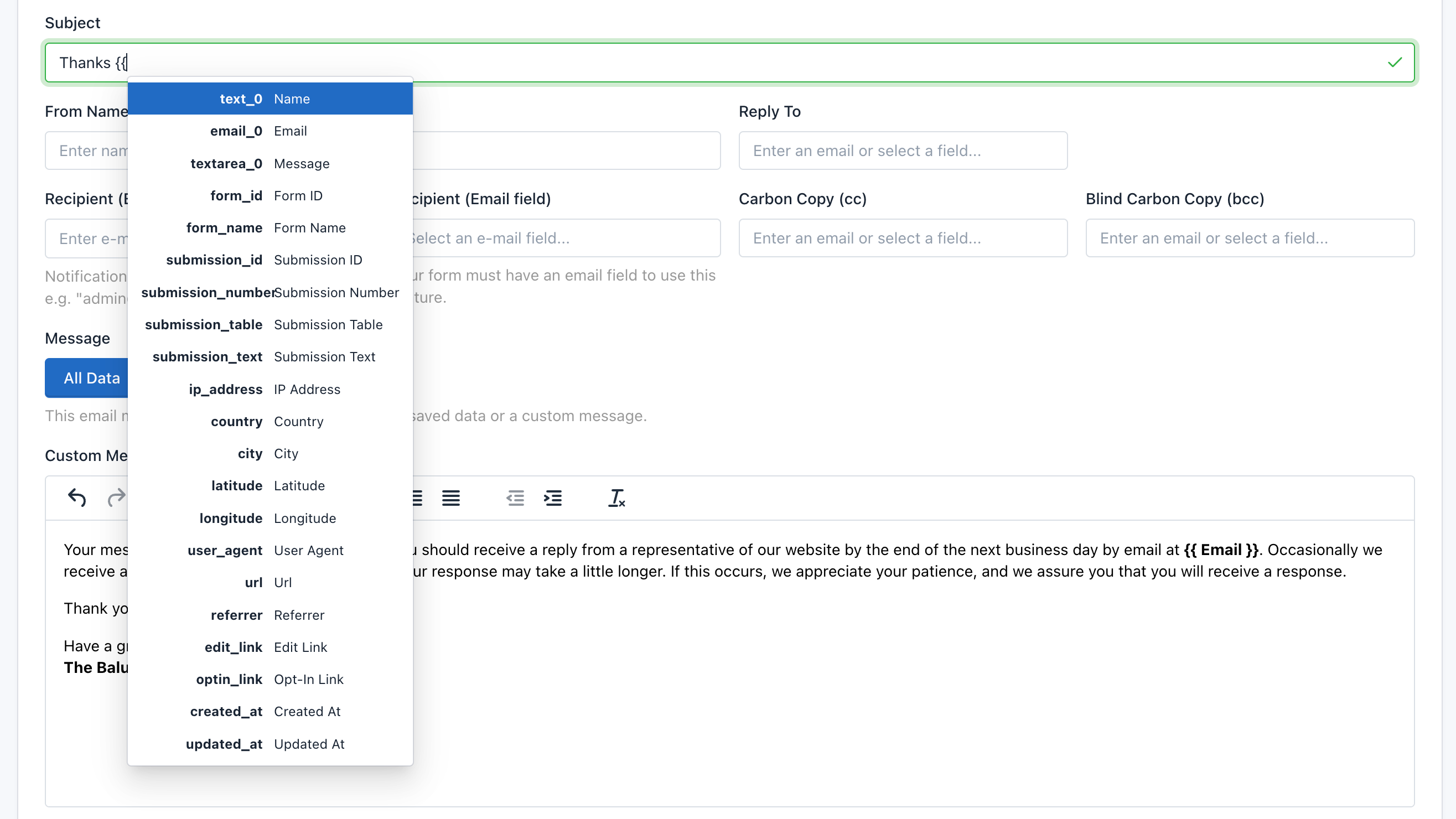
Herramienta de Autocompletar
"Configuración del Formulario", "Reglas del Formulario" y Complementos Premium permiten la sustitución de marcadores de posición por datos recopilados por tus formularios. Para facilitar las cosas, hemos implementado una herramienta visual que te permite seleccionar campos del formulario sin tener que recordarlos. Para usar esta herramienta, simplemente ingresa una llave "{", y aparecerá la lista de Campos del Formulario, selecciona el campo deseado y listo.

Filtros
Los filtros permiten cambiar la salida de una variable. Debe usarse después de la variable y separado por una barra vertical "|".
Usar Valores Predeterminados
Para campos no obligatorios, puedes especificar un valor predeterminado que se usará si no tiene ningún valor.
Gracias {{ Name | default: "amigo" }}, ¡hemos recibido tu mensaje!
Para un usuario llamado John, esto se leería como "¡Gracias John, hemos recibido tu mensaje!". Sin embargo, si un envío no tuviera un nombre, se leería "¡Gracias amigo, hemos recibido tu mensaje!"
Cambiar Formatos de Fecha
Convierte una marca de tiempo en otro formato de fecha.
{{ created_at | date: "%a, %b %d, %y" }}
Salida: Vie, Jul 17, 20
{{ created_at | date: "%Y" }}
Salida: 2020
Usar Zona Horaria con Formatos de Fecha
{{ created_at | timezone: "America/New_York" | date: "%Y-%m-%d %H:%M" }}
Salida: 2020-07-17 01:00
Usar Localización y Zona Horaria con Formatos de Fecha
Las localizaciones se nombran de manera diferente en plataformas basadas en Unix y Win32.
{{ date_1 | locale: "en_US" | timezone: "America/New_York" | date: "%A, %B %d, %y" }}
Salida: Lunes, Febrero 28, 22
Para Linux:
{{ date_1 | locale: "es_ES" | timezone: "America/New_York" | date: "%A, %B %d, %y" }}
Para Windows:
{{ date_1 | locale: "Spanish_Spain.1252" | timezone: "America/New_York" | date: "%A, %B %d, %y" }}
Salida: lunes, febrero 28, 22
Codificación de URL
Para usar variables en URLs (Ej. Para redirigir al usuario a otra página) recomendamos usar el filtro url_encode.
El filtro url_encode convierte cualquier carácter no seguro para URL en caracteres codificados por porcentaje. Por ejemplo,
{{ "" | url_encode }}
Salida: john%40doe.com
Filtro de Nueva Línea a Salto de Línea
En campos de Área de Texto, las nuevas líneas se guardan como /n, si la entrada de texto y la visualización en primer plano están ambas en área de texto, no es necesario realizar ningún procesamiento. El estilo que escribes en el área de texto se mostrará correctamente según el estilo que enviaste anteriormente.
Sin embargo, si necesitas mostrar datos de Área de Texto como Contenido Dinámico, debes considerar insertar un salto de línea HTML (<br />) delante de cada nueva línea (\n) en una cadena.
{{ Tu Mensaje | newline_to_br }}
Salida:
Estimado Equipo ACME,
Estoy escribiendo en referencia a la situación actual con el Proyecto ABC. Tenemos una serie de preguntas que esperamos puedan responder...
Firma
Podemos mostrar una firma de diferentes maneras usando el filtro de firma, por ejemplo, para mostrar una:
- Firma como Datos Sin Procesar (cadena JSON que incluye los puntos para reconstruir la firma)
{{ hidden_signature_1 }}
- Firma como Imagen (etiqueta img de HTML)
{{ hidden_signature_1 | signature }}
- Firma como URL de Datos (URL que puede ser insertada en el atributo src de una etiqueta img)
{{ hidden_signature_1 | signature: 'data_url' }}
- Firma como Datos Sin Procesar (Segunda opción)
{{ hidden_signature_1 | signature: 'data' }}
- Firma como Imagen (Segunda opción)
{{ hidden_signature_1 | signature: 'image' }}
Condicionales
Puedes usar lógica condicional en tu contenido. Es posible que desees enviar el mismo correo electrónico con diferencias para diferentes grupos. El caso de uso más común para esto es la localización de idiomas, donde deseas enviar contenido diferente a diferentes usuarios.
Usar Múltiples Idiomas
En el ejemplo a continuación, si un usuario llamado John selecciona su idioma preferido como español, verá su mensaje como "¡Hola, John!"
{% if Language == 'Spanish' %}
¡Hola {{ Name }}!
{% elsif Language == 'French' %}
¡Bonjour {{ Name }}!
{% else %}
¡Hello {{ Name }}!
{% endif %}
Nota: En este ejemplo, "Language" es la etiqueta del campo.
Mostrar Imágenes
Otro caso de uso común es mostrar múltiples imágenes subidas por un mismo campo de archivo en diferentes lugares. Para eso, puedes hacer lo siguiente:
{% if file_1[0] %}
<div class="image-item-1">
<img src="{{ file_1[0] }}" width="300" height="300" alt="Primera Imagen" />
</div>
{{% endif %}}
{% if file_1[1] %}
<div class="image-item-2">
<img src="{{ file_1[1] }}" width="300" height="300" alt="Segunda Imagen" />
</div>
{{% endif %}}







