Diseñador de Temas
Introducción
El Diseñador de Temas es una característica que te permite diseñar tu formulario en minutos, eliminando las dificultades relacionadas con la creación de un nuevo diseño, como escribir y reescribir CSS personalizado.
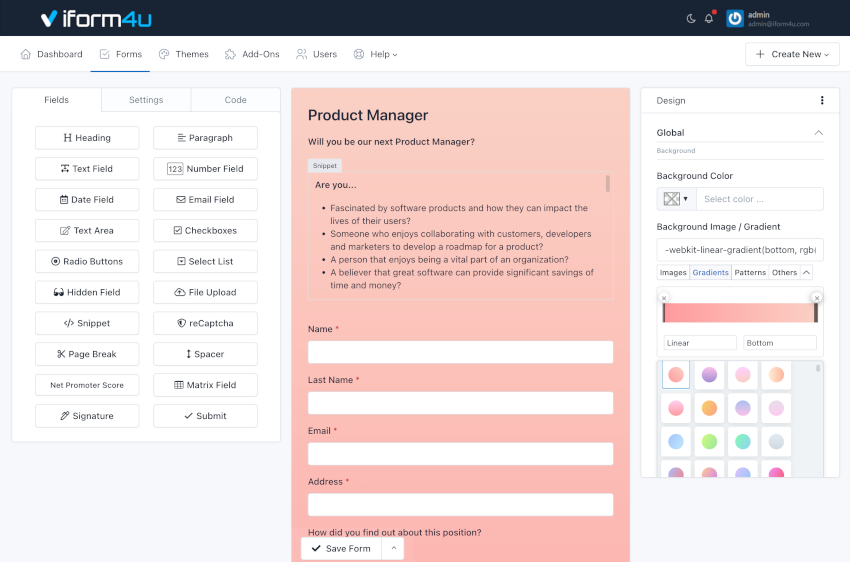
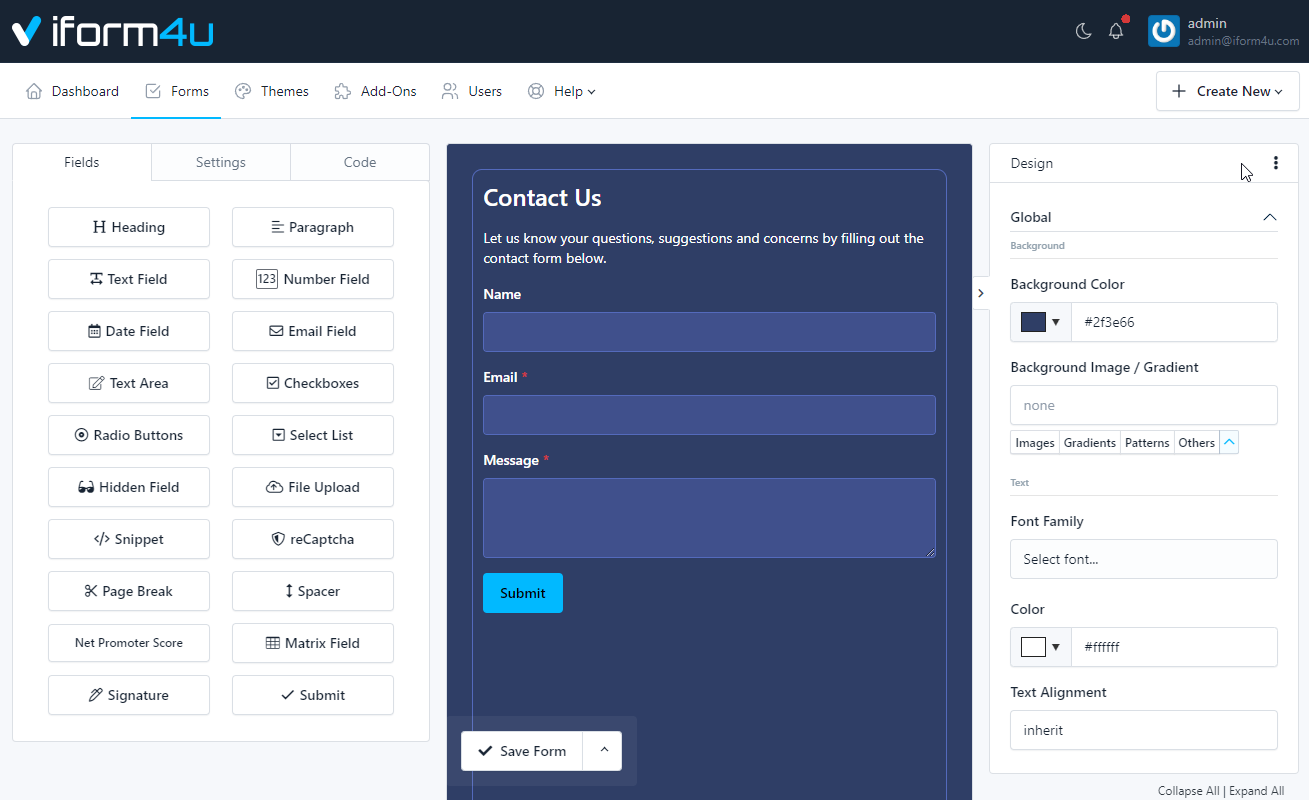
Para personalizar el aspecto y la sensación de tu formulario, simplemente ve al Constructor de Formularios, en el lado derecho verás el panel "Diseño". Desde allí, establece las diferentes propiedades que deseas para el diseño de tu formulario, el área de vista previa del formulario se actualizará en tiempo real.

Secciones de Diseño
El panel "Diseño" tiene las siguientes secciones. Cada sección se enfoca en una clase de formulario que puede aplicarse a múltiples elementos.
- Global: Es el Contenedor del Formulario.
- Formulario: El formulario en sí. Por defecto no tiene padding, para mantener la compatibilidad cuando un widget de formulario se muestra en un sitio web externo.
- Grupo de Formulario: Grupo de Etiqueta, Entrada, Texto de Ayuda y Mensaje de Validación.
- Control de Formulario: Campo de Entrada.
- Botón: Botón de Envío (Botón Primario de Bootstrap).
- Etiqueta: Campo de Etiqueta (Etiqueta de Control de Bootstrap)
- Placeholder
- Encabezado
- Párrafo
- Texto de Ayuda
- Enlace
- Pasos del Formulario: Aparece cuando se ha añadido un campo de Salto de Página al formulario.
- Alertas del Formulario: Mensaje de Éxito o Error que aparece cuando se ha enviado un formulario.
- Validación de Campo: Para personalizar el estado de error de tus campos.
- Otros Componentes: También están disponibles opciones para Casillas de Verificación Personalizadas, Botones de Radio Personalizados, reCAPTCHA, Panel de Firma y Barra de Progreso.
Copiar, Pegar y Restablecer Diseño ¶
Si has creado un formulario antes, sabes que el proceso inherentemente incluye una cantidad considerable de trabajo repetitivo. Con las funciones Copiar Diseño y Pegar Diseño, puedes copiar y pegar estilos CSS de un formulario a otro con un par de clics. Además, puedes restablecer el diseño a los estilos predeterminados con un solo clic.

Herramientas y Funciones Principales
El Diseñador de Temas viene con herramientas útiles para facilitar diseños complejos.
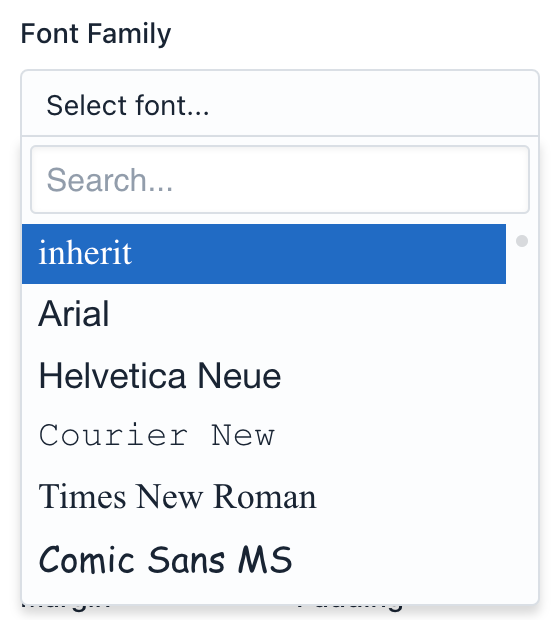
- Selector de Google Fonts
Selecciona fuentes de Google con vista previa en vivo desde una lista desplegable.

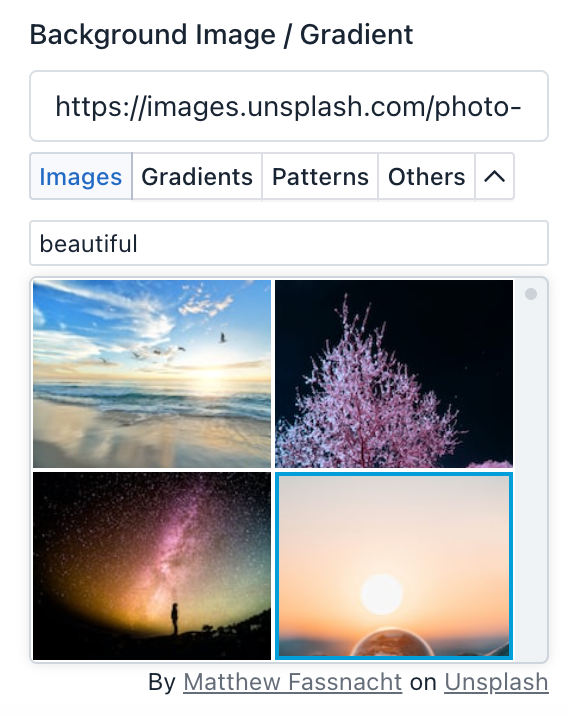
- Imágenes de Stock
Ahora hay miles de imágenes de stock en el Constructor de Formularios. Con nuestra integración con Unsplash, puedes buscar y añadir imágenes de stock a tu formulario con un par de clics.
No necesitas licenciar las imágenes de Unsplash. Bajo la licencia de Unsplash, puedes copiar, modificar, descargar y distribuir cualquiera de sus imágenes de forma gratuita, incluso para fines comerciales. No necesitas pedir permiso ni proporcionar atribución al artista, pero recomendamos acreditarlos de todas formas.

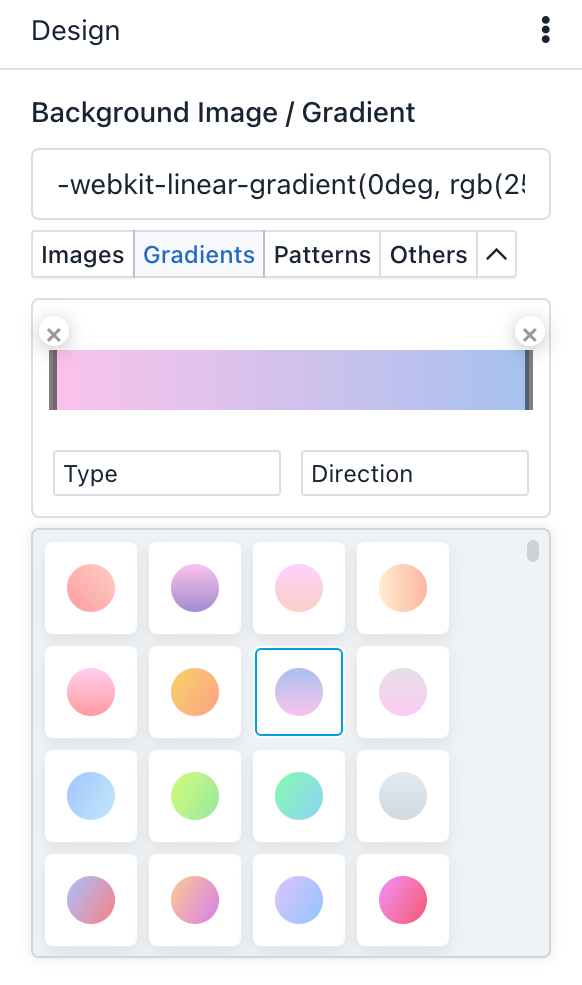
- Selector de Degradado Web ¶
Puedes encontrar el selector de degradado para crear tu propio degradado (lineal, radial, elegir tus colores y paradas, y más) o elegir entre más de 100 degradados web hermosos y listos para usar.

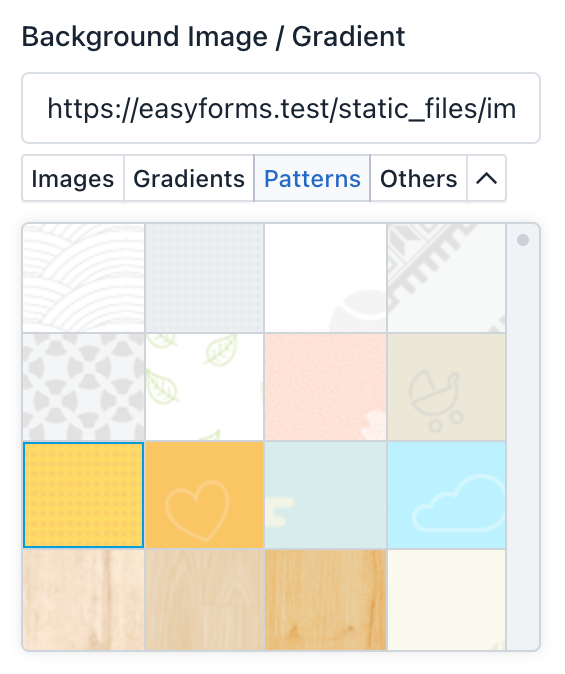
- Patrones Sutiles
Elige entre cientos de Patrones Sutiles seleccionados para ti por Toptal, hermosas texturas para tus formularios.

Casos de Uso Comunes
El Diseñador de Temas es una herramienta flexible que te permite personalizar diferentes partes del formulario para generar una hoja de estilos. Algunos casos de uso comunes son:
- Ocultar Etiquetas de Campos
Si deseas ocultar una etiqueta de campo, simplemente haz clic en el campo e ingresa la siguiente Clase CSS de Etiqueta: sr-only
Pero, si deseas eliminar todas las etiquetas del formulario de una vez, simplemente sigue los siguientes pasos:
- En el panel Diseño -> Abre la sección Etiqueta
- Desplázate hacia abajo hasta la subsección Extra
- En Display elige Ninguno.
¡Eso es todo!
Nota: Nunca dejes un campo sin una etiqueta, ya que te ayudará a identificar tu campo dentro de todo el sistema.
- Alinear tu Formulario al Centro
Si deseas mostrar tu formulario en una página completa (Compartir Formulario -> Enlace sin cuadro), este consejo será muy útil.
Existen varias formas de centrar un formulario, a continuación describiremos la opción más común:
- En la Sección Global, selecciona Alineación de Texto: Centro
- Y en la Sección Formulario, selecciona:
- Alineación de Texto: Izquierda - Margen: Auto - Ancho: 80%
¡Eso es todo! Puedes expandir o reducir el ancho del Formulario según tus requisitos.
- Diseñar Botones de Ancho Completo
Si deseas mostrar un botón específico con ancho completo, simplemente haz clic en el campo e ingresa la siguiente Clase CSS: btn-block
Pero, si deseas diseñar todos los botones del formulario de una vez, simplemente sigue los siguientes pasos:
- En el panel Diseño -> Abre la sección Botón
- Desplázate hacia abajo hasta la subsección Tamaño
- En Ancho elige 100%.
¡Eso es todo!







