Contenu dynamique
Introduction
Le contenu dynamique est une nouvelle fonctionnalité intéressante qui permet une personnalisation puissante du contenu. Avec le contenu dynamique, vous pouvez envoyer un e-mail ou générer un PDF (nécessite le module complémentaire PDF ) avec du texte au format HTML affiché en fonction des valeurs des champs.
Par exemple, vous pouvez structurer le sujet de vos e-mails pour afficher le nom d'utilisateur approprié, plutôt que de coder en dur une valeur particulière :
Thanks {{ Name }}, we have received your message!
Actuellement, cette fonctionnalité est disponible dans :
- Messages de confirmation
- E-mails de confirmation et
- Notifications par courrier électronique
De plus, le contenu dynamique est disponible dans nos modules complémentaires Premium tels que les e-mails conditionnels ou PDF .
Variables
Vous pouvez insérer des variables dans le corps de l'e-mail et elles seront remplacées par tout ce que l'utilisateur insère dans ce champ.
Pour utiliser une variable, elle doit être entre doubles accolades : {{ and }} . Par exemple.
Dans l'exemple suivant, nous montrons deux manières d'utiliser les variables :
- En utilisant le Libellé du Champ : La variable
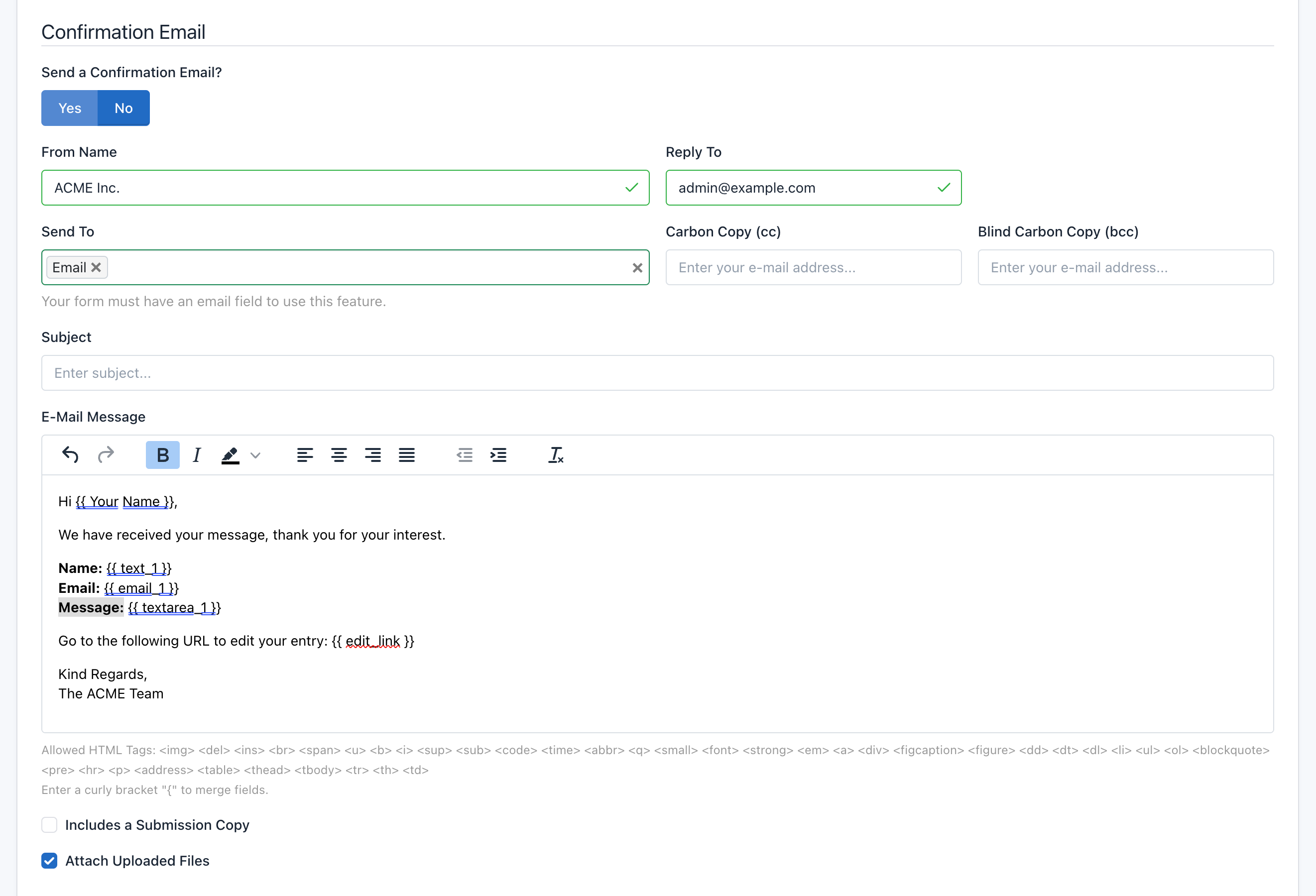
{{ Your Name }}a été insérée dans l'email de confirmation et sera remplacée par le nom que l'utilisateur met dans le Formulaire. - En utilisant l'ID de champ : Vous pouvez également utiliser un ID de champ comme nom de variable, par exemple dans l'image suivante, nous utilisons la variable suivante pour afficher le nom de l'utilisateur :
{{ text_1 }}en même temps, nous utilisons{{ Your Name }}. En d’autres termes, nous pouvons utiliser les deux types de variables pour obtenir les mêmes informations de champ. Si votre champ n'a pas d'étiquette, c'est l'option que vous devez utiliser.

De plus, vous pouvez utiliser les variables suivantes :
{{ form_id }}: ID du formulaire.{{ form_name }}: Nom du formulaire{{ submission_id }}: ID de soumission{{ submission_number }}: Numéro de soumission{{ submission_table }}: Le contenu de tous les champs du formulaire (format HTML){{ submission_text }}: Le contenu de tous les champs du formulaire (Format Texte){{ created_at }}: Date de soumission{{ ip_address }}: Adresse IP.{{ user_agent }}: Agent utilisateur du navigateur de l'expéditeur.{{ url }}: URL de la page Web où le formulaire a été intégré.{{ referrer }}: URL de la page Web à partir de laquelle le visiteur est arrivé au formulaire.{{ country }}: Pays de l'expéditeur.{{ city }}: Ville de l'expéditeur.{{ longitude }}: La coordonnée géographique qui spécifie la position est-ouest de l'expéditeur.{{ latitude }}: La coordonnée géographique qui spécifie la position nord-sud de l'expéditeur.{{ edit_link }}: Pour afficher l'URL de la page du formulaire public pour modifier une soumission. Vous devez activer « Enregistrer dans la base de données » et « Modifiable » pour utiliser cette fonctionnalité.{{ optin_link }}: Pour présenter le lien vers la page de confirmation d'inscription. Vous devez activer "Enregistrer dans la base de données" pour utiliser cette fonctionnalité.
C'est une excellente façon de personnaliser votre message. N'importe quel champ de formulaire peut être utilisé de cette manière.
Outil de suggestion automatique
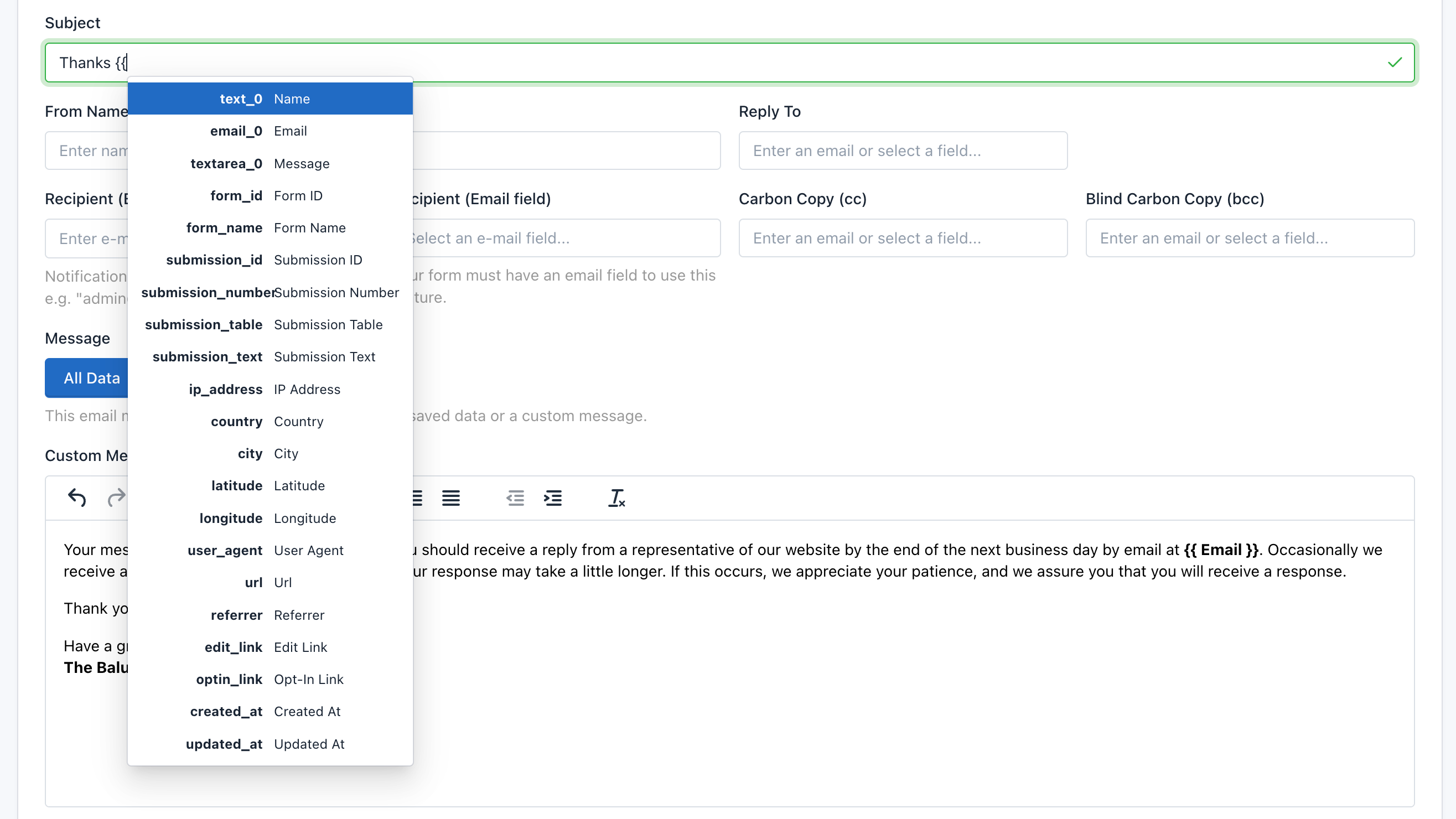
Les « Paramètres du formulaire », les « Règles du formulaire » et les modules complémentaires Premium permettent le remplacement des espaces réservés par les données collectées par vos formulaires. Pour vous faciliter la tâche, nous avons implémenté un outil visuel qui vous permet de sélectionner des champs de formulaire sans les mémoriser. Pour utiliser cet outil, entrez simplement une accolade "{", et la liste des champs de formulaire apparaîtra, sélectionnez le champ souhaité et c'est prêt.

Filtres
Les filtres permettent de modifier la sortie d'une variable. Il doit être utilisé après la variable et séparé par un tube "|".
Utiliser les valeurs par défaut
Pour les champs non obligatoires, vous pouvez spécifier une valeur par défaut à utiliser si elle n'a aucune valeur.
Thanks {{ Name | default: "friend" }}, we have received your message!
Pour un utilisateur nommé John, cela indiquerait « Merci John, nous avons reçu votre message ! ». Cependant, si une soumission n'avait pas de nom, elle indiquerait « Merci mon ami, nous avons reçu votre message ! »
Modifier les formats de dates
Convertit un horodatage dans un autre format de date.
{{ created_at | date: "%a, %b %d, %y" }}
Sortie : vendredi 17 juillet 20
{{ created_at | date: "%Y" }}
Sortie : 2020
Utiliser le fuseau horaire avec les formats de date
{{ created_at | timezone: "America/New_York" | date: "%Y-%m-%d %H:%M" }}
Sortie : 2020-07-17 01:00
Utiliser les paramètres régionaux et le fuseau horaire avec les formats de date
Les paramètres régionaux sont nommés différemment sous les plates-formes Unix et Win32.
{{ date_1 | locale: "en_US" | timezone: "America/New_York" | date: "%A, %B %d, %y" }}
Sortie : lundi 28 février 22
Pour Linux :
{{ date_1 | locale: "es_ES" | timezone: "America/New_York" | date: "%A, %B %d, %y" }}
Pour Windows :
{{ date_1 | locale: "Spanish_Spain.1252" | timezone: "America/New_York" | date: "%A, %B %d, %y" }}
Sortie: lundi 28 février 22
Encodage d'URL
Pour utiliser des variables dans les URL (par exemple pour rediriger l'utilisateur vers une autre page), nous vous suggérons d'utiliser le filtre url_encode.
Le filtre url_encode convertit tous les caractères non sécurisés d'une chaîne en caractères codés en pourcentage. Par exemple,
{{ "" | url_encode }}
Sortie : john%40doe.com
Nouveau filtre Ligne à rompre
Dans les champs Textarea, les nouvelles lignes sont enregistrées sous /n, si le texte saisi et affiché au premier plan sont tous deux dans la zone de texte, il n'est pas nécessaire d'effectuer de traitement. Le style que vous écrivez dans la zone de texte s'affichera correctement en fonction du style que vous avez soumis auparavant.
Cependant, si vous devez afficher les données Textarea en tant que contenu dynamique, vous devez envisager d'insérer un saut de ligne HTML (
) devant chaque nouvelle ligne (\n) dans une chaîne.
{{ Your Message | newline_to_br }}
Sortir:
Chère équipe ACME,
J'écris en référence à la situation actuelle du projet ABC. Nous avons un certain nombre de questions auxquelles nous espérons que vous pourrez répondre...
Signature
On peut afficher une signature de différentes manières en utilisant le filtre signature, par exemple pour afficher un :
- Signature en tant que données brutes (chaîne JSON incluant les points pour reconstruire la signature)
{{ hidden_signature_1 }}
- Signature en tant qu'image (balise HTML img)
{{ hidden_signature_1 | signature }}
- Signature as Data URL (URL pouvant être insérée dans l'attribut src d'une balise img)
{{ hidden_signature_1 | signature: 'data_url' }}
- Signature en tant que données brutes (deuxième option)
{{ hidden_signature_1 | signature: 'data' }}
- Signature en tant qu'image (deuxième option)
{{ hidden_signature_1 | signature: 'image' }}
Conditions
Vous pouvez utiliser une logique conditionnelle dans votre contenu. Vous souhaiterez peut-être envoyer le même e-mail avec des différences pour différents groupes. Le cas d’utilisation le plus courant est la localisation linguistique, dans laquelle vous souhaitez envoyer différents contenus à différents utilisateurs.
Utiliser plusieurs langues
Dans l'exemple ci-dessous, si un utilisateur nommé John sélectionne sa langue préférée comme l'espagnol, il verra son message comme « Hola, John ! »
{% if Language == 'Spanish' %}
Hola {{ Name }}!
{% elsif Language == 'French' %}
Bonjour {{ Name }}!
{% else %}
Hello {{ Name }}!
{% endif %}
Remarque : Dans cet exemple, "Language" est le libellé du champ.
Afficher les images
Un autre cas d'utilisation courant consiste à afficher plusieurs images téléchargées par un même champ de fichier à différents endroits. Pour cela, vous pouvez procéder comme suit :
{% if file_1[0] %}
<div class="image-item-1">
<img src="{{ file_1[0] }}" width="300" height="300" alt="First Image" />
</div>
{{% endif %}}
{% if file_1[1] %}
<div class="image-item-2">
<img src="{{ file_1[1] }}" width="300" height="300" alt="Second Image" />
</div>
{{% endif %}}
