Module Complémentaire WebHooks
Introduction
Vous pouvez utiliser le Module Complémentaire WebHooks pour envoyer des données de vos formulaires vers n'importe quelle page ou script personnalisé de votre choix. Cette page peut effectuer des tâches d'intégration pour transformer, analyser, manipuler et envoyer vos données de soumission où vous le souhaitez.
Si vous développez une application qui doit être mise à jour chaque fois qu'un formulaire est soumis, les WebHooks sont faits pour vous. L'avantage des WebHooks est que le transfert des données est immédiat et vous pouvez transmettre toutes les données de formulaire soumises en une seule fois.
Qu'est-ce qu'un WebHook ?
Un WebHook n'est qu'une notification push d'iform4u vers un autre serveur chaque fois que quelqu'un soumet vos formulaires.
Que pouvez-vous faire avec un WebHook ?
Les WebHooks facilitent l'intégration de deux systèmes. L'utilisation la plus courante d'un WebHook est d'alimenter des prospects dans votre CRM. Mais il y a beaucoup d'autres choses que vous pouvez faire également.
De Quoi Avez-Vous Besoin ?
La nature même d'un WebHook suppose que vous avez la capacité d'écrire du code (ou de soudoyer un ami ou collègue qui le fait). Vous devez disposer d'un serveur capable d'accepter une requête POST (celle que vous recevriez d'une soumission de formulaire), et être en mesure d'écrire un script qui fait quelque chose en réponse.
Note : iform4u supporte l'intégration de multiples WebHooks par formulaire.
Créer un WebHook
Pour créer un WebHook, vous devez effectuer les étapes suivantes :
- Allez dans le Gestionnaire de Modules Complémentaires et cliquez sur WebHooks.
- Cliquez sur le bouton Créer un WebHook.
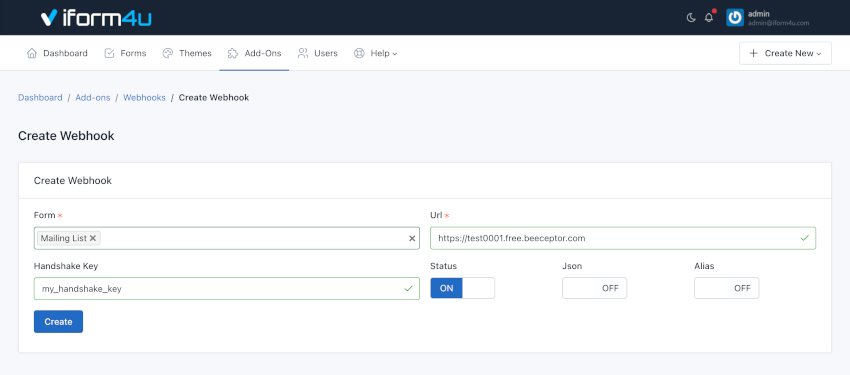
- Un formulaire utilisé pour configurer le WebHook apparaîtra :
- Formulaire : Sélectionnez le formulaire qui enverra les notifications.
- Clé de Handshake : Il s'agit d'une clé optionnelle que vous choisissez comme mécanisme d'authentification pour prévenir le spam vers votre WebHook. Cette clé sera incluse en tant que paramètre post lorsque nos serveurs appelleront les vôtres. Si vous utilisez cette clé, vous devez la comparer à votre copie pour valider que la soumission est légitime.
- Url : L'URL où votre script est situé.
- Statut : Peut être :
- Activé : Envoyer des notifications
- Désactivé : Ne pas envoyer de notifications
- Json : Peut être :
- Activé : Envoyer les données sous forme de chaîne JSON
- Désactivé : Envoyer les données sous forme de chaîne encodée Url
- Alias : Peut être :
- Activé : Envoyer les données avec l'Alias du Champ comme clé de paramètre. Par exemple, remplace 'text_0' par 'name'.
- Désactivé : Envoyer les données avec l'ID du Champ comme clé de paramètre
- Cliquez sur Créer.
Note : Sélectionnez plusieurs formulaires pour créer le même WebHook pour chaque formulaire.
Désactiver / Activer un WebHook
Pour arrêter temporairement un WebHook, vous pouvez choisir de le désactiver et de l'activer plus tard. Pour désactiver un WebHook de formulaire, vous devez suivre les étapes suivantes :
- Allez dans le Gestionnaire de Modules Complémentaires et cliquez sur WebHooks.
- Cliquez sur le bouton Actions du WebHook à désactiver.
- Cliquez sur Mettre à jour.
- Changez le Statut de Activé à Désactivé ou vice versa.
- Cliquez sur Mettre à jour.
Supprimer un WebHook
Pour supprimer un WebHook, vous devez effectuer les étapes suivantes :
- Sélectionnez la case du WebHook à supprimer.
- Cliquez sur Actions Groupées.
- Cliquez sur Supprimer.
- Une fenêtre popup apparaîtra vous demandant de confirmer votre décision de supprimer le WebHook.
Le Gestionnaire de WebHooks se rechargera et le WebHook sélectionné sera supprimé.
Envoyer les Données en JSON
Pour envoyer les données postées sous forme de chaîne JSON, vous devez suivre les étapes suivantes :
- Allez dans le Gestionnaire de Modules Complémentaires et cliquez sur WebHooks.
- Cliquez sur le bouton Actions du WebHook à désactiver.
- Cliquez sur Mettre à jour.
- Changez le champ Json de Activé à Désactivé ou vice versa.
- Cliquez sur Mettre à jour.
Utiliser les WebHooks
Maintenant que vous savez ce que sont les WebHooks et comment les utiliser dans iform4u, voyons un exemple.
Dans ce tutoriel, nous allons envoyer des notifications depuis l'un de nos formulaires vers la page : Beeceptor. Cette page capture nos notifications et les affiche à l'écran.
Premiers Pas :
- Allez sur https://beeceptor.com/
- Saisissez un Nom de Point de Terminaison et
- Cliquez sur le bouton Créer un Point de Terminaison
- Copiez l'URL du Point de Terminaison
Très bien ! Maintenant, vous avez une URL qui servira à recevoir les notifications envoyées par iform4u.
Étapes Suivantes :
- Allez sur iform4u
- Allez dans le Gestionnaire de Modules Complémentaires et installez WebHooks
- Maintenant, cliquez sur WebHooks.
- Cliquez sur le bouton Créer un WebHook.
- Remplissez le formulaire :
- Formulaire : Sélectionnez ‘Mailing List'
- Url : Collez l'URL du Point de Terminaison
- Clé de Handshake : Pour cet exemple : my_handshake_key
- Statut : ACTIVÉ
- Cliquez sur Créer

Étapes Finales : Testez vos notifications
- Allez dans le Gestionnaire de Formulaires
- Cliquez sur le formulaire ‘Mailing List'
- Cliquez sur le bouton Publier et Partager (l'icône de flèche verte)
- Cliquez sur Partager le Lien du Formulaire
- Cochez la case Sans et appuyez sur Aller !
- Remplissez le formulaire Mailing List et soumettez

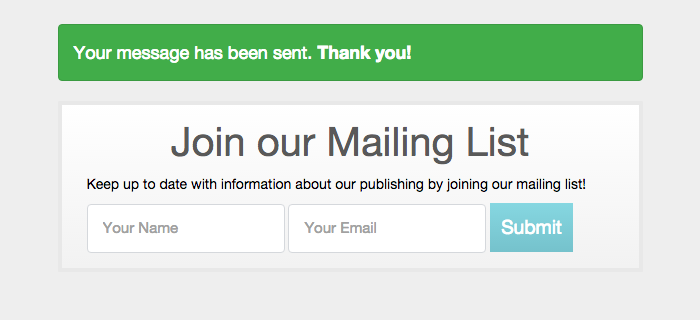
Si votre soumission est reçue, un message de succès apparaîtra.

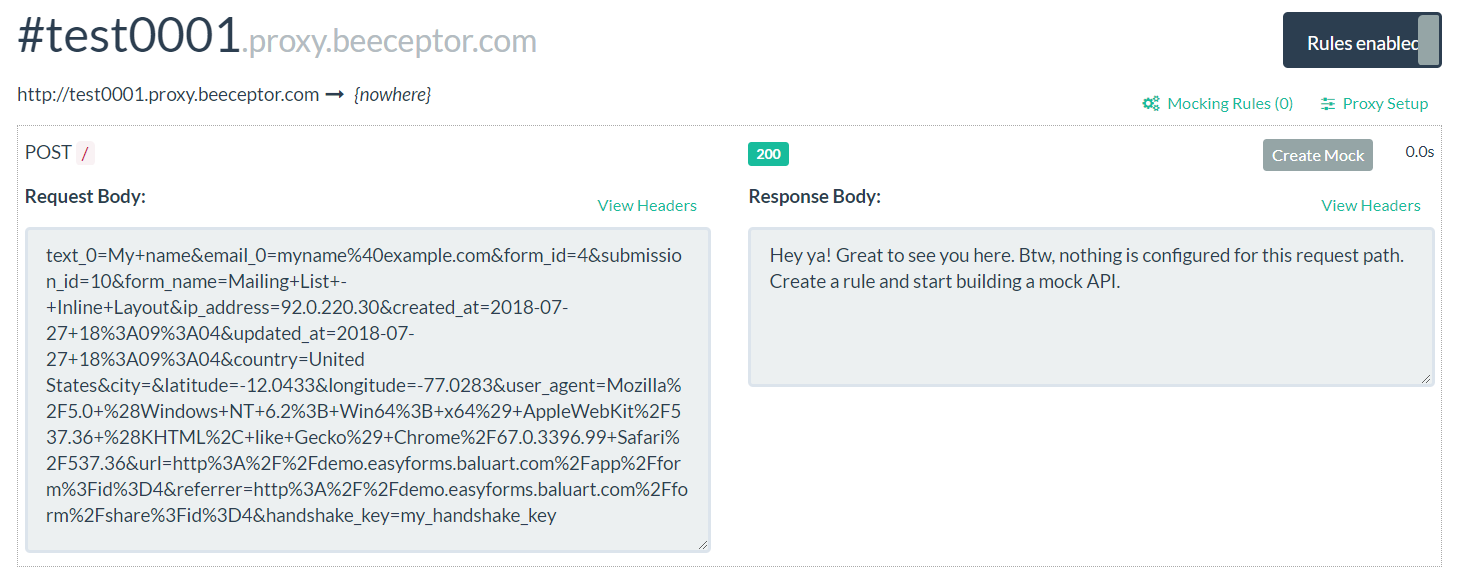
Maintenant, allez à l'URL du Point de Terminaison (sans rafraîchir la page) vous verrez que la notification contient :
- ID du Formulaire
- Nom du Formulaire
- IP de l'Utilisateur
- Données de Soumission
- Clé de Handshake

Et c’est tout ! Vous avez envoyé votre première notification à un autre serveur. Félicitations !
Sauvegarder les Soumissions de Formulaire dans une Base de Données Externe
Maintenant que nous savons comment exporter les Soumissions de Formulaire en temps réel vers une application externe, nous allons voir comment nous pouvons stocker ces soumissions dans une base de données.
Si vous avez un site web, vous pouvez effectuer les étapes suivantes et stocker les Soumissions de Formulaire de notre Formulaire de Démo dans votre propre base de données, il vous suffit de changer l'URL du WebHook.
Sur Votre Propre Site Web :
1.- Créer une base de données : ' test '. Vous pouvez le faire avec votre logiciel préféré, comme phpMyAdmin ou en utilisant également la commande MySQL suivante :
CREATE DATABASE 'test';
2.- Créer une table de base de données : ' subscribers ', avec 4 champs : id, name, email et ip_ address . Vous pouvez exécuter la requête MySQL suivante :
CREATE TABLE `test`.`subscribers` (
`id` INT(11) NOT NULL AUTO_INCREMENT ,
`name` VARCHAR(255) NOT NULL ,
`email` VARCHAR(255) NOT NULL ,
`ip_address` VARCHAR(255) NOT NULL ,
PRIMARY KEY (`id`)) ENGINE = InnoDB;
3.- Configurer les informations de votre base de données : 'test'. Le fichier saveToDB.php vous permet de configurer les paramètres suivants :
define('DB_SERVER', "localhost");
define('DB_USER', "root");
define('DB_PASSWORD', "");
define('DB_DATABASE', "test");
define('DB_DRIVER', "mysql");
4.- Téléchargez le fichier @app/custom/saveToDB.php sur votre serveur.







