Constructeur de Règles
Introduction
Le Constructeur de Règles vous permet d'ajouter une logique conditionnelle à vos formulaires de manière rapide et intuitive, sans écrire une seule ligne de code. Vous devez simplement ajouter un certain nombre de conditions à remplir pour implémenter un certain nombre d'actions telles que masquer/afficher des éléments HTML, activer/désactiver des champs, copier les valeurs des champs, sauter des pages et effectuer des calculs mathématiques.
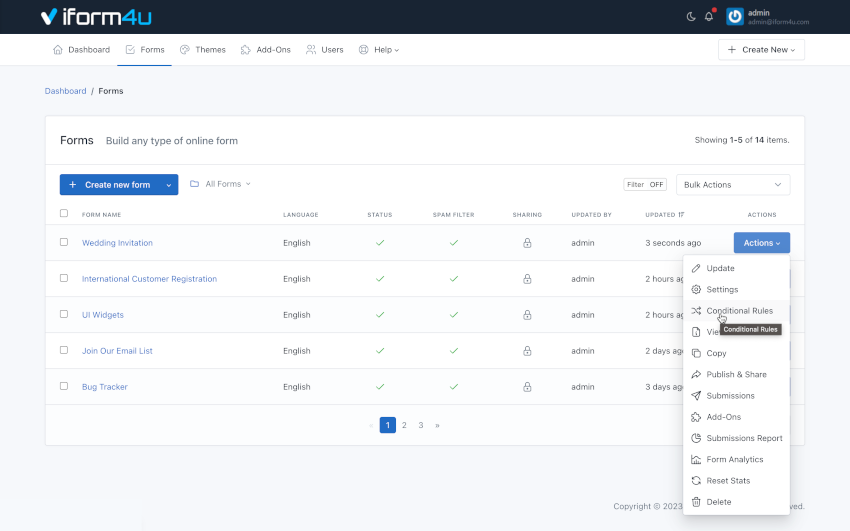
Pour accéder au Constructeur de Règles, vous devez aller dans le Gestionnaire de Formulaires, cliquer sur le bouton Actions correspondant au formulaire sur lequel vous allez travailler, puis sur Règles conditionnelles.

Exigences
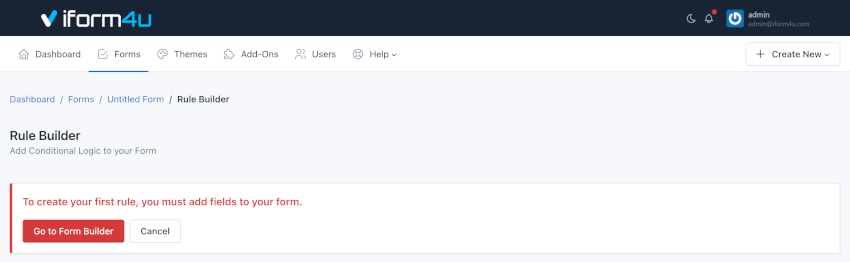
Avant d'utiliser le Constructeur de Règles, votre formulaire doit comporter au moins un champ. Sinon, un message d'avertissement est affiché.

Aucune limitation
Vous n'avez aucune limitation pour créer des règles conditionnelles. Vous pouvez créer autant de règles, conditions, sous-conditions et actions que nécessaire.
Ajouter votre première règle
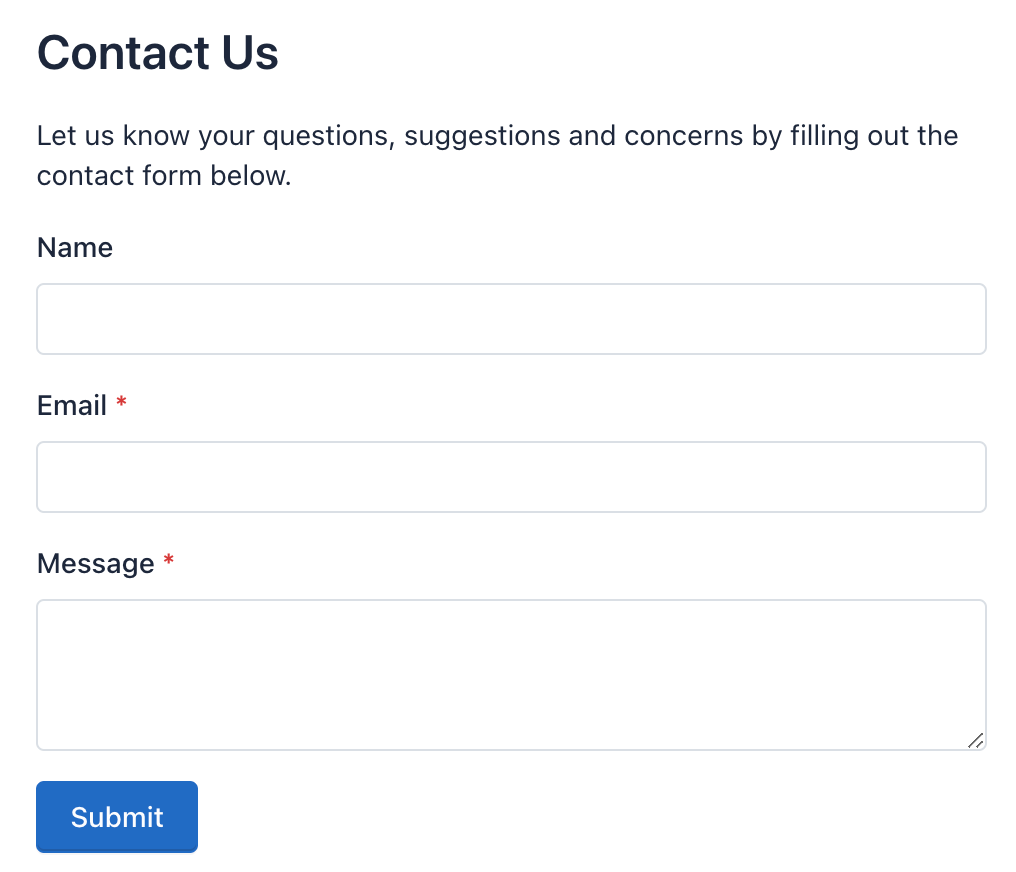
Pour cet exemple, vous devez créer un formulaire de contact avec quatre champs :
- Nom (champ de texte)
- Email (champ email)
- Message (zone de texte)
- Bouton (avec le texte Envoyer)

Ensuite, allez dans le Gestionnaire de Formulaires, localisez votre formulaire, cliquez sur le bouton Actions, puis sur Règles conditionnelles.
- Une fois dans ce Constructeur de Règles de Formulaire, la première chose que vous remarquerez est un panneau vide avec le bouton Ajouter une règle. Cliquez sur ce bouton pour créer votre première règle.
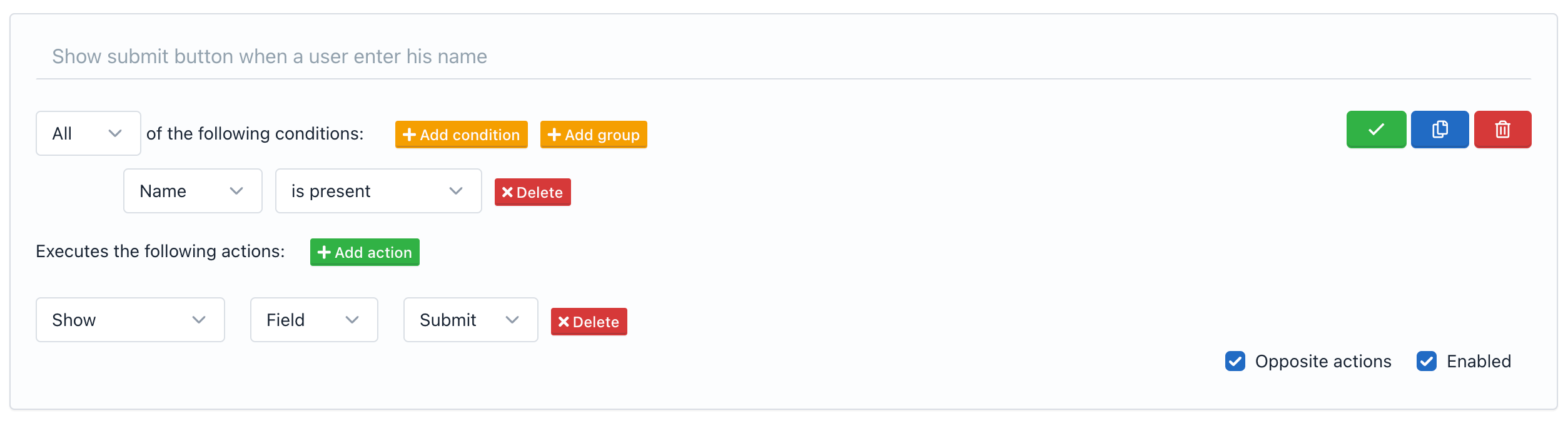
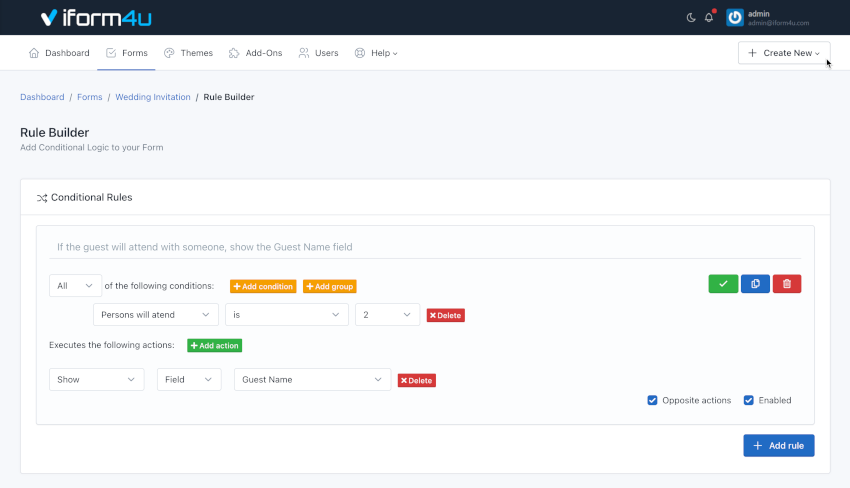
- Ensuite, vous verrez deux lignes, la première se réfère aux conditions et la seconde aux actions.
- Cliquez sur le bouton Ajouter une condition et le premier champ du formulaire apparaîtra, suivi d'une déclaration. Dans notre exemple, le premier champ du formulaire est un champ Texte avec l'étiquette 'Nom', donc le Constructeur de Règles affichera la condition
'Nom' 'est présent'. - Maintenant, cliquez sur le bouton Ajouter une Action et remarquez que plusieurs listes de sélection apparaissent. La première liste montre l'action à effectuer (Pour cet exemple, laissez 'Afficher') ; la seconde montre le Type de résultat (Pour cet exemple, laissez 'Champ') et la troisième, le premier label de champ : 'Nom'. Pour cet exemple, vous le changerez en 'Envoyer' (Le texte 'Envoyer' fait référence au bouton).
- Enfin, en haut à droite de cette règle, vous verrez un petit avertissement orange "Modifications non enregistrées" et à côté un bouton vert avec l'icône de vérification. Cliquez sur ce bouton pour enregistrer cette règle. L'avertissement disparaîtra.
Vous avez créé votre première règle.

Si vous regardez votre formulaire, vous remarquerez que le bouton a disparu, mais si vous entrez un texte dans le champ 'Nom', le bouton apparaît.

Vous devez savoir que certaines règles sont remplies de manière bidirectionnelle ; c'est-à-dire que si la condition est remplie, l'action sera exécutée. Mais, si la condition n'est pas remplie, l'action opposée sera exécutée (Afficher <=> Masquer, Activer <=> Désactiver, Calculer <=> Réinitialiser à 0).
Vous pouvez ajouter des règles supplémentaires en cliquant sur le bouton "Ajouter une règle", mais cela ne sera pas enregistré tant que vous n'aurez pas appuyé sur le bouton vert. N'oubliez pas que chaque règle sera stockée séparément.
Note : Pour supprimer une règle, cliquez sur le bouton rouge avec l'icône de Corbeille. De plus, si vous souhaitez arrêter l'exécution d'une règle pendant un certain temps, vous pouvez la désactiver puis la réactiver lorsque vous en avez besoin.
Anatomie d'une règle
Une règle conditionnelle est composée de trois parties : Nom/Description, Conditions et Actions.

Nom / Description
La première partie nous permet de décrire la logique conditionnelle. Utilisez simplement quelques mots pour nommer ou décrire ce que vous souhaitez réaliser avec cette règle. (Optionnel. Longueur maximale : 255)
Conditions
C'est la deuxième partie d'une règle, elle est en début et vous permet de spécifier le ou les champs qui doivent être évalués, ainsi que le type d'évaluation.
- Type de condition : Le type de condition indique combien de conditions doivent être remplies pour exécuter l'action. Il peut être : Toutes, N'importe quelle ou Aucune. La valeur par défaut est Toutes.
- Condition : C'est l'énoncé faisant référence à un champ de formulaire et qui doit être rempli. Elle se compose de 3 parties.
- Nom : Le nom du champ de formulaire sur lequel la condition est basée.
- Opérateur : L'opérateur de comparaison utilisé pour évaluer la condition.
- Valeur : C'est une valeur arbitraire que l'utilisateur doit entrer dans le formulaire. La façon dont les valeurs seront définies varie en fonction du type de champ et du type d'opérateur.
- Conditions multiples : Vous pouvez ajouter plusieurs conditions à une règle. Le type de condition indiquera si toutes doivent être remplies (ET), si n'importe laquelle (OU) ou aucune.
- Groupe de conditions : En plus des conditions, une règle peut contenir un groupe de conditions. Un groupe de conditions diffère d'une condition car il permet de changer le type de condition. Ainsi, une règle peut être de type Toutes (ET), mais le groupe peut être de type N'importe quelle (OU).
- Processus d'évaluation : Le processus d'évaluation des conditions se fait de haut en bas. C'est-à-dire que les conditions au début seront évaluées avant celles qui sont à la fin, dans l'ordre décroissant.
Note : Les conditions " Appartient à " et " N'appartient pas à " peuvent analyser plusieurs valeurs séparées par "|", ce qui vous permet de comparer la valeur du champ avec plusieurs valeurs. Si l'une d'elles correspond, l'action sera exécutée.
Actions
La dernière partie d'une règle indique l'action à effectuer si les conditions sont remplies. Comme les conditions, les actions ont une manière déclarative et facile à comprendre.
Une action se compose essentiellement de trois parties :
- Type d'action :
- Afficher / Masquer
- Activer / Désactiver
- Copier : Permet de copier la valeur d'un champ ou d'un autre élément ou d'une valeur statique et de la coller automatiquement dans un autre champ. Un excellent exemple d'utilité est dans un formulaire où vous collectez une adresse de livraison et de facturation. L'utilisateur final pourrait entrer son adresse de livraison et cocher l'option Copier pour remplir automatiquement les champs d'adresse de facturation avec les mêmes données. Un autre cas d'utilisation courant est d'utiliser une valeur vide statique pour effacer un champ en utilisant une logique conditionnelle.
- Math : Permet l'Addition / la Soustraction / la Multiplication / la Division / le Reste de champs et d'afficher le résultat dans un autre champ ou élément HTML.
- Évaluer : Permet d'évaluer des expressions mathématiques (formules) et de définir le résultat dans un autre champ. Il est également compatible avec les calculs de dates. Par exemple, si vous souhaitez calculer la multiplication de deux champs et diviser cette valeur par 10, vous utilisez la formule suivante :
{{number_1}} * {{number_2}} / 100. Veuillez noter que l'évaluation des expressions mathématiques ne fonctionne pas avec les actions opposées. Vous pouvez lire la liste complète des calculs avancés que le Constructeur de Règles prend en charge grâce aux excellentes bibliothèques Math.js et date-fns. - Format de nombre : Permet de formater un nombre de différentes manières et sans aucun codage. Par exemple, pour donner le format monétaire à un nombre : 10130.25 utilisez le format suivant '0,0.00$' et le nombre sera désormais affiché comme 10 130,25 €. De plus, par défaut, le format prendra la locale de la langue que vous avez sélectionnée dans la configuration de votre formulaire, donc par exemple, si la langue de notre formulaire est l'allemand, cela donnera : 10 130,25 €. Vous pouvez lire la liste complète des formats que le Constructeur de Règles prend en charge grâce à la bibliothèque Numeral.js.
- Format de texte : Permet de sélectionner plusieurs champs pour créer une nouvelle chaîne de texte formatée et de définir le résultat dans un autre champ ou élément HTML. Par exemple, pour générer automatiquement une adresse email, sélectionnez un champ Nom et entrez le format suivant {{0}}@example.com, puis sélectionnez le champ Email où l'adresse email sera affichée. Vous pouvez utiliser des jetons numériques pour identifier la position du champ dans la liste des champs, ou vous pouvez utiliser l'ID du champ ou l'Alias du champ, dans notre exemple : {0}@example.com ou {{text_1234}}@example.com ou {{nom}}@example.com devrait fonctionner.
- Passer : Permet de définir à quelle page aller lorsque nous passons à la page suivante. Cette action ne doit être utilisée que dans un formulaire multi-étapes.
- Formulaire : Permet de définir des actions liées au formulaire :
- 'Soumettre' : Pour soumettre le formulaire.
- 'Réinitialiser' : Pour réinitialiser le formulaire.
- 'Page suivante' : Pour aller à la page suivante.
- 'Page précédente' : Pour revenir à la page précédente.
- Cible : Variera en fonction du type d'Action. Elle peut être de deux types :
- Champ
- Élément
- Nom :
- Si la Cible est un Champ, ce sera le nom du champ.
- Si la Cible est un Élément, ce sera parmi plusieurs éléments HTML sélectionnés par jQuery. Par exemple :
- '#abc' : La cible est l'élément HTML avec 'abc' comme ID.
- '.abc' : La cible est tous les éléments HTML avec 'abc' comme classe CSS.
- Actions opposées : Par défaut, les actions opposées sont activées car elles aident à la création de règles conditionnelles courantes et les rendent plus logiques. Par exemple, si après avoir rempli une condition je veux afficher un champ, alors clairement, en ne remplissant pas la condition, je veux garder ce champ masqué. Cependant, il y a des occasions où la désactivation des actions opposées peut être utile. Dans ce cas, seule l'action décrite dans la règle sera exécutée.
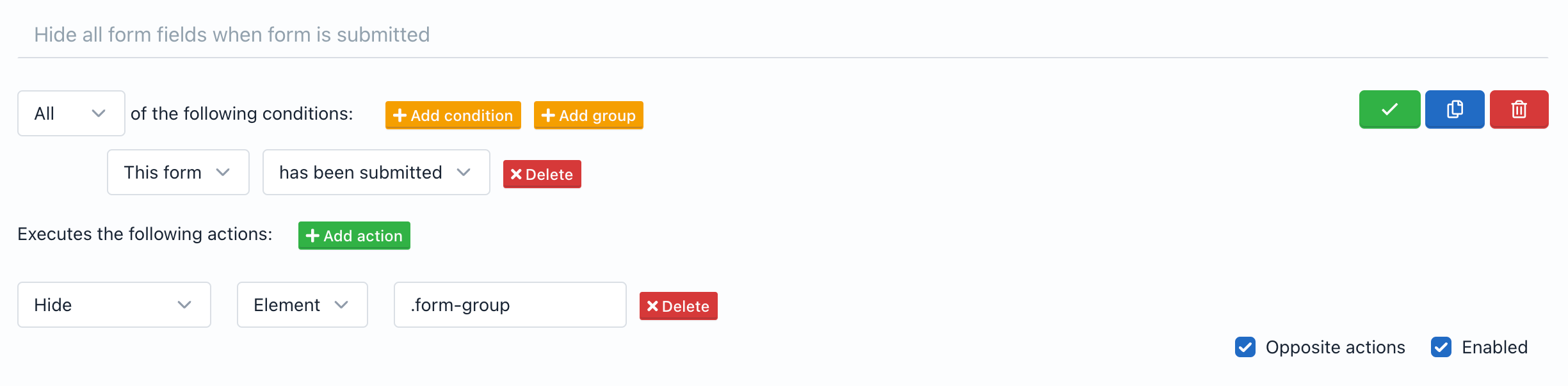
Notez que l'utilisation d'éléments nécessite une connaissance de base de jQuery, mais offre de grands avantages. Par exemple, vous pourriez créer une action pour masquer tous les champs du formulaire ; 'Masquer' 'Élément' '.form-group'.

Note : Vous pouvez identifier l'ID et la classe CSS des champs de formulaire en utilisant l'onglet Code du Constructeur de Formulaires.
Validation conditionnelle
Vous pouvez omettre une validation de champ obligatoire en utilisant des règles conditionnelles de deux manières :
- Lorsque le champ est masqué.
- Lorsque le champ appartient à une page qui a été sautée.
Par exemple, si un champ est créé avec le Constructeur de Formulaires et dans les règles conditionnelles il est défini que ce champ ne doit être affiché que si un autre champ remplit une condition et que la condition n'est pas remplie, alors le premier champ ne sera plus requis (ne sera pas validé par le serveur).
Note : Pour utiliser la Validation conditionnelle, la validation côté client doit être désactivée. (Voir Paramètres du formulaire -> Pas de validation)







