Gestionnaire de Thèmes
Introduction
iform4u dispose d'un outil qui vous permet de créer des thèmes pouvant être appliqués à un formulaire pour modifier son apparence, ses arrière-plans, ses couleurs, le type de texte, etc.

Créer un Thème
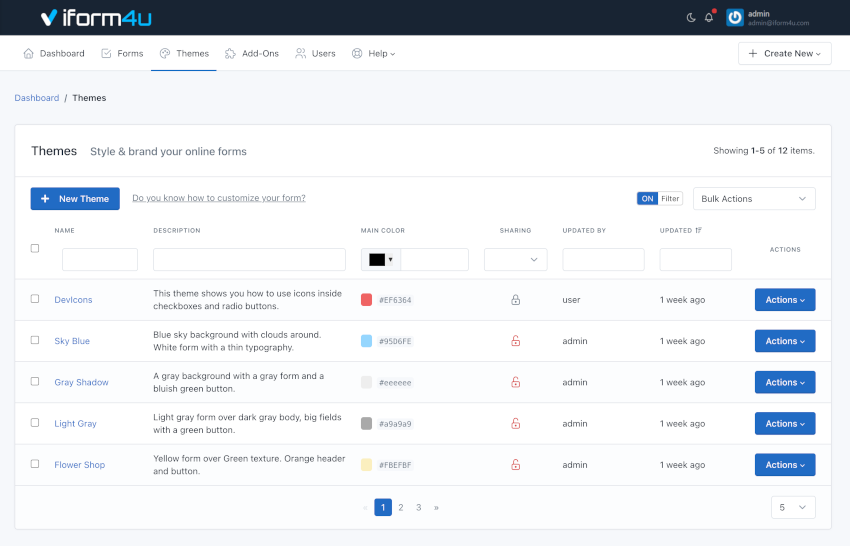
Allez dans le Gestionnaire de Thèmes en cliquant sur Thèmes dans la barre de navigation. Pour créer un thème, vous devez :
- Cliquez sur le bouton Créer un Thème
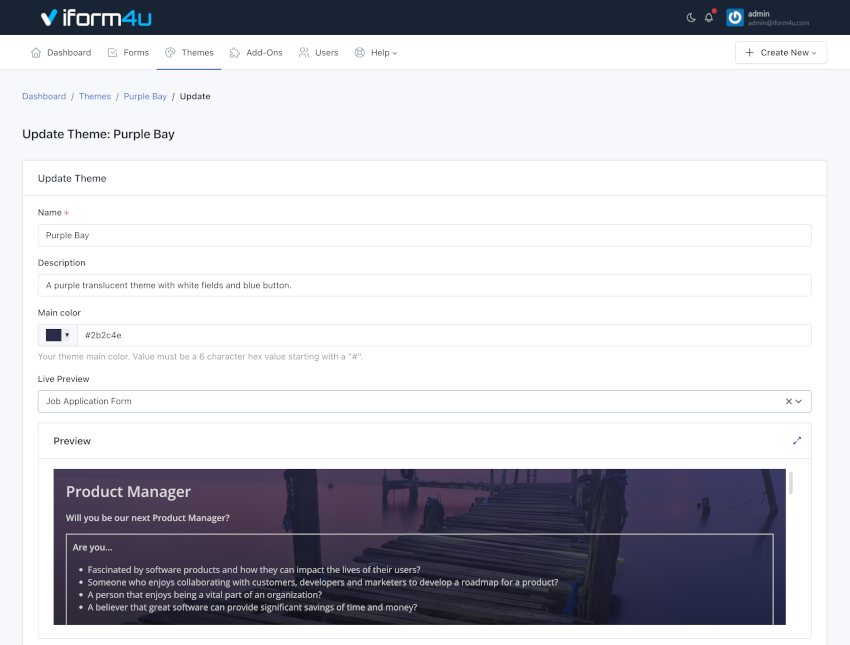
- Le formulaire de création d'un thème comporte 5 champs :
- Nom : Le nom du thème
- Description : Une brève description du thème
- Couleur Principale : La valeur hexadécimale d'une couleur pour identifier votre thème
- CSS : Doit être un CSS valide
- Créé par : Définit le propriétaire de ce thème (Visible uniquement par les administrateurs).
- Partagé avec : Cette fonctionnalité vous permet de partager le thème avec d'autres utilisateurs. Vous avez trois options :
- Aucun : Le thème ne sera visible que par son créateur (sans considérer l'administrateur qui peut voir tous les thèmes).
- Tout le monde : Le thème sera visible par tous les utilisateurs de l'application. Seuls les gestionnaires peuvent partager des thèmes avec tout le monde.
- Utilisateurs spécifiques : Permet de sélectionner les utilisateurs qui pourront voir le thème. Permissions liées : Inclut le mot "Shared" dans son nom. Par exemple, viewSharedThemes, editSharedThemes, deleteSharedThemes. > Important ! Gardez à l'esprit que bien qu'un utilisateur puisse partager un thème avec un autre utilisateur, cet utilisateur doit avoir les permissions nécessaires pour voir, éditer, supprimer, etc., requises pour chaque action. Par exemple, si vous partagez le thème avec deux utilisateurs ayant des rôles différents : Client et Designer. L'utilisateur Client pourrait seulement avoir accès pour voir les thèmes partagés, tandis que l'utilisateur Designer pourrait avoir accès pour voir et éditer les thèmes partagés.
- Cliquez sur Enregistrer
Note : Vous pouvez sélectionner un Formulaire dans le champ Aperçu en Direct pour voir comment le thème s'applique à votre formulaire pendant que vous éditez le champ CSS.
Modifier un Thème
Allez dans le Gestionnaire de Thèmes en cliquant sur Thèmes dans la barre de navigation. Pour modifier un thème, vous devez :
- Cliquez sur le bouton Actions du thème à modifier
- Cliquez sur Mettre à jour
- Effectuez les modifications nécessaires
- Cliquez sur Mettre à jour

Supprimer un Thème
Allez dans le Gestionnaire de Thèmes en cliquant sur Thèmes dans la barre de navigation. Pour supprimer un thème, vous devez :
- Cliquez sur le bouton Actions du thème à supprimer
- Cliquez sur Supprimer
- Une fenêtre popup apparaîtra vous demandant de confirmer votre décision de supprimer le thème
- Cliquez sur OK
Note : Lorsque vous supprimez un thème, toutes les données qui y sont liées seront également supprimées. Cette action ne peut pas être annulée.
Attribuer un Thème à un Autre Utilisateur
Vous pouvez attribuer un thème à un autre utilisateur en utilisant l'Éditeur de Thèmes. Pour attribuer un thème, vous devez :
- Allez dans Thèmes -> Actions -> Mettre à jour.
- Dans le champ 'Créé par', choisissez le nom d'utilisateur à qui vous souhaitez transférer le thème.
- Cliquez sur Mettre à jour
Appliquer un Thème au Formulaire
Vous pouvez appliquer un thème au formulaire en utilisant le Gestionnaire de Formulaires. Allez sur ce lien pour voir les étapes à suivre.







