Gestionnaire de Formulaires
- Introduction
- Créer un formulaire
- Voir l'enregistrement du formulaire
- Mettre à jour un formulaire
- Utiliser des dossiers pour organiser les formulaires
- Enregistrer le formulaire comme modèle
- Paramètres avancés du formulaire
- Add-Ons
- Réinitialiser les statistiques
- Copier un formulaire
- Supprimer un formulaire
- Ajouter une logique conditionnelle à un formulaire
- Publier et partager un formulaire
- Concepteur de Pop-Up : Placer le formulaire dans une pop-up
- Télécharger le code QR
- Point de terminaison backend du formulaire / Télécharger le HTML
- Appliquer un thème au formulaire
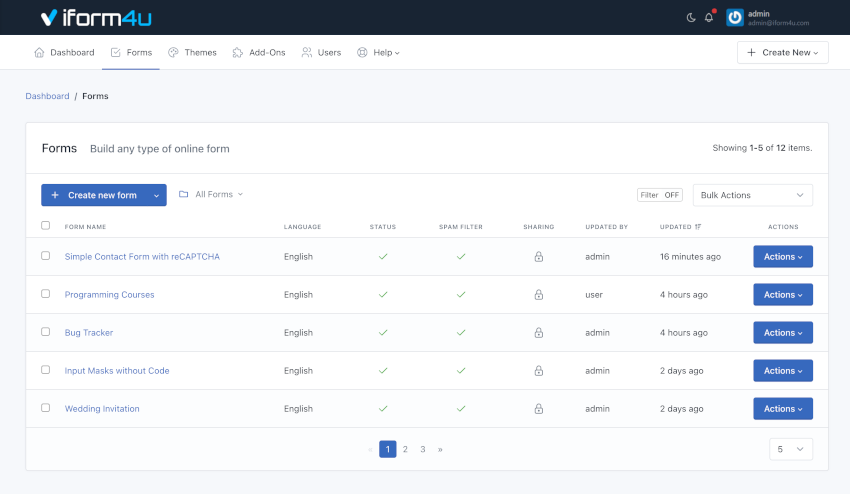
Le Gestionnaire de Formulaires est la partie la plus importante de l'application. Vous pouvez voir ici tous les formulaires que vous avez créés dans iform4u, ainsi que toutes les actions pouvant être effectuées avec chacun d'eux. Par exemple, vous pouvez accéder aux soumissions des utilisateurs, créer des rapports, voir des statistiques et plus encore.

Remarque : Pour accéder au Gestionnaire de Formulaires, cliquez sur le menu "Formulaires" dans la barre de navigation.
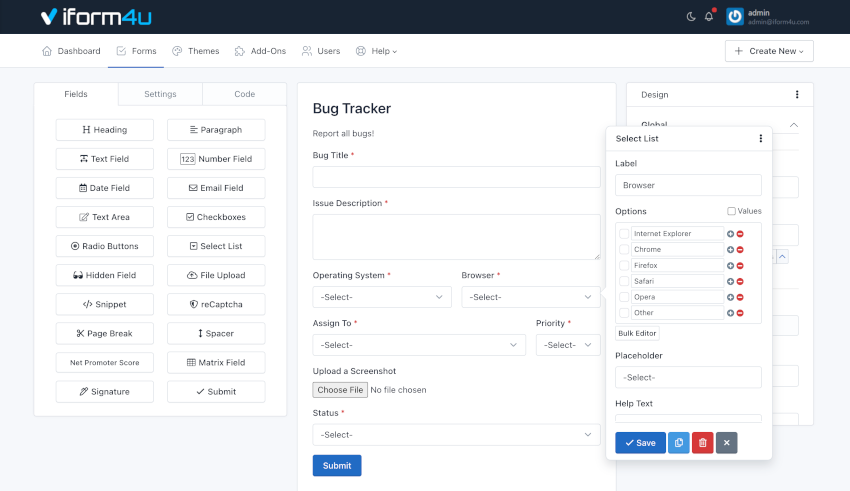
Créer un formulaire
Avant de créer votre premier formulaire, veuillez lire la documentation du Créateur de Formulaires.
Si vous êtes sur le Tableau de bord ou dans le Gestionnaire de Formulaires, suivez ces étapes :
- Cliquez sur "Créer un Formulaire"
- Glissez et déposez tous les champs dont votre formulaire a besoin.
- Glissez et déposez un ou plusieurs boutons, selon vos besoins.
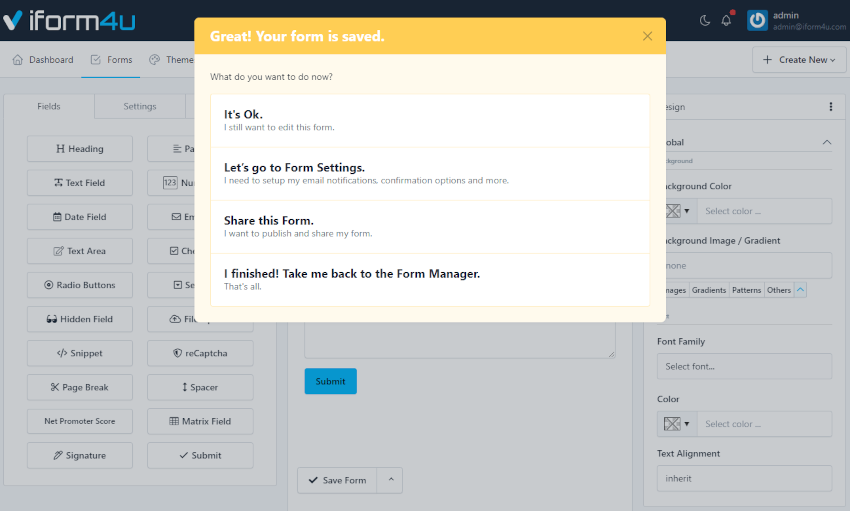
- Cliquez sur "Enregistrer le Formulaire". Une fenêtre modale apparaîtra avec 3 options :
- Continuer à éditer le formulaire.
- Aller aux Paramètres Avancés du Formulaire
- Aller au Gestionnaire de Formulaires

Remarque : Si vous fermez la fenêtre modale sans choisir l'une de ces trois options, lorsque vous "Enregistrez" à nouveau, vous créez un autre formulaire et non éditez celui déjà créé. Cette option peut être utile si vous souhaitez créer plusieurs formulaires similaires rapidement.
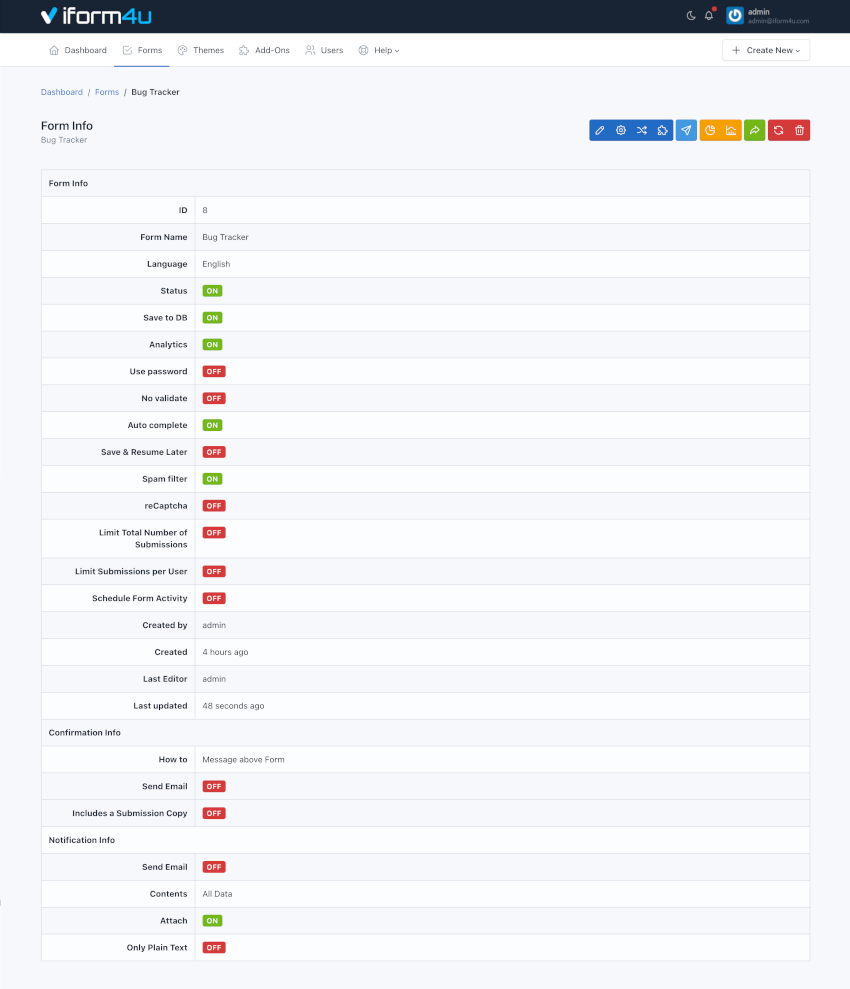
Voir l'enregistrement du formulaire
Pour voir l'enregistrement du formulaire, cliquez sur le nom du formulaire dans le Gestionnaire de Formulaires. Vous pouvez voir depuis ici sa configuration et accéder à toutes vos options.

Mettre à jour un formulaire
Si vous avez des questions sur la mise à jour de votre premier formulaire, veuillez lire la documentation du Créateur de Formulaires.
La mise à jour d'un formulaire peut se faire de deux manières :
- Depuis le Gestionnaire de Formulaires
- Localisez le formulaire à mettre à jour
- Cliquez sur le bouton "Actions" et sélectionnez "Mettre à jour"
- Depuis l'Enregistrement du Formulaire
- Pour accéder à l'Enregistrement du Formulaire, cliquez sur le nom du formulaire
- Puis cliquez sur le bouton "Mettre à jour" (l'icône en forme de crayon)
- Glissez et déposez un ou plusieurs boutons, selon vos besoins.
- Cliquez sur "Enregistrer le Formulaire".

Remarque : Bien que vous puissiez mettre à jour un formulaire à tout moment, les informations recueillies par celui-ci (soumissions et rapports) peuvent être affectées ou perdre en cohérence.
Utiliser des dossiers pour organiser les formulaires
Vous pouvez organiser vos formulaires dans des dossiers. Cliquez ici pour en savoir plus.
Enregistrer le formulaire comme modèle
Pour enregistrer votre formulaire en tant que modèle, suivez ces étapes :
- Allez dans le Créateur de Formulaires
- Cliquez sur la Flèche vers le haut (À droite du bouton "Enregistrer")
- Cliquez sur " Enregistrer le Formulaire comme Modèle"
- Vous serez alors redirigé vers le Gestionnaire de Modèles.

Paramètres avancés du formulaire
Pour accéder aux Paramètres du Formulaire, vous devez être dans le Gestionnaire de Formulaires. Ensuite, effectuez les étapes suivantes :
- Cliquez sur le nom du formulaire que vous souhaitez configurer
- Cliquez sur "Paramètres" (l'icône en forme de roue dentée)
Dans les Paramètres, vous verrez 4 onglets. Chacun de ces onglets contient les réglages d'un aspect du formulaire :
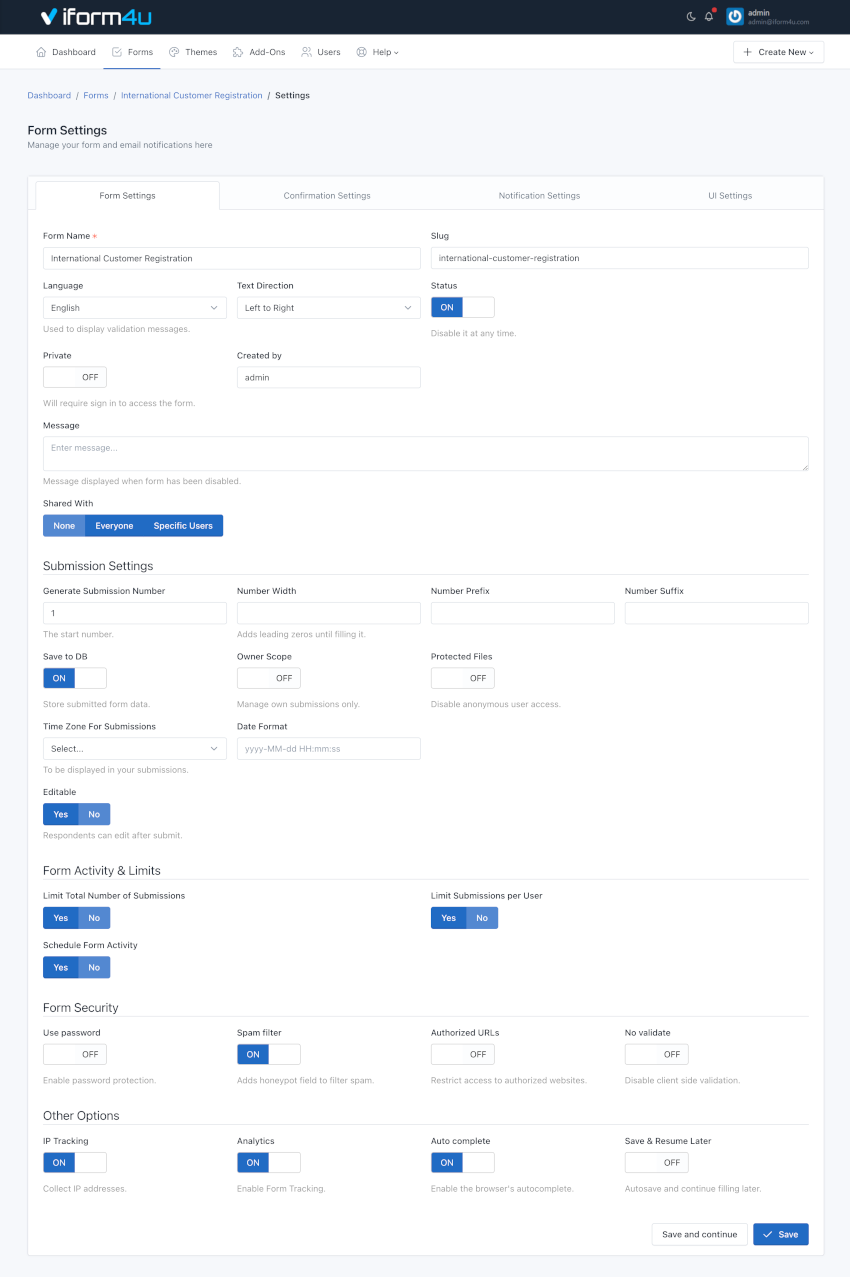
1. Paramètres du Formulaire
C'est le premier onglet des Paramètres du Formulaire et il est affiché par défaut. De là, vous pouvez configurer :
- Nom du Formulaire : Affiché sur les pages d'administration de l'application et comme titre de la page publique du formulaire.
- Slug : Cette option vous permet de personnaliser les URLs de vos formulaires. Par défaut, les slugs sont créés en fonction du nom du formulaire, mais vous pouvez les modifier ici.
- Statut : Indique si le formulaire est affiché. S'il est réglé sur Désactivé, le formulaire n'est plus affiché à l'utilisateur et à la place apparaît un message indiquant que le formulaire est désactivé et n'accepte plus de soumissions.
- Créé par : Champ disponible uniquement pour les utilisateurs administrateurs. Utilisé pour attribuer un formulaire à un autre utilisateur avancé.
- Langue : Cette langue sera utilisée pour afficher les messages du formulaire. Par exemple, les erreurs de validation. .
- Direction du Texte : Permet de définir la direction dans laquelle les valeurs apparaissent dans le formulaire. Par défaut, la direction du texte est de gauche à droite (LTR). Mais vous pouvez changer la direction du texte de droite à gauche (RTL) depuis le menu déroulant.
- Privé : Seuls les utilisateurs connectés avec les permissions appropriées peuvent accéder à la page du formulaire ou au widget du formulaire. Si cette option est activée, les utilisateurs anonymes seront redirigés vers la page de connexion et les utilisateurs sans permissions seront redirigés vers la page de Gestion des Formulaires.
- Message : Définit le message à afficher à l'utilisateur lorsque le formulaire a été désactivé (Désactivé).
- Partagé avec : Cette fonctionnalité vous permet de partager le formulaire avec d'autres utilisateurs. Vous avez trois options :
- Aucun : Le formulaire ne sera visible que par son créateur (sans compter l'administrateur qui peut voir tous les formulaires).
- Tous : Le formulaire sera visible par tous les utilisateurs de l'application. Seuls les gestionnaires peuvent partager les formulaires avec tout le monde.
- Utilisateurs spécifiques : Permet de sélectionner les utilisateurs qui pourront voir le formulaire. Permissions associées : Inclut le mot "Shared" dans son nom. Par exemple, viewSharedForms, editSharedForms, deleteSharedForms.
Important ! Gardez à l'esprit que bien qu'un utilisateur puisse partager un formulaire avec un autre utilisateur, ce dernier doit avoir les permissions nécessaires pour voir, éditer, supprimer, etc., requises pour chaque action. Par exemple, si vous partagez le formulaire avec deux utilisateurs ayant des rôles différents : Gestionnaire et Éditeur. L'utilisateur Gestionnaire pourrait uniquement avoir accès à voir les rapports et statistiques des formulaires partagés, tandis que l'utilisateur Éditeur pourrait uniquement avoir accès au Créateur de Formulaires et aux Paramètres du Formulaire des formulaires partagés.
- Générer un Numéro de Soumission : Cette option vous permet de définir une numérotation de soumission séquentielle personnalisée pour votre formulaire. Le numéro de soumission sera toujours augmenté de 1. Sauf si vous définissez un numéro plus élevé dans les paramètres du formulaire (Dans ce cas, nous allons utiliser ce numéro). Donc, seulement lorsque le numéro est plus grand que le numéro de soumission de l'entrée précédente, nous allons l'utiliser pour éviter les doublons. Prenez en compte que le Numéro de Soumission vous aide à identifier une Soumission dans votre Formulaire, mais un ID de Soumission vous aide à trouver une Soumission dans l'ensemble de l'application. Deux formulaires différents peuvent avoir le même Numéro de Soumission, mais jamais le même ID de Soumission.
- Largeur du Numéro : Définissez la largeur minimale du numéro sans préfixe (des zéros seront ajoutés du côté gauche). Cela changera la largeur minimale du numéro de soumission pour les nouvelles soumissions. Par exemple, définir à 5 pour avoir le numéro de soumission affiché comme 00001 au lieu de 1. Laissez vide pour désactiver.
- Préfixe du Numéro : Préfixe avant le numéro de soumission (optionnel). Cela changera les préfixes pour les nouveaux numéros.
- Suffixe du Numéro : Suffixe après le numéro de soumission (optionnel). Cela changera les suffixes pour les nouveaux numéros.
- Enregistrer dans la DB : Indique si les soumissions du formulaire doivent être stockées dans la base de données ou non. Dans tous les cas, cela n'affecte pas chaque entrée par e-mail.
- Portée du Propriétaire : Lorsque cette option est active, seuls les Gestionnaires de Formulaires peuvent gérer toutes les Soumissions. Le reste des utilisateurs qui ont accès au Gestionnaire de Soumissions ne pourront gérer que leurs propres soumissions.
- Fichiers Protégés : Lorsque cette option est active, seuls les utilisateurs connectés avec l'accès au formulaire peuvent accéder ou télécharger les fichiers.
- Fuseau Horaire pour les Soumissions : Lorsque cette option est activée, la date de soumission utilisera ce fuseau horaire, au lieu du fuseau horaire du compte utilisateur.
- Format de Date : Lorsque cette option est activée, la date de soumission utilisera ce format de date, au lieu du format de date de l'application.
- Modifiable : Lorsque cette option est active, les soumissions du formulaire peuvent être éditées par des utilisateurs anonymes en utilisant le Widget du Formulaire. Ainsi, vous pourrez permettre à vos utilisateurs de modifier les entrées du formulaire depuis votre propre site web.
- Durée : Cela doit être un nombre, par exemple : 1. Ce nombre définit la durée pendant laquelle un utilisateur peut éditer une soumission.
- Unité de Temps : Cela peut être Heures, Jours, Semaines, Mois ou Années. Cela vous permet de définir exactement le temps que vous pouvez permettre l'édition. Par exemple, 1 heure ou 1 jour.
- Si la Soumission répond à : Seules les Soumissions de Formulaire qui passent cette condition peuvent être éditées. Cela nous permet d'activer/désactiver l'édition en fonction de la valeur des champs du formulaire.
- Limiter le nombre total de soumissions : Spécifiez le nombre maximal de soumissions que le formulaire acceptera sur une période.
- Action : L'action à exécuter lorsqu'un formulaire a atteint sa limite. Cela peut être : Afficher un message d'erreur (par défaut) et Afficher un message d'erreur et Désactiver le Formulaire (Cette action est uniquement disponible lorsque " Par Période de Temps" est " Toute la Durée").
- Nombre Total : Nombre total de soumissions à accepter.
- Par Période de Temps : Période pendant laquelle le nombre de soumissions sera comptabilisé.
- Limiter les soumissions par utilisateur : Définit le nombre maximal de soumissions que le Formulaire peut recevoir du même utilisateur sur une période.
- Limiter par : Il y a quatre options : Adresse IP, Empreinte de Navigateur, Adresse IP ou Empreinte de Navigateur et Adresse IP et Empreinte de Navigateur. Utilisez Empreinte de Navigateur lorsque vous désactivez le suivi des IP ou lorsque vous exécutez iform4u dans un intranet et souhaitez limiter les entrées.
- Nombre Max : Nombre maximal de soumissions autorisées.
- Par Période de Temps : Période pendant laquelle le nombre de soumissions sera comptabilisé.
- Planifier l'Activité du Formulaire : Définissez une date de début et de fin pendant lesquelles le Formulaire doit être activé (ON). Avant et après, le formulaire sera automatiquement désactivé.
- Date de Début : Sélectionnez la date à laquelle le formulaire sera activé.
- Date de Fin : Sélectionnez la date à laquelle le formulaire sera désactivé.
- Utiliser un mot de passe : Activez ou désactivez la protection du formulaire par mot de passe. Si l'option est activée, vous devez remplir le champ Mot de passe. Sinon, le formulaire ne sera pas enregistré et à la place, une erreur de validation sera affichée. Par défaut, ce paramètre est désactivé.
- Filtre anti-spam : Indique si le formulaire doit utiliser la technique honeypot pour filtrer les soumissions faites par de vrais utilisateurs de celles faites par des bots (spam).
- URLs Autorisées : Pour empêcher un tiers d'intégrer votre formulaire sur son propre site web, votre formulaire peut être restreint à une liste d'URLs que vous autorisez.
- Ne pas valider : Cette option permet de désactiver la validation côté client (par le navigateur). Prenez en compte que la validation côté serveur ne sera pas désactivée. Il est recommandé de laisser cette option désactivée.
- Suivi des IP : Lorsque cette option est activée, les adresses IP ne seront pas collectées par l'application. Vous pouvez activer la géolocalisation du navigateur pour collecter les informations de l'expéditeur avec consentement.
- Analytics : Activez/désactivez la surveillance du formulaire par l'application. Lorsque le suivi des IP est désactivé, les statistiques du formulaire seront collectées avec anonymisation des IP.
- Autocomplétion : Active l'autocomplétion du navigateur pour les formulaires qui ont été préalablement remplis. Par défaut, ce paramètre est activé.
- Enregistrer & Reprendre plus tard : Lorsque cette option est activée, le navigateur stockera automatiquement les informations saisies par un utilisateur dans chaque champ pour les reprendre plus tard, même si l'utilisateur ferme le navigateur.

Remarque : Il y a des champs conditionnellement requis. Par exemple, si vous activez l'option Planifier l'Activité du Formulaire, vous devez entrer une Date de Début et une Date de Fin. Si vous laissez ces champs vides, vous ne pouvez pas enregistrer les Paramètres du Formulaire et à la place, un message d'erreur apparaîtra.
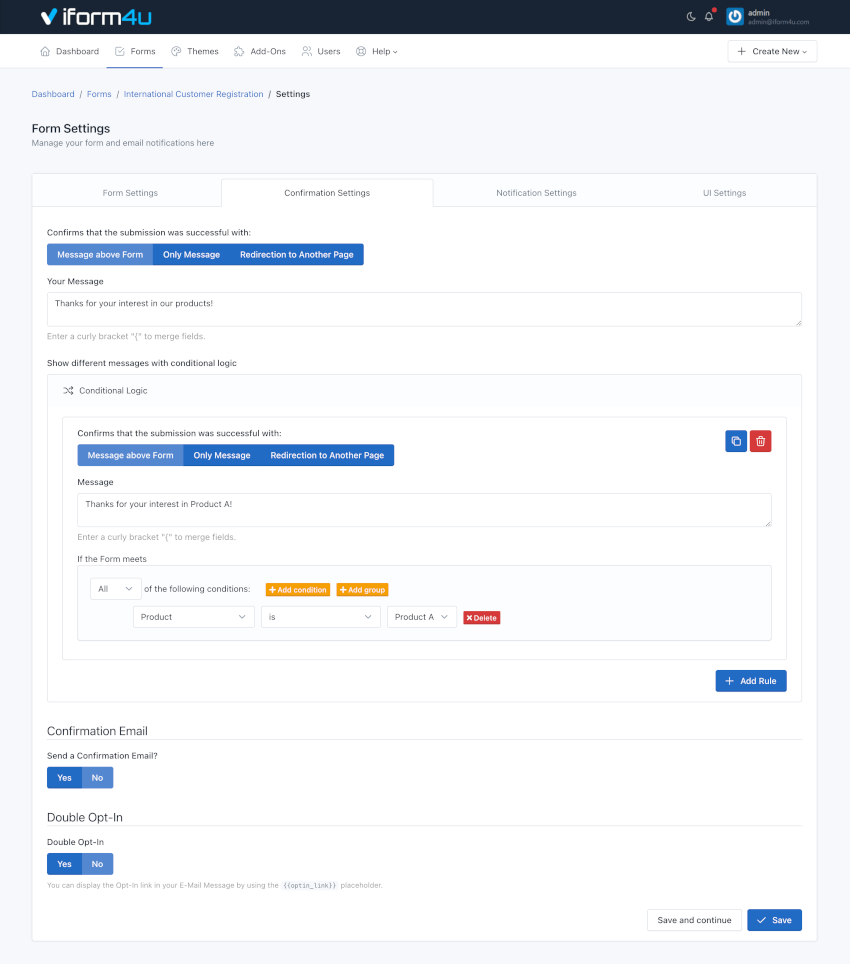
2. Paramètres de Confirmation

Cet onglet vous permet de configurer quatre aspects clés de la confirmation de soumission :
- Informer l'utilisateur immédiatement : Que ce soit en utilisant un message texte (seul ou au-dessus du formulaire) ou en redirigeant l'utilisateur vers une autre page web. Dans le premier cas, vous devez taper le message à afficher et dans le second, l'URL complète du web.
- Si vous souhaitez rendre le message plus personnel, vous pouvez insérer des variables de champ (espaces réservés) dans un message de confirmation ou une URL de confirmation, de manière similaire à un message de confirmation par e-mail. Une fois le formulaire soumis, l'espace réservé sera remplacé par les informations placées dans ce champ. Pour plus de détails, consultez la documentation 'Personnalisation du message'.
- Pour rediriger le navigateur vers une autre page, vous pouvez configurer 3 paramètres supplémentaires :
- Afficher le message et rediriger après : Ici, vous pouvez entrer un nombre de secondes avant de commencer la redirection.
- Ajouter les données de soumission à l'URL : Ceci est utile pour les petits formulaires lorsque vous souhaitez ajouter toutes les données collectées à l'URL. Par exemple : https://www.example.com/thanks.html?text_0=John&email_0=
- Remplacer le nom du champ par l'alias du champ lorsqu'il est disponible : Si cette option est activée, les données collectées seront ajoutées en utilisant l'Alias du Champ. Par exemple : https://www.example.com/thanks.html?name=John&email=
- Logique Conditionnelle : Avec cet outil, vous pouvez personnaliser la manière dont vous gérez et traitez vos soumissions, vous donnant plus de contrôle une fois qu'un utilisateur a soumis votre formulaire. Un exemple courant de cela serait si vous souhaitiez offrir à vos utilisateurs finaux l'option de télécharger un fichier. Dans ce scénario, vous pouvez rediriger vers le fichier pour commencer le processus de téléchargement. Mais, si l'utilisateur ne souhaite pas obtenir le fichier, nous afficherons le message de remerciement.
- Envoyer un e-mail de confirmation à l'utilisateur : Si vous sélectionnez cette option, chaque fois qu'un utilisateur soumet un formulaire, il recevra un e-mail de remerciement.
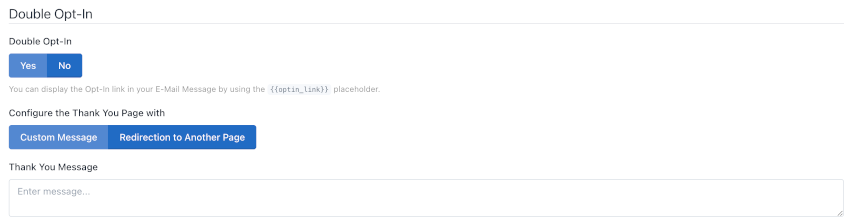
- Double Opt-In : Vous pouvez activer la fonctionnalité de double opt-in pour confirmer la soumission de votre formulaire. Ensuite, vous pouvez utiliser l'espace réservé :
{{optin_link}}pour présenter le lien vers la Page de Confirmation d'Opt-In. Lorsque l'utilisateur final clique sur ce lien, il peut être redirigé vers une autre page web ou voir un message de remerciement personnalisé.
Remarque : Lorsque l'utilisateur final confirme son Opt-In, l'événement suivant sera déclenché : L'e-mail a été vérifié par double opt-in. Cet événement peut être utilisé dans différentes parties du système, par exemple pour envoyer des notifications par e-mail.

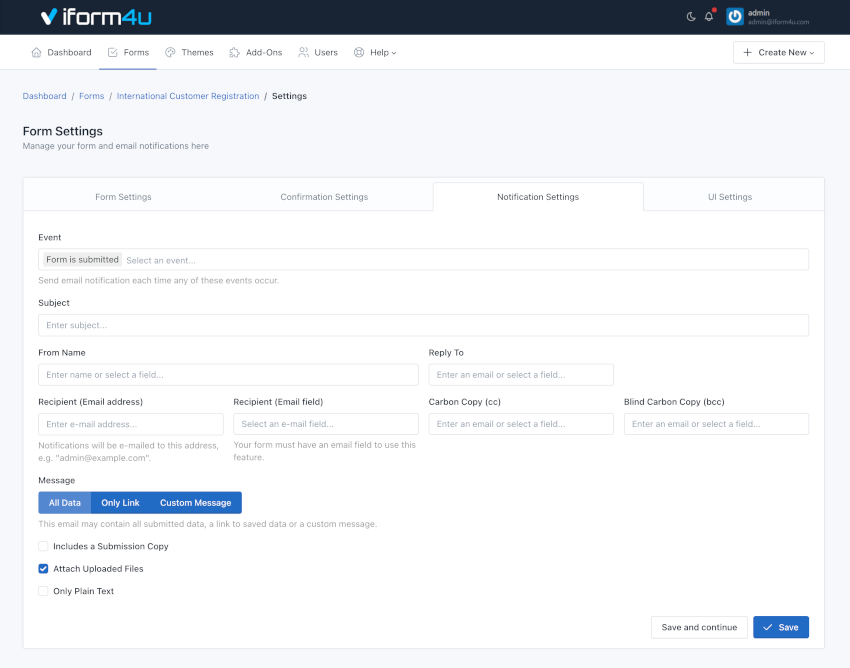
3. Paramètres de Notification
Dans cet onglet, vous pouvez configurer comment les Soumissions de Formulaire seront envoyées à votre e-mail (Toutes les données, uniquement un lien vers les données ou un message personnalisé). De plus, vous pouvez définir l'objet de l'e-mail, les adresses e-mail et plus encore.
Quatre choses à garder à l'esprit :
- Si le formulaire comporte des champs de type "E-mail", vous pouvez les sélectionner comme adresse e-mail Envoyer à et/ou Répondre à.
- Si le formulaire comporte des champs de type "Fichier", vous pouvez attacher les fichiers téléchargés aux e-mails.
- Si vous choisissez uniquement Texte Brut, un message par défaut avec toutes les données soumises sera envoyé en texte brut.
-
Vous pouvez choisir l'événement auquel la notification par e-mail sera envoyée :
- Lorsque le formulaire est soumis
- Lorsque l'e-mail est vérifié par double opt-in

Remarque : Vous pouvez insérer des espaces réservés (variables de champ) dans un e-mail de notification. Pour plus de détails, consultez la documentation 'Paramètres de Confirmation'.
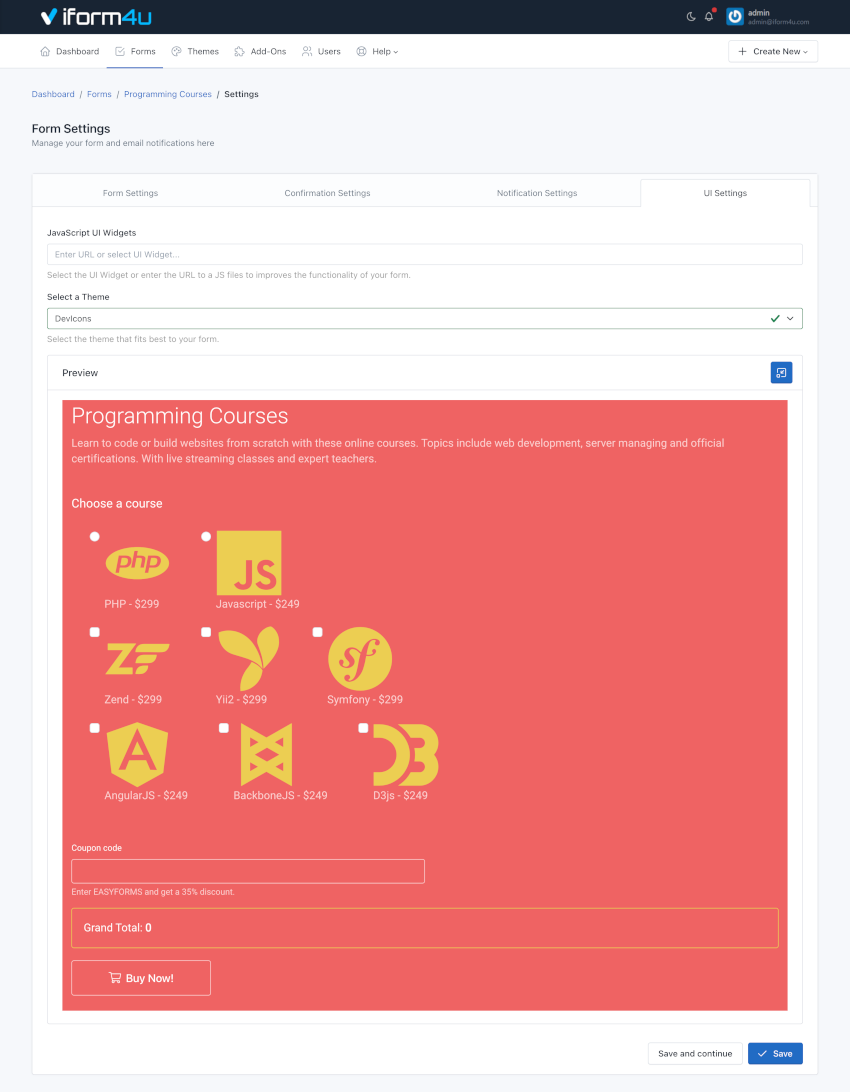
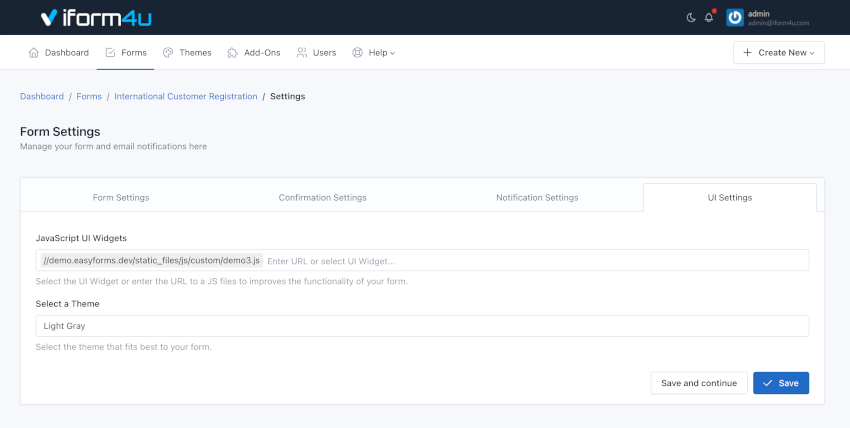
4. Paramètres de l'Interface Utilisateur
UI = Interface Utilisateur.
De là, vous pouvez modifier l'apparence du formulaire : Le design en utilisant des thèmes, et la fonctionnalité en utilisant un fichier JavaScript externe.
- Sélectionner un thème : Vous pouvez sélectionner le thème qui correspond le mieux à votre formulaire ou un que vous avez créé vous-même. Lorsque vous sélectionnez un thème dans la liste, le formulaire sera automatiquement affiché avec le design du thème choisi. Vous pouvez changer les thèmes encore et encore pour voir les différences.
- Charger un fichier JavaScript : Entrez l'URL complète du fichier JavaScript qui sera chargé avec votre formulaire. Par défaut, la bibliothèque jQuery est disponible pour que vous puissiez en faire usage lors de l'interaction avec le formulaire.

Remarque : Pour enregistrer toutes les modifications que vous apportez sur n'importe quel onglet, cliquez sur le bouton "Enregistrer".
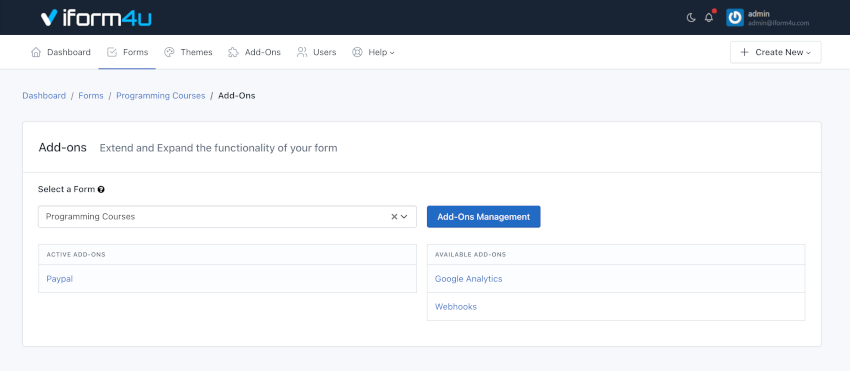
Add-Ons
Vous pouvez utiliser des add-ons pour faire plus avec vos Formulaires. Si un utilisateur a la permission d'accéder aux add-ons, l'option "Add-Ons" apparaîtra dans le Gestionnaire de Formulaires (Formulaires > Actions > Add-Ons), depuis là vous pouvez gérer la configuration des add-ons qui sont actifs et disponibles pour chaque formulaire.

Réinitialiser les Statistiques
Vous pouvez réinitialiser les statistiques du formulaire depuis le Gestionnaire de Formulaires, en cliquant sur le bouton "Actions" et "Réinitialiser les Statistiques". Ensuite, une pop-up apparaîtra vous demandant de confirmer votre décision de supprimer les statistiques.
Copier un formulaire

Si vous souhaitez copier un formulaire pour gagner du temps, nous facilitons ce processus pour vous.
- Pour copier un formulaire, cliquez sur le lien "Formulaires".
- Puis, cliquez sur le bouton "Actions" à côté du formulaire que vous souhaitez copier.
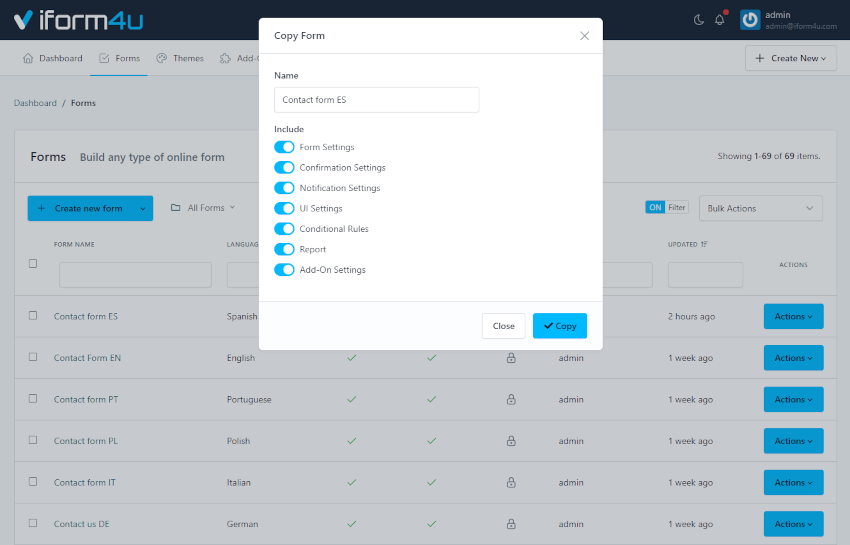
- Puis, cliquez sur Copier et une pop-up de formulaire apparaîtra. Le nom du formulaire sera donné par le nom de votre formulaire original avec "- Copie" ajouté.
- Vous pouvez changer le nom de votre formulaire
- Vous pouvez séléctionner quelles configurations doivent être incluses dans le nouveau formulaire
- Enfin, cliquez sur "Copier".
Le Gestionnaire de Formulaires affichera le formulaire copié en haut de la liste.
Supprimer un formulaire
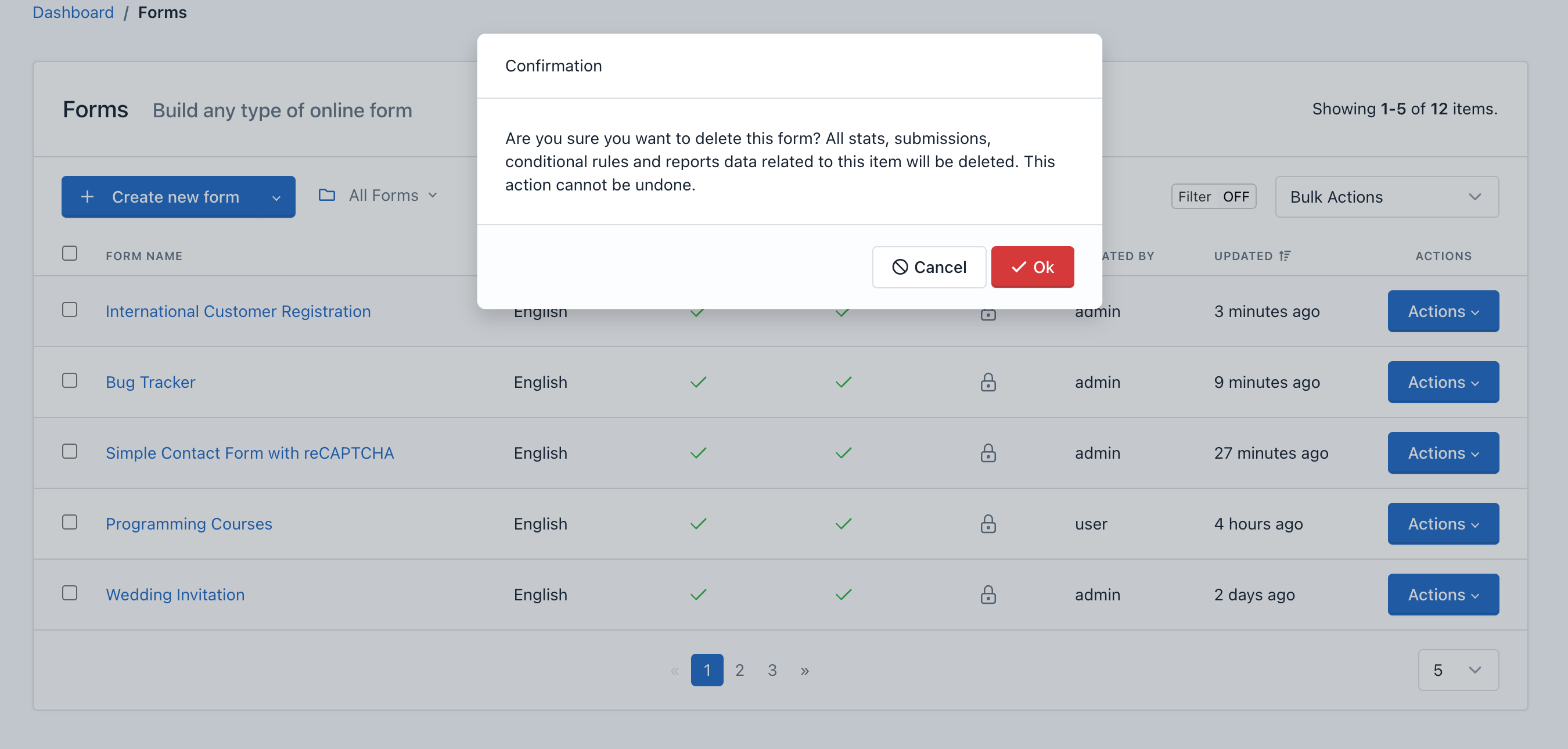
Vous pouvez supprimer un formulaire depuis le Gestionnaire de Formulaires, en cliquant sur le bouton "Actions" et "Supprimer". Ensuite, une pop-up apparaîtra vous demandant de confirmer votre décision de supprimer le formulaire.

Important ! Lorsque vous supprimez un formulaire, tout le contenu qui y est lié sera également supprimé, y compris : Soumissions, rapports et graphiques, statistiques, configurations et plus encore : Cette action est irréversible.
Ajouter une logique conditionnelle à un formulaire
iform4u propose un outil puissant et intuitif pour ajouter une logique conditionnelle à un formulaire.
Les règles sont basées sur les informations que les champs du formulaire ont à tout moment et vous permettent de désactiver ou d'activer et de montrer ou cacher des champs et d'autres éléments dans le DOM. De plus, vous pouvez également effectuer des calculs et sauter des pages avec cet outil puissant.
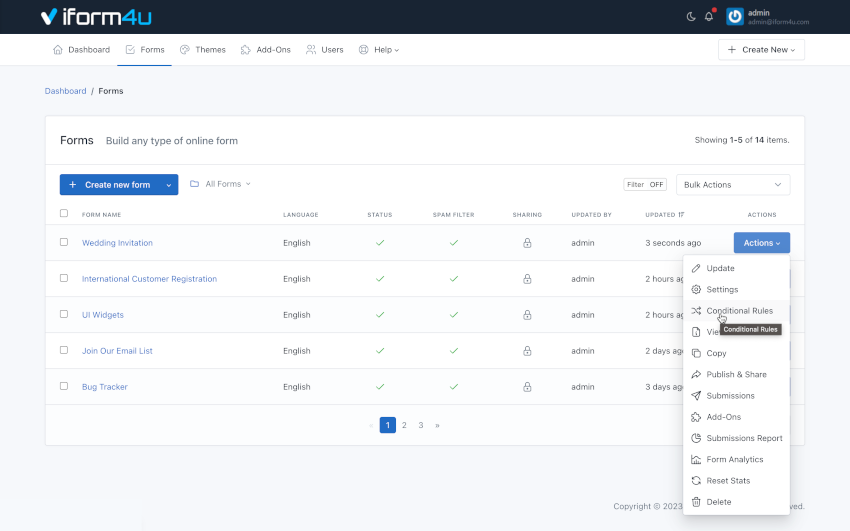
Vous pouvez accéder au Créateur de Règles depuis le Gestionnaire de Formulaires :
- Dans la barre de navigation, cliquez sur "Formulaires"
- Cliquez sur le nom du formulaire
- Cliquez sur le bouton "Règles Conditionnelles" (icône de Graphique de Flux)

Remarque : Si vous avez des questions sur votre première règle conditionnelle, veuillez lire la documentation du Créateur de Règles.
Publier et partager un formulaire
Vous pouvez accéder à la publication et au partage d'un formulaire en utilisant le Gestionnaire de Formulaires :
- Dans la barre de navigation, cliquez sur "Formulaires"
- Cliquez sur le nom du formulaire que vous souhaitez partager
- Cliquez sur le bouton "Publier et Partager" (l'icône de flèche verte)
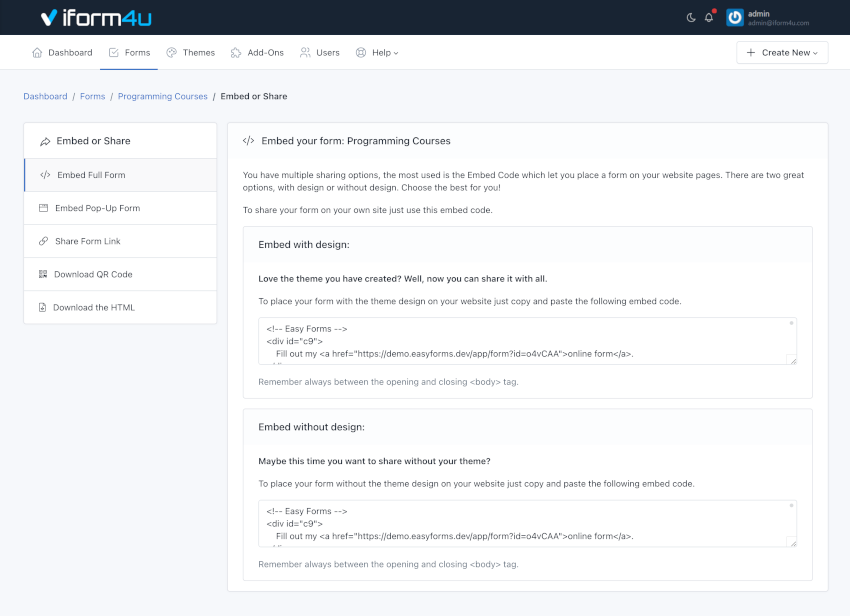
- Cela vous permet d'obtenir le code à placer sur le site web qui affichera le formulaire (en ligne ou dans une pop-up modale). Vous pouvez également copier le lien permanent du formulaire et le partager via e-mail ou réseaux sociaux. Et maintenant, avec la version 1.1, vous pouvez également partager des liens avec des URLs conviviales vers vos formulaires, immédiatement !
Remarque : Gardez à l'esprit que si vous allez partager votre formulaire avec une URL conviviale, vous devez également mettre à jour l'image de fond de votre thème (si vous en utilisez un).
De plus, les formulaires peuvent être publiés dans deux formats : Avec ou Sans design (sans thème) et peuvent être partagés de différentes manières, selon la configuration que vous avez attribuée. Par exemple, vous pouvez partager le formulaire sur une page complète et sans le logo de l'application.

Concepteur de Pop-Up : Placer le formulaire dans une pop-up
Vous pouvez placer le formulaire dans une pop-up et concevoir l'apparence de cette pop-up sans écrire une seule ligne de code.
Pour utiliser le Concepteur de Pop-Up, suivez les étapes suivantes :
- Dans la barre de navigation, cliquez sur "Formulaires"
- Cliquez sur le nom du formulaire que vous souhaitez partager
- Cliquez sur le bouton "Publier et Partager" (l'icône de flèche verte)
- Cliquez sur le menu "Intégrer le Formulaire dans une Pop-Up".
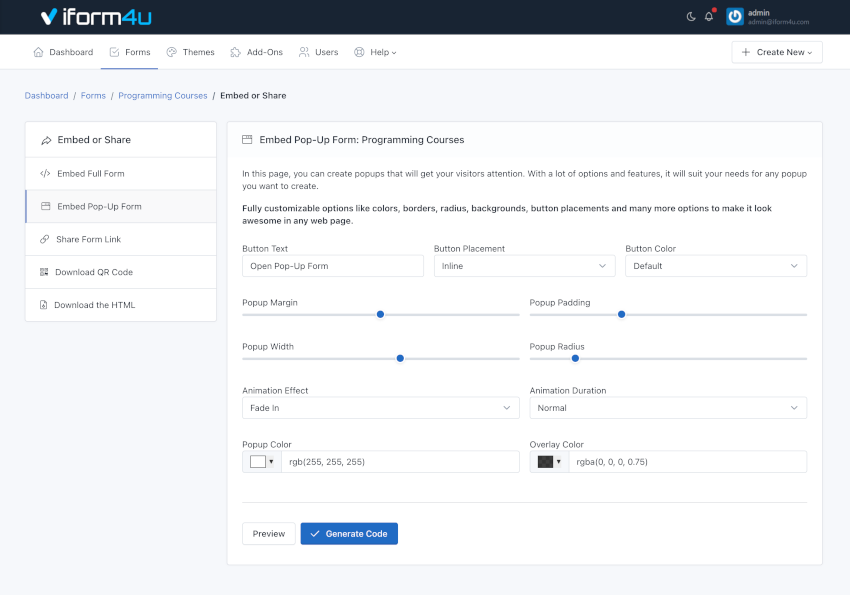
Sur cette page, vous pouvez créer des pop-ups qui attireront l'attention de vos visiteurs.
Vous pouvez personnaliser de nombreuses options comme les couleurs, les bordures, le rayon, les arrière-plans, les placements des boutons et bien plus encore.

Pour terminer, cliquez sur le bouton "Générer le code" pour ouvrir une fenêtre modale et copier le code HTML que vous devez insérer dans votre page web.
Télécharger le code QR
Les codes QR sont un excellent moyen de connecter les gens depuis les médias imprimés ou d'inviter les gens dans un monde mobile à compléter votre formulaire.
Pour télécharger le code QR, suivez les étapes suivantes :
- Dans la barre de navigation, cliquez sur "Formulaires"
- Cliquez sur le nom du formulaire que vous souhaitez partager
- Cliquez sur le bouton "Publier et Partager" (l'icône de flèche verte)
- Cliquez sur le menu "Télécharger le Code QR".
Sur cette page, vous pouvez voir le code QR pour le lien convivial de votre formulaire. De plus, vous pouvez cliquer sur le bouton "Télécharger" pour le partager avec vos utilisateurs.
Point de terminaison backend du formulaire / Télécharger le HTML
iform4u a la capacité de générer des points de terminaison, puis vous pouvez les utiliser pour créer des formulaires entièrement personnalisables.
Vous pouvez télécharger le code HTML de votre formulaire pour l'intégrer directement sur votre page web ou application mobile, et utiliser le point de terminaison backend du formulaire pour collecter des données.

Télécharger le HTML
Pour télécharger le code HTML, suivez les étapes suivantes :
- Dans la barre de navigation, cliquez sur "Formulaires"
- Cliquez sur le nom du formulaire que vous souhaitez partager
- Cliquez sur le bouton "Publier et Partager" (l'icône de flèche verte)
- Cliquez sur le menu "Télécharger le HTML".
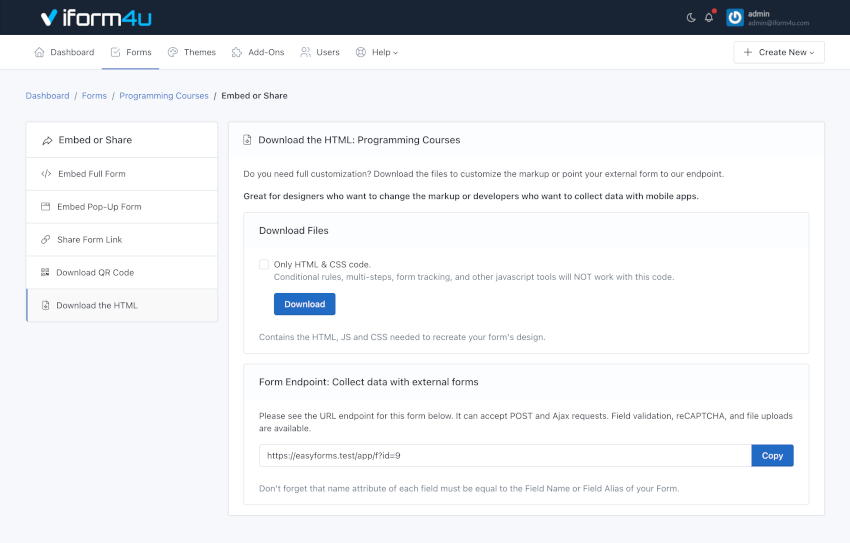
Sur cette page, vous pouvez voir le bouton pour télécharger le code HTML sous forme de fichier Zip. De plus, vous pouvez copier directement le Point de terminaison du Formulaire.
Remarque : Si vous souhaitez remplacer l'attribut "name" de chaque champ, vous devez le définir comme un Alias de Champ dans le Créateur de Formulaires.
Points de terminaison du formulaire ¶
Pour collecter des données avec le Point de terminaison du Formulaire, il suffit de copier l'URL et de changer l'URL ACTION du formulaire de votre page d'atterrissage ou de pointer un Webhook vers cette URL. Prenez en compte deux choses :
- L'alias de champ de chaque champ doit être égal au nom du champ de votre formulaire.
- Si votre requête POST a un format de tableau associatif, vous pouvez utiliser une Notation par Points. Par exemple, les formulaires Elementor envoient des webhooks sous forme de tableaux associatifs avec ce format :
[
'fields' => [
'name' => [
'value' => 'John'
]
]
]
Donc, au lieu d'utiliser l'alias : 'name', nous devons utiliser la notation par points. Pour cet exemple, pour capturer "John", nous devons utiliser l'alias suivant : fields.name.value.
Appliquer un thème au formulaire
Pour appliquer le thème que vous avez créé à un formulaire, allez dans le Gestionnaire de Formulaires. Ensuite, effectuez les étapes suivantes :
- Cliquez sur le bouton "Actions" du formulaire auquel vous allez appliquer le thème
- Cliquez sur "Paramètres"
- Cliquez sur l'onglet "Paramètres de l'Interface Utilisateur"
- Sélectionnez un thème dans le menu
- Cliquez sur "Enregistrer"