Créateur de Formulaires
Introduction
Le Créateur de Formulaires est une pièce maîtresse d'iform4u. C'est l'endroit où les formulaires sont créés et mis à jour. Le créateur de formulaires fournit les outils nécessaires pour ajouter et supprimer des champs ainsi que d'autres éléments HTML.
Interface Utilisateur

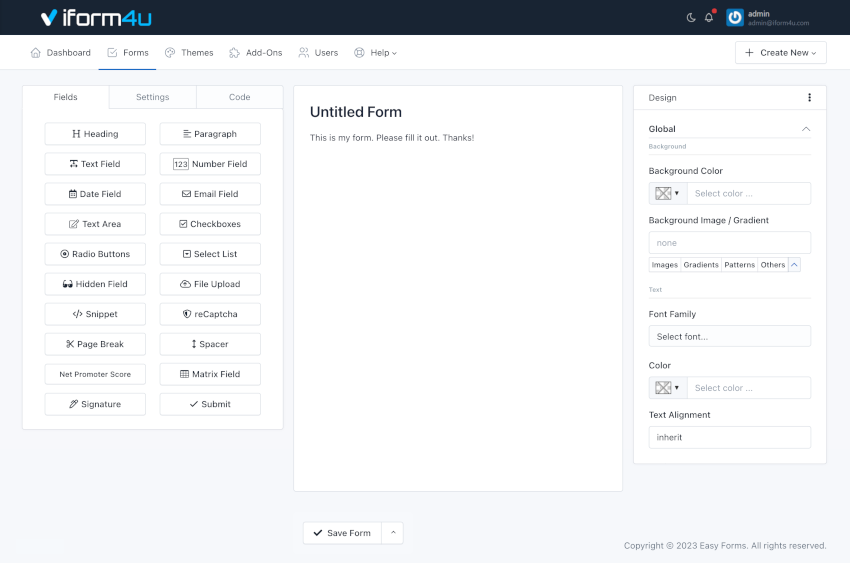
L'interface du Créateur de Formulaires est divisée en trois zones : à gauche les champs du formulaire, à droite le concepteur de thèmes et au centre l'aperçu du formulaire.
Le panneau de gauche comporte trois onglets :
- L'onglet Champs affiche tous les champs et éléments qui peuvent être ajoutés au formulaire. Il suffit de les faire glisser et de les déposer dans la zone de droite.
- L'onglet Paramètres permet de définir le nom du formulaire, la disposition du formulaire (position des étiquettes) et de désactiver tous les champs.
- L'onglet Code permet de voir en temps réel le code HTML généré par le Créateur de Formulaires. De là, vous pouvez reconnaître chaque ID d'élément pour manipuler le formulaire de manière plus avancée. Un bouton "Copier" permet de copier facilement tout le code source.
La zone centrale est l'Aperçu du Formulaire à partir de laquelle vous pouvez manipuler chacun des composants.
Le panneau de droite est le Concepteur de Thèmes à partir duquel vous pouvez personnaliser l'apparence de votre formulaire :
- Arrière-plans : Modifier l'arrière-plan de différents éléments de votre formulaire.
- Typographie : Choisir la police, le style, la taille et la couleur de tous les éléments de texte de votre formulaire.
- Bordures : Définir l'épaisseur, le style et la couleur des bordures autour de certains éléments de votre formulaire.
- Ombres : Ajouter ou supprimer une ombre portée autour de votre formulaire.
- Boutons : Modifier le texte du bouton de soumission.
- Et bien plus encore !
- Ajouter un champ
Il y a deux façons d'ajouter un champ :
- Cliquez sur un widget dans le panneau de gauche. C'est tout ! Le composant du formulaire apparaîtra dans votre formulaire, en dessous de tous les autres composants.
- Ou, si vous souhaitez ajouter un champ à un emplacement spécifique.
- Cliquez sur un widget dans le panneau de gauche et faites-le glisser dans la zone de droite.
- Au moment où vous entrez dans la zone active du Créateur de Formulaires, une boîte indiquera où le champ sera placé.
- Une fois que vous l'avez placé où vous en avez besoin, relâchez le bouton.
- Modifier un champ
Pour modifier un champ :
- Cliquez sur le champ à modifier, et une fenêtre contextuelle apparaîtra avec les informations du champ
- Modifiez les informations selon vos besoins.
- Cliquez sur Enregistrer.
Remarque : Appuyer sur ÉCHAP fermera les fenêtres contextuelles.
- Réorganiser les champs
Pour réorganiser un champ (composant) :
- Cliquez sur un composant et maintenez
- Faites glisser le composant vers le haut ou vers le bas selon vos besoins.
- Selon l'endroit où vous faites glisser le composant, une zone active indiquant où le composant sera placé apparaîtra.
- Une fois placé à l'endroit requis, relâchez le composant.
- Faire glisser des champs pour créer des colonnes
Pour créer des colonnes avec un champ (composant) :
- Cliquez sur un widget dans le panneau de gauche et faites-le glisser vers le canevas du créateur de formulaires.
- Faites-le glisser à gauche ou à droite d'un champ existant.
- Une bordure indiquera où le champ sera placé.
- Une fois que vous l'avez placé où vous en avez besoin, relâchez le widget.
Dans le créateur de formulaires, vous pouvez faire glisser des champs existants dans la "zone de dépôt de colonne" - le créateur redimensionnera alors automatiquement tous les champs dans la zone de dépôt pour créer des colonnes de largeur égale.
Vous pouvez créer jusqu'à quatre colonnes avec cette méthode. Cependant, vous pouvez concevoir des formulaires avec jusqu'à 12 colonnes qui s'adaptent parfaitement à l'espace disponible sur votre site web en utilisant la fonctionnalité Classe CSS du Conteneur.
- Copier un champ
Pour copier un champ (composant) :
- Cliquez sur un composant et maintenez.
- Cliquez sur le bouton 'Copier' dans la fenêtre contextuelle
Vous remarquerez que le champ copié apparaîtra en dessous du champ original.
- Supprimer un champ
Pour supprimer un champ (composant) :
- Cliquez sur un composant et maintenez.
- Faites-le glisser hors de la zone active.
- Relâchez.
Vous remarquerez que le composant a disparu.
- Copier l'ID du Champ
Pour copier l'ID du Champ, suivez ces étapes :
- Cliquez sur un composant et maintenez.
- Cliquez sur les 3 points verticaux (dans l'en-tête de la fenêtre contextuelle)
- Cliquez sur Copier l'ID.
Maintenant, vous pouvez le coller ailleurs, comme dans un message e-mail personnalisé ou un design CSS.
Paramètres de Base du Formulaire
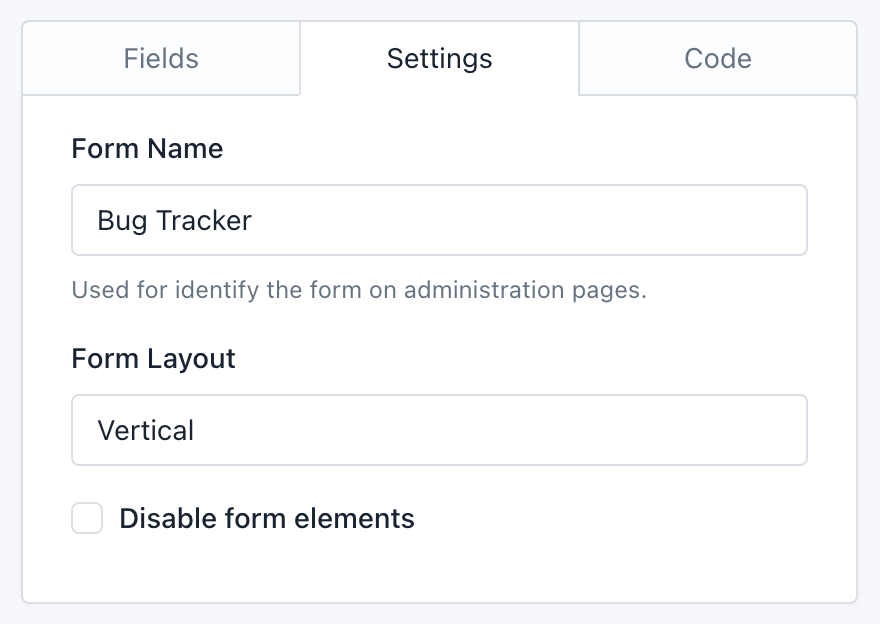
En cliquant sur l'onglet Paramètres du Créateur de Formulaires, vous accéderez à une version très basique de la configuration du formulaire. De là, vous pouvez :
- Changer le nom du formulaire : Le nom du formulaire sert à reconnaître le Formulaire dans les pages d'administration et est également affiché comme titre de la page publique du formulaire sur iform4u.
- Changer la disposition du formulaire : La disposition du formulaire est basée sur le CSS Bootstrap et est utilisée pour positionner les étiquettes des champs sur le formulaire.
- La disposition Verticale affiche les étiquettes des champs au-dessus,
- La disposition Horizontale affiche les étiquettes sur le côté gauche du champ, et
- La disposition Inline masque les étiquettes et affiche les champs les uns à côté des autres. Par exemple, vous pouvez l'utiliser sur un formulaire d'inscription par e-mail, pour placer un champ E-mail et un bouton à côté.
- Désactiver les éléments du formulaire : Permet de désactiver tous les champs du formulaire. C'est une option avancée qui peut être utile si vous prévoyez d'interagir avec le formulaire depuis un fichier JavaScript externe.

Ces options de base sont intimement liées au créateur de formulaires. Cependant, vous disposez d'autres options de configuration beaucoup plus avancées qui peuvent être accessibles depuis le Gestionnaire de Formulaires.
Paramètres des Champs
Chaque champ de formulaire dispose de nombreux paramètres de configuration, par exemple, l'étiquette, la valeur par défaut, la classe CSS, etc. Pour configurer un champ, allez dans l'aperçu et cliquez dessus.
Options de Configuration
Ensuite, toutes les Options de Configuration sont affichées par ordre alphabétique. Toutes ne sont pas présentes dans tous les champs, mais si vous avez un problème, utilisez cette liste comme référence.
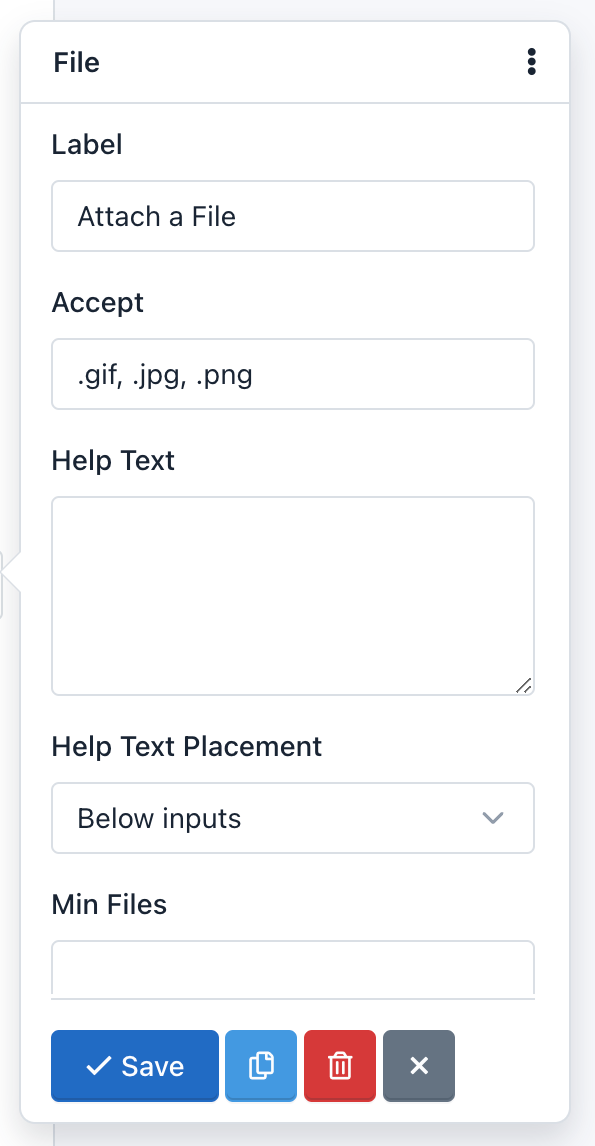
- Accepter :
Cette option est disponible dans le champ Téléchargement de Fichier. Avec elle, vous pouvez limiter le type de fichiers que le champ peut accepter. Vous devez prendre en compte ce qui suit :
- Vous devez ajouter les extensions de fichiers en commençant par le point et séparées par des virgules.
- Par défaut, tous les fichiers seront validés et seuls les fichiers image avec l'extension '.gif, .jpg, .png' seront acceptés.
- Par exemple, pour accepter les fichiers texte, vous pouvez modifier cette option en : '.doc, .docx, .txt'.
- Si vous souhaitez accepter tous les types de fichiers, vous devez laisser ce champ vide.
- Cette option active l'attribut 'accept' de la norme HTML5, donc la validation du champ est effectuée à la fois côté client (navigateur) et côté serveur.

- Alias :
L'option Alias vous permet d'envoyer des notifications WebHook en utilisant l'Alias du Champ au lieu du Nom du Champ. Par exemple, nous pourrons renvoyer des données POST en utilisant « name » ou « age » au lieu de « text_0 » ou « number_0 ».
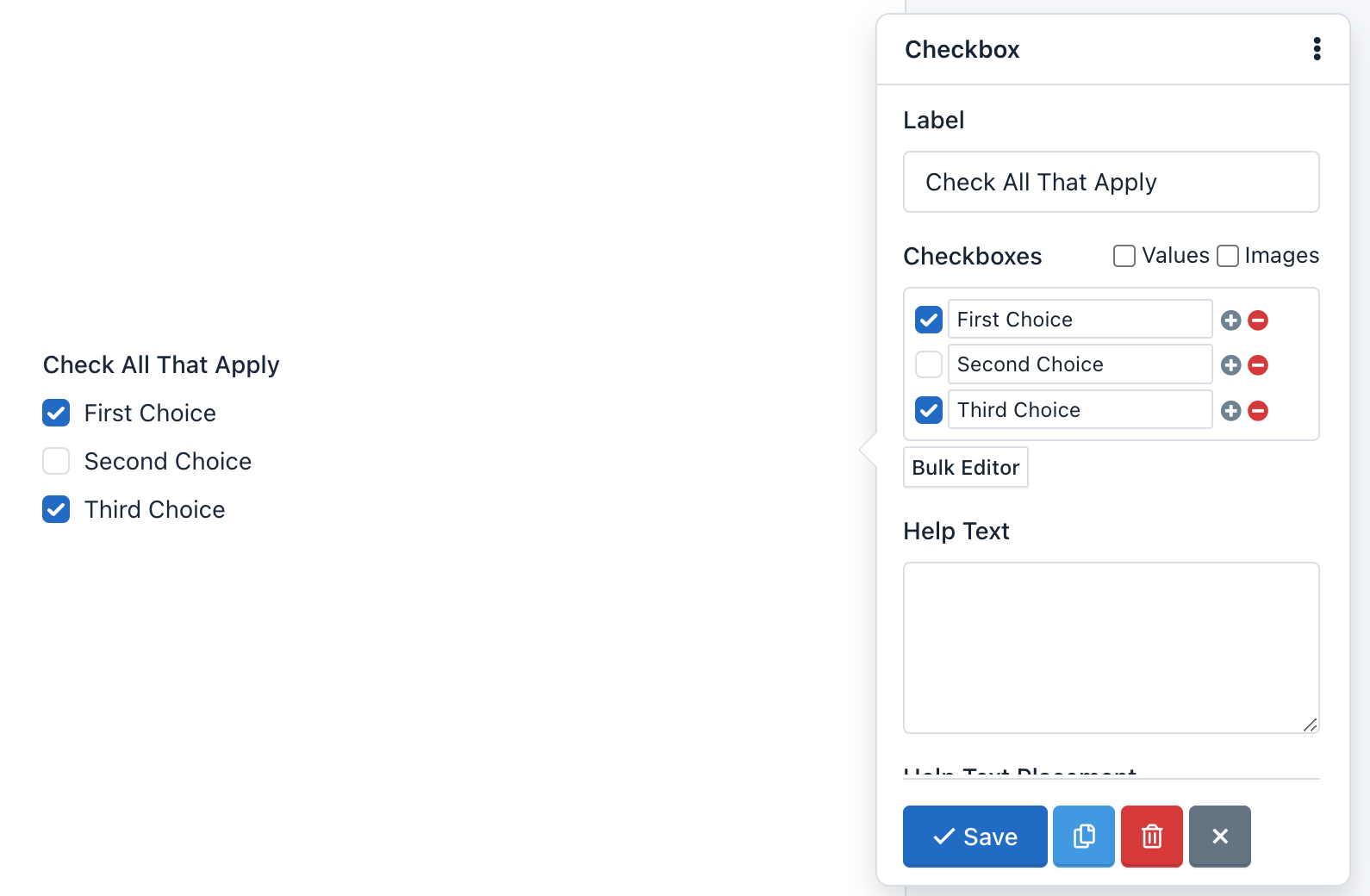
- Cases à Cocher :
L'option Cases à Cocher est uniquement disponible dans les champs Case à Cocher, et elle est utilisée pour ajouter des cases à cocher au composant.
Par exemple, entrez dans l'éditeur en masse et ajoutez les « Cases à Cocher » suivantes puis cliquez sur "Enregistrer" :
One|1
Two|2|selected
Three|3
Four|4|selected
Five|5
L'aperçu du formulaire affichera un composant Case à Cocher avec 5 cases : One, Two, Three, Four et Five. Les cases "Two" et "Four" seront cochées. Et enfin, si un utilisateur soumet une soumission sans modifier, il enverra les valeurs : 2,4.

- Vérifier DNS :
Cette option indique à l'application que lors du processus de validation du champ E-mail, elle doit vérifier que le domaine de l'e-mail existe réellement et dispose des enregistrements 'A' et 'MX'.
Attention ! C'est une option avancée et doit être utilisée avec précaution. La vérification peut échouer en raison d'un problème avec les serveurs DNS même si l'e-mail est valide. Par défaut, elle est désactivée.
- Classe CSS :
Permet d'ajouter une ou plusieurs classes CSS au Champ du Formulaire.
- Classe CSS du Conteneur :
Permet d'ajouter une ou plusieurs classes CSS au conteneur de l'ensemble du composant.
Vous pouvez créer des formulaires multi-colonnes en définissant la classe col-xs-* (l'astérisque représente le nombre de colonnes, entre 1 et 12).
Par exemple :
Si vous souhaitez placer deux champs en deux colonnes, vous devez faire ce qui suit :
- Ajoutez la classe CSS du conteneur au premier champ : `col-xs-6`
- Ajoutez la classe CSS du conteneur au deuxième champ : `col-xs-6`
Dans cet exemple, nous utilisons les classes CSS prédéfinies "no-padding" pour supprimer le padding que le CSS Bootstrap ajoute aux colonnes. Vous pouvez les ajouter ou non selon votre design. Sinon, vous pouvez ajouter la classe CSS du conteneur col-xs-12 aux autres champs, pour préserver le même padding sur chaque champ.
Important ! Vous pouvez consulter la documentation CSS Bootstrap pour plus d'informations.
Remarque : Par défaut, tous les champs sauf le Bouton, sont dotés de la classe CSS :
form-group. Cette classe ne peut pas être modifiée.
- Par défaut, le champ Bouton est doté de la classe CSS :
form-action. Cette classe ne peut pas être modifiée.
- Attributs Personnalisés :
Vous pouvez ajouter des attributs personnalisés à un champ. Ces attributs ont deux parties : le nom de l'attribut et la valeur de l'attribut. Cette fonctionnalité vous permet de créer des formulaires plus accessibles, surtout parce que vous pouvez l'utiliser pour ajouter :
- Attributs de données : Utiles pour intégrer les champs de formulaire avec des bibliothèques JavaScript
- Attributs Aria : Utiles pour décrire les champs de formulaire de manière plus détaillée et offrir plus d'accessibilité.
- Valeur Par Défaut :
Vous pouvez ajouter une valeur par défaut à un champ. Cette valeur apparaît par défaut, mais l'utilisateur peut la modifier. Si l'utilisateur soumet le formulaire sans avoir modifié la valeur par défaut, cette valeur sera collectée pour traiter la soumission.
- Désactivé :
Vous pouvez désactiver un champ si vous souhaitez qu'il soit affiché à l'utilisateur, mais qu'il ne puisse pas être modifié. (Notez que vous pouvez également désactiver un champ caché). Contrairement à l'option Lecture Seule, un champ désactivé n'est pas envoyé au serveur. Autrement dit, les informations stockées dans un champ désactivé ne sont pas reçues et n'apparaissent donc pas dans le Gestionnaire de Soumissions.
- Taille du Champ :
Un champ Zone de Texte permet de configurer sa taille. La taille doit être un entier et indique le nombre de lignes affichées ou, en d'autres termes, la hauteur du champ. Par défaut, elle est de 3.
- Texte d'Aide :
Le texte que vous tapez ici apparaîtra en dessous du champ et est souvent utilisé pour donner aux utilisateurs des instructions sur ce qu'ils doivent entrer.
- Placement du Texte d'Aide :
Ce menu déroulant vous permet de déplacer le Texte d'Aide au-dessus ou en dessous du champ du formulaire.
- En Ligne :
L'option En Ligne est disponible dans les champs Cases à Cocher et Boutons Radio et est utilisée pour changer la position verticale des cases à cocher ou des boutons radio en position horizontale.
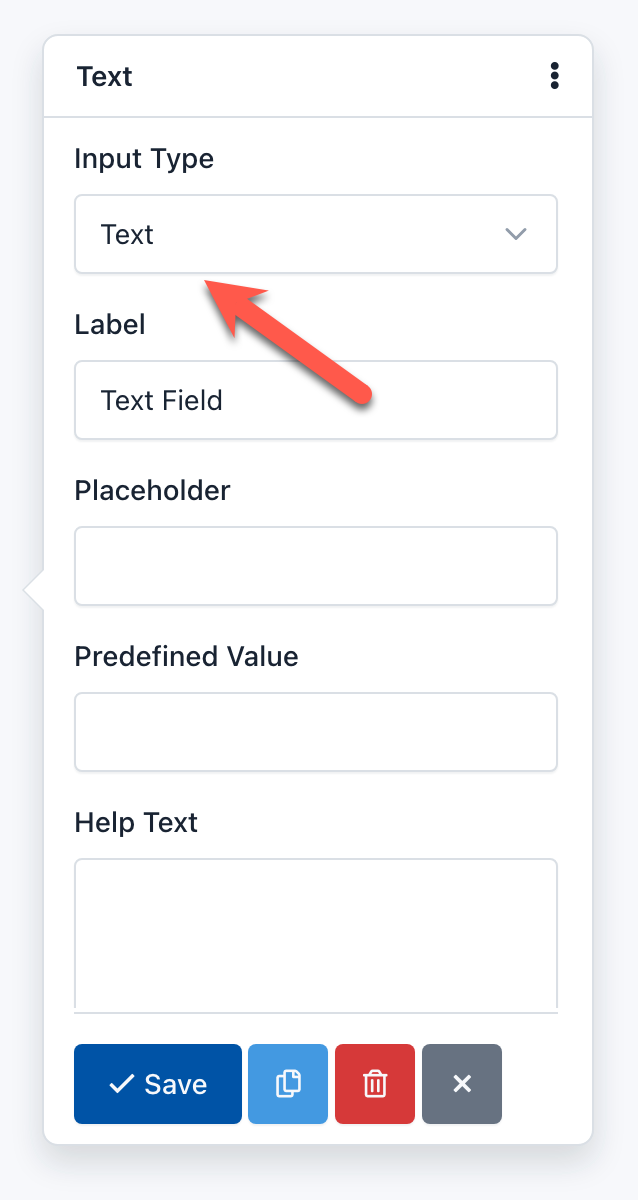
- Type d'Entrée :
De nombreux champs permettent de changer le Type d'Entrée pour spécifier le type de données que vous recevrez. Par exemple, un Champ Texte peut avoir un Type d'Entrée "URL", pour s'assurer que le texte que vous y entrez est une URL absolue qui commence par les lettres 'http'.

- Entier Seulement :
Vous pouvez activer cette option si vous souhaitez que la valeur de ce champ soit uniquement un entier numérique. Si l'utilisateur entre un nombre à virgule flottante, le formulaire ne sera pas traité et à la place, une erreur de validation apparaîtra.
- Motif d'Entier :
C'est une option avancée du Champ Nombre qui vous permet de personnaliser l'expression régulière qui accepte uniquement les nombres entiers (0-9) et qui sera utilisée dans le processus de Validation du Formulaire. L'expression régulière utilisée par défaut est '/^\s[+-]?\d+\s$/';
- Étiquettes
C'est la façon la plus courante d'informer l'utilisateur de la valeur qu'il doit entrer dans le champ. Généralement, elle est affichée au-dessus du champ, mais vous pouvez modifier cette position en changeant la disposition du formulaire.
- Classe CSS de l'Étiquette :
Permet d'ajouter une ou plusieurs classes CSS à l'étiquette. Gardez à l'esprit que si vous souhaitez masquer une étiquette, vous pouvez ajouter la classe CSS Bootstrap 3 'sr-only'.
Remarque : Par défaut, tous les champs sont dotés de la classe CSS : control-label. Il est recommandé de ne pas la supprimer.
- Date Min :
Vous pouvez définir une date comme date minimale à prendre en compte dans le processus de validation du champ. Si l'utilisateur entre une date antérieure, le formulaire ne sera pas envoyé et à la place, une erreur de validation apparaîtra. Si cette option n'est pas définie, cette limitation n'existera pas.
La date doit respecter le format suivant : yyyy-mm-dd (format standard HTML5) pour les dates statiques. De plus, vous pouvez utiliser des balises pour valider les dates relatives :
{today}: Aujourd'hui est la date minimale.{today:+1}: Demain est la date minimale.{today:-1}: Hier est la date minimale.
- Date Max :
Vous pouvez définir une date comme date maximale à prendre en compte dans le processus de validation du champ. Si l'utilisateur entre une date ultérieure, le formulaire ne sera pas envoyé et à la place, une erreur de validation apparaîtra. Si cette option n'est pas définie, cette limitation n'existera pas.
La date doit respecter le format suivant : yyyy-mm-dd (format standard HTML5) pour les dates statiques. De plus, vous pouvez utiliser des balises pour valider les dates relatives :
{today}: Aujourd'hui est la date maximale.{today:+1}: Demain est la date maximale.{today:-1}: Hier est la date maximale.
- Nombre Min :
Vous pouvez définir un nombre entier ou à virgule flottante comme nombre minimum à prendre en compte dans le processus de validation du champ. Si l'utilisateur entre un nombre inférieur, le formulaire ne sera pas envoyé et à la place, une erreur de validation apparaîtra. Si cette option n'est pas définie, cette limitation n'existera pas.
- Nombre Max :
Vous pouvez définir un nombre entier ou à virgule flottante comme nombre maximum à prendre en compte dans le processus de validation du champ. Si l'utilisateur entre un nombre supérieur, le formulaire ne sera pas envoyé et à la place, une erreur de validation apparaîtra. Si cette option n'est pas définie, cette limitation n'existera pas.
- Taille Min :
Vous pouvez définir un nombre entier comme taille minimale à prendre en compte dans le processus de validation du champ. Si l'utilisateur télécharge un fichier avec une taille inférieure à celle que vous avez définie, le formulaire ne sera pas envoyé et, à la place, une erreur de validation apparaîtra. Si cette option n'est pas définie, cette limitation n'existera pas.
Le nombre entier représente le nombre d'octets autorisés. Par exemple, Taille Min : 10311680 (résultat de la multiplication de 1024 x 1024 x 5), la taille minimale du fichier doit être de 5 Mo.
- Taille Max :
Vous pouvez définir un nombre entier comme taille maximale à prendre en compte dans le processus de validation du champ. Si l'utilisateur télécharge un fichier avec une taille supérieure à celle que vous avez définie, le formulaire ne sera pas envoyé et à la place, une erreur de validation apparaîtra. Si cette option n'est pas définie, cette limitation n'existera pas.
Le nombre entier représente le nombre d'octets autorisés. Par exemple, Taille Max : 10311680 (résultat de la multiplication de 1024 x 1024 x 5), la taille maximale du fichier doit être de 5 Mo.
- Longueur Min :
Vous pouvez définir un nombre entier comme longueur minimale de la chaîne d'entrée. Si ce n'est pas défini, cela signifie qu'il n'y a pas de limite de longueur minimale.
- Longueur Max :
Vous pouvez définir un nombre entier comme longueur maximale de la chaîne d'entrée. Si ce n'est pas défini, cela signifie qu'il n'y a pas de limite de longueur maximale.
- Nombre Min de Fichiers :
Vous pouvez définir un nombre entier comme nombre minimal de fichiers que l'utilisateur final doit télécharger pour passer la validation.
- Nombre Max de Fichiers :
Vous pouvez définir un nombre entier comme nombre maximal de fichiers que l'utilisateur final doit télécharger pour passer la validation. Utilisez cette fonctionnalité pour autoriser les téléchargements multiples avec le même champ Fichier.
- Longueur Max :
Vous pouvez définir un nombre entier comme nombre maximal de fichiers que l'utilisateur final doit télécharger pour passer la validation.
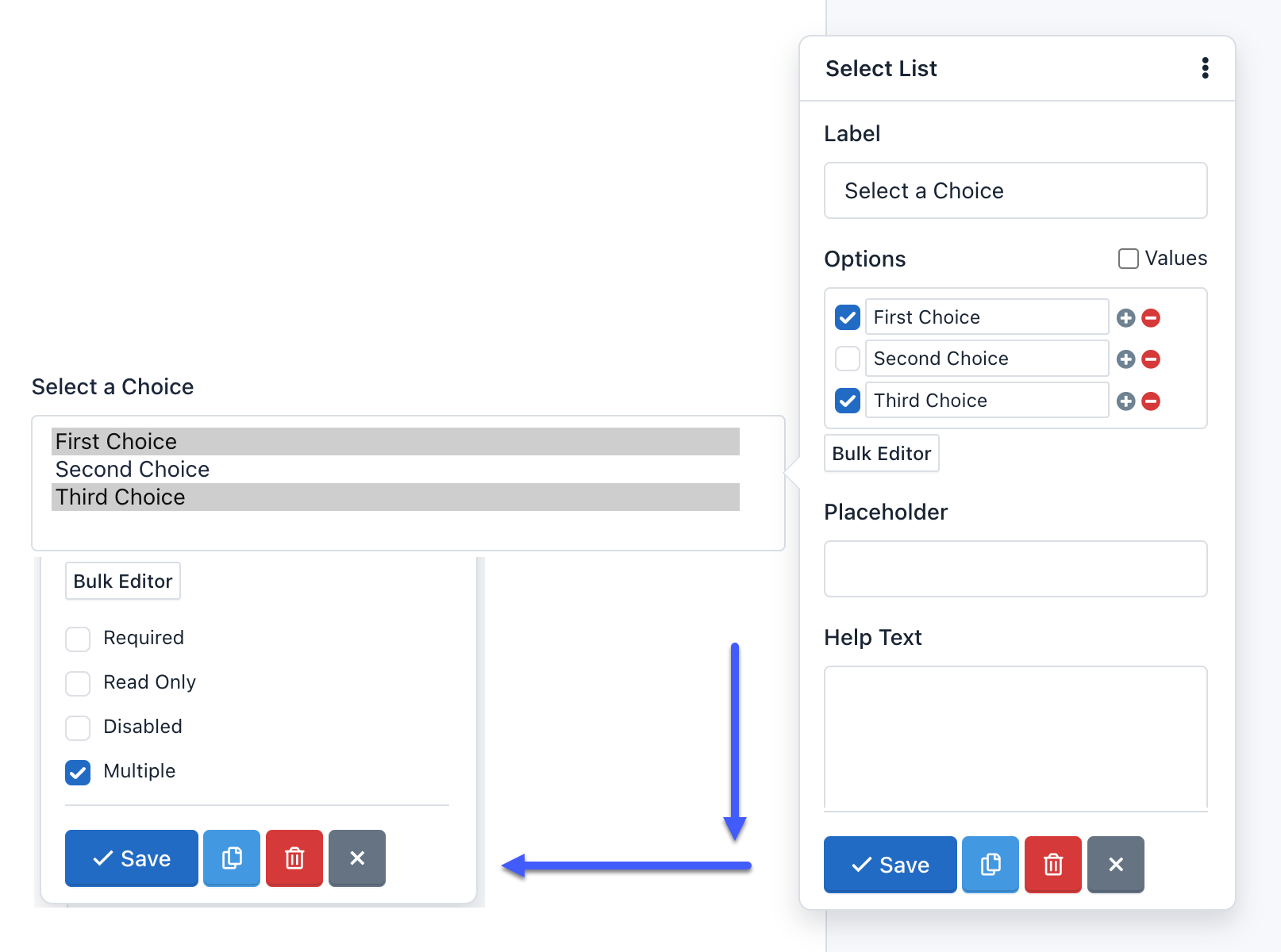
- Multiple :
Cette option indique que l'utilisateur peut entrer plusieurs valeurs. Vous pouvez trouver cette option dans les champs E-mail et Liste de Sélection :
- Si l'option Multiple est activée sur un champ E-mail, vous pouvez ajouter plusieurs adresses e-mail valides séparées par des virgules. Par exemple : ','.
- Si l'option Multiple est activée sur un champ Liste de Sélection, vous pouvez sélectionner plusieurs options. Les informations collectées auront un format séparé par des virgules. Par exemple : 'Option Un, Option Deux'.

- Motif Numérique :
C'est une option avancée du Champ Nombre qui vous permet de personnaliser l'expression régulière qui accepte n'importe quel nombre et qui sera utilisée dans le processus de Validation du Formulaire. L'expression régulière utilisée par défaut correspond à un nombre à virgule flottante et éventuellement une partie exposant (par exemple -1.23e-10) : '/^\s[-+]?[0-9].?[0-9]+([eE][-+]?[0-9]+)?\s*$/'.
- Options :
L'option Options est uniquement dans les champs Liste de Sélection et est utilisée pour ajouter des options de sélection au composant.
Par exemple, si vous entrez dans le champ "Options" de la fenêtre contextuelle du Formulaire :
One|1
Two|2|selected
Three|3
Four|4
Five|5
L'aperçu du formulaire affichera une boîte avec le texte "Two". Et si l'utilisateur soumet le formulaire sans faire de modifications, il enverra la valeur : 2.
Liste de Sélection avec groupes d'options ¶
Pour créer un groupe d'options <optgroup>, encadrez le texte avec des doubles crochets, par exemple :
[[Swedish Cars]]
Volvo
Saab
[[German Cars]]
Mercedes
Audi
- Champ Caché
En ajoutant un champ caché au formulaire, celui-ci ne sera pas affiché dans le formulaire. Cependant, les champs cachés sont utiles pour les calculs mathématiques ou pour envoyer des valeurs par défaut sans modifier l'interface du formulaire.
Remarque : Vous pouvez ajouter une étiquette à un champ caché pour travailler de manière plus confortable dans l'administration du formulaire, par exemple pour créer des règles conditionnelles en utilisant ce champ.
- Téléchargement de Fichier
Le champ Téléchargement de Fichier est un composant qui permet aux utilisateurs de joindre des fichiers dans la soumission du formulaire. Une fois envoyés, les fichiers apparaîtront dans les informations détaillées de la soumission. Il y a deux détails à prendre en compte :
- Types de fichiers autorisés : Vous pouvez limiter les types de fichiers pouvant être téléchargés dans chaque champ de fichier. Par défaut, les types de fichiers autorisés pour les images sont : '.gif, .jpg, .png'. Pour modifier le type de fichier autorisé, vous devez cliquer sur le composant et sur le champ de formulaire 'Accepter' qui apparaît, changer les extensions de fichiers autorisées, par exemple, '.doc, .pdf, .txt' pour accepter les fichiers texte.
- Limitations de taille : Vous pouvez limiter la taille des fichiers en définissant une taille minimale ou maximale pour chaque champ. Pour modifier la taille de fichier autorisée, cliquez sur le composant et développez ensuite le formulaire contextuel en cliquant sur le lien 'Plus'. Puis localisez les champs Taille Min et Taille Max et entrez le chiffre qui représente le nombre d'octets autorisés. Par exemple, Taille Max : 10311680 (résultat de la multiplication de 1024 x 1024 x 5 = 5 Mo).
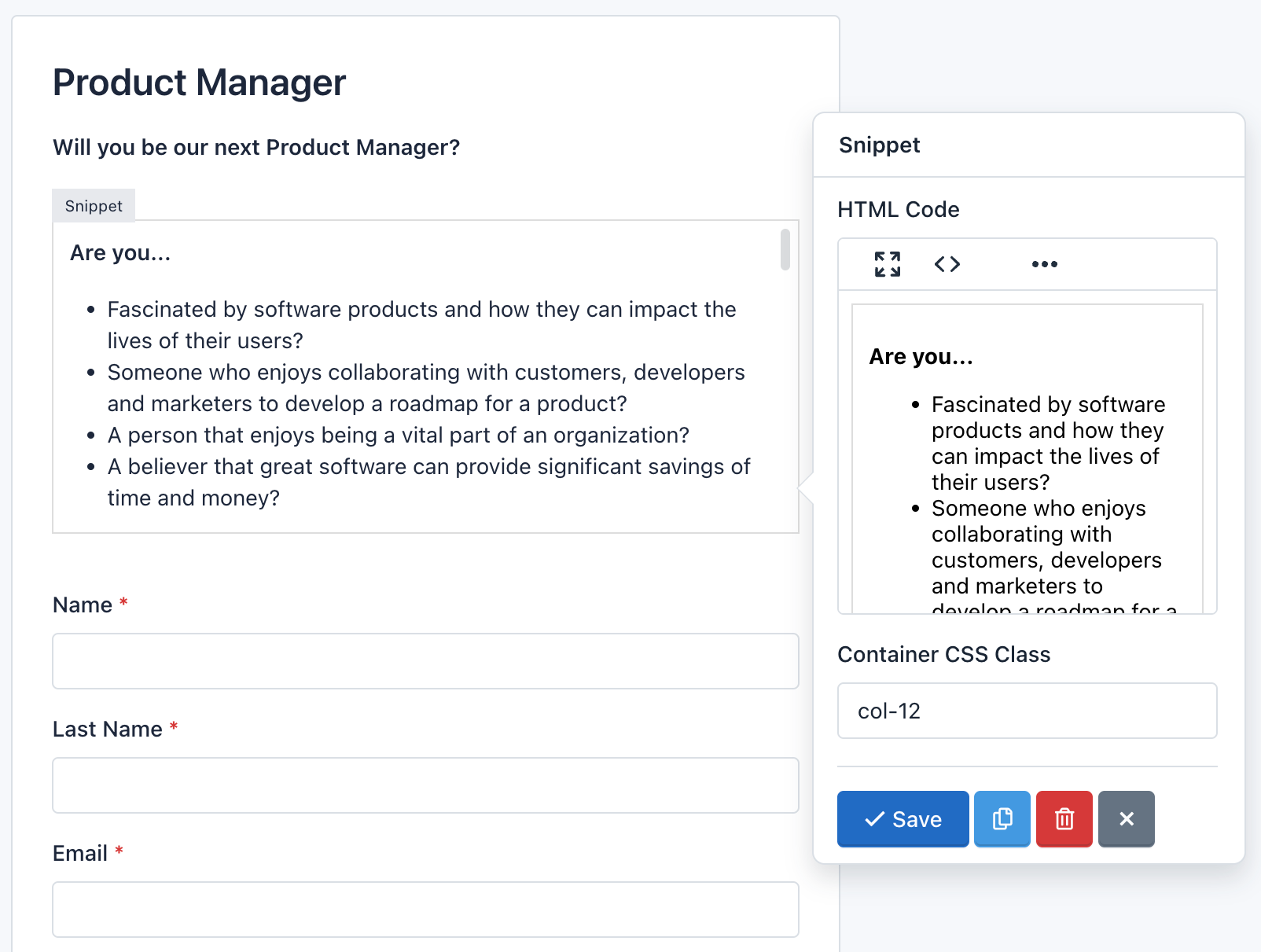
- Extrait
Le champ Extrait HTML est un composant d'utilisation avancée qui vous permet d'ajouter du code HTML à vos formulaires. Il affichera un éditeur Wysiwyg capable de reconnaître les raccourcis clavier pour styliser rapidement votre code HTML.
Faites attention à entrer un code HTML valide, sinon, le Créateur de Formulaires ne sauvegardera pas le formulaire et affichera un message d'erreur indiquant la ligne du code où l'erreur a été commise. Par exemple, une erreur courante est d'ajouter plus d'un élément HTML avec le même ID.

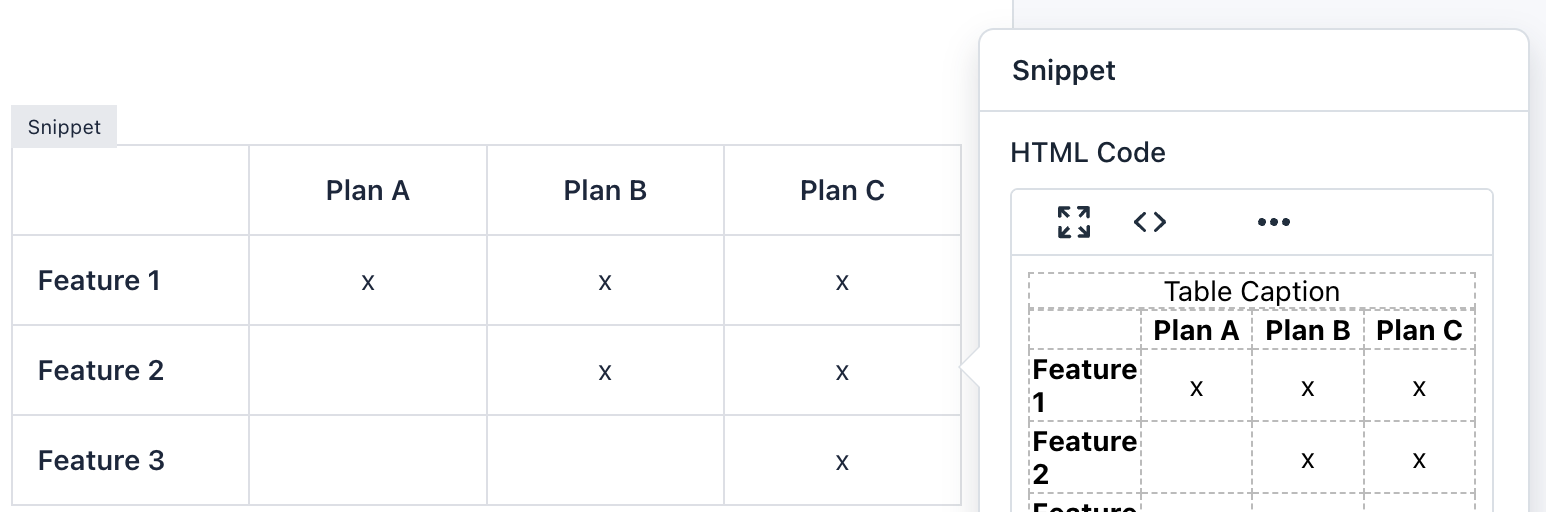
Pour ajouter un tableau HTML, entrer un lien ou afficher une image, vous devrez d'abord cliquer sur le bouton Plein Écran. Cela ouvrira l'éditeur Wysiwyg au-dessus du Créateur de Formulaires, vous donnant plus d'espace pour entrer tout le contenu nécessaire. De plus, vous pouvez cliquer sur le bouton Code pour afficher le contenu sous forme de code HTML.

Remarque : Bien que vous puissiez ajouter du code CSS et JavaScript dans un formulaire, il n'est pas recommandé de le faire. Dans ces cas, vous pouvez créer un Thème CSS et/ou Charger un fichier JavaScript externe. Rappelez-vous que le formulaire que vous avez créé est également affiché dans le Gestionnaire de Soumissions et son code pourrait être incompatible.
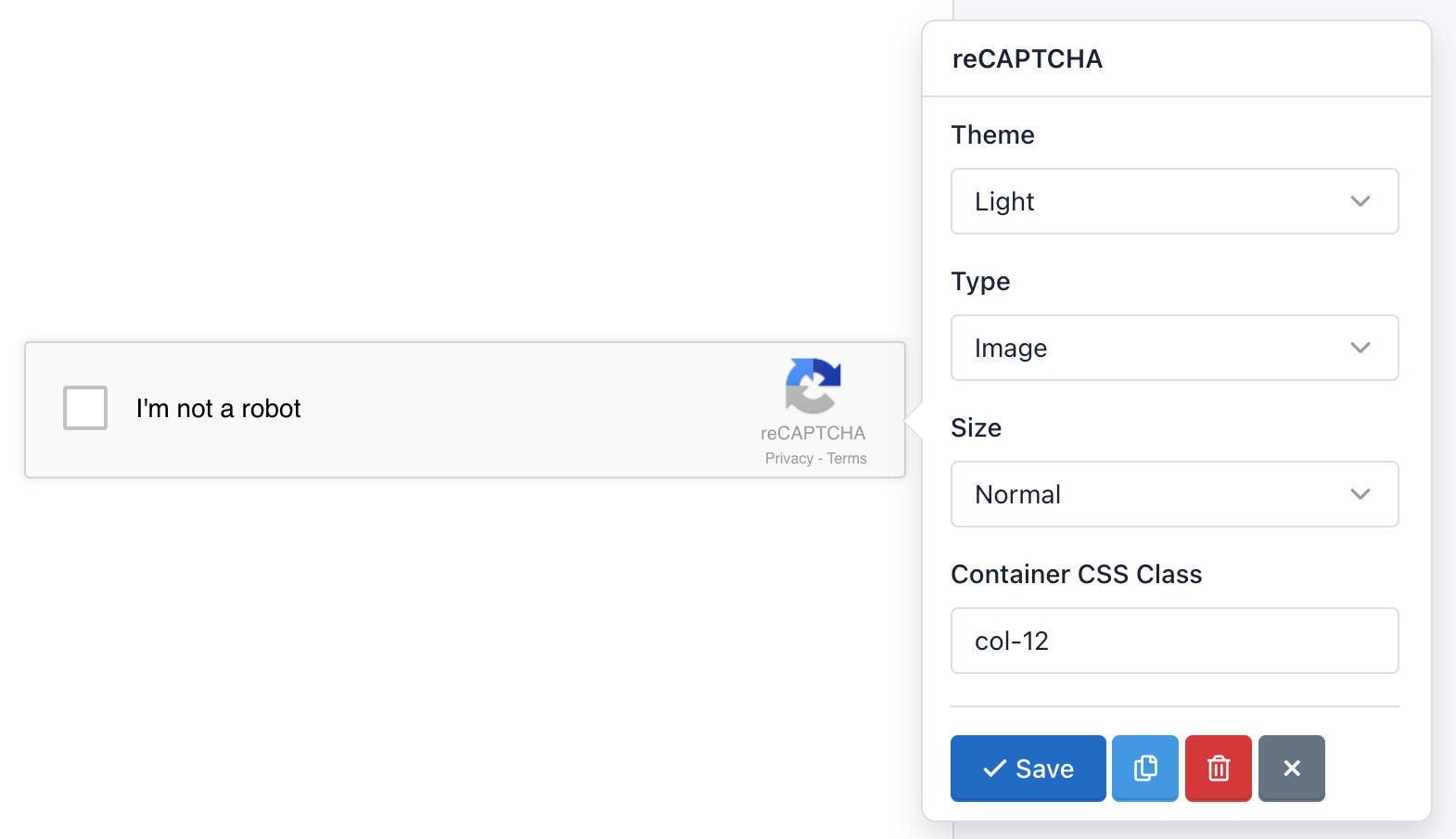
- reCaptcha ¶
Le champ reCaptcha est un composant avancé qui vous permet d'utiliser la technologie Google pour vérifier que les utilisateurs ne sont pas des bots et/ou des spammeurs. Vous pouvez modifier la configuration de reCAPTCHA, comme changer la couleur du thème, le type de captcha et la taille. Un détail à garder à l'esprit est que vous ne pouvez ajouter qu'un seul composant reCaptcha par Formulaire.

Important ! Avant d'ajouter le composant reCAPTCHA à votre Formulaire, vous devez d'abord ajouter les clés reCAPTCHA dans la configuration du site. Sinon, reCAPTCHA ne fonctionnera pas. Si vous avez créé le formulaire avant d'ajouter les clés, vous devez mettre à jour le formulaire.
- Saut de Page
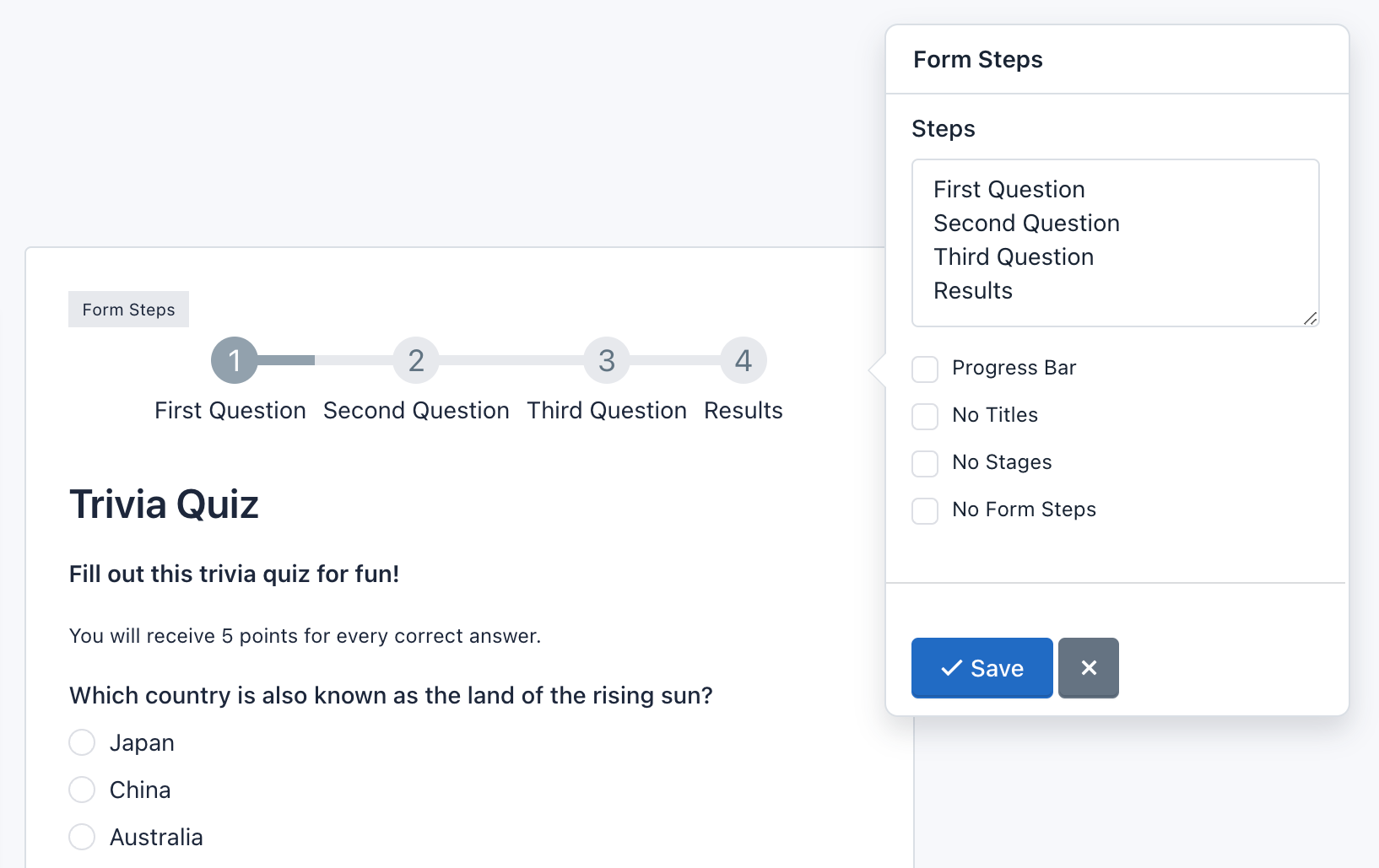
Le champ Saut de Page est un composant avancé qui vous permet de créer des formulaires à plusieurs étapes ou à plusieurs pages. Pour chaque saut de page créé, vous ajouterez une nouvelle page. De plus, un en-tête sera affiché au-dessus du formulaire pour informer les utilisateurs dans quelle étape ils se trouvent et combien d'étapes doivent suivre pour soumettre le formulaire. Il y a deux détails à prendre en compte :
- Le composant Saut de Page ajoute deux boutons pour permettre la Navigation dans le Formulaire. Vous pouvez personnaliser le texte sur le bouton 'Suivant' ou 'Précédent' en cliquant sur le composant.
- Étapes du Formulaire : Apparaissent au-dessus du formulaire. Paramètres :
- Cliquez sur Étapes du Formulaire pour vérifier ses paramètres. Vous pouvez changer les titres de chaque étape dans le champ Étapes du Formulaire. Chaque ligne correspond à un titre.
- Vous pouvez spécifier d'afficher uniquement les titres ou les étapes (numéros).
- Vous pouvez changer les numéros des étapes par des icônes Glyphicons. Pour utiliser les Glyphicons dans les étapes, vous devez ajouter à chaque ligne des Étapes, une barre verticale ou une barre oblique suivie de 'icon-[nom de l'icône]'. Par exemple, si je veux remplacer le numéro 1, je l'écris dans la première ligne des Étapes : 'Étape Sans Titre|icon-user'. Consultez les Glyphicons pour voir le nom des icônes que vous pouvez utiliser.
- Vous pouvez changer le design des étapes pour une barre de progression indiquant le pourcentage atteint.
- Enfin, vous pouvez masquer les Étapes du Formulaire en cochant l'option 'Pas d'Étapes du Formulaire'.
Remarque : Vous pouvez aller à une page spécifique en ajoutant le numéro de page à l'URL, par exemple pour aller à la deuxième page ajoutez la chaîne de requête "p=2".

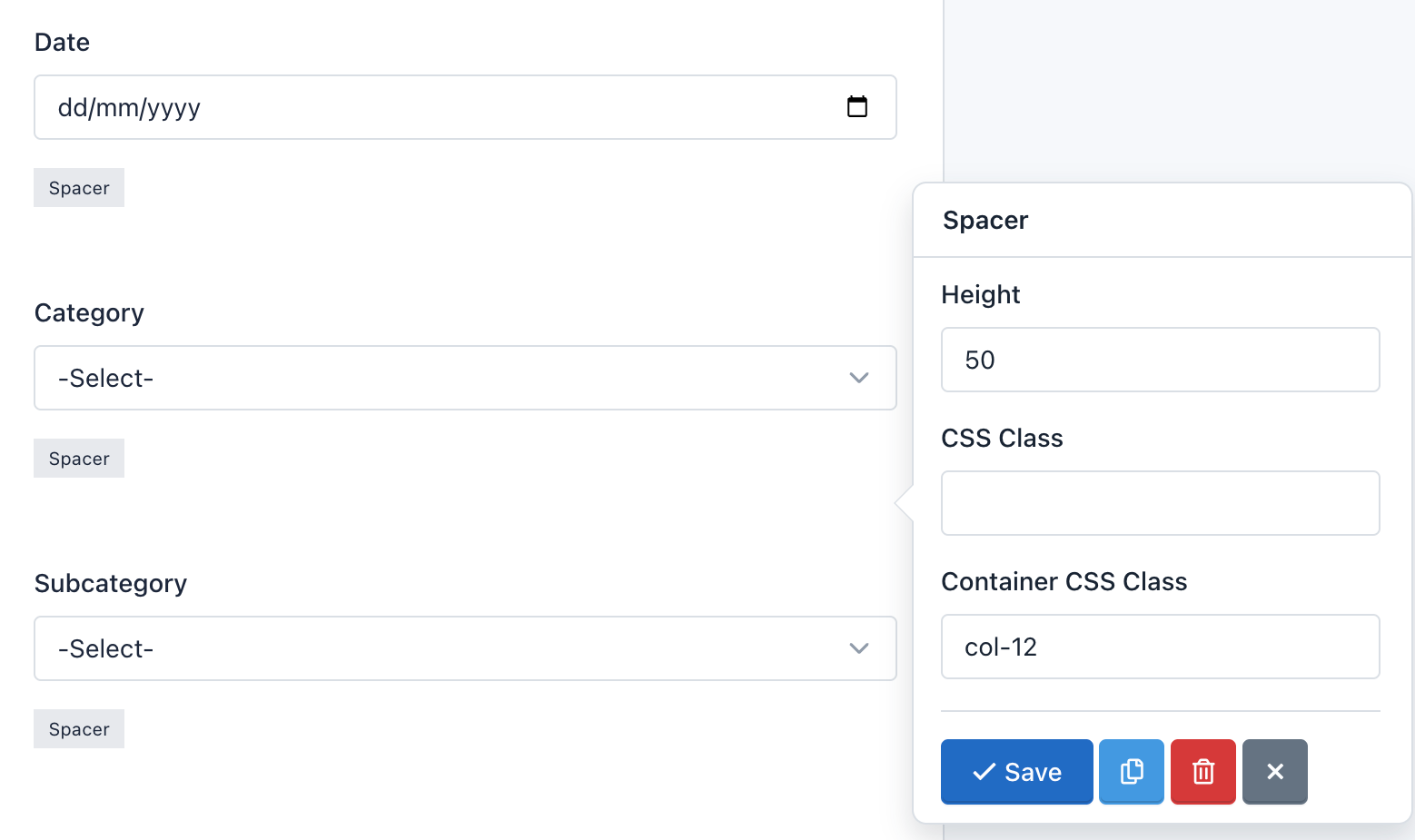
- Espacement
Le composant Espacement vous permet d'ajouter un espacement vertical précis entre les champs de vos formulaires. Il suffit de faire glisser et de déposer un Espacement entre vos champs et de définir le nombre de pixels entre eux.
Options :
- Hauteur : C'est l'espace défini par le nombre de pixels.

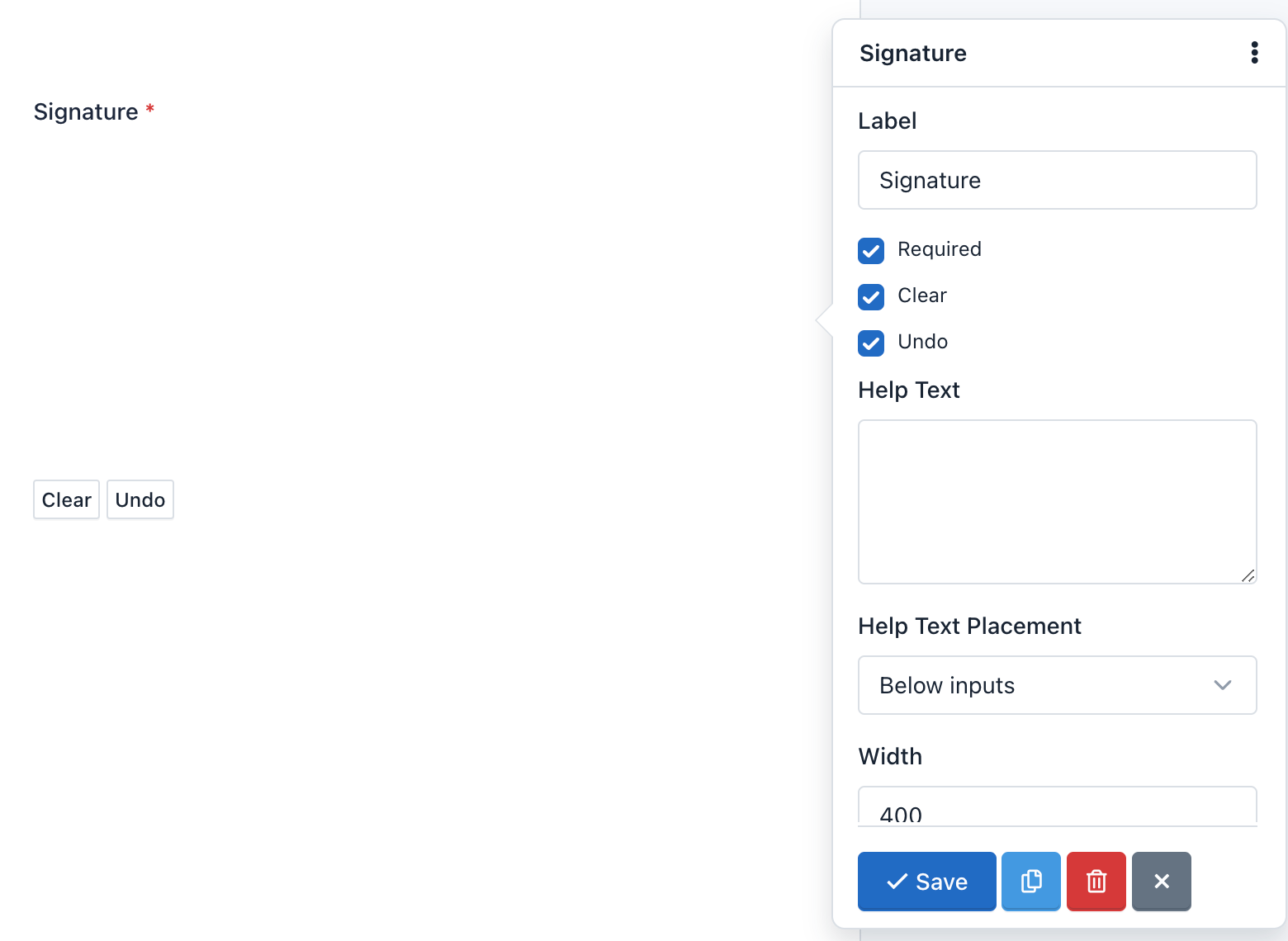
- Signature
Le composant Signature permet à vos utilisateurs finaux de signer votre formulaire – soit avec leur souris ou leur doigt sur un iPad/smartphone – leur John Hancock directement sur le formulaire. Ainsi, vous pouvez capturer des signatures de manière sécurisée pour des contrats, des documents juridiques et d'autres formulaires où vous avez besoin d'une signature physique.
Il y a deux détails à prendre en compte :
- Le composant Signature ajoute deux boutons pour permettre les Interactions avec le Canvas. Vous pouvez personnaliser le texte sur les boutons 'Nettoyer' et 'Annuler' en cliquant sur le composant.
- Paramètres du Champ : Le champ Signature dispose des options spéciales suivantes :
- Nettoyer : Activer/Désactiver le bouton "Nettoyer". Lorsque un utilisateur final clique sur le bouton "Nettoyer", la signature sera supprimée. Et le canevas sera nettoyé pour recommencer.
- Annuler : Activer/Désactiver le bouton "Annuler". Lorsque un utilisateur final clique sur le bouton "Annuler", le dernier trait de sa signature sera supprimé. Il peut continuer à appuyer sur ce bouton pour annuler sa signature étape par étape.
- De plus, vous pouvez définir la largeur et la hauteur du canevas, la couleur du crayon, ainsi que changer le texte des boutons parmi d'autres réglages courants.

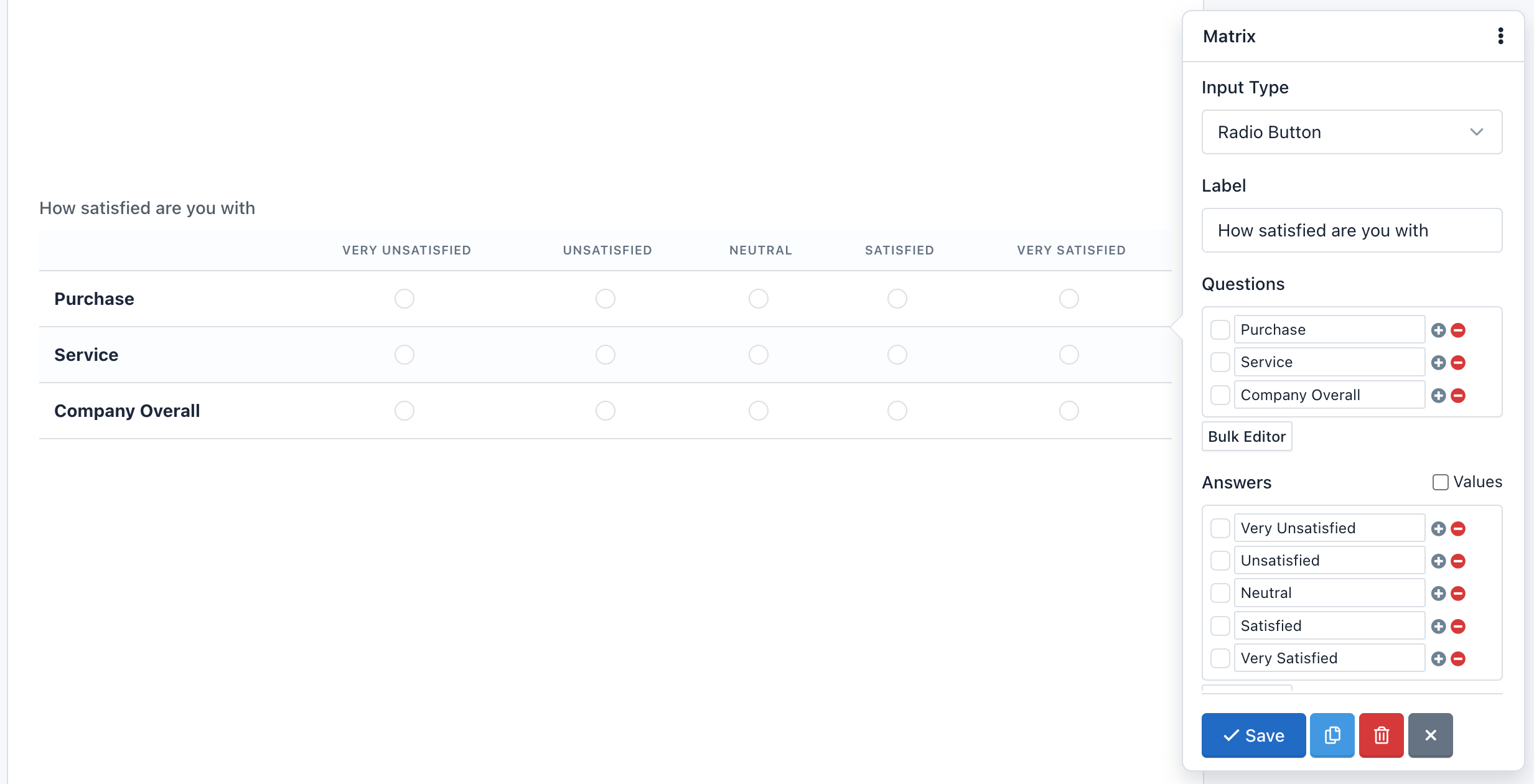
- Champ Matrice
Le champ Matrice est un composant avancé qui vous permet de regrouper plusieurs contrôles de formulaire du même type d'entrée au sein d'un tableau. Vous pouvez créer un champ matrice avec les types d'entrée suivants :
- Bouton Radio (Par Défaut)
- Case à Cocher
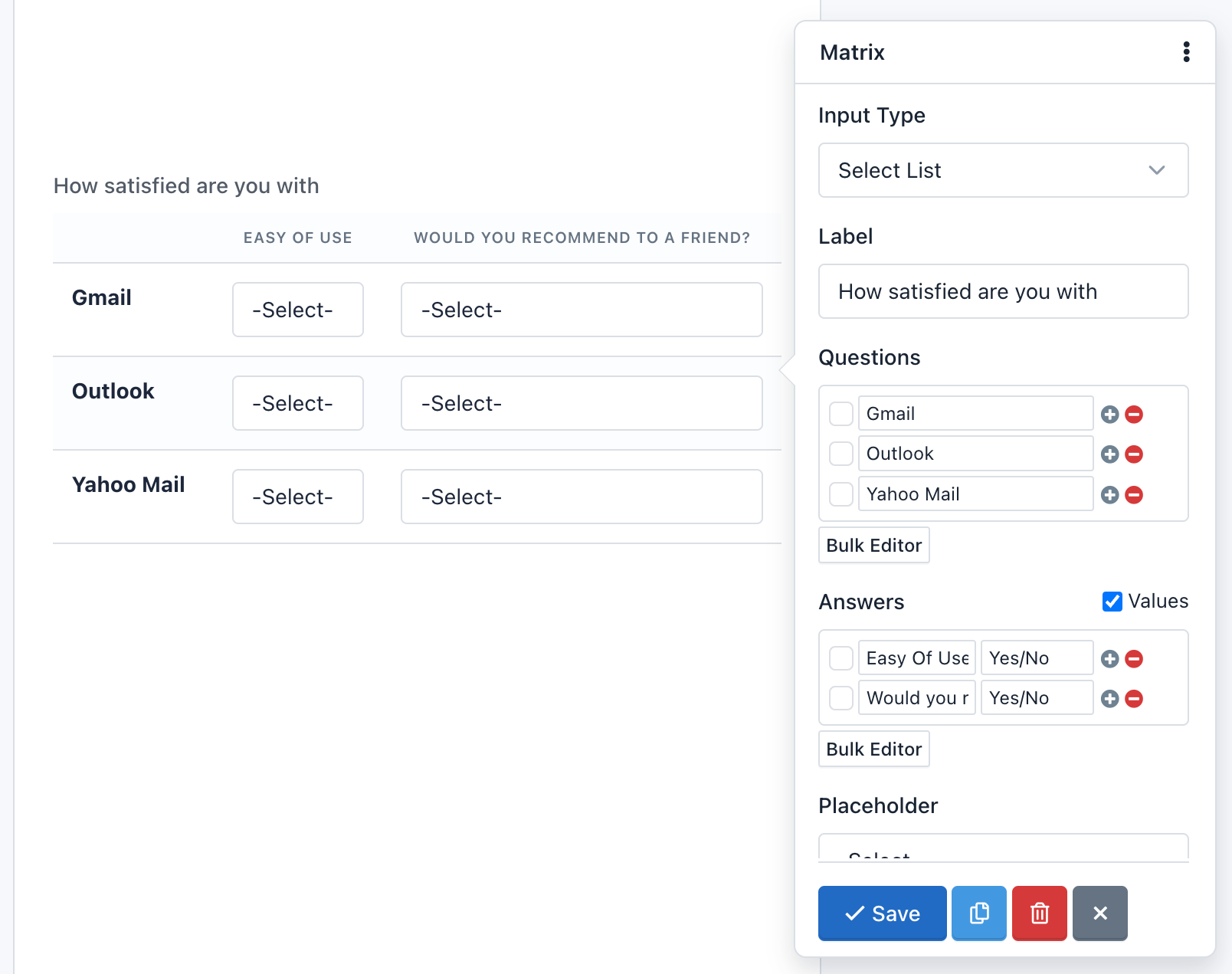
- Liste de Sélection
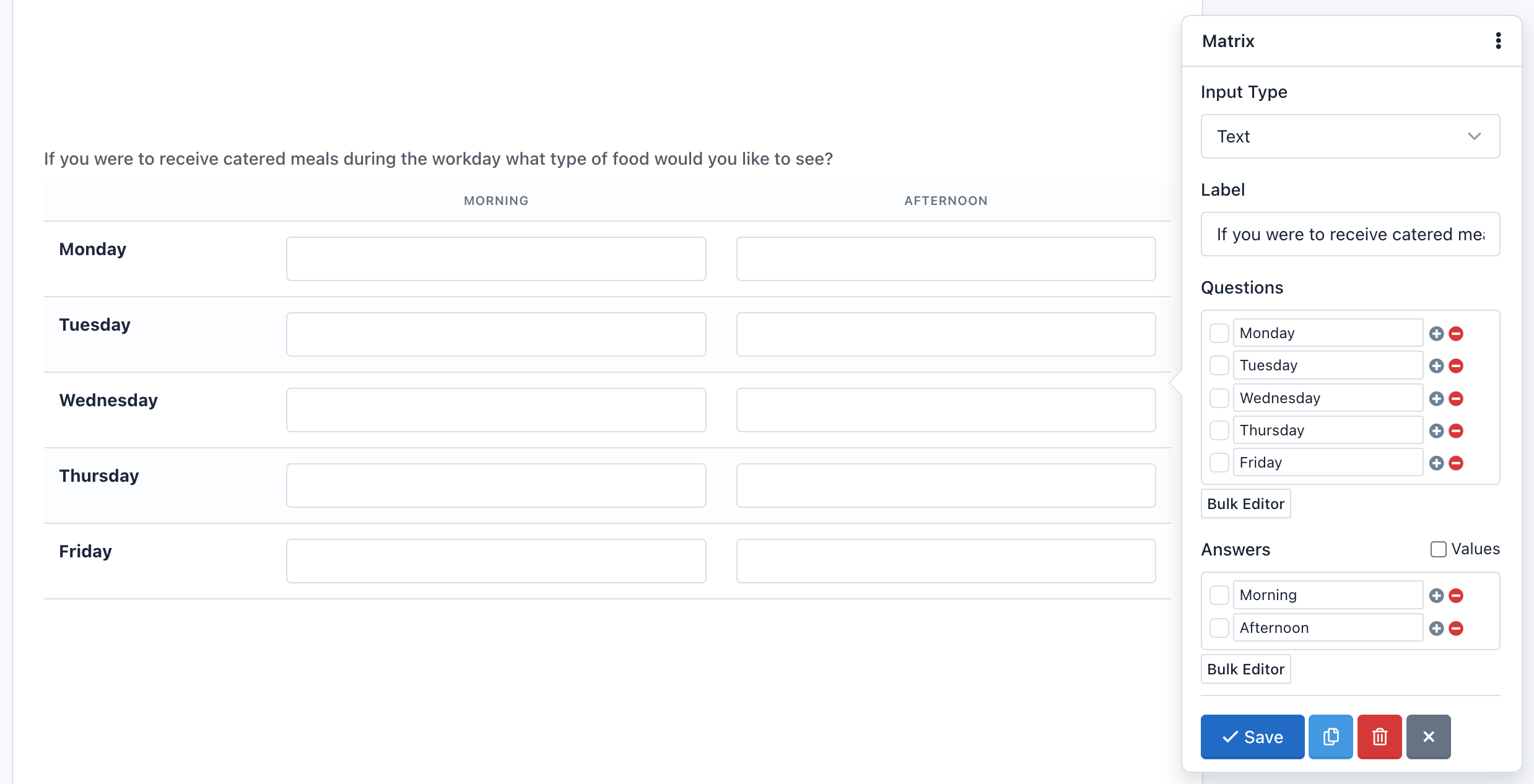
- Texte
- Zone de Texte
- Nombre
- Intervalle (Curseur)
- Tel (Téléphone)
- URL
- Couleur
- Mot de Passe
- Date
- DateTime-Local
- Heure
- Mois
- Semaine
Tous les contrôles de formulaire sont entièrement personnalisables et, selon leur type, la validation d'entrée correcte sera appliquée.

Un champ Matrice peut avoir n'importe quel nombre de questions (lignes) et de réponses (colonnes), puis vous pouvez définir différentes valeurs pour chaque réponse.
Un type d'entrée spécial pour la Matrice est la Liste de Sélection, car vous devez ajouter différentes valeurs (options). Pour ce faire, cochez "Valeurs" et dans chaque champ "Valeur", entrez des valeurs séparées par une barre oblique ("/"). Si vous souhaitez activer une option vide par défaut, vous devez utiliser le paramètre Espace Réservé.

Vous pouvez également créer des questions ouvertes avec la variation Entrée Texte, chaque ligne contenant un ensemble de boîtes de saisie de texte. Cette variation ressemble et agit de manière similaire au Champ Texte. Il en va de même pour d'autres champs basés sur le texte, comme une zone de texte ou des champs numériques.

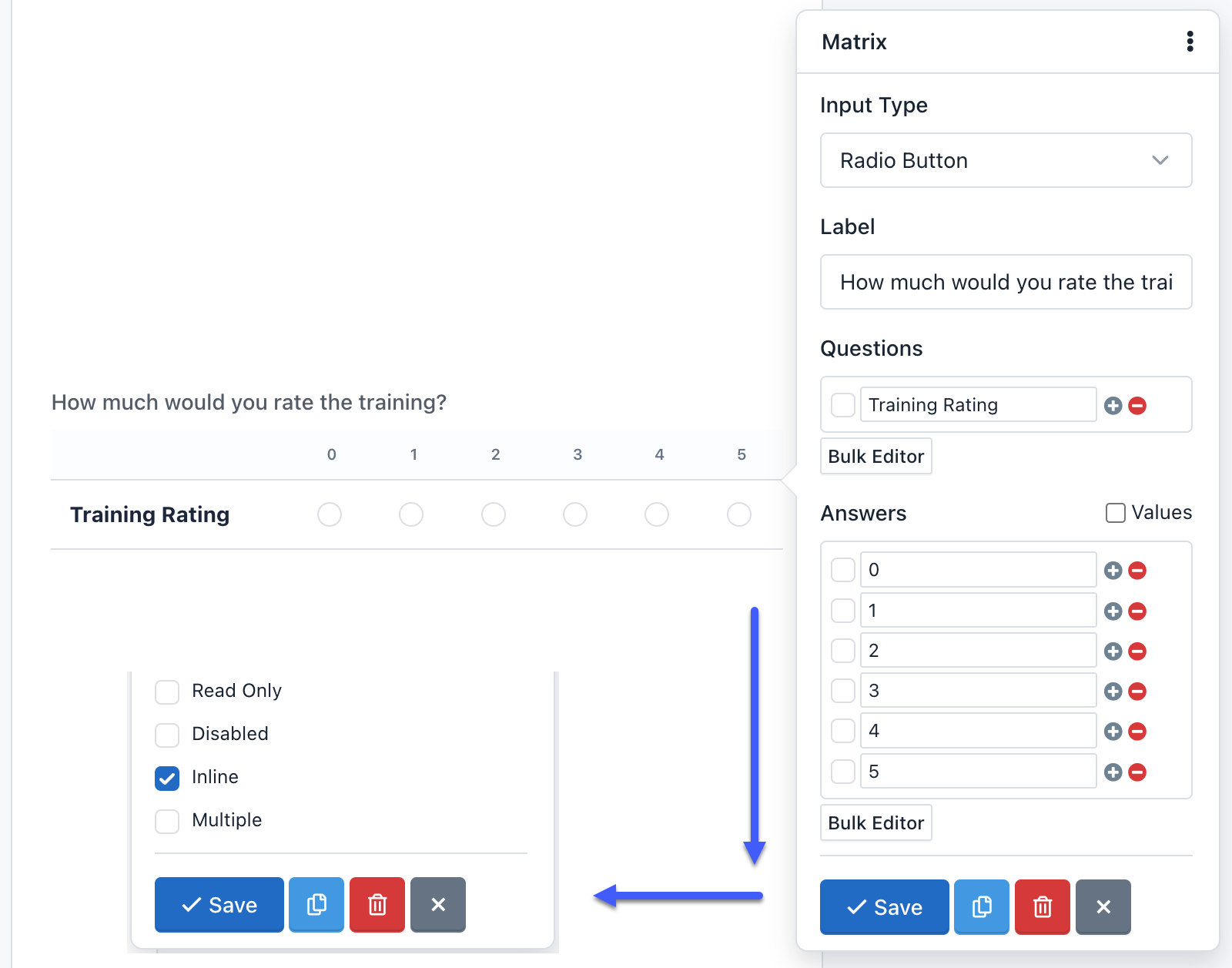
Une fonctionnalité spéciale dans le champ Matrice est la capacité de masquer les questions. Cochez simplement l'option "En Ligne" et les questions disparaîtront. Vous pouvez utiliser cette fonctionnalité si vous ne souhaitez faire qu'une seule question au format tabulaire.

Remarque : Lorsque le tableau est très grand, nous devrons ajouter la classe "table-responsive" dans le paramètre "Classe CSS du Conteneur".
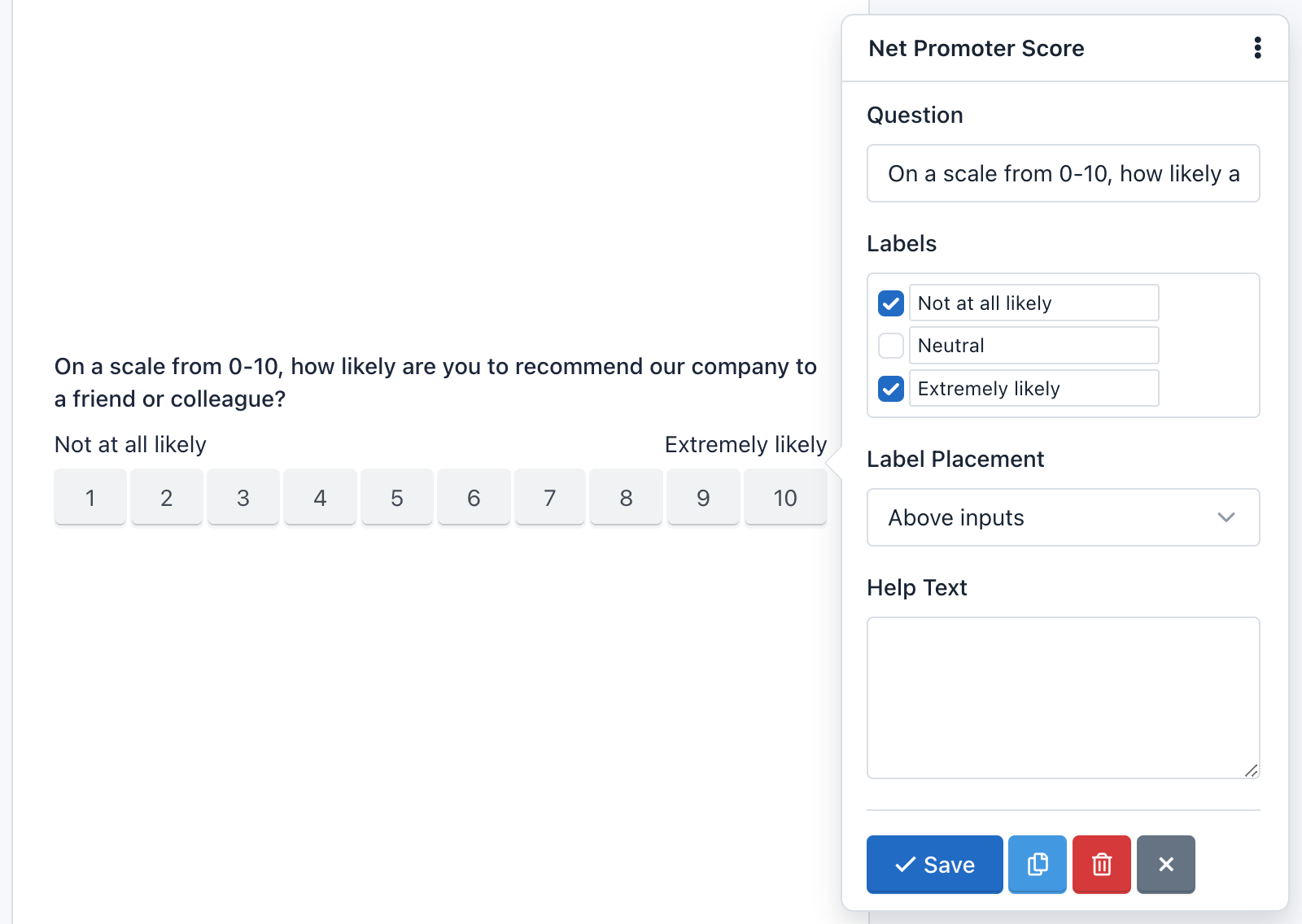
- Score Net Promoteur (NPS)
NPS est probablement la métrique de satisfaction et de fidélité client la plus importante à suivre et elle est désormais disponible dans iform4u.

iform4u NPS vous aide à collecter des retours clients authentiques, afin que vous compreniez vraiment comment votre organisation performe. C'est une façon d'enregistrer ce que pensent vos clients, leurs niveaux de satisfaction et s'ils vous recommanderaient.
Posez-leur des questions comme :
"Sur une échelle de 1 à 10, quelle est la probabilité que vous nous recommandiez à vos amis?"
Cela vous donne un aperçu qualitatif du 'pourquoi' vos clients ressentent cela, ce qui tend à mieux fonctionner que les enquêtes génériques annuelles de satisfaction client.
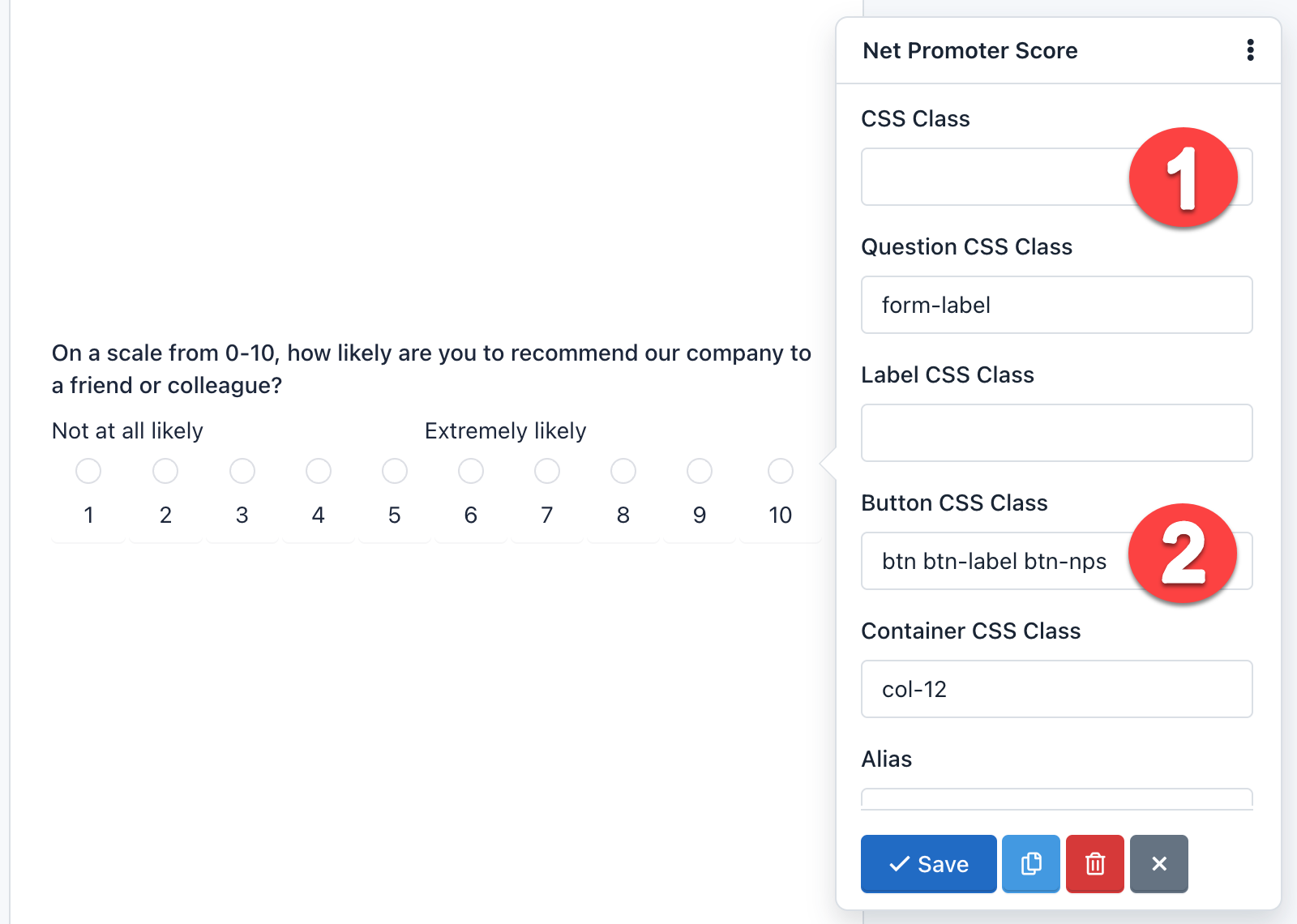
Ce composant vous permet de personnaliser la question, d'afficher des étiquettes, du texte d'aide et plus encore. De plus, il peut être affiché sous forme de boutons ou de boutons radio. Par défaut, le design affiche des boutons. Il suffit de supprimer la classe CSS : hidden et de remplacer la classe CSS du bouton par : btn btn-label btn-nps.

- Bouton
Le champ bouton est un composant qui permet d'envoyer les formulaires. Bien qu'il soit normal d'ajouter un bouton par formulaire, rien ne vous empêche d'en ajouter plusieurs, par exemple au début et à la fin du formulaire. Ce composant peut être de 3 types :
- Soumettre : Pour soumettre le formulaire. Il est sélectionné par défaut.
- Réinitialiser : Pour réinitialiser le formulaire à ses valeurs par défaut.
- Image : Affiche une image sur le bouton et, comme Soumettre, est utilisé pour soumettre le formulaire. Si vous utilisez ce type de bouton, vous devez ajouter l'URL de l'image et également supprimer la classe CSS.
- Bouton : Ce type n'envoie pas le formulaire, mais peut être utilisé pour interagir avec les champs via JavaScript.
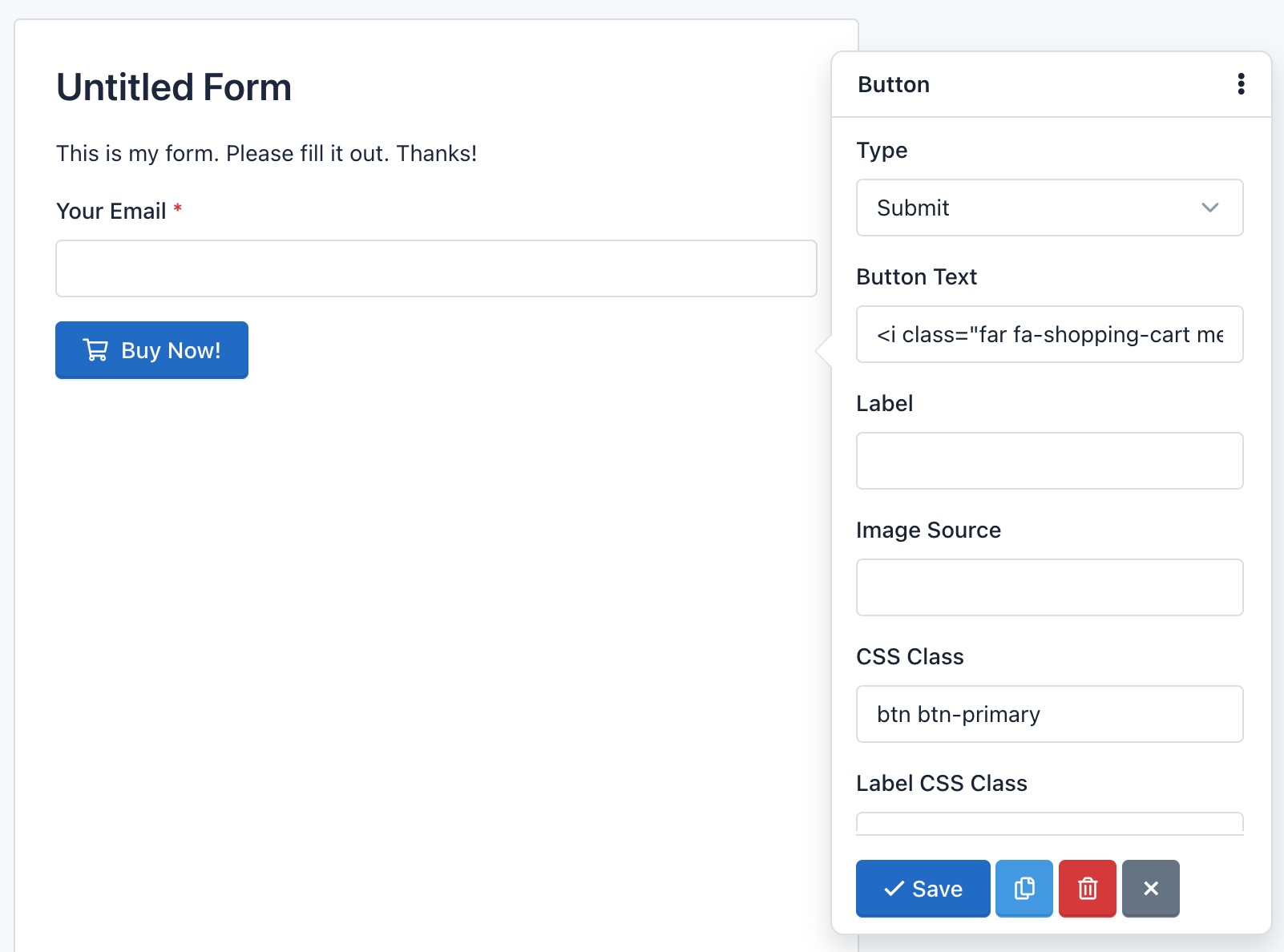
Vous pouvez ajouter une icône aux boutons de type 'Soumettre', 'Réinitialiser' et 'Bouton', en écrivant dans l'attribut 'Texte du Bouton' le label de l'icône. Par exemple :
<span class="glyphicon glyphicon-shopping-cart"></span> Acheter Maintenant!
Il affichera votre bouton avec une belle icône au début :

Remarque : La classe CSS : 'btn btn-primary' ajoute le design par défaut au bouton. Consultez la documentation CSS Bootstrap pour plus d'informations.
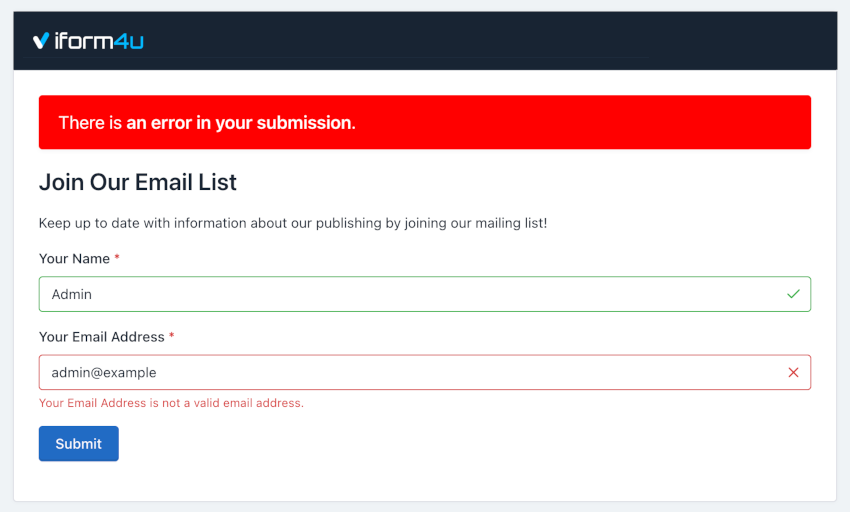
Validation des Champs
Un point très important à considérer est la validation des champs qui s'exécute lorsque les utilisateurs soumettent un formulaire.
La validation des champs est le processus par lequel il est vérifié que les données soumises par les utilisateurs répondent à certaines exigences. Par exemple, un Champ Date exige que la valeur envoyée au serveur respecte le format suivant yyyy-mm-dd. La validation garantit que cela se produit.

Vous devez noter qu'iform4u travaille avec des champs HTML5 standard, donc vous pouvez toujours consulter la documentation HTML5 pour plus d'informations. En plus de la validation par type, les champs peuvent avoir d'autres exigences, comme 'Requis' et 'Unique'.

Beaucoup de ces exigences sont validées côté client, par le navigateur ; mais elles sont toutes validées côté serveur, par iform4u.







