Concepteur de Thèmes
Introduction
Le Concepteur de Thèmes est une fonctionnalité qui vous permet de concevoir votre formulaire en quelques minutes, en éliminant les frictions liées à la création d’un nouveau design, comme la rédaction et la réécriture de CSS personnalisés.
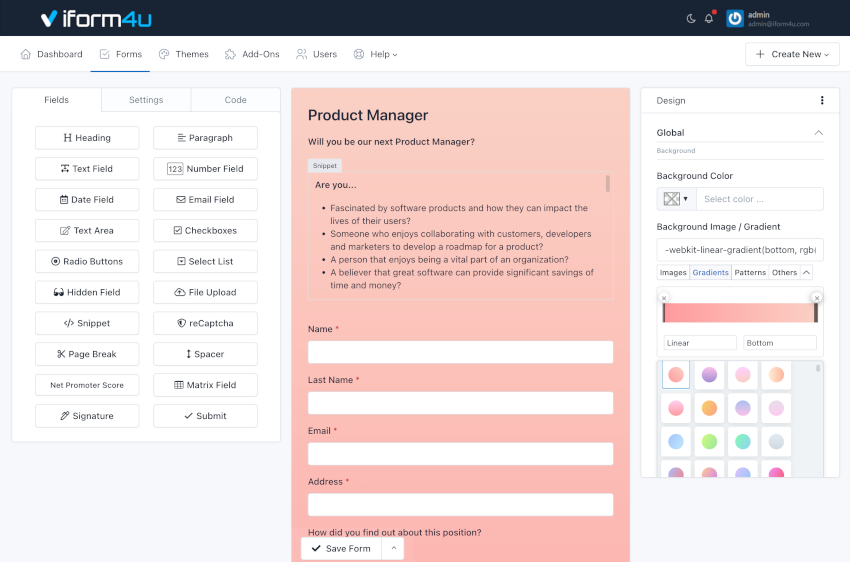
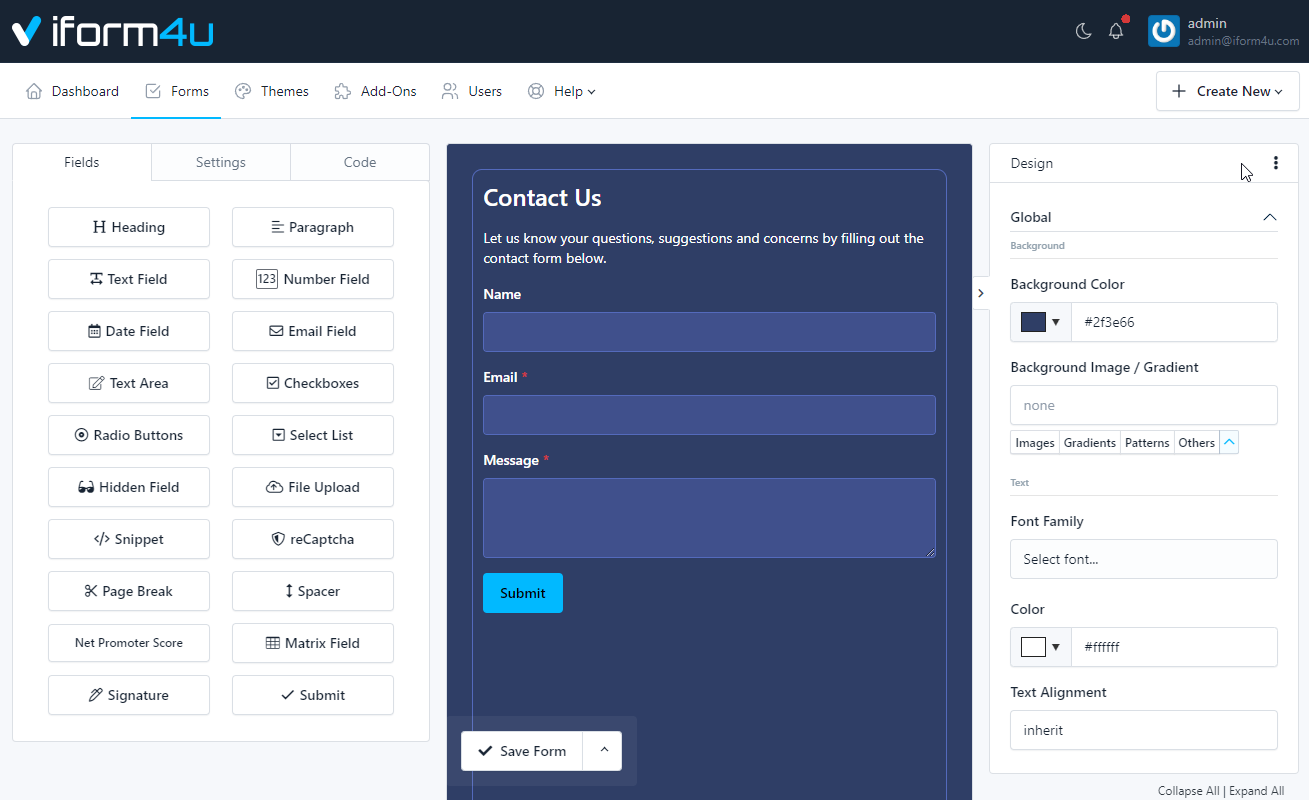
Pour personnaliser l’apparence de votre formulaire, rendez-vous simplement dans le Constructeur de Formulaires. Sur le côté droit, vous verrez le panneau "Conception". De là, définissez les différentes propriétés que vous souhaitez pour le design de votre formulaire, la zone d’aperçu du formulaire sera mise à jour en temps réel.

Sections de Conception
Le panneau "Conception" comporte les sections suivantes. Chaque section se concentre sur une classe de formulaire qui peut être appliquée à plusieurs éléments.
- Global : C'est le Conteneur du Formulaire.
- Formulaire : Le formulaire lui-même. Par défaut, il n’a pas de marge intérieure, pour maintenir la compatibilité lorsque le widget de formulaire est affiché sur un site externe.
- Groupe de Formulaire : Groupe d’Étiquette, Champ de Saisie, Texte d’Aide et Message de Validation.
- Contrôle de Formulaire : Champ de Saisie.
- Bouton : Bouton de Soumission (Bouton Principal Bootstrap).
- Étiquette : Champ d’Étiquette (Étiquette de Contrôle Bootstrap)
- Placeholder
- Titre
- Paragraphe
- Texte d’Aide
- Lien
- Étapes du Formulaire : Apparaît lorsqu’un champ PageBreak a été ajouté au formulaire.
- Alertes du Formulaire : Message de succès ou d’erreur qui apparaît lorsqu’un formulaire a été soumis.
- Validation des Champs : Pour personnaliser l’état d’erreur de vos champs.
- Autres Composants : Options pour les Cases à Cocher Personnalisées, les Boutons Radio Personnalisés, reCAPTCHA, Pad de Signature et Barre de Progression sont également disponibles.
Copier, Coller & Réinitialiser la Conception ¶
Si vous avez déjà créé un formulaire, vous savez que le processus inclut intrinsèquement une quantité considérable de travail répétitif. Avec les fonctionnalités Copier la Conception & Coller la Conception, vous pouvez copier et coller les styles CSS d’un formulaire à un autre en quelques clics. De plus, vous pouvez réinitialiser la conception aux styles par défaut en un seul clic.

Outils et Fonctionnalités Principaux
Le Concepteur de Thèmes est équipé d’outils utiles pour faciliter les conceptions complexes.
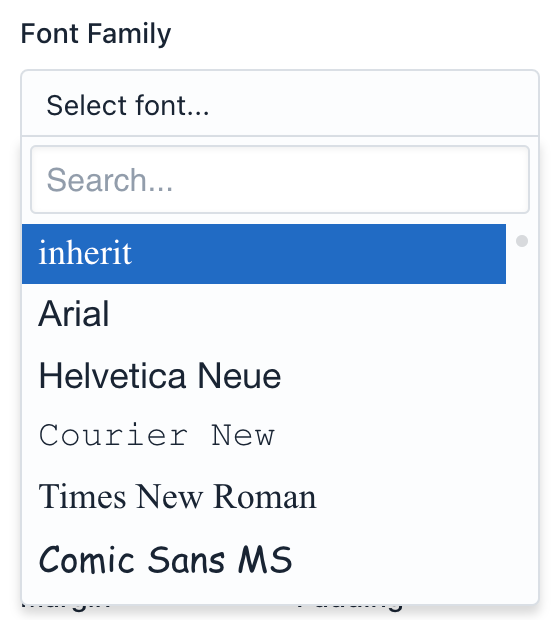
- Sélecteur de Polices Google
Sélectionnez des polices Google avec un aperçu en direct depuis une liste déroulante.

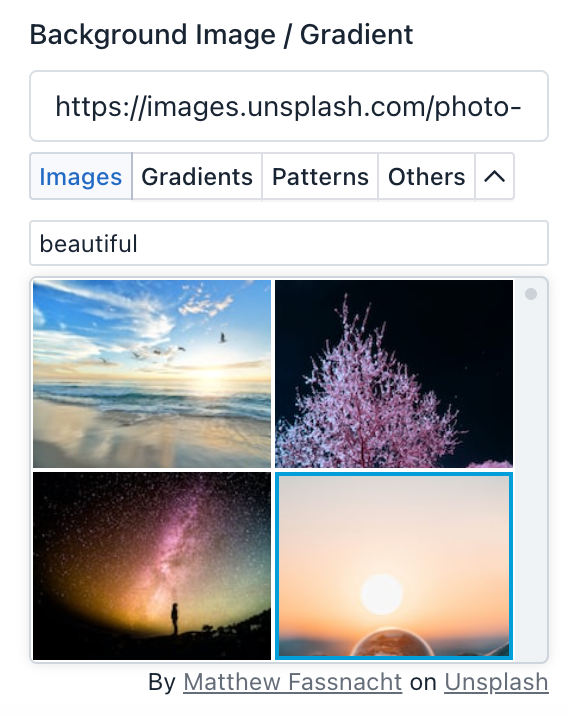
- Images Stock
Des milliers d’images stock sont maintenant disponibles dans le Constructeur de Formulaires. Grâce à notre intégration avec Unsplash, vous pouvez rechercher et ajouter des images stock à votre formulaire en quelques clics.
Vous n’avez pas besoin de licencier les images Unsplash. Selon la licence d’Unsplash, vous pouvez copier, modifier, télécharger et distribuer n’importe laquelle de leurs images gratuitement, même à des fins commerciales. Vous n’avez pas besoin de demander la permission ou de fournir une attribution à l’artiste, mais nous recommandons de les créditer quand même.

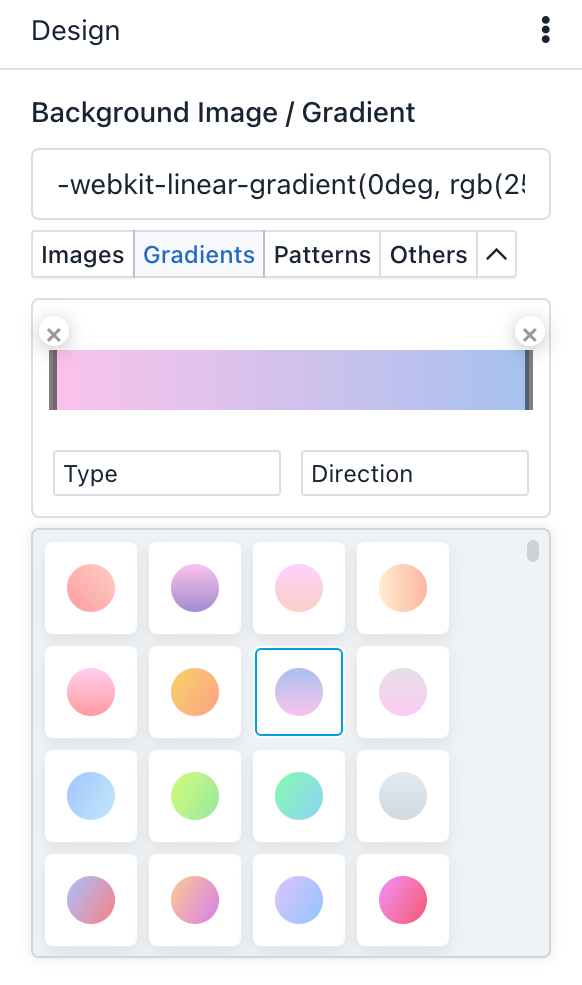
- Sélecteur de Dégradés Web ¶
Vous pouvez trouver le sélecteur de dégradés pour créer votre propre dégradé (linéaire, radial, choisir vos couleurs et points d'arrêt, et plus) ou choisir parmi plus de 100 magnifiques dégradés web prêts à l’emploi.

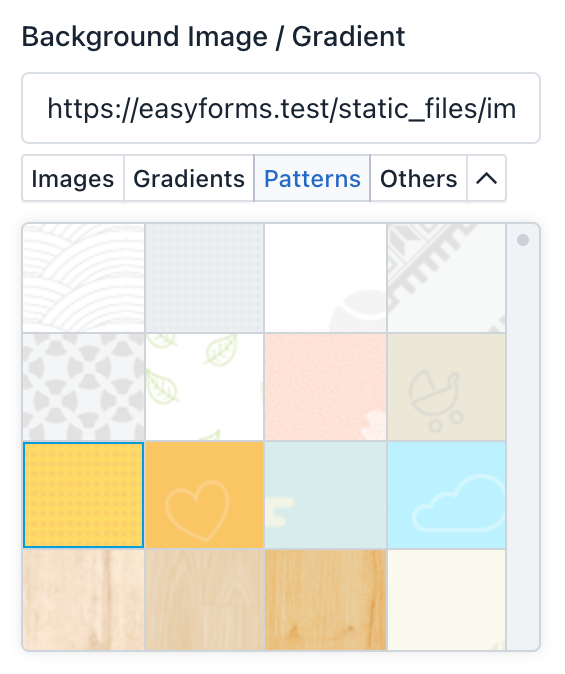
- Motifs Subtils
Choisissez parmi des centaines de Motifs Subtils sélectionnés pour vous par Toptal, de belles textures pour vos formulaires.

Cas d'Utilisation Courants
Le Concepteur de Thèmes est un outil flexible qui vous permet de personnaliser différentes parties du formulaire pour générer une feuille de style. Voici quelques cas d’utilisation courants :
- Masquer les Étiquettes des Champs
Si vous souhaitez masquer l’étiquette d’un champ, cliquez simplement sur le champ et entrez la classe CSS d’étiquette suivante : sr-only
Mais, si vous souhaitez supprimer toutes les étiquettes du formulaire en une seule fois, suivez simplement les étapes suivantes :
- Dans le panneau Conception -> Ouvrez la section Étiquette
- Faites défiler jusqu’à la sous-section Extra
- Dans Affichage, choisissez Aucun.
C’est tout !
Remarque : Ne laissez jamais un champ sans étiquette, car cela vous aidera à identifier votre champ dans l’ensemble du système.
- Centrer Votre Formulaire
Si vous souhaitez afficher votre formulaire sur une page complète (Partager le Formulaire -> Lien sans encadré), cette astuce vous sera très utile.
Il existe plusieurs façons de centrer un formulaire, ci-dessous nous décrivons l’option la plus courante :
- Dans la section Global, sélectionnez Alignement du Texte : Centre
- Et dans la section Formulaire, sélectionnez :
- Alignement du Texte : Gauche - Marge : Auto - Largeur : 80%
C’est tout. Vous pouvez augmenter ou réduire la largeur du formulaire selon vos besoins.
- Concevoir des Boutons en Pleine Largeur
Si vous souhaitez afficher un bouton spécifique en pleine largeur, cliquez simplement sur le champ et entrez la classe CSS suivante : btn-block
Mais, si vous souhaitez concevoir tous les boutons du formulaire en une seule fois, suivez simplement les étapes suivantes :
- Dans le panneau Conception -> Ouvrez la section Bouton
- Faites défiler jusqu’à la sous-section Taille
- Dans Largeur, choisissez 100%.
C’est tout !







