Widgety UI
Wprowadzenie

Widgety UI to niestandardowe kontrolki, które poprawiają wizualizację naszych standardowych pól HTML5. Na przykład, możemy użyć widgetu "International Telephone Input", aby wyświetlić rozwijane menu z flagami i kodami krajowymi jako dynamicznymi placeholderami. Oczywiście, możemy je dostosować, korzystając z niestandardowych atrybutów Form Buildera.
Jak używać Widgetu UI
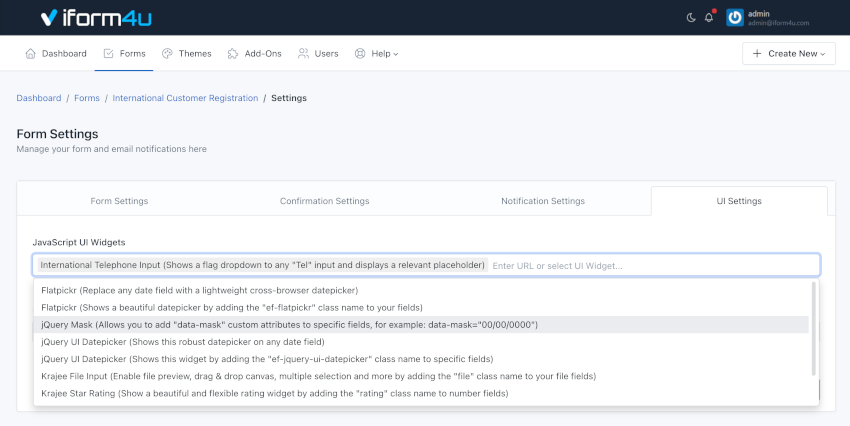
Używanie widgetów UI jest bardzo proste, wystarczy przejść do Ustawień Formularza > Ustawienia UI i wybrać widget UI, którego chcesz użyć w swoim formularzu.
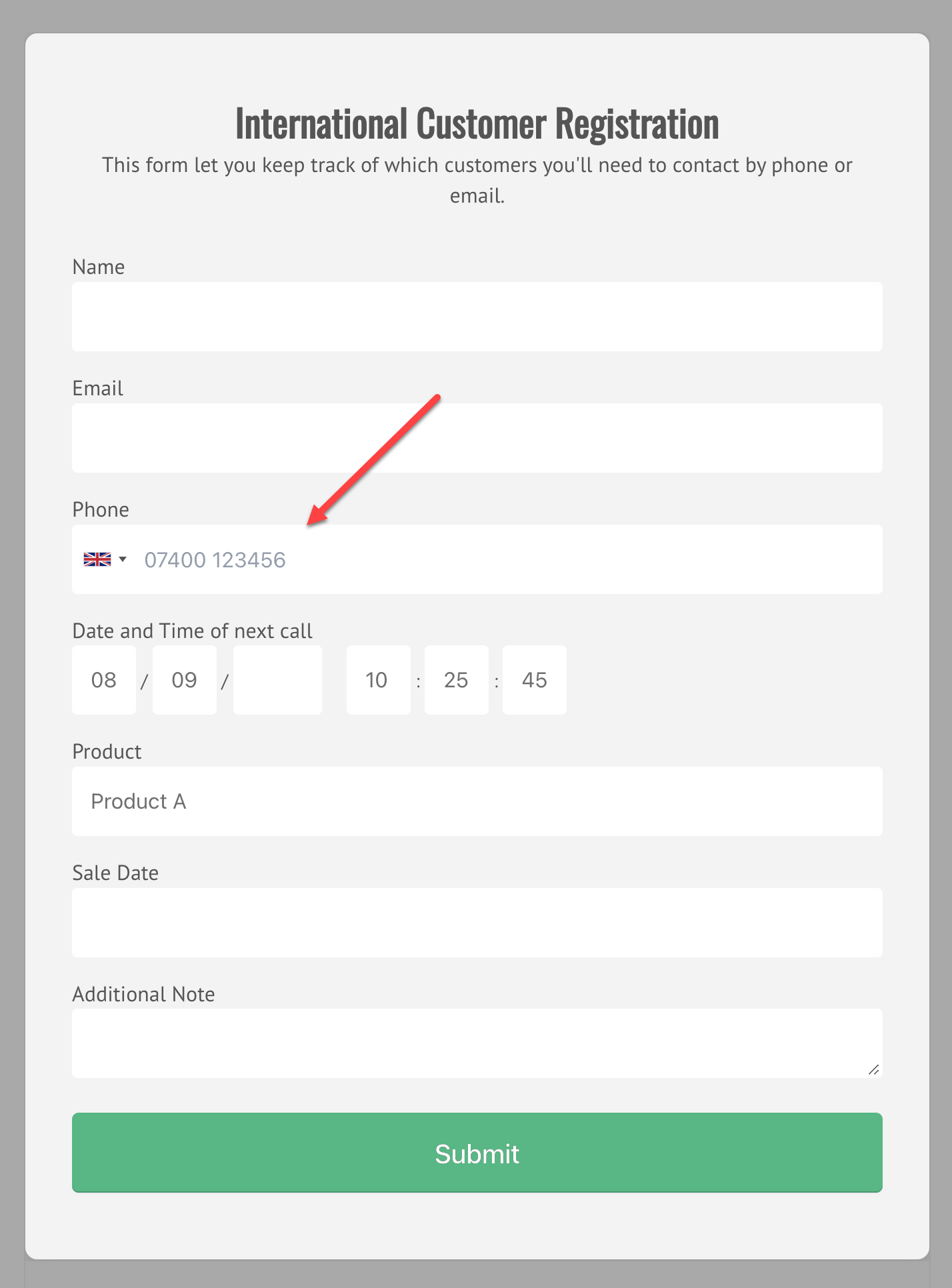
Na przykład, wybierzemy widget "International Telephone Input" i klikniemy Zapisz.

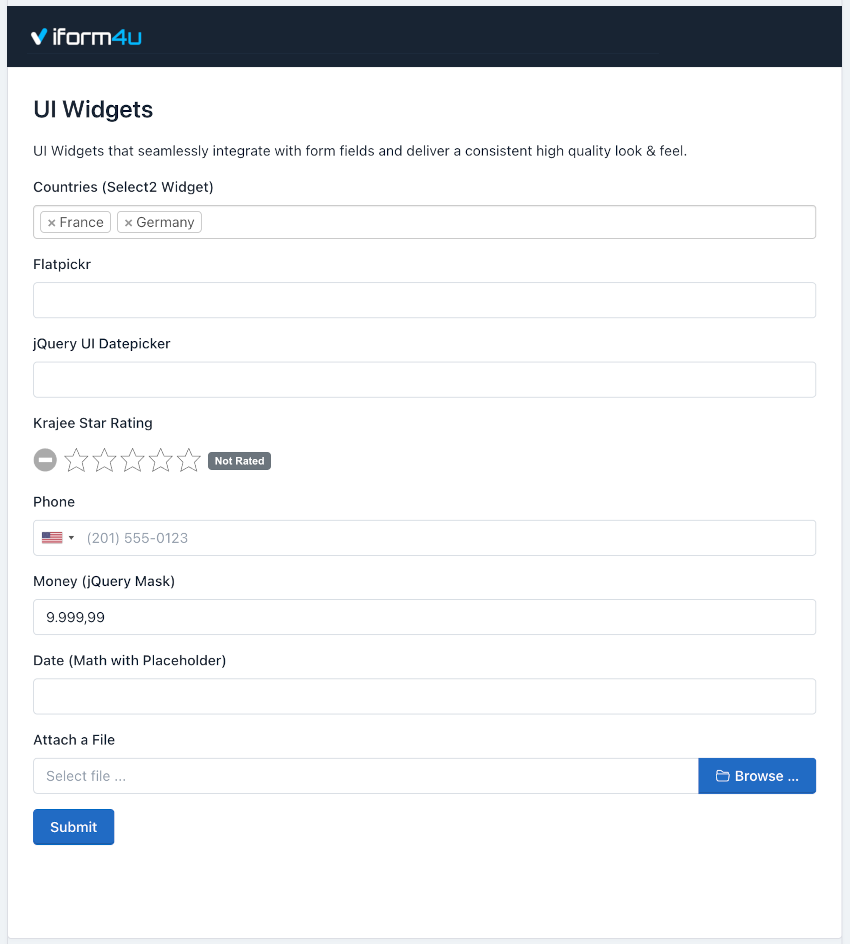
Zobaczmy rezultat.

Pamiętaj, że niektóre widgety wymagają dodania klasy CSS do Twojego pola formularza. Dla innych, jak w naszym poprzednim przykładzie, wystarczy je aktywować, aby wyświetliły się w formularzu.
Jak skonfigurować Widget UI
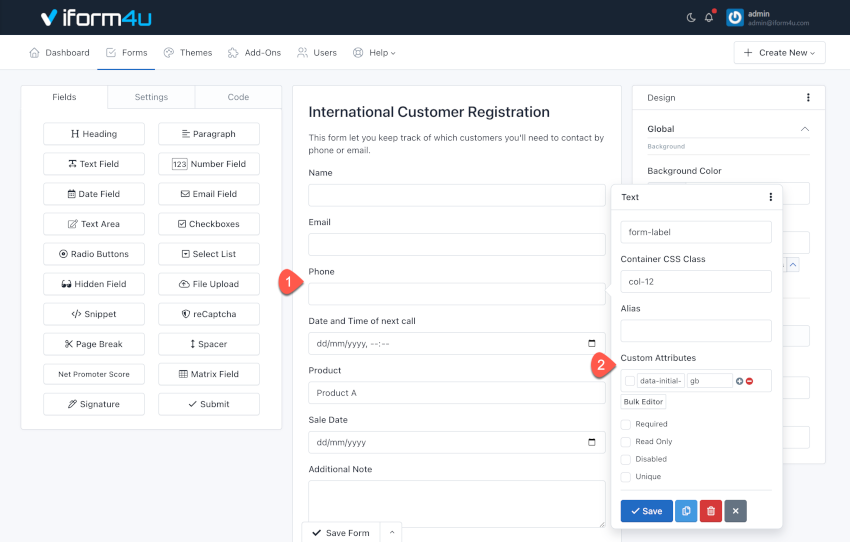
Aby skonfigurować widget UI, którego chcesz użyć, musisz przejść do Form Buildera > Ustawienia Pól > Niestandardowe Atrybuty.
W naszym przykładzie, International Telephone Input wyświetla flagę kraju użytkownika. Dla tego przykładu, dostosujemy to zachowanie, aby wyświetlało flagę Wielkiej Brytanii. Aby to zrobić, dodamy następujący niestandardowy atrybut:
- Atrybut: data-initial-country
- Wartość: gb
I zapisujemy wszystko.

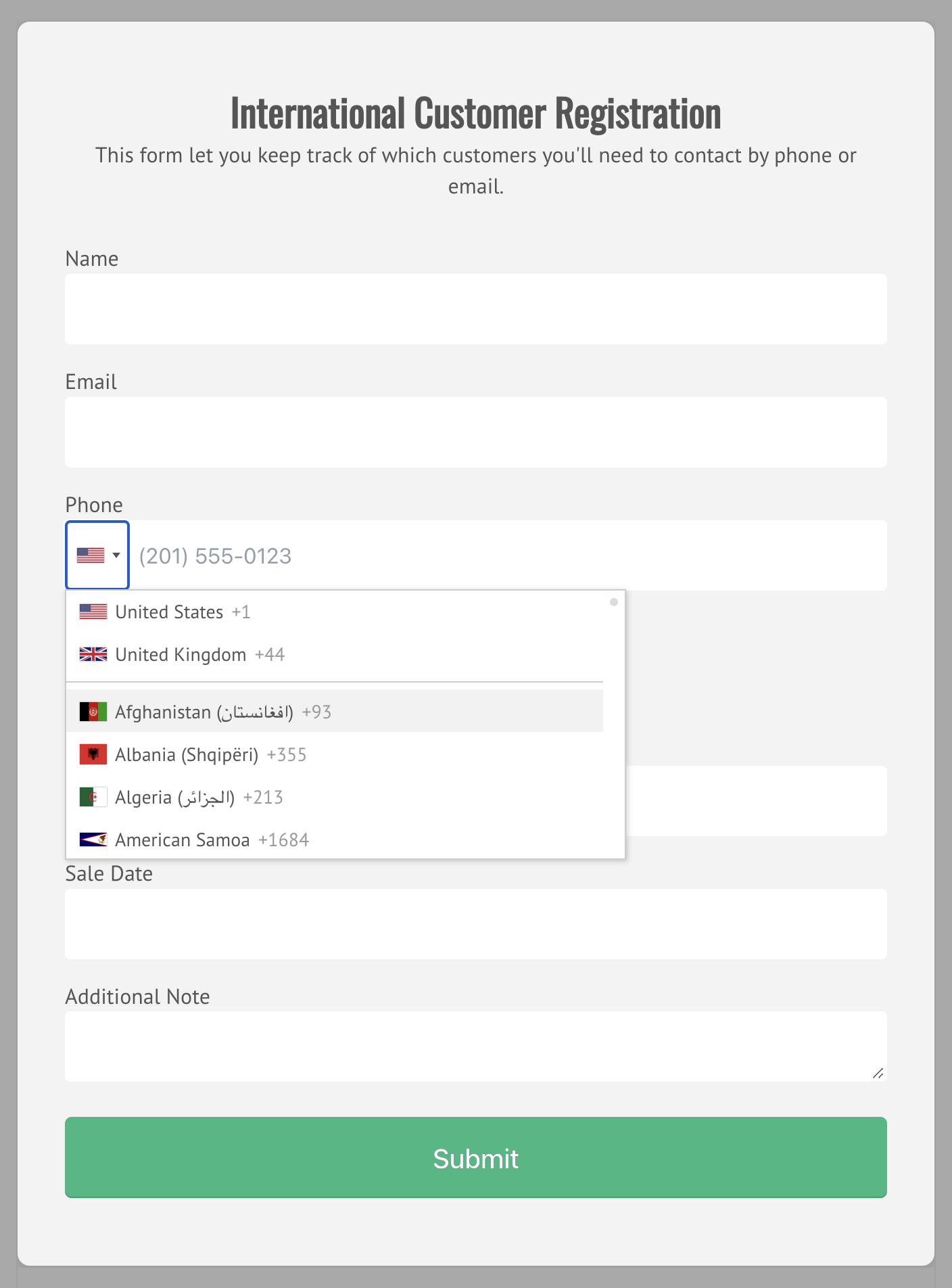
Zobaczmy rezultat.

Niestandardowe Atrybuty dla Widgetów UI
Teraz wymienimy wszystkie atrybuty, których możemy użyć do skonfigurowania widgetów UI.
Flatpickr
Zastąp dowolne pole daty lekkim, wieloprzeglądarkowym datepickerem.
- data-alt-format: Ciąg znaków używany do zdefiniowania, jak data będzie wyświetlana w polu wprowadzania. Na przykład: F j, Y
- data-allow-invalid-preload: Pozwala na wczytanie nieprawidłowej daty. Może być true lub false.
- data-aria-date-format: Definiuje, jak data będzie formatowana w aria-label dla dni kalendarza. Na przykład: F j, Y
- data-default-date: Ustawia początkowo wybraną datę w formacie HTML5 (yyyy-mm-dd). Na przykład: 2021-12-31
- data-default-hour: Początkowa wartość godziny. Na przykład: 12
- data-default-minute: Początkowa wartość minuty. Na przykład: 0
- data-disable: Daty wyłączone oddzielone przecinkami w formacie HTML5. Na przykład: 2022-01-01,2022-01-02,2022-01-03
- data-disable-mobile: Ustaw na true, aby zawsze używać nie-natywnego pickera. Może być true lub false.
- data-enable-time: Włącza wybieranie czasu. Może być true lub false.
- data-enable-seconds: Włącza sekundy w wybieraniu czasu. Może być true lub false.
- data-hour-increment: Dostosowuje krok dla pola godziny (w tym przewijanie). Na przykład: 1
- data-inline: Wyświetla kalendarz na stałe. Może być true lub false.
- data-max-date: Maksymalna data, którą użytkownik może wybrać (włącznie). Na przykład: 2021-12-31
- data-min-date: Minimalna data, od której użytkownik może zacząć wybierać (włącznie). Na przykład: 2021-12-01
- data-minute-increment: Dostosowuje krok dla pola minuty (w tym przewijanie). Na przykład: 5
- data-mode: "single", "multiple" lub "range". Pola daty są kompatybilne tylko z trybem "single", ale możesz używać innych z polami tekstowymi.
- data-next-arrow: HTML dla ikony strzałki, używanej do przełączania miesięcy. Na przykład: >
- data-no-calendar: Ukrywa wybór dnia w kalendarzu. Użyj tego razem z "data-enable-time", aby stworzyć wybieranie czasu. To nie jest kompatybilne z polem daty, ale możesz używać tego z polami tekstowymi.
- data-position: Gdzie kalendarz jest renderowany względem pola w pionie i poziomie w formacie "[pionowe] [poziome]". Pionowe może być auto, above (powyżej) lub below (poniżej) (wymagane). Poziome może być left (lewo), center (środek) lub right (prawo). Na przykład: "above" lub "auto center"
- data-prev-arrow: HTML dla ikony lewej strzałki. Na przykład: <
- data-shorthand-current-month: Pokazuje miesiąc używając skróconej wersji (np. Sep zamiast September). Może być true lub false.
- data-show-months: Liczba miesięcy do pokazania jednocześnie podczas wyświetlania kalendarza. Na przykład: 1
- data-time-24hr: Wyświetla wybieranie czasu w trybie 24-godzinnym bez wyboru AM/PM, gdy jest włączone. Może być true lub false.
- data-week-numbers: Włącza wyświetlanie numerów tygodni w kalendarzu.
- data-month-selector-type: Jak miesiąc powinien być wyświetlany w nagłówku kalendarza. Może być "dropdown" lub "static". Jeśli "data-show-months" ma wartość większą niż 1, miesiąc jest zawsze wyświetlany jako statyczny.
International Telephone Input ¶
Dodaje rozwijane menu flagi do pól Telefon i wyświetla odpowiedni placeholder. Użytkownik wpisuje swój numer krajowy, a plugin wysyła pełny, standardowy numer międzynarodowy.
- data-initial-country: Może być "auto" lub dwuliterowym kodem kraju, na przykład: "us", "gb" lub "it".
jQuery Mask
Twórz maski na polach formularza i elementach HTML.
- data-mask: Aby zastosować maskę za pomocą atrybutu data-mask, po prostu jej użyj. Na przykład: 00/00/0000
- data-mask-placeholder: Aby dodać placeholder do maski. Na przykład: "//____"
- data-mask-reverse: Aktywuje maskę odwracalną. Może być true lub false.
- data-mask-clearifnotmatch: Czyści pole, jeśli nie pasuje. Może być true lub false.
- data-mask-selectonfocus: Zaznacza maskę na fokusu. Może być true lub false.
Typowe wartości, które możesz dodać do niestandardowego atrybutu "data-mask":
- Data: 00/00/0000
- Czas: 00:00:00
- DateTime: 00/00/0000 00:00:00
- CEP: 00000-000
- Telefon: 0000-0000
- Telefon z DDD: (00) 0000-0000
- Telefon USA: (000) 000-0000
- Mieszane: AAA 000-S0S
- Adres IP: 099.099.099.099
- Akceptuj tylko liczby: 0#
jQuery Ui Datepicker
Wybierz datę z wyskakującego lub inline kalendarza na dowolnym polu 'date'.
- data-date-format: Format dla parsowanych i wyświetlanych dat. Na przykład: mm/dd/yy
- data-show-button-panel: Czy wyświetlać panel przycisków pod kalendarzem. Może być true lub false.
- data-change-month: Czy miesiąc powinien być renderowany jako rozwijane menu zamiast tekstu. Może być true lub false.
- data-change-year: Czy rok powinien być renderowany jako rozwijane menu zamiast tekstu. Może być true lub false.
- data-year-range: Zakres lat wyświetlanych w rozwijanym menu roku. Na przykład: 2019:2022
- data-number-of-months: Liczba miesięcy do pokazania jednocześnie. Na przykład: 1
- data-min-date: Minimalna wybieralna data. Na przykład, "+1m +7d" oznacza jeden miesiąc i siedem dni od dziś
- data-max-date: Maksymalna wybieralna data. Na przykład, "+1m +7d" oznacza jeden miesiąc i siedem dni od dziś.
- data-is-rtl: Czy bieżący język jest czytany od prawej do lewej. Może być true lub false.
- data-show-week: Gdy true, dodaje kolumnę do wyświetlania numeru tygodnia w kalendarzu. Może być true lub false.
- data-first-day: Ustaw pierwszy dzień tygodnia: Niedziela to 0, Poniedziałek to 1, itd.
Krajee File Input
Dodaj klasę CSS "file" do pola pliku, aby ulepszyć standardowe pole pliku HTML5.
- data-browse-label: Etykieta do wyświetlania dla przycisku przeglądania/wybierania pliku. Domyślnie: Browse...
- data-browse-icon: Ikona do wyświetlania przed etykietą przycisku przeglądania/wybierania pliku. Domyślnie:
- data-remove-label: Etykieta do wyświetlania dla przycisku usuwania pliku. Domyślnie: Remove .
- data-remove-icon: Ikona do wyświetlania przed etykietą przycisku usuwania pliku. Domyślnie: .
- data-cancel-label: Etykieta do wyświetlania dla przycisku anulowania przesyłania pliku. Domyślnie: Cancel .
- data-cancel-icon: Ikona do wyświetlania przed etykietą przycisku anulowania przesyłania pliku. Domyślnie: .
- data-upload-label: Etykieta do wyświetlania dla przycisku przesyłania pliku. Domyślnie: Upload .
- data-upload-icon: Ikona do wyświetlania przed etykietą przycisku przesyłania pliku. Domyślnie: .
- data-show-preview: Czy wyświetlać podgląd pliku. Może być true lub false. Domyślnie: true .
- data-show-browse: Czy wyświetlać przycisk przeglądania pliku. Może być true lub false. Domyślnie: true .
- data-show-remove: Czy wyświetlać przycisk usuwania/oczyszczenia pliku. Może być true lub false. Domyślnie: true .
- data-show-upload: Czy wyświetlać przycisk przesyłania pliku. Może być true lub false. Domyślnie: true .
Krajee Star Rating
Wyświetl widget ocen gwiazdkowych na dowolnym polu z klasą CSS .rating. Możemy także użyć niestandardowego motywu za pomocą następujących klas CSS:
- .rating-theme-fas: Motyw Font Awesome 5.x
- .rating-theme-uni: Motyw Unicode
- .rating-theme-gly: Motyw Glyphicons
Możemy dostosować ten widget, używając następujących niestandardowych atrybutów:
- data-container-class: Klasa CSS do dołączenia do kontenera ocen gwiazdkowych. Przydatne, jeśli chcesz dodać prefiks do klasy CSS kontenera i nadpisać stylizację widgetu pluginu dla Twojego przypadku użycia.
- data-empty-star: Znacznik symbolu do wyświetlania dla pustej gwiazdki. Domyślnie:
- data-filled-star: Znacznik symbolu do wyświetlania dla wypełnionej/ podświetlonej gwiazdki:
- data-stars: Liczba gwiazdek do wyświetlenia. Domyślnie: 5.
- data-min: Minimalna wartość dla pola oceny. Domyślnie: 0.
- data-max: Maksymalna wartość dla pola oceny. Domyślnie: 5.
- data-step: Krok zwiększania oceny przy kliknięciu każdej gwiazdki. Domyślnie: 0.5.
- data-rtl: Czy pole oceny ma być orientowane PRAWO DO LEWEJ. Może być true lub false. Domyślnie: false .
- data-show-caption: Czy wyświetlać podpis oceny. Może być true lub false. Domyślnie: true.
- data-size: Rozmiar kontrolki oceny. Jeden z: xl, lg, md, sm, lub xs. Domyślnie: md .
- data-default-caption: Domyślny tekst podpisu, który będzie wyświetlany, gdy nie zostanie ustawiony podpis dla oceny. Domyślnie: {rating} Stars .
- data-star-caption: Tekst podpisu odpowiadający jednej gwiazdce. Domyślnie: One star .
- data-star-captions: Tekst podpisu odpowiadający wielu gwiazdkom. Domyślnie: {rating} stars .
- data-clear-button: Znacznik do wyświetlania przycisku czyszczenia. Domyślnie:
- data-clear-button-title: Tytuł wyświetlany po najechaniu na przycisk czyszczenia. Domyślnie: Clear .
- data-clear-caption: Podpis wyświetlany, gdy przycisk czyszczenia zostanie kliknięty. Domyślnie: Not Rated .
Select2
Wyświetl widget Select2 na polu Lista wyboru z klasą CSS .select2.
Możemy dostosować ten widget, używając następujących niestandardowych atrybutów:
- data-theme: Motyw do użycia przez widget. Może być classic lub bootstrap . Domyślnie: bootstrap .
- data-placeholder: Placeholder do wyświetlenia, gdy żadna opcja nie jest wybrana. Na przykład: "Select a country ".
- data-allow-clear: Pozwala użytkownikowi wyczyścić aktualny wybór. Powinno być używane z data-placeholder, aby działało. Może być true lub false.
- data-tags: Pozwala użytkownikowi tworzyć nowe opcje z tekstu wpisanego przez użytkownika w polu wyszukiwania. Może być true lub false .
- data-maximum-selection-length: Na przykład: 2
- data-minimum-input-length: Rozpoczyna wyszukiwanie, gdy użytkownik wprowadzi określoną liczbę znaków. Na przykład: 3
- data-maximum-input-length: Pozwala ograniczyć długość terminu wyszukiwania, tak aby nie przekraczał określonej długości. Na przykład: 20
- data-minimum-results-for-search: Pozwala ukryć pole wyszukiwania w zależności od liczby wyników. Na przykład: 3.







