Dodatkowa Funkcja WebHooks
Wprowadzenie
Możesz użyć Dodatkowej Funkcji WebHooks, aby wysyłać dane z formularzy do dowolnej niestandardowej strony lub skryptu, który wybierzesz. Ta strona może wykonywać zadania integracyjne, takie jak transformacja, analiza, manipulacja i wysyłanie danych zgłoszeniowych tam, gdzie chcesz.
Jeśli rozwijasz aplikację, która musi być aktualizowana za każdym razem, gdy formularz jest wysyłany, WebHooks jest dla Ciebie. Zalety WebHooks polegają na tym, że przekazywanie danych jest natychmiastowe i możesz przesłać wszystkie dane formularza jednocześnie.
Co to jest WebHook?
WebHook to po prostu powiadomienie push z iform4u do innego serwera za każdym razem, gdy ktoś wysyła Twoje formularze.
Do czego możesz użyć WebHook?
WebHooks ułatwia integrację dwóch systemów. Najczęstszym zastosowaniem WebHook jest przekazywanie leadów do Twojego CRM. Ale możesz również robić wiele innych rzeczy.
Co jest potrzebne?
Sama natura WebHook zakłada, że masz pewne umiejętności pisania kodu (lub możesz poprosić znajomego lub kolegę, który je posiada). Potrzebujesz serwera, który może zaakceptować żądanie POST (to, które otrzymasz z wysłania formularza), oraz możliwość napisania skryptu, który coś zrobi w odpowiedzi.
Uwaga: iform4u obsługuje integrację wielu WebHooks na formularz.
Utwórz WebHook
Aby utworzyć WebHook, musisz wykonać następujące kroki:
- Przejdź do Menedżera Dodatków i kliknij na WebHooks.
- Kliknij przycisk Utwórz WebHook.
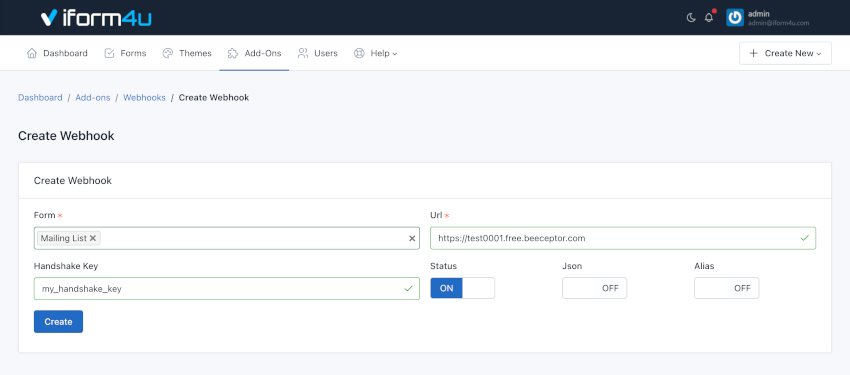
- Pojawi się formularz służący do skonfigurowania WebHook:
- Formularz: Wybierz formularz, który będzie wysyłał powiadomienia.
- Klucz Handshake: To opcjonalny klucz, który wybierasz jako mechanizm uwierzytelniania, aby zapobiec spamowi w Twoim WebHook. Ten klucz będzie dołączony jako parametr post, gdy nasze serwery będą wywoływać Twoje. Jeśli używasz tego klucza, powinieneś porównać go z Twoją kopią, aby potwierdzić, że zgłoszenie jest prawidłowe.
- Url: URL, gdzie znajduje się Twój skrypt.
- Status: Może być:
- Włączony: Wysyłaj powiadomienia
- Wyłączony: Nie wysyłaj powiadomień
- Json: Może być:
- Włączony: Wysyłaj dane jako ciąg JSON
- Wyłączony: Wysyłaj dane jako ciąg Url Encoded
- Alias: Może być:
- Włączony: Wysyłaj dane z Aliasem Pola jako klucz parametru. Np. zastępuje 'text_0' przez 'name'.
- Wyłączony: Wysyłaj dane z ID Pola jako klucz parametru
- Kliknij Utwórz.
Uwaga: Wybierz wiele formularzy, aby utworzyć ten sam WebHook dla każdego formularza.
Wyłącz / Włącz WebHook
Aby tymczasowo zatrzymać WebHook, możesz wybrać jego wyłączenie i włączenie później. Aby wyłączyć WebHook formularza, musisz wykonać następujące kroki:
- Przejdź do Menedżera Dodatków i kliknij na WebHooks.
- Kliknij przycisk Akcje WebHook, który chcesz wyłączyć.
- Kliknij Aktualizuj.
- Zmień Status z Włączony na Wyłączony lub odwrotnie.
- Kliknij Aktualizuj.
Usuń WebHook
Aby usunąć WebHook, musisz wykonać następujące kroki:
- Zaznacz pole wyboru WebHook, który chcesz usunąć.
- Kliknij Akcje Masowe.
- Kliknij Usuń.
- Pojawi się okienko popup z prośbą o potwierdzenie decyzji o usunięciu WebHook.
Menedżer WebHooks przeładuje się i wybrany WebHook zostanie usunięty.
Wysyłanie danych jako JSON
Aby wysłać dane post jako ciąg JSON, musisz wykonać następujące kroki:
- Przejdź do Menedżera Dodatków i kliknij na WebHooks.
- Kliknij przycisk Akcje WebHook, który chcesz wyłączyć.
- Kliknij Aktualizuj.
- Zmień pole Json z Włączony na Wyłączony lub odwrotnie.
- Kliknij Aktualizuj.
Korzystanie z WebHooks
Teraz, gdy wiesz, czym są WebHooks i jak ich używać w iform4u, zobaczmy przykład.
W tym samouczku wyślemy powiadomienia z jednego z naszych formularzy na stronę: Beeceptor. Ta strona przechwytuje nasze powiadomienia i wyświetla je na ekranie.
Pierwsze Kroki:
- Przejdź na https://beeceptor.com/
- Wprowadź nazwę punktu końcowego
- Kliknij przycisk Utwórz Punkt Końcowy
- Skopiuj URL Punktu Końcowego
Bardzo dobrze! Teraz masz URL, który będzie służył do odbierania powiadomień wysyłanych przez iform4u.
Następne Kroki:
- Przejdź do iform4u
- Przejdź do Menedżera Dodatków i zainstaluj WebHooks
- Następnie kliknij na WebHooks.
- Kliknij przycisk Utwórz WebHook.
- Wypełnij formularz:
- Formularz: Wybierz „Mailing List”
- Url: Wklej URL Punktu Końcowego
- Klucz Handshake: Dla tego przykładu: my_handshake_key
- Status: WŁĄCZONE
- Kliknij Utwórz

Ostatnie Kroki: Testowanie powiadomień
- Przejdź do Menedżera Formularzy
- Kliknij na formularz „Mailing List”
- Kliknij przycisk Publikuj i Udostępnij (zielony ikonka strzałki)
- Kliknij na Link Udostępniania Formularza
- Zaznacz pole Bez i kliknij Go!
- Wypełnij formularz Mailing List i wyślij

Jeśli Twoje zgłoszenie zostanie odebrane, pojawi się komunikat o sukcesie.

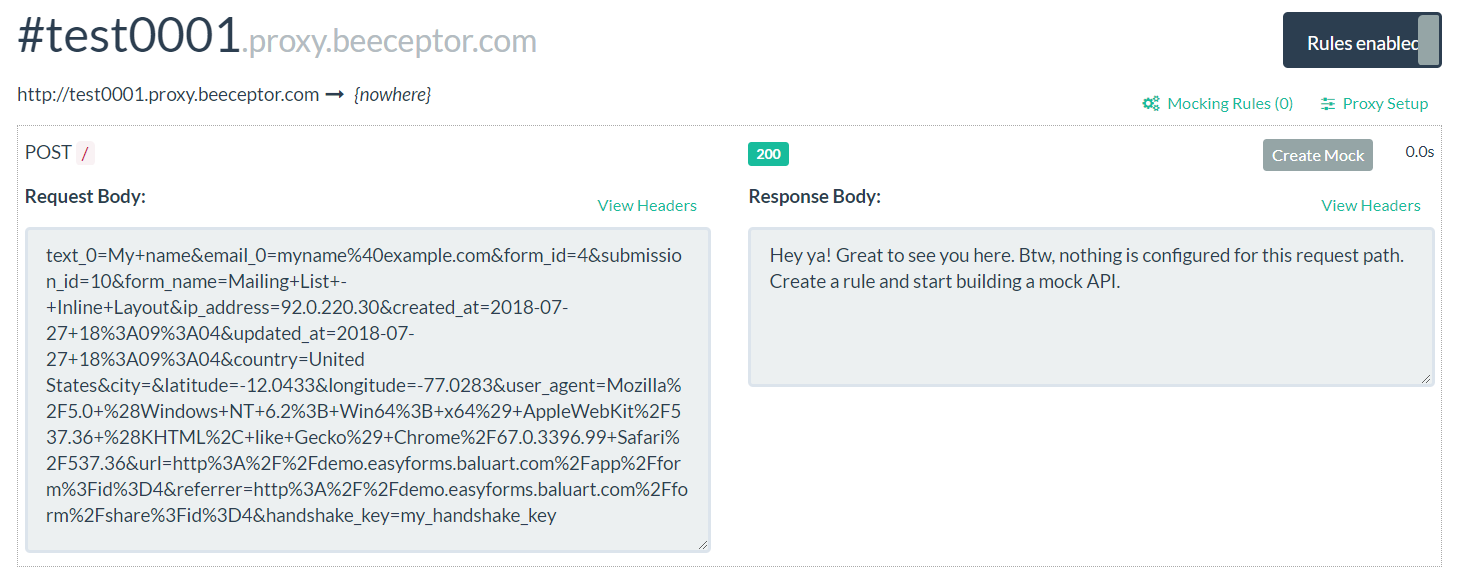
Teraz przejdź do URL Punktu Końcowego (bez odświeżania strony), a zobaczysz, że powiadomienie zawiera:
- ID Formularza
- Nazwa Formularza
- IP Użytkownika
- Dane Zgłoszenia
- Klucz Handshake

I to wszystko! Wysłałeś swoje pierwsze powiadomienie do innego serwera. Gratulacje!
Zapisywanie zgłoszeń formularza w zewnętrznej bazie danych
Teraz, gdy wiemy, jak eksportować zgłoszenia formularzy w czasie rzeczywistym do zewnętrznej aplikacji, zobaczymy, jak możemy przechowywać te zgłoszenia w bazie danych.
Jeśli masz stronę internetową, możesz wykonać następujące kroki i przechowywać zgłoszenia Formularza naszego Formularza Demo w swojej własnej bazie danych, musisz tylko zmienić URL WebHook.
Na własnej stronie internetowej:
1.- Utwórz bazę danych: ' test'. Możesz to zrobić za pomocą swojego ulubionego oprogramowania, takiego jak phpMyAdmin, lub także używając następującego polecenia MySQL:
CREATE DATABASE 'test';
2.- Utwórz tabelę bazy danych: ' subscribers', z 4 polami: id, name, email i ip_address. Możesz uruchomić następujące zapytanie MySQL:
CREATE TABLE `test`.`subscribers` (
`id` INT(11) NOT NULL AUTO_INCREMENT,
`name` VARCHAR(255) NOT NULL,
`email` VARCHAR(255) NOT NULL,
`ip_address` VARCHAR(255) NOT NULL,
PRIMARY KEY (`id`)) ENGINE = InnoDB;
3.- Skonfiguruj informacje do swojej bazy danych: 'test'. Plik saveToDB.php pozwala na skonfigurowanie następujących parametrów:
define('DB_SERVER', "localhost");
define('DB_USER', "root");
define('DB_PASSWORD', "");
define('DB_DATABASE', "test");
define('DB_DRIVER', "mysql");
4.- Prześlij plik @app/custom/saveToDB.php na swój serwer.







