Form Builder
Wprowadzenie
Form Builder jest kluczowym elementem iform4u. To tutaj tworzone i aktualizowane są formularze. Form Builder dostarcza niezbędne narzędzia do dodawania i usuwania pól oraz innych elementów HTML.
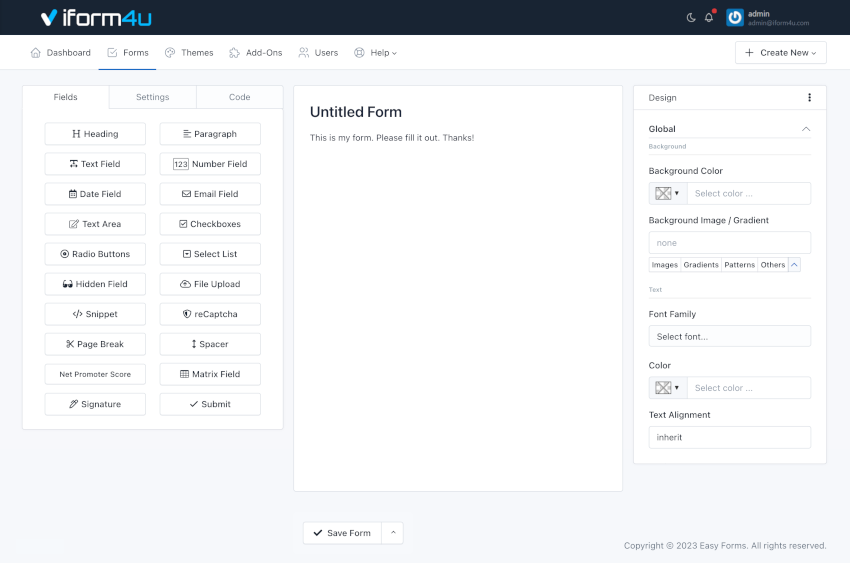
Interfejs użytkownika

Interfejs Form Builder jest podzielony na trzy obszary: po lewej pola formularza, po prawej projektant motywów, a w centrum podgląd formularza.
Lewy panel ma trzy zakładki:
- Zakładka Pola wyświetla wszystkie pola i elementy, które można dodać do formularza. Wystarczy je przeciągnąć i upuścić w odpowiednim obszarze.
- Zakładka Ustawienia pozwala ustawić nazwę formularza, układ formularza (pozycja etykiet) oraz wyłączyć wszystkie pola.
- Zakładka Kod pozwala na bieżąco podglądać generowany kod HTML za pomocą Form Buildera. Stąd możesz rozpoznać ID każdego elementu, aby manipulować formularzem w bardziej zaawansowany sposób. Przycisk "Kopiuj" umożliwia łatwe skopiowanie całego kodu źródłowego.
Obszar środkowy to Podgląd Formularza, z którego możesz manipulować poszczególnymi komponentami.
Prawy panel to Projektant Motywów, z którego możesz dostosować wygląd formularza:
- Tła: Zmień tło różnych elementów formularza.
- Typografia: Wybierz czcionkę, styl, rozmiar i kolor wszystkich elementów tekstowych formularza.
- Obramowania: Ustaw grubość, styl i kolor obramowań wokół wybranych elementów formularza.
- Cienie: Dodaj lub usuń cień padający wokół formularza.
- Przyciski: Zmień tekst przycisku Submit.
- I wiele więcej!
- Dodaj pole
Są dwa sposoby dodania pola:
- Kliknięcie widgetu w lewym panelu. To wszystko! Komponent formularza pojawi się w Twoim formularzu, poniżej wszystkich innych komponentów.
- Lub jeśli chcesz dodać pole w konkretnym miejscu.
- Kliknij widget w lewym panelu i przeciągnij go do odpowiedniego obszaru.
- W momencie, gdy wejdziesz w aktywny obszar Form Buildera, pojawi się pole wskazujące, gdzie zostanie umieszczone pole.
- Gdy umieścisz je w żądanym miejscu, upuść przycisk.
- Edytuj pole
Aby edytować pole:
- Kliknij na pole, które chcesz edytować, a pojawi się wyskakujące okienko z informacjami o polu.
- Edytuj informacje zgodnie z Twoimi wymaganiami.
- Kliknij Zapisz.
Uwaga: Naciśnięcie ESC zamknie wyskakujące okienka.
- Zmień kolejność pól
Aby zmienić kolejność pola (komponentu):
- Kliknij i przytrzymaj komponent.
- Przeciągnij komponent w górę lub w dół zgodnie z potrzebami.
- W zależności od miejsca, gdzie przeciągniesz komponent, pojawi się aktywna strefa wskazująca, gdzie komponent zostanie umieszczony.
- Gdy umieścisz go w wymaganym miejscu, zwolnij komponent.
- Przeciągnij pola, aby stworzyć kolumny
Aby stworzyć kolumny z polem (komponentem):
- Kliknij widget w lewym panelu i przeciągnij go na płótno Form Buildera.
- Przeciągnij go na lewo lub prawo od istniejącego pola.
- Obramowanie wskaże, gdzie zostanie umieszczone pole.
- Gdy umieścisz je w żądanym miejscu, upuść widget.
W ramach Form Buildera możesz przeciągać istniejące pola do "strefy upuszczania kolumn" - builder automatycznie zmieni rozmiar wszystkich pól w strefie upuszczania, aby stworzyć kolumny o równiej szerokości.
Możesz stworzyć do czterech kolumn tą metodą. Jednak możesz projektować formularze z/do 12 kolumn, które idealnie pasują do dostępnej przestrzeni na Twojej stronie internetowej, korzystając z funkcji Container Css Class.
- Kopiuj pole
Aby skopiować pole (komponent):
- Kliknij i przytrzymaj komponent.
- Kliknij przycisk 'Kopiuj' w oknie wyskakującym.
Zauważysz, że skopiowane pole pojawi się poniżej oryginalnego pola.
- Usuń pole
Aby usunąć pole (komponent):
- Kliknij i przytrzymaj komponent.
- Przeciągnij go poza aktywną strefę.
- Zwolnij.
Zauważysz, że komponent zniknął.
- Kopiuj ID pola
Aby skopiować ID pola, wykonaj następujące kroki:
- Kliknij i przytrzymaj komponent.
- Kliknij 3 pionowe kropki (w nagłówku wyskakującego okienka).
- Kliknij Kopiuj ID.
Teraz możesz wkleić je w innym miejscu, na przykład w niestandardowej wiadomości e-mail lub w projekcie CSS.
Podstawowe ustawienia formularza
Klikając na zakładkę Ustawienia Form Buildera, uzyskasz dostęp do bardzo podstawowej wersji konfiguracji formularza. Stąd możesz:
- Zmień nazwę formularza: Nazwa formularza służy do rozpoznawania formularza na stronach administracyjnych i jest również wyświetlana jako tytuł publicznej strony formularza na iform4u.
- Zmień układ formularza: Układ formularza oparty jest na Bootstrap CSS i służy do określenia pozycji etykiet na formularzu.
- Układ pionowy wyświetla etykiety pól powyżej,
- Układ poziomy wyświetla etykiety po lewej stronie pola, oraz
- Układ inline ukrywa etykiety i wyświetla pola obok siebie. Na przykład, możesz go użyć w formularzu rejestracji mailowej, aby umieścić pole Email i przycisk obok siebie.
- Wyłącz elementy formularza: Pozwala wyłączyć wszystkie pola formularza. Jest to zaawansowana opcja, która może być przydatna, jeśli planujesz interakcję z formularzem z zewnętrznego pliku JavaScript.

Te podstawowe opcje są ściśle powiązane z Form Builderem. Jednak masz inne, znacznie bardziej zaawansowane opcje konfiguracji, które są dostępne z Menedżera Formularzy.
Ustawienia pól
Każde pole formularza ma wiele opcji konfiguracji, na przykład etykieta, wartość domyślna, klasa CSS itp. Aby skonfigurować pole, przejdź do podglądu i kliknij na nie.
Opcje konfiguracji
Poniżej wszystkie opcje konfiguracji są pokazane w kolejności alfabetycznej. Nie wszystkie są dostępne we wszystkich polach, ale jeśli masz jakikolwiek problem, użyj tej listy jako odniesienia.
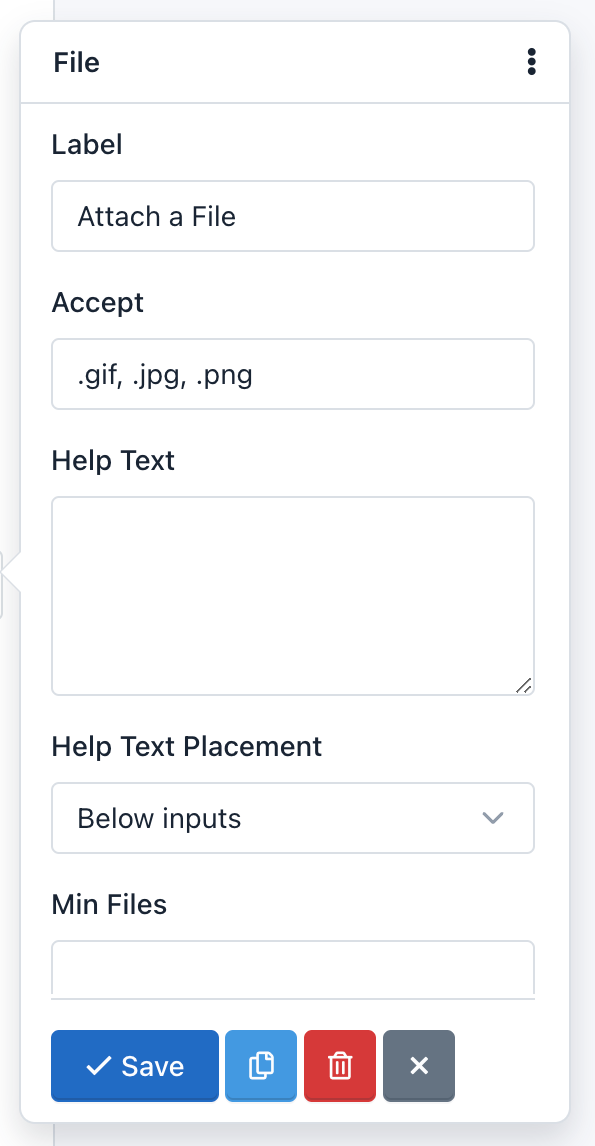
- Akceptuj:
Ta opcja znajduje się w polu przesyłania plików. Pozwala ograniczyć typy plików, które pole może akceptować. Należy wziąć pod uwagę następujące kwestie:
- Musisz dodać rozszerzenia plików zaczynając od kropki i oddzielone przecinkami.
- Domyślnie, wszystkie pliki będą walidowane i będą akceptowane tylko pliki graficzne z rozszerzeniami '.gif, .jpg, .png'.
- Na przykład, aby akceptować pliki tekstowe, możesz zmienić tę opcję na: '.doc, .docx, .txt'.
- Jeśli chcesz akceptować wszystkie typy plików, musisz pozostawić to pole puste.
- Ta opcja włącza atrybut 'accept' ze standardu HTML5, więc walidacja pola odbywa się zarówno po stronie klienta (przeglądarki), jak i serwera.

- Alias:
Opcja Alias pozwala wysyłać powiadomienia WebHook używając aliasu pola zamiast nazwy pola. Na przykład, będziemy mogli ponownie wysłać dane POST używając „name” lub „age” zamiast „text_0” lub „number_0”.
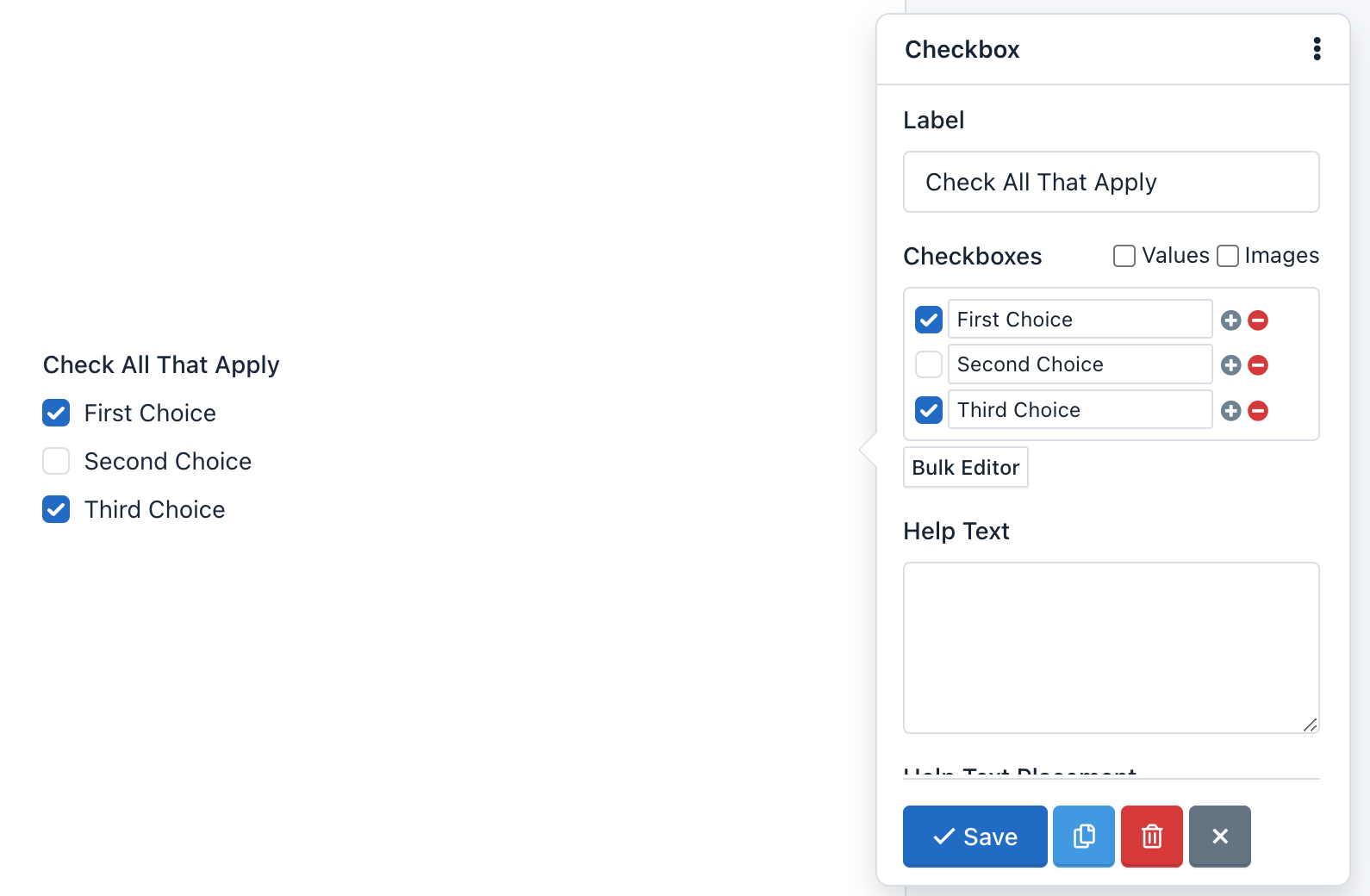
- Pola wyboru:
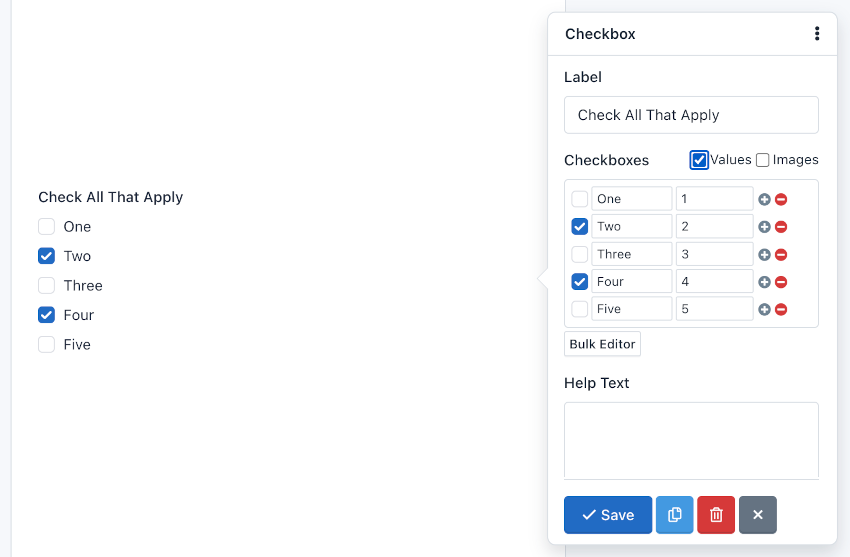
Opcja Pola wyboru jest dostępna tylko w polach typu Checkbox i służy do dodawania pól wyboru do komponentu.
Na przykład, przejdź do Edytora zbiorczego i dodaj następujące "Checkboxes" oraz kliknij "Zapisz":
First Choice|1
Second Choice|2|selected
Third Choice|3
Fourth Choice|4|selected
Fifth Choice|5
Podgląd formularza pokaże komponent Checkbox z 5 polami wyboru: First Choice, Second Choice, Third Choice, Fourth Choice i Fifth Choice. Checkboxy "Second Choice" i "Fourth Choice" będą zaznaczone. Jeśli użytkownik wyśle formularz bez dokonania jakichkolwiek zmian, zostaną przesłane wartości: 2,4.

- Sprawdź DNS:
Ta opcja informuje aplikację, że podczas walidacji pola Email ma zostać sprawdzone, czy domena email rzeczywiście istnieje i ma rekordy 'A' oraz 'MX'.
Uwaga! Jest to zaawansowana opcja i należy jej używać ostrożnie. Weryfikacja może się nie powieść z powodu problemów z serwerami DNS, nawet jeśli email jest prawidłowy. Domyślnie jest wyłączona.
- Klasa CSS:
Pozwala dodać jedną lub więcej klas CSS do pola formularza.
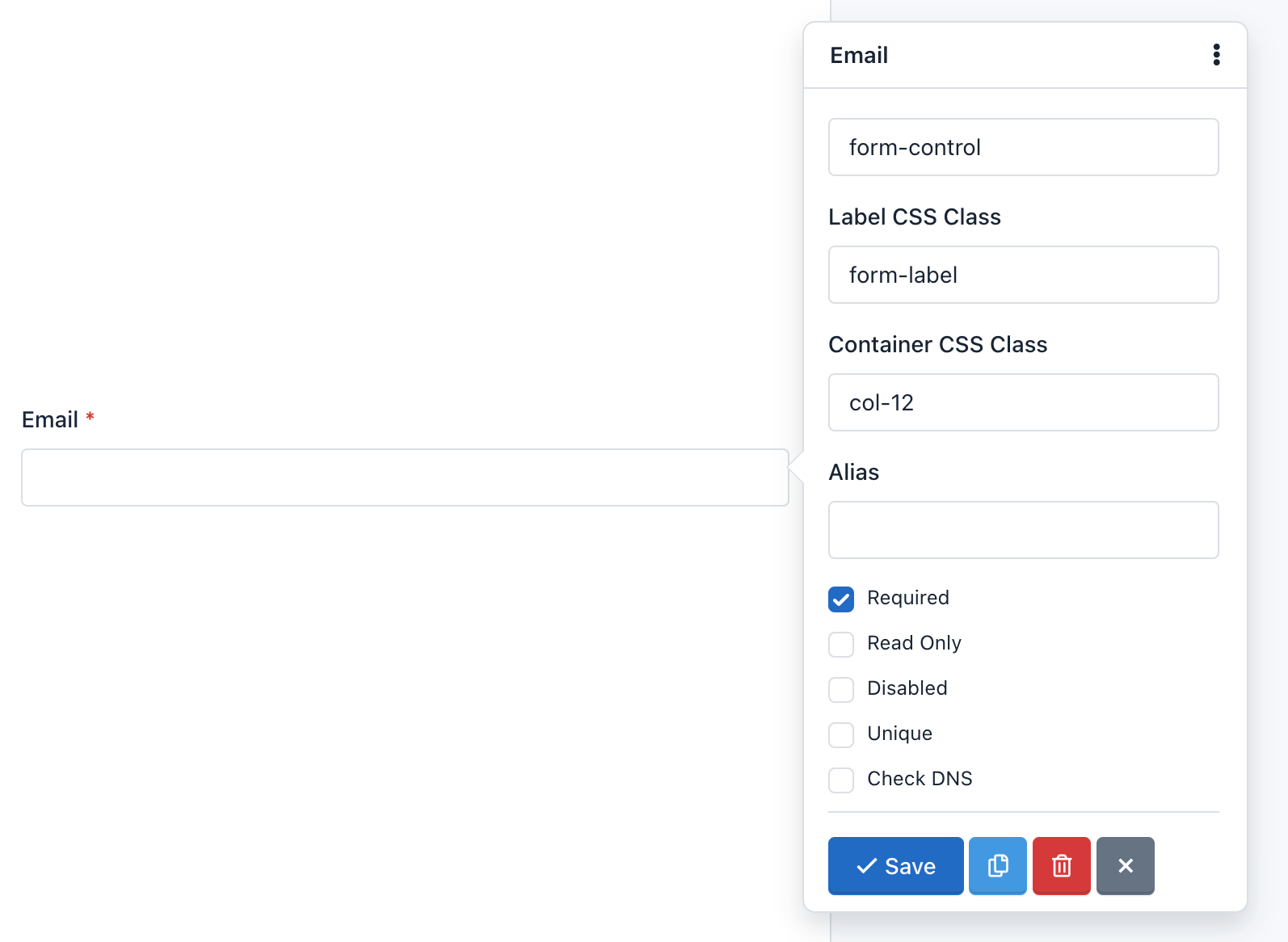
- Klasa CSS kontenera:
Pozwala dodać jedną lub więcej klas CSS do kontenera całego komponentu.
Możesz tworzyć formularze wielokolumnowe, definiując klasę col-xs-* (gwiazdka reprezentuje liczbę kolumn, od 1 do 12).
Na przykład:
Jeśli chcesz umieścić dwa pola w dwóch kolumnach, musisz zrobić następujące kroki:
- Dodaj klasę CSS kontenera do pierwszego pola: `col-xs-6`
- Dodaj klasę CSS kontenera do drugiego pola: `col-xs-6`
W tym przykładzie używamy predefiniowanych klas CSS "no-padding", aby usunąć padding, który Bootstrap CSS dodaje do kolumn. Możesz je dodać lub nie, w zależności od projektu. Jeśli nie, możesz dodać klasę CSS kontenera col-xs-12 do pozostałych pól, aby zachować ten sam padding w każdym polu.
Ważne! Możesz przejść do dokumentacji Bootstrap CSS po więcej informacji.
Uwaga:
- Domyślnie wszystkie pola oprócz Button mają klasę:
form-group. Ta klasa nie może być edytowana.- Domyślnie pole Button ma klasę:
form-action. Ta klasa nie może być edytowana.
- Niestandardowe atrybuty:
Możesz dodać niestandardowe atrybuty do pola. Te atrybuty mają dwie części: nazwę atrybutu i wartość atrybutu. Ta funkcja pozwala na tworzenie bardziej dostępnych formularzy, zwłaszcza ponieważ możesz jej użyć do dodania:
- Atrybutów danych: Przydatne do integracji pól formularza z bibliotekami JavaScript.
- Atrybutów Aria: Przydatne do lepszego opisu pól formularza i zapewnienia większej dostępności.
- Wartość domyślna:
Możesz dodać wartość domyślną do pola. Ta wartość pojawia się domyślnie, ale użytkownik może ją zmodyfikować. Jeśli użytkownik wyśle formularz bez modyfikacji wartości domyślnej, ta wartość zostanie zebrana do przetworzenia zgłoszenia.
- Wyłączone:
Możesz wyłączyć pole, jeśli chcesz, aby było wyświetlane użytkownikowi, ale nie mogło być edytowane. (Pamiętaj, że możesz również wyłączyć ukryte pole). W przeciwieństwie do opcji Tylko do odczytu, wyłączone pole nie jest wysyłane na serwer. To znaczy, że informacje przechowywane w wyłączonym polu nie są odbierane i dlatego nie pojawiają się w Menedżerze Zgłoszeń.
- Rozmiar pola:
Pole Tekstowe (Text Area) pozwala na konfigurację jego rozmiaru. Rozmiar musi być liczbą całkowitą i wskazuje liczbę wyświetlanych wierszy lub, inaczej mówiąc, wysokość pola. Domyślnie wynosi 3.
- Tekst pomocy:
Tekst, który wpiszesz tutaj, pojawi się poniżej pola i często jest używany do udzielania użytkownikom instrukcji, co mają w nim wpisać.
- Pozycjonowanie tekstu pomocy:
To menu rozwijane pozwala przenieść Tekst Pomocy powyżej lub poniżej pola formularza.
- Inline:
Opcja Inline znajduje się w polach Checkbox i Radio Buttons i służy do zmiany pionowej pozycji pól wyboru lub przycisków radiowych na pozycję poziomą.
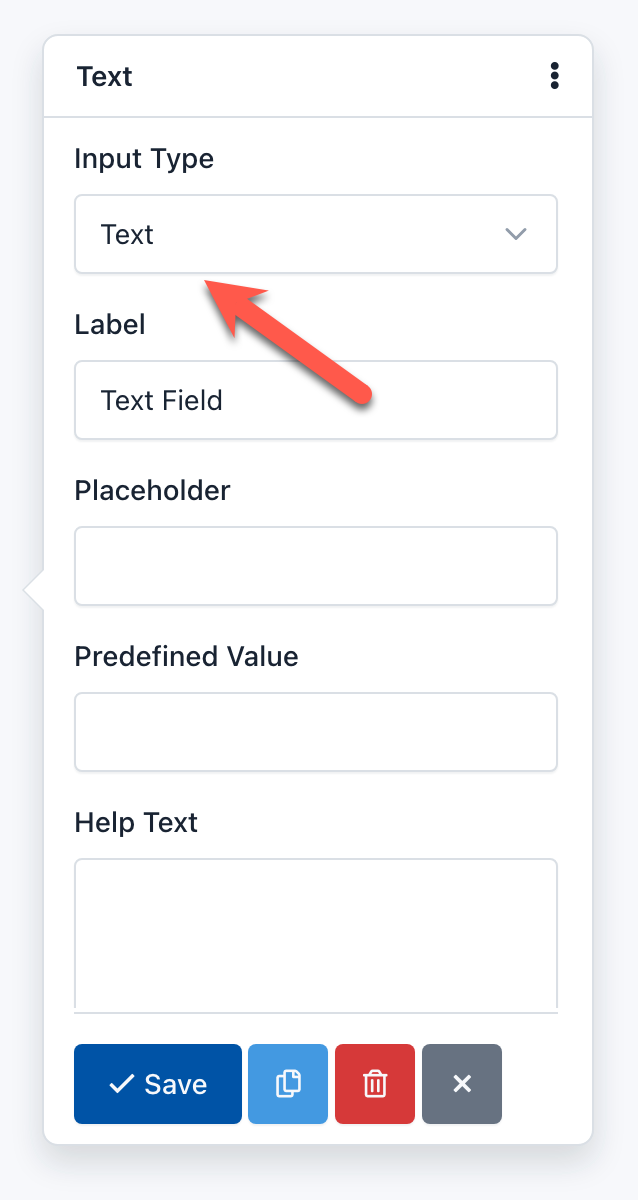
- Typ wejścia:
Wiele pól pozwala na zmianę typu wejścia, aby określić rodzaj danych, które zostaną odebrane. Na przykład, pole tekstowe może mieć Typ wejścia "URL", aby zapewnić, że wpisany tekst jest absolutnym URL zaczynającym się od liter 'http'.

- Tylko liczby całkowite:
Możesz aktywować tę opcję, jeśli chcesz, aby wartość tego pola była tylko liczbą całkowitą. Jeśli użytkownik wpisze liczbę zmiennoprzecinkową, formularz nie zostanie przetworzony, a zamiast tego pojawi się błąd walidacji.
- Wzorzec liczby całkowitej:
Jest to zaawansowana opcja pola liczbowego, która pozwala na dostosowanie wyrażenia regularnego akceptującego tylko liczby całkowite (0-9) i będzie używane w procesie walidacji formularza. Domyślnie używane wyrażenie regularne to '/^\s[+-]?\d+\s$/';
- Etykieta
To najczęstszy sposób informowania użytkownika, jaką wartość musi wpisać w pole. Zazwyczaj jest wyświetlana na górze pola, ale możesz zmienić jej pozycję, zmieniając układ formularza.
- Klasa CSS etykiety:
Pozwala dodać jedną lub więcej klas CSS do etykiety. Pamiętaj, że jeśli chcesz ukryć etykietę, możesz dodać klasę CSS Bootstrap 3 'sr-only'.
Uwaga: Domyślnie wszystkie pola mają klasę CSS: control-label. Zaleca się jej nie usuwanie.
- Minimalna data:
Możesz zdefiniować datę jako minimalną datę, która będzie brana pod uwagę w procesie walidacji pola. Jeśli użytkownik wprowadzi wcześniejszą datę, formularz nie zostanie wysłany, a zamiast tego pojawi się błąd walidacji. Jeśli ta opcja nie jest zdefiniowana, to ograniczenie nie będzie obowiązywać.
Data musi zachować następujący format: yyyy-mm-dd (standard HTML5) dla statycznych dat. Możesz także używać tagów do walidacji dat względnych:
{today}: Dziś jest minimalną datą.{today:+1}: Jutro jest minimalną datą.{today:-1}: Wczoraj jest minimalną datą.
- Maksymalna data:
Możesz zdefiniować datę jako maksymalną datę, która będzie brana pod uwagę w procesie walidacji pola. Jeśli użytkownik wprowadzi późniejszą datę, formularz nie zostanie wysłany, a zamiast tego pojawi się błąd walidacji. Jeśli ta opcja nie jest zdefiniowana, to ograniczenie nie będzie obowiązywać.
Data musi zachować następujący format: yyyy-mm-dd (standard HTML5) dla statycznych dat. Możesz także używać tagów do walidacji dat względnych:
{today}: Dziś jest maksymalną datą.{today:+1}: Jutro jest maksymalną datą.{today:-1}: Wczoraj jest maksymalną datą.
- Minimalna liczba:
Możesz zdefiniować liczbę całkowitą lub zmiennoprzecinkową jako minimalną liczbę, która będzie brana pod uwagę w procesie walidacji pola. Jeśli użytkownik wprowadzi niższą liczbę, formularz nie zostanie wysłany, a zamiast tego pojawi się błąd walidacji. Jeśli ta opcja nie jest zdefiniowana, to ograniczenie nie będzie obowiązywać.
- Maksymalna liczba:
Możesz zdefiniować liczbę całkowitą lub zmiennoprzecinkową jako maksymalną liczbę, która będzie brana pod uwagę w procesie walidacji pola. Jeśli użytkownik wprowadzi wyższą liczbę, formularz nie zostanie wysłany, a zamiast tego pojawi się błąd walidacji. Jeśli ta opcja nie jest zdefiniowana, to ograniczenie nie będzie obowiązywać.
- Minimalny rozmiar:
Możesz zdefiniować liczbę całkowitą jako minimalny rozmiar, który będzie brany pod uwagę w procesie walidacji pola. Jeśli użytkownik przesyła plik o mniejszym rozmiarze niż zdefiniowany, formularz nie zostanie wysłany, a zamiast tego pojawi się błąd walidacji. Jeśli ta opcja nie jest zdefiniowana, to ograniczenie nie będzie obowiązywać.
Liczba całkowita reprezentuje liczbę dozwolonych bajtów. Na przykład, Minimalny rozmiar: 10311680 (wynik mnożenia 1024 x 1024 x 5), minimalny rozmiar pliku powinien wynosić 5MB.
- Maksymalny rozmiar:
Możesz zdefiniować liczbę całkowitą jako maksymalny rozmiar, który będzie brany pod uwagę w procesie walidacji pola. Jeśli użytkownik przesyła plik o większym rozmiarze niż zdefiniowany, formularz nie zostanie wysłany, a zamiast tego pojawi się błąd walidacji. Jeśli ta opcja nie jest zdefiniowana, to ograniczenie nie będzie obowiązywać.
Liczba całkowita reprezentuje liczbę dozwolonych bajtów. Na przykład, Maksymalny rozmiar: 10311680 (wynik mnożenia 1024 x 1024 x 5), maksymalny rozmiar pliku powinien wynosić 5MB.
- Minimalna długość:
Możesz zdefiniować liczbę całkowitą jako minimalną długość ciągu wejściowego. Jeśli nie jest ustawiona, oznacza to brak ograniczenia minimalnej długości.
- Maksymalna długość:
Możesz zdefiniować liczbę całkowitą jako maksymalną długość ciągu wejściowego. Jeśli nie jest ustawiona, oznacza to brak ograniczenia maksymalnej długości.
- Minimalna liczba plików:
Możesz zdefiniować liczbę całkowitą jako minimalną liczbę plików, które użytkownik końcowy musi przesłać, aby przejść walidację.
- Maksymalna liczba plików:
Możesz zdefiniować liczbę całkowitą jako maksymalną liczbę plików, które użytkownik końcowy musi przesłać, aby przejść walidację. Użyj tej funkcji, aby umożliwić wielokrotne przesyłanie za pomocą tego samego pola File.
- Maksymalna długość:
Możesz zdefiniować liczbę całkowitą jako maksymalną liczbę plików, które użytkownik końcowy musi przesłać, aby przejść walidację.
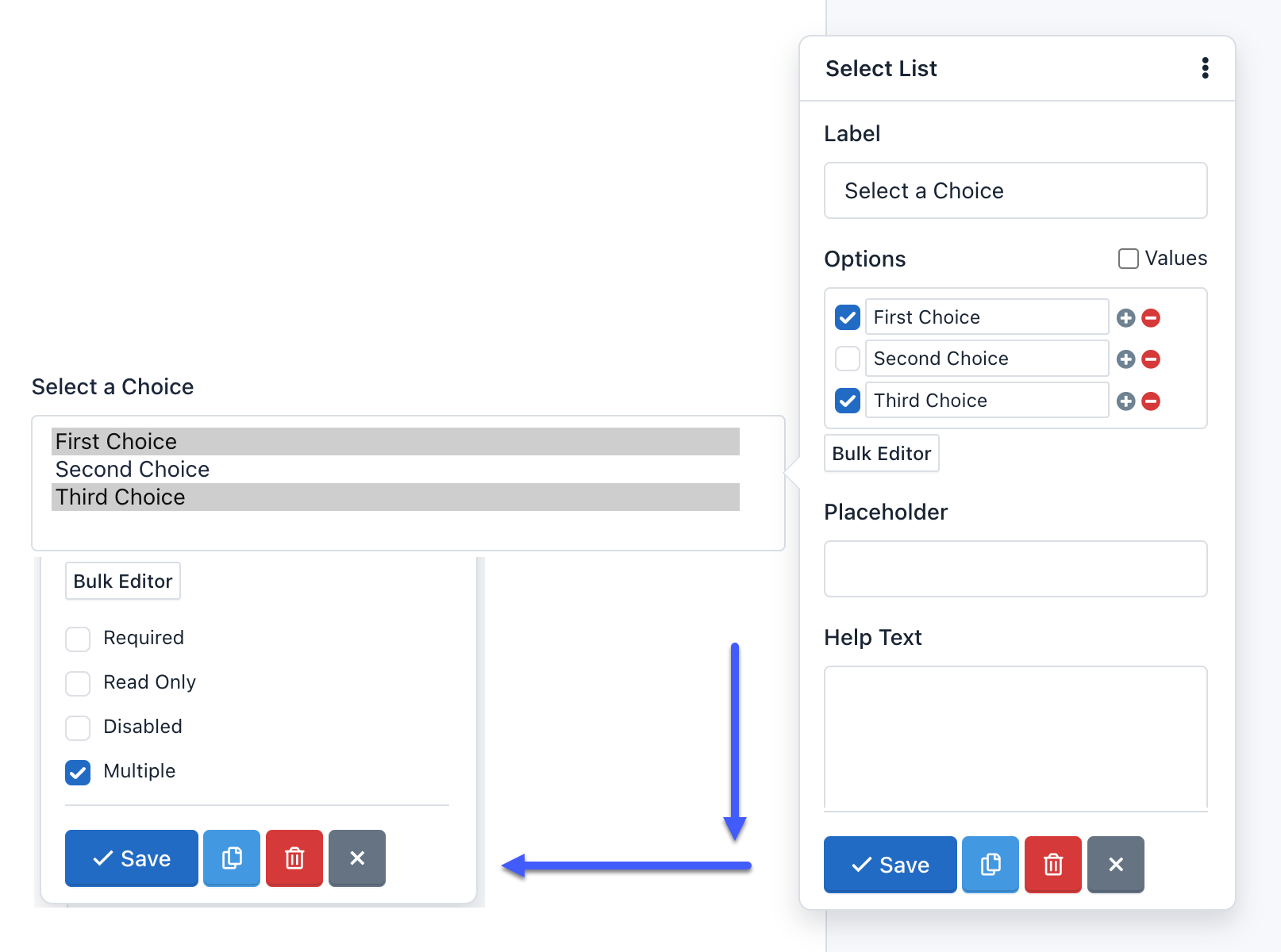
- Wielokrotność:
Ta opcja wskazuje, że użytkownik może wprowadzić wiele wartości. Możesz znaleźć tę opcję w polach Email i Select List:
- Jeśli opcja Wielokrotność jest włączona w polu Email, możesz dodać kilka prawidłowych adresów email oddzielonych przecinkami. Na przykład: ','.
- Jeśli opcja Wielokrotność jest włączona w polu Select List, możesz wybrać kilka opcji. Zebrane informacje będą miały format oddzielony przecinkami. Na przykład: 'Option One, Option Two'.

- Wzorzec liczby:
Jest to zaawansowana opcja pola liczbowego, która pozwala na dostosowanie wyrażenia regularnego akceptującego dowolną liczbę i będzie używane w procesie walidacji formularza. Domyślnie używane wyrażenie regularne pasuje do liczby zmiennoprzecinkowej i opcjonalnie części wykładniczej (np. -1.23e-10): '/^\s[-+]?[0-9].?[0-9]+([eE][-+]?[0-9]+)?\s*$/'.
- Opcje:
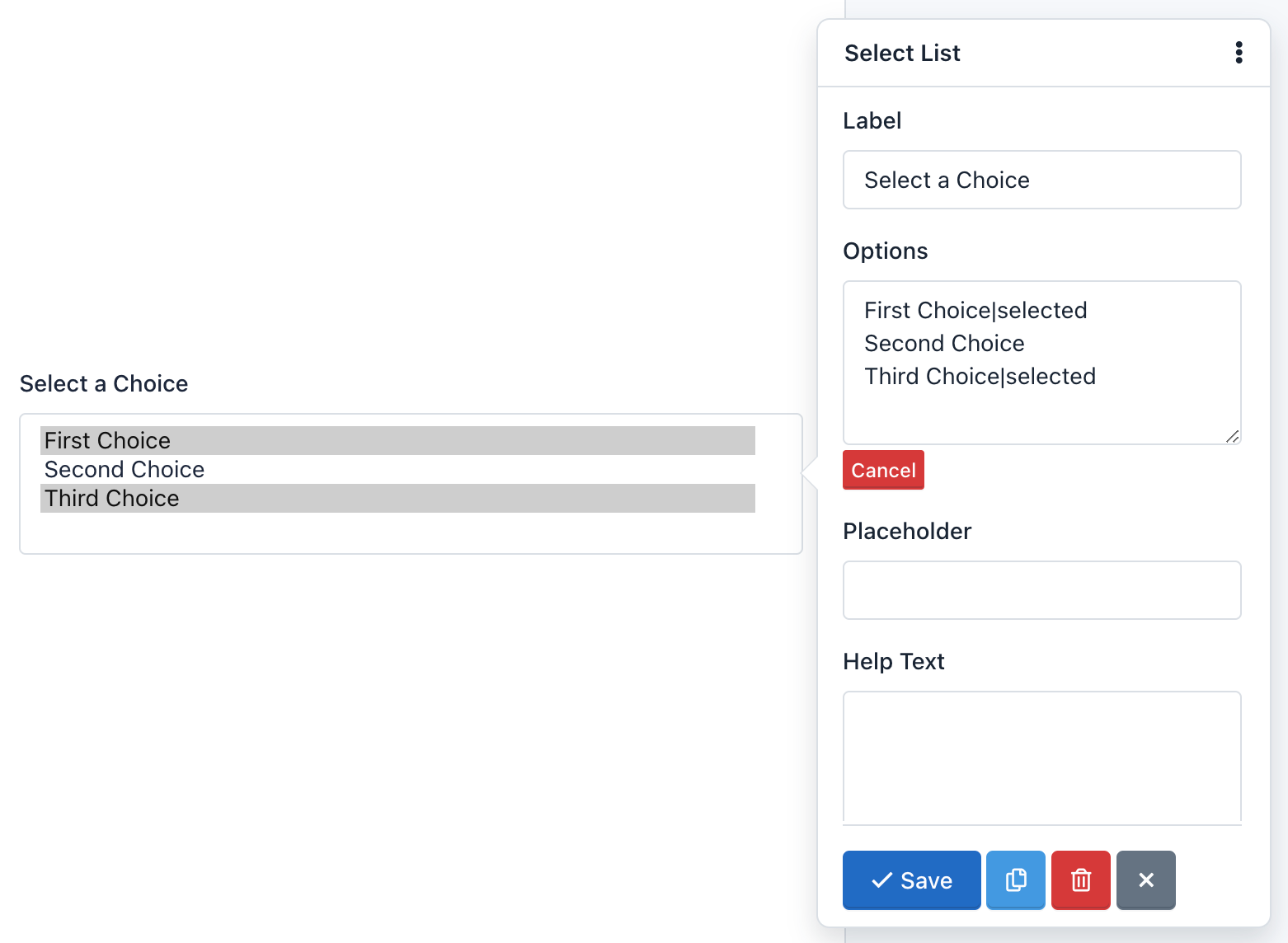
Opcja Opcje jest dostępna tylko w polach Select List i służy do dodawania opcji wyboru do komponentu.
Na przykład, jeśli wprowadzisz w polu Opcje w wyskakującym formularzu:
One|1
Two|2|select
Three|3
Four|4
Five|5
Podgląd formularza pokaże pole z tekstem "Two". Jeśli użytkownik wyśle formularz bez dokonania jakichkolwiek zmian, zostanie przesłana wartość: 2.

- Wzorzec:
Jest to zaawansowana opcja, która pozwala dodać wyrażenie regularne do pola, które będzie używane w procesie walidacji formularza. Jeśli wartość przesłana przez użytkownika nie pasuje do tego wzorca, formularz nie zostanie przetworzony, a zamiast tego pojawi się błąd walidacji.
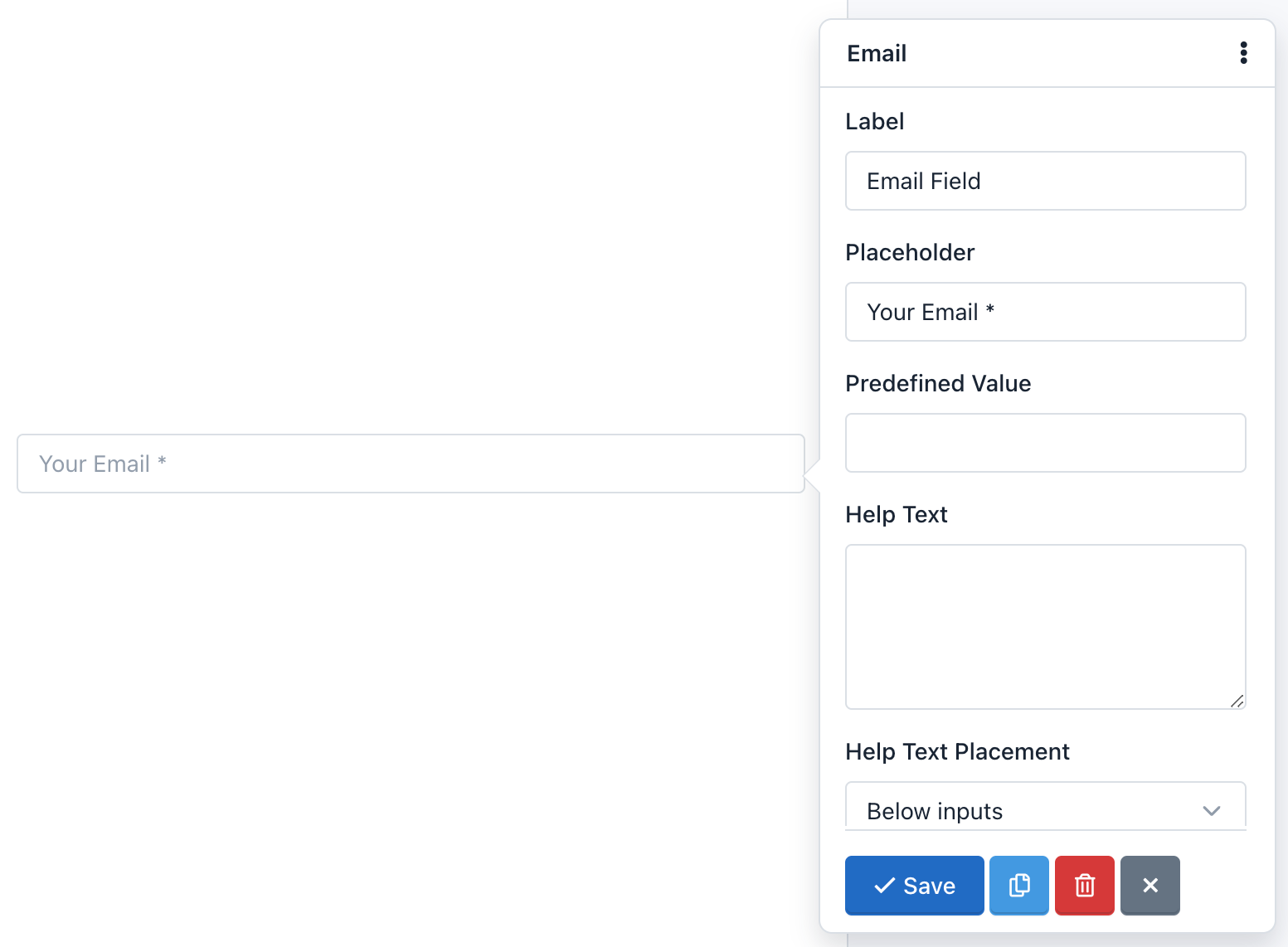
- Placeholder:
To alternatywny sposób opisywania wartości, którą użytkownik musi wpisać w pole. Domyślnie placeholder pojawia się w polu, dopóki użytkownik nie zacznie wprowadzać danych.

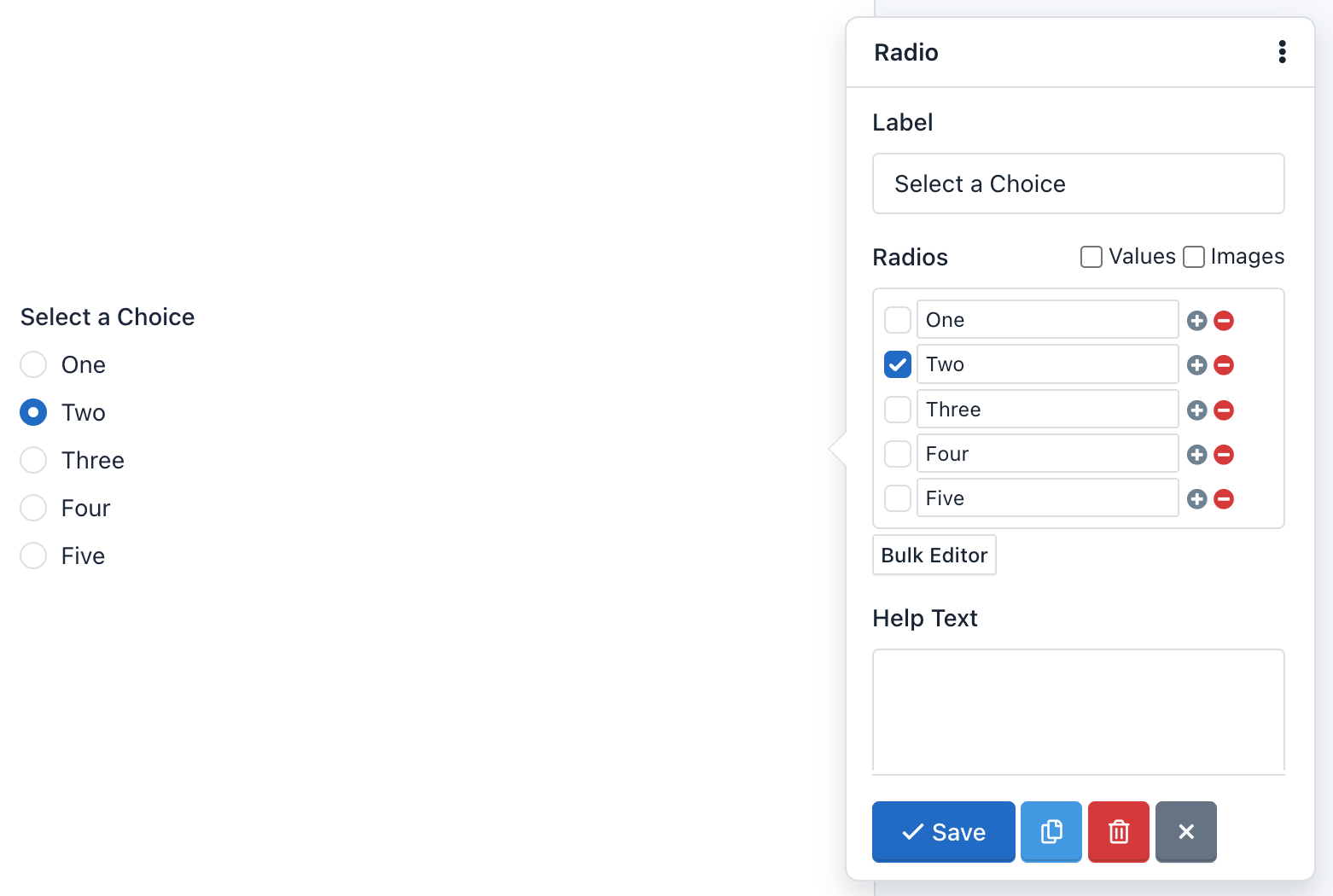
- Pola radiowe:
Opcja Pola radiowe jest dostępna w komponentach Radio Button i służy do dodawania przycisków radiowych do formularza.
Na przykład, jeśli klikniesz Bulk Editor i wprowadzisz następujące pola radiowe:
One|1
Two|2|selected
Three|3
Four|4
Five|5
Podgląd formularza pokaże pięć przycisków radiowych z tekstami: One, Two, Three, Four i Five. Opcja "Two" będzie zaznaczona. Jeśli użytkownik wyśle formularz bez dokonania jakichkolwiek zmian, zostanie przesłana wartość: 2.

- Tylko do odczytu:
Gdy włączysz tę opcję, pole będzie wyświetlane użytkownikowi, ale nie będzie mogło być edytowane. Informacje w polu Tylko do odczytu są odbierane i walidowane przez serwer, gdy formularz jest wysyłany. Będą one również zbierane przez Menedżera Zgłoszeń.
- Wymagane
Ta właściwość pozwala upewnić się, że użytkownik wypełni konkretne pole przed wysłaniem formularza. Jeśli użytkownik wyśle formularz z pustym wymaganym polem, formularz nie zostanie przetworzony, a zamiast tego pojawi się komunikat o błędzie. Domyślnie etykiety wymaganych pól mają czerwony gwiazdkę po prawej stronie.

- Numer kroku:
Dzięki tej opcji możesz ustawić atrybut 'step' HTML5 dla pól Liczba i Data. Atrybut 'step' określa prawidłową liczbę do użycia jako interwał podczas zmiany wartości tego pola za pomocą kontrolerów przeglądarki. Nowoczesne przeglądarki rozpoznają ten atrybut.
Ważne! Jeśli pole Liczba ma włączoną opcję 'Tylko liczby całkowite', zaleca się ustawienie 'Numer kroku' na 1.
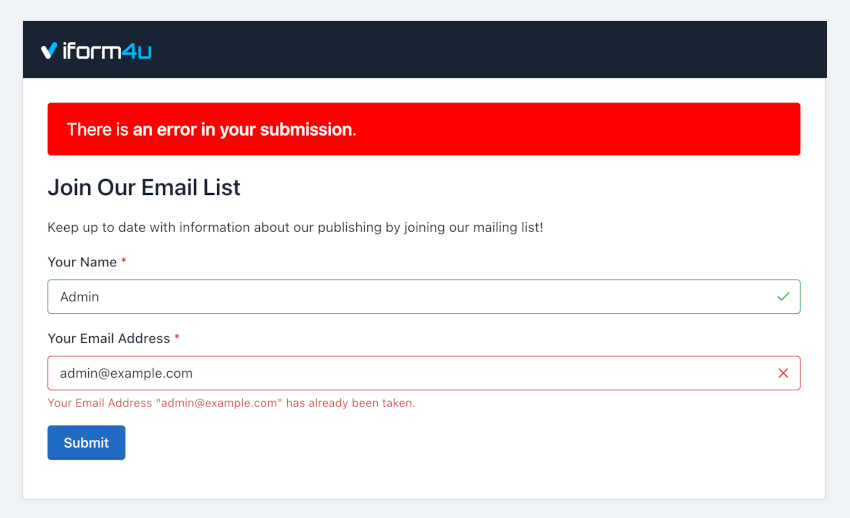
- Unikalne:
Ta opcja pozwala sprawdzić, czy informacje wprowadzone do tego pola są unikalne i nie były wcześniej przesyłane. Przydatne w listach mailingowych i formularzach rejestracyjnych, gdzie często potrzebne jest zapobieganie wprowadzaniu tych samych informacji więcej niż raz.

Typy pól
- Nagłówek
Nagłówki służą do oznaczania sekcji formularza oraz do nadawania im tytułów. Na przykład, gdy wejdziesz do Form Buildera, aby stworzyć nagłówek, zobaczysz nagłówek (h3) z tekstem "Untitled Form". Aby zmienić ten tekst, wystarczy na niego kliknąć. Natychmiast pojawi się formularz z wszystkimi opcjami do jego dostosowania.
- Akapit
Akapity to komponenty używane do rozwijania formularza. Na przykład, możesz ich użyć, aby zachęcić użytkowników do wypełnienia formularza lub udzielić instrukcji. Gdy wejdziesz do Form Buildera, aby stworzyć akapit, zobaczysz akapit z tekstem "This is my form. Please fill it out. Thanks!" Aby zmienić ten tekst, po prostu kliknij na niego. Natychmiast pojawi się formularz z wszystkimi opcjami do jego dostosowania.
- Pole tekstowe
Pole tekstowe to komponent, który pozwala pisać tylko jedną linię tekstu. Przeglądarki internetowe traktują pole tekstowe jako standardowe pole domyślne w przeciwieństwie do bardziej wyspecjalizowanych, takich jak URL czy kolor. Pole tekstowe może mieć pięć różnych typów wejścia, z których każdy jest używany do innej walidacji danych. Pięć typów to:
- Tekst: To domyślny typ dla tego komponentu. Jest on powszechnie używany w formularzach, ponieważ nie oferuje żadnej walidacji i akceptuje wszystkie dane przesłane przez użytkownika. Jeśli przeglądarka nie rozpoznaje żadnego innego typu, takie pole będzie wyświetlane zamiast niego.
- Url: Ten typ został wprowadzony przez HTML5 i teraz nowoczesne przeglądarki go akceptują. Użyj typu URL, jeśli chcesz zbierać absolutne URL zaczynające się od 'http'.
- Kolor: Ten typ został wprowadzony przez HTML5 i nowoczesne przeglądarki, które go akceptują, wyświetlają automatyczną paletę kolorów po kliknięciu na niego. Użyj typu Kolor, jeśli chcesz, aby zebrane dane były wartością szesnastkową koloru, zaczynającą się od znaku '#'. Na przykład, '#FFFFFF'.
- Tel: Ten typ został wprowadzony przez HTML5 i teraz nowoczesne przeglądarki go akceptują. Użyj tego typu, jeśli dane do zebrania to numer telefonu.
- Hasło: Wszystkie przeglądarki rozpoznają ten typ wejścia. Użyj tego typu wejścia, jeśli chcesz, aby użytkownik wprowadził dane niewidoczne na ekranie. Pamiętaj, że iform4u nie jest przeznaczony do przechowywania haseł, głównie dlatego, że dane są przechowywane jako tekst jawny. Jeśli jest to konieczne, używaj tego typu wejścia ostrożnie.
- Pole liczbowe
Pole liczbowe to komponent używany do zbierania liczb jako zawartości. Zgodnie ze standardem HTML5, ten komponent może być dwóch typów:
- Liczba: To typ, który powinien być używany, gdy chcesz, aby użytkownik wpisał liczbę. Na przykład, możesz zapytać: "Ile masz lat?" Jeśli użytkownik wpisze 'Pięć lat', zostanie poinformowany, że musi wpisać tylko liczby: 5, w tym przypadku.
- Zakres: Ten typ wejścia jest również używany do zbierania danych numerycznych, ale w przeciwieństwie do Liczby, nowoczesne przeglądarki wyświetlają suwak, którego użytkownik może użyć do wprowadzenia swoich danych. Na przykład, możesz zapytać "Od 1 do 10, jak dobrze radzisz sobie z matematyką?" W zależności od przesunięcia suwaka, wartość będzie wyższa lub niższa.
W przeciwieństwie do komponentów Tekstowych, komponenty Liczbowe oferują wiele różnych opcji walidacji. Na przykład, Tylko liczby całkowite wskazują, że pole musi zbierać tylko dane liczb całkowitych: liczby dziesiętne nie są akceptowane! Możesz także ustawić minimalną i maksymalną liczbę do wpisania i więcej. Wszystkie te opcje są zgodne ze standardem HTML5 i są również walidowane na serwerze.
- Pole daty
Pole daty to komponent używany do zbierania prawidłowych dat. Pola daty zostały wprowadzone przez HTML5, a nowoczesne przeglądarki, które je rozpoznają, wyświetlają kalendarz po kliknięciu na pole. Ten komponent może mieć 5 różnych typów wejścia:
- Data: Typ wejścia do użycia, jeśli chcesz zbierać daty. Musisz mieć format: yyyy-mm-dd.
- DataCzas-Lokalny: Typ wejścia do użycia, jeśli chcesz zbierać daty i godziny. Zebrane dane będą miały standardowy format ISO: yyyy-mm-ddThh:mm:ss.
- Czas: Typ wejścia do użycia, jeśli chcesz zbierać godziny w formacie: hh:mm:ss.
- Miesiąc: Ten typ wejścia jest obsługiwany przez nowoczesne przeglądarki i powinien być używany, jeśli chcesz, aby użytkownik wybrał miesiąc lub miesiąc i rok. Format wejścia to yyyy-mm.
- Tydzień: Ten typ wejścia jest obsługiwany przez nowoczesne przeglądarki i powinien być używany, jeśli chcesz, aby użytkownik wybrał tydzień roku w formacie numerycznym.
Uwaga: Faktycznie niektóre nowoczesne przeglądarki jeszcze nie pokazują Datepicker, gdy pole jest datą. Jednak w przyszłości wszystkie to zrobią. Na razie przeglądarki, które tego nie obsługują, to Safari, Firefox i poprzednie wersje IE. W takich przypadkach możemy użyć widgetu jQuery UI Datepicker jako rozwiązania zastępczego.
- Pole email
Pole email służy do zbierania prawidłowych adresów email. Domyślnie waliduje, czy tekst zawiera '@' i '.', plus dwa lub więcej znaków dla domeny email. Dodatkowo musisz używać tego pola do wysyłania powiadomień, które mają maile Twoich użytkowników jako nadawców (Reply-To).
Zaawansowaną opcją tego pola jest możliwość weryfikacji DNS maila, aby potwierdzić, że domena rzeczywiście istnieje i ma rekordy A oraz MX. Należy pamiętać, że ta walidacja może się nie powieść z powodu problemów z serwerami DNS, nawet jeśli mail jest prawidłowy. Domyślnie ta opcja jest wyłączona.
- Pole tekstowe wielolinijkowe
Pole tekstowe wielolinijkowe (Text Area) to komponent, który pozwala na zbieranie wielu linii tekstu, z wieloma paragrafami. Jest to odpowiednie pole, jeśli chcesz, aby użytkownicy napisali obszerny tekst. Możesz także zmienić niektóre ustawienia. Na przykład, możesz zmienić wysokość pola tekstowego, aby wyświetlić więcej miejsca dla użytkowników. Aby to zrobić, kliknij na pole tekstowe i zmień rozmiar pola, które domyślnie wynosi 3.
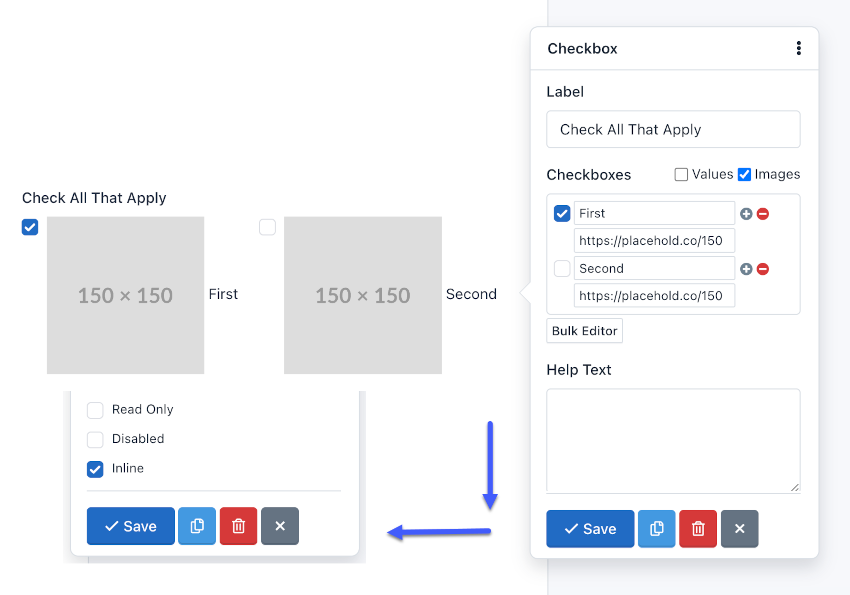
- Checkbox
Komponent Checkbox dodaje pola wyboru do formularza. Ten komponent zapewnia listę opcji z checkboxem obok, dzięki czemu użytkownicy mogą zaznaczyć wszystkie, niektóre lub żadne z nich. Możesz go użyć, jeśli chcesz uzyskać kilka odpowiedzi, na przykład: Które z poniższych są owocami?
Aby dodać, edytować i usunąć checkboxy, musisz kliknąć na komponent. Następnie pojawi się formularz z polem "Checkboxes". Pamiętaj, że każda linia tego pola reprezentuje inną opcję. Każda opcja może składać się z trzech części: Etykieta, Wartość i Obraz. Dodatkowo możesz je zaznaczać.

Możesz także wybrać narzędzie Edytora zbiorczego, aby wprowadzić opcje oddzielone pionową kreską lub linią pipe. Format powinien być następujący: Etykieta|Wartość|selected. Druga i trzecia część tego formatu są opcjonalne.
Na przykład, kliknij Edytor zbiorczy i dodaj następujące "Checkboxes":
One|1
Two|2|selected
Three|3
Four|4|selected
Five|5
Podgląd formularza pokaże 5 checkboxów z tekstami One, Two, Three, Four i Five. Opcje "Two" i "Four" będą zaznaczone. Jeśli użytkownik wyśle formularz bez dokonania jakichkolwiek zmian, zostaną przesłane wartości: 2,4.

Możesz także dodać obrazy lub ikony do checkboxów, aby nadać bardziej dynamiczny wygląd swoim formularzom.
Aby dodać obraz do etykiety checkboxa, musisz dodać URL obrazu jako trzeci parametr ustawień checkboxa. Na przykład, jeśli skonfigurujemy nasz komponent w następujący sposób:
One
Two|2
Three|3|selected
Four|4|http://example.com/image-4.jpg
Five|5|http://example.com/image-5.jpg|selected
Stworzymy pięć checkboxów:
One: Tworzy checkbox z wartością: 'One' i etykietą: 'One'Two|2: Tworzy checkbox z wartością: '2' i etykietą: 'Two'Three|3|selected: Tworzy checkbox z wartością: '3', etykietą: 'Three' i będzie zaznaczony domyślnie.Four|4|http://example.com/image-4.jpg: Tworzy checkbox z wartością: '4', etykietą: 'Four' i obrazem pojawi się obok checkboxa.Five|5|http://example.com/image-5.jpg|selected: Tworzy checkbox z wartością: '5', etykietą: 'Five' i obrazem pojawi się obok checkboxa oraz będzie zaznaczony domyślnie.
Aby dodać ikony zamiast obrazów, należy zastąpić URL obrazów klasami CSS ikon. Na przykład: glyphicon glyphicon-user, wyświetli ikonę użytkownika. Pamiętaj, że domyślnie aplikacja ma zestaw ikon Glyphicons Pro; jednak możesz używać innych ikon, takich jak Font Awesome lub DevIcons. Aby to zrobić, wystarczy dodać czcionki do motywu CSS Twojego formularza.
Ważne: Aby dodać obraz lub ikonę do ustawień checkboxa, musisz mieć pierwsze dwa parametry, nawet jeśli są takie same.
Uwaga: Pamiętaj, że możesz wyświetlać swoje checkboxy poziomo, aktywując atrybut 'inline'.
- Przycisk radiowy
Przycisk radiowy to komponent, który pozwala dodać grupę przycisków radiowych do formularza. Ten komponent daje użytkownikom listę wyborów, ale muszą wybrać tylko jeden z nich. Na przykład: Jaki jest Twój ulubiony kolor?
Aby dodać, edytować i usunąć opcje, musisz kliknąć na komponent. Następnie pojawi się formularz z polem "Radio". Pamiętaj, że każda linia tego pola reprezentuje inną opcję. I każda linia może składać się z trzech części, oddzielonych pionową kreską lub linią pipe. Format powinien być następujący: Etykieta|Wartość|select. Druga i trzecia część tego formatu są opcjonalne.
Na przykład, jeśli wprowadzisz w polu "Radio" w wyskakującym formularzu:
One|1
Two|2|selected
Three|3
Four|4
Five|5
Podgląd formularza pokaże 5 przycisków radiowych z tekstami One, Two, Three, Four i Five. Opcja "Two" będzie zaznaczona. Jeśli użytkownik wyśle formularz bez dokonania jakichkolwiek zmian, zostanie przesłana wartość: 2.
Możesz także dodać obrazy lub ikony do przycisków radiowych, aby nadać bardziej dynamiczny wygląd swoim formularzom.
Aby dodać obraz do etykiety przycisku radiowego, musisz dodać URL obrazu jako trzeci parametr ustawień przycisku radiowego. Na przykład, jeśli skonfigurujemy nasz komponent w następujący sposób:
One
Two|2
Three|3|selected
Four|4|http://example.com/image-4.jpg
Five|5|http://example.com/image-5.jpg|selected
Stworzymy pięć przycisków radiowych:
One: Tworzy przycisk radiowy z wartością: 'One' i etykietą: 'One'Two|2: Tworzy przycisk radiowy z wartością: '2' i etykietą: 'Two'Three|3|selected: Tworzy przycisk radiowy z wartością: '3', etykietą: 'Three' i będzie zaznaczony domyślnie.Four|4|http://example.com/image-4.jpg: Tworzy przycisk radiowy z wartością: '4', etykietą: 'Four' i obraz pojawi się obok przycisku radiowego.Five|5|http://example.com/image-5.jpg|selected: Tworzy przycisk radiowy z wartością: '5', etykietą: 'Five' i obraz pojawi się obok przycisku radiowego oraz będzie zaznaczony domyślnie.
Aby dodać ikony zamiast obrazów, należy zastąpić URL obrazów klasami CSS ikon. Na przykład: glyphicon glyphicon-user, wyświetli ikonę użytkownika. Pamiętaj, że domyślnie aplikacja ma zestaw ikon Glyphicons Pro; jednak możesz używać innych ikon, takich jak Font Awesome lub DevIcons. Aby to zrobić, wystarczy dodać czcionki do motywu CSS Twojego formularza.
Ważne: Aby dodać obraz lub ikonę do ustawień przycisku radiowego, musisz mieć pierwsze dwa parametry, nawet jeśli są takie same.
Uwaga: Pamiętaj, że możesz wyświetlać swoje przyciski radiowe poziomo, aktywując atrybut 'inline'.
- Lista wyboru
Lista wyboru to menu rozwijane, które pozwala użytkownikowi wybrać jedną lub kilka opcji, w zależności od wybranej konfiguracji. Główna różnica w stosunku do komponentu Przycisk radiowy polega na tym, że możesz dodać wiele opcji bez zmiany jego rozmiaru. Dlatego zaleca się jej używanie, gdy jest wiele opcji, na przykład: Wybierz swój kraj pochodzenia?
Aby dodać, edytować i usunąć opcje, musisz kliknąć na komponent. Następnie pojawi się formularz z polem "Opcje". Pamiętaj, że każda linia tego pola reprezentuje inną opcję. I każda linia może składać się z trzech części, oddzielonych pionową kreską lub linią pipe. Format powinien być następujący: Etykieta|Wartość|selected. Druga i trzecia część tego formatu są opcjonalne.
Na przykład, dodaj następujące "Opcje":
One|1
Two|2|selected
Three|3
Four|4
Five|5
Podgląd formularza pokaże pole z tekstem "Two", a jeśli użytkownik wyśle formularz bez dokonania jakichkolwiek zmian, zostanie przesłana wartość 2.
Lista wyboru z grupami opcji ¶
Aby stworzyć grupę opcji <optgroup>, otocz tekst podwójnymi nawiasami kwadratowymi, na przykład:
[[Szwedzkie samochody]]
Volvo
Saab
[[Niemieckie samochody]]
Mercedes
Audi
- Pole ukryte
Dodając pole ukryte do formularza, nie będzie ono widoczne na formularzu. Jednak pola ukryte są przydatne do obliczeń matematycznych lub wysyłania wartości domyślnych bez zmiany interfejsu formularza.
Uwaga: Możesz dodać etykietę do pola ukrytego, aby pracować w bardziej komfortowy sposób w administracji formularza, na przykład tworząc reguły warunkowe używając tego pola.
- Przesyłanie plików
Pole Przesyłanie plików to komponent, który umożliwia użytkownikom załączanie plików do zgłoszenia formularza. Po wysłaniu, pliki pojawią się w szczegółowych informacjach o zgłoszeniu. Są dwa aspekty, które należy wziąć pod uwagę:
- Dozwolone typy plików: Możesz ograniczyć typy plików, które mogą być przesyłane w każdym polu pliku. Domyślnie dozwolone typy plików dla obrazów to: '.gif, .jpg, .png'. Aby zmienić dozwolony typ pliku, musisz kliknąć na komponent i w polu formularza 'Akceptuj', które się pojawi, zmienić dozwolone rozszerzenia plików, np. '.doc, .pdf, .txt' aby akceptować pliki tekstowe.
- Ograniczenia rozmiaru: Możesz ograniczyć rozmiar pliku, definiując minimalny lub maksymalny rozmiar dla każdego pola. Aby zmienić dozwolony rozmiar pliku, kliknij komponent, a następnie rozwiń wyskakujący formularz, klikając na link 'Więcej'. Następnie zlokalizuj pola Minimalny i Maksymalny rozmiar i wpisz liczbę reprezentującą dozwoloną liczbę bajtów. Na przykład, Maksymalny rozmiar: 10311680 (wynik mnożenia 1024 x 1024 x 5 = 5MB).
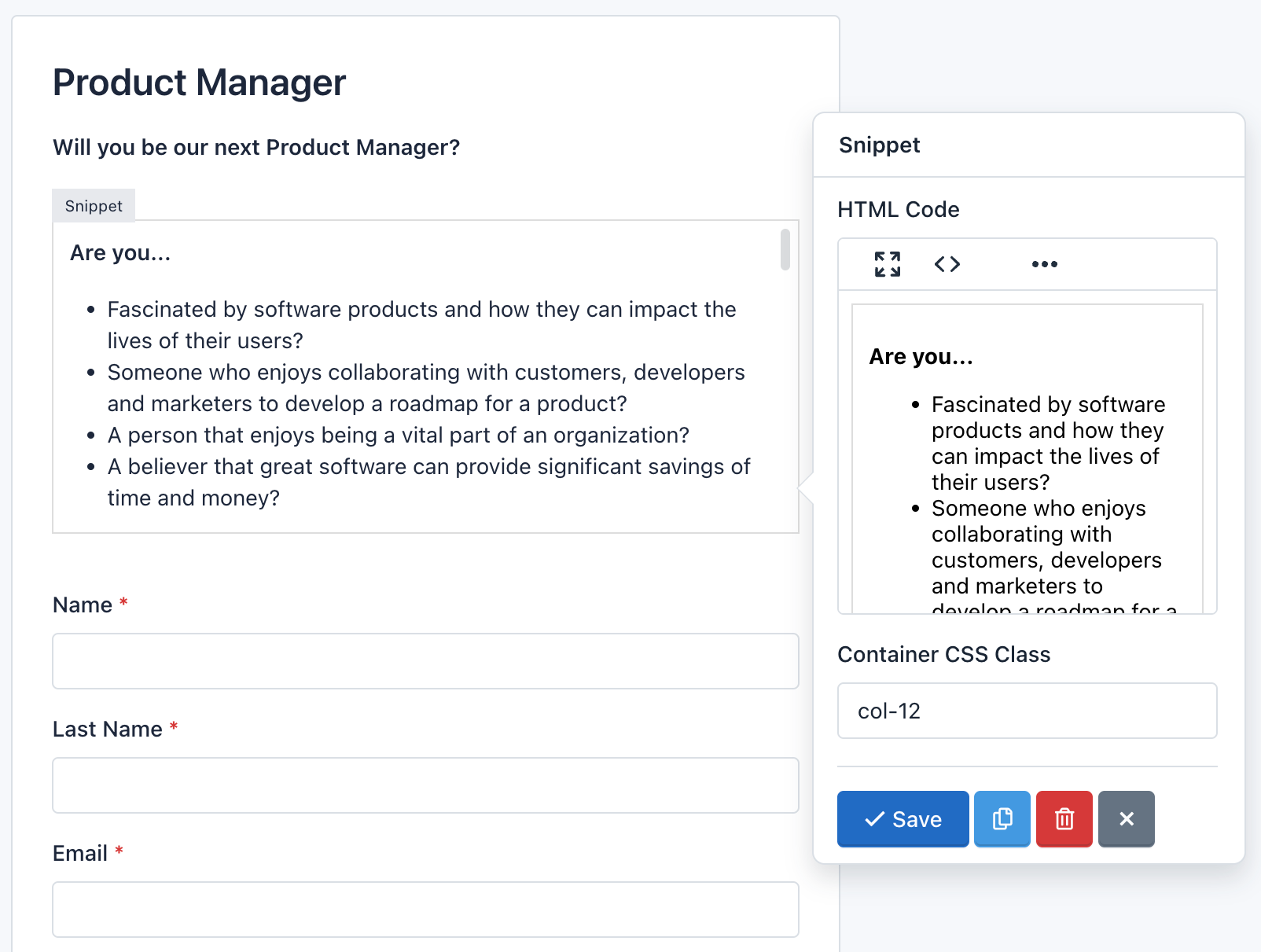
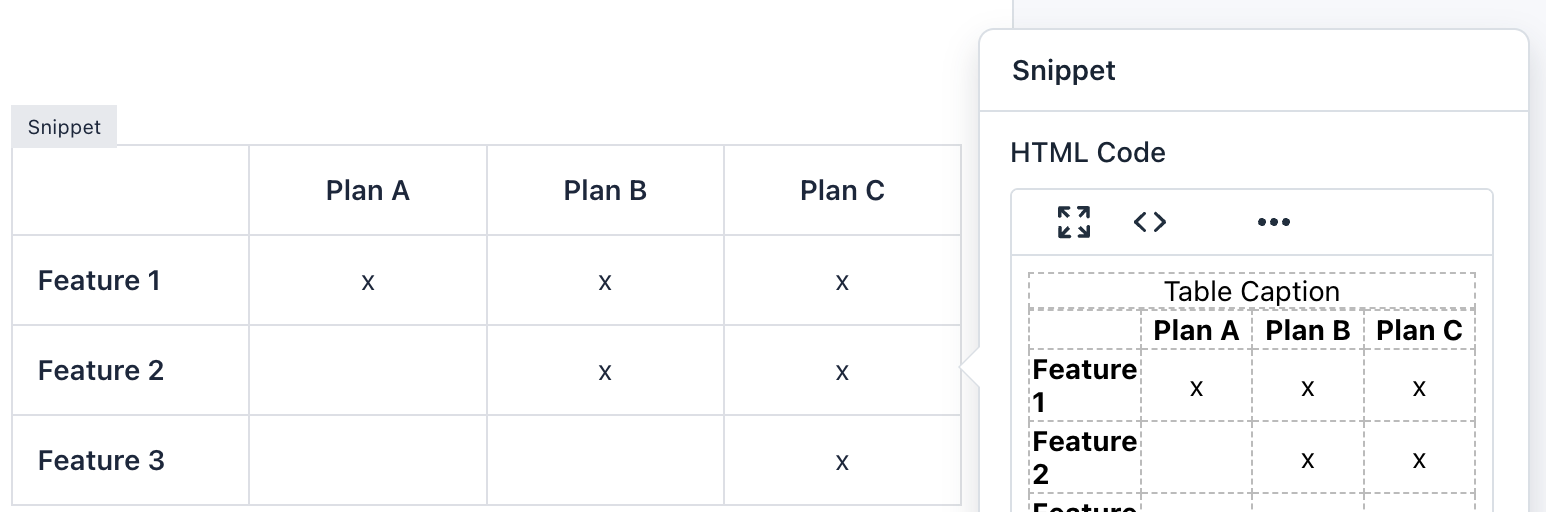
- Snippet
Pole HTML Snippet to zaawansowany komponent, który pozwala dodać kod HTML do Twoich formularzy. Wyświetli edytor Wysiwyg zdolny do rozpoznawania skrótów klawiaturowych do szybkiego stylizowania kodu HTML.
Uważaj na wpisanie prawidłowego kodu HTML, w przeciwnym razie Form Builder nie zapisze formularza i wyświetli komunikat o błędzie wskazujący linię kodu, w której wystąpił błąd. Na przykład, częstym błędem jest dodanie więcej niż jednego elementu HTML z tym samym ID.

Aby dodać tabelę HTML, wprowadzić link lub wyświetlić obraz, najpierw musisz kliknąć przycisk Pełny ekran. Otworzy to edytor Wysiwyg nad Form Builderem, dzięki czemu będziesz mieć więcej miejsca na wprowadzenie wszystkich potrzebnych treści. Możesz także kliknąć przycisk Kod, aby wyświetlić zawartość jako kod HTML.

Uwaga: Chociaż możesz dodawać kod CSS i JavaScript w formularzu, nie zaleca się tego robić. W takich przypadkach możesz stworzyć motyw CSS i/lub załadować zewnętrzny plik JavaScript. Pamiętaj, że formularz, który stworzyłeś, jest również wyświetlany w Menedżerze Zgłoszeń i jego kod może być niekompatybilny.
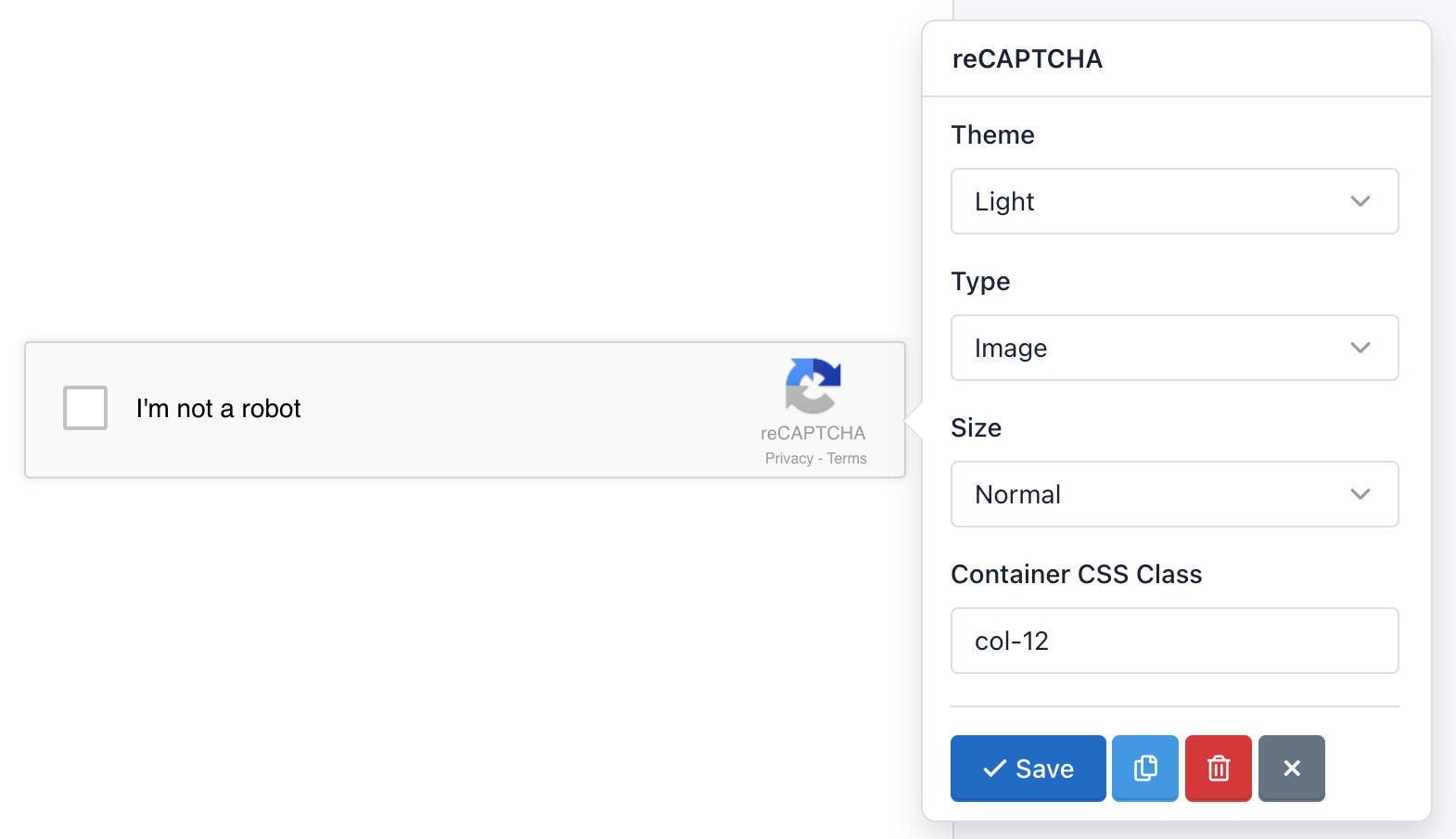
- reCaptcha ¶
Pole reCaptcha to zaawansowany komponent, który pozwala używać technologii Google do weryfikacji, czy użytkownicy nie są botami i/lub spammerami. Możesz zmodyfikować konfigurację reCAPTCHA, na przykład zmieniając kolor motywu, typ captcha i rozmiar. Ważną kwestią jest to, że możesz dodać tylko jeden komponent reCaptcha na formularz.

Ważne! Przed dodaniem komponentu reCAPTCHA do formularza, musisz najpierw dodać klucze reCAPTCHA w konfiguracji strony. W przeciwnym razie reCAPTCHA nie będzie działać. Jeśli stworzyłeś formularz przed dodaniem kluczy, musisz zaktualizować formularz.
- Przerwa na stronę
Pole Przerwa na stronę to zaawansowany komponent, który pozwala tworzyć formularze wieloetapowe lub wielostronicowe. Dla każdej utworzonej przerwy na stronę dodasz nową stronę. Dodatkowo, nagłówek zostanie wyświetlony nad formularzem, aby użytkownicy wiedzieli, na jakim etapie się znajdują i ile kroków pozostało do przesłania formularza. Są dwa aspekty, które należy wziąć pod uwagę:
- Komponent Przerwa na stronę dodaje dwa przyciski umożliwiające nawigację w formularzu. Możesz dostosować tekst na przyciskach 'Następny' lub 'Poprzedni' klikając na komponent.
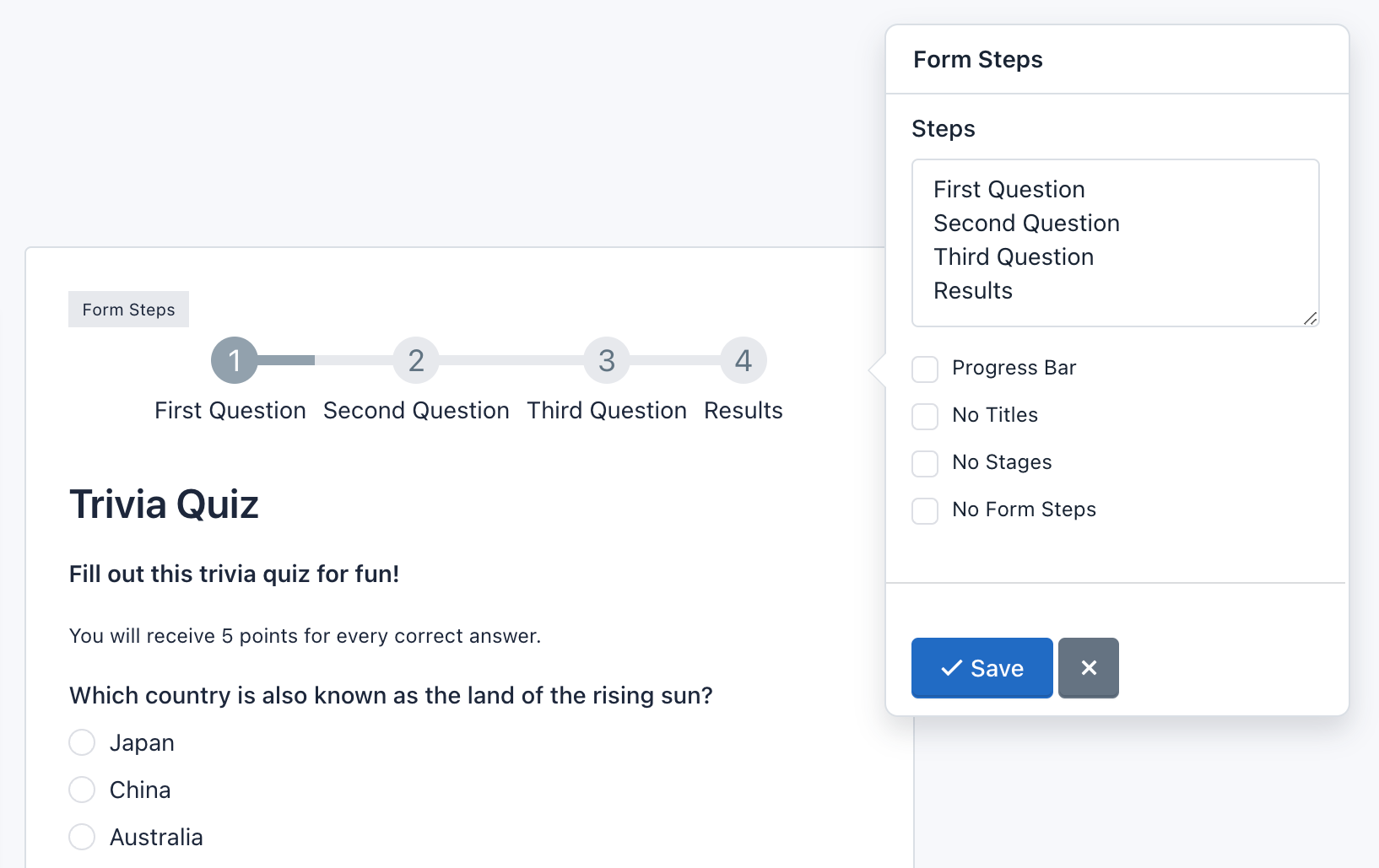
- Kroki formularza: Pojawiają się nad formularzem. Ustawienia:
- Kliknij Kroki formularza, aby sprawdzić jego ustawienia. Możesz zmienić tytuły każdego kroku w polu Kroki formularza. Każda linia odpowiada tytułowi.
- Możesz określić, czy wyświetlać tylko tytuły lub kroki (numery).
- Możesz zmienić numery kroków na ikony Glyphicons. Aby użyć Glyphicons w etapach, powinieneś dodać do każdej linii pola Kroki, pionową kreskę lub linię pipe, po której następuje 'icon-[nazwa ikony]'. Na przykład, jeśli chcę zastąpić numer 1, piszę to w pierwszej linii kroków: 'Untitled Step|icon-user'. Przejdź do Glyphicons, aby zobaczyć nazwy ikon, które możesz użyć.
- Możesz zmienić projekt kroków na pasek postępu wskazujący procent, który został osiągnięty.
- Na koniec, możesz ukryć Kroki formularza, zaznaczając opcję 'No Form Steps'.
Uwaga: Możesz przejść do konkretnej strony, dodając numer strony do URL, na przykład, aby przejść do drugiej strony, dodaj ciąg zapytań "p=2".

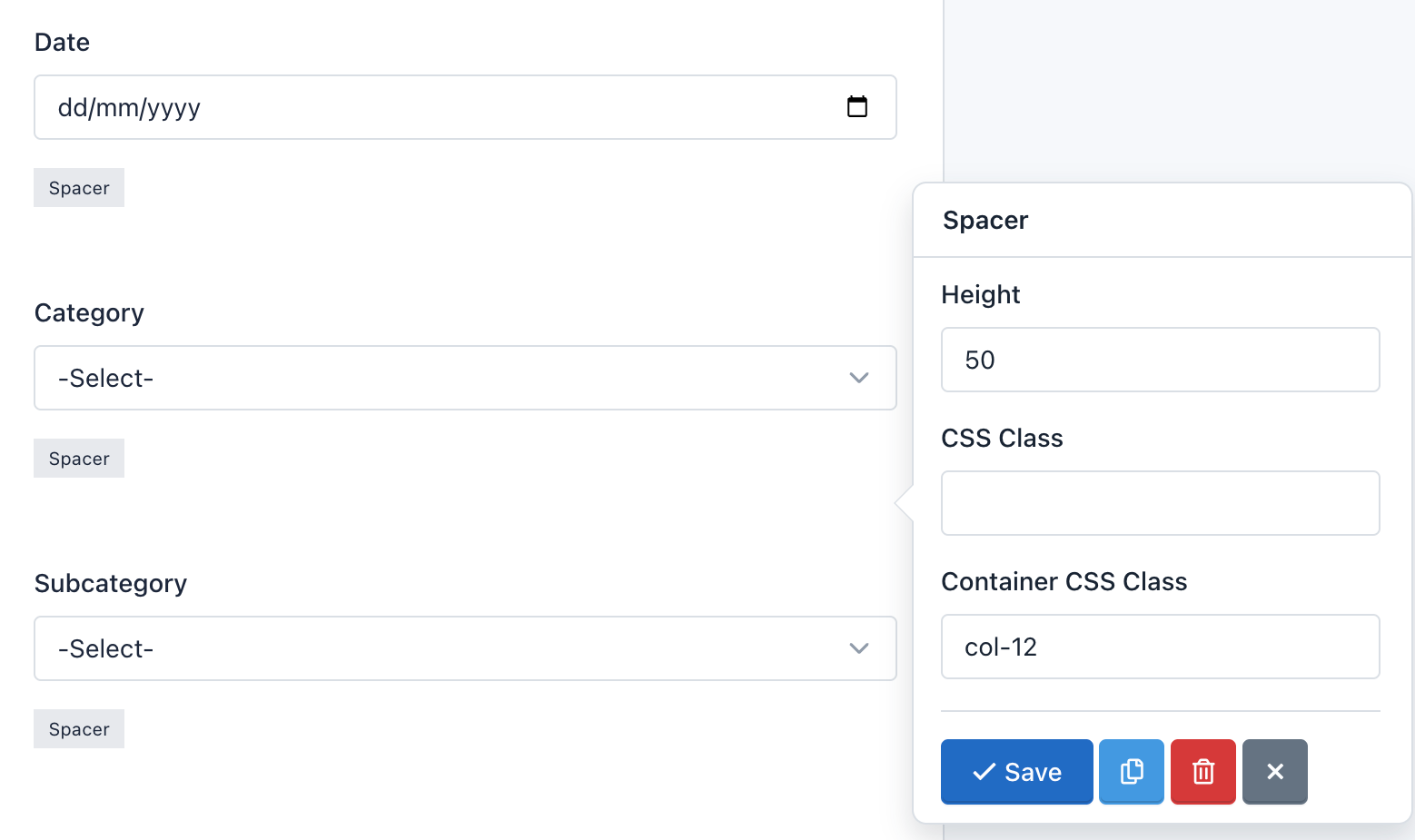
- Spacer
Komponent Spacer pozwala dodać precyzyjne pionowe odstępy między polami w Twoich formularzach. Wystarczy przeciągnąć i upuścić Spacer między polami i ustawić liczbę pikseli między nimi.
Opcje:
- Wysokość: To przestrzeń określona liczbą pikseli.

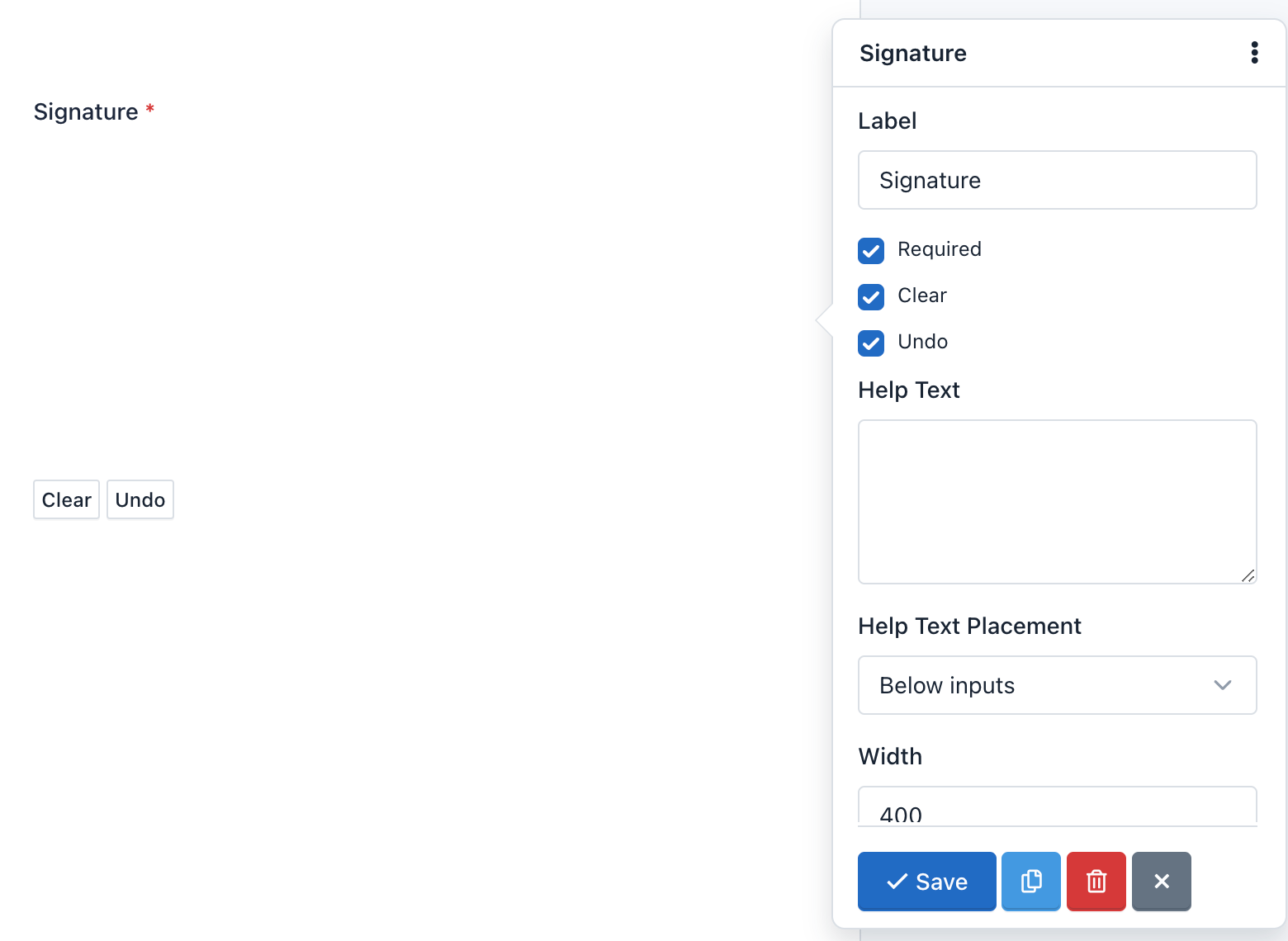
- Podpis
Komponent Podpis pozwala użytkownikom końcowym podpisać formularz – zarówno za pomocą myszy, jak i palca na iPadzie/smartfonie – ich własnym podpisem bezpośrednio na formularzu. Możesz więc bezpiecznie przechwycić podpisy do umów, dokumentów prawnych i innych formularzy, w których potrzebujesz fizycznego autografu.
Są dwa aspekty, które należy wziąć pod uwagę:
- Komponent Podpis dodaje dwa przyciski umożliwiające interakcje z Canvas. Możesz dostosować tekst na przyciskach 'Czyszczenie' i 'Cofnij', klikając na komponent.
- Ustawienia pola: Pole Podpis ma następujące specjalne opcje:
- Czyść: Włącz/Wyłącz przycisk "Czyszczenie". Gdy użytkownik końcowy kliknie przycisk "Czyszczenie", podpis zostanie usunięty, a płótno zostanie wyczyszczone, aby zacząć od nowa.
- Cofnij: Włącz/Wyłącz przycisk "Cofnij". Gdy użytkownik końcowy kliknie przycisk "Cofnij", ostatni pociągnięcie podpisu zostanie usunięte. Może kontynuować naciskanie tego przycisku, aby cofać podpis krok po kroku.
- Dodatkowo, możesz zdefiniować szerokość i wysokość płótna, kolor ołówka, a także zmienić tekst przycisków oraz inne typowe ustawienia.

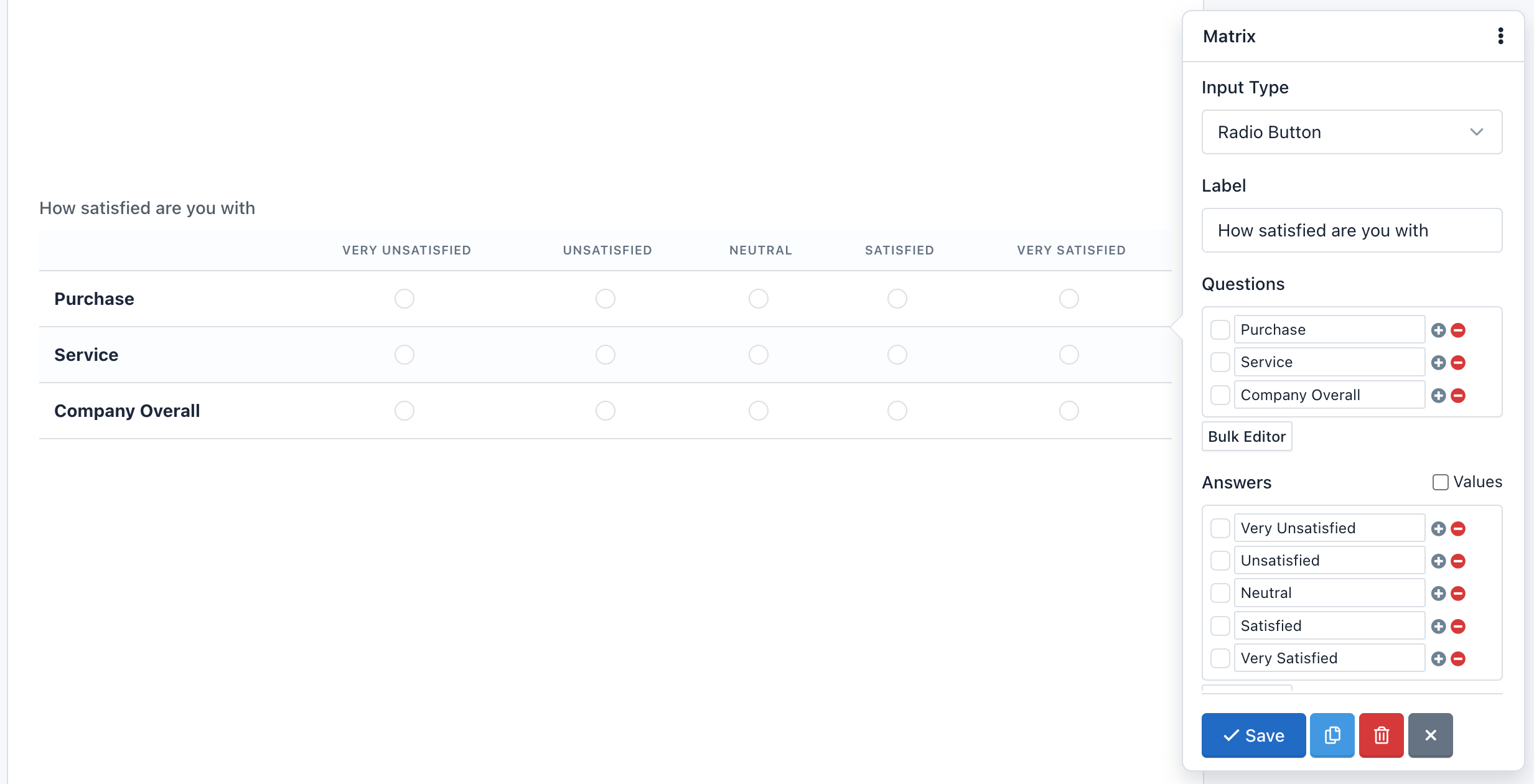
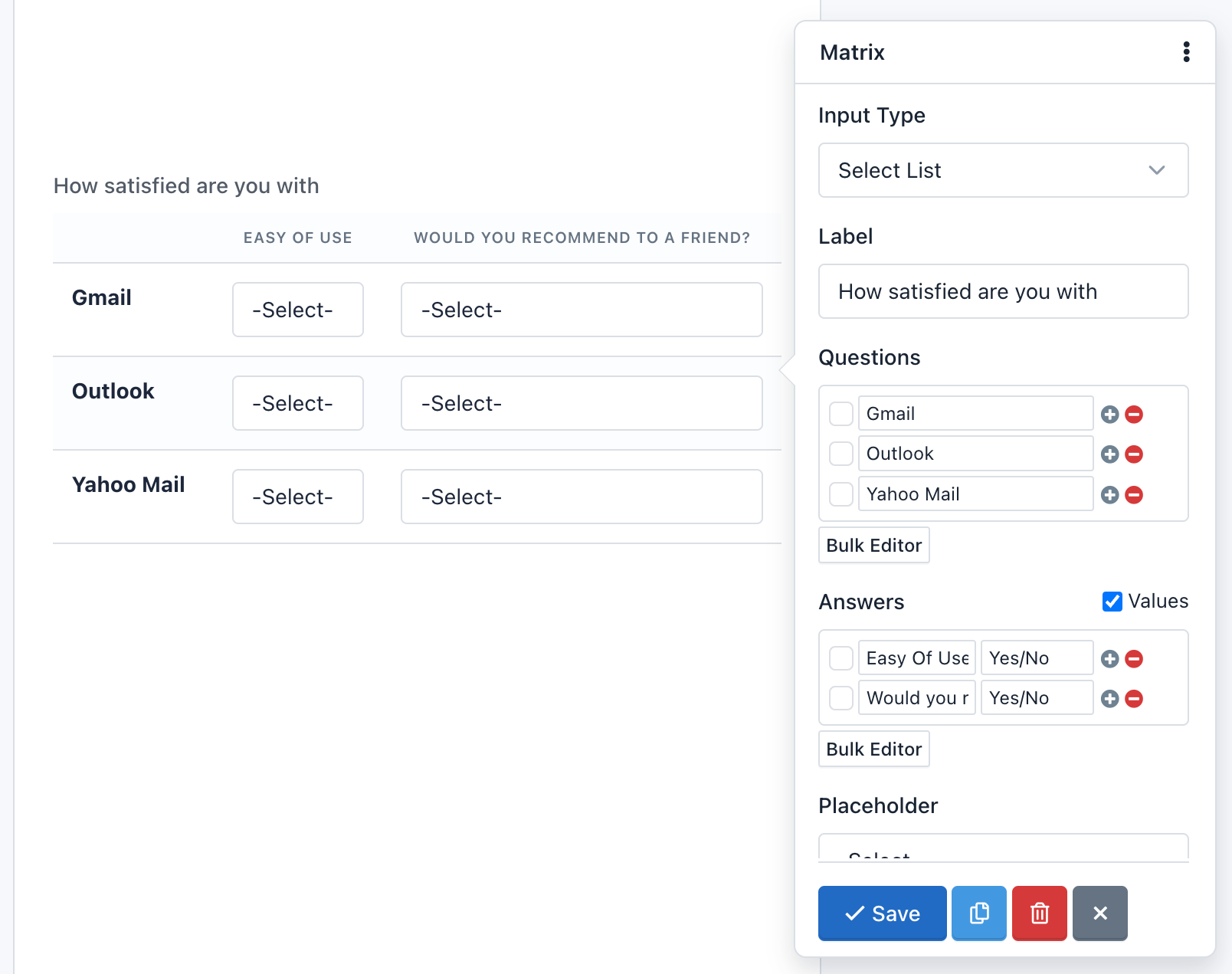
- Pole macierzowe
Pole macierzowe to zaawansowany komponent, który pozwala grupować wiele kontrolek formularza z tym samym typem wejścia w tabeli. Możesz stworzyć pole macierzowe z następującymi typami wejść:
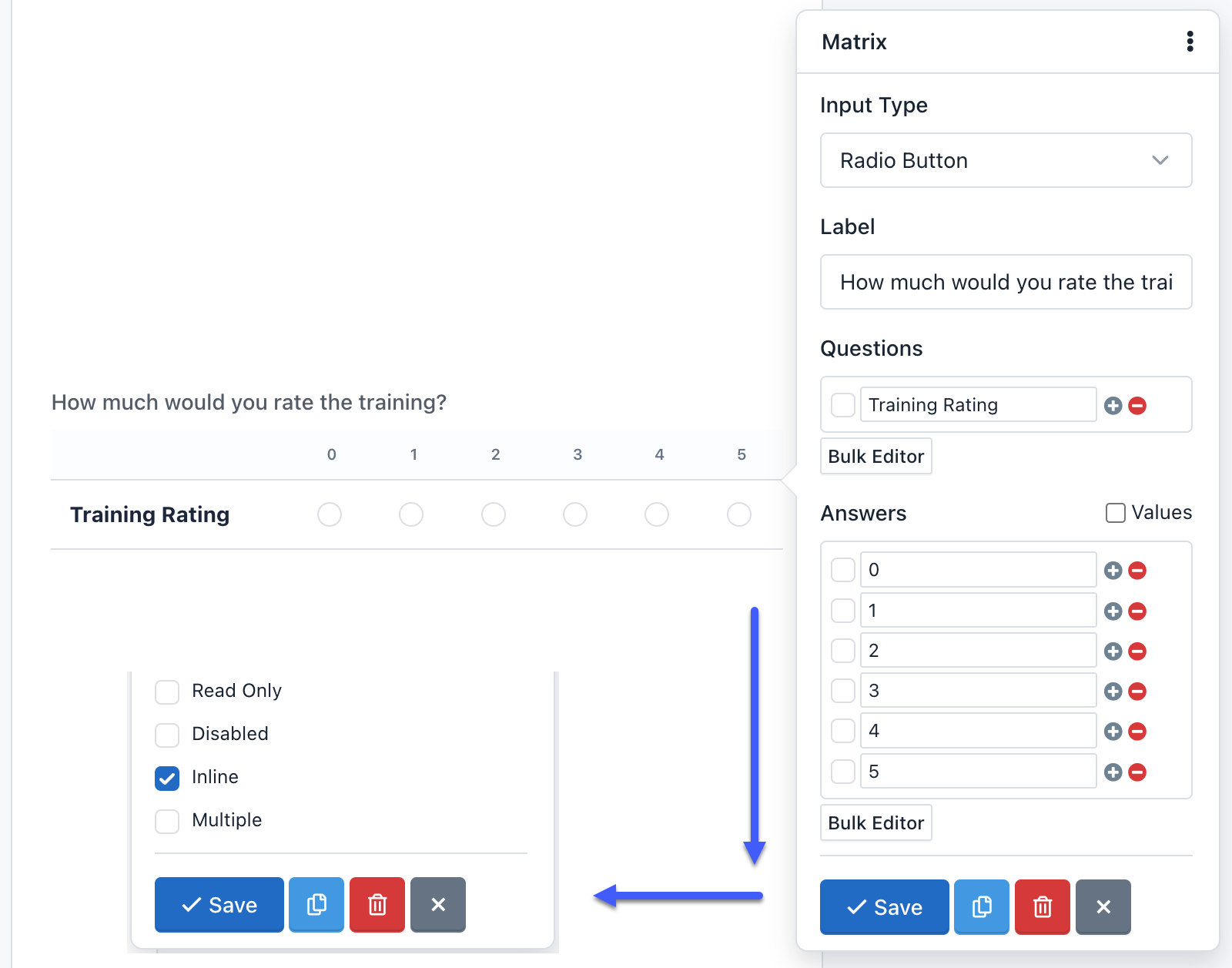
- Przycisk radiowy (domyślnie)
- Checkbox
- Lista wyboru
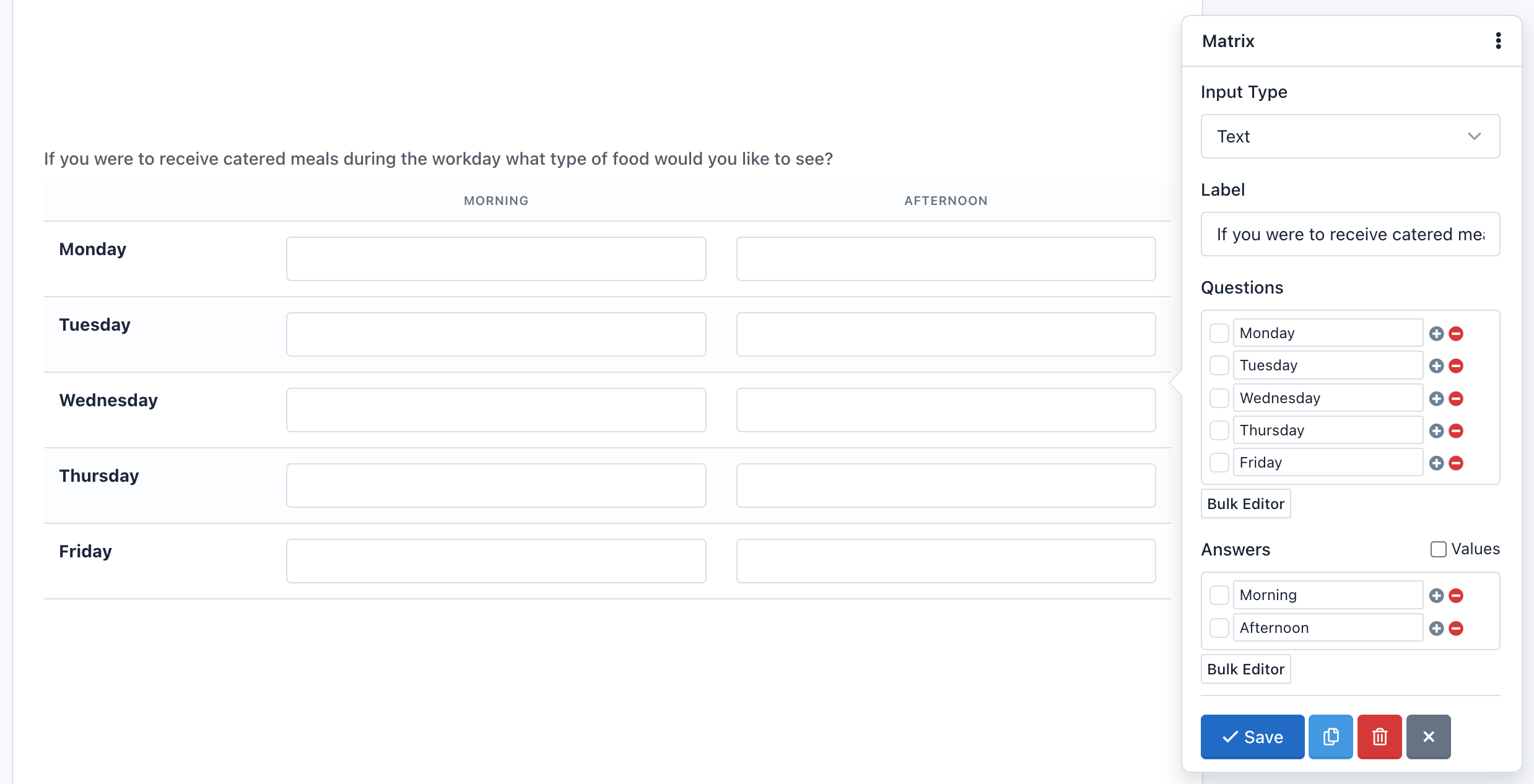
- Tekst
- Pole tekstowe wielolinijkowe
- Liczba
- Zakres (Suwak)
- Tel (Telefon)
- URL
- Kolor
- Hasło
- Data
- DataCzas-Lokalny
- Czas
- Miesiąc
- Tydzień
Wszystkie kontrolki formularza są w pełni konfigurowalne i zgodnie z ich typem, zostanie zastosowana odpowiednia walidacja wejścia.

Pole macierzowe może mieć dowolną liczbę pytań (wierszy) i odpowiedzi (kolumn), a następnie możesz ustawić różne wartości dla każdej odpowiedzi.
Specjalnym typem wejścia dla pola macierzowego jest Lista wyboru, ponieważ musisz dodać różne wartości (opcje). Aby to zrobić, zaznacz "Wartości" i w każdym polu "Wartość" wpisz wartości oddzielone ukośnikiem ("/"). Jeśli chcesz włączyć domyślną pustą opcję, musisz użyć ustawienia Placeholder.

Możesz również tworzyć otwarte pytania za pomocą wariacji Text Input, gdzie każdy wiersz zawiera zestaw pól tekstowych. Ta wariacja wygląda i działa podobnie do pola tekstowego. To samo dotyczy innych pól wejściowych opartych na tekście, takich jak pole tekstowe wielolinijkowe czy pola liczbowe.

Specjalną funkcją w polu macierzowym jest możliwość ukrycia pytań. Po prostu zaznacz opcję "Inline" i pytania znikną. Możesz użyć tej funkcji, jeśli chcesz zrobić pojedyncze pytanie w formacie tabelarycznym.

Uwaga: Kiedy tabela jest bardzo duża, musimy dodać klasę "table-responsive" w ustawieniu "Container CSS Class".
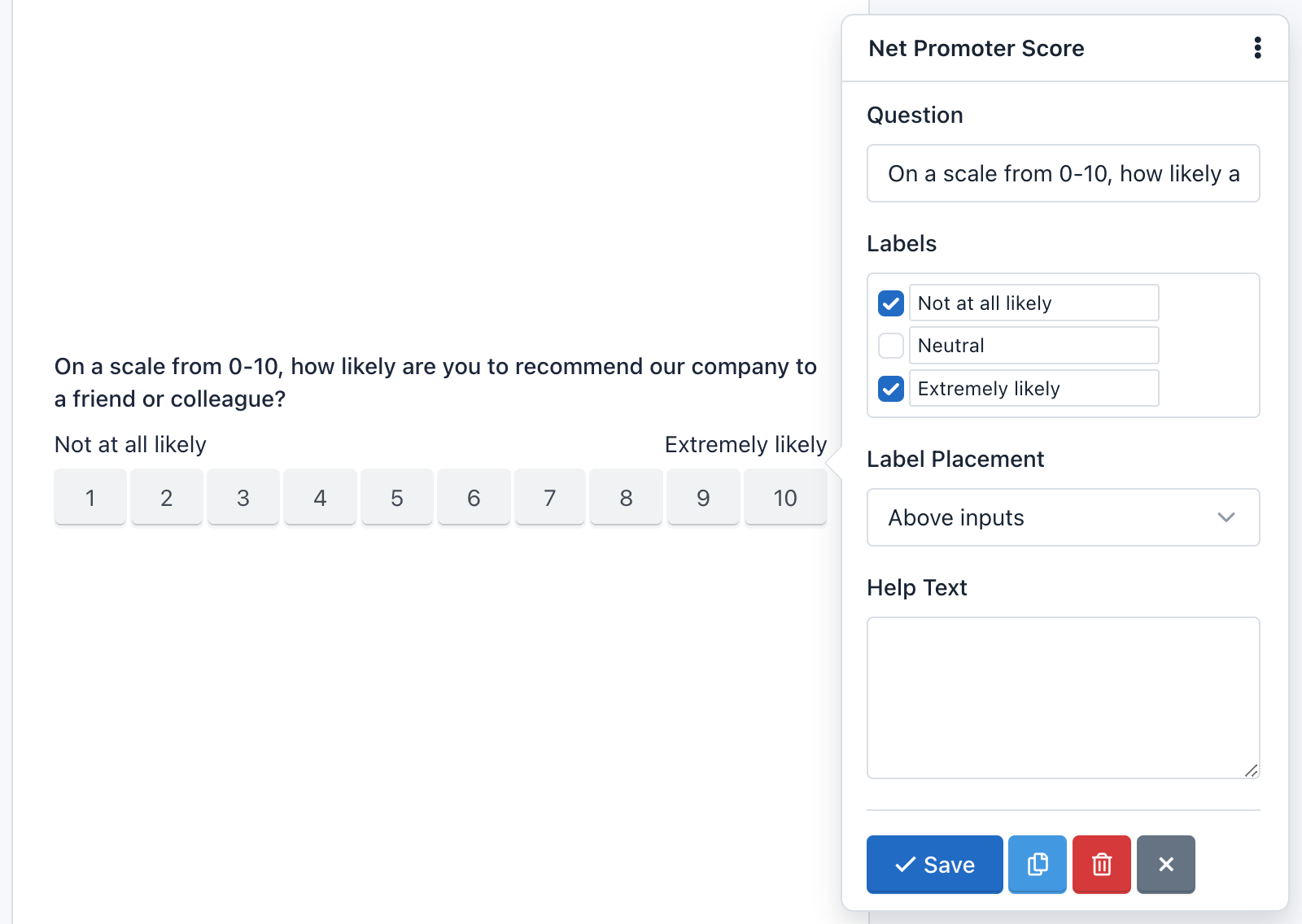
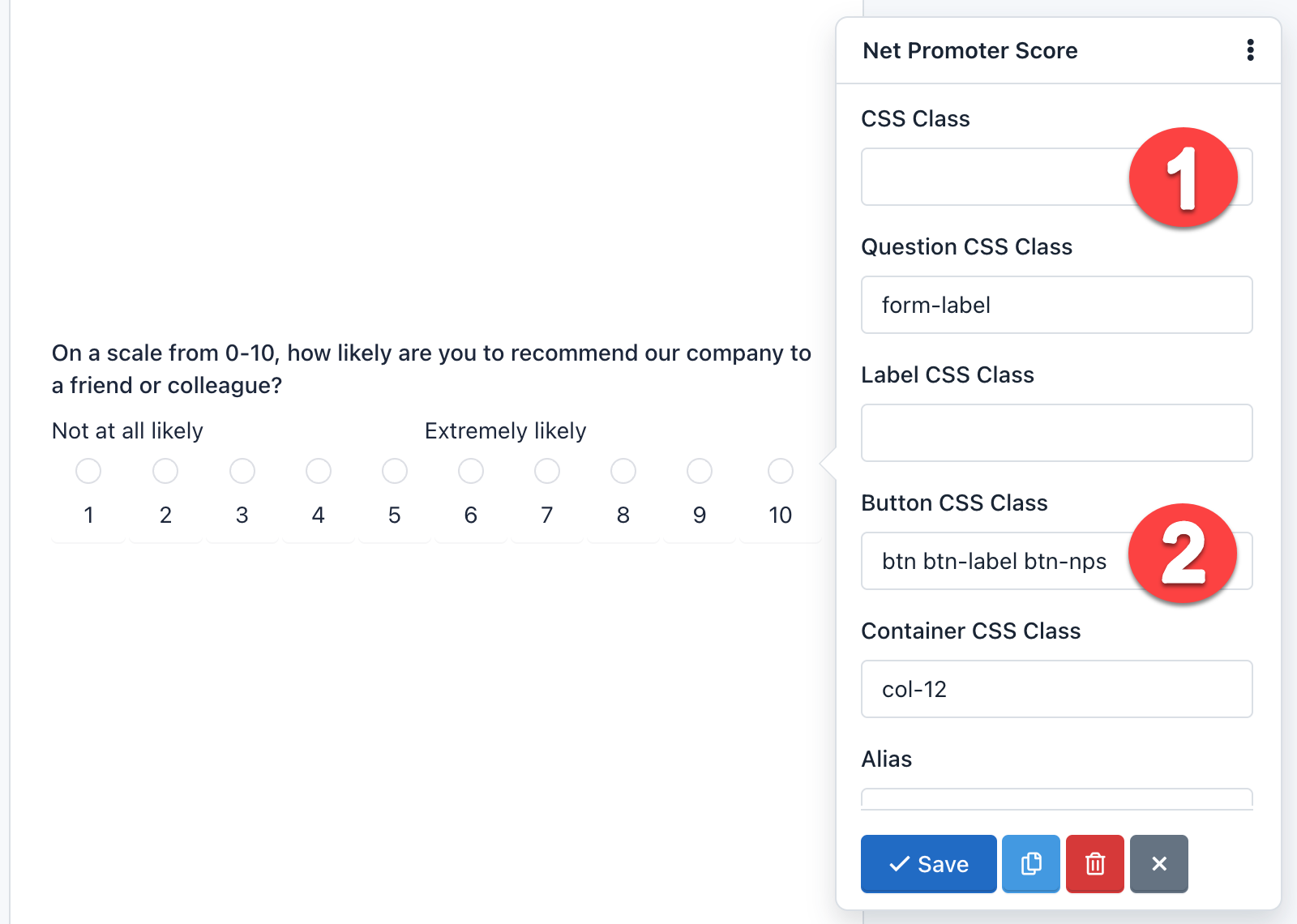
- Net Promoter Score (NPS)
NPS jest prawdopodobnie najważniejszą metryką satysfakcji klientów i lojalności klientów do śledzenia, a teraz jest dostępny w iform4u.

iform4u NPS pomaga Ci zbierać autentyczne opinie klientów, dzięki czemu naprawdę rozumiesz, jak Twoja organizacja się rozwija. To sposób na rejestrowanie tego, co myślą Twoi klienci, ich poziom satysfakcji i czy poleciliby Cię innym.
Zadaj im takie pytania jak:
"Na skali od 1 do 10, jak prawdopodobne jest, że polecisz nas swoim znajomym?"
To daje Ci jakościowy wgląd w 'dlaczego' Twoi klienci tak się czują, co zwykle działa lepiej niż te ogólne coroczne ankiety satysfakcji klientów.
Ten komponent pozwala na dostosowanie pytania, wyświetlanie etykiet, tekstu pomocy i więcej. Można go również wyświetlać jako przyciski lub jako przyciski radiowe. Domyślnie design pokazuje przyciski. Po prostu usuń klasę CSS: hidden i zastąp klasę CSS przycisku: btn btn-label btn-nps.

- Przycisk
Pole przycisku to komponent, który pozwala wysyłać formularze. Chociaż normalne jest dodanie jednego przycisku na formularz, nic nie stoi na przeszkodzie, aby dodać więcej, na przykład na początku i na końcu formularza. Ten komponent może być trzech typów:
- Submit: Do wysyłania formularza. Jest zaznaczony domyślnie.
- Reset: Do resetowania formularza do ich wartości domyślnych.
- Obraz: Wyświetla obraz na przycisku i podobnie jak Submit jest używany do wysyłania formularza. Jeśli używasz tego typu przycisku, musisz dodać URL obrazu oraz usunąć klasę CSS.
- Button: Ten typ nie wysyła formularza, ale może być używany do interakcji z polami za pomocą JavaScript.
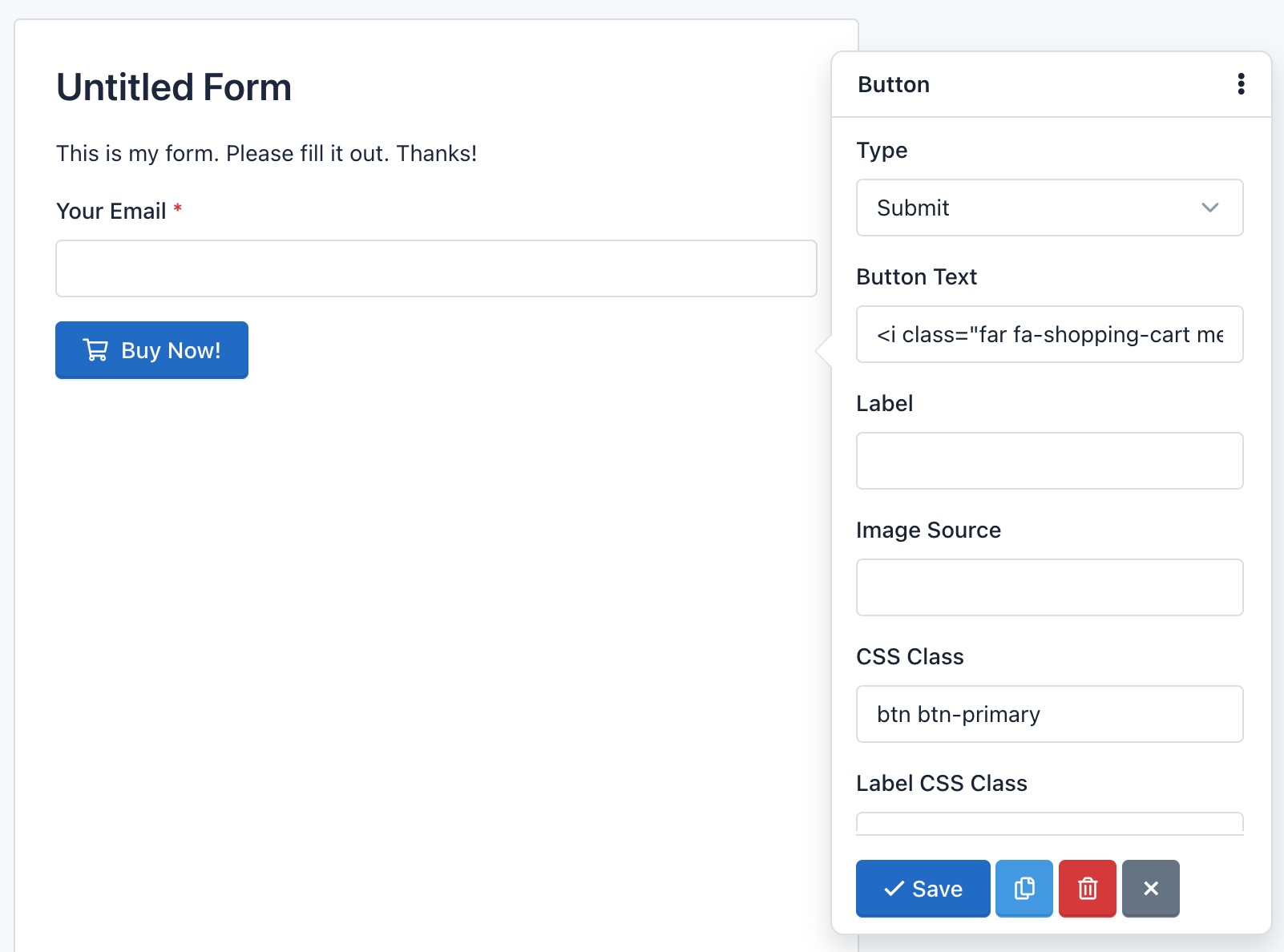
Możesz dodać ikonę do przycisków typu 'Submit', 'Reset' i 'Button', wpisując w atrybucie 'Tekst przycisku' etykietę ikony. Na przykład:
<span class="glyphicon glyphicon-shopping-cart"></span> Buy Now!
Wyświetli to przycisk z ładną ikoną na początku:

Uwaga: Klasa CSS: 'btn btn-primary' dodaje domyślny design do przycisku. Przejdź do dokumentacji Bootstrap CSS, aby uzyskać więcej informacji.
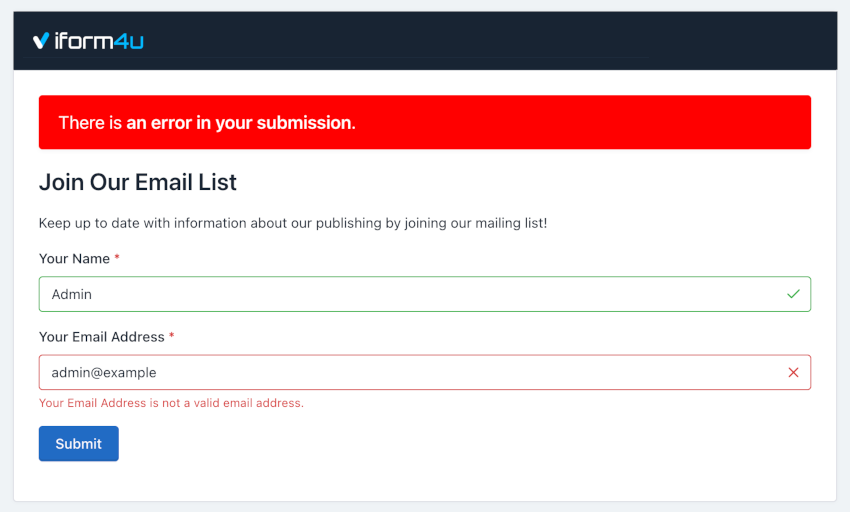
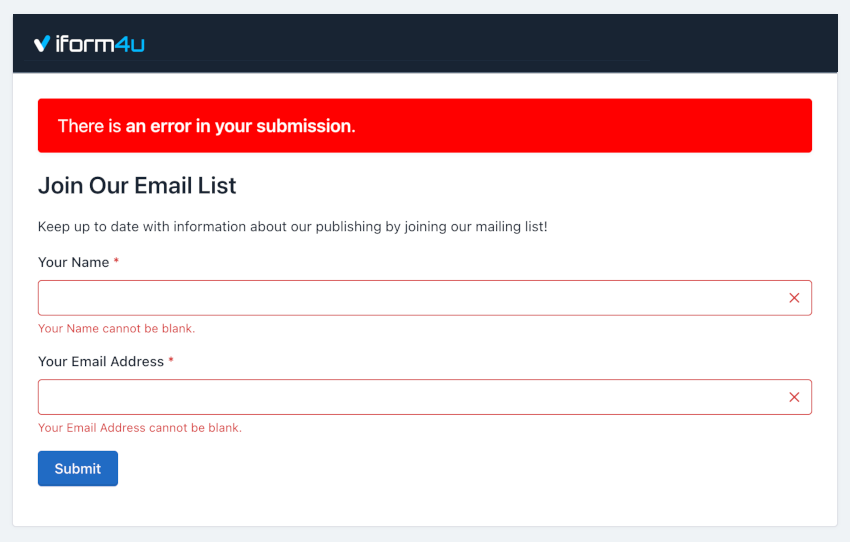
Walidacja pól
Bardzo ważnym aspektem do rozważenia jest walidacja pól, która odbywa się podczas wysyłania formularza przez użytkowników.
Walidacja pól to proces, w którym weryfikowane jest, czy dane przesłane przez użytkowników spełniają określone wymagania. Na przykład, Pole daty wymaga, aby wartość wysłana na serwer miała następujący format yyyy-mm-dd. Walidacja zapewnia, że tak się dzieje.

Powinieneś zauważyć, że iform4u działa z standardowymi polami HTML5, więc zawsze możesz przejść do dokumentacji HTML5 po więcej informacji. Oprócz walidacji według typu, pola mogą mieć inne wymagania, takie jak 'Wymagane' i 'Unikalne'.

Wiele z tych wymagań jest walidowanych po stronie klienta przez przeglądarkę; ale wszystkie są walidowane na serwerze przez iform4u.







