Builder Reguł
Wprowadzenie
Builder Reguł pozwala na dodanie logiki warunkowej do Twoich Formularzy w szybki i intuicyjny sposób, bez użycia ani jednej linii kodu. Wystarczy, że dodasz kilka warunków do spełnienia, aby zaimplementować różne akcje, takie jak ukrywanie/pokazywanie elementów HTML, włączanie/wyłączanie pól, kopiowanie wartości pól, pomijanie stron i wykonywanie operacji matematycznych.
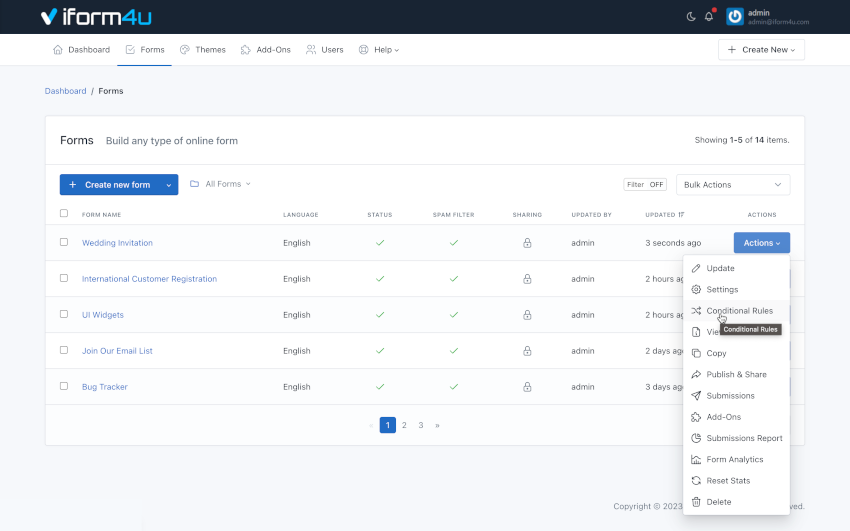
Aby uzyskać dostęp do Buildera Reguł, musisz przejść do Menedżera Formularzy, kliknąć przycisk Akcje odpowiadający formularzowi, nad którym będziesz pracować, a następnie Reguły Warunkowe.

Wymagania
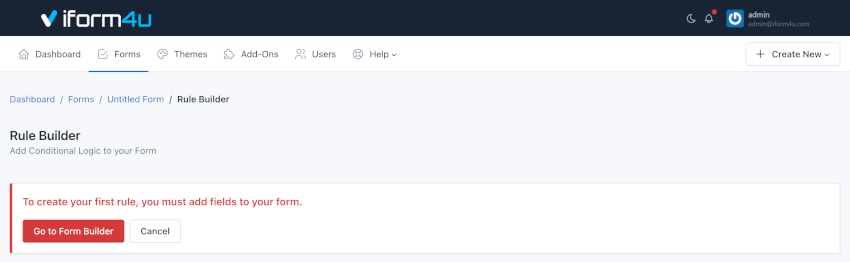
Przed użyciem Buildera Reguł, Twój formularz musi zawierać przynajmniej jedno pole. W przeciwnym razie wyświetlone zostanie ostrzeżenie.

Brak Ograniczeń
Nie masz żadnych ograniczeń w tworzeniu reguł warunkowych. Możesz tworzyć dowolną liczbę reguł, warunków, podwarunków i akcji według potrzeb.
Dodaj swoją pierwszą regułę
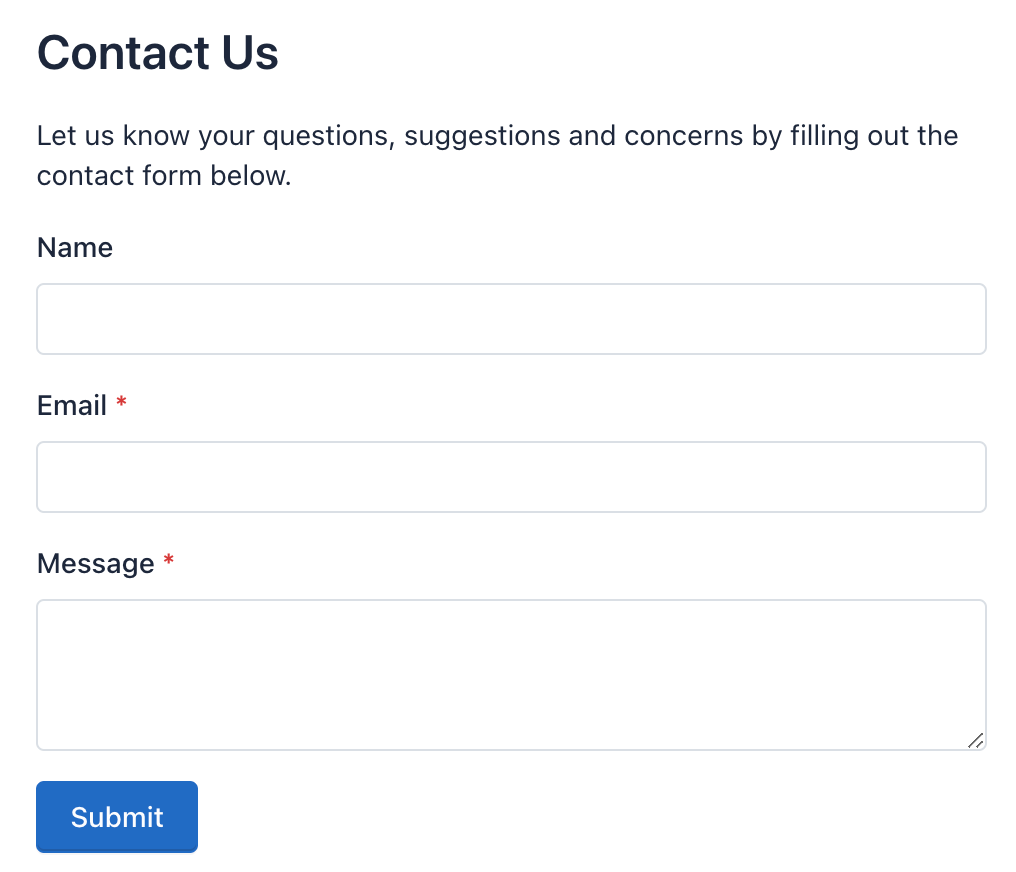
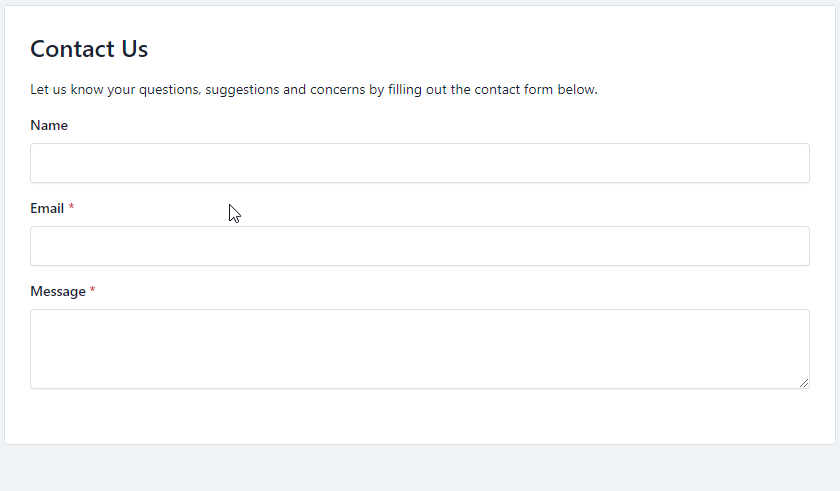
Na ten przykład, powinieneś stworzyć formularz kontaktowy z czterema polami:
- Nazwa (pole tekstowe)
- Email (pole email)
- Wiadomość (pole tekstowe wieloliniowe)
- Przycisk (z tekstem Submit)

Następnie przejdź do Menedżera Formularzy, znajdź swój formularz, kliknij przycisk Akcje, a następnie kliknij Reguły Warunkowe.
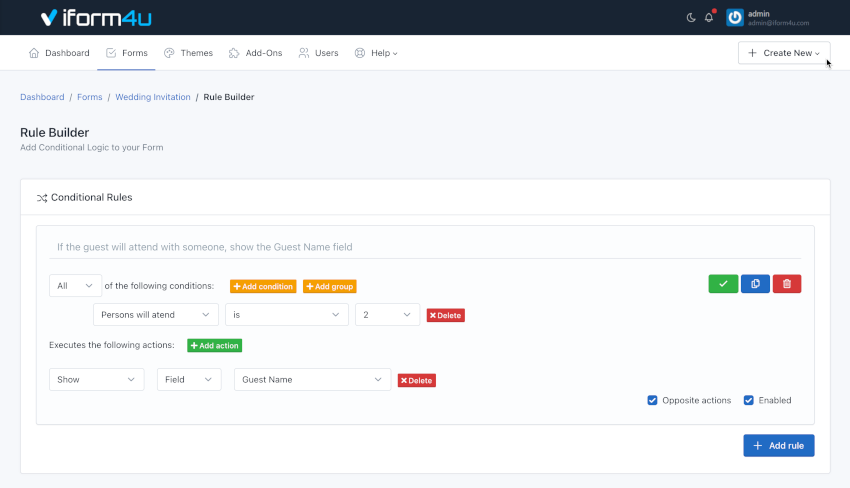
- Po wejściu do Buildera Reguł Formularza, pierwszą rzeczą, którą zauważysz, jest pusty panel z przyciskiem Dodaj Regułę. Kliknij ten przycisk, aby stworzyć swoją pierwszą regułę.
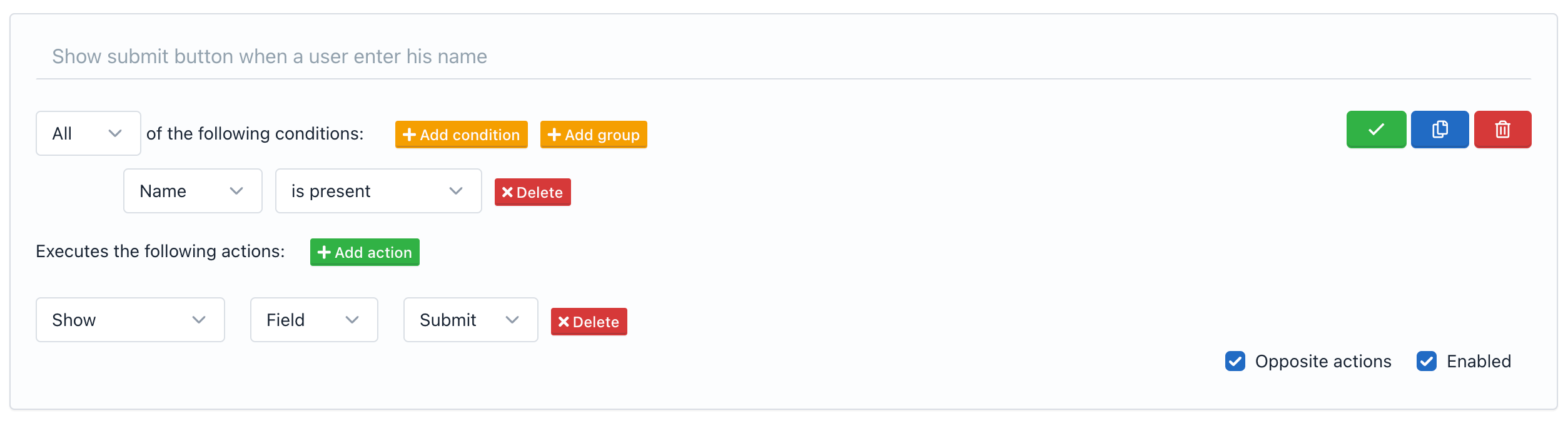
- Następnie zobaczysz dwie linie, pierwsza odnosi się do warunków, a druga do akcji.
- Kliknij przycisk Dodaj Warunek i pojawi się pierwsze pole formularza, po którym nastąpi stwierdzenie. W naszym przykładzie pierwsze pole Formularza to pole Tekstowe z etykietą 'Nazwa', więc Builder Reguł pokaże warunek
'Nazwa' 'jest obecna'. - Teraz kliknij przycisk Dodaj Akcję i zauważ, że pojawiają się kilka list rozwijanych. Pierwsza lista pokazuje akcję do wykonania (dla tego przykładu pozostaw 'Show'); druga pokazuje Typ wyniku (dla tego przykładu pozostaw 'Field') a trzecia, pierwsza etykieta pola: 'Nazwa'. Dla tego przykładu zmienisz ją na 'Submit' (tekst 'Submit' odnosi się do przycisku).
- Na koniec, w prawym górnym rogu tej reguły zobaczysz małe pomarańczowe ostrzeżenie "Niezapisane Zmiany" i obok zielony przycisk z ikoną Check. Kliknij ten przycisk, aby zapisać tę regułę. Ostrzeżenie zniknie.
Stworzyłeś swoją pierwszą regułę.

Jeśli zobaczysz swój formularz, zauważysz, że przycisk zniknął, ale jeśli wpiszesz tekst w polu 'Nazwa', przycisk się pojawi.

Powinieneś być świadomy, że niektóre reguły są spełniane dwukierunkowo; to znaczy, jeśli warunek został spełniony, akcja zostanie wykonana. Jednak jeśli warunek nie został spełniony, zostanie wykonana przeciwna akcja (Show <=> Hide, Enable <=> Disable, Math <=> Reset to O).
Możesz dodać dodatkowe reguły, klikając przycisk "Dodaj Regułę", ale nie zostaną one zapisane, dopóki nie naciśniesz zielonego przycisku. Pamiętaj, że każda reguła będzie przechowywana osobno.
Uwaga: Aby usunąć regułę, kliknij czerwony przycisk z ikoną kosza. Jeśli chcesz zatrzymać wykonywanie reguły na pewien czas, możesz ją wyłączyć, a następnie ponownie włączyć, gdy będzie potrzebna.
Anatomia Reguły
Reguła warunkowa składa się z trzech części: Nazwa/Opis, Warunki i Akcje.

Nazwa / Opis
Pierwsza część pozwala opisać logikę warunkową. Użyj kilku słów, aby nazwać lub opisać, co chcesz osiągnąć tą regułą. (Opcjonalne. Maksymalna długość: 255)
Warunki
To druga część reguły, znajduje się na początku i pozwala określić pole lub pola, które muszą zostać ocenione, oraz typ oceny.
- Typ Warunku: Typ warunku wskazuje, ile warunków musi być spełnionych, aby wykonać akcję. Może to być: All (Wszystkie), Any (Dowolne) lub None (Żadne). Domyślnie jest ustawiony na All.
- Warunek: To stwierdzenie odnosi się do pola formularza i musi być spełnione. Składa się z 3 części.
- Nazwa: Nazwa pola formularza, na którym opiera się warunek.
- Operator: Operator porównania używany do oceny warunku.
- Wartość: To dowolna wartość, którą użytkownik musi wpisać w Formularz. Sposób definiowania wartości będzie się różnił w zależności od typu pola i typu operatora.
- Wiele warunków: Możesz dodać wiele warunków do reguły. Typ warunku wskaże, czy wszystkie muszą być spełnione (AND), jeśli któreś (OR) lub żadne.
- Grupa warunków: Oprócz warunków, reguła może zawierać grupę warunków. Grupa warunków różni się od warunku, ponieważ pozwala na zmianę typu warunku. Tak więc reguła może być typu All (AND), ale grupa może być typu Any (OR).
- Proces Oceny: Proces oceny warunków odbywa się od góry do dołu. To znaczy, że warunki na początku będą oceniane przed tymi, które są na końcu, w kolejności malejącej.
Uwaga: Warunki " Przynależność Do " i " Nie Przynależność Do " mogą analizować wiele wartości oddzielonych "|", co pozwala na porównanie wartości pola z wieloma wartościami. Jeśli jedna z nich pasuje, akcja zostanie wykonana.
Akcje
Ostatnia część reguły wskazuje akcję do wykonania, jeśli warunki zostaną spełnione. Podobnie jak warunki, akcje mają deklaratywny, łatwy do zrozumienia sposób.
Akcja zasadniczo składa się z trzech części:
- Typ Akcji:
- Show / Hide
- Enable / Disable
- Copy: Pozwala na skopiowanie wartości pola lub innego elementu lub wartości statycznej i wklejenie jej do innego pola automatycznie. Świetny przykład użycia, to formularz, w którym zbierasz adresy wysyłkowy i rozliczeniowy. Użytkownik może wpisać swój adres wysyłkowy i zaznaczyć opcję Kopiuj, aby automatycznie wypełnić pola adresu rozliczeniowego tymi samymi danymi. Innym częstym przypadkiem użycia jest użycie wartości statycznej pustej, aby wyczyścić pole za pomocą logiki warunkowej.
- Math: Pozwala na dodawanie, odejmowanie, mnożenie, dzielenie, obliczanie reszty pól i wyświetlanie wyniku w innym polu lub elemencie HTML.
- Evaluate: Pozwala na ocenę wyrażeń matematycznych (formuł) i ustawienie wyniku w innym polu. Jest także kompatybilny z obliczeniami dat. Na przykład, jeśli chcesz obliczyć mnożenie dwóch pól i podzielić tę wartość przez 10, użyj następującej formuły:
{{number_1}} * {{number_2}} / 100. Pamiętaj, że ocena wyrażeń matematycznych nie działa z przeciwstawnymi akcjami. Pełną listę zaawansowanych obliczeń, które wspiera Builder Reguł, można przeczytać dzięki doskonałym bibliotekom Math.js i date-fns. - Number Format: Pozwala na formatowanie liczby na różne sposoby bez żadnego kodowania. Na przykład, aby nadać format walutowy liczbie: 10130.25 użyj następującego formatu
$0,0.00, a liczba zostanie teraz wyświetlona jako $10,130.25. Dodatkowo, domyślnie format będzie brał pod uwagę lokalizację języka wybranego w konfiguracji formularza, więc na przykład, jeśli nasz język formularza to niemiecki, otrzymamy:€10 130,25. Pełną listę formatów, które wspiera Builder Reguł, można przeczytać dzięki doskonałej bibliotece Numeral.js. - Text Format: Pozwala na wybranie wielu pól, aby stworzyć nowy sformatowany ciąg tekstowy i ustawić wynik w innym polu lub elemencie HTML. Na przykład, aby automatycznie generować adres email, wybierz pole Nazwa i wpisz następujący format
{{0}}@example.com, następnie wybierz pole Email, gdzie adres email zostanie wyświetlony. Możesz użyć tokenów liczbowych, aby zidentyfikować pozycję pola na liście pól, lub możesz użyć ID pola lub Alias pola, w naszym przykładzie:{0}@example.com,{{text_1234}}@example.comlub{{name}}@example.compowinno działać. - Skip: Pozwala określić, do której strony przejść, gdy przechodzimy do następnej strony. Ta akcja powinna być używana tylko w formularzu wielostronicowym.
- Form: Pozwala na ustawienie akcji związanych z formularzem:
- 'Submit': Aby przesłać formularz.
- 'Reset': Aby zresetować formularz.
- 'Next Page': Aby przejść do następnej strony.
- 'Previous Page': Aby przejść do poprzedniej strony.
- Target: Będzie się różnić w zależności od typu Akcji. Może być jednego z dwóch typów:
- Field
- Element
- Nazwa:
- Jeśli Target to Field, będzie to nazwa pola.
- Jeśli Target to Element, będzie to jeden z kilku elementów HTML wybranych za pomocą jQuery. Na przykład:
- '#abc': Target to element HTML z ID 'abc'.
- '.abc': Target to wszystkie elementy HTML z klasą CSS 'abc'.
- Przeciwstawne Akcje: Domyślnie, przeciwstawne akcje są włączone, ponieważ pomagają w tworzeniu typowych reguł warunkowych i czynią je bardziej logicznymi. Na przykład, jeśli po spełnieniu warunku chcę pokazać pole, to wyraźnie po niespełnieniu warunku chcę, aby to pole pozostało ukryte. Jednak zdarzają się sytuacje, gdy wyłączenie przeciwstawnych akcji może być pomocne. W takich przypadkach tylko akcja opisana w regule zostanie wykonana.
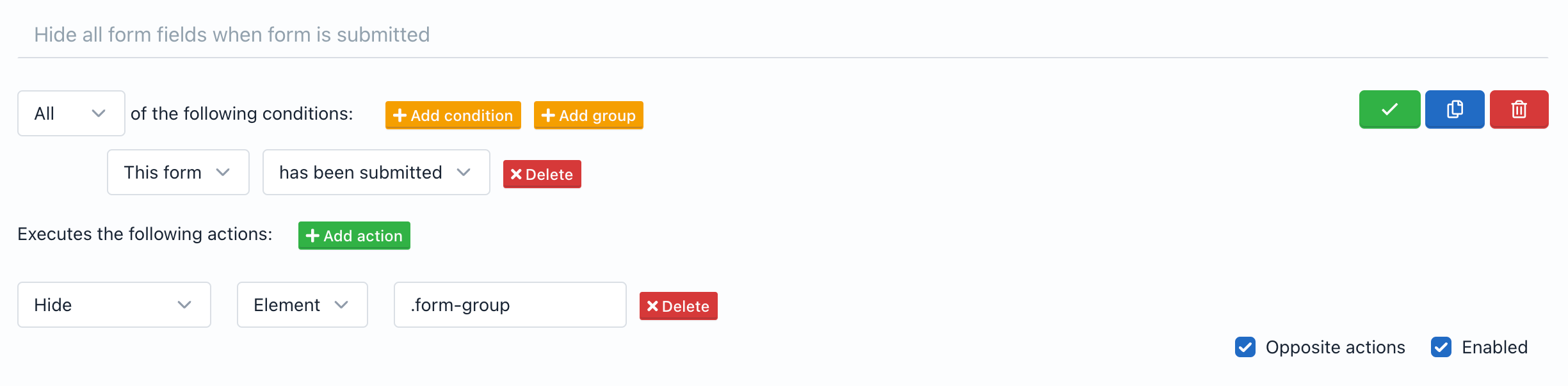
Pamiętaj, że używanie elementów wymaga podstawowej znajomości jQuery, ale oferuje duże korzyści. Na przykład, możesz stworzyć akcję, aby ukryć wszystkie pola formularza: 'Hide' 'Element' '.form-group'.

Uwaga: Możesz zidentyfikować ID i klasę CSS pól formularza, używając zakładki Kod w Form Builderze.
Warunkowa Walidacja
Możesz pominąć walidację wymaganego pola, używając reguł warunkowych na dwa sposoby:
- Kiedy pole jest ukryte.
- Kiedy pole należy do strony, która została pominięta.
Na przykład, jeśli pole zostało stworzone za pomocą Form Buildera i w regułach warunkowych zdefiniowano, że to pole powinno być wyświetlane tylko wtedy, gdy inne pole spełnia warunek, a warunek nie jest spełniony, to pierwsze pole przestanie być wymagane (nie będzie walidowane przez serwer).
Uwaga: Aby używać Warunkowej Walidacji, walidacja po stronie klienta musi być wyłączona. (Zobacz Ustawienia Formularza -> No validate))







