Treść dynamiczna
Wprowadzenie
Treść dynamiczna to ekscytująca nowa funkcjonalność, która umożliwia zaawansowane dostosowywanie treści. Dzięki treści dynamicznej możesz wysyłać e-maile lub generować dokumenty PDF (wymaga dodatku PDF) z tekstem sformatowanym w HTML, który jest wyświetlany na podstawie wartości pól formularza.
Na przykład możesz dostosować temat swoich e-maili, aby wyświetlać odpowiednie imię użytkownika zamiast na stałe wpisanej wartości:
Dziękujemy {{ Name }}, otrzymaliśmy Twoją wiadomość!
Obecnie ta funkcjonalność jest dostępna w:
- Komunikatach potwierdzających
- E-mailach potwierdzających
- Powiadomieniach e-mail
Dodatkowo treść dynamiczna jest dostępna w naszych dodatkach Premium, takich jak Warunkowe e-maile czy PDF.
Zmienne
Możesz wstawiać zmienne do treści e-maila, a zostaną one zastąpione danymi, które użytkownik wprowadził w formularzu.
Aby użyć zmiennej, należy umieścić ją w podwójnych nawiasach klamrowych: {{ i }}. Przykład: {{ Moja Zmienna }}
W poniższym przykładzie przedstawiamy dwa sposoby użycia zmiennych:
- Używając etykiety pola: Zmienna
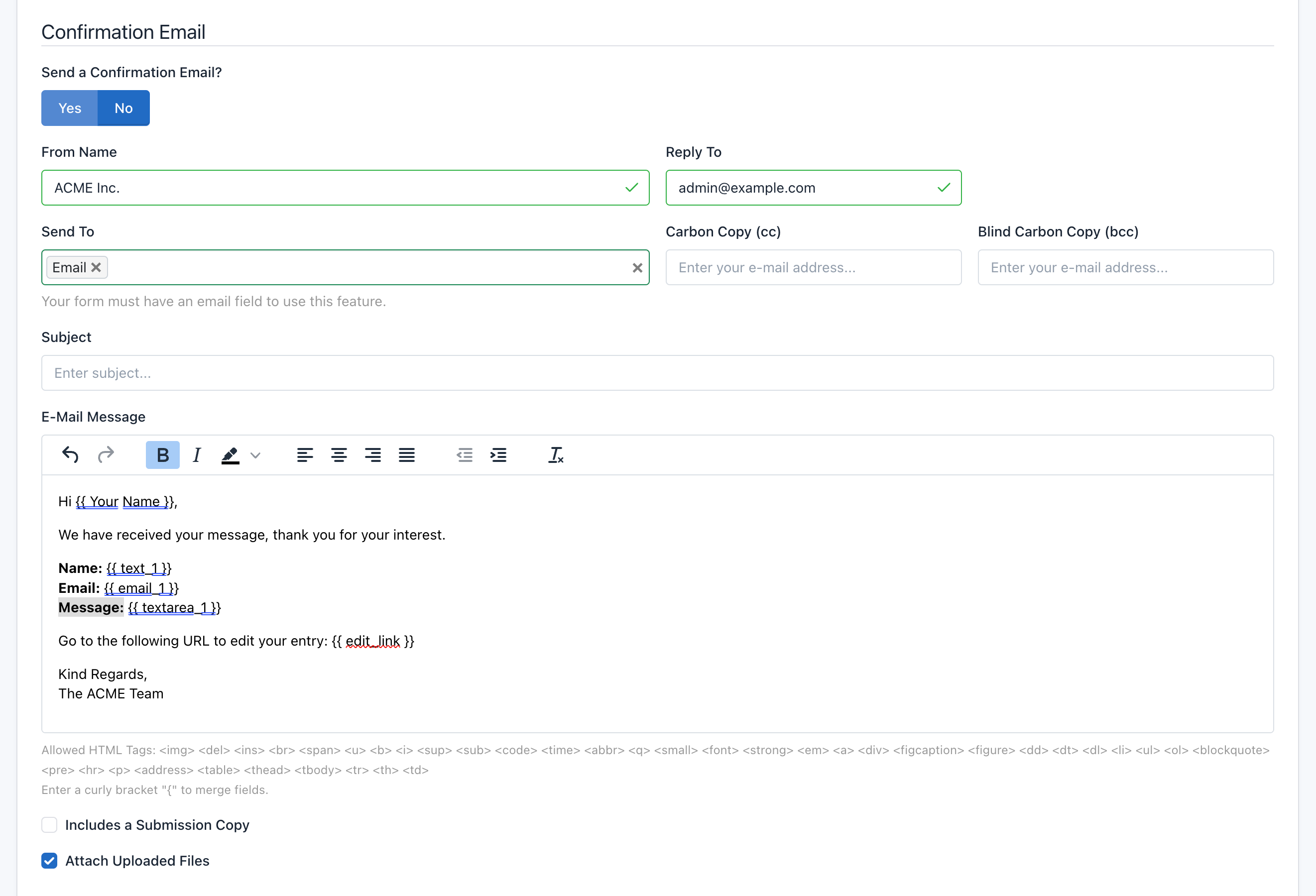
{{ Twoje Imię }}została wstawiona do e-maila potwierdzającego i zostanie zastąpiona imieniem, które użytkownik poda w formularzu. - Używając identyfikatora pola: Możesz również użyć identyfikatora pola jako nazwy zmiennej. Na przykład, na poniższym obrazku użyto zmiennej
{{ text_1 }}do wyświetlenia imienia użytkownika oraz zmiennej{{ Twoje Imię }}. Innymi słowy, można użyć obu typów zmiennych, aby uzyskać te same informacje z pola. Jeśli pole nie ma etykiety, ta opcja jest odpowiednia.

Dodatkowo możesz używać następujących zmiennych:
{{ form_id }}: ID formularza.{{ form_name }}: Nazwa formularza.{{ submission_id }}: ID zgłoszenia.{{ submission_number }}: Numer zgłoszenia.{{ submission_table }}: Zawartość wszystkich pól formularza (format HTML).{{ submission_text }}: Zawartość wszystkich pól formularza (format tekstowy).{{ created_at }}: Data przesłania formularza.{{ ip_address }}: Adres IP.{{ user_agent }}: User Agent przeglądarki wysyłającego.{{ url }}: Adres URL strony, na której osadzono formularz.{{ referrer }}: Adres URL strony, z której użytkownik trafił do formularza.{{ country }}: Kraj wysyłającego.{{ city }}: Miasto wysyłającego.{{ longitude }}: Współrzędna geograficzna określająca położenie na osi wschód-zachód.{{ latitude }}: Współrzędna geograficzna określająca położenie na osi północ-południe.{{ edit_link }}: Link do publicznej strony formularza, umożliwiający edycję zgłoszenia. Aby użyć tej funkcji, musisz włączyć opcję „Zapisz do bazy danych” oraz „Edycja dostępna”.{{ optin_link }}: Link do strony potwierdzenia zgody (Opt-In). Aby użyć tej funkcji, musisz włączyć opcję „Zapisz do bazy danych”.
To doskonały sposób na personalizację komunikatów. Możesz użyć dowolnego pola formularza w ten sposób.
Narzędzie Auto-Suggest
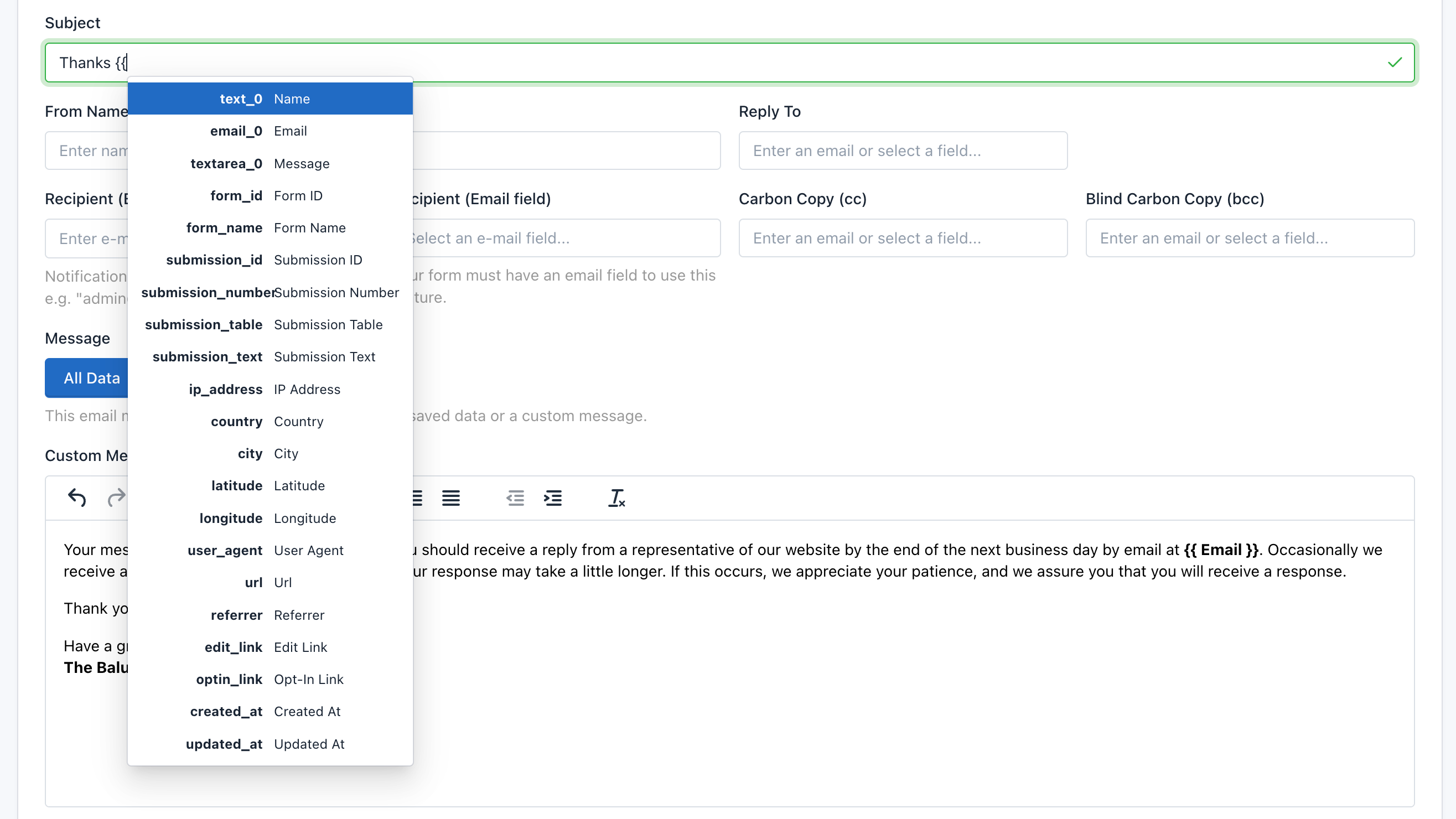
„Ustawienia formularza”, „Reguły formularza” oraz dodatki Premium umożliwiają zastępowanie symboli zastępczych (placeholderów) danymi zebranymi za pomocą formularzy. Aby ułatwić ten proces, wdrożyliśmy narzędzie wizualne, które pozwala na wybór pól formularza bez konieczności ich zapamiętywania. Aby skorzystać z tego narzędzia, wystarczy wpisać nawias klamrowy „{”, a pojawi się lista pól formularza – wybierz odpowiednie pole i gotowe.

Filtry
Filtry umożliwiają zmianę wyniku wyświetlania zmiennej. Należy je stosować po zmiennej, oddzielając je pionową kreską „|”.
Używanie wartości domyślnych
W przypadku pól opcjonalnych możesz określić wartość domyślną, która zostanie użyta, jeśli użytkownik nie poda żadnej wartości.
Dziękujemy {{ Name | default: "przyjacielu" }}, otrzymaliśmy Twoją wiadomość!
Jeśli użytkownik o imieniu Jan wypełni formularz, komunikat będzie brzmiał „Dziękujemy Janie, otrzymaliśmy Twoją wiadomość!”. Natomiast jeśli imię nie zostanie podane, komunikat będzie brzmiał „Dziękujemy przyjacielu, otrzymaliśmy Twoją wiadomość!”.
Zmiana formatu daty
Filtr konwertuje znacznik czasu na inny format daty.
{{ created_at | date: "%a, %b %d, %y" }}
Wynik: pt., lip 17, 20
{{ created_at | date: "%Y" }}
Wynik: 2020
Używanie strefy czasowej z formatem daty
{{ created_at | timezone: "Europe/Warsaw" | date: "%Y-%m-%d %H:%M" }}
Wynik: 2020-07-17 01:00
Używanie ustawień regionalnych i strefy czasowej z formatem daty
Ustawienia regionalne są różnie nazywane na platformach opartych na systemach Unix i Win32.
{{ date_1 | locale: "pl_PL" | timezone: "Europe/Warsaw" | date: "%A, %B %d, %y" }}
Wynik: poniedziałek, luty 28, 22
Kodowanie URL
Aby używać zmiennych w adresach URL (np. w celu przekierowania użytkownika na inną stronę), zalecamy użycie filtra url_encode.
Filtr url_encode konwertuje wszystkie niebezpieczne znaki URL w ciągu znaków na znaki kodowane procentowo. Na przykład:
{{ "" | url_encode }}
Wynik: jan%40przyklad.com
Filtr zamiany nowej linii na znacznik przerwania linii
W polach typu „Textarea” nowe linie są zapisywane jako \n. Jeśli dane wejściowe i wyświetlane są w polu typu „Textarea”, nie trzeba przeprowadzać żadnego przetwarzania – styl wpisany w polu textarea będzie wyświetlany zgodnie z poprzednim stylem.
Jednakże, jeśli chcesz wyświetlać dane z pola „Textarea” jako treść dynamiczną, należy przed każdą nową linią (\n) wstawić znacznik przerwania linii (
).
{{ Twoja Wiadomość | newline_to_br }}
Wynik:
Szanowny Zespole ACME,
Zwracam się w sprawie obecnej sytuacji dotyczącej projektu ABC. Mamy kilka pytań, na które mamy nadzieję, że będziecie mogli odpowiedzieć...
Podpis
Możemy wyświetlić podpis na różne sposoby, używając filtra signature. Na przykład:
- Podpis jako dane surowe (ciąg JSON zawierający punkty potrzebne do odtworzenia podpisu)
{{ hidden_signature_1 }}
- Podpis jako obraz (znacznik HTML img)
{{ hidden_signature_1 | signature }}
- Podpis jako adres URL danych (URL, który można wstawić do atrybutu
srcznacznikaimg)
{{ hidden_signature_1 | signature: 'data_url' }}
- Podpis jako dane surowe (druga opcja)
{{ hidden_signature_1 | signature: 'data' }}
- Podpis jako obraz (druga opcja)
{{ hidden_signature_1 | signature: 'image' }}
Warunki
Możesz używać logiki warunkowej w swojej treści. Na przykład możesz chcieć wysłać ten sam e-mail z różnicami dla różnych grup użytkowników. Najczęstszy przypadek użycia to lokalizacja językowa, gdzie chcesz wysyłać różną treść w zależności od preferowanego języka użytkownika.
Używanie wielu języków
W poniższym przykładzie, jeśli użytkownik o imieniu Jan wybierze preferowany język jako hiszpański, zobaczy komunikat „Hola, Jan!”:
{% if Language == 'Spanish' %}
Hola {{ Name }}!
{% elsif Language == 'French' %}
Bonjour {{ Name }}!
{% else %}
Cześć {{ Name }}!
{% endif %}
Uwaga: W tym przykładzie „Language” to etykieta pola.
Wyświetlanie obrazów
Innym powszechnym przypadkiem użycia jest wyświetlanie wielu obrazów przesłanych przez to samo pole pliku w różnych miejscach. Aby to zrobić, możesz zastosować następujące podejście:
{% if file_1[0] %}
<div class="image-item-1">
<img src="{{ file_1[0] }}" width="300" height="300" alt="Pierwszy obraz" />
</div>
{{% endif %}}
{% if file_1[1] %}
<div class="image-item-2">
<img src="{{ file_1[1] }}" width="300" height="300" alt="Drugi obraz" />
</div>
{{% endif %}}







